WooCommerce'de Mobil Ödemeyi Kolaylaştırmaya Yönelik Özel Hususlar
Yayınlanan: 2022-06-30Veriler bize birçok sitenin masaüstü trafiğinden daha fazla mobil trafik gördüğünü söylese de, mobil cihazlardaki dönüşümler hâlâ çok geride kalıyor. Yani insanlar telefonlarını daha çok kullanıyorlar ama aslında satın alma işlemini yapmak için bir bilgisayar kullanıyorlar ki bu da bir sürtüşme noktası.
Bugün, mobil kullanıcıların WooCommerce mağazanızda ödeme yapan müşterilere dönüşmesini kolaylaştırmak için yapabileceğiniz bazı şeylere bakacağız. Bu önerileri denerken, siteniz için A/B testi yapmayı unutmayın. Sadece başkaları için çalıştıkları için, belirli ödeme süreciniz üzerinde olumlu bir etkisi olacakları anlamına gelmez.
Form Alanlarını Kolaylaştırın
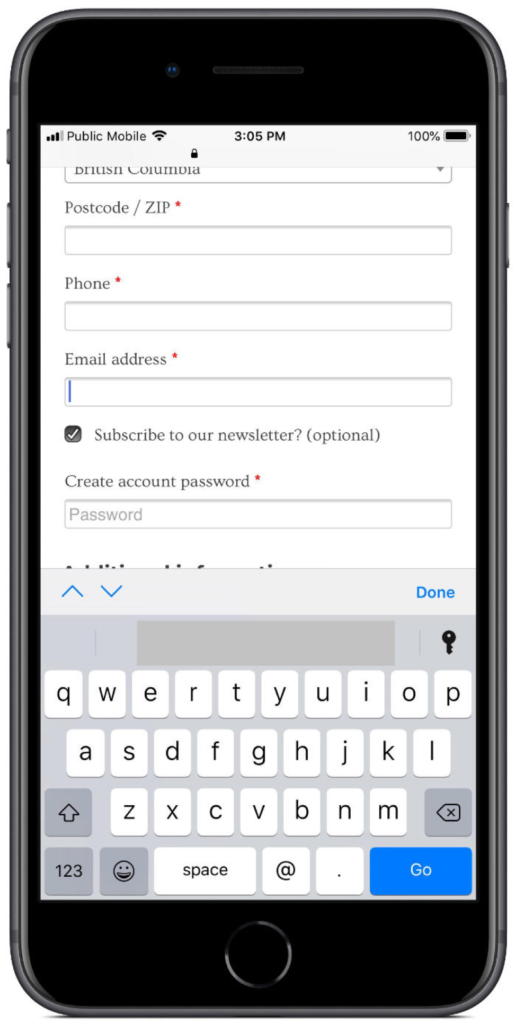
Mobil cihazlarda yazılım klavyesi denen harika bir şey var. Bu, form alanlarımızı doğru bir şekilde belirlersek, mobil kullanıcılara girilmesi gereken verilere uygun bir klavye sunulacağı anlamına gelir.

Yukarıda görebileceğiniz gibi, WooCommerce bunu bir e-posta alanı belirlediğinde varsayılan olarak yapar. E-postamı girmeyi kolaylaştırmak için, başka bir tuş takımının arkasına gizlenmek yerine @ sembolüne kolayca erişilebilir.
İncelenecek diğer alanlar Posta Kodu ve Telefon alanlarıdır. Bu alanların belirli bir biçimde olmasını istiyorsanız, bunu kullanıcıya bırakmak yerine biçimi önceden programlamak en iyisidir. Alanlardan biri yanlış biçimlendirildiği için bir kereden fazla ödemem reddedildi. Bir telefon klavyesinde harfler ve sayılar arasında geçiş yapmak zaten can sıkıcı. Bu nedenle, kullanıcılarınızı istediğiniz verileri tam bir biçimde girmeye zorlayarak daha fazla hayal kırıklığına uğratmayın.
Kullanıcılarınız bununla asla uğraşmak zorunda kalmamalıdır. Yazmayı bitirdikten sonra alanı istediğiniz gibi biçimlendirmek için biraz JavaScript yazmak için zaman ayırın veya biçimlendirme sunucusu tarafını ele alın. Başka herhangi bir seçenek, kullanıcınıza fazladan bir yük bindirerek satın alma olasılığını azaltır.
Alan Hatalarını İyi Biçimlendir
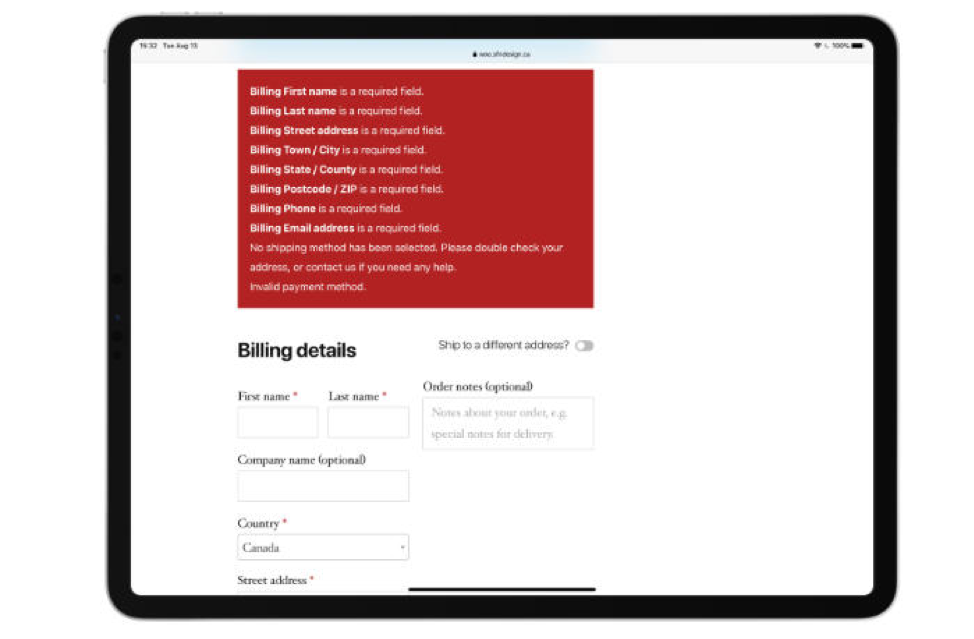
Form alanlarında gezindikten sonra yalnızca sitenin yaptığınızı söylediği bir yığın hatayla karşılaşmak için "ödeme" düğmesini tıkladınız mı? WooCommerce, diğer tüm platformlarda olduğu gibi, kullanıcıların ödeme bilgileriyle ilgili sorunları aramasını sağlamaktan suçludur.
Elbette, gerekli alanların yanında o küçük kırmızı * sağlarlar, ancak birini kaçırırsanız, tek alacağınız sayfanın üst kısmındaki büyük kırmızı bir kutudur. Sağlanan bildirimle sorunu bulmak için kendi başınızasınız.

Bu sisteme daha iyi yaklaşımlar var, benim favorim, girdiğiniz alanları doğrulamak. Kullanıcıyı bekletmeyin, alanın doğru olup olmadığını hemen gösterin.
Beğendiğim ikinci seçenek, alan hatalarını doğrudan satır içinde göstermek. Bu, bir hatanız olduğunda, alanı kırmızı ile vurgulayın ve aynı görünümde sorunun ne olduğunu açıklayın. Bunu uygulamak istiyorsanız, Business Bloomer'ın WooCommerce alanlarıyla satır içi hatalar ekleme konusunda harika bir öğreticisi var. Bunu birkaç müşteri sitesinde kullandım ve sonuçlardan çok memnun kaldım.
Ödeme İşleminizi Bildirimlerle Gizlemeyin
Bir masaüstü ödeme deneyiminde bazı ek satış taktiklerinden kurtulabilecek olsanız da, bir mobil ödeme deneyimini mahvetmek çok kolaydır. Dokunma hedefleri genellikle çok küçüktür ve bazen mobil cihazlarda açılır pencereler görüntülendiğinde ekranın dışındadır.

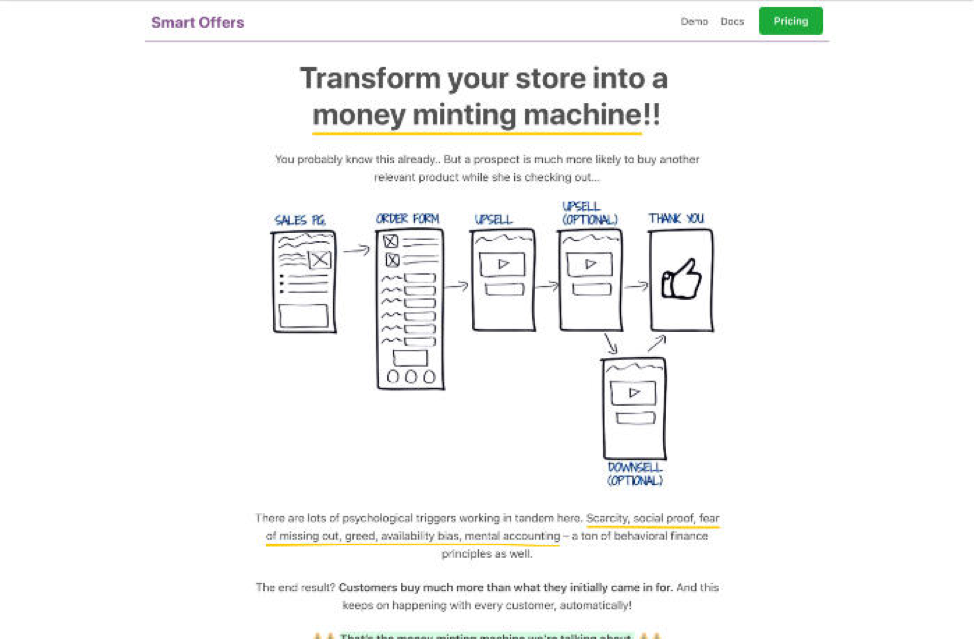
Açılır pencereler veya diğer görsel karmaşa yerine, toplam sipariş değerinizi artırmak için Akıllı Tekliflere bakın. Akıllı Teklifler, bir kullanıcıdan bir satın alma işlemi gerçekleştirmeden önce sepetine bir şey eklemesini istemek yerine, ilk ödeme işlemini tamamladıktan sonra kullanıcıya sorar.
Erişilebilirliği Kontrol Et
Kullanıcıların telefonlarıyla nasıl etkileşime girdiğine dair araştırmalar var, ancak cinsiyetin telefon etkileşimini nasıl etkilediğine dair henüz bir şey bulamadım. Bu, araştırmadaki kritik bir boşluktur, çünkü kadınların genel olarak erkeklerden daha küçük elleri vardır ve bu da potansiyel olarak erişilebilirliği etkiler.
Programcılar ezici bir çoğunlukla erkek olduğundan, bu, çevrimiçi mağazalar oluşturan kişilerin, nüfusun %50'si için arayüzlerinin erişilebilirliğini test etmediği anlamına gelir.
İnsanların ödeme formunuzla nasıl etkileşimde bulunduğunu test etmek, sağlam dönüşümler elde ettiğinizden emin olmak için çok önemlidir. Ancak, yalnızca uygun olanlarla test etme tuzağına düşmeyin. Geniş bir el boyutu ve cihaz boyutu yelpazesini test etmek için çaba gösterdiğinizden emin olun.

Bir müşteride, mobil cihazlardan satın alan geniş bir kadın müşteri tabanına sahip olmadıkları için kasada daha küçük eller için ince ayar yapılması konusunda geri dönüş oldu. Onları, ödeme sürecini daha küçük eller için daha iyi hale getirmeye yardımcı olmak için birkaç küçük değişiklik yapmaya ikna ettim ve birkaç hafta içinde, kadın müşterilerin mobil cihazlarından satın almalarında bir artış gördük. Daha önce kadın müşteriler görmemiştik çünkü kasa onlar düşünülerek oluşturulmamıştı.
Site Hızı
Mobil ödeme için göz önünde bulundurmanız gereken bir diğer husus, hedef pazarınızın bulunduğu bağlamda site hızını anlamaktır. Şehirlerdeki kullanıcılar 4G hızlarına sahip olurken, kırsal kesimdeki kullanıcılar yalnızca 3G bağlantılarına ve ciddi şekilde sınırlı veri planlarına sahip olabilir.
Hedeflediğiniz ülkelere bakmak bile site hızı açısından farklı şeyler düşünmeniz gerektiği anlamına gelebilir. Kanada'da iyi hızlara sahibiz, ancak dünyadaki diğer birçok yere kıyasla anemik veri planlarına sahibiz.
Mobil ödeme deneyiminizi geliştirirken, kısıtlı internet bağlantılarında test ettiğinizden emin olun. Firefox ve Chrome'da oldukça kolaydır.

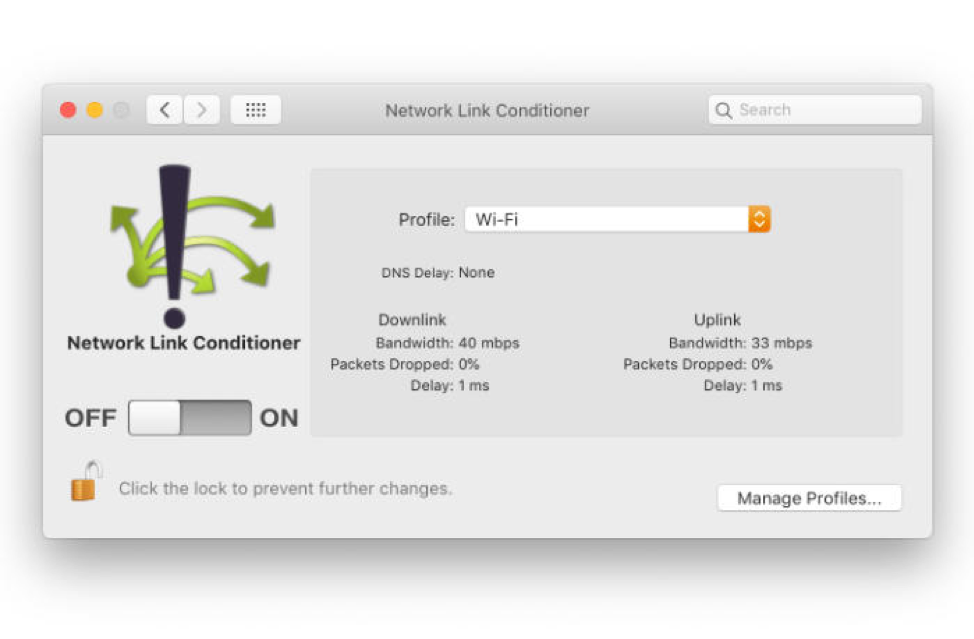
Safari'de test yapıyorsanız, Charles Proxy gibi 3. taraf bir araca bakmanız veya daha yavaş bağlantıları simüle etmek için xCode için Ağ Bağlantısı Düzenleyici aracını yüklemeniz gerekir. Sitenizi tarayıcıda simüle edilmiş bir cihaz yerine düzgün bir mobil cihazda test ederken canlı bağlantıyı kısmak için bu aracı iOS test cihazınızla birlikte bile kullanabilirsiniz.
Sitenizi, yalnızca işteki bağlantınızı kontrol etmek yerine, kullanıcılarınızın sahip olabileceği yavaş bağlantılara karşı test ettiğinizden emin olun.
Görünür Güven İşaretleri
Güven işareti, SSL sağlayıcınızdan alınan bir resim veya güvenli ve güvenilir bir ödeme sağlayıcınız olduğunu gösteren başka bir simgedir. Bunlar genellikle masaüstü kullanıcıları için bir sitenin en altına düşürülür, ancak bunları mobil düzeniniz için nereye koyduğunuzu yeniden değerlendirmeye değer.
Çalıştığım bir müşteri için, onları kasanın en üstüne koymayı denedik. Bu şekilde, kullanıcı telefonunda kasaya geldiğinde gördükleri ilk şey, üzerinde kötü amaçlı yazılım bulunmayan güvenli bir sitemiz olduğunu söyleyen küçük işaretler oldu. Bu küçük değişiklik, dönüşümlerde %1-2'lik bir artış sağladı ve bu da yıl boyunca bir sürü ekstra kazanç sağladı.
Şifre Doldurma Uygulamaları
Kullanıcıların mobil ödeme işleminizi tamamlamasına yardımcı olmanın son yollarından biri, tüm kullanıcı hesabı alanlarının 1Password, Dashlane ve LastPass gibi araçlarla çalıştığından emin olmaktır.
Parolalar, dolu bir klavyenin önünde oturmak için yeterince zahmetlidir, ancak farklı klavyeler arasında geçiş yapmayı gerektiren güvenli parolalar uyguladığınızda daha da kötüleşirler.

Bunu test etmek oldukça kolaydır; Yukarıdaki tüm araçların ücretsiz bir kopyasını alın ve şifrenizi bunlara girin. Ardından, ödeme formunuzda bulunan parolaları veya kullanıcı alanlarını doldurmak için bunları kullanarak ödeme yapmayı deneyin. Ödeme sırasında da bir hesap oluşturmak için bu uygulamaların her birini kullanmayı unutmayın.
Muhtemelen burada yapabileceğiniz en kötü hata, şifreleri kopyalayıp hesap alanlarınıza yapıştırma özelliğini engellemektir. Parola uygulamaları bu şekilde çalışır ve güvenli parolalar oluşturan herhangi bir kullanıcı, güzel uzun rastgele parolalarını manuel olarak yazmadan ekleyemediklerini gördüklerinde ayrılma olasılığı yüksektir.
İyi bir ödeme süreci oluşturmak, karlı bir e-ticaret sitesine sahip olmak için çok önemlidir. Mobil satın almadaki artışla birlikte, mobil alıcılara birinci sınıf bir deneyim sağladığınızdan emin olmak daha da önemli hale geldi.
Buradaki adımları uygulayarak, mobil kullanıcılarınız için mükemmel bir deneyim sağladığınızdan emin olabilirsiniz. Mutlu olacaklar ve daha fazla satın alma işlemini dönüştüreceksiniz, bu da sizi mutlu ediyor.
Yüksek Performanslı Bir WooCommerce Mağazası Oluşturun
Nexcess'in Yönetilen WooCommerce barındırma çözümleriyle trafiği dönüştüren bir mağaza oluşturun. Terk edilmiş arabaları kurtarmanıza, performans testlerine ihtiyaç duyduğunuzda yardımcı olmak için Jilt ile standart olarak gelirler ve platform sorgu yüklerini %95 oranında azaltarak daha hızlı bir mağazaya yol açar.
