Yerel, Serbest Web Geliştirme İşinize Odaklanmanızı Nasıl Özgürleştirir?
Yayınlanan: 2022-07-05Benzersiz bir WordPress tabanlı web sitesi oluşturmak zaman alıcı bir süreç olabilir. Düzinelerce müşterisi olan bir web geliştiricisiyseniz, aynı görevleri tekrar tekrar üstleniyor olacaksınız. Serbest çalışan biri olarak, bu değerli zaman başka bir yerde daha iyi kullanılabilir.
Bu soruna bir çözüm, daha önce Volan tarafından Yerel olarak bilinen Yerel'dir. Bu, çevrimdışı WordPress geliştirme iş akışlarınızı kolaylaştıran bir araçtır. Pek çok başka çözüm bunu yaparken, Local'in kullanımı özellikle kolaydır ve zaman kazandıran birçok özellik sunar. Hepsinden iyisi, tamamen ücretsizdir.
Bu yazıda, Local'in ne olduğunu açıklayacağız ve freelance web geliştiricileri için avantajlarını tartışacağız. Ardından, dört temel özelliğine bakacağız ve değerli zamanınızdan nasıl tasarruf sağlayabileceklerini açıklayacağız. Başlayalım!
Yerel Nedir?
Artık WP Engine'e ait olan Local, WordPress tasarımını ve geliştirmesini basitleştiren ve hızlandıran yerel bir geliştirme aracıdır. Uygulamanın zaman kazandıran birçok özelliğini kullanarak, bir dakikadan kısa sürede bir WordPress web sitesi kurabilirsiniz.

Birçok rakip çözümden farklı olarak Local, kullanıcı dostudur ve yine de birçok güçlü özellik sunar. İhtiyacınız kadar hazırlama ve geliştirme sitesi oluşturabilir, mevcut sitelerinizin durumunu merkezi bir konumda izleyebilirsiniz. Ayrıca sitelerinizin panolarına, veritabanlarına ve dizinlerine hızlı bir şekilde erişebilirsiniz.
Bu uygulama Windows ve Mac için mevcuttur ve indirmek ücretsizdir. Yerel'de yalnızca bir ücretli özellik vardır: sitelerinizi canlı bir sunucuya gönderme yeteneği. Bu, WP Engine veya Flywheel ile bir barındırma hesabı gerektirir, ancak bu sağlayıcılardan biriyle zaten barındırmayı yönettiyseniz ücretsizdir.
Geliştirme Projeleriniz İçin Yerel Kullanmanın Avantajları
WordPress geliştirme için yerel bir ortama sahip olmak çok önemlidir. Web sitenizi canlı olarak düzenlemek risklidir ve devam eden değişikliklerle karşı karşıya kalan ziyaretçilere profesyonelce görünmeyebilir. Değişiklikleri test etmek ve sorun giderme gerçekleştirmek için güvenli bir yer olmadan, web sitenizi çevrimdışına alma veya özellikleri kullanmaya çalışanlar için erişilemez hale getirme riskiyle karşı karşıya kalırsınız.
Yerel bir araç aynı zamanda fiziksel ortamınız veya internet kaliteniz ile sınırlı olmadığınız anlamına gelir. Siteleriniz üzerinde çevrimdışı çalışabilirsiniz; bu, özellikle çok seyahat etme eğilimindeyseniz kullanışlıdır.
Yerel web sitesi geliştirme için birçok araç vardır, XAMPP ve WAMP belki de en çok bilinenleridir. Ancak Local'in birincil avantajı, yalnızca WordPress geliştirmeye odaklanmasıdır. Bu nedenle özellikleri, WordPress geliştiricilerinin ihtiyaç duyduğu şeylere benzersiz bir şekilde uyarlanmıştır ve WordPress dağıtımının hem sorunsuz hem de hızlı olmasını sağlar.
Local'in Vakit Kazandıracak 4 Temel Özelliği
Yerel birçok özellik sunar. En temel düzeyde, sizin için WordPress siteleri kuracaktır. Tek yapmanız gereken biraz temel bilgi girmek ve ardından varsayılan ayarları seçmek veya ortamı beğeninize göre özelleştirmek.
Ancak bu araç, hazırlama siteleri oluşturmaktan daha fazlasını yapabilir. Size en çok zaman kazandıracak işlevselliğe odaklanarak, dört temel özelliğine daha yakından bakalım.
1. Planlar
İlk olarak, Planlar, tüm bir WordPress kurulumunu yeniden kullanılabilir bir temel olarak kaydetmenizi sağlar. Bir Blueprint, tema ve eklenti dosyaları dahil olmak üzere bir sitenin tüm verilerini içerir. Gelecekteki projeler için bir temel görevi görerek sitenin tam kopyalarını oluşturmanıza olanak tanır.
Bu özellik size çok zaman kazandırabilir çünkü her şeyi manuel olarak kurmak zorunda kalmayacaksınız. Örneğin, müşterileriniz çok sayıda blog web sitesi talep ediyorsa, standart bir blog Planı oluşturabilirsiniz. Ayrıca bir üyelik sitesi veya e-Ticaret Planı da oluşturabilirsiniz. İmkanlar sonsuzdur.
Planları kullanmak için önce Yerel'de bir site oluşturmanız ve temel planınızın parçası olmasını istediğiniz temaları ve eklentileri yüklemeniz gerekir. Bu aşamada varsayılan ana sayfa, Hakkında bölümü veya İletişim sayfası gibi sayfalar da ekleyebilirsiniz. Ayrıca örnek içeriği silmek ve WordPress ayarlarınızı özelleştirmek isteyebilirsiniz.
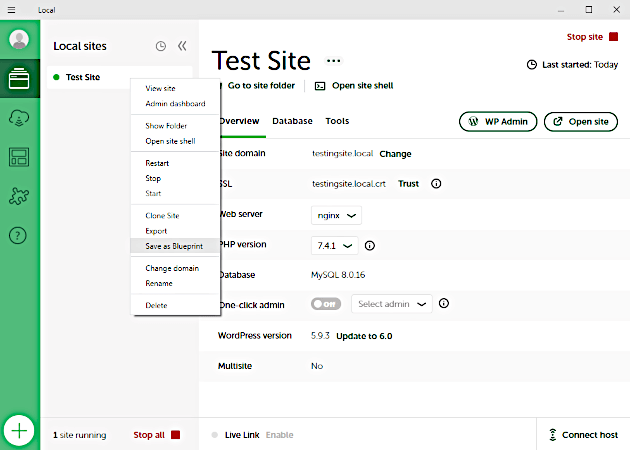
Memnun kaldığınızda, Yerel'e gidin ve az önce oluşturduğunuz sitenin adına sağ tıklayın:

Artık Blueprint Olarak Kaydet'i seçme ve ardından sitenizi adlandırıp kaydetme seçeneğiniz olmalıdır.
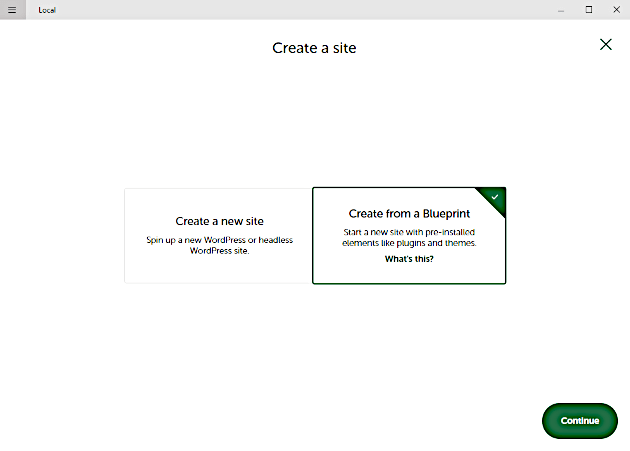
Bu temeli kullanarak bir sonraki WordPress web sitesi oluşturmak istediğinizde, site kurulum ekranında Gelişmiş Seçenekler'i açın ve Bir Plandan Oluştur'u seçin:


Burada, oluşturduğunuz tüm Planların bir listesini görmelisiniz. Kullanmak istediğinizi seçin ve Devam'a tıklayın. Kaydettikleriniz şimdi yeni sitenize aktarılacak ve gerektiğinde özelleştirmeye devam edebilirsiniz.
2. Yerel Bağlantı
Yerel Bağlantı özelliği, sitenizi Yerel ve web barındırma sağlayıcınız arasında taşımanıza olanak tanır. Local ile sitenizin bir kopyasını oluşturmak, hızlı ve kolay bir şekilde korumalı alan ortamı oluşturmanıza olanak tanır. Bu sanal alanda değişiklik yapmayı bitirdikten sonra, onu canlı yayına aktarabilir veya iş arkadaşlarınızdan ve müşterilerinizden geri bildirim alabilmek için devam eden bir çalışma hazırlama alanına taşıyabilirsiniz.
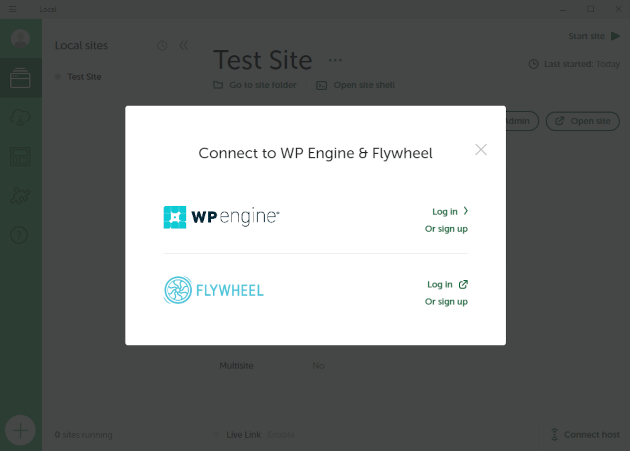
Daha önce de belirttiğimiz gibi bu sadece Flywheel ve WP Engine hosting hesapları ile çalışır. Özelliğe erişmek için Yerel kontrol panelinin sağ alt köşesindeki Ana Bilgisayara Bağlan düğmesini tıklayın. Flywheel barındırma hesabınızda oturum açmanız veya WP Engine'in API kimlik bilgilerini girmeniz gerekir:

Bundan sonra, Ana Bilgisayara Bağlan düğmesinin yerine artık bağlı olduğunuzu görmelisiniz. Bu bilgilerin yanında itme ve çekme simgelerini göreceksiniz.
Bu arada, kenar çubuğundaki Bağlan menüsünde artık sitelerinizi Yerel ortamınıza çekebileceksiniz. Seçenek, sitenizin adının yanında bulunur ve Yerel, verileri mevcut bir siteye çekme veya yeni bir site oluşturma seçeneği sunar.
3. Site Varsayılanları
Planlara benzer şekilde, Site Varsayılanları, varsayılan WordPress kurulumlarını hızlı bir şekilde yüklemenizi sağlar. Tercih ettiğiniz PHP sürümünü, web sunucusunu ve yönetici kimlik bilgilerini seçmek de dahil olmak üzere oluşturacağınız yeni siteler için varsayılan ayarları belirleyebilirsiniz.
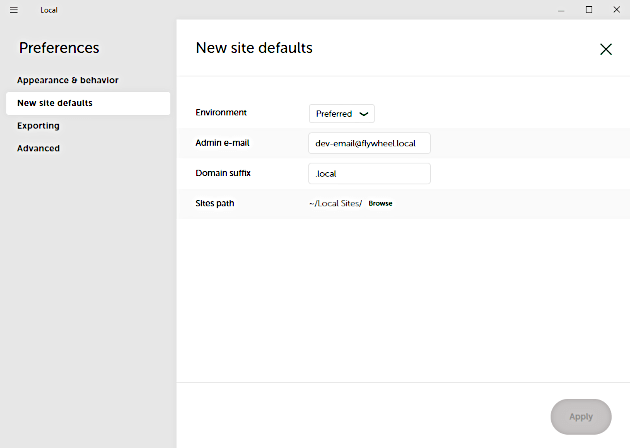
Yeni site varsayılanları oluşturmak kolaydır. Yerel'de Tercihler bölümünü açın ve yeni site varsayılanları oluşturma seçeneğini göreceksiniz. Burada varsayılan e-postayı, Yerel site yolunu ve etki alanı son ekini ayarlayabileceksiniz:

Ayrıca PHP ve MySQL sürümleri gibi çevresel tercihleri ayarlayabilir ve Nginx veya Apache web sunucularını kullanmayı seçebilirsiniz.
4. Canlı Bağlantı
Son olarak, Canlı Bağlantı, yerel olarak oluşturduğunuz siteyi, makinenize doğrudan bağlantı ile çalışan bir test ortamına dönüştürür. Düzenlenebilir kimlik bilgileri oluşturarak ve müşterilerinize veya iş arkadaşlarınıza doğrudan bağlantılar göndermenize izin vererek size çok zaman kazandırabilir.
Live Link, ikincil bir canlı hazırlama alanı oluşturma ve dosyalarınızı orada dağıtma ihtiyacını ortadan kaldırır. Ayrıca, web sitenizi birden fazla cihazda test etmenize ve hatalarını ayıklamanıza olanak tanır, böylece olumlu bir kullanıcı deneyimi sağlayabilirsiniz.
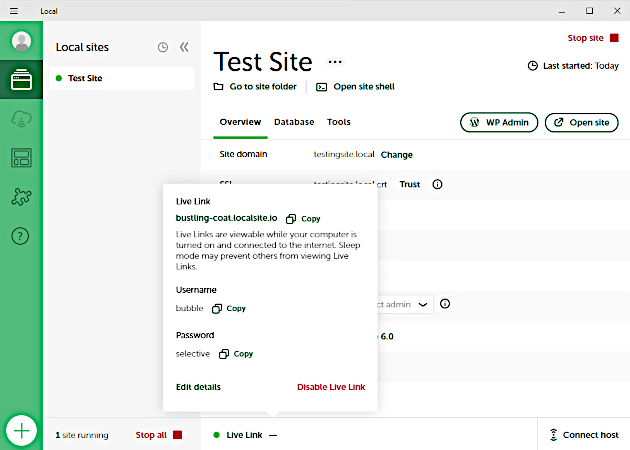
Yerel ekranın sol alt köşesinde Canlı Bağlantı seçeneğini bulacaksınız:

Etkinleştir'e tıklamak, mevcut siteniz için yeni bir bağlantı oluşturacaktır. Müşteriniz veya iş arkadaşlarınız görüntülemeyi bitirdiğinde, bağlantıyı kullanılamaz hale getirmek için Devre Dışı Bırak'ı seçebilirsiniz.
Çözüm
Yerel kalkınma, WordPress sitelerini verimli ve etkili bir şekilde oluşturmanın anahtarıdır. Sadece doğru araca ihtiyacınız olacak ve birçok geliştirici için Local, sağlam bir çözümdür. Yeni WordPress siteleri oluşturmayı ve kurmayı daha kolay ve hızlı hale getirir. Kazanılan bu ekstra zaman, serbest çalışan web geliştirme işinize büyük fayda sağlayabilir.
Özetlemek gerekirse, bir geliştirici olarak size zaman kazandırabilecek Yerel'in temel özellikleri şunlardır:
- Planlar: Gelecekteki projeler için temel olarak kullanabileceğiniz temel siteler oluşturun.
- Yerel Bağlantı: Sitenizi Yerel ve barındırma sağlayıcınız arasında hızla taşıyın.
- Site Varsayılanları: Yeni siteler için kullanılacak varsayılanları ayarlayın.
- Canlı Bağlantı: Meslektaşlarınızın ve müşterilerinizin devam eden çalışmanızı görmelerine izin verin.
Local'i kullanmaya nasıl başlayacağınız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
