Kayıplı ve Kayıpsız Sıkıştırma Arasındaki Fark Nedir?
Yayınlanan: 2021-12-27Görselleri kullanmak web sitenizin içeriğini geliştirebilir. Ancak dosyalarınızı sıkıştırmak, gereksiz disk alanını tüketmelerini ve sitenizin performansına zarar vermelerini önlemek için hayati önem taşır. Resimlerinizi doğru şekilde optimize ettiğinizden emin olmak için kayıplı ve kayıpsız sıkıştırma arasındaki farkı anlamanıza yardımcı olur.
Bu yazıda, hem kayıplı hem de kayıpsız sıkıştırmayı açıklayarak başlayacağız. Ardından, WordPress sitenizde kayıplı ve kayıpsız sıkıştırmanın ne zaman kullanılacağını tartışacağız.
Başlayalım!
Youtube Kanalımıza Abone Olun
Kayıplı Sıkıştırma Nedir?
Kayıplı sıkıştırma, mümkün olduğu kadar çok veriyi kaldırarak dosya boyutlarını küçültür. Sonuç olarak, görüntü kalitesini düşüren bir miktar bozulmaya neden olabilir. Ancak, dengeli bir sıkıştırma oranı kullanıldığında kaybolan bilgilerin çoğu ziyaretçiler tarafından fark edilmemelidir.
Kayıplı sıkıştırma, çeşitli dosya biçimleri için geliştirilmiştir. En yaygın olarak Joint Photographic Experts Group (JPEG) ve Graphics Interchange Format (GIF) formatlarıyla ilişkilendirilir. Ancak bu sıkıştırma yöntemini ses ve video dosyaları için de kullanabilirsiniz.
Aşağıda, kayıplı sıkıştırmadan önceki ve sonraki bir görüntü örneği verilmiştir. Soldaki orijinal 347 KB'dir. Sağdaki resmin boyutu yüzde 52 küçültülerek 163 KB'a düşürüldü:

Gördüğünüz gibi, dosya boyutundaki önemli azalmaya rağmen görünüşte gözle görülür bir fark yok. Ancak, farklı sıkıştırma seviyeleri sıkıştırılmış görüntülerin kalitesini etkileyebilir.
Aynı ilke ses dosyaları için de geçerlidir. Örneğin, MP3 dosyalarının boyutunu küçültmek için kayıplı sıkıştırmayı kullanabilirsiniz. Ancak, bunu yapmak işlemdeki ses netliğini azaltabilir.
Kayıplı Sıkıştırmanın Artıları ve Eksileri
Kayıplı sıkıştırmanın ana faydaları, veri eleme ve boyut küçültmedir. Daha küçük dosya boyutları oluşturmak sitenizin performansını ve yükleme sürelerini iyileştirebilir. Buna karşılık, bu, Kullanıcı Deneyiminizi (UX) ve Arama Motoru Optimizasyonunuzu (SEO) artırabilir.
Öte yandan, kayıplı sıkıştırmanın birkaç dezavantajı vardır. İlk olarak, dosyaları orijinal biçimlerine geri yükleyemezsiniz. Başka bir deyişle, süreç geri döndürülemez. Ayrıca, verilerin ortadan kaldırılması görüntü kalitesini bozabilir.
Genel olarak kayıplı sıkıştırma bir değiş tokuştur: dosya boyutu ne kadar küçükse performans o kadar hızlı olur. Ancak ne kadar çok veri kaybı olursa, görüntü kalitesi o kadar zarar görür.
Kayıpsız Sıkıştırma Nedir?
Kayıplı sıkıştırmanın aksine kayıpsız sıkıştırma, görüntü dosyasından hiçbir kritik veriyi kaldırmaz. Bunun yerine, resmin görünümünü veya kalitesini etkilemeyen meta verileri ve temel olmayan bilgileri çıkarır. Bu sıkıştırma yöntemi, dosya boyutlarını biraz daha küçültmeye yardımcı olsa da, fark genellikle önemli değildir.
Kayıpsız sıkıştırmayla ilişkili iki popüler dosya biçimi, sıkıştırılmış (ZIP) arşivlenmiş dosyalar ve Taşınabilir Ağ Grafikleri (PNG) görüntüleridir. Metin, resim ve ses için kayıpsız sıkıştırma geliştirildi. Aslında, Apple Music ve Spotify gibi günümüzün en büyük akış hizmetlerinden bazıları, ses dosyaları için kayıpsız sıkıştırma kullanır.
Kayıpsız Sıkıştırmanın Artıları ve Eksileri
Kayıpsız sıkıştırmanın ana avantajı, bir resmin kalitesini düşürme veya pikselli görünmesini sağlama konusunda endişelenmenize gerek olmamasıdır. Ayrıca, kayıplı sıkıştırmadan farklı olarak, herhangi bir veri kaybı olmadan bir görüntüyü orijinal biçimine geri yükleyebilirsiniz.
Ancak, önemli bir dezavantajı vardır: kayıpsız sıkıştırmanın daha az veri tutma kapasitesi vardır. Bu sıkıştırma yöntemi veri boyutunu küçültmediğinden, depolama alanından çok fazla tasarruf etmeyeceksiniz.
WordPress Sitenizde Kayıplı ve Kayıpsız Sıkıştırma Ne Zaman Kullanılır?
Web siteniz için en iyi sıkıştırma yöntemi, kısmen kullandığınız dosya biçimlerine bağlıdır. Örneğin PNG'ler en çok logolar, çizimler, simgeler ve şeffaf arka plana sahip metinler için uygundur. Ancak, web'deki çoğu standart görüntü JPEG'dir.
PNG'ler için kayıpsız sıkıştırma kullanmanızı öneririz. Buna karşılık, kayıplı JPEG'ler için daha uygundur.

WordPress, bu resimleri Medya Kitaplığınıza yüklediğinizde JPEG resimlerini otomatik olarak sıkıştırır (dosya boyutunu yaklaşık yüzde 82'ye kadar küçültür). Functions.php dosyanızı düzenleyerek bu sıkıştırma seviyesini ayarlayabilirsiniz. Ancak, kodla çalışmak konusunda rahat değilseniz bu yöntemi önermiyoruz.
Varsayılan ayarlardan bağımsız olarak, kayıplı veya kayıpsız sıkıştırma ile dosyalarınızı daha da optimize edebilirsiniz. Adobe Photoshop gibi görüntü düzenleme yazılımlarını veya Imagify, WP Smush veya ShortPixel gibi bir WordPress görüntü optimizasyon eklentisini kullanabilirsiniz.
TinyPNG gibi ücretsiz bir çevrimiçi aracı da kullanabilirsiniz:

Artık kayıplı ve kayıpsız sıkıştırmayı daha iyi anladığımıza göre, WordPress sitenizde her bir yöntemi ne zaman kullanmanın en iyi olduğunu tartışmanın zamanı geldi. Tartıştığımız gibi, her iki sıkıştırma türünün de benzersiz avantajları ve dezavantajları vardır.
WordPress'te Kayıplı Sıkıştırma Ne Zaman Kullanılır?
Disk alanı ve bant genişliği en büyük endişeleriniz arasındaysa, web sitenizde kayıplı sıkıştırma kullanmak en iyisidir. Sitenizi hızlandırmak için Google, bir WordPress eklentisi aracılığıyla kayıplı sıkıştırma önerir. Dosyalarınızı daha da küçültmek için GZIP sıkıştırmasını da kullanabilirsiniz.
Çoğu durumda, WordPress görüntüleri için kayıplı sıkıştırma kullanmanızı öneririz. Veri kaybı büyük ölçüde fark edilmez, ancak yükleme sürelerinizi önemli ölçüde iyileştirebilir. Bu nedenle, bu yöntem e-ticaret mağazaları, portföy siteleri ve bloglar için idealdir.
Örneğin, kayıplı sıkıştırma, mağazanız genelinde ürün resimlerinizi ve küçük resimlerinizi optimize edebilir. Standart blog gönderileri ve açıklayıcı fotoğraflar içeren sayfalar için de kullanabilirsiniz.
Yine, kullanılan sıkıştırma düzeyine bağlı olarak, görüntüleri yakından yakınlaştırmadığınız sürece, genellikle kalite açısından gözle görülür bir fark olmaz. Ayrıca, genellikle sıkıştırma önem derecesini seçebilirsiniz.
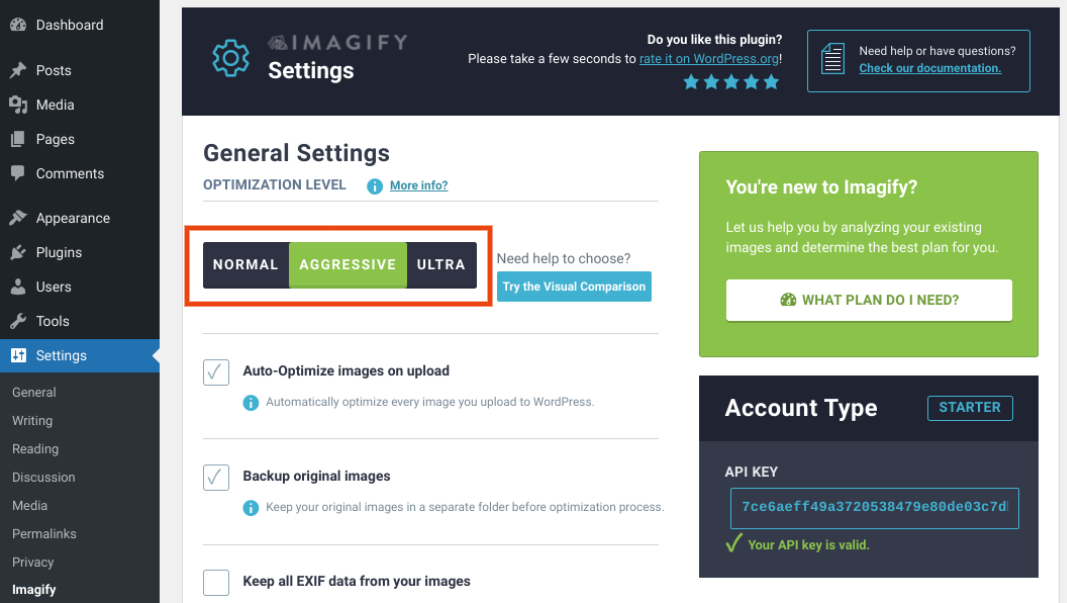
Örneğin, Imagify, sıkıştırmanın ne kadar agresif olmasını istediğinize bağlı olarak optimizasyon düzeyini seçmenize olanak tanır:

Kayıplı sıkıştırma, WordPress görüntüleri için en iyisidir çünkü çoğu insan kalitedeki düşüşü görmeyecektir. Gözlerimiz renklere ve parlaklığa karşı değişen hassasiyete sahiptir. Sıkıştırma algoritmaları, verilerin ortadan kaldırılmasını ve kalite düşüşünü neredeyse algılanamaz hale getirmek için insanların görüntüleri nasıl işlediğinden yararlanır.
WordPress'te Kayıpsız Sıkıştırma Ne Zaman Kullanılır?
Tipik olarak, kayıpsız sıkıştırma, metin ağırlıklı görüntüler ve şeffaf arka plana sahip resimler için en iyisidir. RAW, BMP, GIF ve PNG dosya formatları için öneriyoruz.
Görüntü kalitesinde bir azalma endişe vericiyse, kayıpsız sıkıştırmayı tercih etmeniz daha iyi olabilir. Dosya boyutlarını azaltırken resimlerinizin net görünümlerini koruyacaktır.
Kayıpsız sıkıştırma, siteniz ağırlıklı olarak bir fotoğraf web sitesi gibi görsel içeriğe dayanıyorsa anlamlı olabilir. Durum buysa, İçerik Dağıtım Ağı'ndan (CDN) yararlanmak gibi diğer yöntemleri kullanarak resimlerinizi ve site performansınızı optimize edebilirsiniz.
Çözüm
Resim dosyalarınızı optimize etmek, WordPress sitenizin hızını ve performansını artırmanın etkili bir yoludur. Ancak kayıplı ve kayıpsız sıkıştırma arasında karar vermek zor olabilir. Bir yandan, muhtemelen disk alanından tasarruf etmek istersiniz. Öte yandan, içeriğinizin görünümüne ve kalitesine zarar vermek istemezsiniz.
Bu yazıda tartışıldığı gibi, hem kayıplı hem de kayıpsız sıkıştırmanın artıları ve eksileri vardır. Göze çarpan herhangi bir veriyi kaldırmadan dosya boyutlarını önemli ölçüde azaltabileceğinden, çoğu web sitesi için kayıplı sıkıştırma öneririz. Ancak, yükleme sürelerinden çok görüntü kalitesiyle ilgileniyorsanız kayıpsız sıkıştırma daha iyi olabilir.
Kayıplı ve kayıpsız sıkıştırma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Andrew Svk / unsplash.com üzerinden görüntü, vladwel / Shutterstock.com üzerinden Öne Çıkan Görüntü
