Jekyll Eğitimi: Statik Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-05-18Günümüzün dijital çağında, çevrimiçi bir varlık oluşturmak, markanızı tanıtmak ve potansiyel müşterilere ulaşmak için bir web sitesine sahip olmak çok önemlidir. Ancak, bir web sitesi oluşturmak göz korkutucu bir görev olabilir.
Statik site oluşturucuların (SSG'ler) devreye girdiği yer burasıdır — karmaşık arka uç sistemlerine veya veritabanlarına ihtiyaç duymadan güzel, hızlı yüklenen web siteleri oluşturmayı kolaylaştırırlar.
Bu makalede, popüler SSG'lerden biri olan Jekyll ile tanışacaksınız, nasıl çalıştığını ve onunla nasıl statik bir web sitesi oluşturabileceğinizi öğreneceksiniz.
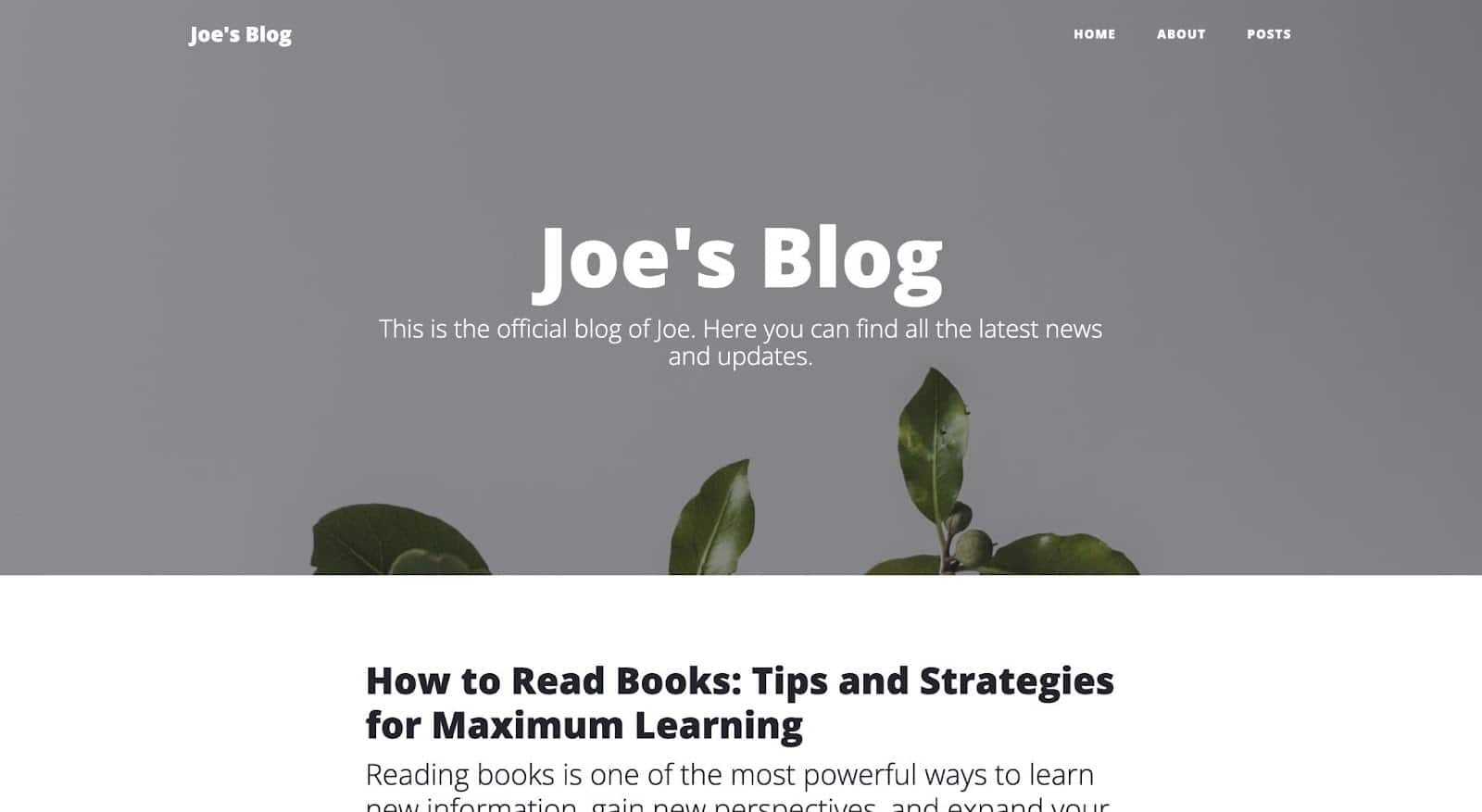
İşte Jekyll ile oluşturacağınız blog sitesinin canlı bir demosu.

Daha yakından bakmak isterseniz, projenin GitHub deposuna erişebilirsiniz.
Jekyll Nedir?
Jekyll, Ruby programlama dili üzerinde oluşturulmuş ve çalışan ücretsiz bir açık kaynaklı SSG'dir. Jekyll'i kullanmak için Ruby'nin nasıl çalıştığını anlamanız gerekmez; sadece makinenizde Ruby'nin kurulu olması gerekir.
Jekyll, bir veritabanına ihtiyaç duymadan veya WordPress gibi bir içerik yönetim sistemi kullanmadan kişisel blog, portföy web sitesi ve dokümantasyon web sitesi gibi çeşitli statik siteler oluşturmak için kullanılabilir.
İşte Jekyll'ı SSG'ler arasında öne çıkaran özellikler:
- Kullanımı kolay : Jekyll, içerik oluşturmak ve yönetmek için düz metin dosyaları ve işaretleme sözdizimini kullanır; bu, başlamak için HTML veya CSS bilgisine sahip olmanıza gerek olmadığı anlamına gelir.
- Hızlı ve güvenli: Jekyll herhangi bir sunucu tarafı veri tabanı veya komut dizisi ile ilgilenmez, bu da daha az güvenlik açığı ve saldırı riski olduğu anlamına gelir. Web sitenizi inanılmaz derecede hızlı ve güvenli hale getiren statik HTML dosyaları oluşturur.
- Özelleştirilebilir: Jekyll, düzenleri ve şablonları kullanmanıza ve hatta işlevselliği genişletmek için eklentiler oluşturmanıza izin vererek son derece özelleştirilebilir.
- Kurulumu kolay : Jekyll, dinamik bir içerik yönetim sistemine ihtiyaç duymadan bir web sunucusuna veya barındırma sağlayıcısına dağıtılabilen statik HTML dosyaları oluşturur.
- Geniş bir topluluk tarafından desteklenmektedir: Jekyll, geniş bir kullanıcı ve geliştirici topluluğuna sahiptir; bu, yardıma ihtiyacınız varsa veya sitenizin işlevselliğini genişletmek istiyorsanız bol miktarda kaynağın mevcut olduğu anlamına gelir.
Jekyll Nasıl Kurulur
Jekyll belgelerinde belirtildiği gibi Jekyll'i kurmaya devam etmeden önce makinenize Ruby'yi kurmanız gerekir.
Jekyll macOS'a Nasıl Kurulur?
Varsayılan olarak Ruby, macOS ile önceden yüklenmiş olarak gelir, ancak eski olduğu için Jekyll'i yüklemek için Ruby'nin bu tür bir sürümünü kullanmanız önerilmez. Örneğin, Apple'ın en son işletim sistemi olan Ventura'da önceden yüklenmiş olarak gelen Ruby sürümü 2.6.10'dur ve en son sürümü 3.1.3'tür (bu makalenin yazıldığı tarihte).
Bunu düzeltmek için, chruby gibi bir sürüm yöneticisi kullanarak Ruby'yi doğru bir şekilde kurmanız gerekir. Terminalinizde aşağıdaki komutu kullanarak önce Mac'inize Homebrew yüklemeniz gerekir:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Yükleme başarılı olduğunda, Terminal'den çıkın ve yeniden başlatın, ardından şu komutu çalıştırarak Homebrew'un kullanıma hazır olup olmadığını kontrol edin:
brew doctor “ Your system is ready to brew” mesajı alırsanız, aşağıdaki komutla artık chruby ve ruby-install kurulumuna geçebilirsiniz:
brew install chruby ruby-install Artık Ruby'nin en yeni sürümü olan 3.1.3'ü az önce kurduğunuz ruby-install paketini kullanarak kurabilirsiniz:
ruby-install 3.1.3 Bu birkaç dakika sürecek. Başarılı olduktan sonra, aşağıdaki komutla kabuğunuzu otomatik olarak chruby kullanacak şekilde yapılandırın:
echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc echo "chruby ruby-3.1.3" >> ~/.zshrcArtık terminalinizden çıkıp yeniden başlatabilir ve ardından bu komutu çalıştırarak her şeyin çalıştığını kontrol edebilirsiniz:
ruby -vYakut 3.1.3 demelidir.
Artık makinenizde Ruby'nin en son sürümü yüklü. Artık en son Jekyll ve paketleyici cevherini yüklemeye devam edebilirsiniz:
gem install jekyll bundlerJekyll Windows'a Nasıl Kurulur?
Ruby ve Jekyll'ı bir Windows makinesine kurmak için RubyInstaller'ı kullanırsınız. Bu, RubyInstaller Downloads'tan bir Ruby+Devkit sürümünü indirip kurarak ve kurulum için varsayılan seçenekleri kullanarak yapılabilir.
Kurulum sihirbazının son aşamasında, ridk install adımını çalıştırın. RubyInstaller Documentation aracılığıyla daha fazlasını okuyun.
Seçenekler arasından MSYS2 ve MINGW geliştirme araç zincirini seçin. Yeni bir komut istemi penceresi açın ve aşağıdaki komutu kullanarak Jekyll ve Bundler'ı kurun:
gem install jekyll bundlerJekyll'in Doğru Yüklendiğini Nasıl Doğrularız?
Jekyll'in makinenize doğru şekilde kurulduğunu doğrulamak için terminalinizi açın ve aşağıdaki komutu çalıştırın:
jekyll -vSürüm numarasını görüyorsanız bu, Jekyll'in sisteminizde kurulu olduğu ve düzgün çalıştığı anlamına gelir. Artık Jekyll'ı kullanmaya hazırsınız!
Jekyll Komutları ve Yapılandırma
Jekyll ile statik bir site oluşturmaya ve özelleştirmeye başlamadan önce, çeşitli CLI komutlarına ve yapılandırma dosyası parametrelerine aşina olmak güzel.
Jekyll CLI Komutları
İşte popüler Jekyll CLI komutlarından bazıları. Bunları ezberlemenize gerek yok, ancak var olduklarını bilin ve bu makalenin ilerleyen bölümlerinde kullanımlarını fark ettiğinizde herhangi birinin ne işe yaradığını kontrol etmekten çekinmeyin.
-
jekyll build: Statik siteyi _site dizininde oluşturur. -
jekyll serve: Siteyi oluşturur ve yerel makinenizde bir web sunucusu başlatarak siteyi tarayıcınızda http://localhost:4000 adresinde önizlemenizi sağlar. -
jekyll new [site name]: Belirtilen site adıyla yeni bir dizinde yeni bir Jekyll sitesi oluşturur. -
jekyll doctor: Mevcut olabilecek tüm yapılandırma veya bağımlılık sorunlarını gösterir. -
jekyll clean: Oluşturulan site dosyalarının depolandığı _site dizinini siler. -
jekyll help: Jekyll için yardım belgelerinin çıktısını verir. -
jekyll serve --draft: _drafts dizinindeki tüm gönderiler dahil olmak üzere Jekyll sitenizi oluşturur ve sunar.
Bu komutlara bazı seçenekler de ekleyebilirsiniz. Jekyll belgelerinde Jekyll komutlarının ve seçeneklerinin tam listesine bakın.
Jekyll Yapılandırma Dosyası
Jekyll yapılandırma dosyası, Jekyll siteniz için ayarları ve seçenekleri içeren _config.yml adlı bir YAML dosyasıdır. Site başlığı, açıklama, URL ve diğer ayarlar dahil olmak üzere sitenizin çeşitli yönlerini yapılandırmak için kullanılır.
En sık kullanılan yapılandırma seçeneklerinden bazıları şunlardır:
- başlık: Sitenizin başlığı.
- açıklama: Sitenizin kısa bir açıklaması.
- url: Sitenizin temel URL'si.
- baseurl: Bir etki alanının alt dizininde barındırılıyorsa, sitenizin alt dizini.
- kalıcı bağlantı: Yazılarınız ve sayfalarınız için URL yapısı.
- hariç tutma: Site oluşturma sürecinden hariç tutulacak dosyaların veya dizinlerin listesi.
- şunları içerir: Site oluşturma işlemine dahil edilecek dosyaların veya dizinlerin listesi.
- paginate: Sayfalandırma kullanılırken sayfa başına gösterilecek gönderi sayısı.
- eklentiler: Yüklenecek Jekyll eklentilerinin listesi.
- theme: Varsayılan olarak bu,
minimaolarak ayarlanmıştır. Adını belirleyerek ve bu makalenin ilerleyen bölümlerinde öğreneceğimiz diğer ayarları uygulayarak başka herhangi bir temayı kullanabilirsiniz.
Ayrıca yapılandırma dosyanızda özel değişkenler oluşturabilir ve bunları sitenizin şablonlarında, düzenlerinde ve içeriklerinde kullanabilirsiniz. Örneğin, author_name adlı bir değişken oluşturabilir ve ardından bunu şablonlarınızda şu şekilde kullanabilirsiniz: {{ site.author_name }} .
Jekyll yapılandırma dosyanızı değiştirmek için, Jekyll proje dizininizdeki _config.yml dosyasını bir metin düzenleyicide açın ve değişiklikleri yapın.
Not: Yapılandırma dosyasında yaptığınız herhangi bir değişiklik, sitenizi jekyll build veya jekyll serve ile bir sonraki oluşturduğunuzda etkili olacaktır.
Jekyll'de Statik Bir Web Sitesini Nasıl Oluşturursunuz?
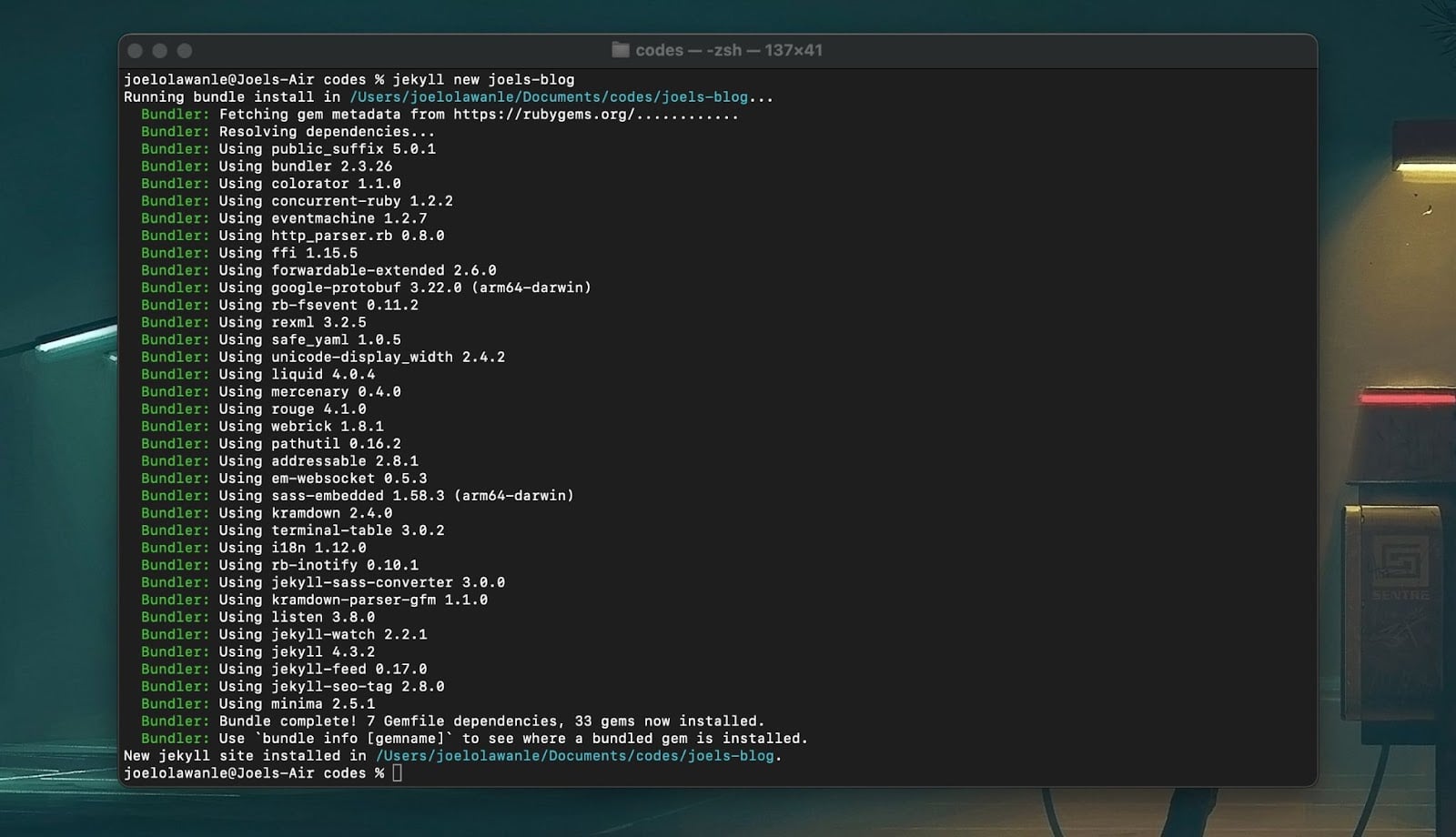
Artık makinenizde Jekyll kurulu olduğuna göre, birkaç saniye içinde tek bir komutla bir Jekyll statik web sitesi oluşturmak artık mümkün. Terminalinizi açın ve şu komutu çalıştırın:
jekyll new joels-blog"joels-blog"u tercih ettiğiniz site adıyla değiştirdiğinizden emin olun.

Ardından, web sitesi klasörüne gidin. Bunun gibi dizinleri ve dosyaları içeren temel bir Jekyll site yapısı göreceksiniz:
├── _config.yml ├── _posts ├── Gemfile ├── Gemfile.lock ├── index.md └── README.mdİşte bu dizinlerin ve dosyaların her birinin amacı:
- _config.yml: Sitenizin ayarlarını ve seçeneklerini içeren Jekyll yapılandırma dosyası.
- _posts: Sitenizin içeriğini içeren bir dizin (blog gönderileri olabilir). Bunlar, belirli bir dosya adlandırma kuralına sahip Markdown veya HTML dosyaları olabilir: YEAR-MONTH-DAY-title.MARKUP .
- Gemfile ve Gemfile.lock: Bundler, sitenizin dayandığı Ruby taşlarını yönetmek için bu dosyaları kullanır.
- index.md: Siteniz için bir Markdown veya HTML dosyasından oluşturulan varsayılan ana sayfa.
Ancak Jekyll web sitenizi özelleştirmek için kullanılabilecek daha fazla dosya/klasör var. Bu klasörler şunları içerir:
- _includes: Mizanpajlarınıza ve sayfalarınıza eklenebilecek yeniden kullanılabilir HTML parçacıkları içeren bir dizin. Navbar, altbilgi vb.
- _layouts: Sayfalarınızın yapısını tanımlayan HTML yerleşim şablonlarını içeren bir dizin.
- varlıklar: Resimler ve CSS dosyaları gibi siteniz tarafından kullanılan tüm dosyaları içeren bir dizin.
- _sass: Siteniz için CSS oluşturmak üzere kullanılabilecek Sass dosyalarını içeren bir dizin.
Bu dosya yapısı, bir Jekyll projesi için sağlam bir temel sağlar, ancak projenizin özel gereksinimlerine uyacak şekilde gerektiği gibi değiştirebilirsiniz.
Hızlı Başlangıç Seçeneği: GitHub Şablonumuzu Kullanın
Projenize Jekyll CLI kullanarak başlamanın bir alternatifi olarak, Kinsta'nın GitHub'daki “Merhaba Dünya” Jekyll şablonunu kullanarak bir Git deposu oluşturabilirsiniz. Başlangıç kodunu kendi GitHub hesabınızdaki yeni bir havuza kopyalamak için Bu şablonu kullan > Yeni havuz oluştur'u seçin.
Bir Jekyll Sitesini Nasıl Önizlersiniz?
Artık bir Jekyll siteniz var, ancak gereksinimlerinize uyacak şekilde özelleştirmeye başlamadan önce nasıl göründüğünü görmek için web sitesini nasıl önizleyebilirsiniz? Terminalinizi açın ve projenizin dizinine gidin, ardından aşağıdaki komutu çalıştırın:
jekyll serveBu, projenizden oluşturulan tüm statik dosyaları içeren bir _site klasörü oluşturur. Ayrıca Jekyll sunucusunu başlatacak ve sitenizi http://localhost:4000 üzerinden önizleyebilirsiniz.
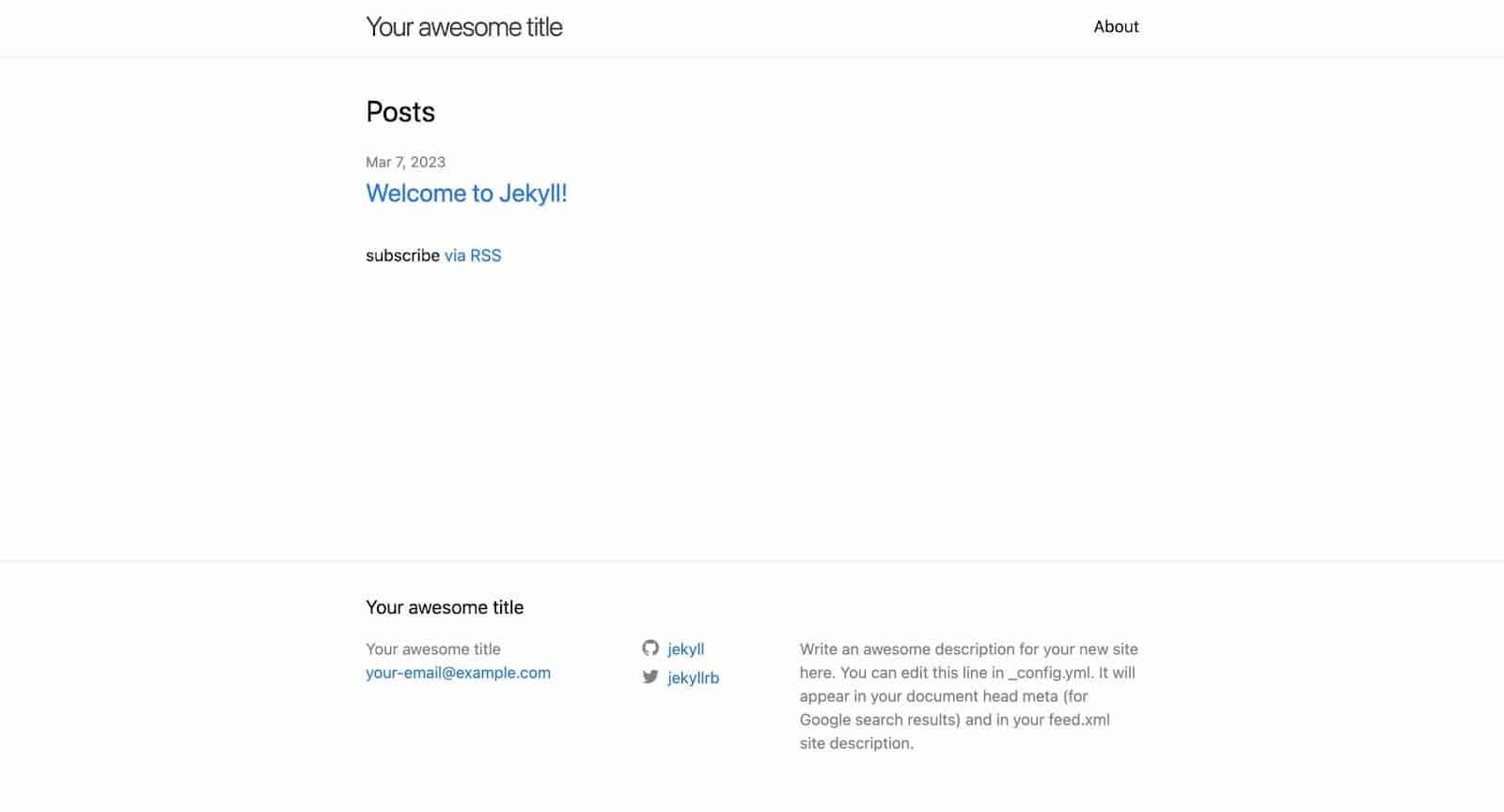
URL'yi web tarayıcınızda ziyaret ederseniz, Jekyll sitenizi minima temasıyla görmelisiniz:

Jekyll Sitesi Nasıl Özelleştirilir
Jekyll ile bir site oluşturduğunuzda ve bir tema kullandığınızda, siteyi ihtiyaçlarınıza göre özelleştirebilirsiniz. Örneğin, yeni sayfalar eklemek, bir sayfanın düzenini değiştirmek veya bazı öğelerin nasıl görüntüleneceğini ayarlamak isteyebilirsiniz. Bütün bunlar Jekyll ile mümkün.
Jekyll'de Ön Madde Nasıl Çalışır?
Proje klasörünüzün her sayfasını veya blog gönderisini açtığınızda, sayfanın üst kısmında üç çizgi (—) içinde bir bilgi bloğu göreceksiniz. Buna ön madde denir.
Bir sayfa veya gönderi hakkında bilgi depolamak için Jekyll'de kullanılan bir meta veri biçimidir - YAML veya JSON'da yazılabilir.
--- title: "Welcome to Jekyll!" description: "Introduction to what Jekyll is about and how it works" date: 2023-03-07 16:54:37 +0100 ---Yukarıdaki örnekte ön konu, gönderinin başlığı, açıklaması ve tarihi gibi değişkenleri içerir. Bu değişkenler, sayfanın veya gönderinin düzeninde veya içeriğinde kullanılabilir.
Jekyll ayrıştırma ön meseledir ve bunu siteniz için çıktı HTML'si oluşturmak için kullanır. Düzen, kalıcı bağlantı, yayınlanma durumu vb. gibi çeşitli seçenekleri belirtmek için ön konuyu kullanabilirsiniz.
Varsayılan Ön Konu Nasıl Yapılandırılır
Varsayılan ön konuyu da yapılandırabilirsiniz, böylece benzer dosyalar için aynı ön konuyu tanımlamanıza gerek kalmaz. Örneğin, her blog yazısı aynı yazarın adını ve düzenini kullanıyorsa. Tüm blog gönderilerinizi sunmak için _config.yml dosyanızda özel bir ön madde tanımlayabilirsiniz.
Yapılanma şekli biraz karmaşık, ama işte böyle görünecek. Bunu, _config.yml dosyanızdaki son yapılandırmanın altına yapıştırın:
defaults: - scope: path: "posts" # empty string means all files values: layout: "post" author: "John Doe" Şimdi jekyll serve komutunu çalıştırdığınızda, her gönderide düzeni ve yazarı tanımlamasanız bile, bunlara dosyalarınız içinde erişmeye devam ettiğinizi fark edeceksiniz.
Not: Bir yol tanımlamadığınızda, tüm dosyalar tanımlanan ön madde değerlerini kullanacaktır.
Jekyll'de Sayfa Oluşturma
Projenizin kök dizininde bir dosya oluşturduğunuzda, bu bir sayfa olarak kabul edilir. Dosyaya verdiğiniz ad çoğu zaman URL'de kullanılır, bu nedenle her sayfa dosyasına iyi yankı uyandıran bir ad verirsiniz.
Örneğin, https://example.com/about URL'sine sahip bir sayfa oluşturmak istiyorsanız about.htm l veya about.md adlı bir dosya oluşturun. Dosya uzantısı, sayfa içeriği için kullanılacak biçimlendirme dilini belirler (HTML veya Markdown).
Bir dosya oluşturduktan sonra, uygun ön konuyu ve içeriği ekleyin. Dosyayı kaydedin ve Jekyll sitenizi tarayıcıda yenileyin. Yeni sayfaya artık dosya adına karşılık gelen URL'den erişilebilir olmalıdır.

Jekyll'de Düzenler Oluşturma
Sitenizin sayfalarının ve gönderilerinin yapısını ve tasarımını tanımlamak için Düzenleri kullanabilirsiniz. Bu genellikle büyük ölçüde HTML koduyla yapılır. Sayfanın meta verileriyle birlikte bir üst bilgi, alt bilgi, meta bilgi ekleyebilirsiniz.

İlk adım, projenizin kök dizininde bir _layouts klasörü oluşturmak olacaktır. Ardından her düzen için bir dosya oluşturun — dosyanın, düzenin amacını yansıtan açıklayıcı bir adı olmalıdır. Örneğin, sitenizdeki tüm sayfalar için sayfa düzenini tanımlamak üzere page.htm l adlı bir dosya oluşturabilirsiniz.
Düzenlerinizin genel yapısını HTML veya başka bir biçimlendirme dili ile tanımlamanız en iyisidir.
Sayfa başlığı, içerik ve meta veriler gibi düzene eklenecek herhangi bir dinamik içerik için yer tutucular ekleyebilirsiniz. Örneğin, aşağıdaki gibi bir üst bilgi, alt bilgi ve içerik alanı içeren temel bir düzen oluşturabilirsiniz:
<!DOCTYPE html> <html> <head> <title>{{ page.title }}</title> </head> <body> <header> <!-- Navigation menu goes here --> </header> <main>{{ content }}</main> <footer> <!-- Footer content goes here --> </footer> </body> </html> Bu örnekte, {{ page.title }} ve {{ content }} yer tutucuları, oluşturulmakta olan sayfanın gerçek başlığı ve içeriği ile değiştirilecektir.
Bu noktada, ön maddesinde düzen değeri olarak sayfayı kullanan herhangi bir sayfa veya gönderi bu düzene sahip olacaktır. _layouts klasörü içinde birden fazla düzen oluşturabilir ve düzenlerinizi istediğiniz gibi şekillendirebilirsiniz. Benzer ada sahip bir düzen tanımlayarak da bir temanın düzenini geçersiz kılabilirsiniz.
_includes Klasörü Jekyll'de Nasıl Çalışır?
_includes klasörü, web sitenizin farklı bölümlerine ekleyebileceğiniz yeniden kullanılabilir kod parçacıkları içerir. Örneğin, içerirler klasörünüzde bir navbar.html dosyası oluşturabilir ve bunu {% include %} etiketini kullanarak page.html düzen dosyanıza ekleyebilirsiniz.
<!DOCTYPE html> <html> <head> <title>{{ page.title }} </title> </head> <body> <header>{% include navbar.html %} </header> <main>{{ content }} </main> <footer> <!-- Footer content goes here --> </footer> </body> </html>Oluşturma sırasında Jekyll, etiketi navbar.html içeriğiyle değiştirecektir.
_includes klasörü HTML, Markdown veya Liquid dosyaları gibi herhangi bir dosya türünü içerebilir. Temel amaç, kodu sitenizde yeniden kullanmanıza izin vererek kodunuzu KURU (Kendinizi Tekrar Etmeyin) tutmaktır.
Jekyll'da Gönderiler Arasında Döngü Yapmak
Tüm blog gönderilerinizi tutmak için özel bir blog sayfası oluşturmak isteyebilirsiniz, bu, sitenizdeki tüm gönderileri getirmek ve bunlar arasında geçiş yapmak isteyeceğiniz anlamına gelir. Jekyll ile {% for %} etiketini kullanarak elde etmek kolaydır.
Herhangi bir Jekyll web sitesindeki tüm gönderiler site.posts değişkeninde saklanır. Her gönderinin başlığını şu şekilde çıkarmak için {{ post.title }} Liquid değişkenini kullanabilir ve kullanabilirsiniz:
{% for post in site.posts %} <h2>{{ post.title }}</h2> {% endfor %}Ayrıca, her gönderi hakkında gönderinin tarihi veya yazarı gibi diğer bilgileri çıkarmak için ek Liquid değişkenlerini de kullanabilirsiniz:
{% for post in site.posts %} <h2>{{ post.title }}</h2> <p>Published on {{ post.date | date: "%B %-d, %Y" }} by {{ post.author }}</p> {% endfor %}Yukarıdaki örnekte, tarih Sıvı filtresinin her gönderinin tarihini daha okunaklı bir biçimde biçimlendirdiğine dikkat edin.
Artık Jekyll sitenize yapılabilecek bazı temel biçimlendirmeler hakkında bir fikriniz var. Ancak sıfırdan bir Jekyll sitesi oluşturmak için tüm bunları kullanmanız gerekmeyebilir çünkü her zaman ihtiyaçlarınızı karşılayan bir tema arayabilir ve onu Jekyll sitenize ekleyebilirsiniz.
Bir Jekyll Sitesine Tema Nasıl Eklenir?
Eklemesi kolay çeşitli temalar vardır, ancak iyi olan şey, her tema için GitHub'daki ReadMe dosyasında bunların nasıl kurulacağına dair her zaman net bilgilerin bulunmasıdır. Temayı klonlamaya karar verebilirsiniz veya mücevher tabanlı bir tema ise işlem daha kolaydır.
Bu makale için, bir blog teması yükleyecek ve bunu, Kinsta'ya konuşlandırılmış bir blog sitesine sahip olacak şekilde özelleştireceksiniz. Bu, nesil tabanlı bir temadır ve kaynak koduna ve talimatlarına GitHub'dan erişebilirsiniz.
Gem tabanlı bir tema eklemek için sitenizin Gemfile dosyasını açın ve kullanmak istediğiniz temanın gem'ini ekleyin. Kullanacağımız tema jekyll-theme-clean-blog'dur . Gemfile'deki varsayılan minima temasını değiştirebilirsiniz:
gem "jekyll-theme-clean-blog" Temanın mücevherini ve bağımlılıklarını yüklemek için sitenizin dizininde bundle install komutunu çalıştırın.
Sitenizin _config.yml dosyasına, kullanmak istediğiniz temayı belirtmek için aşağıdaki satırı ekleyin:
theme: jekyll-theme-clean-blogBu noktada temanız kullanıma hazırdır.
Temanın düzenini geçersiz kılmalarını önlemek için _layouts dizinindeki tüm düzenleri kaldırmak isteyeceksiniz.
Ardından, dosyalarınızın düzen adlarını temanın belgelerinde bulabilirsiniz. Örneğin, jekyll-theme-clean-blog temasını kullanıyorsanız, index.html dosyasının düzen adları home , diğer sayfalar page ve tüm gönderiler post şeklindedir.
Son olarak, sitenizi yeni temayı kullanarak oluşturmak ve sunmak için jekyll serve çalıştırın.

Bu kadar! Jekyll siteniz artık eklediğiniz yeni mücevher tabanlı temayı kullanıyor olmalıdır. Sitenizin _layouts dizinlerindeki düzenini değiştirerek temayı daha da özelleştirebilirsiniz.
Bir Jekyll Temasını Özelleştirin
Artık temanızı sitenize eklediniz, bir sonraki eylem siteyi ihtiyaçlarınızı karşılayacak şekilde özelleştirmek ve çalışması amaçlandığı gibi çalışmak olacaktır. Örneğin, her sayfa ve gönderi için resimler görüntülenmez, bunun yerine gri bir arka plan görüntülenir.
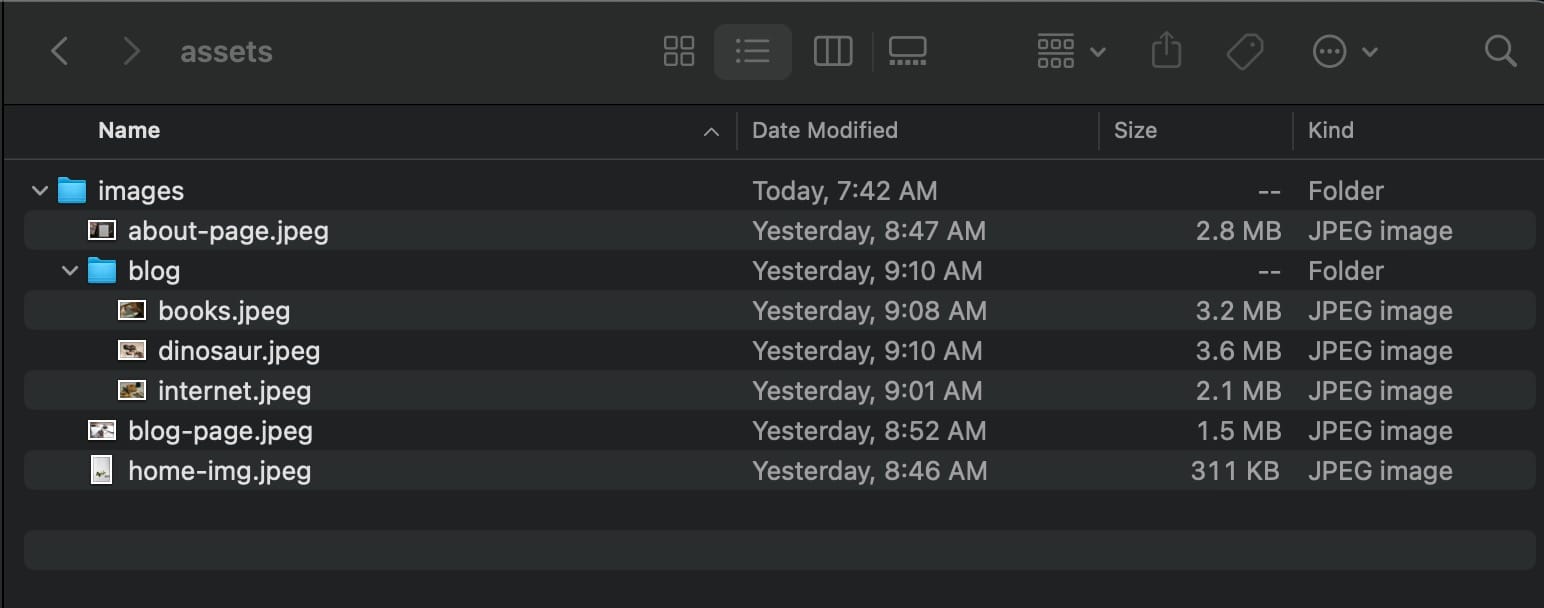
Her sayfaya bir ön madde seçeneği ekleyerek bunu düzeltebilir ve kullanmak istediğiniz görüntünün yolunu belirterek gönderebilirsiniz. Jekyll'de resimler gibi varlıklar, varlıklar klasöründe saklanır. Bu klasörde, resimlerinizi düzenlemek için alt klasörler oluşturmaya karar verebilirsiniz.

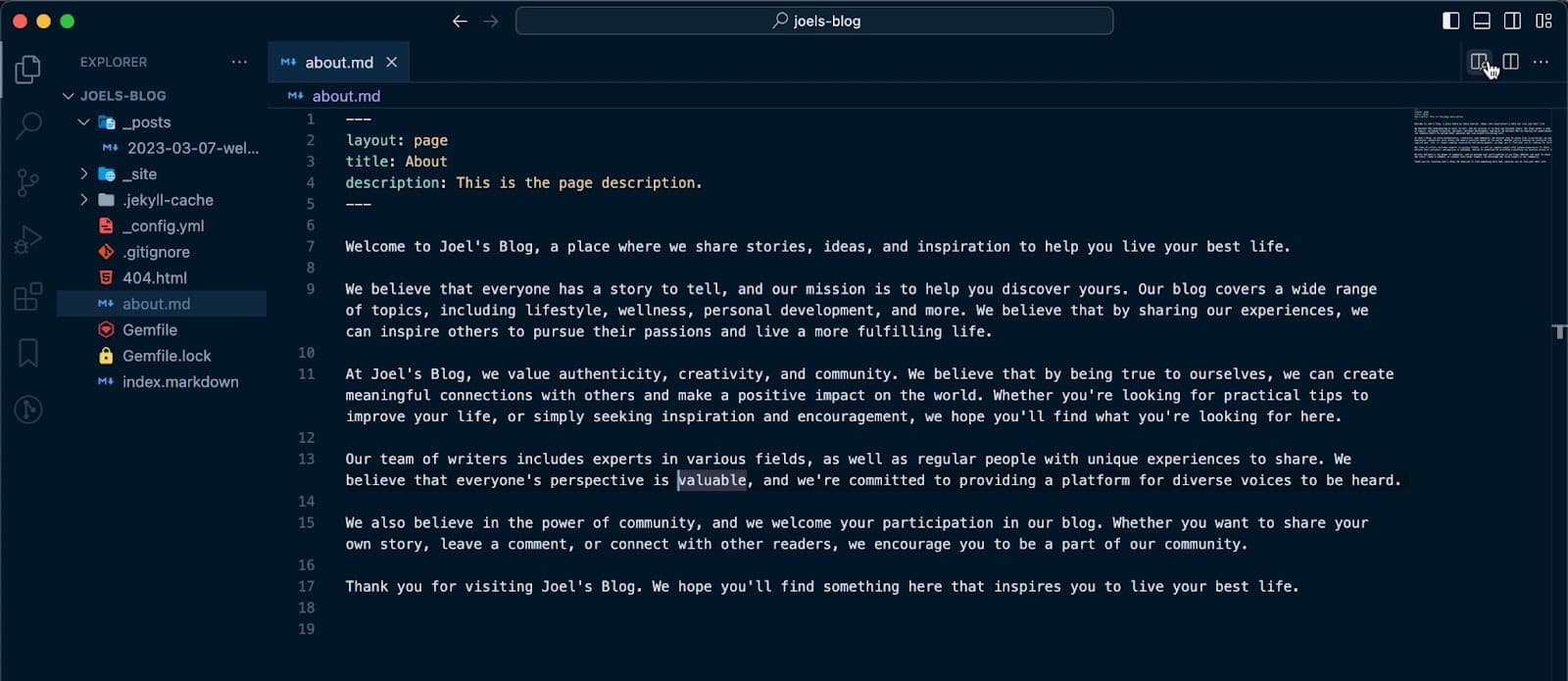
Artık ön madde bloğuna bir arka plan seçeneği ve resmine giden bir yol ekleyebilirsiniz. Örneğin, hakkında sayfasında ön konu şudur:
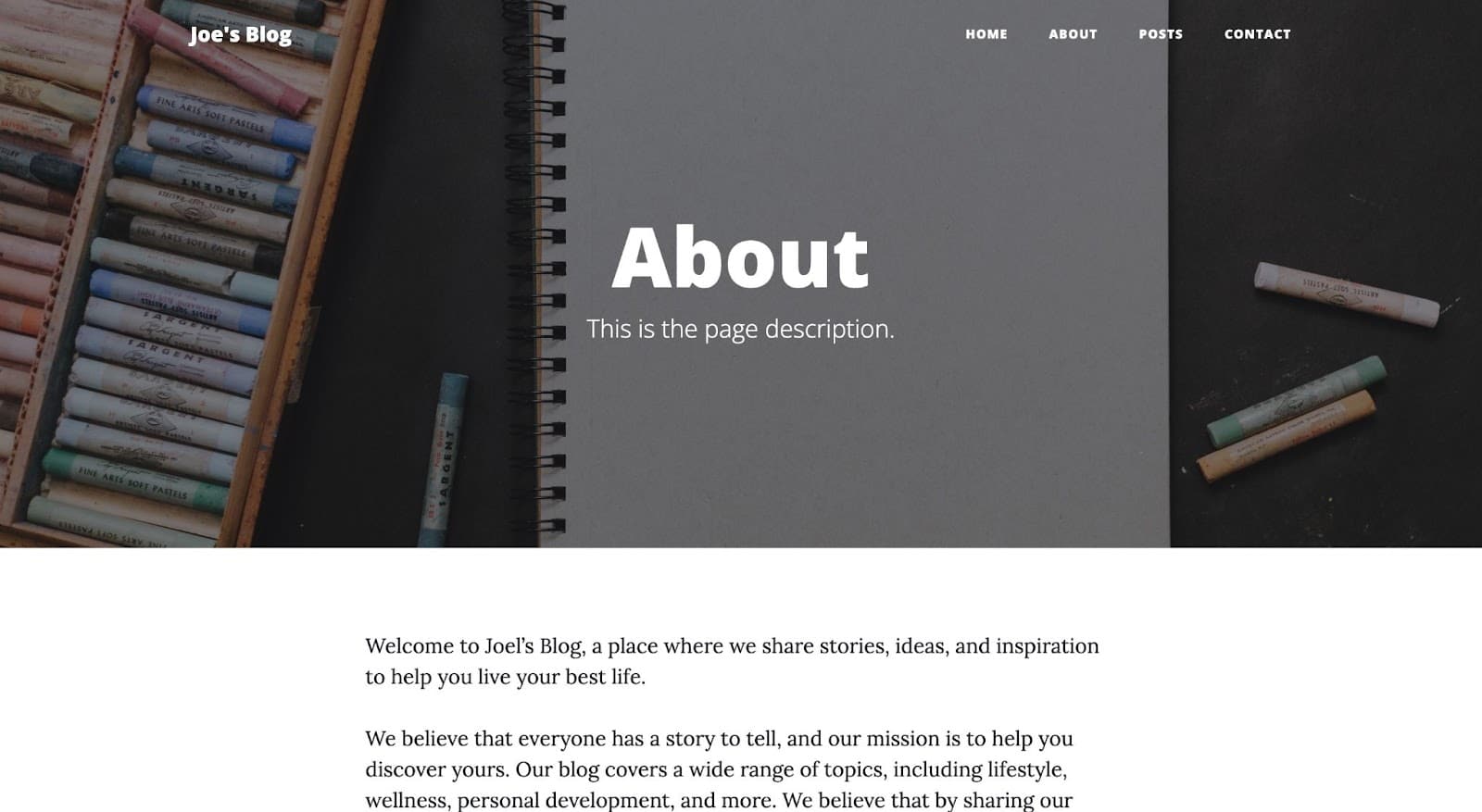
--- layout: page title: About description: This is the page description. permalink: /about/ background: '/assets/images/about-page.jpeg' ---Bunu tüm sayfalar ve gönderiler için yapın; sayfanız şöyle görünecektir:

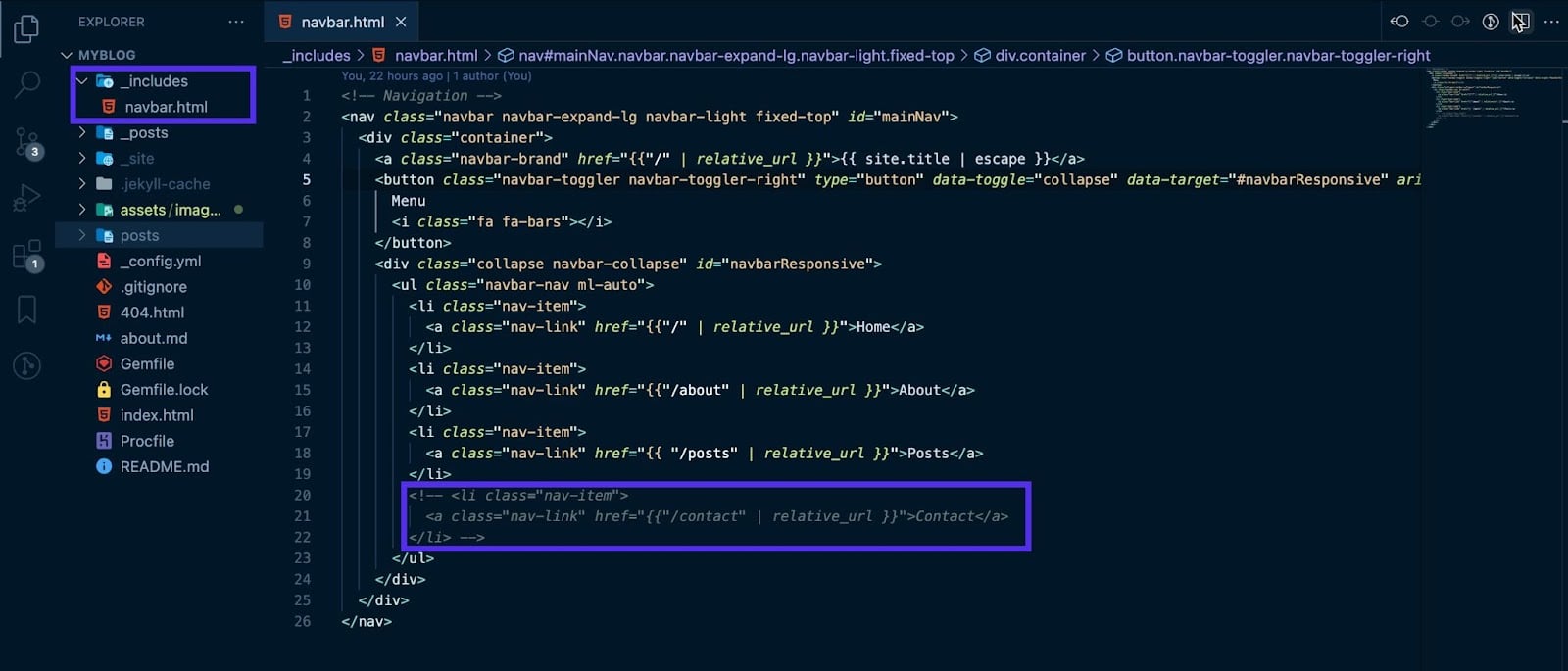
Yapabileceğiniz başka bir özelleştirme, gezinme çubuğu seçeneklerini ayarlamaktır. Örneğin, bir iletişim sayfasına ihtiyacınız olmayabilir, yani bağlantısını gezinme çubuğu seçeneklerinden kaldırmanız gerekir. Bunu, temanın kaynak kodunu inceleyerek, nav bağlantılarından sorumlu dosyayı fark ederek ve dosyayı tam olarak projenizde çoğaltarak, ihtiyacınız olmayan seçeneği kaldırarak yapabilirsiniz.
Gezinme bağlantıları, _includes klasörünün navbar.html dosyasındadır. Bu dosyayı oluşturabilir, kaynak kodunuzdaki kodu yapıştırabilir ve iletişim seçeneğini kaldırabilir veya dilediğiniz yeni seçeneği ekleyebilirsiniz.

Projenizi kaydettiğinizde gezinme seçeneklerinin özelleştirileceğini fark edeceksiniz:

Son olarak, son bir özelleştirme, tüm blog gönderilerinizi tutacak bir gönderi sayfası oluşturmak olacaktır; bu, bu sayfadaki tüm gönderiler arasında geçiş yapacağınız anlamına gelir.
Bir dosya oluşturun, posts.html ve aşağıdaki kodu yapıştırın:
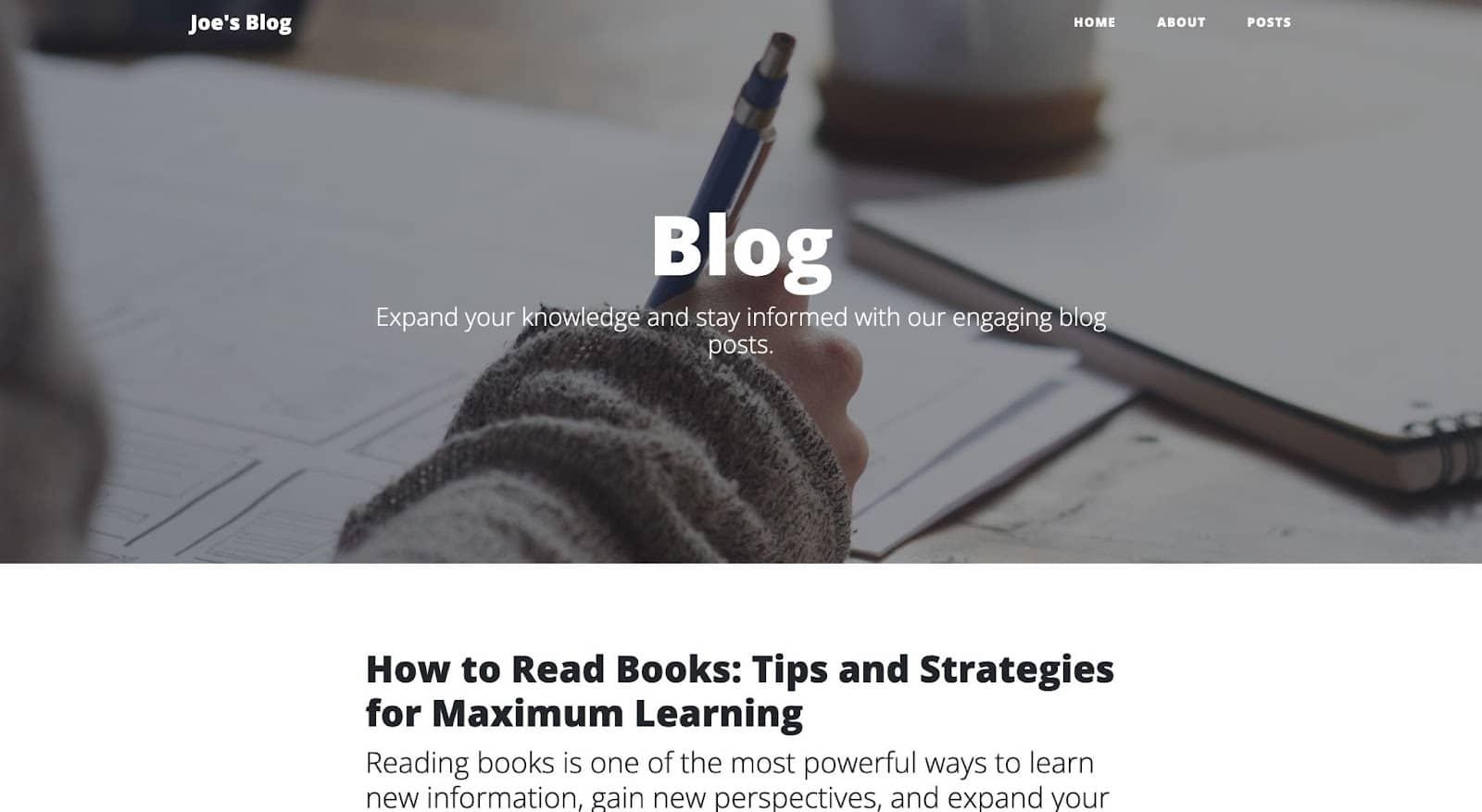
--- layout: page title: Blog description: Expand your knowledge and stay informed with our engaging blog posts. background: '/assets/images/blog-page.jpeg' --- {% for post in site.posts %} <article class="post-preview"> <a href="{{ post.url | prepend: site.baseurl | replace: '//', '/' }}"> <h2 class="post-title">{{ post.title }}</h2> {% if post.subtitle %} <h3 class="post-subtitle">{{ post.subtitle }}</h3> {% else %} <h3 class="post-subtitle"> {{ post.excerpt | strip_html | truncatewords: 15 }} </h3> {% endif %} </a> <p class="post-meta"> Posted by {% if post.author %} {{ post.author }} {% else %} {{ site.author }} {% endif %} on {{ post.date | date: '%B %d, %Y' }} · {% include read_time.html content=post.content %} </p> </article> <hr /> {% endfor %}Kaydedilmiş görüntünüzü yansıtacak şekilde arka plan görüntüsünü ayarlamaktan çekinmeyin. Yukarıdaki kodda, bu sayfadaki tüm gönderileri görüntülemek için tüm gönderiler arasında dolaşıyorsunuz. Kaydedildiğinde gönderiler sayfası böyle görünecek.

Bir Jekyll Sitesine İçerik Nasıl Eklenir?
Artık bir Jekyll sitesi oluşturdunuz ve siteyi ihtiyaçlarınızı karşılayacak şekilde yapılandırdınız. Son adım, içerik eklemek veya bir Jekyll sitesine nasıl içerik eklenebileceğini öğrenmek olacaktır.
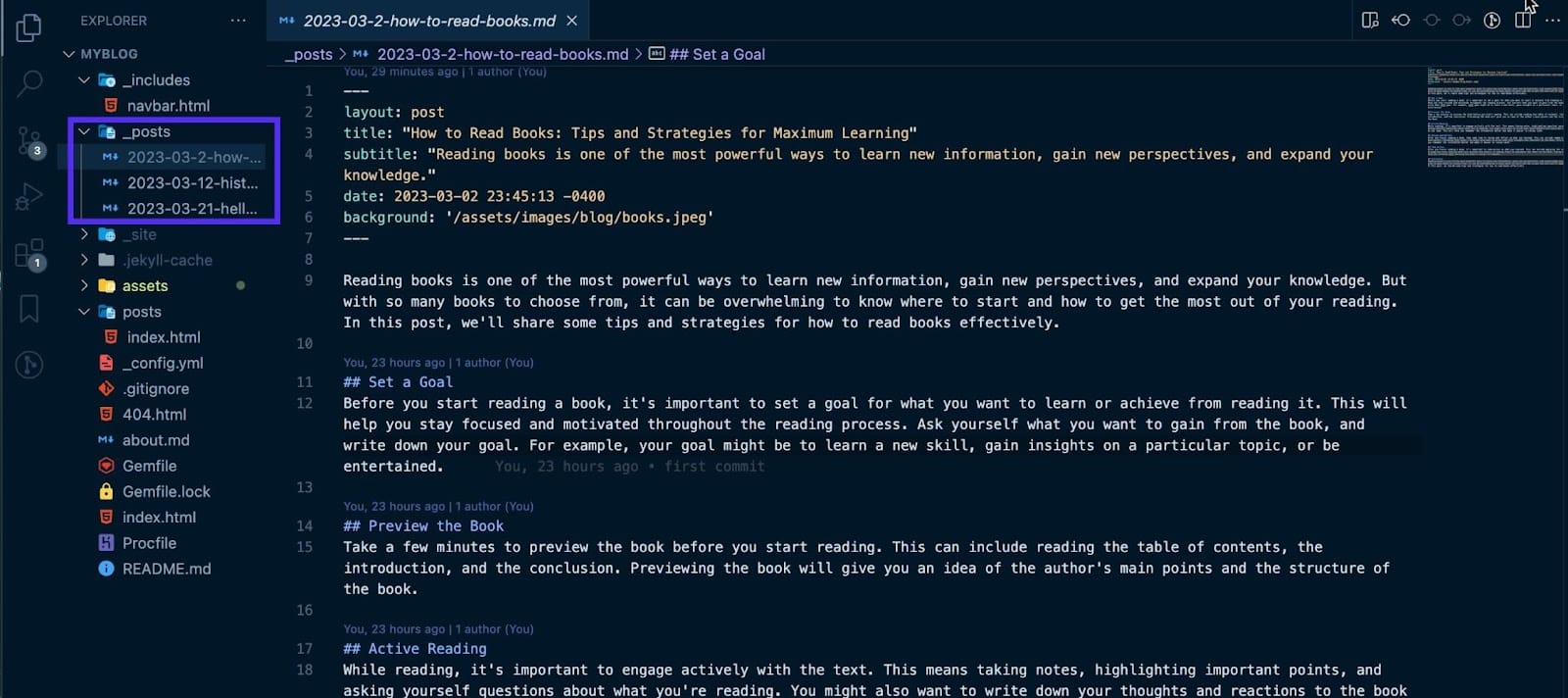
Tüm içerik _posts klasöründe saklanır. Her içerik, YYYY-AA-GG-başlık.md (veya HTML dosyaları için .html ) ile benzer bir adlandırma kuralına sahip bir dosyada depolanır. Örneğin, "İlk Gönderim" adlı bir gönderi oluşturmak istiyorsanız, _posts dizininde bir 2023-03-08-my-first-post.md oluşturun.
Ardından, her gönderi/içerik dosyası için gönderiyle ilgili ön konuyu en üste eklediğinizden emin olun. Bu, düzeni, başlığı, açıklamayı, tarihi ve diğer bilgileri içerecektir.
--- layout: post title: "How to Read Books: Tips and Strategies for Maximum Learning" subtitle: "Reading books is one of the most powerful ways to learn new information, gain new perspectives, and expand your knowledge." date: 2023-03-02 23:45:13 -0400 background: '/assets/images/blog/books.jpeg' ---Ardından, içeriğinizi HTML etiketleri veya işaretleme sözdizimi ile ön madde bloğunun altına ekleyebilirsiniz.

Dosyayı kaydedin, Jekyll otomatik olarak oluşturup sitenize dahil edecektir.
Jekyll Sitenizi Kinsta'da Nasıl Dağıtırsınız?
Kinsta, Jekyll dahil olmak üzere statik web sitelerini barındırmanıza izin veren bir bulut platformudur. Bu, bazı yapılandırmalar ayarlayarak, kodlarınızı GitHub'a göndererek ve son olarak Kinsta'ya konuşlandırarak yapılabilir.
Ön Koşullar: Jekyll Sitenizi Yapılandırma
Gemfile.lock dosyanızı kontrol edin ve tüm cihazlar için bir platform içerdiğinden emin olun. Tüm platformların doğru şekilde yapılandırıldığından emin olmak için aşağıdaki komutu çalıştırın:
bundle lock --add-platform arm64-darwin-22 x64-mingw-ucrt x86_64-linuxArdından, bir Procfile oluşturmaya devam edebilirsiniz — bu dosya, siteniz dağıtıldığında yürütülen komutları belirtir. Bu dosya, MyKinsta'nın İşlem sekmesinde yürütülecek komutları otomatik olarak günceller. Bu, Procfile'nize eklenecek komuttur:
web: bundle exec jekyll build && ruby -run -e httpd _siteJekyll Sitenizi GitHub'a Aktarın
Bu makale için, kodlarınızı GitHub'a göndermek için Git komutlarını kullanalım. Öncelikle GitHub'da bir havuz oluşturun; bu, havuzun URL'sine erişmenizi sağlayacaktır.
Artık terminalinizi açarak, projenizi içeren dizine giderek ve aşağıdaki komutu çalıştırarak yerel bir Git deposunu başlatabilirsiniz:
git initŞimdi aşağıdaki komutu kullanarak kodunuzu yerel Git deposuna ekleyin:
git addArtık aşağıdaki komutu kullanarak değişikliklerinizi gerçekleştirebilirsiniz:
git commit -m "my first commit"Not: "İlk işlemim" ifadesini değişikliklerinizi açıklayan kısa bir mesajla değiştirebilirsiniz.
Son olarak, aşağıdaki komutları kullanarak kodunuzu GitHub'a gönderin:
git remote add origin [repository URL] git push -u origin masterNot: “[depo URL'si]”ni kendi GitHub veri havuzu URL'nizle değiştirdiğinizden emin olun.
Bu adımları tamamladıktan sonra kodunuz GitHub'a aktarılacak ve deponuzun URL'sinden erişilebilir. Artık Kinsta'ya konuşlandırabilirsiniz!
Jekyll Sitenizi Kinsta'ya Dağıtma
Kinsta'ya dağıtım sadece birkaç dakika içinde gerçekleşir. Oturum açmak veya hesabınızı oluşturmak için My Kinsta kontrol panelinden başlayın. Ardından, Kinsta'yı GitHub'da yetkilendireceksiniz.
Daha sonra Jekyll sitenizi dağıtmak için şu adımları takip edebilirsiniz:
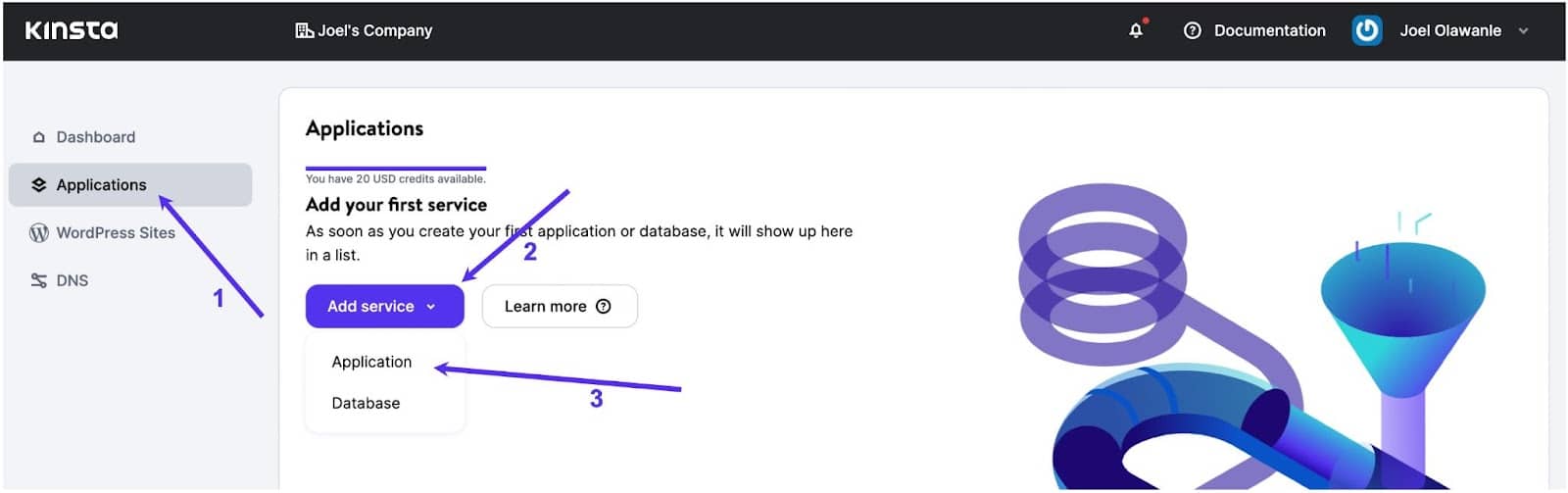
- Sol kenar çubuğunda Uygulamalar'a tıklayın
- Hizmet ekle'ye tıklayın
- Açılır menüden Uygulama'yı tıklayın

Dağıtmak istediğiniz depoyu seçebileceğiniz bir model görünecektir. Deponuzda birden fazla şubeniz varsa dağıtmak istediğiniz şubeyi seçin.
Daha sonra bu uygulamaya bir ad atayabilirsiniz. Mevcut 25 veri merkezi konumu arasından bir veri merkezi konumu seçin ve ardından Procfile otomatik olarak web işlem komutunu sağlayacaktır.

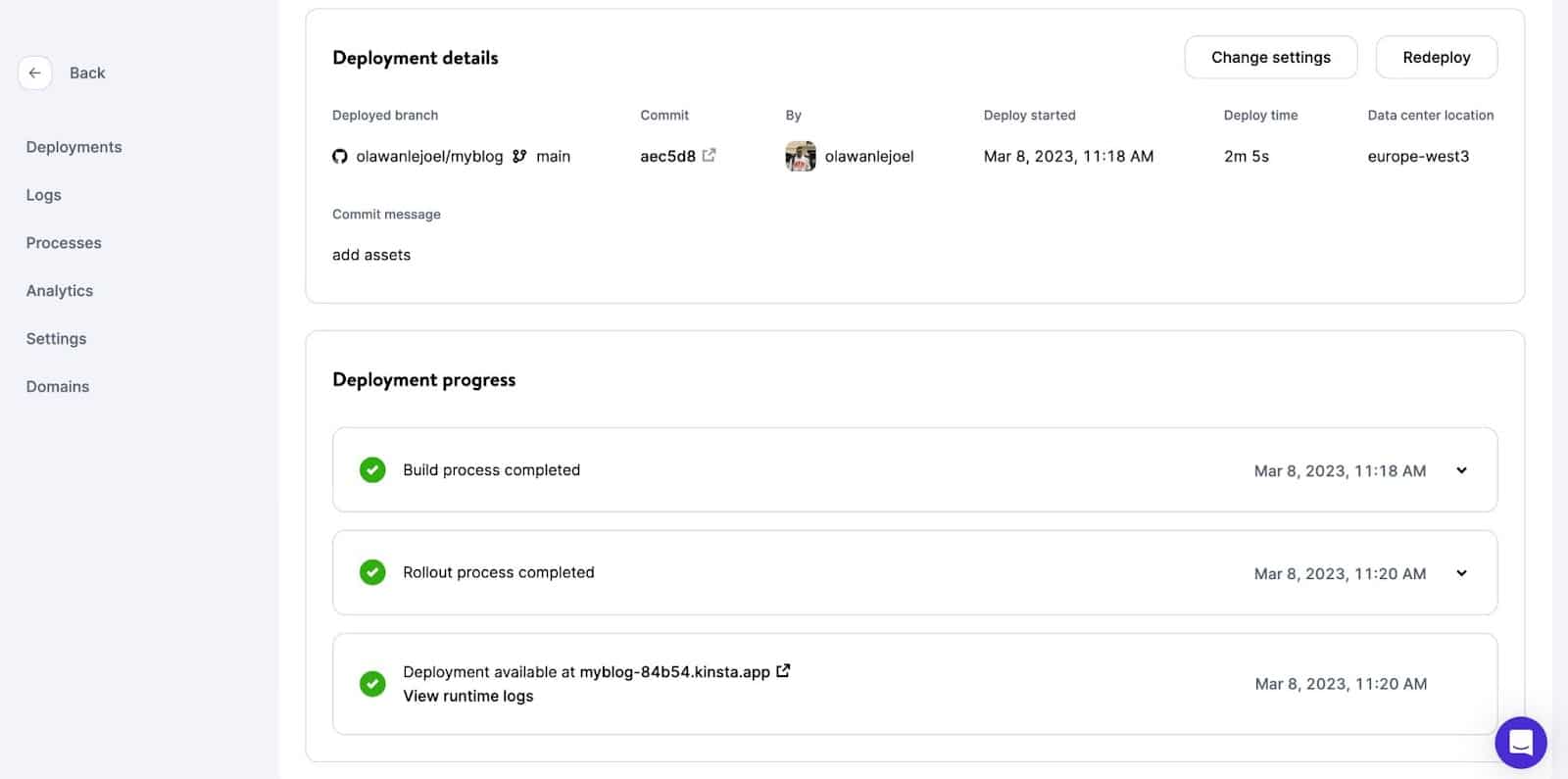
Uygulamanız dağıtılmaya başlayacak. Birkaç dakika içinde, web sitenizin konuşlandırılmış sürümüne erişmek için bir bağlantı sağlanacaktır. Bu durumda: https://myblog-84b54.kinsta.app/
Özet
Şimdiye kadar Jekyll'in nasıl çalıştığını ve Jekyll ile yapabileceğiniz çeşitli özelleştirmeleri öğrendiniz. Artık Jekyll'in basitliği, esnekliği ve güçlü özellikleri nedeniyle statik web siteleri oluşturmak için mükemmel bir araç olduğu konusunda hemfikir olabilirsiniz.
Jekyll'ın sezgisel şablon oluşturma sistemi, sıvı şablonları ve işaretleme ve diğer biçimlendirme dilleri için yerleşik destek, zengin içerikli siteleri hızlı bir şekilde oluşturmayı ve yönetmeyi kolaylaştırır.
Tüm statik web sitelerinizi Kinsta'nın Uygulama Barındırma ile ücretsiz olarak barındırmaktan çekinmeyin ve isterseniz ayda 7 ABD dolarından başlayan Hobi Katmanı planımızı seçin.
Jekyll hakkında ne düşünüyorsun? Herhangi bir şey inşa etmek için Jekyll'i kullandınız mı? Lütfen aşağıdaki yorumlar bölümünde projelerinizi ve deneyimlerinizi bizimle paylaşmaktan çekinmeyin.
