WooCommerce Güncellemelerini Kolaylaştırmanın Dört Yolu
Yayınlanan: 2017-05-18WooCommerce'i, uzantılarını ve WordPress'i güncellemenin sinir bozucu bir deneyim olması gerekmez. İyi hazırlanır ve en iyi uygulamaları takip ederseniz, tüm "ürün sayfalarım garip görünüyor" ve "bu eklenti doğru çalışmıyor" deneyimlerinden kaçınabilirsiniz.
Bugün, size zaman kazandırmak, mağazanızın sorunsuz çalışmasını sağlamak ve WordPress'inizde "bir güncelleme var" ifadesini bir daha gördüğünüzde size güven vermek için WooCommerce mağazanızdaki güncellemeleri daha iyi yönetmenin dört yolunu göstereceğiz. Gösterge Paneli.
Başlayalım.
Güncellemeleri işlemek için biraz zaman ayırın
Eklenti, uzantı veya temel WooCommerce güncellemelerini tartışmak için sunabileceğimiz ve daha önce sunduğumuz en iyi ipuçlarından biri, bu sürece ayırabileceğiniz düzenli olarak zaman ayırmaktır .
Mağazanızın boyutuna, kaç eklenti yüklediğinize ve yapmanız gereken test miktarına bağlı olarak bu süre iki haftada bir saat gibi görünebilir. Veya ayda bir birkaç saat hatta tam gün gibi görünebilir.
Buradaki fikir, güncellemeleri bir öncelik haline getirmek, onları bir öncelik haline getirmeye devam etmek ve onları unutmamak için takviminize önceden bir şey koymaktır. Ayrıca, bu şekilde yaparsanız, kullanmakta ısrar ettiğiniz yeni eklenti, henüz test etmek için zaman ayırmadığınız bir şeyin en son sürümünü gerektirdiğinden sorun yaşama olasılığınız çok daha düşüktür.

Güncellemeleriniz için yinelenen bir takvim randevusu ayarlayın ve bunları (artı test sürecinizi) yalnızca o anda halletmek için elinizden gelenin en iyisini yapın.
Hazırlama sitesi ve yedeklerle önceden plan yapın
Bir geliştirici WooCommerce uzantısını ne kadar sağlam yaparsa yapsın, topluluğumuzun açık kaynaklı yapısı, başka bir uzantıdan kendi özel kodunuza kadar bir şeyle çakışmasının hala mümkün olduğu anlamına gelir.
Ancak uzantılar arasındaki çakışmaların mağazanızda kesinti süresine veya başka sorunlara neden olmasına izin vermek zorunda değilsiniz. Güncellemelerinizi hazırlama sitesinde test ederek önceden planlıyorsanız, mağazanıza herhangi bir zarar vermeden nelerin düzeltilmesi gerektiğini bileceksiniz .
Hazırlanmanın en iyi yolu, temel olarak yalnızca test için kullandığınız canlı mağazanızın kopya bir sürümü olan bir hazırlık sitesinde yedeklemeler oluşturmak ve güncellemeleri test etmektir. Jetpack, ücretli planlardan herhangi birine dahil olan bir hizmet olan yedekleme oluşturmak için çok kolay seçenekler sunar. Gerçek zamanlı yedeklemeler ve sitenizi bir tıklamayla 'geri sarma' seçeneği içeren üst düzey bir plan bile var!
Jetpack ile bir hazırlama sitesi oluşturmak için:
- Otomatik yedeklemelerin ayarlandığından emin olun ; gelecekte hazırlama sitenizi güncellemek için bunlara ihtiyacınız olacak.
- Sunucunuzda ikinci bir site/dizin oluşturun . Bunun herkese açık olması gerekmez, ancak FTP/SFTP aracılığıyla erişilebilir olması gerekir.
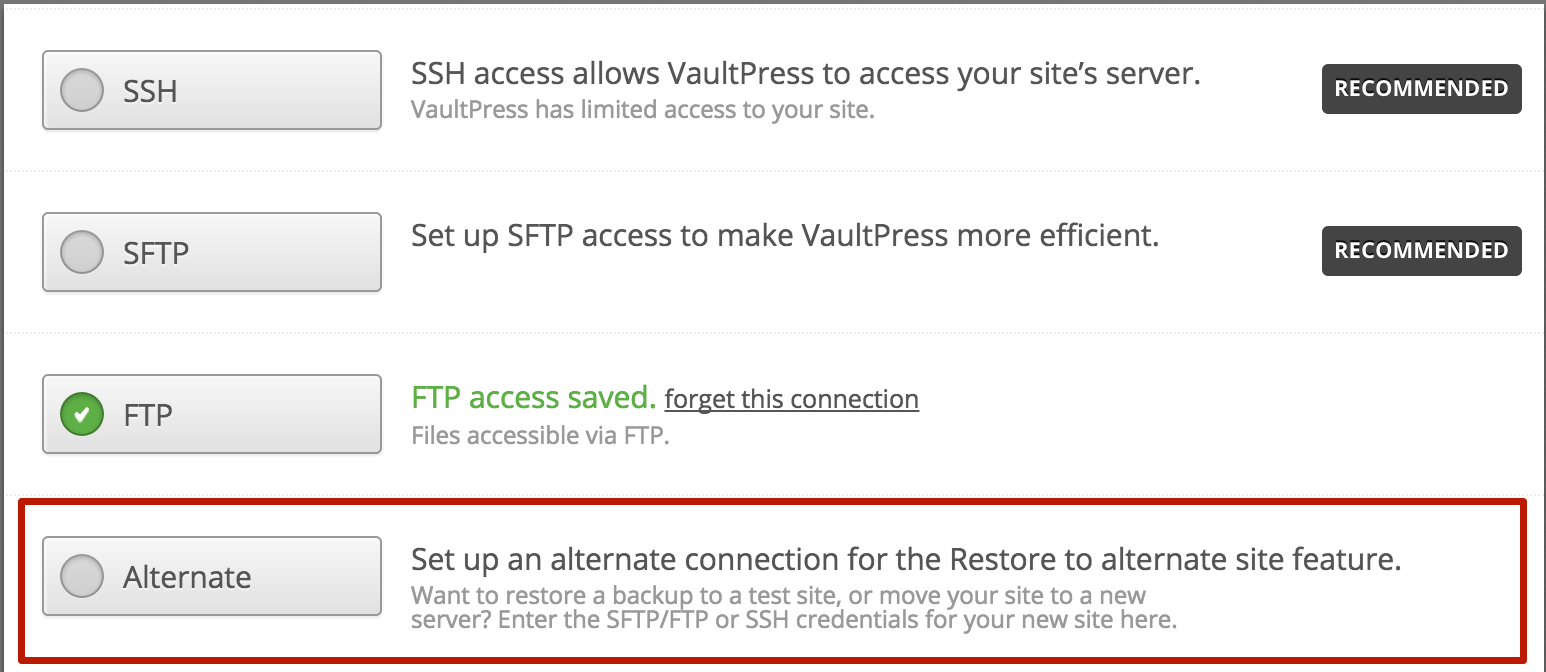
- VaultPress'i kullanarak ikinci sitenizi "alternatif" bir konum olarak ayarlayın, ardından en son yedeğinizi (veya isteğe bağlı bir kopyayı) bu siteye kopyalayın .
İşte bu - artık bir hazırlık siteniz var! Tüm ürünleriniz, eklentileriniz ve siparişleriniz yerinde olacak ve tüm güncellemeleri aynı ortamda uygulayabilir ve test edebilirsiniz.

Hazırlama sitenizde bir daha test yapmak istediğinizde, herhangi bir teste devam etmeden önce yeni/doğru verilere (ve uzantılarınızın en son kopyalarına) sahip olduğundan emin olmak için 3. adımın ikinci yarısını tekrarlamanız gerekir.
Jetpack ile bir hazırlama sitesine güncellemelerin nasıl kurulacağı ve yedeklerin nasıl geri yükleneceği hakkında daha fazla bilgi edinin.
Güncellemeden önce her şeyi test edin
Artık bir hazırlama sitesi oluşturmayı öğrendiğinize göre, güncellemelerin hayatınızı sürdürmesini önlemenin üçüncü yolunu sizinle paylaşabiliriz: güncellemeden önce her şeyi test edin.

Güncellemelerin bu kadar uzun sürmesinin veya çok fazla soruna neden olmasının en büyük nedenlerinden biri, hemen güncelleme yapmak istememizdir. Bir eklenti güncellemesi hakkında bir bildirim görüyoruz ve parlak düğmeyi tıklayıp yeni ve heyecan verici olanı görmek dışında hiçbir şey yapmak istemiyoruz ve şimdi yapmak istiyoruz.
Garip görünen temalara, özel koddaki hatalara ve bazen tamamen bozuk sitelere neden olan şey sabırsızlığımızdır. Ama bu şekilde olmak zorunda değil.

Güncellemeleriniz için zaten zaman ayırıyorsanız ve bir hazırlama sitesi kullanıyorsanız, bu adım doğal olarak gelmelidir. Herhangi bir yeni eklenti veya uzantı güncellemesini test sitenize tek tek uygulayın (veya en azından mağazanız bir bakım modu eklentisi aracılığıyla geçici olarak kapatılırken). Mağazanızı dikkatlice inceleyin ve test edin:
- Tasarımın/düzeninin işlevselliği
- Ürünlerin kullanılabilirliği (varyasyonlar, fiyatlar ve sepete ekleme yeteneği dahil)
- Tüm ödeme adımlarını tamamlama yeteneği
- Özel kodlu veya temalarda, uzantılarda, eklentilerde vb. önemli değişiklikler yapılan tüm ürünler/sayfalar.
Güncelleme testi geçerse, canlı siteye uygulanabilir. Değilse, gerçek mağazanızı güncellemeden önce sorunu çözmeniz gerekir (veya hazırlama kullanmıyorsanız, en son yedeğinize geri dönün).
Bu çok görünebilir, ancak küçük bir test, potansiyel bir sorunu mağazanızda ortaya çıkmadan önce fark ettiğinizde sizi bir ton güçlükten kurtaracak ve potansiyel olarak hem zaman hem de paraya mal olacaktır.
Otomatik güncellemeleri etkinleştirin veya devre dışı bırakın
Henüz bahsetmediğimiz bir şey, WordPress'in (WooCommerce'e güç veren açık kaynaklı platform) kendini güncelleyebileceği ve güncelleyeceğidir.
3.7 sürümünden itibaren, bakım veya güvenlik sürümleri kullanıma sunulduğunda WordPress otomatik olarak güncellenecektir. Bununla birlikte , ana sürüm çıktığında otomatik olarak güncellenmez ve eklentilerinizi veya temalarınızı sizin için güncellemez.
Ancak her şeyi otomatik olarak güncellemek istiyorsanız, örneğin, her test etmek istediğinizde hazırlama sitenize başka bir büyük dosya ve veri yığınını geri yükleme zahmetinden kendinizi kurtarabilirsiniz.
Veya canlı mağazanızın potansiyel olarak bir hata veya çakışmadan etkilenmesini istemiyorsanız, otomatik güncellemeleri tamamen devre dışı bırakabilirsiniz .
Kinsta'nın bunun için kullanabileceğiniz bazı kodlar içeren harika bir gönderisi var. wp-config.php dosyanıza eklenen birkaç satır, WordPress tarafından gerçekleştirilen çeşitli otomatik güncelleme türlerini etkinleştirmenize veya devre dışı bırakmanıza izin verir. Ayrıca Jetpack, isterseniz tüm eklentileriniz için otomatik güncellemeleri etkinleştirebilir.
Ayrıca, otomatik güncellemeler gerçekleştirip gerçekleştirmediklerini görmek için ana makinenize danışmak isteyebilirsiniz - birçok yönetilen WordPress ana bilgisayarı yapar. Genellikle bunu kendiniz kapatmak için bir ayar vardır. Bununla birlikte, WordPress için otomatik güvenlik güncellemelerini devre dışı bırakırken dikkatli olun , çünkü bunu yapmak sizi kaba kuvvet saldırısı, bilgisayar korsanlığı vb. için riske atabilir.
Bu ipuçlarıyla sitenizi güncellemenin kontrolünü elinize alın
WooCommerce, WordPress ve uzantıları güncellemek stresli olmak zorunda değildir.
Hazırlama sitesi ve yedeklemeler kullanarak ve yeterli testler yaparak güncelleme sürecinin kontrolünü geri alabilirsiniz . Ve her şeyi anında halletmeye çalışmak yerine bunu yapmak için zaman ayırırsanız, daha az aceleci hissedeceksiniz ve sağlam, istikrarlı bir mağazanız olduğundan daha fazla emin olacaksınız.
Umarız bu tavsiye size bir şekilde yardımcı olmuştur. Paylaşmak için kendinize ait herhangi bir tavsiyeniz varsa, aşağıya bir yorum bırakmanızı isteriz!
- WooCommerce ile yedekler nasıl oluşturulur ve kullanılır?
- WooCommerce mağazanız için bir eklenti nasıl değerlendirilir?
- Mağazanızı güncel tutmanın önemi
