Mastodon ve WordPress: Birlikte Çalışmalarını Sağlamanın 8 Yolu
Yayınlanan: 2023-09-07Mastodon ve WordPress birbirleri için oldukça iyi bir eşleşme gibi görünüyor. Her ikisi de benzer felsefelere dayanan açık kaynaklı platformlardır: Kullanıcılara kendi çevrimiçi mülklerini oluşturmaları için bir yol sağlamak ve yayıncılığın demokratikleşmesine yardımcı olmak.
Ortak yönleri göz önüne alındığında, iki platformun daha yakın çalışmasının ve birbirleriyle entegre olmasının yollarını bulmak mantıklı olmaz mı? Bu yazıda tam da bunu keşfetmek istiyoruz.
Aşağıdaki makale, Mastodon'daki hesabınızı doğrulamak için WordPress sitenizi nasıl kullanabileceğinizi, Mastodon içeriğini WordPress'te nasıl görüntüleyeceğinizi, WordPress içeriğinizi otomatik olarak sosyal platforma nasıl göndereceğinizi ve daha fazlasını anlatmaktadır.
Mastodon'da Doğrulama için WordPress Sitenizi Kullanın
Mastodon eğitimimizde de belirtildiği gibi Mastodon profilinizi doğrulamanız mümkündür. Bu, başka bir sosyal ağdaki mavi onay işaretlerine benzer, yalnızca bunun için ödeme yapmanız gerekmez ve mavi onay işareti yerine yeşil onay işareti vardır.

İşlem aynı zamanda oldukça basittir. Kendi web siteniz aracılığıyla kendinizi doğrulayabilirsiniz. Bunun için tek yapmanız gereken web sitenizin adresini profilinize eklemek ve ardından WordPress sitenize Mastodon'a özel bir bağlantı koymaktır.
Web Sitenizi Ekleyin ve Doğrulama Bağlantısını Kopyalayın
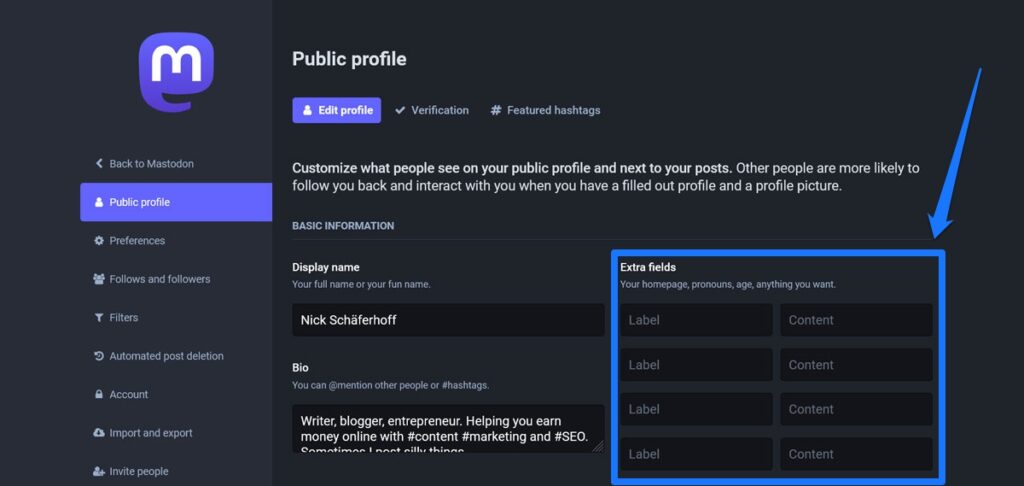
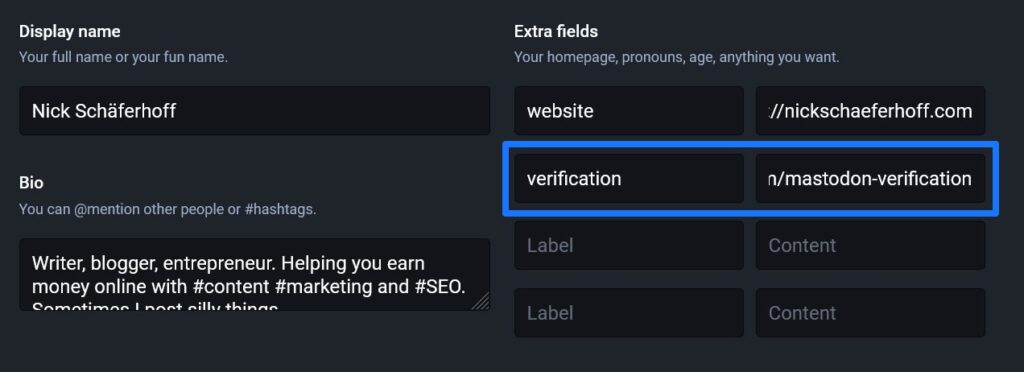
İlk adım Mastodon ayarlarınızda Genel profil altında gerçekleşir. Burada sağ taraftaki ekstra alanları kullanarak web sitenizi profilinize ekleyebilirsiniz.

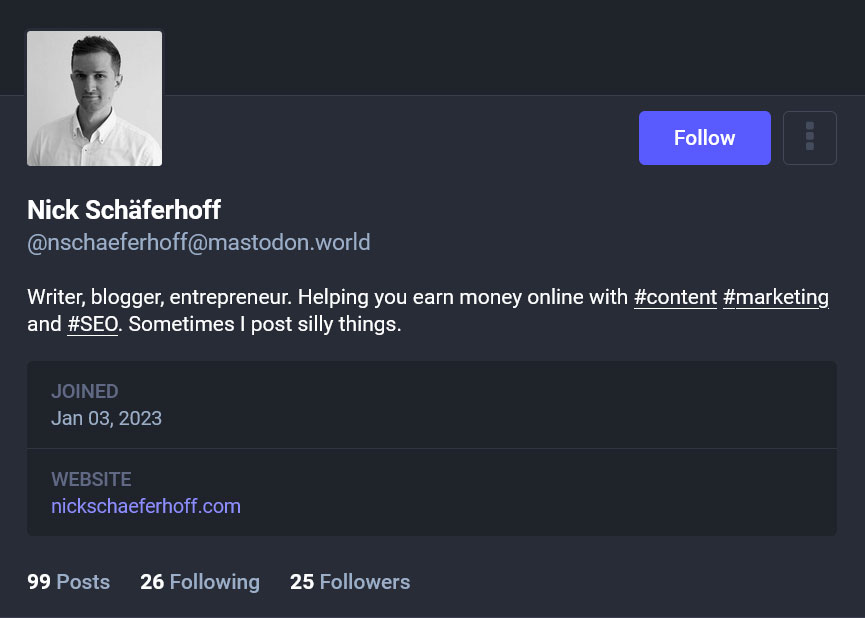
Sol sütuna bir açıklama ve sağdaki URL'yi koymanız yeterlidir. Bunu yapıp kaydettiğinizde hemen Mastodon profilinizde görünecektir.

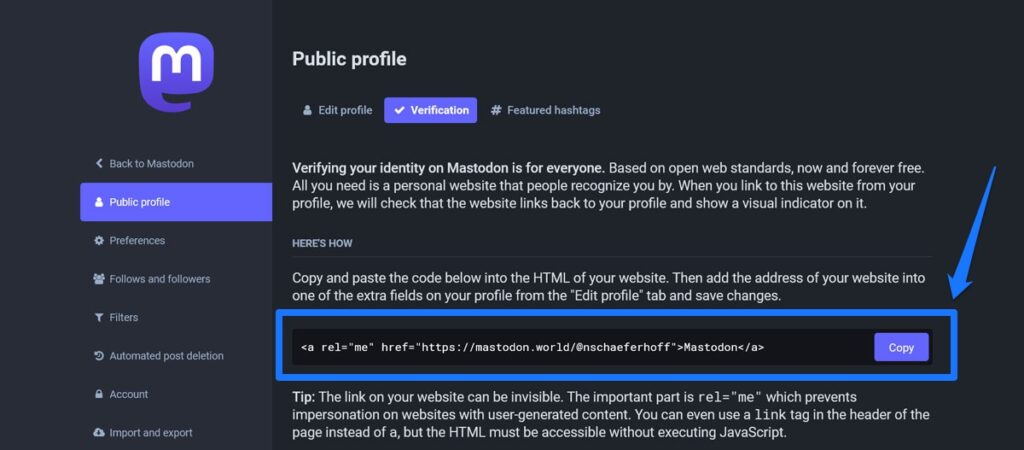
Doğrulama bağlantısını ayrıca Doğrulama sekmesi altındaki Genel profil ayarlarında da bulabilirsiniz.

Düğmeyle kopyalamanız yeterlidir. Ancak kendi özel bağlantınızı da oluşturabilirsiniz. İçinde rel="me" özelliği bulunduğu ve web sitenizde göründüğü sürece çalışacaktır.
WordPress'e Doğrulama Bağlantısını Ekle
Bağlantıyı sitenize eklemenin farklı yolları vardır. En kolaylarından biri, web sitenizden Mastodon profilinize bağlantı veren bir sosyal simge kullanmaktır. Bunun için aşağıda ayrıntılı talimatlarımız var.

Diğer bir seçenek de bunu web sitenizin <head> bölümüne şu şekilde bir bağlantı olarak eklemektir:
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> Bu şekilde kullanıcı tarafından görülmez. Yukarıdaki kodu header.php dosyanızın içine yerleştirin veya Insert Headers and Footers gibi bir eklentiyle ekleyin. Doğal olarak, benim profil bağlantınızı değil, kendi profil bağlantınızı kullanın.
Ayrıca bu kod parçacığını kullanarak functions.php aracılığıyla head bölümünüzde de kuyruğa alabilirsiniz (katkılar David Artiss'e aittir):
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );Diğer seçenekler ise bunu bir blog gönderisine eklemek, altbilginize koymak veya ayrı bir doğrulama sayfası oluşturmaktır. Ana sayfanız (veya Mastodon profilinize web siteniz olarak gönderdiğiniz URL) dışında başka bir web sayfası kullanıyorsanız, ekstra alanlarınıza ayrı doğrulama sayfasını da eklemeniz gerektiğini bilmeniz yeterli.

Her iki parçayı da yerine yerleştirdikten sonra Mastodon sunucularının değişikliği algılamasını beklemeniz yeterli. Bunu yaptıktan sonra profilinizde yeşil doğrulama onay işaretini göreceksiniz.
Bu arada yukarıdakiler size çok karmaşık geldiyse Simple Mastodon Verification eklentisi de mevcut.
WordPress'e Mastodon Sosyal Simgesi Ekleme
Mastodon hesabınızı ana web varlığınızla entegre etmenin iyi bir yolu, Mastodon'a bağlantı veren bir sosyal simge eklemektir. Daha önce öğrendiğimiz gibi, bu aynı zamanda Mastodon doğrulamanızı ayarlamanız için de bir olasılıktır.
En iyi bölüm: Bu, WordPress Gutenberg editörünün yerel bir işlevidir. Sosyal Simgeler bloğunu kullanarak bunu çok kolay bir şekilde yapabilirsiniz.
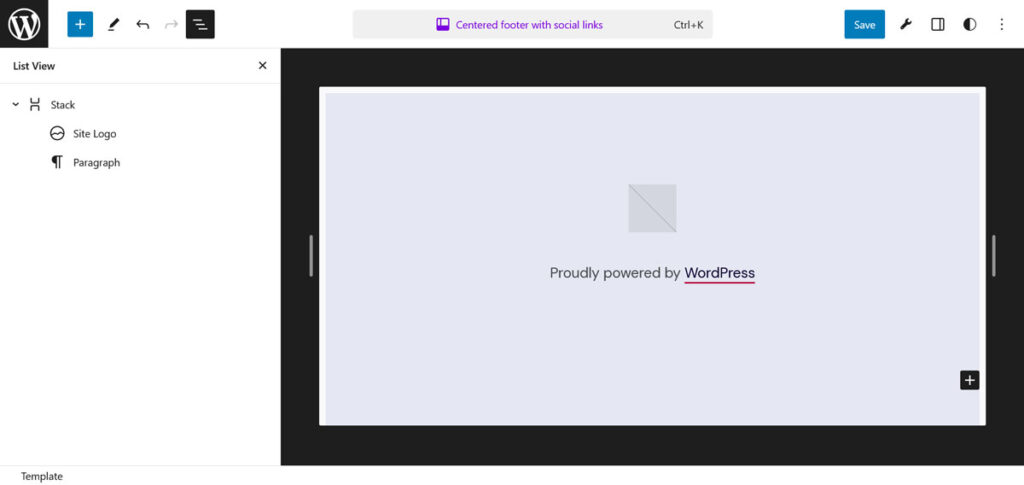
Görünüm > Düzenleyici'ye gidip simgeyi eklemek istediğiniz sayfa şablonunu veya şablon bölümünü açmanız yeterlidir. Altbilgi genellikle iyi bir fikirdir.

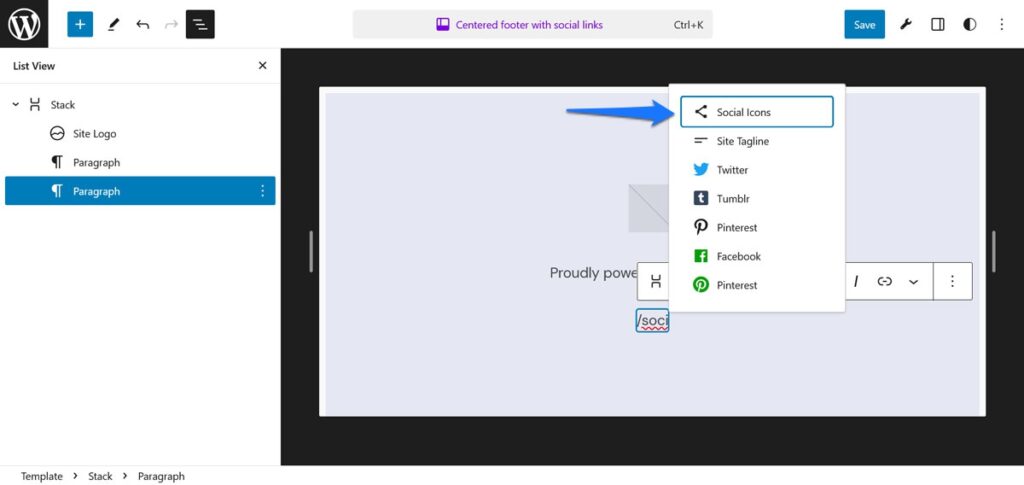
Burada Sosyal Simgeler bloğunu eklemek için Blok Yerleştiriciyi (sol üst köşedeki büyük artı düğmesi), Blok ekle düğmesini veya eğik çizgi komutlarını kullanın.

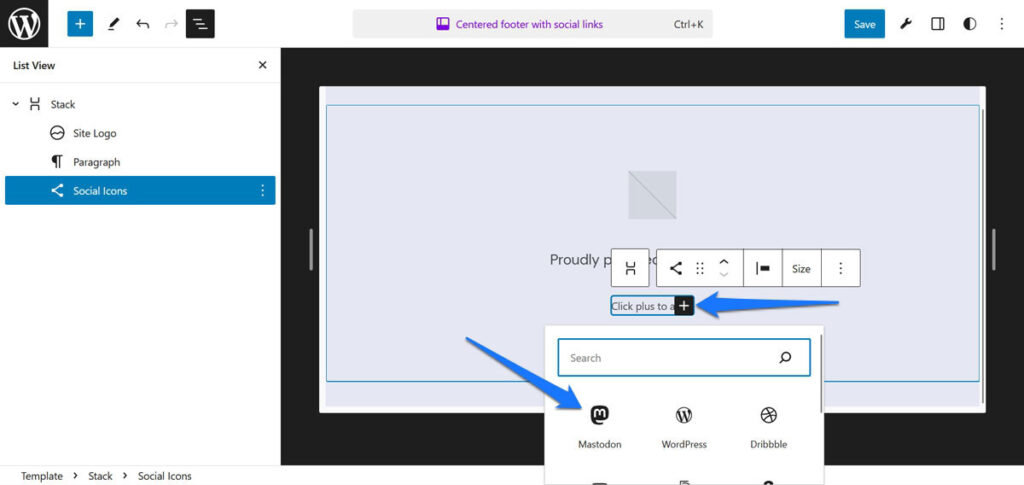
Sayfaya geldiğinizde, bir simge eklemek için artı işaretine tıklayın ve ardından Mastodon'u seçin.

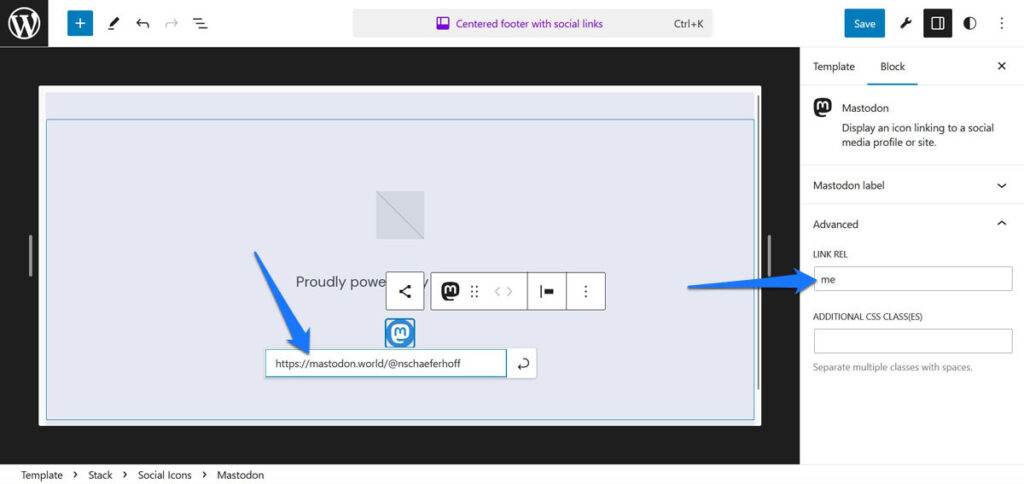
Bağlantı eklemek için simgeye tıklayın. İsterseniz doğrulama için rel="me" özelliğini eklemek için kenar çubuğundaki Gelişmiş altındaki bağlantı rel seçeneğini kullanın (sadece me girin, tırnak işareti veya başka bir şey kullanmayın).

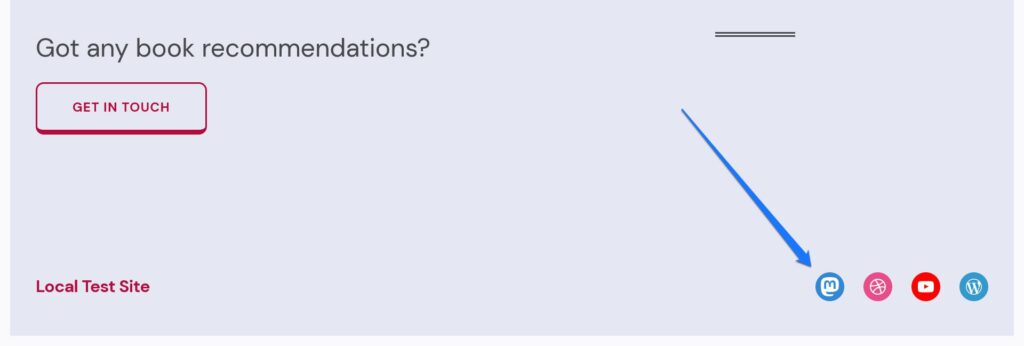
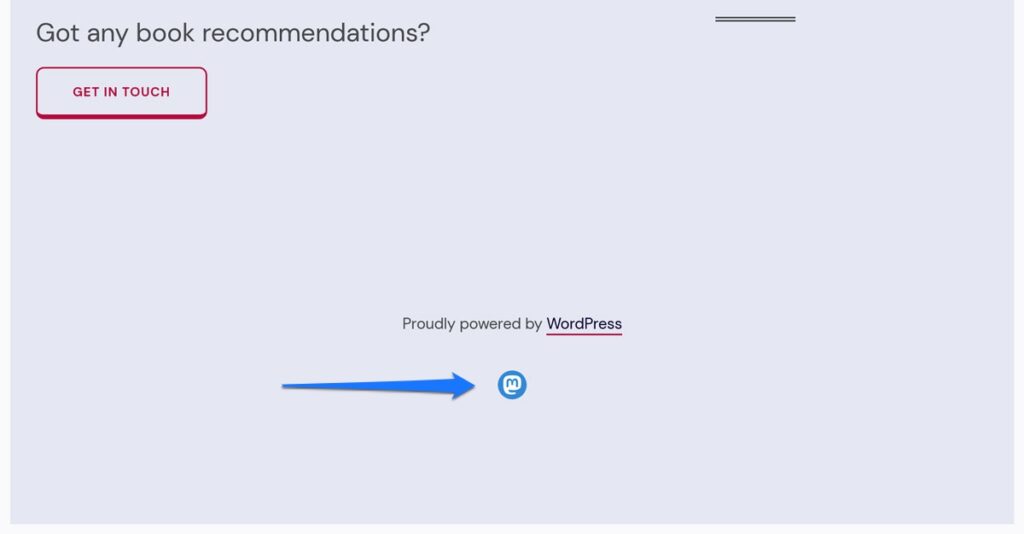
Değişikliklerinizi kaydettikten sonra Mastodon simgesi WordPress web sitenizde görünecek ve aynı zamanda bir doğrulama yöntemi olarak da çalışacaktır.

Mastodon Feed'inizi WordPress Web Sitenizde Görüntüleyin
Bazı insanlar sosyal yayınlarını web sitelerinde göstermeyi sever. Bunu yapmak, ziyaretçilere şirketiniz ve marka iletişiminiz hakkında daha iyi bir izlenim vermenin yanı sıra ek bilgiler de sağlar. Bunu Mastodon içeriğinizle yapmak istiyorsanız bunu başarmanın birkaç yolu vardır.
Otomatik Yerleştirmeleri Kullan
Mastodon, WordPress'in otomatik yerleştirmeler sunduğu birçok platform arasında yer alıyor. Yani web sitenizde sadece tek bir Mastodon gönderisi göstermek istiyorsanız, onun bağlantısını kopyalayıp yapıştırmanız yeterlidir.
Bunu nasıl anladın?
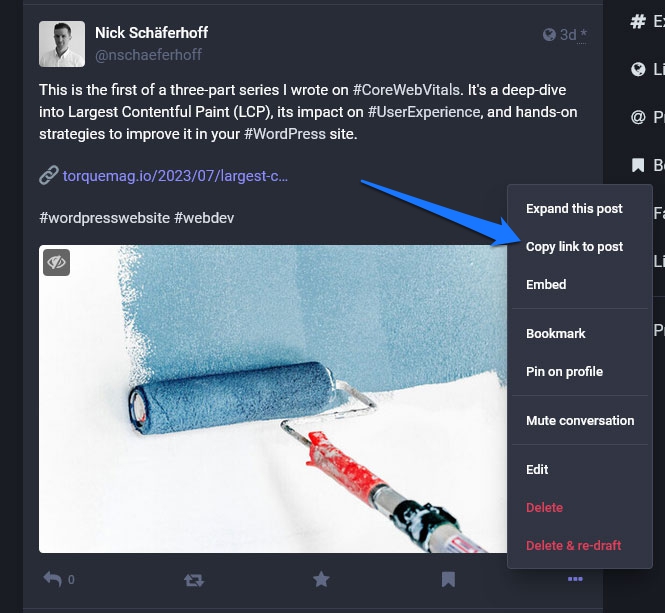
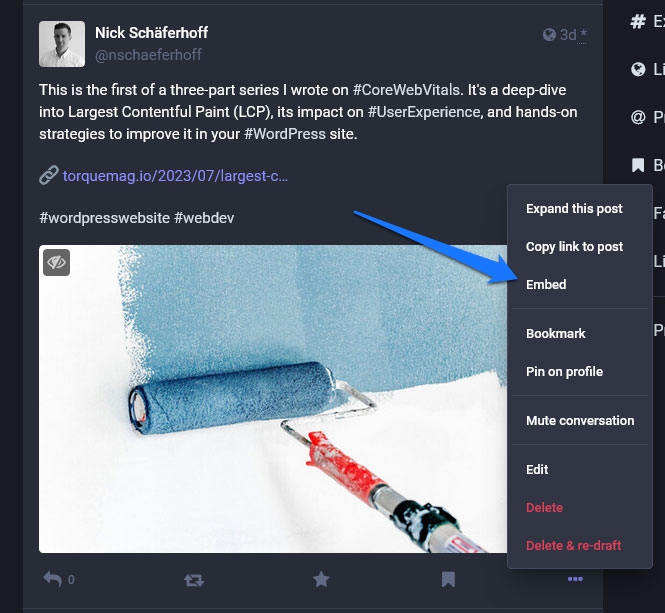
Mastodon'da, yerleştirmek istediğiniz gönderiyi (aka toot) bulmanız yeterlidir. Alttaki üç nokta simgesini tıklayın ve Bu yazının bağlantısını kopyala 'yı seçin.

Bundan sonra web sitenizde görünmesini istediğiniz sayfaya gidebilir ve bağlantıyı düzenleyiciye yapıştırabilirsiniz. WordPress bunu otomatik olarak bir yerleştirmeye dönüştürecektir.

Gönderileri HTML Yoluyla Göm
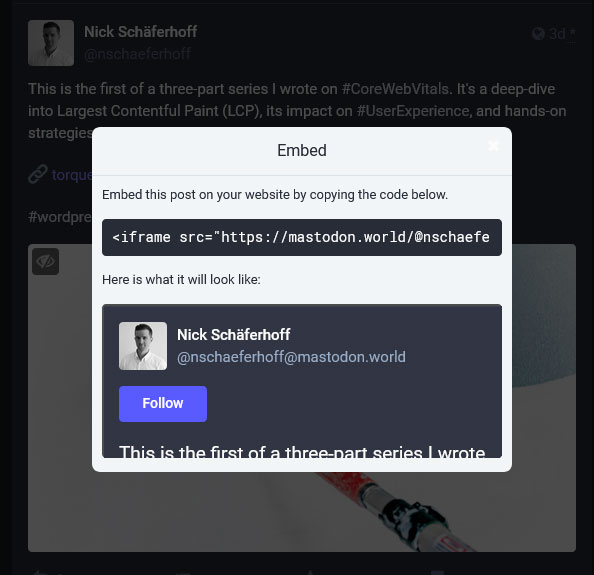
Yukarıdaki ekran görüntüsünden de görebileceğiniz gibi otomatik yerleştirme benim için pek işe yaramadı. Bu nedenle Mastodon'a özgü yerleştirme işlevini kullanmanın daha iyi bir seçenek olduğunu buldum. Bağlantıyı toot'larınıza kopyalama seçeneğiyle aynı yerde bulabilirsiniz.

Kopyalanacak kod pasajını almak için tıklayın.

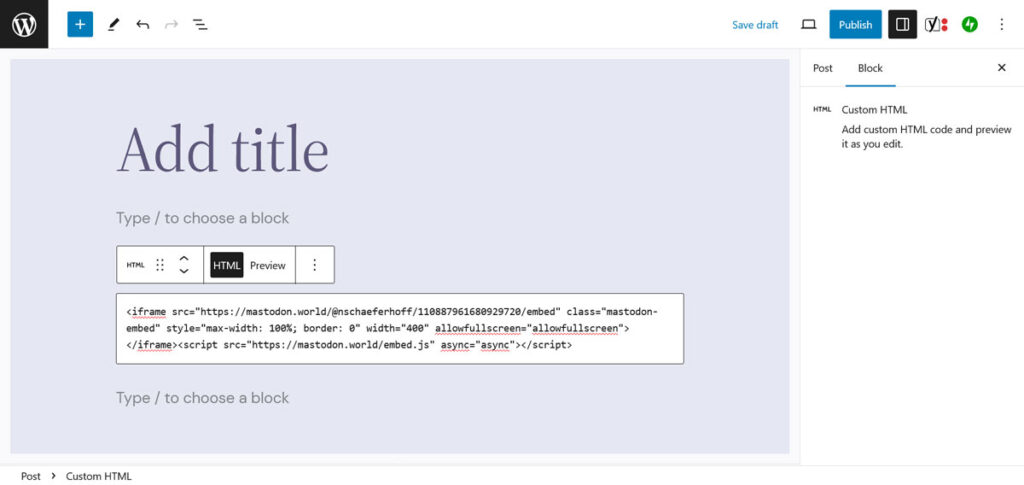
Önemli olan onu WordPress düzenleyicisine tek başına yapıştırmamanızdır. Bunun yerine, sayfaya gömmek için Özel HTML bloğunu kullanın.

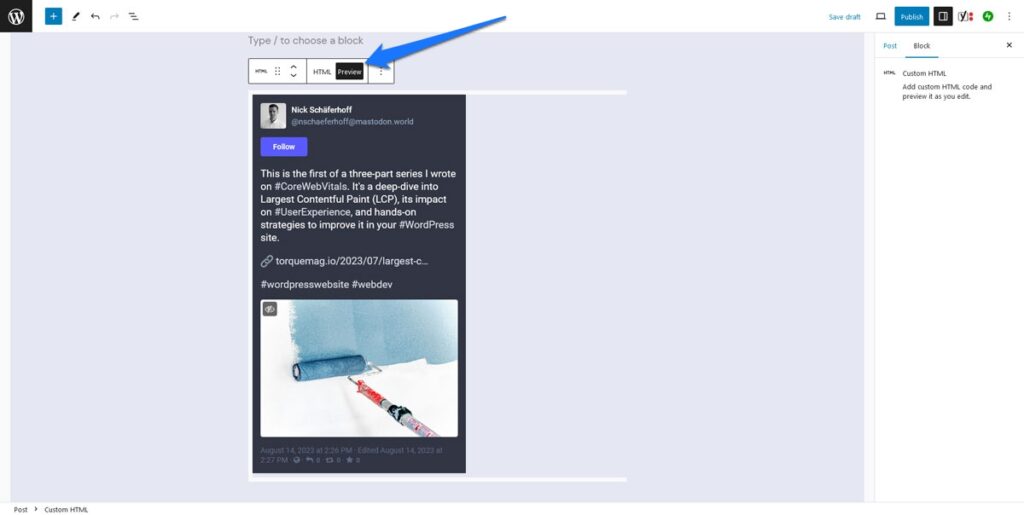
Bu, çok daha iyi bir sonuca yol açar ve hatta bunu düzenleyicinin kendisinde önizleyebilirsiniz.

Mastodon Feed'inizin Tamamını Görüntüleyin
WordPress sitenize yalnızca tekil toot'lar koymak istemiyorsanız, aynı zamanda feed'inizin tamamına da Mastodon Feed'i Dahil Et eklentisi de vardır. Kurulumdan sonra, feed'inizi istediğiniz yerde görüntülemek için kullanabileceğiniz [include-mastodon-feed] kısa kodunu web sitenize ekler.

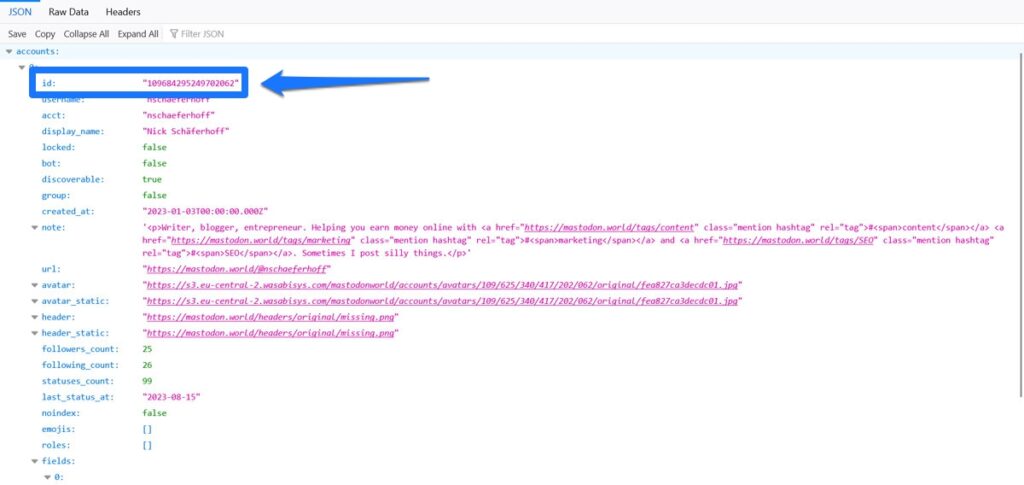
Ancak bunun için öncelikle Mastodon kullanıcı kimliğinizi bulmanız gerekir; eğer Mastodon örneğinizin yöneticisi değilseniz bu ne yazık ki biraz zahmetlidir. Bu durumda aşağıdaki bağlantıyı kullanarak API isteğinde bulunmanız gerekmektedir.
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 yourinstance.com ifadesinin her iki örneğini de kullanıcı adınızın kayıtlı olduğu Mastodon sunucusunun URL'si ile ve yourusername gerçek kullanıcı adınızla değiştirin. Daha sonra, hesabınıza giriş yaparken bunu tarayıcı çubuğunuza yapıştırın. Her şey yolunda giderse, bu, üstte kullanıcı kimliğinizin bulunduğu bir ekranla sonuçlanacaktır.

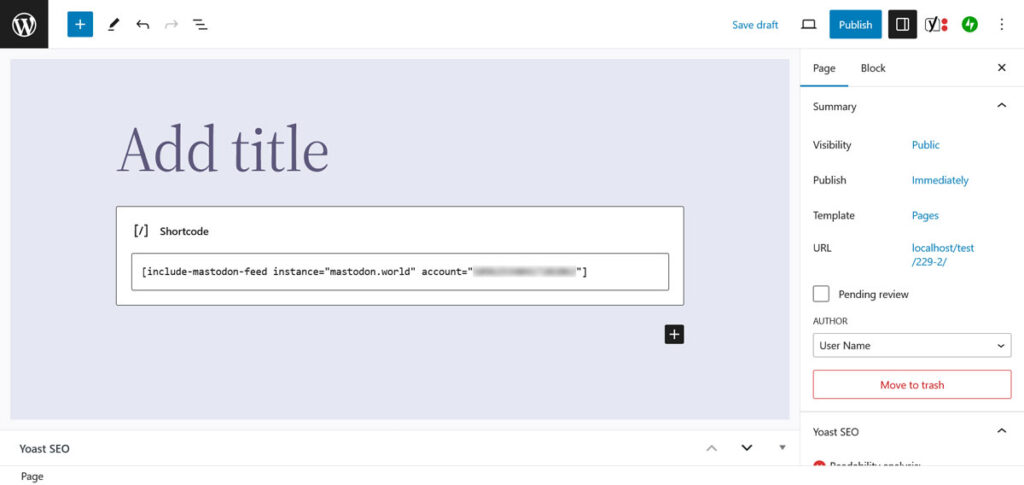
Daha sonra aşağıdaki gibi görünen eklenti kısa kodunu doldurmak için bunu kullanabilirsiniz:
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] Yine, YOUR-INSTANCE ve YOUR-ACCOUNT-ID gerekli bilgilerle değiştirin (örnek URL'niz için http/https'yi dahil etmeyin) ve kısa kodu, Mastodon feed'inizin WordPress sitenizde görünmesini istediğiniz gönderiye veya sayfaya gönderin. .

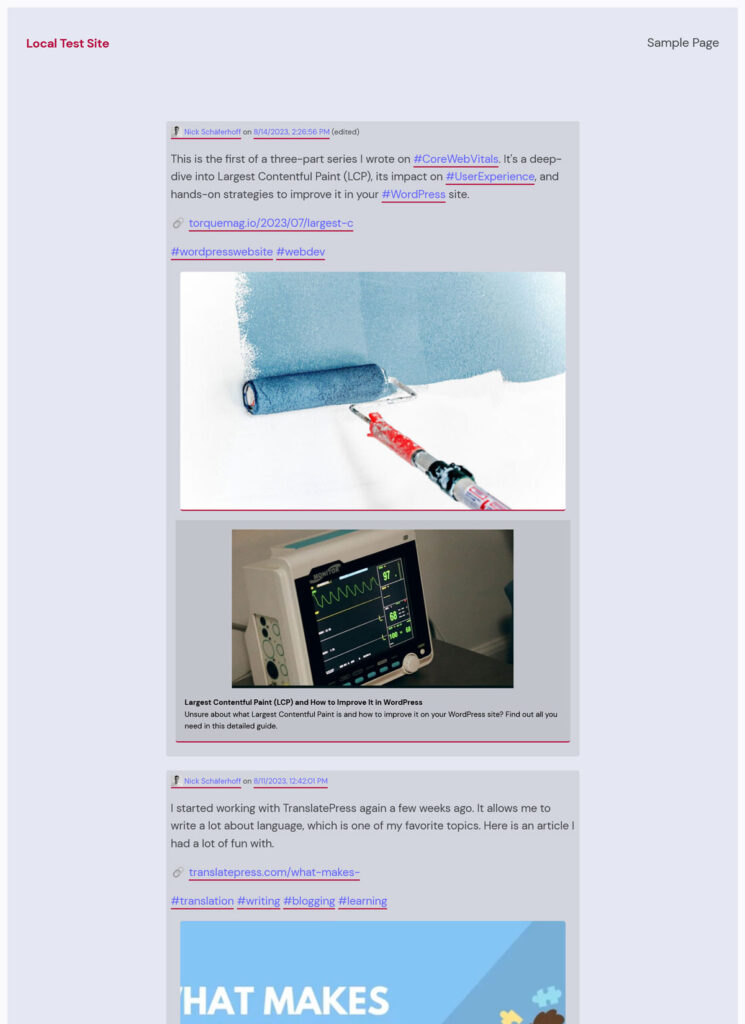
Artık sayfayı önizlediğinizde veya yayınladığınızda, yayın sitenizin ön ucunda görünecektir.

Eklenti kısa kodu, onu özelleştirmek için bir sürü daha fazla parametre alır. Yanıtları özet akışından hariç tutabilir, görünür durumların sayısını sınırlandırabilir, karanlık modu etkinleştirebilir ve çok daha fazlasını yapabilirsiniz. Bunların hepsini kurulum talimatlarındaki eklenti sayfasında bulabilirsiniz. Alternatif bir eklenti çözümü Shortcode Mastodon Feeds'tir.
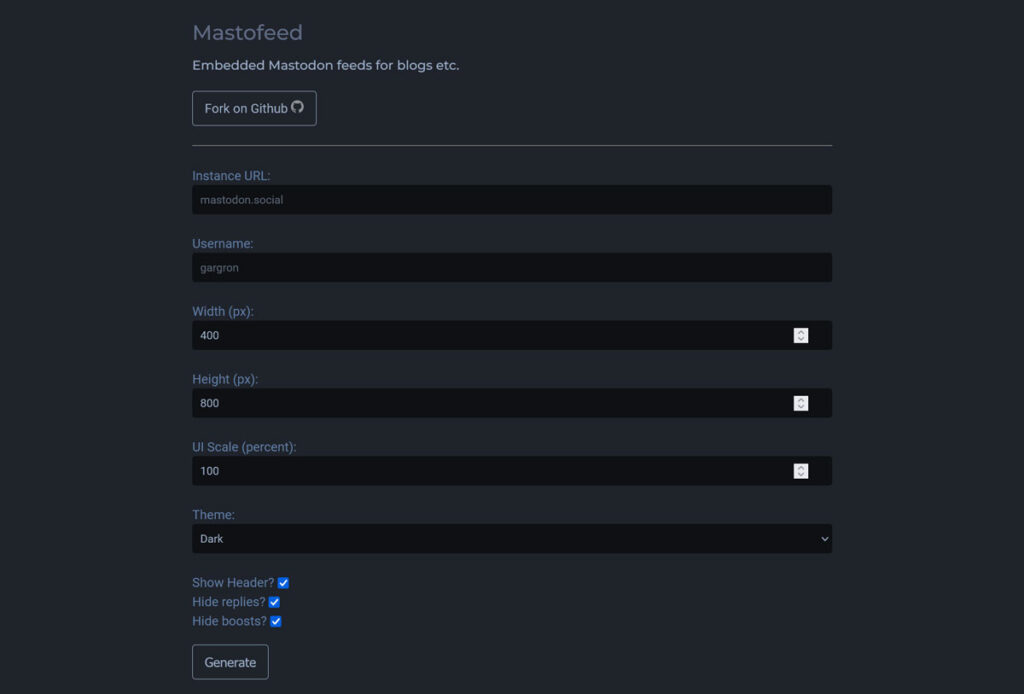
Ayrıca Mastofeed.com adında bir araç da var (aşağıda daha detaylı konuşacağımız .org sürümüyle karıştırılmamalıdır). Mastodon feed'inizi web sitenizde yayınlamak için HTML işaretlemesi oluşturmanıza yardımcı olur ve ayrıca göz atmaya değer.

En Son WordPress Gönderilerinizi Otomatik Olarak Mastodon'a Gönderin
Artık Mastodon içeriğini WordPress'e nasıl ekleyeceğinizi biliyorsunuz. Peki ya tam tersi? İki platformun birbiriyle çalışabilmesinin bir diğer önemli yolu da WordPress'in Mastodon hesabınıza güncellemeleri otomatik olarak göndermesini sağlamaktır. Bunun için de çeşitli çözümler var.
Bir Eklentiyle Mastodon'a Otomatik Gönderim
Bunu başarmak için kullanabileceğiniz birkaç eklenti çözümü vardır. Bu örnek için Mastodon Autopost'u kullanacağız. Eklenti menüsü aracılığıyla her zamanki gibi yükleyebilirsiniz.
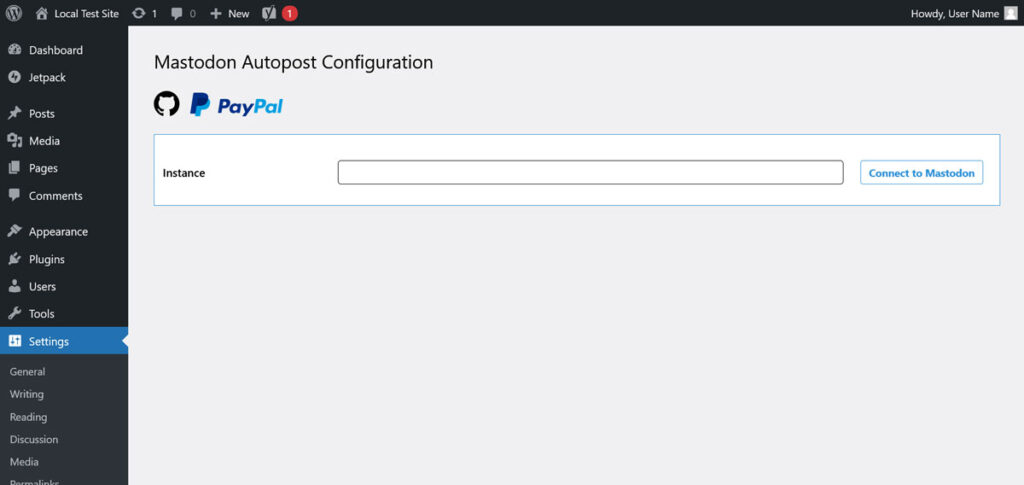
Kurulumdan sonra eklenti öncelikle sizden ayarlarda Mastodon hesabınıza giriş yapmanızı istiyor.

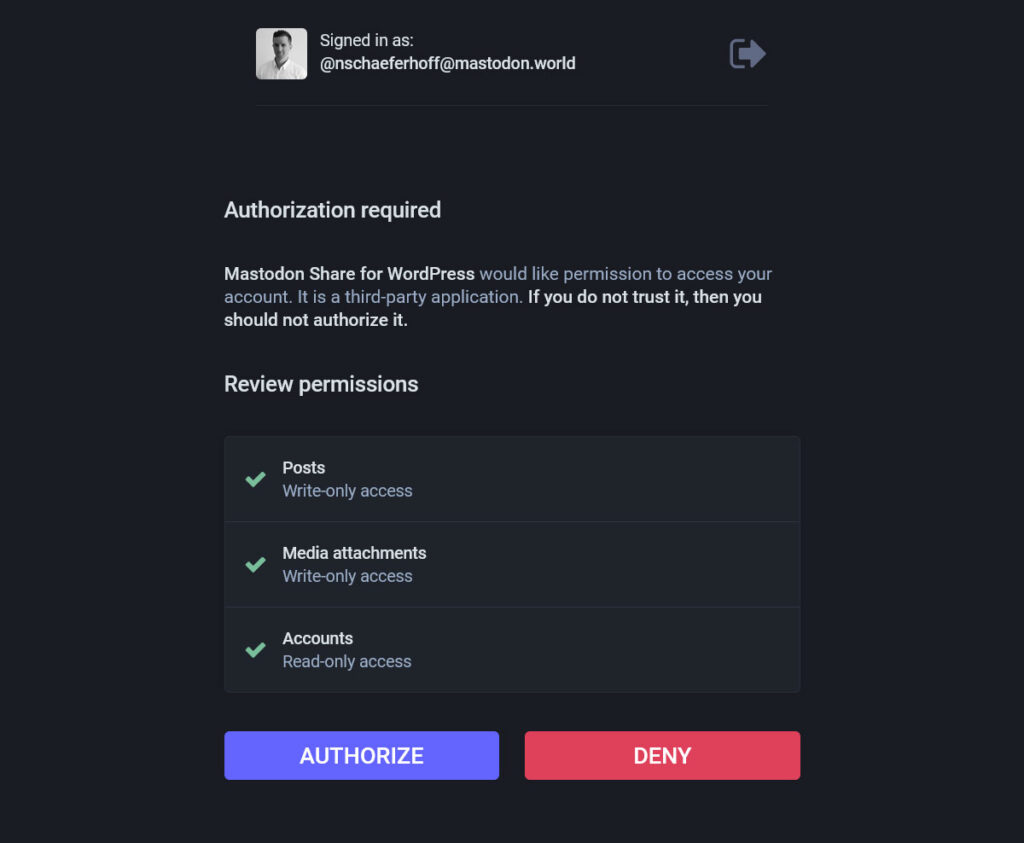
Örneğinizi girin (eklentinin otomatik önerisi vardır) ve devam edin. Bu sizi, hesabınıza giriş yapmanız ve eklentiyi yetkilendirmeniz gereken Mastodon'a götürecektir.

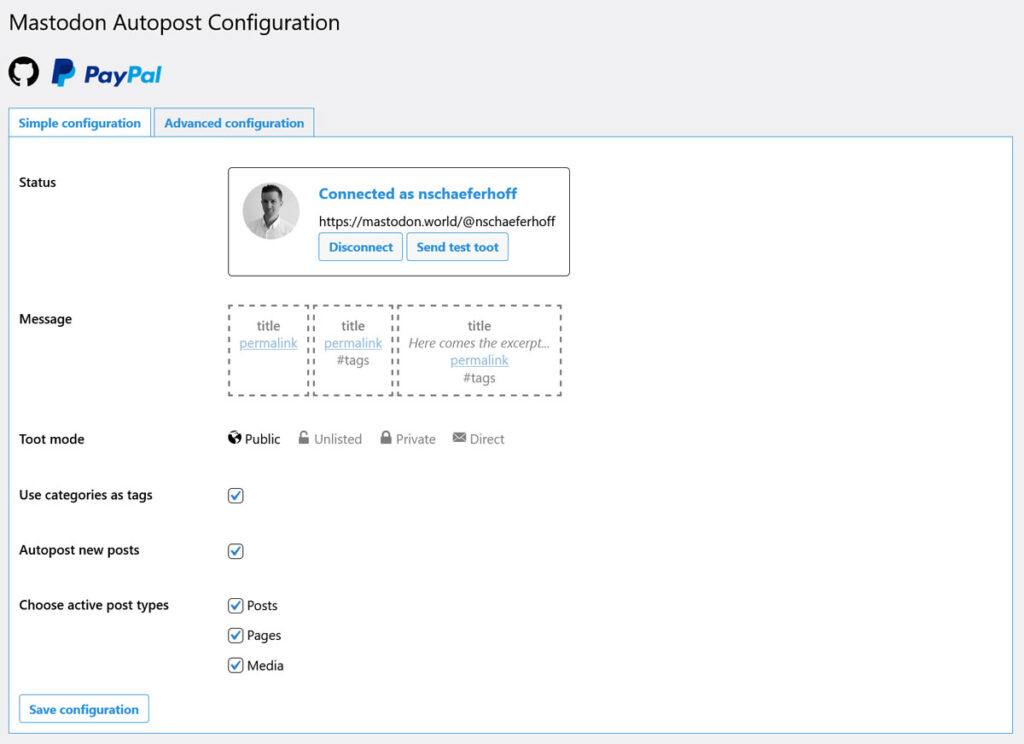
Bundan sonra sizi çoğunlukla gönderilerinizin nasıl görünmesini istediğinizi yapılandırdığınız ayarlara geri götürür.

Başlığın, alıntının, bağlantının ve/veya etiketlerin eklenip eklenmeyeceğini, bunların özel olarak görünüp görünmeyeceğini, hangi içerik türlerinin yayınlanacağını ve her şeyin otomatik olarak yayınlanıp yayınlanmayacağını seçin.
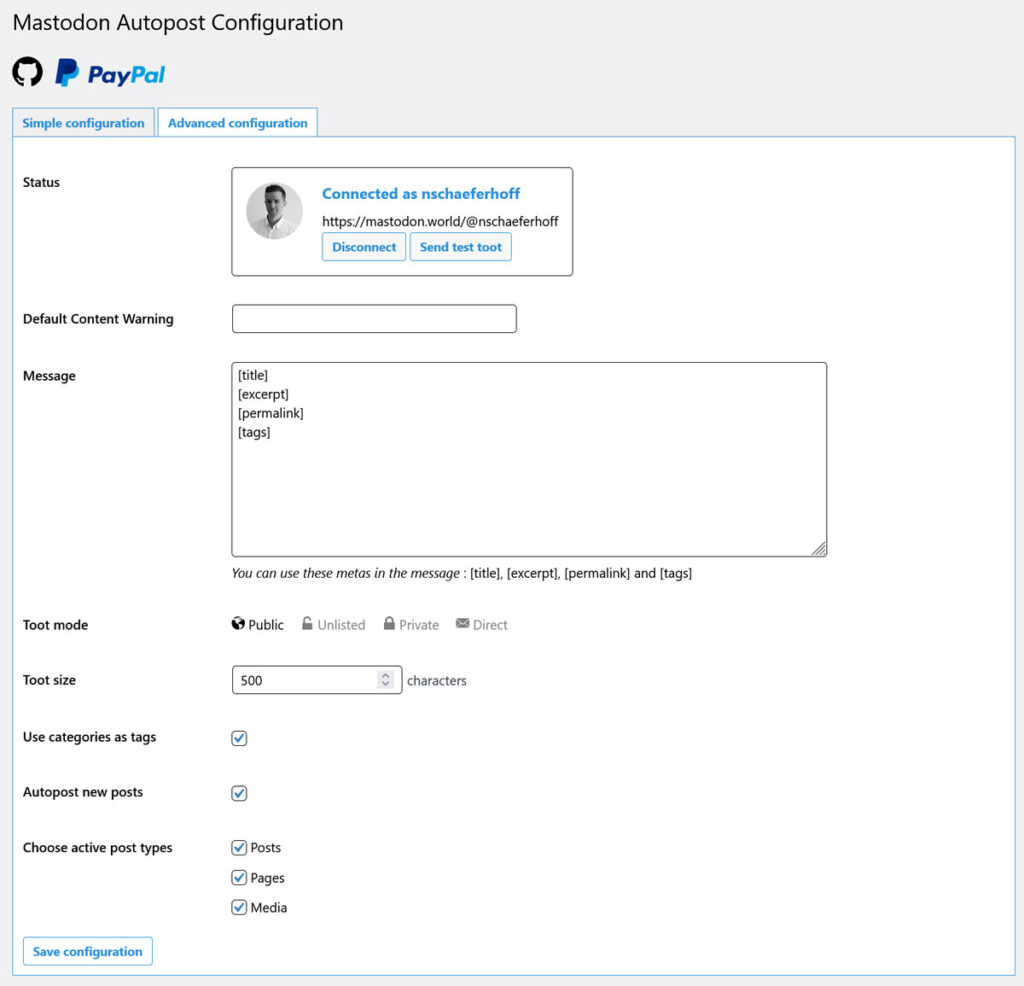
Gelişmiş yapılandırmada , kendi Toot şablonunuzu oluşturarak, bir karakter sınırı seçerek ve gerekirse bir varsayılan içerik uyarısı ekleyerek bunu daha da hassaslaştırabilirsiniz.

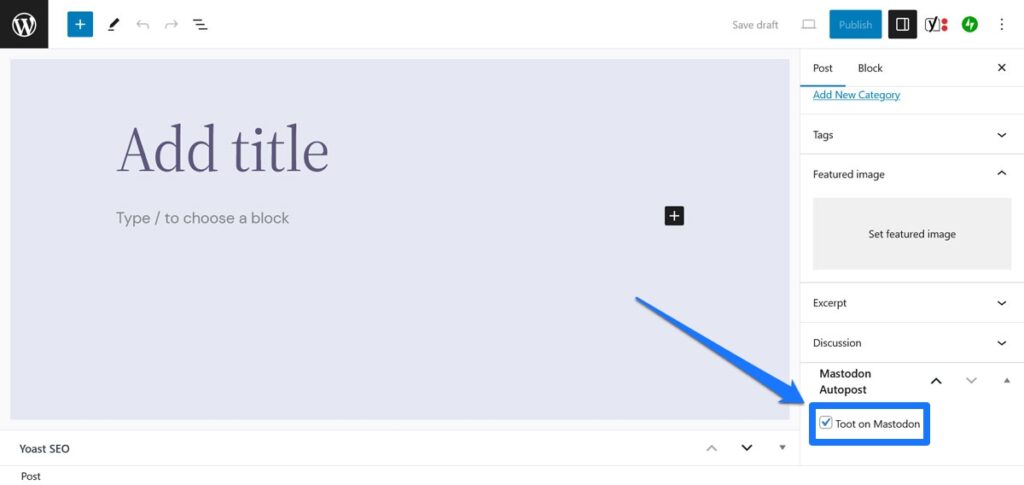
Kaydedildikten sonra eklenti çalışmaya başlayacak ve içeriğinizi otomatik olarak Mastodon'da yayınlayacaktır. Buna ek olarak, WordPress düzenleyicisine, hangisini otomatik olarak yayınlamak istediğinize ayrı ayrı posta bazında karar verebileceğiniz bir seçenek ekler.

Bazı ek seçeneklere sahip çok benzer bir eklenti Mastodon'da Paylaş'tır.
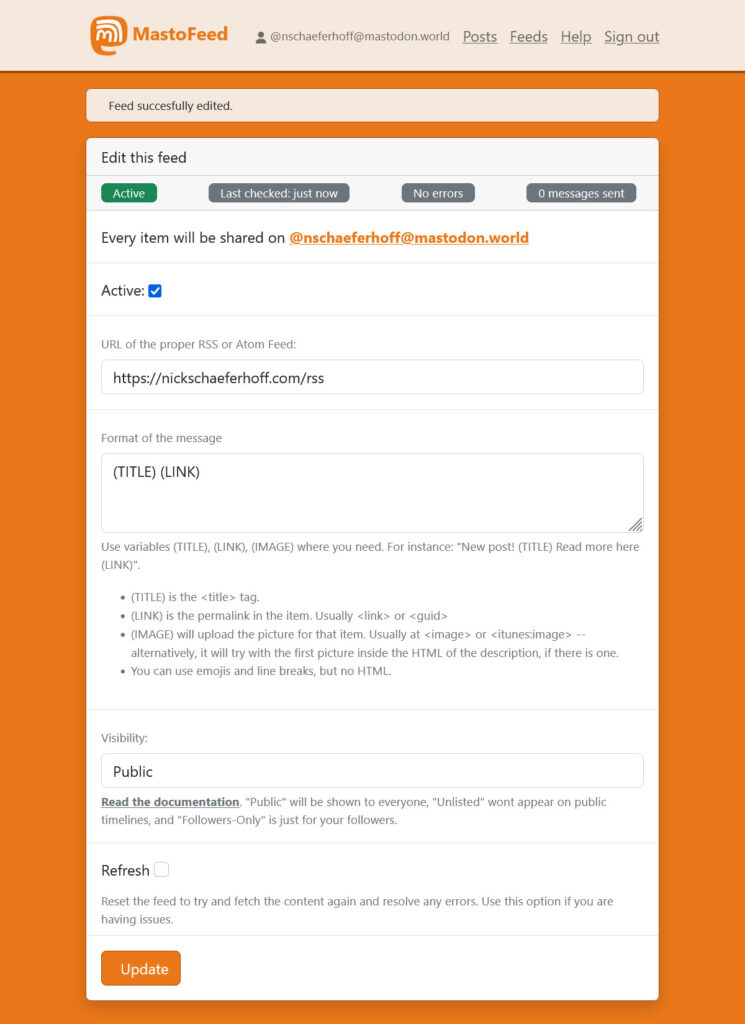
Mastofeed.org
WordPress içeriğinizi otomatik olarak Mastodon'a göndermek için ikinci ve biraz farklı bir seçenek Mastofeed.org'u kullanmaktır. Burada, web sitesi içeriğini Mastodon hesabınıza göndermek için sitenizin RSS beslemesini kullanabilirsiniz.
Kurulum son derece kolaydır. Sitenin ana sayfasına gidin ve Mastodon örneğinizi girin (yine önünde http:// olmadan).

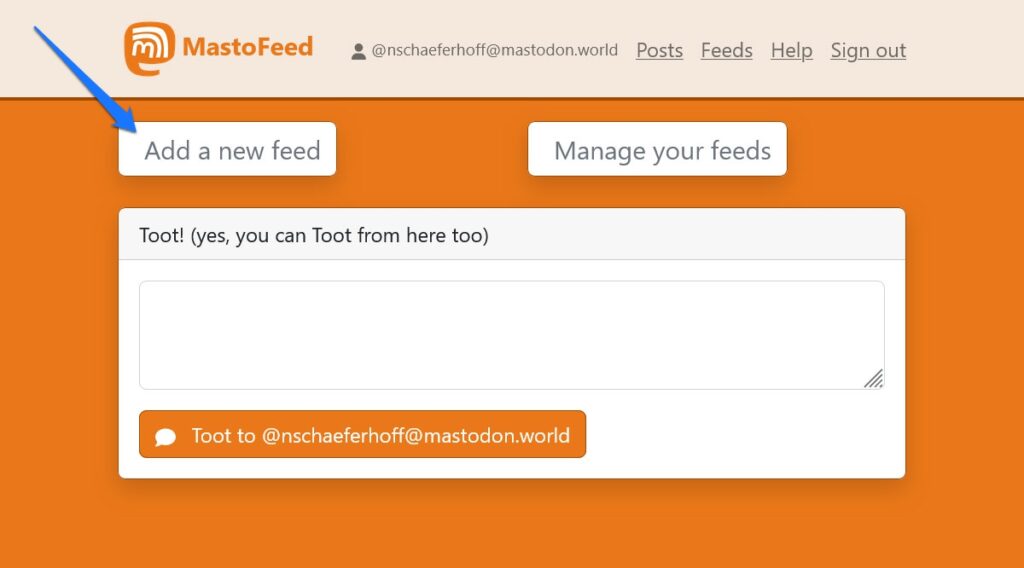
Bir sonraki ekranda Mastodon'da oturum açın ve ardından Mastofeed'e sizin adınıza paylaşım yapması için yetki verin. Orijinal siteye döndüğünüzde Yeni yayın ekle 'yi tıklayın.

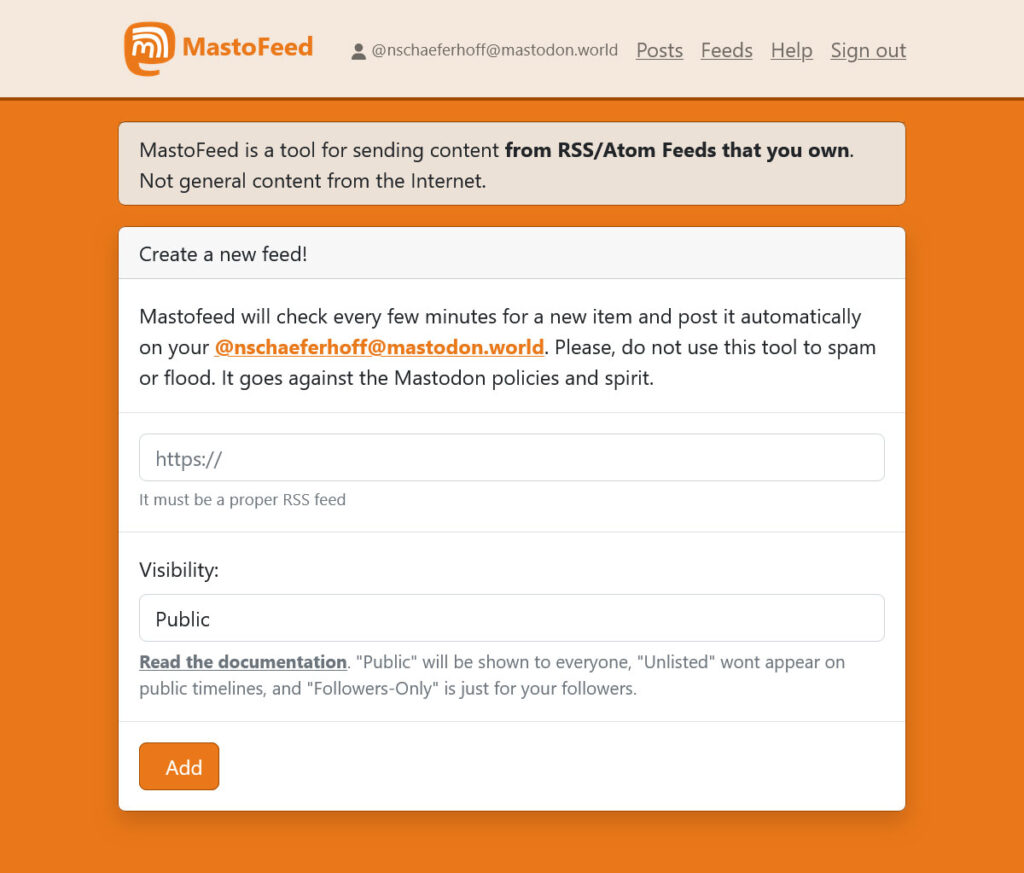
Bundan sonra, bağlantıyı sitenizin RSS beslemesine gönderin (genellikle yalnızca alanadiniz.com/rss ) ve görünürlük düzeyini seçin.

Ekle'yi tıklayın. Bir sonraki ekranda üstteki kutuyu işaretleyip Güncelle seçeneğine tıklayarak feed'i aktif hale getirebilirsiniz. Bunu yaptıktan sonra içeriğinizin nasıl görüneceğini biçimlendirme seçeneklerine erişebilirsiniz.

Herhangi bir değişiklik yaparsanız Güncelle'yi tıkladığınızdan emin olun. Ayrıca sorun olması durumunda bir teşhis çalıştırabilir ve feed'i silebilirsiniz. İşlem tamamlandıktan sonra Mastofeed yeni içeriği otomatik olarak kontrol edecek ve hesabınıza gönderecektir.
WordPress'i ActivityPub'a bağlayın
Mastodon'u WordPress'e nasıl entegre edebileceğimize dair keşfetmek istediğimiz son yöntem ActivityPub'dur. Eğer aşina değilseniz ActivityPub, Mastodon'un da dahil olduğu Fediverse'ün birçok platformu tarafından desteklenen bir protokoldür.
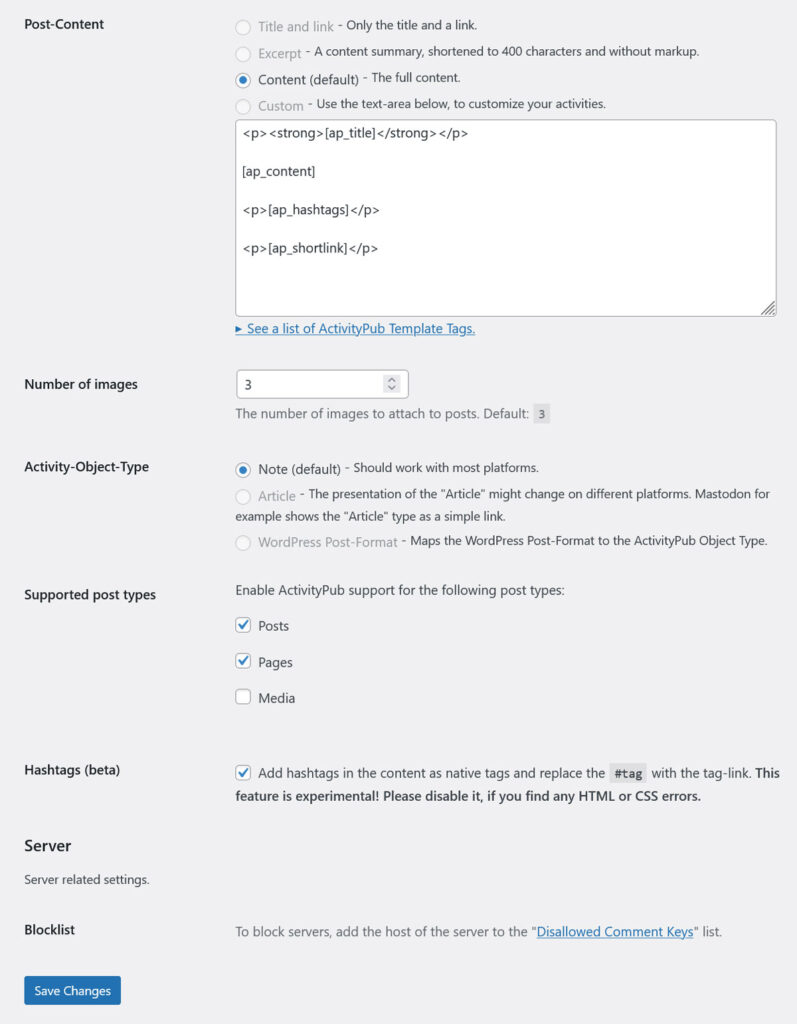
Beta durumunda, basitçe ActivityPub adı verilen ve WordPress web sitenizi de onunla entegre etmenize olanak tanıyan bir eklenti var. İşin güzel yanı, bunu yapmak Mastodon kullanıcılarının sosyal ağdaki blog yazılarınızı takip etmelerine olanak tanır ve gönderdikleri yanıtlar otomatik olarak web sitenizde yorum olarak görünür.

Yazar sayfalarınız aynı zamanda ActivityPub kullanan platformlarda başkalarının takip edebileceği ve güncellemeleri otomatik olarak alabileceği profiller haline gelir. Kurulumu da oldukça kolaydır; temel olarak eklentiyi kurup etkinleştirmeniz yeterlidir; ayarlar yalnızca blog içeriğinizin nasıl görüneceğini yapılandırmak için seçenekler içerir.

İstediğiniz gibi özelleştirin, kaydedin ve Mastodon'da etkileşime geçmeye başlayın.
Mastodon + WordPress = ️
Mastodon ve WordPress iyi arkadaş olmaları gerektiği gibi görünüyor ve öyle de! İki platformu birbirine entegre etmenin birçok farklı yolu vardır.
Web varlığınızı doğrulamak için WordPress'i kullanmaktan, Mastodon içeriğini WordPress'e yayınlamaktan (veya tam tersi), sitenizi Fediverse ile tamamen entegre etmeye kadar - başlamanın pek çok yolu var. Her iki platform da büyümeye devam ettikçe birlikte oynamak için başka hangi yolları bulacaklarını görmek eğlenceli olacak.
WordPress web sitenizi Mastodon varlığınızla nasıl entegre edersiniz (ya da tam tersi)? Önerebileceğiniz başka eklentiler veya araçlar var mı? O zaman lütfen bunu yorum bölümünde yapın!
