Laravel Performansını Optimize Etmenin 17 Yöntemi
Yayınlanan: 2022-05-25Projeniz üzerinde çalışırken Laravel performansını hızlandırmanın başarılı yollarını mı arıyorsunuz? Doğru yere geldiniz!
Laravel, sağlam güvenliği ve basit ama karmaşık kodlama mimarisi ile bilinen popüler bir açık kaynaklı PHP çerçevesidir. Geliri artırabilecek ve işletmeleri ileriye taşıyabilecek son teknoloji web uygulamaları oluşturmak için harika bir seçimdir.
Yine de, doğru optimizasyon tekniklerini kullanmazsanız Laravel performansı yavaşlayabilir.
Neyse ki, Laravel performansını en üst düzeye çıkarmak için çok sayıda hack var. İzleyebileceğiniz en etkili optimizasyon ipuçlarının bir listesini hazırladık.
Laravel Performans Optimizasyonu Neden Bu Kadar Önemli?
Geliştiriciler, başarısını sağlamak için yayınlamadan önce her Laravel uygulamasının performansına çok dikkat etmelidir. Bir Laravel geliştiricisinin sahip olması gereken birkaç özellikten biridir.
Kod ince ayarları ve komutları ile Laravel performansını optimize etmek, bunu başarmanıza yardımcı olabilir ve uygulamanızın verimliliği üzerinde de büyük bir etkiye sahip olabilir.
Laravel Yavaş mı?
Laravel, performansa yardımcı olmak için bir tekne dolusu özellik ve işlevle (örn. Memcache, veritabanı desteği, Redis, vb.) birlikte gelen hızlı bir çerçevedir. Laravel ayrıca yazılım profesyonellerinin büyük veya küçük proje hedeflerine ulaşmak için nispeten az çabayla sağlam kodlar üretmesine izin verir.
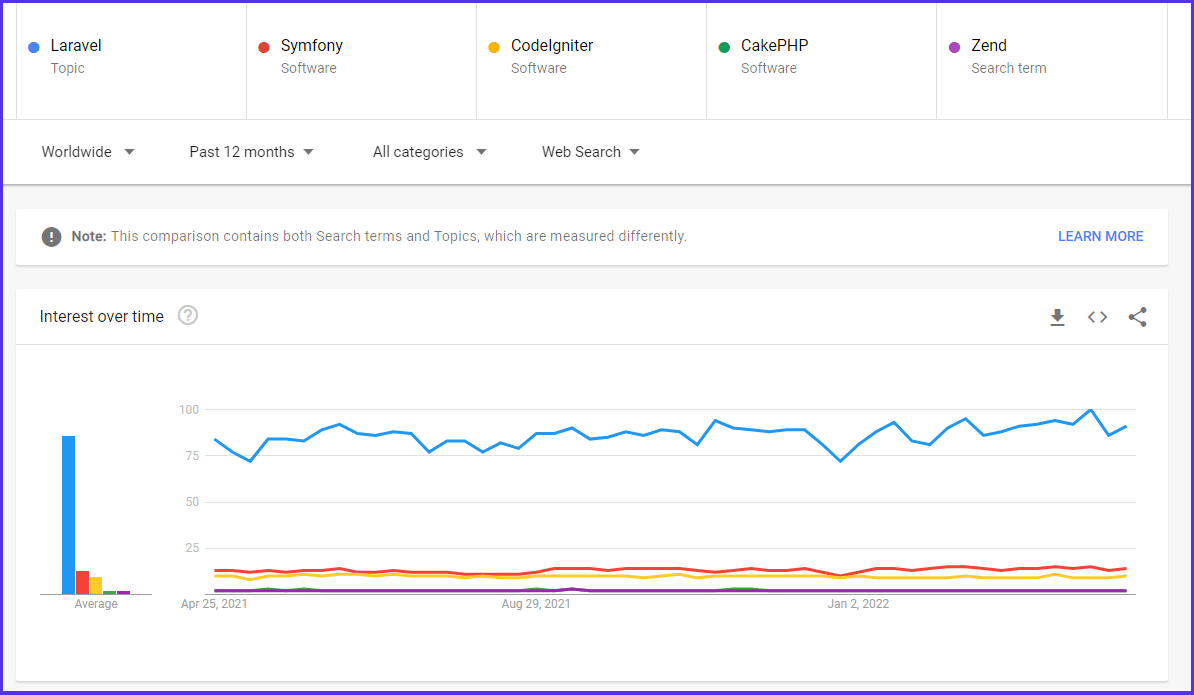
Veriler, sunucunun RAM'inde anahtar/değer çiftleri olarak depolandığından, kullanıcılar uygulamalarını veya sitelerini hızlı ve sorunsuz bir şekilde sürdürmek için istedikleri kadar önbelleğe alabilirler. Google Trend'e dayalı olarak, Laravel şu anda PHP için en popüler arka uç aracıdır.

Yakın zamanda piyasaya sürülen Laravel 9, yeni performans iyileştirmeleri sunuyor. Örneğin, minimum PHP spesifikasyonuna sahiptir ve PHP 8.1'de %20.65 daha hızlı çalışan Symphony 6.0 gerektirir. route:list komutunun yeni tasarımı artık karmaşık komutların dağınık görünümünü azaltıyor. Laravel 9 ayrıca daha verimli bir Sorgu Oluşturucu Arayüzü ve daha birçok özellik içerir.
Bununla birlikte, bazı faktörler yavaş bir Laravel performansına katkıda bulunur. Birçok geliştiricinin, çok sayıda ağır resim yüklemek, eski PHP sürümlerini kullanmak, büyük hacimli gereksiz verileri derlemek veya projelerinden gereksiz dosyaları kaldırmayı ihmal etmek gibi kötü alışkanlıkları vardır.
Laravel'in gelişmiş MVC PHP mimarisi ve ilgili kitaplıkları, güvenlik, performans ve kullanılabilirliğin mükemmel bir karışımını sağlar. Bu nedenle, daha yüksek performans elde etmek için bazı Laravel optimizasyon tüyolarını öğrenmek iyi bir kuraldır.
Web Sitesi Hızı Önemlidir
Herhangi bir marka imajı için ilk izlenimler kalıcıdır. Web sitesi hızı, web sitenizin ziyaretçileri üzerinde yaptığınız ilk izlenimdir. Çevrimiçi müşterilerin yaklaşık %50'sinin yüklenmesi üç saniyeden uzun süren web sitelerini terk ettiğini biliyor muydunuz?

Web sitesi hızı (diğer adıyla web sitesi performansı), bir tarayıcının belirli bir web sitesinden tam olarak çalışır durumda web sayfalarını yüklemesi için geçen süreyi ifade eder. Bu nedenle kullanıcı deneyimi (UX) ve dönüşüm oranları üzerinde doğrudan etkisi vardır.
Web sitesi performansı, arama motorlarındaki SEO sıralamanızı da etkiler. Birden fazla site, ziyaretçinizin aradığı bilgileri sunuyorsa, önce daha hızlı web sayfaları görünecektir. Siteniz durgunsa, Google arama sonuçlarında üst sıralarda yer alma olasılığı daha düşük olacaktır.
Buna göre, etkili web sitesi performans optimizasyon çözümlerini uygulamaya biraz zaman ayırmalısınız.
Laravel Performans Optimizasyonunun Faydaları
Harika bir Laravel uygulaması tasarlamış olsanız da, mükemmelliğe ulaşmak için her zaman iyileştirmeye yer vardır. Laravel performansınızı artırmanın bir takım faydaları vardır:
- İş büyümesini artırma: Geliştirilmiş Laravel performansı, daha verimli bir web sitesi veya uygulama anlamına gelir. Sonuç olarak, daha geniş bir kitleye ulaşma şansınız artar.
- Daha sorunsuz geliştirme ortamı: Aşağıda listelenen Laravel performans optimizasyon ipuçları, geliştiricilerin kodlamada daha fazla zaman kazanmalarına, görevleri daha hızlı yürütmelerine ve daha az kaynak tüketmelerine yardımcı olur.
- Trafiği daha iyi yönetme: Laravel kuyruk sisteminin akıllıca nasıl kullanılacağını öğrenmek, web sitenizin büyüdükçe ve büyük miktarda trafik alırken istek numaralarını yönetmesine yardımcı olur.
Laravel Performansı Nasıl Ölçülür?
Şık web uygulamanızın çalışması için çok zaman ve çaba harcadınız, ancak yavaşsa kimse kullanmayacak ve başı ağrıyan bir ayı gibi olacaksınız. Laravel performans testinin devreye girdiği yer burasıdır.
Değerli eseriniz üzerinde performans testleri yapmak için çeşitli araçlar kullanabilirsiniz. Bunlardan üçüne bir göz atalım.
1. Blackfire.io

Blackfire.io, PHP uygulamanızın önemli alanlarına konsantre olabilmeniz için gerekli yolları belirleyen sezgisel bir web uygulaması profil oluşturucusudur.
Çoklu performans izleme özellikleri içerir ve bellek kullanımını, CPU süresini ve ayrıca G/Ç'yi görüntüler. Blackfire.io ayrıca, Laravel uygulamanızın nasıl çalıştığını görmek için işlev çağrılarını ve yolları sıralamanıza da olanak tanır.
2. Laravel Alacakaranlığı

Laravel Dusk, uygulamanızı test etmenize ve kullanıcının bakış açısından nasıl çalıştığını kontrol etmenize olanak tanır. Varsayılan olarak Chromedriver'ı içerdiğinden Dusk'u kullanmak için Selenium veya JDK yüklemeniz gerekmez.
Dusk gibi geliştirici dostu bir API ile, ChromeDriver ve PHP WebDriver'ın ayrı ayrı gerektirdiği zorlu süreçlere duyulan ihtiyacı ortadan kaldırarak tarayıcı testini otomatikleştirebilirsiniz.
Ayrıca Dusk, başarısız olan testin ekran görüntülerini ve tarayıcı konsolu çıktısını saklar, böylece herhangi bir hatayı tespit edebilirsiniz.
3. Yükleme Forge

Laravel için özel olarak tasarlanan LoadForge, web sitenizi otomatik olarak tarar, sorunları tanımlar ve her sayfa için performans istatistikleriyle birlikte kapsamlı grafikler sağlar.
Chrome'da LoadForge, tarayıcı eylemlerini yakalamanıza ve ardından bunları bir LoadForge testine dönüştürmenize olanak tanır. Bu şekilde, oturum açmalarını, web sitenizde gezinmelerini ve hatta sipariş vermelerini simüle ederek gerçekçi bir kullanıcı deneyimi yaratabileceksiniz.
Laravel Performansı Nasıl Optimize Edilir (17 Yöntem)
Bu bölümde, Laravel performansınızı artırmanıza yardımcı olacak ince dişli bir tarakla ilgili en iyi fikir ve taktiklerden bazılarının üzerinden geçeceğiz.
1. Rota Önbelleğe Alma
Rota önbelleğe alma, özellikle koda yayılmış çok sayıda yapılandırmaya ve rotaya sahip uygulamalar için mükemmel bir özelliktir. Bu, rotalarınızı manuel olarak planlamanın sıkıcı görevini azaltmaya yardımcı olmak için tek bir komutta paketlenmiş bir rota grubudur. Sonuç olarak, web sitenizin sayfaları çok daha hızlı yüklenir.
Rota önbelleğe alma, Laravel'in her yeni kullanıcı için sıfırdan başlamak zorunda kalmak yerine önceden derlenmiş önbellekten periyodik olarak rotaları almasına izin verir.
Gerekli yönlendirme verilerini önbelleğe almak için bu komutu kullanın:
php artisan route:cacheKullanıcı sitenizden ayrıldığında önbelleğin süresinin dolacağını unutmayın. Ayrıca, daha sonra yapılan herhangi bir değişiklik etkili olmayacağından, web sitenizde yapısal değişiklikler (örneğin, dosyalar ve yapılandırmalar gibi) yaptıktan sonra her seferinde bu route cache komutunu çalıştırmak önemlidir.
Rota önbelleğini temizlemek istiyorsanız aşağıdaki komutu çalıştırın:
php artisan route:clear2. Besteci Optimize Edin
Laravel, farklı bağımlılıkları yönetmek için Composer adlı ayrı bir araç kullanır. Composer'ı ilk kurduğunuzda, varsayılan olarak dev bağımlılıklarını sisteminize yükler.
Bu bağımlılıklar bir web sitesi geliştirmek için kullanışlıdır. Ancak siteniz tam olarak çalışır duruma geldiğinde artık bunlara gerek kalmaz ve aslında sitenizi yalnızca yavaşlatırlar.
Paketleri kurmak için Composer'ı kullanırken, geliştirme bağımlılıklarını kaldırmak için --no-dev ve -o parametrelerini aşağıdaki gibi kullanın:
composer install --prefer-dist --no-dev -oBu komut, Composer'ın otomatik yükleyiciyi optimize etmek ve performansı artırmak için bir dizin oluşturmasını sağlar. Herhangi bir geliştirici bağımlılığı olmadan resmi dağıtımın alınmasını ve paketlenmesini ister.
Çalışma zamanı bağımlılıklarını ortadan kaldırmamaya dikkat edin. Bu, web sitenizin performansını tehlikeye atabilir veya hatta çökmesine neden olabilir.
3. Otomatik Yüklenen Hizmetleri Azaltın
Laravel'in amacı, geliştirme sürecini geliştiriciler için olabildiğince havadar hale getirmektir. Örneğin, Laravel'i başlattığınızda, projenize hızlı bir şekilde başlamanıza yardımcı olmak için config/app.php dosyasında listelenen çok sayıda servis sağlayıcıyı otomatik olarak yükler.
Bu, Laravel tarafından faydalı bir adım olsa da, bir uygulama oluşturmak için tüm bu hizmetleri kullanmanız gerekmeyecek.
Örneğin REST API'sini alın. Görüntüleme Hizmeti Sağlayıcısı veya Oturum Hizmet Sağlayıcısı gibi hizmetlere ihtiyacınız yoktur. Ayrıca, birçok geliştirici varsayılan çerçeve ayarlarını izlemez. Gereksinimleriniz için gereksiz hizmetleri devre dışı bırakabilirsiniz (örn. Sayfalandırma Hizmet Sağlayıcı, Çeviri Hizmet Sağlayıcı, Yetkilendirme Hizmet Sağlayıcı, vb.).
Aynı prensibi diğer uygulamalara uygulayarak Laravel uygulamalarınızın hızını artırabileceksiniz. Önemli hizmetleri kaldırmadığınızdan emin olun ve çekici düşürmeden önce her şeyi iki kez kontrol edin.
4. Artisan Komutlarını ve Önbelleği Etkin Bir Şekilde Kullanın
Artisan, Laravel ile birlikte gelen popüler bir komut satırı aracıdır. Geliştiricilerin yinelenen ve karmaşık görevleri otomatik olarak gerçekleştirmesini kolaylaştırır. Web sitesi yaratıcıları, testler yapmak ve komutlar oluşturmak için de kullanabilir.
Artisan komutlarını akıllıca kullanmak uygulamanızın performansını artırabilir. Aşağıda, kullanabileceğiniz en iyi önbelleğe alma komutlarından birkaçını listeledik.
Yapılandırma Önbelleğe Alma
Önbellek yapılandırması, hız artışı elde etmek için mükemmel bir komuttur. Çerçevenin daha hızlı yüklenebilmesi için uygulamanızın tüm yapılandırma değerlerini tek bir dosyada derler. Tek ihtiyacınız olan çalıştırmak:
php artisan config:cacheYerel geliştirme sırasında config cache komutunu çalıştırmamanız gerektiğini unutmayın. Bunun nedeni, uygulamanızın geliştirilmesi sırasında yapılandırma ayarlarının sık sık değiştirilmesi gerekebilmesidir.
Yapılandırma önbelleğini temizlemek için şu komutu çalıştırın:
php artisan config:clearGörünümleri Önbelleğe Alma
Görünüm önbelleği, uygulamanın önbellek içeren başka bir yönüdür. Görünüm önbelleği, projenizin hızını artırmak için oluşturulan Blade şablonlarını saklar. Tüm görünümleri manuel olarak derlemek ve performansı optimize etmek için aşağıdaki artisan komutunu kullanabilirsiniz:
php artisan view:cacheYeni bir kod yüklediğinizde önbelleği temizlemeyi unutmayın; aksi takdirde, Laravel eski görünümlerinizi kullanacak ve bunu gidermek için çok zaman harcayacaksınız. Görünüm önbelleğini temizlemek için bu komutu çalıştırın:
php artisan view:clear Uygulama Önbelleğe Alma
Bu, Laravel'deki ana önbellektir. Uygulamanızda manuel olarak önbelleğe aldığınız tüm verileri kaydeder. Laravel'in önbelleğini kullanmak, yaygın olarak erişilen verileri hızlandırmak ve Laravel performansını optimize etmek için akıllı bir yaklaşımdır. Etiketler veya birden çok önbellek deposu kullanıyorsanız, önbelleğin yalnızca belirli öğelerini temizleyebilirsiniz.
Laravel önbelleğini temizlemek için zanaatkar komutu:
php artisan cache:clearBu komutun /bootstrap/cache/ klasöründe bulunan hiçbir yolu, yapılandırmayı veya görünüm önbelleğini smeyeceğini unutmayın.
5. Paket Kullanımını Azaltın
Kalabalık bir topluluğa sahip açık kaynaklı bir çerçeve olarak, Laravel'de giderek daha fazla paketin yayınlandığını veya mevcut paketlerde yeni sürümler görmek doğaldır. Bunları ve özelliklerini doğrudan uygulamanızda kullanmakta özgürsünüz.
Bu paketleri composer.json dosyasına dahil etmelisiniz. Laravel daha sonra bunları bağımlılıklarıyla birlikte kuracaktır.
Bununla birlikte, herhangi bir uygulamaya yeni paketler eklemeden önce dikkate alınması gereken birkaç faktör vardır. Örneğin, hepsi aynı amaç için tasarlanmamıştır. Bazı paketler ayrıca çok çeşitli işlevleri gerçekleştirmek için oluşturulur.
Çok sayıda bağımlılığa sahip paketleri dahil ettiğinizde, uygulamanın boyutu büyür ve sonunda performansı düşer. Bu nedenle herhangi bir paket eklemeden önce bağımlılıkları yakından incelemek önemlidir.
6. PHP'nin En Son Sürümüne Yükseltin
Diğer herhangi bir kod parçası veya yazılım programı gibi, PHP sürümünüzü en son sürüme güncellemek her zaman en iyisidir.
Güncel bir PHP sürümünü kullanmanın birincil nedeni güvenliktir. İki yıl boyunca her PHP sürümü güvenlik yamaları ve hata düzeltmeleri alır. Artık bakımı yapılmayan önceki sürümleri kullanmaya devam ederseniz, sisteminiz tehlikeye girebilir.
Birçok geliştirici, bir PHP sürümü eskidikçe performansının yavaşladığının farkında olmayabilir. Verimliliği artırmak için, mevcut PHP sürümü, isteklerin, numaralandırmaların, liflerin ve miras önbelleğinin daha hızlı yürütülmesi gibi olağanüstü performans iyileştirmelerine sahiptir.
Kinsta'da, kullanıcıların platformun kapsamlı özelliklerinden yararlanabilmeleri ve uygulamalarını maksimum hız ve verimlilik için optimize edebilmeleri için tüm ortamlar için en son PHP sürümünü (PHP 8.1) kullanıyoruz.
7. Kuyrukları Kullanın
Yavaş görevleri sıradaki bir işe boşaltmak, Laravel uygulamanızın hızını hızla en üst düzeye çıkarmak için basit bir tekniktir.
Bazen kullanıcı arayüzündeki bilgilere hemen ihtiyacınız olmaz. Bu durumda, bu tür görevler ertelenebilir ve daha sonra ayrı bir işlemle (örneğin bir e-posta gönderme) arka planda çalıştırılabilir. Bu, uygulamanızın çevrimiçi isteklerinin performansını önemli ölçüde artırabilir.
E-posta göndermek için kuyrukları kullanma örneği (Resim Kaynağı: GeekFlare)
Laravel, IronMQ, Redis, Amazon SQS ve Beanstalkd gibi çeşitli kuyruk sürücülerini destekler. Ayrıca, aşağıdaki komut kullanılarak çalıştırılabilen yerleşik bir kuyruk çalışanı içerir:
php artisan queue:workBu yöntemi kullanarak kuyruğa yeni bir iş ekleyebilirsiniz:
Queue::push('SendEmail', array('message' => $message));Kuyruğa alınan işlerden birinin yürütülmesini ertelemek istiyorsanız Carbon aracılığıyla aşağıdaki yöntemi kullanın. Örneğin, bir müşteri hesap oluşturduktan 10 dakika sonra e-posta gönderen bir iş planlamak istediğinizi varsayalım:
$date = Carbon::now()->addMinutes(10); Queue::later($date, '[email protected]', array('message' => $message));8. Tüm Komutlara İtiraz Etmek için Dağıtım Aracını Kullanın
Tamam, bunun Laravel için salt bir performans ipucu olmadığının farkındayız, ancak geliştiriciler için üretkenliği artırmak için önemli olan harika bir zaman kazandıran teknik.
Deployer, kodunuzu farklı sunuculara dağıtmanıza olanak tanıyan PHP tabanlı bir dağıtım aracıdır. Laravel, Symfony, Zend, Magento, CakePHP ve daha fazlası gibi popüler çerçeveler için betikler içerir.
Proje bağımlılıklarınızı yönetmek için daha önce Composer ile çalışmadıysanız, Deployer'a hızlı bir şekilde alışacaksınız. Sunucuyu başlatma, uzak bir sunucuya klonlama ve uzak bir ana bilgisayarı izleme gibi tüm makine dağıtım işlemlerinizi otomatikleştirmek için bu aracı kullanın.
Deployer, Laravel uygulamalarında geçişleri, çekirdekleri ve optimizasyon işlevlerini tek bir komutla yürütmek için ayarlara sahiptir:
php deployer.phar deploy production9. Küçük Projeler için Lümen Kullanın
Küçük bir uygulama (ör. mobil veya Angular uygulamalar) geliştirmenin Laravel gibi tam yığın çerçeve kullanımını gerektirmediği durumlar vardır. Bu senaryoda, bunun yerine Lümen kullanmayı düşünün.
Lumen, aynı Laravel yaratıcısı tarafından geliştirilen bir mikro çerçevedir. Laravel'in daha hafif bir versiyonu gibi, Lumen de mikro hizmetler için tamamen hız ve performans ile ilgilidir. Web uygulamaları oluştururken minimum ayar ve alternatif yönlendirme parametreleri gerektirir, bu da daha hızlı bir geliştirme süreci sağlar.
Örneğin, Lumen saniyede 100 isteği işleyebilir. Ayrıca yeni özellikler elde etmek için üçüncü tarafların araçlarını veya paketlerini entegre edebilirsiniz. Ayrıca Lumen tüm platformları destekler ve Laravel'e yükseltme yapmanızı sağlar.
10. JIT Derleyicisinden Yararlanın
PHP, tercümanların kodu bilgisayarın anlayabileceği bir bayt koduna çevirmesini gerektiren sunucu tarafı bir dildir.
Bu işlem çok zaman alır ve çok fazla kaynak tüketir. Bu nedenle programcılar, bir uygulama her çalıştırıldığında tekrarlanması gereken ve uygulamanızı yavaşlatan C alt rutinlerini yürütmek için Zend motoru gibi komut dosyası motorları kullanır.
Verimlilik adına geliştiriciler, bu prosedürü yalnızca bir kez tekrarlamak için tam zamanında (JIT) derleyicisini kullanır. Facebook tarafından icat edilen ve yaygın olarak kullanılan HHVM, Laravel için tercih edilen JIT derleyicisidir. Etsy, Wikipedia ve düzinelerce başka site de bunu kullanıyor.
11. İstekli Yüklemeyi Kullanın
Veritabanlarıyla keyifli bir şekilde etkileşim kurmak için Laravel, Eloquent adlı harika bir nesne ilişkisel eşleyici (ORM) sağlar. PHP'deki tabloları ilişkilendirmenizi ve tüm CRUD işlevleriyle basit bir biçimde ilgilenmenizi sağlar.
Modelleri bir veritabanından alıp ilişkileri üzerinde herhangi bir işlem yaptığınızda, ilişki verileri “tembel yüklenir”. Bu, siz ilişkiye erişene kadar verilerin yüklenmediği anlamına gelir.
Aşağıdaki örnekte gösterildiği gibi, gecikmeli yükleme ile yanıtınızı bulmak için N+1 sorguları çalıştıracaksınız:
$books = AppBook::all(); foreach ($books as $book) { echo $book->author->name; }Laravel performansını optimize etmek ve N+1 sorgu problemini çözmek için Laravel, aşağıda gösterildiği gibi verileri "istekli olarak yükleyebilir":
$books = AppBook::with('author')->get(); foreach ($books as $book) { echo $book->author->name; }12. Görüntüleri Sıkıştır
Görseller, bir web sitesi tasarımında önemli bir rol oynar. Kullanıcı deneyimini (UX) geliştirmek ve arama sıralamalarını yükseltmek için gereklidirler.
Bir web sitesinin ortalama yükleme süresi iki saniyedir. Ağır görüntüler bir sitenin yükleme hızını yavaşlatır. Yavaş bir web siteniz varsa, çok sayıda ziyaretçi kaybetme olasılığınız çok yüksektir.
Görüntü sıkıştırma, kaliteden ödün vermeden orijinal görüntünüzün boyutunu en aza indirerek site hızının optimize edilmesine yardımcı olur. Bu nedenle Laravel, TinyPNG, reSmush.it veya ImageMin gibi fotoğrafları sıkıştırmak için zarif seçenekler sunar.
13. Bir CDN kullanın
Bir içerik dağıtım ağı (CDN) kullanmak, Laravel performansını gerçekten optimize edebilir. Statik içeriği doğrudan dosyalarınızın barındırıldığı makine yerine bir CDN sunucusundan yükleyerek, veriler hedef kitlenize daha hızlı ulaşır.
Başka bir deyişle, sitenizin en son sürümünü küresel bir bulut sunucuları ağına önbelleğe alır. Bu nedenle, ziyaretçileriniz coğrafi olarak bulunduğunuz yerden uzakta olsalar bile web sitenize hızlı bir şekilde erişebilecekler.
Kinsta CDN, Cloudflare tarafından desteklenmektedir ve ücretsiz olarak sağlanmaktadır. Web sitenizin önbelleğe alınmış dosyalarının ikincil bir CDN alanı yerine birincil alanınızdan teslim edilmesini sağlayarak SEO sıralamanızı artırır.
Kinsta CDN, istenmeyen bileşenlerin JavaScript (JS) ve CSS dosyalarınızdan kaldırılmasına da yardımcı olur. Bu, sitenizin sayfalarının yüklenmesi için geçen süreyi büyük ölçüde azaltır ve bant genişliği tüketimini azaltır.
14. JS ve CSS Kodunu Küçültün
Varlıkları birleştirme işlemine geçmeden önce JavaScript ve CSS dosyalarınızı küçülterek Laravel performansınızı artırmak için bir adım atın.
Bu küçültme adımı, uygulamanızdan boşluk, yorumlar ve kısaltılmış adlar kullanarak değişken yeniden adlandırma gibi gereksiz kodları kaldırır. Gerekirse, küçük resimler oluşturmak için resimlerinizi yeniden boyutlandırabilirsiniz.
Sonuç olarak, HTTP çağrılarını azaltırken UX'inizi iyileştireceksiniz.
15. Varlık Paketleme Kullanın
Javascript ve CSS gibi dosyaları Laravel Mix ve Laravel Packer gibi tek bir dosyada sıkıştırmak ve gruplamak için kullanılabilecek birkaç araç vardır.
Tüm Laravel uygulamaları varsayılan olarak Laravel Mix'i içerir. Bir dizi ortak JavaScript ve CSS ön işlemcisi kullanarak PHP uygulamalarınız için Web paketi derlemeleri oluşturmak için kullanılan kullanıcı dostu bir API'dir.
Uygulama dosyanız için belirli bir stil formatı koleksiyonuna ihtiyacınız olduğunu varsayarsak, şöyle bir şey girebilirsiniz:
mix.styles([ 'public/css/vendor/normalize.css', 'public/css/styles.css' ], 'public/css/all.css'); Şimdi, Laravel Mix, normalize.css ve style.css dosyalarından otomatik olarak bir all.css dosyası oluşturacaktır. Bu nedenle, her stil sayfasını ayrı ayrı almak yerine, bunları tek bir all.css dosyasında birleştirebilirsiniz.
Laravel Packer, Composer aracılığıyla kurulabilen bir komut satırı aracıdır. JS ve CSS kodunuzu azaltmanıza ve paketlemenize olanak tanır. Ancak kullanımı Laravel Mix'e göre daha zordur.
Bu ipucu, Laravel performansını artırmak için harika olsa da, çok sayıda dosyayı birleştirmek onu çok büyük yapacak ve sonunda tam tersi bir etkiye sahip olacaktır. Bu sorunu çözmek için, bu komutu çalıştırarak dosyalarınızı küçültmek için Laravel Mix'i kullanın:
npm run prod16. Dahil Edilen Kitaplıkları Sınırlandırın
Laravel size istediğiniz kadar kitaplık ekleme özgürlüğü verir. Bu harika bir özellik olsa da, bir tekne dolusu kitaplık eklemek, uygulamanızın performansı üzerinde çok fazla baskı oluşturur. Ayrıca tüm kullanıcı deneyimini etkileyebilir.
Bu nedenle, kod içinde şu anda kullanımda olan tüm kitaplık verilerini taramak çok önemlidir. Bu kitaplıkları config/app.php file bulabilirsiniz. Kütüphaneleri incelerken artık işinize yaramadığını bildiğiniz kütüphaneleri kaldırın.
Ayrıca composer.json gereksiz bağımlılıklar için incelemek de iyi bir fikirdir.
17. Yeni Kalıntı Kullanmayı Düşünün
New Relic, geliştiriciler tarafından Laravel uygulamalarında entegre edilen bir uygulama performans yönetimi (APM) aracıdır. Verimliliği optimize etmek ve gerçek zamanlı olarak kesintileri önlemek için performanslarını yansıtan istatistikleri analiz etmek ve izlemek için kullanılır.
New Relic, Apdex puanınızı değerlendirmenize ve uygulamanızın pazardaki rakipleriyle nasıl karşılaştırıldığını ölçmenize yardımcı olabilir. Ayrıca kriterlerinize göre uyarı politikaları oluşturmanıza da olanak tanır.
Bir üçüncü taraf hizmetine kaydolmak istemiyorsanız Kinsta'nın APM aracını kullanabilirsiniz. WP sitenizdeki PHP performans darboğazlarını ekstra ücret ödemeden bulmanıza yardımcı olabilir.
Özet
Laravel, hızla büyüyen bir PHP çerçevesidir ve bilgi düzeyleri ne olursa olsun, her türden kullanıcının Laravel'i öğrenmesi için çok sayıda öğretici mevcuttur.
Dijital dünyada kullanıcı deneyimi söz konusu olduğunda, performans, güçlü bir çevrimiçi varlık oluşturmak için kritik bir faktördür. Kuruluşların yüksek kaliteli bir UX sağlamaya daha fazla zaman ve kaynak ayırması şaşırtıcı değil.
Bir Laravel geliştiricisiyseniz, yukarıda özetlenen yöntemleri kullanarak performansta önemli bir gelişme göreceğinizden ve sorunsuz çalışan bir uygulamayı sürdürebileceğinizden emin olabilirsiniz.
Laravel uygulamalarınızı hızlandırmak için başka hangi yöntemleri kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin.

