WordPress'te “Ekiple Tanışın” Sayfası Nasıl Oluşturulur
Yayınlanan: 2023-04-21Küçük bir işletme işletiyorsanız, sitenizde bir ekiple tanışın sayfası oluşturmak, daha cana yakın görünmenize yardımcı olabilir. Artı, potansiyel müşterilere hepinizin o alanda uzman olduğunuzu göstermek için her çalışanın becerilerini vurgulamak isteyeceksiniz. Ancak, tüm ekibinizi nasıl öne çıkaracağınızı bilemeyebilirsiniz.
Neyse ki, etkili ve güzel görünen bir ekiple tanışma sayfası oluşturmak için web tasarımcısı olmanıza gerek yok. Gerçek hayattan bazı örneklere bakarak ve bazı basit tavsiyeleri izleyerek ilgi çekici profiller tasarlayabilmeli ve çalışanlarınızı mümkün olan en iyi şekilde sunabilmelisiniz.

Bu gönderide, bazı etkili ekiple tanışma sayfalarını inceleyeceğiz. Ardından, kendi ekibinizi ön plana çıkarmanıza yardımcı olacak birkaç ipucu paylaşacağız. Başlayalım!
Etkili bir ekiple tanışma sayfasının harika örnekleri
Her tür web tasarımında olduğu gibi, ekiple tanışın sayfanızı oluşturmadan önce bazı gerçek hayattan örneklere bakmak iyi bir fikirdir. Elbette, diğer sayfaların bir kopyasını oluşturmayı değil, onlardan ilham almayı ve en iyi özelliklerinden bazılarını uygulamayı hedefliyorsunuz.
Bunu akılda tutarak, ekiple tanışma bölümlerinin güçlü olduğu bazı web sitelerine bakalım.
- armatür
- Dijital Marmelat
- İnsan
- tuzlu taş
- Metin
- Dijital Kesilmemiş
- Elektrik Hamuru
- Kalabalık
- FCINQ
- Yanal
1. Armatür
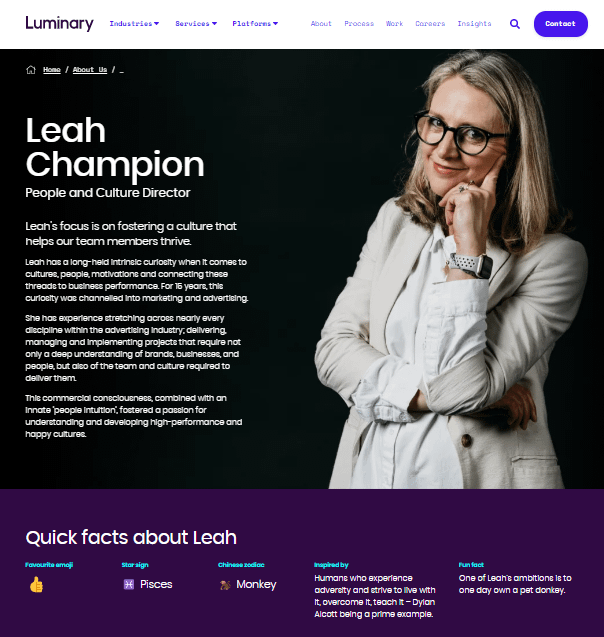
Luminary oldukça geniş bir ekibe sahip bir dijital ajans. Web sitesi, tüm üyeleri siyah arka plana karşı profil fotoğraflarından oluşan bir ızgarada sunar:

Kullanıcılar, söz konusu ekip üyesi ve uzmanlık alanları hakkında daha fazla bilgi edinmek için herhangi bir fotoğrafa tıklayabilir:

Gördüğünüz gibi, profiller oldukça ayrıntılı ve çalışanın profesyonel geçmişi ve değerleri hakkında bilgi veriyor. Ancak, her üyenin kişilik özelliklerini vurgulayan bir "kısa bilgi" bölümü de var.
Bu örnek bize, deneyimli çalışanlarınıza güven uyandıran ve aynı zamanda eğlenceli gerçeklerle biraz kayıt dışılık katabileceğiniz profiller oluşturabileceğinizi gösteriyor.
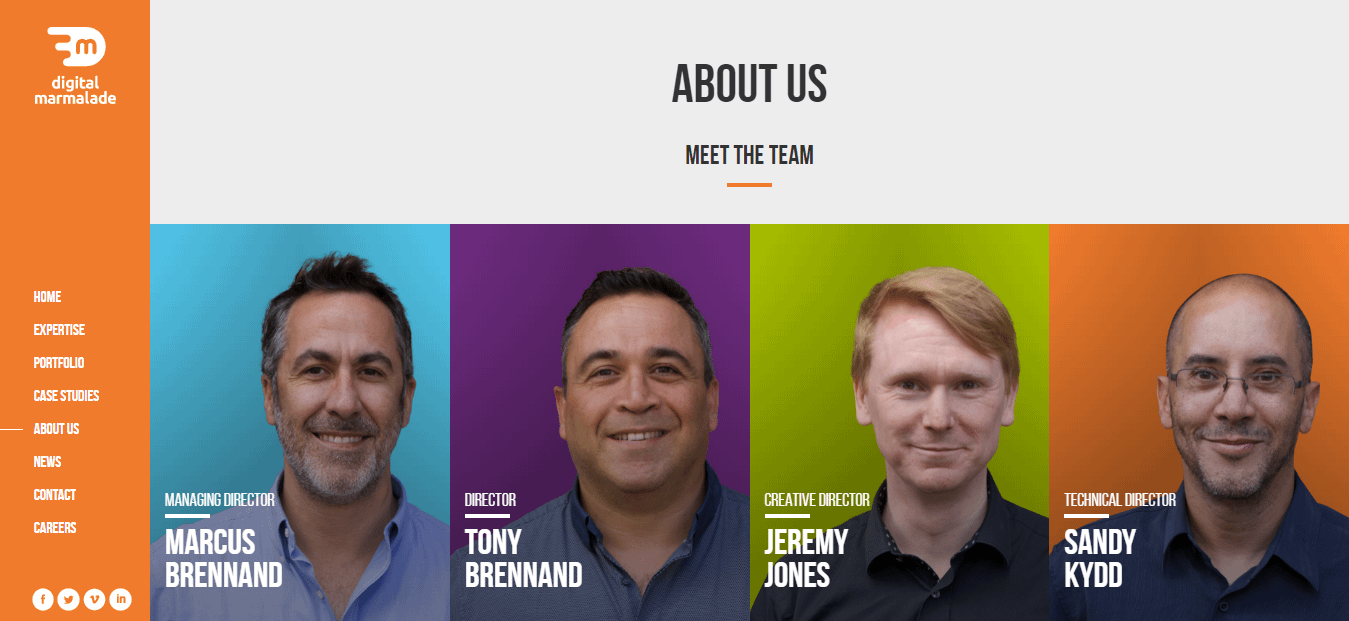
2. Dijital Marmelat
Şimdi bir dijital ajans sitesinden başka bir örneğe bakalım. Yine ekip üyelerinin vesikalık fotoğraflarının yer aldığı bir fotoğraf galerimiz var:

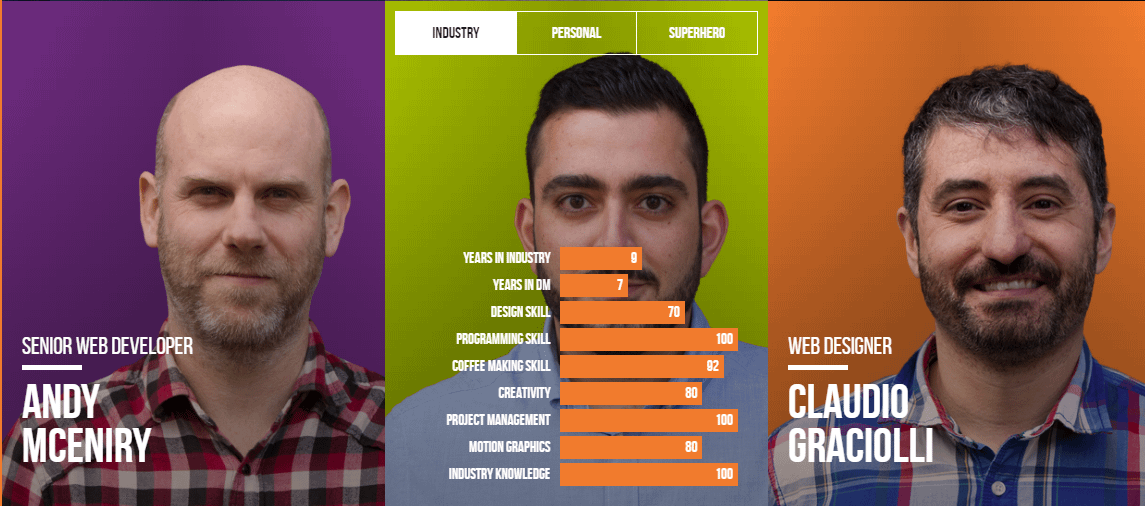
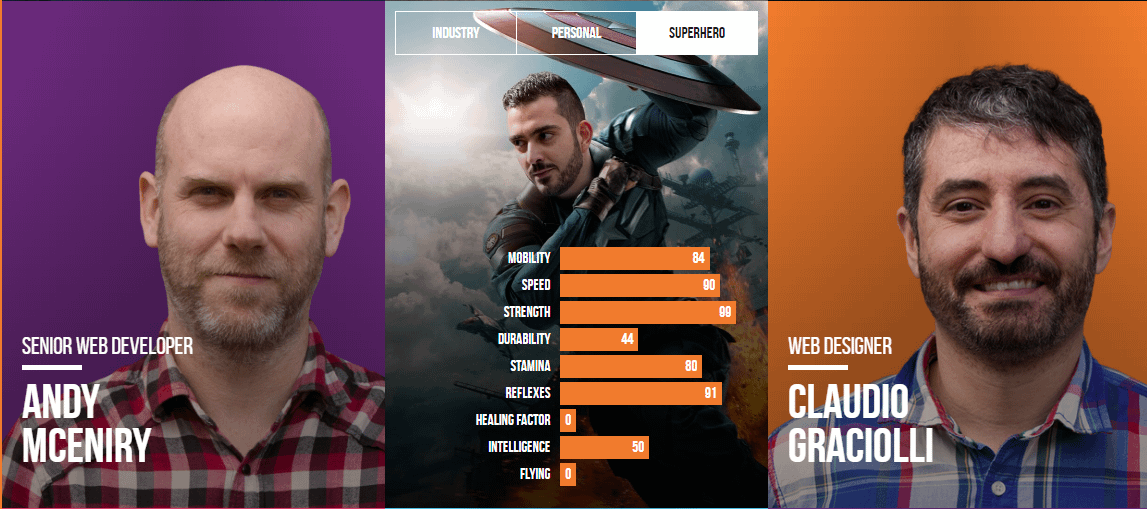
Ancak Digital Marmalade, sayfayı daha ilgi çekici hale getirmek için renkli arka planlar kullanır. Ayrıca, her çalışan hakkında bilgi sunmak için çevirmeli kartlar kullanır. Bir fotoğrafa tıkladığınızda, o ekip üyesi hakkında bazı temel ölçümler ve derecelendirmeler alırsınız:

Sayfa aynı zamanda her bireyin bazı kişisel tercihlerini ve süper güçlerini listeleyerek eğlence ve mizahı da bünyesinde barındırıyor. Bunlara bir çocukluk fotoğrafı ve üzerine çalışanın yüzünün yerleştirildiği kurgusal bir kahramanın görüntüsü eşlik ediyor:

Bir dijital veya pazarlama ajansı işletiyorsanız, ekiple tanışın sayfanızda etkileşimli öğeler kullanmak, potansiyel müşterilere benzersiz içerik oluşturabileceğinizi gösterebilir.
3. İnsan
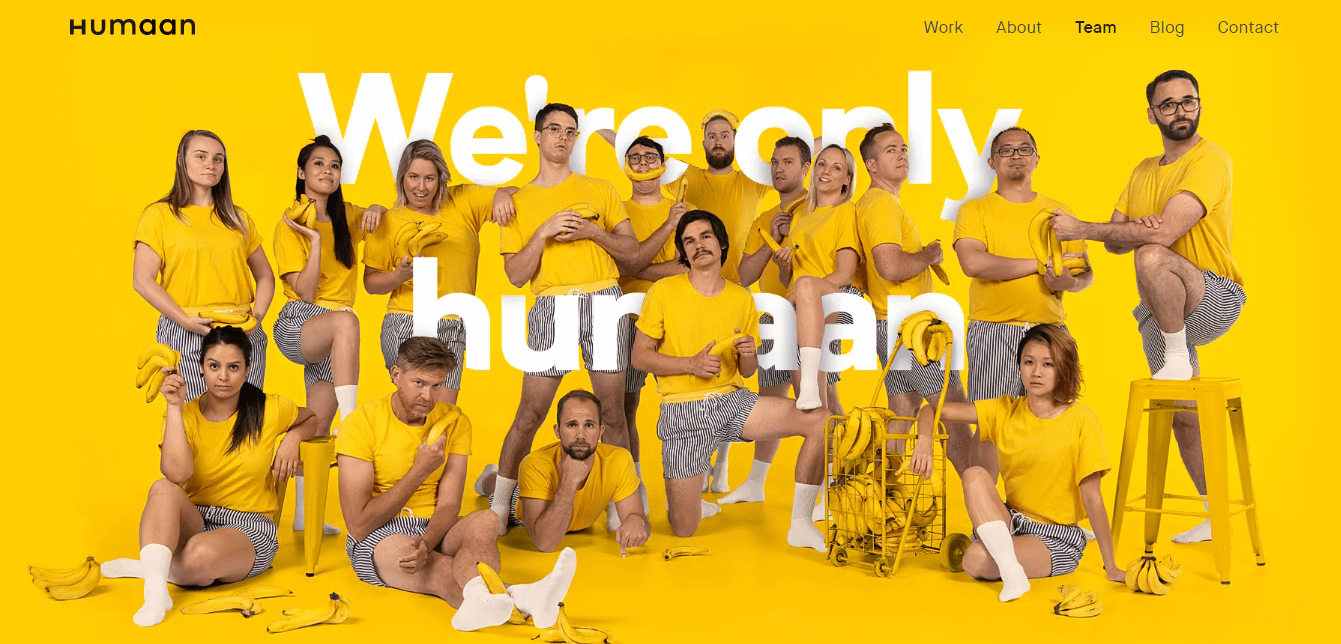
Humaan'ın ekiple tanış sayfası, şirketin marka imajıyla uyumlu bir kahraman bölümüyle eğlenceli ve gayri resmidir:

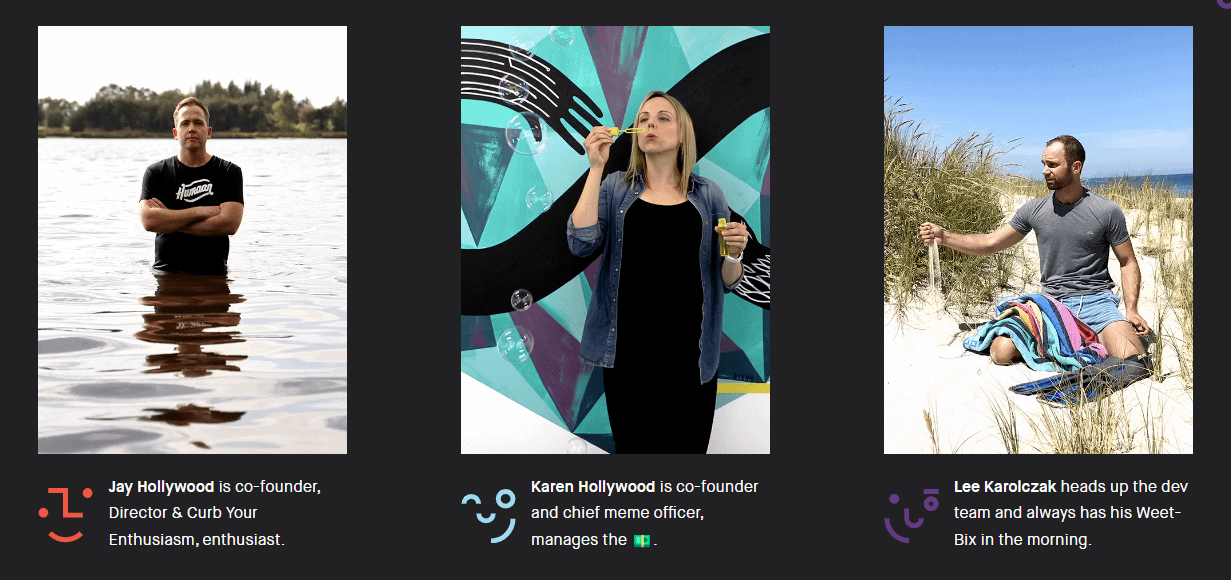
Ek olarak, geleneksel vesikalık fotoğraflar yerine GIF'ler kullanır ve her profil tek cümlelik bir imza satırı içerir:

Bu örneğin gösterdiği gibi, bir etki yaratmak için ayrıntılı profiller oluşturmanız gerekmez. Basit bir açıklama ve eğlenceli bir görsel, ekibinizin kişiliğini ve uzmanlığını yansıtmak için yeterli olabilir.
4. Tuzlu Taş
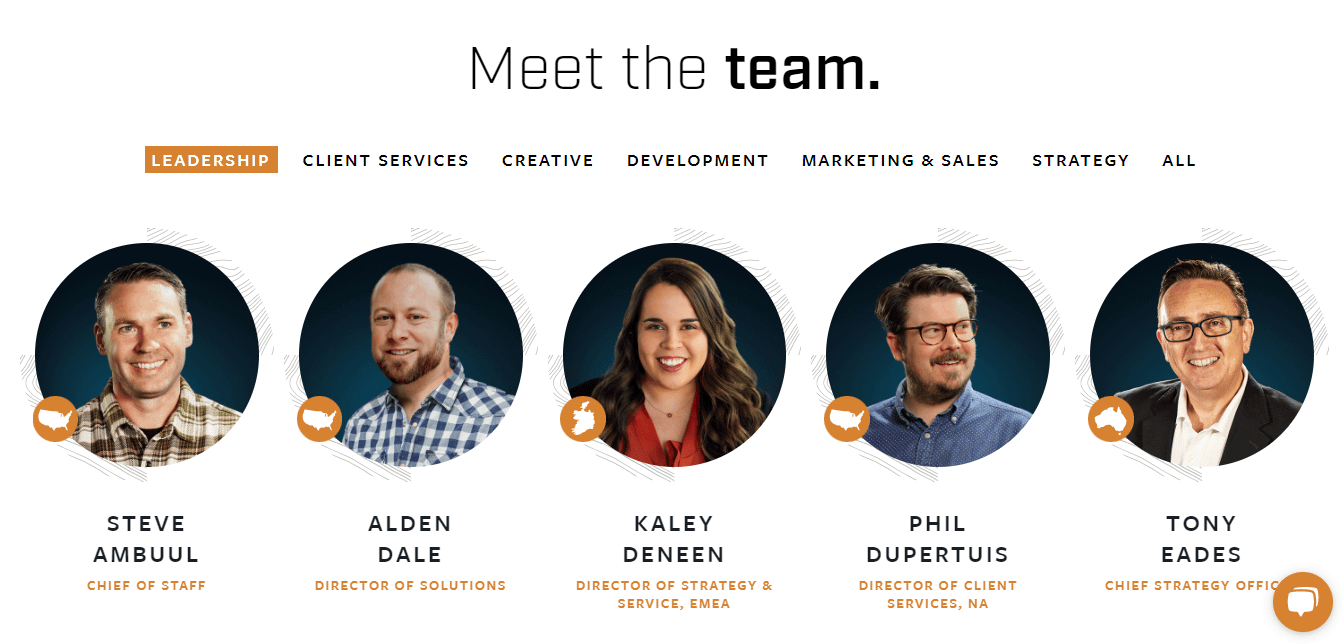
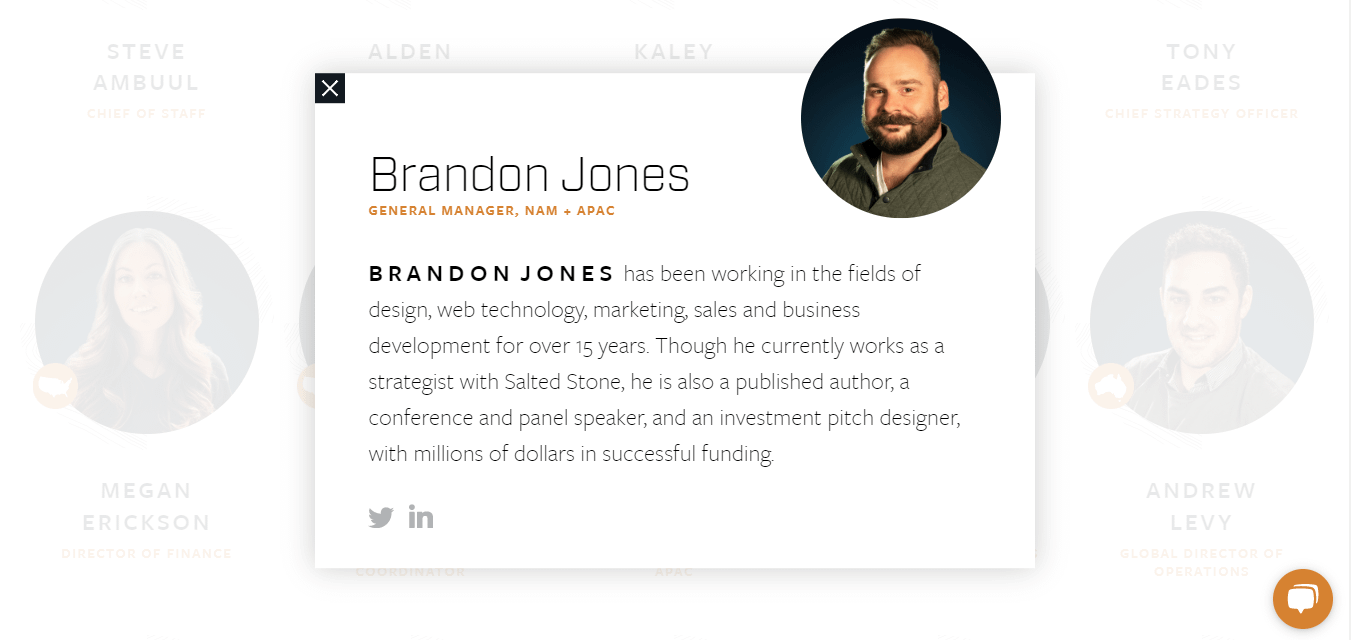
Daha resmi bir takımla tanışma sayfası oluşturmak istiyorsanız, SaltedStone'dan şu örneğe bakın:

Tam adlar ve iş unvanlarıyla birlikte profesyonel vesikalık görüntüler kullanır. Artı, profiller farklı departmanlar altında dosyalanır.
Bir resme tıkladığınızda, söz konusu çalışan hakkında daha fazla bilgi ve sosyal hesaplarına bağlantılar içeren bir açılır pencere görürsünüz:

SaltedStone, oldukça büyük ekiplere sahip birden çok departmana sahip olduğundan, bu düzen, işleri derli toplu ve düzenli tutarken tüm ekibe genel bir bakış sağlamaya yardımcı olur.
5. Metin
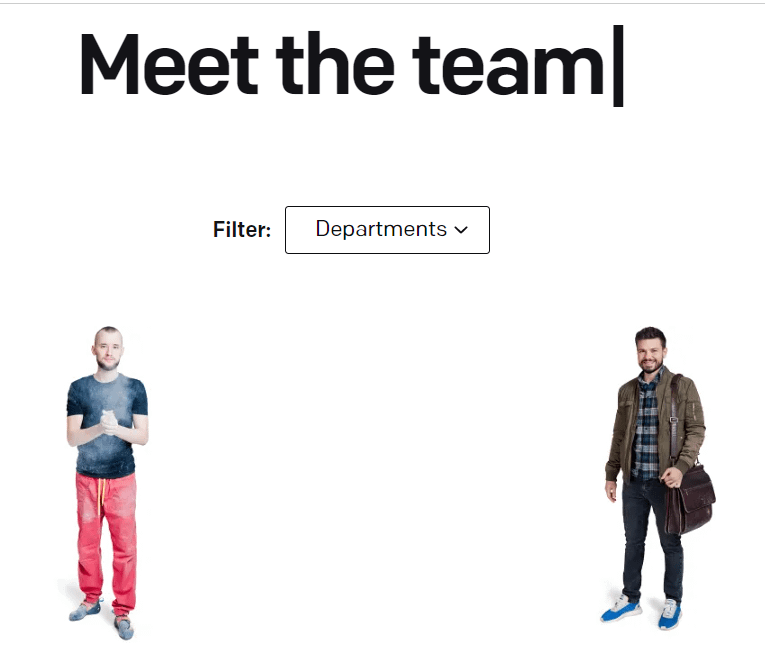
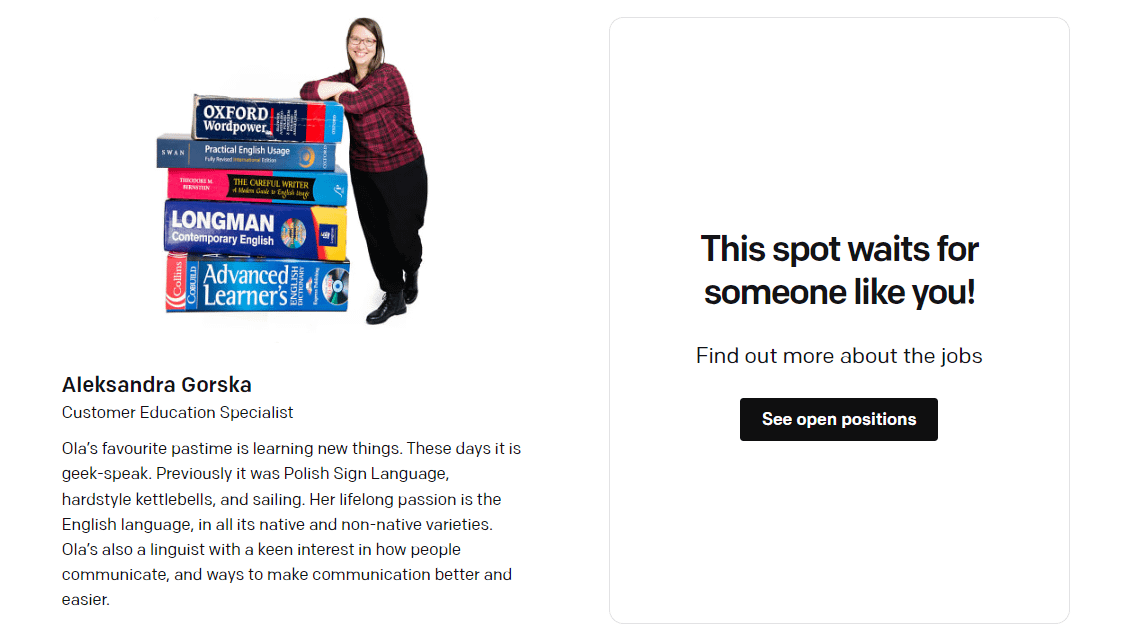
Metin, ekiple tanış sayfası için boş beyaz bir arka plan üzerinde siyah metinle minimalist bir tasarım kullanır. Kullanıcıların farklı departmanlara göz atmasını sağlayan bir filtre de vardır:

Profiller, ekip üyesinin ilgi alanlarına ve becerilerine vurgu yaparak eğlenceli ve gayri resmidir:

Dahası, Text bu sayfayı kullanıcıları şirket içinde açık pozisyonlara yönlendirmek için bir fırsat olarak kullanır. Sürekli olarak ekibinize katılacak yeni insanlar arıyorsanız, sayfaya güçlü bir harekete geçirici mesaj (CTA) ekleyebilirsiniz.
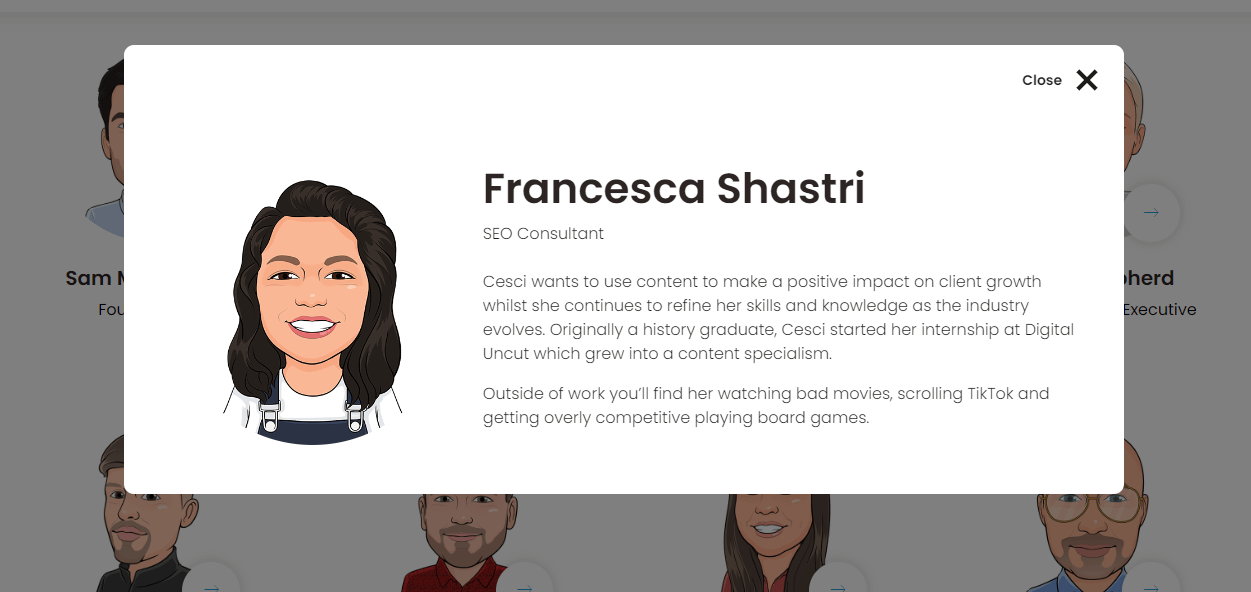
6. Dijital Kesilmemiş
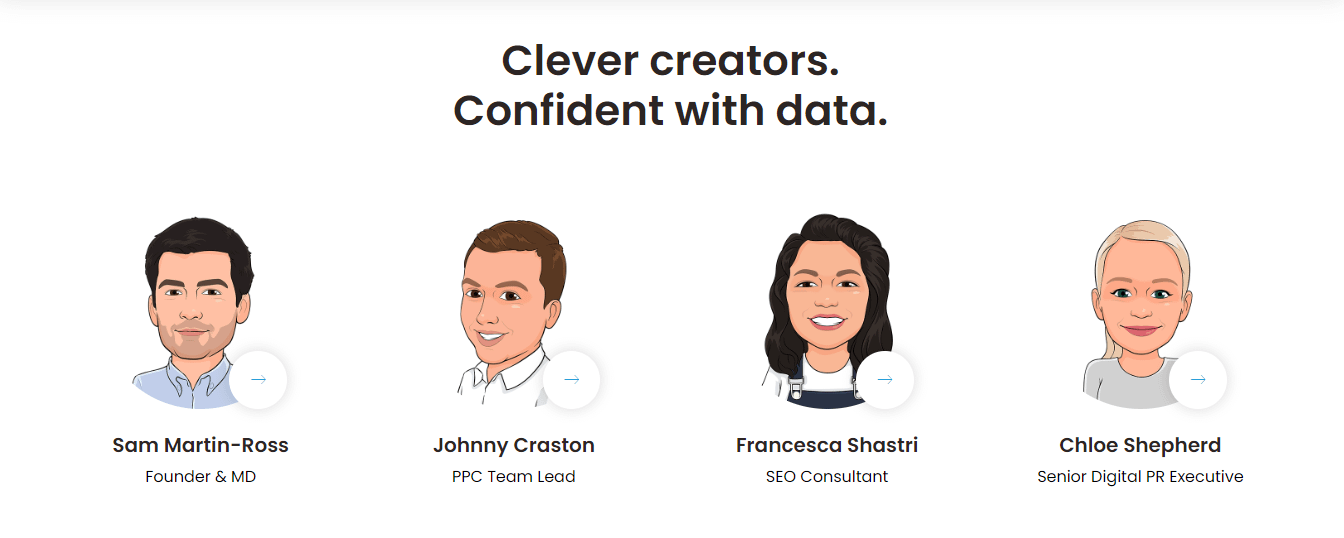
Bir grafik tasarımcı veya sanatçıysanız, becerilerinizi sitenizin ekiple tanışın sayfasında sergileyebilirsiniz. Örneğin, Digital Uncut, fotoğraflar yerine ekip üyelerinin resimlerini kullanır:

Ancak, her çalışanın uzmanlığını kısa bir biyografide vurgulayarak işleri profesyonel tutmayı başarır:

Ek olarak, Digital Uncut her profil için açılır pencereler kullanır. Bu, ana hakkında sayfasının derli toplu kalmasına yardımcı olabilir.
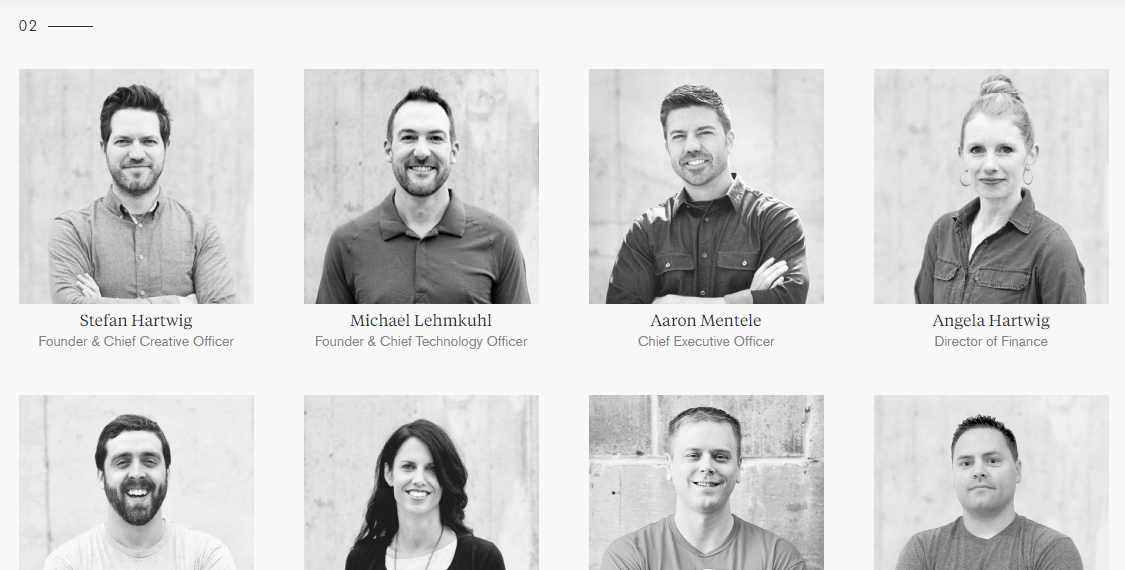
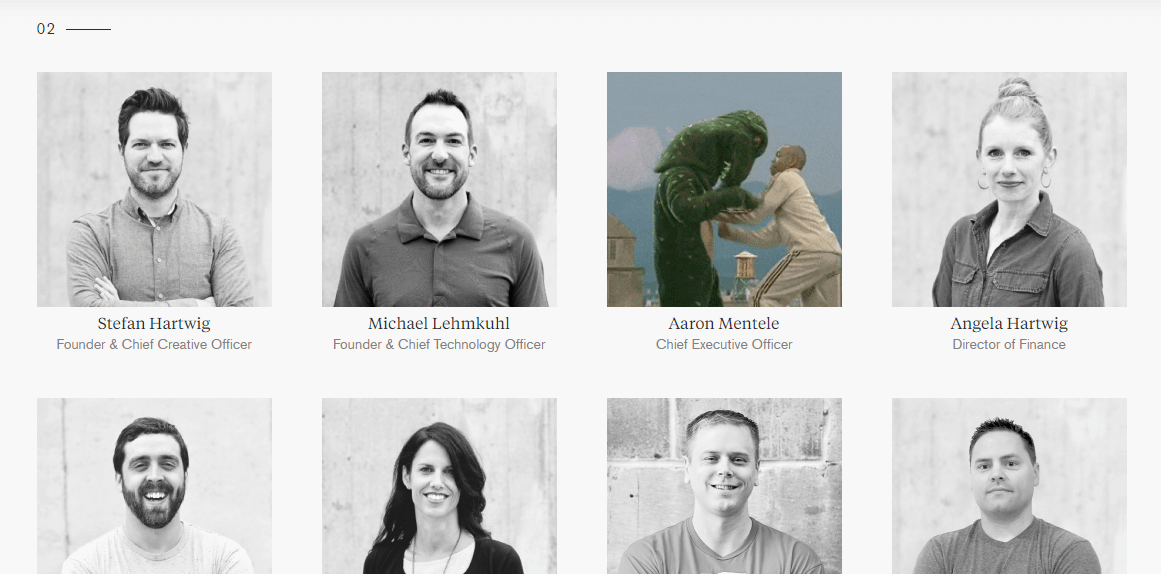
7. Elektrik Hamuru
İlk bakışta, Electric Pulp'ın ekiple tanış sayfası profesyonel siyah beyaz fotoğraflarla çok resmi görünüyor:

Ancak, herhangi bir resmin üzerine gelirseniz şaşırabilirsiniz:

Her çalışan fotoğrafına eşlik eden bir meme vardır. Bu, çok ciddi görünmeden profesyonel bir imaj yansıtmanın etkili bir yolu olabilir.
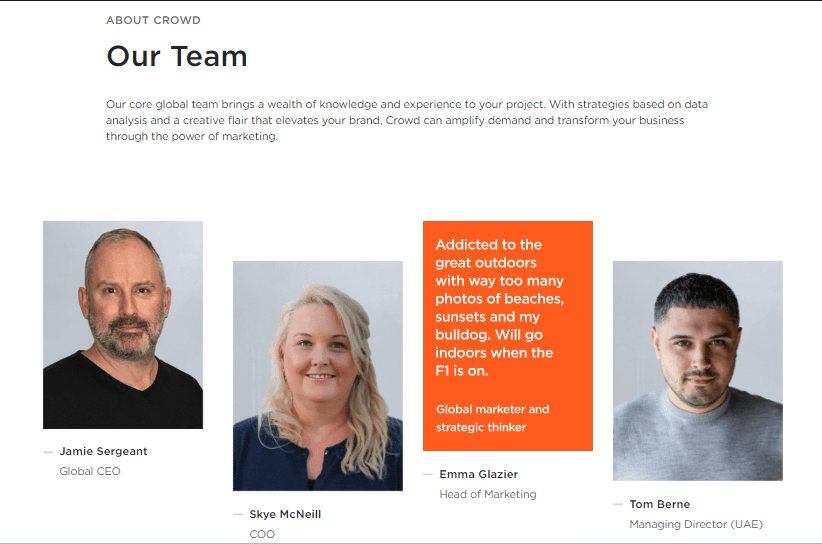
8. Kalabalık
Crowd, ekiple tanış sayfasında etkili bir şekilde hareketli kartlar kullanan başka bir sitedir. Bir profil fotoğrafının üzerine geldiğinizde, o çalışan hakkında uyruğu ve kazandığı ödüller gibi birkaç ilginç gerçek göreceksiniz:

Ekibinizi tanıtmanın basit ama etkili bir yolu. Ayrıca, sayfanızdaki metin miktarını sınırlamak istiyorsanız özellikle yararlı olabilir.

9. FCINQ
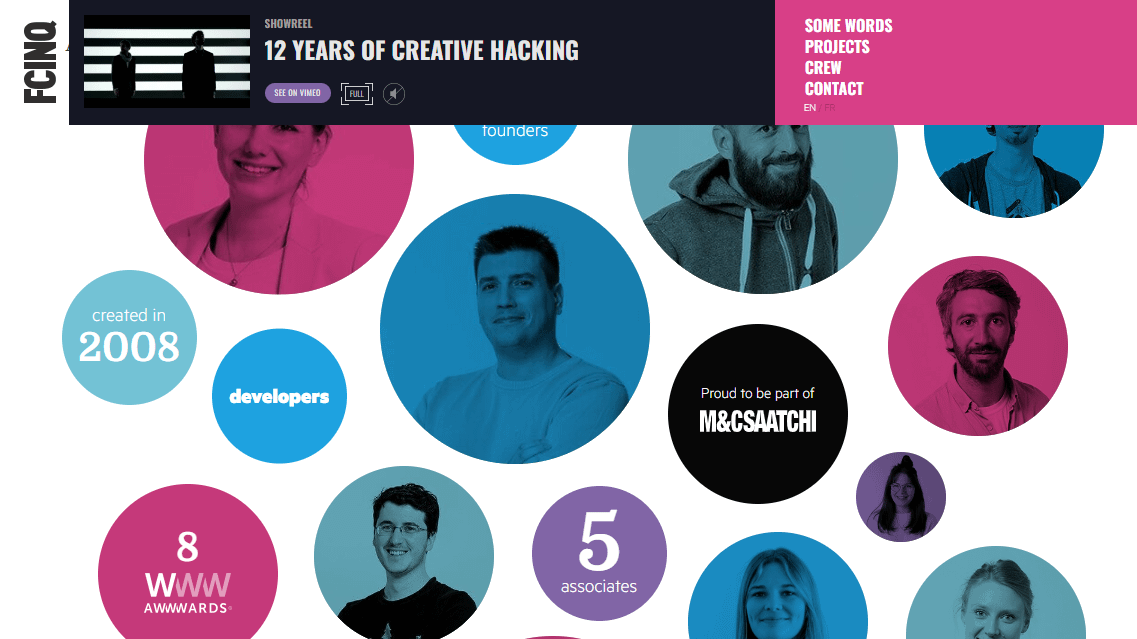
FCINQ, hakkında bölümü çok benzersiz olan tek sayfalık bir web sitesidir. Bireysel ekip üyelerinin fotoğrafları, şirketle ilgili bazı önemli gerçeklerle birlikte "baloncuklar" içinde sunulur:

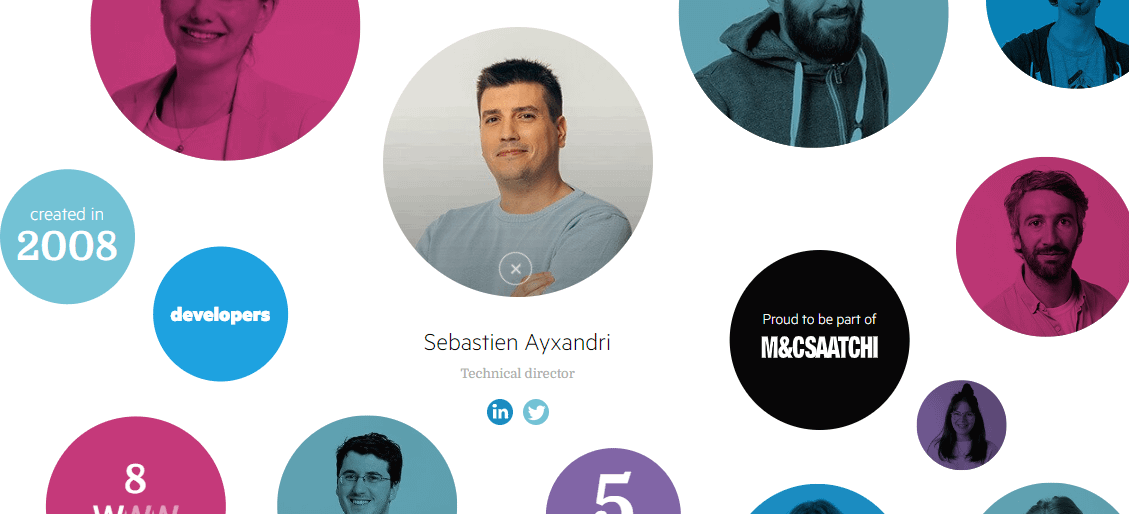
Bir resme tıkladığınızda, çalışanın adını, iş unvanını ve sosyal medya bağlantılarını içeren bir açıklama alırsınız:

Ayrıca bu öğeler, siz sayfayı aşağı kaydırdıkça yüklenir ve daha akıcı bir kullanıcı deneyimi sağlar. Bu örnek, tek sayfalık bir site ve büyük bir ekiple bile, kullanıcıyı bunaltmadan etkili bir ekiple tanışma sayfası oluşturabileceğinizi göstermektedir.
10. Yanal
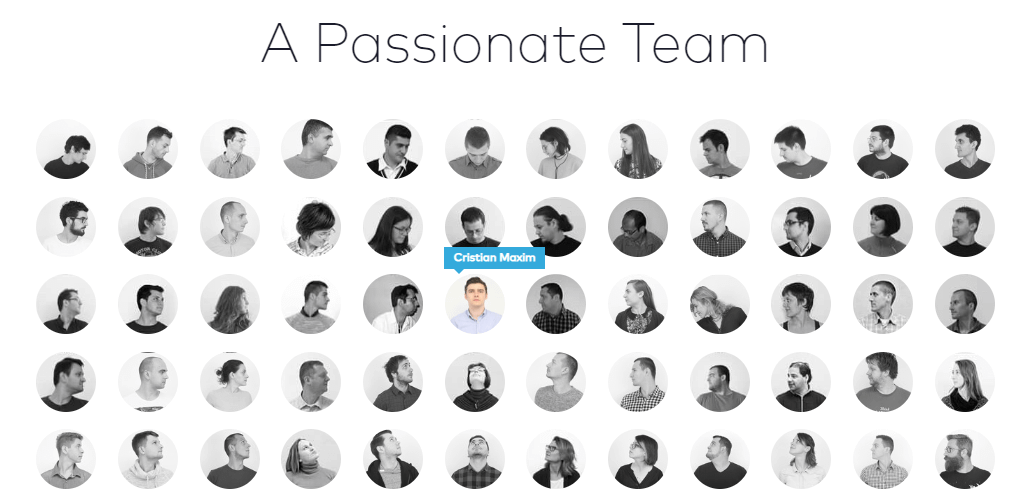
Son olarak, Lateral'a bakalım. Burada, ekibin küçük animasyonlu fotoğraflarından oluşan bir tablomuz var. Bir resme gittiğinizde, yalnızca o kişinin adını görürsünüz, başka bir şey görmezsiniz:

Bu tasarımı tercih etmenizin farklı nedenleri var. Belki de sadece ekibinizin çeşitliliğini vurgulamak istiyorsunuz. Alternatif olarak, metni minimumda tutup görsellere odaklanmak isteyebilirsiniz.
WordPress'te ekiple tanış sayfası nasıl oluşturulur?
Şimdi birkaç güçlü örneğe baktığımıza göre, WordPress'te ekiple tanış sayfası oluşturmaya yönelik bazı ipuçlarını tartışalım.
- Önceden hazırlanmış "ekiple tanışın" bölümü olan bir tema seçin
- Bilgilendirici ve ilgi çekici profiller oluşturun
- Sayfayı animasyonlarla daha etkileşimli hale getirin ️
1. Önceden hazırlanmış "ekiple tanışın" bölümü olan bir tema seçin
Çoğu WordPress teması bir "hakkında" sayfasıyla birlikte gelir. Ancak, özel bir ekiple tanışma sayfası istiyorsanız, bu özelliği sunan bir tema aramanızı öneririz. Bu şekilde, kendi başınıza oluşturmak için zaman harcamanıza gerek kalmayacak - mevcut bir tasarımı kolayca özelleştirebilirsiniz.
Örneğin, Neve'de profesyonel ekiple tanışma bölümleri bulunan birkaç başlangıç sitesi vardır:

Ayrıca, farklı demolardan öğeleri karıştırabilir ve eşleştirebilirsiniz. Yani beğendiğiniz sitede ekiple tanış bölümü yoksa başka bir Neve şablonundan bu öğeyi içe aktarabilirsiniz.
2. Bilgilendirici ve ilgi çekici profiller oluşturun
İster eğlenceli bir sayfa oluşturmak ister daha resmi bir üslup sürdürmek isteyin, ekip profillerinizin bilgilendirici ve ilgi çekici olması önemlidir. Tipik olarak, kullanıcılar şirketin arkasındaki kişiler hakkında daha fazla bilgi edinmek için bu sayfaya göz atarlar.
Bios çok ciddiyse, bazı kullanıcılar biraz korkmuş hissedebilir. Bu arada, işleri biraz gayri resmi yaparsanız, sizi daha yakın bulabilirler.
Ancak, yalnızca mizaha ve eğlenceli gerçeklere odaklanan bir ekip sayfası tasarlamaktan kaçınmak isteyebilirsiniz. Çoğu kullanıcının şirketinizin uzmanlığıyla daha fazla ilgileneceğini unutmayın.
Potansiyel müşteriler, her çalışanın bilgi ve becerilerini öne çıkararak, ekibinizin kendi projelerine ve ihtiyaçlarına uygun olup olmadığına karar verebilecek. Yüksek kaliteli portreler kullanmak da iyi bir izlenim bırakmanıza yardımcı olabilir.
3. Sayfayı animasyonlarla daha etkileşimli hale getirin ️
Bu gönderideki bazı örneklerin gösterdiği gibi, hareketli kartlar gibi eğlenceli öğeler etkileşimli ve temiz bir sayfa oluşturmanıza yardımcı olabilir. Bununla birlikte, varsayılan WordPress editörü, animasyonlu özellikler ekleme konusunda biraz sınırlayıcıdır.
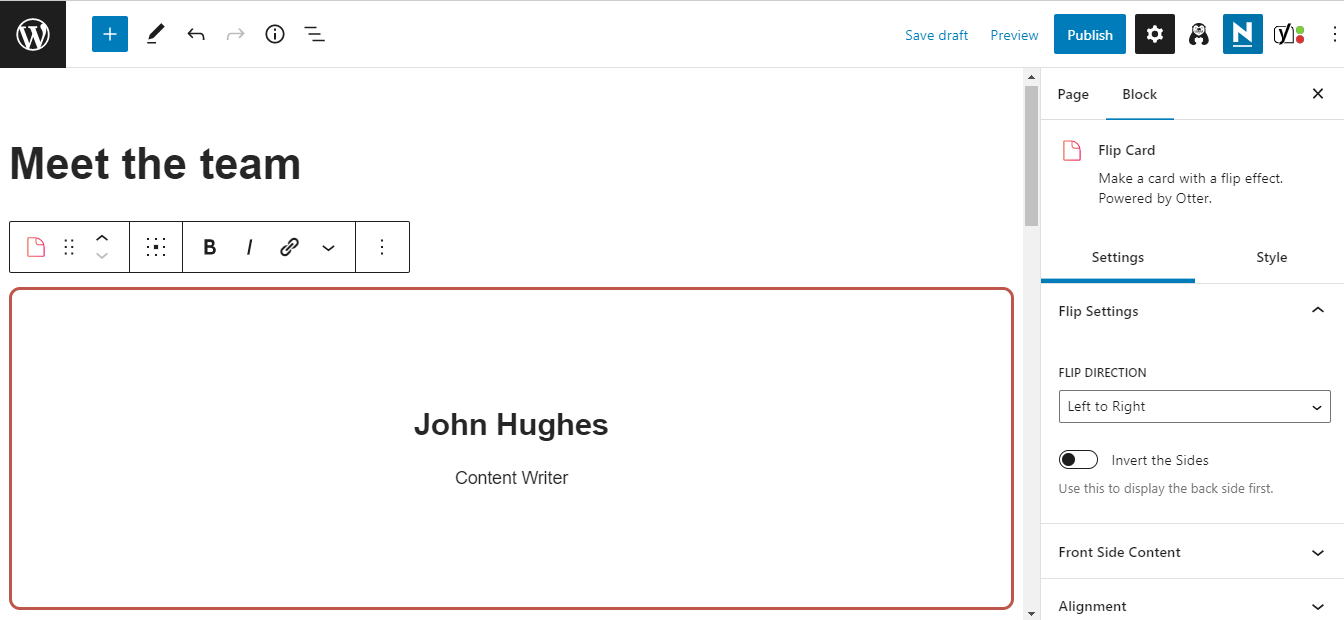
Neyse ki sayfanıza animasyon eklemek için Otter Blocks gibi bir eklenti kullanabilirsiniz. Bu, doğrudan Blok Düzenleyiciden erişebileceğiniz bir sayfa yapı taşları koleksiyonudur. Örneğin, Flip Block, takım profilleriniz için animasyonlu kartlar oluşturmanıza olanak tanır:

Ön tarafta adı ve iş unvanını görüntüleyebilir ve arkada bazı temel ayrıntıları veya kısa bir biyografiyi sağlayabilirsiniz. Ayrıca, farklı çevirme efektleri de dahil olmak üzere birçok özelleştirme seçeneğiniz vardır.
Otter Blocks ile ekiple tanış sayfasına Lottie animasyonları ekleyebilir, her üye hakkında daha fazla ayrıntı içeren açılır pencereler oluşturabilir ve daha fazlasını yapabilirsiniz. Daha da iyisi, bu özelliklerin çoğu ücretsiz olarak sunuluyor!
Çözüm
Bir ekiple tanış sayfası oluşturmak, işletmenizi "insanlaştırmanıza" yardımcı olabilir. Potansiyel müşterilere markanın arkasındaki kişiler hakkında bir fikir verir ve ilgili ekip üyelerine ulaşmalarını sağlar. Bu nedenle, her çalışanın becerilerini ve kişiliğini sergilemek için bu sayfayı kullanabilirsiniz.
Özetlemek gerekirse, başlamanıza yardımcı olacak bazı önemli ipuçlarını burada bulabilirsiniz:
- Neve gibi önceden hazırlanmış ekiple tanış bölümü içeren bir tema seçin.
- İlgi çekici ekip üyesi profilleri oluşturun.
- Otter Blocks gibi bir eklenti kullanarak sayfayı animasyonlarla daha etkileşimli hale getirin.
WordPress'te ekiple tanış sayfası oluşturma hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
…
WordPress sitenizi hızlandırma konusundaki hızlandırılmış kursumuza katılmayı unutmayın. Aşağıda daha fazla bilgi edinin:
