Elementor'da şeffaf bir başlık nasıl yapılır
Yayınlanan: 2022-05-02Elementor'da nasıl şeffaf bir üst bilgi yapacağınızı biliyorsanız, harika görünen dinamik menü çubukları oluşturabilirsiniz.
Ortalama başlıkların aksine, bir Elementor şeffaf başlığı, ziyaretçiler aşağı kaydırdıklarında menüyü ekranla birlikte yüzerken gördükleri için daha fazla kullanıcı etkileşimi sağlar.
Doğru yolu biliyorsanız, bu tür başlıkları yapmak zor bir iş değildir.
Öyleyse, bu makalede bunu öğrenelim.
Başlık neden önemlidir?
Web sitenizin tek bir amacı vardır - ziyaretçileri sitenize çekmek ve sunduklarınızla onların ilgisini çekmek.
Aslında, ziyaretçilerin keşfetmeye mecbur hissettikleri güçlü bir temele ihtiyacınız var, bu nedenle herhangi bir sitenin omurgasını oluşturan şeye bir kalite unsuru eklemek gerekiyor - başlığa!
Tıpkı bir evin misafirleri karşılaması gibi, iyi bir başlık da ziyaretçileri nerede olduklarını ve sitenizde nelerin bulunabileceğini açıkça göstererek karşılar.
Bir e-ticaret mağazanız veya blogunuz, sosyal medya profiliniz, forumunuz veya sadece bir portföy web siteniz olsun, kolay gezinme için basit ama iyi yerleştirilmiş bir afiş önemlidir.
Ancak bu, temele razı olmanız gerektiği anlamına gelmez!
Başlığınızı hayal gücünüzü kullanarak özelleştirmek ve ziyaretçileri gerçekten büyüleyecek gelişmiş öğeler eklemek ihtiyacınız olan şeydir.
Örneğin, şeffaf bir başlık, ziyaretçiyi sitenizin neresinde gezinirlerse dolaşsınlar yolculuklarında takip eden yapışkan bir menü görevi görür.
Web sitenizde uzun sayfalar varsa ve insanların daha hızlı hareket etmesine ihtiyacınız varsa, şeffaf bir başlık eklemek en iyisidir.
Öyleyse, Elementor'da nasıl şeffaf bir başlık yapılacağını görelim.
Neden şeffaf bir başlık seçmelisiniz?
Bir başlık, site kimliğinizi taşır, bu nedenle onu ziyaretçiler için daha çekici ve görünür kılmak önemlidir.
Bir Elementor şeffaf başlığı olması durumunda, ziyaretçiler tüm ekranla hareket ettiğini görebilir ve markaya daha fazla değer katabilir.
Çalışma, markanızı tüm web sitesinde tutarlı bir şekilde görüntüleyerek site trafiğinde ve dönüşüm oranında kayda değer bir gelişme olduğunu gösteriyor.
Şeffaf bir başlık bu role mükemmel bir şekilde uyar.
Sadece bu değil, kullanıcılar kolayca gezinmelerine yardımcı olmak için üst ekranda yapışkan bir başlık alırlarsa web sitenizde daha hızlı hareket edebilirler.
Böylece şeffaf bir başlık daha fazla esneklik ve kullanıcı deneyimi sağlar.
Bu aynı zamanda, gelişmiş kullanıcı deneyimi ve navigasyon sistemi nedeniyle Google'ın sitenizi en üst sıraya koyacağı anlamına gelir.
Böylece, normal başlığınızı yapışkan şeffaf bir başlığa dönüştürerek çok sayıda avantaj elde edebilirsiniz.
Şeffaf başlığınızı tasarlamak için ihtiyacınız olan her şey
Uçak değil, uzay gemisi bile değil. Ancak Elementor'da şeffaf bir başlık tasarlamak için bunlara ihtiyacınız var.
- Bir WordPress web sitesi
- Elementor Web Sitesi Oluşturucu (eski Elementor sayfa oluşturucu)
- Öğe Paketi Lite
- Büyük olasılıkla saatinizde 6 dakika
Çalışan bir WordPress sitesine sahip olmak fazla zaman almaz ve bunu istediğiniz zaman yapabilirsiniz.
Hiçbir maliyeti olmayan Elementor Sayfa Oluşturucu ücretsiz sürümünü kullanacağız.
Tasarım kısmı için Element Pack Pro eklentisinin ücretsiz bir sürümü olan Element Pack Lite'ı kullanacağız.
Element Pack Lite'ı WordPress sitesindeki eklenti arama alanında bulabilir ve kurabilirsiniz.
Veya eklentiyi WordPress dizininden indirebilir ve ardından manuel olarak kurabilirsiniz.
Her ikisi de çalışır.
Şimdi, Elementor'da nasıl şeffaf bir başlık yapılacağı ile başlayalım.
Adım 1: WordPress kontrol panelinizde menü oluşturun
Her şeyden önce, WordPress'te bir başlık menüsü oluşturmanız gerekir.
İhtiyaçlarınızı karşılaması durumunda ana menü çubuğunuzu kullanabilirsiniz.
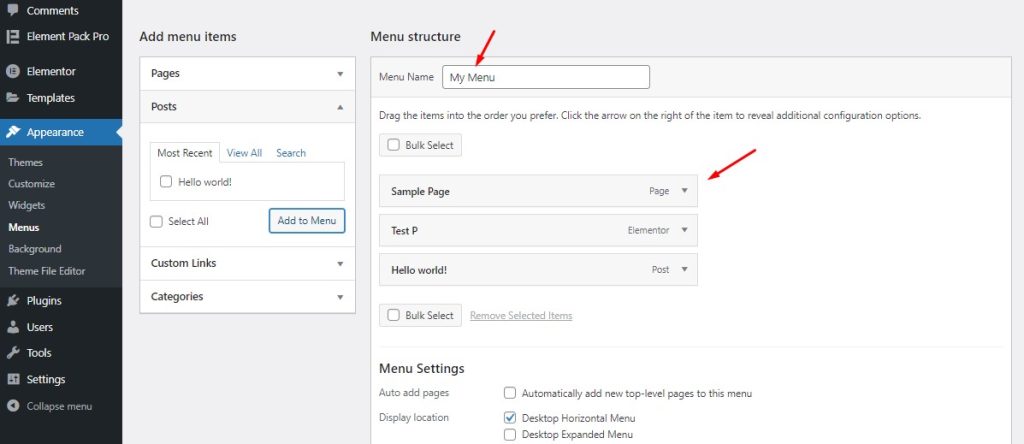
Aksi takdirde, Pano> Görünüm> Manus'a gidin ve başlık için özel bir menü çubuğu oluşturun.

Bu, menü içeriğini istediğiniz gibi oluşturmak ve özelleştirmek için WordPress tarafından sağlanan birincil menü düzenleyicisidir.
Oluşturacağınız bir menü adı verebilir ve ardından menü öğelerini tıklayıp sürükleyerek düzenleyebilirsiniz.
İşiniz bittiğinde, WordPress web sitenizin herhangi bir yerindeki menüyü arayabilirsiniz.
Diğer taraftan,
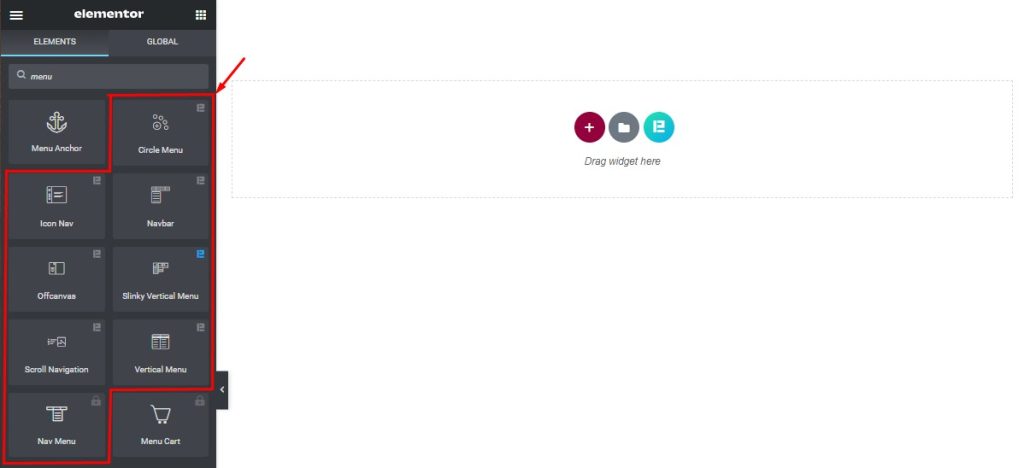
Element Pack eklentisi tarafından sağlanan öğeleri veya widget'ları kullanarak menüyü tasarlayabilirsiniz.

Hedef sayfayı Sayfa Düzenleyici'de açtığınızda, başlığınızı oluşturmak için kullanabileceğiniz sekiz benzersiz menü widget'ının tümünü görebilirsiniz.
Burada, WordPress panosunda oluşturulan menüyü farklı benzersiz menü düzenlerinde de kullanabilirsiniz.
Veya arayüz ve kontrolleri kullanarak kendi başlık menünüzü oluşturabilirsiniz.
Adım #2: WordPress Elementor'da bir başlık şablonu oluşturun
Web sayfalarınızda her zaman başlığı kullanacağınız için, onu bir şablona dönüştürmek, düzen ayarlarını düzgün bir şekilde koruyacaktır.

Elementor, şablonlar için içerik düzeni oluşturma ve özelleştirme konusunda esneklik sağlar.
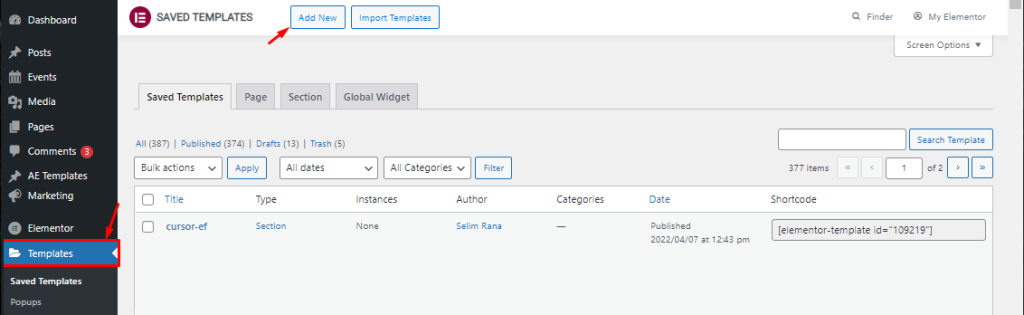
WordPress kontrol panelinizden Şablonlar bölümüne tıklayın ve Yeni Ekle düğmesine gidin.

Şimdi şablona bir isim vermeniz ve şablon türü olarak Header'ı seçmeniz gerekiyor.
Tüm site için başlık şablonunu kullanmak için koşul olarak 'Tüm Site'yi seçin.
Şimdi, başlığı tasarlamaya başlamak için Şablon Oluştur düğmesine tıklayın.
Ardından, başlık şablonunuzu tasarlamanız gereken Elementor Sayfa Oluşturucu'da açılan boş bir sayfa göreceksiniz.
Adım 3: Hazır bir başlık şablonu tasarımı seçin
Elementor'da tek bir damla bile terlemeden şeffaf bir başlık oluşturmak istiyorsanız, hazır şablonları kullanmak doğru yoldur.
Özel bir başlık oluşturmak sorun değil, ancak daha hızlı bir iş akışı için bir şablon seçip üzerinde çalışabilirsiniz.
Web sitesi oluşturucunun kendisi bazı temel başlık şablonları sağlasa da, sayıları yeterli değildir.
Öte yandan Element Pack, yaratıcı fikir ve tasarımlara sahip başlıklar için oldukça fazla blok ve şablon sağlar.
Böylece, seçimler içinde kolayca benzersiz bir başlık düzeni seçebilirsiniz.

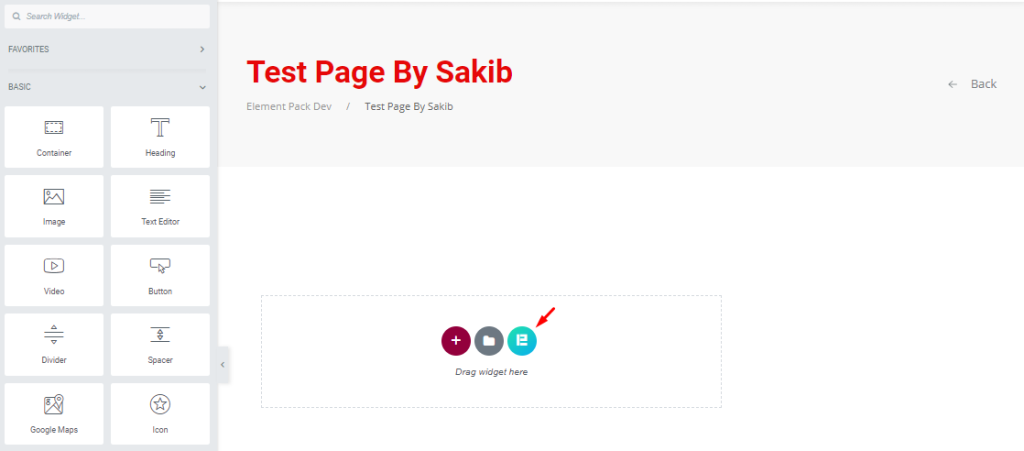
İlk olarak, hedef sayfanızı Elementor sayfa düzenleyicisinde açın ve üzerindeki Element Pack logosuna tıklayın.
Simgeyi göremiyorsanız, özelliği kontrol panelinizden etkinleştirmeniz gerekir.
Pano> Öğe Paketi> Diğer Ayarlar'a gidin ve Şablon Kitaplığı (düzenleyicide) değiştiriciyi açın ve ayarları kaydedin.

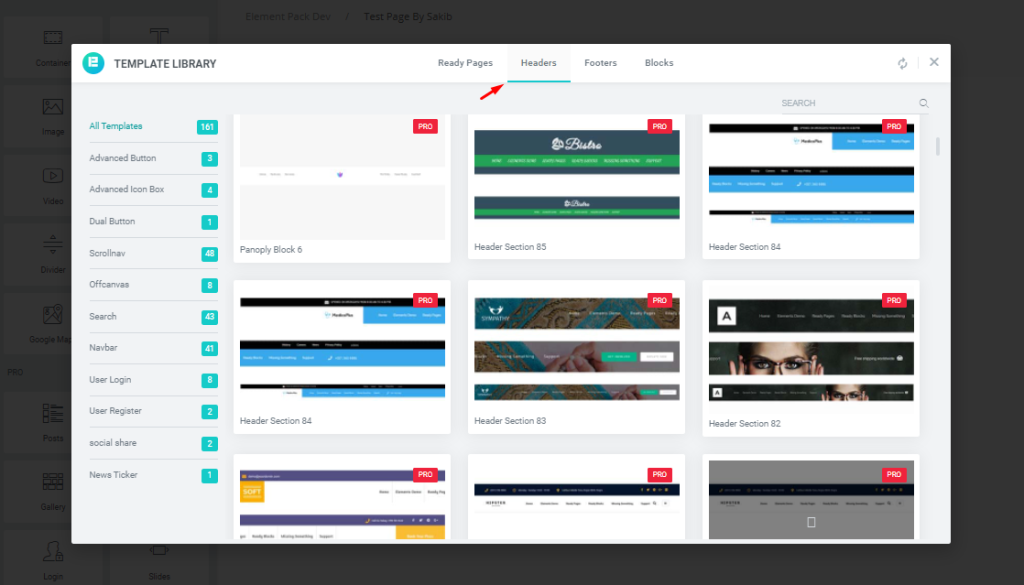
Bundan sonra, içinde çok sayıda önceden hazırlanmış şablon bulunan bir açılır pencere göreceksiniz.
Ardından başlıklar bölümüne tıklayın ve beğendiğinizi seçene kadar yüzlerce harika başlık tasarımı arasında gezinin.
Başlık tasarımını seçin ve üzerindeki “insert” düğmesine tıklayın.
Adım 4: Yapıştırmayı şeffaf bir menü yapın
Şimdi ana bölüme geçme zamanı.
Burası, Elementor'da tam olarak nasıl şeffaf bir başlık yapılacağını öğreneceğiniz yerdir.

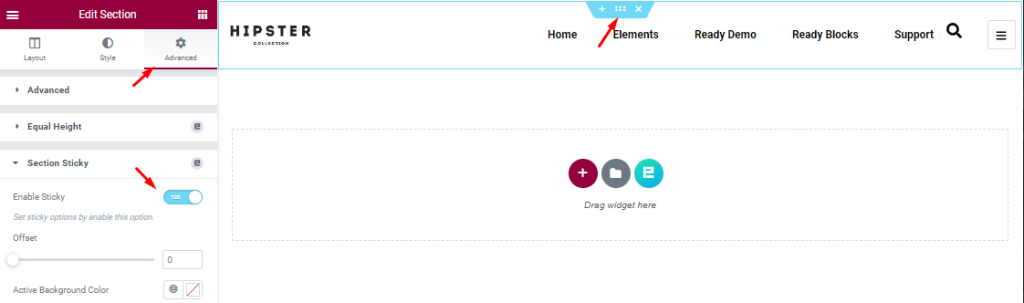
İlk olarak, bölümün kontrollerini getirmek için başlık bölümü ayarları simgesine tıklayın.
Şimdi, Gelişmiş sekmesine gidin ve oradaki Yapışkan Bölüm seçeneğine tıklayın.
Element Pack'in bölüm yapışkan kontrolü, bölümün sayfanın üst kısmına yapışmasını sağlar ve kaydırma ile birlikte hareket eder.
Bu seçenek, renk, ofset, z-endeksi vb. gibi birkaç özelleştirmeyle birlikte gelir.
Artık yapışkan bir başlığınız var.

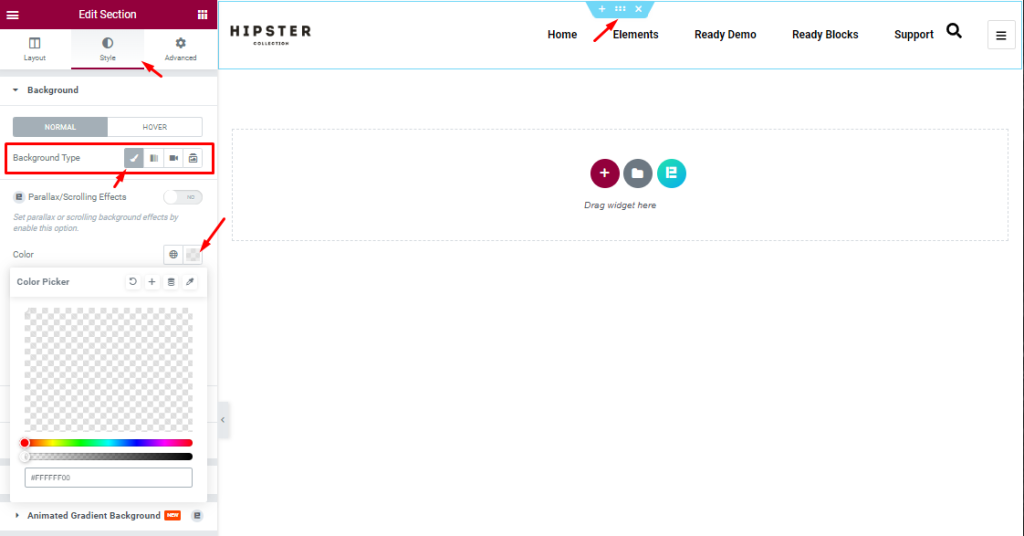
Ardından bölüm ayarları içerisinden Stil sekmesine gidin ve buradaki arka plan rengi seçeneğine bakın.
Burada, renk seçeneğine tıklayın ve opaklık çubuğunu tamamen sola doğru sürükleyin.
Bu, başlığın altındaki herhangi bir rengi temizlemeli ve arka planını şeffaf hale getirmelidir.
Bu noktada, başlığınız hazır.
Adım #5: Yapışkan şeffaf başlığı test edin
Elementor oluşturma sürecindeki şeffaf başlığın son kısmı, onu önizleme sayfasında test etmektir.
Farklı cihazlar için bir miktar dolgu veya kenar boşluğu ayarlamanız gerekebilir, bu nedenle başlığın yanıt verme hızını iki kez kontrol edin.
Teknik olarak, Element Pack eklentisindeki tüm başlık şablonları son derece duyarlıdır ve tüm cihazlara uygundur.
Aynı şey başlık öğeleri için de geçerlidir.
Bu kadar. Başlığınız hazır!!!
Element Pack eklentisiyle harika başlıklar oluşturun
Umarım, Elementor'da şeffaf bir başlık oluşturma sürecinin tamamını alırsınız.
Şimdi Element Pack eklentisindeki 200'den fazla temel öğeyi kullanarak kendi tasarımlarınızı denemenin zamanı geldi.
Bunu okuduğunuz için teşekkürler.
