Geri Sayım Sayacı (5 Adımda) ile Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-05-02Geri sayım sayacı işlevine sahip bir açılış sayfası oluşturmak ister misiniz?
Geri sayım sayaçları, açılış sayfası ziyaretçilerine bir teklif veya indirim talep etmeleri için gereken süreyi göstermenize olanak tanır. Kara Cuma gibi bir ürün lansmanı veya satış dönemine geri sayım yapmak için geri sayım sayaçlarını da kullanabilirsiniz.
Bu makale, aciliyet duygusu yaratmak için geri sayım sayaçlarıyla nasıl bir açılış sayfasının oluşturulacağını gösterecektir.
Açılış Sayfanıza Neden Geri Sayım Sayacı Eklemelisiniz?
Açılış sayfanıza bir geri sayım sayacı eklemek, hedef kitlenizle etkileşim kurmanın harika bir yoludur. Dikkat süreleri kısacık olduğundan, bir geri sayım sayacı, ziyaretçileri harekete geçmeye ikna edecek kadar uzun tutabilir.
Geri sayım sayaçları, heyecan ve aciliyet yaratmak için de idealdir. Kullanıcıların sınırlı zamanlarının kaldığını bildikleri takdirde harekete geçme olasılıkları daha yüksektir; para biriktirme şansını kaçırmak istemeyecekler.
Alt satır: Açılış sayfanıza bir geri sayım sayacı eklemek, heyecan ve aciliyet yaratabilir ve dönüşüm oranlarını artırabilir.
Geri Sayım Sayacı ile Açılış Sayfası Nasıl Oluşturulur
Geri sayım sayacı işlevine sahip bir açılış sayfası oluşturmak ilk başta karmaşık gelebilir. HTML kodu yazmanız veya bir geliştirici tutmanız gerekmez mi?
Neyse ki, SeedProd gibi güçlü, sürükle ve bırak sayfa oluşturucuyu seçerseniz ikisine de ihtiyacınız olmayacak.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. 1 milyondan fazla web sitesi sahibi, özel WordPress temaları, açılış sayfaları ve esnek web sitesi düzenleri oluşturmak için bu eklentiyi kullanıyor.
Önceden hazırlanmış bir şablonla başlayabilir ve kod olmadan profesyonel bir web sitesi veya açılış sayfası oluşturabilirsiniz. Ön uç görsel düzenleyici, yeni başlayanlar için bile kullanımı son derece kolaydır ve sitenize potansiyel müşteri oluşturma özellikleri eklemek için birçok blok ve bölümle birlikte gelir, örneğin:
- geri sayım sayaçları
- İncelemeler ve referanslar
- Google haritaları
- Sosyal medya yerleştirmeleri
- Sepete ekle düğmeleri ve CTA'lar
- Fiyatlandırma tabloları
- Hareketli başlıklar
- Ve daha fazlası
Ayrıca SeedProd'un güçlü sayfa modları ile sitenizi bakım moduna alabilir veya çok yakında bir sayfa oluşturabilirsiniz. Tam bir genel bakış için SeedProd'un özellikler sayfasına göz atın.
SeedProd kullanarak geri sayım sayacı içeren bir açılış sayfası oluşturmak için aşağıdaki adımları izleyin.
- Adım 1. SeedProd'u Kurun ve Etkinleştirin
- Adım 2. Bir Açılış Sayfası Oluşturun
- Adım 3. İçerik ve Özelleştirmeler Ekleyin
- Adım 4. Açılış Sayfası Ayarlarınızı Yapılandırın
- Adım 5. Açılış Sayfanızı Yayınlayın
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk adım, SeedProd'un bir kopyasını almaktır.
Not: SeedProd'un ücretsiz bir sürümü mevcuttur, ancak gelişmiş özellikler için SeedProd Pro'yu kullanacağız.
SeedProd zip dosyasını indirdikten sonra, WordPress web sitenize yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
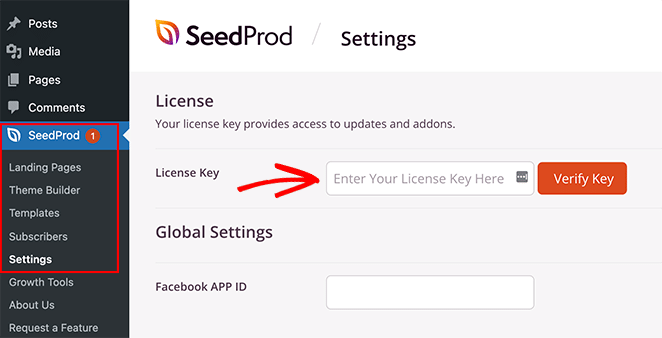
Ardından, SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

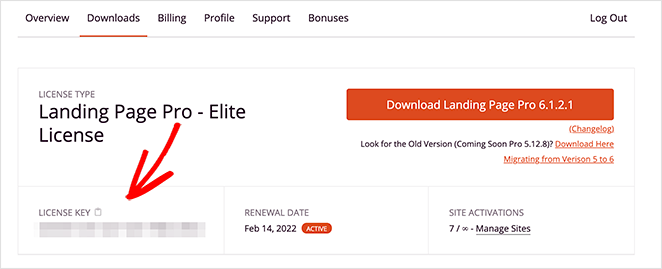
Lisans anahtarınızı, SeedProd web sitesinde oturum açarak ve hesap kontrol panelinizdeki "İndirilenler" sekmesini tıklayarak bulabilirsiniz.

Lisansınızı onaylamak ve bir sonraki adıma geçmek için Anahtarı Doğrula düğmesini tıklayın.
Adım 2. Bir Açılış Sayfası Oluşturun
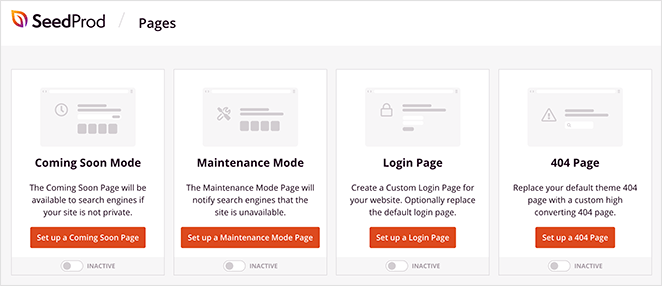
Ardından, SeedProd » Açılış Sayfaları'na gidin.

Aşağıdakiler dahil SeedProd'un sayfa modlarından herhangi birini açabileceğiniz yer burasıdır:
- Yakında gelecek
- Bakım Modu
- Giriş sayfası
- 404 sayfa

Bu bölümün altında, sürükle ve bırak sayfa oluşturucu ile görsel olarak özel bir açılış sayfası oluşturabilirsiniz.
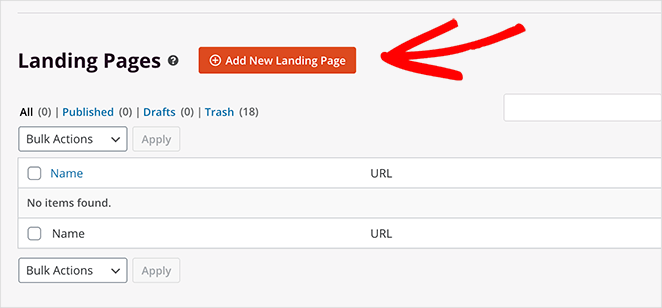
WordPress'te bir açılış sayfası oluşturmak için Yeni Açılış Sayfası Ekle düğmesini tıklayın.
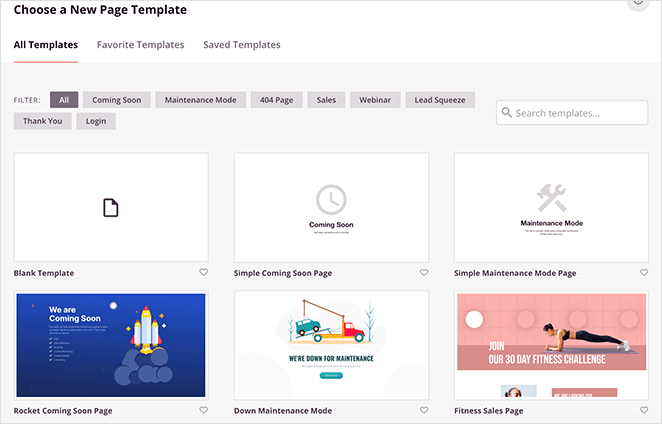
Sonraki ekranda tek bir tıklamayla içe aktarabileceğiniz yüzlerce açılış sayfası şablonu göreceksiniz. Beğendiğiniz herhangi bir şablonu seçebilir ve bir sonraki adımda kolayca özelleştirebilirsiniz.

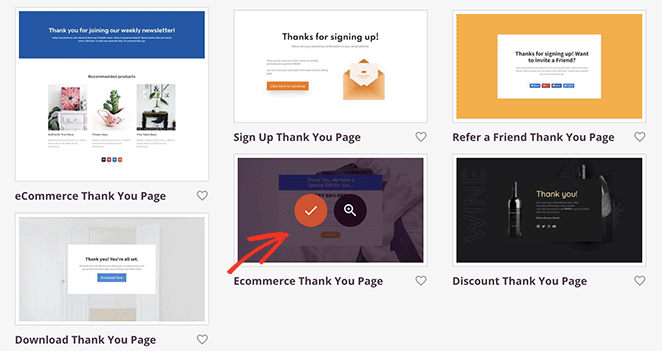
Bu kılavuz için E-ticaret Teşekkür Sayfası şablonunu kullanıyoruz. Farenizi şablonun üzerine getirin ve WordPress sitenize aktarmak için onay işareti simgesine tıklayın.

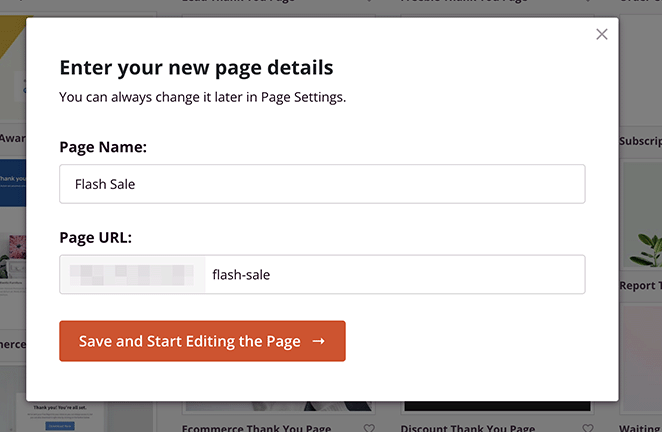
Daha sonra açılış sayfanız için bir ad ve URL girebilirsiniz. Özelleştirmeye başlamaya hazır olduğunuzda, Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.

Adım 3. İçerik ve Özelleştirmeler Ekleyin
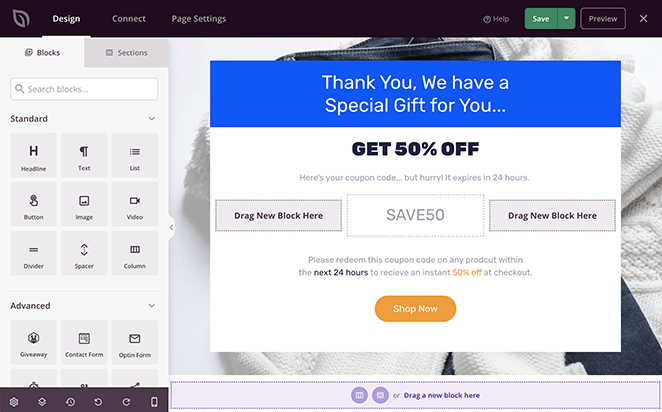
Şablonunuzu bir sonraki sayfada SeedProd'un görsel düzenleyicisinde göreceksiniz.


Soldaki blokları ve bölümleri kullanarak sayfanızın her bölümünü özelleştirebilirsiniz. Ayrıca sağdaki herhangi bir öğeye tıklayıp sayfanızı gerçek zamanlı olarak düzenleyebilirsiniz.
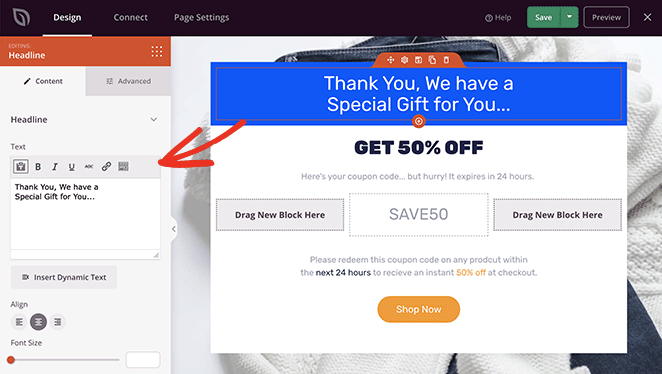
Örneğin, açılış sayfası başlığınızı değiştirmek, başlık öğesini tıklamayı ve ayarlar paneline özel içerik girmeyi içerir.

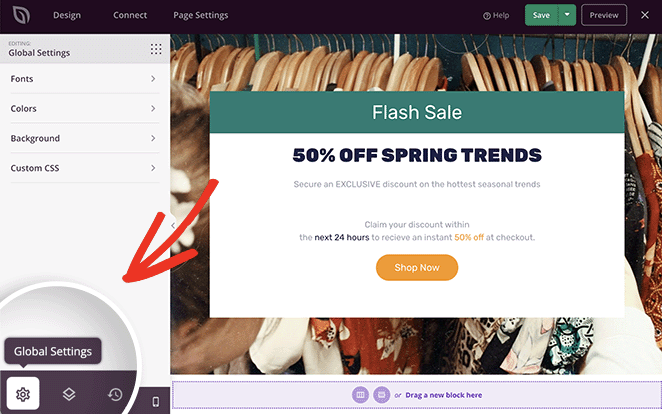
Global Ayarlar simgesine tıklayarak da arka plan resminizi değiştirebilirsiniz.

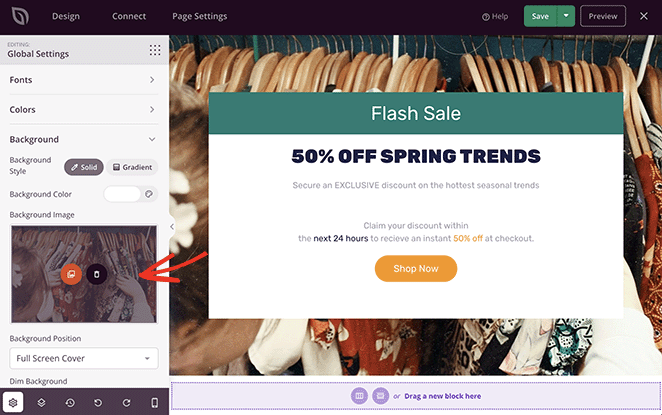
Ardından arka plan sekmesine tıklayıp bilgisayarınızdan veya WordPress medya kitaplığından yeni bir resim yükleyebilirsiniz.

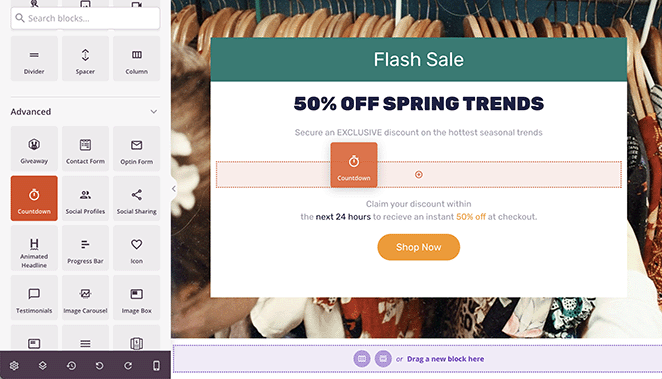
Açılış sayfanıza bir geri sayım sayacı eklemek de aynı derecede kolaydır. Sol paneldeki Gelişmiş bloklar bölümünü bulun, ardından Geri Sayım bloğunu açılış sayfası önizlemenize sürükleyip bırakın.

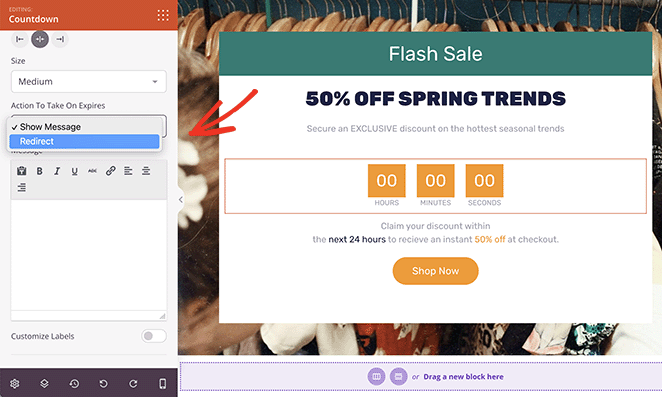
Geri Sayım öğesine tıklamak, soldaki içerik ayarları panelini açar ve burada şunları yapabilirsiniz:
- Bir geri sayım türü seçin
- Zamanlayıcı süresini ayarlayın
- Bir saat dilimi seçin
- Boyutu ve hizalamayı ayarlayın
Zamanlayıcının süresi dolduğunda otomatik olarak gösterilecek bir mesaj da girebilirsiniz. Veya zamanlayıcı sona erdiğinde ziyaretçileri başka bir URL'ye yönlendirebilirsiniz.

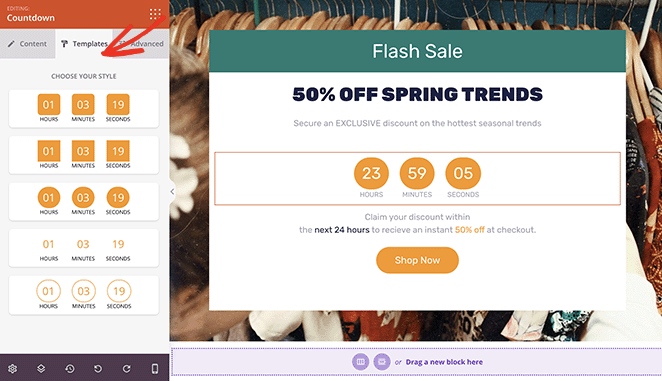
Şablonlar sekmesi, önceden hazırlanmış birkaç geri sayım sayacı tasarımı sunar. Stili geri sayım saatinize otomatik olarak eklemek için herhangi bir tasarıma tıklayın.

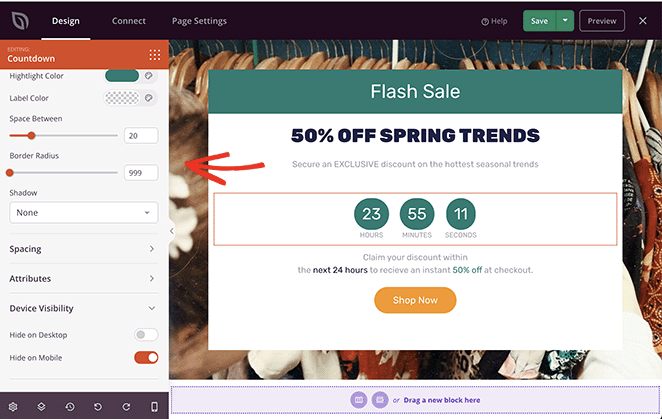
Gelişmiş sekmesinde aşağıdakiler dahil daha fazla ayar da yapabilirsiniz:
- yazı tipleri
- Renkler
- gölgeler
- boşluk
- Öznitellikler
- Cihaz Görünürlüğü

Cihaz Görünürlüğü seçeneği, öğeyi mobil veya masaüstü cihazlarda gizlemenize olanak tanır. Açılış sayfanızı farklı hedef kitlelere göre uyarlamanın harika bir yolu.
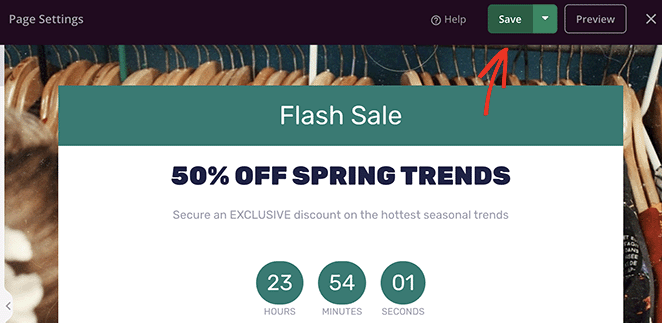
Açılış sayfanızın görünümünden memnun olduğunuzda, sağ üst köşedeki Kaydet düğmesini tıklayın.

Artık sayfanızın ayarlarını düzenlemeye geçebilirsiniz.
Adım 4. Açılış Sayfası Ayarlarınızı Yapılandırın
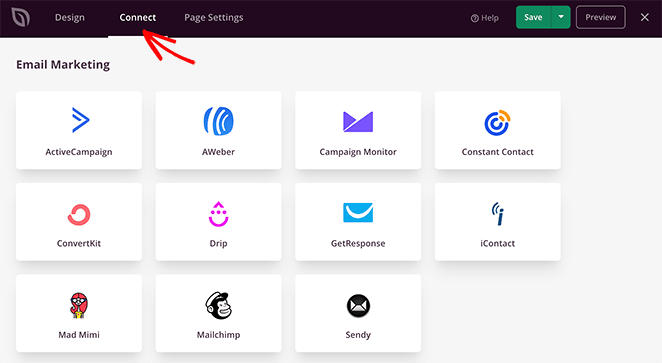
SeedProd, açılış sayfanızı optimize etmenize ve olası satışlar ve dönüşümler oluşturmanıza yardımcı olacak çeşitli özellikler sunar. En dikkate değer olanı, çeşitli popüler e-posta pazarlama hizmetleriyle entegre olma yeteneğidir.
Ekranınızın üst kısmındaki Bağlan sekmesine tıklayarak e-posta sağlayıcınıza bağlanabilirsiniz. Ardından tercih ettiğiniz hizmeti bulun ve bağlantıyı doğrulamak için talimatları izleyin.

E-posta belgelerimizde, belirli e-posta pazarlama hizmetlerine nasıl bağlanacağınızı öğrenebilirsiniz.
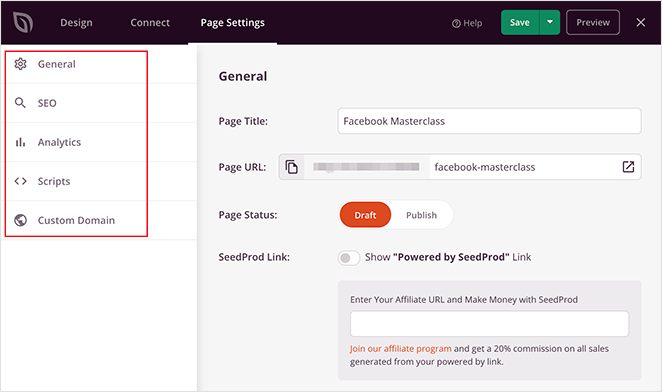
Ardından, Sayfa Ayarları sekmesine tıklayın.

Bu sayfada aşağıdakiler dahil çeşitli ayarları yapılandırabilirsiniz:
- Genel: Açılış sayfası adınızı ve URL'nizi değiştirin, yayınlayın veya taslağa geri dönün ve Facebook Uygulama Kimliğinizi girin.
- SEO: All In One SEO eklentisi ile sayfa içi SEO ayarlarınızı yapılandırın.
- Analytics: Google Analytics ile açılış sayfası ölçümlerinizi izlemek için MonsterInsights'ı yükleyin.
- Komut Dosyaları: Açılış sayfanızın üstbilgisine, gövdesine ve altbilgisine özel komut dosyaları ekleyin.
- Özel Alan Adı: WordPress'i başka bir web sitesine yüklemeden açılış sayfanızı farklı bir alan adına yönlendirin.
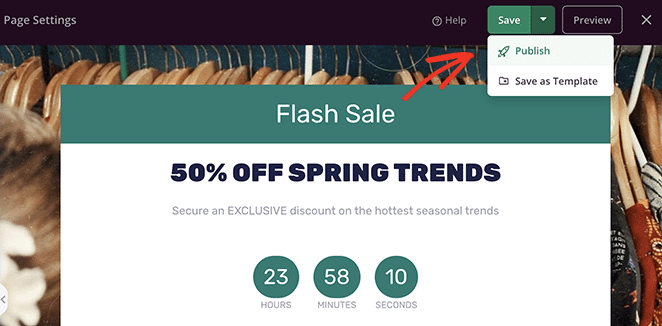
Adım 5. Açılış Sayfanızı Yayınlayın
Açılış sayfanızdan ve geri sayım sayacı tasarımınızdan memnun olduğunuzda, sayfayı canlı hale getirebilirsiniz.
Kaydet düğmesinin açılır okunu tıklayın ve Yayınla seçeneğini seçin.

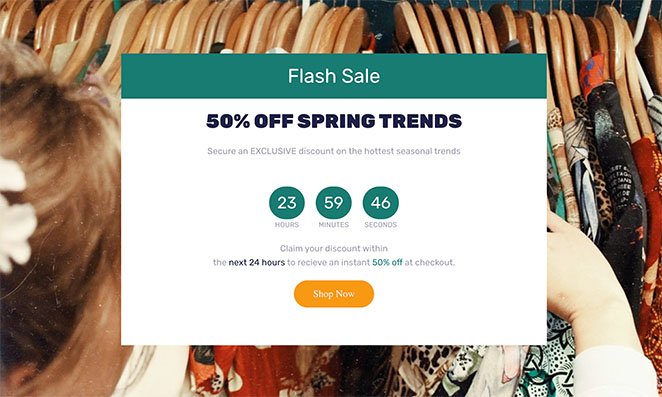
Artık açılış sayfanızı önizleyebilir ve geri sayım sayacınızı çalışırken görebilirsiniz.

Bu kadar!
Bu makalenin, geri sayım sayacı işlevine sahip bir açılış sayfası oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz.
Buradayken WordPress'te bir satış sayfası oluşturmaya ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.

