Assistant Pro ile Verimliliğinizi Nasıl En Üst Düzeye Çıkarırsınız (4 Temel İpucu)
Yayınlanan: 2022-02-25Modern araçlar, web siteniz için güzel ortamlar, renk paletleri, şablonlar ve diğer kaynaklar oluşturmanın hiç bu kadar kolay olmadığı anlamına gelir. Ancak, bu kaynakları müşterileriniz ve ekip üyelerinizle veya kendi siteleriniz arasında paylaşmak her zaman kolay değildir.
Bu yüzden Assistant Pro platformunu tasarladık. Bu gönderide, bu kullanışlı bulut platformunu kullanarak tüm web tasarım varlıklarınızı nasıl düzenleyeceğinizi, paylaşacağınızı ve depolayacağınızı göstereceğiz. Başlayalım!
Assistant Pro'ya Giriş (Ve İşinize Nasıl Yarar Sağlayabilir)
İşbirliği içinde çalışırken, dosyaları paylaşmanın hızlı ve kolay bir yolunun olması çok önemlidir. Bununla birlikte, modern araçlarla bile, içerik paylaşmak hızla düzensiz ve kafa karıştırıcı bir süreç haline gelebilir.
Sürekli olarak eksik belgelerin peşine düşmek zaman alıcıdır ve kaçırılan teslim tarihlerine neden olabilir. Ancak, yanlış dosyalara erişmek daha da zarar verici olabilir. Verimli dosya paylaşım araçları olmadan, iş arkadaşlarınızın yaratıcı varlıkların farklı sürümlerini kullandığı bir duruma girmek kolaydır. Bu, bir projeyi tamamen rayından çıkarabilir.
İşte burada Assistant Pro devreye giriyor. Popüler Assistant eklentimize dayanan bu, tasarım varlıklarını kitaplıklarda depolamanızı sağlayan bulut tabanlı bir veritabanıdır:

Assistant Pro kitaplıkları aşağıdaki yaratıcı içeriği içerebilir:
- Gönderiler ve arşivler
- Sayfalar
- WooCommerce gibi eklentiler tarafından oluşturulanlar da dahil olmak üzere özel gönderi türleri
- Beaver Builder kayıtlı içeriği (satırlar, sütunlar, modüller, düzen şablonları)
- Kunduz Tema düzenleri
- Gutenberg blokları
- Desteklenen üçüncü taraf sayfa oluşturuculardan (Elementor, Divi, Visual Composer) şablonlar
- Görüntüler
- Renkler
- Temanız için özelleştirici ayarları
Yaratıcı varlıklarınızı bir kitaplığa ekledikten sonra bunları kendi web sitelerinizde ve ortak çalışanlarla, müşterilerle ve Asistan Pro Team lisansınız varsa ekip üyeleriyle paylaşabilirsiniz. Bu, e-postaya veya herhangi bir ek üçüncü taraf uygulamasına güvenmek zorunda kalmadan yaratıcı varlıkları paylaşmanıza olanak tanır.
Tüm bunlar, Assistant Pro'yu web tasarımı ve geliştirme ekipleri için olmazsa olmaz bir üretkenlik aracı haline getiriyor. Tek başınıza çalışıyor olsanız bile Assistant Pro, kaynakları müşterilerinizle paylaşmanın değerli bir yolu olabilir .
İlk tasarımlar ve taslaklar gibi varlıkları Assistant Pro'ya yükleyerek, çok değerli müşteri geri bildirimi ve onayı alabilirsiniz. Bu, üretkenliğiniz ve kârlılığınız için harika bir haber olan iş akışınızı düzene sokabilir.
Assistant Pro, çeşitli projeler için oluşturduğunuz tüm varlıkları düzenlemek için de mükemmel bir araçtır. Bu kaynakları depolayıp düzenleyerek kendi yeniden kullanılabilir içerik kitaplıklarınızı oluşturabilirsiniz . Bu, gelecekteki projeleri daha hızlı ve daha yüksek bir standartta tamamlamanıza yardımcı olabilir.
Assistant Pro'yu Assistant Eklentisiyle Nasıl Bağlarsınız?
Asistan eklentisi, sitenizin içeriğini ön uçtan yönetmenizi sağlayan bir üretkenlik aracıdır . Eklentiyi kurup etkinleştirdikten sonra web sitenizde yeni bir menü göreceksiniz. Bu, yalnızca WordPress'te yönetici olarak oturum açtığınızda görünür:

Asistan eklentisi, en sık kullandığınız araçlara kolay erişim sağlamak için tasarlanmış bir dizi uygulamadan oluşur. Eklenti, çok sayıda karmaşık ayar ile ön ucu karıştırmadan bazı ortak görevlerinizi gerçekleştirmenize yardımcı olur.
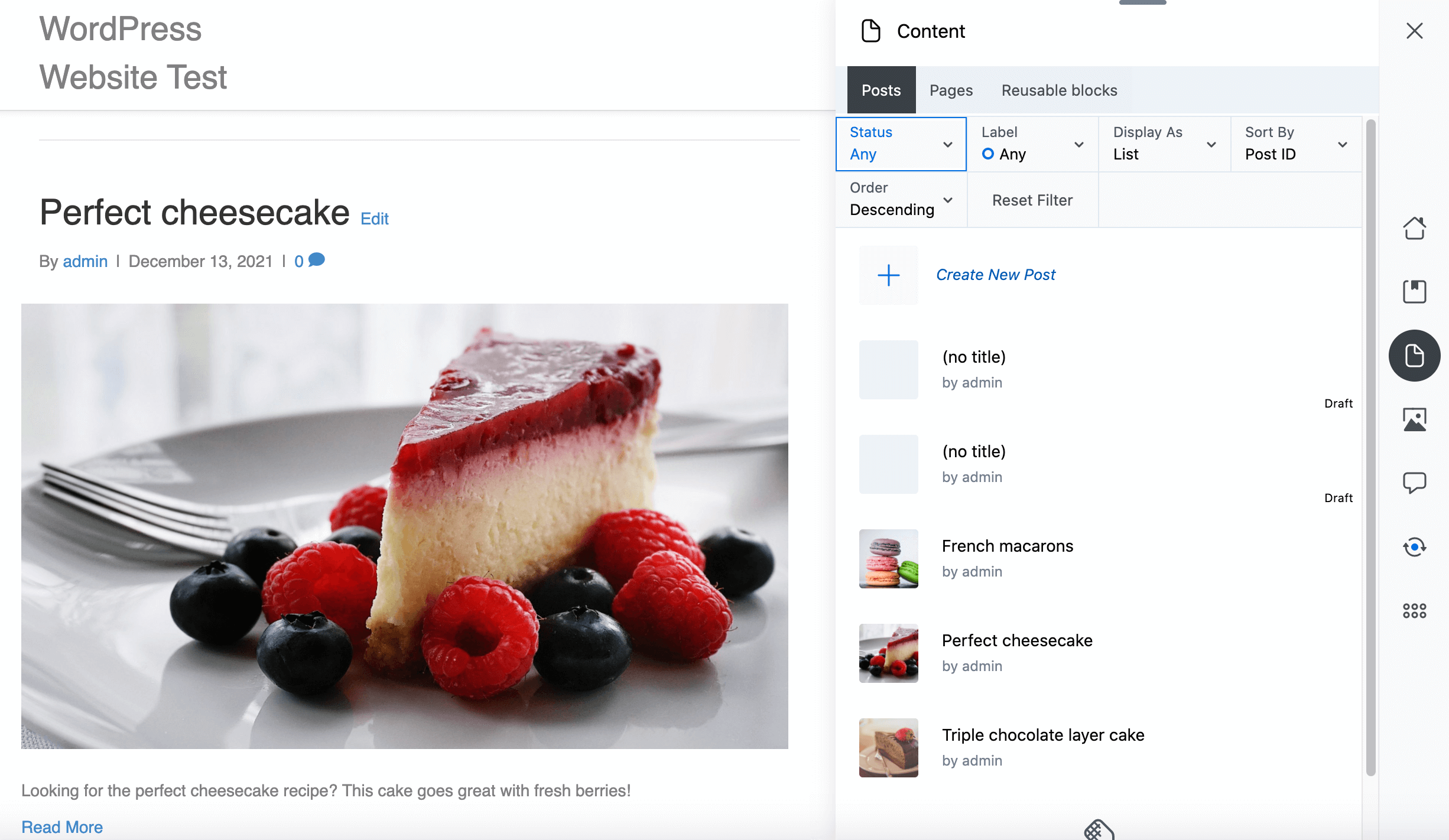
Örneğin, İçerik uygulamasında sitenizdeki gönderileri görüntüleyebilir, filtreleyebilir ve düzenlemek üzere açmak için tıklayabilirsiniz:

Asistanı bu şekilde bağımsız bir eklenti olarak kullanabilirsiniz. Ancak eklenti, Assistant Pro Cloud platformuyla da bütünleşir. Bu gönderide Assistant Pro Cloud ve Assistant eklentisinin Beaver Builder sayfa oluşturucu eklentisi ile nasıl entegre olduğuna odaklanacağız .
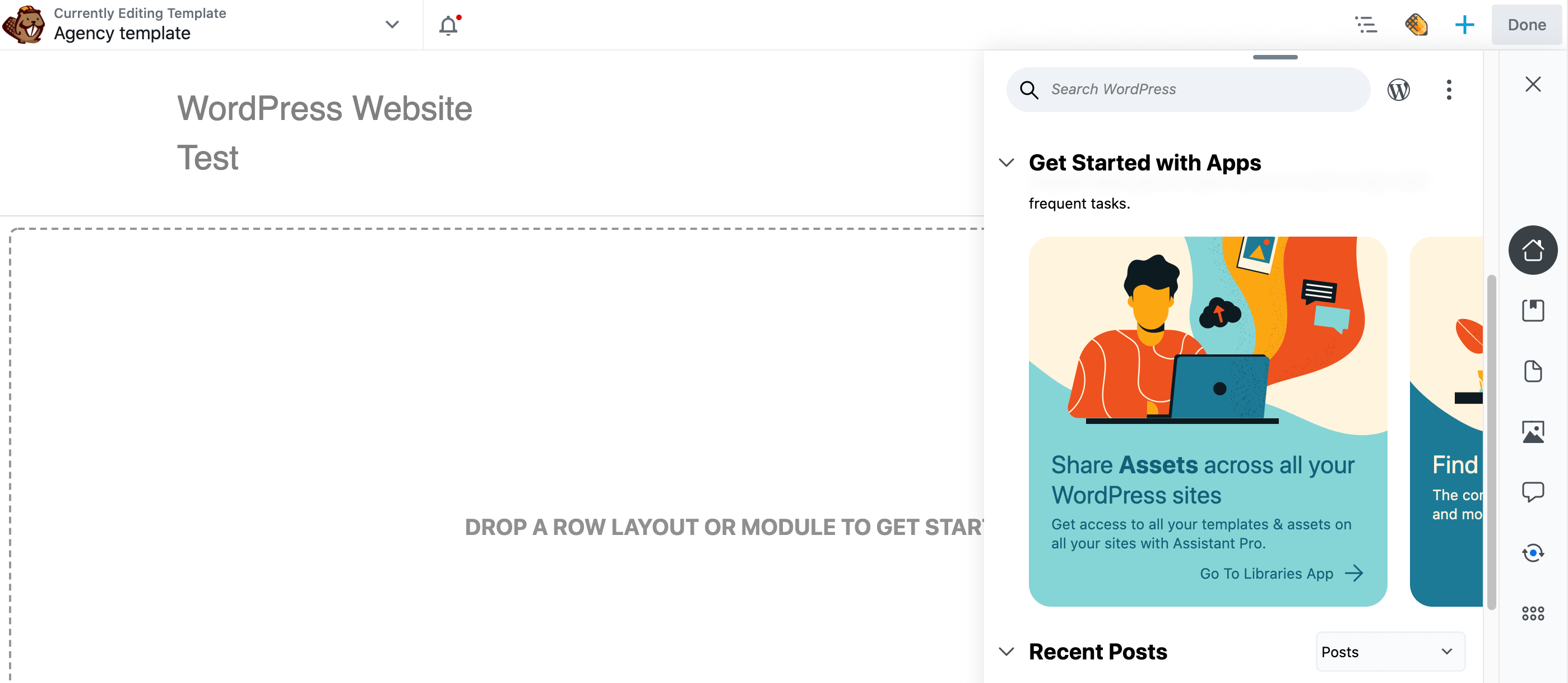
Düzenler üzerinde çalışırken kitaplık varlıkları eklemek için Beaver Builder düzenleyicisindeki Yardımcı kenar çubuğuna erişebilirsiniz. Bunu akılda tutarak, Beaver Builder, Assistant ve Assistant Pro platformunu bağlamanızı şiddetle tavsiye ediyoruz.
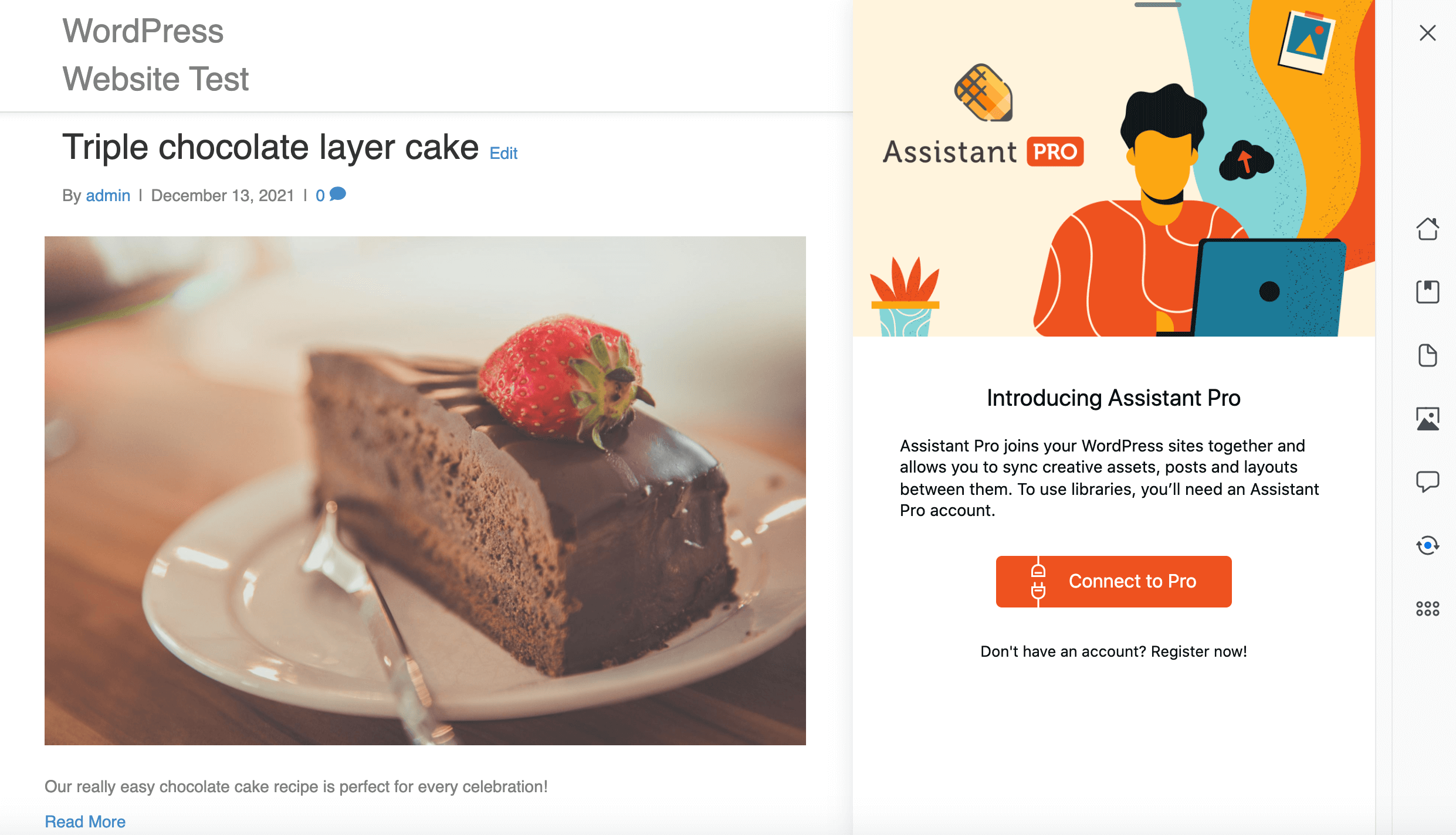
Tüm bu bileşenleri kurup etkinleştirdikten sonra, Beaver Builder düzenleyicisinde herhangi bir sayfayı, gönderiyi veya şablonu açabilirsiniz. Ardından, sağ üst köşedeki Asistan simgesini tıklayın:

Bu, Asistan kenar çubuğunu başlatır. Sağ taraftaki Kitaplıklar simgesine tıklayın :

Pro'ya Bağlan'ı tıklayın . Yeni bir Assistant Pro hesabı oluşturabilir (kaydolmak ücretsizdir) veya Assistant eklentisini mevcut hesabınıza bağlayabilirsiniz.
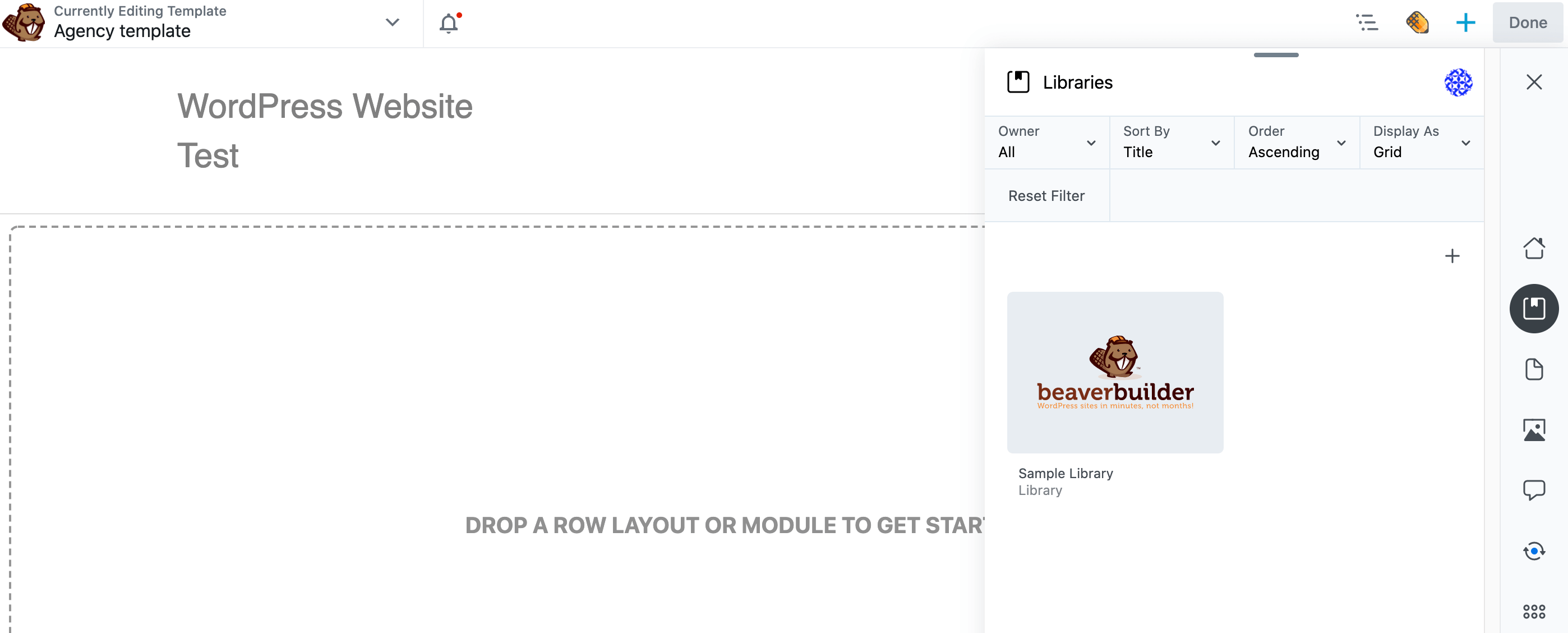
Assistant Pro hesabınıza bağlandıktan sonra, tüm Assistant Pro kitaplıklarınızı görüntülemek için Assistant kenar çubuğunun sağ tarafındaki Kitaplıklar simgesini tıklayın:

Assistant Pro, renkler ve resimler gibi bazı yararlı içerikleri içeren bir Örnek Kitaplık sağlar. Bu varlıklardan herhangi birini web sitenizde kullanabilirsiniz. Ancak, Assistant Pro'dan en iyi şekilde yararlanmak için kendi kaynaklarınızı eklemek isteyeceksiniz.
Assistant PRO ile Verimliliğinizi Nasıl En Üst Düzeye Çıkarırsınız (4 Temel İpucu)
Meşgul bir web tasarımcısı veya geliştiricisi olarak, uzun bir yapılacaklar listeniz olabilir. Bunu göz önünde bulundurarak, Assistant Pro ile üretkenliğinizi en üst düzeye çıkarmanın dört yolunu paylaşıyoruz.
Bu bölümde, bir Assistant Pro kitaplığına dört farklı türde yaratıcı varlığı nasıl ekleyeceğinizi göstereceğiz.
1. Medyayı Dışa Aktarma ve İçe Aktarma
İnsanlar doğası gereği görsel yaratıklardır. Aslında insan beyninin yarısı doğrudan veya dolaylı olarak vizyona ayrılmıştır. Belki de bu, güzel, yüksek çözünürlüklü görüntülerin ve video içeriğinin neden iyi web tasarımının temel taşları olduğunu açıklıyor .
Bazı alakalı medyaları dahil ederek içeriğinizi anında daha ilgi çekici ve çekici hale getirebilirsiniz. Ayrıca, metin ağırlıklı web sayfalarını ayırmanın etkili bir yoludur.
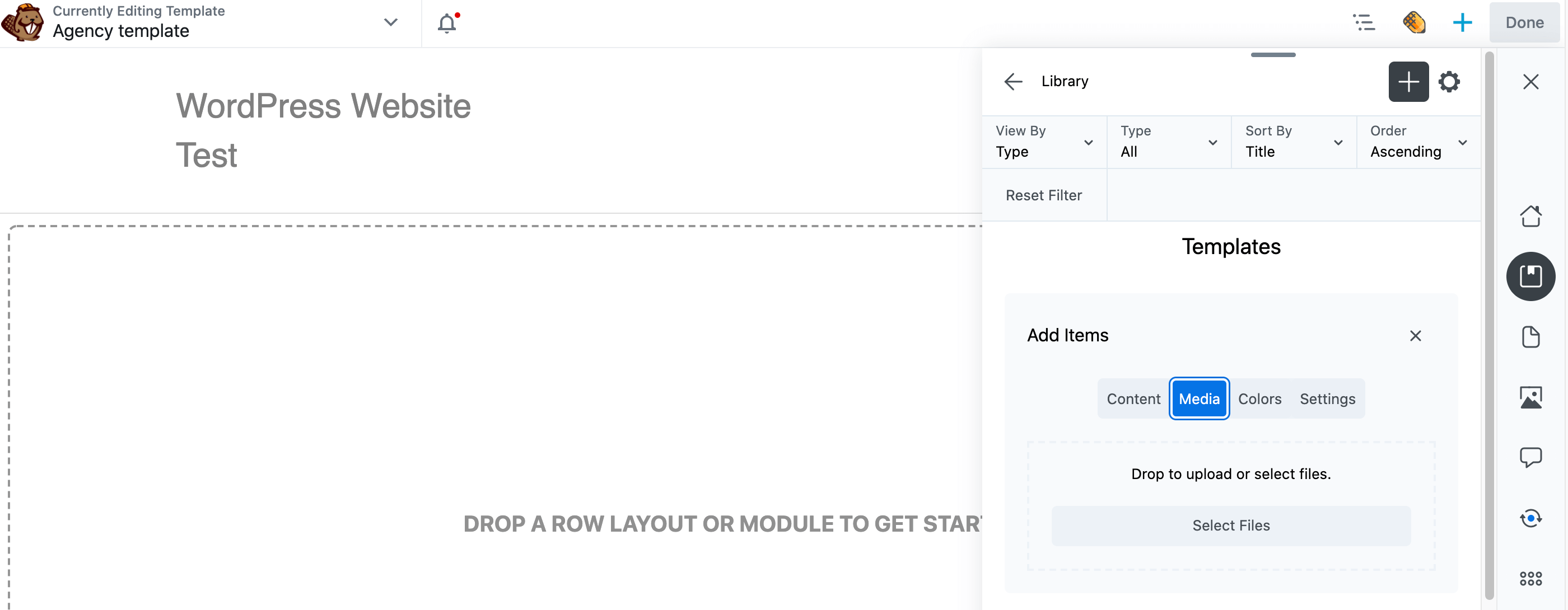
Medyanızı depolamak, düzenlemek ve paylaşmak için Assistant Pro'yu kullanabilirsiniz. Bir medya varlığı yüklemek için Asistan kenar çubuğunu açın, Kitaplıklar simgesini ve ardından + simgesini tıklayın. Öğe Ekle bölümünde Medya'yı tıklayın :

Artık Assistant Pro'da saklamak istediğiniz herhangi bir resmi yükleyebilirsiniz. İstediğiniz kitaplığa ekledikten sonra, içerik otomatik olarak Assistant Pro Cloud'a yüklenir:

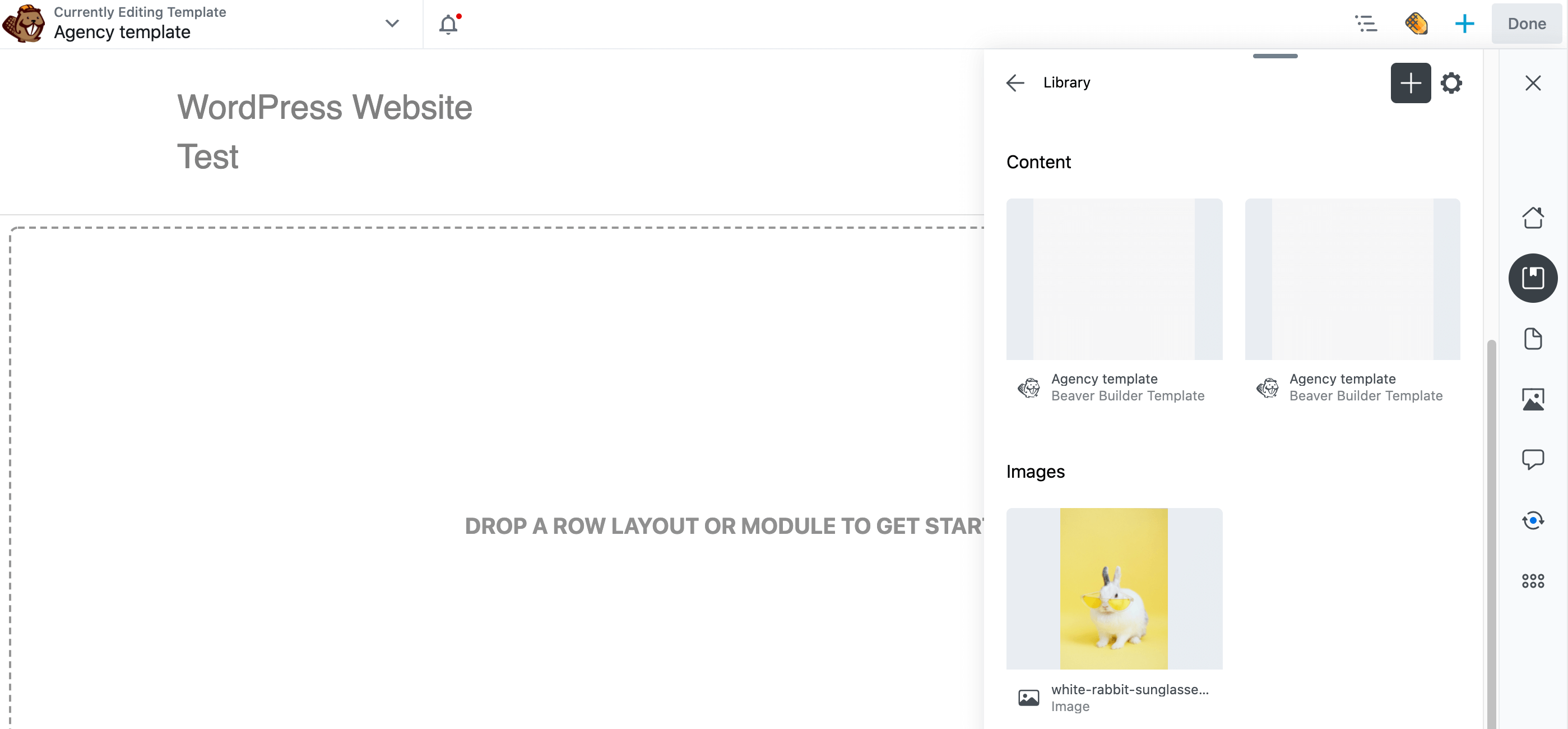
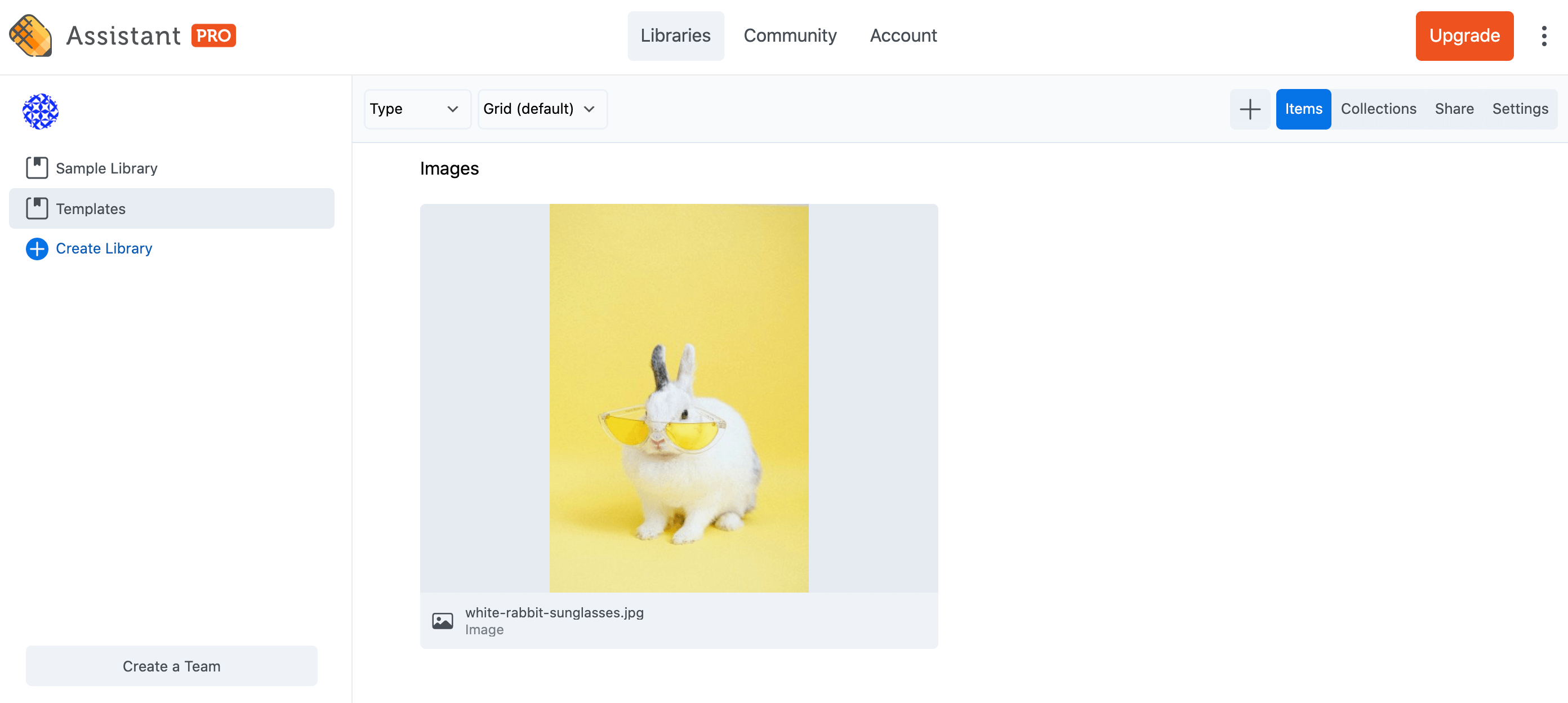
Kitaplık içeriğine erişmenin birkaç farklı yolu vardır. İlk olarak, bir web tarayıcısında Assistant Pro hesabınıza giriş yapabilirsiniz. İçeriği yüklediğiniz kitaplığa gidin. Kitaplıklardaki yaratıcı varlıklar içerik, resimler vb. olarak ayrılır:


Alternatif olarak, yüklü olduğu herhangi bir sitedeki Asistan eklentisi aracılığıyla medyanıza erişebilirsiniz. Tüm yaratıcı varlıklarınıza göz atabilir ve bunları yalnızca birkaç tıklamayla sitenize aktarabilirsiniz.
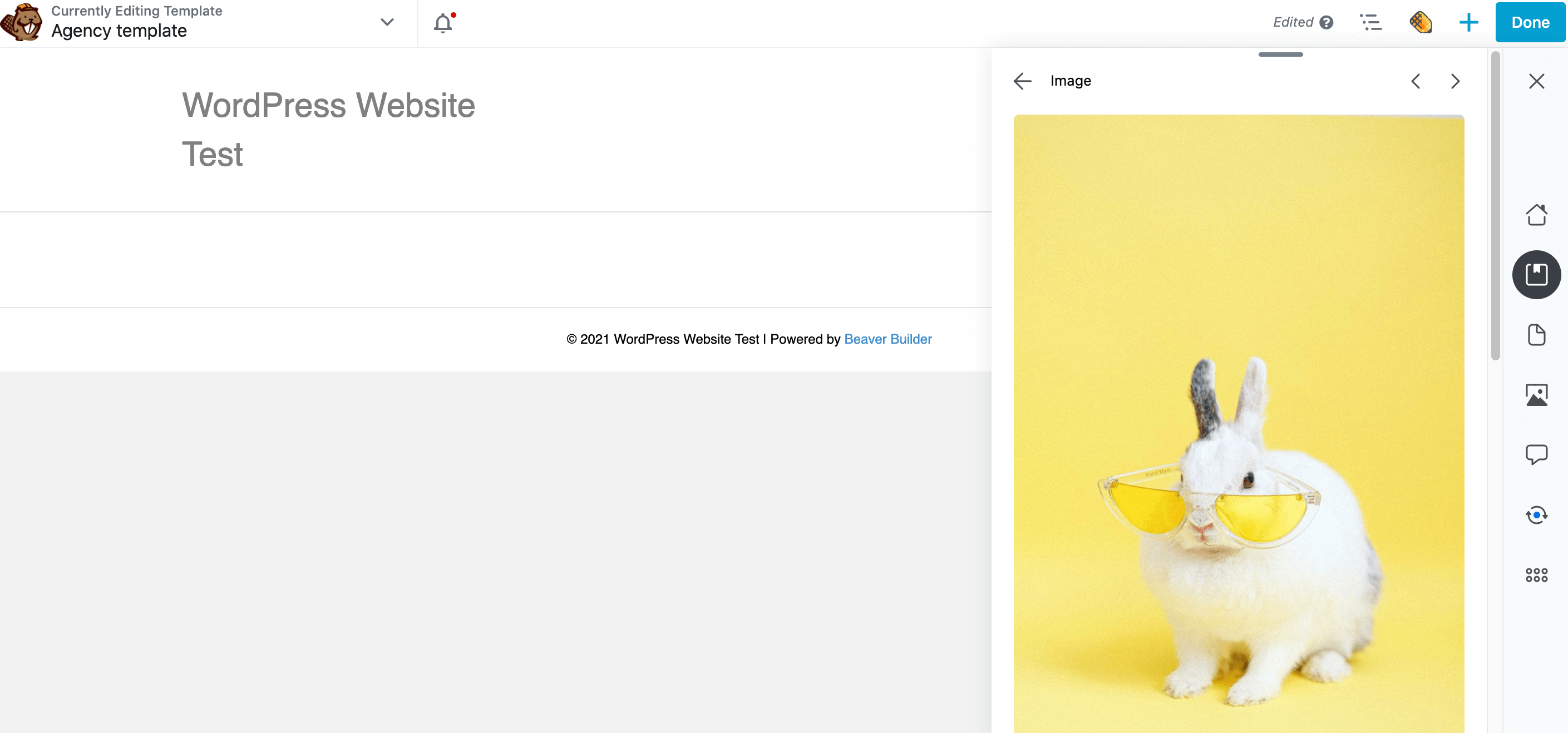
Asistan Pro hesabınızdan medya içe aktarmak için Asistan panelini açın ve dosyanızı içeren kitaplığa gidin, ardından varlıklarını görüntülemek için üzerine tıklayın, ardından Görüntüler bölümüne ilerleyin ve özelliklerini açmak için resme tıklayın:

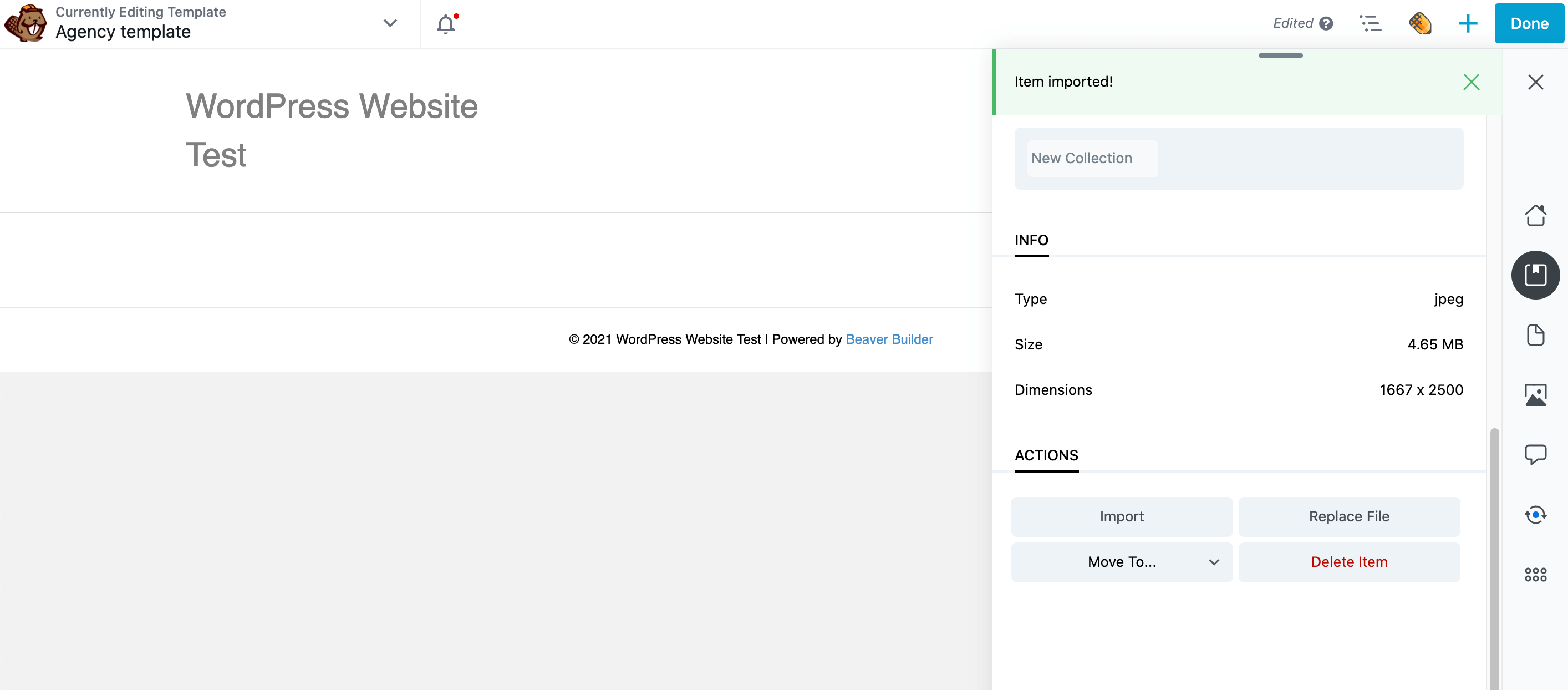
Görüntüyü WordPress Medya Kitaplığına ekleyen İçe Aktar düğmesini bulun ve seçin . Birkaç dakika sonra, bir Öğe İçe Aktarıldı bildirimi görmelisiniz :

Bu dosya şimdi standart WordPress medya kitaplığına eklenecek. Artık bu içeriği, normalde Medya Kitaplığındaki görüntüleri kullandığınız herhangi bir yerde kullanabilirsiniz.
2. Bir Renk Deposu Oluşturun
Renkler, markanızı güçlendirmenin ve ziyaretçilerinizde duygusal bir tepkiye ilham vermenin güçlü bir yoludur. Örneğin, mavinin sakinleştirici bir renk olduğu yaygın olarak kabul edilir.
Ziyaretçinin dikkatini sitenizin en önemli öğelerine çekmek için de renk kullanabilirsiniz. Örneğin, Harekete Geçirici Mesajlar için genellikle kırmızı gibi parlak renkler kullanılır .
Ancak, tutarlılık anahtardır. Sürekli olarak farklı tonlar arasında geçiş yapıyorsanız, bu profesyonel görünmeyen bir web sitesiyle sonuçlanabilir.
Ziyaretçiler, tutarlı renkler aracılığıyla iletilen ince ipuçlarını kaçıracağından, kullanıcı deneyimine de zarar verebilir. Örneğin, Harekete Geçirici Mesajlarınızın tümü farklı tonlardaysa, ziyaretçiler bunları tespit etmekte zorlanabilirler.
Bunu göz önünde bulundurarak, en sık kullandığınız renkleri Assistant Pro'ya kaydetmek isteyebilirsiniz. Bu şekilde, tutarlılığı sağlamak için notlarınıza başvurmak veya önceki sitelerinizi kontrol etmek zorunda kalmazsınız.
Diğer tasarımcılarla işbirliği yapıyorsanız, bu renkleri Assistant Pro'ya kaydetmek, müşterinin onayladığı paletle ilgili açıklama almak için birçok ileri geri iletişimden kaçınmanıza yardımcı olabilir. Ayrıca, yanlış iletişim nedeniyle tasarımınızdaki tutarsızlıklardan kaçınmanıza yardımcı olabilir.
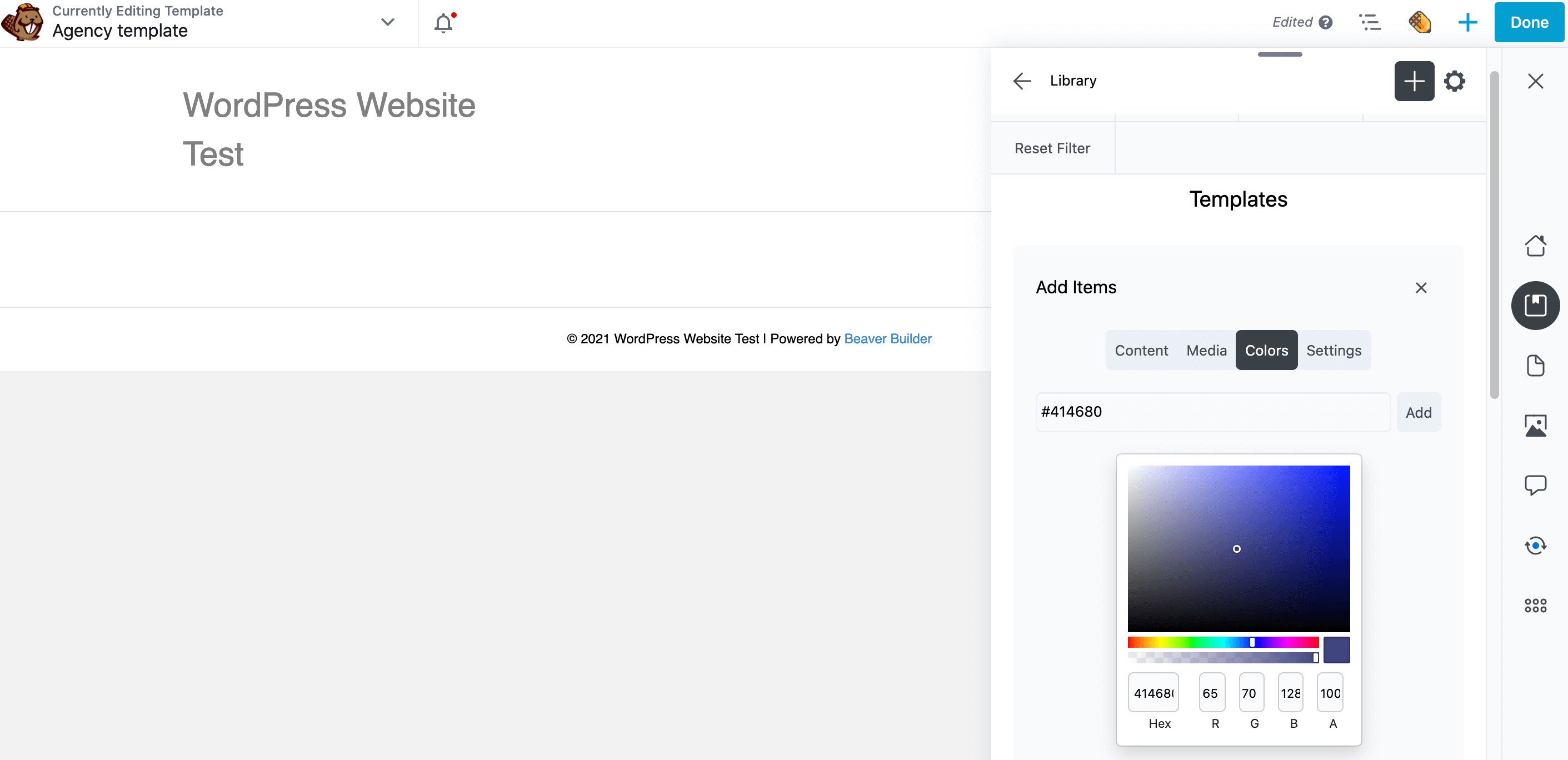
Bir rengi saklamak için Asistan kenar çubuğunu açın ve + simgesini tıklayın. Öğe Ekle bölümünde, ardından Renkler ' i tıklayın :

Halihazırda altıgen bir renk kodunuz varsa , bunu doğrudan beliren açılır pencereye girin. Alternatif olarak, mükemmel gölgenizi oluşturmak için renk seçiciyi kullanabilirsiniz.
Seçiminizden memnun olduğunuzda Ekle 'yi tıklayın . Bu gölge artık Assistant Pro kitaplığınızdaki yeni Renkler bölümünde görünüyor.
3. Beaver Builder Şablonlarınızı Paylaşın
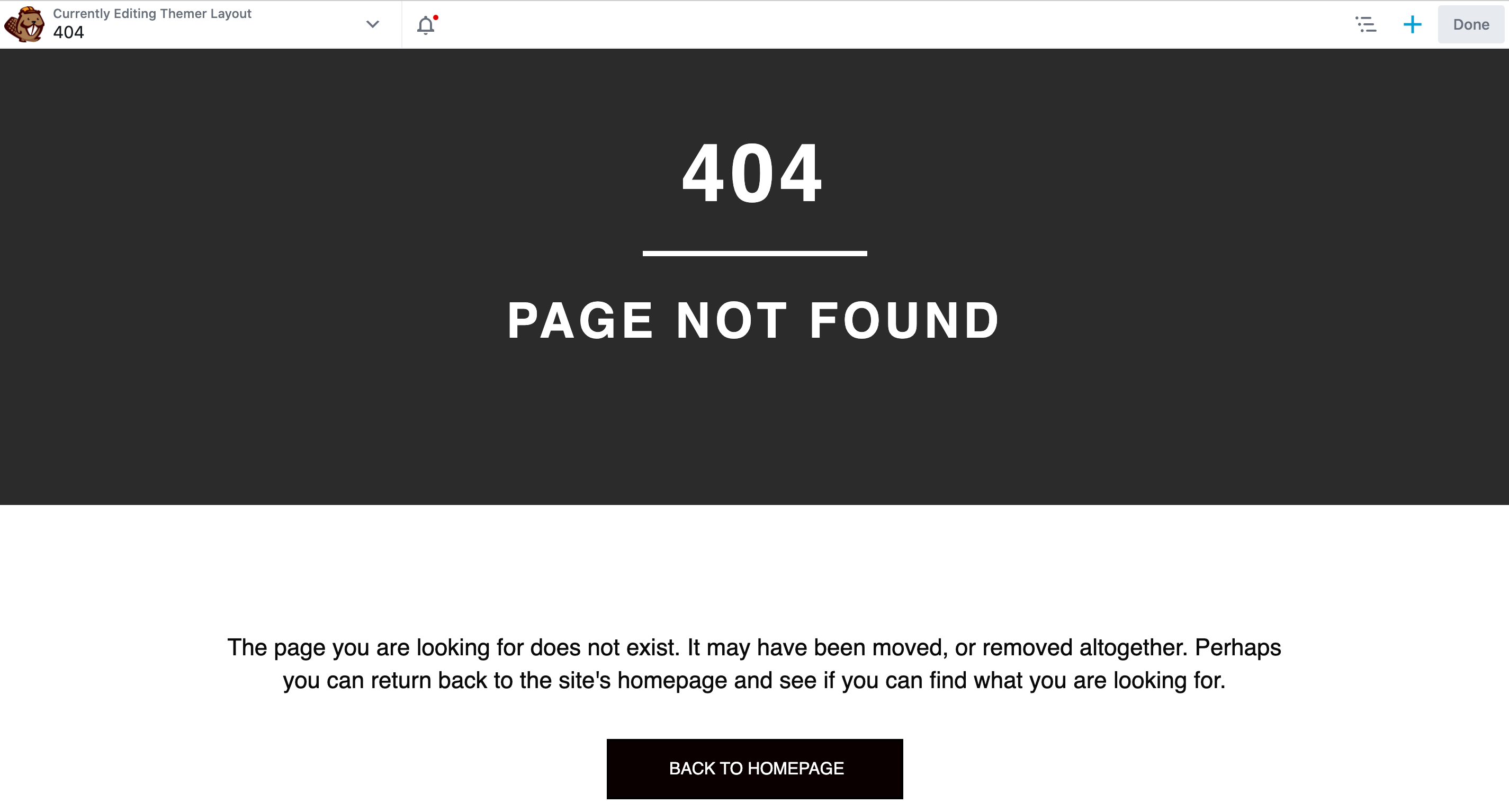
Her site benzersizdir ancak web sitelerinin çoğunda görünen bazı öğeler vardır. Buna iletişim formları , bir SSS bölümü, bir blog düzeni ve bir 404 hata sayfası dahildir :

Şablonlar oluşturarak aynı tasarımı birden çok web sitesinde yeniden kullanabilirsiniz. Bu şekilde, profesyonelce tasarlanmış bir site oluşturmak, bir şablon yüklemek, birkaç öğeyi değiştirmek ve kendi içeriğinizi eklemek kadar basit olabilir. Bu, üretkenliğinizi artırmanıza yardımcı olabilir.
Beaver Builder ile sayfaların içerik alanı düzenlerini düzen şablonları olarak kaydedebilirsiniz. Beaver Themer eklenti eklentiniz varsa, gönderiler, arşivler, üstbilgiler, altbilgiler ve 404 sayfalar için geçerli olan Themer düzenlerini kaydedebilirsiniz.
Web sitenizde genellikle aynı düzen şablonunu kullanıyorsanız, kolayca erişebileceğiniz bir yerde tutmak için bunu Assistant Pro'ya yükleyebilirsiniz. Sayfa oluşturucunuz olarak Beaver Builder kullanıyorsanız, bir düzen şablonunun yanı sıra, içerik varlıkları olarak tüm sayfa, gönderi veya kaydedilmiş satır, sütun veya modül ekleyebilirsiniz.
Bir ekibin parçası olarak çalışıyorsanız, iş arkadaşlarınız şablonlarını aynı kitaplığa yükleyebilir. Bu, tüm ekibinizin kullanabileceği merkezi bir tasarım kitaplığı oluşturmanın hızlı ve kolay bir yoludur.
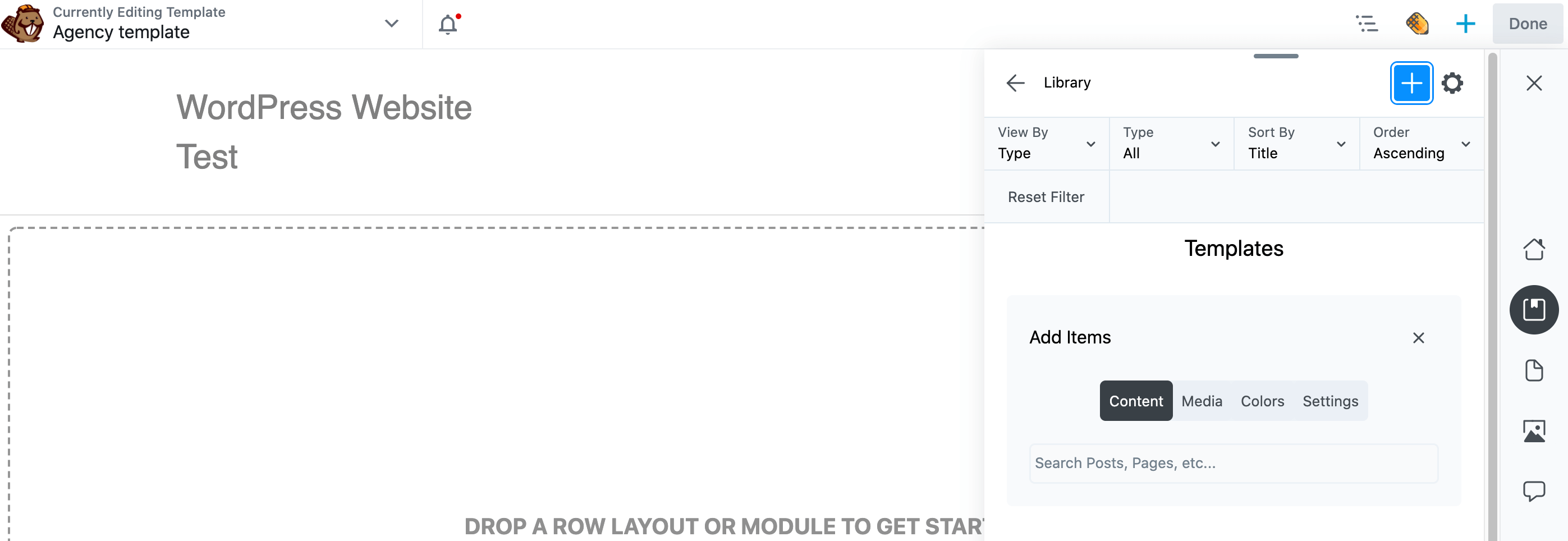
Bir şablonu kaydetmek için Asistan kenar çubuğunu açın, Kitaplıklar simgesini ve + simgesini tıklayın. Öğe Ekle bölümünde , İçerik'i tıklayın .
Arama alanına kaydedilen yerleşim şablonunun, satırın, sütunun, modülün veya tüm sayfanın veya gönderinin başlığını yazmaya başlayın. Eklemek için göründüğünde öğeye tıklayın:

Bu içerik artık kitaplığınıza eklendi. Her zaman olduğu gibi, bu içeriğe bir web tarayıcısında Assistant Pro hesabınız aracılığıyla veya Asistan kenar çubuğunu kullanarak doğrudan web sitenizden erişebilirsiniz.
4. WordPress Tema Ayarlarınızı Kaydedin
WordPress Özelleştirici, seçtiğiniz temayı özelleştirmenize olanak tanır. Bu , alt bilgiye pencere öğeleri eklemeyi , menüler oluşturmayı veya bir kısa açıklama eklemeyi içerebilir.
Birden fazla siteyle çalışıyorsanız, kendinizi aynı Özelleştirici ayarlarını tekrar tekrar uygularken bulabilirsiniz. Bu ayarları her site için manuel olarak yeniden oluşturmak, zamanınızı en iyi şekilde kullanmak değildir. Verimliliğinizi en üst düzeye çıkarmak için bu ayarları Assistant Pro'ya kaydetmeniz akıllıca olur. Daha sonra bunları birkaç tıklamayla herhangi bir siteye uygulayabilirsiniz.
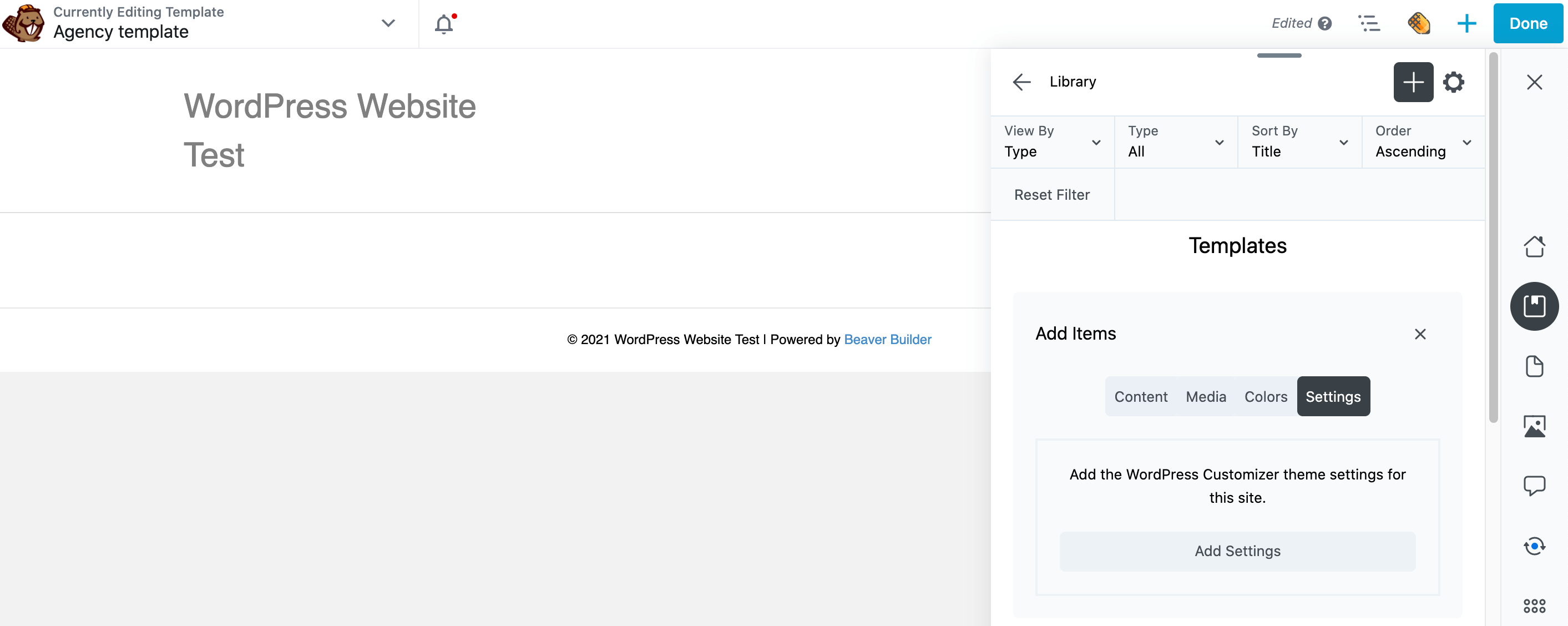
Başlamak için Asistan kenar çubuğunu açın ve mevcut tema ayarlarınızı kaydetmek istediğiniz Asistan kitaplığını seçin. Ardından + simgesine ve ardından Ayarlar'a tıklayın :

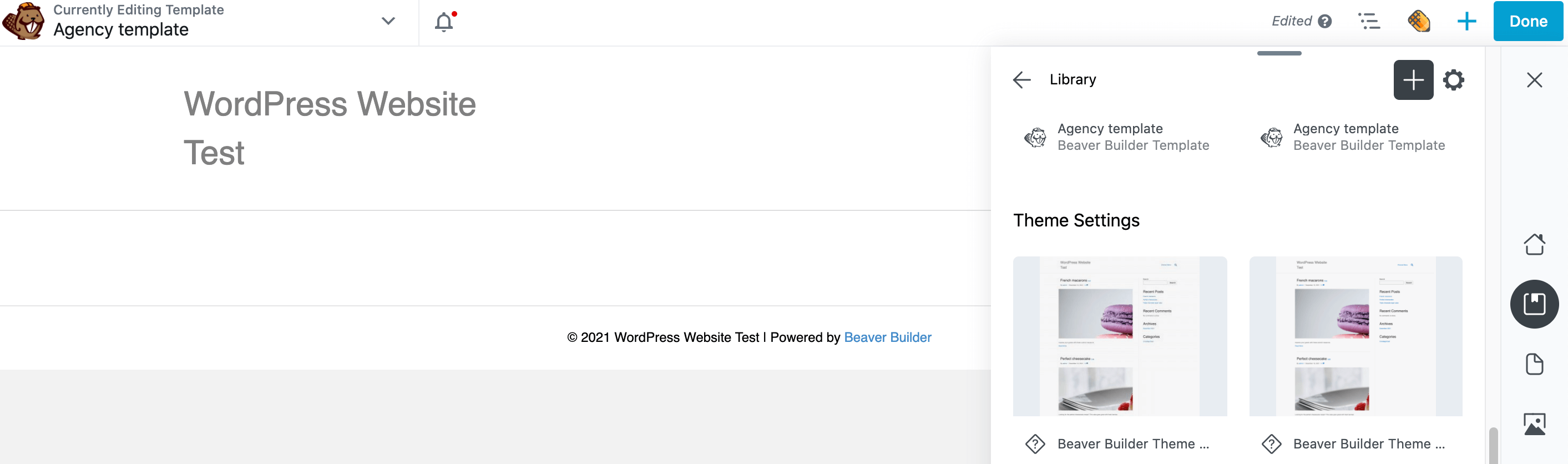
Ardından, Ayarları Ekle düğmesine bir tıklamanız yeterlidir. Değişiklikleriniz artık seçtiğiniz kitaplıkta yeni bir Ayarlar alt başlığı altında kaydedilecektir:

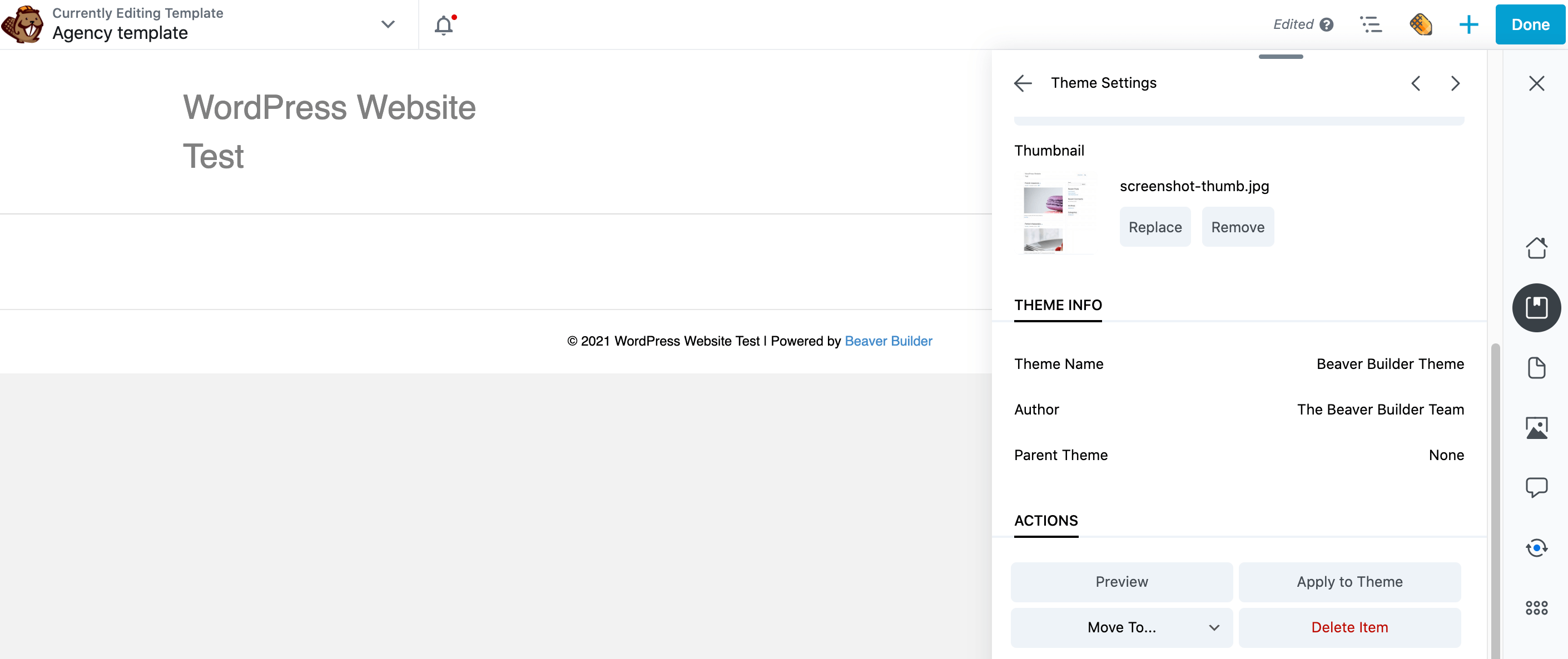
Bu ayar koleksiyonunu başka bir siteye uygulamak için kitaplığınızdaki varlığı tıklamanız ve sonraki panelin en altına kaydırmanız yeterlidir. Bu ayarlar uygulanmış halde web sitenizi önizleme seçeneği vardır:

Önizleme'yi tıklayın . Asistan, bu değişiklikleri kontrol edebileceğiniz yeni bir tarayıcı sekmesi açar. Memnunsanız, web sitenizin tarayıcı sekmesine geri dönün ve Temaya Uygula ' yı tıklayın .
Çözüm
Düzenli olarak güzel grafikler, düzenler ve diğer web tasarımı varlıkları oluşturuyorsanız, bu kaynakları verimli bir şekilde depolamak ve paylaşmak için bir yola ihtiyacınız vardır. Tek başına bir geliştirici olsanız bile, doğru araçlar, her zaman kolayca erişebilmeniz için tüm eserlerinizi kataloglamanıza yardımcı olabilir.
Assistant Pro ile üretkenliğinizi en üst düzeye çıkarmanın dört yolunu hızlıca özetleyelim :
- Medyayı dışa ve içe aktarın.
- Bir renk deposu oluşturun.
- İçeriğinizi şablon olarak kullanmak için paylaşın: gönderiler, sayfalar, özel gönderi türleri, sayfa oluşturucu düzeni şablonları, kaydedilmiş satırlar, sütunlar veya modüller ve Beaver Themer düzenleri.
- WordPress tema Özelleştirici ayarlarınızı kaydedin.
WordPress projelerinizde Assistant Pro'yu nasıl kullanacağınız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Resim kredisi: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
