Asistanın Yeni Kod Uygulaması: WordPress'teki Kod Parçacıklarını Kolayca Yönetin
Yayınlanan: 2024-09-09Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


WordPress geliştirme dünyasında doğru araçlara sahip olmak büyük fark yaratabilir. Bu nedenle, kodlama iş akışınızı kolaylaştırmak ve WordPress'teki kod parçacıklarını yönetmeyi kolaylaştırmak için tasarlanmış çok yönlü ve güçlü bir araç olan Asistan'ın yeni Kod Uygulamasının lansmanını duyurmaktan heyecan duyuyoruz.
Code App, Asistan eklentisinin içinde bulunur ve web siteniz için CSS ve JavaScript kod parçacıkları oluşturmanıza, düzenlemenize ve yönetmenize olanak tanır. Code App ile kolayca yeni snippet'ler ekleyebilir, bunları belirli bölümlere atayabilir ve aktivasyon durumlarını kontrol edebilirsiniz. Özellikler arasında parçacıkların kopyalanması, dışa aktarılması ve bir kitaplığa kaydedilmesi (Asistan Pro ile) yer alır. Sezgisel arayüz, etkinleştirilmiş ve devre dışı bırakılmış parçacıklar arasında hızlı geçiş yapılmasını sağlayarak web sitenizin özelleştirme sürecini kolaylaştırır.
Gelin, yenilikçi özelliklerinden ve yeteneklerinden bazılarını inceleyelim ve keşfedelim:
Kod parçacıklarını Assistant Pro Kitaplıkları'na kaydedebileceğinizi zaten biliyor olabilirsiniz. Artık Kod Uygulamasının eklenmesiyle, WordPress sitenizin kod parçacıklarını Asistan eklentisi içinden kolayca ekleyebilir, düzenleyebilir ve yönetebilirsiniz:

Code App, birden fazla eklenti ihtiyacını ortadan kaldırır ve tüm web sitenizin kod parçacıklarını erişimi kolay tek bir konuma kaydederek üretkenliğinizi artırır.
Asistanın Kod Uygulaması, bu özelliklere ek olarak geliştiriciler düşünülerek tasarlanmış şık ve sezgisel bir arayüz de sunar. İster deneyimli bir profesyonel olun ister yeni başlıyor olun, Kod Uygulamamızda gezinmenin kolay ve kullanımı kolay bulacağınızı düşünüyoruz.
Asistan Kodu Uygulaması, web sitenizi özel CSS ve JavaScript parçacıklarıyla geliştirmenin kusursuz bir yolunu sunar. Başlamak basittir:
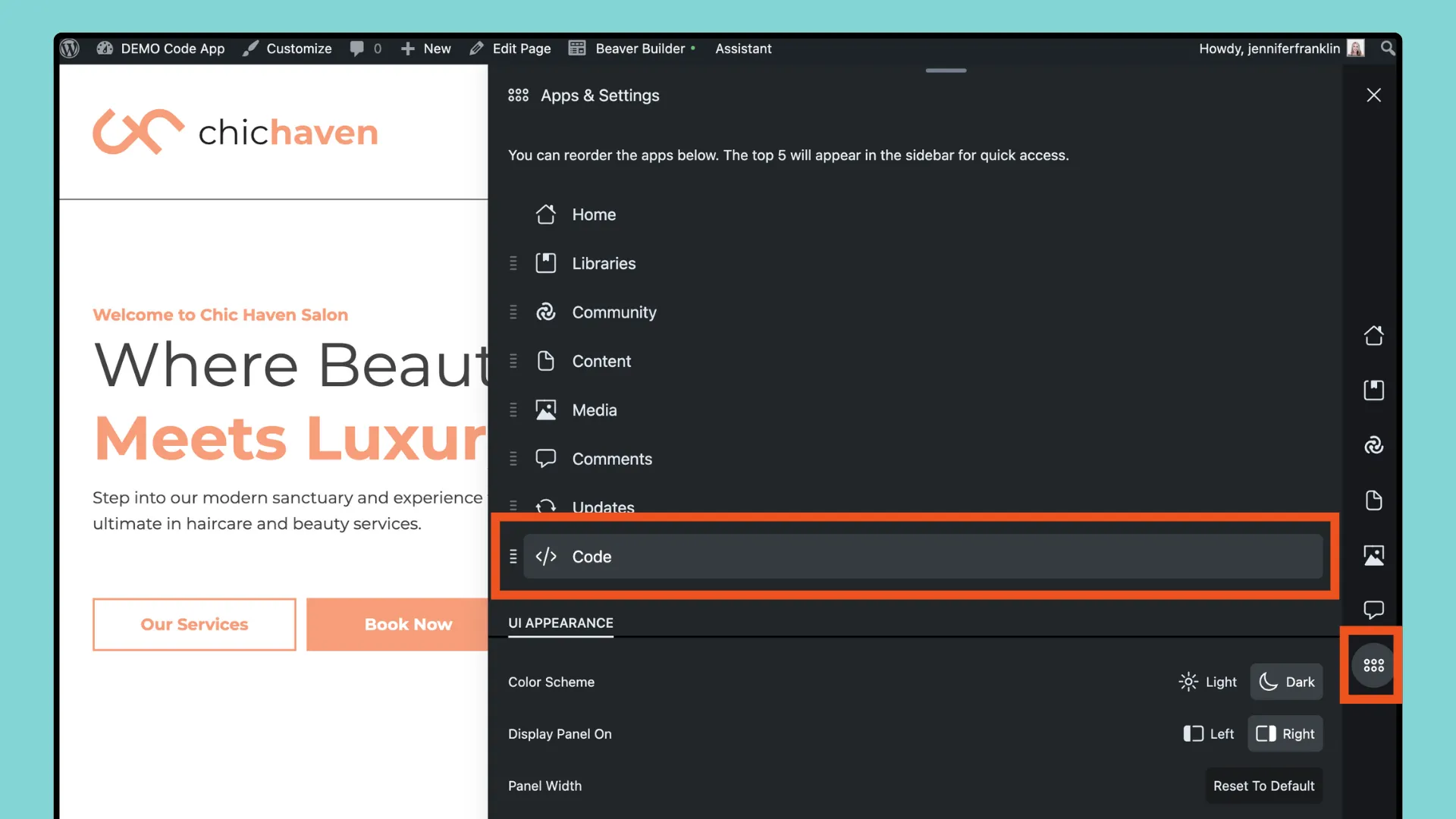
Henüz yapmadıysanız devam edin ve Asistan eklentisini yükleyip etkinleştirin. Kurulduktan sonra Asistan kenar çubuğunu açmak için kalem simgesine tıklayın. Uygulamalar ve Ayarlar'a gidin, ardından Uygulamalar listesinde Kod'a tıklayın:


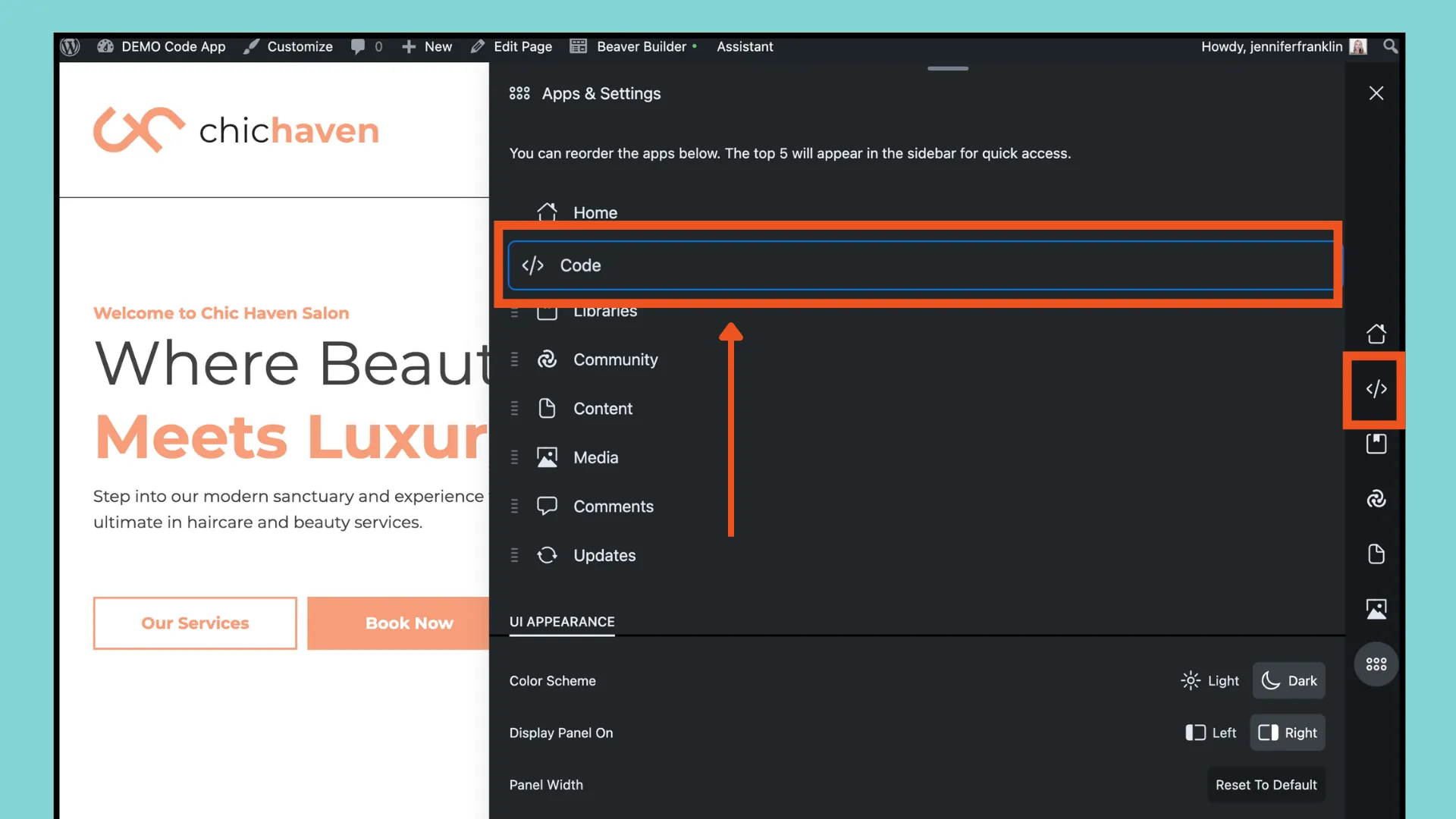
Kenar çubuğunda Code Uygulaması simgesinin görüntülenmesini istiyorsanız Code uygulamasını listede daha yukarıya sürükleyerek uygulamaları yeniden sıralayabileceğinizi unutmayın:

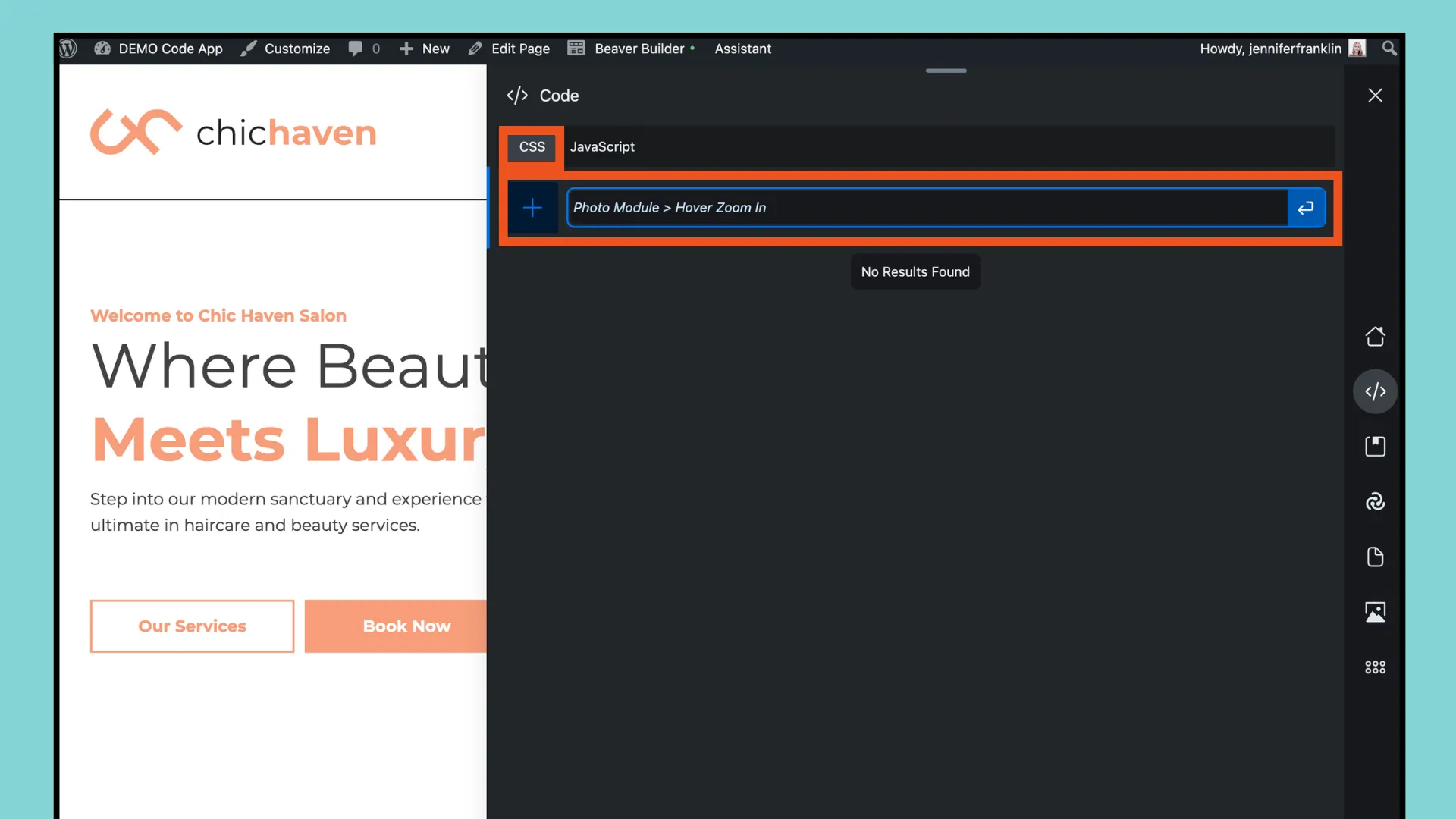
Artık ilk kod parçamızı oluşturmaya hazırız. Bu örnekte, önce CSS sekmesinin seçildiğinden emin olup ardından bir Başlık girip geri dönüş düğmesine tıklayarak bir CSS dosyası oluşturalım:

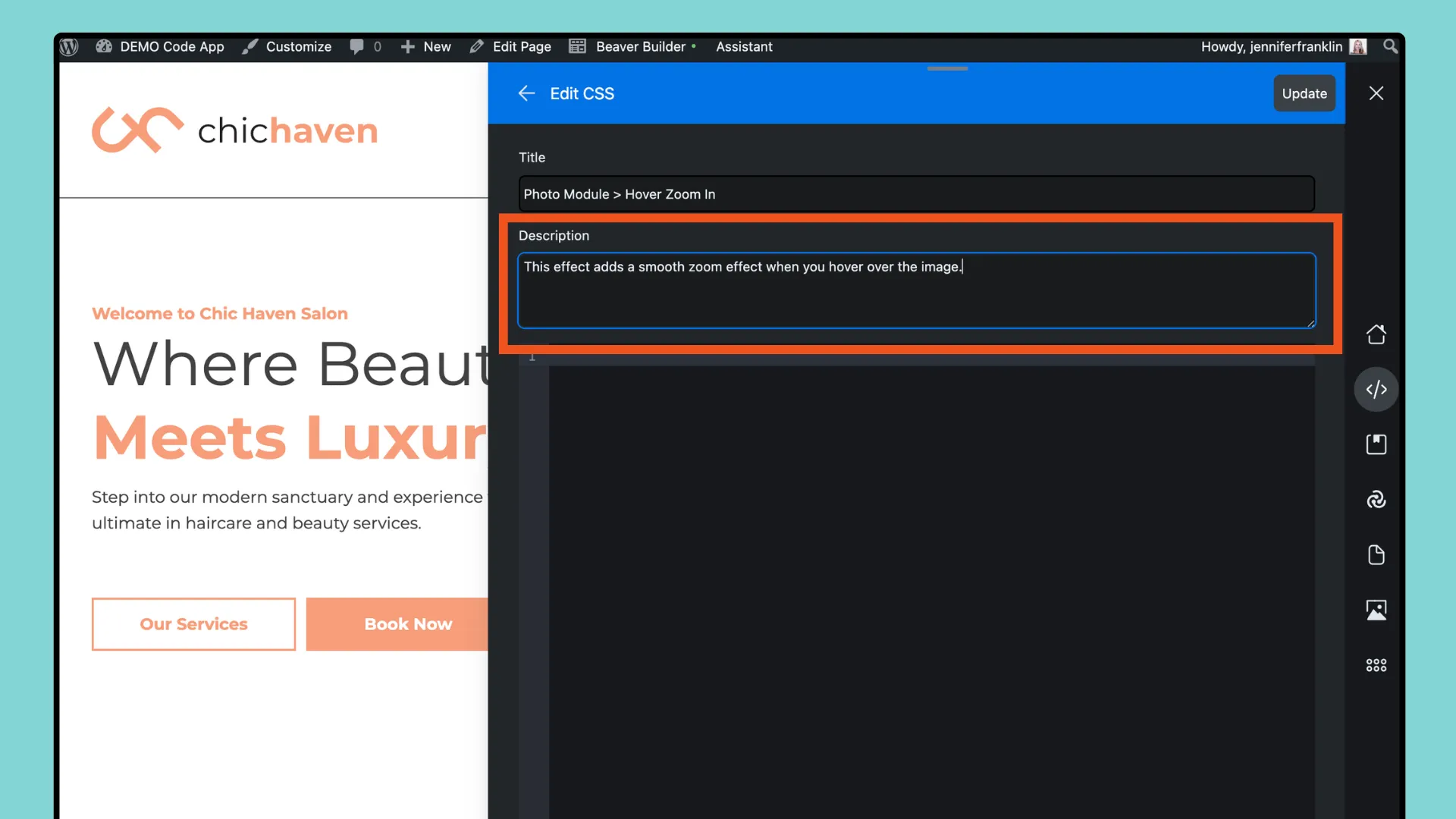
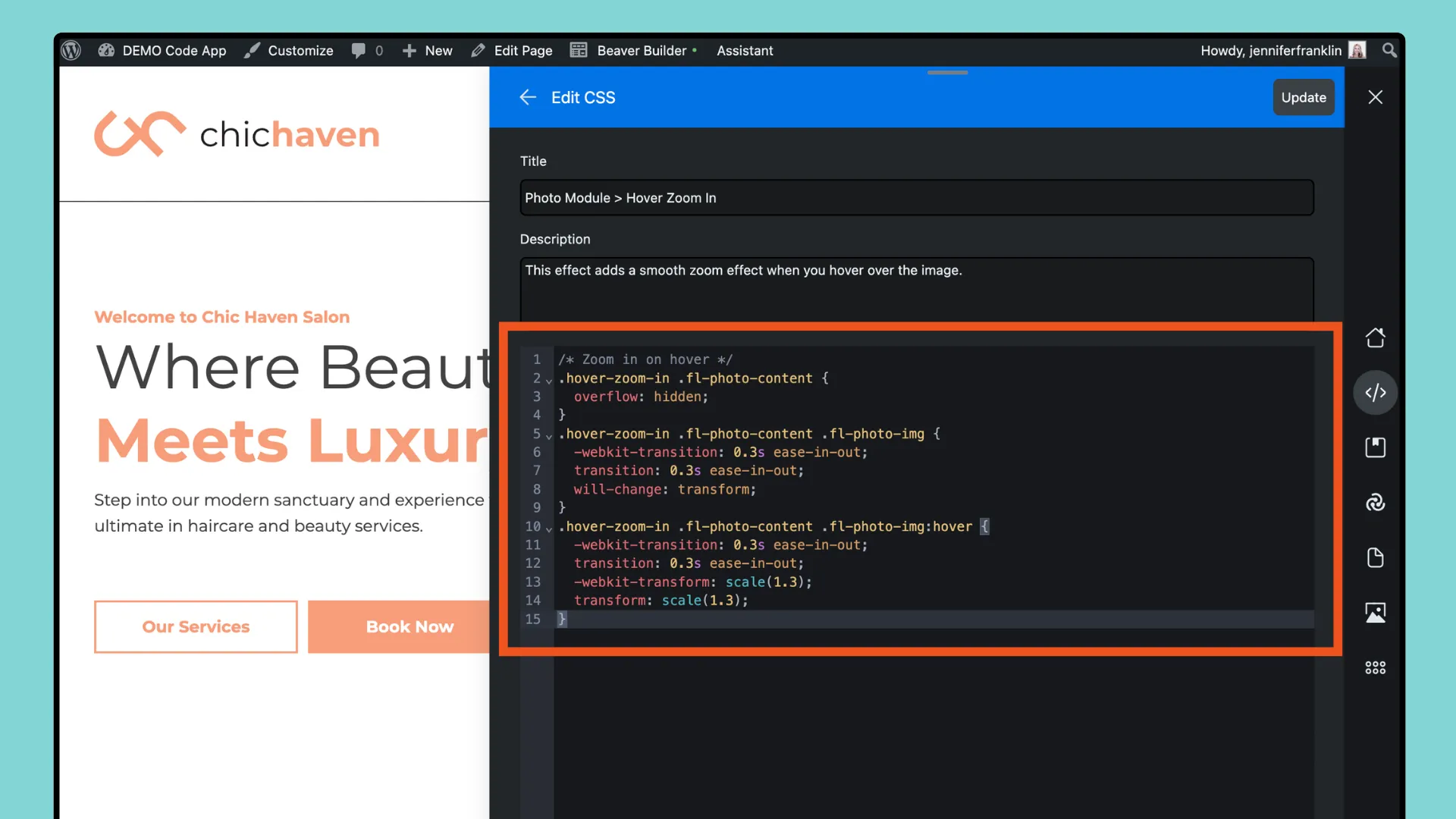
Bir sonraki ekranda Code App'in aşağıdakileri kabul ettiğini göreceksiniz:


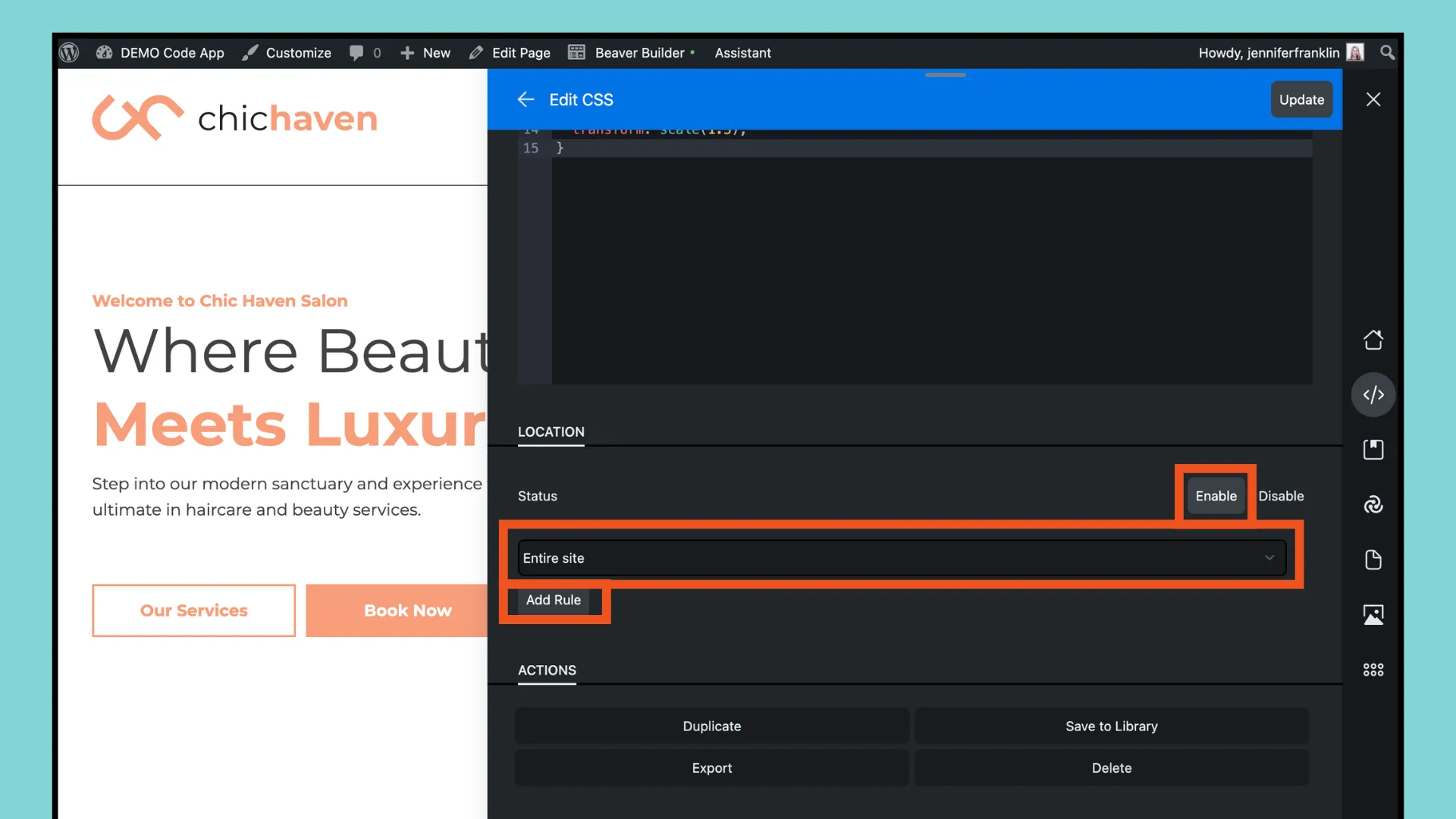
Konum bölümüne ilerleyin ve durumu ve kuralları snippet'inize atayın:

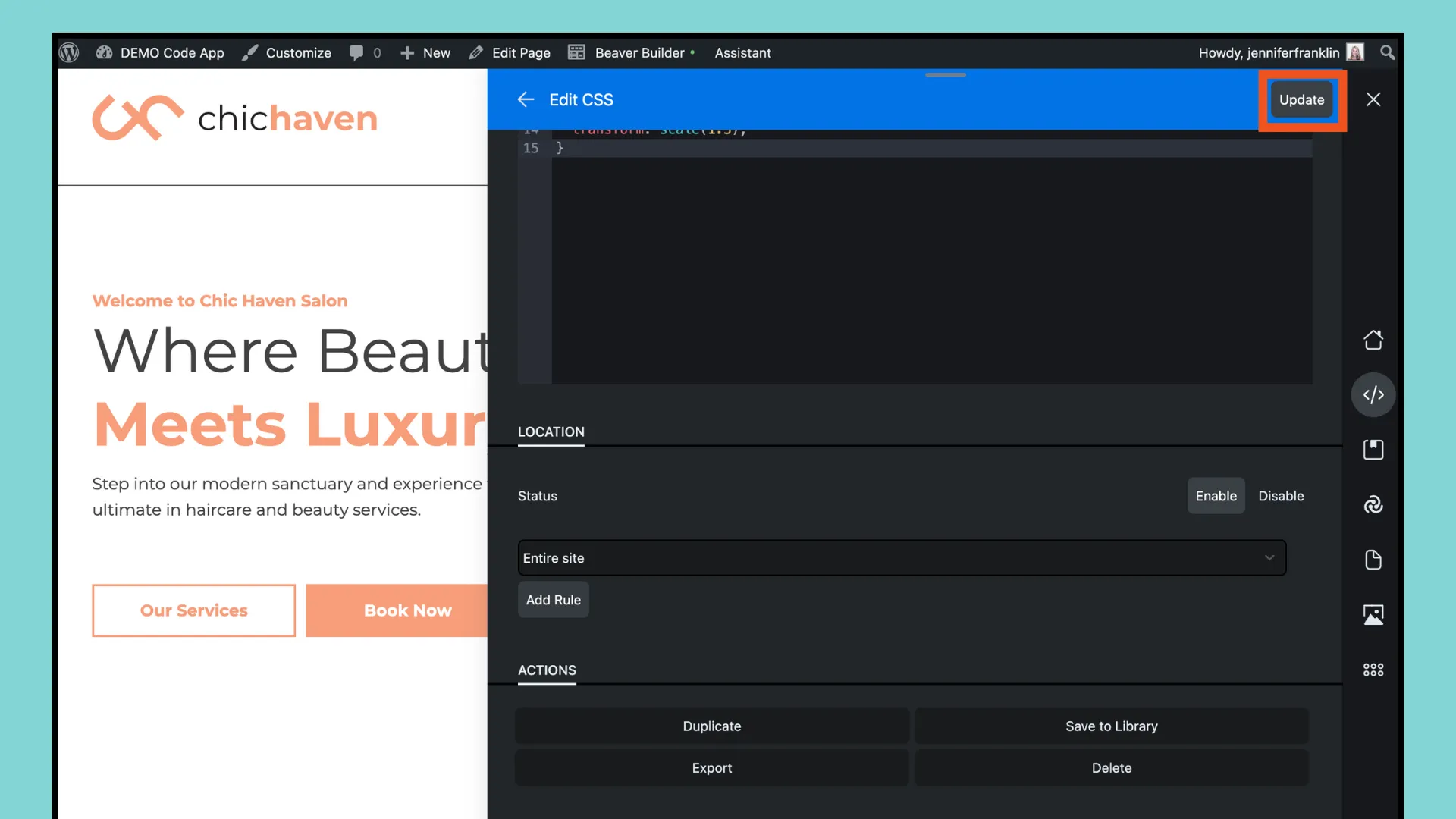
Asistan Kod Uygulamasına kod pasajınızı eklemeyi tamamladığınızda, değişikliklerinizi kaydetmek için sağ üst köşedeki Güncelle düğmesini tıklayın:

Daha sonra, yaptığınız değişikliklerin geçerli olması için sayfanızı yenileyin.
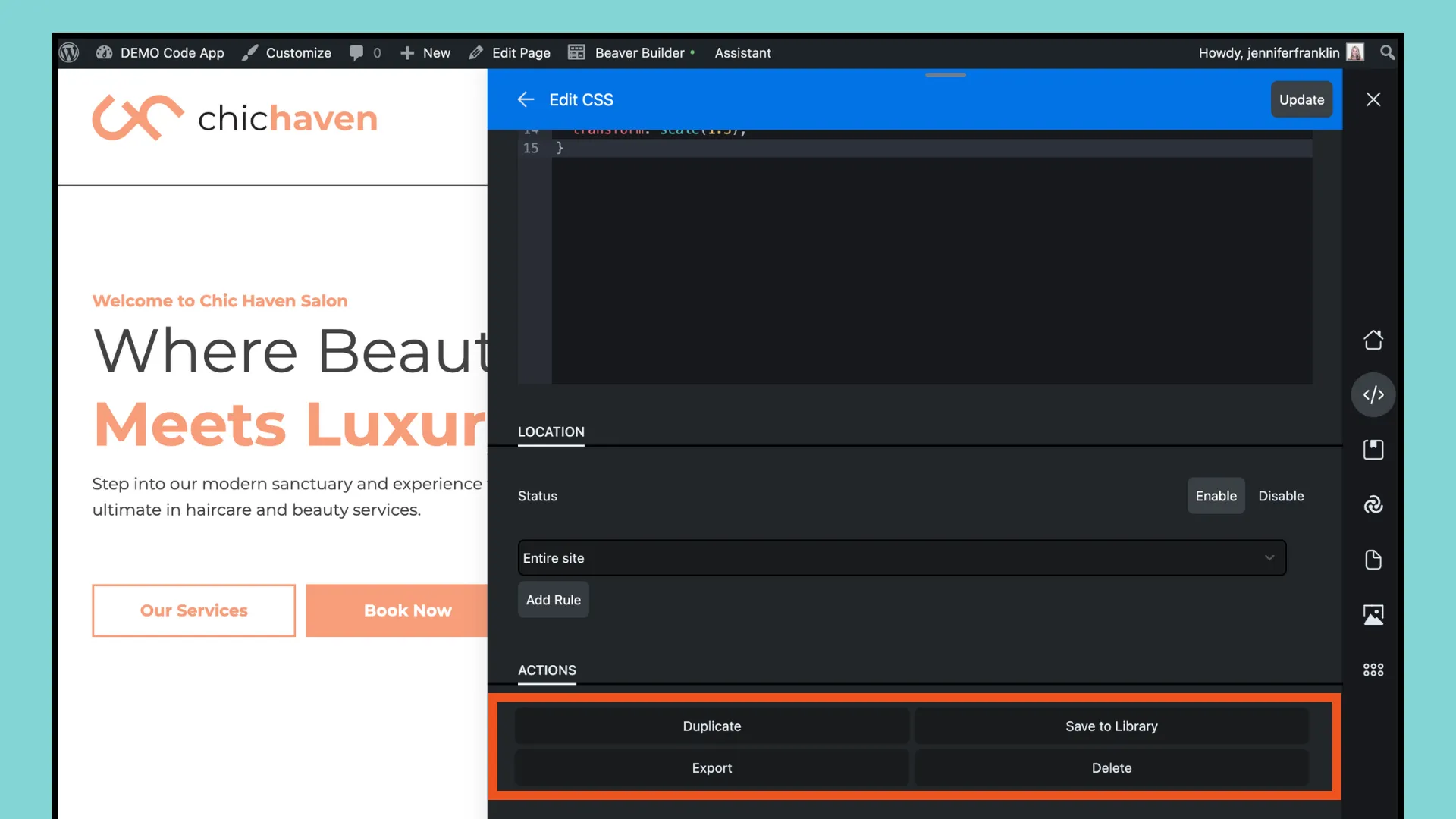
Code App kullanarak ilk kod pasajınızı ekledikten sonra bazı ek özellikleri inceleyelim. Eylemler bölümündeki seçenekleri bulmak için Konum bölümünü geçerek aşağı kaydırın:

Burada, Assistant Pro ile etkinleştirme, kopyalama, dışa aktarma veya kitaplığınıza kaydetme gibi snippet ayarlarını yönetebilir, böylece web sitenizin özelleştirmeleri üzerinde daha fazla kontrol ve esneklik elde edebilirsiniz.
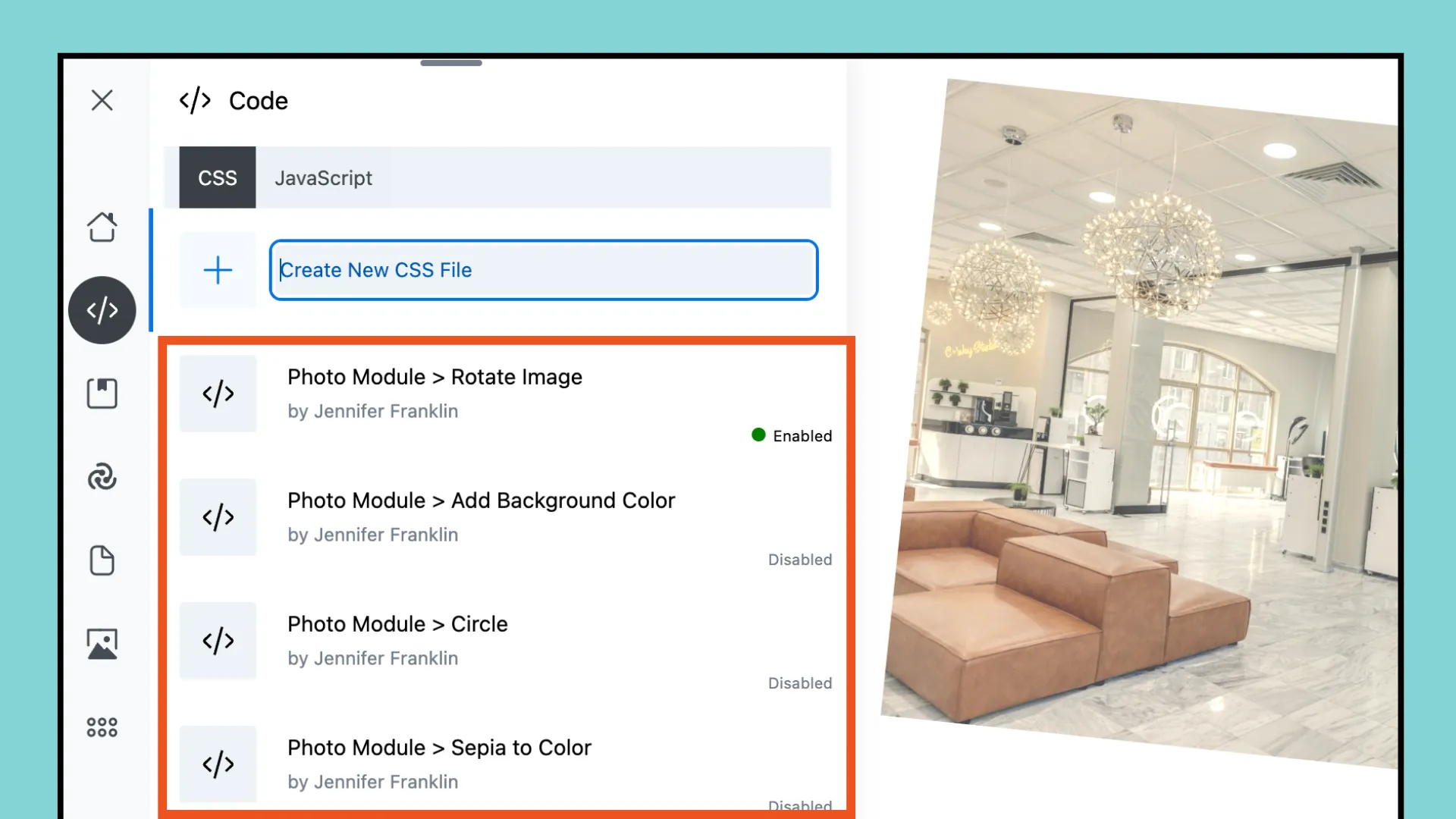
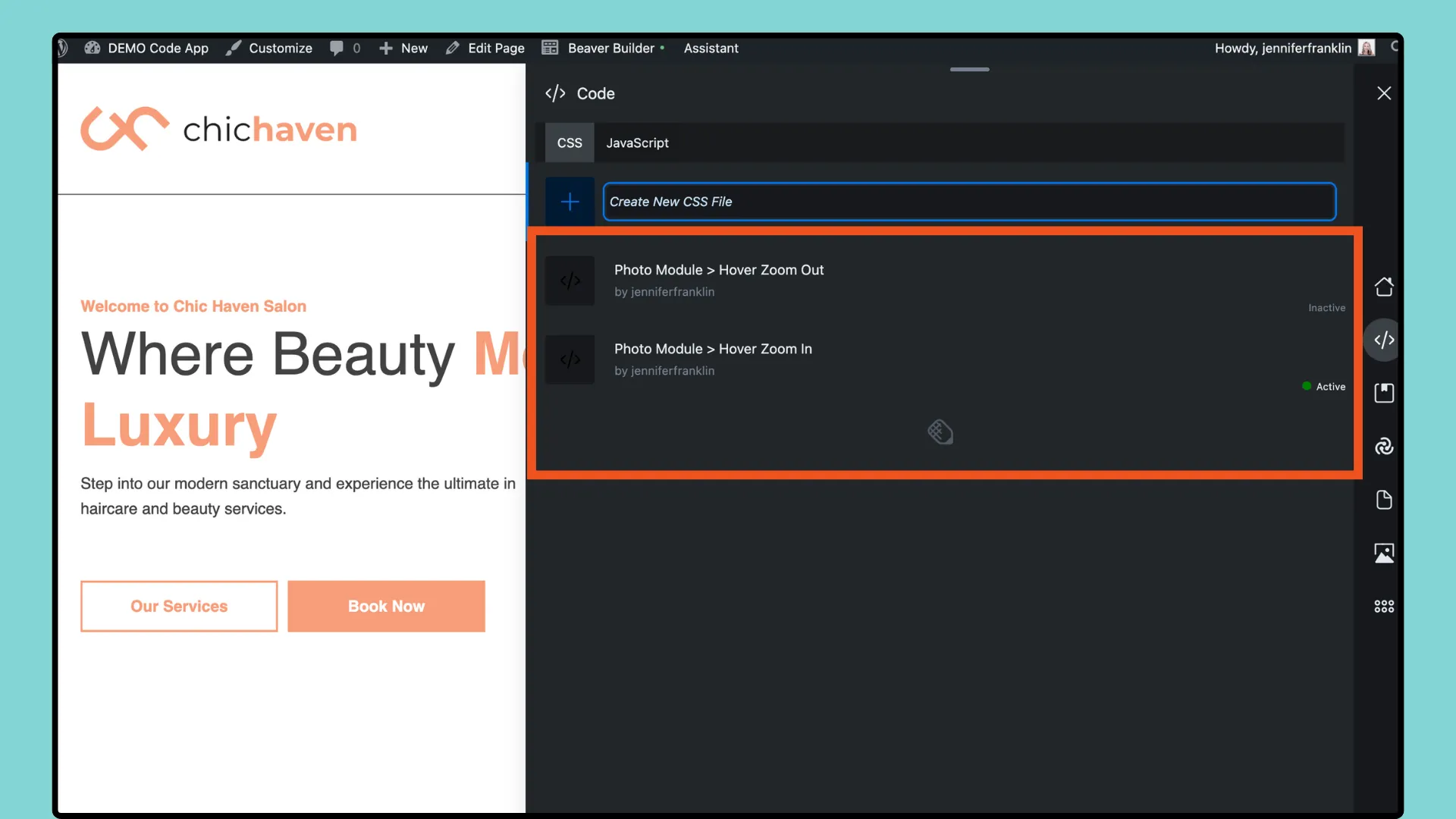
Artık Kod Uygulaması simgesini tıkladığınızda, tüm kod parçacıklarınızı liste görünümünde ve tek bir konumda göreceksiniz:

Liste görünümündeyken, her birini ayrı ayrı düzenlemenize gerek kalmadan tek tek parçacıkları açıp kapatabileceğinizi, böylece zamandan ve emekten tasarruf edebileceğinizi unutmayın. Bir snippet devre dışı bırakılırsa Devre Dışı ifadesini görürsünüz ve etkinleştirilmişse yeşil bir noktayla Etkin ifadesini görürsünüz. Bu göstergeye tıklayarak hızlı bir şekilde geçiş yapabilirsiniz.
WordPress için işlevselliği geliştirmek, öğeleri stillendirmek veya web sitelerine etkileşim eklemek için yaygın olarak kullanılan birçok CSS ve JavaScript kod parçacığı vardır. İşte bazı popüler örnekler:
Bunlar sadece birkaç örnektir ve WordPress sitenizi özelleştirmek ve geliştirmek için kullanabileceğiniz sayısız başka CSS ve JavaScript parçacıkları da vardır. Her zaman olduğu gibi, başlamadan önce sitenizin yedeğini aldığınızdan emin olun ve eklediğiniz herhangi bir kodun uygun şekilde test edildiğinden ve mevcut temanız veya eklentilerinizle çakışmadığından emin olun.
Web tasarımı iş akışınızı bir sonraki seviyeye taşımaya hazır mısınız? Asistan eklentimizin en son eklentisi olan Code App'ten başka bir yere bakmayın. İster bir sonraki WordPress projeniz üzerinde çalışıyor olun ister bir kodlama sorununu gideriyor olun, bu araç iş akışınızı kolaylaştırmak ve verimliliği artırmak için tasarlanmıştır.
Ancak hepsi bu kadar değil; ücretsiz bir Assistant Pro hesabıyla geliştirme sürecinizi hızlandıracak daha fazla özelliğin kilidini açacaksınız. Değerli zamanınızı geri kazanmak ve projelerinizi zahmetsizce organize etmek için diğer web geliştiricilerine katılın. Daha fazla beklemeyin – bugün kaydolun ve farkı kendiniz deneyimleyin!