Blob Görüntüleri Yapma (Web Tasarım Eğitimi)
Yayınlanan: 2022-04-10Bu öğretici, web sitenize blob görüntüleri eklemek için kullanabileceğiniz bir dizi yöntemi kapsayacaktır. Son birkaç yılda, birçok büyük SAAS ürün teklifi bu benzersiz şekli benimsediğinden, web sitenize blobları dahil etmenin popülaritesi patladı.
Pek çoğu, bunun 2010'ların ortalarından beri var olan baskın düz/açısal kullanıcı arayüzü eğiliminin tam tersi olduğunu söylüyor.
Psst! İşte yaptığımız şey. Görüntü rastgele, başka bir sayfa için sayfayı yenileyin.
Tipik olarak, görüntüler blobların önüne yerleştirilir veya özellikle onlarda maskelenir. Yakın tarihli bir web tasarım projemizde, web sitesine modern bir dokunuş eklemek için blob görsellerini kullandık ve web sitenize blob görselleri (veya sadece temel blob şekilleri) eklemek için kullanabileceğiniz bazı ana yöntemlerden bahsetmek istedik. .
Blob Kullanan Web Sitesi Örnekleri
Birçok web sitesi, fark edilebilir köşeleri veya kenarları olmayan görüntüler kullanarak bu eğilimi genel tasarımlarına dahil ediyor. İşte vahşi doğada bulunan bu eğilimin birkaç örneği:

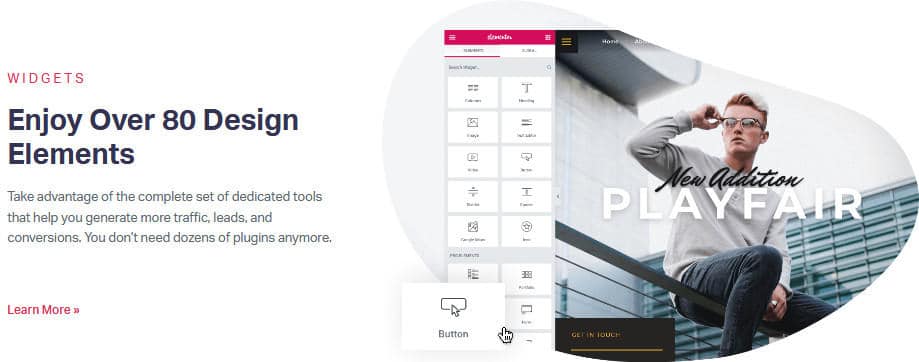
Elementor web sitesi, araçlarının ekran görüntülerini üstte kaplarken, arka plan olarak sağlam bir fotoğraf blobuna sahip benzersiz bir blob görüntüsü kullanır. Bu, tüm görsele güzel bir 3D efekti verir.

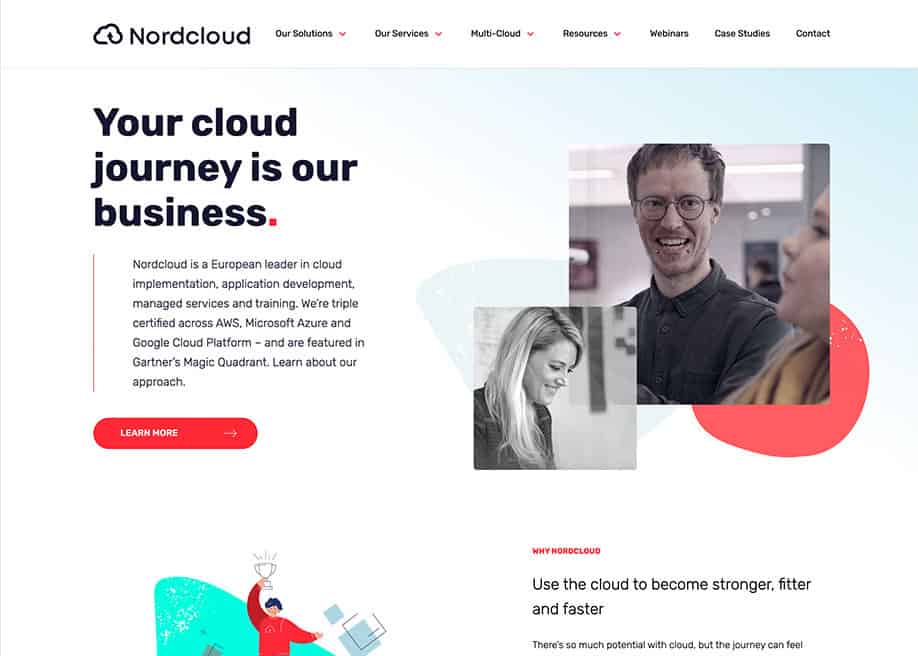
Önde gelen bir Avrupa bulut uygulama şirketi olan Nordcloud, web sitelerinde blob'ları birleştirir.

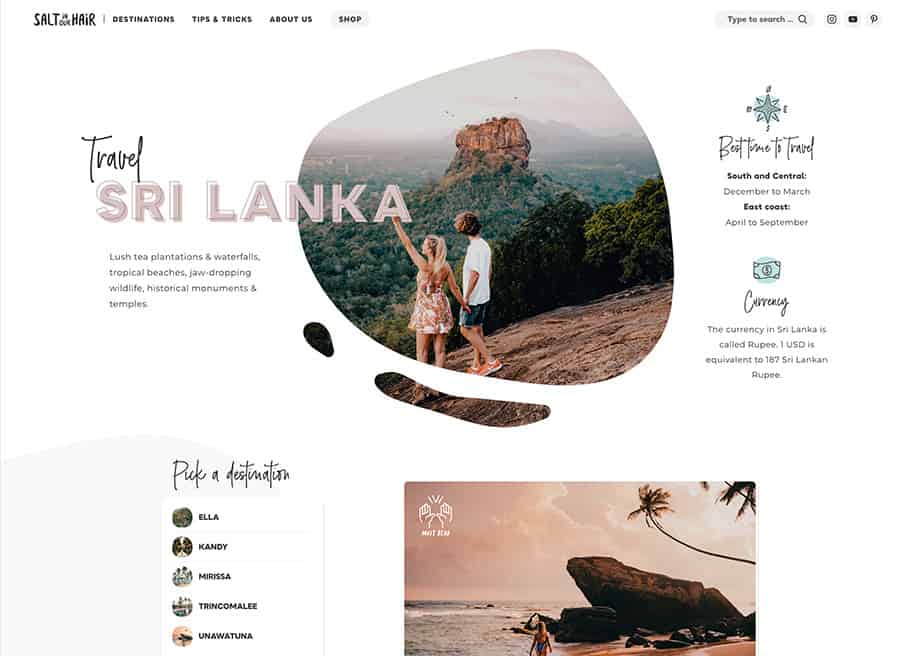
SaltInOurHair, Ödüllü bir blog, öne çıkan görseller olarak görüntü bloblarını kullanır.
Şimdi birkaç görsel örnekle gözlerimizi şenlendirdiğimize göre, web siteniz için kolayca bloblar ve blob görüntüleri oluşturmak için kullanabileceğiniz birkaç yöntemi gözden geçirelim.
Blobmaker ile Blob Oluşturma
Basit blobları (üzerlerindeki görüntüleri maskelemeden) birleştirmek istiyorsanız, bunu Blobmaker adlı bir web uygulamasını kullanarak kolayca yapabilirsiniz.
Web siteniz için tamamen rastgele bir blob oluşturmak için bozulmayı, nokta sayısını, noktalar arasındaki farkı ve rengi seçebilirsiniz. Ardından, SVG kodunu kopyalayıp yapıştırarak veya SVG olarak indirerek, istediğiniz görüntü formatına dönüştürerek ve ardından sitenize yeniden yükleyerek bunu web sitenize kolayca uygulayabilirsiniz.
Bu araç harika çünkü kriterlerinize göre tamamen rastgele bloblar oluşturuyor, yani web sitenizde iyi çalışan bir blob bulana kadar bu araç arasında geçiş yapabilirsiniz. Ayrıca orada rengi ayarlayabilir ve bunu web siteniz için SVG blobları oluşturmak için hepsi bir arada bir çözüm haline getirebilirsiniz.
İşte bu uygulamayla birkaç saniye içinde oluşturduğumuz birkaç blob:
Görüntü blobları oluşturma (birinci yöntem)
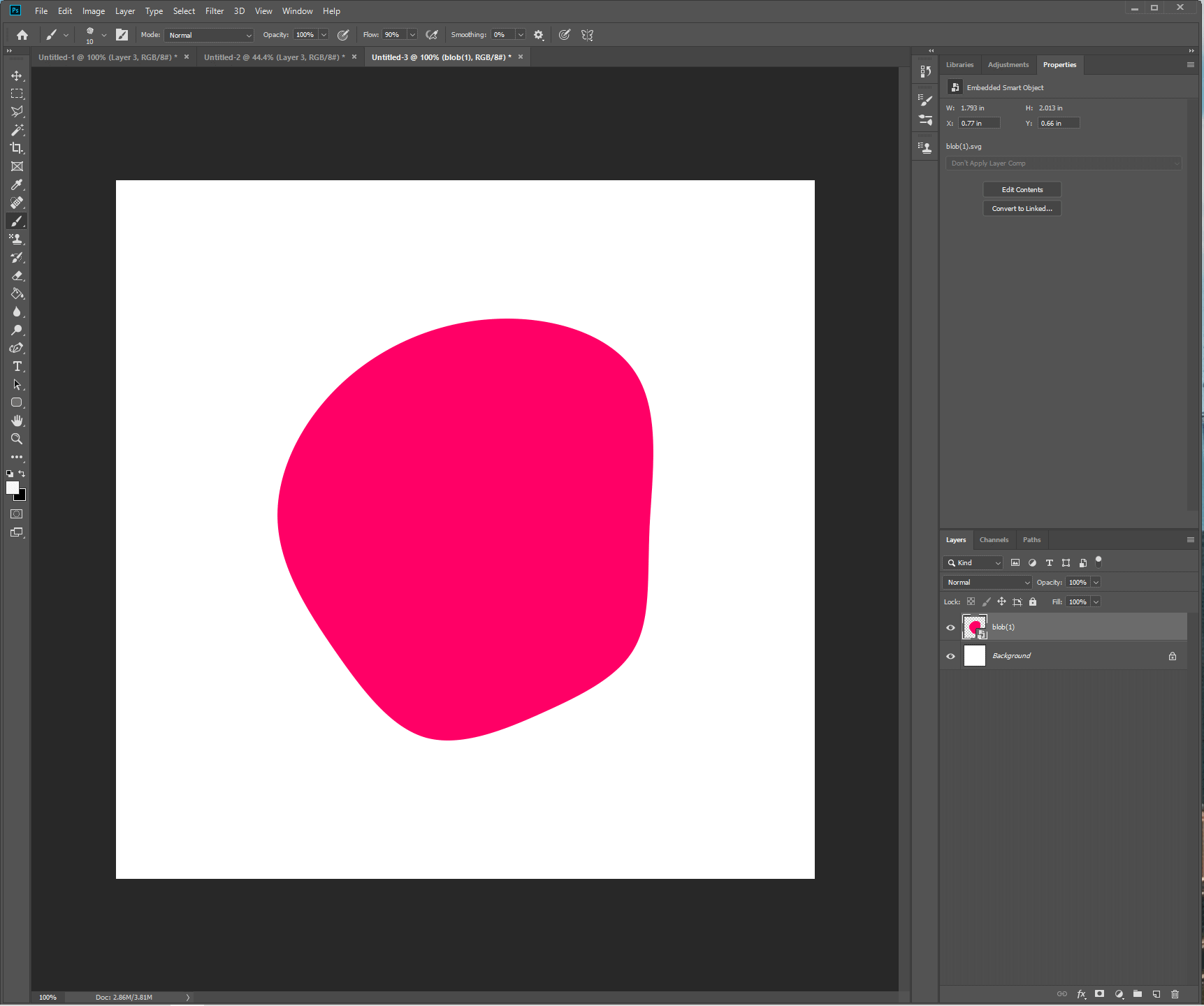
Web sitenizde kullanmak için blob benzeri bir görüntü oluşturmak istiyorsanız, Photoshop kullanarak bir görüntüyü bir blog üzerinde maskeleyerek bunu kolayca yapabilirsiniz.
İlk olarak, rastgele bir blob oluşturmak için blob oluşturucu uygulamasını kullanın. Renk önemli değil, ancak karmaşıklığı ve kontrastı tam olarak istediğiniz gibi ayarladığınızdan emin olun.
Blob'u sizin için bulduktan sonra, bilgisayara indirin ve Photoshop'u yükleyin. SVG blob'u doğrudan Photoshop tuvaline yerleştirin (Bir PNG'yi dışa aktaracağımız için buradaki boyutların önemli olmaması için standart 1000 x 1000 piksel tuval kullanmanızı öneririz).

Blob'unuz tuval üzerinde olduğunda, görüntünüzü blob ile örtüşen bir katmana aktarmanız yeterlidir. Bu görüntü katmanına sağ tıklayın ve altındaki blob için geçerli olan bir kırpma maskesi oluşturun. Ve işte, artık damla boyutunda bir görüntünüz var.

Bunu hızlı bir şekilde dışa aktarmak için, görüntüyü blob katmanında birleştirebilir, sağ tıklayıp “PNG olarak hızlı dışa aktar” seçeneğini seçebilirsiniz. Artık web sitenizde kullanabileceğiniz bir resim bloğunun PNG biçimine sahipsiniz.
Bir degrade kaplama ekleyerek veya üstte blob tarafından kırpılan, ancak alttan taşan ve bir 3D efekti oluşturan görüntülere sahip olarak bu görüntüyü daha da özelleştirebilirsiniz.
“Bu harika, ama Photoshop'um yok ve sadece bir blob görüntüsü oluşturmak için buna para harcamak istemiyorum” diye düşünüyor olabilirsiniz. Bu nedenle, HTML ve biraz dirsek yağı kullanarak bir blob görüntüsü oluşturmanıza izin veren yöntem 2'ye sahibiz.
SVG'leri ve HTML'yi kullanarak bir blob görüntüsü oluşturma
Photoshop yoluna gitmek istemiyorsak ve blobumuzu görüntülemek için bir SVG kullanmaktan memnunsak, bu, bir klip yolu kullanarak ve bir görüntüyü doğrudan SVG blobu üzerinde maskeleyerek de kolayca yapılabilir.
Bunu yapmak için uygulamayı kullanarak blobunuzu oluşturun ve ardından aşağıdaki kodu düzenleyin:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < yol dolgusu = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5.54.2,-12.9C53.4.4.7.54.7,18.5,49.1,28.6C43.6, 38.6.31.144.8.17.6.50.9C4.1,57,-10.5.62.8,-22.5.59.5C-34.5.56.1,-44.1.43.5,-53,7,29.7C-63.3.15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1.49.5,-65.4Z" transform = "çevir (100 100)"
</ clipPath >
</ defs >
< resim genişliği = "%100" yükseklik = "%100" koruyucuAspectRatio = "xMinYMin dilim" xlink:href = "https://source.unsplash.com/random" klip yolu = "url(#user-space)" />
</ svg >
Kod dili: JavaScript ( javascript ) Yolu, blob oluşturucu uygulaması tarafından oluşturulan yolla değiştirin. Yol, aslında bloğu oluşturan şeydir. Ardından, resim öğesinde XLink URL'sini kendi fotoğrafınızın yolu ile değiştirin. Şu anda, Unsplash API'sini kullanacak ve blobu rastgele bir görüntüyle dolduracak şekilde ayarladık (Bu sayfayı yenileyin, görüntü değişecektir). Kodun diğer öğelerinde ince ayar yapabilirsiniz, ancak web sitenize blob şekilli görüntüler eklemenin hızlı ve basit bir yolunu arıyorsanız, bu harika bir seçenektir.

Ancak, JPEG için PNG gibi bir katman oluşturmak veya kullanmak istiyorsanız, Photoshop rotasına gitmek muhtemelen daha iyi bir seçenektir.
Bu öğeyi web sitenize eklemek için HTML kodunu kopyalayıp sitenize yapıştırmanız yeterlidir. Örneğin, Elementor kullanıyorsanız bunu bir HTML öğesiyle yapabilirsiniz. Gutenberg kullanıyorsanız, bunu bir Gutenberg HTML bloğu ile yapabilirsiniz. Bunu doğrudan PHP temanıza da atabilirsiniz.
Tüm öğeyi dönüştürmek için CSS kullanarak veya görünüm kutusu öznitelik değerlerini değiştirerek boyutu değiştirebilirsiniz (Artırmak blobunuzu küçültür).
Web sitenize dahil etmek için diğer harika blob efektleri
Ek blob görüntü efektleri (veya genel olarak yalnızca blob efektleri) arıyorsanız, CodePen'de bulduğumuz bitlerdeki birkaç kod burada. Bunları web sitenize yüklemek için, genellikle stil sayfanıza CSS'yi, efektin görünmesini istediğiniz yere HTML'yi ve bağımsız bir komut dosyası kullanarak veya onu HTML komut dosyası etiketleri aracılığıyla dahil ederek JavaScript'i eklemeniz gerekir.
JavaScript kullanan bu blob, kullanıcı fare girişine yanıt verir. Farenizle dokunduğunuzda, blob ters yönde hareket ederek tepki verir ve tüm formu boyunca dalgalara neden olur.
Bu blob animasyonu, onu bir adım daha ileri götürür ve hareket eden ve akan, foto gerçekçi bir 3D işleme oluşturur. Kod kaleminin adı “AI yardımcısı blobu”dur, ancak kesinlikle web sitenizin herhangi bir yerine dahil edebileceğiniz harika bir görsel efekttir.
Web sitenize dahil etmek için benzersiz bir blob benzeri arka plan arıyorsanız, bu kod kuruş benzersiz bir efekt oluşturmak için bir SVG koleksiyonu, arka plan resimleri ve animasyonlar kullanır. Bloblar ekranda yüzer, kesişir ve birbirleriyle bağlantı kurar.
Çözüm
Web sitenize bloblar, görüntü blobları veya hareketli bloblar eklemek istiyorsanız, bu makale size bunu yapmanın birden çok yolunu sunmuş olmalıdır. PNG görüntüleri oluşturmaya çalışıyorsanız, görüntü blobları oluşturmak için Photoshop yöntemini kullanmak harikadır.
Gelişmiş animasyonlu blobları web sitenize dahil etmek için Codepens'i de kullanabilirsiniz. Bloglar, web siteleri ve web tasarımı ile ilgili herhangi bir şeyin nasıl yapılacağına dair herhangi bir sorunuz varsa, aşağıdaki yorumlarda bize ulaşın.
