Duyarlı Görüntüler Nasıl Yapılır (Ve Neden Onlara İhtiyacınız Var)
Yayınlanan: 2022-09-28Tüm ekran türleriyle eşleşen duyarlı görüntüleri neden ve nasıl yapmanız gerektiğini bilmek ister misiniz? Bu makalede, her cihaz için duyarlı görüntü konseptini, bir görüntünün nasıl duyarlı hale getirileceğini ve performansı artırmak için birkaç görüntü optimizasyon tekniğini daha paylaşacağız.
Duyarlı Görseller Nedir ve Neden Önemlidir?
Duyarlı görüntüler, tarayıcınızın kullanıcının cihazına, ekran boyutuna, yönüne ve ağına göre hangi görüntünün yükleneceğini bildiği anlamına gelir.

Kullanıcılarınıza tüm cihazlarda (mobil, tablet ve masaüstü) hızlı bir web sayfası sunmak için duyarlı resimlere ihtiyacınız var. Resimlerinizi duyarlı hale getirmezseniz, aynı resim boyutu büyük çözünürlüklü bir bilgisayar veya akıllı telefon kullanan birine sunulur. Kullanıcıya ve ağa yönelik bu uyarlanabilirlik eksikliği, performans üzerinde olumsuz bir etkiye sahip olacaktır.
Duyarlı Görsellerin Performans Üzerindeki Etkisi
Mobil cihazlarda büyük görüntüleri optimize ederek ve duyarlı görüntü tekniklerinden yararlanarak performans ölçümlerinizi önemli ölçüde iyileştireceksiniz.
Duyarlı resimlerle ilgili birkaç gerçeği paylaşalım!
Performans gerçeği #1 – Duyarlı görseller sayfa yükleme hızınızı artırır.
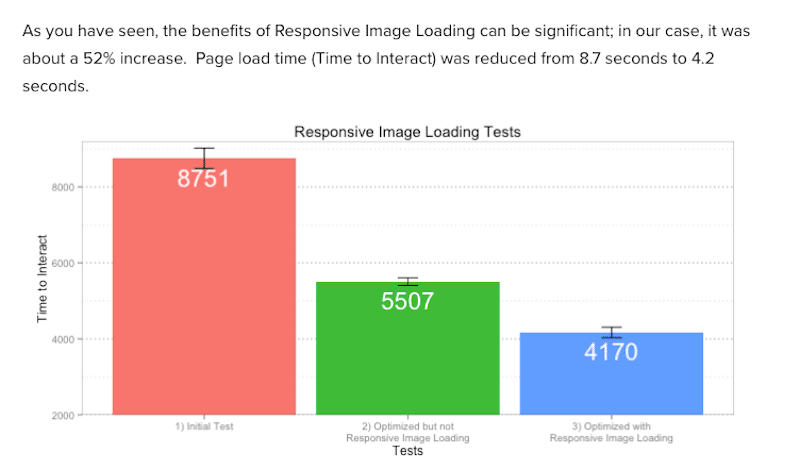
Aşağıdaki örnekte, duyarlı görseller kullanmanın performans üzerindeki faydalarını görebiliriz.
Duyarlı görüntüleri optimize ederken ve sunarken, sayfa yükleme hızı 8,7 saniyeden 4,2'ye düşürüldü (%52'lik bir düşüş).

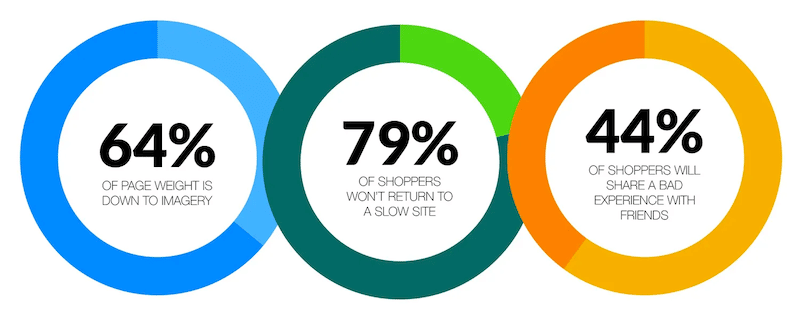
Performans Gerçeği #2 – Görüntüler, bir web sayfası yüklenirken %60 bant genişliği tüketir.
Görseller bir web sayfasındaki baskın kaynaktır, bu nedenle ziyaretçilere doğru boyutta hizmet verdiğinizden emin olmalısınız. Neredeyse %80'i yavaş bir web sitesine geri dönmeyecek ve bunun işletmeniz için olmasını istemiyorsunuz. Sitenizi performans için optimize ederken herkesi dahil etmeye çalışın ve duyarlı görsellerin mobil ve yavaş bağlantılardaki kullanıcılar için daha erişilebilir olduğunu unutmayın.

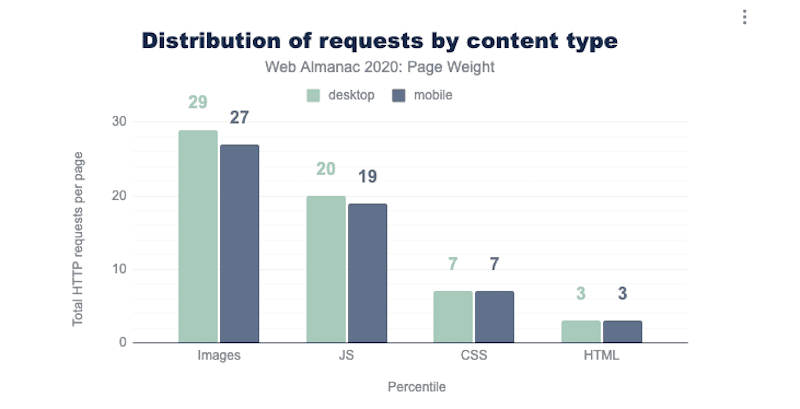
Performans Gerçeği #3 – Sayfa başına HTTP isteklerinin sayısı esas olarak görüntüler tarafından yapılır.
Yüksek çözünürlüklü bir görüntü, çok büyük bir dosya boyutu oluşturabilir; bu, tarayıcı bu kaynağı indirmekle uzun süre meşgul olacağından performansı büyük ölçüde etkiler. Birçok HTTP isteğiyle yavaş bir tarayıcı yürütme süresinden kaçınmak için, mobil kullanıcıların 2400 piksel genişliğinde bir resim görüntülemesine gerek kalmaması için duyarlı resimler sunmaya çalışmalısınız.

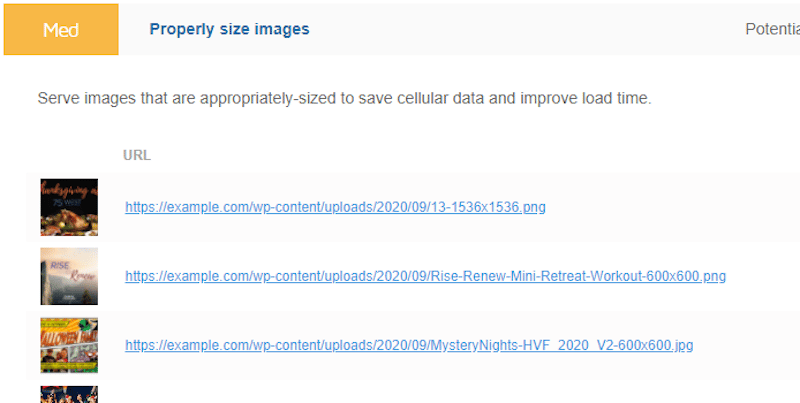
Performans Bilgisi #4 – Duyarlı görüntüler sunmak, bant genişliğinizi verimli bir şekilde kullanmanız anlamına gelir.
Lighthouse, mobil verilerden ve bant genişliğinden tasarruf etmek ve genel yükleme süresini iyileştirmek için görüntüleri uygun şekilde boyutlandırmanızı ve görüntüleri verimli bir şekilde kodlamanızı söyler.

Görüntüler genellikle performans sorunları için ana suçludur. Bu nedenle, daha iyi bir çapraz cihaz deneyimi için duyarlı görüntüler sunmak çok önemlidir. Görüntülerinizi kullanıcının cihazına göre uygun şekilde boyutlandırmak, tüm önemli performans ölçütleri de iyileştirildiği için ziyaretçilerinizin memnuniyetini artırır. Son olarak, bant genişliği tüketiminizi de azaltacaksınız.
Artık duyarlı görüntülerin web tasarımında neden önemli olduğunu bildiğinize göre, bunları nasıl duyarlı hale getireceğimizi görelim. Bir sonraki bölümde, resimlerinizin hızlı bir şekilde yüklenmesi ve herhangi bir cihazda harika görünmesi için web'de duyarlı resimlerin nasıl oluşturulacağını öğreneceksiniz.
WordPress'te Duyarlı Görüntüler Nasıl Yapılır?
Duyarlı görüntüler oluşturmanın en iyi yolu “src”, “srcset” ve “size” özniteliklerini kullanmaktır.

Ancak bir görüntünün nasıl duyarlı hale getirileceğini açıklamadan önce, duyarlı tasarım hakkında bazı temel bilgileri gözden geçirelim.
HTML, farklı görünüm alanları için farklı görüntüler sunmanıza olanak tanıyan duyarlı görüntüler için sözdizimine, öğelere ve özniteliklere sahiptir, örneğin:
- <img> etiketi – Bir sayfaya resim gömmek için kullanılır. Görüntüler teknik olarak bir web sayfasına eklenmez; resimler web sayfalarına bağlıdır .
- "src" niteliği – Görüntülenecek medya dosyasının URL'sini belirtir.
- "srcset" özniteliği – Bu öznitelik, tarayıcıya görüntünün nasıl davranması gerektiğini açıklar. Tarayıcının, tarayıcı genişliğiyle eşleşen görüntüyü kontrol etmesi için bir görüntü genişliği atarsınız.
- Boyutlar özelliği -Ekranın oranına göre en verimli görüntüyü seçmek için görüntünün ölçeklenmesi gereken boyutu belirtir.
- <picture> ve <source> öğeleri – Tarayıcının hangi resmi kullanması gerektiğini belirler. Cihaz özelliklerine bağlı olarak farklı görüntüler belirleyebilirsiniz.
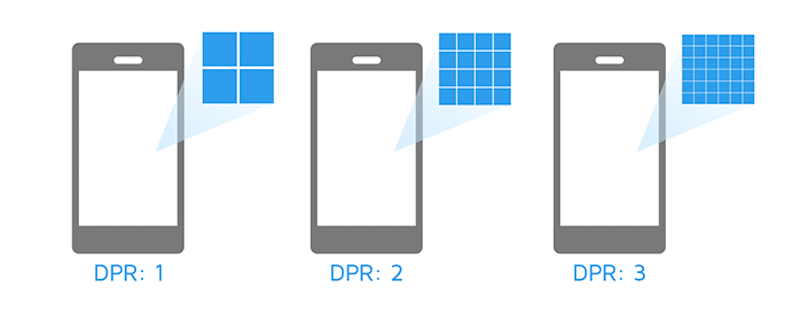
- Cihaz Piksel Oranı (DPR) – Ekrandaki piksel sayısı.

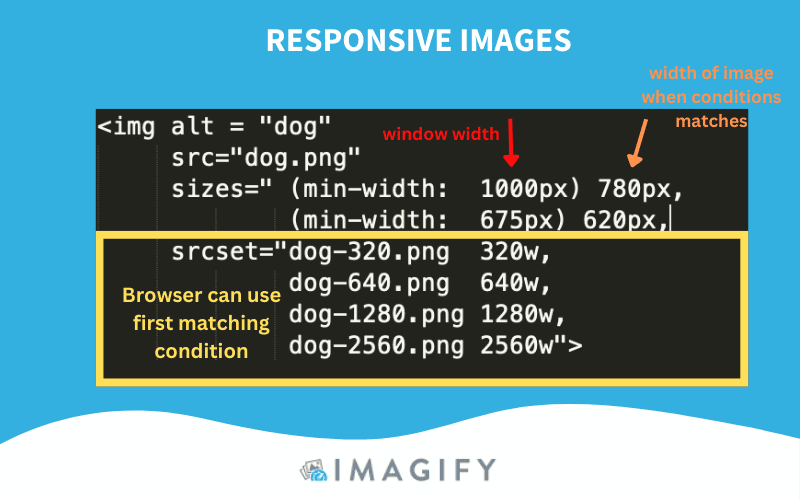
Görüntüleri Duyarlı Hale Getirmek için "srcset" ve "sizes" Özniteliklerini Kullanma
Web tasarımında, bir resmi görüntülemek için temel bir kod şöyle görünür:
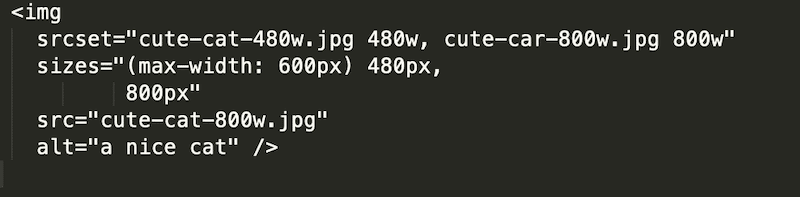
<img src="cute-cat-800w.jpg" alt="a nice cat" />Duyarlı hale getirmek için, ipuçlarıyla birlikte birkaç ek kaynak görüntü sağlamak üzere iki öznitelik - srcset ve boyutları kullanabilirsiniz. Bu, tarayıcının cihazın çözünürlüğüne göre doğru olanı seçmesine yardımcı olacaktır. Duyarlı kod şöyle görünecek:

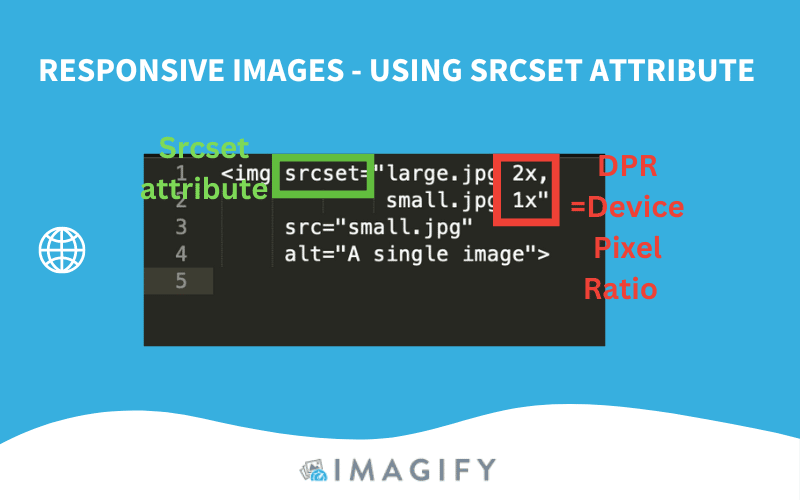
Başka bir örnek, tarayıcıya yüksek çözünürlüklü görüntüleri yalnızca büyük çözünürlüklü ekranlara (Cihaz Piksel Oranı 2 olan) sahip kullanıcılara sunmasını söylemek istemenizdir.

Düz İngilizce olarak, kod parçacığım tarayıcıya aşağıdaki talimatları verir:

- 2 DPR ile ziyaretçilere büyük.jpg görüntüleyin.
- Small.jpg'yi DPR'si 1 olan ziyaretçilere görüntüleyin.
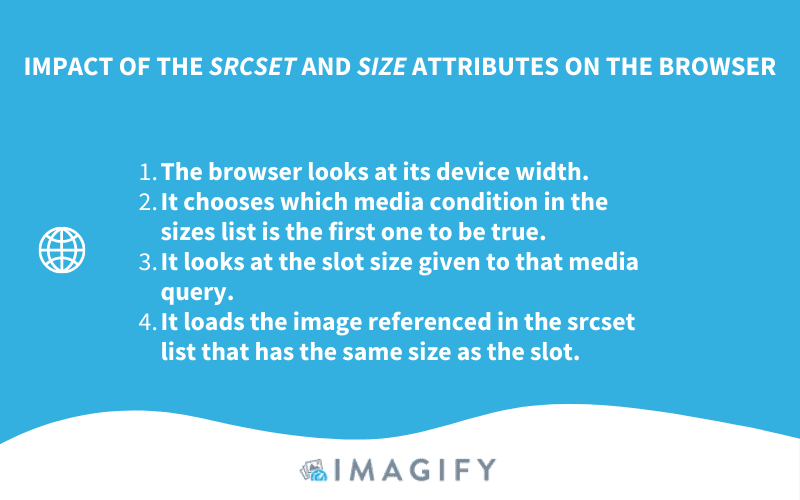
Özetlemek gerekirse, tarayıcı hem Srcset hem de Size özniteliklerini getirdiğinde olan budur:

Bootstrap'ta Duyarlı Görüntüler Oluşturma
Bootstrap, daha kolay web geliştirme sağlayan ücretsiz bir ön uç çerçevesidir. Bootstrap'taki görüntüler, img-fluid sınıfıyla duyarlı hale getirilir. Bu, max-width:100% için geçerlidir; ve yükseklik: otomatik ; ebeveyn genişliği ile ölçeklenecek şekilde görüntüye.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Ekrana bağlı olarak farklı boyutlarda duyarlı görüntüler
Resminizin mobilde %100 genişlikte, masaüstünde ise maksimum 500 piksel olmasını istiyorsanız, CSS'nizde Medya Sorguları olarak bilinen şeyi kullanmalısınız.
- 480 pikselden (mobil) küçük cihazlar için:
Bu kod parçacığını uygulayın:
@media only screen and (max-width: 480px) { img { width: 100%; } }- 992 pikselden büyük cihazlar için (masaüstü):
@media only screen and (min-width: 992px) { img { width: 500px; } }WordPress ile Duyarlı Görüntüler Oluşturma
WordPress kitaplığına görsel yüklediğinizde, yeni görselleri otomatik olarak daha küçük boyutlara kırpar. Örneğin, 1500 x 706 boyutunda bir resim yüklerseniz, farklı resim boyutları şöyle görünür:
- Tam Boyut – 1500 x 706
- Büyük – 500 x 235
- Orta – 300 x 141
- Küçük resim – 150 x 150
İyi haber şu ki, WordPress 4.4'ten bu yana, yerel duyarlı görüntüler, oluşturduğu görüntü işaretlemesinin "srcset" ve "sizes" nitelikleri aracılığıyla destekleniyor.
WordPress ile ilgili diğer iyi haber, ekosistemdeki birçok eklentinin görüntüleri daha da optimize etmenize yardımcı olabilmesidir! Bunları duyarlı hale getirmek, performans için harika bir başlangıçtır, ancak bir sonraki bölümde, uygulanacak daha fazla optimizasyon tekniği keşfedeceksiniz.
Resimlerinizi Optimize Etmek İçin Ek İpuçları
Bir görüntü iyileştirici WordPress eklentisi kullanmak, daha hızlı bir web sitesi elde etmek isteyen tüm işletmelere fayda sağlayabilir. Aşağıdaki 4 görüntü optimizasyon tekniği de bir web sitesinin performansını iyileştirmede kritik bir rol oynar:
- Tembel Yüklemeyi Uygulayın
- Resimlerinizi WebP Formatına Dönüştürün
- Resimlerinizi Akıllıca Sıkıştırın
- Görüntüleri Verimli Bir Şekilde Dağıtmak için CDN Kullanın
1. Tembel Yüklemeyi Uygulayın
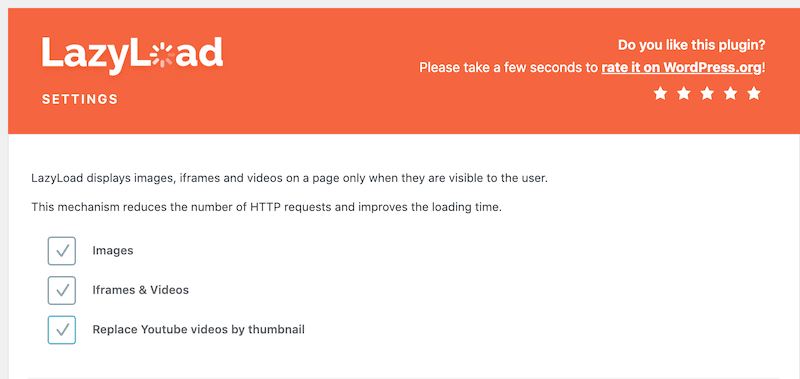
Tembel yüklemenin temel fikri, görüntüleri yalnızca kullanıcılar ihtiyaç duyduğunda (ekranın üst kısmında) yüklemektir. Örneğimizde, tembel yükleme komut dosyasını resimlerinize uygulamanıza izin veren ücretsiz bir eklenti olan WP Rocket tarafından LazyLoad'ı sergiliyoruz:

Daha fazlasını öğrenmek istiyorsanız, bir sonraki projeniz için kullanabileceğiniz en iyi WordPress Lazy Loading eklentilerinin tam listesi burada.
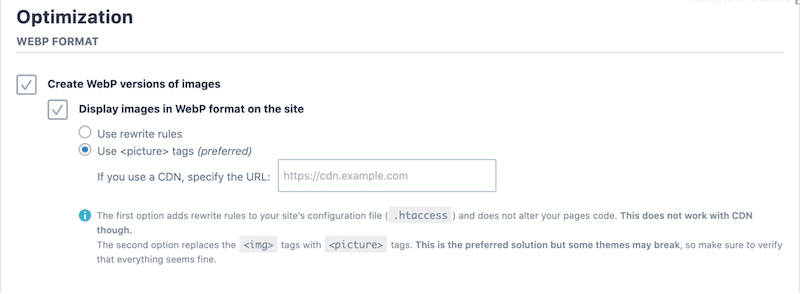
2. Resimlerinizi WebP'ye Dönüştürün
Google, WebP sıkıştırmasının bir JPG görüntüsünden (ve aynı kalitede) %25 ila %34 arasında daha küçük dosyalarla sonuçlandığını tahmin ediyor. Sonuç olarak, resimlerinizi WebP'ye dönüştürmek size büyük miktarda KB tasarrufu sağlayabilir. Fotoğraflarınızı dönüştürmenin en iyi yolu, Imagify gibi bir görüntü optimizasyonu WordPress eklentisi kullanmaktır.
İşte, WordPress panosundan tek bir tıklamayla görüntülerin WebP sürümlerini oluşturan Imagify'ın basit bir örneği:

WordPress kitaplığından görebileceğiniz gibi, WebP otomatik olarak oluşturulur:

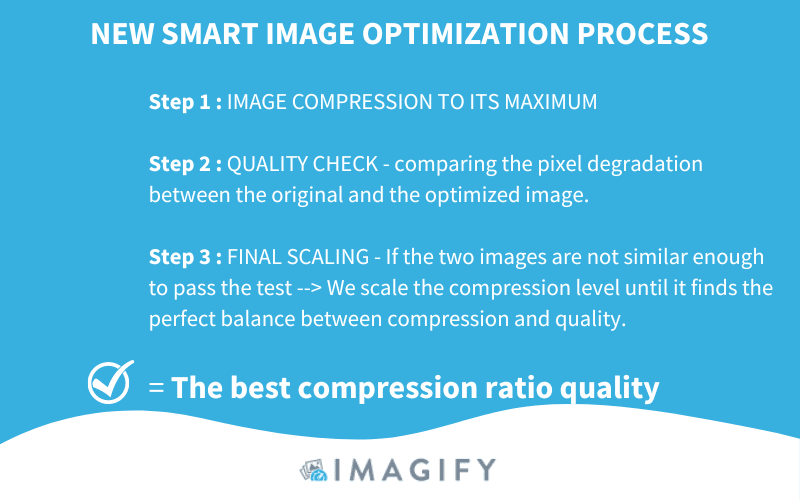
3. Resimlerinizi Akıllıca Sıkıştırın
Duyarlı görseller sunmak harikadır, ancak ziyaretçilerinize duyarlı ve sıkıştırılmış görseller sunmaya çalışın! Performans üzerindeki etkisi olağanüstü olacaktır. Tek tavsiye, görüntüyü çok bulanık yapmayan bir sıkıştırma aracı seçmektir. Yine de, kullanıcı deneyimini etkilemeyecek kaliteli bir görüntü sunmak istiyorsunuz.
Örneğin, Imagify görüntü kalitesini korur Akıllı Sıkıştırma özelliği sayesinde. İhtiyaçlarınız için hangi sıkıştırma seviyesinin doğru olduğu konusunda endişelenmenize gerek yok. Imagify tüm ağır işleri halleder.

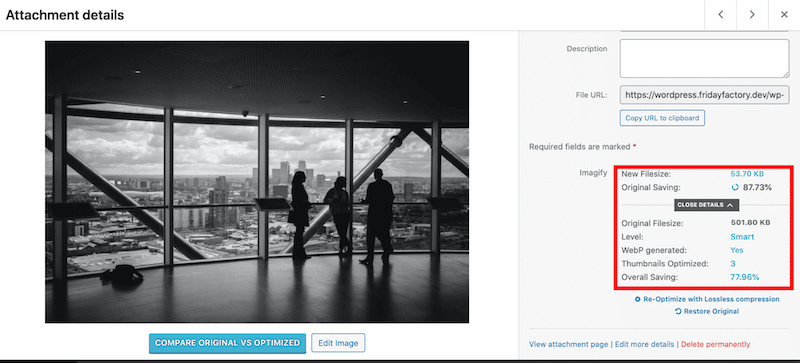
Gerçek bir senaryoda, Imagify'ın akıllı sıkıştırması toplam görüntü boyutunun %90'ına kadar tasarruf sağlayabilir:

Bunun da ötesinde, Imagify, web sitenize ekstra hız artışı sağlayacak aşağıdaki optimizasyon özelliklerini sunar:
- PNG, JPG, GIF, PDF ve WebP gibi birçok görüntü formatını destekleyin .
- Optimizasyon ve yeniden boyutlandırma , seçtiğiniz yükleme veya mevcut görüntülerde otomatik olarak yapılır.
- Bant genişliğinden tasarruf etmek için büyük görüntüleri otomatik olarak yeniden boyutlandırın .
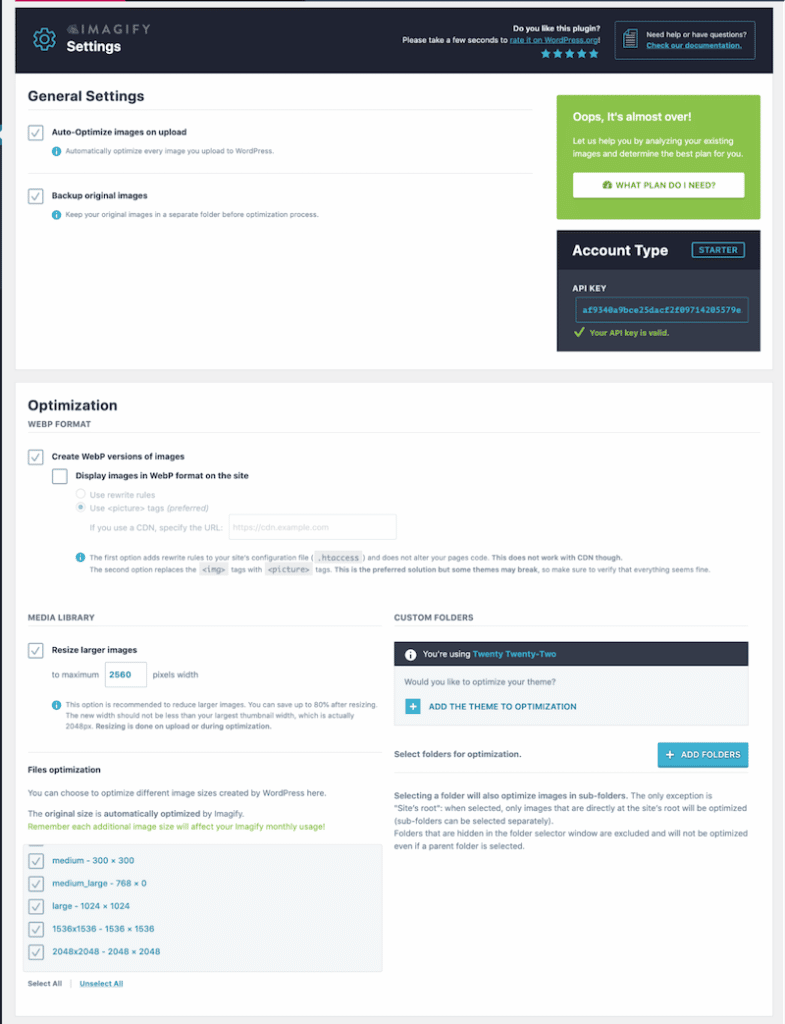
- Temiz ve kullanımı kolay arayüz:

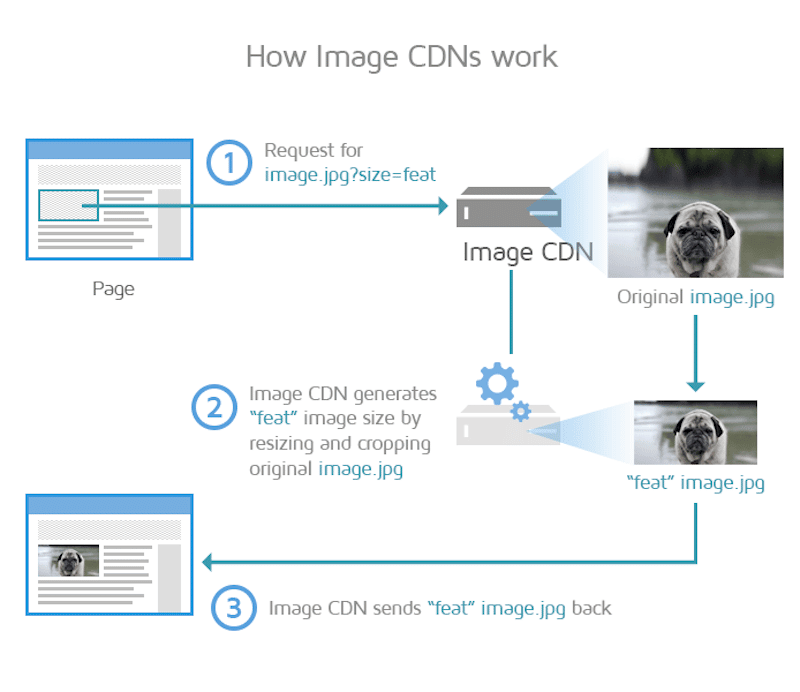
4. Görüntüleri Verimli Bir Şekilde Dağıtmak için CDN Kullanın
CDN'ler görüntü yükünü azaltır ve dünyanın her yerindeki kullanıcıya anında optimize edilmiş görüntüleri varlık noktasından (PoP'ler) gönderir. Cihaza göre en uygun boyutu görüntülemek için orijinal görüntüleri anında yeniden boyutlandırabilir ve kırpabilirler.

Toplama
Ekran çözünürlüğüne göre doğru görüntü boyutunu seçmek, bir web sitesinin performansını iyileştirmede çok önemli olabilir. Duyarlı resimler sunmak, Google'ın bir web sitesinden beklediği tüm cihazlarda kullanıcı deneyimini geliştirir! Daha iyi bir sıralama ve iyi Temel Web Verileri ile ödüllendirileceksiniz.
Duyarlı görüntülere ek olarak, medyanızı optimize etmek için Imagify veya LazyLoad by WP Rocket gibi diğer görüntü iyileştirici eklentilerini kullanmayı unutmayın. Neden Imagify'ı denemiyorsunuz? Ayda 20 MB'a kadar resim için ücretsizdir ve aldığınız tek risk, duyarlı resimlerinizi daha da optimize etmektir.
