Mobil Görüntü Optimizasyonu Açıklaması: Nereden Başlamalı?
Yayınlanan: 2023-12-07Kitle analizlerinize bakmak zorunda kalsaydınız, muhtemelen çoğu kullanıcının sitenize mobil cihazdan eriştiğini görürdünüz. Bu nedenle mobil görüntü optimizasyonuna öncelik vermek önemlidir. Fotoğraflarınız optimize edilmezse veya yanlış sunulursa, bu durum muhtemelen kötü kullanıcı deneyimine ve yavaş yükleme sürelerine yol açacaktır.
Mobil görsel optimizasyonunu doğru bir şekilde uygulamak iki şeyi sağlayacaktır:
- Resimler mümkün olduğu kadar hızlı yüklenir, bu da sitenizi hızlandıracaktır (özellikle mobil ziyaretçiler için önemlidir).
- Ziyaretçiler herhangi bir bulanık görüntü veya garip şekilde kırpılmış görüntüler görmez; bu da harika bir kullanıcı deneyimi oluşturmaya devam ettiğinizi garanti eder.
Mobil görsel optimizasyonuna başlamanıza yardımcı olmak amacıyla, yüksek kaliteli görseller sunmaya ve site hızını artırmaya yönelik en iyi stratejilerin bir listesini hazırladık. Örneğin, yavaş yüklemeyi etkinleştirebilir ve gerçek zamanlı uyarlanabilir kırpma ve yeniden boyutlandırma gibi görevleri otomatikleştirmek için Optimole gibi bir araç kullanabilirsiniz.
Bu yazıda mobil görsel optimizasyonunun önemine daha yakından bakacağız. Ardından sitenizde uygulayabileceğiniz bazı stratejilere bakacağız ve işi otomatikleştirmek için Optimole'u nasıl kullanacağınızı göstereceğiz. Başlayalım!
Web sitenizin görsellerini mobil cihazlar için nasıl optimize edebilirsiniz?

Şimdi sitenizin resimlerini cep telefonları için optimize etmenin bazı yollarına bakalım. Daha sonra size tüm bu stratejileri Optimole ile nasıl otomatikleştireceğinizi göstereceğiz.
- Her kullanıcının cihazına göre uyarlanabilir görseller sunun
- Akıllı kırpmayı kullanın
- Sitenizi resim sıkıştırmayı işleyecek şekilde yapılandırın
- Ağ tabanlı optimizasyonu uygulayın
- Geç yüklemeyi etkinleştir
- Görüntüleri yeni nesil formatlarda sunun
1. Her kullanıcının cihazına göre uyarlanabilir görseller sunun
Mobil görüntü optimizasyonu için yapmak isteyeceğiniz ilk şeylerden biri, fotoğrafların farklı cihazlar için yeniden boyutlandırılmasını sağlamaktır. Bildiğiniz gibi cep telefonları çeşitli ekran boyutlarına ve çözünürlüklere sahiptir, dolayısıyla görsellerinizin kalitesi bir cihazdan diğerine farklılık gösterebilir.
Bu nedenle sitenizin her cihaz için optimize edilmiş görseller sağladığından emin olmak isteyeceksiniz. Buna uyarlanabilir görüntü yaklaşımı denir çünkü görüntü her bir ziyaretçi için gerçek zamanlı olarak uyarlanır.
Her ziyaretçiye benzersiz boyutta bir görsel sunmak karmaşık veya zaman alıcı gibi görünse de, Optimole gibi uyarlanabilir görsel araçları bunu sizin için otomatik olarak yapabilir. Bu, optimum yükleme sürelerine ulaşmanıza yardımcı olurken aynı zamanda her site ziyaretçisinin fotoğraflarınızı herhangi bir sorun olmadan görüntüleyebilmesini sağlar.
2. Akıllı kırpmayı kullanın
Akıllı kırpma, görüntünün en önemli kısımlarını otomatik olarak tanımlayan ve kırpan bir tekniktir. Bu, mobil görüntü optimizasyonu söz konusu olduğunda özellikle yararlı olabilir çünkü bir fotoğraftaki kişinin yüzü veya birincil nesne gibi odak noktasının daha küçük ekranlarda düzgün görünmesini sağlar.
Bu aynı zamanda görüntüdeki boş alan veya arka plan gürültüsü gibi önemsiz unsurları da ortadan kaldırır. Sonuç olarak, fotoğraflarınızı mobil cihazlarda görsel olarak daha çekici hale getirebilir.
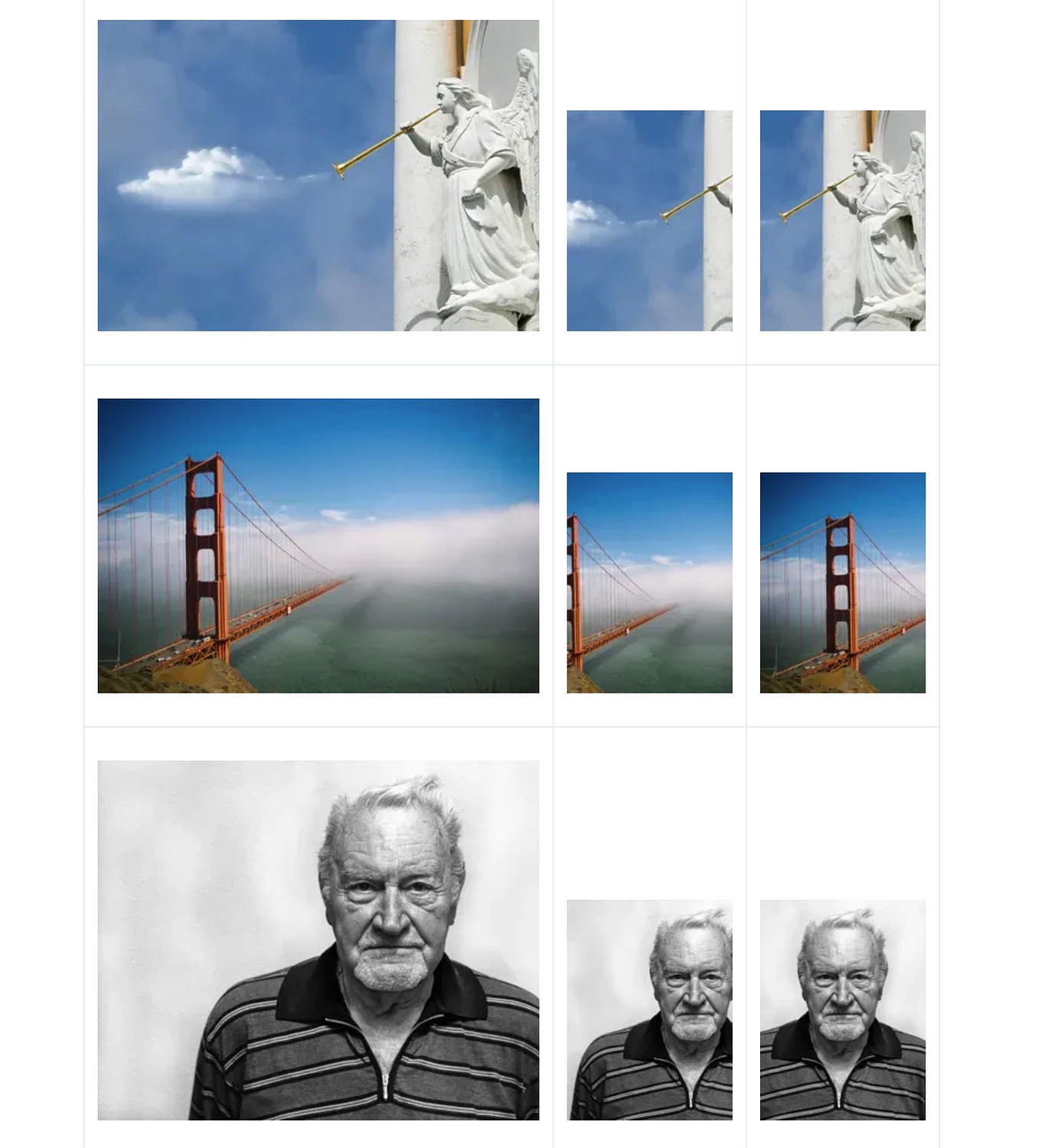
İşte ImageKit.io'dan akıllı kırpma ile normal "aptal" kırpmanın bir örneği:
- Soldaki resim – orijinal resim.
- Orta resim – içerikten bağımsız olarak resmin merkezine odaklanan “aptal” kırpma örneği.
- Sağ görüntü – görüntünün önemli kısmına otomatik olarak odaklanan “akıllı” kırpma örneği.

Elbette her görüntüyü manuel olarak kırpmak çok zaman alıcı olabilir. Neyse ki akıllı kırpma, Optimole tarafından sunulan birçok özellikten biridir; bunu nasıl etkinleştireceğinizi yazının ilerleyen kısımlarında göstereceğiz.
3. Sitenizi görsel sıkıştırmayı işleyecek şekilde yapılandırın (bunu görselleri yüklemeden önce yapmak yerine) ️
Sıkıştırma, görüntülerin dosya boyutlarını azaltarak daha az depolama alanı kaplamasını ve daha hızlı yüklenmesini sağlama işlemidir. Bu, özellikle mobil cihazlarda sitenizin genel performansını artırmak için çok önemlidir.
Sitenize yüklemeden önce cihazınızdaki görselleri sıkıştırabilirsiniz . Ancak en iyi sonuçları elde etmek (ve daha hızlı bir süreç) için orijinal dosyaları yüklemenizi ve ardından sitenizde sıkıştırmayı yönetecek bir araç kullanmanızı öneririz.
Bu şekilde araç, kullanıcıya bağlı olarak görüntüleri farklı şekillerde en iyi şekilde yeniden boyutlandırabilir. Resimlerinizi yüklemeden önce sıkıştırırsanız aracın yapabileceklerini sınırlamış olursunuz.
Bir kez daha sitenizdeki görselleri sıkıştırmak için Optimole gibi bir araç kullanabilirsiniz. Bu, tercih ettiğiniz ayarlara göre WordPress'e yüklediğiniz fotoğrafları otomatik olarak optimize edecektir.
4. Ağ tabanlı optimizasyonu uygulayın ️
Ağ tabanlı optimizasyon, özellikle mobil ziyaretçiler için önemli olan kullanıcılarınızın internet hızını dikkate alır. Örneğin, bir site ziyaretçisi yavaş bir bağlantı yaşıyorsa içeriğin daha hızlı iletilmesi için görsellerinizin kalitesi otomatik olarak düşürülür.
Örneğin, 3G ağları gibi daha eski teknolojilere sahip kullanıcılar daha yüksek görüntü sıkıştırmasından yararlanabilir. Bu şekilde sayfadaki içeriği oluşturmak için daha az veriye ihtiyaç duyulur ve zaten zayıf olan ağ üzerindeki yük azalır.
Öte yandan, birisinin akıllı telefonu Wi-Fi'ye bağlıysa daha yüksek çözünürlüklü bir görüntü sunabilirsiniz; çünkü nispeten daha hızlı olan bağlantı, görüntünün yine de hızlı bir şekilde indirilmesine ve yükleme sürelerini etkilememesine olanak tanır.
Bu karmaşık bir görev gibi görünebilir, ancak aslında hepsi otomatiktir. Optimole kullanıyorsanız bu özelliği etkinleştirebilirsiniz; araç tüm işi sizin için yapacaktır.
5. Tembel yüklemeyi etkinleştirin
Mobil görsel optimizasyonunu düşünürken dikkate alınması gereken bir diğer adım ise tembel yüklemeyi etkinleştirmektir. Bu, kullanıcı sayfayı aşağı kaydırdıkça görsellerin yüklendiği bir işlemdir. Bu özellik olmadan, bir sayfadaki tüm resimler aynı anda sunulur ve bu da özellikle mobil cihazlarda yükleme sürelerinin yavaşlamasına neden olabilir.
Tembel yüklemeyi etkinleştirdiğinizde, kullanıcı sayfada o noktaya vardığında her resim yüklenir. Bu, daha hızlı yükleme sürelerini ve daha sorunsuz bir kullanıcı deneyimini kolaylaştırır.
6. Görselleri yeni nesil formatlarda sunun ️
Seyahat blogu veya çevrimiçi mağaza gibi görsel ağırlıklı bir web siteniz varsa, yeni nesil formatları benimsemek özellikle önemlidir.
WebP veya AVIF gibi yeni nesil formatlar, JPEG ve PNG gibi geleneksel formatlara göre daha iyi sıkıştırma düzeyleri sağlar. Bu, daha küçük dosya boyutları sundukları anlamına gelir; bu da mobil cihazlarda daha hızlı yükleme sürelerine yol açabilir.
WebP çoğu büyük tarayıcı tarafından desteklendiğinden en güvenli seçenektir. Ayrıca kayıpsız sıkıştırma kullandığından görüntü kalitesinden ödün vermez. Bu arada AVIF kayıplı sıkıştırma kullanıyor ve WebP kadar yaygın olarak desteklenmiyor.

Optimole ile mobil görüntü optimizasyonu nasıl uygulanır?
Optimole, yukarıda tartıştığımız tüm taktikleri içeren bir dizi görsel optimizasyon özelliği sunan ücretsiz bir WordPress eklentisidir.
İşte bunu WordPress mobil görüntü optimizasyonu için nasıl kullanabileceğinize dair kısa bir kılavuz…
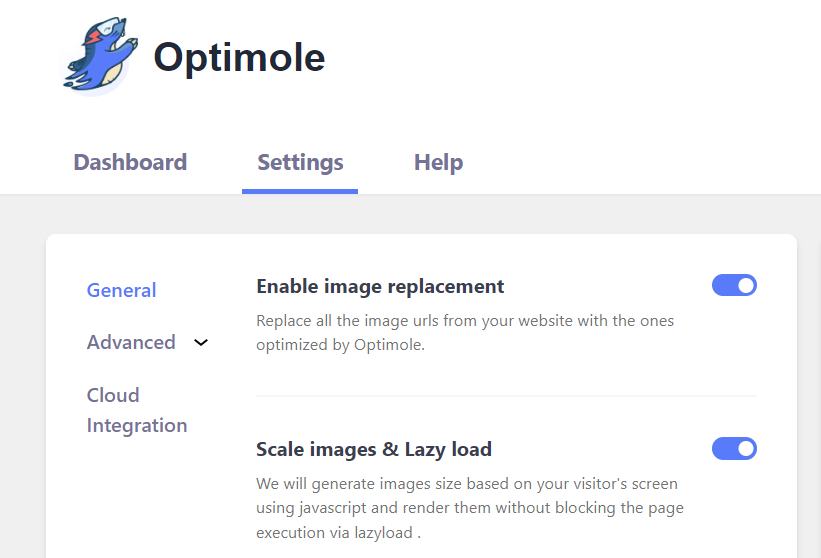
Eklentiyi kurup etkinleştirdikten sonra, bu özellikleri etkinleştirmek için kontrol panelinizde Optimole > Ayarlar'a gidebilirsiniz.
Genel bölümünde, görüntüleri kullanıcının ekranına göre ölçeklendirme ve geç yüklemeyi etkinleştirme seçeneğini göreceksiniz:

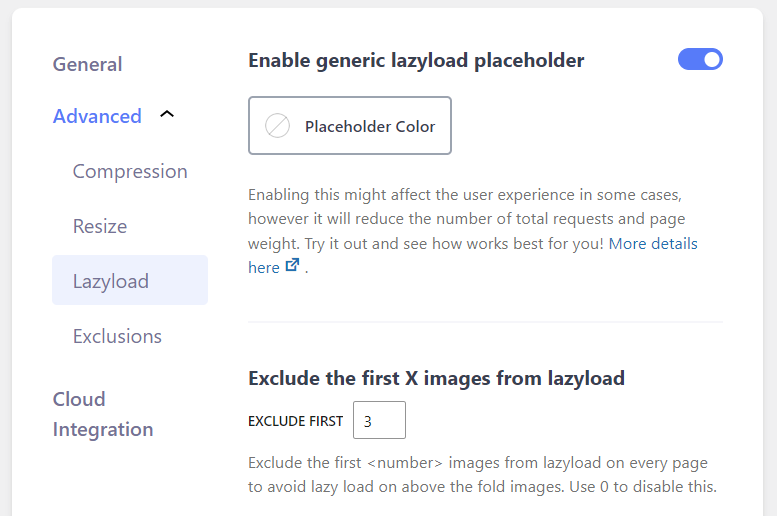
Bu özelliği açmak için geçiş anahtarını kullanın. Gelişmiş → Lazyload'a giderseniz görsellerinizi geç yüklemek için daha fazla seçenek göreceksiniz. Örneğin, ilk birkaç fotoğrafı bu özelliğin dışında bırakabilir ve videolar ile arka plan resimleri için geç yüklemeyi etkinleştirebilir/devre dışı bırakabilirsiniz:

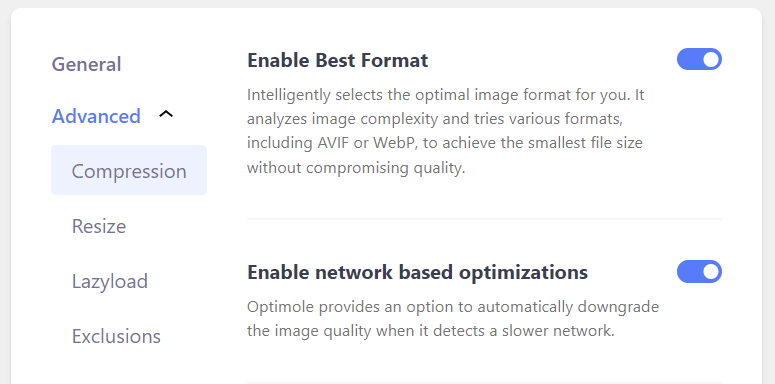
Sıkıştırma'ya giderseniz, En İyi Formatı Etkinleştir anahtarına geçiş yapabilirsiniz:

Optimole artık WebP gibi yeni nesil formatlar da dahil olmak üzere görselleriniz için en iyi formatı otomatik olarak seçecek ve kaliteyi etkilemeden görsellerinizi sıkıştıracaktır.
Burada ağ tabanlı optimizasyonları etkinleştirme seçeneğini de göreceksiniz. Optimole, kullanıcının cihazında daha yavaş bir ağ tespit ettiğinde görüntü kalitesini otomatik olarak düşürür.
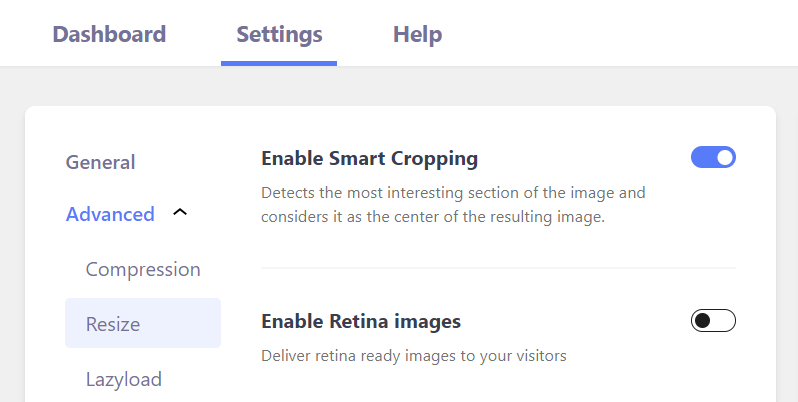
Son olarak akıllı kırpmayı etkinleştirmek için Yeniden Boyutlandır bölümüne gidebilirsiniz:

Optimole bir görüntünün odağını algılayabilir ve buna göre kırpabilir.
Gördüğünüz gibi Optimole, mobil görüntü optimizasyonunu uygulamayı son derece kolaylaştırıyor ve bu özelliklerin tümü ücretsiz olarak sunuluyor.
Mobil görüntü optimizasyonunu bugün geliştirin
Mobil görsel optimizasyonu, fotoğraflarınızın daha küçük ekranlarda doğru şekilde görüntülenmesini sağlamaya yardımcı olabilir. Ayrıca, mobil cihazlarda yükleme sürelerini iyileştirerek daha iyi bir kullanıcı deneyimine ve muhtemelen daha yüksek dönüşüm oranlarına yol açabilir.
Mobil görüntü optimizasyonu için Optimole'u nasıl kullanacağınız aşağıda açıklanmıştır:
- Görüntüleri cihaza göre sunun.
- Akıllı kırpmayı kullanın.
- Site düzeyinde görüntü sıkıştırmayı etkinleştirin.
- Ağ tabanlı optimizasyonu uygulayın.
- Tembel yüklemeyi etkinleştirin.
- Görüntüleri yeni nesil formatlarda sunun.
Mobil performansı artırmaya yönelik diğer bazı ipuçları için, mobil ziyaretçiler için site hızının nasıl artırılacağına ilişkin kılavuzumuz da ilginizi çekebilir.
Mobil görsel optimizasyonu hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
