7 Harika Açılış Sayfası Formu En İyi Uygulamaları (+Örnekler)
Yayınlanan: 2020-12-30Açılış sayfası formlarının harika örneklerini mi arıyorsunuz? Birisi açılış sayfanızı ziyaret ettiğinde, onları dönüştürmek için tek şansınız vardır, bu nedenle formunuzun maksimum etki için tasarlanması gerekir.
Mükemmel bir açılış sayfası diye bir şey olmamasına rağmen, harika sonuçlar elde etmenize ve değerli müşteri adaylarını kaybetmemenize yardımcı olabilecek kesinlikle en iyi uygulamalar vardır.
Bu makalede bazı harika açılış sayfası formu örneklerine bakacağız. Aynı fikirleri kolayca nasıl çalacağınızı ve bunları kendi formlarınızda nasıl kullanacağınızı da göstereceğiz.
Açılış Sayfası Formunuzu Şimdi Oluşturun
İyi Bir Açılış Sayfası Yapan Nedir?
Herhangi bir açılış sayfasının amacı, müşterinizin bir hedefi tamamlamasını sağlamaktır. Sayfadaki her şeyin bu dönüşümü elde etmeye yönelik olması gerekir.
Örneğin, açılış sayfası formunuz aşağıdakileri elde etmek için tasarlanmış olabilir:
- Posta listesi aboneleri
- müşteri adayları
- Satış
- Web semineri kayıtları
Bu olayların her birinin biraz farklı bir biçime ihtiyacı vardır.
Açılış sayfası formunuzu tasarlamaya başlamadan önce, elde etmeyi umduğunuz dönüşüm türünü anlamanıza yardımcı olur. Temel düzeyde, dönüşümlerinizi 2 gruba ayırabiliriz:
- Birincil dönüşüm – Bu tür dönüşüm, müşteri satın almaya hazır olduğunda gerçekleşir. Örneğin, açılış sayfası formunuz bir sipariş formu veya randevu rezervasyon formu olabilir.
- İkincil dönüşüm – Bu tür bir dönüşüm, müşteri hala seçeneklerini kontrol ederken dönüşüm hunisinin çok daha yukarısında gerçekleşir. Bu nedenle, bir e-posta bülteni kayıt formu oluşturmayı umuyorsanız, bu ikincil dönüşüme iyi bir örnektir.
Genel bir kural olarak, birincil dönüşüm için ikincil bir dönüşümden biraz daha uzun bir forma sahip olabilirsiniz. Çünkü bir müşteri satın alma kararını verdiğinde veya buna çok yakın olduğunda, bir formu doldurmak için zaman harcamaya daha istekli olacaktır.
Artık açılış sayfanızın yapısına nasıl karar vereceğinizi anlıyoruz, şimdi açılış sayfası formlarınız için bazı en iyi uygulamalara bakalım.
Açılış Sayfası Formu En İyi Uygulamaları
Maksimum dönüşüm için açılış sayfası formları tasarlamanın farklı yollarını inceleyeceğiz.
- Formunuzun Yanındaki Avantajları Satın
- Ziyaretçinize Güven Verin
- Fazla Alanları Kaldır
- Etkileyici Bir Harekete Geçirici Mesaj Oluşturun
- FOMO'nun Gücünden Yararlanın
- İstemleri ve Yer Tutucuları Kullanın
- Formlarınızı Mobil Duyarlı Hale Getirin
Her biri için, aynı fikirleri çalmanın ve bunları kendi açılış sayfası formlarınızda kullanmanın bazı yollarını göstereceğiz.
1. Formunuzun Yanındaki Avantajları Satın
Bir açılış sayfasında, teklifinizin avantajlarını çok net bir şekilde belirtmek isteyeceksiniz.
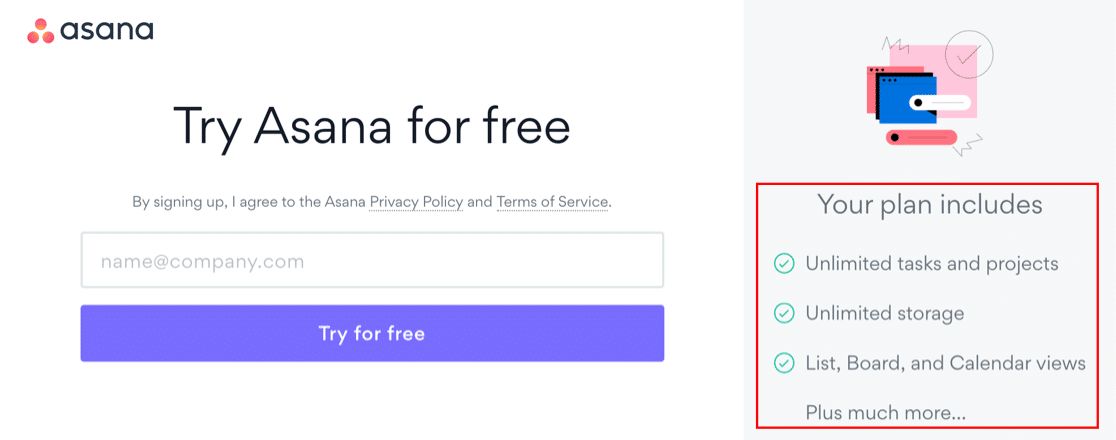
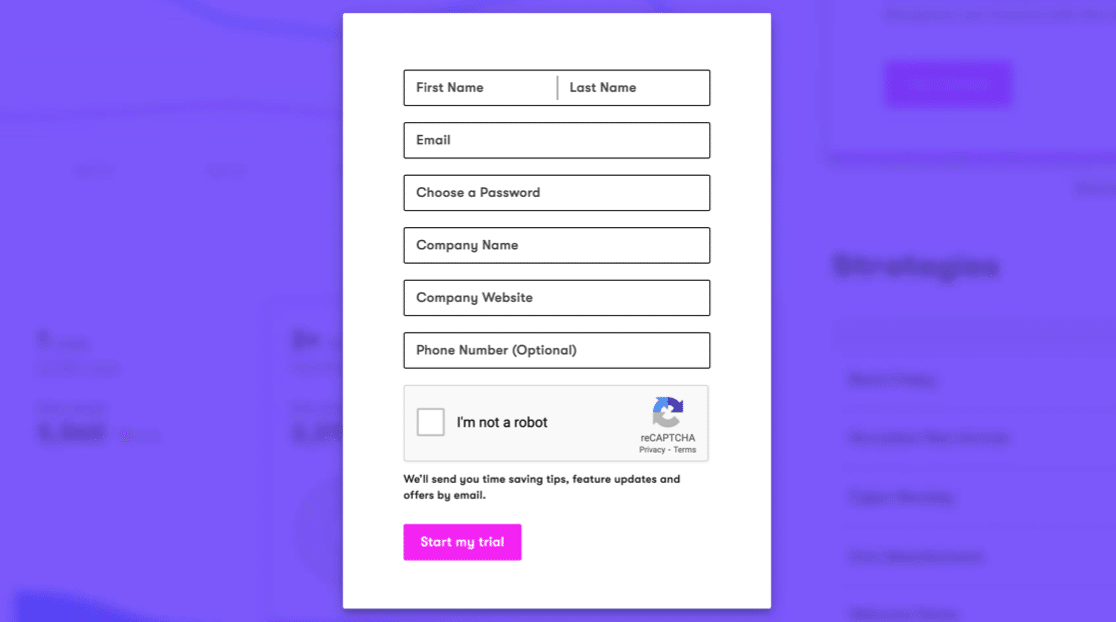
Asana'dan gelen bu form, ziyaretçilerden ücretsiz deneme için kaydolmalarını ister. Ancak ziyaretçileri dönüştürmek için buna güvenmiyor. Ayrıca, açılış sayfasının sağ tarafında, teklifi bazı kısa maddelerle açıklayan bir bölüm vardır.

'Sınırsız' kelimesinin birden fazla kez geçtiğini fark ettiniz mi?
Kullanıcı, sunduğunuz ürünün potansiyeli konusunda heyecanlıysa, formu gönderme konusunda daha heyecanlı olacaktır.
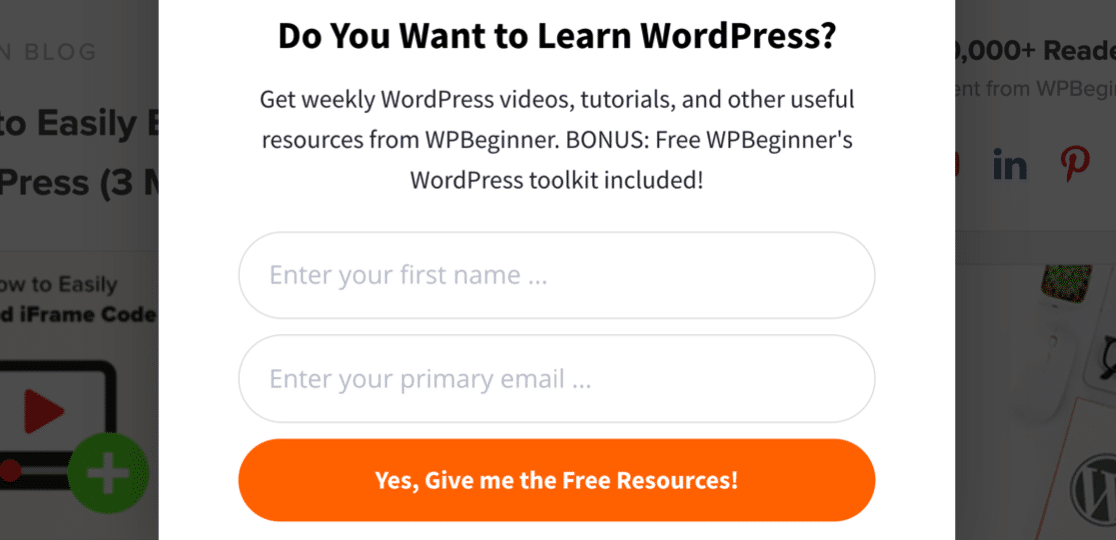
WPBeginner'dan bu harika örneğe de göz atın:

Bir sürü bedava eşya ve bir bonus araç takımı elde edersiniz, bu yüzden formun hemen arkasında saklanan tonlarca değer vardır. Tek yapmanız gereken tıklamak!
Unutmayın: sunduğunuz şeyin harika olduğunu biliyorsunuz ama müşteri bunu yapmayabilir. Bu nedenle formunuzu doldurmanın faydalarını satmak, onlara hatırlatmanın harika bir yoludur.
Asana'yı diğer araçlarla nasıl kullanacağınızı öğrenmek ister misiniz? En iyi Asana entegrasyonları listemize göz atın.
Formunuzdaki Avantajları Nasıl Satabilirsiniz?
Bu, uygulanması en kolay en iyi uygulamalardan biridir.
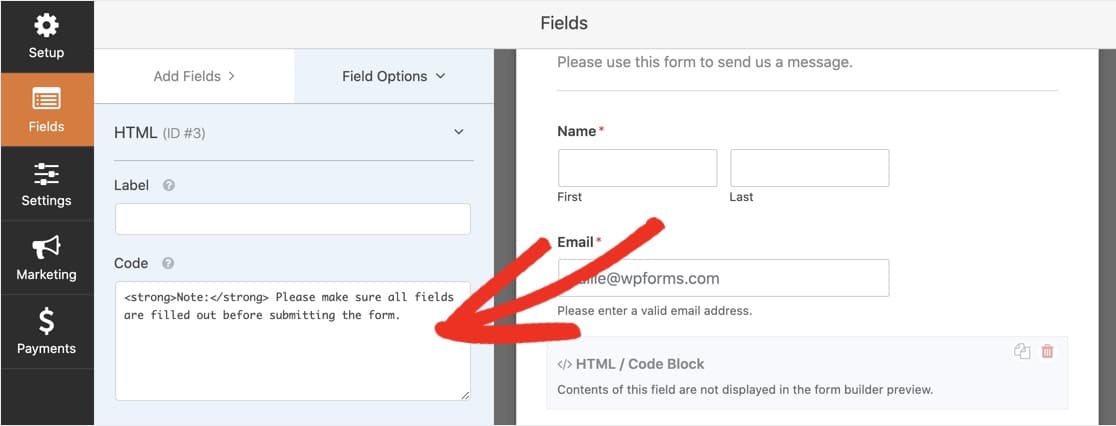
WPForms ile, istediğiniz herhangi bir yere fazladan metin eklemek için bir HTML alanını formunuza kolayca sürükleyebilirsiniz. Ayrıca alanı resim eklemek için de kullanabilirsiniz.

Formunuzu bazı kodlarla özelleştirmeye istekliyseniz, daha da ileri gidebilir ve dinamik bir form oluşturabilirsiniz.
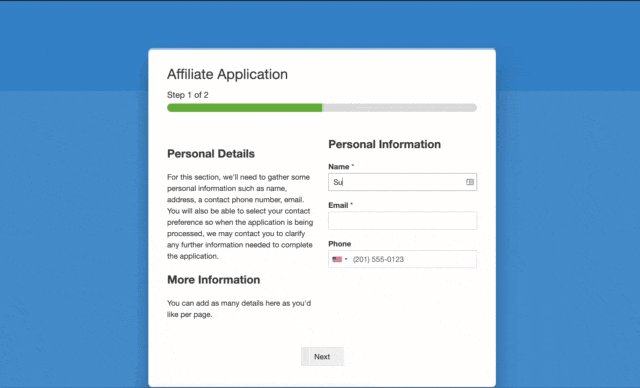
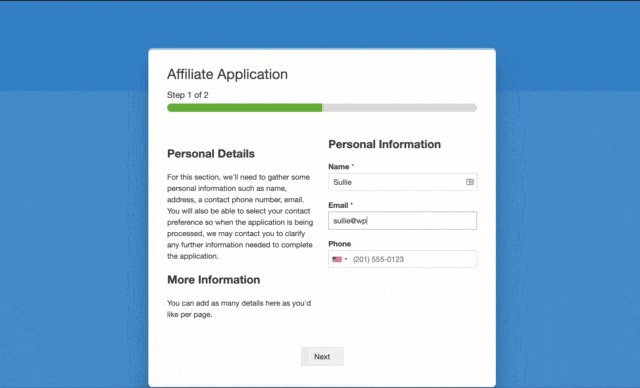
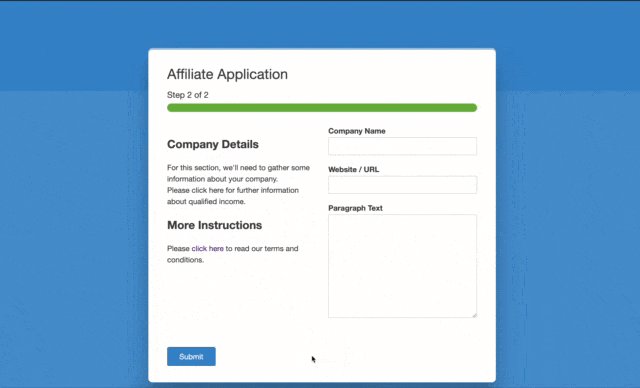
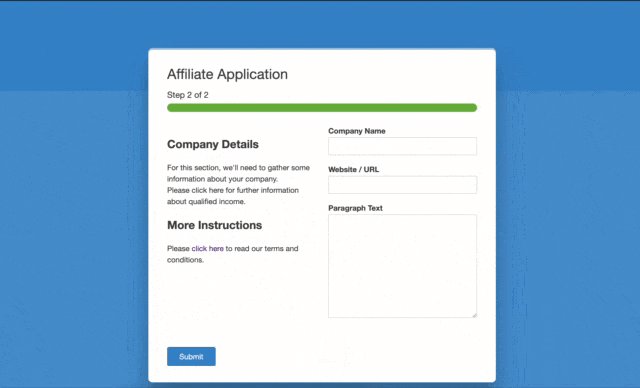
Burada, ziyaretçi bir sonraki sayfayı her yüklediğinde değişen çok adımlı harika bir form var. Kullanıcı formda adım adım ilerlerken birden fazla avantaj eklemek için bunu kullanabilirsiniz.

Bu düzen daha gelişmiştir ve biraz özel kod gerektirir. Daha fazla ayrıntı istiyorsanız, dinamik metinle çok adımlı bir formun nasıl oluşturulacağına ilişkin geliştirici belgemize bakın.
2. Ziyaretçinize Güven Verin
Müşteriniz bir şey hakkında endişeleniyorsa, muhtemelen geri çekilecek ve yanıtları başka yerlerde arayacaktır.
Örneğin, çoğumuz kandırılmak istemeyiz:
- Kaydolmadığımız e-postaları alma
- Beklediğimizden daha fazla ücretlendirilmek
- Uygun olmadığı anlaşılan bir ürüne para harcamak.
Bu nedenle yüksek dönüşüm sağlayan açılış sayfası formları güvence sunar. Buradaki fikir, bu endişeleri tahmin etmek ve onları ele almaktır. Müşteriye doğrudan formda güven vermek, güveni artırır ve sorunlarının anlaşıldığını gösterir.
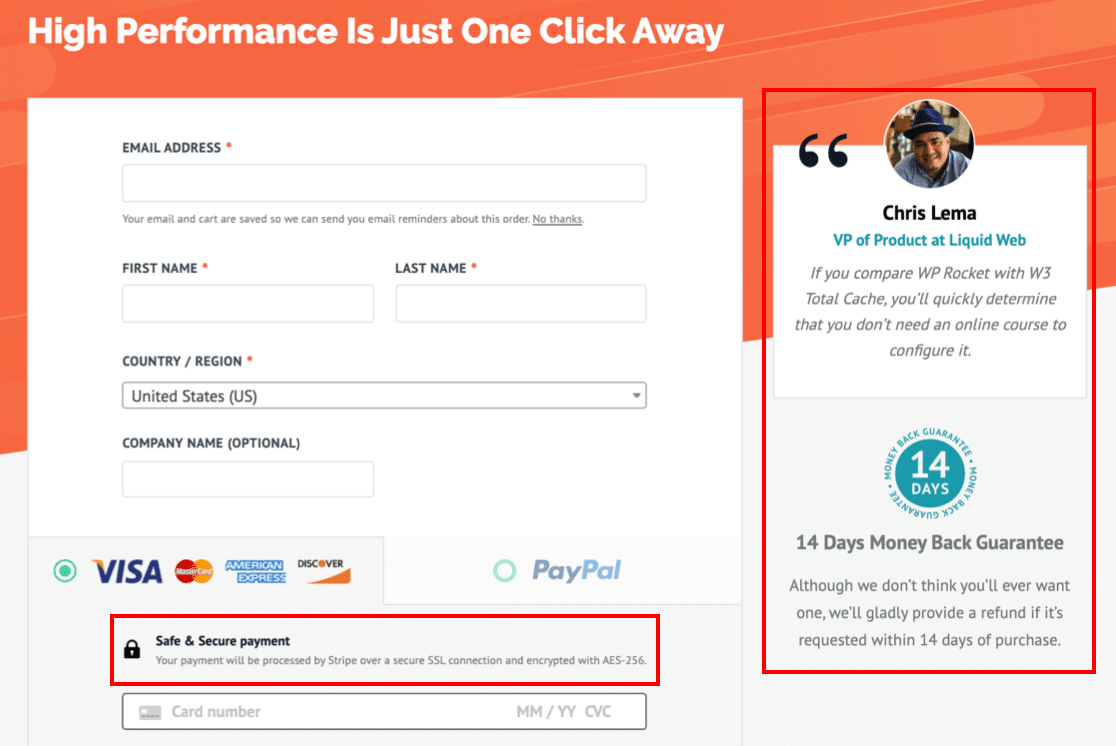
İşte WP Rocket'ten, ziyaretçi için pek çok güvence sunan bir açılış sayfası formuna harika bir örnek:

Bu formda, ziyaretçinin satın alma konusunda kendisini daha iyi hissetmesini sağlayan 3 ayrı alan bulunmaktadır:
- Müşteri referansı – Bu, forma sosyal kanıt ekler. Bir fotoğraf ve gerçek bir ad kullanmak, özgünlük eklemeye yardımcı olur ve diğer müşterilerin formu zaten doldurduğunu ve sonuçtan memnun olduklarını gösterir. Formlarınız için bu harika sosyal kanıt örneklerine göz atın.
- Para iade garantisi – Özellikle müşteri ürünü ödemeden önce deneme şansı bulamazsa, bir tür garanti sunmak önemlidir. Açılış sayfasının bu alanı, müşteriye, memnun kalmazlarsa paralarını geri alabileceklerini, böylece deneyerek yanlış gitmeyeceklerini bilmesini sağlar.
- Güvenli bir ödeme hatırlatıcısı - Müşteri sizi ilk kez ziyaret ediyorsa, ödeme alırken doğru güvenlik kurulumuna sahip olduğunuzu hatırlatmanıza yardımcı olur.
Açılış sayfası formlarına baktığınızda, neredeyse hepsinin bu güvencelerden bir veya daha fazlasını kullandığını fark edeceksiniz.
Formunuza Güvence Nasıl Eklenir?
WPForms, bir HTML alanı veya bölüm ayırıcı kullanarak formunuza fazladan bilgi eklemeyi kolaylaştırır.
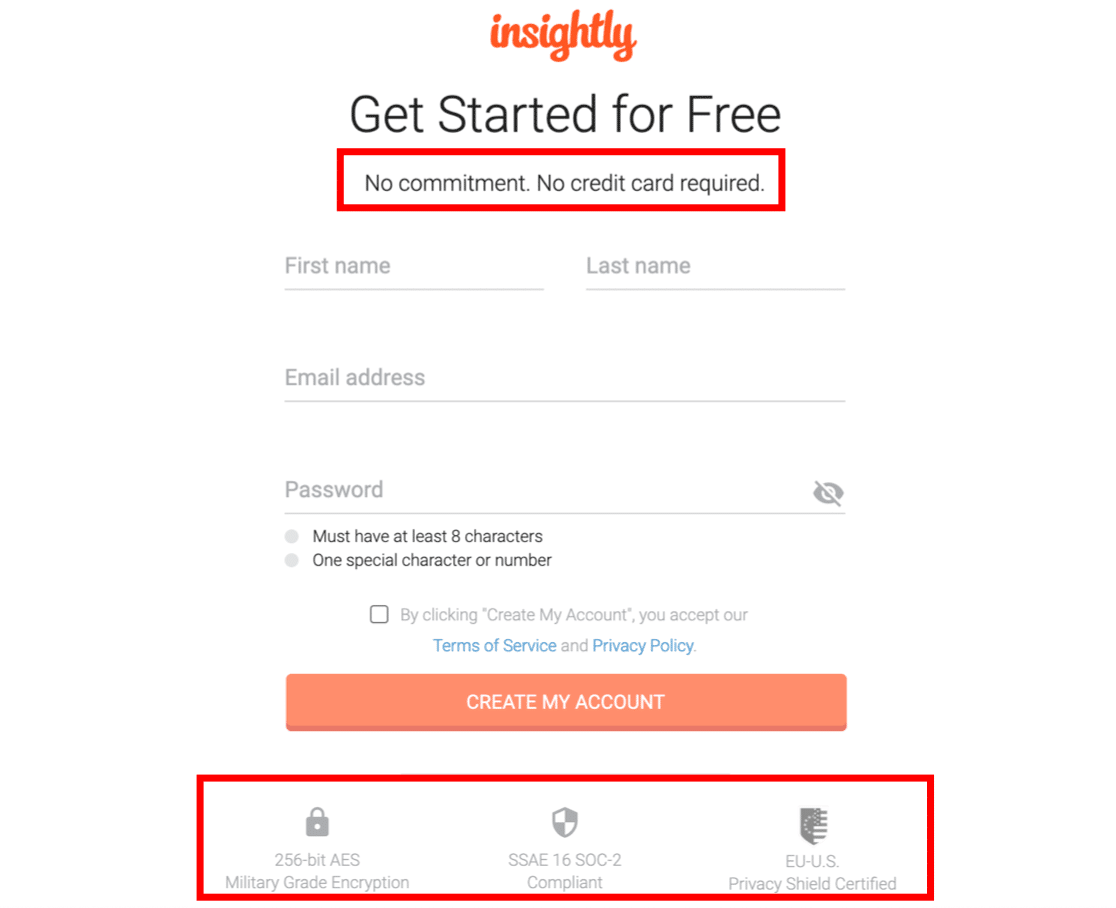
Bu nedenle, ücretsiz deneme gibi cömert bir şey sunuyorsanız, müşterinin güvenini artırın ve bunu formunuzda belirgin bir şekilde belirtin. Insightly, bu formun başında ve sonunda müşteriye güven vermek konusunda harika bir iş çıkarıyor:

Son olarak, ziyaretçinize kişisel verilerini güvenli bir şekilde saklayacağınızı hatırlatmayı unutmayın. WPForms, formlarınıza bir GDPR sözleşmesi eklemeyi kolaylaştırır. Kişisel bilgilerin nasıl işleneceğini veya saklanacağını tam olarak açıklamak için ifadeleri özelleştirebilirsiniz.
3. Ekstra Alanları Kaldırın
E-Ticaret istatistikleri, 3 veya daha az alanınız varsa daha fazla dönüşüm elde ettiğinizi gösterir.
Bu zor bir kural değil; birincil dönüşüm için, müşteri daha fazla yatırım yaptığı için daha fazla alan kullanabilirsiniz.
Ancak çoğu ikincil dönüşüm için, istediğiniz bilgi miktarını azaltmaya yardımcı olur.
İşte Pardot'tan kısa bir formun harika bir örneği. Bu, müşterinin bir demo rezervasyonu yapmasını sağlar.
Şirketleri veya amaçlanan kullanım durumları hakkında tonlarca bilgi toplamak cazip gelebilir. Ancak Pardot doğru anlıyor ve sadece 1 alanı var:

Bir rezervasyon zamanına ihtiyacınız varsa, ziyaretçinin yazmadan demoyu planlayabilmesi için bir saat veya tarih seçici de ekleyebilirsiniz. Bir ziyaretçi şirketinizi kontrol ederken, kısa bir form çok fazla sürtüşmeyi ortadan kaldırır.
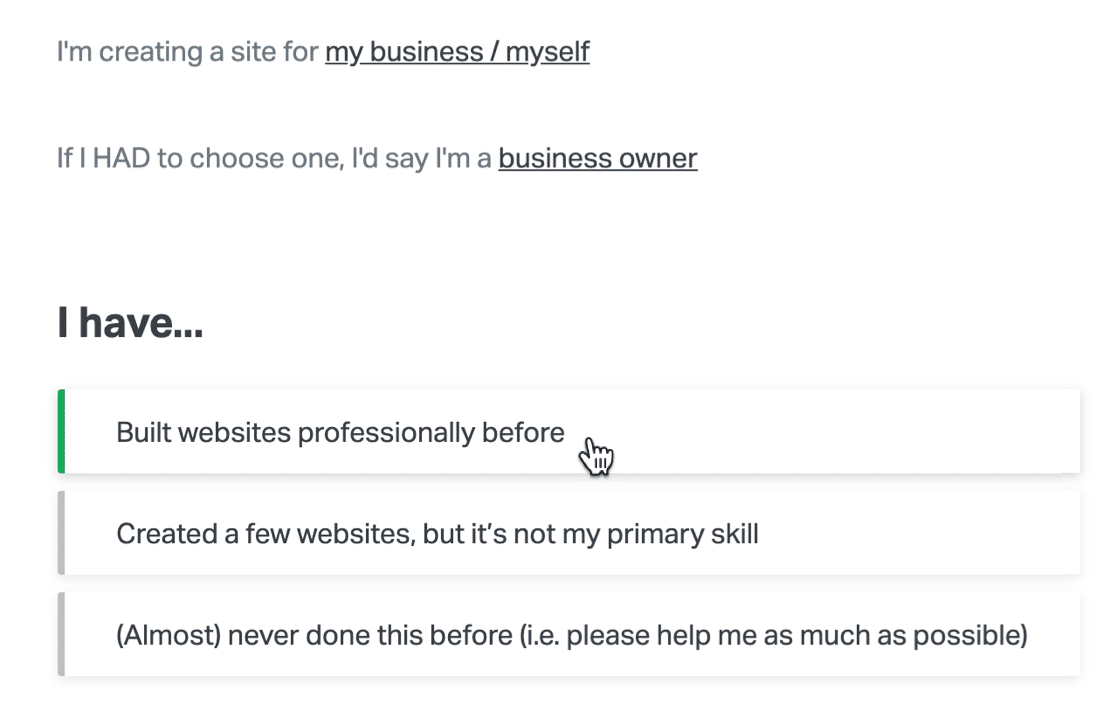
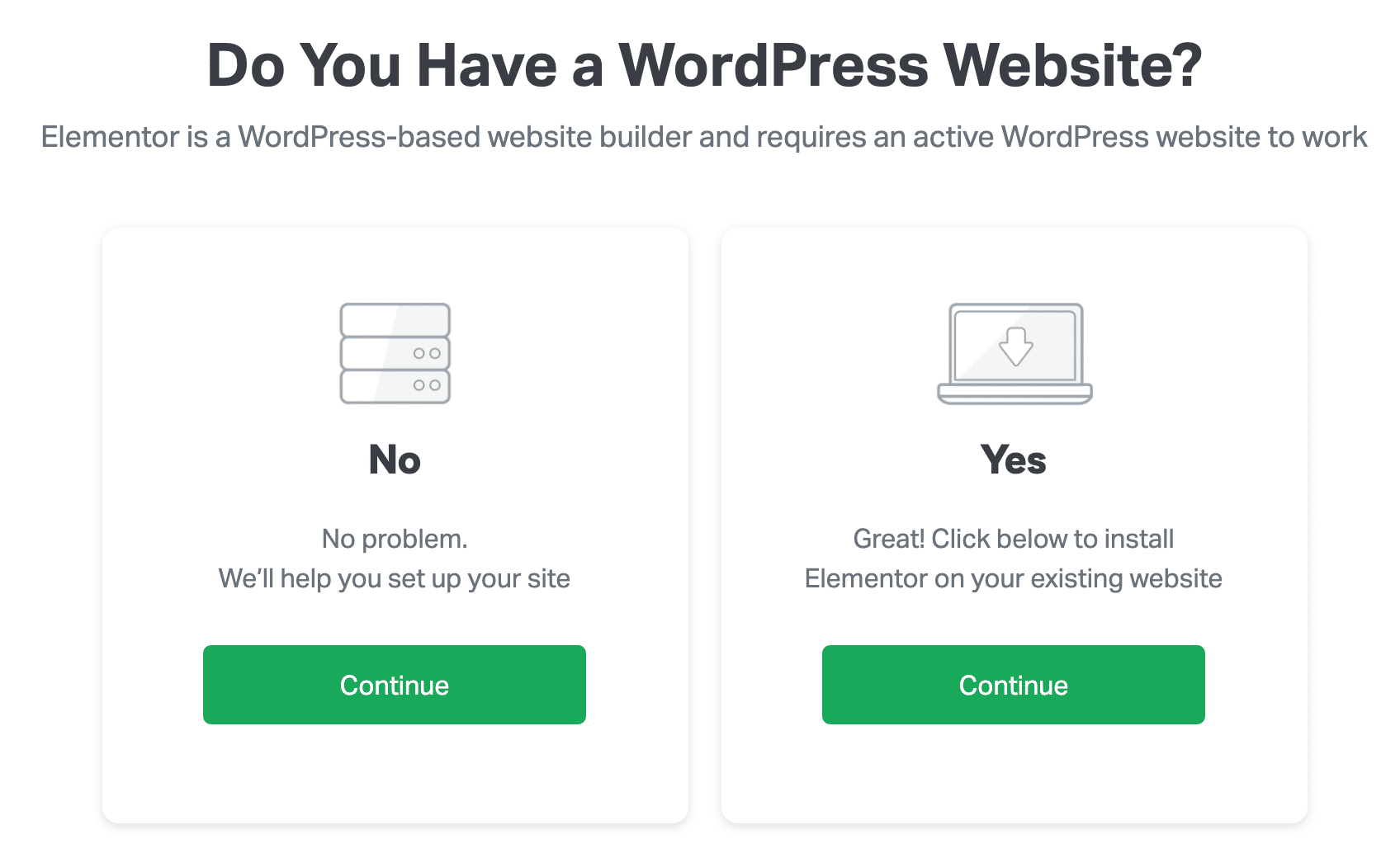
Elementor'dan harika bir örnek daha. Bu, her sayfada 1 çoktan seçmeli soru bulunan çok adımlı bir formdur. Yine, bu form mükemmeldir çünkü tüm bilgileri yazmadan sağlayabilirsiniz.

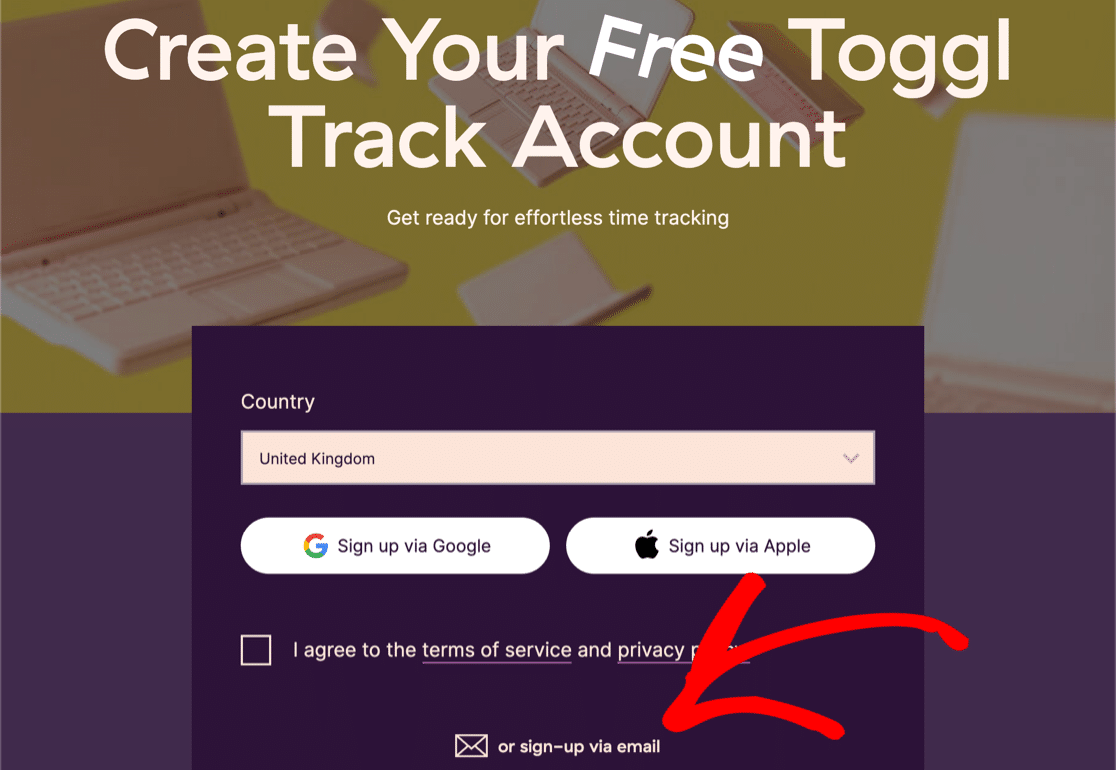
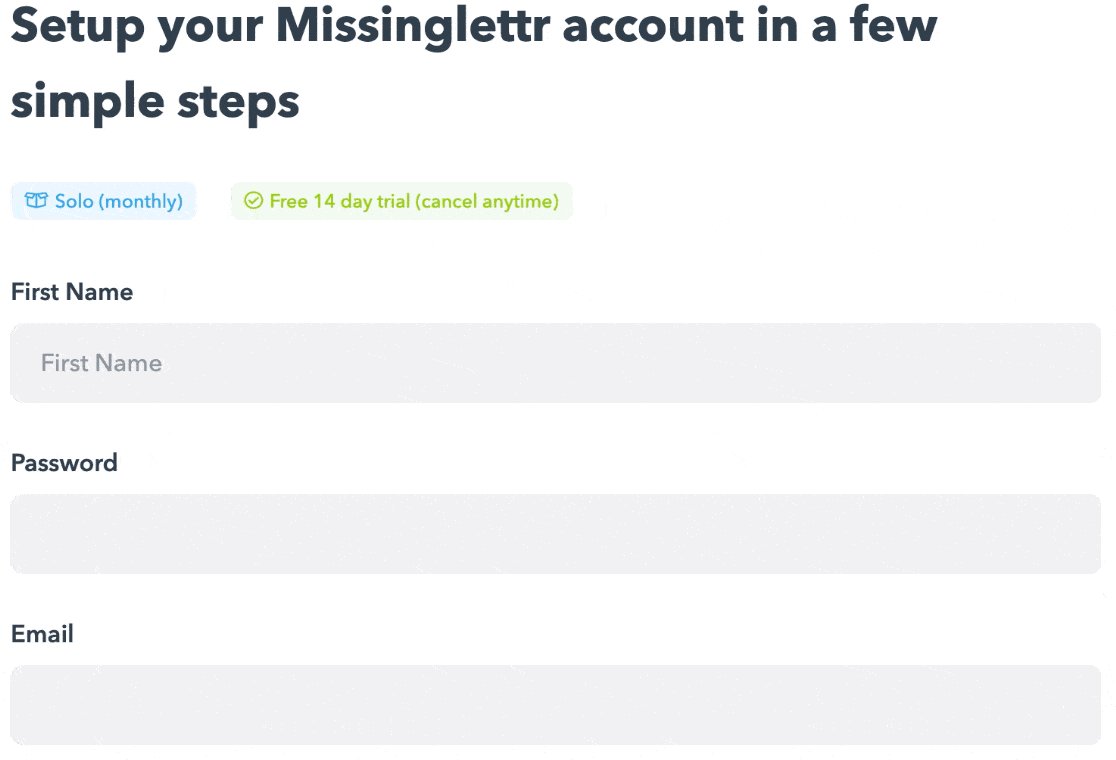
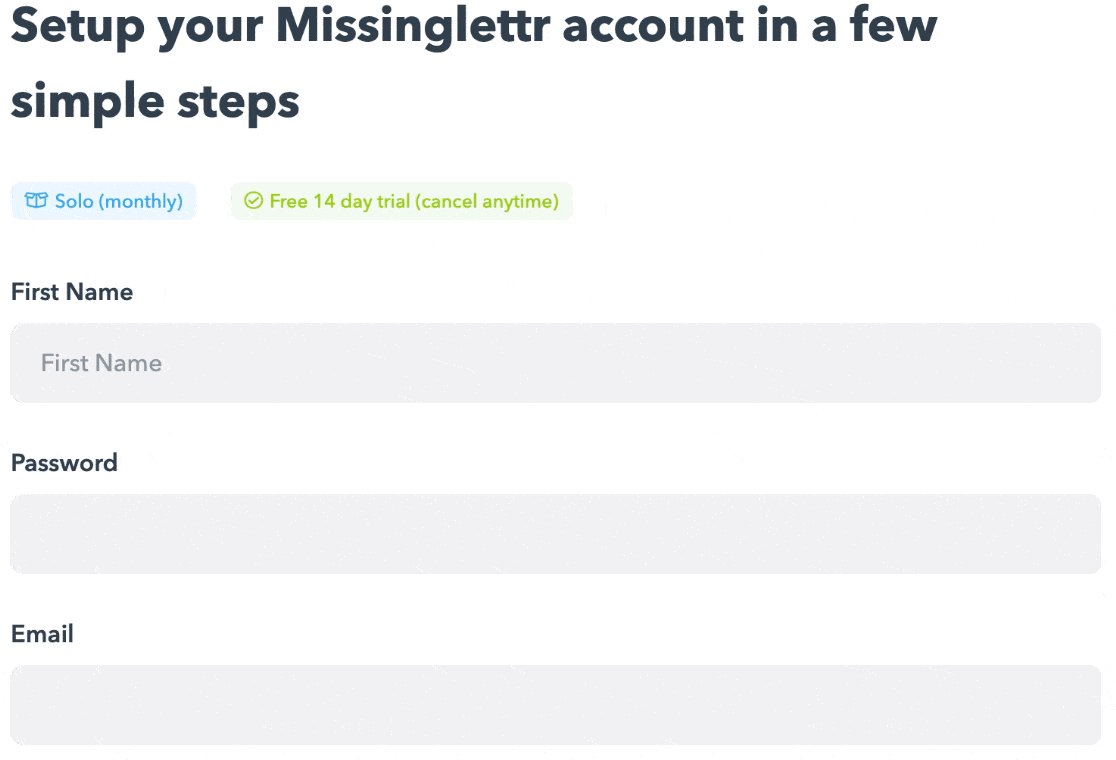
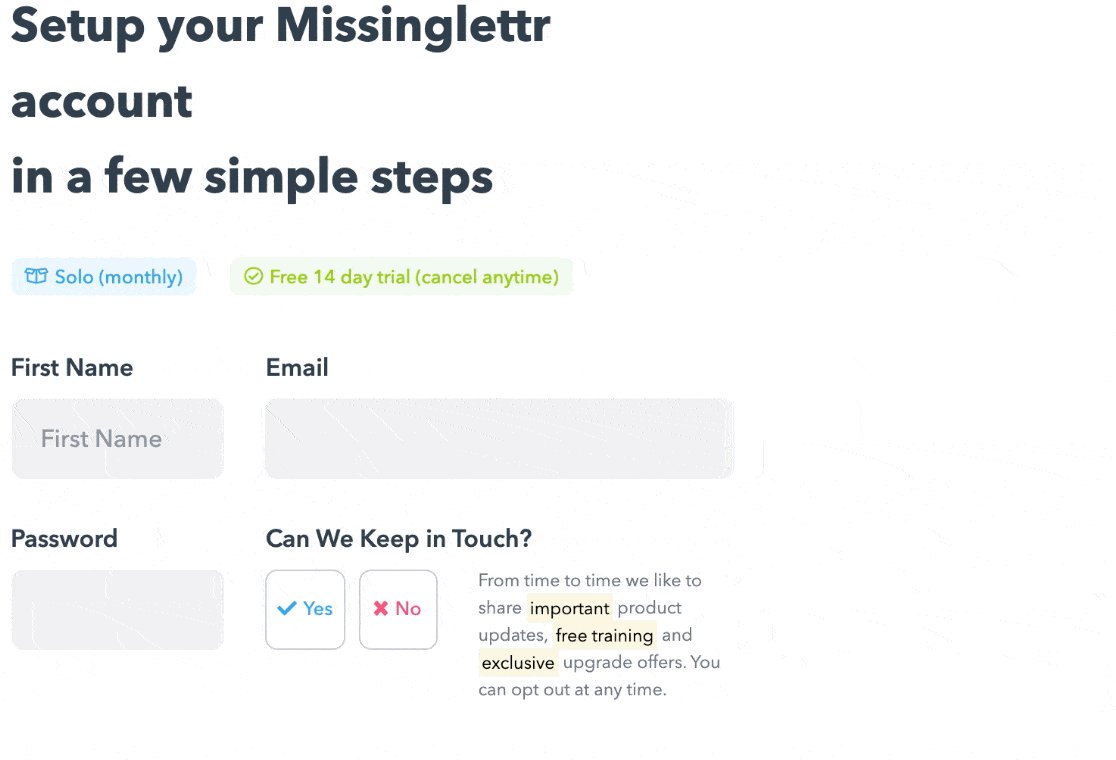
Son olarak, Toggl'dan bu harika örneğe göz atın. Bu form ile klavyenize dokunmadan ücretsiz bir hesap açabilirsiniz. Ancak e-posta ile katılmak isterseniz, alttaki bağlantının arkasına gizlenmiş ikinci bir form var.

Tonlarca alanınız varsa ve bunları gerçekten kaldıramıyorsanız, formunuzun daha az göz korkutucu görünmesini sağlamak için kullanabileceğiniz bazı hileler vardır.
Uzun Formlar Nasıl Daha Kısa Yapılır
WPForms, formunuzu 3 şekilde kısaltmanıza olanak tanır.
İlk olarak, favorimiz: çok adımlı form.
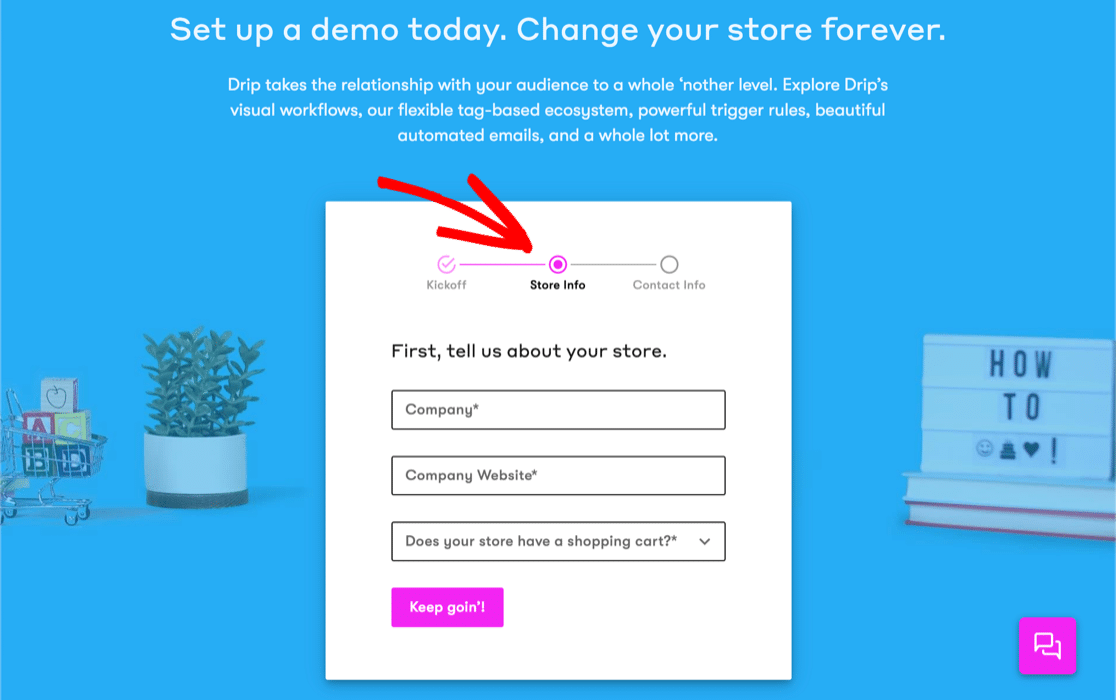
Bu biçim, bazı alanları bir ilerleme çubuğunun arkasına gizleyerek formun daha az korkutucu görünmesini sağlar. Drip'in kayıt sayfası bu taktiği kullanıyor ve harika görünüyor.

İkinci taktik, yazma ve tıklamayı mümkün olduğunca azaltmak için doğru form alanlarını seçmektir. Örneğin, az önce baktığımız Elementor formunu taklit etmek için görüntü seçimlerini kullanabilirsiniz.

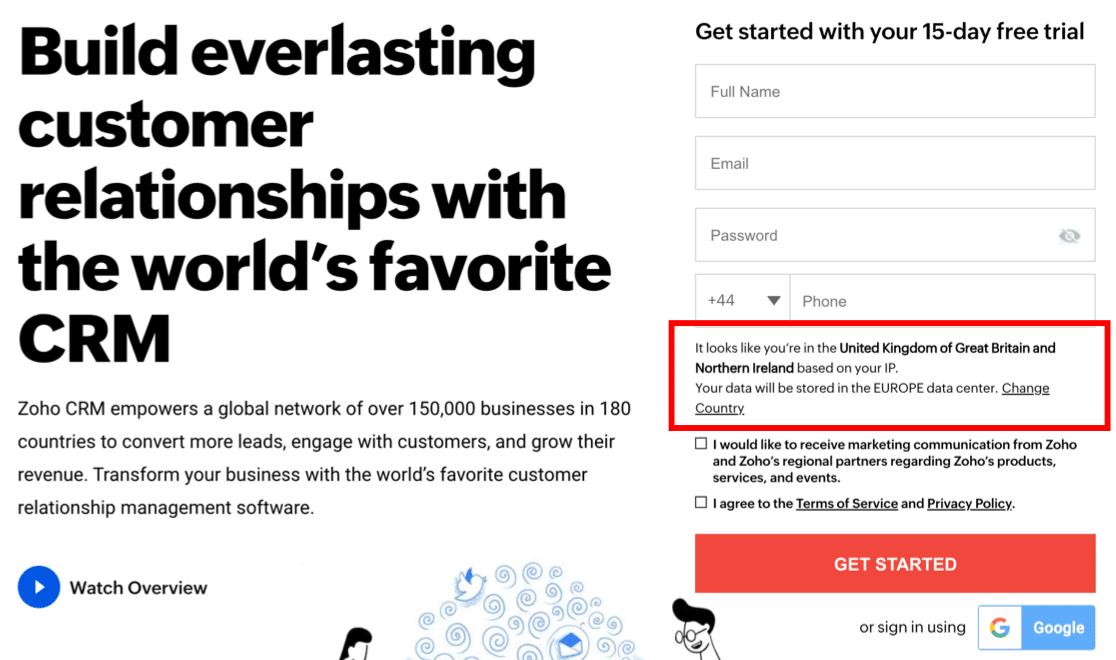
Son olarak, Zoho CRM'den bu örneğe göz atın.
Zoho'nun konumumuzu bilmesi gerekiyor, ancak adresi yazmamızı istemek yerine otomatik olarak algılamak için coğrafi konumu kullandı.

WPForms coğrafi konum eklentisini kullanarak bu tekniği kolayca kopyalayabilirsiniz. Her ziyaretçinin konumunu otomatik olarak kaydetmenizi sağlar.

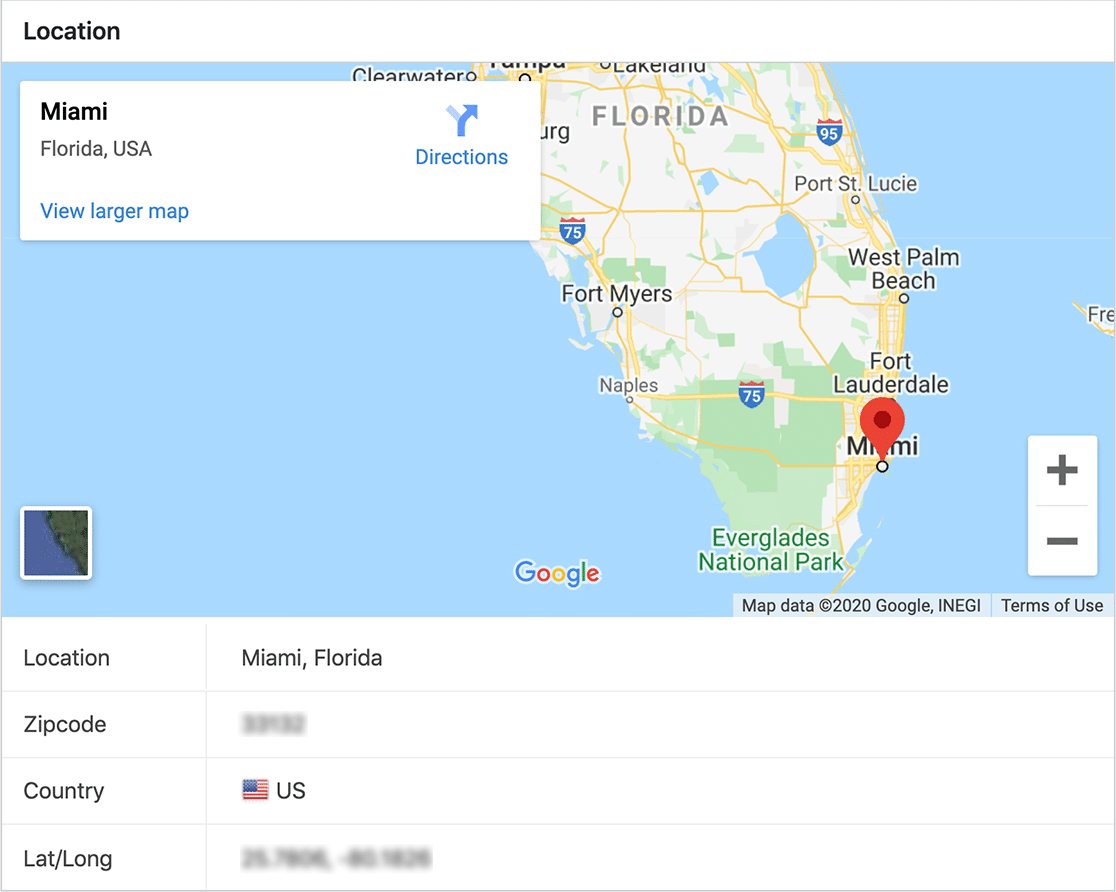
Sadece açın ve eklenti, ziyaretçilerinizin konumunu WordPress panosuna kaydeder.

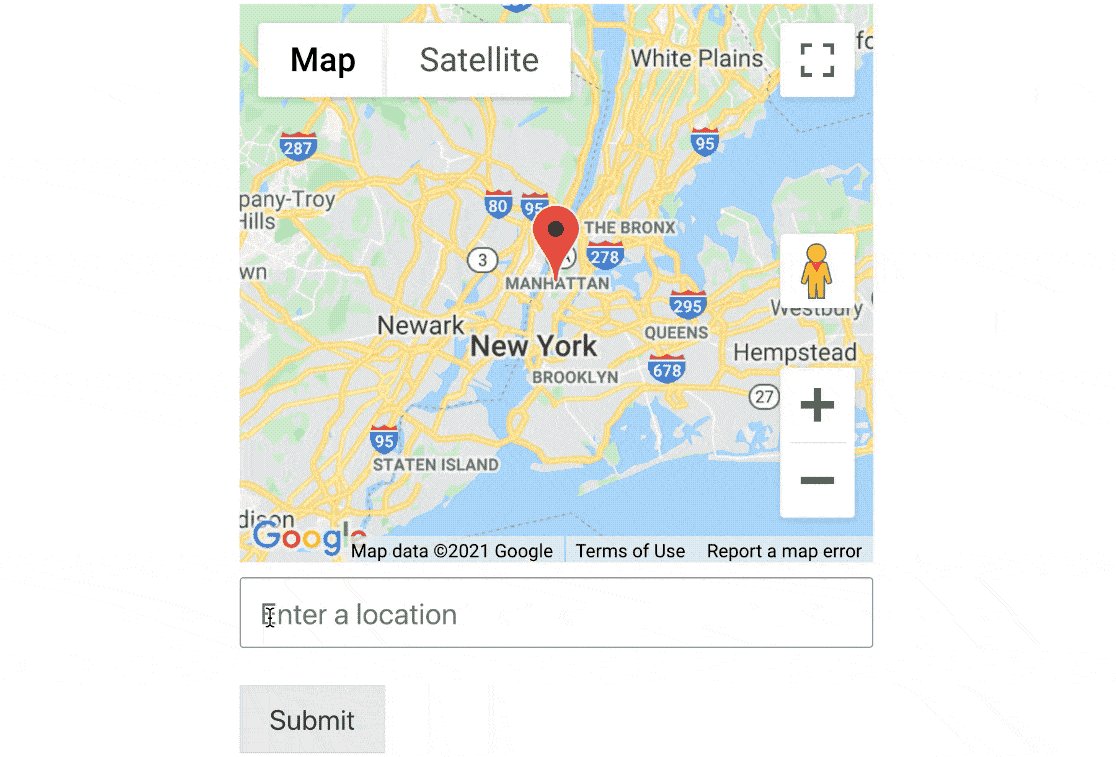
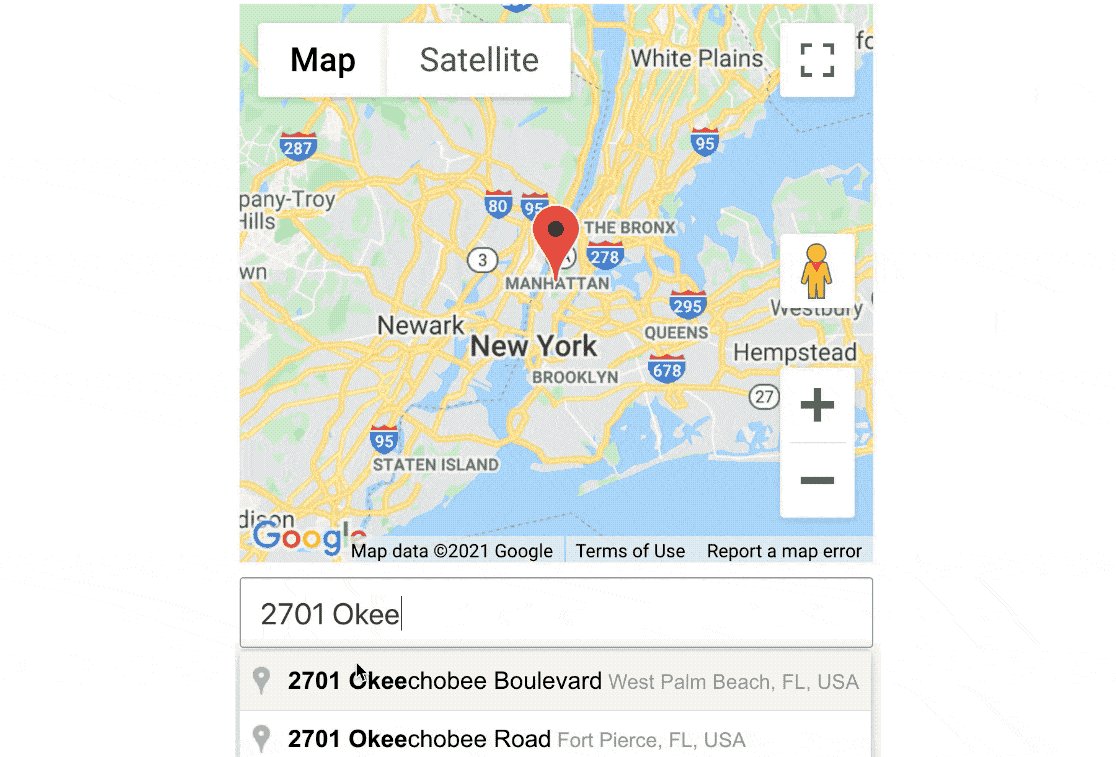
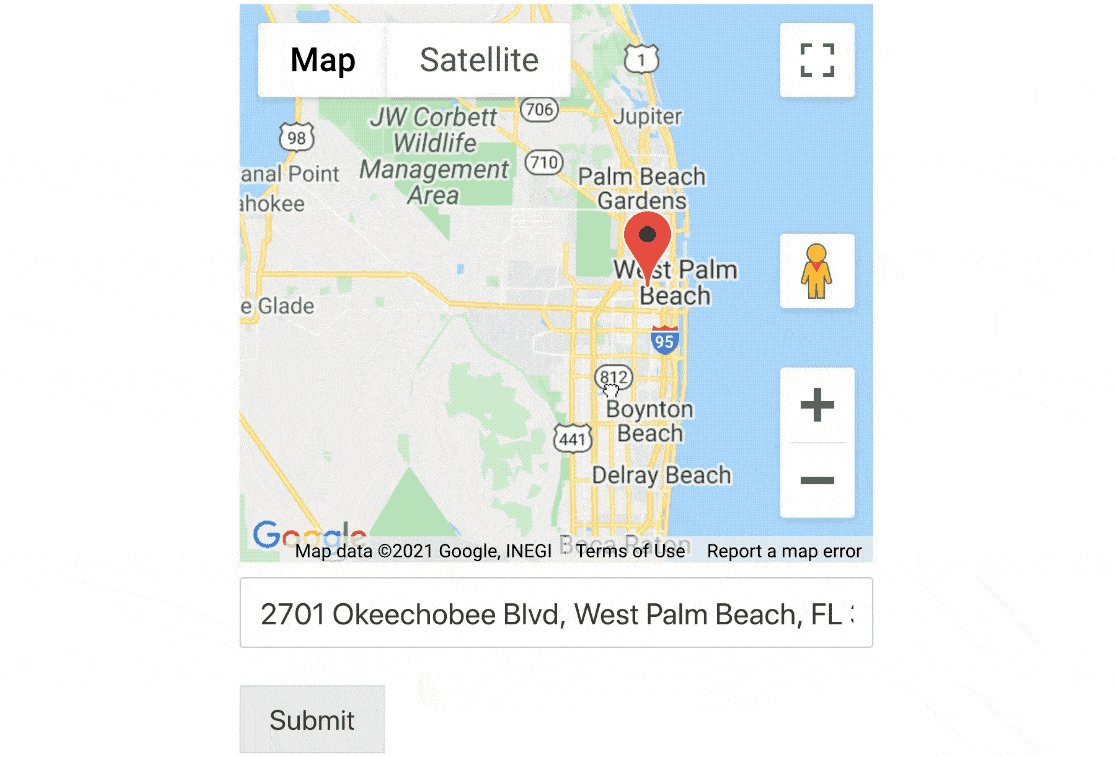
Adres otomatik tamamlamayı etkinleştirmek için coğrafi konum eklentisini de kullanabilirsiniz. Ziyaretçiler yazmaya başladıklarında adresini otomatik olarak dolduran basit bir formun harika bir örneğini burada bulabilirsiniz.
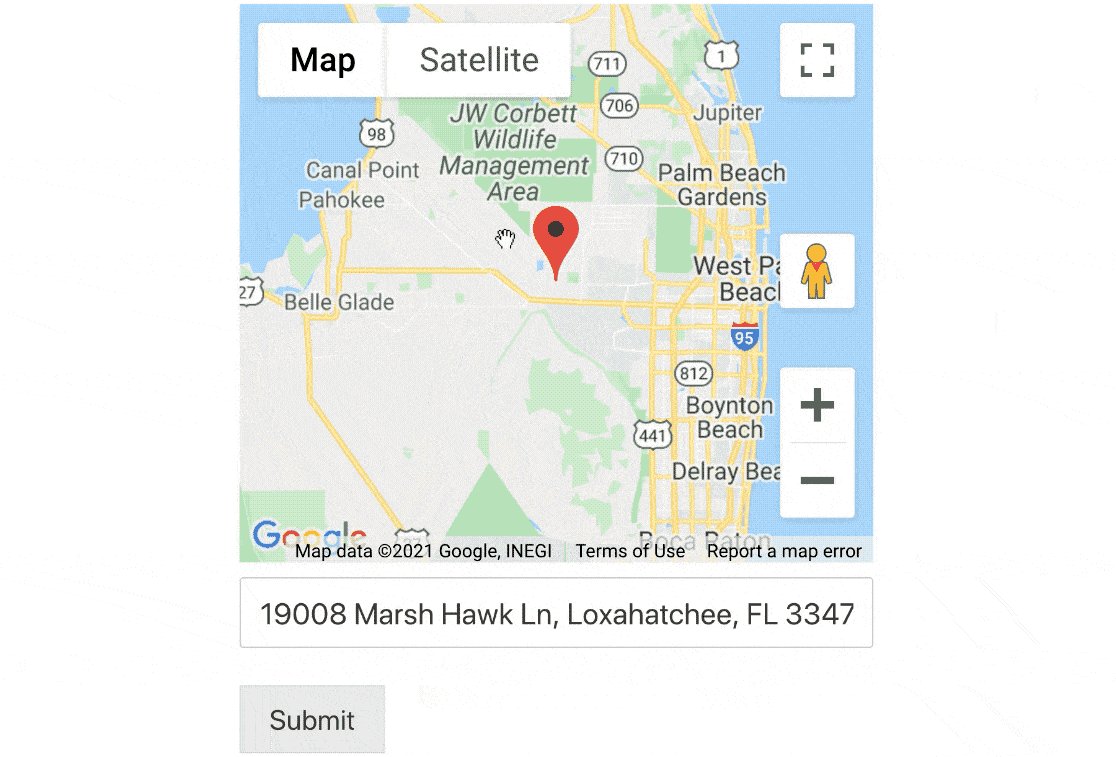
İsterseniz, alanın yanında bir harita da görüntüleyebilir, böylece pimi hareket ettirerek konumlarını bulabilirler.

Coğrafi konum ve coğrafi hedefleme kullanmak istiyorsanız, WordPress için en iyi coğrafi konum eklentileri kılavuzumuza göz atın.
4. Etkileyici Bir Harekete Geçirici Mesaj Oluşturun
Harekete geçirici mesajınız (CTA), açılış sayfası formunuzun odak noktasıdır. Etkileyici bir harekete geçirici mesaj yazmak için önce kullanıcınızın en büyük sorununu düşünmeniz gerekir.
Ardından, harekete geçirici mesaj düğmesindeki kelimelerin onlara tam olarak istediklerini sunduğundan emin olun.
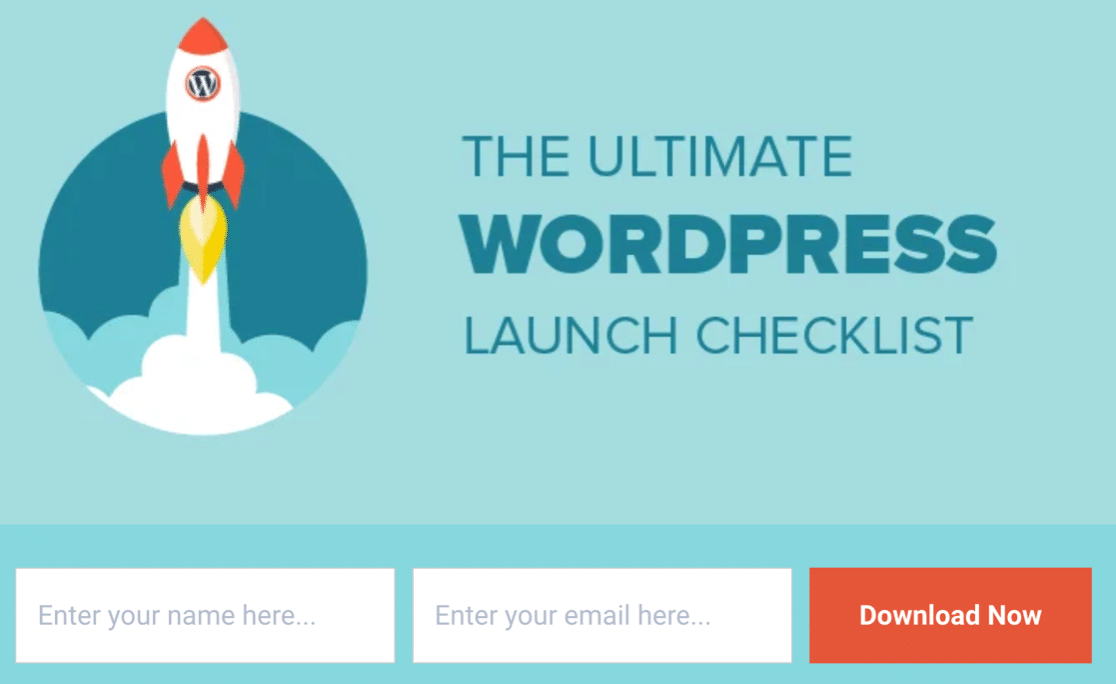
IsItWP'den gelen bu form, düğmedeki kontrast rengi ile Gönder düğmesindeki özelleştirilmiş metni birleştirir.

'Şimdi İndir' kelimelerini kullanmak güçlüdür. İstediğiniz WordPress kontrol listesine anında erişebildiğinizi vurgular.
Aslında, bu form, hareket halindeki harika bir kurşun mıknatısın güzel bir örneğidir.
Harekete Geçirici Mesajınızı Nasıl Özelleştirirsiniz?
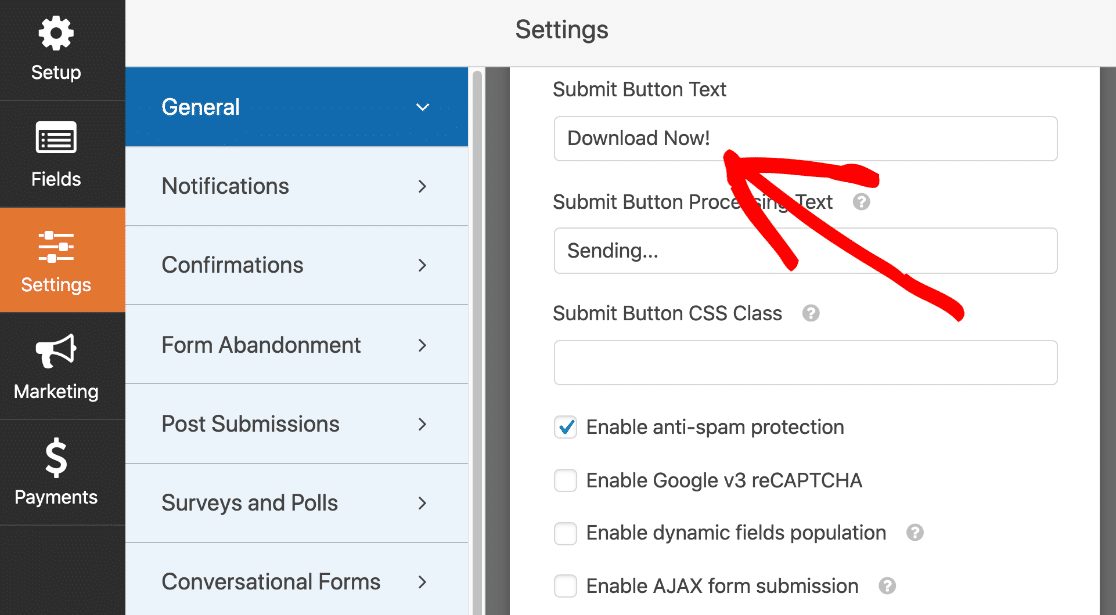
WPForms ile form ayarlarınızda gönder düğmenizdeki metni kolayca değiştirebilirsiniz.
Bu şekilde, ziyaretçiniz düğmeye tıkladığında tam olarak ne bekleyeceğini bilecek.

Gözü çizmek için renk kullanmayı unutmayın. IsItWP mavi üzerine turuncu kullanırken, bu form mavi kullanır, böylece düğme gri arka plandan öne çıkar.

Karşıt bir renk eklemek için gönder düğmesine stil vermek istiyorsanız, bu basit. Sadece bir kod parçacığı kullanmanız gerekecek.
İşte WPForms'daki gönder düğmesini özelleştirmeyle ilgili bir belge.
5. FOMO'nun Gücünden Yararlanın
Meşgul olduğunuzda, en acil ve acil görevler önce yapılır.
FOMO ile tanışın.
FOMO veya 'kaçırma korkusu', ziyaretçilerinizin hemen harekete geçmesini sağlamak için kullanabileceğiniz bir tekniktir. Ziyaretçiyi sitenizden ayrılıp her şeyi unutmak yerine hemen harekete geçmeye teşvik eder.
Özel ürünler harika FOMO taktiğidir. Hepimiz ilk sırada olmayı severiz, değil mi?
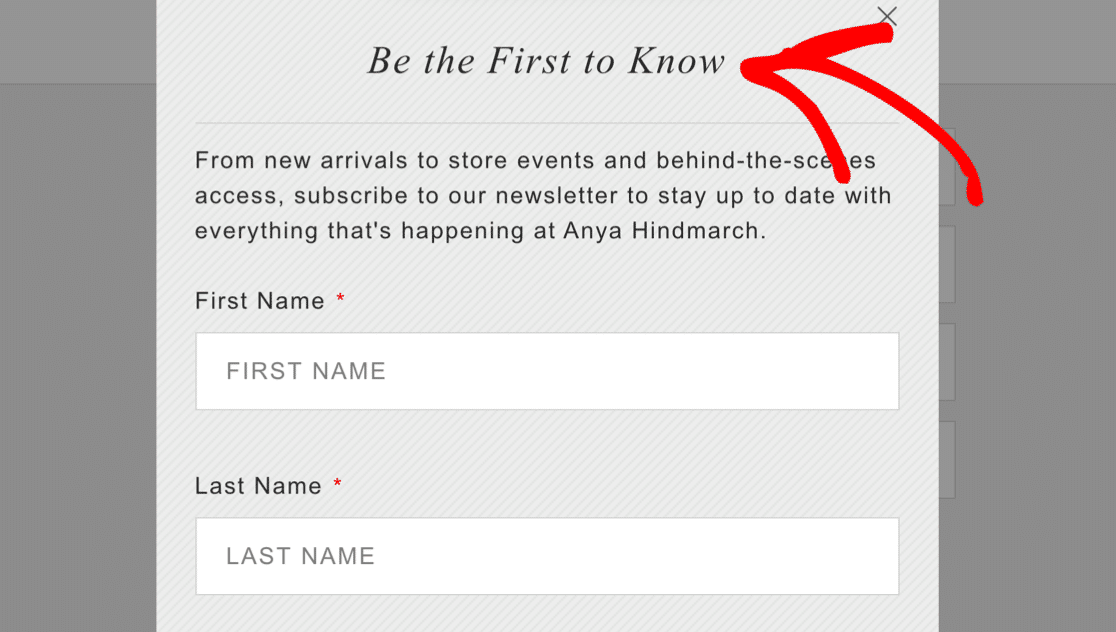
Bu açılış sayfası formu, güncellemeleri her zaman herkesten önce alacağınızı açıkça ortaya koymaktadır.

Ayrıca, formunuzda bir indirim sunmayı düşünün. Zaman sınırlıysa, ziyaretçinizi hemen orada hareket etmeye teşvik edecektir.
İşte SeedProd'dan harika bir örnek. Şimdi kontrol edin ve %60 tasarruf edin ya da ayrılın ve indirimi kaybedin. Hangi seçerdiniz?

Açılış Sayfası Formunuza FOMO Nasıl Eklenir?
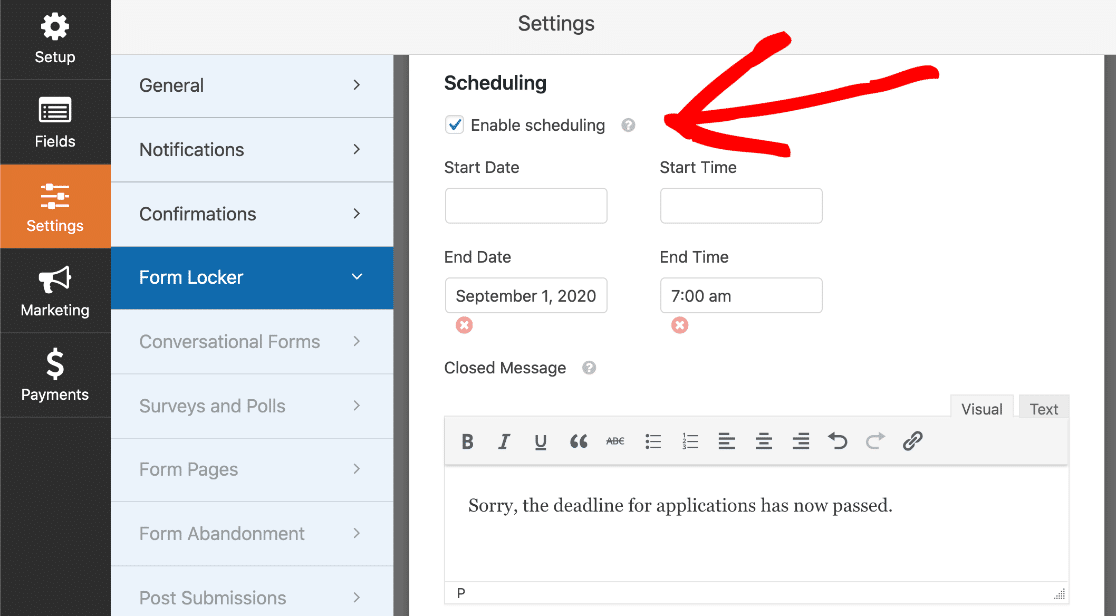
WPForms, formlarınıza son kullanma tarihleri gibi sınırlar eklemenizi kolaylaştırır.
Bu özellikleri ilgi çekici açılış sayfası kopyasıyla birleştirdiğinizde, ziyaretçiyi hemen harekete geçmeye teşvik edebilirsiniz.
Form Locker eklentisini kullanarak şunları yapabilirsiniz:
- Zamana Göre Sınırla – Sınırlı bir süre teklifi ayarlayın ve ziyaretçilerin kaydolmak için yalnızca kısa bir süreye sahip olmaları için bir form son kullanma tarihi ekleyin. Bunu ayrıca iş başvuru formları, taahhüt formları veya son teslim tarihi olan herhangi bir WordPress formu için de etkili bir şekilde kullanabilirsiniz.
- Miktarla Sınırla – Bir indirim kodu ayarlayın ve bunu form onaylarınızda gönderin. Ardından, formun kaç kez gönderilebileceğini sınırlamak için form dolabını kullanın. Bu, mekanınızda sınırlı alanınız varsa, LCV formları için de harika bir seçenektir.

FOMO'yu artırmak ister misiniz? Bu özelliklerin ikisini bir arada kullanabilirsiniz.
Örneğin, bir web semineri açılış sayfasında, sen koltuk sayısı ve şekli sona erecek için bir zaman sınırı için bir sınır ayarlayabilirsiniz.
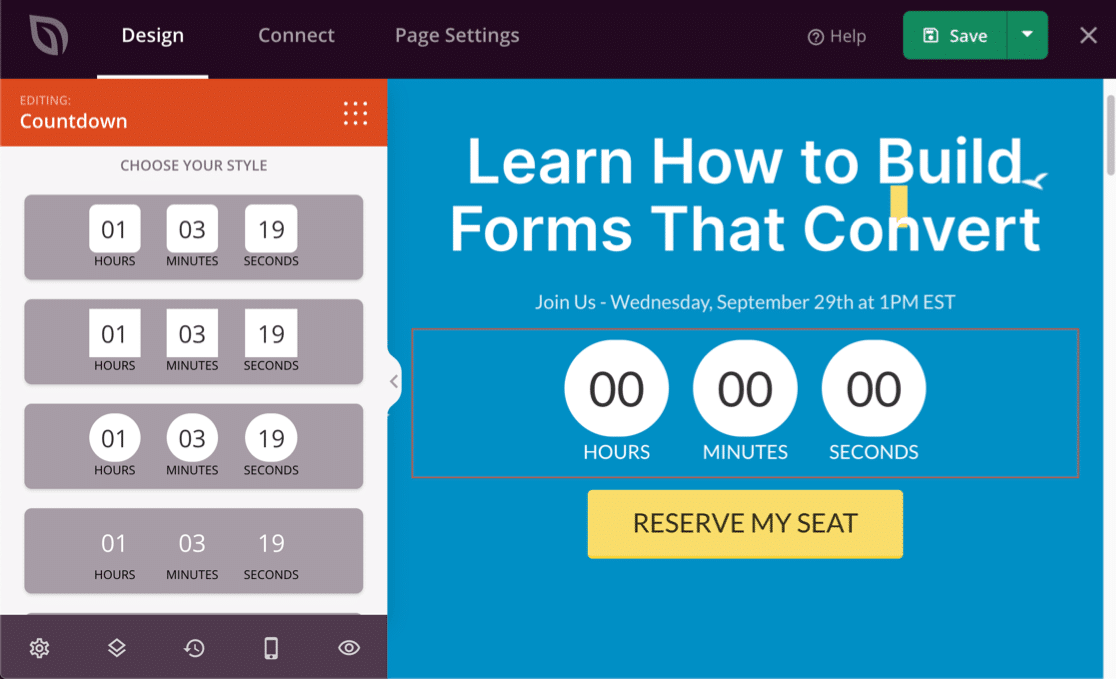
Formunuzun son kullanma tarihini görsel olarak göstermek ister misiniz? SeedProd'daki geri sayım sayaçlarını seviyoruz. Herhangi bir yere bir zamanlayıcı eklemek ve otomatik olarak bir son tarihe kadar geri saymasını sağlamak için kolay sürükle ve bırak oluşturucuyu kullanabilirsiniz.

FOMO için SeedProd'u kullanma hakkında daha fazla bilgi edinmek ister misiniz? Bu SeedProd incelemesine göz atın.
6. Bilgi İstemleri ve Yer Tutucular Ekleyin
Açılış sayfanıza tonlarca fazladan metin eklemeden ziyaretçilerinize yardımcı olmak istiyorsanız, yer tutucular çok faydalıdır.
Bu Drip kayıt formu, alanların içinde yer tutucu metin kullanır. Ziyaretçiyi yönlendirmeye yardımcı olur ve ayrıca tüm alan etiketleri kaldırıldığı için formun kısa görünmesini sağlar.

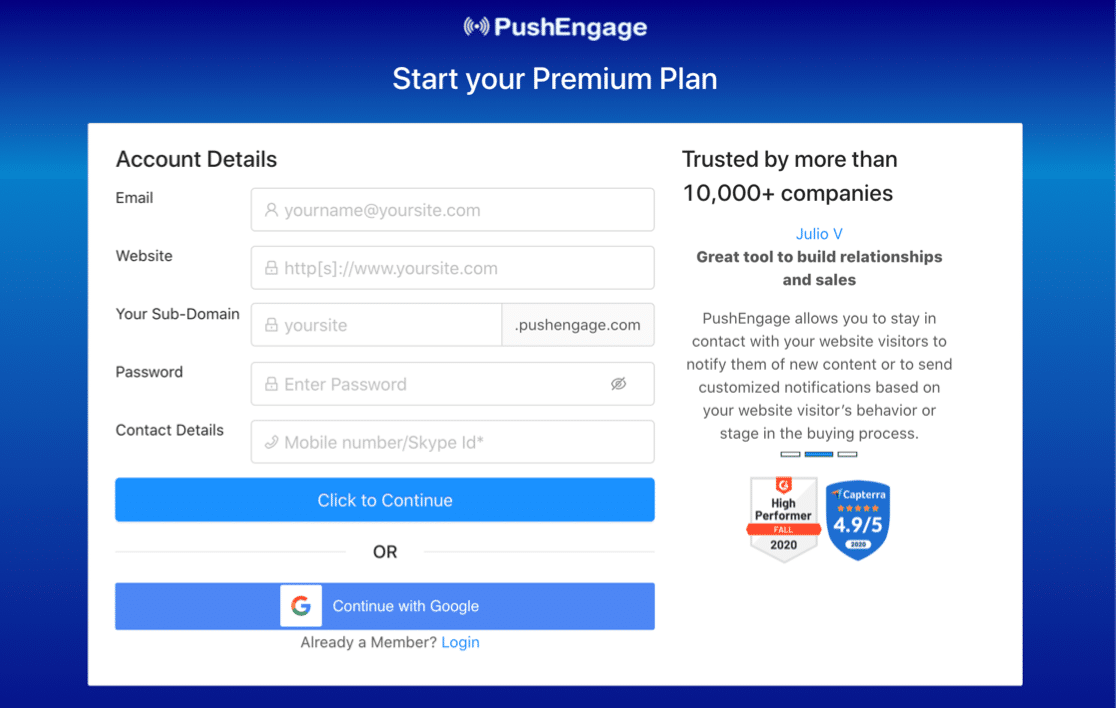
Ardından, PushEngage için bu örneğe bakın. Her şey net bir şekilde açıklandığı için bu açılış sayfası formunu doldurmak gerçekten çok kolay.
Buradaki yer tutucularda, neyin gerekli olduğunu kolayca görebilmeniz için simgeler bile vardır:

Açılış Sayfası Formlarınızda Yer Tutucular Nasıl Kullanılır?
Ziyaretçinizin doğru bilgileri yazabilmesi için yer tutucuları istem olarak kullanın. Bu, formun ilk seferde gönderilme olasılığı daha yüksek olduğundan, hayal kırıklığını önlemenin harika bir yoludur.
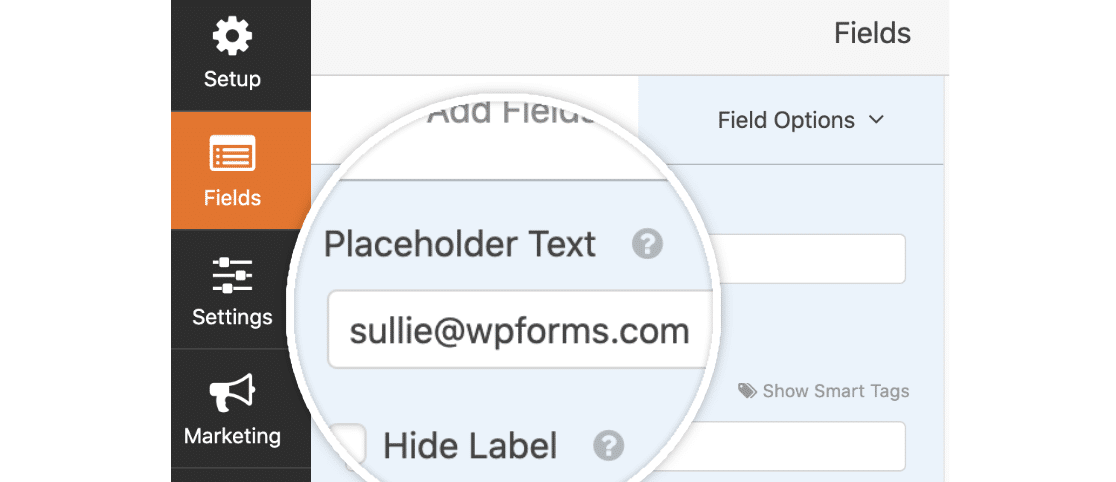
WPForms, formunuzu doldururken ziyaretçilerinize rehberlik etmek için kolayca yer tutucu metin eklemenize olanak tanır. Burada, ziyaretçinin tam olarak ne yazacağını bilmesi için yer tutucu olarak bir e-posta adresi ekledik.

Alanlarınıza yer tutucuları ekledikten sonra, WPFforms ayrıca alan etiketlerini kolayca gizlemenizi sağlar.
7. Formlarınızı Mobil Duyarlı Hale Getirin
Telefonunuzda bir form doldurmayı denedikten sonra alanların çok küçük olduğunu fark ettiğiniz oldu mu? Formunuz mobil uyumlu değilse, yazmak için onlara dokunmanız bile zor olabilir.
Tüm formlarınızın herhangi bir cihazda doldurulabildiğinden emin olmak çok önemlidir. Bu, mobil kullanıcılar için hiçbir engel bulunmadığından emin olmaya yardımcı olur.
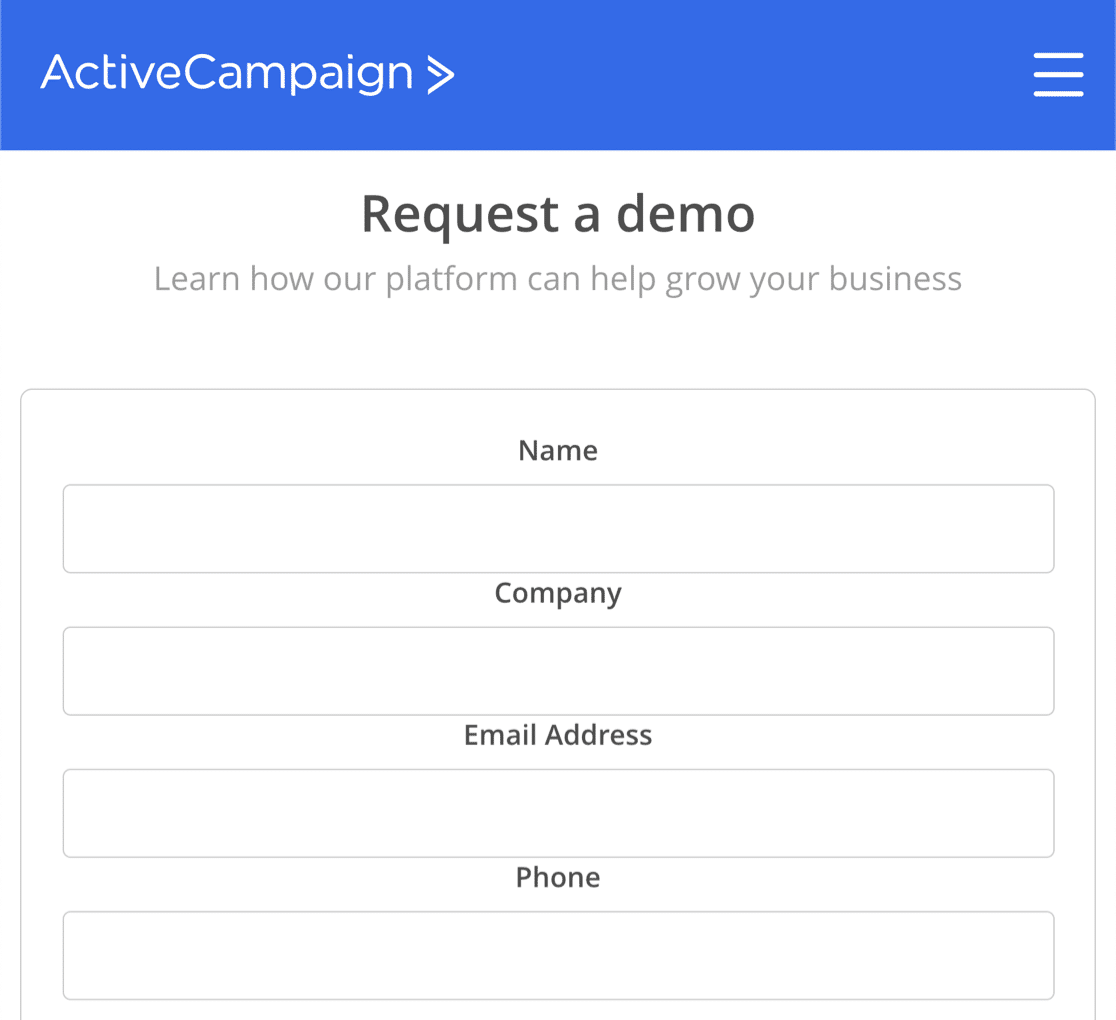
İşte ActiveCampaign'den açık bir açılış sayfası formuna harika bir örnek.

Mobil cihazlar için bir başka harika taktik de, dokunmatik ekranda kolayca seçilebilen görüntü seçenekleri veya büyük düğmeler kullanmaktır.
Mobil Duyarlı Form Nasıl Oluşturulur
WPForms ile yaptığınız tüm formlar varsayılan olarak mobil uyumludur. Böylece ziyaretçileriniz onları herhangi bir cihazda veya ekran boyutunda kullanmayı kolay bulacaktır.
Diğer hizmetlerle entegre etmek için WPForms kullanmak istiyorsanız bu çok yararlıdır. Örneğin, normal GetResponse formları mobil uyumlu değildir, ancak bunun üstesinden gelmek için WPForms ile bir GetResponse kayıt formu oluşturabilirsiniz.
Bu formda, Elementor bir harekete geçirici mesaj düğmesi ve bir resim kullandı, böylece dokunulacak çok büyük bir alan var. Burada yanlışlıkla yanlış seçeneği seçmek imkansız olurdu:

Küçük bir kodla çalışmak istiyorsanız, onay kutularını düğmelere çevirerek böyle bir düzen oluşturabilirsiniz.
Ayrıca, yığılmış bir düzen oluşturmayı düşünün. Bu hile ile mobilde tüm alanlar aynı genişliktedir.
Bu açılış sayfası formundaki yığılmış ve normal düzen arasındaki farkı kontrol edin.

Bir kod parçacığı eklemek istiyorsanız, bunu WPForms ve biraz özel CSS kullanarak kolayca yapabilirsiniz. Formunuz için yığılmış bir düzen oluşturan belgemize göz atın.
Açılış Sayfası Formunuzu Şimdi Oluşturun
Sonraki Adım: WordPress'te Bir Açılış Sayfası Yapın
Artık optimize edilmiş açılış sayfası formlarını nasıl yapacağınızı biliyorsunuz, WordPress'te ilk açılış sayfanızı oluşturma zamanı.
WPForms, herhangi bir formu bağımsız bir açılış sayfasına dönüştürmenize olanak tanıyan bir form açılış sayfaları eklentisine sahiptir. Formunuzu zaten oluşturduysanız ve onu bir açılış sayfasına dönüştürmenin kolay bir yolunu istiyorsanız, bu sizin için mükemmel olacaktır.
Açılış sayfası formlarınıza daha fazla öğe eklemek istiyorsanız SeedProd'u öneririz. SeedProd, WordPress için en iyi açılış sayfası oluşturucusudur ve 1 WordPress sitesinden açılış sayfalarınıza birden fazla alan adı bağlamanıza bile izin verir.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
