Duyarlı Tasarım İlhamı için 9 Mobil Dostu Web Sitesi Örneği
Yayınlanan: 2022-05-05En iyi mobil uyumlu web sitesi örneklerini mi arıyorsunuz?
Google gibi arama motorları, sıralama algoritmalarında mobil öncelikli tasarımları tercih ediyor. Bu, özellikle arama sonuçlarında daha üst sıralarda yer almak istiyorsanız, web sitesi tasarımınızın daha küçük ekran boyutlarına uyum sağlamasının artık her zamankinden daha önemli olduğu anlamına geliyor.
Bu makale, en iyi mobil öncelikli web sitesi örneklerinden bazılarını paylaşacak, böylece mobil sitenizle nereden başlayacağınızı bileceksiniz.
Mobil Uyumlu Web Siteleri Nelerdir?
Mobil uyumlu siteler, kullandığınız cihaz ne olursa olsun uyum sağlayan bir tasarıma sahip web siteleridir. Tipik masaüstü web sitesi tasarımı, öğelerini akıllı telefonlar, tabletler ve dizüstü bilgisayarlar gibi mobil cihazlara uyacak şekilde ayarlayacaktır.

Örneğin, normal bir navigasyon menüsü, bir hamburger menüsüne dönüşür. Ayrıca, daha küçük harekete geçirici mesaj düğmeleri yerine büyük düğmeler ve yazı tipleri göreceksiniz.
Mobil öncelikli bir web sitesi tasarımı oluşturmak, kullanıcıların mobil ekranlardan belirli öğeleri bulmasını kolaylaştırır. Mobil kullanıcılar, içerik öğelerini yakınlaştırmak yerine, birkaç dokunuşla veya hızlıca kaydırarak her şeyi kolayca görebilir.
9 İlham Veren Mobil Uyumlu Web Sitesi Örnekleri
O kadar çok çarpıcı mobil web sitesi tasarımı var ki hepsini bu gönderiye dahil etmek imkansız. Bunun yerine, yetenekli web tasarımcıları ve bilgili markalardan favori mobil uyumlu web sitesi örneklerimizden bir seçki sunuyoruz.
- 1. Rakamlarla Microsoft
- 2. Prostudio Ajansı
- 3. Amerikan Bakır
- 4. Inspod
- 5. Vinç Sermayesi
- 6. Bir Parçayı Bantlayın
- 7. Çitalar
- 8. Denys Nevozhai
- 9. Skyline Mobilya
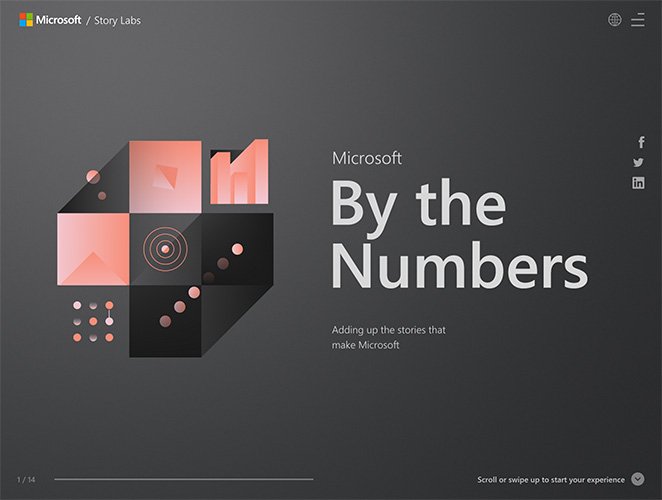
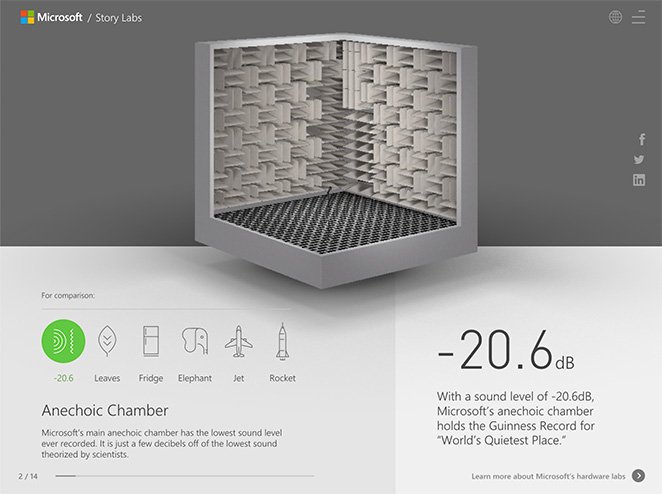
1. Rakamlarla Microsoft

Microsoft, "numaralara göre" sitesiyle çarpıcı bir mobil öncelikli web sitesi örneği sunuyor. Birçok Microsoft istatistiğini, mobil ekranlar için mükemmel, kullanıcı dostu bir biçimde gösterir.
Yukarı kaydırma, göz alıcı grafikler ve daha fazlasını öğrenmek için bağlantılarla birlikte olumlu istatistikleri ortaya çıkarır. Alternatif olarak, negatif değerlere sahip istatistikleri görmek için aşağı kaydırabilirsiniz. Aynı efekt için soldan sağa kaydırarak mobil kullanıcılar için son derece kullanıcı dostu hale getirebilirsiniz.

Sayfa, acelesi olanlar için her istatistiğe kısayol içeren bir hamburger menüsü içerir. Ayrıca sosyal medya simgeleri ve bir dil seçim menüsü sunar.
Genel olarak, Microsoft'un Numbers web sitesi, mobil öncelikli web sitesi tasarımının muhteşem bir örneğidir.
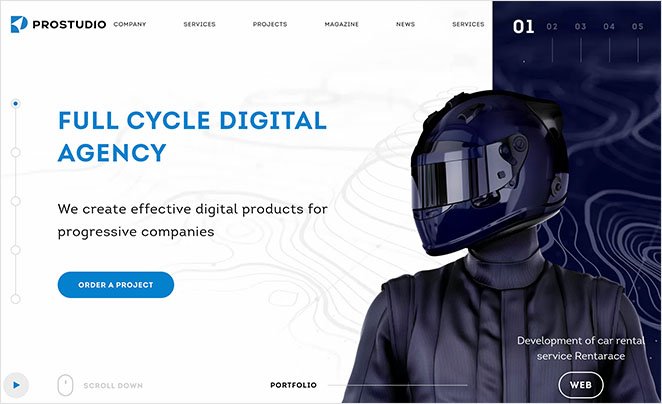
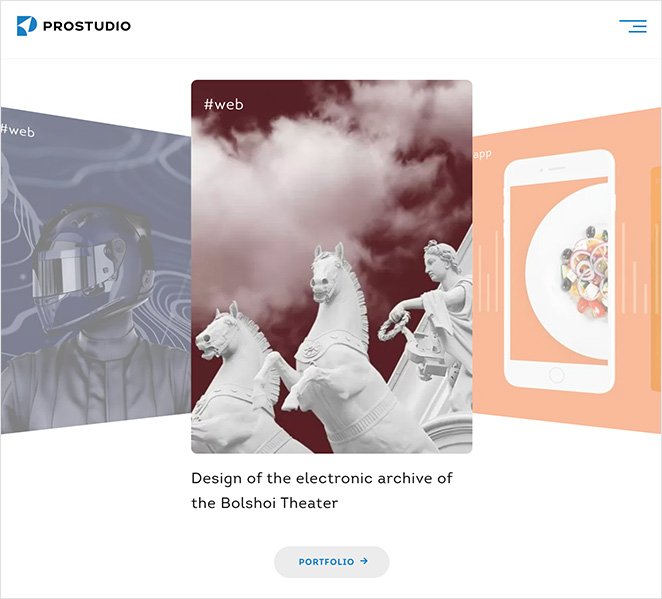
2. Prostudio Ajansı

Prostudio, mobil duyarlı web tasarım uzmanlığını güzel bir şekilde gösteren bir Rus tasarım ajansıdır. Masaüstü web sitesinde, sayfayı aşağı kaydırırken en son portföy öğelerini, sosyal kanıtları ve hizmetleri gösteren sezgisel bir düzen vardır.
Yine de bir mobil ekrandan göz atarsanız, portföy, sosyal kanıt ve hizmetler, tabletlerden ve akıllı telefonlardan göz atılması daha kolay olan "kaydırılabilir" kartlara dönüşür.

Diğer mobil uyumlu öğeler şunları içerir:
- Hamburger menüsü
- Blog gönderisi kaydırıcısı
- Büyük CTA düğmeleri
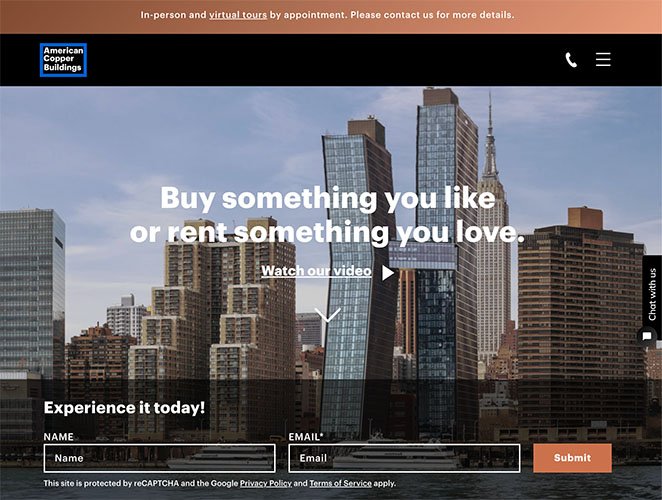
3. Amerikan Bakır

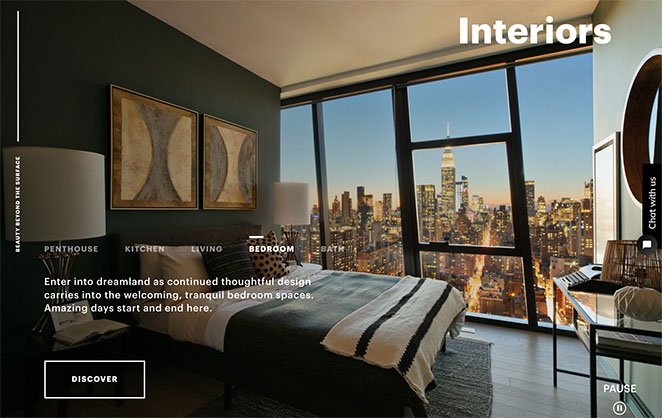
American Copper Buildings, Manhattan'da lüks daire kiralama hizmeti sunuyor ve web sitesi, maça lüksü yayıyor. Mobil duyarlı tasarım, herhangi bir ekran boyutuna sorunsuz bir şekilde uyum sağlar ve kullanıcılar farklı sayfa bölümlerine dokunabilir, tıklayabilir veya kaydırabilir.
Farklı dairelerin otomatik slayt gösterisini seviyoruz. Eksiksiz bir görsel deneyim sunar ve hatta daha uzun bir görünüm için duraklamanıza izin verir.

Ayrıca, kiralık evlerin görüntü karuseli mobil ekranlarda "kaydırılabilir" ve değerli yer kaplamadan daha fazla görsel içerik sunar.
Tüm sayfa, büyük CTA düğmeleri, minimum iletişim formları ve mobil gezinme seçeneklerini içerir. Bir temsilciyi aramak veya onunla sohbet etmek için de dokunabilirsiniz.
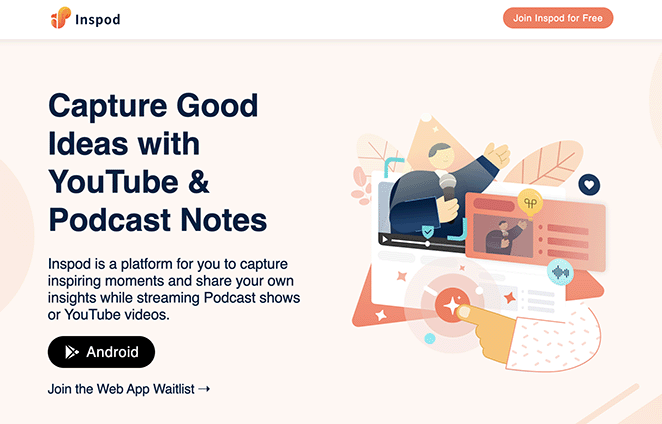
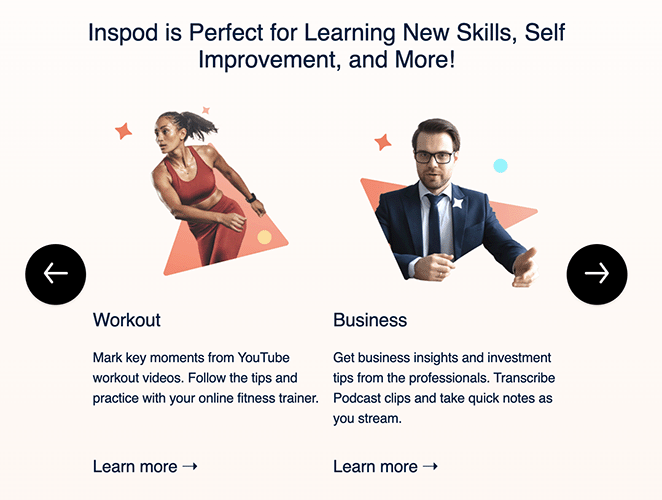
4. Inspod

Inspod, akış veya podcast yayınları sırasında not almanıza ve kaydetmenize olanak tanıyan Android için bir mobil uygulamadır. Bir mobil uygulama sunduğu göz önüne alındığında, web sitesinin mobil uyumlu olması şaşırtıcı değildir.
Kullanıcılar, uygulamanın özellikleri ve faydaları hakkında bilmeleri gereken her şeyi öğrenerek sitede hızla gezinebilir. Göz alıcı grafikler, ziyaretçileri sayfada kolayca yönlendirmeye yardımcı olur.
Yazı tipi boyutları bir bakışta okunabilecek kadar kolayken, dönüşümleri artırmak için kritik anlarda düğmeler ve tıklanabilir simgeler görünür. Beceri karuseli, mobil kullanıcılar için mükemmel bir dokunuş; daha fazla bilgi ortaya çıkarmak için sola veya sağa kaydırabilirler.

Tüm web sitesi tasarımı minimaldir, göz atması kolaydır ve kusursuz bir kullanıcı deneyimi sunar.

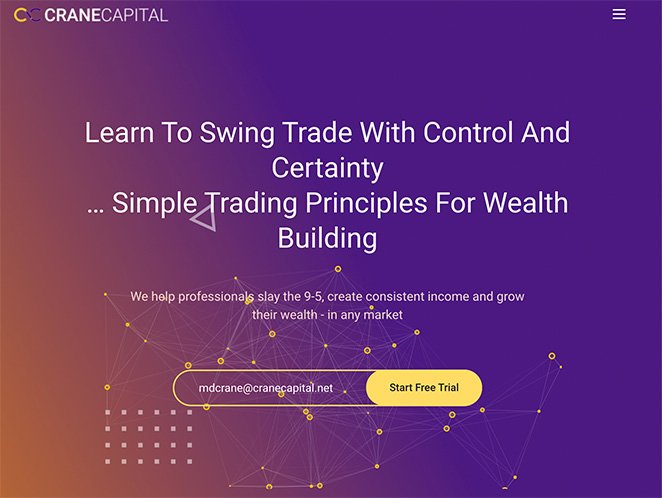
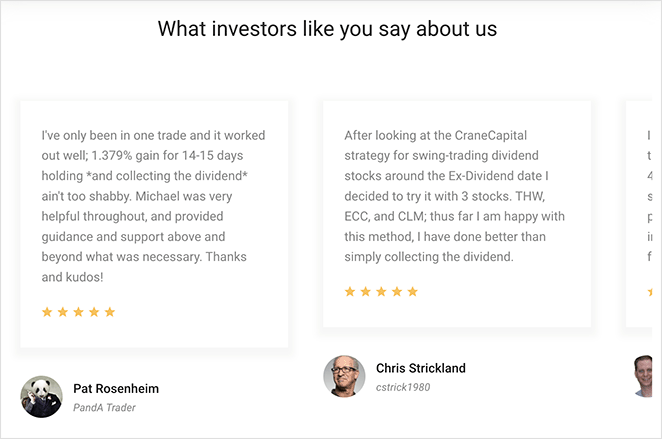
5. Vinç Sermayesi

Crane Capital, mobil uyumlu web sitesi tasarımının mükemmel bir örneğini sunar. Aşağıdakiler dahil, kaliteli ve duyarlı bir web sitesinin tüm ayırt edici özelliklerine sahiptir:
- Hamburger menüsü
- Pürüzsüz kaydırma
- Minimalist tasarım
- Büyük CTA düğmeleri
- Minimum form alanları
Bir tıklama veya kaydırma ile referanslar arasında gezinebilirsiniz ve kullanıcı dostu animasyonlar, sayfadaki temel öğelere dikkat çeker.

6. Bir Parçayı Bantlayın

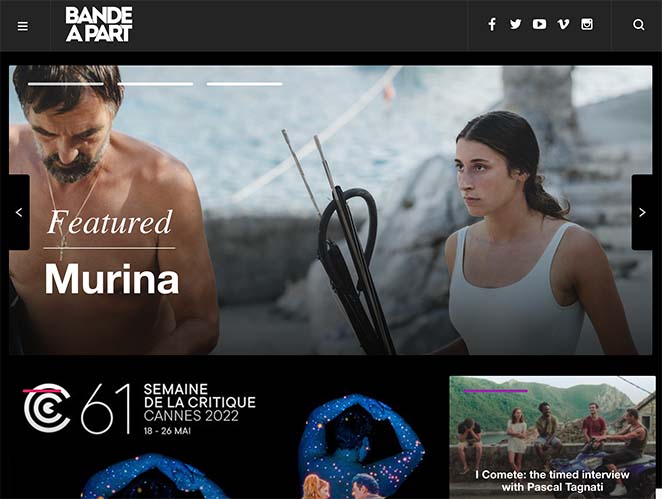
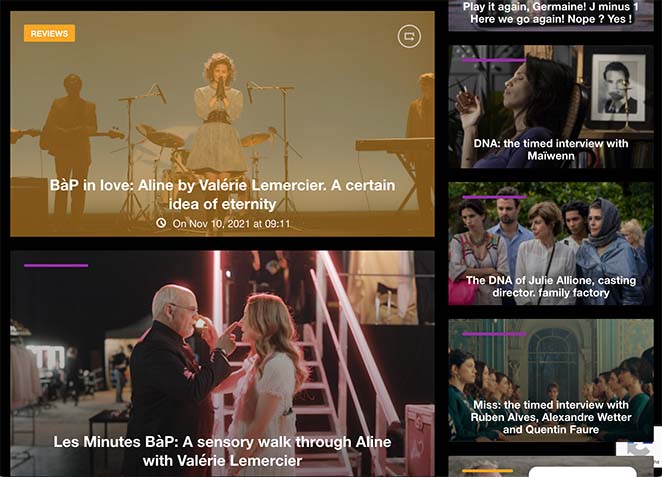
Magazin siteleri, Bande a Part'in bu mükemmel tasarımından ilham alabilir. Çok sayıda görsel içerik ve medya ile nasıl duyarlı bir tasarım oluşturabileceğinizi gösterir.
Dergi, kolay kaydırma ve tıklama için üstte bir görüntü kaydırıcıya sahiptir. Bundan sonra, değişen ekran boyutlarına anında uyum sağlayan bir duvar içerik ızgarası var.

Bu web sitesi aynı zamanda sonsuz kaydırma kullanır ve mobil ziyaretçilerin küçük sayfalara dokunmadan göz atmasına olanak tanır. Profillerini takip etmek için sosyal medya simgelerine ve aradığınızı kolayca bulmak için arama simgesine de dokunabilirsiniz.
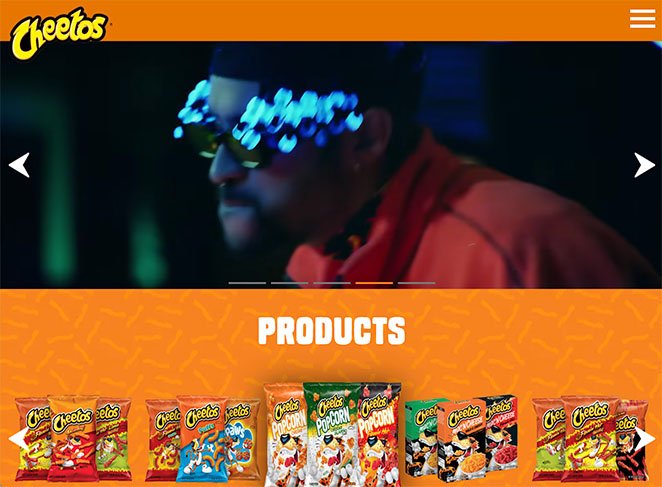
7. Çitalar

Cheetos, web sitesinde bir dizi göz alıcı görüntü ve medya sunuyor. Ancak bunu hız ve kullanıcı deneyiminden ödün vermeden mobil uyumlu bir şekilde yapar.
Mobil ziyaretçiler, kendilerini meşgul eden bir dizi resim ve videoya anında göz atabilir. Ardından, kullanıcılar çeşitli resim kaydırıcılarında popüler ürünlere, yaramaz videolara ve kullanışlı tariflere göz atabilir.
"Sosyal Olun" bölümü, kullanıcıları farklı sosyal medya profillerini ziyaret etmeye teşvik etmenin mükemmel bir yoludur. Mobil cihazlarda güzel bir şekilde görüntülenen bir Instagram görüntü ızgarası içerir.

WordPress'e tıpkı buna benzeyen bir Instagram galerisi eklemek için bu kolay kılavuzu takip edebilirsiniz.
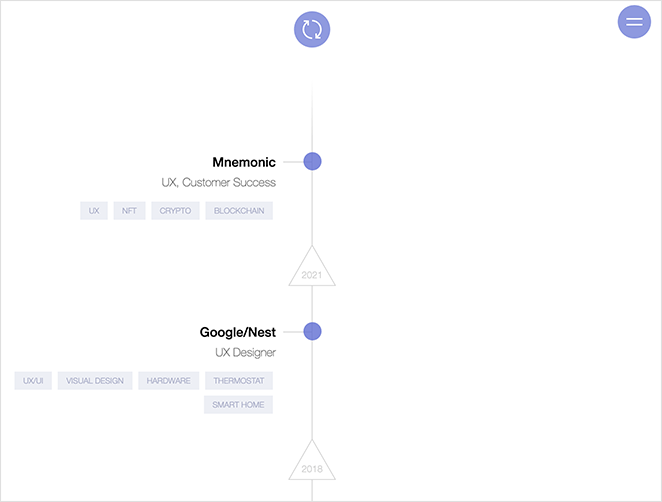
8. Denys Nevozhai

Denys Nevozhai, yardım edemeyeceğiniz ama seveceğiniz, mobil öncelikli bir web sitesine sahip bir UX tasarımcısıdır. Siteye girdikten sonra, sizi tıklamaya veya aşağı kaydırmaya davet eden hareketli bir ok göreceksiniz.
Sırada, Denys hakkındaki bilgilere dikkat çekmek için bir renk sıçramasına sahip minimalist bir tasarım var. Ardından, Denys'in deneyim ve uzmanlığının tek bir dokunuşla tersine çevirebileceğiniz duyarlı bir zaman çizelgesini göreceksiniz.

Portföy bölümü, Denys'in çalışmalarını yavaş veya şişkin hissetmeden güzel bir şekilde sergiliyor. Bu yetenekli tasarımcının kazandığı ödülleri vurgulayan resim kaydırıcıyı da seviyoruz.

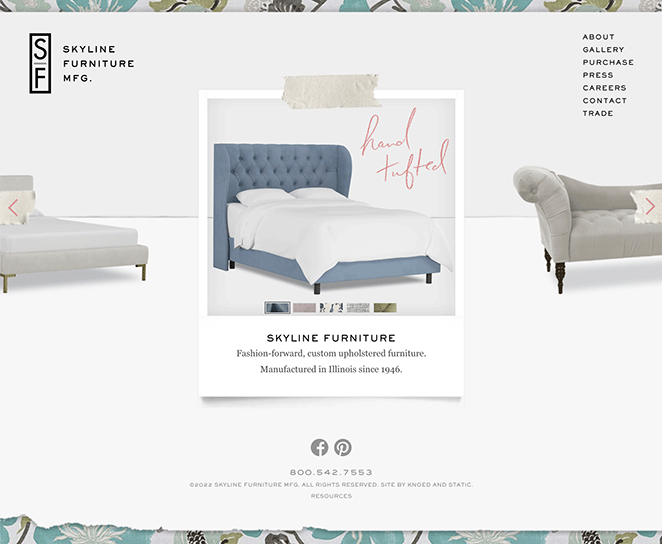
9. Skyline Mobilya

Toptan mobilya şirketi Skyline mobilya, markasını ve kişiliğini mükemmel bir şekilde gösteren benzersiz bir mobil uyumlu web sitesi örneği sunuyor. Tasarımın tamamı mobil önceliklidir ve herhangi bir cihazdan kolayca inceleyebileceğiniz kullanıcı dostu web tasarım öğeleri içerir.
Ana sayfanın "kaydırılabilir" kaydırıcısı, ziyaretçilerin şirket hakkında tek bir yerden daha fazla bilgi edinmelerini sağlar. Kullanıcılar daha sonra belirli sayfalara atlamak için navigasyona dokunabilir.
Örneğin galeri sayfası, benzer bir görüntü kaydırıcı biçimine sahiptir.
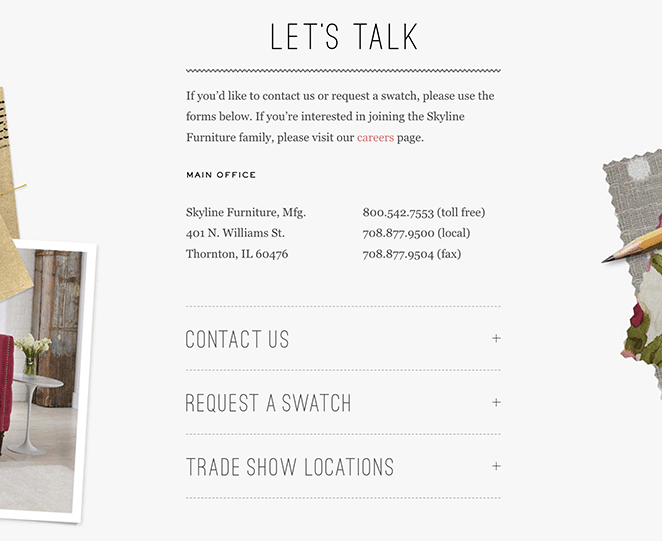
Genişletilebilir bir akordeon içinde farklı iletişim formlarını ortaya çıkaran iletişim sayfasını özellikle beğendik. Bu tür web tasarım öğelerini kullanmak yerden tasarruf sağlar, ancak aynı zamanda içeriği mantıksal bir biçimde düzenleyerek bulmayı kolaylaştırır.

Mobil Uyumlu Bir Web Sitesini Nasıl Oluşturursunuz?
Mobil uyumlu bir web sitesi oluşturmak zor görünebilir, ancak doğru araçlarla kolaydır. WordPress web sitesi sahipleri, web sitelerini mobil uyumlu hale getirmek için çeşitli seçeneklere sahiptir:
- Mobil uyumlu bir WordPress teması seçin
- Bir WordPress mobil eklentisi kullanın
- Mobil uyumlu özelliklere sahip bir web sitesi oluşturucu seçin
Neyse ki bir masaüstü web sitesini mobil uyumlu hale getirme konusunda eksiksiz bir kılavuzumuz var. Bir göz atın ve duyarlı web tasarımınıza bugün bir başlangıç yapın.
İşte aldın!
Bu makalenin, en iyi mobil uyumlu web sitesi örneklerini bulmanıza yardımcı olacağını umuyoruz. Ayrıca, buradayken mobil bir açılış sayfası oluşturmaya ilişkin bu kılavuzu da beğenebilirsiniz.
Duyarlı web sitesi tasarımına katılmaya hazır mısınız?
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.