Web Sitenizi Nasıl Duyarlı ve Çok Hızlı Hale Getirirsiniz: İpuçları ve Çözümler
Yayınlanan: 2024-06-04Web sitenizi nasıl duyarlı hale getireceğinizi merak mı ediyorsunuz? Harika! Duyarlı tasarım artık bir trend değil; artık bir zorunluluk haline geldi.
Küçük metinler, yanlış yerleştirilmiş resimler ve ulaşılamayan düğmeler içeren, mobil cihazlar için optimize edilebilecek bir web sitesi kullanmanın yarattığı hayal kırıklığını hepimiz yaşadık.
Sen ne böyle bir siteye rastladığınızda ne yaparsınız?
Ayrılın, gezinmeyi bırakın ve istediğiniz bilgiyi veya ürünü başka bir sitede bulun.
Bunun işletmenizin başına gelmesini istemezsiniz ve tam da bu nedenle bir sonraki web sitenizin mobil odaklı bir yaklaşıma sahip olması gerekir. Siteniz zaten oluşturulmuşsa endişelenmeyin; duyarlı hale getirmek için asla geç değildir. Size yardımcı olabilecek bazı pratik ipuçlarımız var.
Duyarlı Web Tasarımı Nedir?
Duyarlı tasarım, web sitesinin içeriğinin, kullanılan cihazdan (akıllı telefon, tablet, masaüstü veya TV) bağımsız olarak ekrana mükemmel şekilde uyum sağlaması anlamına gelir. Bu , web sitelerinin tüm çözünürlüklere ayarlanması anlamına gelir. Sitenin tasarımını ekran boyutuna göre ayarlamak için esnek düzenler, uyarlanabilir görüntüler ve medya sorguları kullanır.
Sade bir İngilizceyle, duyarlı web tasarımı, web sitelerinin her cihazda iyi görünmesini ve iyi çalışmasını sağlar.
| İpuçları – Duyarlı tasarım, içeriğin masaüstünden mobile sorunsuz bir şekilde geçişini sağlayarak kullanılabilirliği ve işlevselliği korur. – Düzen ve içerik, kullanıcının ekranındaki mevcut alana göre otomatik olarak yeniden boyutlandırılmalıdır. |
Duyarlı Bir Web Sitesi Neden Önemlidir?
Sitenizin her cihazda iyi görünmesini ve iyi çalışmasını sağlamak için duyarlı bir web sitesi önemlidir. Ancak bu, kullanıcı deneyiminin ötesine geçer; Duyarlı bir web sitesinin önemli olmasının birkaç nedeni daha var; en önemlilerini ele alalım:
1. Mobil Kullanıcılar Arama Motoru Trafiğine Hakim Olur
Mobil kullanıcılar pazara hakim olduğundan duyarlı bir site oluşturmak stratejinizin kalbi olmalıdır. Her tasarım “önce mobil” olmalıdır. Bu yaklaşım, en küçük ekran boyutu için tasarım yapmakla başlar ve daha sonra tasarımı giderek daha büyük ekranlara uyarlar.
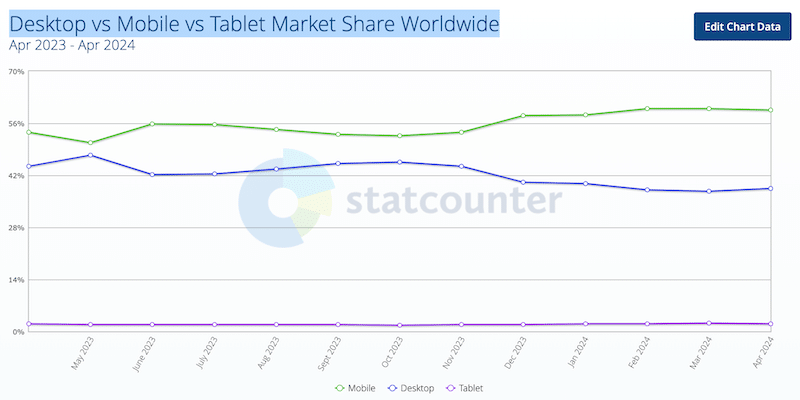
Statcounter'a göre 2024 yılında cep telefonları %58'lik pazar payıyla, masaüstü bilgisayarların ise %40'ı hakim olacak.

2. Geliştirilmiş Kullanıcı Deneyimi
Responsive tasarım, kullanıcıların mobil ve tabletlerde keyifli bir deneyim yaşamasını sağlar. Mobil cihazlarda daha yüksek etkileşime, daha uzun site ziyaretlerine ve daha yüksek dönüşüm oranlarına yol açabilir. UXcam istatistik araştırmasında da görebileceğiniz gibi mobil kullanıcıların tasarım ve sayfa hızı açısından yüksek beklentileri var:
- Tüketicilerin %83'ü tüm cihazlarda kusursuz bir kullanıcı deneyiminin çok önemli olduğuna inanıyor.
- Tüketicilerin %85'i bir şirketin mobil web sitesinin masaüstü web sitesi kadar iyi (veya daha iyi) olması gerektiğini düşünüyor.
Google şunu da söylüyor:
- Akıllı telefon kullanıcılarının %75'i akıllı telefonlarını kullanırken anında bilgi almayı bekliyor. Bu yüzden hızlı bir mobil siteye ihtiyacınız var.
3. Geliştirilmiş Hız ve SEO
Google gibi arama motorları mobil uyumlu web sitelerini tercih ediyor. Duyarlı bir tasarım, sitenizin arama motoru sıralamasını iyileştirerek potansiyel müşterilerin sizi çevrimiçi bulmasını kolaylaştırabilir.
Ayrıca duyarlı tasarım, içerik dağıtımını optimize ettiği için genellikle mobil cihazlarda sayfa yükleme sürelerinin daha hızlı olmasını sağlar. Sayfa hızı, arama motorları için bir sıralama faktörüdür, dolayısıyla daha hızlı yüklenen sayfaların daha üst sıralarda yer alma olasılığı daha yüksektir.

4. Optimize Edilmiş Sosyal Medya Reklamcılığı
Sosyal medyada reklam verirseniz trafiğinizin çoğu büyük olasılıkla mobil kullanıcılardan gelecektir. Açılış sayfanız duyarlı olmalı ve mobil cihazlarda iyi görüntülenmelidir; aksi takdirde kullanıcı ayrılır ve siz de pazarlamaya bu kadar çabayı boşa harcamış olursunuz.
Web Sitenizin Duyarlı Olup Olmadığını Nasıl Kontrol Edebilirsiniz (6 Kolay İpucu)
Sitenizin duyarlı olup olmadığını bilmek ister misiniz? Web sitenizin duyarlı olduğundan emin olmak için sitenizin farklı cihazlarda nasıl göründüğünü kontrol etmeniz gerekir. İşte takip edebileceğiniz altı kolay ipucu:
- Tarayıcı penceresini yeniden boyutlandır : Düzenin farklı ekran boyutlarına uyum sağlayıp sağlamadığını görmek için tarayıcı pencerenizin boyutunu manuel olarak ayarlayın.
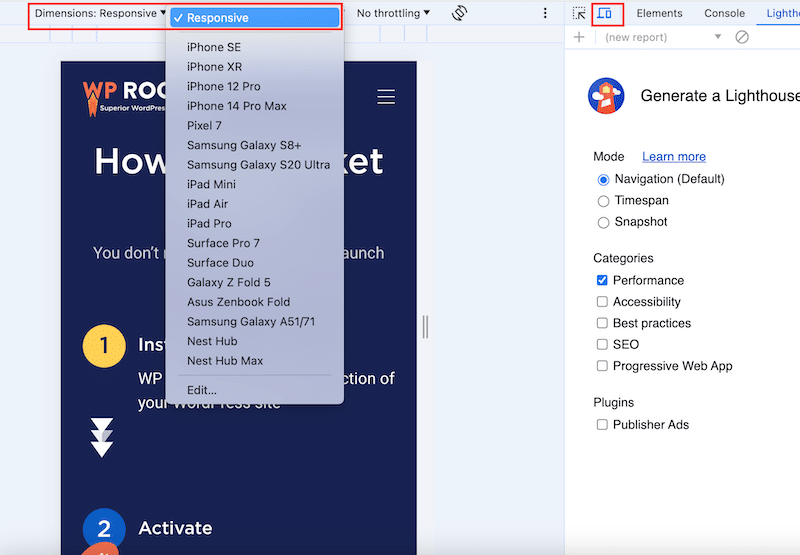
- Tarayıcı geliştirici araçlarını kullanın : Çoğu tarayıcıda, çeşitli cihaz ekranlarını simüle etmek için yerleşik araçlar (Chrome'un DevTools'u gibi) bulunur.

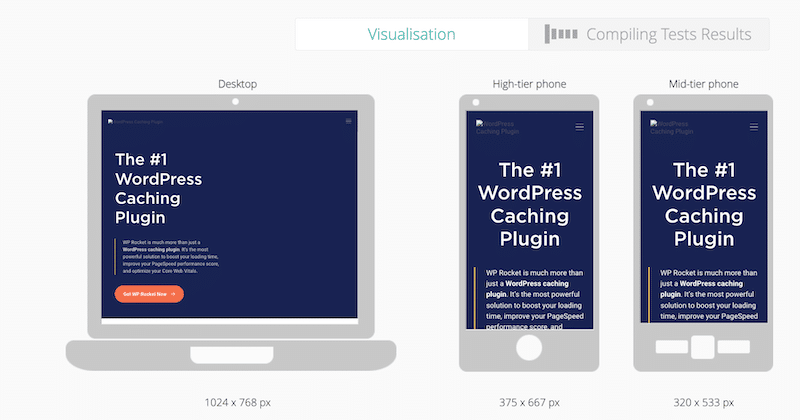
- Çevrimiçi duyarlı test araçlarını kullanın : Yanıt verebilirliği kontrol etmek için Responsinator veya mobiReady gibi araçları kullanın. Basitçe sitenizin URL'sini ekleyin ve ardından içeriğin farklı ekranlarda nasıl göründüğünü görselleştirebilirsiniz:

- Gerçek cihazlarda test edin : Web sitenizi akıllı telefonlara, tabletlere ve masaüstü bilgisayarlara yükleyin ve çeşitli senaryoları gerçekleştirmeye çalışın.
- "Dokunmatik" öğelerin üzerinden geçin : Bağlantıların, düğmelerin ve diğer etkileşimli öğelerin dokunmatik ekranlarda kolayca dokunulabildiğinden emin olun.
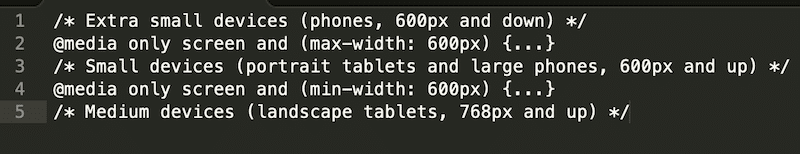
- Kesme noktalarını arayın : CSS medya sorgularınızın farklı ekran boyutlarında doğru şekilde uygulandığını doğrulayın. Örneğin, kodunuza bakın; her cihaz için birkaç satır görmelisiniz:

Peki web siteniz nasıl gidiyor? Test ettiniz mi? Çözünürlüğü değiştirdiğinizde içeriğin ve düzenin düzgün olmadığını düşünüyorsanız birkaç ayarlama yapmanız gerekebilir. Bu bizi bir sonraki bölüme götürüyor: web sitenizi nasıl daha duyarlı hale getireceğiniz.
Web Sitenizi Nasıl Duyarlı Hale Getirirsiniz?
Halihazırda oluşturulmuş bir web sitesini duyarlı hale getirmek için duyarlı tasarımın dört temel yapı taşını uygulamanız gerekir. Bu bölümde bir web sitesinin duyarlı hale gelmesi için neye ihtiyacı olduğu açıklanmaktadır.
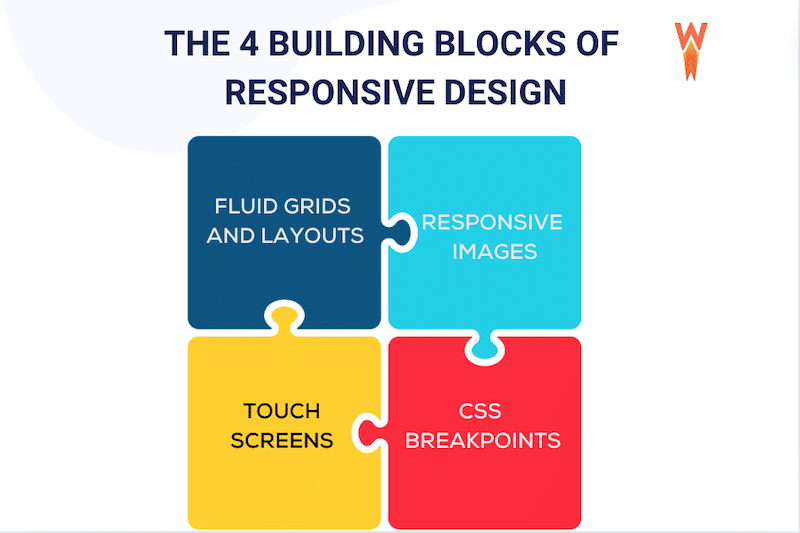
Duyarlı Tasarımın 4 Temel Bileşeni
Duyarlı tasarım başlangıçta zorlayıcı görünebilir, ancak temelleri anlayabilmeniz için her bileşenin üzerinden geçeceğiz. Ayrıntılara girmeden önce kısa bir genel bakış:
- Duyarlı görseller sunun : "srcset" özelliğiyle görselleri farklı ekran boyutlarına nasıl uyarlayacağınızı öğrenin.
- Dokunmatik ekranları düşünün: Masaüstünde işe yarayan şey cep telefonunda çalışmayabilir.
- Değişken ızgaralar ve düzenler oluşturun : Düzenleriniz her cihazda düzgün şekilde görüntülenmelidir.
- CSS kesme noktaları (veya Medya sorgusu kesme noktaları) : Farklı ekran genişlikleri için stillerin nasıl uygulanacağını keşfedin.

Her bileşeni parçalayalım!
1. Duyarlı Görseller
Ana fikir, farklı ekran boyutları ve çözünürlükler için mükemmel şekilde ölçeklenen görseller kullanmaktır. Bunu yapmak için farklı tarayıcı durumlarında kullanılacak görsellerin listesini belirten “srcset” özelliğini kullanmanız gerekir.
Yani, bir görseli duyarlı hale getirmek için şunun gibi bir şey yazabilirsiniz:
<img src="black-cat-800w.jpg" alt="a cute black cat" />İşte kod dökümü:
- Bir resim dosya adı (black-cat-480w.jpg)
- Mevcut görsellerin listesini söyleyen Scret özelliği
- Boyut özelliği, bir dizi ortam koşulunu (örneğin, ekran genişlikleri) tanımlar ve belirli ortam koşulları doğru olduğunda hangi görüntü boyutunun seçilmesi gerektiğini belirtir.
- Bir medya koşulu (maks-genişlik:600 piksel) olası bir ekran boyutunu tanımlar ve "görüntü alanı genişliği 600 piksel veya daha az olduğunda bu belirli resim boyutunun görüntüleneceği" anlamına gelir.
2. Dokunmatik Ekranları Düşünün
Bir web sitesini duyarlı hale getirirken dokunmatik ekranları göz önünde bulundurun. Hemen hemen tüm mobil cihazlar, eylemleri gerçekleştirmek için dokunmatik girişi kullanır.
Örneğin, kahraman başlığınızda bir harekete geçirici mesaj düğmenizin olduğunu hayal edin. Masaüstünde düğme belirgindir ve kolayca tıklanabilir. Peki mobilde nasıl görünecek? Mobil ekranlarda düğmeler gibi daha küçük öğelerin algılanmasını ve seçilmesini kolaylaştırmalısınız.
3. CSS kesme noktaları (veya Medya Sorgu Kesme Noktaları)
Duyarlı tasarımda kırılma noktası, bir web sitesinin içeriğinin ve tasarımının mümkün olan en iyi kullanıcı deneyimini sağlayacak şekilde uyarlandığı noktadır. Kesme noktaları, CSS'de tanımlanan piksel değerleridir ve duyarlı bir web sitesi bu değerlere "ulaştığında", web sitesinin farklı cihazlarda görsel olarak çekici kalmasını sağlamak için dönüşümler gerçekleşir.

Örneğin, Kesme Noktaları bazı öğeleri gösterebilir veya gizleyebilir, yazı tipi boyutunu değiştirebilir veya genel sitenin düzenini değiştirebilir.
| İpucu: Kesme noktaları içeriğin veya görüntülerin bozulmasını, kesilmesini veya karartılmasını önler. |
Ancak her ekran ve çözünürlük için kesme noktalarına sahip olmak neredeyse imkansızdır; dolayısıyla masaüstü, mobil ve tablet cihazlarda cihaz çözünürlüklerinde kullanılan en yaygın kesme noktaları şunlardır:
- 1920×1080 (%8,89)
- 1366×768 (%8,44)
- 360×640 (%7,28)
- 414×896 (%4,58)
- 1536×864 (%3,88)
- 375×667 (%3,75)
Duyarlı Kesme Noktaları Eklemeye Yönelik En İyi Uygulamalar
- Mobil Öncelikli yaklaşım : Daha küçük ekranlar için tasarlamaya başlayın ve ardından daha büyük ekranlar için ölçeği büyütün. Bu, süreci basitleştirir ve temel işlevlere öncelik verir. Mobil tasarımı masaüstü bilgisayarlar için genişletmek de tersinden daha kolaydır.
- Kodunuzu belirli ekran boyutlarına uyarlamak için minimum genişlik veya maksimum genişlikteki medya sorgularını kullanın .
- Sürtünmeyi azaltın : Dağınıklığı azaltmak ve kullanıcı deneyimini iyileştirmek için akıcı düzenleri uygulayın ve gereksiz öğeleri kaldırın.
- Anahtar menü seçeneklerine öncelik verin.
- Formları basitleştirin.
- Birincil harekete geçirici mesajları (CTA'lar) vurgulayın.
- Mobil cihazlarda arama ve filtreleme işlevlerini iyileştirin.
- İçerik Odaklı kesme noktaları : Kesme noktalarını belirli cihaz boyutları yerine içerik gereksinimlerine göre temel alın. En iyi görüntü ve kullanılabilirlik için içerik gerektirdiğinde düzeni ayarlayın.
- Verilerinizi kullanın: Web sitenize erişen en popüler cihazlara göre kesme noktalarını kontrol etmek istiyorsanız bunu Google Analytics'te Kitle > Teknoloji > Tarayıcı ve İşletim Sistemi > Ekran Çözünürlüğü bölümünden yapabilirsiniz.
4. Akışkan Izgaralar ve Düzenler Oluşturun
Değişken ızgara düzeni, masaüstü bilgisayarlar, tabletler ve cep telefonları gibi çeşitli cihazlar için farklı düzenler oluşturmanıza olanak tanır. Değişken ızgaralar, ölçeklenebilir yükseklik ve genişliklere sahip sütunlara bölünerek metin ve öğelerin ekran boyutuna göre ayarlanması sağlanır. Bu yaklaşım, sitenin cihazlar arasında görsel olarak tutarlı olmasını sağlar.
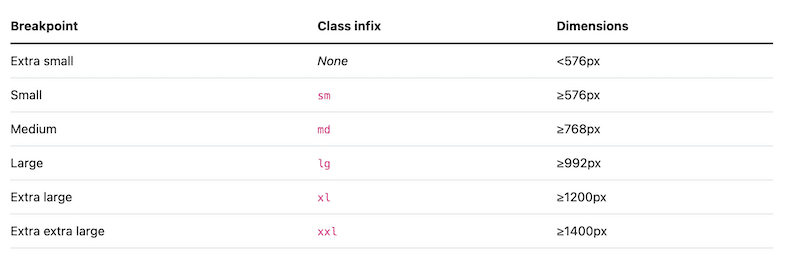
Örneğin, yapıyı bozmadan esneyen veya küçülen tasarımlar oluşturmak için CSS Grid'i veya Bootstrap gibi çerçeveleri kullanabilirsiniz. Referans olması açısından Bootstrap altı varsayılan kesme noktası içerir:

Dolayısıyla duyarlı bir site oluşturmak için örneğin Bootstrap ile akıcı bir ızgara oluşturmanız gerekir. Aşağıda bir örnek verilmiştir:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }5 Duyarlı Tasarım Zorluğu (+ Çözümler)
Duyarlı tasarım, belirli teknikler ve iyi kodlama becerileri gerektirir. Mobil cihazlarda harika görünen bir web sitesi oluşturma konusunda en sık karşılaşılan beş zorluğu ve bunların çözümlerini listeledik.
1. Gezinme Sorunları
Sorun : Gezinme menüleri, yapıları değiştirilmeden farklı ekran boyutlarına göre ölçeklendirilmelidir. Tutarsız gezinme, kullanıcıların kafasını karıştırabilir ve marka deneyimini bozabilir.
Çözüm : Tüm cihazlarda erişilebilirliği sağlamak için bilgi mimarisine odaklanın. Lansmandan önce erişilebilirliği artırmak amacıyla etkili gezinme tasarlamak ve birden fazla cihazda duyarlı testler gerçekleştirmek için verileri kullanın.
2. Farklı Cihazlarda Görsel İşleme
Sorun : Dolgu ve kenar boşlukları gibi öğeler masaüstü bilgisayarlarda iyi görünebilir ancak mobil cihazlarda kötü görünebilir (örneğin, Masaüstünde çok fazla beyaz alan var ve mobilde yok)
Çözüm: Cihazlar arasında bütünlüğü korumak amacıyla yükseklik ve genişlik için sabit piksel değerleri yerine yüzdeleri kullanın. Ayrıca sitenizin farklı tarayıcılarda ve cihazlarda nasıl göründüğünü test etmenizi de öneririz.
3. Ölçeklenebilir Görüntüler Ayrıntıları ve Kaliteyi Kaybedebilir
Sorun : Ölçeklenen görüntüler kaliteyi ve netliği kaybederek kullanıcı deneyiminin kötü olmasına neden oluyor.
Çözüm : Görüntüleri kırpın ve sabit piksel değerleri yerine genişlik ve yükseklik yüzdelerini kullanın. Görüntülerin cihaza göre uygun şekilde ayarlanmasını sağlar. Görüntü kalitesini etkilemeyen ancak dosya boyutunu önemli ölçüde azaltan Imagify gibi güçlü bir görüntü optimizasyon eklentisi kullanın.
4. Kodlama Becerisine Sahip Olmanız Gerekiyor
Sorun : Responsive tasarım biraz kodlama bilgisi gerektiriyor. Örneğin, akıcı bir ızgara oluşturmak veya görüntülere "srcset" niteliğini eklemek için CSS ve Bootstrap'i anlamak çok önemlidir.
Çözüm : Kapsamlı kodlamaya gerek kalmadan doğrudan duyarlı bir site oluşturmak için WordPress Düzenleyiciyi kullanın veya bir tema veya sayfa oluşturucu seçin.
| WordPress için en iyi 12 duyarlı temamıza göz atın. |
5. Performans Üzerindeki Etki
Sorun : Yanıt verme hızı bazen web sayfalarınızı yavaşlatabilir çünkü daha fazla içerik barındırırlar ve hem masaüstü hem de mobil cihazlardan artan trafik alırlar.
Çözüm : Büyük resimler, videolar ve GIF'ler gibi bant genişliği açısından yoğun öğeleri ortadan kaldırın. Resimlerinizi ve kodunuzu optimize edin ve önbelleğe almayı uygulayın. (Bir sonraki bölüm size performans hakkında bilmeniz gereken her şeyi anlatacaktır.)
| Mobil sitenizin daha hızlı yüklenmesini nasıl sağlayacağınızı öğrenin. |
Web Sitenizi Çok Hızlı Hale Getirmeyi Unutmayın
Duyarlı tasarım, çeşitli cihazları barındırmak için daha fazla kod ve varlık içerir. Ancak duyarlı tasarım, düzgün bir şekilde uygulandığında ve birkaç hız optimizasyon tekniğiyle birleştirildiğinde yükleme hızlarını artırabilir.
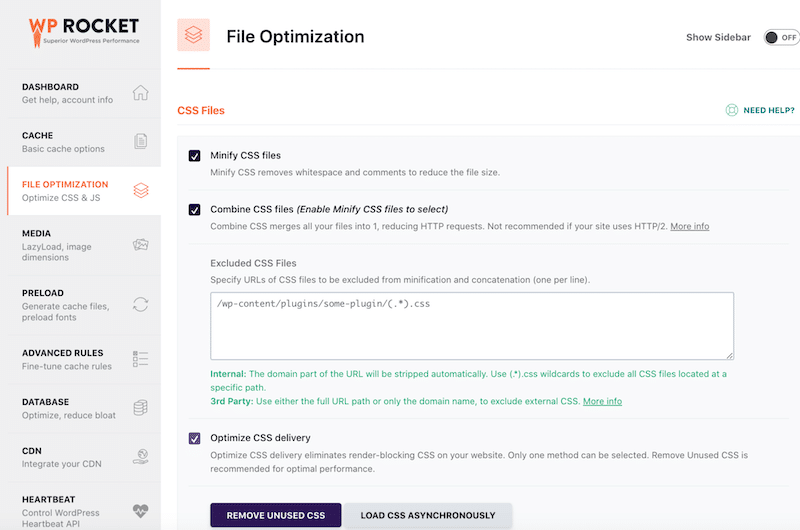
Duyarlı sitenizin performansını artırmanın kodsuz bir yolunu arıyorsanız, WP Rocket gibi bir WordPress performans eklentisi kullanabilirsiniz. Etkinleştirildiğinde, en iyi performans uygulamalarının %80'ini uygular ve tüm ağır işleri sizin için yapar. Tek yapmanız gereken WordPress yöneticisindeki sezgisel arayüzden birkaç kutuyu işaretlemek.
Örneğin, WP Rocket'ın duyarlı sitenizin performansını artırmanıza nasıl yardımcı olabileceği aşağıda açıklanmıştır:
1. Önbelleğe Alma İşlemini Otomatik Olarak Uygulayın
WP Rocket, sık erişilen web sitesi verilerini kullanıcılara daha yakın bir yerde depolayarak sayfaların daha hızlı yüklenmesini sağlar çünkü her seferinde her şeyi sıfırdan getirmek zorunda kalmazlar.
2. Duyarlı Kodunuzu Optimize Edin
Kod optimizasyonu, duyarlı bir site için çok önemlidir, çünkü daha fazla koda sahiptir. Bu teknik, performansı ve verimliliği artırmak için web sitesinin kodunu temizlemeyi içerir. Dört ana yöntemle yapılabilir:
- CSS ve JS küçültme : Kodun küçültülmesi, fazladan boşluklar ve yorumlar gibi gereksiz öğelerin HTML, CSS ve JavaScript dosyalarından kaldırılmasını içerir. Dosyaların daha küçük olmasını ve indirilmesini daha hızlı hale getirir, böylece web siteniz ziyaretçiler için daha hızlı yüklenir.
- Kullanılmayan CSS'yi azaltın : Bu işlem, her sayfa için yalnızca kullanılan CSS'yi korurken, gereksiz tüm CSS'leri ve stil sayfalarını kaldırır.
- JavaScript'i Ertele : Bu, tarayıcınıza, belirli bir JavaScript kodunu çalıştırmadan hemen önce yüklenmesi gereken içeriğe öncelik vermesini söylemek gibidir. Sonuç olarak, resimler ve metin gibi temel öğeler ilk önce görünür.
- JavaScript'i Geciktirin : Geciktirerek, ihtiyaç duyulana kadar belirli JavaScript'in yüklenmesini ertelersiniz. Gerekli olmayan komut dosyalarının ilk sayfa yükünü yavaşlatmasını önler.

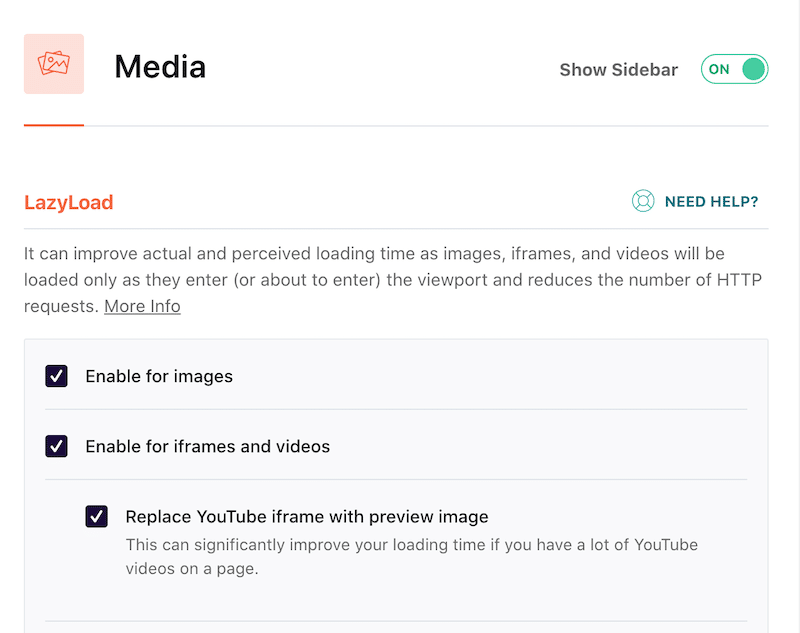
3. Görsellere Tembel Yükleme Ekleyin
Sayfanızdaki tüm görselleri ve videoları aynı anda yüklemek yerine, yavaş yükleme siz onlara doğru aşağı inene kadar bekler. Bu teknik zamandan ve veriden tasarruf sağlar çünkü tarayıcı yalnızca o anda ihtiyacınız olan medyayı yükler ve sayfanın daha hızlı yüklenmesini sağlar.

Kapanış
Sonuç olarak duyarlı tasarım, web sitelerinin çeşitli cihazlara sorunsuz bir şekilde uyum sağlamasını sağlayarak kullanıcılara en iyi tarama deneyimini sunar. Duyarlı tasarımın önemini tartıştık ve önbelleğe alma, kodu küçültme ve tembel yükleme kullanarak hızlı, duyarlı siteler oluşturma konusunda ipuçları verdik.
Bu hız optimizasyon tekniklerini duyarlı tasarıma dahil ederek, farklı cihazlarda hızlı yükleme sürelerini koruyabilir, kullanıcı memnuniyetini ve katılımını artırabilirsiniz. WP Rocket gibi eklentiler sayesinde bu optimizasyonlar, kodlama becerisi ne olursa olsun herkes tarafından erişilebilir hale gelir.
WP Rocket ayrıca eklentiyi risksiz deneyebilmenizi sağlayan 14 günlük para iade garantisi de sunuyor!
