Shopify Gibi WooCommerce Checkout Nasıl Yapılır?
Yayınlanan: 2023-02-15Varsayılan WooCommerce ödemesinin Shopify'ın ödeme sayfası gibi görünmesini mi istiyorsunuz?
Shopify, tasarım ve kullanıcı deneyimine güçlü bir şekilde odaklanır. Sonuç olarak, ödeme sayfaları temiz ve basittir ve hızlı satışları teşvik eder.
Şans eseri, yalnızca ödeme sayfası tasarımına erişmek için Shopify'a geçmeniz gerekmez.
Bunun yerine, Botiga temamız gibi üçüncü taraf WooCommerce araçlarının yardımıyla WooCommerce ödeme sayfanız için Shopify benzeri bir tasarım uygulayabilirsiniz.
Bu eğitimde, varsayılan WooCommerce ödeme sayfasının Shopify gibi görünmesini sağlamak için Botiga'yı nasıl kullanacağınızı göstereceğim.
1. Botiga WooCommerce Temasını Kurun ve Etkinleştirin
Botiga, hem ücretsiz hem de Pro sürümde gelen, zengin özelliklere sahip bir WooCommerce temasıdır. Müşterilerinize olağanüstü bir alışveriş deneyimi sunabilmeniz için tonlarca düzen, stil ve özelleştirme seçeneği sunar.
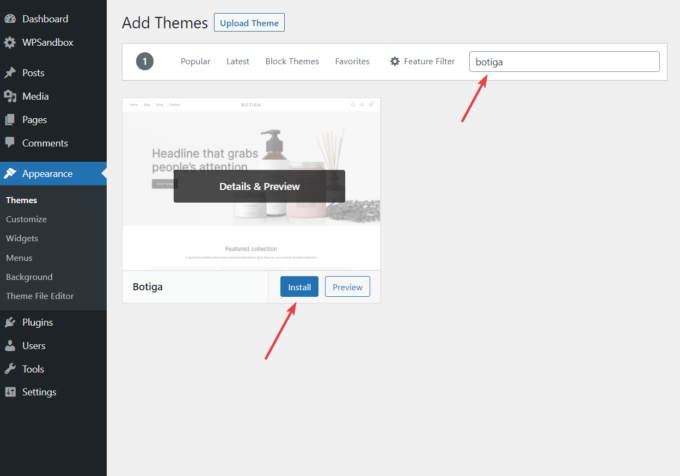
WordPress sitenize yüklemek için kontrol panelinizi açın ve Görünüm > Temalar > Yeni Ekle seçeneğine gidin.
Tema Ekle yönetici sayfasında bir arama çubuğu göreceksiniz. “Botiga” girin, tema sonuçlar arasında görünecektir.
Yükle düğmesine basın, ardından temayı etkinleştirin:

Alternatif olarak, Botiga'yı web sitemizden indirebilirsiniz.
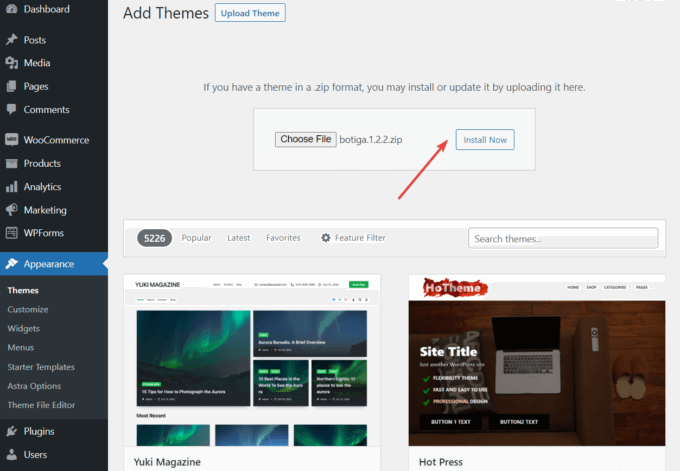
Ardından, WordPress yönetici alanınızda Görünüm > Temalar > Yeni Ekle > Tema Yükle'ye gidin.
Temayı yüklemek için Dosya Seç düğmesine tıklayın ve Şimdi Yükle düğmesine basın:

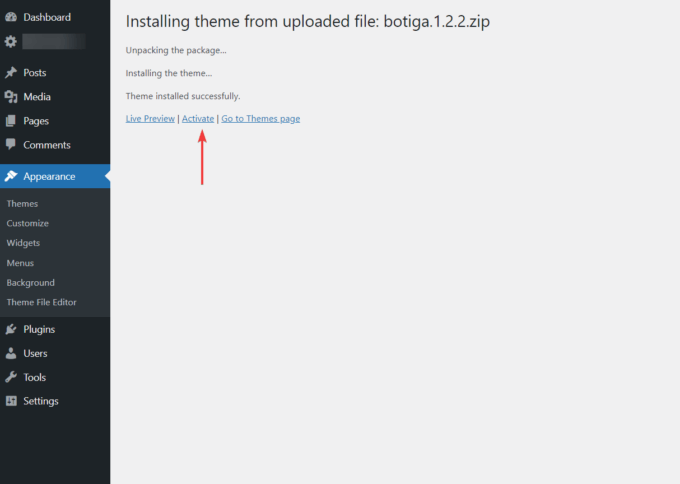
Kurulum tamamlandığında, Etkinleştir bağlantısına tıklayarak temayı etkinleştirdiğinizden emin olun:

2. Botiga Pro Eklentisini Kurun ve Etkinleştirin
Botiga Pro, ücretsiz Botiga temasına birçok premium özellik ekleyen bir WordPress eklentisidir.
Shopify tarzı ödeme düzenine erişmek için hem temaya hem de eklentiye ihtiyacınız olacak.
Botiga Pro'yu tek bir WordPress sitesinde kullanmanıza izin veren yıllık 69 ABD dolarından başlayan fiyatlandırma planları — tüm planları burada görün.
Satın alma işlemini gerçekleştirdikten sonra eklentiyi Botiga hesabınızdan indirin.
Ardından, WordPress yönetici alanınızı açın ve Eklentiler > Yeni Ekle > Eklenti Yükle seçeneğine gidin.
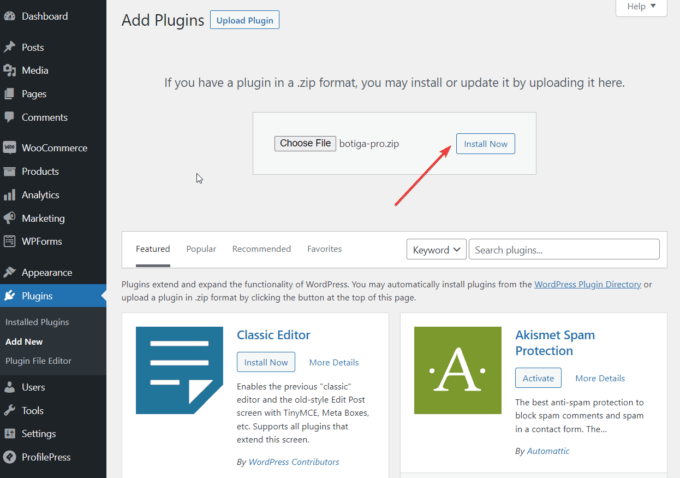
Dosya Seç seçeneğini kullanarak eklentiyi yükleyin ve ardından Şimdi Yükle düğmesine basın:

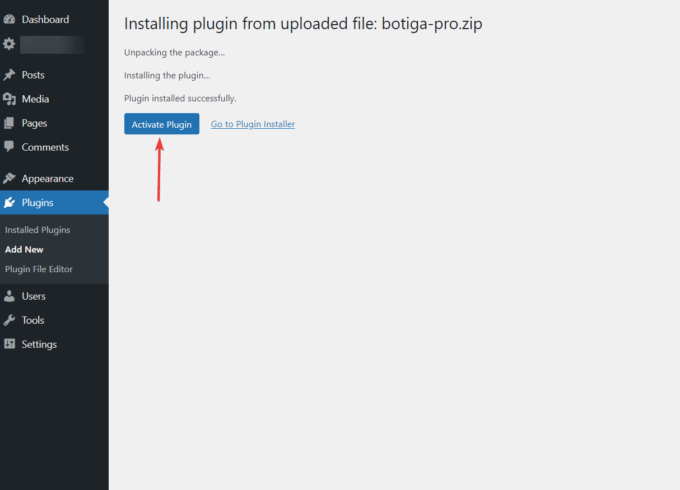
Yükleme işlemi bittiğinde, Eklentiyi Etkinleştir düğmesini tıklayın:

Ardından, lisans anahtarınızı etkinleştirmeniz gerekir.
Botiga hesabınıza gidin ve lisans anahtarını kopyalayın.
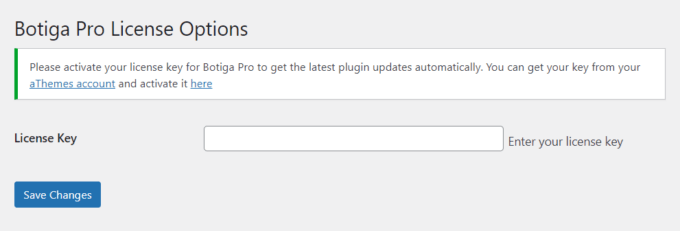
Ardından, WordPress kontrol panelinizi açın ve Eklentiler > Botiga Pro Lisansı'na gidin. Lisans anahtarını girin ve Değişiklikleri Kaydet düğmesine basın:

Botiga Pro eklentisi artık WordPress sitenize yüklendi ve etkinleştirildi.
3. Bir Başlangıç Sitesini İçe Aktarın (isteğe bağlı)
Başlangıç sitesi veya demo, kullanıma hazır olarak kullanabileceğiniz veya size uygun bir tasarım elde etmek için biraz değişiklik yapabileceğiniz önceden oluşturulmuş bir web sitesi tasarımıdır. Sitenizi sıfırdan tasarlamanız gerekmediğinden size çok zaman ve emek kazandırabilir.
Şu anda Botiga, aralarından seçim yapabileceğiniz altı başlangıç sitesi sunmaktadır: Güzellik, Giyim, Mobilya, Takı, Tek Ürün ve Çoklu Satıcı.
Botiga'yı bir başlangıç sitesini içe aktarmadan da kullanabilirsiniz — bu durumda, Botiga'nın Özelleştirici seçeneklerini kullanarak kendi içeriğinizi eklemeniz ve ayarlarınızı yapılandırmanız gerekir.
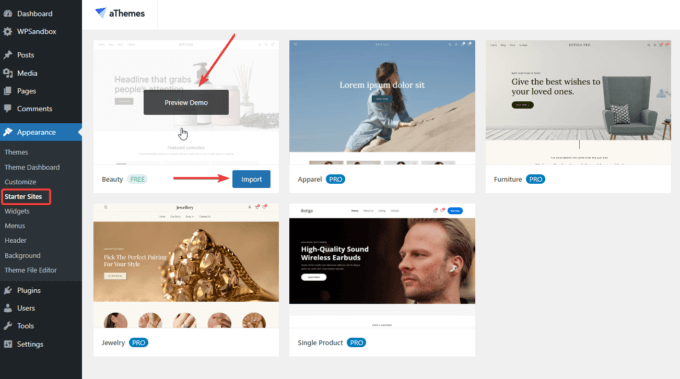
Bir başlangıç sitesini içe aktarmak için Görünüm > Başlangıç Siteleri menüsünü tıklayın. Tasarımın önizlemesini yapmak için Demo Önizleme düğmesine tıklayın ve web sitenize yüklemek istiyorsanız İçe Aktar düğmesine basın:

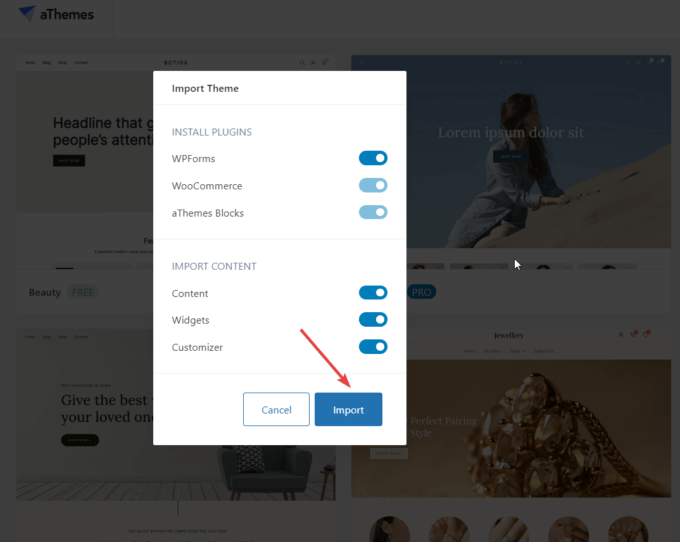
Bir sonraki anda, sitenize aktarılacak tüm eklentileri ve içeriği gösteren bir açılır pencere görünecektir.
İçe Aktar düğmesini seçin ve işlem bitene kadar bekleyin:

Başlangıç sitesi içe aktarıldıktan sonra ana sayfanızı açın ve WooCommerce mağazanızın yeni tasarımına göz atın.

4. Özelleştiriciyi açın
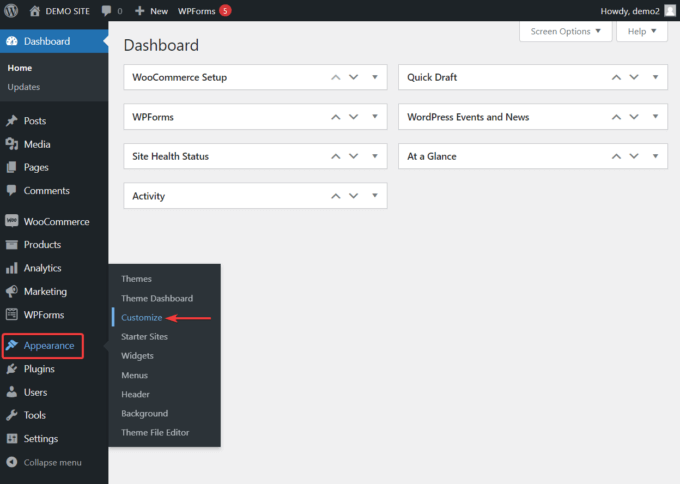
Özelleştiriciyi açmak için, WordPress panonuzdaki Görünüm > Özelleştir menüsünü tıklayın:

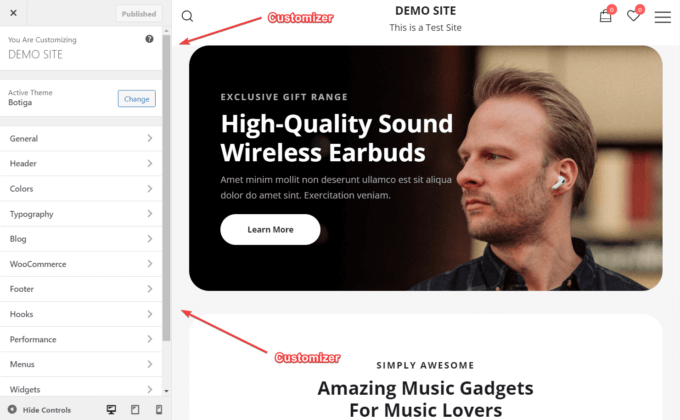
Web sitenizin ana sayfasına yönlendirileceksiniz ve ekranın sol tarafında Özelleştirici arayüzü görüntülenecektir:

Özelleştirici menüsü, WooCommerce ödeme sayfanızın düzenini Shopify ödeme sayfasına benzeyen bir düzene dönüştürecek bir seçeneğe sahiptir.
5. Ödeme Sayfanız İçin Bir Düzen Tasarımı Seçin
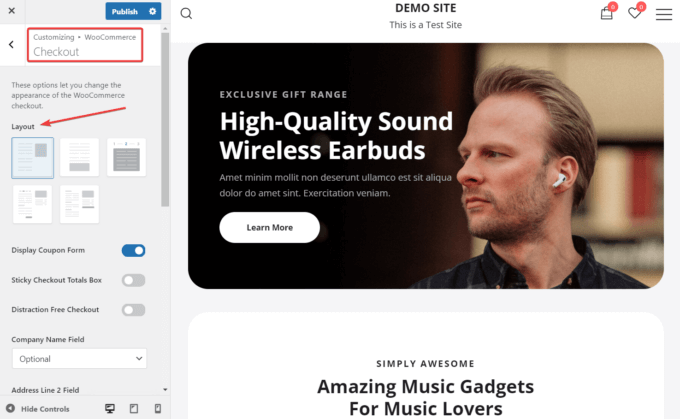
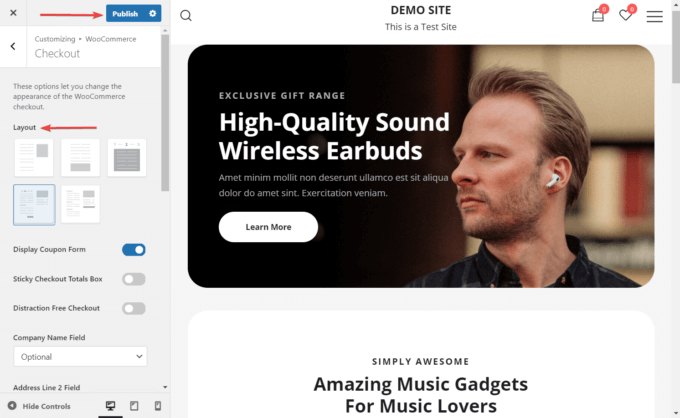
Özelleştirici'de WooCommerce > Checkout'a gidin. Burada, ödeme sayfası için beş düzen seçeneği göreceksiniz:

Botiga, Shopify'a benzer bir kullanıcı deneyimi sağlayan iki ödeme sayfası düzenine sahiptir:
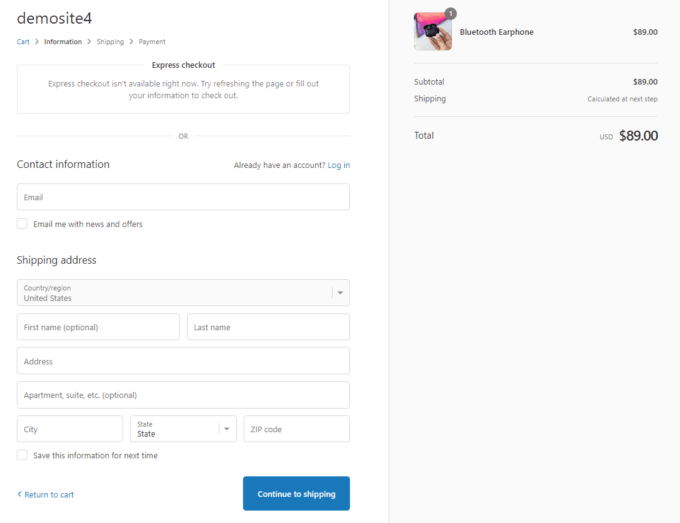
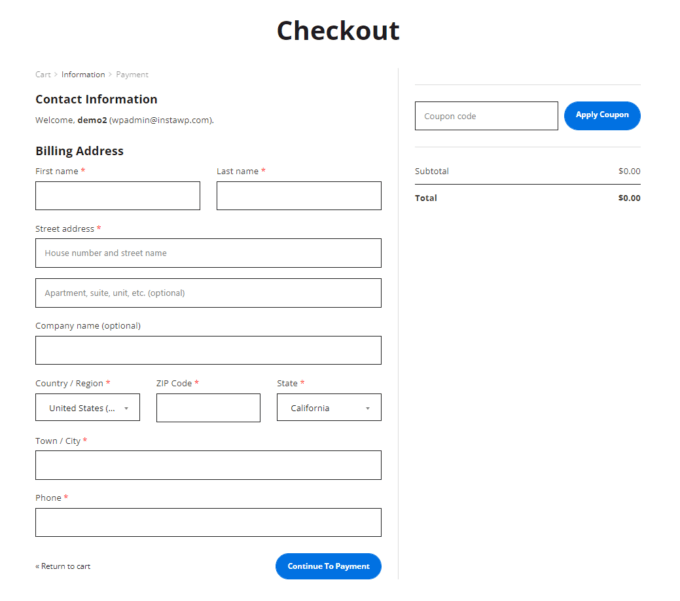
- Düzen 4 – Müşterilerin bilgilerini adım adım girmelerine olanak tanıyan Shopify çok adımlı ödeme.
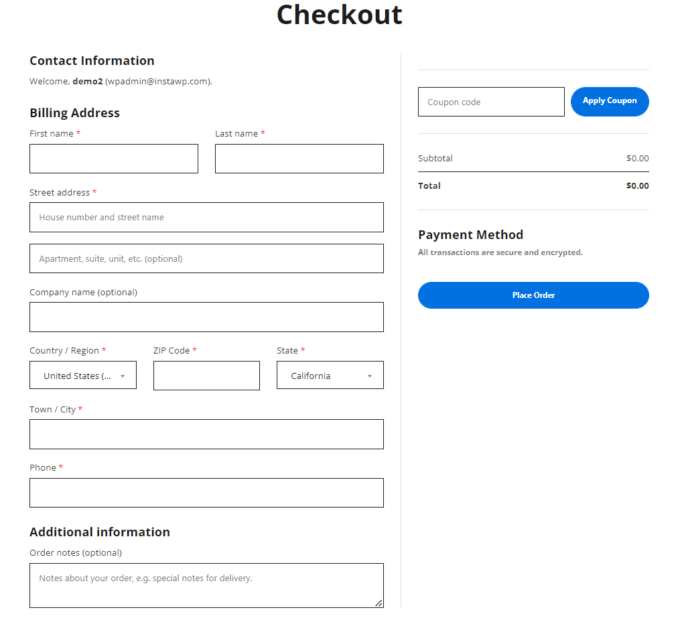
- Düzen 5 – Tek bir sayfada tüm bilgileri içeren Shopify tek adımlı ödeme.
Shopify ile nasıl karşılaştırıldıklarını görmek için Shopify'ın ödeme sayfasının ekran görüntüsünü burada bulabilirsiniz:

Botiga'nın çok adımlı Shopify düzeninin (Düzen 4) ilk sayfası şöyle görünür:

Ve işte Layout 5 , Botiga'nın tek adımlı Shopify benzeri ödeme sayfası:

İhtiyaçlarınıza en uygun düzeni seçin, ardından değişiklikleri uygulamak için Özelleştirici arayüzünün üst kısmındaki Yayınla düğmesine basın.

Bu kadar. Artık WooCommerce ödeme sayfanızın Shopify gibi görünmesini sağladınız.
6. Ödeme Sayfanızdaki İsteğe Bağlı Özellikleri Etkinleştirin veya Devre Dışı Bırakın
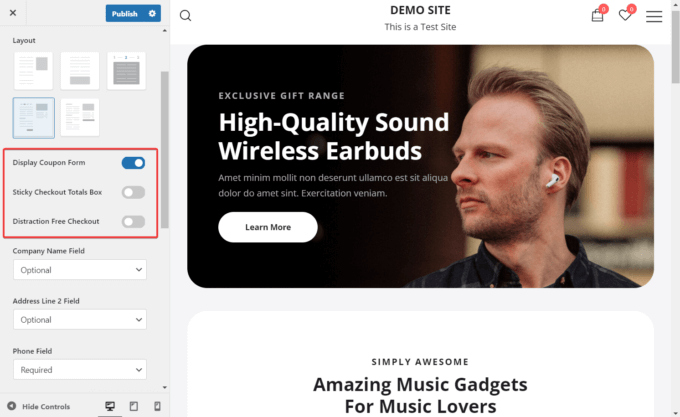
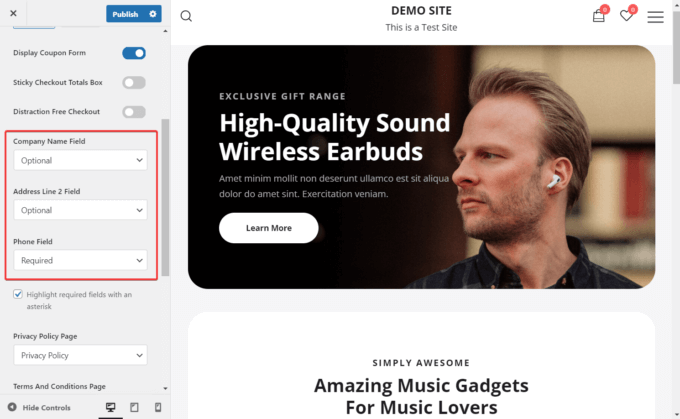
Ödeme sayfasında etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz birkaç özellik vardır; bunları Özelleştirici'deki ödeme düzenlerinin hemen altında bulabilirsiniz.
Aşağıdaki üç seçeneği açıp kapatabilirsiniz:
- Kupon formunu görüntüle – Bu seçenek varsayılan olarak etkindir. Devre dışı bırakmayı seçebilirsiniz.
- Yapışkan ödeme toplamları kutusu – Toplamlar kutusunu yapışkan yapabilirsiniz, böylece bir müşteri yukarı veya aşağı kaydırırken kutu ekranın sağ tarafında sabit kalır.
- Dikkat dağıtmadan ödeme – Bu seçenek, üst bilgi ve alt bilgi içeriğini kaldırarak müşterilerin ödeme sürecine odaklanmasını sağlar.

Aşağıdaki üç form alanını da gerekli , isteğe bağlı veya gizli olarak ayarlayabilirsiniz :
- Firma Adı
- Adres Satırı 2
- Telefon

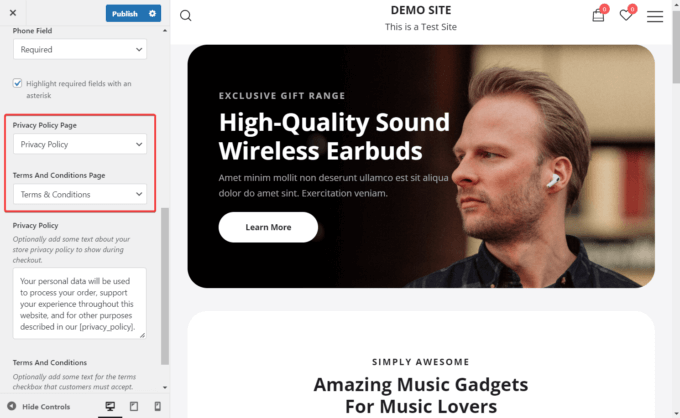
Son olarak, ödeme sayfanıza iki önemli yasal belge ekleyebilirsiniz:
- Gizlilik Politikası
- Şartlar ve koşullar
Öncelikle Sayfalar > Yeni Ekle menüsünden bu sayfaları oluşturmanız gerekiyor. Ardından açılır listelerde görünecekler ve bunları ödeme sayfanıza ekleyebilirsiniz:

Çözüm
WooCommerce mükemmel bir e-Ticaret platformudur, ancak mağazanızın belirli alanlarını iyileştirmek istiyorsanız üçüncü taraf araçlar çok yardımcı olabilir.
Örneğin, varsayılan WooCommerce ödeme sayfasını temiz ve basit Shopify ödeme deneyimine benzer hale getirmek için Botiga'yı kullanabilirsiniz.
Botiga, yüksek dönüşüm sağlayan çevrimiçi mağazalar oluşturmak için tasarlanmış güçlü bir WooCommerce temasıdır. Tema ücretsiz olsa da, gelişmiş işlevleri etkinleştirmek için premium Botiga Pro eklentisi ile eşleştirmeniz gerekir.
Botiga'nın Shopify benzeri ödeme sayfası düzenlerini kullanmak için hem temaya hem de eklentiye ihtiyacınız olacak.
Bunları web sitenize kurun, bir başlangıç sitesini içe aktarın ve Özelleştirici'den bir ödeme düzenini etkinleştirin.
Bu adımları gerçekleştirin ve Shopify benzeri bir ödeme sayfası WooCommerce mağazanızda anında çalışmaya başlasın!
