WordPress'i Duyarlı Hale Getirmek İçin Beaver Builder Nasıl Kullanılır (4 Adım)
Yayınlanan: 2023-06-16Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Günümüzde internette gezinmenin çoğu akıllı telefonlar ve tabletler gibi elde taşınan cihazlarda gerçekleştirilmektedir. Bu, WordPress'i duyarlı hale getirmek için Beaver Builder'ı nasıl kullanacağınızı bilmenizin önemli olduğu anlamına gelir.
Duyarlı bir web sitesi, görüntülendiği cihazın boyutuna uyum sağlayan, böylece web sitenizin harika görünmesini ve ne kadar küçük veya büyük olursa olsun herhangi bir cihazda kullanımı kolay olmasını sağlayan bir web sitesidir.
Beaver Builder, duyarlı düzenleme araçları sayesinde WordPress'i duyarlı hale getirmenize yardımcı olabilir. Sayfa oluşturucu, ziyaretçilerin hangi cihazı kullandığına bakılmaksızın web sitenizin nasıl görüneceği konusunda size tam kontrol sağlar.
Bu yazımızda duyarlı web sitelerinin öneminden bahsedeceğiz. Ardından, WordPress'i dört adımda duyarlı hale getirmek için Beaver Builder'ı nasıl kullanacağınızı göstereceğiz. Hadi konuya geçelim!
İçindekiler:
Duyarlı bir web sitesinin konsepti basittir. Mobil cihazlar da dahil olmak üzere geniş bir cihaz yelpazesinde kusursuz (veya mümkün olduğunca yakın) görünmesi ve çalışması gereken bir sitedir.
Ekran ne kadar küçük olursa, gezinmesi kolay ve güzel görünen bir tasarım oluşturmak o kadar zor olur:

Daha önce de belirttiğimiz gibi, çoğu kullanıcı web sitelerine öncelikle mobil cihazlar üzerinden göz atıyor. Bu, bir web sitesinin küçük ekranda düzgün çalışmaması veya kötü bir kullanıcı deneyimi sunması durumunda popüler olmayacağı anlamına gelir. Başka bir deyişle, daha az trafik, daha yüksek hemen çıkma oranı ve daha az dönüşüm elde edersiniz.
Modern duyarlı sayfalar büyük ölçüde 'kesme noktaları' dediğimiz şeye dayanır. Bir sayfadaki öğeleri, görüntülendikleri çözünürlüğe bağlı olarak stillerini ve işlevlerini değiştirecek şekilde yapılandırabilir ve birden çok kesme noktası ayarlayabilirsiniz. Bu, daha fazla cihaz türüne uygun tasarımlar oluşturmanıza olanak tanır.
Bunu manuel olarak yapmak, web tasarımı ve geliştirme konusunda usta olmanızı gerektirir. İyi haber şu ki Beaver Builder, bu süreci çok daha kolay hale getiren duyarlı bir düzenleyici modunu bünyesinde barındırıyor.
Beaver Builder'ı WordPress siteleri oluşturmak için kullanmanın en iyi kısımlarından biri, dahil edilen şablonların çok fazla ekstra iş yapmaya gerek kalmadan oldukça duyarlı olmasıdır. Ancak yine de, .txt dosyanızı yayınlamadan önce her tasarımı ve modülü test ederek cihazlarda nasıl göründüğünü görmenizi öneririz.
Aşağıdaki bölümlerde Beaver Builder tasarımlarınızı yanıt verme açısından nasıl test edeceğinizi göstereceğiz. Öncelikle duyarlı düzenlerden bahsedelim.
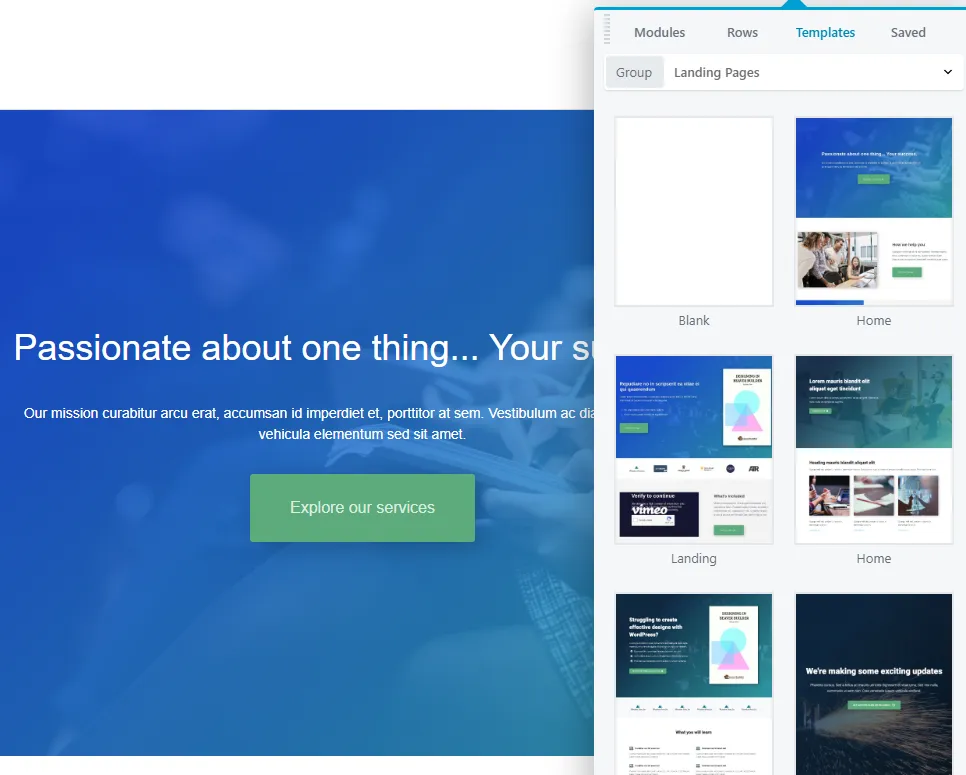
Beaver Builder ile WordPress'i duyarlı hale getirmenin en kolay yolu, önceden ayarlanmış düzenlerimizden birini kullanmaktır. Beaver Builder, web sitenizde kullanabileceğiniz çok çeşitli sayfa şablonlarıyla birlikte gelir. Bu, Açılış Sayfaları , İçerik Sayfaları ve Mikro Sayfalara ilişkin seçenekleri içerir:

Bu düzenler tamamen özelleştirilebilir ve hemen hemen her sayfa türü için seçenekleriniz vardır. Kullanmak istediğiniz tasarım türüne benzeyen bir şablon kullanabilirsiniz. Daha sonra modüllerde ince ayar yaparak, yeniden düzenleyerek veya sayfaya yeni öğeler ekleyerek düzeni özelleştirebilirsiniz.
Beaver Builder şablonlarını kullanmanın birincil avantajı, bunların tamamen duyarlı olmasıdır. Bu, bunların her tür cihazda ve ekran çözünürlüğünde harika görünecek şekilde yapılandırıldıkları anlamına gelir.
Her durumda, yanıt verebilirliğini kendiniz test etmeden bir sayfayı asla yayınlamamalısınız. Beaver Builder, duyarlı düzenleme aracını kullanarak bunu yapmanızı sağlar.
Beaver Builder'ı kullandığınızda, bir sayfanın düzenlenmesi sırasında ön uçta tam olarak nasıl görüneceğini görebilirsiniz. Ancak, varsayılan olarak Beaver Builder düzenleyicisi size yalnızca sayfaların tam ekranda nasıl görüneceğini büyük bir çözünürlükte gösterir:


Bir düzenin farklı boyutlu ekranlarda nasıl görüneceğini görmek istiyorsanız Beaver Builder'ın duyarlı düzenleme modunu kullanmanız gerekir. Bu moda ekranın sol üst köşesindeki Araçlar menüsünden veya R tuşuna basarak ulaşabilirsiniz.
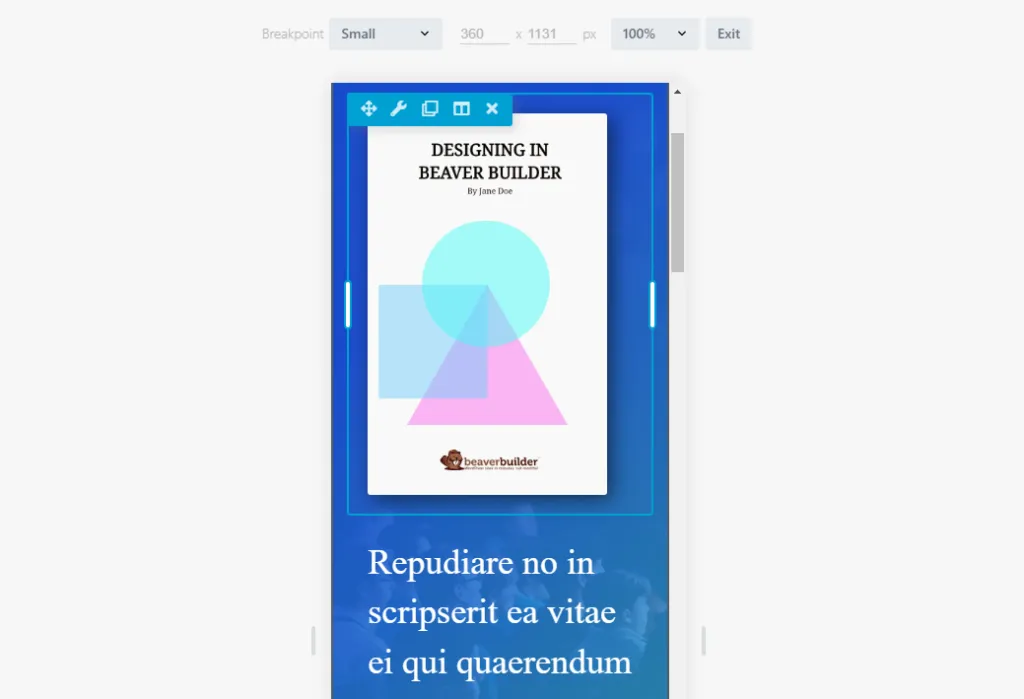
Duyarlı düzenleme modunu açtığınızda, tasarladığınız düzen için dört benzersiz kesme noktası görebileceksiniz. Her kesme noktası önceden ayarlanmış bir çözünürlükle birlikte gelir. Örneğin, varsayılan olarak çözünürlüğü 360 x 1131'in altında olan ekranlar için Küçük kesme noktası tetiklenir:

Tasarlamak istediğiniz farklı düzenlerin kesme noktalarını değiştirebilirsiniz. Beaver Builder düzenleyicisi, hangi çözünürlükte çalışırsanız çalışın aynı şekilde çalışır. Tek fark, daha az alanla çalıştığınız için düzenin kendisinin değişmesidir.
Beaver Builder dört kesme noktası içerir, böylece sayfalarınızın her boyuttaki cihazda nasıl görüneceği üzerinde daha fazla kontrole sahip olursunuz.:
Yaptığınız tasarım tercihlerine bağlı olarak her kesme noktası çok farklı görünebilir. Bunun nasıl çalıştığını görmek için, Beaver Builder'ı kullanarak tek tek öğeleri nasıl duyarlı hale getirebileceğinize bir göz atalım.
Daha önce tartıştığımız gibi, Beaver Builder'ın WordPress'i duyarlı hale getirmenizi sağlamanın ana yolu bir dizi kesme noktası kullanmaktır. Her kesme noktası, görüntülemek için kullandığınız çözünürlüğe bağlı olarak bir sayfanın nasıl görüneceğini temsil eder.
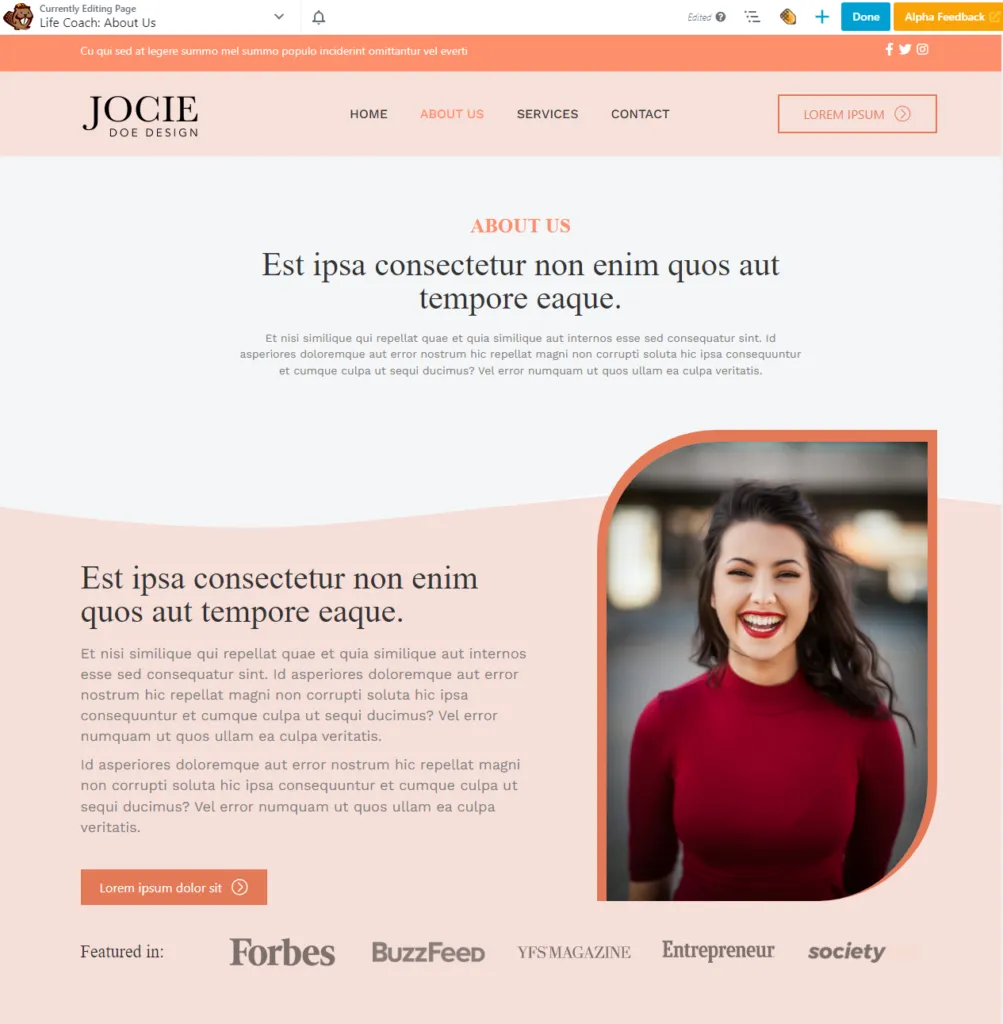
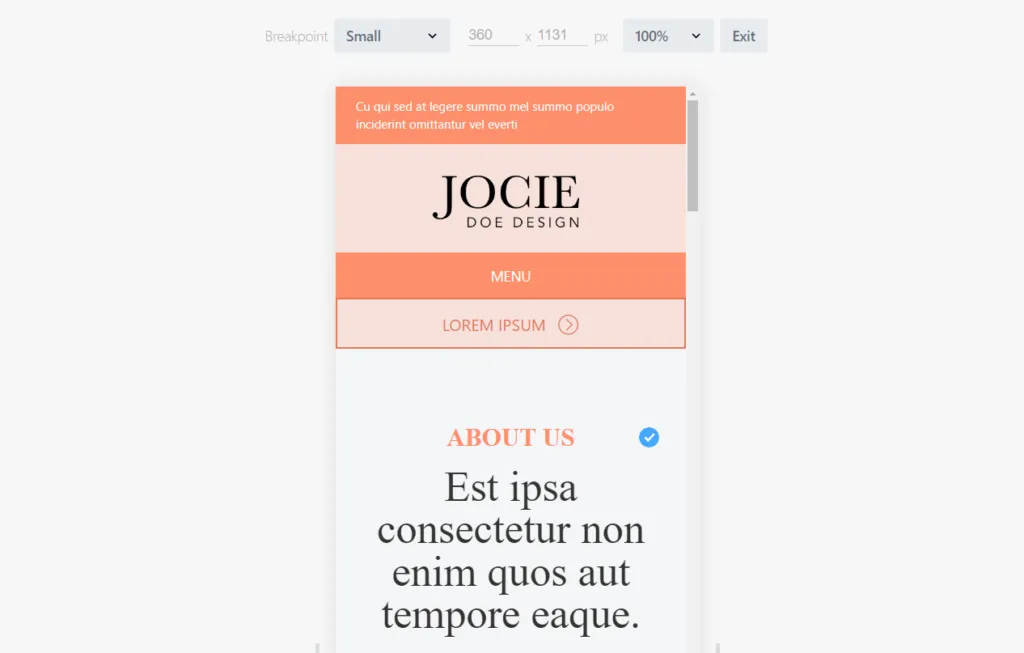
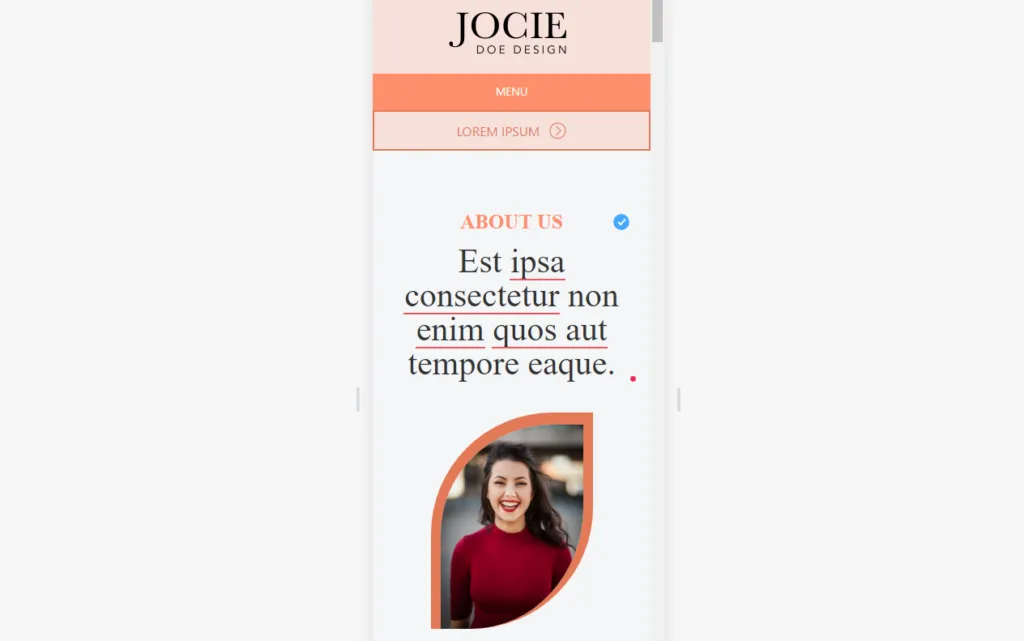
Beaver Builder, kesme noktalarının yanı sıra farklı çözünürlüklerdeki öğelerin ve sütunların sırasını veya 'istiflenmesini' değiştirmenize de olanak tanır. Daha önceki bir örnekte, ekranın ortasında bir çalışanın vesikalık fotoğrafını içeren bir Hakkımızda sayfasını göstermiştik. Bu sayfanın düzenini daha küçük çözünürlükler için özelleştiriyorsak, bu görüntüyü yukarı taşıyabilir, böylece sütun yığınının mobil cihazlarda sırayı tersine çevirmesini sağlayabiliriz:

Bir kesme noktasının yığın sırası diğerlerini etkilemez. Bu, farklı çözünürlükteki ziyaretçiler için aynı sayfanın hem tasarım hem de işlevsellik açısından tamamen farklı görünmesini sağlayabileceğiniz anlamına gelir.
Pratikte bu en iyi fikir değil. Web siteniz tüm cihazlarda uyumlu görünmelidir. Ancak mobil deneyimi iyileştireceğini düşünüyorsanız öğeleri yeniden düzenleyebilirsiniz. Örneğin, harekete geçirici mesajları daha küçük çözünürlüklerde daha erken görüntülemeyi seçebilirsiniz, böylece kullanıcıların işlem yapmak için sayfayı aşağı kaydırmasına gerek kalmaz.
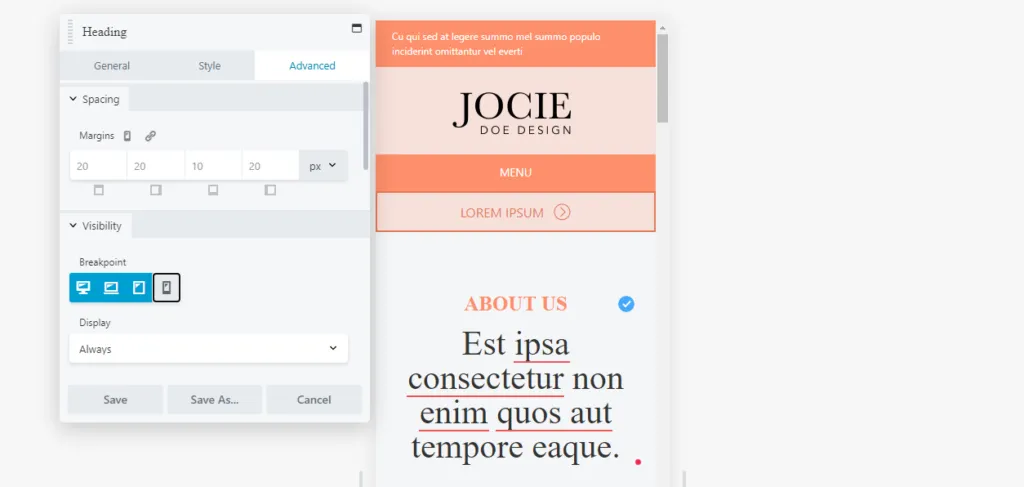
Tek tek sütunlar veya modüller için ayarlar ekranına bakarsanız bunların görünürlüğünü de yapılandırabilirsiniz. Görünürlük ayarları, belirli kesme noktalarındaki öğeleri çıkarmanıza olanak tanır; bu, daha küçük çözünürlüklerle çalışırken yararlı olabilir:

Bunun da ötesinde, öğeleri herkes için veya oturum açmış veya oturum kapatmış kullanıcılar için görüntülenecek şekilde yapılandırabilirsiniz. Ancak bu görünürlük özellikleri üyelik web sitelerine yöneliktir, bu nedenle tasarımlarınızı daha duyarlı hale getirme konusunda bunları muhtemelen görmezden gelebilirsiniz.
Duyarlı düzenlemeyi kullanırken fark edebileceğiniz bir şey, metin boyutlarının ve stillerinin kesme noktalarına göre değişmemesidir. Büyük metinlerin küçük cihazlarda okunması daha kolay olduğundan bu geçerli bir tasarım seçeneği olabilir. Ancak metnin farklı çözünürlüklerde nasıl görüneceğini özelleştirmek isterseniz bunu Beaver Builder satırları, sütunları veya modülleri içinde yapabilirsiniz. Alternatif olarak, Beaver Builder Teması yüklüyse, özelleştiricinin içinde metin stillerini ayarlayabilirsiniz.
İkincisi için, WordPress kontrol panelinde Görünüm > Özelleştir'e gidin ve ardından Ön Ayarlar sekmesine gidin. Buradan hem başlıklar hem de genel metin için ayarları yapılandırabilirsiniz.
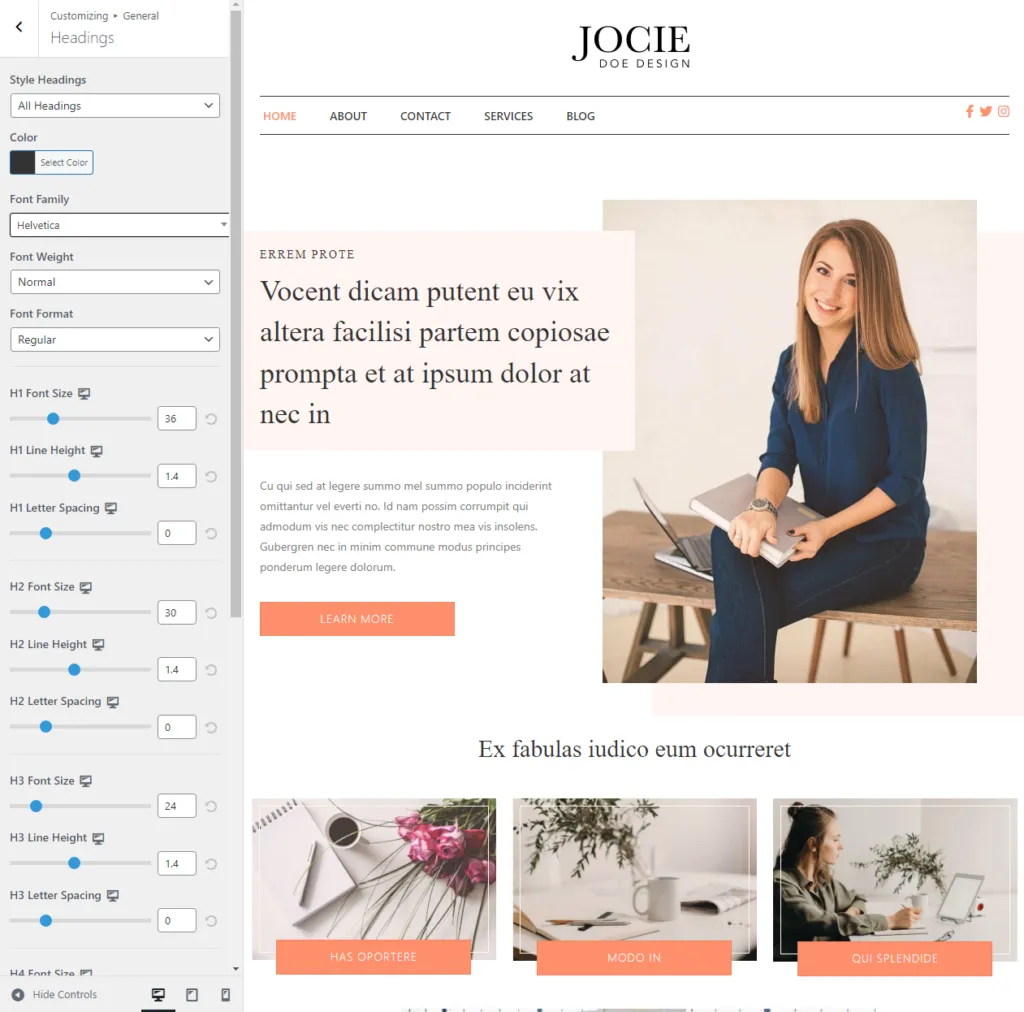
Başlamak için Genel > Başlıklar'a gidin ve Tüm Başlıklar seçeneğini seçin. Aşağıdaki menü, H1'den H6'ya kadar olan başlıklar için kullanmak istediğiniz yazı tipi ailesini, ağırlığını ve biçimini yapılandırmanıza olanak tanır:

Ekranın sol alt tarafına bakarsanız, yapılandırmayı masaüstünden tabletlere ve mobil cihazlara değiştirebileceğinizi görürsünüz. Bu, üç kesme noktasının tümü için farklı başlık metni stilleri ayarlayabileceğiniz anlamına gelir.
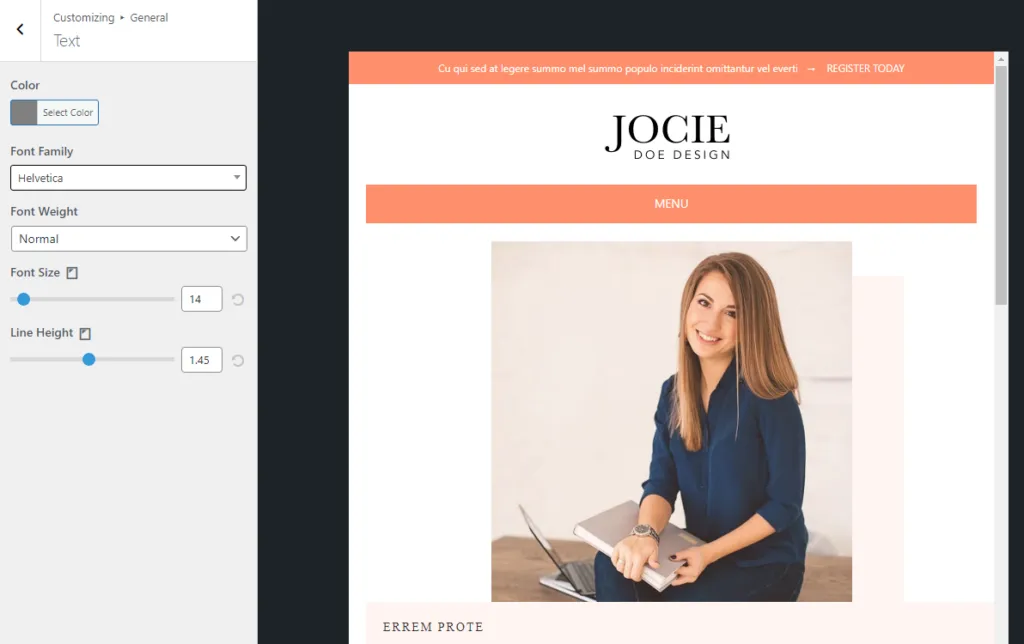
Genel metnin stilini değiştirmek için Genel menüye dönün ve Metin ekranına gidin. Burada genel metin için yazı tipi ailesini, ağırlığını, boyutunu ve satır yüksekliğini yapılandırabilirsiniz:

Başlıklarda olduğu gibi metin stillerini de büyük ekranlar, tabletler ve mobil cihazlar için yapılandırabilirsiniz. Burada uyguladığınız ayarlar, duyarlı modu kullandığınızda Beaver Builder düzenleyicisinin içinde görünecektir. Okunabilirliği nasıl etkilediklerini görmek için metin stillerinde yaptığınız değişiklikleri test ettiğinizden emin olun ve sonuçlardan memnun kalana kadar ince ayarlar yapmaya devam edin.
Modern web sitelerini duyarlı hale getirmenin birçok yolu vardır. WordPress ve Beaver Builder kullanıyorsanız süreç çok daha basittir. Beaver Builder tasarımlarının çoğu, kullanıma hazırdır. Üstelik, web sitenizin farklı çözünürlüklerde nasıl görüneceği üzerinde tam kontrol sahibi olmanızı sağlayan araçlara erişim elde edersiniz. Bu, mobil kullanıcı deneyimi söz konusu olduğunda hiçbir şeyi şansa bırakmayacağınız anlamına gelir.
Beaver Builder'da yeniyseniz, duyarlı WordPress web siteleri tasarlamak için onu nasıl kullanacağınızı bilmiyor olabilirsiniz:
WordPress web sitenizin duyarlı olup olmaması büyük ölçüde hangi temayı kullanmayı seçtiğinize bağlı olacaktır. Tema olmadan WordPress temelde boş bir sayfadır. Bu, hem duyarlı hem de son derece özelleştirilebilir bir tema seçtiğinizden emin olmanız gerektiği anlamına gelir.
WordPress web siteniz mobil cihazlarda iyi görünmüyorsa duyarlı bir tema kullanmıyor olabilirsiniz. Duyarlı tasarıma sahip bir tema kullanmak, kullanıcılar için çok daha iyi bir deneyim sağlamalı ve sizin açınızdan daha az özelleştirme gerektirecektir. WordPress'i duyarlı hale getirmek için Beaver Builder gibi sayfa oluşturucuları da kullanabilirsiniz.
Beaver Builder, onu mobil uyumlu bir WordPress sayfa oluşturucu haline getiren çeşitli araçlar ve özellikler sunar. Sayfalarınızın farklı çözünürlüklerde nasıl göründüğünü değiştirmek için duyarlı düzenlemeyi kullanabilirsiniz. Sayfa oluşturucu ayrıca tasarımları başlatmak için kullanabileceğiniz tamamen duyarlı sayfa şablonlarıyla birlikte gelir.