Açısal Olarak Tembel Yükleme (Web Sitenizde Çalışmasını Sağlayın)
Yayınlanan: 2023-01-17Angular, ölçeklenebilir kurumsal düzeyde web uygulamaları oluşturmak için Google tarafından geliştirilmiş bir ön uç JavaScript çerçevesidir. Bu uygulamalardan bazıları, uygulamanızın yükleme süresini etkileyerek oldukça büyüyebilir.
Yükleme süresini azaltmak ve kullanıcılarınızın genel deneyimini iyileştirmek için yavaş yükleme olarak bilinen bir teknik kullanabilirsiniz. Bu yerel Açısal özellik, önce web uygulamasının yalnızca gerekli bitlerini yüklemenize, ardından gerektiğinde diğer modülleri yüklemenize olanak tanır.
Bu makalede, yavaş yükleme ve bunun web uygulamanızı hızlandırmaya nasıl yardımcı olabileceği hakkında bilgi edineceksiniz.
Geç Yükleme nedir?
Tembel yükleme, web sayfası öğelerini yalnızca gerektiğinde yükleme tekniğini ifade eder. Bunun muadili, her şeyin hemen yüklendiği veya yüklenmeye çalıştığı istekli yüklemedir . Tüm resimlerin, videoların, CSS'nin ve JavaScript kodunun isteyerek getirilmesi, uzun yükleme süreleri anlamına gelebilir — kullanıcılar için kötü haber.
Tembel yükleme, genellikle çok fazla içerik barındıran sitelerdeki resim ve videolar için kullanılır. Çok fazla bant genişliği kullanan ve sayfa görünümlerini yavaşlatan tüm ortamları bir kerede yüklemek yerine, bu öğeler sayfadaki konumları görüntüye kaydırılmak üzereyken yüklenir.
Angular, işlevselliğinin çoğu için JavaScript'e dayanan tek sayfalık bir uygulama çerçevesidir. Uygulamanızın JavaScript koleksiyonu, uygulama büyüdükçe kolayca genişleyebilir ve bu, veri kullanımında ve yükleme süresinde buna karşılık gelen bir artışla birlikte gelir. İşleri hızlandırmak için, önce gerekli modülleri getirmek için yavaş yüklemeyi kullanabilir ve ihtiyaç duyulana kadar diğer modüllerin yüklenmesini erteleyebilirsiniz.
Açısal Olarak Tembel Yüklemenin Faydaları
Yavaş yükleme, sitenizi daha kullanıcı dostu hale getirecek avantajlar sunar. Bunlar şunları içerir:
- Daha hızlı yükleme süresi: JavaScript, sayfanızı görüntülemek ve verilerini yüklemek için talimatlar içerir. Bu nedenle, işlemeyi engelleyen bir kaynaktır . Bu, tarayıcının sayfanızı oluşturmadan önce tüm JavaScript'i yüklemek için beklemesi gerektiği anlamına gelir. Angular'da tembel yükleme yapıldığında, JavaScript ayrı olarak yüklenen parçalara bölünür. İlk yığın, yalnızca sayfanın ana modülü için gerekli olan mantığı içerir. İstekle yüklenir, ardından kalan modüller tembel olarak yüklenir. İlk yığının boyutunu küçülterek, sitenin daha hızlı yüklenmesini ve oluşturulmasını sağlarsınız.
- Daha az veri kullanımı: Verileri parçalara bölerek ve gerektiğinde yükleyerek daha az bant genişliği kullanabilirsiniz.
- Korunan tarayıcı kaynakları: Tarayıcı yalnızca gerekli olan parçaları yüklediğinden, gerekli olmayan kodu yorumlamaya ve işlemeye çalışırken belleği ve CPU'yu boşa harcamaz.
Açısal Tembel Yüklemeyi Uygulamak
Bu eğiticiyi takip etmek için aşağıdakilere ihtiyacınız olacak:
- NodeJS yüklü
- Angular ile ilgili temel bilgiler
Projenizi Hızlandırın
Projenizi oluşturmak için Angular CLI'yi kullanacaksınız. Şu komutu çalıştırarak CLI'yi npm kullanarak kurabilirsiniz:
npm install -g @angular/cli
Bundan sonra, Lazy Loading Demo adlı bir proje oluşturun:
ng new lazy-loading-demo --routing
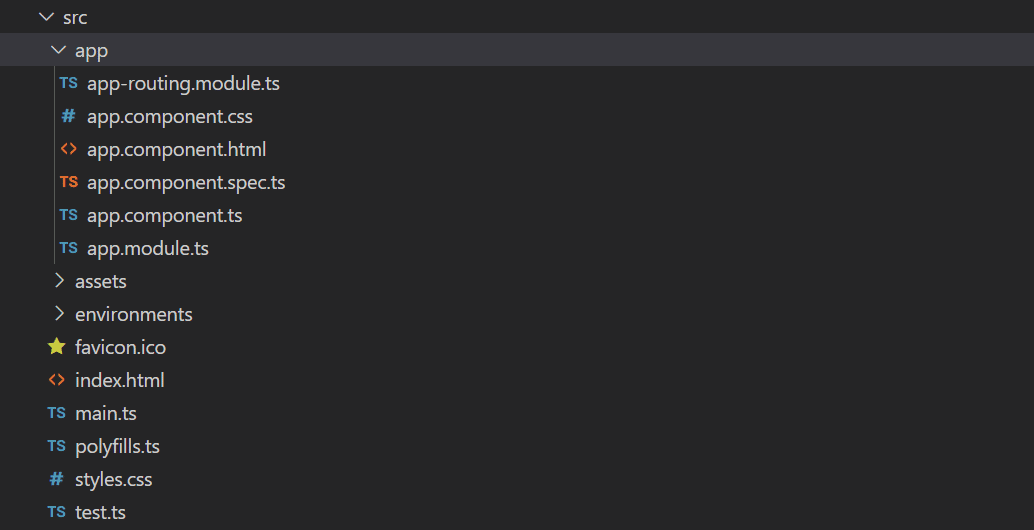
Bu komut, yönlendirme ile tamamlanmış yeni bir Açısal proje oluşturur. Yalnızca uygulamanızın kodunu içeren src/app klasöründe çalışıyor olacaksınız. Bu klasör, ana yönlendirme dosyanızı içerir, app-routing.module.ts . Klasörün yapısı şöyle görünmelidir:

Rotalarla Özellik Modülü Oluşturma
Ardından, yavaş yüklenecek bir özellik modülü oluşturacaksınız. Bu modülü oluşturmak için şu komutu çalıştırın:
ng generate module blog --route blog --module app.module
Bu komut, yönlendirme ile birlikte BlogModule adlı bir modül oluşturur. src /app/app-routing.module.ts açarsanız, şimdi şöyle göründüğünü göreceksiniz:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }Tembel yükleme için önemli olan kısım üçüncü satırdır:
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; Bu çizgi rotaları tanımlar. Blog rotası, component yerine loadChildren bağımsız değişkenini kullanır. loadChildren bağımsız değişkeni, Angular'a rotayı tembel yüklemesini - modülü yalnızca rota ziyaret edildiğinde dinamik olarak içe aktarmasını ve ardından yönlendiriciye geri döndürmesini söyler. Modül, routing.module.ts dosyasında blog/** gibi kendi alt yollarını tanımlar. Oluşturduğunuz blog modülü şuna benzer:
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } Bu yönlendirme dosyasının '' tek bir rota içerdiğini fark edeceksiniz. Bu, /blog için çözümlenir ve BlogComponent'e işaret eder. Bu dosyada daha fazla bileşen ekleyebilir ve bu rotaları tanımlayabilirsiniz.
Örneğin, belirli bir blog gönderisiyle ilgili ayrıntıları çekecek bir bileşen eklemek isterseniz, bileşeni şu komutla oluşturabilirsiniz:
ng generate component blog/detail
Bu, blog detayı için bileşen oluşturur ve onu blog modülüne ekler. Bunun için bir rota eklemek için, onu basitçe rotalar dizinize ekleyebilirsiniz:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; Bu, blog/:title için çözümlenen bir rota ekler (örneğin, blog/angular-tutorial ). Bu yol dizisi yavaş yüklenmiştir ve ilk pakete dahil değildir.
Geç Yüklemeyi Doğrulayın
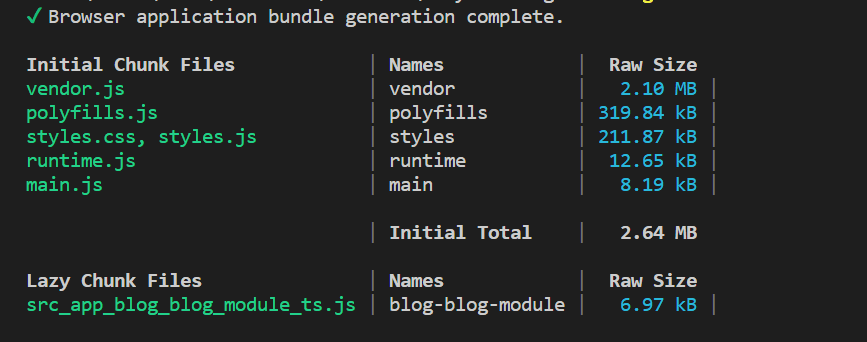
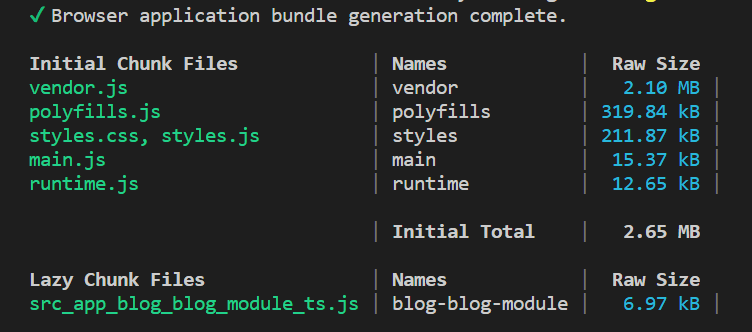
Tembel yüklemenin çalışıp çalışmadığını ng serve komutunu çalıştırarak ve çıktıyı gözlemleyerek kolayca kontrol edebilirsiniz. Çıktınızın altında şöyle bir şey görmelisiniz:

ng serve kullanılarak yavaş yükleme doğrulanıyor. Yukarıdaki çıktı iki bölüme ayrılmıştır: Initial Chunk Files , sayfa ilk yüklendiğinde yüklenen dosyalardır. Lazy Chunk Files yavaş yüklenir. Blog modülü bu örnekte listelenmiştir.
Tarayıcı Ağ Günlükleri Aracılığıyla Geç Yükleme Kontrolü
Geç yüklemeyi onaylamanın başka bir yolu da, tarayıcınızın Geliştirici Araçları panelindeki Ağ sekmesini kullanmaktır. (Windows'ta bu, Chrome ve Microsoft Edge'de F12 ve Firefox'ta Ctrl – Shift – I'dir . Mac'te bu, Chrome, Firefox ve Safari'de Command – Option – I'dir .)
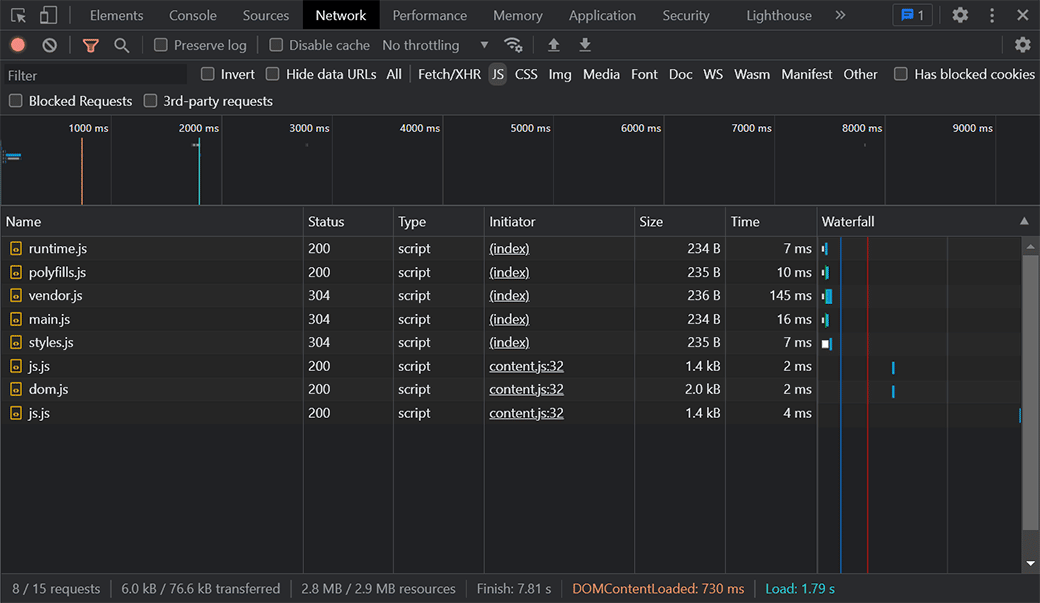
Yalnızca ağ üzerinden yüklenen JavaScript dosyalarını görüntülemek için JS filtresini seçin. Uygulamanın ilk yüklenmesinden sonra, şöyle bir şey almalısınız:

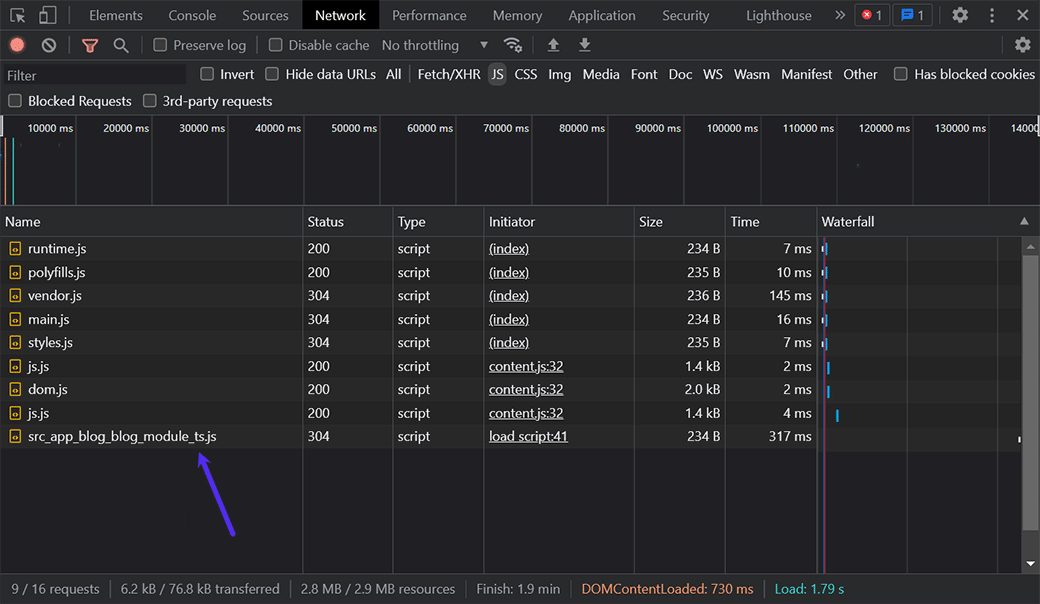
/blog gittiğinizde, yeni bir öbek olan src_app_blog_blog_module_ts.js yüklendiğini fark edeceksiniz. Bu, modülünüzün yalnızca siz o rotaya gittiğinizde istendiği ve geç yüklendiği anlamına gelir. Ağ günlüğü şöyle görünmelidir:

Tembel Yükleme ve İstekli Yükleme
Karşılaştırma için, hevesle yüklenmiş bir modül de oluşturalım ve bunun dosya boyutunu ve yükleme süresini nasıl etkilediğini görelim. Bunu göstermek için, kimlik doğrulama için bir modül oluşturacaksınız. Kimlik doğrulama tüm kullanıcıların yapmasını isteyebileceğiniz bir şey olduğundan, böyle bir modülün hevesle yüklenmesi gerekebilir.
CLI'de şu komutu çalıştırarak bir AuthModule oluşturun:
ng generate module auth --routing --module app.module
Bu, modülü ve bir yönlendirme dosyasını oluşturur. Ayrıca modülü app.module.ts dosyasına ekler. Ancak, geçen sefer bir modül oluşturmak için kullandığımız komuttan farklı olarak, bu sefer tembel yüklü bir yol eklemiyor. --route <name> yerine --routing parametresini kullanır. Bu, kimlik doğrulama modülünü app.module.ts içindeki imports dizisine ekler:
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) AuthModule'u AppModule içe aktarma dizinize eklemek, kimlik doğrulama modülünün ilk yığın dosyalarına eklendiği ve ana JavaScript paketine dahil edileceği anlamına gelir. Bunu doğrulamak için, ng serve tekrar çalıştırabilir ve çıktıyı gözlemleyebilirsiniz:

ng serve komutunun çıktısı. Gördüğünüz gibi, tembel yığın dosyalarının bir parçası olarak kimlik doğrulama modülü dahil edilmemiştir. Ek olarak, ilk paketin boyutu arttı. main.js dosyasının boyutu neredeyse iki katına çıkarak 8 KB'den 15 KB'ye çıktı. Bu örnekte, bileşenler çok fazla kod içermediğinden artış küçüktür. Ancak, bileşenleri mantıkla doldurduğunuzda, bu dosya boyutu artacak ve yavaş yükleme için güçlü bir durum oluşturacaktır.
Özet
Modülleri yalnızca gerektiğinde getirmek için Açısal'da yavaş yüklemeyi nasıl kullanacağınızı öğrendiniz. Tembel yükleme, yükleme sürelerini iyileştirmek, veri kullanımını azaltmak ve ön uç ve arka uç kaynaklarınızı daha iyi kullanmak için harika bir tekniktir.
İçerik dağıtım ağları ve JavaScript'i küçültme gibi teknolojilerin yanı sıra geç yükleme, hem web sitenizin performansını hem de kullanıcılarınızın memnuniyetini artıracaktır.
Bir WordPress sitesi geliştiriyorsanız ve hızı gerçekten artırmak istiyorsanız, bazı etkileyici rakamlar görmek için Kinsta Edge Önbelleğe Alma hakkında okuyun.
