Masaüstü ve Mobil Menüler Nasıl Eşleştirilir
Yayınlanan: 2021-05-20Hem masaüstü hem de mobil cihazlarda harika bir menüye sahip olmak ister misiniz? Seni koruduk. Bu kılavuzda, WordPress web sitenizin masaüstü ve mobil menülerini nasıl eşleştireceğinizi göstereceğiz.
İnternette gezinmek için mobil cihazların kullanımı son yıllarda artmaktadır. Ancak, tüm siteler kullanıcılara mobil cihazlarda iyi bir deneyim sağlamak için tasarlanmamıştır. Zamana ayak uydurmak ve mobil ziyaretçilerinizden en iyi şekilde yararlanmak için sitenizin masaüstü ekranlarda olduğu kadar mobilde de duyarlı olduğundan emin olmalısınız.
Masaüstü ve mobil menüleri nasıl eşleştireceğinizi göstermeden önce, aynı tasarıma sahip olmanın neden iyi bir fikir olduğuna bir göz atalım.
Neden Masaüstü ve Mobil Menülerinizi Eşleştirin?
Kullanıcıların internete telefonlarından göz atmaları giderek daha yaygın hale gelse de, tüm web siteleri mobil kullanıcılara iyi bir deneyim sunmak için tasarlanmamıştır. Sitenizin herhangi bir cihazda gezinmesinin kolay olduğundan emin olmak için, her ekranda çekici görünmesi için masaüstü ve mobil menünüzü eşleştirmelisiniz.
Şu anda çoğu web sitesinde, masaüstü ekranlarında iyi görünen başlık menüleri vardır. Ancak aynı şey mobil ekranlarda olmuyor. Birçok web sitesi sahibi, mobil cihazlar için varsayılan seçenekleri kullanır, bu nedenle menüler genellikle o kadar iyi görünmez.
Bir örneğe bakalım. Diyelim ki web sitenizin masaüstünde 30 piksel yüksekliğinde ve maksimum 100 piksel logo yüksekliğinde standart bir menüsü var.

Aynı menüyü mobilde de herhangi bir değişiklik yapmadan kontrol ederseniz bu şekilde görünecektir.

Gördüğünüz gibi oldukça büyük ve ekranın yaklaşık %20'sini kaplayacak. İyi haber şu ki, masaüstü ve mobil menüye uyacak şekilde bazı ayarlamalar yapabilirsiniz, böylece ikincisi şöyle görünecektir:

Kullanıcılara her boyuttaki ekranda mükemmel bir deneyim sunmak istiyorsanız, masaüstü ve mobil menüleri eşleştirmek bir zorunluluktur. Ek olarak, iyi görünümlü ve tamamen duyarlı bir web sitesi, sitenizde gezinmelerine ve etkileşimi artırmalarına da yardımcı olabilir.
Artık masaüstü ve mobil menüleri neden eşleştirmeniz gerektiğini daha iyi anladığınıza göre, nasıl yapacağımıza bakalım.
WordPress'te Masaüstü ve Mobil Menülerinizi Nasıl Eşleştirirsiniz?
Masaüstü ve mobil menülerinizi eşleştirmek karmaşık bir süreç değildir. Tek yapmanız gereken aşağıda göreceğimiz adımları takip etmek. Menülerimizi biçimlendirmek için biraz CSS kodu kullanacağımızı unutmayın, ancak kodlama beceriniz olmasa bile kılavuzu takip edebileceksiniz.
Bu eğitimde, WordPress'teki en duyarlı, kullanımı kolay ve zengin özelliklere sahip temalardan biri olduğu için Divi temasını kullanacağız. Arayüzlerin bazıları web siteniz için kullandığınız temaya göre değişiklik gösterebilir ancak değişikliklerin çoğunu herhangi bir temada uygulayabilmeniz gerekir.
1. Menüyü Yapılandırın
Masaüstü ve mobil menüleri eşleştirmek için yapmanız gereken ilk şey menüyü yapılandırmak. Bu çoğu tema için aynı olacaktır. Burada menü ve logonun yüksekliğini ayarlayacağız.
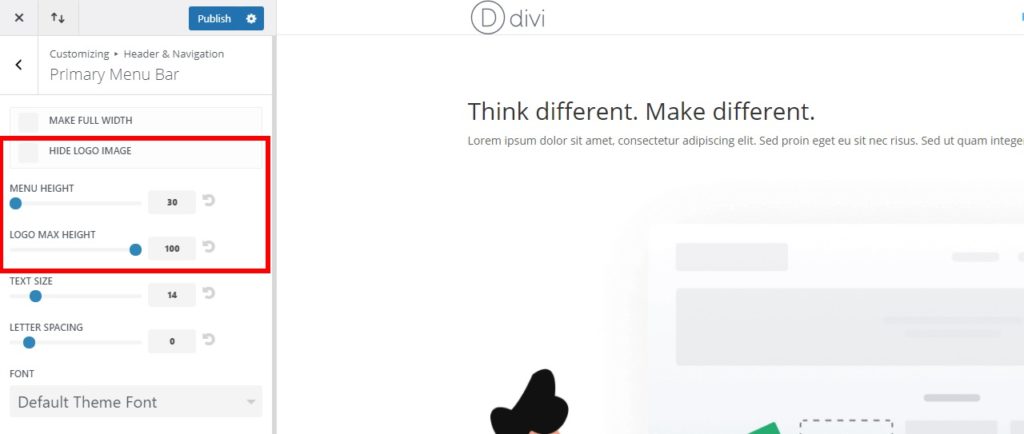
WordPress kontrol panelinizde Görünüm > Özelleştir seçeneğine gidin. Başlık ve Gezinme > Birincil Menü Çubuğu'nu açmanız gereken Tema Özelleştirici'ye yönlendirileceksiniz.
Ardından, Logo Görüntüsünü Gizle seçeneğini devre dışı bıraktığınızdan ve işaretini kaldırdığınızdan emin olun ve menünün yüksekliğini ve logonun maksimum yüksekliğini aşağıdaki gibi ayarlayın:
- Menü Yüksekliği : 30
- Logo Maksimum Yükseklik : 100

Bu, hem masaüstü hem de mobil için menünün yüksekliğini azaltacak, daha şık hale getirecek ve mobil ekranlarda daha fazla alan yaratacaktır.
Değerleri ayarladıktan sonra yayınlayın.
2. Menüyü CSS ile Düzenleyin
Logo ve menüyü yapılandırdıktan sonra CSS ile menüyü düzenlemeye başlayabilirsiniz. Masaüstü ve mobil menüleri eşleştirmek için WordPress'e CSS eklemenin farklı yolları vardır. Bunları belirli bir sayfaya veya tüm web sitesine ekleyebilirsiniz.
Tasarımı tutarlı tutmak için menüdeki CSS değişikliklerini tüm web sitesine uygulamanızı öneririz. Ancak, gerekirse belirli web sayfalarına CSS kodu da ekleyebilirsiniz. Aşağıda size her iki seçeneği de göstereceğiz.
Başlamadan önce, WordPress sitenizi yedeklemek iyi bir fikirdir. Siteye bazı kod satırları ekleyeceğiz, bu nedenle web sitenizin önceki bir sürümüne geri dönmek istemeniz durumunda yeni bir yedeğinizin olması her zaman kullanışlı olacaktır.
2.1. Tek Bir Sayfaya CSS Kodu Ekleme
Belirli bir sayfanın masaüstü ve mobil menüleriyle eşleşecek CSS kodu eklemek için, WordPress kontrol panelinizden sayfayı açın.
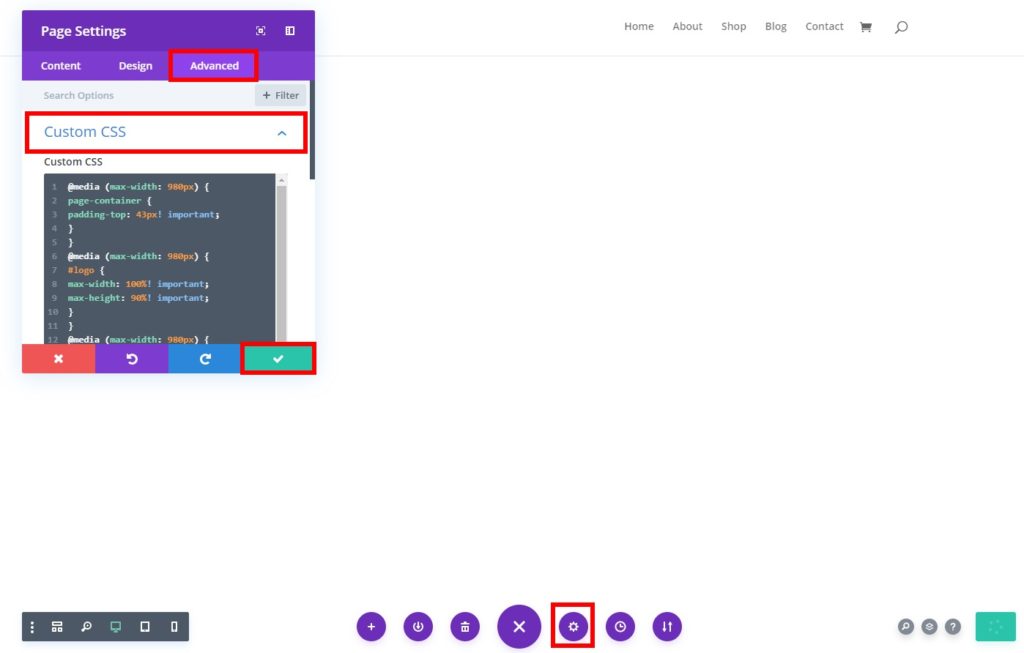
Ardından, Divi Builder ile sayfayı açın ve sayfanın altındaki Seçenekler düğmesine tıklayın (3 yatay nokta). Orada sayfa seçeneklerini göreceksiniz. Sayfa Ayarları'nı açmak için Ayarlar simgesine tıklayın, Gelişmiş sekmesine gidin ve Özel CSS'ye basın.

Ardından aşağıdaki CSS kodunu ekleyin ve kaydetmek için onay işaretine tıklayın.
@media (maksimum genişlik: 980 piksel) {
# sayfa kapsayıcı {
üst dolgu: 43px! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#logo {
maksimum genişlik: %100! önemli;
maksimum yükseklik: %90! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#ana başlık {
üst: %4! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
# et-top-navigasyon {
üst dolgu: 5px! önemli;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
alt dolgu: 5 piksel;
}Kod Kaynak
Oluşturucuda bulunan önizleme modlarını kullanarak sonuçları masaüstü ve mobil arasında karşılaştırabilirsiniz. Ekranınızın sol alt kısmında seçenekleri göreceksiniz.

2.2. Tüm Web Sitesine CSS Kodu Ekleyin
Alternatif olarak, CSS kodunu ekleyebilir ve tüm web sitesine uygulayabilirsiniz. Bu, site genelinde tutarlılığı korumanıza ve her sayfada masaüstü ve mobil menüleri eşleştirmenize yardımcı olacağından en yaygın tekniktir.
Bunun için iki farklı şekilde özel CSS ekleyebilirsiniz:
- Tema Özelleştiriciyi Kullanma
- Tema Seçeneklerinden (Divi kullanıyorsanız)
Her iki seçeneğe de bir göz atalım.
Bence. Tema Özelleştirici
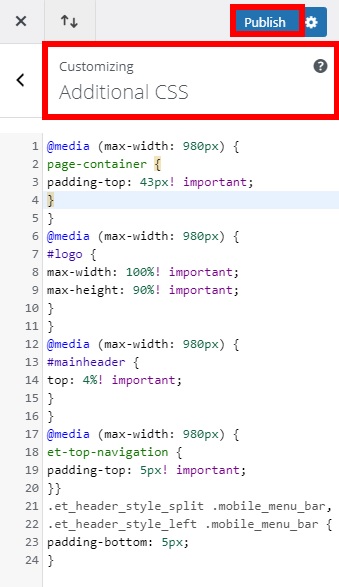
WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin ve Tema Özelleştirici'yi açın. Ardından, Ek CSS sekmesine gidin.


Aşağıdaki CSS kodunu yapıştırın ve yayınlayın.
@media (maksimum genişlik: 980 piksel) {
# sayfa kapsayıcı {
üst dolgu: 43px! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#logo {
maksimum genişlik: %100! önemli;
maksimum yükseklik: %90! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#ana başlık {
üst: %4! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
# et-top-navigasyon {
üst dolgu: 5px! önemli;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
alt dolgu: 5 piksel;
}Kod Kaynak
CSS kodunu yapıştırdıktan sonra, sitenizin gereksinimlerini karşılamak için değerleri de ayarlayabilirsiniz. Mobil menü ile logo arasındaki üst dolgunun düzgün şekilde hizalandığından emin olun. Doğru değerlerin ne olması gerektiğinden emin değilseniz, yüksek değerlerle başlayın ve sonuçtan memnun kalana kadar bunları azaltın.
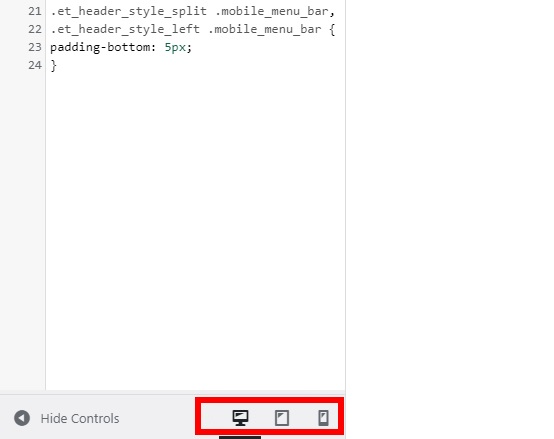
Bu yöntemin iyi yanı, Tema Özelleştirici'den masaüstü ve mobil için sonuçları önizleyebilirsiniz. Önizleme modu seçenekleri, ekranınızın sol alt kısmında görünecektir.

ii. tema ayarları
Alternatif olarak, Divi kullanıyorsanız, tema seçeneklerini kullanarak tüm web sitenize CSS kodu ekleyebilirsiniz. Kodu eklemek için Tema Özelleştirici'yi yüklemeniz gerekmeyeceğinden, bu daha kolay ve daha hızlı bir yaklaşım olabilir.
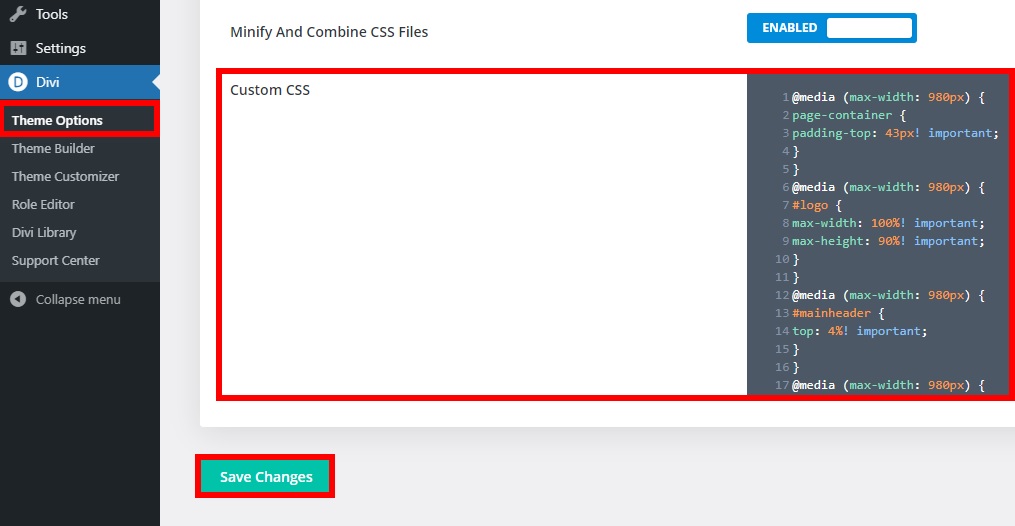
Önce Divi > Tema Seçenekleri'ne gidin ve Genel sekmesini açın . Ardından, sayfanın en altına gidin ve Özel CSS'yi bulacaksınız.

Bir kez daha, aşağıdaki kodu ekran görüntüsünde gösterildiği gibi metin kutusuna ekleyin ve değişiklikleri kaydedin.
@media (maksimum genişlik: 980 piksel) {
# sayfa kapsayıcı {
üst dolgu: 43px! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#logo {
maksimum genişlik: %100! önemli;
maksimum yükseklik: %90! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
#ana başlık {
üst: %4! önemli;
}
}
@media (maksimum genişlik: 980 piksel) {
# et-top-navigasyon {
üst dolgu: 5px! önemli;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
alt dolgu: 5 piksel;
}Bunun yalnızca örnek kod olduğunu unutmayın, bu nedenle sitenizin tasarımına uyacak şekilde ayarlamanız gerekebilir.
Mobil Menü İçin Bazı Ek İpuçları
Web sitenizdeki masaüstü ve mobil menüleri nasıl kolayca eşleştirebileceğinizi gördük. Ancak mobil menünüzü özelleştirmek için yapabileceğiniz daha çok şey var. Bu bölümde, menünüzden en iyi şekilde yararlanmak için yapabileceğiniz en yaygın özelleştirmelerden bazılarını göstereceğiz.
Bu eğitim için Divi temasını kullandığımızı unutmayın, bu nedenle kullandığınız temaya bağlı olarak bazı seçenekler biraz farklı olabilir.
1. Mobil Menü Nasıl Sabitlenir
Mobil menünüzde yapabileceğiniz en iyi değişikliklerden biri, kullanıcılar web sitenizde gezinirken bunu düzeltmektir. Bu, sitenizde gezinmeyi iyileştirebilir ve kullanıcı deneyimini iyileştirebilir.
Mobil menüyü sabitlemek için Tema Özelleştirici veya Tema Seçenekleri'ne aşağıdaki CSS kodunu ekleyin.
@media (maksimum genişlik: 980 piksel) {
.et_non_fixed_nav.et_transparent_nav # ana başlık, .et_non_fixed_nav.et_transparent_nav # üst başlık, .et_fixed_nav # ana başlık, .et_fixed_nav # üst başlık {
pozisyon: sabit! önemli; }}Divi'de menünün nasıl yapışkan hale getirileceği hakkında daha fazla bilgi için bu kılavuza bakın.
2. Mobil Mod İçin Farklı Bir Logo Ekleyin
Bu, mobil menünüz için mükemmel hizalamayı yapmak için doğru değerleri elde etmekte zorlanıyorsanız faydalı olabilir. Sadece mobil cihazlarda orijinal logoyu değiştirebilir ve daha uygun boyutta farklı bir logoya sahip olabilirsiniz.
Mobilde farklı bir logo kullanmak için öncelikle logo görselini web sitenize yükleyin. Medya > Yeni Ekle'ye gidin ve resminizi yükleyin.

Ardından, Kitaplık sekmesine gidin ve resmi seçin. Görüntüyü zaten yüklediyseniz, Medya > Kitaplık'ı açmanız yeterlidir.
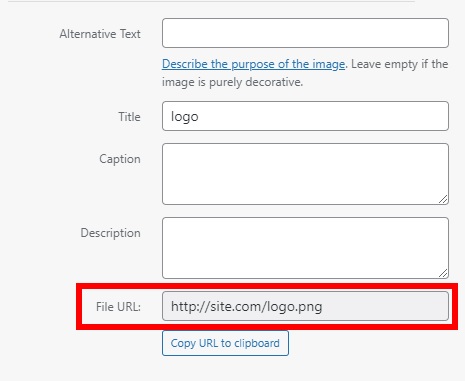
Şimdi resmi seçin ve Dosya URL'sini kopyalayın.

Son olarak, aşağıdaki özel CSS'yi Ek CSS altındaki Tema Özelleştirici'ye ekleyin ve yayınlayın. URL'yi yeni kopyaladığınız URL ile değiştirmeyi unutmayın.
@media yalnızca ekran ve (maksimum genişlik: 981 piksel) {
/ * Mobil logoyu belirtilen resimle değiştirir * /
#logo {
içerik: url ("http://site.com/logo.png");
}
}3. Mobil Başlıkta Logoyu Gizle
Masaüstü ve mobil menüleri eşleştirmede sorun yaşıyorsanız, bunları farklı hale getirmek ve logoyu mobil cihazlarda tamamen gizlemek isteyebilirsiniz. Bu, bazı siteler için iyi bir seçenek olabilir, ancak kullanıcıların web sitenizi logo olmadan da tanımlayabilmeleri için başka ipuçları sunduğunuzdan emin olun.
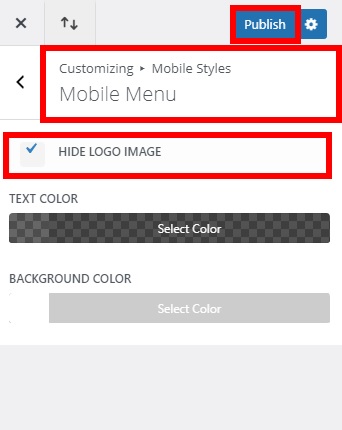
Logoyu mobil menüden gizlemek için WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin ve Tema Özelleştirici'yi açın. Ardından, Mobil Stiller > Mobil Menü'ye gidin. Logo Resmini Gizle seçeneğini işaretleyin ve yayınlayın.

Bu kadar! Logo mobilde gizlenecek.
Çözüm
Sonuç olarak, web sitenizin iyi görünmesi ve her tür cihazda işlevsel olması önemlidir. Masaüstü ve mobil menüleri eşleştirmek, sitenizin gezinmesini iyileştirmenize ve ziyaretçilere daha iyi bir deneyim sunmanıza olanak tanır.
Bu kılavuzda, hem masaüstü hem de mobil cihazlarda aynı menüye sahip olmak için farklı adımları gösterdik. Tek bir sayfa veya tüm web sitesi için nasıl yapılandırılacağını ve CSS ile nasıl düzenleneceğini gördük.
Ek olarak, size mobil menüyü özelleştirmek için bazı ipuçları da sağladık. İnternetteki trafiğin neredeyse yarısının mobil olduğu düşünülürse, bunun siteniz üzerinde büyük bir etkisi olabilir.
Divi teması veya oluşturucu hakkında daha fazla bilgi istiyorsanız şu kılavuzlara göz atabilirsiniz:
- Divi menüsü CSS ile nasıl özelleştirilir
- Divi başlığı yap (yapışkan/düzelt)
- Divi'de alt bilgi nasıl gizlenir ve kaldırılır
Sitenizdeki masaüstü ve mobil menüleri eşleştirdiniz mi? Eğitimden sonra herhangi bir sorun yaşadınız mı? Aşağıdaki yorumlar bölümünde bize bildirin!
