En Büyük İçerikli Boya (LCP) ve WordPress'te Nasıl Geliştirilir?
Yayınlanan: 2023-07-06Bu gönderi, Önemli Web Verileri ile ilgili üç bölümlük bir dizinin ilkidir. Burada, Google'ın web sitesi kalitesi için yeni ölçütünün merkezinde yer alan üç ölçümün her birini gözden geçirmek istiyoruz. İlk durağımız: En Büyük İçerikli Boya (LCP) ve WordPress'te nasıl geliştirileceği.
Şimdiye kadar, Önemli Web Verileri Google'da kritik bir sıralama faktörüdür. Kullanıcı deneyimi ölçümleri olarak, ziyaretçilerin sitenizde iyi vakit geçirip geçirmediğini belirler ve aynı zamanda arama motorlarında ne kadar başarılı olduğunuzu etkiler. Bu nedenle, onları doğru anlamanız önemlidir.
Bunu yapmanıza yardımcı olmak için, bahsedildiği gibi, Önemli Web Verileri bileşenlerinin her birini derinlemesine incelemek istiyoruz. Aşağıda, tam olarak ne olduklarından ve SEO için neden önemli olduklarından bahsediyoruz. Bundan sonra, WordPress sitenizde bunlardan ilki olan En Büyük İçerikli Boya'nın nasıl başarılı olacağına dair A sınıfı bir eğitim alırsınız. Gönderi, LCP'nin ne olduğunu, nasıl ölçüleceğini, hangi sayı için çekim yapmanız gerektiğini ve gerekirse WordPress sitenizde bu metriği nasıl geliştireceğinizi açıklıyor.
Önemli Web Verileri Nedir?

Öncelikle, bu konunun sizin için tamamen yeni olması durumunda, temel bilgilerle başlayalım: Önemli Web Verileri tam olarak nedir?
Kısacası, Google'ın Mayıs 2020'de kullanıma sunduğu web sayfalarının yükleme hızını, etkileşimini ve görsel kararlılığını ölçen bir dizi kullanıcı merkezli metriktir. Web sitesi sahiplerinin ve geliştiricilerin, bir kullanıcı deneyiminin ne kadar iyi olduğunu anlamalarına yardımcı olmaları beklenir. sayfalar iyileştirme alanları sunar ve tanımlar.
Önemli Web Verileri üç ölçümden oluşur:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Bunların her biri ayrı ayrı ölçülür ve farklı faktörlerden etkilenir, bu yüzden bu makale dizisini yazıyoruz.
Önemli Web Verileri SEO İçin Neden Önemlidir?
Bu noktayı vurgulamamızın nedeni oldukça basit. Google, bu sayfalara sık gelen ziyaretçilere hoş bir deneyim sağlayan sayfalara öncelik vermek istediğini açıkça belirtti. Önemli Web Verileri bunu ölçmenin bir yoludur.
Sonuç olarak, artık Google'ın web sayfalarını değerlendirme ve sıralama algoritmasının önemli bir bileşeni haline geldiler. Bu konuda kendi sayfalarını alıntılamak için:
Önemli Web Verileri, tüm web sayfaları için geçerli olan, tüm site sahipleri tarafından ölçülmesi gereken ve tüm Google araçlarında gösterilecek olan Web Verilerinin alt kümesidir.
Bu nedenle, sayfalarınızın iyi performans göstermesini istiyorsanız, yalnızca web tasarımı, EAT, içerik otoritesi, sayfa içi optimizasyon, site hızı ve mobil uyumluluk gibi şeylere değil, aynı zamanda bu UX metriklerine de bakmanız gerekir. Aksi takdirde, Google tarafından cezalandırıldığınızı ve sıralamada iyi olmadığınızı görebilirsiniz.
Ek olarak, Önemli Web Verilerini iyileştirmek, daha iyi kullanıcı etkileşimi, daha uzun site ziyaretleri ve sonuç olarak, artan dönüşümler ve gelir sağlayabilir. Bu nedenle, web sitenizi onlar için optimize etmek yalnızca SEO'ya yardımcı olmakla kalmaz, aynı zamanda ticari sonuçları da artırır.
Temiz? O zaman ilk metriği ele alalım.
En Büyük İçerikli Boya (LCP) Nedir?

LCP, bakmak istediğimiz ilk Önemli Web Verileri Metrikidir. Bir kullanıcı bir sayfa yüklemesi başlattıktan sonra görünüm alanındaki en büyük öğenin (tarayıcı pencerenizde gördüğünüz şey budur) ekranda tam olarak işlenmesi için geçen süreyi ölçer. Sayfada önemli miktarda yer kaplayan bir resim, video, metin bloğu veya başka herhangi bir öğe olabilir.
LCP önemli bir metriktir çünkü kullanıcıların bir web sayfasının ana içeriğine ne kadar hızlı erişebildiklerini yansıtır, ki bu büyük olasılıkla ilk etapta bunun için gelmiştir. Yavaş bir LCP puanı, kullanıcıların sayfayı okumaya veya sayfayla etkileşime geçmeden önce daha uzun süre beklemeleri gerekebileceği anlamına gelir. Bu, hayal kırıklığına yol açabilir ve basitçe ayrılmalarına neden olabilir. Bueno yok.
En Büyük İçerikli Boya Nasıl Hesaplanır?
Bir sayfanın LCP puanı, görünüm alanındaki en büyük öğenin tam olarak oluşturulmasının saniye cinsinden ne kadar sürdüğü izlenerek belirlenir. Bununla birlikte, metrik, hesaplaması için yalnızca belirli öğe türlerini dikkate alır:
-
<img>öğeleri, yani görüntüler -
<svg>belgeleri içindeki<image>öğeleri - Önizleme görüntüsünü gösteren
<video>öğeleri -
url()işlevi aracılığıyla bir arka plan görüntüsü yükleyen öğeler - Metin içeriğine sahip blok ve satır içi düzey öğeler
Kısacası görseller ve ana metin. Aynı zamanda, LCP, kullanıcıların muhtemelen "memnun" olarak düşünmediği aşağıdakiler gibi bileşenleri göz ardı eder:
- Kullanıcı tarafından görülemeyen, opaklığı 0 olan öğeler
- Tam ekranı kaplayan ve muhtemelen içerik yerine arka plan işlevi gören öğeler
- Yer tutucu resimler veya sayfanın gerçek amacını yansıtma olasılığı yüksek olmayan çok az bilgi içeren resimler
Sitenizi LCP İçin Nasıl Test Edebilirsiniz?
En Büyük İçerikli Boyayı WordPress web sitenizde test etmenin birçok yolu vardır. Yukarıdaki alıntıda da belirtildiği gibi, artık tüm Google araçlarında bir metriktir, yani oradan başlayabilirsiniz.
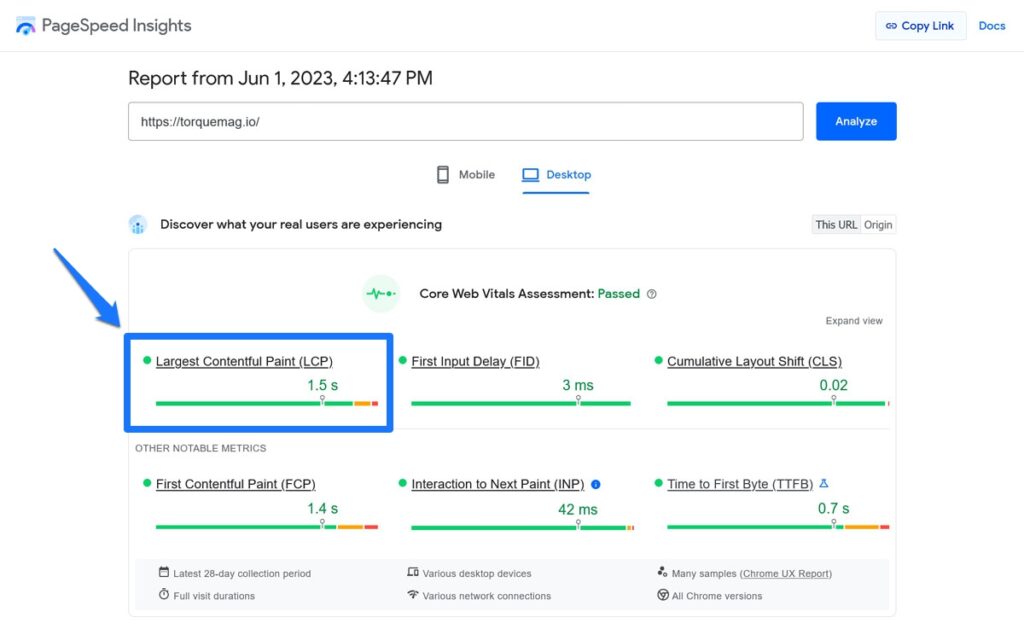
Örneğin, web sitenizi PageSpeed Insights'a girdiğinizde, LCP değerinizi ve testi geçip geçmediğinizi öğrenebilirsiniz.

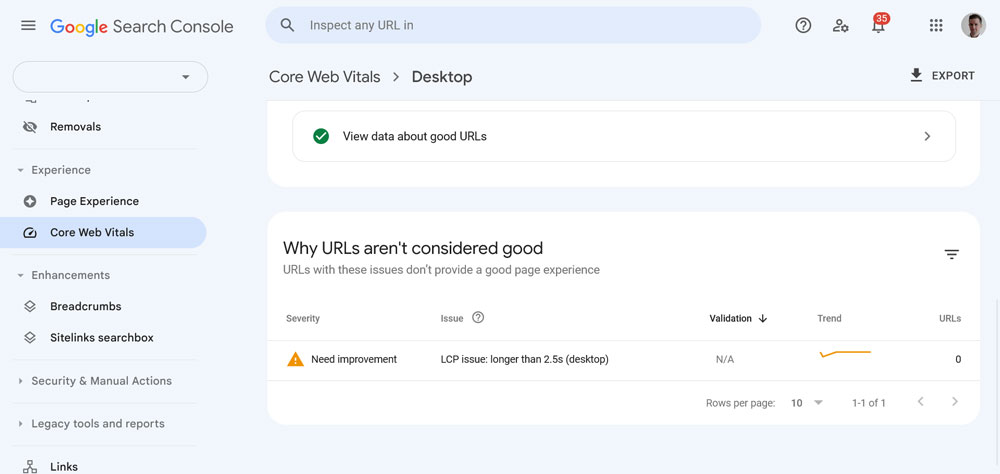
Ayrıca, Google Search Console'daki Önemli Web Verileri raporunda, Google Büyük İçerikli Boyama ile ilgili sorunlar ve diğer sorunlar hakkında bilgi bulabilirsiniz.

Chrome geliştirici araçları da bunu gösteriyor (aşağıda bununla ilgili daha fazla bilgi var). Ayrıca, Chrome için Web Vitals ve Firefox için SpeedVitals gibi bu ölçümleri ölçmenize olanak tanıyan tarayıcı eklentileri de vardır. Son olarak, bir geliştiriciyseniz web-vitals JavaScript kitaplığı gibi daha teknik çözümler kullanmak isteyebilirsiniz.
İdeal LCP Değeri nedir?
LCP'nin nasıl ölçüleceğini öğrendikten sonra, bir sonraki sorunuz muhtemelen iyi bir değerin tam olarak ne olduğudur. Hangi kriter için çekim yapmalısınız?
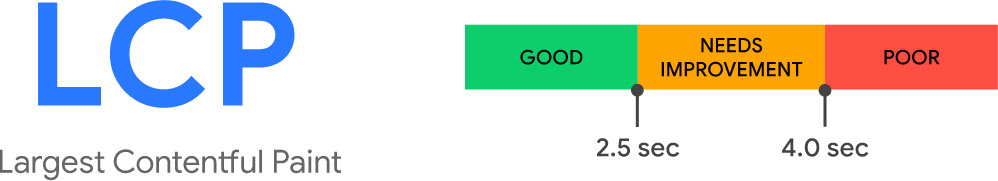
En Büyük İçerikli Boya durumunda, sihirli sayı 2,5 saniyedir. LCP puanınız 2,5 saniyenin altındaysa, iyi kabul edilir. Söz konusu sayfa muhtemelen iyi bir kullanıcı deneyimi sağlıyor. Puanınız 2,5 ile 4 saniye arasındaysa, Google bunun iyileştirilmesi gerektiğini düşünür. 4 saniyenin üzerindeki herhangi bir şey zayıf olarak kabul edilir.

Yani, oldukça kesilmiş ve kuru. Merak etmenize gerek yok, arama devinin sizden tam olarak ne beklediğini biliyorsunuz.
En Büyük İçerikli Boya Nasıl İyileştirilir (WordPress'te)
Test ettikten sonra sitenizin yukarıdaki ölçütü karşılamadığını fark ederseniz, korkmayın. Bu yazının geri kalanını, gerekirse En Büyük İçerikli Boya değerinizi nasıl iyileştireceğiniz hakkında konuşarak geçireceğiz.
İyi haber şu ki yapabileceğiniz çok şey var. Öte yandan, birçok faktör LCP'yi etkileyebilir, bu nedenle, onu düzeltmek genellikle hızlı bir çözüm değildir. Sayfa yükleme işleminin tamamına adım adım bakmanız gerekir. Öyleyse yapalım, olur mu?
En Büyük İçerikli Boya Öğesini Bulun
LCP değerinizi iyileştirmenin ilk adımı, LCP öğenizin tam olarak ne olduğunu bulmaktır. Sonuçta, neye odaklanacağınızı bilmiyorsanız, bir şeyin sunumunu nasıl iyileştirebilirsiniz?
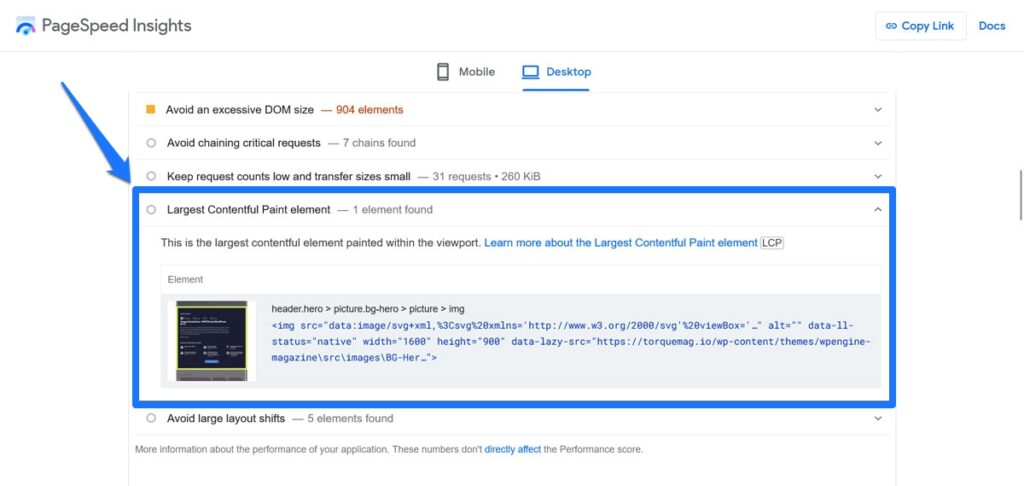
Sitenizi ölçmek için PageSpeed Insights'ı kullanıyorsanız, aslında Teşhis bölümünde sayfanın aşağısında LCP öğenizin ne olduğunu size söyleyecektir.

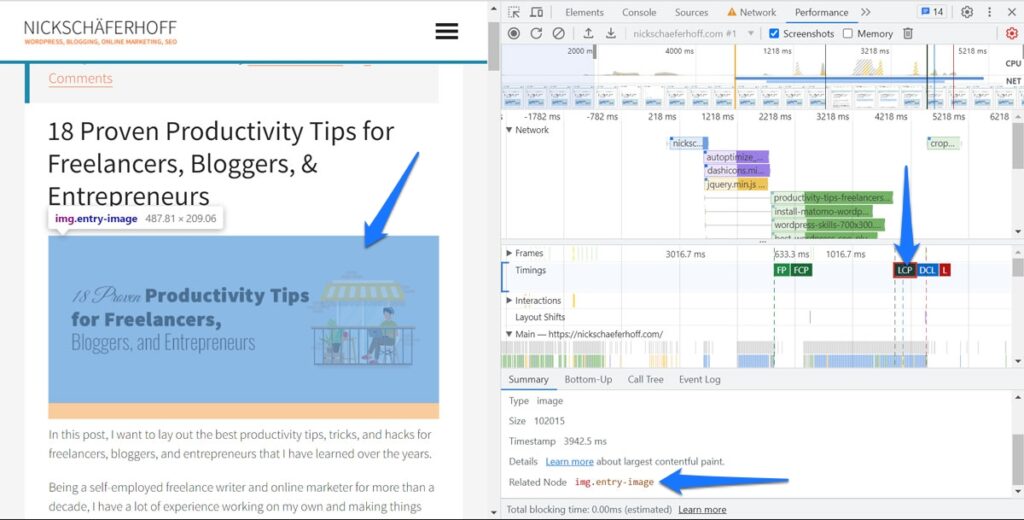
Chrome'un tarayıcı geliştirici araçlarında bir Performans testi çalıştırırsanız, zaman çizelgesinde de görünür ve hatta sayfadaki LCP öğesini vurgular. LCP'ye tıklayın ve ardından İlgili Düğüm altındaki dosyanın üzerine gelin.

Yükleme İşlemini Parçalara Ayırın
Sırada, En Büyük İçerikli Boyamanızı optimize etmek için süreci birkaç aşamaya bölmek yardımcı olur. Yukarıda belirtildiği gibi, herkese uyan tek bir yaklaşım yoktur. Sitenizde neyin düzeltilmesi gerektiğini bulmak için farklı açılardan bakmalısınız. Google tarafından önerilen aşamalar şunlardır:
- TTFB – Kullanıcının sayfayı talep etmesinden HTML'nin ilk baytını almasına kadar geçen süre gibi "ilk bayta kadar geçen süre" anlamına gelir.
- Kaynak yükleme gecikmesi – Sayfa dosyalarının (HTML ve CSS) alınması ve LCP kaynaklarının yüklenmesinden önceki zaman aralığı.
- Kaynak yükleme süresi – LCP kaynağının yüklendiği aşama.
- Öğe oluşturma gecikmesi – Son olarak, LCP öğesinin yüklenmesi ile tam olarak oluşturulması arasındaki süre.
En Büyük İçerikli Boyayı bu şekilde parçalamak, farklı aşamalara konsantre olmanızı ve bunları ayrı ayrı geliştirmenizi sağlar.

Site Barındırma ve Mimarisini Optimize Edin
Bunlar, TTFB'yi ve kaynak yükleme gecikmesini iyileştirmeye yönelik önlemlerdir.
Ziyaretçilerin size site verilerini ne kadar hızlı aldığı bir dizi faktöre bağlıdır. Birincisi, sunucu var. Siteniz, tek sayfalık bir web sitesi gibi çok küçük bir alana sahip olsa bile, yavaş çalışan bir web sunucusu tarafından yine de büyük ölçüde geciktirilebilir. Diğer bir faktör ise sitenizin işletim sistemi, temaları, eklentileri gibi içerdiği bileşenlerdir.
Sonuç olarak, tüm bu faktörlerin iyileştirilmesi, En Büyük İçerikli Boyama'nın optimize edilmesine yardımcı olur. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Kaliteli barındırmaya yatırım yapın — Belirtildiği gibi, web sunucusu büyük bir faktördür ve barındırma sağlayıcınız bu nedenle önemli bir husustur. Yapabiliyorsanız paylaşımlı hostingden kaçının ve trafiğinize göre bir hosting planı edinin. Ayrıca, sitenizi hedef kitlenize yakın bir sunucuda bulundurmaya çalışın.
- Yüksek kaliteli temalar ve eklentiler kullanın — Site bileşenlerinizi iyi kaynaklardan aldığınızdan emin olun, böylece bunların iyi programlanmış, yalın ve iyi desteğe sahip olduklarını bilirsiniz. Sitenizdeki HTTP isteklerini azaltmak için minimum sayıda eklenti kullanın.
- Sitenizi güncel tutun — WordPress çekirdek ve eklenti/tema güncellemeleri, performans düzeltmeleri de dahil olmak üzere iyileştirmelerle birlikte gelir. En son ve en iyiyi almak için onların üstünde kalın.
Bunlar yerinde olduğunda, ziyaretçilerin site verilerinizi mümkün olan en kısa sürede almasını sağlayabilirsiniz. Sorunun sunucunuzdan kaynaklanıp kaynaklanmadığını anlamak için web sitenizi nasıl hızlandıracağınızı öğrenmek yardımcı olur. Ayrıca, birden çok yeniden yönlendirmeden kaçının ve yukarıda belirtilen sunucu isteklerini inceleyin.
Bir İçerik Dağıtım Ağı (CDN) kullanın
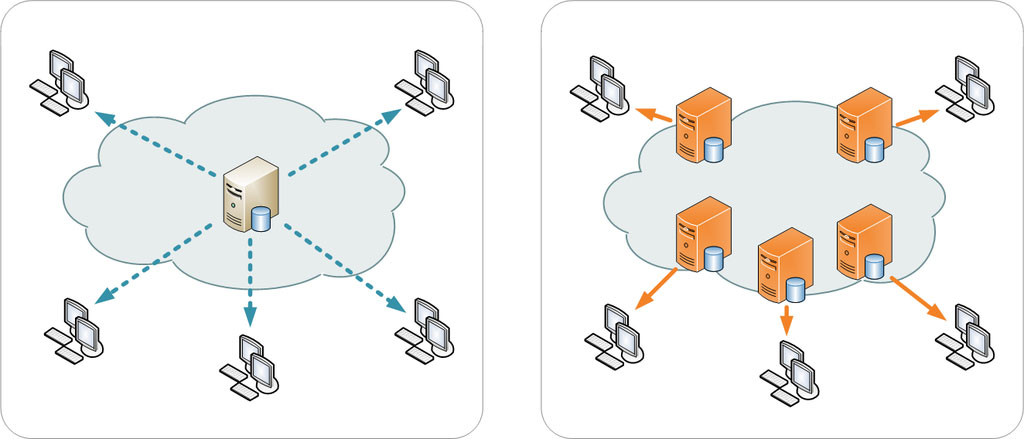
İlk bayta kadar geçen süreyi iyileştirmenin başka bir yolu da bir içerik dağıtım ağı (CDN) kullanmaktır. Kullanıcı ile web sitenizin verilerini aldıkları yer arasındaki mesafeyi azaltmaya yardımcı olur. Bu, yükleme süresini kısaltabilir.

Jetpack'in Site Accelerator'ı gibi, görüntülerinizi yalnızca harici sunuculara koyduğunuz özel CDN'ler bile vardır. Görüntüler genellikle en büyük içerikli öğeler olduğundan, bu çok anlamlıdır. CDN'ler bazen şimdi bahsedeceğimiz görüntü optimizasyon tekniklerini de uygular.
Görüntüleri ve Web Yazı Tiplerini Optimize Edin
Şimdi kaynak yükleme süresini azaltan tekniklere geçiyoruz. Daha önce dikkat ettiyseniz, bunun LCP kaynağının tarayıcıya teslim edilme hızının bu olduğunu bileceksiniz. Burada önemli bir husus görsellerdir.
Görüntüler, taşıdıkları fazla bilgi nedeniyle boyut olarak metinden daha büyük olma eğiliminde olduklarından, genellikle en büyük içerikli nesne haline gelirler. Bu nedenle, kaynak yükleme sürenizi azaltmak için odaklanmanız gereken şeylerden biri bunları optimize etmektir:
- Doğru boyutu kullanın — Yalnızca sayfada göründükleri kadar büyük resimler kullanın, aksi takdirde ziyaretçilerin ihtiyaç duyduklarından daha fazlasını yüklemesine neden olursunuz. Bu genellikle yüklemeden önce resimlerinizi yeniden boyutlandırmak veya WordPress medya seçeneklerini tam olarak düzeniniz için ihtiyacınız olan boyuta ayarlamak anlamına gelir. Regenerate thumbnails eklentisi, sitenizde zaten bulunan resimlerin boyutlarını optimize etmenize yardımcı olabilir.
- Modern resim formatlarını tercih edin — Tüm resim formatları eşit yaratılmamıştır. Görsellerinizi olabildiğince küçültmek için, webp veya avif gibi öncekilere göre daha az yer kaplayan modern biçimleri kullanın.
- Görüntüleri sıkıştır — Sıkıştırma, gereksiz verilerin kaldırılması anlamına gelir. Bunu, resimlerinizi yüklemeden önce (ör. TinyPNG/JPG veya RIOT aracılığıyla) veya Smush veya Optimole gibi WordPress eklentileri ile otomatik olarak yapabilirsiniz.
- Yavaş yükleme resimleri ekranda yok — Geç yükleme, henüz tarayıcıda görünmeyen resimlerin yüklenmemesi anlamına gelir. Bu çok zaman kazandırabilir. Hemen görünür olması gereken resimleri muaf tuttuğunuzdan emin olun.
Görüntüleri optimize etme hakkındaki makalemizde bununla ilgili daha fazla bilgi. Hazır varken, web yazı tiplerinizin boyutunu ve sayısını da azaltın. Yalnızca gerçekten ihtiyacınız olanı yükleyin ve web yazı tiplerinizi yerel olarak barındırmayı düşünün.
Önbelleğe Alma ve Sıkıştırmayı Ayarlayın
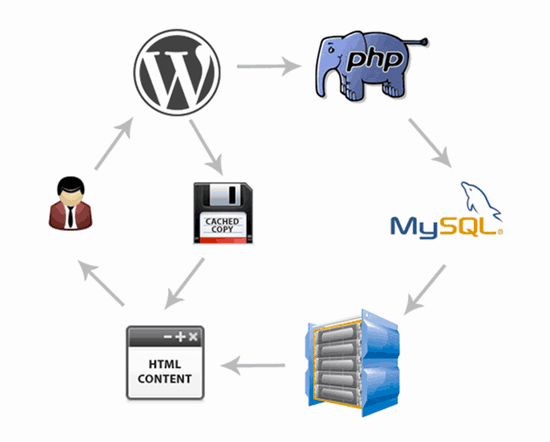
Önbelleğe alma ve sıkıştırma, site dosyalarınızın daha hızlı yüklenmesini sağlayarak web sitenizi genel olarak hızlandırmak için kullanılan tekniklerdir. Hem kaynak yükleme gecikmesi hem de yükleme süresi konusunda yardımcı olabilirler.
İlki, HTML belgelerinizi önceden işleyerek ve bitmiş sürümlerini sunucunuza kaydederek yapar, böylece ziyaretçiler sitenizi her görmek istediğinde bu işlemin yapılması gerekmez.

İkincisi, web sitesi dosyalarınızın boyutunu küçültmek, böylece daha hızlı iletilmeleri anlamına gelir. İkincisini Gzip sıkıştırması veya daha yeni Brotli sıkıştırması ile yapabilirsiniz. Dosyalarınız için küçültme ile birleştirin, böylece daha az yer kaplar ve daha hızlı yüklenirler.
Autoptimize gibi bir eklenti veya birçok WordPress önbelleğe alma eklentisi, yukarıdakilerin tümünü yapabilir ve sitenizdeki En Büyük İçerikli Boya'yı iyileştirmenin kolay bir yoludur.
İşleme Engelleme Kaynaklarını Ortadan Kaldırın
Şimdi öğe oluşturma gecikmesini iyileştiriyoruz. Sayfa yükleme hızınızı ve LCP öğenizin dağıtımını optimize etmiş olsanız bile, öğenin sayfada görünmesi uzun zaman alıyorsa puanınız yine de kötü olacaktır. Burada, işlemeyi engelleyen kaynaklar en yaygın suçludur.
Onlarla nasıl başa çıkılacağına dair ayrıntılı talimatlar için yukarıdaki bağlantılı makaleyi kullanabilirsiniz. Ancak, burada bazı kısa notlar:
- Komut dosyalarını eşzamansız ve satır içi temel JavaScript'i yükleyin.
- HTML'ye satır içi stil sayfaları (satır içi öğeler önbelleğe alınmadığından bu yalnızca küçük stil sayfaları için geçerlidir).
- Kullanılmayan CSS ve JavaScript'i ortadan kaldırarak stil sayfası boyutunu azaltın. Alternatif olarak, kritik olmayan CSS'yi erteleyin ve stil sayfalarını küçültün ve sıkıştırın.
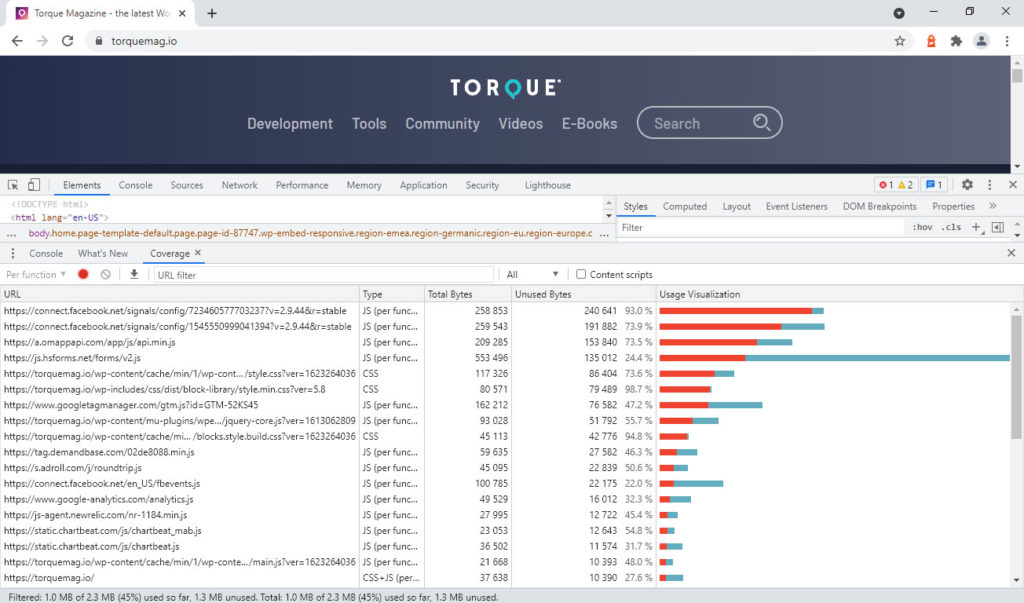
Ziyaretçilerinizin önce yüklemesi gereken öğeleri belirlemek için tarayıcı geliştirici araçlarınızdaki Kapsam sekmesini kullanın. Ayrıca, kaldırabileceğiniz kullanılmayan kodu belirlemenize de yardımcı olur.

Bazı Gerçekten Teknik Şeyler
Teknik olarak ikna olmuşsanız, WordPress ve ötesindeki En Büyük İçerikli Boyanızı daha da geliştirmek için yapabileceğiniz bazı daha inek şeyler:
- HTML'de önceden yüklenen resimler — Özellikle CSS arka planları veya benzeri olarak kullanıldığında, en önemli resimlerinize öncelik vermek için
<link rel="preload">ekleyin. Bu, ana metni görüntülemek için gerekli olabilecek yazı tipleri için de çalışır. - Getirme önceliğini ayarlayın — tarayıcılara
fetchpriority="high"ekleyerek önce neyi yüklemeleri gerektiğini söyleyin. Bunu bir veya iki resimle sınırlayın, aksi takdirde amacı bozar. - Sunucu tarafı oluşturmayı veya önceden oluşturmayı kullanın — Özellikle hızlı sunucunuz varsa. Bu, tarayıcıda yapılması gereken iş miktarını azaltır.
- Font-display aracılığıyla web fontlarını optimize edin — Web fontu yüklenirken metin oluşturmanızın engellenmesini önlemek için font-display kuralını
swap,fallbackveyaoptionalolarak ayarlayın.
Özetle En Büyük İçerikli Boya ve WordPress
En Büyük İçerikli Boya, Google'ın Temel Web Verileri olarak kabul ettiği ve bir web sitesinin kullanıcı deneyimini ve - nihayetinde - arama sıralamasını değerlendirmek için kullandığı üç ölçümden yalnızca biridir. Site ve arama performansıyla mücadele ediyorsanız, dikkat edilmesi gereken faktörlerden biridir.
Bu yazıda, bunun WordPress siteniz için bir faktör olup olmadığını, hangi LCP değeri için çalışacağınızı ve onu iyileştirmenin yollarını nasıl anlayacağınızı öğrendiniz. Umarız, şimdiye kadar LCP'nizi daha iyiye doğru değiştirebileceğinizi hissediyorsunuzdur.
Her zamanki gibi, mükemmel olmak zorunda değilsiniz. Yapabileceğinizi düşündüğünüz şeyi seçin, uygulayın ve oradan devam edin.
En Büyük İçerikli Boya metriği ve WordPress'te nasıl geliştirileceği hakkında başka ipuçlarınız var mı? Yorumlara yorum yapmaktan çekinmeyin .
