JavaScript Nasıl Küçültülür: Yeni Başlayan Geliştiriciler İçin Adım Adım Kılavuz
Yayınlanan: 2023-04-21Sayfalarınızın performansını iyileştirmenin yollarını arayan bir web veya uygulama geliştiricisiyseniz, ciddi olarak düşünmek isteyeceğiniz bir iyileştirme JavaScript küçültmedir. Bu gönderide, size JavaScript'i nasıl küçülteceğinizi ve mevcut teknoloji yığınınıza bağlı olarak JavaScript'i küçültmek için hangi araçları kullanabileceğinizi göstereceğim.
JavaScript küçültmenin tam olarak ne olduğunu ve bunu neden yapmak istediğinizi bilmek de iyidir, o yüzden bununla başlayalım. Araçlara atlamak istiyorsanız, aşağıdaki içindekiler tablosu bağlantılarını kullanmaktan çekinmeyin.

İçindekiler:
- Neden JavaScript'i küçültmelisiniz? #
- JavaScript küçültmenin faydaları #
- Küçültme ve şaşırtma #
- JavaScript'i küçültmek için çevrimiçi araçlar #
- JavaScript'i diğer araçlar ve hizmetlerle küçültün #
Neden JavaScript'i küçültmelisiniz?
Daha önce de belirttiğim gibi, kod küçültme, web sayfalarınızın performansını ve hızını artırmanın bir yoludur. JavaScript küçültmenin neye benzediğini göstermek için, yaygın bir JavaScript geri döndürme işlevi olan aşağıdaki kod örneğine bakın:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Kod dili: JavaScript ( javascript )Yukarıdaki kodun okunması kolaydır, doğru girintiye sahiptir, operatörler arasında boşluklar içerir ve belirli kod satırları arasında çift boşluk vardır. JavaScript'i bu şekilde yazmak gerekli değildir, ancak okunabilirliğe yardımcı olur. Bu örnek ayrıca kod içinde bir açıklama içerir.
Bu kodu küçültmek için bir JavaScript küçültücü kullansaydım, şöyle görünürdü:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Kod dili: JavaScript ( javascript )Kod parçacığının okunması kolay sürümünü çevrimiçi bir JavaScript küçültücüye yapıştırdım (örneklere daha sonra bakın). Küçültücü, tam olarak aynı kod parçasının başka bir sürümünü oluşturdu - ancak şimdi kod küçültüldü. Bu, kodun olabildiğince küçük olmasını sağlamak için gereksiz boşlukların ve satır sonlarının kaldırıldığı anlamına gelir. Bu durumda, kod yorumunu da kaldırdı.
Düzenlemeyi ve sürdürmeyi düşündüğünüz JavaScript'i asla küçültmeyeceğinizi lütfen unutmayın. Bu ters tepebilir. JavaScript küçültme, üretim web sitenize göndereceğiniz kod içindir. Bir geliştirici ortamında JavaScript üzerinde çalışıyorsanız, kodun önceden küçültülmüş sürümünü olduğu gibi tutarsınız.
JavaScript küçültmenin faydaları
Yukarıdaki gibi bir pasajı küçülttüğünüzde dosya boyutunun ne kadarının kaydedildiği konusunda size bir fikir vermek için:
- Küçültmeden önce: 384 bayt
- Küçültmeden sonra: 232 bayt
Bu yalnızca küçültme içindir ve gzip gibi diğer sıkıştırma biçimlerini içermez. Bu ayrıca değişken adlarının, işlev adlarının ve kodun diğer bölümlerinin boyutunu küçülten bir küçültme biçimi kullanmaz. Şimdi bu tür bir iyileştirmenin yüzlerce kod satırında yapıldığını hayal edin! Bu, yalnızca basit bir küçültmeyle bile uygulamanızın performansında büyük bir artış.
Bu, JavaScript'i nasıl küçülteceğinizi neden araştırmak istediğinizi yeterince göstermelidir. Ancak JavaScript'i küçültmek için kullanabileceğiniz araçlara geçmeden önce, ilgili başka bir konuyu kısaca ele alacağım.
Küçültme ve gizleme
JavaScript'i küçültmek, JavaScript şaşırtması ile aynı şey değildir. Bununla birlikte, küçültmenin JavaScript'inizi okumayı zorlaştıracağı doğrudur. Ancak tamamen "gizli" değildir ve JavaScript kodunu güzelleştirmek (yani, "küçültmeyi kaldırmak") kolaydır. JavaScript şaşırtması oldukça farklı görünüyor.
Bir önceki bölümden aynı pasaja geri dönelim. Çevrimiçi bir JavaScript karartıcı aracılığıyla çalıştırdığımda bu snippet'in nasıl görüneceği aşağıda açıklanmıştır:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Kod dili: JavaScript ( javascript )Kodun bazı bölümleri hala sağlam olsa da, kodun çoğunun tamamen farklı ve okunamaz durumda olduğunu görebilirsiniz.
JavaScript gizlemenin amacı, başkalarının kodu "çalmasına" izin vermemek ve aynı zamanda küçültmektir. Ancak, kod teknik olarak "göstermesi kaldırılabileceğinden" bu biraz anlamsız bir çabadır. Ayrıca, ön uç teknolojileri açık web platformunun bir parçasıdır ve bu nedenle JavaScript kodunun telif hakkı yoluyla korunması zordur.
Böylece JavaScript'i tek başına küçültebilirsiniz; JavaScript şaşırtması çoğu durumda gereksizdir.
JavaScript'i küçültmek için çevrimiçi araçlar
JavaScript'i ve faydalarını neden küçültmek isteyebileceğinize ilişkin temel bilgileri ele aldığıma göre, şimdi bazı yararlı çevrimiçi araçlara göz atalım. Bunlar, normal JavaScript kodunu birkaç tıklamayla anında küçültülmüş koda dönüştürmenize olanak tanır.
Listelenen araçların çoğu benzer şekilde çalışır, ancak kodun nasıl eklenebileceği konusunda farklılık gösterirler (ör. yükleme, doğrudan giriş vb. yoluyla). Ayrıca, bazı araçlarda, gizleme seçenekleri de dahil olmak üzere belirli küçültme türleri için yapılandırma seçenekleri bulunur.
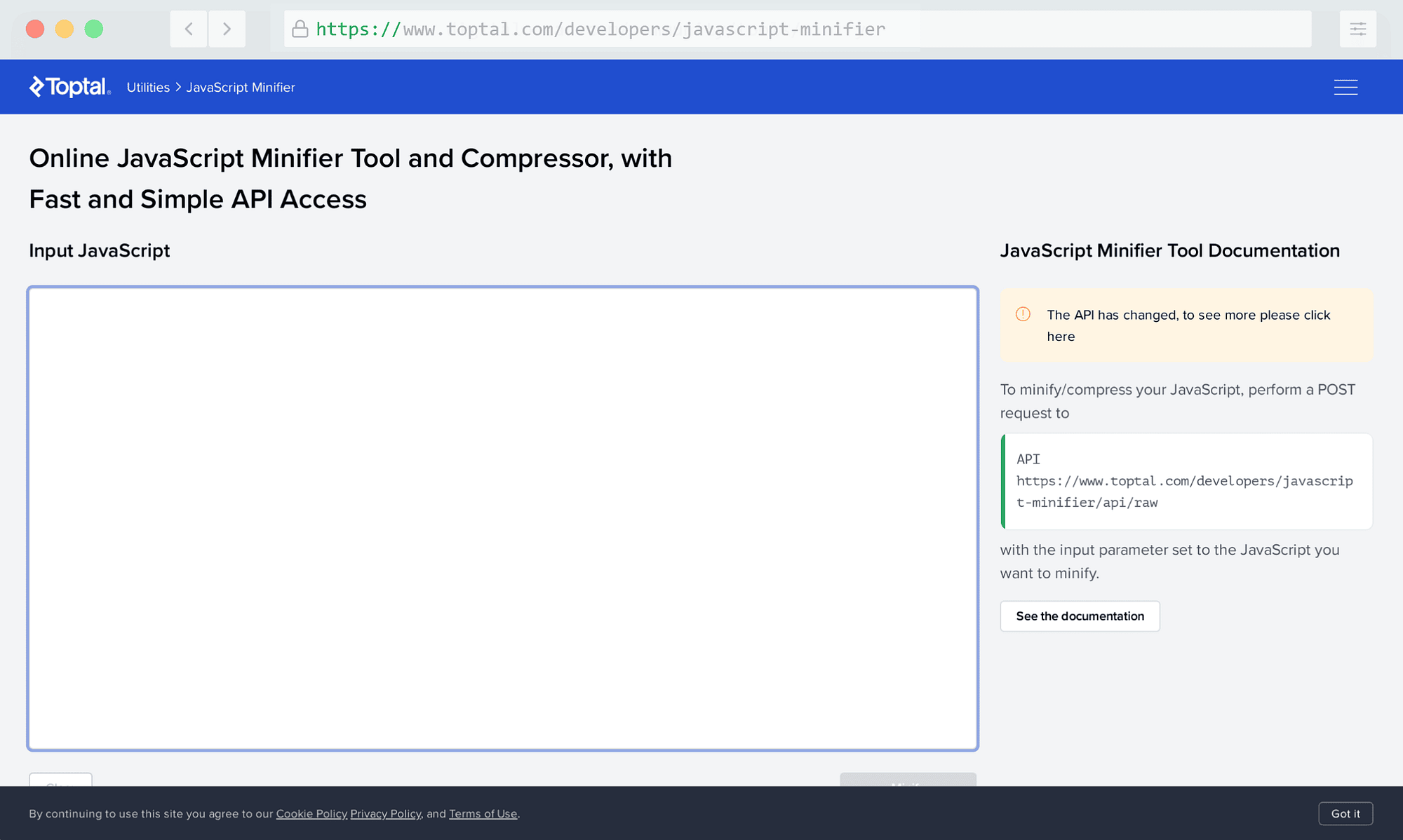
Toptal JavaScript Minifier
Toptal'ın bu çevrimiçi küçültme hizmeti, JavaScript'inizi doğrudan sayfada küçültmenize olanak tanır. API'lerini kullanarak bir POST isteği aracılığıyla küçültme seçeneğiniz de vardır.

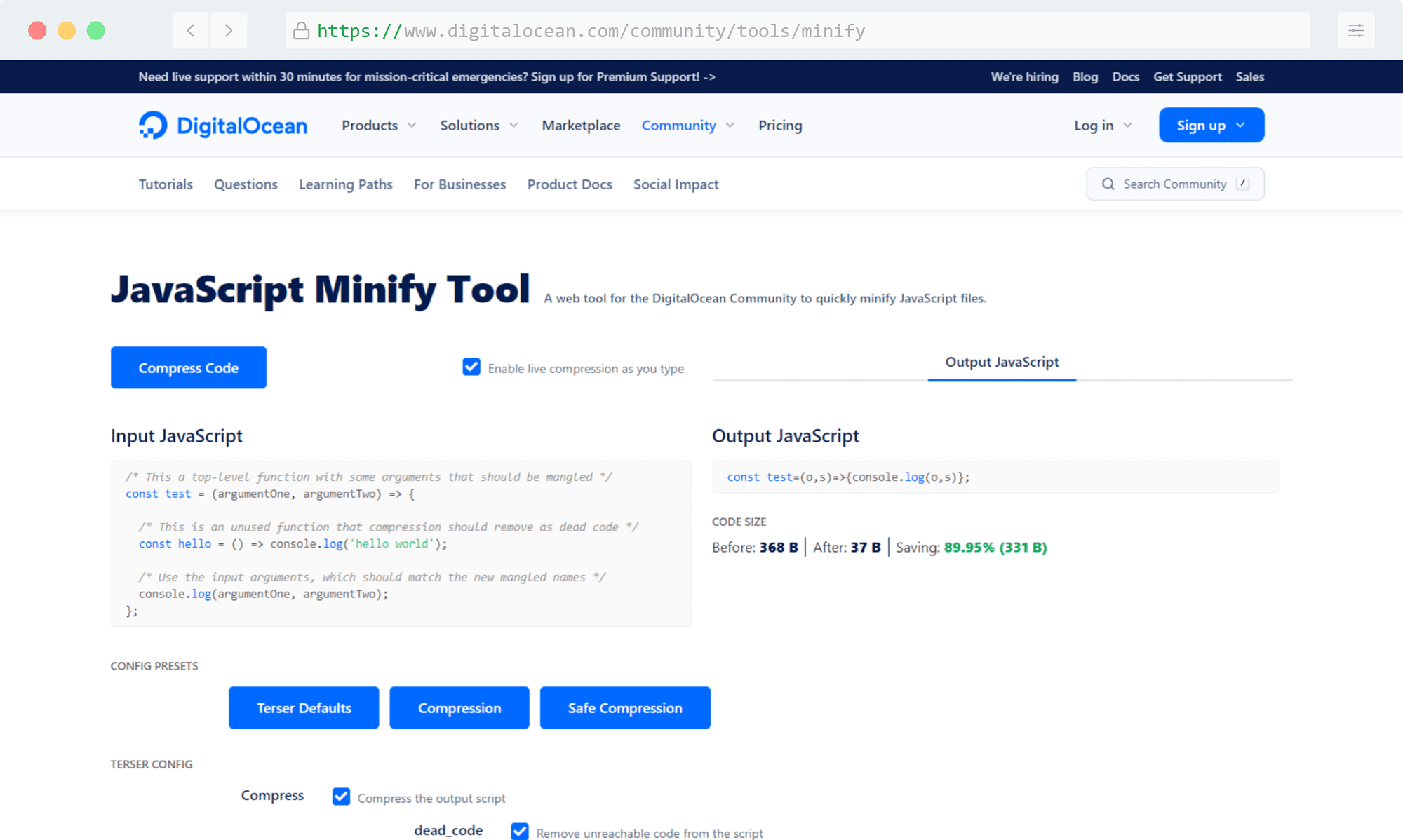
Digital Ocean'ın JavaScript Küçültme Aracı
Digital Ocean küçültme aracı, küçültmenin yanı sıra kullanılmayan kodu ve başıboş console.log() ifadelerini kaldırma yeteneği de dahil olmak üzere bir dizi farklı yapılandırma ayarı sunar. Ayrıca daha hızlı küçültme için üç yapılandırma ön ayarı arasından seçim yapabilirsiniz.


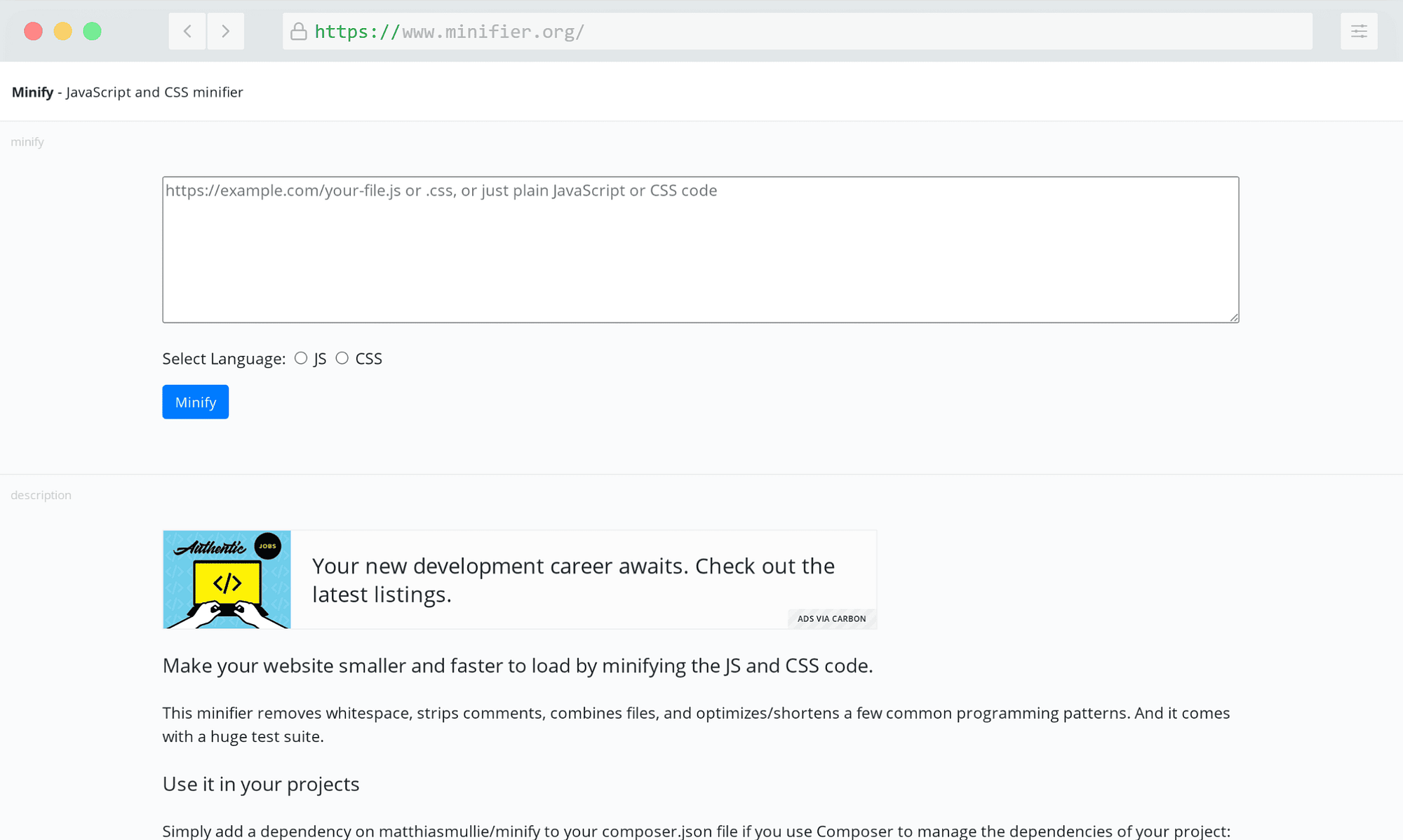
küçült
Minify, CSS'yi de küçülten basit bir JavaScript küçültücüsüdür. Ana sayfa aracını kullanarak doğrudan çevrimiçi olarak veya birden çok dosyayı küçültmenize ve birleştirmenize olanak tanıyan bir CLI aracı olarak kullanabilirsiniz. Bu aynı zamanda bir test paketi içerir.

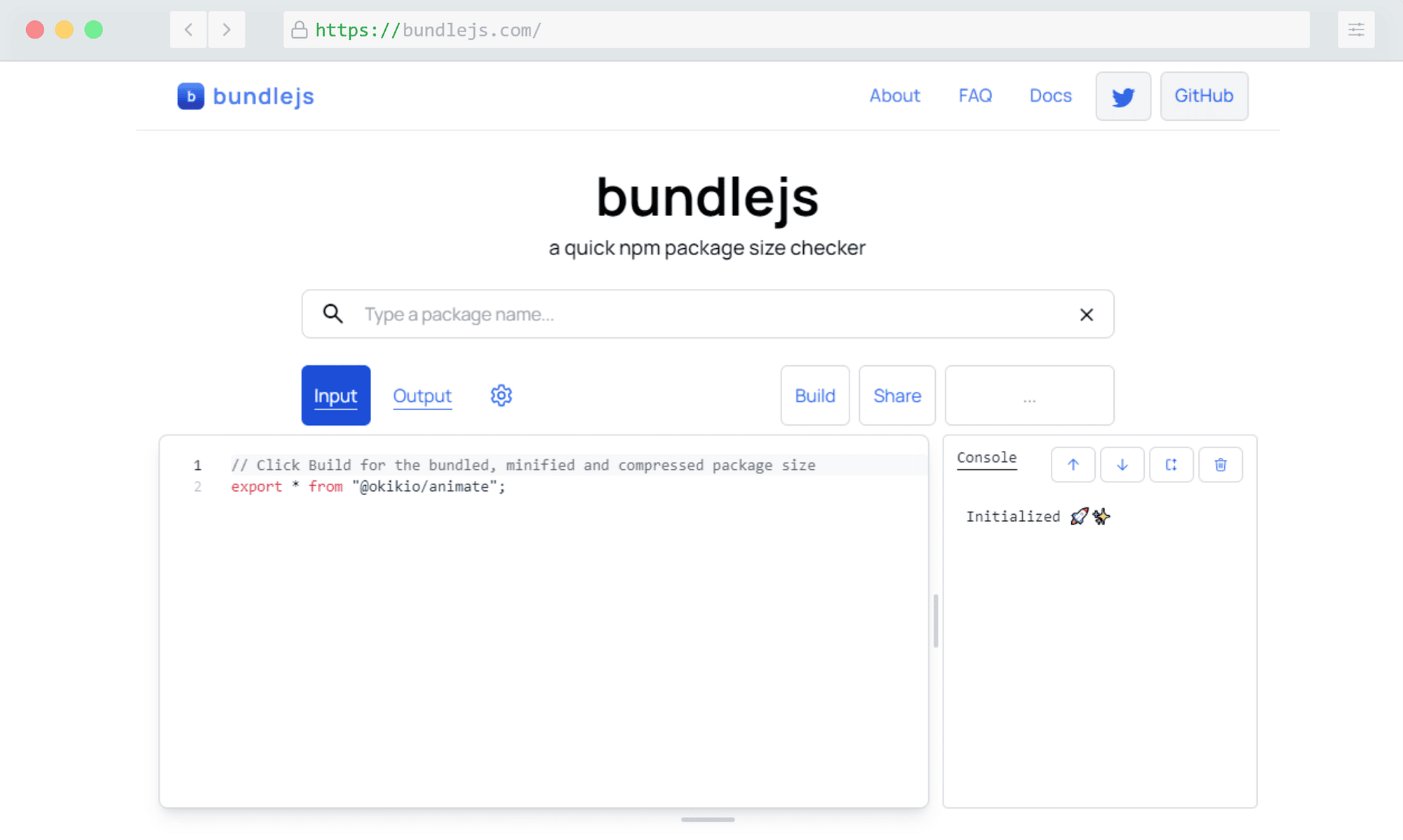
paketler
packagejs, bu listedeki diğer JavaScript küçültme araçlarından farklıdır. Bu, tüm paketlerinizi birleştirip küçülttükten sonra paket boyutlarınızın ne kadar tutacağını etkileşimli olarak test etmenizi sağlar. Bunu bir küçültücü olarak veya basitçe bir paket boyutu denetleyicisi olarak kullanabilirsiniz ve çeşitli yapılandırma seçeneklerine sahiptir.

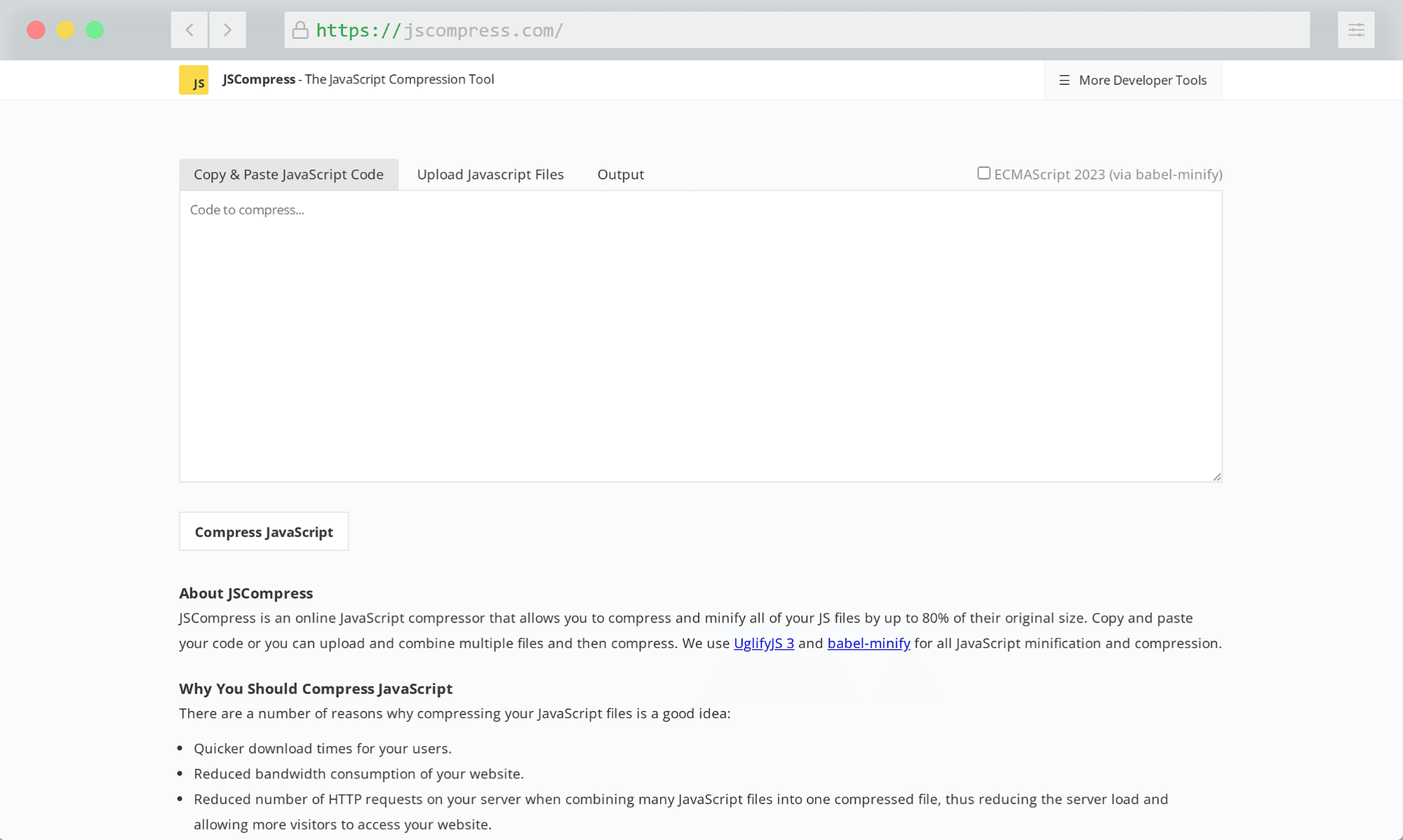
JS Sıkıştır
JSCompress, UglifyJS ve babel-minify kullanan çevrimiçi bir JavaScript küçültücüsüdür. Bu araç, JavaScript'inizi kopyalayıp yapıştırmanıza veya dosyaları küçültme ve sıkıştırma için birleştirmek üzere bir veya daha fazla dosya yüklemenize olanak tanır.

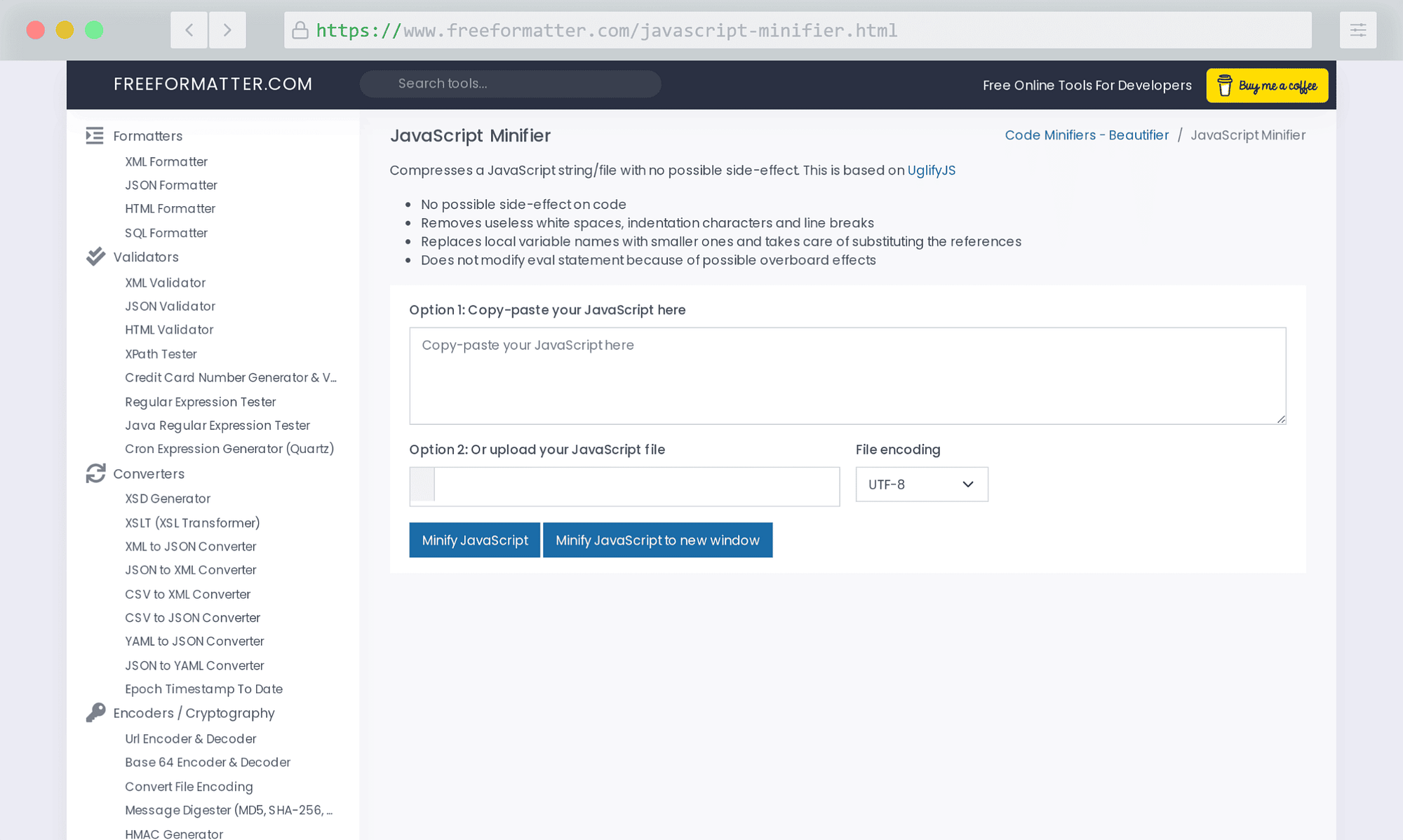
FreeFormatter.com tarafından JavaScript Minifier
Bu çevrimiçi küçültme aracı, doğrudan kopyala/yapıştır veya dosya yükleyerek küçültme yapmanızı sağlar. Dosyanız için kodlama türünü seçebilirsiniz ve bu, daha fazla optimizasyon için koddaki değişken adlarını daha küçük hale getirmek için de ayarlayacaktır.

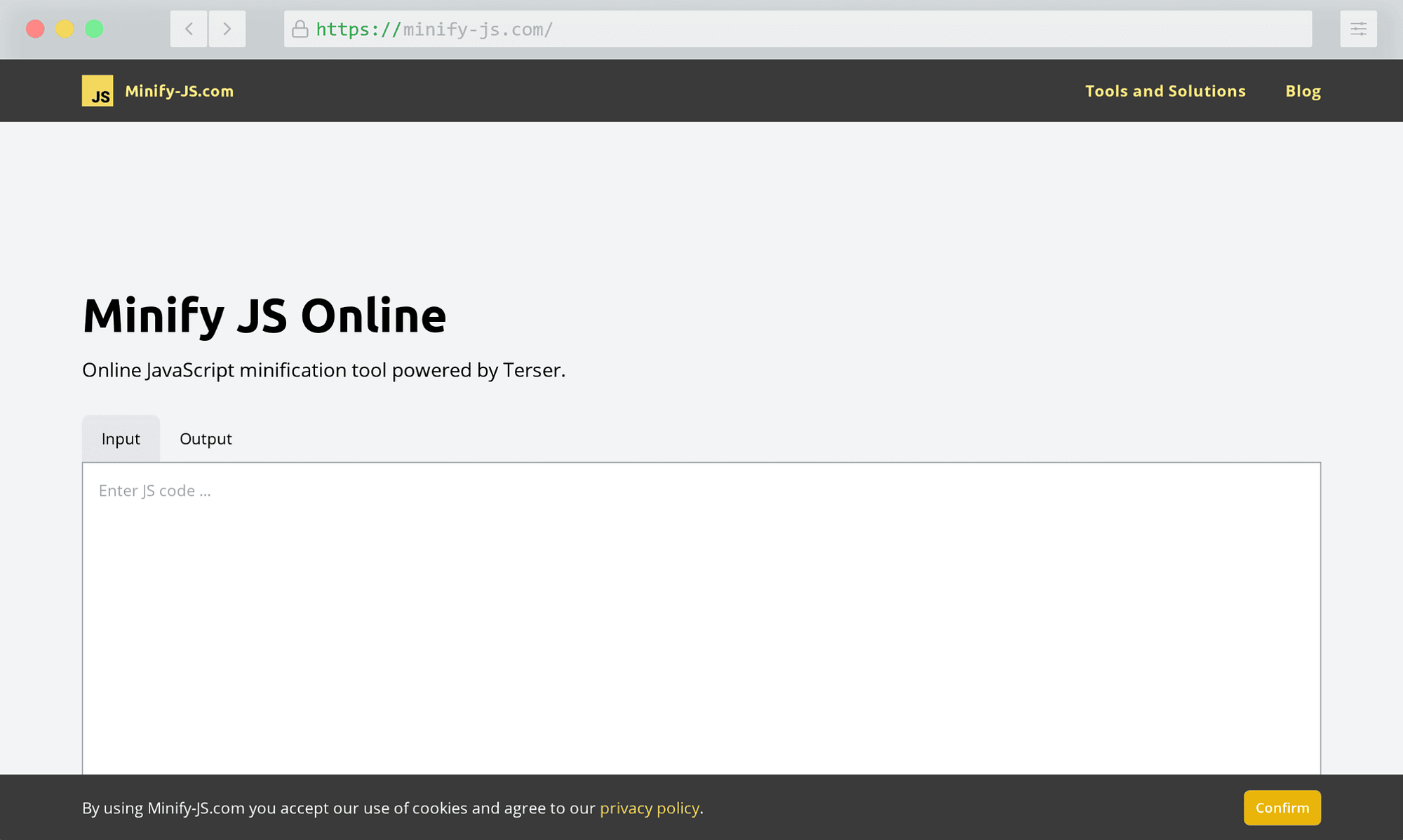
JS Online'ı küçültün
Kopyala/yapıştır yoluyla JavaScript'i küçültmek için basit bir araç. Bu, bu araçlar kadar basittir ve ayrıca belirli JavaScript kitaplıklarının nasıl küçültüldüğünü görmenize olanak tanıyan birkaç tek tıklama testi içerir.

BeautifyTools tarafından JavaScript Minifier
Bu çevrimiçi küçültücü, JavaScript'inizi anında küçültür ve kodunuzu birden çok şekilde girme seçeneğiniz olur. Kopyalayabilir/yapıştırabilir, URL yoluyla yükleyebilir veya yerel bir JavaScript dosyası yükleyebilirsiniz.

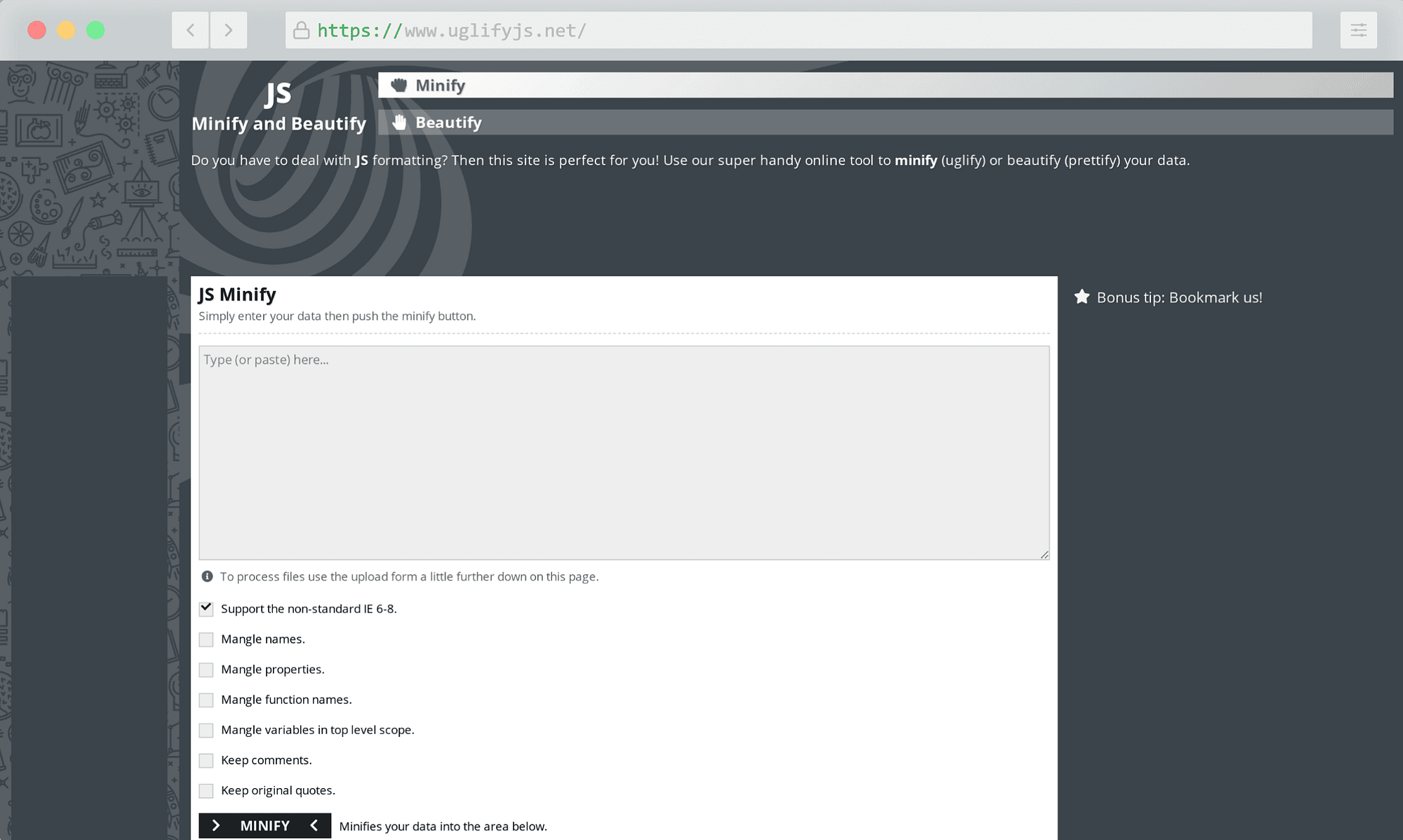
JS küçült
Bu araç, doğrudan giriş yaparak küçültmenize olanak tanır veya bir JavaScript dosyası yükleyebilirsiniz. Yararlı bir şekilde, kodun çeşitli bölümlerini "düzenlemek" (gizlemeye benzer) ve yorumları ve orijinal alıntıları saklamak için çeşitli kutuları işaretleme seçeneğiniz de vardır.

JavaScript'i diğer araçlar ve hizmetlerle küçültün
Çoğu durumda, web sitenizin CMS'si veya derleme sistemi devreye girdikten sonra, JavaScript'i küçültmek, manuel olarak değil, otomatik olarak yapacağınız bir işlemdir. Bu, kurulumunuza bağlı olarak eklentiler ve oluşturma araçları aracılığıyla mümkündür.
Örneğin, bir WordPress web sitesi çalıştırıyorsanız, dosya önbelleğe alma, sıkıştırma ve tabii ki CSS ve JavaScript küçültme gibi bir dizi seçenek sunan eklentiler vardır.
Webpack, Parcel.js, esbuild, Snowpack vb. gibi mevcut birçok derleme aracından birini kullanırsanız küçültme işlemi otomatik olarak yapılabilir. Geliştirme kodunuz küçültülmeyecek, ancak değişikliklerinizi üretime aktarmaya hazır olduğunuzda, yeni kodunuz JavaScript küçültme de dahil olmak üzere seçtiğiniz özelliklerle otomatik olarak oluşturulacaktır.
Bir oluşturma sürecinin parçası olarak JavaScript'i küçültürken kullanabileceğiniz popüler bir araç, daha önce bahsedilen UglifyJS'dir. Bu, birçok aracın kaputun altında kullandığı ve sizin de kullanabileceğiniz tam özellikli bir kompresör/küçültücüdür.

Ayrıca, JavaScript'inizi web sitenizden sunuldukça otomatik olarak küçültmenize izin veren içerik dağıtım ağları (CDN) ve ilgili hizmetler de vardır. Bu, anında görüntü optimizasyonuna benzer.

Böyle bir hizmet JsDelivr'dir. JsDelivr, açık kaynaklı projeler için ücretsiz olan ve npm ve GitHub'dan JavaScript içeriği sağlamak için optimize edilmiş hızlı bir CDN'dir. Belgelerinde açıklandığı gibi:
Önce dosyanın küçültülmüş bir sürümünü bulmaya çalışacağız…(uzantıyı kaldırarak ve aynı
.min.jsdosyasını arayarak). Bulamazsak kendimizi küçültürüz.
Bu, gerekirse küçültme ile birlikte teslimatın kendisi aracılığıyla güçlü performans sağlar.
JavaScript'i küçültmenin özeti
Umarım yukarıda sunulan araçlar ve öneriler, web sitelerinizde ve uygulamalarınızda JavaScript'i nasıl küçülteceğinizi ve bunun faydalarını anlamanıza yardımcı olur. Yukarıda gösterildiği gibi, JavaScript'inizi küçültmek için kullanabileceğiniz bir dizi araç vardır. Bunlardan bazıları etkileşimli olarak kullanabileceğiniz çevrimiçi araçlardır. Diğerleri daha büyük bir web sitesi oluşturma sisteminin parçasıdır ve bazen bir CMS kullanır.
Durum ne olursa olsun, JavaScript küçültmesi, daha hızlı yüklenen içerik sağlayarak kullanıcılarınıza fayda sağlayacak ve daha iyi bir genel kullanıcı deneyimi sağlayacaktır.
…
WordPress sitenizi hızlandırma konusundaki hızlandırılmış kursumuza katılmayı unutmayın. Aşağıda daha fazla bilgi edinin:
