WordPress Katılım Formları ve E-posta Pazarlama için Mailchimp Nasıl Yapılandırılır
Yayınlanan: 2022-05-09WordPress, hüküm süren içerik yönetim sistemidir ve Mailchimp, e-posta pazarlama yazılımı eşdeğeridir.
Öyleyse neden ikisini birleştirmiyorsunuz?
Bu kılavuzda, WordPress için Mailchimp'i nasıl yapılandıracağınızı öğreneceksiniz. Bununla web sitenizde katılım formlarını etkinleştirebilir, e-posta pazarlama kampanyaları ayarlayabilir ve yeni bir blog yazısı yayınladığınızda e-posta gönderebilirsiniz.
Mailchimp'i WordPress'e nasıl ekleyeceğinizi öğrenmeye başlayalım!
Neden WordPress için Mailchimp Kullanmalısınız?
WordPress Eklenti Kitaplığı, halihazırda çok çeşitli e-posta pazarlaması ve liste oluşturma eklentileri ve widget'ları sunmaktadır.
Bu şu soruyu akla getiriyor: Mailchimp'i düzinelerce alternatiften daha çekici yapan nedir? WordPress web sitenizde neden Mailchimp kullanmalısınız?
İşte nedeni:
- Mailchimp, 2.000 kişiye kadar ücretsiz hesap sunar. Birçok premium e-posta pazarlama uygulamasının ücretsiz planları yoktur ve varsa, Mailchimp'ten aldığınız özellikleri yenmek zordur.
- Mailchimp ile manuel bir yöntemle veya bir eklenti kullanarak e-posta katılım formları oluşturabilirsiniz. Bu iki seçenek biraz esnek bir kurulum sağlar. WordPress özel kodlamayı destekler ve çok sayıda Mailchimp eklentisi vardır, bu nedenle hangisi sizi daha rahat ediyorsa onu kullanmak mümkündür.
- Mailchimp'i web sitesi kayıt formları için de kullanmak mümkündür. Kullanıcılar sitenize gelir ve bir kullanıcı profili oluşturur; bunlar üyelik, e-ticaret ve forum web sitelerinde sıklıkla kullanılır.
- Mailchimp e-posta tasarım süreci benzersizdir. Güzel şablonları ve sürükle ve bırak düzenleyicisi, çarpıcı kampanyalar oluşturmak için tasarımcı veya e-posta pazarlama uzmanı olmanız gerekmediği anlamına gelir. Ayrıca kapsamlı bir şablon kitaplığı elde edersiniz.
- Çeşitli otomasyon araçları, WordPress güncellemelerini Mailchimp e-postalarına bağlayarak, yeni gönderiler gibi şeyler için e-postalar göndermenize ve insanlar listenize kaydolduğunda hoş geldiniz e-postaları veya damla kampanyaları olarak göndermenize olanak tanır.
- Mailchimp, WordPress okuyucularınıza/müşterilerinize hangi e-postaları almak istediklerini seçme şansı vermek için gelişmiş hedefleme araçlarıyla birlikte gelir. Kullanıcı türlerine göre kendi başınıza da hedefleme yapabilirsiniz.
- Mailchimp'i WordPress ile entegre etmek için birincil eklentileri veya yöntemleri sevmiyorsanız, piyasada yüzlercesinin nasıl olduğunu görerek her zaman üçüncü taraf uzantılarına dönebilirsiniz. Bu, Mailchimp'in oldukça popüler bir e-posta pazarlama aracı olmasının bir avantajı.
- Mailchimp istatistiklerini WordPress panonuzda görüntüleyebilirsiniz, ancak bunlar e-posta açma oranları, tıklamalar ve kullanıcı konumları gibi temel bilgilerle doludur.
- Mailchimp, WooCommerce web siteleriyle güzel bir şekilde bütünleşir ve terk edilmiş sepet mesajları, makbuzlar ve kupon kodları gibi şeyler için otomatik işlem e-postaları göndermenize yardımcı olur.
- Mailchimp ve WordPress entegrasyonu, normal e-posta pazarlamasının dışında çok çeşitli diğer otomasyon ve pazarlama özelliklerinden yararlandığınız anlamına gelir. Örneğin, sosyal medya hesaplarınızı bağlayabilir, e-postalara dayalı dijital reklamlar yayınlayabilir, açılış sayfaları oluşturabilir ve daha fazlasını yapabilirsiniz.
Gördüğünüz gibi, Mailchimp oldukça sağlam bir araç takımı sunuyor. Ancak Mailchimp'i WordPress için optimize ettiğinizde ve tüm süreci entegre ettiğinizde, web siteniz için çok daha yararlı bir pazarlama platformu haline gelir.
Mailchimp Hesabı Nasıl Kurulur
WordPress için Mailchimp'i kurmanın ilk adımı şudur:
- WordPress siteniz olsun
- Mailchimp hesabı oluşturun
Bu iki hesabı oluşturduktan sonra, bunları bir eklenti veya kodla birbirine bağlamaya devam edebiliriz (aşağıda daha fazlası).
Mailchimp'i kullanmaya başlama kılavuzumuz, Mailchimp kontrol panelinizde nasıl hareket edeceğinizi öğrenmek için Mailchimp web sitesine gitme sürecinin çoğunu kapsar.
Kısa bir hatırlatma olarak, bu kılavuzda gösterilmeyen bazı ek ipuçlarıyla birlikte bir Mailchimp hesabı açma adımları şunlardır:
Mailchimp.com web sitesine giderek ve tam olarak WordPress siteniz için kullanmak istediğiniz e-posta pazarlama platformu olduğundan emin olmak için özellikleri kontrol ederek başlayın.
Hazır olduğunuzda, Ücretsiz Kaydolun veya Bugün Başlayın düğmelerine tıklayın - her ikisi de sizi hesap oluşturmak için aynı sayfaya götürür .

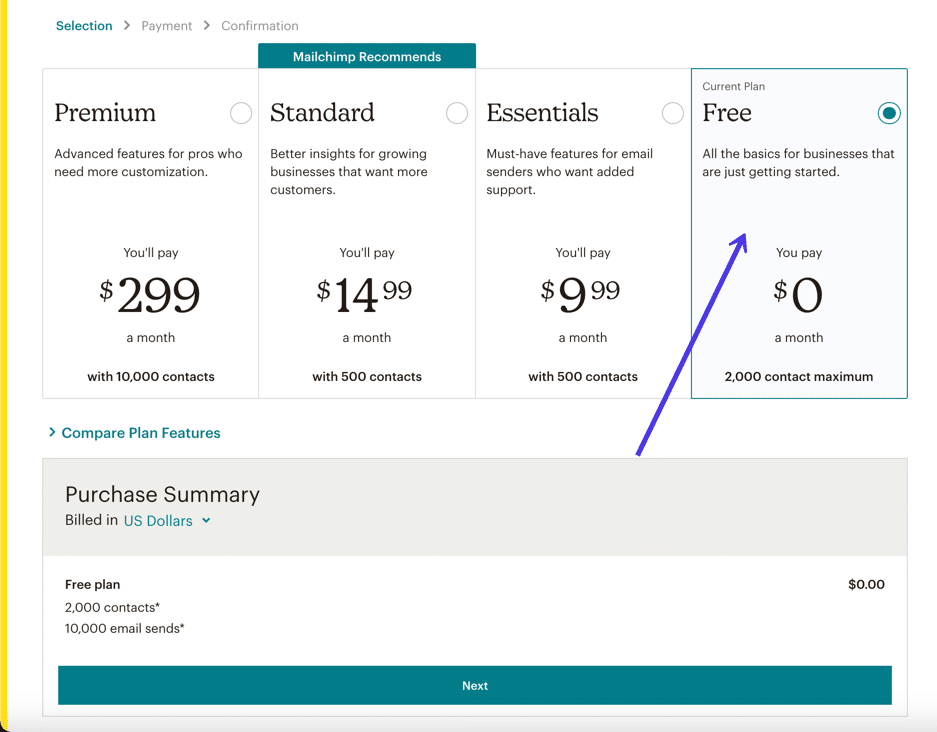
Bir Mailchimp fiyatlandırma planı seçmeniz istenir. Maksimum 2.000 kullanıcı sınırını geçene veya premium özelliklerden birine ihtiyaç duyana kadar Ücretsiz planla başlamanızı öneririz.

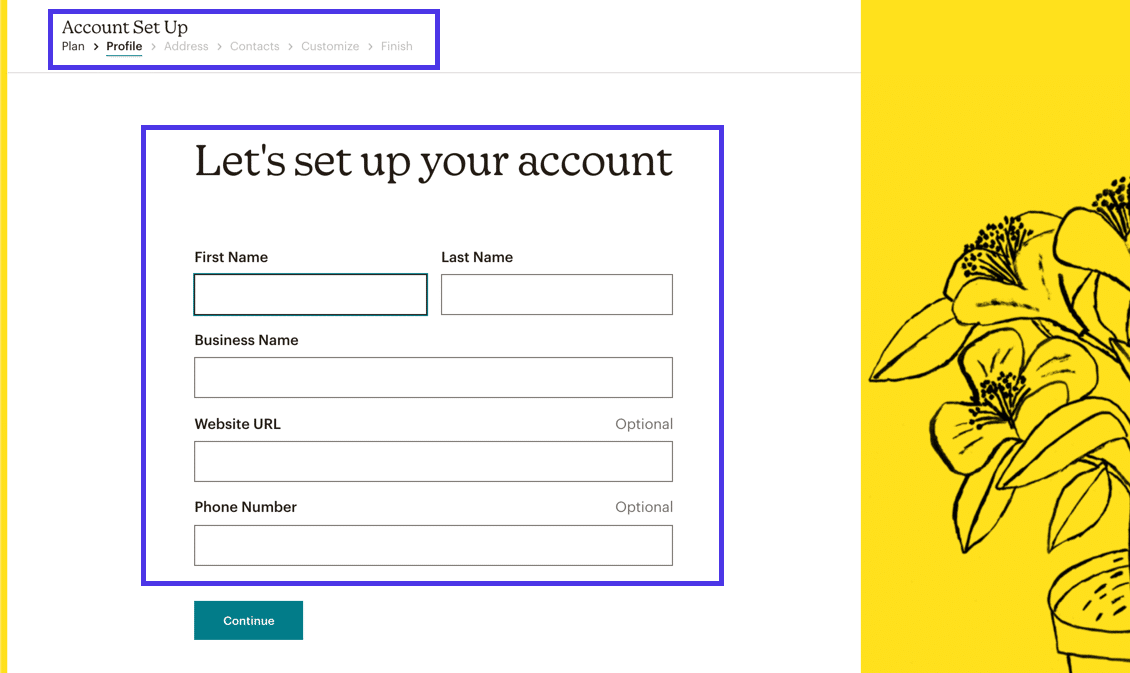
Aşağıdaki ekranlar, e-postanızı ve istediğiniz kullanıcı adını ve şifreyi yazmanız için alanları gösterir. Ayrıca hesap yapılandırmasını tamamlamak için Mailchimp'e adınızı, soyadınızı ve potansiyel olarak diğer bazı kişisel bilgilerinizi söylemeniz istenecektir. Atlayabileceğiniz bir pazarlama sınavı bile var, ancak doğru özellikleri kontrol panelinize yerleştirmek yardımcı olur.

Tüm bunlardan sonra, Mailchimp sizi ana gösterge panosuna gönderir; burada bir karşılama istemi, kampanya gönderdikten sonra hızlı istatistikler ve e-posta listenizin boyutuyla ilgili ayrıntılar görürsünüz.
Sürece devam etmek için MailChimp'i kullanma (ve e-posta listenizi oluşturma) hakkındaki kılavuzumuzu okuyun.
WordPress için Mailchimp'i kurmak, bu mevcut Mailchimp hesabını, WordPress web sitenize ana sayfanız, kenar çubuğunuz veya başlığınız gibi bir alana bir Mailchimp formu yerleştirmek için entegre edeceğiniz anlamına gelir.
Sitenize eklenen bir formla, girilen tüm kullanıcı verileri o site formundan Mailchimp içindeki veritabanına gönderilir. Hedefleme, kullanıcıları gruplara ayırma ve istatistiklere bakma seçenekleriyle Mailchimp'ten e-posta listesinin tüm yönlerini yönetebilirsiniz. Mailchimp'te abonelik formunuzun tasarımını da ayarlayabilirsiniz.
Mailchimp for WordPress entegrasyonunun asıl amacı bir e-posta listesi oluşturmaktır. Bundan sonraki her şey yaratıcılığınıza, e-posta gönderme isteğinize ve yürüttüğünüz işin türüne bağlıdır. Mailchimp, aşağıdakiler gibi tüm ihtiyaçlarınızı karşılayacak araçlarla doludur:
- Formunuza kaydolanlar için otomatik karşılama e-postaları almak istiyorsunuz
- Perakende mağazanız için aylık bültenler oluşturun
- Makbuzları teslim etmek için entegrasyonu e-ticaret mağazanızla ilişkilendirin
- Terk edilmiş sepet mesajlarını ayarla
- Diğer işlem e-postalarını gönder
WordPress'te Mailchimp Nasıl Kurulur
Mailchimp entegrasyonları, bazıları aşağıdakileri içeren birçok farklı biçimde gelir:
- WordPress sitenizde eklenti olmadan bir Mailchimp kayıt formu oluşturma.
- Bir WordPress sitesine koymak için bir eklenti ile bir Mailchimp kayıt formu oluşturma.
- WordPress sitenize widget olarak bir Mailchimp kayıt formu ekleme - kenar çubuğuna, altbilgiye veya diğer widget alanlarına gidin.
- WordPress sitenizden blog yazısı güncellemeleri veya e-ticaret mesajları göndermek gibi otomatik eylemlerin gerçekleşmesi için WordPress sitenizi bağlama.
Aşağıdaki bölümde, WordPress sitenizi Mailchimp'e bağlamayı ele alacağız ve bahsedilen tüm entegrasyon türlerini tamamlayacağız. Ardından maliyete, beceri düzeyi gereksinimlerine ve en iyi görünen formlar ve e-postalarla nelerin ortaya çıktığına bağlı olarak kuruluşunuz için en anlamlı olana karar verebilirsiniz.
Eklenti Olmadan WordPress için Mailchimp Kayıt Formu Nasıl Oluşturulur
Mailchimp kendi WordPress eklentisini sunar (bunu önermesek de) ve WordPress'e Mailchimp formu eklemek için epeyce üçüncü taraf eklentileri bulabilirsiniz. Ancak, herkes bir eklenti yüklemeden WordPress'e veya herhangi bir web sitesine Mailchimp formunu nasıl ekleyeceğini bilmelidir.
Bir eklentiyi devre dışı bırakmanın, WordPress sitenizdeki eklenti sayısını en aza indirmekten, formu tasarlamak ve sitenize getirmek için harcadığınız süreyi kısaltmaya kadar birçok avantajı vardır.
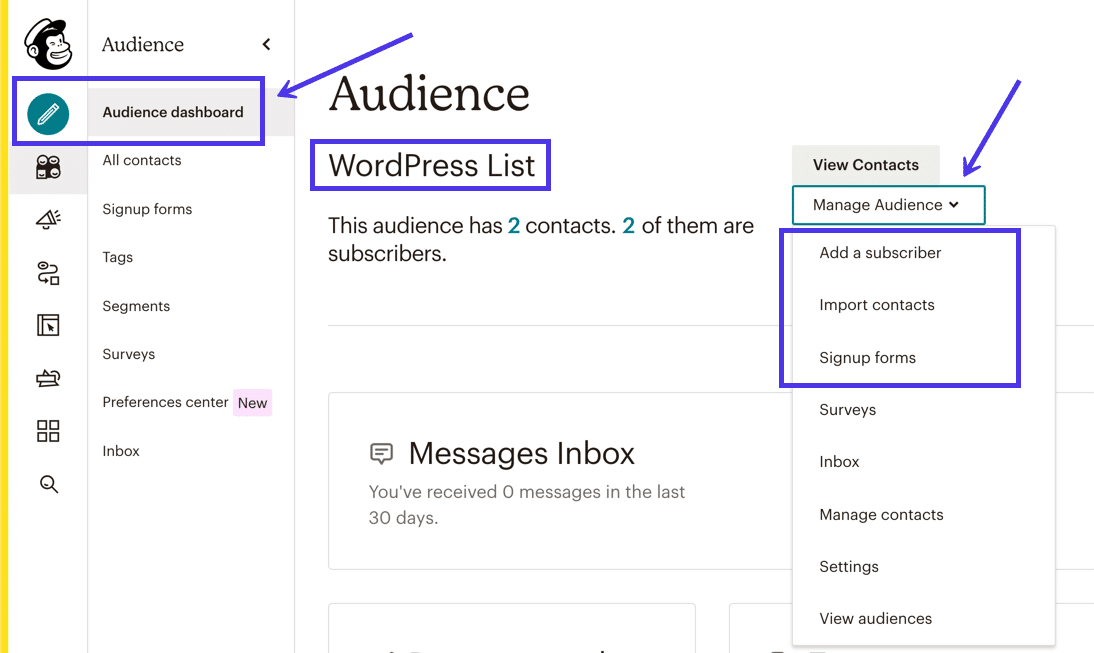
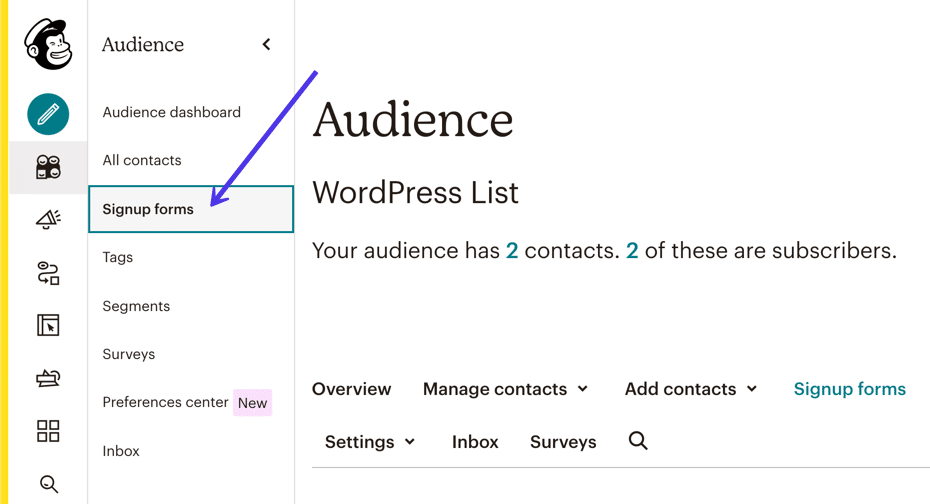
Mailchimp panosuna gidin ve Hedef Kitle menü öğesini seçin. Bu sizi, farklı kitleleri ve her listede kaç abone olduğunu listeleyen Kitle Kontrol Paneline götürür.
"Kitle", Mailchimp'in e-posta listesi dediği şeydir. Kitleler, tüm müşteri iletişim bilgilerini günlüğe kaydeden e-postayla gönderilen liste veritabanlarıdır.
Mailchimp'te bir form oluşturmak için öncelikle Kitlelerin doğrudan formlarınızla bağlantılı olduğunu anlamalısınız. Bir form oluşturduğunuzda, toplanan tüm veriler Kitle listelerinizden birine gider.
Neyse ki, varsayılan olarak, Mailchimp'in Ücretsiz planı, birincil Kitlenizi yaptığınız formlara otomatik olarak bağlar (Ücretsiz planda nasıl yalnızca bir Kitleye sahip olabileceğinizi görerek). Daha gelişmiş planlarda, formlarınızın her birine bir Hedef Kitle atamanız gerekir.
Mailchimp Hedef Kitle Kontrol Paneli sayfası, listenizin adı (bu durumda Kitleyi “WordPress Listesi” olarak adlandırdık) ve Kitledeki abone sayısı gibi bilgileri görüntüler. Abone Ekleme , Kişileri İçe Aktarma ve Kayıt Formları oluşturmaya bağlantı verir.

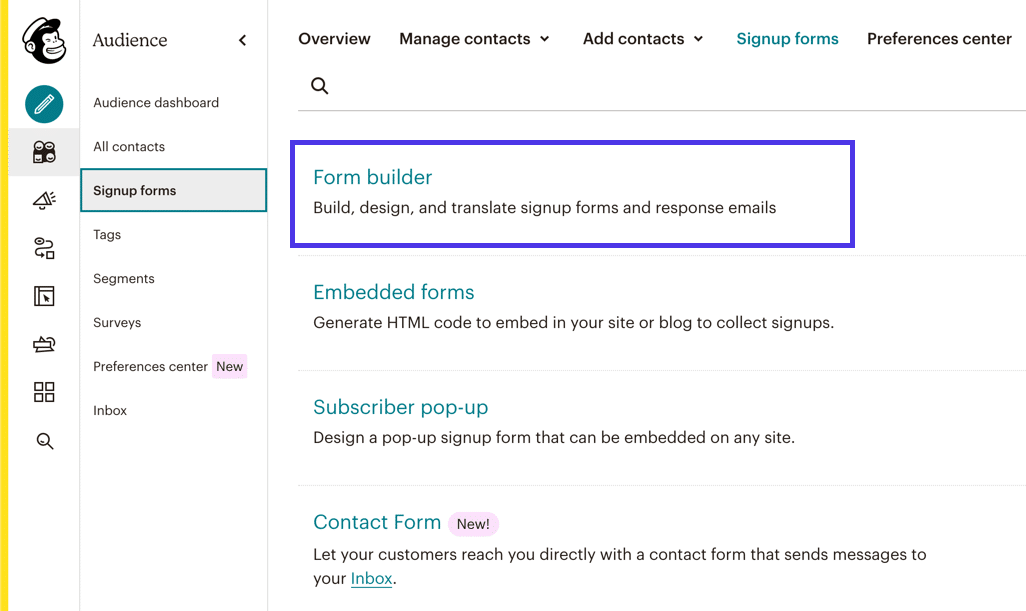
Artık Kitleleri anladığınıza göre, Kitle Kontrol Paneli sekmesinin altındaki Kayıt Formları menü öğesine gidin.
Bu düğme sizi Mailchimp formları oluşturmak, özelleştirmek ve gömmek için bir sayfaya götürür.

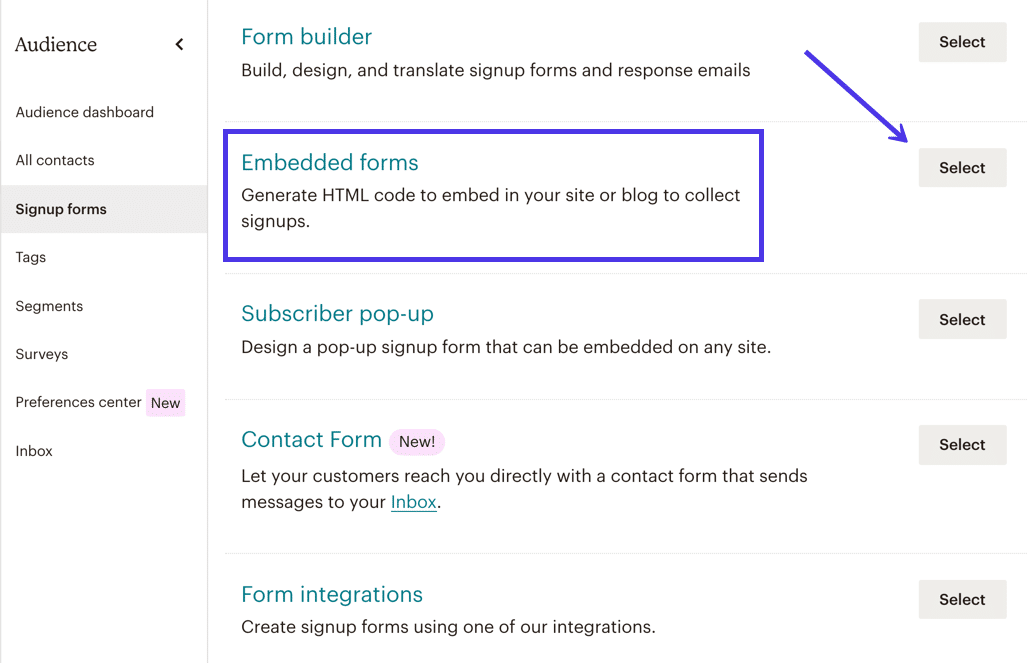
Mailchimp aracılığıyla çeşitli kayıt formları mevcuttur.
Bu makalede alternatif seçenekleri daha ayrıntılı olarak tartışacağız, ancak WordPress'e bir Mailchimp formu eklemenin klasik yolu, Gömülü Formlar oluşturucudur.
Bu nedenle, Gömülü Formlar seçeneğinin yanındaki Seç düğmesine tıklayın.

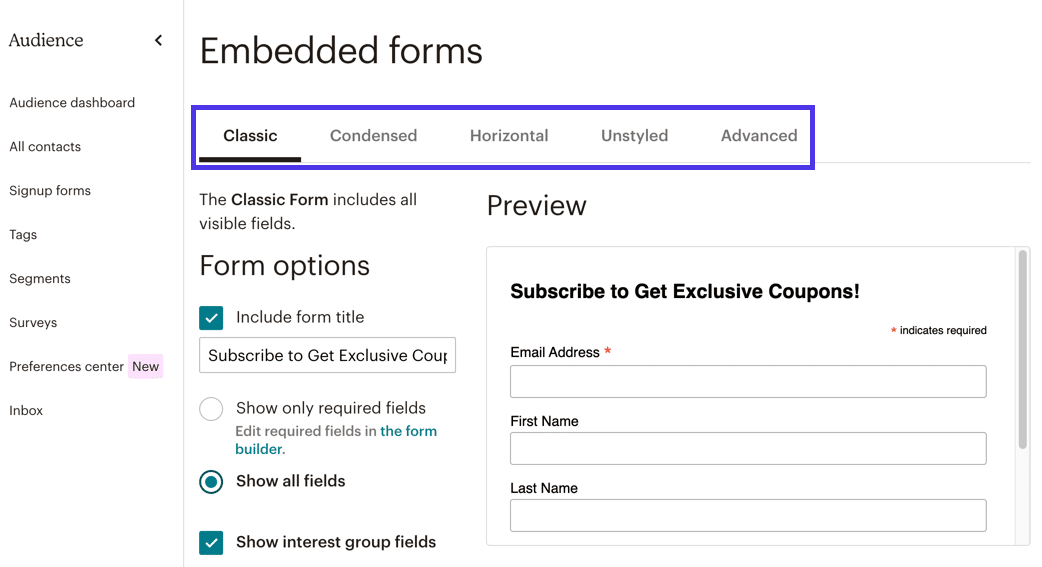
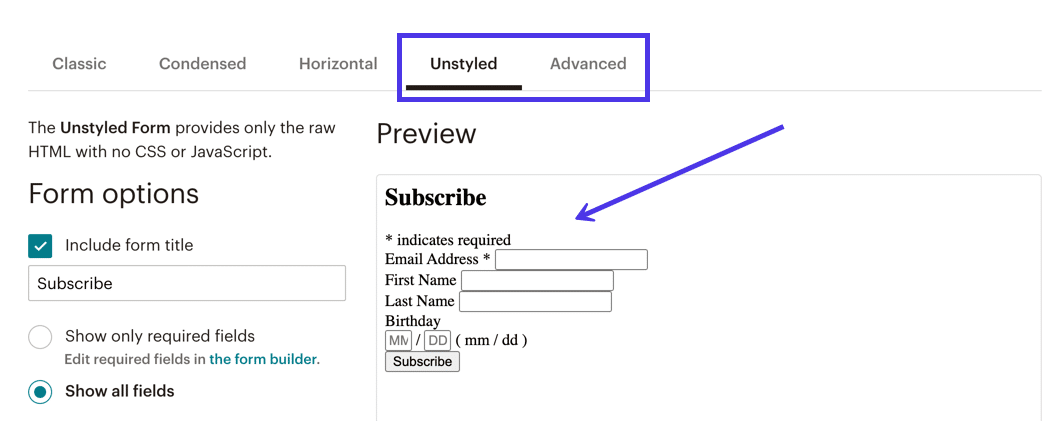
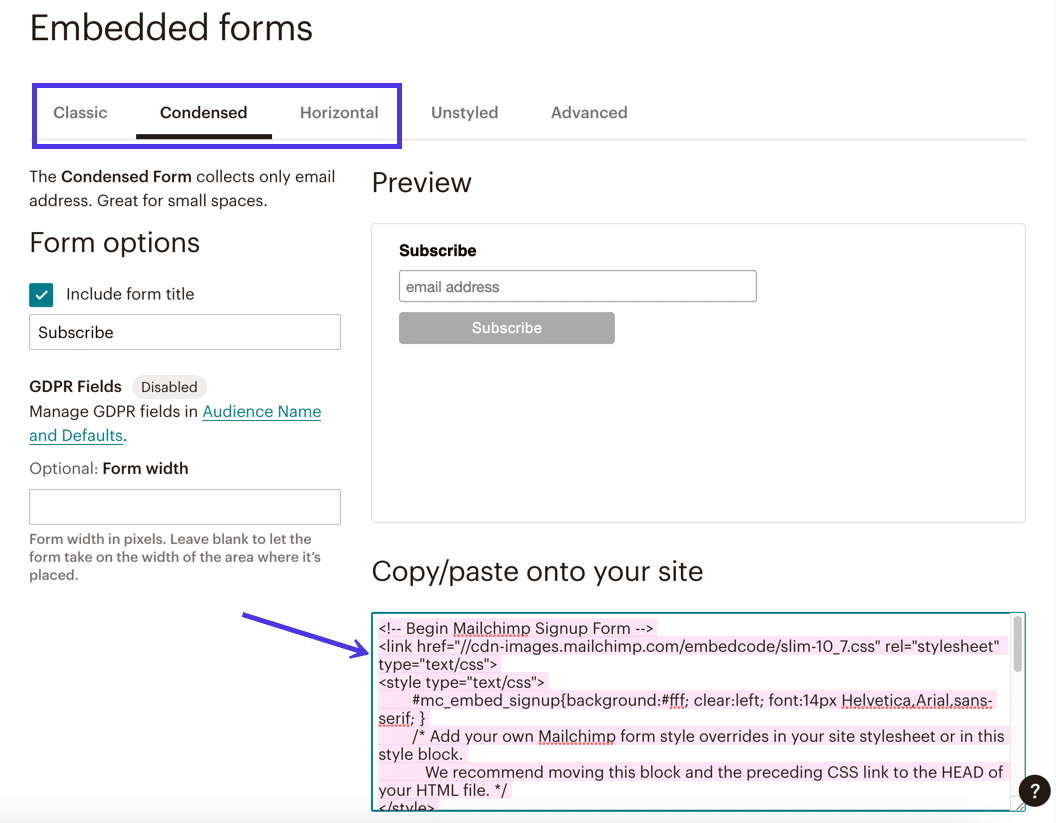
Bu sayfada Classic , Condensed , Horizontal , Unstyled ve Advanced gibi form stillerine sahip bir menü göreceksiniz.
Her birinin nasıl göründüğünü görmek için bu stilleri tıklamaktan çekinmeyin. Klasik form genellikle akıllıca bir başlangıç işlevi görür, ancak Condensed ve Horizontal formlar daha modern tasarımlar sunar. Stilsiz ve Gelişmiş form sekmeleri, yoğun özelleştirmeler için iyi çalışır.

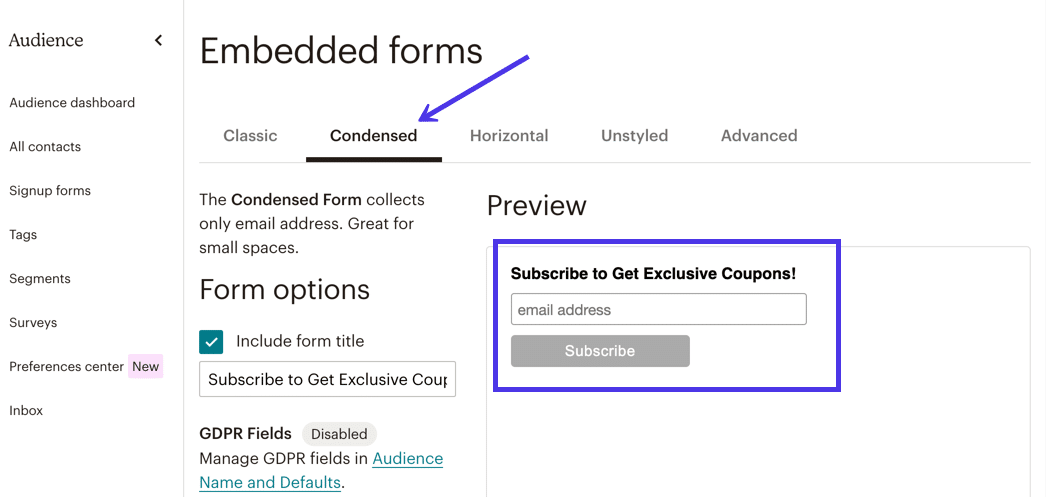
Örneğin, Sıkıştırılmış sekmesine geçmek, Önizleme modülünde gördüğünüz şeyi değiştirir.
Biraz daha zarif bir tasarım ve daha az alan sunarak, web sitenizin çok fazla yer olmadığı bir alanı için ideal hale geldiğini görebilirsiniz.

Öte yandan, Stilsiz sekmesi, herhangi bir stilin tüm biçimini çıkarır ve onu WordPress web sitenize koymanıza ve ham biçiminde bırakmanıza veya daha sonra daha markalı bir görünüm için WordPress'te CSS'yi özelleştirmenize olanak tanır. Gelişmiş sekmesi, daha karmaşık özelleştirmelere izin vermesi bakımından Stilsiz seçeneğine benzer şekilde çalışır.

Bunların hepsini söyledikten sonra Klasik sekmesine geri dönün.
Mütevazı tasarımı, hemen hemen her web sitesine entegre olma yeteneği ve daha fazla veya daha az form alanı ekleme seçenekleri nedeniyle Klasik stili seviyoruz.
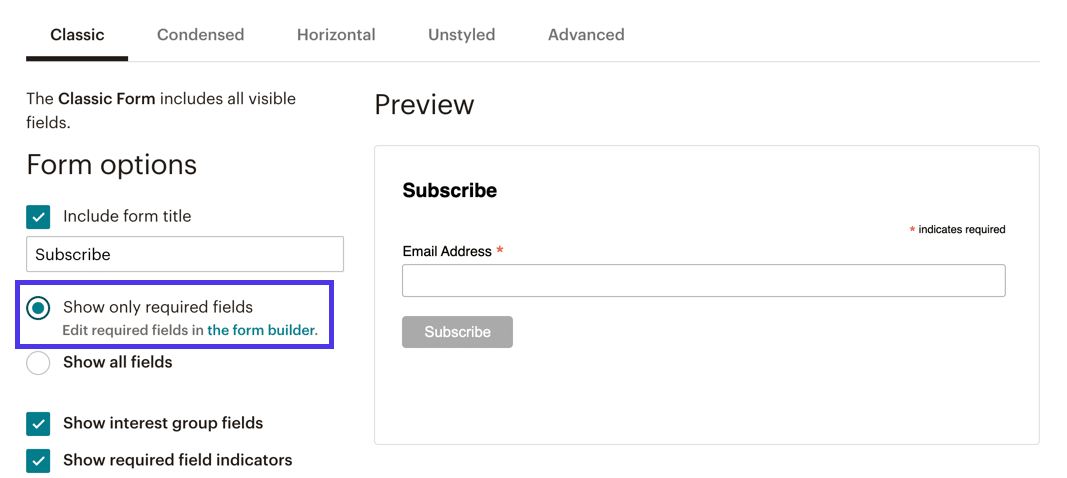
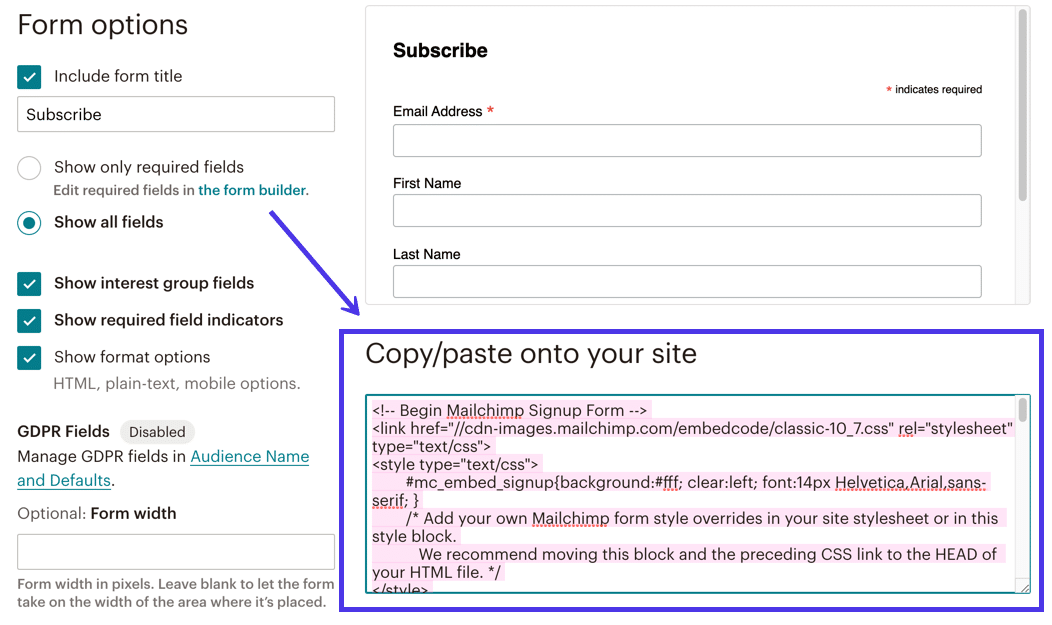
Klasik sekmesi altındaki çeşitli ayarları keşfetmenizi ve her ayarın Önizleme bölümünde gösterilen stili ayarlamasını izlemenizi öneririz.
Örneğin, Önizlemenin E-posta Adresi alanı dışındaki tüm alanları gizlemesine neden olan Yalnızca Gerekli Alanları Göster radyo düğmesini işaretleyebiliriz.

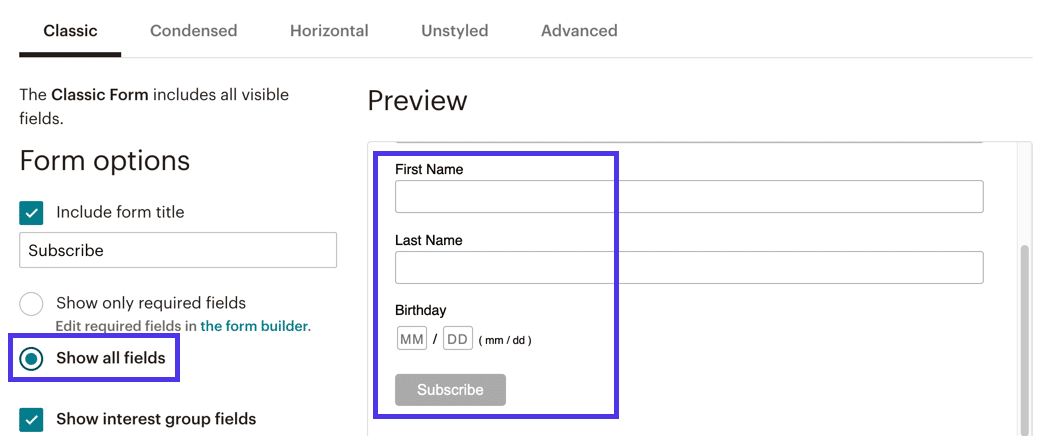
Diğer açıdan, daha fazla alanın dahil edilmesini isteyebilirsiniz. Bu durumda, Tüm Alanları Göster radyo düğmesini seçin.
Artık Ad , Soyadı ve hatta müşterinin Doğum Günü için bir tane gibi “zorunlu olmayan” kayıt alanlarımız var.

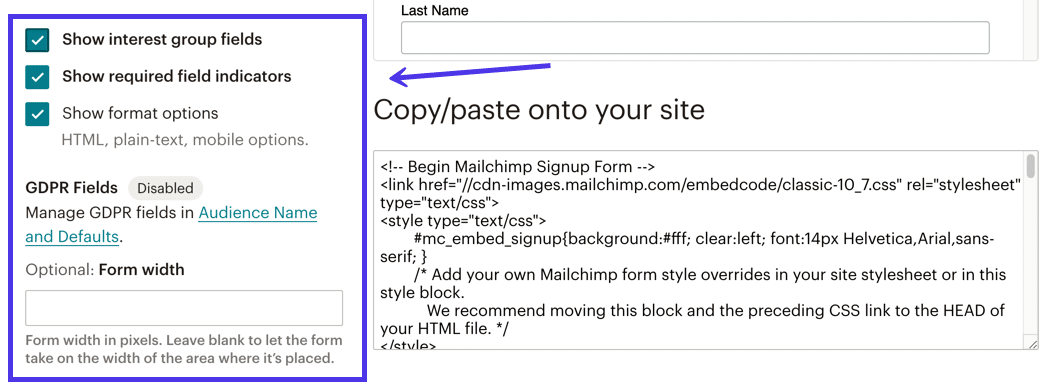
Ayrıca, aşağıdakiler gibi ek ayarları gözden geçirmek de kötü bir fikir değildir:
- İlgi Grubu Alanlarını Göster
- Gerekli Alan Göstergelerini Göster
- Biçim Seçeneklerini Göster
- Ve İsteğe Bağlı Form Genişliği alanı

Mailchimp formunu özelleştirmeyi tamamladığınızda, Sitenize Kopyala/Yapıştır bölümünü bulmak için sayfanın en altına gidin.
Bu kod bloğu hakkında hiçbir şey bilmenize gerek yok, sadece formunuzu doğru şekilde sunmak ve tüm veri girişlerini toplamak için stil ve veritabanı öğelerini içeriyor.
Tüm kod bloğunu seçin ve bilgisayarınızın panosuna kopyalayın.

Şimdi formu WordPress sitenize almamız gerekiyor.
Bu görevi tamamlamak için WordPress sitenizin arka uç panosunu açın.
Mailchimp'in gömülebilir formları, sitenizde gömülebilir HTML kodunu kabul eden herhangi bir yere gidebilir. Böylece, tümü HTML'yi desteklemesi gereken yeni bir gönderi, sayfa, ürün sayfası veya widget oluşturabilirsiniz. Formu bir yere eklemek için daha önce yayınlanmış bir sayfayı veya gönderiyi açmak bile isteyebilirsiniz.
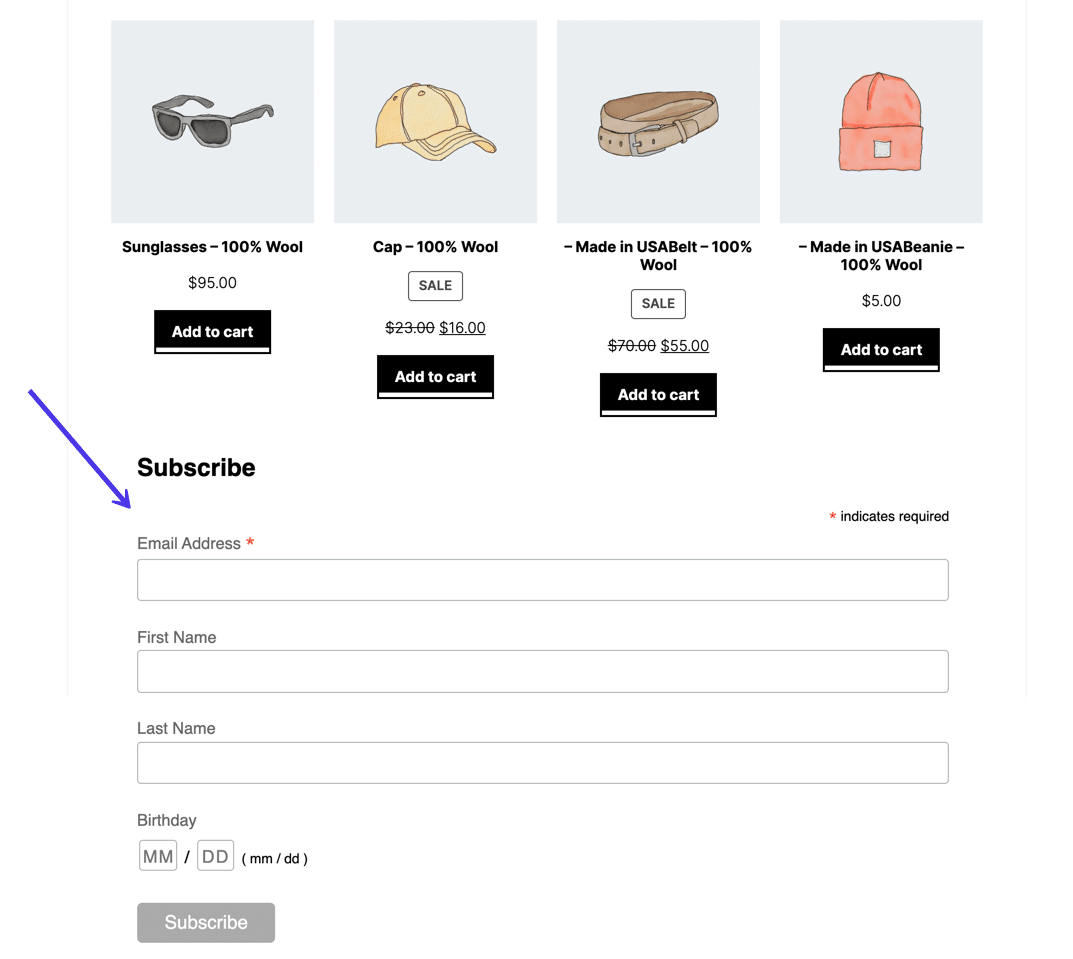
Eğitimimiz için sitenin Ana Sayfasına gittik, burada formu sayfanın alt kısmında bir ürün listesinin altına yerleştireceğiz.
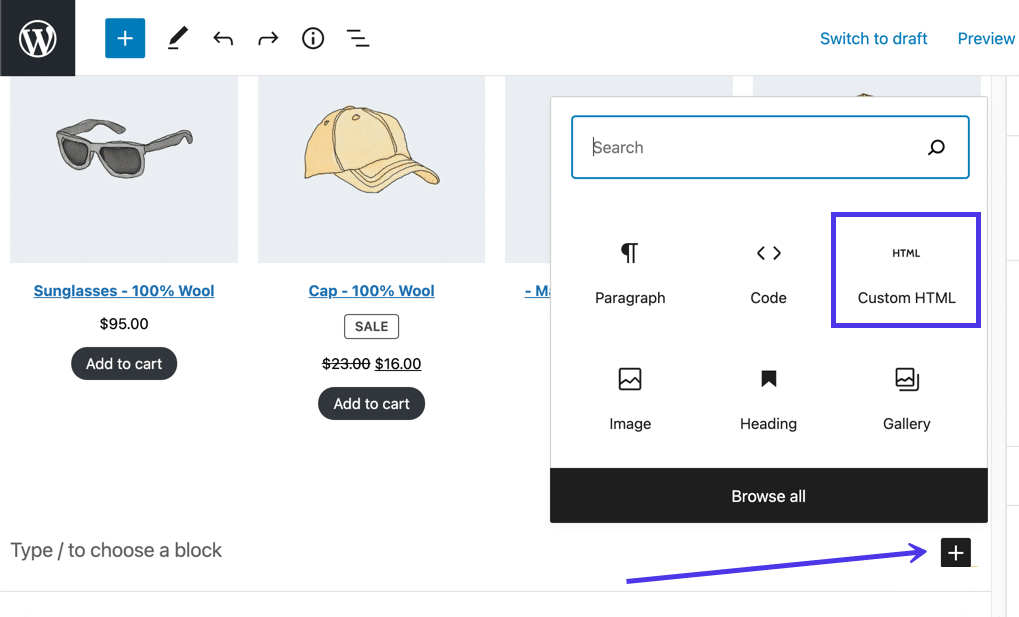
Bunu görsel blok düzenleyicide yapmak için Blok Ekle düğmesini tıklayın (artı işaretine benziyor). Ya WordPress aracılığıyla sunulan blok koleksiyonuna göz atın ya da Arama çubuğuna “HTML” yazmayı düşünün.
Özel HTML bloğunu bulun ve WordPress sayfanıza veya yayınınıza ekleyin.

Özel HTML bloğu, herhangi bir kaynaktan HTML'ye yapıştırmanıza olanak tanır. Ardından WordPress, gerçek tasarımını göstermek için HTML'yi işler.
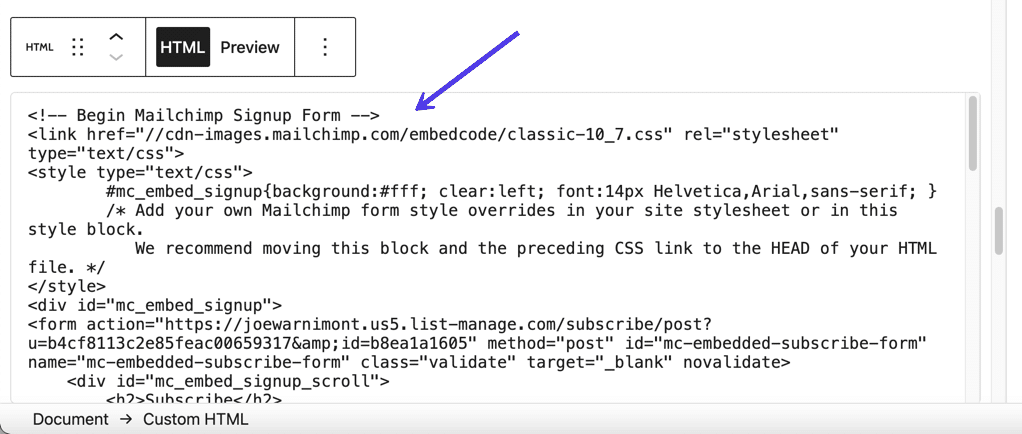
Özel HTML bloğu alanına bir imleç yerleştirin, ardından daha önce panonuza kopyaladığınız Mailchimp form kodunu yapıştırın.
Bu kodu blokta görmelisiniz.

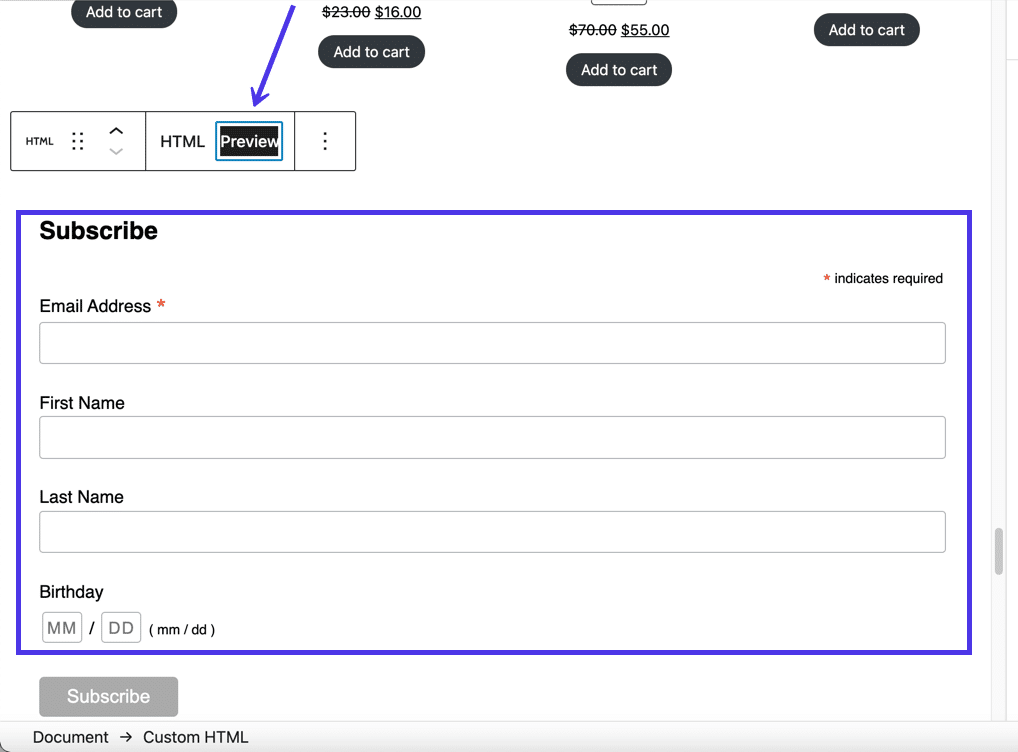
Formun nasıl göründüğünü test etmek için Özel HTML bloğu içindeki Önizleme düğmesini seçin.
Bu da web sitesine WordPress için Mailchimp formunu başarıyla eklediğimizi gösteriyor.

İşlemi tamamlamak için WordPress'te Yayınla veya Güncelle düğmesini tıklayın.
Bu sayfanın ön ucuna gidin ve her şeyin doğru görünüp görünmediğini kontrol edin.

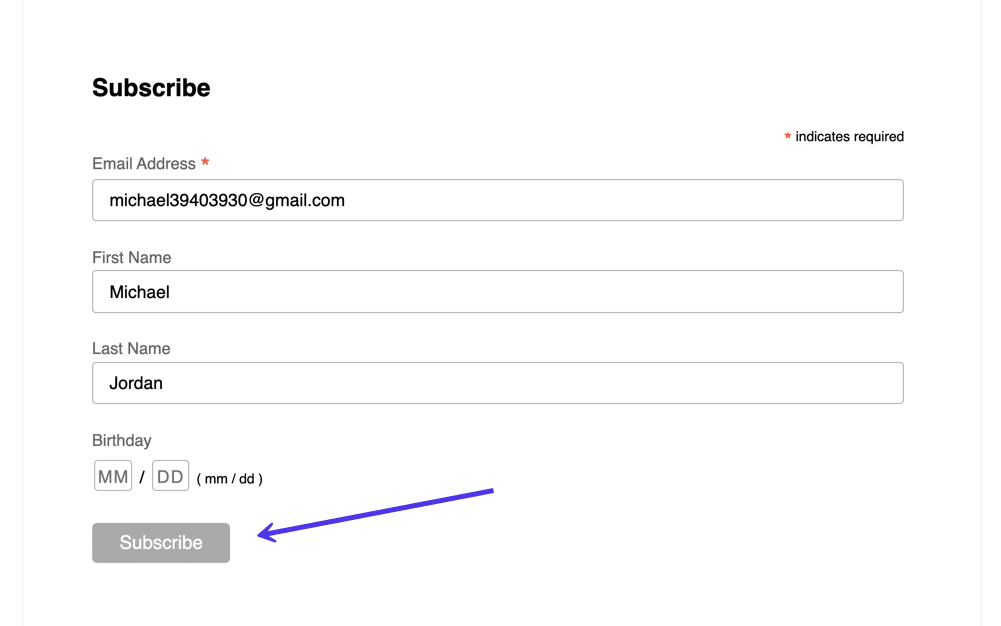
Ayrıca form işlevselliğinin kendisini test etmeyi de düşünmelisiniz.
Sahte bir müşteriden gelen bilgileri - e-posta adresinizi ve adınız - yazın ve Abone Ol düğmesine tıklayın.

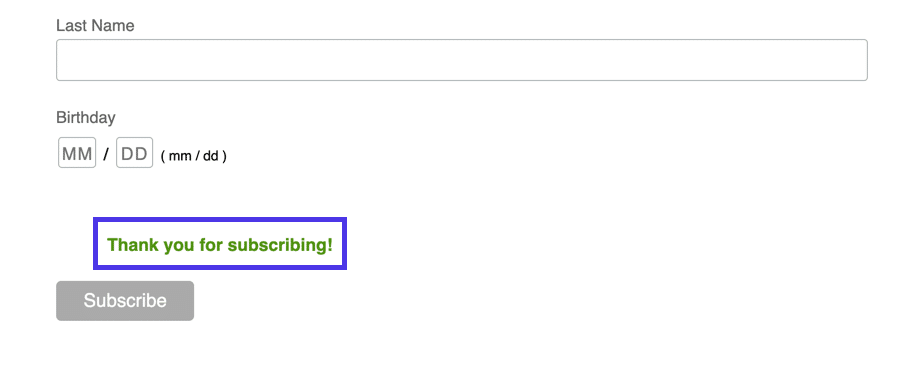
Mailchimp kontrol panelinizde özelleştirilebilen bir Abone Olduğunuz İçin Teşekkür Ederiz mesajı göreceksiniz.

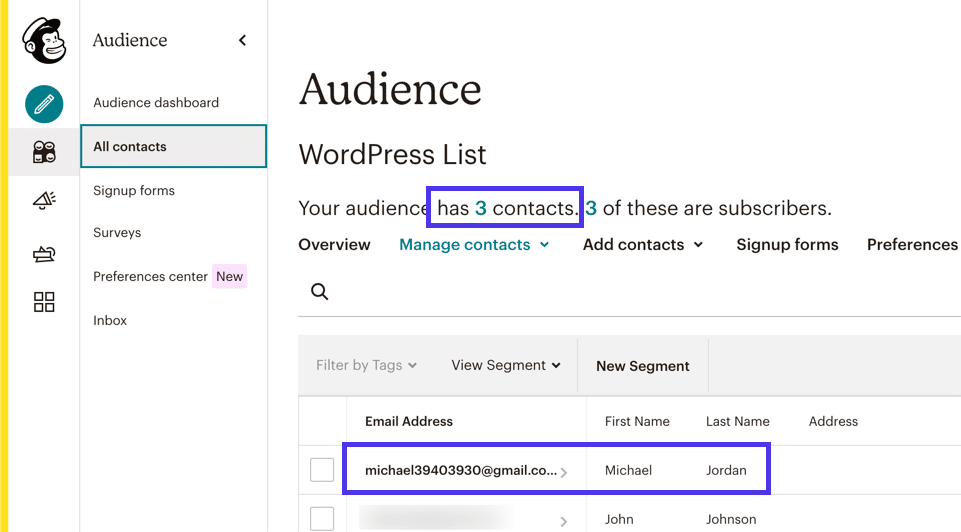
Mailchimp'e geri döndüğünüzde, kullanıcı abonelik testinin başarılı olup olmadığını kontrol etmek için Hedef Kitle bölümünün altındaki Tüm Kişiler sekmesine atlayın.
Beklendiği gibi, yeni bir bağlantımız var (2'den 3'e kadar) ve sayfanın alt kısmındaki e-posta adresleri listesi, forma yazdığımız e-postayı içeriyor.

Katıştırılabilir Mailchimp Kayıt Formlarının Diğer Stilleri
Mailchimp'teki Kayıt Formları sayfasında bir avuç başka form stilinin mevcut olduğunu gördük.
Hepsi WordPress web sitenize yerleştirmek için iyi sonuç vermez. Yine de hepsi bir amaca hizmet eder, özellikle kayıt formunuz için ayrı, paylaşılabilir bir web sayfası oluşturmak veya insanlar sitenize geldiğinde bir açılır pencerenin görünmesini istiyorsanız.
Kayıt Formları bölümünde, hangilerinin kendi tasarım ihtiyaçlarınıza yardımcı olabileceğini görmek için bu form stillerine tıklayabilirsiniz.
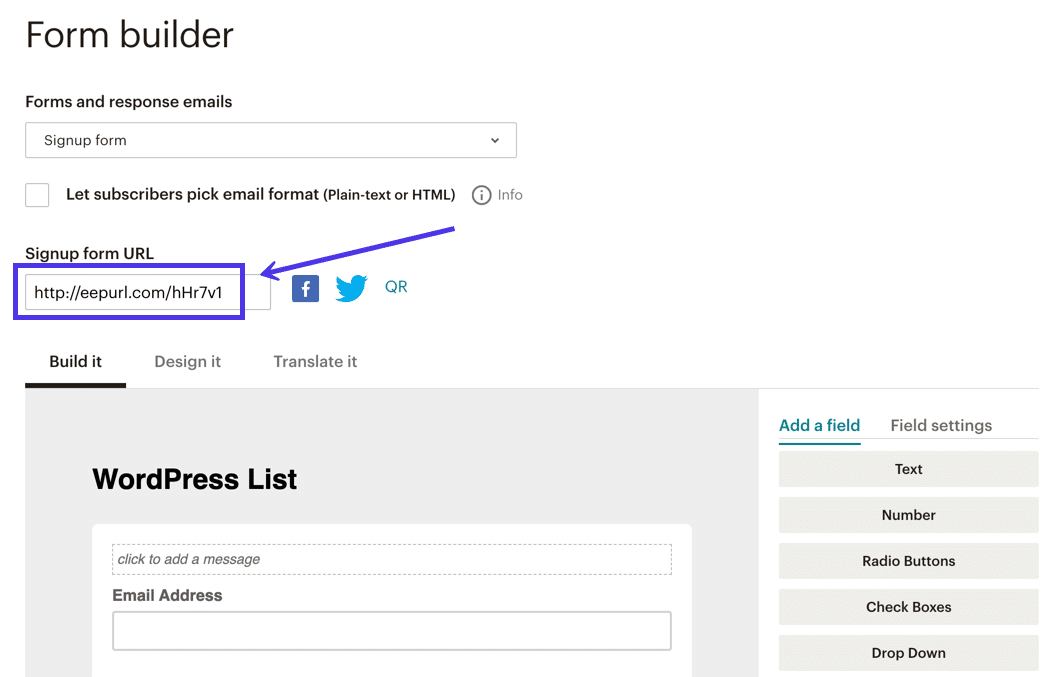
Örnek olarak Form Oluşturucu bağlantısı, Gömülü Formlar ile oluşturduğumuzun genişletilmiş bir sürümünü oluşturmak için bir tasarım aracı sağlar.

Yine de, Form Oluşturucu'nun gömülebilir bir Mailchimp formu oluşturmadığını, bunun yerine diğer kişilerle paylaşmak, sosyal medya hesaplarınızda yayınlamak veya potansiyel olarak web sitenizdeki bir düğmeye bağlantı vermek için bir Kayıt Formu URL'si oluşturduğunu unutmamalıyız.
Formu hızlı bir şekilde birine göndermeniz gerekiyorsa, böyle bir bağlantıya sahip olmak güzel. Form Oluşturucu , özelleştirilebilir alanlar ve alan ayarlarıyla eksiksiz bir tasarım deneyimi sunar.
Üretilen bağlantının kullanıcıları web sitenize değil, Mailchimp tarafından barındırılan bir web sayfasına gönderdiğini unutmayın. Hala sizin formunuzdur ve müşteri bilgilerini toplamaya ve Kitlenize yerleştirmeye devam eder, ancak WordPress için Mailchimp'i yapılandırmak istiyorsanız Gömülü Formlar'ı seçmelisiniz. Form Oluşturucu'da her zaman bir form tasarlayabilir ve kodunu bulmak için Gömülü Formlar sayfasına atlayabilirsiniz.

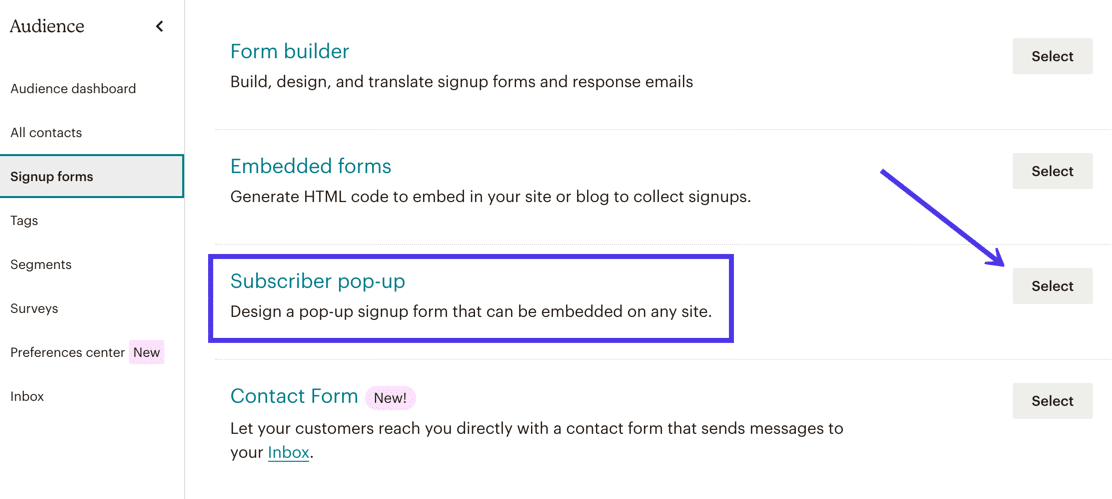
Abone Pop-up formu adı verilen başka bir form stili, WordPress site dosyalarınıza gizli bir kod yerleştirmenize olanak tanır, böylece bir müşteri Ana Sayfada aşağı kaydırma, web sitenizden ayrılmaya çalışmak gibi bir eylemi tamamladığında bir açılır form görünür. veya belirli bir süre sitede gezinme.

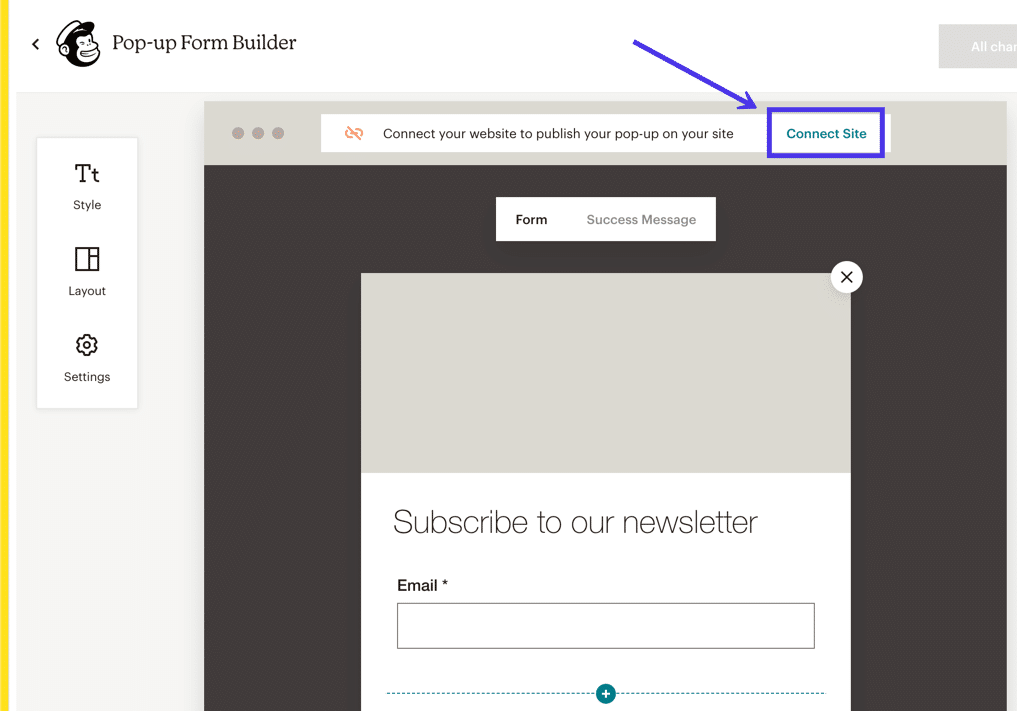
Mailchimp, form alanlarından başarı mesajlarına kadar her şeyi ayarlama seçeneklerine sahip şık bir açılır form oluşturucu sunar.
Açılır formun ne zaman görüneceğine karar vermek için aşağıdaki ayarlardan da seçim yapabilirsiniz:
- Hemen
- 5 saniye sonra
- 20 saniye sonra
- Kullanıcı bir sayfanın ortasına kaydırdıktan sonra
- Kullanıcı sayfanın sonuna kaydırdıktan sonra
- Bir kullanıcı web sitenizden çıkmaya çalıştığında
Mailchimp'te açılır bir formla yakalama, WordPress site dosyalarınıza biraz kod eklemeniz gerektiği gerçeğini içerir. Kod hakkında fazla bilgi sahibi olmanız gerekmese de, bu işlem WordPress dosya mimarisi hakkında biraz bilgi gerektirir. Sitenize bir Mailchimp pop-up formu yerleştirmeyi planlıyorsanız, WordPress dosyaları ve bunların nasıl kullanılacağı hakkındaki kılavuzumuzu okumanızı öneririz.
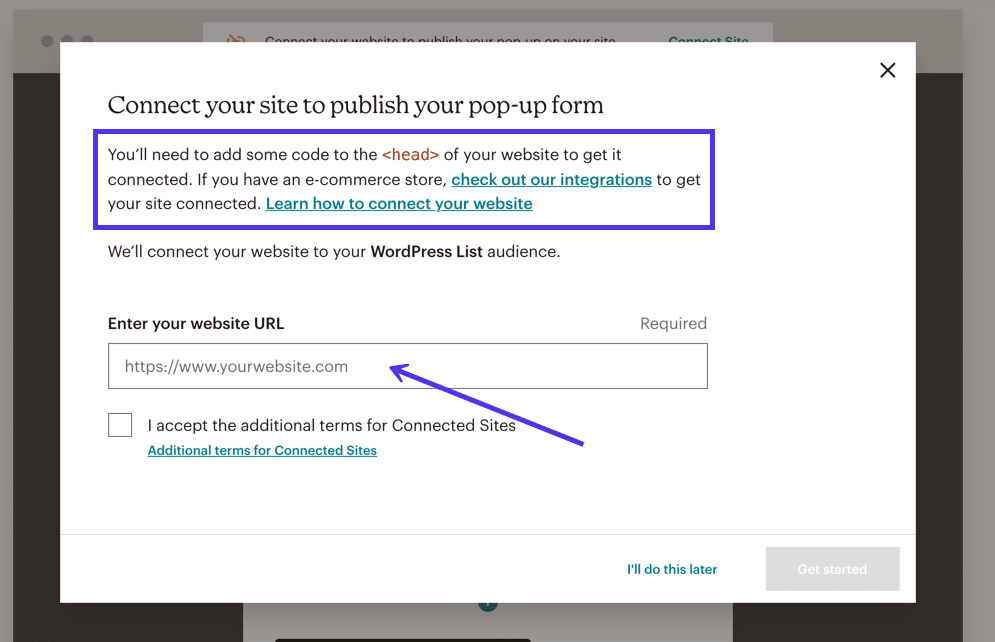
Mailchimp'te, WordPress için Mailchimp'te bir açılır form oluşturmak için Siteye Bağlan bağlantısını tıklamanız gerekir.

Bundan sonra Mailchimp, açılır formu WordPress'te veya başka bir içerik yönetim sisteminde veya web sitesi oluşturucuda yayınlamaya ilişkin ayrıntılı yönergelerle ilerler.
Bazı entegrasyonlar var, ancak genel olarak WordPress sitenizin dosyalarının <head> bölümüne erişmeniz ve önerilen kodu yapıştırmanız gerekiyor. Ayrıca Mailchimp, Web Sitesi URL'nizi yazmanızı ister.

Eklentili WordPress Kayıt Formu için Mailchimp Kayıt Formu Nasıl Oluşturulur
Birçok kişi, özellikle WordPress dosyalarına dokunmanız gerektiğinde, kod kullanarak WordPress'e bir Mailchimp formu eklemekle ilgilenmez. HTML kodunu WordPress'e eklemenin temel süreci nispeten basit olsa da, eklentilerle çalışmanın birçok avantajı vardır.
Öncelikle, WordPress eklentileri için Mailchimp, sürükle ve bırak editörleri, görsel tasarımcılar ve form şablonları aracılığıyla kodlama ihtiyacını ortadan kaldırır. Ve o kadar büyük bir güçlük olmasa da, bir eklenti kullanırken bir gömme kodunu kopyalamanıza bile gerek yok. Bu oldukça lüks.
Ayrıca, WordPress için Mailchimp eklentileri, Mailchimp panosundaki temel form oluşturma özelliklerini genişleterek size daha fazla tasarım öğesi, önceden oluşturulmuş temalar ve benzersiz bildirimler ve çoklu formlar ve üst çubuklar gibi diğer form stilleri gibi şeyler oluşturma seçenekleri sunar.
Dahası, düzinelerce üçüncü taraf geliştirici, başka hiçbir yerde bulamayacağınız farklı özelliklerle kendi Mailchimp to WordPress entegrasyonlarını sunar.
Bu bölüm, eklentileri kullanarak WordPress için Mailchimp'i yapılandırmak için birkaç öğreticide size rehberlik edecektir.
Size WordPress.com'da bir WordPress Mailchimp eklentisinin nasıl kurulacağını göstereceğiz. Bundan sonra, WordPress.org (WordPress'in kendi kendine barındırılan sürümü) için benzer bir işlemin nasıl tamamlanacağını açıklayacağız. Daha fazla bilgi için WordPress.com ve WordPress.org arasındaki farkları okuyun.
WordPress.org hala Posta Listesi Abonelik Formu adlı resmi bir eklentiye sahiptir, ancak muhtemelen kötü incelemeler nedeniyle uzun yıllardır güncellenmemiştir. Mailchimp bile, belgelerinde aşağıda tartışacağımız bazı üçüncü taraf eklentileri önerir.
Ninja Forms ile Mailchimp Nasıl Kurulur
WordPress'in kendi kendine barındırılan sürümü olan WordPress.org'a sahip olanlar için, WordPress için Mailchimp'i etkinleştirmek ve sitenize bir form yerleştirmek için üçüncü taraf bir eklenti kullanmanız gerekir. WordPress.com'da kullanabileceğiniz gibi yerleşik bir Bağlantı özelliği yoktur. Mailchimp, resmi WordPress eklentisini sunsa da, şu anda geliştirmesini bırakmış görünüyorlar. Belki gelecekte bir güncelleme görebiliriz, ancak şimdilik en iyi seçeneğiniz üçüncü taraf bir eklenti yüklemek.
Bu eklentilerden birinin adı Ninja Forms.

Ninja Forms eklentisi, herhangi bir kodlamayla uğraşmadan güzel iletişim, kayıt ve olası satış oluşturma formları oluşturmak için özellikler sağlar. Gönderen müşterilerden belirli bilgiler almak için ek form alanları da ekleyebilirsiniz. Ayrıca Ninja Forms, Mailchimp dahil olmak üzere çeşitli e-posta pazarlama sağlayıcılarıyla entegre olur. Bu entegrasyonla, üstün Ninja Forms tasarım özelliklerinden yararlanırken aynı zamanda eski güzel Mailchimp Audience Manager'a abonelikler gönderebilirsiniz.
Mailchimp ve WordPress arasında bağlantı kurmak üzere Ninja Forms'u kullanmak için WordPress panonuza gidin ve Ninja Forms eklentisini yükleyin. Bu, Eklentiler > Yeni Ekle'ye gidip arama çubuğuna "Ninja Formları" yazarak yapılabilir.
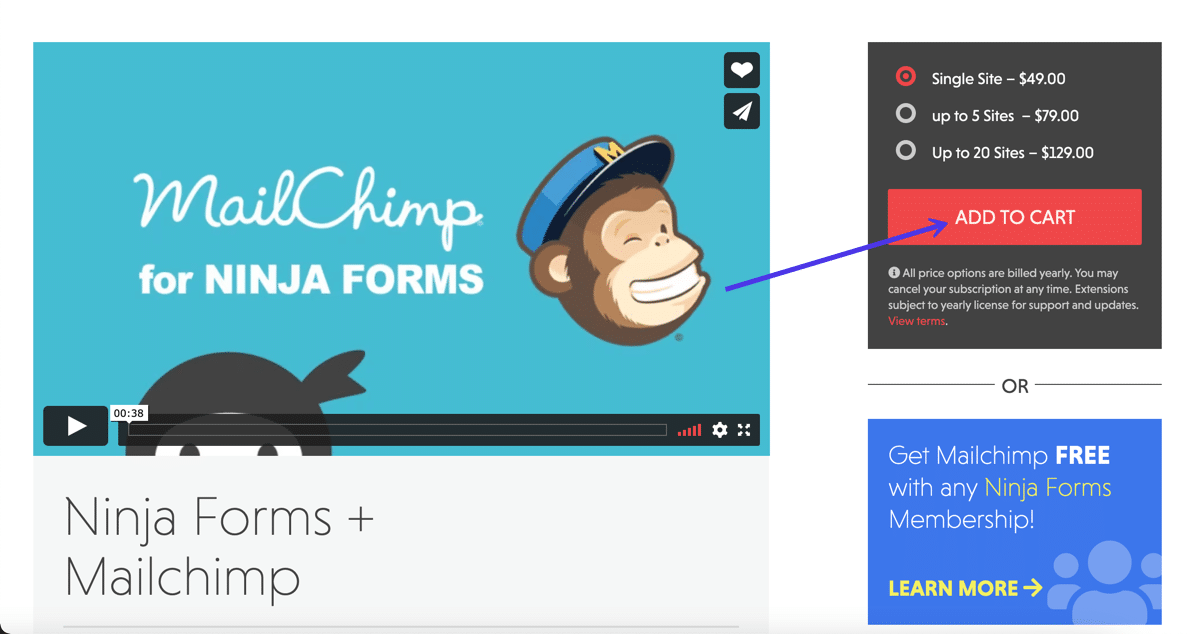
Ninja Forms'u kurun ve etkinleştirin. Ücretsiz eklenti, çok çeşitli iletişim formu stilleri oluşturmak için çalışır, ancak bu formları Mailchimp veritabanınıza bağlama işlevini eklemek için 49 $ 'lık Mailchimp for Ninja Forms uzantısını satın alıp yüklemeniz gerekir.

Daha sonra Mailchimp posta listeniz için bir form yapılandırmak üzere Ninja Forms web sitesindeki belgeleri görüntüleyebilirsiniz.
Yerçekimi Formları ile Mailchimp Nasıl Kurulur
Mükemmel form tasarım araçları sunarken WordPress için Mailchimp'i yapılandırmayı kolaylaştıran başka bir form eklentisine Gravity Forms adı verilir.
Gravity Forms'un ücretsiz bir planı yoktur, ancak temel sürümü yıllık 59 $ karşılığında alabilirsiniz. Ayrıca, tüm Gravity Forms premium planlarıyla birlikte ücretsiz olarak gelen Mailchimp eklentisini etkinleştirmeniz gerekecek.

Gravity Forms'un ücretsiz bir WordPress sürümü yoktur, bu nedenle Gravity Forms web sitesinde bir hesap açmanız gerekir. Ardından eklenti için ödeme yapar, bilgisayarınıza indirir ve WordPress web sitenize yüklersiniz.
Bu, WordPress panosunda Eklentiler > Yeni Ekle > Eklenti Yükle seçeneğine giderek yapılabilir. Kurulumun ardından, çalıştırmak için Etkinleştir düğmesine tıklayın.
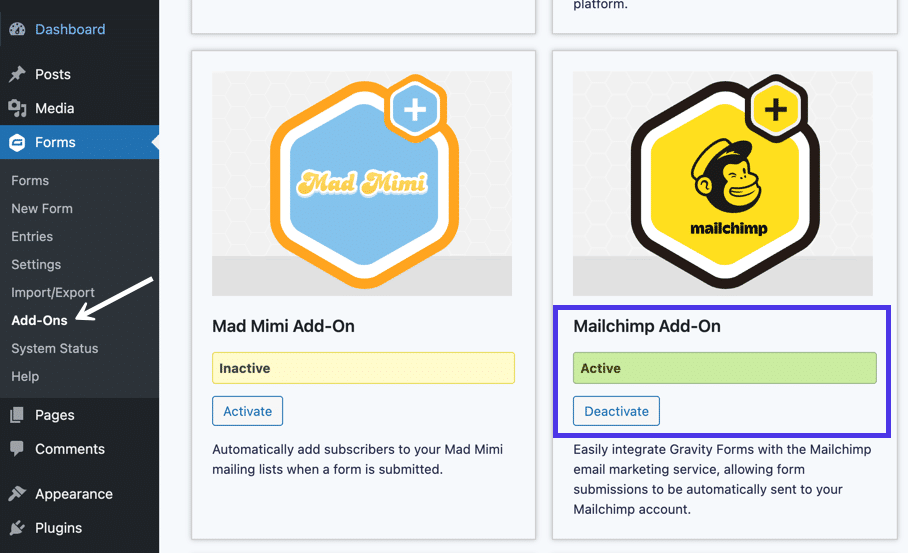
Mailchimp ile Gravity Forms kullanmanın ilk adımı Mailchimp eklentisini açmaktır. WordPress'te Formlar > Eklentiler'e tıklayın. Formlar düğmesi, yeni Yerçekimi Formları düğmesidir.
Mailchimp Eklentisi bölümünü bulun ve Etkinleştir düğmesini tıklayın. Bu genellikle özelliği etkinleştirmek için Gravity Forms hesabınıza giriş yapmanızı gerektirir. Mailchimp Eklenti modülünün altında yeşil bir Aktif göstergesi görmelisiniz.

Artık kullanıma hazır Mailchimp eklentiniz var, ancak yine de Mailchimp hesabınızı bu eklentiye bağlamanız gerekiyor.
Ninja Forms gibi (ve Mailchimp hesabınıza bağlanan her eklenti hakkında), Mailchimp panosunda bir API anahtarı oluşturmanız gerekir; bu anahtar daha sonra entegrasyonu tamamlamak için Gravity Forms Ayarlarına yapıştırılır.
Mailchimp'te, ekranın sol alt köşesindeki profil avatarınıza tıklayın. Hesap > Ekstralar > API Anahtarları'na gidin, ardından API Anahtarlarınız bölümünü bulmak için aşağı kaydırın.
Her yeni uygulama entegrasyonu için yeni bir API anahtarı oluşturmak akıllıca olacaktır. Örneğin, Ninja Forms ile Mailchimp bağlantısını zaten test ettiyseniz, Gravity Forms için de yeni bir bağlantı yapmalısınız.
Devam etmek için Bir Anahtar Oluştur düğmesine tıklayın.
Sonraki ekran, dördüncü sütunda panonuza kopyalamanız gereken bir API Anahtarı sunar.

Mailchimp'i kapatın ve WordPress'e geri dönün.
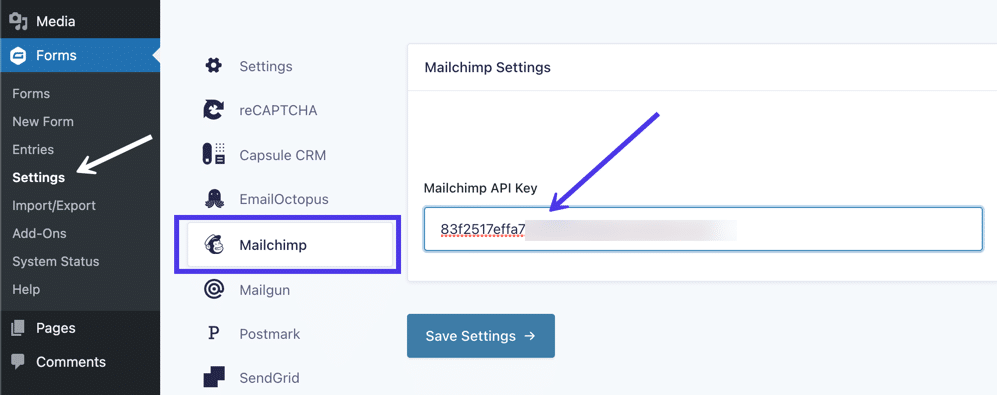
Formlar > Ayarlar > Mailchimp'e gidin.
Mailchimp Ayarları panelinin altındaki Mailchimp API Anahtarı alanını arayın.
Mailchimp'ten kopyaladığınız anahtarı alana yapıştırın.
Entegrasyonu etkinleştirmek için Ayarları Kaydet'e tıkladığınızdan emin olun.

Gravity Forms/Mailchimp bağlantısı etkinleştirildiğinde, Gravity Forms düzenleyicisinde Mailchimp'ten tüm Audience e-posta listelerine erişebilirsiniz.
Bundan sonra, bir katılım formu oluşturma, e-posta listelerini bölümlere ayırma ve çift katılım formlarını etkinleştirme gibi görevleri tamamlamak için Gravity Forms web sitesindeki eklenti belgelerini okuyun.
WordPress için Mailchimp Widget'ı Nasıl Eklenir
Bir WordPress sayfasına veya gönderisine bir Mailchimp formu koymanın yanı sıra, bir formu göstermek için bir WordPress widget'ı ekleyebilirsiniz. Widget'ların, özellikle Mailchimp katılım formları söz konusu olduğunda, çeşitli avantajları vardır: bir formun kapladığı alan miktarını en aza indirmek için harikadırlar ve widget'lar çoğu sayfada görünür, bu nedenle ziyaretçilerden yalnızca kaydolmaları istenmez. bir sayfada e-posta listeniz için.
Widget'ları kullanarak WordPress için Mailchimp'i yapılandırmanın birkaç yöntemi vardır:
- HTML kodunu bir widget'a kopyalayıp yapıştırarak
- Kısa kod ile
- Bir eklentiden
Başlangıç olarak, HTML kodunu bir pencere aracına kopyalayıp yapıştırarak Mailchimp form pencere öğesini nasıl ekleyeceğinizi göstereceğiz. Bu, bu makalenin önceki bölümlerinde ele aldığımız yöntemin hemen hemen aynısıdır – HTML kodunu Mailchimp'ten alıp bir HTML bloğuna yapıştırırsınız – ancak bu sefer, kodu bir sayfa veya gönderi bloğu yerine bir pencere aracına yapıştırıyoruz.
Bu nedenle, Mailchimp'e gidin ve Kitle > Kayıt Formları > Gömülü Formlar'a tıklayın.
Widget'a yerleştirmek istediğiniz formun stilini seçmekten çekinmeyin. Klasik form iyi çalışır, ancak Yoğun sürüm, bir widget tarafından sağlanan az miktarda alana sığdırmayı kolaylaştırır. WordPress temanızın düzenine bağlı olarak bir Yatay formun daha iyi göründüğünü bile görebilirsiniz.
Bu örnek için, bir Yoğunlaştırılmış form seçeceğiz.
Hangi formatta olursanız olun, istediğiniz tüm ayarları yapılandırın, ardından Sitenize Kopyala/Yapıştır bölümünde kod bloğunun tamamını seçin. Kodu panonuza kopyalayın.

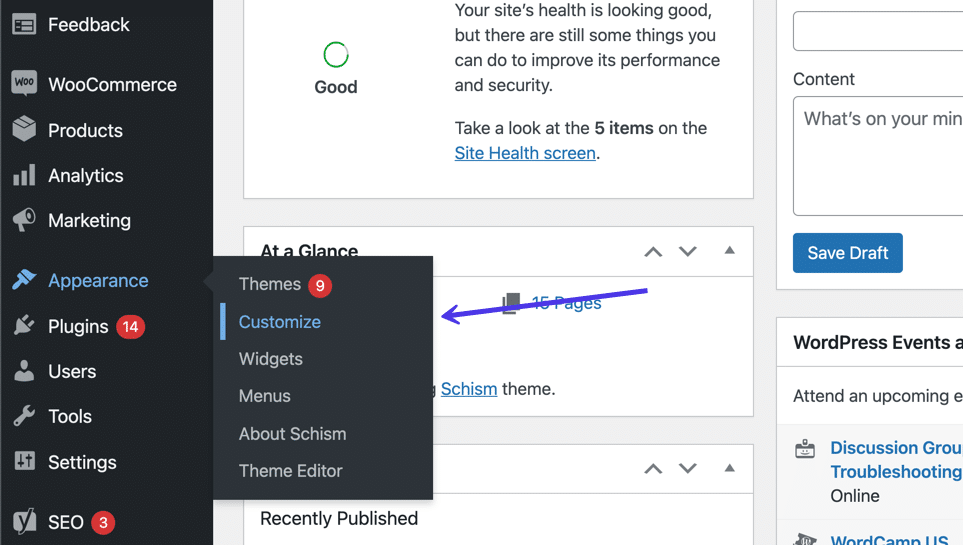
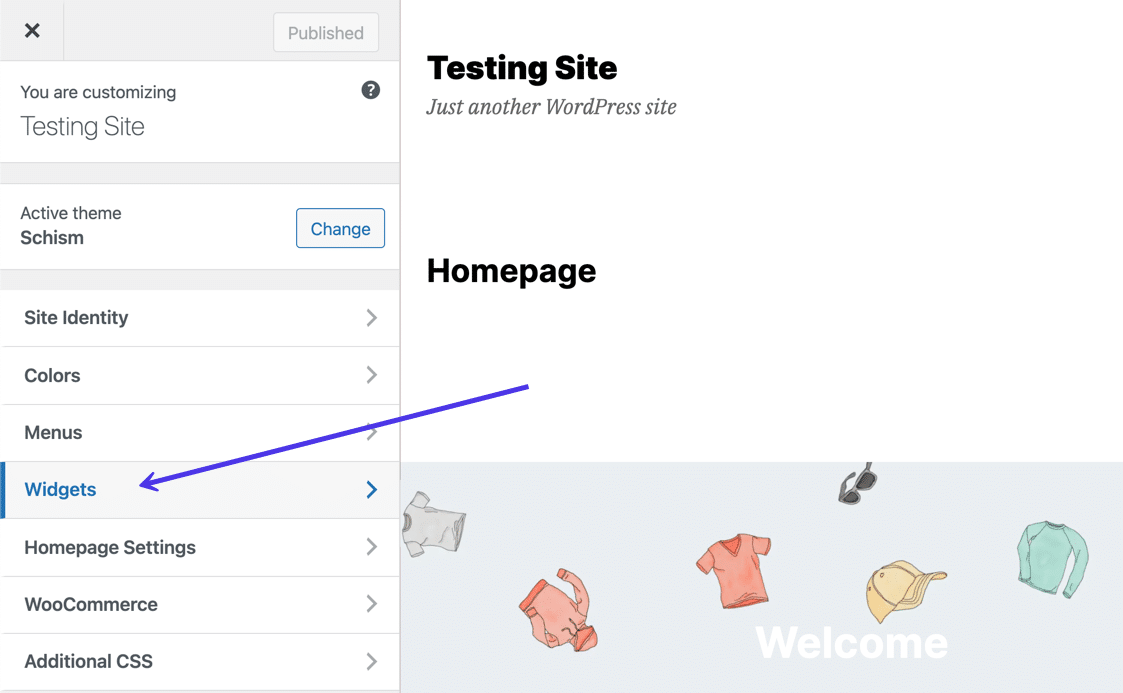
WordPress'e geri dönün, Görünüm > Özelleştir'e gidin. Sizi aynı yere getiren bir Widget düğmesi de var.

WordPress Özelleştirici'nin içine girdikten sonra Widget'lar düğmesini seçin.

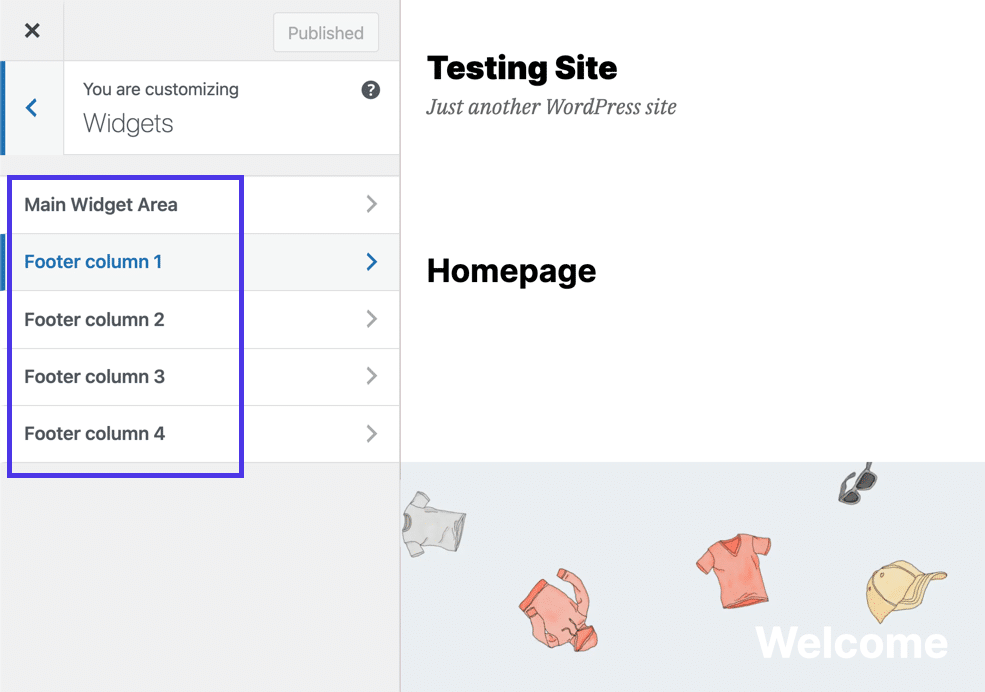
Bu, şu anda yüklü olan tema için belirlenmiş birkaç pencere öğesi alanını gösterir. Her temanın kendine özgü pencere öğesi desteği vardır, bu nedenle kenar çubuklarında, üstbilgilerde veya altbilgilerde pencere öğeleri seçeneklerini görebilirsiniz. Bazı temalar widget'lara izin vermezken, diğerleri çok sayıda widget konumuna sahiptir.
Mailchimp formunuz için en anlamlı olan widget alanını tıklayın. Bu eğitim için Altbilgi Sütunu 1 konumuyla gideceğiz.

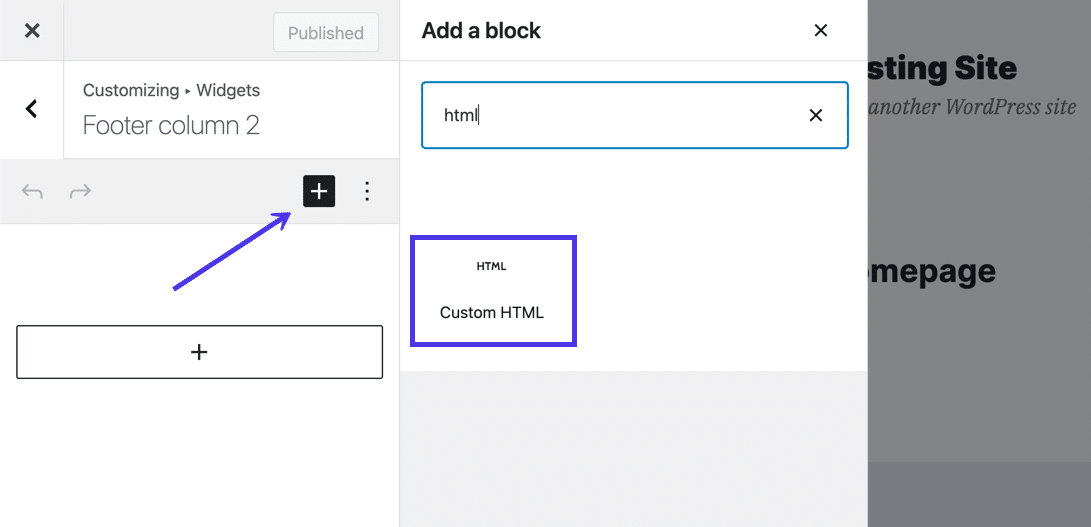
Widget'ları tıpkı sayfalardaki veya gönderilerdeki bloklarda yaptığınız gibi eklersiniz. Blok Ekle kitaplığını ortaya çıkarmak için Blok Ekle'ye (siyah beyaz artı işaret düğmesi) tıklayın.
“html”yi arayın ve gördüğünüzde Özel HTML blok widget'ına tıklayın.

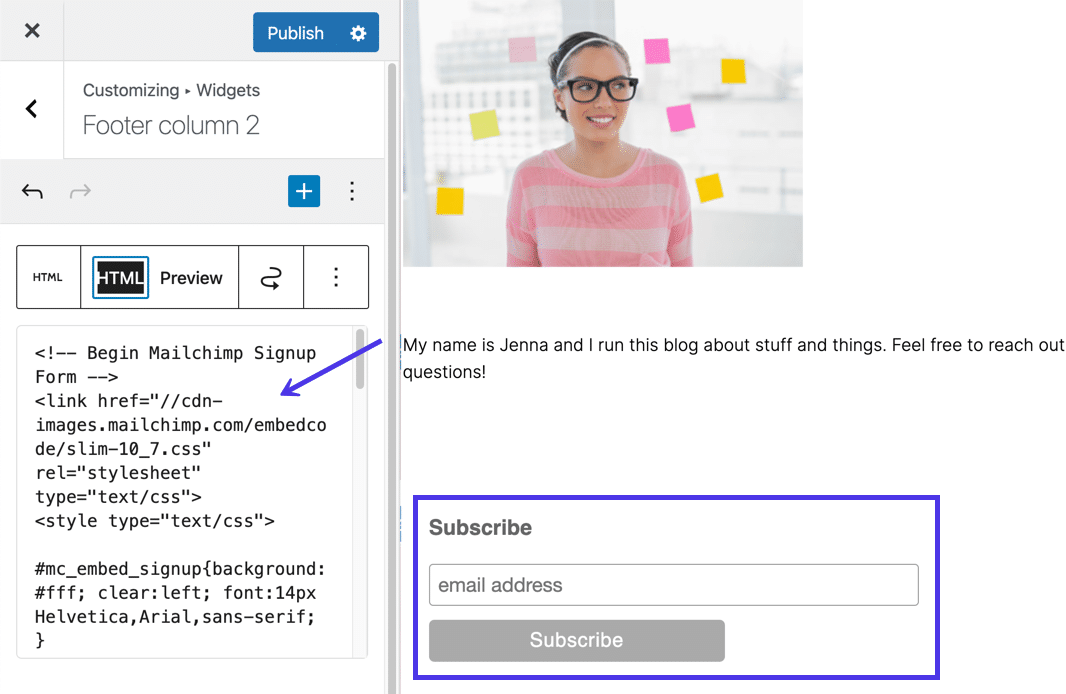
Özel HTML bloğu, istediğiniz HTML'yi yapıştırmak için boş bir alan sağlar. Bu nedenle, daha önce kopyaladığınız Mailchimp form kodunu panoya yapıştırın.
WordPress Özelleştirici artık ekranın sağ tarafında widget formunun bir önizlemesini sunmalıdır.
Canlı web sitenizde değişiklik yapmak için Yayınla düğmesini tıkladığınızdan emin olun.

Kısa Kod Kullanarak Form Widget'ı Ekleme
Kısa kodlar daha basit, anlaşılması daha kolay kod satırlarıdır ve esasen HTML kodu parçalarıyla aynı şeyi yapar, ancak başka bir konuma başvurmaları ve kopyalamaları biraz daha kolaydır.
Kısa kodları yalnızca, özellik olarak kısa kodlar sunan bir form eklentiniz zaten kuruluysa kullanmanızı öneririz. Aksi takdirde, yukarıdan ücretsiz HTML sürümünden faydalanabilir veya form ayarları üzerinde daha fazla kontrol için Gutenberg bloğuna sahip bir eklenti bulmayı düşünebilirsiniz.
Bu nedenle, yüklediğiniz mevcut form eklentilerini kontrol etmenizi öneririz. Kısa kod özelliği varsa ve bunu diğer yöntemlerden daha sezgisel buluyorsanız, lütfen bunları kullanın!
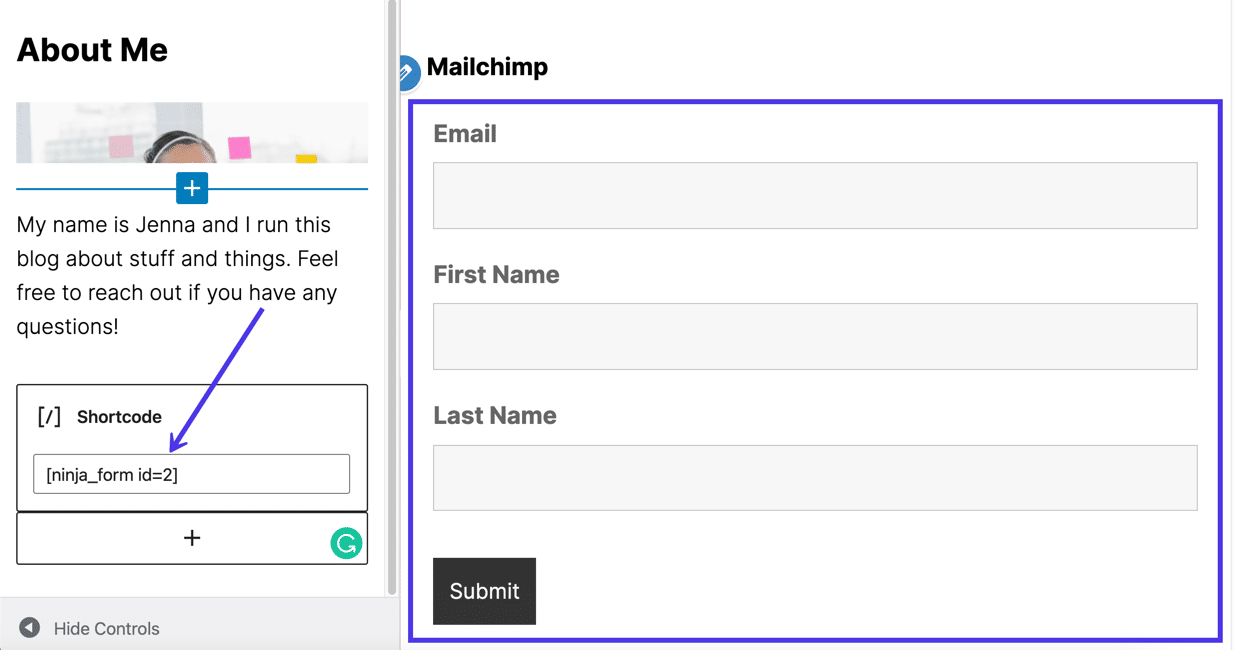
Örneğin, Ninja Forms, eklenti ile yaptığınız her form için bir kısa kod sağlar.
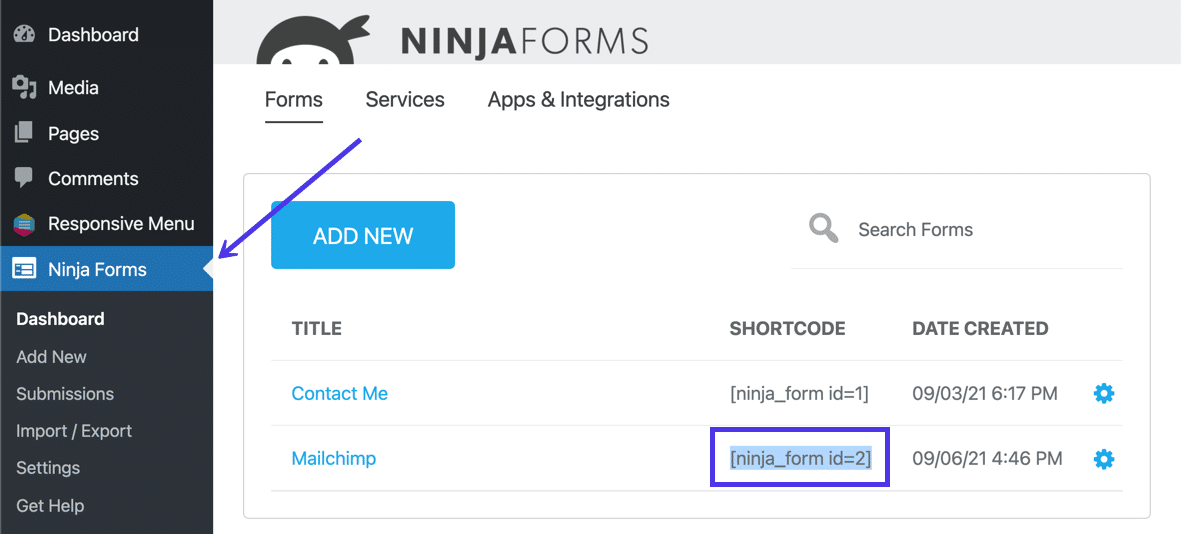
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.


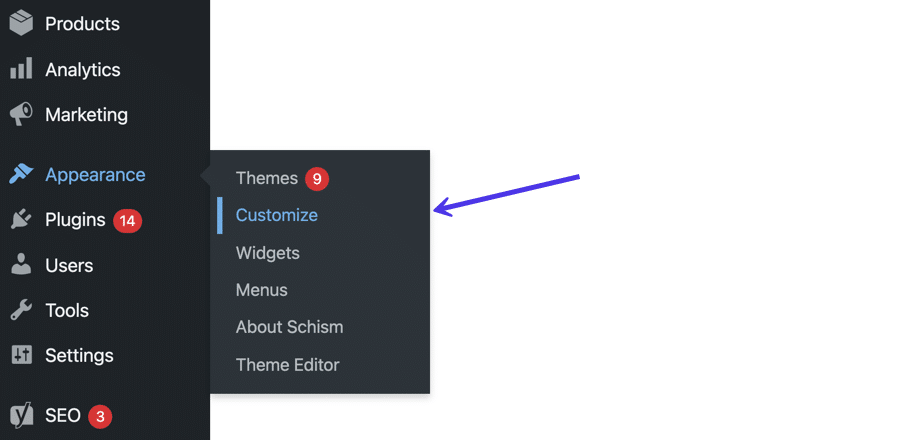
Go to Appearance > Customize .

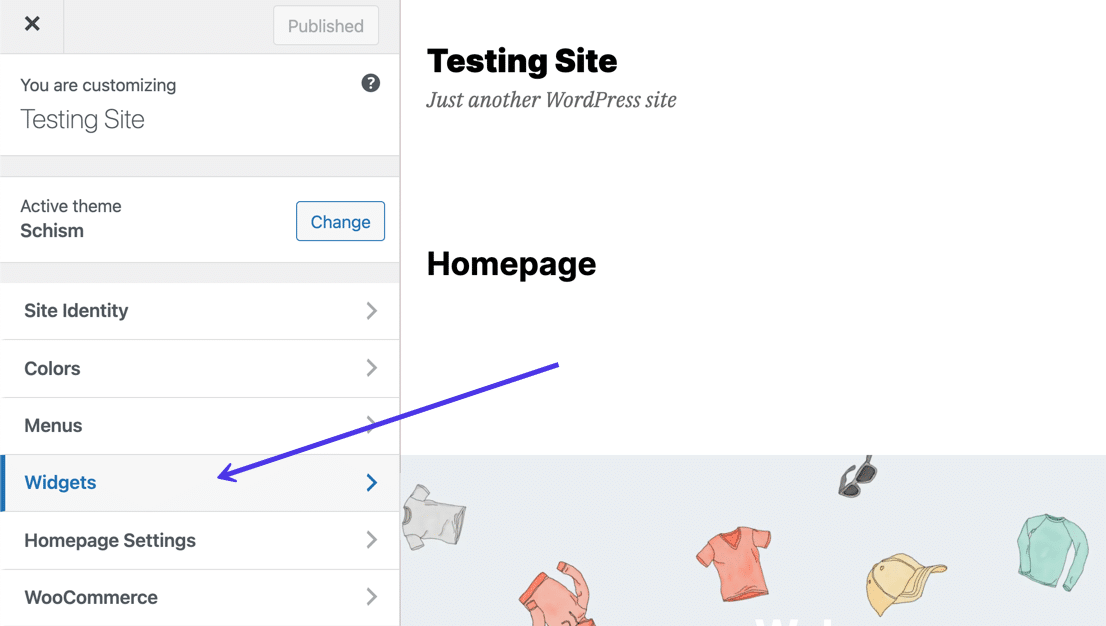
Select the Widgets tab to edit your widgets.

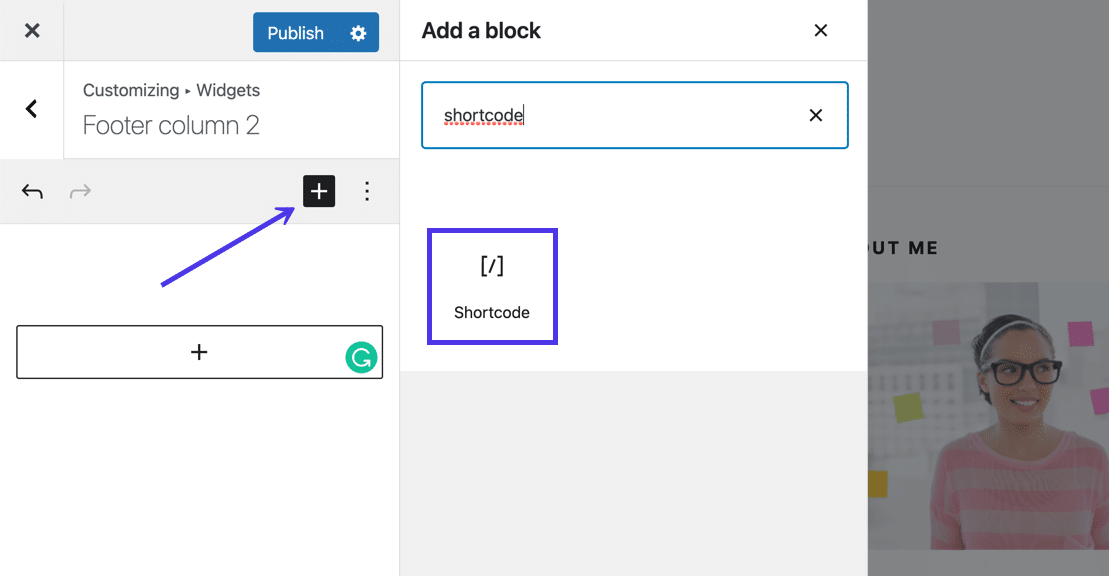
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Bir Widget'a Mailchimp Eklemek İçin Bir Eklenti (WordPress Bloğu ile) Kullanma
Mailchimp form eklentilerinin kısa kodların aksine WordPress bloklarını içermesi giderek daha yaygın hale geliyor ve bunun nedeni blokların daha az korkutucu olması, yerleşik ayarlar sağlaması ve gönderilere, sayfalara ve widget'lara eklenebilmesidir.
Kısa kodlu bir eklentiniz yoksa, yukarıdan kısa kod yöntemini atlamanızı tavsiye ederken, bloklu eklentiler için tam tersini söyleriz. Bunun nedeni, bir blokla çalışmanın ne kadar basit olduğu yadsınamaz, bu nedenle bu kolaylığı sağlamak için tamamen ayrı bir eklenti edinmenin yanlış bir tarafı yok.
Bir widget bloğu eklemek için bir eklentiye Başka bir Mailchimp Widget'ı denir. Bu eklentiyi bir widget'a nasıl blok yerleştirileceğini göstermek için kullanacağız, ancak dikkate alınması gereken çok sayıda başka eklenti var, bunların hepsi aynı şekilde çalışıyor, en azından bloğu widget'a eklemek için. Ancak söz konusu blok, seçtiğiniz eklentiye bağlı olarak farklı bir ada ve benzersiz ayarlara sahip olacaktır.
Başka bir Mailchimp Widget eklentisi ile ilerleyerek, WordPress panosuna gidin ve bu eklentiyi yükleyin.
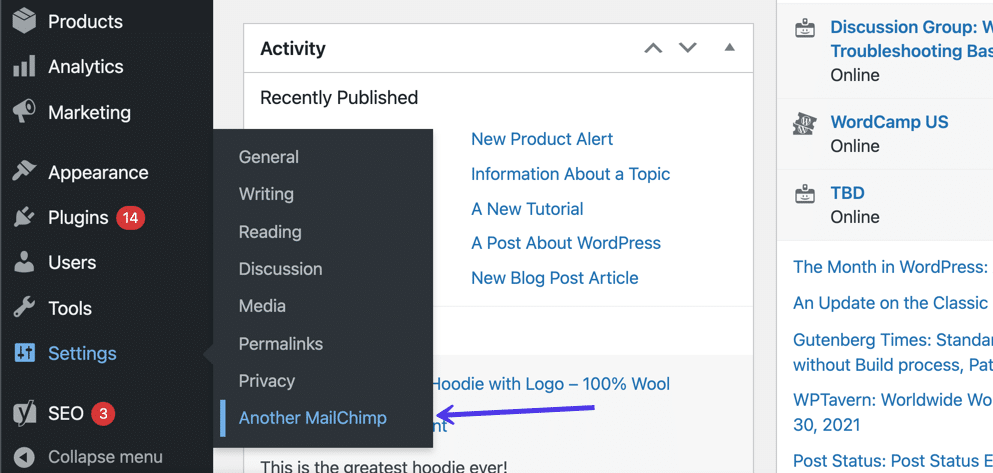
Etkinleştirildiğinde, Ayarlar > Başka Bir Mailchimp'e gidin.

Bir API anahtarı almak için Mailchimp panosuna geçin.
Bunu yapmak için ekranın sol alt köşesindeki Profil simgesine tıklayın. Ardından Profil > Ekstralar > API Anahtarları'na gidin. Yeni bir anahtar oluşturmak için Anahtar Oluştur düğmesini tıklayın.
API Anahtarlarınız bölümünün altında, kombinasyon API Anahtarı sütununun altında görünür.

Eklentinin Ayarlar sayfasını açmanız gereken WordPress panosuna geri dönün.
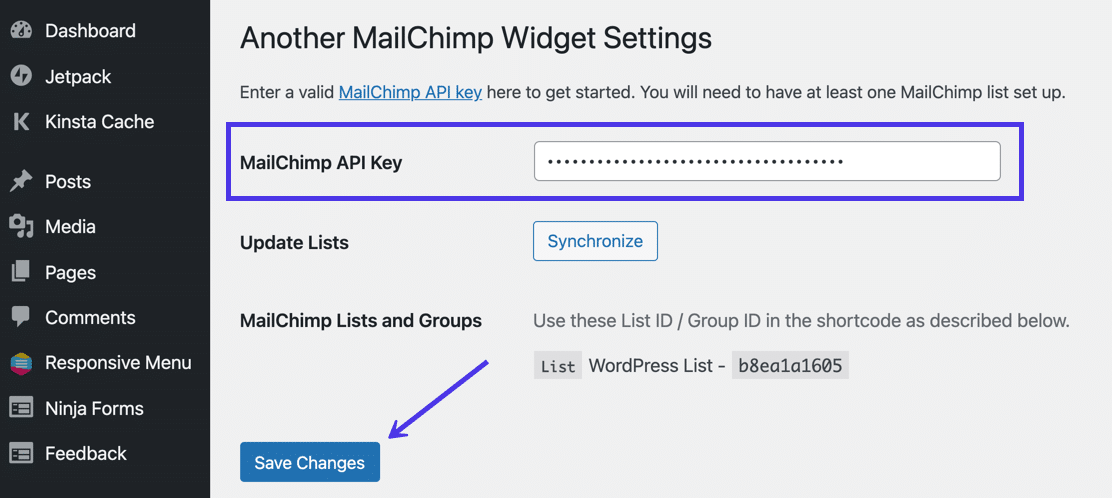
API anahtarını Mailchimp API Anahtarı yazan alana yapıştırın.
Değişiklikleri Kaydet'e tıklayın.

Artık eklenti, doğru Kitleyi seçmek ve e-posta listesi veritabanına yeni aboneler göndermek için Mailchimp hesabınıza bağlanmıştır.
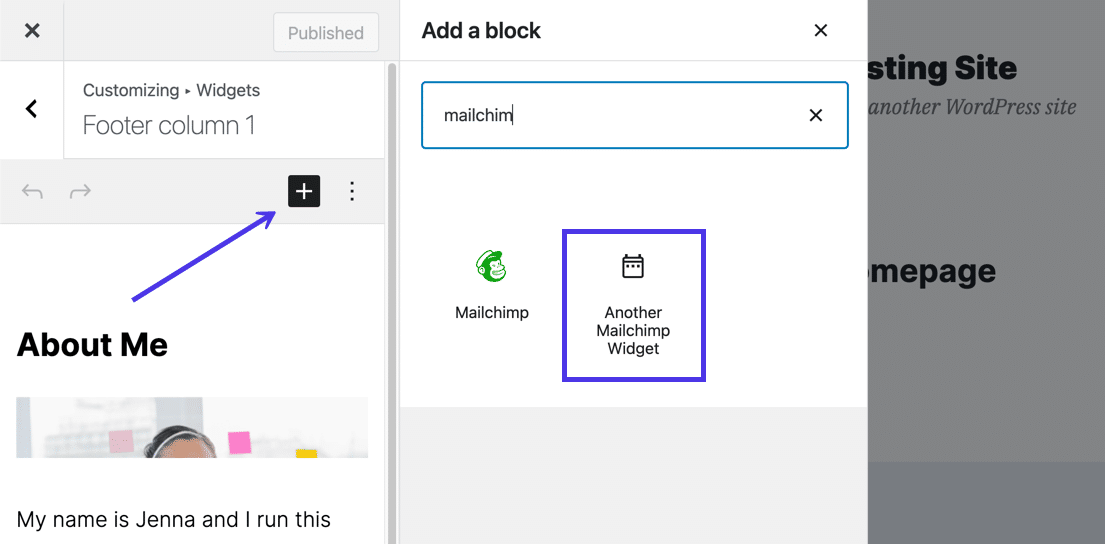
Yine WordPress'te, Görünüm > Özelleştir > Widget'lara gidin. Özelleştirmek istediğiniz widget alanını seçin, ardından mevcut WordPress bloklarının kitaplığını açmak için Blok Ekle (siyah beyaz artı işareti) düğmesine tıklayın.
“mailchimp” yazın ve Another Mailchimp Widget'ı seçin.

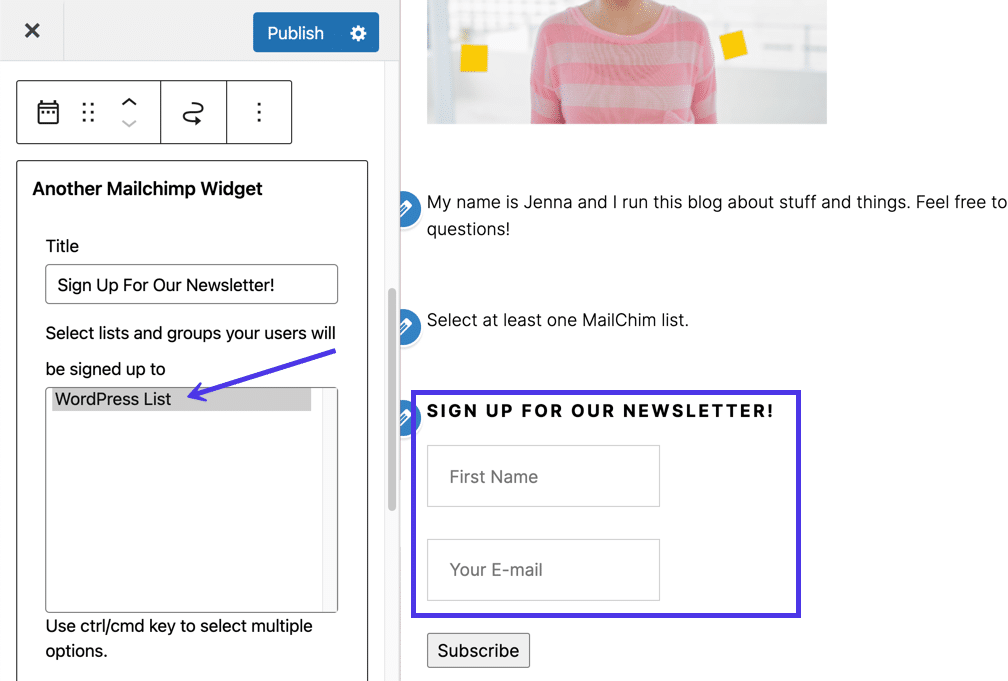
Bunun yapıştırılmış bir kod parçası değil de bir pencere öğesi olduğunu görünce, Mailchimp formunun bazı yönlerini özelleştirmek için ayarlara sahip olursunuz. Örneğin, pencere öğesi sizden bir Başlık yazmanızı ister. Ayrıca sağdaki önizlemede formu oluşturmak için kullanıcı listelerini ve gruplarını (Mailchimp Kitlesi) seçmeniz gerekir. Örneğin, WordPress Liste Kitlesini seçtiğimizde, WordPress Özelleştirici'de katılım formu belirdi.

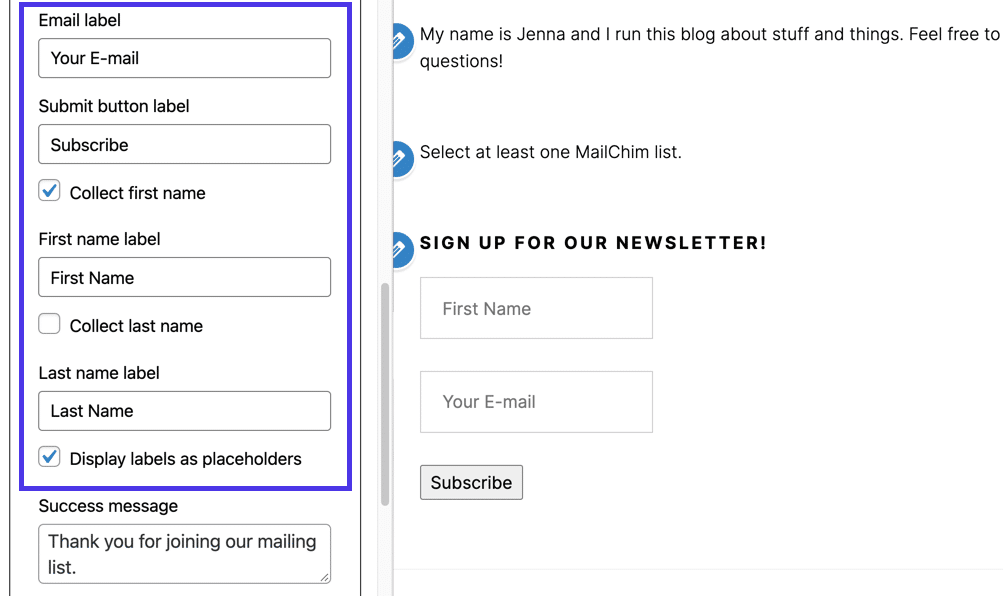
Son olarak, bu özel widget ile tüm ayarlara göz atabilirsiniz. Alan etiketlerini değiştirin, yalnızca e-posta adresinden fazlasını toplamaya karar verin ve özel bir başarı mesajı yazın. Daha önce bahsedildiği gibi, bu ayarlar, widget'ların içindeki blokları kullanmanın kısa kodlara veya HTML koduna göre bir avantaj sağlamasının nedenlerinden sadece biridir.

Blog Yazılarını WordPress'ten Mailchimp'e Otomatik Gönderme
WordPress'te bir blog yazısı yayınladığınızda otomatik olarak bir e-posta kampanyası göndermek harika olmaz mıydı?
Bu işlevi elde etmenin birçok yolu vardır, ancak genellikle size Mailchimp tarafından sağlanan tasarım kontrolünü vermezler. E-postaları güncellenmiş bir Mailchimp Hedef Kitle listesine gönderdiğimizden emin olmak istiyoruz. Bu nedenle, Mailchimp'i bu otomatik blog gönderisi bildirimlerini gönderecek şekilde yapılandırmak mantıklıdır.
Neyse ki, blogunuzun RSS beslemesini bulursanız kurulumu kolaydır. Başlamak için WordPress blogunun RSS beslemesini bulun ve çalışıp çalışmadığını kontrol edin.
Bir WordPress sitesinin birincil RSS beslemesi http://example.com/feed/ adresinde bulunur. Böylece /feed/ 'i URL'nizin sonuna koyar ve öyle olup olmadığına bakarsınız.
Ancak durum her zaman böyle değildir, bu nedenle aşağıdakiler gibi diğer seçenekleri test etmeniz gerekebilir:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Aşağıdaki adımlarda blog URL'sini yapıştırdığınızda diğer her şey başarısız olursa Mailchimp RSS URL'nizi bulmaya çalışır.
RSS beslemesini aldıktan sonra, bunu Mailchimp'e yapıştırmanın zamanı geldi.
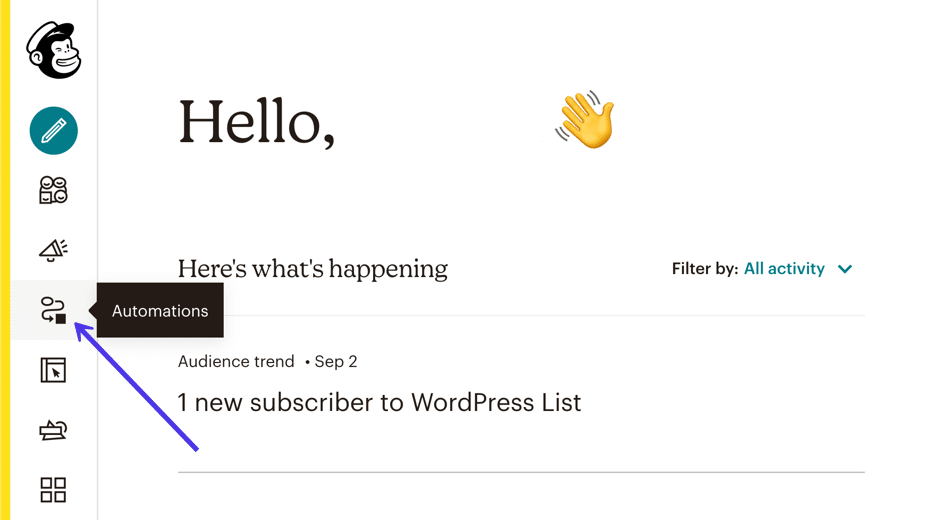
Mailchimp panosundan Otomasyonlar menü öğesine tıklayın.

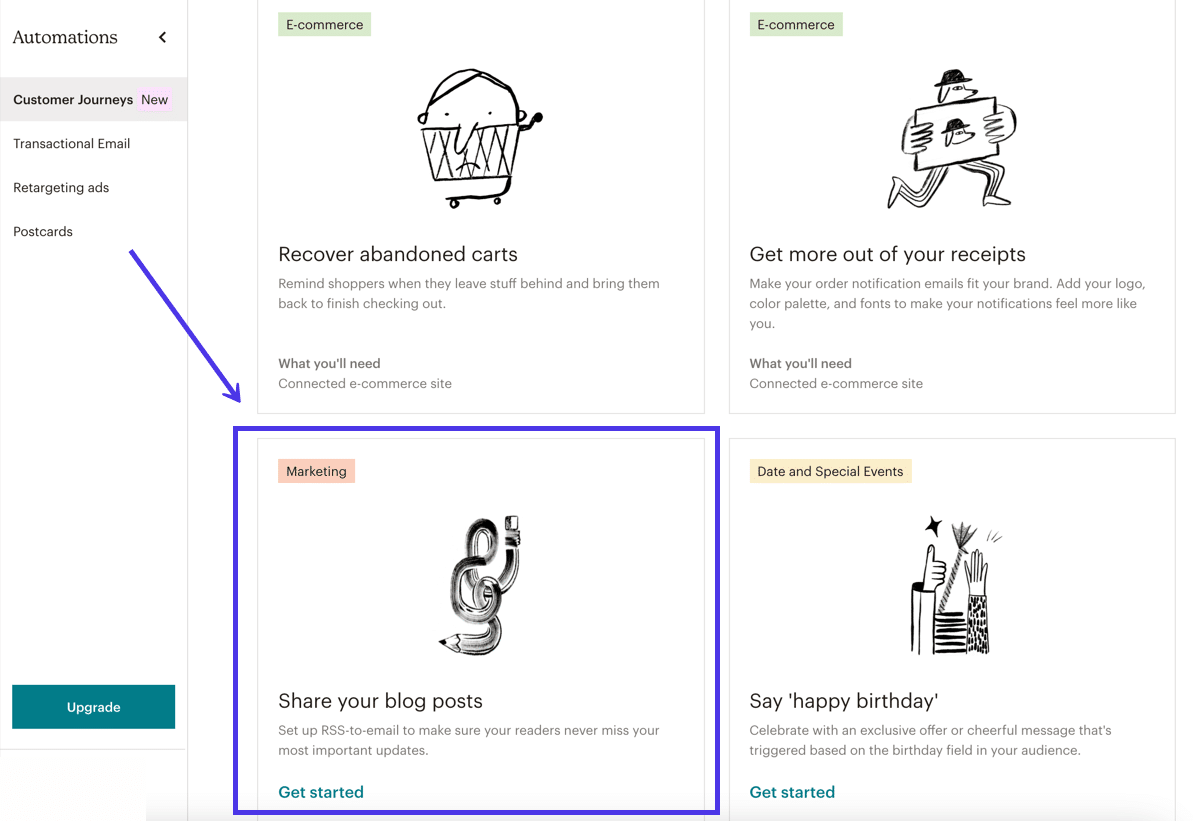
Mailchimp'te oluşturulacak düzinelerce önceden oluşturulmuş otomasyon vardır, bu nedenle Blog Yazılarınızı Paylaşmak için Otomasyonlar sayfasını aşağı kaydırmanız gerekir .
Bu özel otomasyon, bir RSS beslemesini bir e-posta kampanyasına bağlar, böylece yeni blog gönderileri için asla manuel olarak bir e-posta göndermek zorunda kalmazsınız. Başka bir eklentinin genel tasarımına güvenmek yerine bu e-postaların tasarımını özelleştirebilirsiniz.

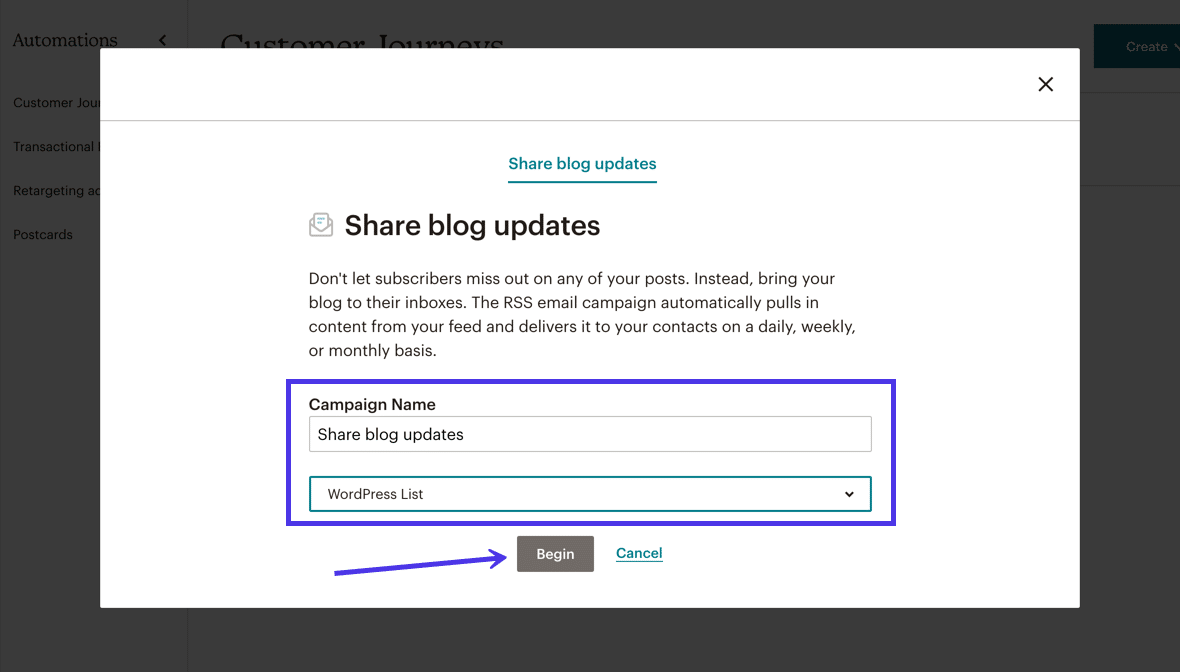
Aşağıdaki açılır modül, bir Kampanya Adı yazmanızı ister. Otomatik RSS e-postalarınızı hangi Mailchimp Listesinin alacağını da seçmelisiniz.
Devam etmek için Başla düğmesine tıklayın.

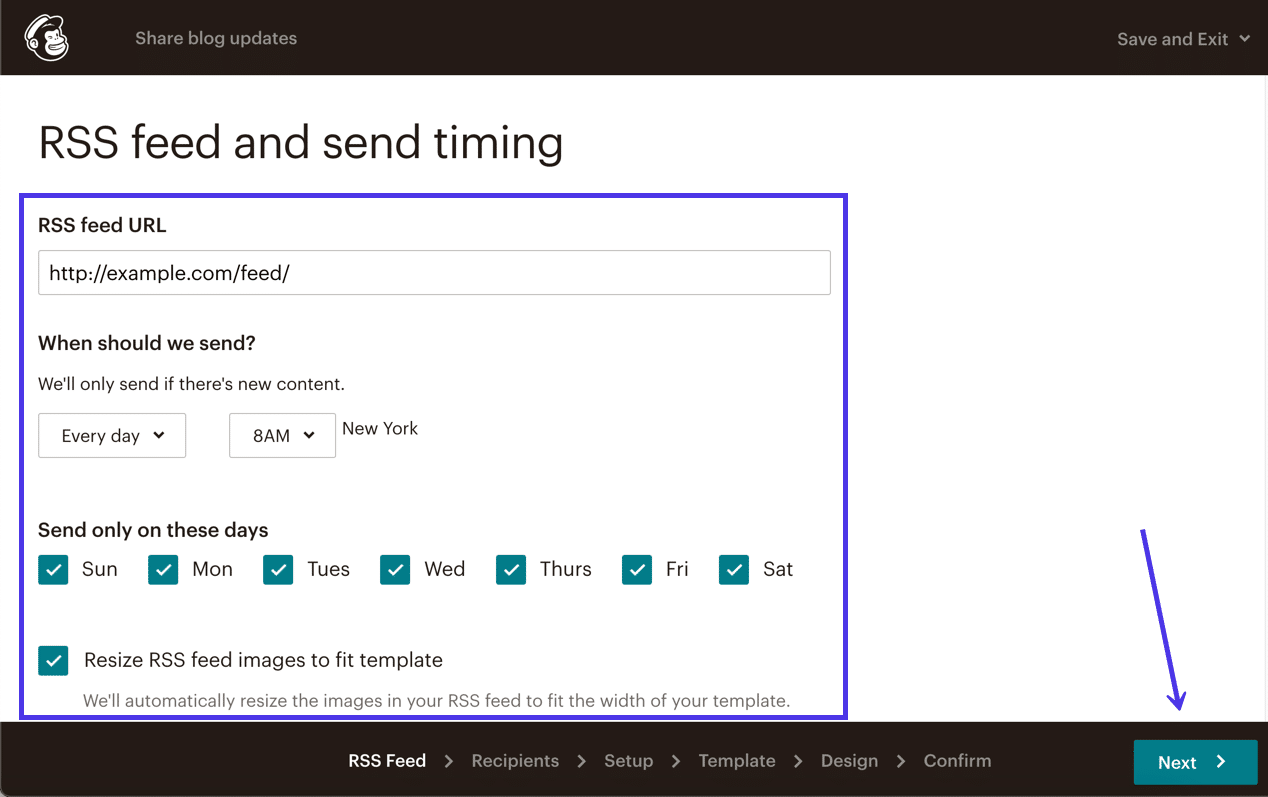
RSS Besleme ve Gönderme Zamanlamasını bu sayfadan özelleştirebilirsiniz, ancak en kritik kısım, Mailchimp'in blogunuzdan veri çekmesi için RSS Besleme URL'sine yapıştırmaktır.
Bundan sonra, otomatik blog yazısı e-postalarınızın ne sıklıkta, günlerde ve saatlerde çıkacağına karar verin.
Son olarak, Mailchimp'in e-posta kampanyanız için RSS Akışı Resimlerini Yeniden Boyutlandırma girişiminde bulunmasını isteyip istemediğinizi belirtin. Bu araçtan çeşitli sonuçlar aldık, bu nedenle başlangıçta listede yalnızca siz olduğunuz bir test yaptığınızdan emin olun. Hatalı bir görüntü görürseniz RSS Besleme Görüntüsünü Yeniden Boyutlandır ayarını kaldırabilirsiniz.
Bu sayfayla işiniz bittiğinde İleri düğmesini seçin.

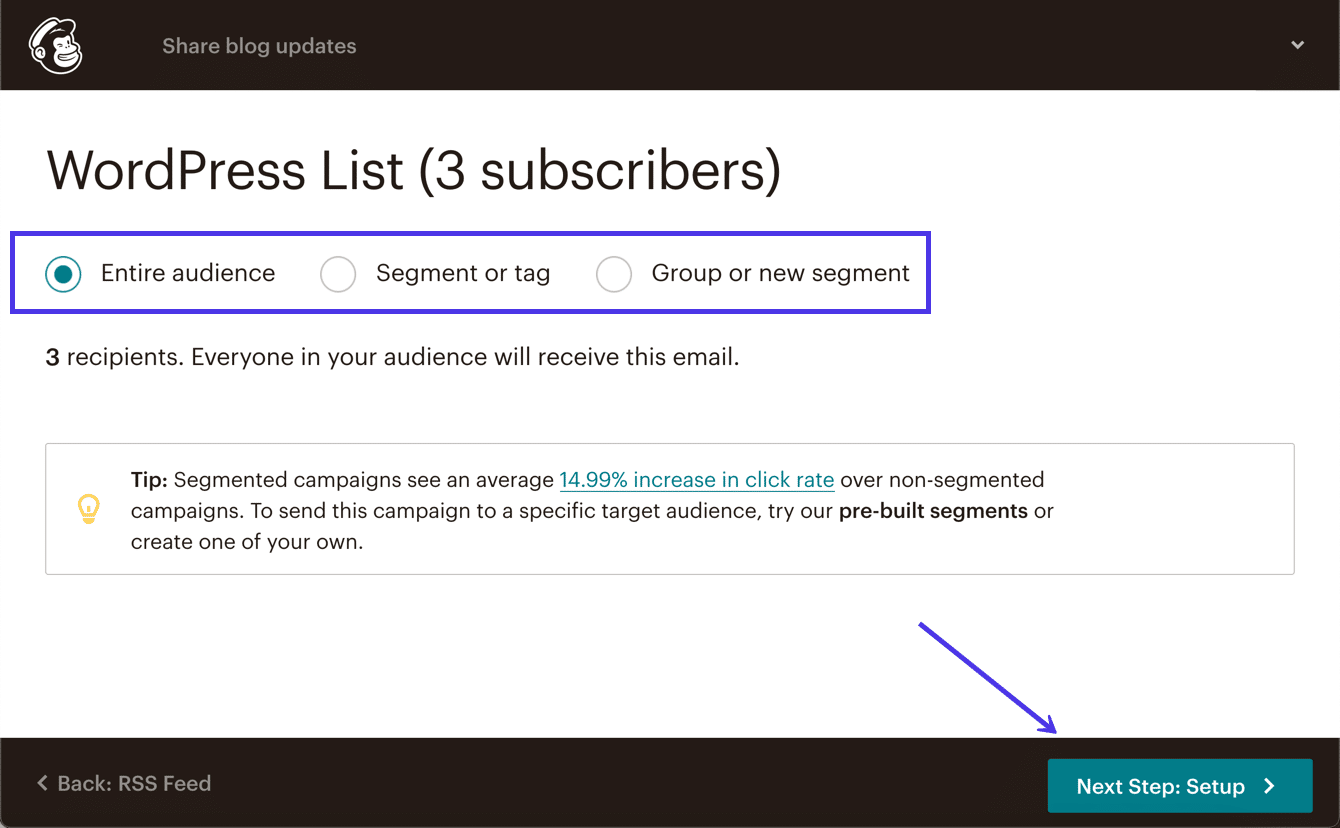
Alıcılar sayfasında, blog güncellemelerinizi aşağıdaki gruplardan birine göndermeyi seçin:
- Tüm Kitle
- Segment veya Etiket
- Grup veya Yeni Segment
Bir segmente veya gruba göndererek büyük olasılıkla daha iyi sonuçlar alırsınız, ancak birçok şirketin yalnızca bir e-posta listesi vardır. Durum buysa, yeni blog gönderilerinizle Tüm Hedef Kitleyi güncellemekte sorun yok.
İleri gitmek için Sonraki Adım: Kurulum düğmesine tıklayın.

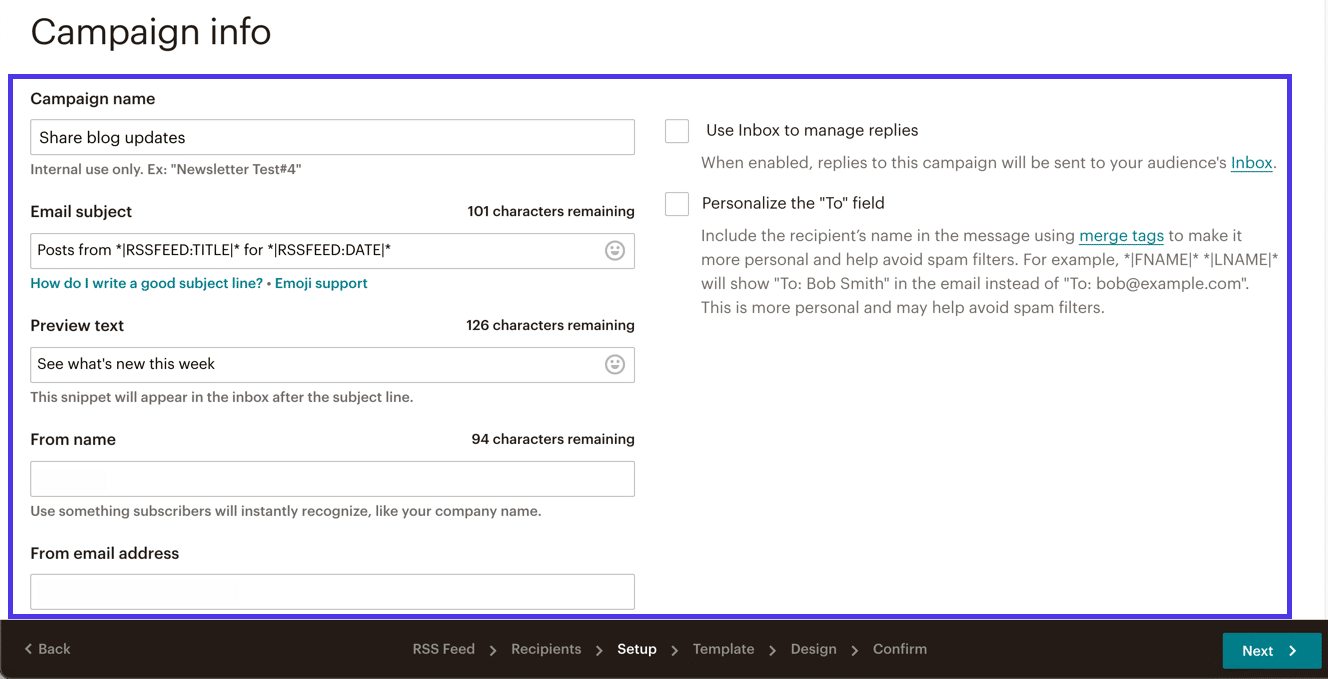
Kampanyanızın adı, e-posta konu satırı ve diğer birçok ayar gibi kampanya bilgilerini burada yapılandırabilirsiniz.
Unutmayın, bu otomatik mesaj, yayınladığınız her benzersiz blog yazısı için özelleştirilmez. Bu nedenle, davetkar, ancak spesifik olmayan bir E- posta Konusu ve Önizleme Metni oluşturmak istiyorsunuz.
Bu sayfada yapılandırılacak diğer ayarlar , Kimden , E-posta Adresinden ve "Kime" Alanını Kişiselleştirme seçeneğini içerir .

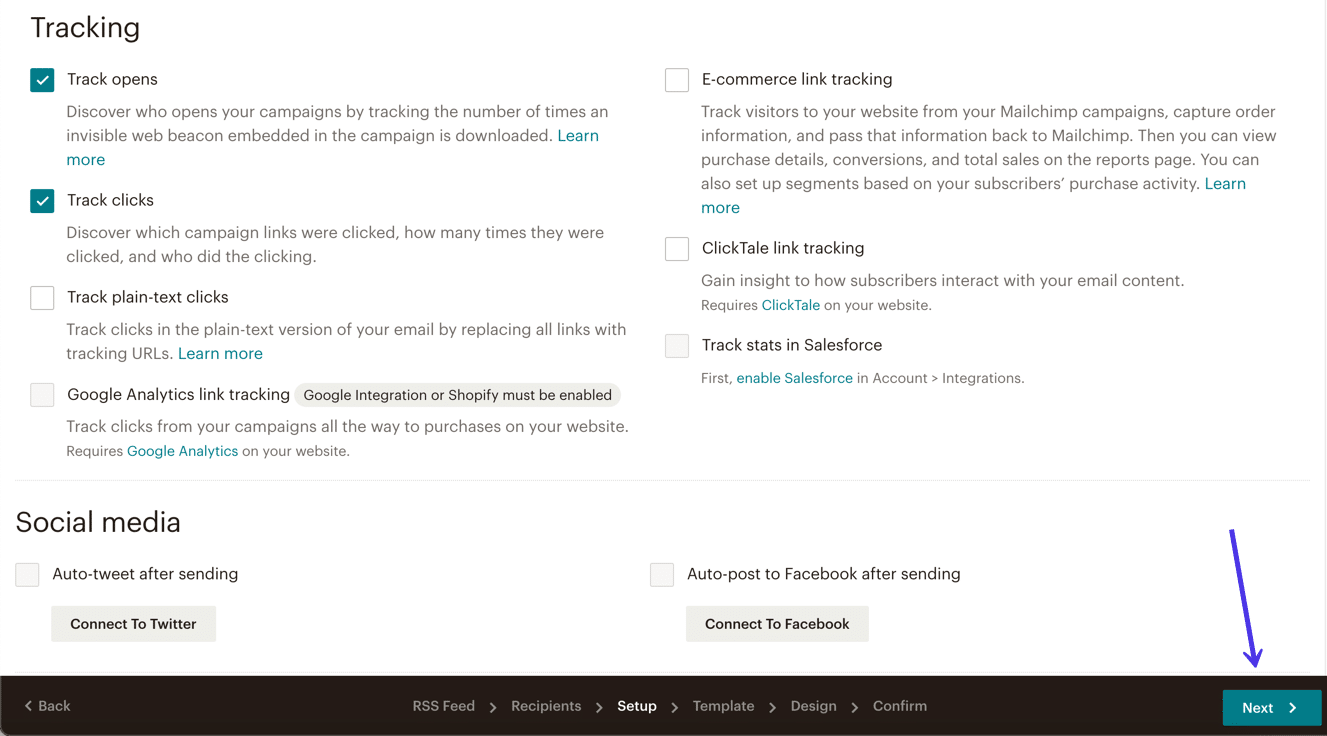
İleri düğmesini tıklamadan önce, e-postaya dahil etmek istediğiniz herhangi bir İzleme veya Sosyal Medya öğesini işaretlemek için sayfayı aşağı kaydırın. Açılmaları, tıklamaları ve düz tıklama metinlerini izlemek, hatta otomatik gönderi için Facebook veya Twitter'a bağlantı vermek isteyebilirsiniz.
Tüm bunlardan sonra, İleri düğmesine tıklayın.

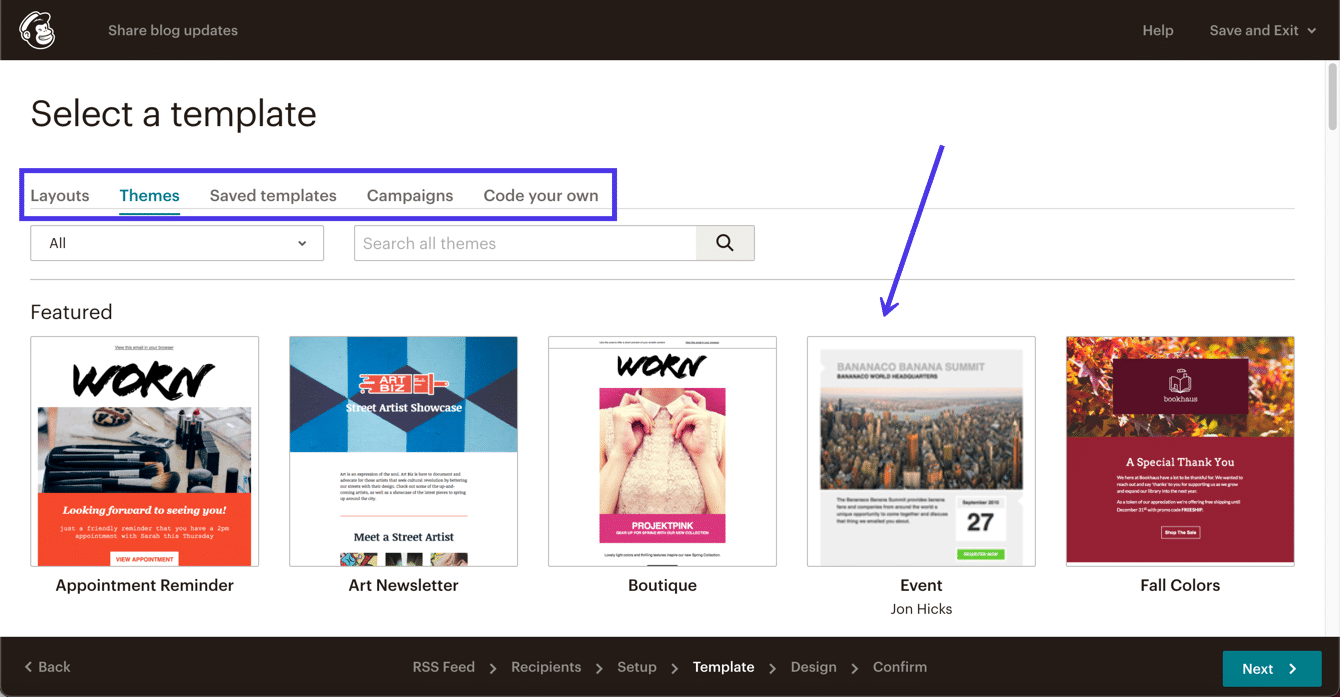
Bir Şablon Seçin bölümü, boş Düzenler , Temalar , Kayıtlı Şablonlar ve Kampanyalardan bir kampanya şablonu oluşturmanıza olanak tanır. Hatta isterseniz Kendi Kodunuzu Yazabilirsiniz .
Otomatik blog gönderisi e-postaları temellere bağlı kalmalıdır: markanızın renkleri, yazı tipleri ve logosu.

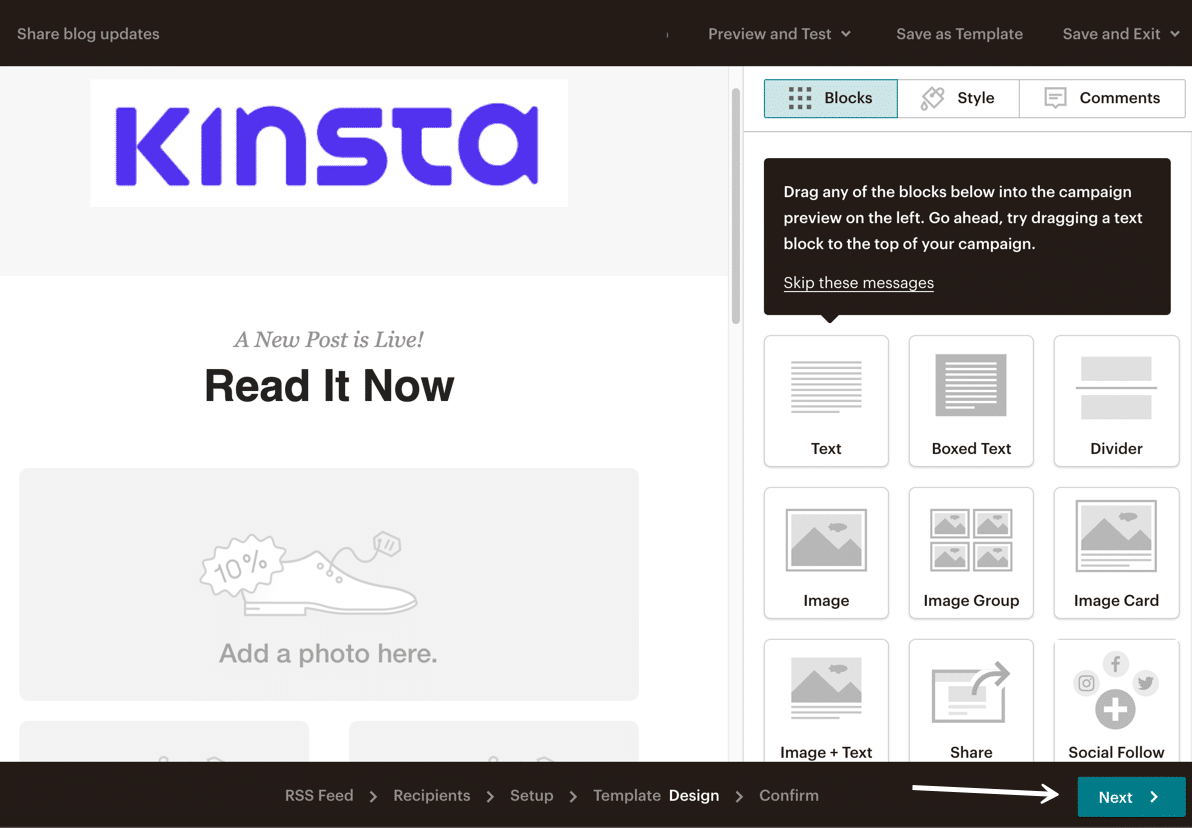
Mailchimp Designer'a girdikten sonra, resimler, örnek metin ve düğmeler gibi tüm dolgu içeriğini ortadan kaldırmak isteyeceksiniz.
Mailchimp, otomatik RSS beslemesinden gelen her gönderi için e-postaya otomatik olarak bir resim, önizleme metni ve düğme koyacaktır. Logonuz ve marka renkleriniz dışında başka herhangi bir şey yerinde görünmeyecektir.
Son onay sayfasını görmek için İleri düğmesine tıklayın.

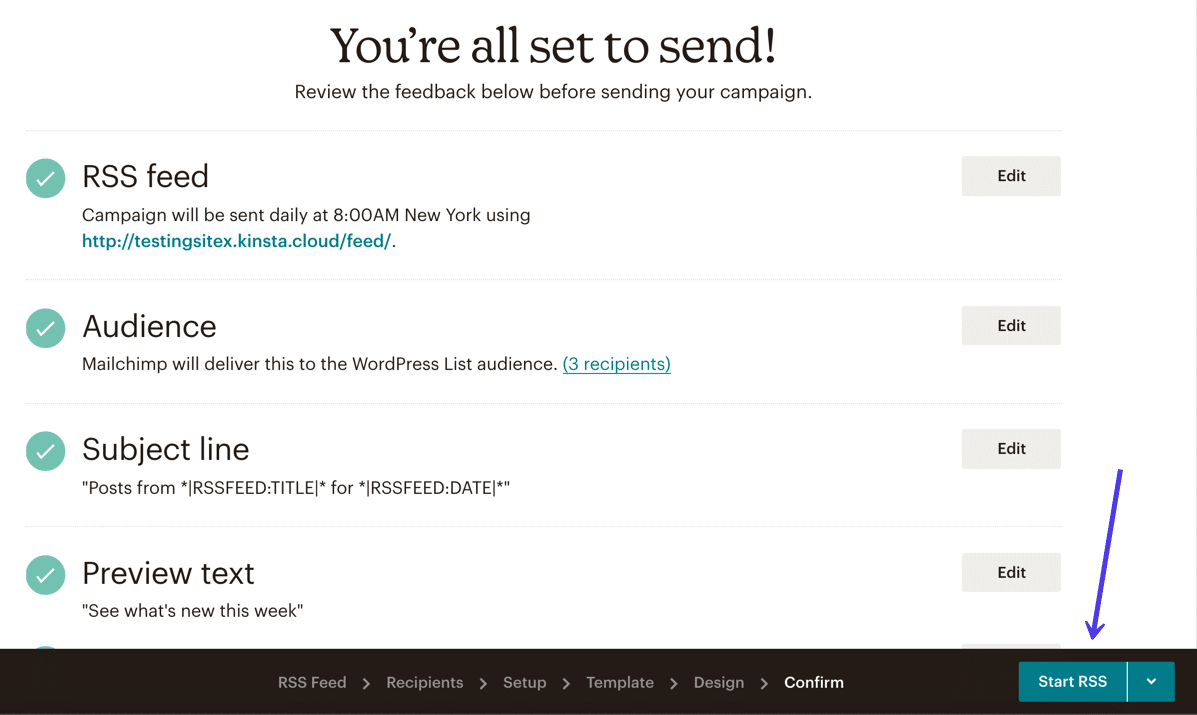
Kampanyanızda herhangi bir sorun varsa (bir RSS kampanyasında çok fazla dolgu içeriği olması gibi), Mailchimp bu sayfada sizi bilgilendirir. Aksi takdirde, otomatik e-postaları göndermeye hazır olduğunuzu söyler.
Kampanyayı etkinleştirmek için RSS Başlat düğmesine tıklayın. RSS beslemesinin kampanyayı nasıl tetiklediğini görerek, WordPress blogunuzda bir makale yayınlayana kadar Mailchimp hedef kitlenize hiçbir şeyin gönderilmediğini unutmayın.

Not: WordPress.com, WordPress.org'da bulacağınız RSS işlevinin aynısını sunar. Bu nedenle, RSS URL'sini bulduğunuz sürece, WordPress.com kullanıyorsanız süreç aynı kalır.
WooCommerce Çevrimiçi Mağazaları için Mailchimp'i Yapılandırma
Mailchimp, WooCommerce çevrimiçi mağazaları için entegrasyon sunarak tüccarların otomasyon, e-postaları yeniden hedefleme ve çok daha fazlasının yardımıyla gelir potansiyelini artırmasına olanak tanır.
Mailchimp ile kurmak isteyeceğiniz daha standart e-ticaret e-postalarından bazıları, terk edilmiş alışveriş sepeti, ürün yeniden hedefleme, satın alma sonrası e-postalar, makbuzlar, karşılama mesajları ve promosyon kuponu bildirimlerini içerir.
Bunlar bir çevrimiçi mağaza işletmek için çok önemlidir, bu nedenle bu işletmelerin güvenilir bir entegrasyona sahip olması gerekir. Mailchimp for WooCommerce eklentisinin devreye girdiği yer burasıdır.
Bu bölüm, WooCommerce için Mailchimp'i nasıl yapılandıracağınızı özetleyecek ve otomatik e-ticaret mesajlaşmanızı nasıl çalıştıracağınıza değineceğiz.
Başlamak için WordPress panosuna Mailchimp for WooCommerce eklentisini yükleyin. Eklenti hem WordPress.org hem de WordPress.com siteleri için kullanılabilir. Tek sınırlama, WordPress.com kullanıyorsanız böyle bir eklenti yüklemek için bir İş Planınızın olması gerektiğidir.

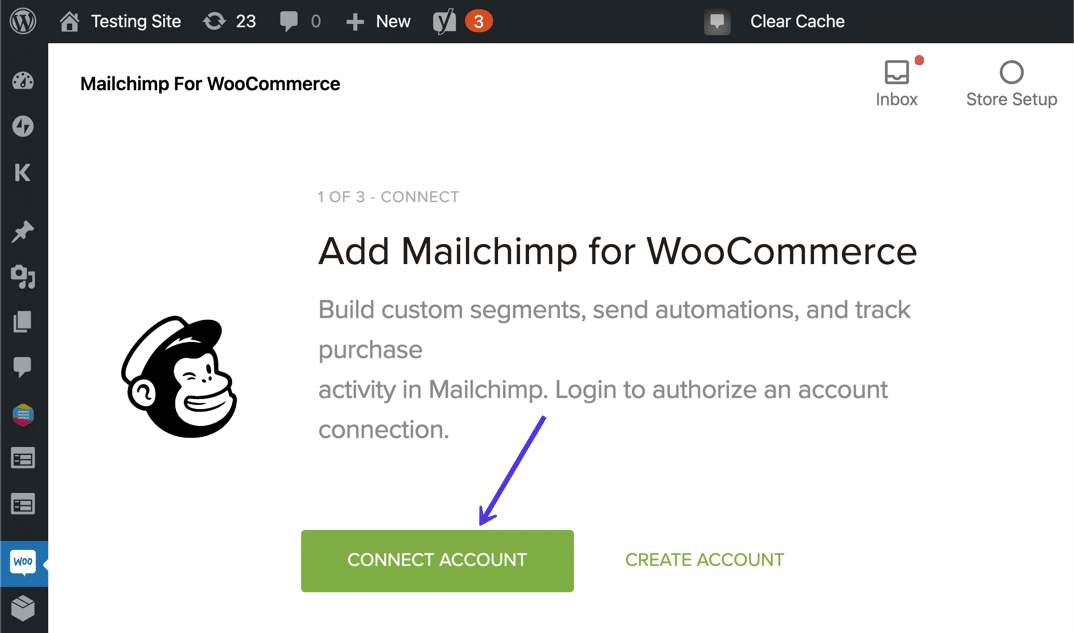
Eklentiyi etkinleştirdikten sonra, WooCommerce sitenizi Mailchimp ile bağlamak için bir kurulum sihirbazına yönlendirilirsiniz.
İşlemi başlatmak için Hesabı Bağla düğmesine tıklayın.

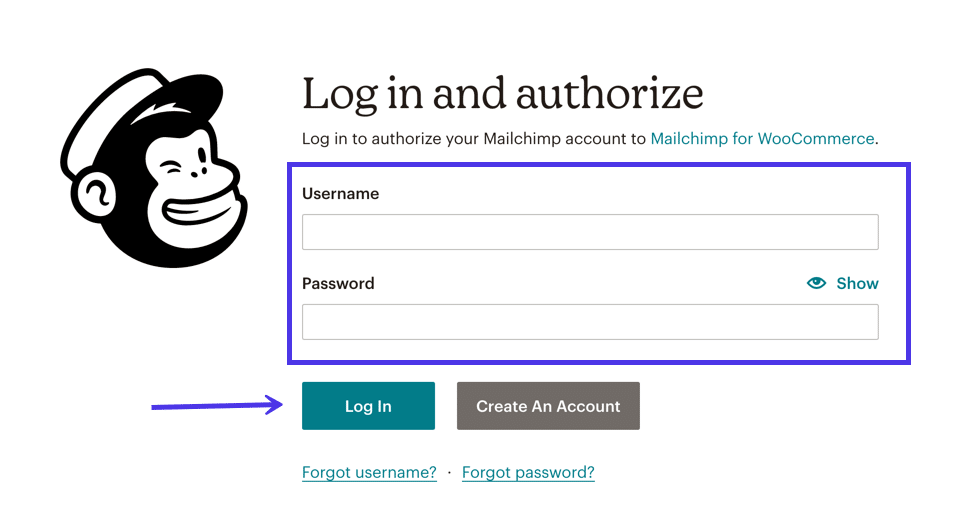
Kullanıcı adınızı ve Parolanızı kullanarak Mailchimp'te oturum açın. Bundan sonra Giriş Yap düğmesine tıklayın.

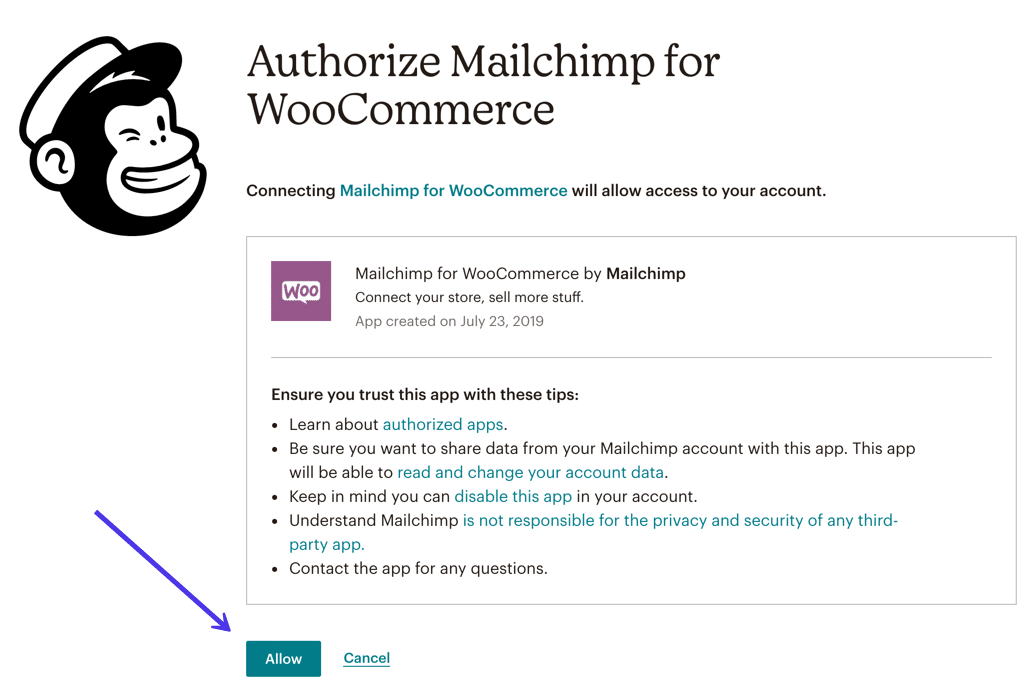
Eklenti, Mailchimp hesabınıza nasıl eriştiği hakkında bilgi sağlar.
Bu eklentiye güvendiğinizi belirtmek için İzin Ver düğmesini seçin.

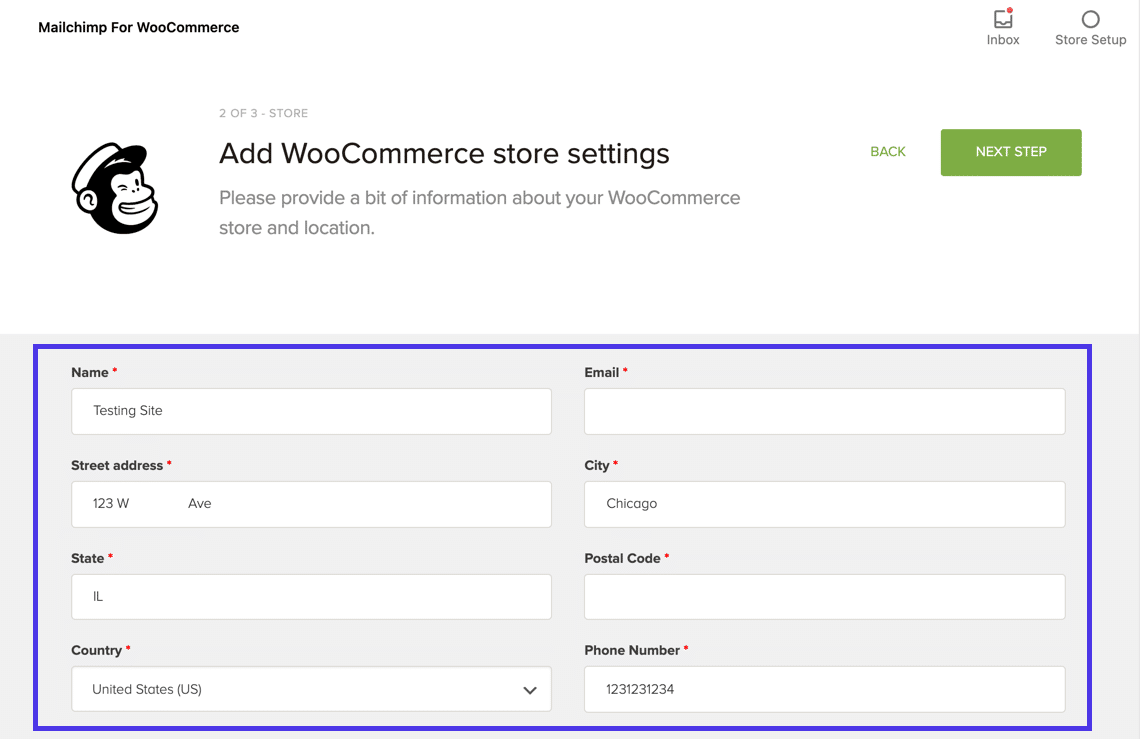
Mailchimp for WooCommerce eklentisi, e-postalarını doğru içerikle, özellikle de otomatikleştirilmiş e-postalarla doldurmak için bazı ek bilgilere ihtiyaç duyar.
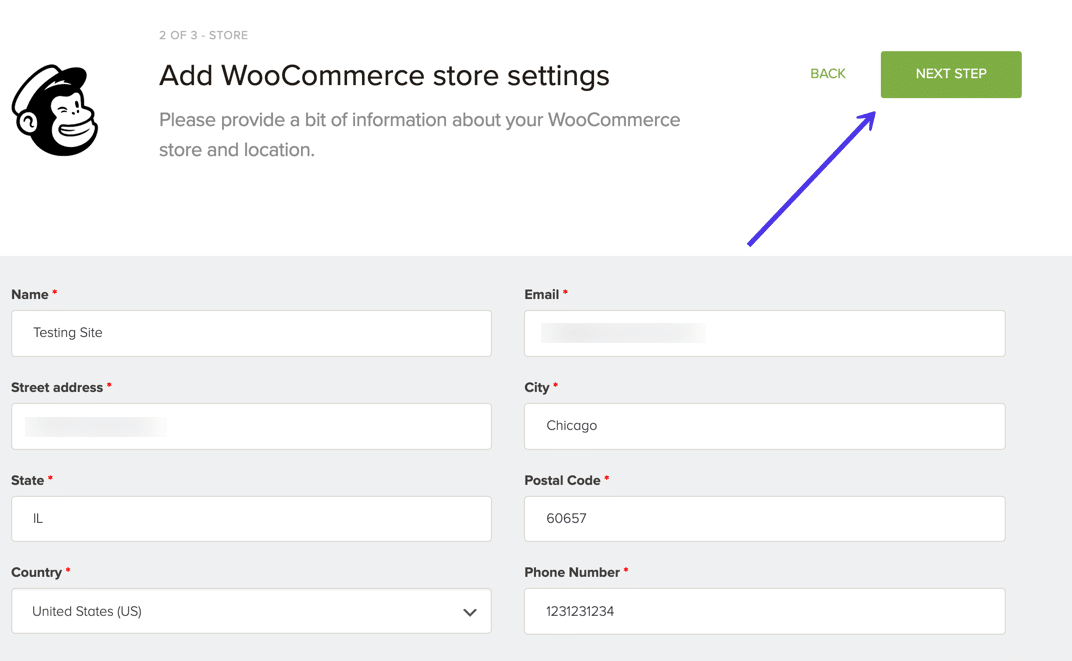
Bu nedenle, istenen alanları Adınız , E- postanız, Adresiniz ve Telefon Numaranız gibi bilgilerle doldurun.

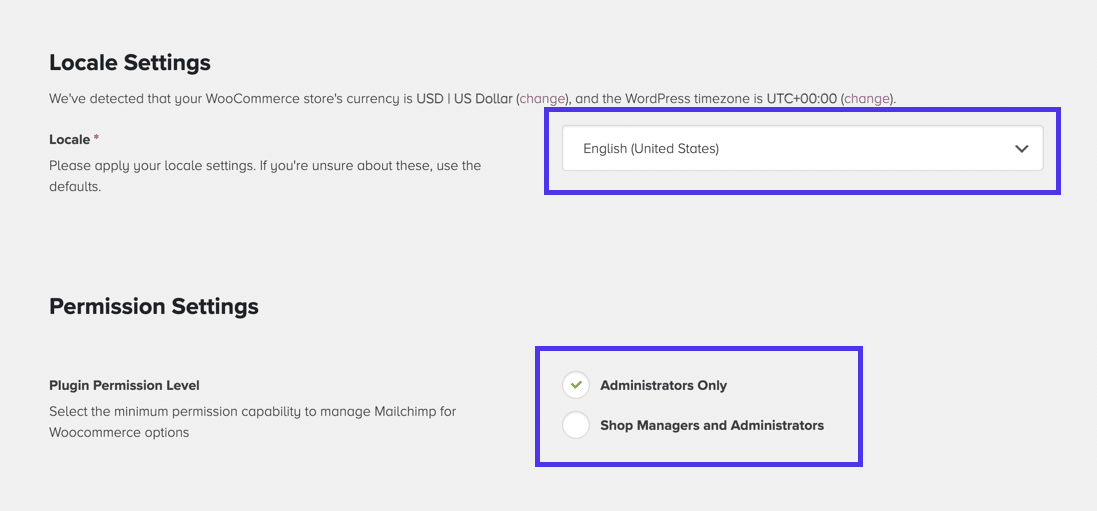
Eklenti için mağaza Yerel Ayarını ve İzin Ayarlarını ayarlamak için sayfanın en altına gidin. Mağaza Yöneticilerine ve Yöneticilerine veya yalnızca Yöneticilere erişim verebilirsiniz.

Sonraki Adım düğmesini tıklamak için sayfanın en üstüne dönün.

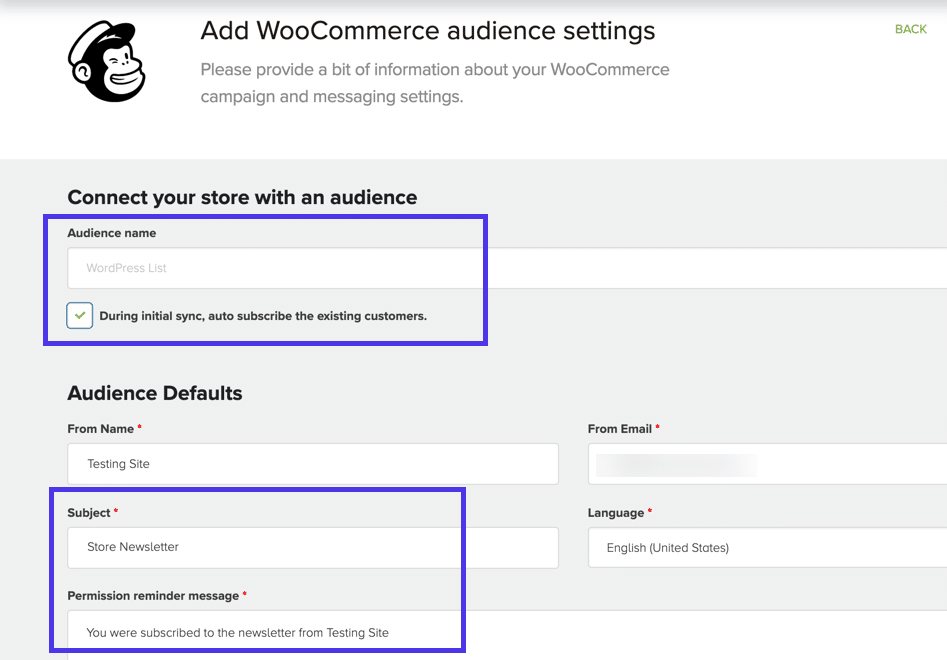
Hedef Kitle Adı altında, eklentiye bağlamak istediğiniz Mailchimp Hedef Kitlesini seçin. Yalnızca bir tane varsa (bizim yaptığımız gibi), bu Hedef Kitle varsayılan olarak seçilir.
Ayrıca, mevcut tüm abonelere otomatik olarak abone olmayı, e-postalarınıza varsayılan bir Konu satırı eklemeyi ve insanların şirketinizden neden e-posta aldıklarını bilmeleri için bir İzin Hatırlatma Mesajı eklemeyi seçebilirsiniz.

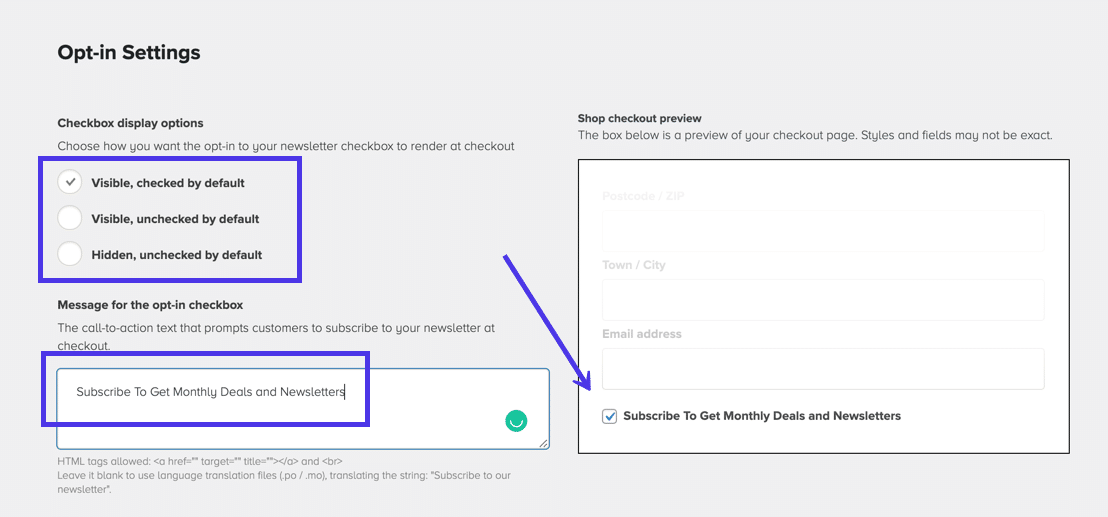
WooCommerce eklentisi için Mailchimp, WooCommerce ödeme modülünüze otomatik olarak bir Abone Ol onay kutusu ekler. İnsanların gördüğü mesajın yanı sıra onay kutusunun görünürlüğünü değiştirmek için bazı ayarlar vardır.

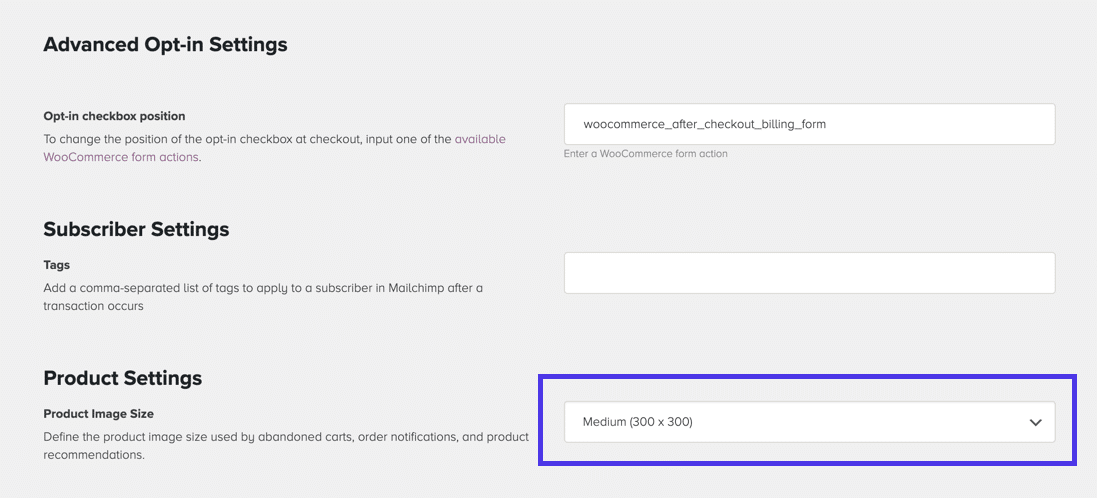
Bu sayfadaki son birkaç alan genellikle olduğu gibi bırakılabilir. WooCommerce form eylemleriyle ilgili deneyiminiz varsa, Optin Onay Kutunuzun konumunu yönetmekten çekinmeyin. Ayrıca listenize kaydolurken her yeni aboneye bir etiket verebilirsiniz.
Son olarak, Ürün Ayarları bölümü, e-postalarınızda otomatik olarak oluşturulduklarında varsayılan Ürün Görseli Boyutunu ayarlamak için bir açılır menü sağlar. Bu, resimlerinizin farklı boyutlarda nasıl göründüğünü görmek için test gerektirebilir. Genel olarak, varsayılan Medium 300×300 görüntü boyutuna bağlı kalmak kötü bir fikir değildir.

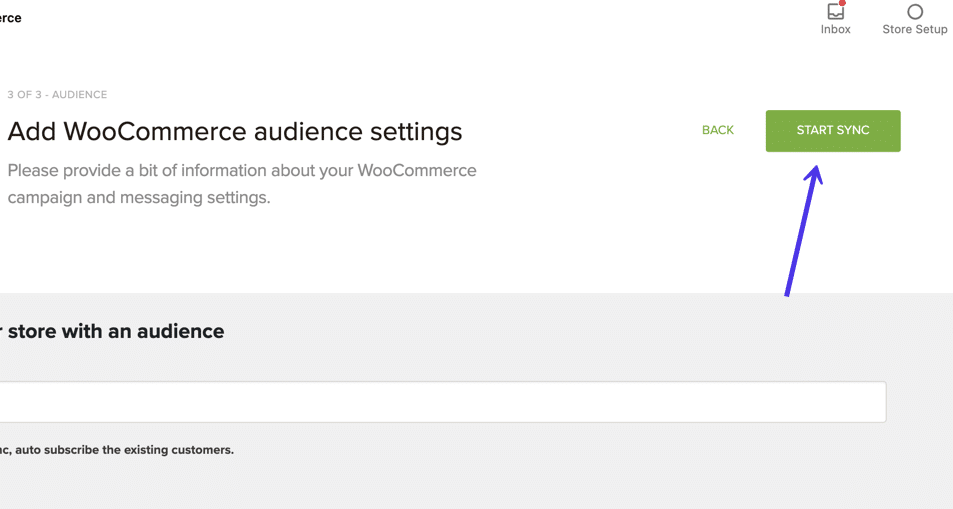
Kitle Ayarları sayfasının en üstüne dönün ve Senkronizasyonu Başlat düğmesine tıklayın. Eşitleme, WooCommerce ile iyi çalışması için gerekli tüm verileri Mailchimp'ten çekmeye başlar.

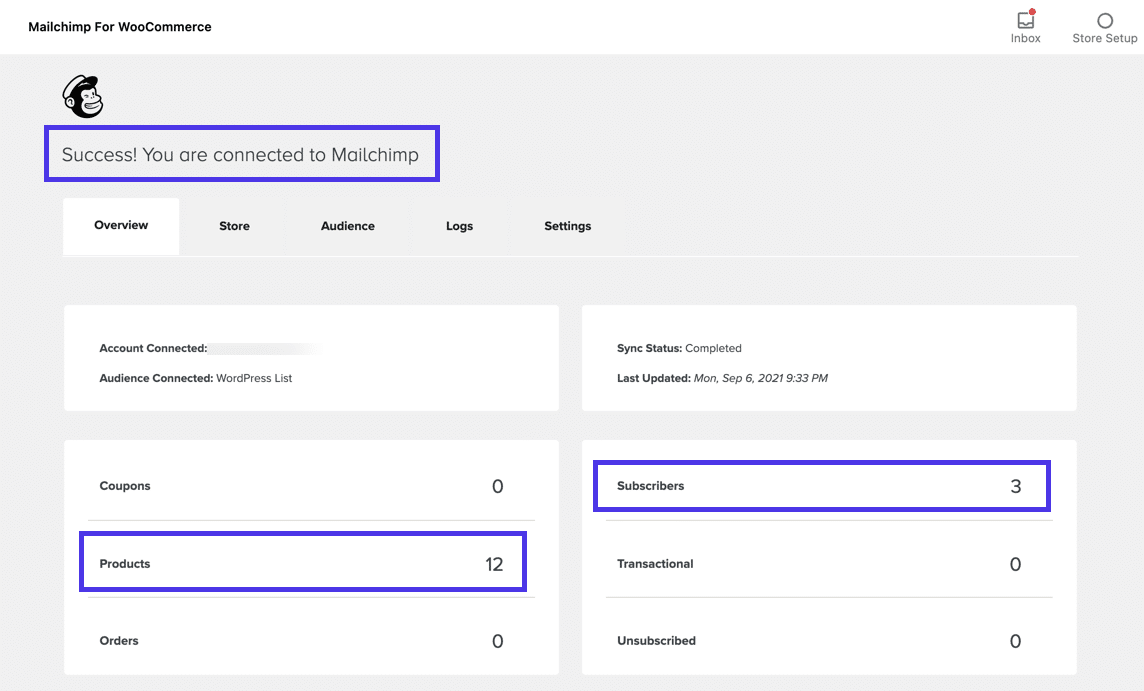
Mailchimp'in WooCommerce eklentinize bağlı olduğunu belirten bir Başarı mesajı göreceksiniz.
Bunun altında eklenti, mağazanızda kaç tane ürününüz olduğu, abone sayısı ve Mailchimp hesabınızdaki işlem e-postaları gibi bilgileri işler.

Bu durumda bırakmak tamamen mantıklı. WooCommerce eklentisi için Mailchimp etkindir ve kullanıcılar ödeme sırasında hareket ederken onlardan e-posta adreslerini toplar.
Ancak, Mailchimp'in bu eklenti aracılığıyla çalışan inanılmaz sayıda otomasyon sunduğunu düşünürsek, yalnızca basit bir kayıt formuna sahip olmanızı öneririz.
İyi haber şu ki, bunların çoğu Mailchimp panosunda kolayca yönetiliyor. WordPress'te tamamlanacak fazla bir şey yok.
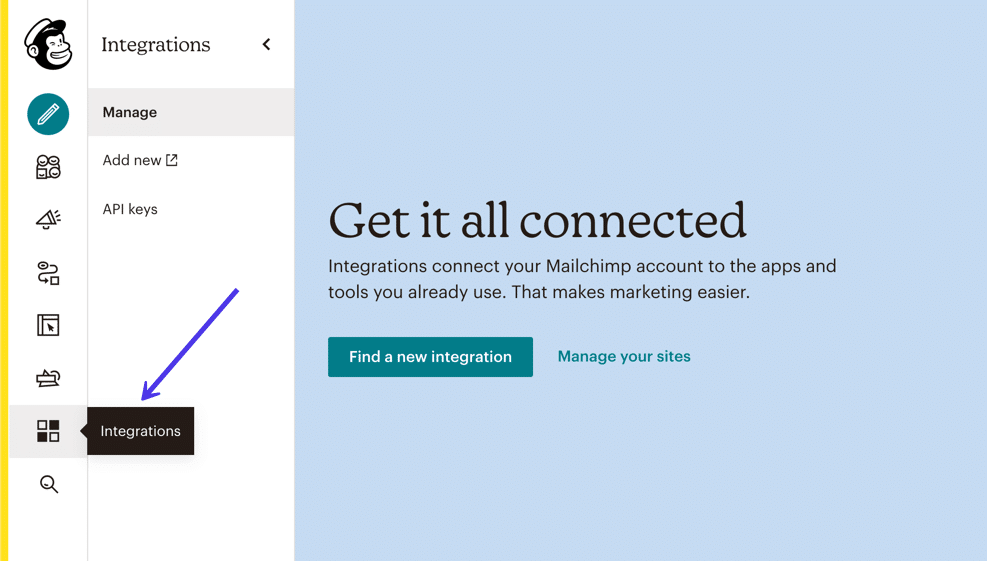
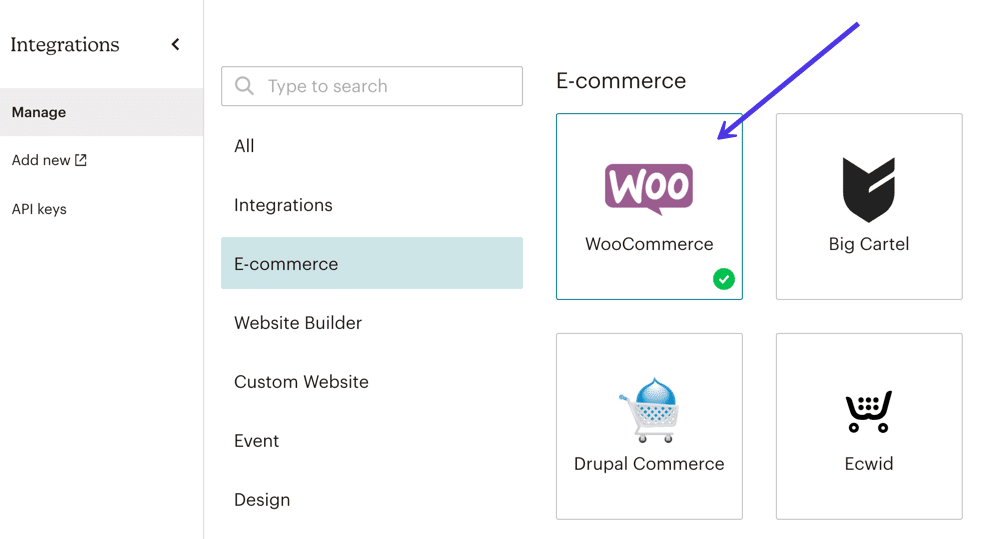
Mailchimp'te Entegrasyonlar menü öğesine tıklayın.

Entegrasyonlar sayfası, üçüncü taraf programların uzun bir listesini sağlar. WooCommerce'i bulmak ve tıklamak için aşağı kaydırın (veya E-ticaret bölümünün altına bakın. WooCommerce eklentisi için Mailchimp ile entegre olduğunuzu gösteren yeşil bir onay işaretine sahip olmalıdır.

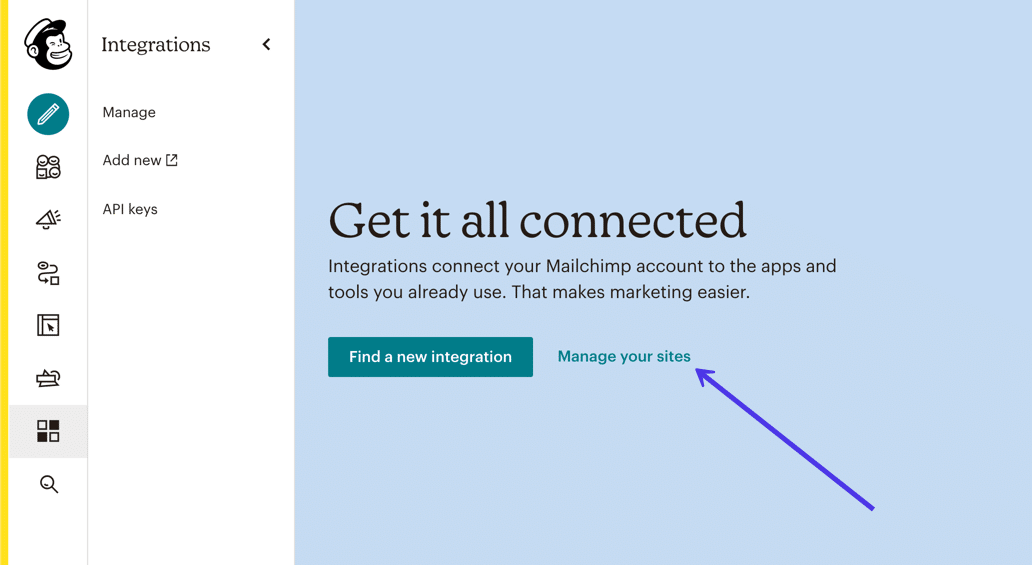
Sitelerinizi Yönetin düğmesini tıklayın.

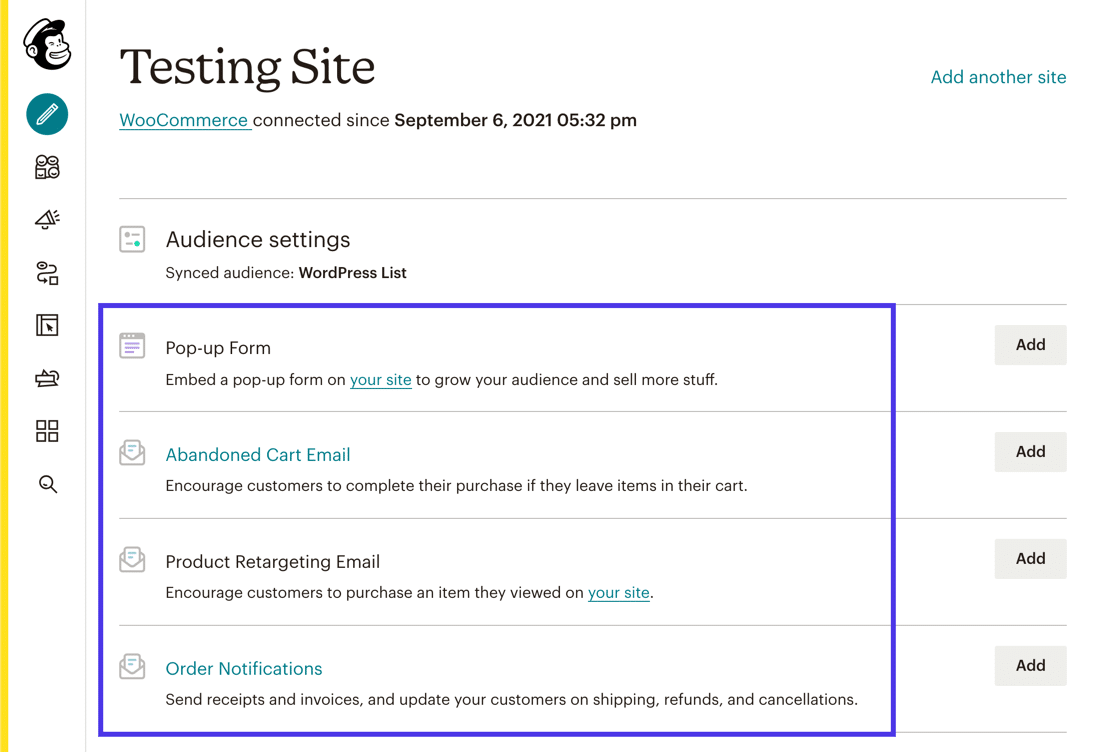
Sitenizin adı sayfanın üst kısmında görünür. Bu size uygun entegrasyonu bulduğunuzu söylemelidir. Ayrıca, WooCommerce'in ne zaman bağlandığı konusunda sizi bilgilendirir, bu yardımcı olabilir.
Genel olarak, bu sayfa yeni WooCommerce/Mailchimp entegrasyonunuz için en popüler otomatik mesajlaşma seçeneklerini sunar.
Çevrimiçi mağazanız için aşağıdakilerden herhangi birini oluşturmak için Ekle düğmesini tıklayabilirsiniz:
- Açılır Form
- Terk Edilmiş Sepet E-postası
- Ürün Yeniden Hedefleme E-postası
- Sipariş Bildirimleri

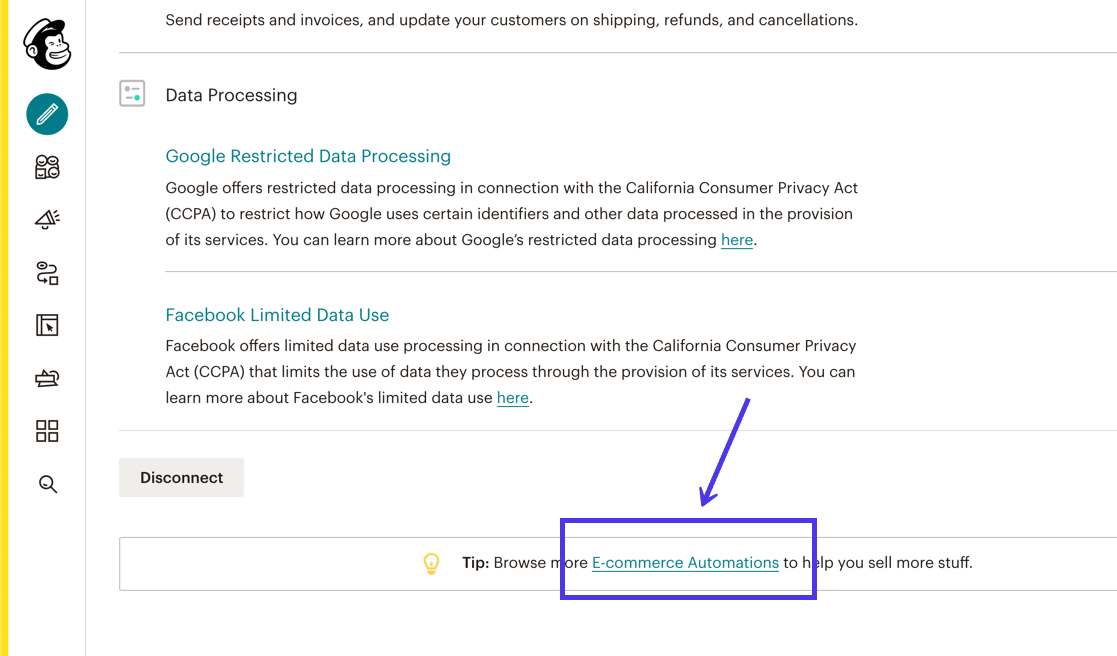
Alt tarafa doğru daha küçük bir bağlantı, WooCommerce için kullanılabilen daha geniş bir otomasyon listesi görmenizi sağlar. Bunları görmek için E-ticaret Otomasyonları bağlantısına tıklayın.

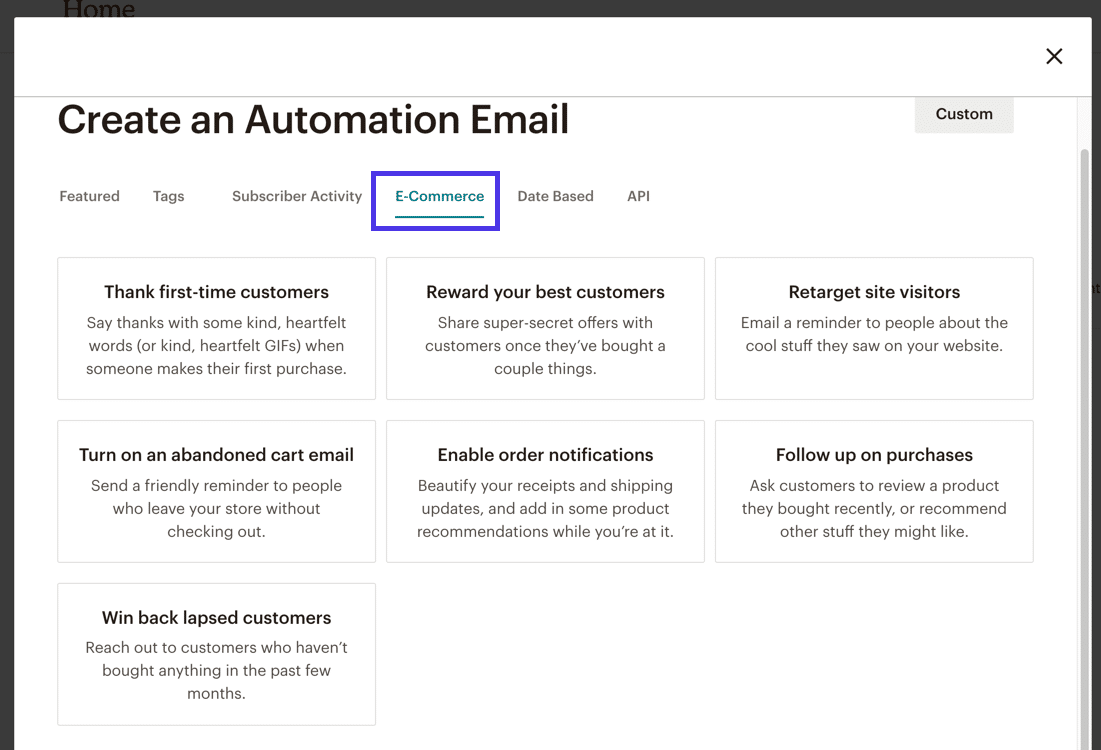
Listede, aşağıdakiler için yararlı otomasyon e-postaları göreceksiniz:
- İlk kez müşterilere teşekkür etmek
- En iyi müşterilerinizi ödüllendirmek
- Site ziyaretçilerini yeniden hedefleme
- Terk edilmiş sepet e-postalarını açma
- Satın almaların takibi
- Eski müşterileri geri kazanmak

Bu potansiyel e-ticaret otomasyonlarının her birinde size rehberlik etmeyeceğiz. Bunun yerine, Mailchimp'ten bir şablon ve halihazırda uygulanmış birleştirme etiketleri ile yapılandırmanın ne kadar kolay olduğunu göstermek için hızlı bir Terk Edilmiş Sepet Bildirimi oluşturacağız.
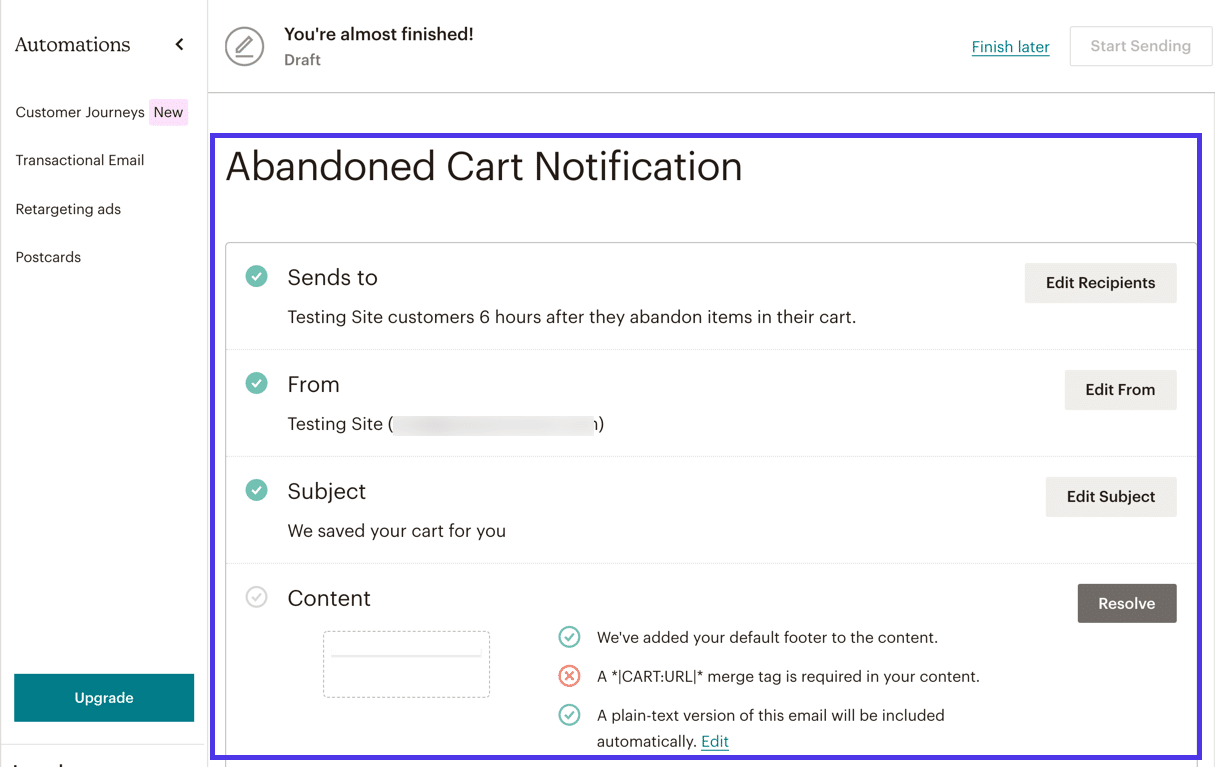
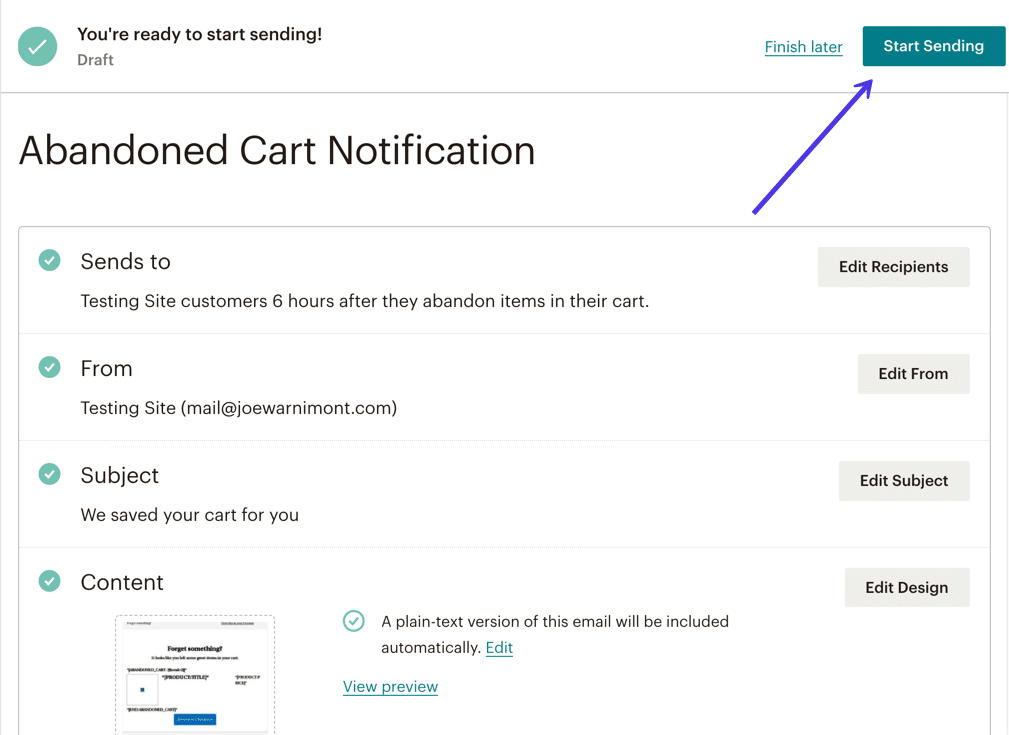
Terk Edilen Sepet Bildirimi seçeneğini belirlerseniz, Mailchimp ayarların büyük çoğunluğunu sizin için doldurur.
Yine de, aşağıdakilerden herhangi birini ayarlamak için Düzenle düğmesine tıklayabilirsiniz:
- Gönderilenler ayarları, bir e-posta göndermeden önce ne kadar bekleyeceğinize karar verin
- Gönderen e-posta adresi
- Terk edilmiş alışveriş sepeti mesajlarınızın her biri için Konu
- E-postanın İçeriği

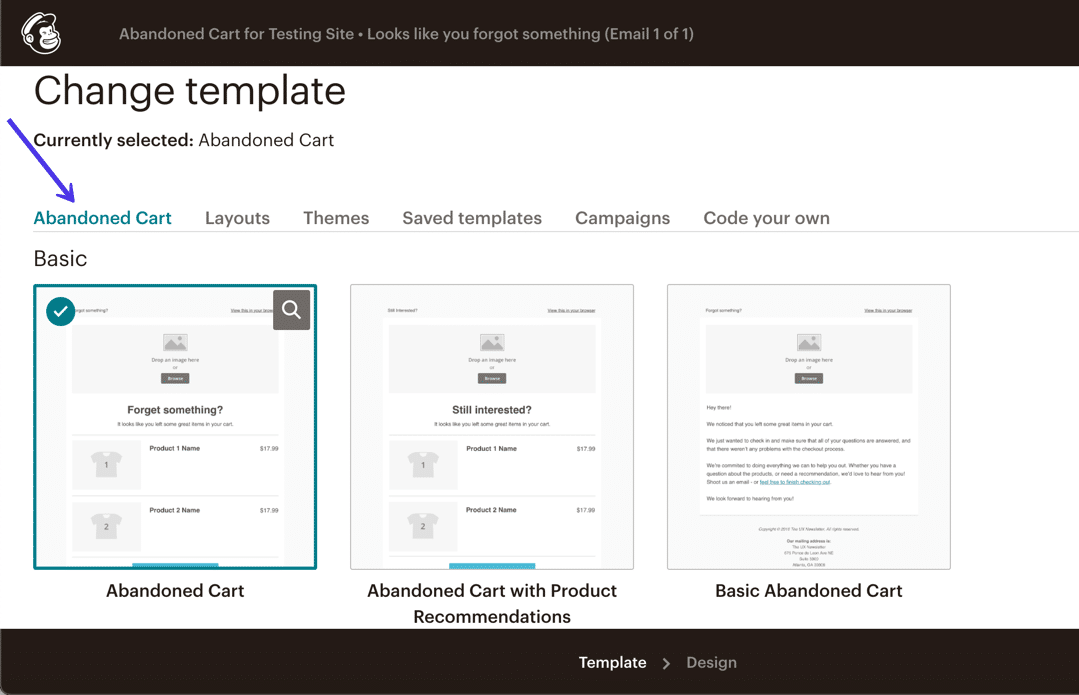
Bonus olarak Mailchimp, her tür WooCommerce otomasyonu için şablonlar sağlar.
Terk Edilmiş Sepet şablonlarından birini seçmeniz ve ardından tasarım alanına geçmeniz gerekir.

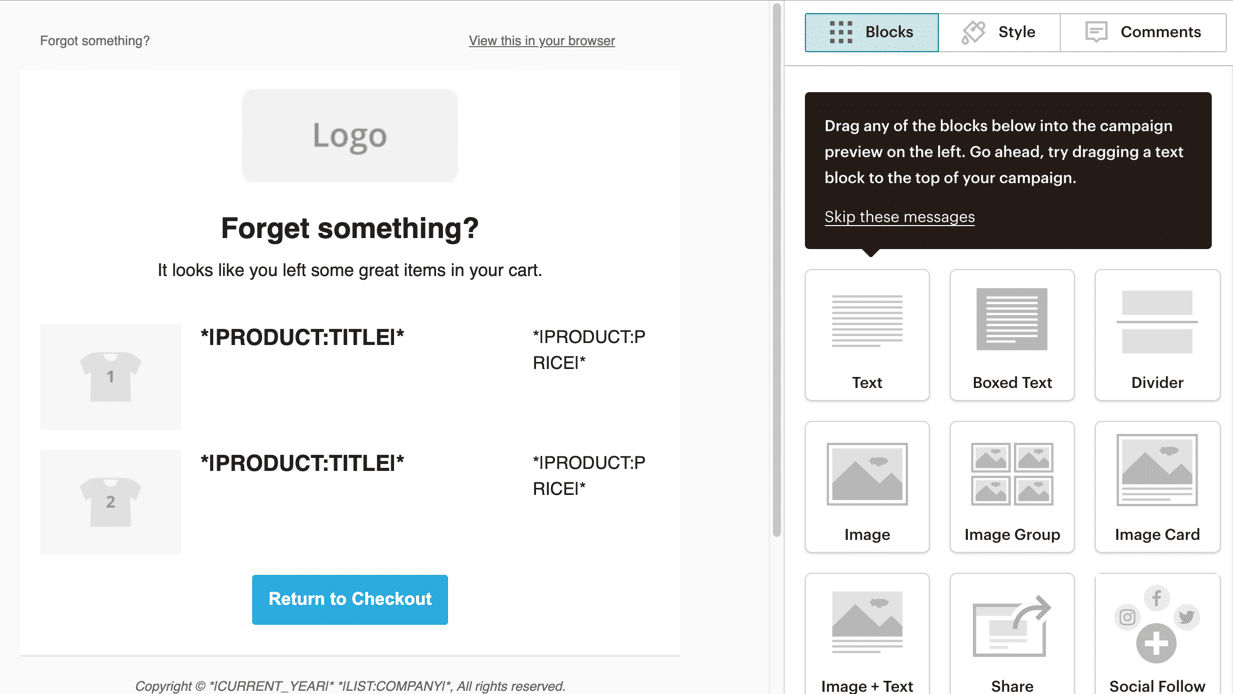
Ve çoğu otomatik mesajda olduğu gibi, logonuz, marka renkleriniz ve yazı tipleriniz dışında pek bir şey özelleştirmeniz gerekmemelidir. Aksi takdirde, şu anda şablonun içindeki her şey, her benzersiz müşteri için dinamik olarak doldurulacak şekilde tasarlanmıştır. Doğru ürünler, fiyatlandırma, ürün başlıkları ve insanları mağazanıza geri getirecek bağlantılarla birlikte görünecektir.

Tasarımı tamamladığınızda, Gönderilenler alanından İçeriğe kadar her şeyin Mailchimp tarafından onaylandığını ve inceleme sürecinizi onaylamak için sonraki sayfaya gidin.
Bu otomasyonu etkinleştirmek için Göndermeye Başla düğmesine tıklayın.

Tüm bunlardan sonra, Terk Edilmiş Sepet e-postalarınız müşteri gelen kutularına ulaşmaya başlayacak!
Ek İşlevsellik için WordPress Eklentileri için En İyi Mailchimp
Mailchimp'e e-posta toplamayı, haber bültenlerini göndermeyi ve potansiyel olarak işlemsel mesajlaşmayı yönetmeyi taahhüt ettiyseniz, Mailchimp'in web siteniz için nasıl çalıştığını genişletmek istediğinizi görebilirsiniz.
Popüler bir e-posta pazarlama sistemi olarak, standart Mailchimp altyapısına daha fazla özellik veya entegrasyon eklemek için tasarlanmış Mailchimp ve üçüncü taraf eklentileri hakkında bol miktarda kaynak bulabilirsiniz.
Bu eklentilerin çalışması için hala Mailchimp'e ihtiyacı vardır, ancak bunlar mutlaka Mailchimp şirketi tarafından veya Mailchimp panosunda bulacağınız olağan özelliklere uygun olarak yapılmamıştır.
E-posta seçeneği formları, e-posta bültenleri ve web siteleri, açılış sayfaları ve müşteri yolculukları gibi diğer nesneleri zaten oluşturabilirsiniz. Yine de, aşağıdaki Mailchimp eklentileri daha da fazla olasılık sunuyor.
İşte dikkate alınması gereken diğer bazı Mailchimp eklentileri. Bunlardan bir veya ikisi, Mailchimp'in ilk etapta olmasını istediğiniz bazı rastgele özellikleri kazanmanıza yardımcı olabilir.
1. MC4WP
MC4WP, en popüler üçüncü taraf Mailchimp eklentilerinden biridir. Yılda 59 $ karşılığında premium bir eklenti olarak satıyor veya temel ücretsiz sürümü tercih edebilirsiniz.
WordPress entegrasyonu için standart Mailchimp ile karşılaştırıldığında, MC4WP, form şekillendirme, e-ticaret entegrasyonu ve kullanıcı senkronizasyonu için daha gelişmiş özelliklere sahiptir.

Sınırsız sayıda form oluşturabilir ve bir görsel oluşturucu kullanarak herhangi bir form öğesini ayarlamak için eklentideki stil oluşturucu ile çalışabilirsiniz. Formun tüm yönleri görsel kontrol alanları kullanılarak yönetildiğinden özel kodlama düşünmeye gerek yoktur. Nasıl göründüğüne dair bir fikir edinmeniz için oluşturucunun yanında bir form önizlemesi görünür.
Buna ek olarak, MC4WP, ziyaretçiler tarafından kullanılan oturum açma yöntemleri, web sitenizdeki en iyi formlar ve daha fazlası için benzersiz metrikler içeren inanılmaz bir rapor bölümü sunar. Ayrıca, MC4WP'nin, her bir abonenin mağazanızdan tam olarak ne satın aldığını ve müşterilere gönderdiğiniz her e-postadan ne kadar gelir geldiğini görmek için bir panel sağladığını görerek, e-ticaret mağazanızda yapabileceğiniz iyileştirmelerin keyfini çıkarıyoruz.
2. MC4WP: Mailchimp Üst Çubuğu

Önceki eklentiyle aynı Ibericode geliştiricileri tarafından yapılan MC4WP: Mailchimp Üst Çubuğu, tam olarak adının söylediğini yapar. MC4WP eklentisi ile entegre olur, ancak insanlar web sitenize geldiklerinde e-posta adreslerini almanız için size güzel bir üst çubuk sunma gibi ek işlevsellik sağlar.
Yalnızca bazı alanlarda gösterilmesine karar vermediğiniz sürece, üstteki çubuk sitenizin her sayfasında kalır. Üst çubuğun rengi, toplanan veriler ve çubukta ve Gönder düğmesinde görünen mesaj gibi ayarları özelleştirebilirsiniz.
3. Mailchimp için Kolay Formlar

Mailchimp için Kolay Formlar eklentisi, hedef kitleniz için sınırsız sayıda form tasarlamanıza izin vererek Mailchimp'te zaten bulunanları genişletir, hatta aynı hedef kitle için birden fazla form bile. Mailchimp'te izleyici başına yalnızca bir form tasarımı alırsınız, bu nedenle Kolay Formlar eklentisi yaratıcılık için daha fazla fırsat sunar.
Eklenti, formlarınızı sayfalara, gönderilere ve widget'lı alanlara eklemeniz için kısa kod ve blok modülleriyle çalışır. Ayrıca, bazı kullanıcıların bu eklentideki tasarımı nasıl tercih edebileceğini veya markanıza daha uygun bazı şablonlar veya alanlar olduğunu görerek varsayılan Mailchimp form tasarımcısına bir alternatif sunmasını da seviyoruz.
Genel olarak, bağlantı kurmak için Mailchimp API Anahtarını eklentiye eklemek yeterlidir. Birleştirme etiketleri, gerekli alanlar ve bu alanların tümü için etiket seçenekleri içeren bir görsel form oluşturucu alırsınız. Listenizin nasıl performans gösterdiğine bakmak için eklenti içinde mükemmel bir istatistik modülü de var.
4. MailOptin

MailOptin eklentisi, Mailchimp, Hubspot ve AWeber gibi çeşitli e-posta pazarlama hizmetleriyle entegre olur. Özellikle Mailchimp özelliği, doğrudan WordPress panonuzdan formlar oluşturmak, açılır pencereler oluşturmak ve e-posta haber bültenleri göndermek için araçlara sahiptir. Bu nedenle, bu işlemi tamamlamak için mutlaka Mailchimp hesabınıza giriş yapmanız gerekmez.
MailOptin'den gördüğümüz birincil avantaj, formlar ve olası satış oluşturma kutuları gibi öğeler için geliştirilmiş şablonlardır. E-ticaret alışveriş sepetinde görünenler de dahil olmak üzere web sitenize kolayca formlar ekleyebilir, ardından yazı tiplerinden renklere ve başlıklardan formlar göründüğünde oluşan efektlere kadar her şeyi özelleştirebilirsiniz. MailOptin'den gelen formların, Mailchimp ile aldığınız temel formlardan biraz daha modern olduğunu iddia edebiliriz. Ayrıca, AdBlock algılama, yönlendiren algılama ve pop-up formlar için sitede geçirilen süre tetikleyicileri gibi benzersiz ayarları da seviyoruz.
5. WooChimp

WooChimp, şu anda 59 dolardan listelenen premium bir eklentidir. Mailchimp for WooCommerce eklentisine benzer özellikler sunar, ancak birkaç ekleme ile. Örneğin, bu eklenti, kullanıcıları otomatik olarak gruplara eklemenize, web kancalarını yapılandırmanıza ve widget'lar ve kısa kodlar kullanarak web sitenizin herhangi bir yerinde formlar uygulamanıza olanak tanır. Ayrıca, e-posta pazarlama kampanyalarınızın satışları nasıl etkilediğini daha iyi anlamak için bazı süslü kampanyadan siparişe izleme var.
6. Mailchimp için İletişim Formu 7 Uzantısı

Bazı WordPress kullanıcıları Contact Form 7 eklentisini sever çünkü ücretsiz, kullanımı kolaydır ve şık, güzel formları fazla sorun yaşamadan sürdürebilirsiniz. Bu nedenle, Mailchimp ile Contact Form 7 kullanmanıza izin veren Mailchimp eklentisi için Contact Form 7 Uzantısı görmek mantıklıdır.
İletişim Formu 7'ye çok benzeyen bu uzantı tamamen ücretsizdir. Premium özellikler için kaydolabilirsiniz, ancak doğum günü alanları, Mailchimp kategorileri veya sınırsız özel alanlar için ek desteğe ihtiyacınız varsa budur.
Ücretsiz sürümde, eklenti Contact Form 7 ile mükemmel bir şekilde bütünleşir ve epeyce özel alan, sınırsız iletişim formu ve çift ve tek tercih arasında seçim yapma seçeneği için destek alırsınız.
Mailchimp veya başka bir form eklentisi aracılığıyla form oluşturmaktan çok farklı değil, ancak Contact Form 7'nin form oluşturmak için en popüler eklentilerden biri olduğunu biliyoruz, bu nedenle bir Mailchimp entegrasyonu olduğunu görmek harika.
7. Mailchimp ve Daha Fazlası için RSS'de Öne Çıkan Görseller

Sitenizin RSS beslemesinde öne çıkan görseller oluşturmakta sorun yaşıyorsanız, Mailchimp eklentisi için RSS'deki Öne Çıkan Görseller kullanışlıdır. Bazen bu sorun, temanızdaki bir sorundan, yüklediğiniz bir eklentiden veya yalnızca RSS beslemesinin doğru yapılandırılmamış olmasından kaynaklanır.
Ne olursa olsun, tüm görüntü sorunlarına bir geçici çözüm ekleyen ve size RSS beslemelerinizde öne çıkan görüntüleri özelleştirmek için daha fazla seçenek sunan bir eklenti. Bundan sonra, yeni bir blog yazısı yayınladığınızda e-postaların gönderilmesi için RSS beslemesini Mailchimp'e bağlayabilirsiniz. Eklenti, öne çıkan tüm görüntüler için dolgu, konum ve görüntü boyutu gibi ayarları yapmanızı sağlar. Sadece bu değil, WooCommerce, gerekirse RSS beslemelerine anında ürün fotoğrafları eklemek için eklentiyle bütünleşir.
Özet
WordPress için Mailchimp'i kurmak çeşitli avantajlar sunar. Başlamak ücretsizdir (ve 2.000 aboneye kadar). Genellikle hızlı bir kopyala ve yapıştır kullanarak WooCommerce ile entegre edebilirsiniz. Mailchimp ayrıca geliri artırmak için bir e-ticaret otomasyonu saldırısı da sunuyor.
Ayrıca Mailchimp, bir e-posta pazarlama programında bulabileceğiniz en iyi tasarım özelliklerinden bazılarına sahiptir. Bu şekilde işletmeniz profesyonel görünür, ancak bunun gerçekleşmesi için kodlama deneyimine ihtiyacınız yoktur.
WordPress sitenizde e-posta adreslerini toplamak için Mailchimp'i hiç kullandınız mı?
