JPEG vs PNG vs WEBP: WordPress için En İyi Görüntü Formatı
Yayınlanan: 2024-09-05Web sitesi sahipleri genellikle JPEG, PNG ve WEBP resim formatları arasında bir ikilem içindedir. Çoğu aradaki farkı anlamıyor ve web sitesine farklı türde görseller yüklüyor. Bu, web sitesinin performansını engeller ve tasarım tutarlılığını bozar.
Ayrıca resim formatlarının web sitesinin yüklenme süresi üzerinde etkisi vardır. Resimlerinizin yüklenmesi çok uzun sürerse iyi bir kullanıcı deneyimi sağlayamazsınız.
Bu nedenle doğru görüntü formatını seçmek çok önemlidir. Bu yazıda WEBP, PNG ve JPEG resim formatları ve bunların nasıl çalıştığı hakkında her şeyi öğreneceğiz.
Sonunda web sitenize hangi formattaki görseli yüklemek istediğinize karar verebilirsiniz.
Haydi başlayalım...
JPEG vs PNG vs WEBP: Tanımı, Artıları, Eksileri ve Kullanılabilirlik
JPEG, PNG ve WEBP resim formatlarının tanımlarını öğrenerek başlayalım.
Bilmekte Fayda Var-
Kayıpsız sıkıştırma, herhangi bir bilgi kaybı olmadan verilerin dosya boyutunu küçültme yöntemidir. Bir görüntü kayıpsız sıkıştırma kullanılarak sıkıştırıldığında tüm orijinal veriler korunur.
Görüntü herhangi bir bozulma olmadan orijinal kalitesine geri döndürülebilir
Ayrıca artılarını ve eksilerini, bu formatların kullanımına ilişkin ideal senaryoları ve bunların ne zaman kullanılacağını da tartışacağız.
WEBP

WEBP, hem kayıpsız hem de kayıplı sıkıştırma sağlayan modern bir görüntü formatıdır. Web kullanımı için ideal olan yüksek kaliteyi korurken dosya boyutlarını azaltmak için tasarlanmıştır.
WEBP Resim Formatının Artıları:
- Hem kayıplı hem de kayıpsız sıkıştırma sunar
- Hem kayıpsız hem de kayıplı seçeneklerle şeffaflığı destekler
- Animasyonlu görüntüler oluşturmak için kullanılır
- Neredeyse tüm modern tarayıcılar tarafından desteklenir
- PNG ve JPEG'den daha küçük dosya boyutları üretir.
Eksileri:
- Daha eski tarayıcılar ve uygulamalar WEBP'yi desteklemeyebilir
- WEBP görüntülerinin kodlanması ve kodunun çözülmesi daha fazla işlem gücü gerektirebilir
- WEBP hâlâ JPEG veya PNG kadar evrensel olarak kabul edilmiyor.
PNG

Şeffaflığı destekleyen kayıpsız bir görüntü formatı. Bu görüntü formatı, logolar ve metin içeren grafikler gibi net bir arka plan gerektiren görüntüler için idealdir.
PNG Resim Formatının Artıları:
- Orijinal görüntü kalitesini hiçbir kayıp olmadan korur
- Tam şeffaflığı destekler
- Tüm modern tarayıcılarda geniş uyumluluk
- Yüksek düzeyde ayrıntı gerektiren görüntüler için uygundur.
Eksileri:
- PNG dosyaları genellikle JPEG ve WEBP'den daha büyüktür
- PNG animasyonu desteklemiyor
- Fotoğrafik görüntüler için optimize edilmemiştir.
JPEG (JPG)

Dosya boyutunu küçültmek için kayıplı sıkıştırmayı kullanan yaygın olarak kullanılan bir görüntü formatı, genellikle küçük dosya boyutlarının önemli olduğu fotoğraflar ve karmaşık görüntüler için kullanılır.
JPEG Görüntü Formatının Artıları:
- Görüntü kalitesini korurken optimize edilmiş dosya boyutu sağlar
- Tüm tarayıcılarda evrensel olarak desteklenir
- Genellikle PNG'den daha küçük dosya boyutlarıyla sonuçlanır
- En sık kullanılan resim formatıdır.
Eksileri:
- Kayıplı sıkıştırma kullanır, bu da gözle görülür bir ayrıntı kaybına neden olabilir
- Şeffaflığı desteklemiyor
- JPEG, metin içeren görüntüler için uygun değildir.
Hala net değil mi? Aralarındaki farkları daha da göstermek için JPEG, PNG ve WEBP arasındaki karşılaştırma tablosunu burada bulabilirsiniz:
JPEG, PNG ve WEBP arasındaki Karşılaştırma Tablosu
| Özellikler | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Görüntü Kalitesi ve Sıkıştırma | Görüntü ayrıntılarında ve sıkıştırma kusurlarında bir miktar kayıpla sıkıştırma | Kalite kaybı olmadan sıkıştırma | Hem kayıpsız hem de kayıplı sıkıştırmayı destekler |
| Tarayıcı Uyumluluğu | Tüm önemli tarayıcılarda yaygın olarak desteklenir | Modern tarayıcılar arasında iyi desteklenir; eski sürümlerde şeffaflık için sınırlı destek | Tarayıcıların yaklaşık %95'i tarafından desteklenir |
| Dosya Boyutu ve Yükleme Hızı | Verimli kayıplı sıkıştırma nedeniyle daha küçük dosya boyutları | Kayıpsız sıkıştırma nedeniyle daha büyük dosya boyutları | Kalite ve sıkıştırma verimliliği dengesiyle daha küçük dosya boyutları |
| Şeffaflık Desteği | Şeffaflığı desteklemiyor | Logolar ve yer paylaşımlı grafikler için ideal olan şeffaflığı destekler | Hem kayıpsız hem de kayıplı seçeneklerle şeffaflığı destekler |
| Animasyon Desteği | HAYIR | HAYIR | Evet |
| Renk Derinliği | 24 bit (16,7 milyon renk) | 24 bit veya 32 bit (alfa kanalıyla) | 24 bit veya 32 bit (alfa kanalıyla) |
| Kullanım Durumları | Gradyanlı fotoğraflar ve görüntüler için en iyisi | Keskin çizgiler, metin ve şeffaflık içeren görüntüler için en iyisi | Çok yönlü, hem fotoğraf hem de şeffaf grafiklere uygun |
| Düzenleme ve Yeniden Kaydetme | Her yeniden kaydetmede kaliteyi kaybeder | Tekrarlanan düzenlemeyle kaliteyi korur | Kayıpsız seçeneklerle kaliteyi korur |
| İşleme Gücü | Düşük | Düşük | Daha yüksek işleme gereksinimleri |
| Resim Düzenleyicilerde Destek | Evrensel | Evrensel | Çoğu modern resim düzenleyicide desteklenir |
| Ayrıntılı Olarak Dosya Boyutu | Orta | Büyük | Küçük |
Bu Görüntü Formatları Hangi Senaryo İçin İdealdir?
Bu üç format farklı senaryo türleri için idealdir.
JPEG :
- Fotoğraflar: JPG, fotoğraflar için en uygun formattır çünkü görüntüleri birçok renk ve degradeyle verimli bir şekilde sıkıştırabilir.
- Web Kullanımı: Göreceli olarak küçük dosya boyutundan dolayı çevrimiçi içerik için yaygın olarak kullanılır, bu da sayfa yükleme sürelerinin daha hızlı olmasına yardımcı olur.
PNG :
- Metinli Grafikler: PNG, keskin kenarları ve metni son derece iyi işler. Logolar, infografikler ve çok fazla metin veya keskin kenarlar içeren diğer görseller için mükemmeldir.
- Şeffaflık: PNG, farklı arka planlarla kusursuz bir şekilde uyum sağlayan görüntüler oluşturmanıza olanak tanıyan şeffaflığı destekler.
- Görüntü Düzenleme: PNG kayıpsız sıkıştırma kullandığından görüntü kalitesi korunur.
WEBP :
- Web Performansı Optimizasyonu: WEBP, kaliteden önemli ölçüde ödün vermeden dosya boyutlarını azaltmak için tasarlanmıştır. Performansın önemli olduğu web kullanımı için idealdir.
- Çok Yönlü Görüntü Kullanımı: WEBP hem kayıpsız hem de kayıplı sıkıştırmayı destekler ve ayrıca şeffaflık ve animasyon içerir. Web geliştiricileri için çok yönlü bir seçenektir.
Bu Görüntü Formatları Ne Zaman Kullanılmalı?
JPEG, PNG ve WEBP resim formatları arasında kullanılacak ideal senaryoları biliyorsunuz. Ayrıca bu resim formatlarını ne zaman kullanacağınızı da bilmelisiniz.
JPEG :
- Kabul Edilebilir Sıkıştırmayla Yüksek Kaliteli Fotoğraflar
- Sosyal Medya ve Blog Yazıları
- Orta Kalite İhtiyaçları Olan Baskılar
PNG:
- Şeffaflık Gerektiren Görseller
- Yüksek Kaliteli Web Grafikleri
- Düzenleme Sırasında Kaliteyi Korumak
WEBP:
- Web Sitesi Yükleme Sürelerini Optimize Etme
- Modern Web Uygulamaları
- Kalite ve Boyutu Dengelemek
Umarım bu, bu formatlar arasındaki farklarla ilgili kafa karışıklığını giderir.
WordPress için En İyi Resim Formatı Nedir?

En iyi görüntü formatını seçerken (WEBP, PNG veya JPEG), sonuçta özellikle dosya boyutu ve görüntü kalitesi açısından özel ihtiyaçlarınıza bağlıdır.
Görelim-
WEBP: Web Görsellerinin Geleceği
WEBP, tüm web sitelerinde standart olmaya aday, geleceğin görüntü formatı olarak giderek daha fazla tanınmaktadır.
Hem JPEG hem de PNG'ye kıyasla önemli ölçüde daha küçük dosya boyutları üreterek üstün sıkıştırma sunar; bu da depolama alanından önemli ölçüde tasarruf ve gelişmiş web sitesi performansı anlamına gelir.

Daha küçük görseller daha hızlı yükleme sürelerine yol açar, kullanıcı deneyimini geliştirir ve potansiyel olarak SEO sıralamasını yükseltir.
Ancak WEBP'yi benimsemek, web sitesi oluşturucunuzun, içerik yönetim sisteminizin (CMS) veya resim düzenleme araçlarınızın bu formatı tam olarak desteklemesini sağlamayı gerektirir.
Çoğu modern tarayıcı WEBP'yi desteklerken bazı eski tarayıcılar desteklemeyebilir; dolayısıyla tam uyumluluk için JPEG veya PNG gibi geri dönüş seçeneklerine ihtiyacınız olabilir.
JPEG: Fotoğrafçıların Klasik Seçimi
JPEG, özellikle profesyonel fotoğrafçılar ve web sitesi sahipleri arasında renk doğruluğu ve yüksek çözünürlüklü görüntülerin yönetimi açısından en popüler görüntü formatı olmaya devam ediyor.
Karmaşık renk geçişlerine sahip fotoğraf ve görüntüler için çok uygundur.
JPEG, kaliteyi ve dosya boyutunu dengeleyerek görüntüleri verimli bir şekilde sıkıştırır. Bu, onu çevrimiçi portföyler, sosyal medya ve zengin renklerin ve yumuşak geçişlerin korunmasının önemli olduğu her türlü bağlam için ideal kılar.

WEBP kadar sıkıştırılmamış olsa da JPEG'in evrensel uyumluluğu ve tüm platformlarda ve cihazlarda kullanım kolaylığı, onu birçok kullanıcı için güvenilir bir seçim haline getiriyor.
PNG: Grafikler için Çok Yönlülük ve Netlik
PNG, logolar, simgeler ve ekran görüntüleri gibi şeffaflık veya keskin ayrıntılar gerektiren görseller için başvurulacak formattır.
Kayıpsız sıkıştırmayla görüntü kalitesini koruma konusunda üstündür; bu, kaydetme işlemi sırasında hiçbir verinin kaybolmadığı ve her ayrıntının korunmasını sağladığı anlamına gelir.
PNG, sınırlı renk paletine sahip veya çizelgeler, grafikler veya metin kaplamaları gibi net, temiz çizgiler gerektiren görüntüler için özellikle kullanışlıdır. PNG dosyaları WEBP veya JPEG formatlarındaki dosyalardan daha büyük olma eğiliminde olsa da, kaliteden ödün verilemediğinde ve şeffaflığa ihtiyaç duyulduğunda çok değerlidirler.
Görüntü Kalitesinin Karşılaştırılması: WEBP, PNG ve JPEG
Görüntü kalitesine göre web siteniz için en iyi görüntü formatını seçmek, yayınladığınız içeriğin türüne bağlı olacaktır:
- Fotoğrafik İçerik: WordPress sitenizde renkli ağırlıklı görseller yayınlayan bir fotoğrafçıysanız JPEG en iyi seçeneğinizdir. JPEG görüntüleri, temel renk verilerini korurken yüksek bir sıkıştırma oranı sunar.
- Grafik ve Minimalist Görseller: Ekran görüntüleri veya minimum renk içeren görseller için PNG tercih edilir. PNG, yüksek kaliteli görselleri korur.
- Optimize Edilmiş Performans: Birincil hedefiniz, kaliteden çok fazla ödün vermeden yüksek performansı korumak için görüntüleri sıkıştırmaksa, WEBP sağlam bir seçimdir. WEBP, iyi görüntü kalitesini korurken JPEG'den ortalama %30 daha fazla sıkıştırma elde edebilir. Ancak sitenizde fotoğrafçılık veya grafik tasarım portföyü bulunuyorsa WEBP en iyi seçim olmayabilir.
Fotoğrafçılıkla ilgileniyor musunuz? Kendi fotoğrafçılık web sitenizi oluşturun ve dünyaya yeteneğinizi gösterin.
Dosya Boyutlarını Karşılaştırma: WEBP, PNG ve JPEG
Dosya boyutu söz konusu olduğunda WEBP, özellikle optimizasyon sırasında seçtiğiniz sıkıştırma düzeyi göz önüne alındığında genellikle hem PNG hem de JPEG'den daha iyi performans gösterir:
- WEBP vs. PNG: WEBP kayıpsız görüntüleri genellikle PNG dosyalarından %26 daha küçüktür. WebP, dosya boyutunu küçültürken görüntü kalitesini korumak için daha iyi bir seçenektir.
- WEBP ve JPEG karşılaştırması: Kayıplı görüntüler için, WEBP görüntüleri, sıkıştırma düzeyine bağlı olarak JPEG'lerden %25-34 daha küçüktür. Örneğin, bir Google Developers karşılaştırması, JPEG ve WEBP arasında dosya boyutunda önemli bir fark olduğunu ve WEBP'nin sürekli olarak daha küçük dosya boyutları sağladığını gösteriyor.
Dosya boyutundaki bu azalma, özellikle WordPress kullanıyorsanız web sitenizin performansını doğrudan etkileyebilir.
Daha küçük resim dosyalarıyla web sayfalarınız daha hızlı yüklenir, bu yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda WordPress SEO'nuzu da geliştirir. Google, sayfa yükleme hızını bir sıralama faktörü olarak kabul eder, bu nedenle daha hızlı yüklenen bir site, daha yavaş sitelere göre size rekabet avantajı sağlar.
JPEG, PNG ve WEBP Arasında Doğru Seçimi Yapmak
| Amaç | Önerilen Format | Sebep |
|---|---|---|
| Web Optimizasyonu | WEBP | Web sitesi performansını artırmak amacıyla daha küçük, yüksek kaliteli görüntüler için en iyisi. |
| Fotoğraf Kalitesi | JPEG | Doğru renk üretimiyle profesyonel fotoğrafçılık için tercih edilir. |
| Grafik Tasarım | PNG | Özellikle şeffaflıkla netliği ve ayrıntıyı korumak için idealdir. |
Doğru formatı seçmek, hem resimlerinizin görsel kalitesini hem de web sitenizin performansını etkilediği için çok önemlidir. Her formatın güçlü yönlerini ve bunların dosya boyutunu ve görüntü kalitesini nasıl etkilediğini anlamak, özel ihtiyaçlarınıza göre en bilinçli kararı vermenize yardımcı olacaktır.
Görseller sitenizde görünmüyor mu? Panik yapma! En son blog gönderimiz, resim yükleme sorunlarını hızlı bir şekilde çözmek için etkili çözümler sunmaktadır. ️
WordPress için Görseller Nasıl Dönüştürülür?
Artık farklı görsel formatlarıyla ilgili tüm bilgileri gördüğünüze göre görsel formatınızı değiştirmeyi düşünüyor olabilirsiniz.
PNG görselleriniz varsa ve görselleri WEBP'ye dönüştürmek istiyorsanız, bunu yapmak için izlenecek adımlar şunlardır:
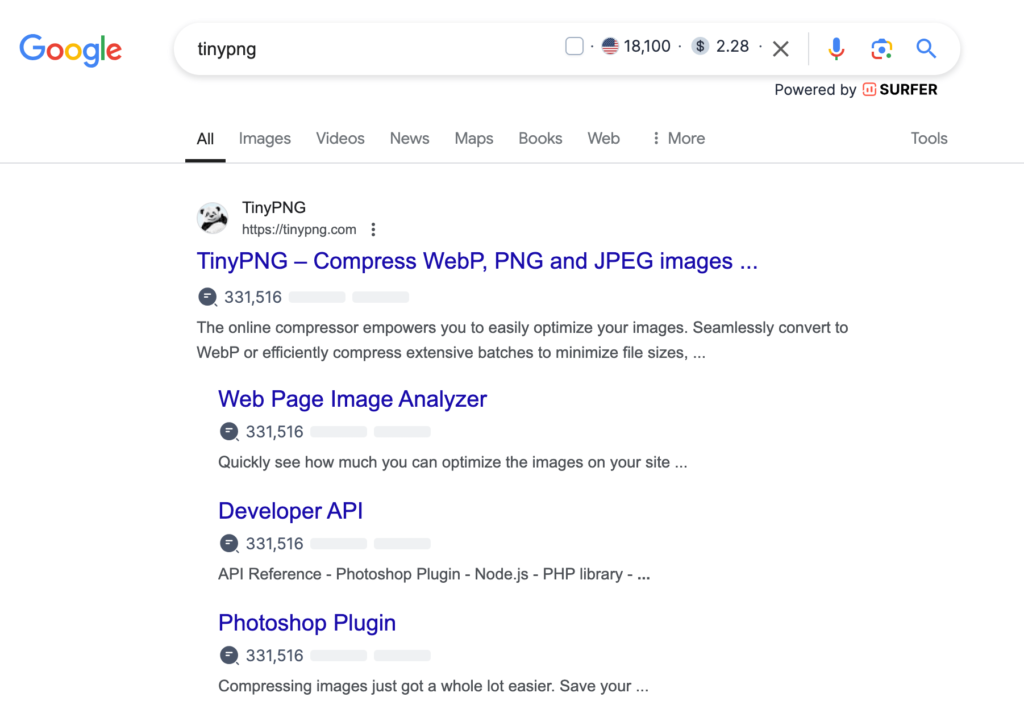
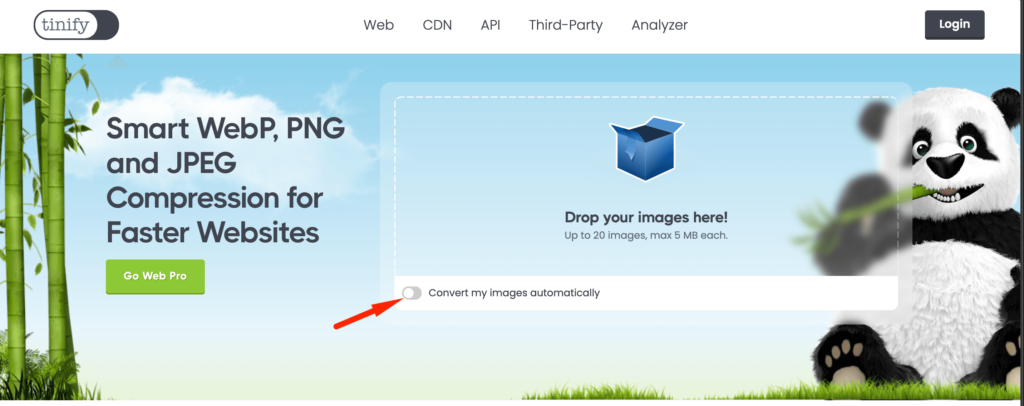
1. Adım: Google'da TinyPNG'yi arayın
Google'da “ TinyPNG ”yi arayarak başlayın. İlk sonuç, WebP, PNG ve JPEG gibi görüntüleri sıkıştırmanıza ve dönüştürmenize olanak tanıyan resmi TinyPNG web sitesi olmalıdır. Siteye ulaşmak için linke tıklayın.

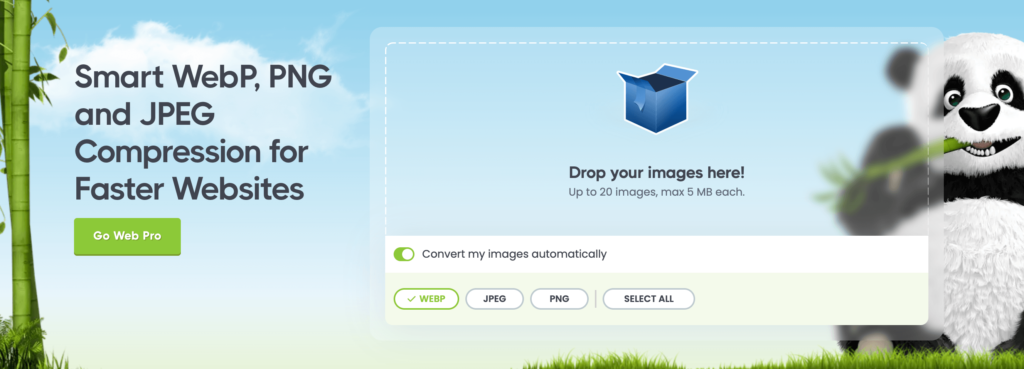
Adım 2: Dönüşüm Formatlarını Seçin
Yüklemeden önce görsellerinizi dönüştürmek istediğiniz formatı seçmeniz gerekir. WebP, JPEG veya PNG'yi seçebilirsiniz. WordPress'te en iyi performansı elde etmek için, kalite ve dosya boyutu arasında denge sağladığı için görüntülerin WebP'ye dönüştürülmesi önerilir.

3. Adım: Format Seçtikten Sonra Görsellerinizi Yükleyin
Dönüştürme formatını seçtikten sonra görselleri yüklemeniz gerekir. Resimlerinizi (aynı anda en fazla 20 adet) yükleme kutusuna sürükleyip bırakın. Görüntü boyutunun görüntü başına 5 MB'ı aşmadığından emin olun.

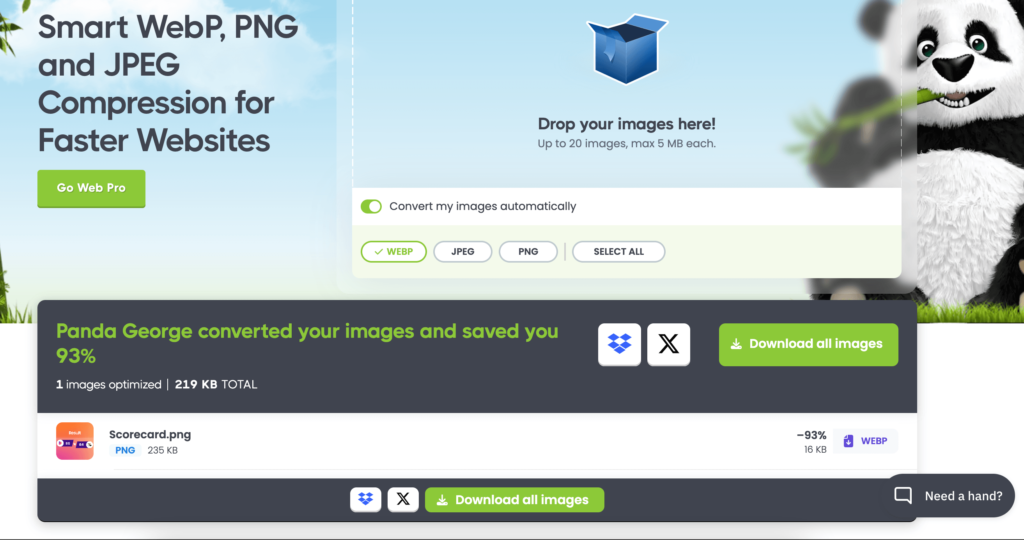
Adım 4: Sıkıştırın ve İndirin
Resimleriniz dönüştürülüp sıkıştırıldıktan sonra web sitesi size boyutun küçültme yüzdesini gösterecektir. Daha sonra “Tüm görselleri indir” butonuna tıklayarak optimize edilmiş görselleri doğrudan indirebilirsiniz.

Adım 5: WordPress Sitesine Yükleyin
İndirdikten sonra, optimize edilmiş görselleri WordPress medya kitaplığınıza yükleyin ve daha hızlı yükleme süreleri ve daha iyi performans için bunları blog yazılarınızda veya sayfalarınızda kullanın.
Bu adımları izleyerek görsellerinizi WordPress için kolayca optimize edebilir, görüntü kalitesinden ödün vermeden daha iyi performans sağlayabilirsiniz.
Ancak görüntüleri dönüştürmek için başka bir platform kullanmak istiyorsanız aşağıdaki yazılımı deneyebilirsiniz.
- Bulut Dönüştürme [Web]
- GIMP [Masaüstü]
- Adobe Photoshop [Masaüstü]
- XnConvert [Masaüstü]
- IrfanView [Masaüstü]
- ImageMagick [Masaüstü]
- Squoosh [İnternet]
- FastStone Fotoğraf Düzenleyicisi [Masaüstü]
- Çevrimiçi Dönüştürme [Web]
- Imagify [WordPress Eklentisi]
- Smush [WordPress Eklentisi]
- ShortPixel [WordPress Eklentisi]
- EWWW Görüntü Optimize Edici [WordPress Eklentisi]
- Optimus [WordPress Eklentisi]
WordPress'te Görsellerin Nasıl Kullanılacağına İlişkin Bonus İpuçları
Görseller içeriğiniz için önemlidir ancak birçok web sitesi sahibi kaliteli görsellerin önemini göz ardı etmektedir. WordPress için doğru görsel formatını seçmenin ötesinde, görsellerinizi geliştirmek ve optimize etmek için bazı ipuçlarını burada bulabilirsiniz:
- Büyük resimler sitenizi yavaşlatabilir. Daha iyi performans için WebP, JPEG ve PNG dosyalarını sıkıştırma eklentileriyle optimize edin.
- Alternatif metin, arama motorları ve ekran okuyucular için görselleri tanımlar ve görsellerinizin arama sonuçlarında görünmesine yardımcı olarak erişilebilirliği ve SEO'yu geliştirir.
- Tutarlılık ve sorunsuz bir kullanıcı deneyimi sağlamak için siteniz için doğru resim boyutunu seçin.
- Yetkisiz kullanımı önlemek için filigran ekleyin veya sağ tıklamayı devre dışı bırakın.
Bu ipuçları web sitenizin görünürlüğünü artırmanıza yardımcı olacaktır.
WordPress siteniz için yavaş yükleme görsellerini merak ediyorsanız, eklentileri kullanarak görsellerin yavaş yüklenmesine ilişkin kılavuzumuzu okuyabilirsiniz.
JPEG vs PNG vs WEBP: WordPress Siteniz için Doğru Resim Formatını Seçin
Bir web sitesi sahibi olarak, web sitenize göz atarken kullanıcılara harika bir deneyim sunmalısınız. Bu, daha hızlı yükleme süreleri, web sitesi genelinde net ve keskin görüntüler ve daha fazlası anlamına gelir.
Bu nedenle doğru görüntü formatı önemli bir rol oynar. WordPress web sitenize belirli formattaki görselleri yüklemeden önce çok dikkatli olmanız ve araştırma yapmanız gerekir.
Yavaş bir WordPress sitesiyle mi mücadele ediyorsunuz? Sitenizin hızını ve performansını optimize etmek için en son blog gönderimizde uygulanabilir 15 tüyoyu keşfedin.
Yazımızda karar vermeniz için ihtiyacınız olan tüm bilgileri verdik. Hangi formatı seçeceğiniz konusunda mantıklı bir karar vermenize yardımcı olacaktır.
