WordPress'e Ekiple Tanışın Sayfası Nasıl Eklenir?
Yayınlanan: 2023-02-16WordPress web sitenize bir ekiple tanış sayfası eklemek ister misiniz?
Web sitenizdeki ekiple tanışın sayfası veya bölümü ile ziyaretçiler, küçük işletmenizin arkasındaki ekip hakkında daha fazla bilgi edinebilir. Bu, potansiyel müşterilere karşı daha profesyonel, şeffaf ve güvenilir görünmenize yardımcı olabilir.
Bu yazıda, WordPress sitenizde bir ekiple tanış sayfasını nasıl oluşturacağınızı adım adım göstereceğiz.
- Neden Web Sitenizde Ekiple Tanışın Sayfası Var?
- Ekip Sayfası Örnekleriyle Tanışın
- WordPress'te Ekiple Tanışın Sayfasını Nasıl Oluşturursunuz?
Neden Web Sitenizde Ekiple Tanışın Sayfası Var?
WordPress web sitenizde yüksek kaliteli bir ekiple tanışma sayfasına sahip olmak çeşitli avantajlar sağlayabilir:
- Kişiselleştirme: Ekiple tanışın sayfası, işinizin veya kreatif ajansınızın arkasındaki kişileri sergilemenizi sağlayarak, onu daha kişisel ve hedef kitleniz için daha ulaşılabilir hissettirir.
- Şeffaflık: Ekip üyelerinizin yüzlerini ve geçmişlerini sergileyerek, iş uygulamalarınızda açıklık ve güven gösteriyorsunuz.
- Güven Oluşturma : Ekip üyelerinizi tanıtmak, özellikle biyografik bilgiler ve profesyonel referanslar sağlıyorsanız, hedef kitlenizde güven ve güvenilirlik oluşturmanıza yardımcı olabilir.
- Çalışan morali: Ekip üyelerinizi sergilemek, kuruluşunuz veya dijital ajansınız tarafından tanındıklarını ve değerlendiklerini hissettikleri için çalışanlarınızın moralini artırabilir.
- Gelişmiş Arama Motoru Optimizasyonu (SEO): Benzersiz içeriğe sahip bireysel ekip üyesi sayfalarının dahil edilmesi, arama motorlarının dizine eklenmesi için ek sayfalar sağladığından web sitenizin arama motoru optimizasyonunu da geliştirebilir.
Sonuç olarak, ekiple tanışın sayfası web sitenizin kişiselleştirmesini, şeffaflığını, güvenini, çalışan moralini ve SEO'yu geliştirebilir.
Ekip Sayfası Örnekleriyle Tanışın
Etkili bir ekip sayfasının nasıl göründüğüne dair örneklere ihtiyacınız varsa doğru yerdesiniz. Aşağıda, web sitenizin tasarımına ilham verecek mükemmel ekiple tanışma sayfası örnekleri bulacaksınız.
1. Harika Motif

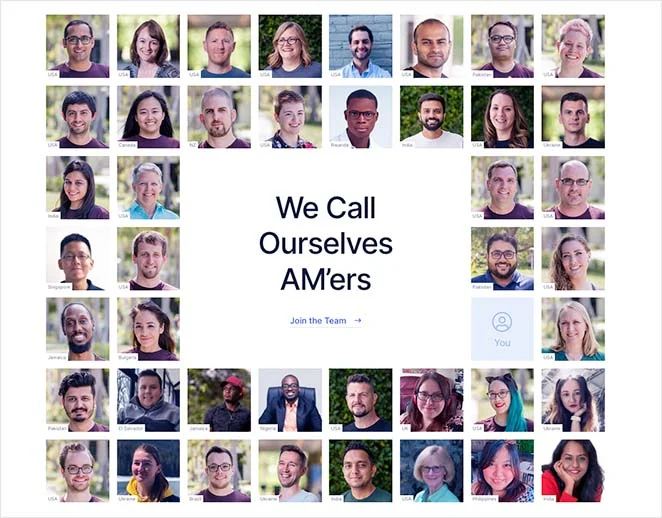
Awesome Motive, web sitesi ziyaretçilerinin şirketin kültürünü ve değerlerini anlamalarına yardımcı olmak için ana sayfasında ve hakkında sayfasında ekip bölümleri içerir. Ekip bölümü, bireysel ekip üyelerinin profil resimlerinden oluşan bir tablo ve o üyenin dünya çapındaki konumunu vurgulayan bir etiket içerir.
Bu yaklaşımın yararı, şirketin temel yönlerinden birini, yani küresel olarak dağıtılmış bir ekip olduğunu göstermesidir.
2. Dijital Marmelat

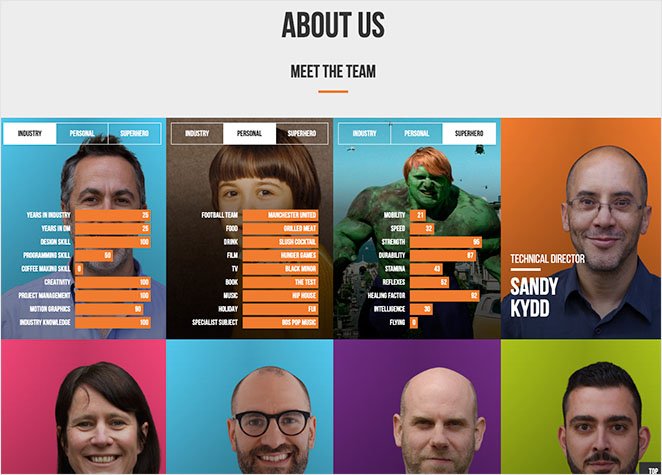
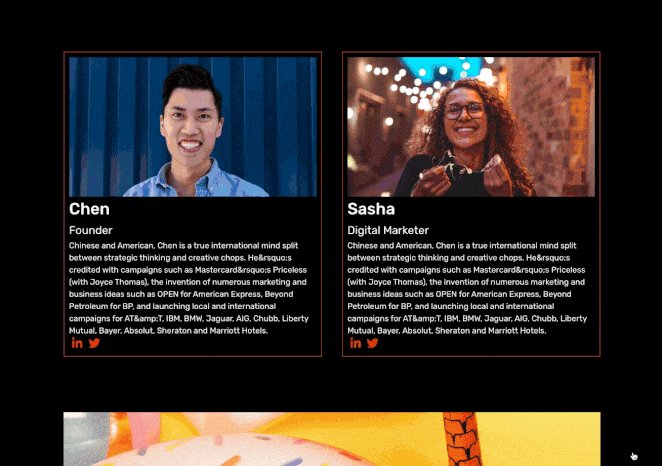
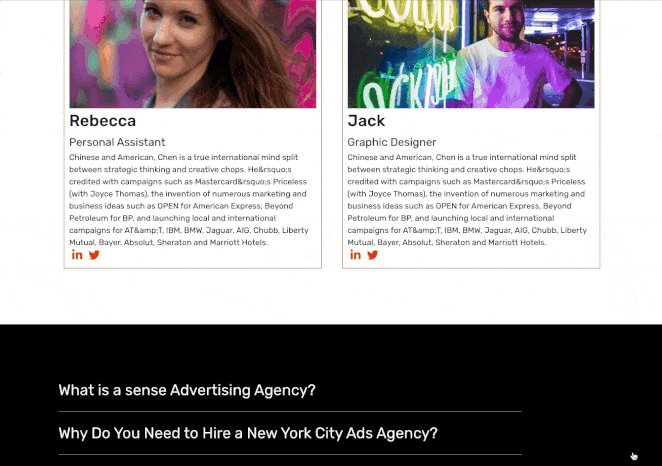
Ödüllü dijital pazarlama ajansı Digital Marmalade, eğlenceli ve canlı bir tasarıma sahip yaratıcı bir ekip sayfasına sahiptir. Takımın vesikalık fotoğrafları, web tasarımıyla eşleşen tek tip bir ızgarada tekrar gösterilir.
Ancak, bu sayfa tasarımının farklı olduğu nokta animasyon efektidir. Ziyaretçileri farklı bir sayfaya göndermek yerine, her resim, üyelerin sektör, kişisel ve süper kahraman ayrıntılarıyla ilgili bilgileri içeren sekmeli bir düzeni ortaya çıkarmak için döner.
3. Etsy

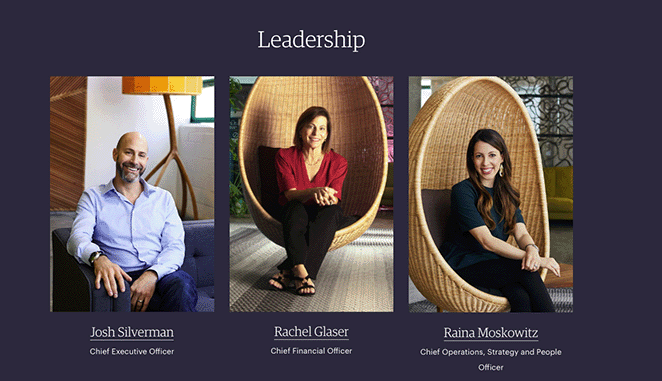
Etsy'nin ekip sayfası, liderlik ekibinin yüksek kaliteli görüntülerini içerir. Her vesikalık kişinin adını ve iş unvanını içerir ve üzerine tıkladığınızda daha fazla bilgi edinmek için özel bir sayfaya yönlendirilirsiniz.
Sayfanın aşağısında, şirket çalışanlarının geri kalanından alınan bireysel ekip fotoğraflarının olduğu devasa bir bölüm var. İmlecinizi her resmin üzerine getirdiğinizde, görüntünün öne çıkmasını sağlayan bir spot ışığı efekti vardır.
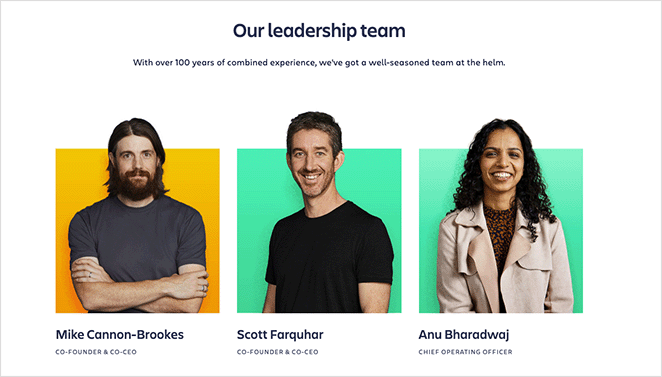
4. Atlassian

Atlassian'ın ekibimizle tanışın sayfasında ayrıca liderliği ve yönetim kurulu için 2 ekip bölümü vardır. Liderlik bölümünde, her bir vesikalık fotoğraf için fareyle üzerine gelme efektleri vardır ve her bir fotoğrafı tıkladığınızda, daha fazla bilgi ve sosyal medya bağlantıları içeren bir açılır pencere görürsünüz.
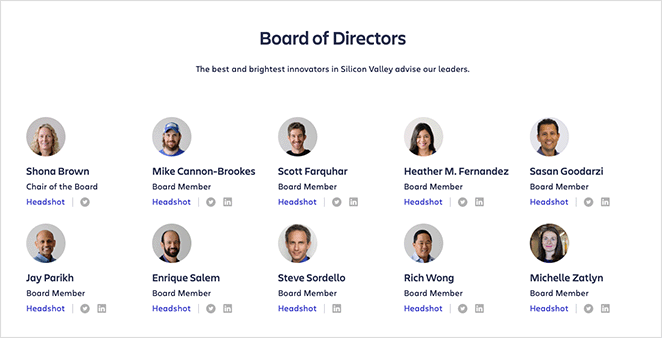
Yönetim kurulu bölümünde daha küçük ekip fotoğrafları, adlar, iş unvanları ve Twitter ve LinkedIn profillerine bağlantılar bulunur.

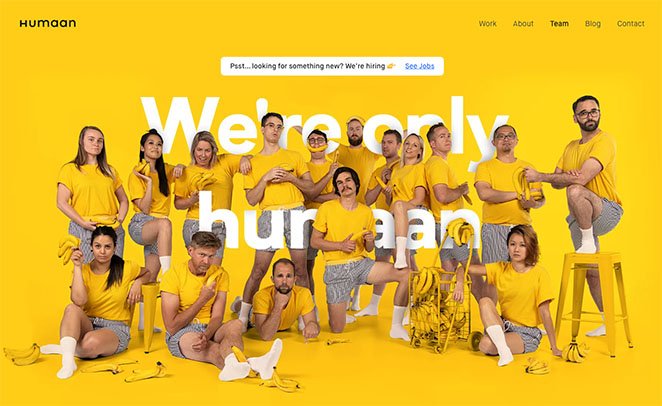
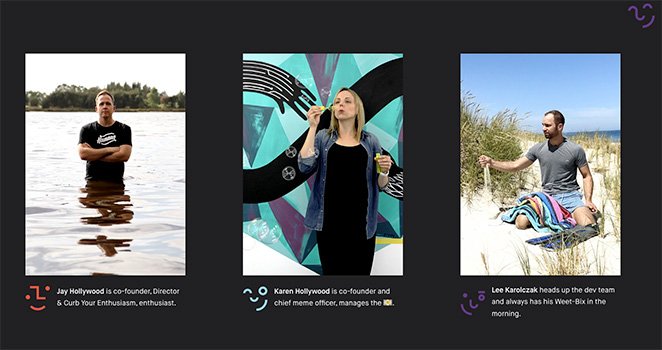
5. İnsan

Yaratıcı bir grafik tasarım ajansı olan Humaan'ın bu ekip sayfası örneğini seviyoruz. Şirketin kişiliğini mükemmel bir şekilde yansıtan eğlenceli ve sıra dışı bir tasarıma sahiptir.
Her ekip üyesinin fotoğrafı, kısa bir ad ve açıklama içeren animasyonlu bir GIF'tir. Açılış sayfası ayrıca ek ekip fotoğrafları ve iletişim bilgileri içerir.

Artık ilgi çekici bir ekiple tanışma sayfasının nasıl göründüğüne dair iyi bir fikriniz olduğuna göre, WordPress siteniz için nasıl bir tane oluşturacağınızı öğrenelim.
WordPress'te Ekiple Tanışın Sayfasını Nasıl Oluşturursunuz?
WordPress'te ekiple tanış sayfası oluşturmanın en kolay yollarından biri, sürükle ve bırak sayfa oluşturucudur. Elbette, ekip sayfanızı oluşturmak için varsayılan WordPress blok düzenleyicisini kullanabilirsiniz, ancak mümkün olan en iyi sayfayı tasarlamak için özelleştirme seçeneklerinden yoksun olduğunu göreceksiniz.

SeedProd gibi WordPress sayfa oluşturucuları, sayfanızın her bölümünü CSS veya HTML olmadan uyarlamayı çocuk oyuncağı haline getiren sayısız özelleştirme özelliği içerir. Ayrıca, tasarımınızdaki değişiklikleri gerçek zamanlı olarak görmenizi sağlayan görsel bir kullanıcı arayüzüne sahiptirler.
SeedProd özellikle aşağıdaki güçlü özellikleri sunar:
- Görsel sürükle ve bırak sayfa oluşturucu
- WordPress tema oluşturucu
- Mobil uyumlu sayfa şablonları
- İşaretle ve tıkla özelleştirme seçenekleri
- Canlı mobil önizlemeler
- Çok yakında ve bakım modu
- E-posta pazarlama entegrasyonları
- Yerleşik abone yönetimi
- Ve daha fazlası.
Bu yeni başlayanlar için uygun özellikler nedeniyle, WordPress'te ekiple tanışma sayfası oluşturmak için SeedProd'u kullanacağız. Bu nedenle, dalmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Başlamak için SeedProd'un fiyatlandırma sayfasına gidin ve eklentiyi bilgisayarınıza indirin. Ardından, eklentiyi WordPress web sitenize yüklemeniz gerekecek.
Bununla ilgili yardıma ihtiyacınız olursa, SeedProd eklentisini yükleme talimatlarımıza bakabilirsiniz. Bu kılavuz ayrıca premium özelliklerinizin kilidini açmak için SeedProd lisansınızı nasıl etkinleştireceğinizi de gösterecektir.
Adım 2. Bir WordPress Şablonu Seçin
SeedProd'u yükledikten sonra, WordPress sitenizi nasıl özelleştirmek istediğinize karar vermeniz gerekecek. Mevcut web tasarımınızı değiştirmek için yeni bir WordPress teması oluşturabilir veya ayrı açılış sayfası sayfaları oluşturmak için sayfa oluşturucuyu kullanabilirsiniz.
Bu yaklaşımı benimsemek istiyorsanız, SeedProd ile bir açılış sayfası oluşturmak için şu adımları takip edebilirsiniz.
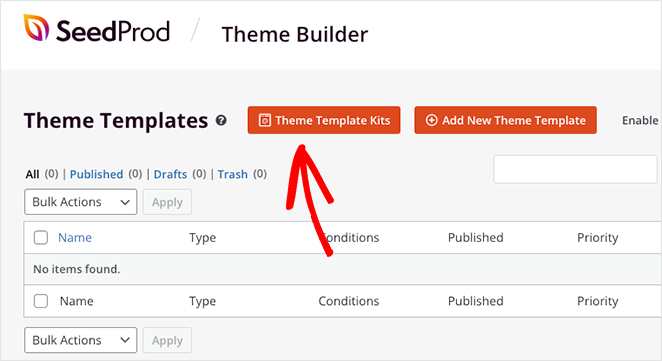
Bu eğitimde, anında eksiksiz bir web sitesi tasarımı oluşturmak için Tema Oluşturucu'yu kullanacağız, ardından sürükle ve bırak düzenleyiciyle temanın her bir bölümünü özelleştireceğiz. Devam etmek için SeedProd »Theme Builder'a gidin ve Tema Şablon Kitleri düğmesini tıklayın.

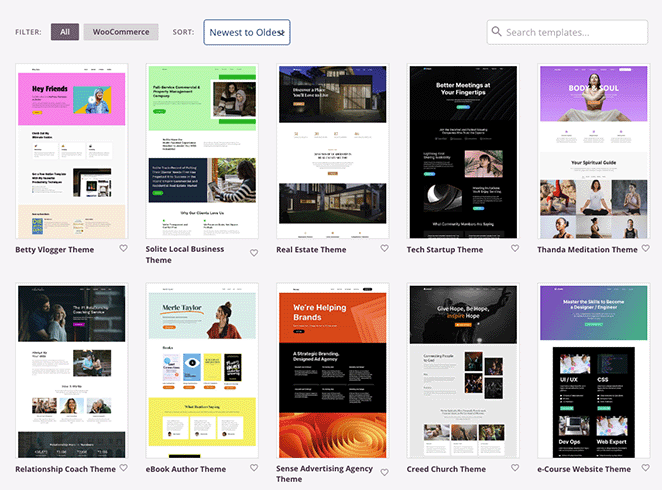
Aşağıdaki ekranda, eksiksiz bir WordPress web sitesi oluşturmak için ihtiyacınız olan her şeyi içeren çeşitli web sitesi şablonları bulacaksınız. Anahtar kelimeye göre bir şablon bulmak için açılır menüyü tıklayarak veya arama kutusunu kullanarak bunları filtreleyebilirsiniz.


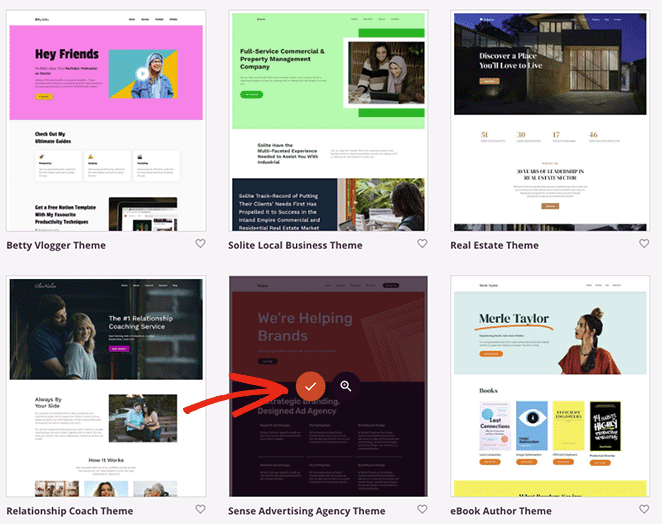
Beğendiğiniz bir şablon bulduğunuzda, üzerine gelin ve onay işareti simgesini tıklayın.

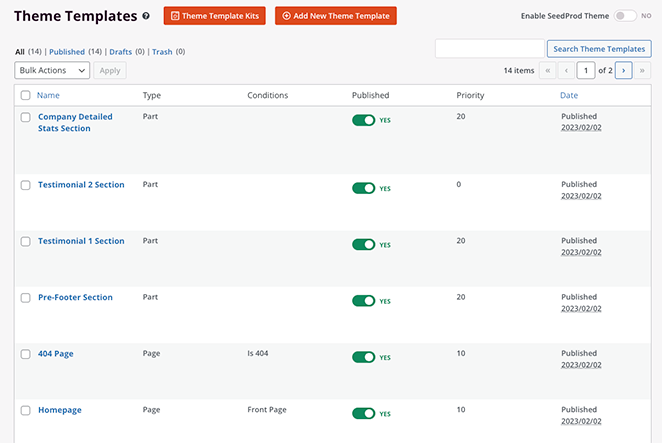
SeedProd, şablonu anında içe aktaracak ve tüm parçalarını Theme Builder kontrol panelinde gösterecektir.

Gördüğünüz gibi, her şablon parçası tamamen özelleştirilebilir. Ayrıca her şablonun koşullarını değiştirebilirsiniz, böylece yalnızca görünmelerini istediğiniz yerde görünürler.
Örneğin, birden fazla kenar çubuğu şablonu oluşturabilir ve bunları web sitenizin yalnızca belirli bölümlerinde gösterebilirsiniz.
3. Adım. Bir Ekip Sayfası Oluşturun
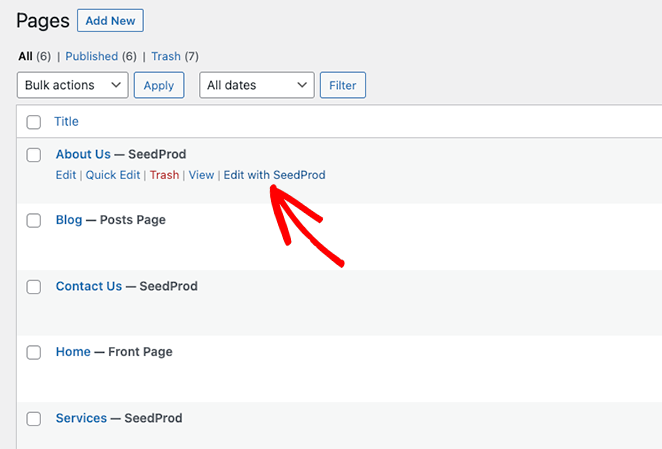
Şimdi devam edin ve Sayfalar » Tüm Sayfalar ekranını ziyaret edin. Bu sayfada, web sitesi kitinizle birlikte gelen Hizmetler, İletişim, İş, Blog ve daha fazlası gibi farklı içerik sayfalarını göreceksiniz.
Bu kılavuz için, Hakkımızda sayfasını özelleştireceğiz ve ekiple tanışın sayfasına dönüştüreceğiz. Bunu yapmak için SeedProd ile Düzenle bağlantısını tıklayın.

4. Adım. Ekiple Tanışın Sayfanızı Özelleştirin
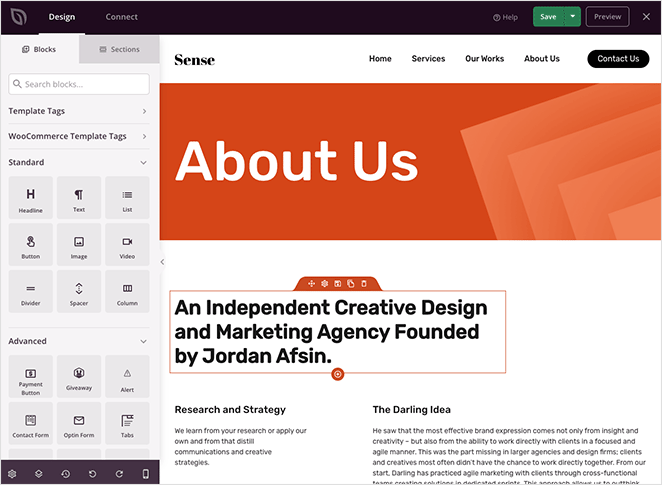
Sayfa, SeedProd'un sürükle ve bırak oluşturucusunda, sağda canlı önizleme ve solda bloklar, bölümler ve ayarlarla açılır.

Burası ekip sayfanızı düzenleyebileceğiniz ve tasarımını özelleştirebileceğiniz yerdir. Bunu yapmak inanılmaz derecede kolaydır; önizlemede herhangi bir tasarım öğesine tıklayın ve düzenlemeniz için ekranınızın sol tarafında ayarları açılacaktır.
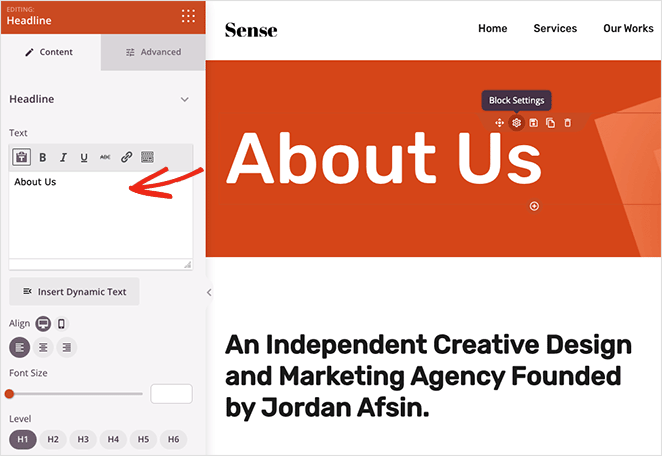
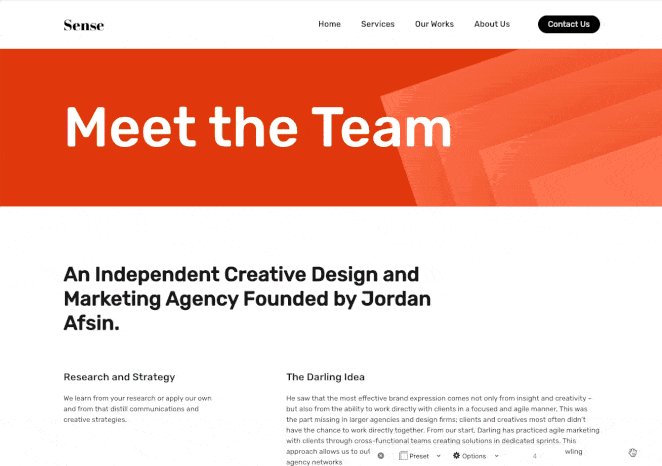
Örneğin, başlık öğesini tıklayabilir ve başlığı soldaki metin kutusundaki "Ekiple Tanışın" gibi bir şeyle değiştirebilirsiniz.

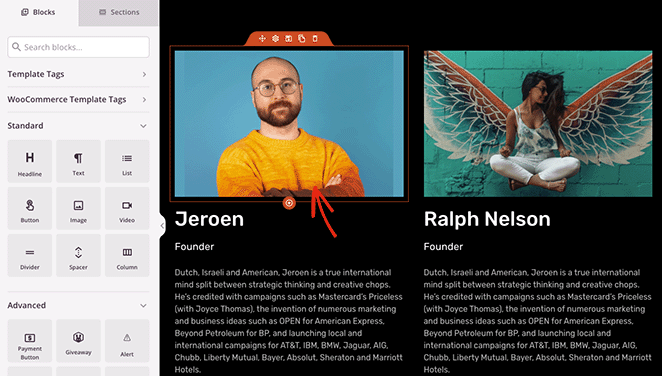
Sayfayı aşağı kaydırırsanız, bu şablonun zaten ekip üyesi bilgileri için bölümler içerdiğini göreceksiniz.

Ancak bu bölümlerde resimler, başlıklar ve metin blokları gibi birden çok tasarım öğesi kullanılır. Muhtemelen bu alanlara, her bireyin sosyal medya hesaplarına bağlantılar gibi daha fazla bilgi eklemek isteyeceksiniz.
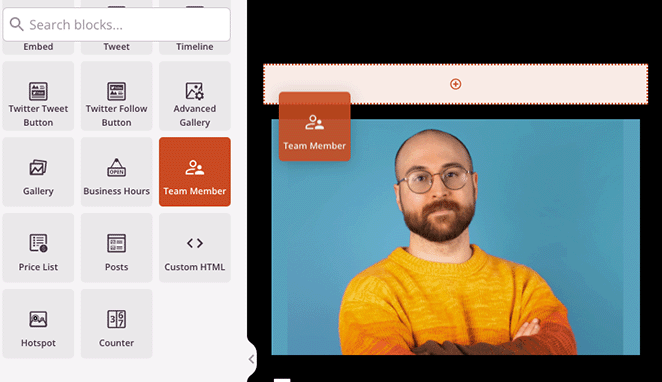
Bu yüzden bu bölümü SeedProd'un Takım Üyesi bloğu ile değiştireceğiz. Bloğu sol kenar çubuğundan sürükleyin ve sayfanızdaki yerine sürükleyin.

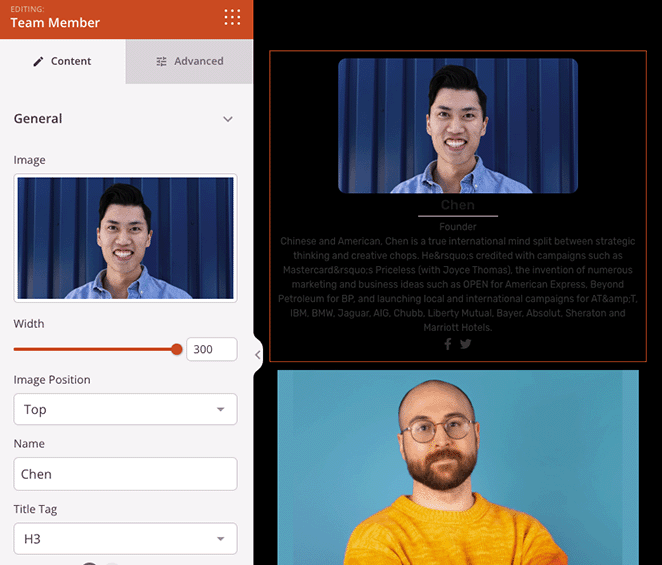
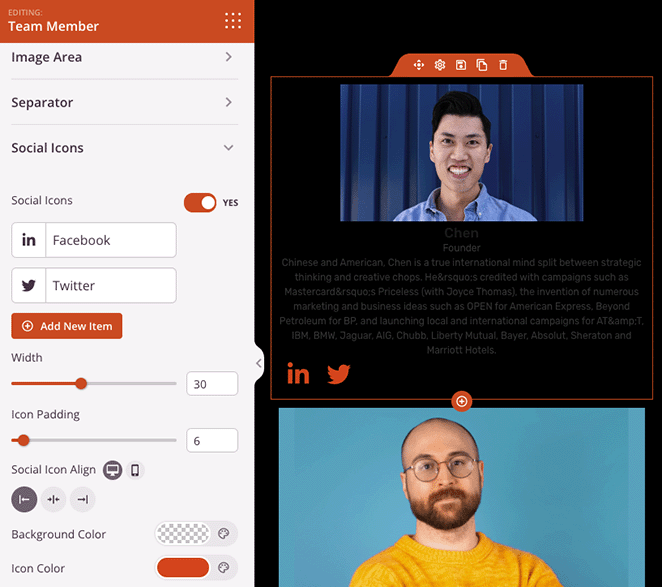
Oradan, ekibinizle ilgili ayrıntıları eklemek için engelleme ayarlarını özelleştirebilirsiniz. Bir vesikalık fotoğraf yükleyebilir, bir atama veya iş unvanı ekleyebilir ve daha fazla bilgi içeren bir açıklamaya sahip olabilirsiniz.

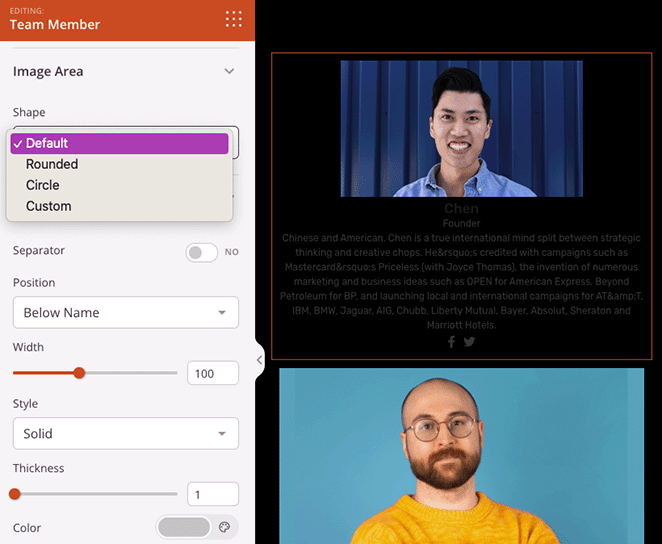
Diğer ayarlar, görüntü şeklini değiştirmeyi ve ayırıcıyı özelleştirmeyi veya gizlemeyi içerir.

Ek olarak, ziyaretçilerin sosyal güncellemelerini görebilmesi için her ekip üyesinin sosyal medya bağlantılarını ekleyebilirsiniz.

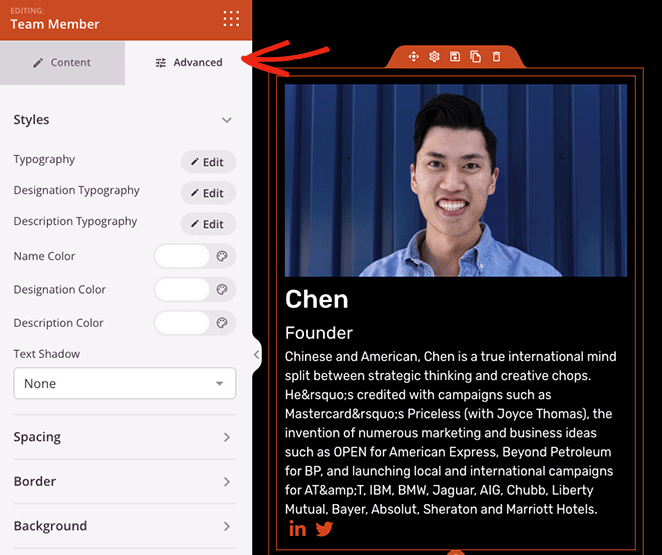
Daha da fazla özelleştirme seçeneği için Gelişmiş sekmesine tıklayın. Burada farklı metin öğelerinin boyutunu ve rengini değiştirebilir, bloğun arka plan rengini ayarlayabilir, kenarlık, boşluk ekleyebilir ve daha fazlasını yapabilirsiniz.

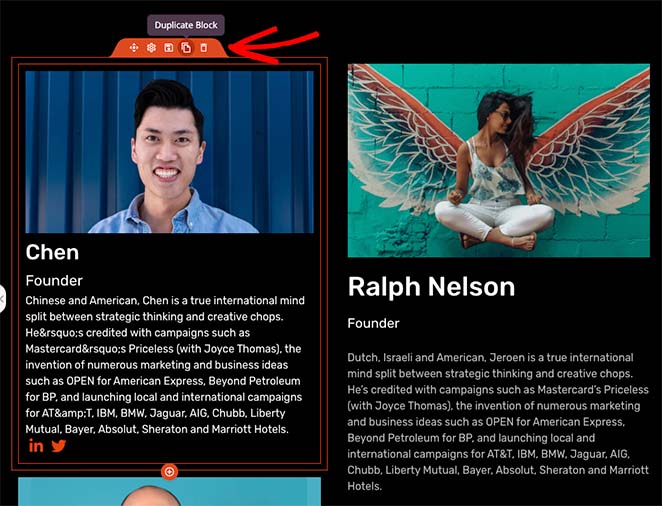
Şimdi ekibinizin geri kalanı için daha fazla Ekip Üyesi bloğu ekleyelim.
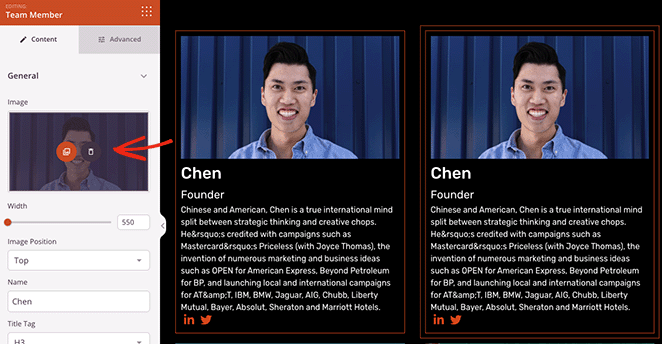
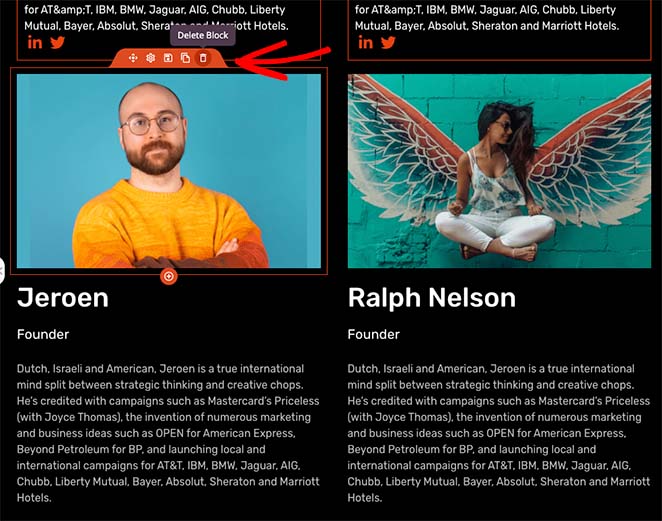
Ancak, işlemi daha hızlı hale getirmek için yeni oluşturduğunuz bloğun üzerine gelebilir ve kopya simgesine tıklayabilirsiniz. Benzersiz özelleştirmelerinizle bloğun tam bir kopyası, orijinalin altında görünecektir.

Oradan, herhangi bir yere sürükleyebilir ve bir sonraki ekip üyesi hakkında bilgi eklemek için tıklayabilirsiniz.

Ekip üyelerinizin geri kalanı için bu adımı tekrarlayın. Tasarımınızdan memnun olduğunuzda, artık ihtiyacınız olmayan blokları çöp tenekesi simgesine tıklayarak silebilirsiniz.

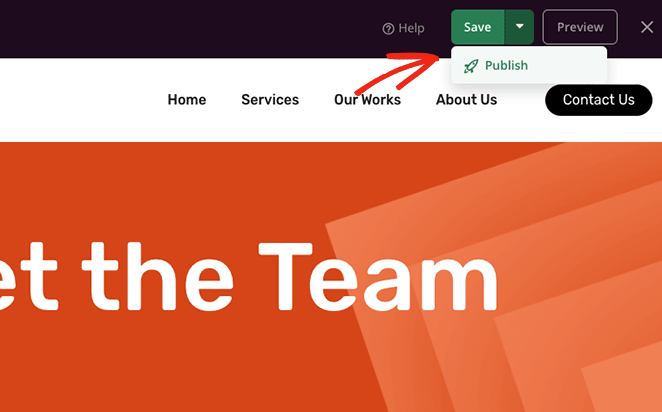
Artık değişikliklerinizi kaydetmek için sayfanın üst kısmındaki Kaydet düğmesine tıklayabilirsiniz. Sayfanız zaten yoksa, açılır menüyü tıklayıp Yayınla 'yı seçebilirsiniz.

Ekip sayfanızı Açılış Sayfası Oluşturucu'yu kullanarak oluşturuyorsanız, daha fazla adım atmanız gerekmez. Sayfanız web sitenizde yayında olmalıdır.
Ancak, Tema Oluşturucu'yu kullanıyorsanız, blog sayfanız, ana sayfanız, üstbilginiz, altbilginiz ve diğer bölümleriniz dahil olmak üzere sitenizin geri kalanını özelleştirmeniz gerekir.
Bundan sonra, temanızı yayınlamak için aşağıdaki son adımı takip edebilirsiniz.
Adım 5. Ekip Üyeleri Sayfanızı WordPress'te Yayınlayın
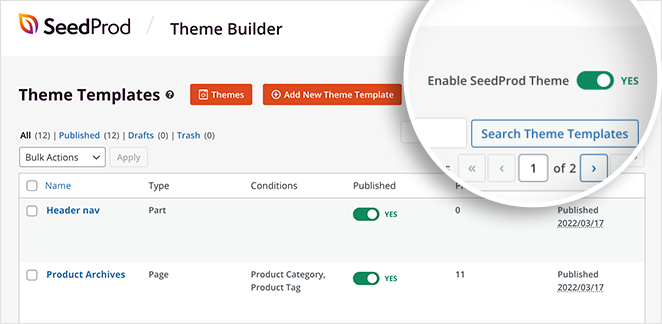
WordPress kontrol panelinizden SeedProd »Tema Oluşturucu'ya gidin ve SeedProd Temasını Etkinleştir düğmesini bulun. Şimdi, Evet diyene kadar düğmeyi tıklayın.

Yeni WordPress temanız artık web sitenizde yayında. Artık nasıl göründüğünü görmek için ekip üyesi sayfanızı ziyaret edebilirsiniz.

Tebrikler!
Bu eğitimde, WordPress'te ekiple tanış sayfasının nasıl oluşturulacağını öğrendiniz. Artık şirketinizin güvenini, güvenilirliğini ve dönüşümlerini artırabilirsiniz.
SeedProd ile herhangi bir WordPress sayfası oluşturmak zahmetsizdir. Yeni başlayanlara uygun arayüzü ve kapsamlı özelleştirme seçenekleri, herhangi bir işletmenin mükemmel WordPress sitesini kod olmadan oluşturmasına olanak tanır.
Gitmeden önce, WordPress için en iyi iş telefonu sistemlerinin bu yararlı listesini de beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.