Mobil SEO Denetimi: Daha İyi Mobil Sıralamalar İçin 12 Adımlı Kılavuz
Yayınlanan: 2024-11-06Web'de gezinmek için masaüstü bilgisayarlardan daha fazla kişi akıllı telefon kullanıyor ve Google, web sitelerini mobil sürümlerine göre sıralıyor. Sonuç olarak, arama sonuçlarında başarılı olmayı ve hedef kitlenize iyi bir kullanıcı deneyimi sağlamayı umuyorsanız, mobil SEO denetiminin nasıl yapılacağını öğrenmeniz kesinlikle zorunludur.
Bu nedenle, bu makalede mobil SEO denetiminin tam olarak ne olduğunu, özellikle de daha genel bir denetimle karşılaştırmalı olarak, bunun bir parçası olduğunu ve bunu neden yapmanız gerektiğini ele alacağız. Bundan sonra sitenizin mobil SEO'sunu nasıl inceleyeceğiniz konusunda size net talimatlar vereceğiz. Amaç, mobil sıralamalarınızı ve kullanıcı deneyiminizi engelleyebilecek sorunları tespit etmenize ve düzeltici önlem almanıza yardımcı olmaktır.
Mobil SEO Denetimi? Bu da ne?
Mobil SEO'nuzu denetlemek, web sitenizin performansının, kullanıcı deneyiminin ve özellikle mobil cihazlarda arama optimizasyonunun hedefli bir incelemesini yapmak anlamına gelir. Standart bir SEO denetiminin aksine, sitenize erişmek için mobil cihazları kullanan hedef kitlenizin o kısmını benzersiz şekilde etkileyen faktörlere odaklanır.
İşte bunun bir parçası:
- Teknik SEO – Web sitenizin mobil cihazlara özgü teknik yönlerini değerlendirmek.
- Mobil kullanılabilirlik – Mobil kullanıcılar sitenize daha küçük ekranlardan bakar. Denetimin bir kısmı, sitenizde gezinmenin onlar için kolay olmasını ve içeriğinizin tüketilmesinin keyifli olmasını sağlamaktır.
- Yükleme hızı – İnternet erişimi mobil cihazlarda genellikle daha yavaş olduğundan, mükemmel performans ve hızlı yüklenen bir web sitesi sağlamak özellikle önemlidir.
- Kullanıcı davranışı – Mobil kullanıcılarınız sitenizde ne yapıyor? Hangi sayfaları ziyaret ediyorlar? Nereye bırakıyorlar? Bunun gibi sorular, web sitenizi daha mobil uyumlu hale getirmek için nasıl geliştirebileceğinizi anlamanıza yardımcı olabilir.
- Trafik ve anahtar kelime performansı – İnsanlar akıllı telefonlarda masaüstü bilgisayarlardan farklı şekilde arama yapar. Bu denetimin bir kısmı anahtar kelimelerinizi, sıralamalarınızı ve trafik farklılıklarınızın yanı sıra arama sonuçlarındaki görünümünüzü de kontrol etmektir.
Mobil SEO Denetimi Nasıl Gerçekleştirilir?
Genel bir SEO denetiminin nasıl yapılacağına dair zaten bir makalemiz olduğunu unutmayın. Sitenizin SEO'sunu hiç kontrol etmediyseniz oradan başlamak iyi bir fikir olabilir. Aşağıdaki ipuçlarının tümü özellikle web sitenizin mobil SEO'sunu iyileştirmeyi amaçlamaktadır; bu nedenle aradığınız şey buysa okumaya devam edin.
1. Site Taraması Yapın
Site taraması, herhangi bir SEO denetiminin temelidir. Mobil cihazlar için, daha küçük ekranlarda kullanıcı deneyimini etkileyen aşağıdaki gibi sorunlara özel dikkat gösterilmesi gerekir:
- Görünüm alanı yapılandırması – İçeriğinizin mobil ekranlarda uygun şekilde ölçeklendirilmesi için görünüm etiketinin doğru şekilde yapılandırıldığından emin olun.
- Dokunma hedefi boyutları – Düğmelerin ve bağlantıların, kolay dokunmaya olanak sağlayacak yeterli aralık ve boyuta sahip olup olmadığını kontrol edin.
- İçerik boyutu – Görüntü alanı genişliğinden daha küçük veya daha büyük içeriğe sahip sayfaları bulun.
- Mobil meta etiketleri – Mobil arama sonuçlarının karakter sınırlamalarına uyduklarından emin olmak için başlık etiketlerinizi ve meta açıklamalarınızı değerlendirin.
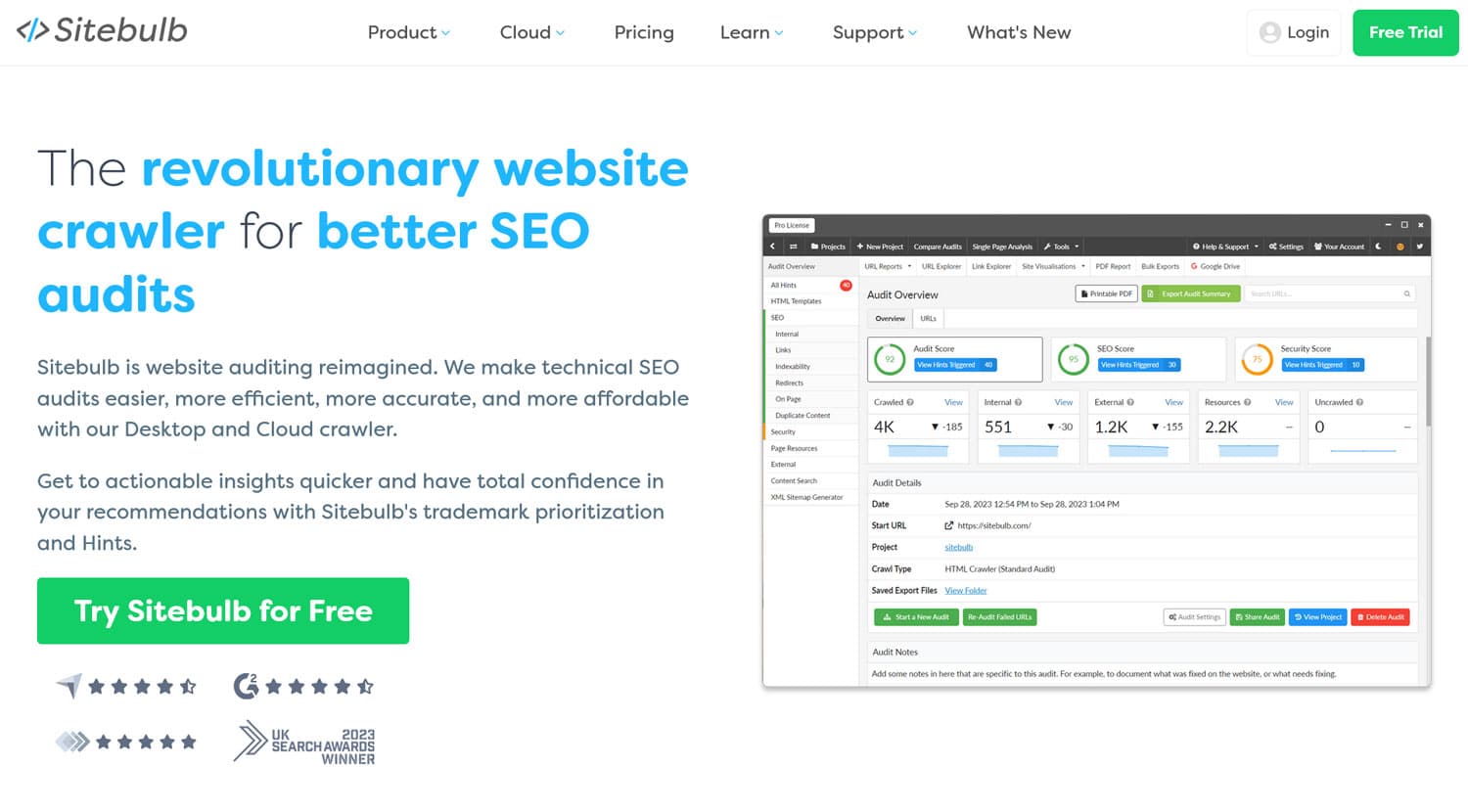
Screaming Frog ve Sitebulb bunu yapmak için harika araçlardır. Her ikisi de size mobil kullanıcıları etkileyen teknik SEO sorunları hakkında bilgi verebilir.

2. Mobil Tasarımınızı Kontrol Edin
Mobil SEO kontrol listemizde ayrıntılı olarak tartıştığımız, tasarımınızı mobil cihazlara göre ayarlamanın birkaç yolu vardır. En yaygın ve önerilen çözüm, duyarlı tasarım kullanmaktır. Burada her ziyaretçi aynı web sitesiyle karşılaşır ve içerik herhangi bir ekrana sığacak şekilde otomatik olarak yeniden boyutlandırılır.

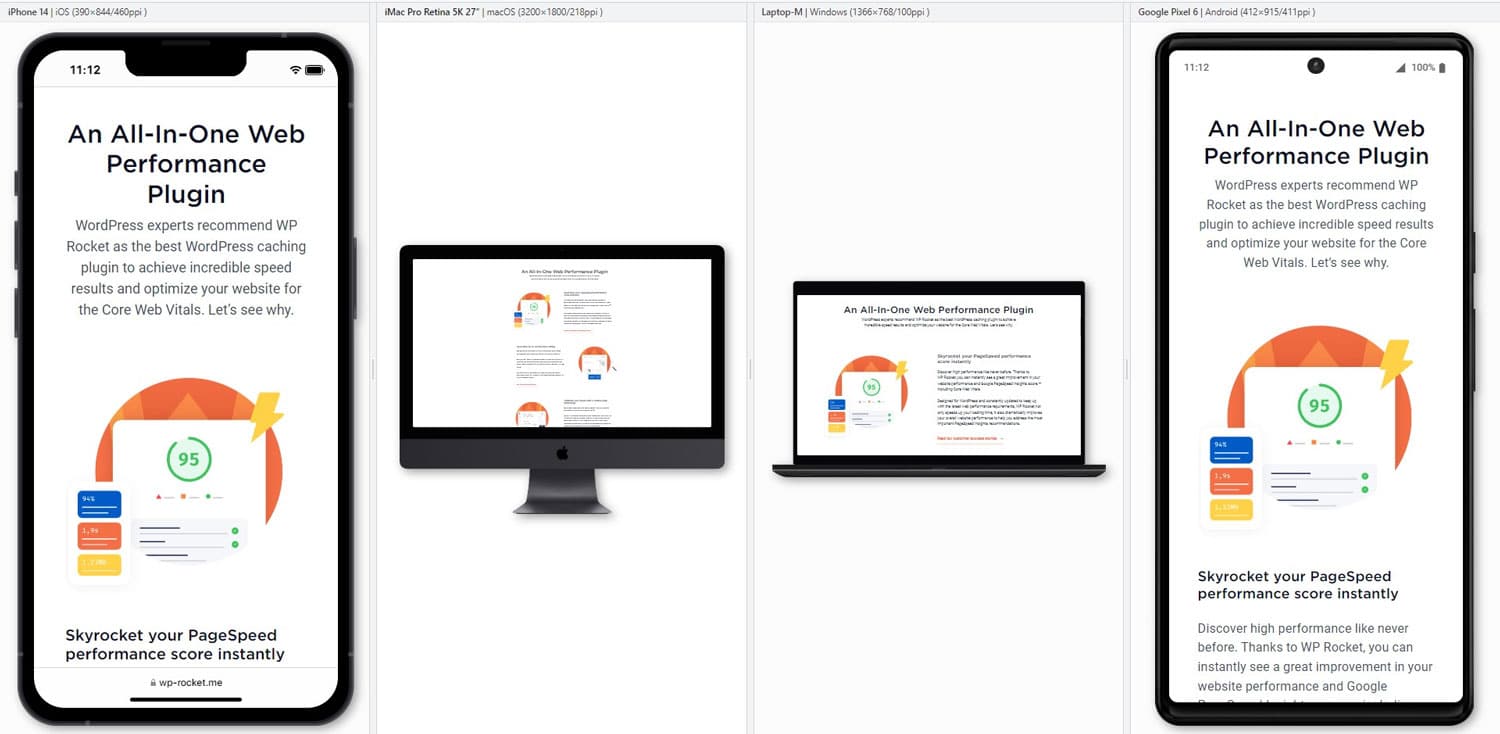
Güncel herhangi bir WordPress teması kullanıyorsanız bu kısmın zaten halledilmesi gerekir. Ancak özellikle tasarımınızı özelleştirdiyseniz mobil tasarımınızı denetlemeniz yine de yardımcı olur. Farklı mobil cihazlarla erişin ve sayfalarınızı farklı ekran yönlerinde test edin. Alternatif olarak, testleri farklı kurulumlarda aynı anda çalıştırmak için Blisk gibi bir araç kullanın.

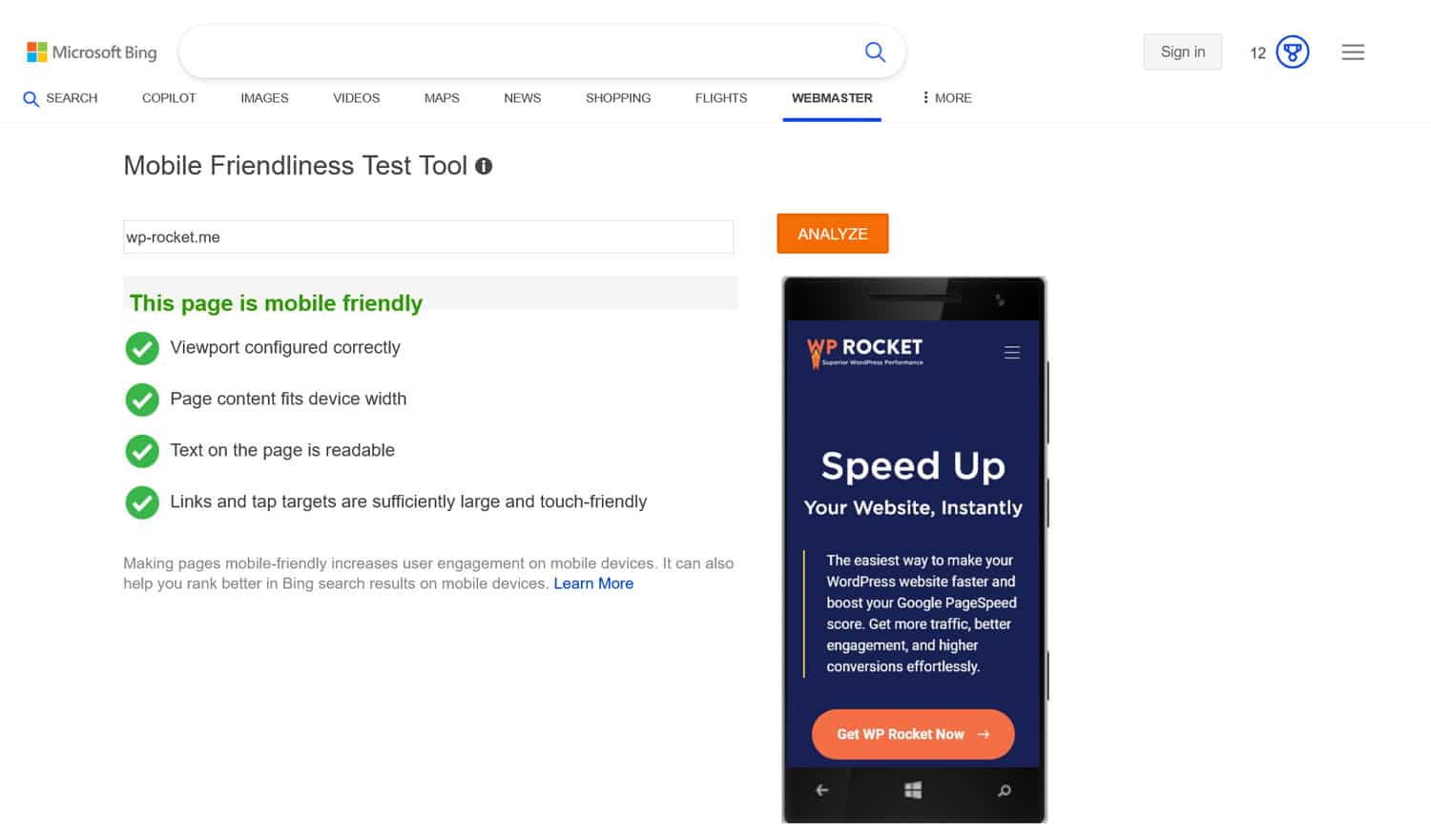
Düzene, düğmeye ve bağlantı boyutuna, yazı tiplerinin okunabilecek kadar büyük olmasına ve tüm sayfalara ulaşılması ve gezinmenin kolay olmasına odaklanın. Kısacası, sitenin iyi bir deneyim sağlayıp sağlamadığını görmek için kendinizi mobil kullanıcıların yerine koyun. Bir diğer kullanışlı araç ise Bing'in mobil test aracıdır.

3. Web Sitenizin Performansını Analiz Edin
İyi bir mobil SEO için hızlı yüklenen bir site şarttır. Ziyaretçiler, performansın biraz daha yavaş olabileceği mobil ortamlar da dahil olmak üzere web sitelerinin hızlı yüklenmesini bekliyor. Ayrıca hız, önemli bir sıralama faktörü olan sayfa deneyiminin bir parçasıdır.
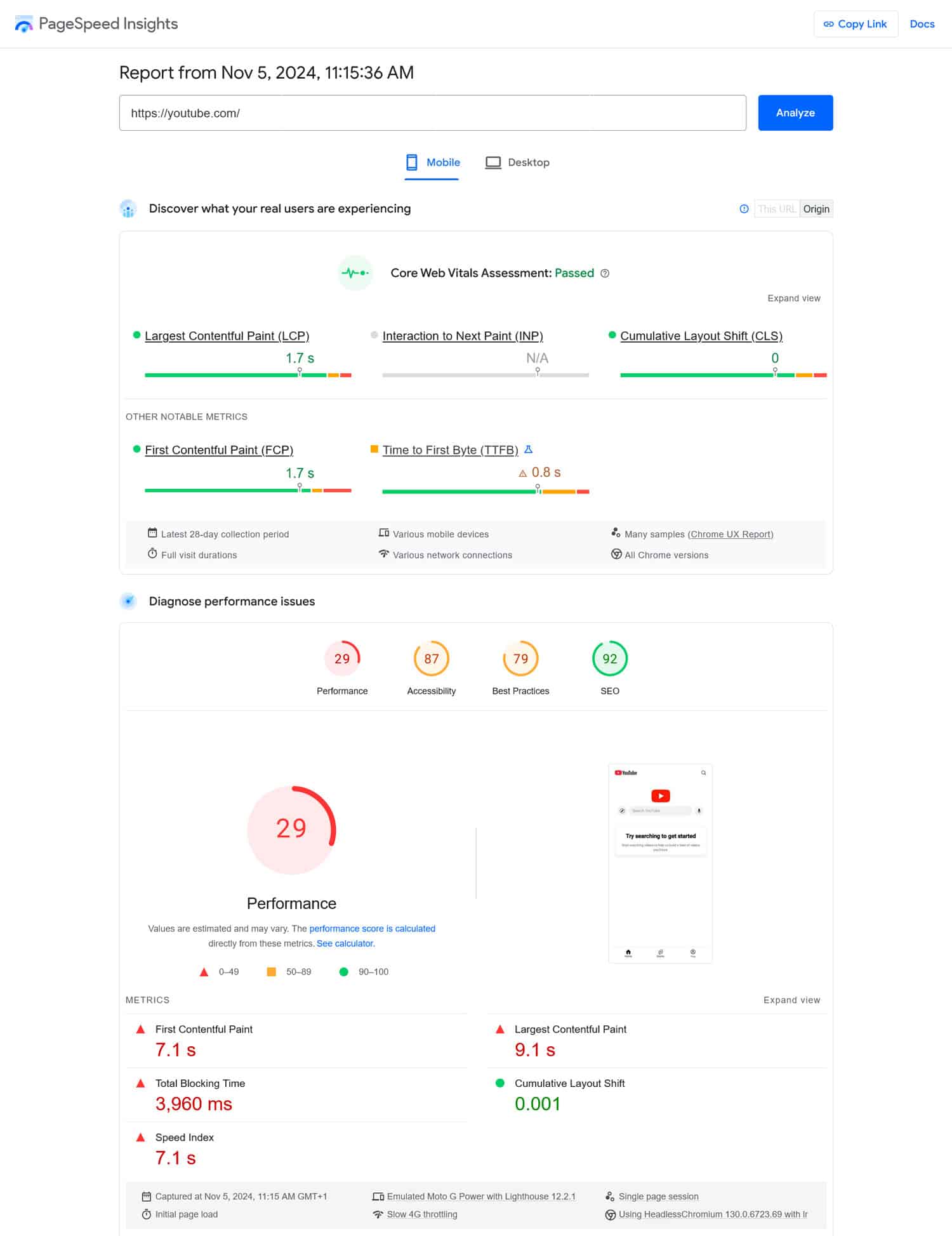
Bu nedenle denetiminizin bir parçası web sitenizi hız testi yapmaktır. Bunun için harika bir araç PageSpeed Insights'tır çünkü Temel Web Verileri de dahil olmak üzere masaüstü ve mobil performansı ayrı ayrı ölçer. Ek araçları burada bulabilirsiniz.

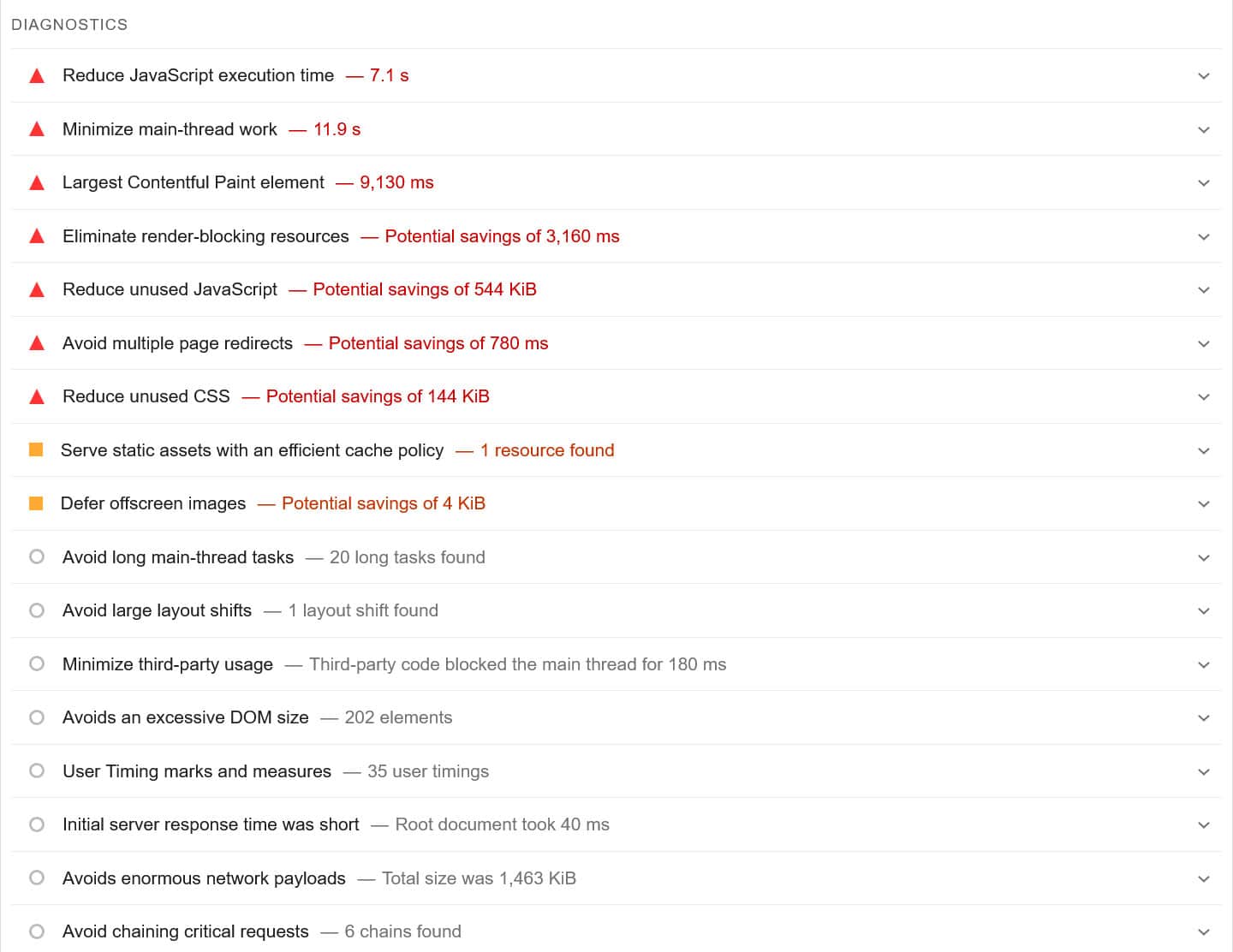
Sitenizi çalıştırdıktan sonra (en önemli sayfalarınızın tümünü test ettiğinizden emin olun), PageSpeed Insights size sitenizdeki performans sorunlarının yanı sıra bunların çözümlerinin de ayrıntılı bir listesini verir.

Sitenizi daha hızlı hale getirmenin birçok yolu vardır; bunlar arasında önbelleğe alma, CSS ve JavaScript dosyalarını küçültme, görsellerinizi ve videolarınızı geç yükleme veya İçerik Dağıtım Ağı (CDN) kullanma yer alır.
Kulağa korkutucu geliyor mu?
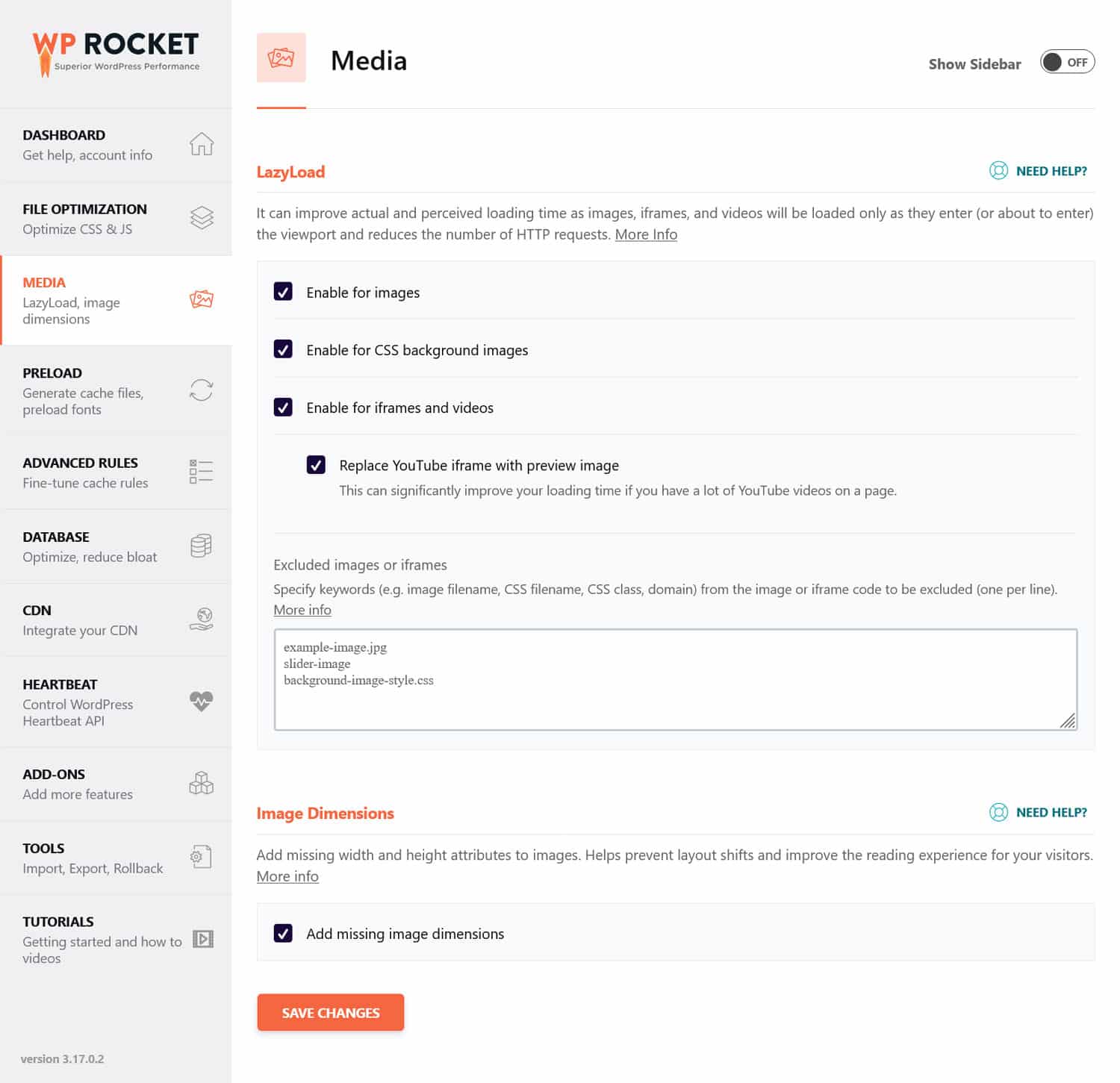
Kendinizi yetersiz hissediyorsanız WP Rocket gibi bir performans eklentisini düşünün. Yukarıdakilerin tümünü ve daha fazlasını yapabilir ve kullanıcı dostu bir arayüzde optimizasyonları kolayca açıp kapatmanıza olanak tanır.

Ayrıca WP Rocket, etkinleştirdikten hemen sonra birçok hız iyileştirmesini otomatik olarak uygular. Diğerlerinin yanı sıra otomatik özellikler şunları içerir:
- Tarayıcı ve sunucuyu önbelleğe alma (özel bir mobil önbellekle)
- GZIP sıkıştırması
- En Büyük İçerikli Boyayı iyileştirmek için ekranın üst kısmındaki kritik görsellerin optimizasyonu
- Otomatik tembel görüntü oluşturma (Sonraki Boya puanıyla daha iyi bir Etkileşim için).
Temel olarak bu, parmağınızı bile kıpırdatmadan daha hızlı bir web sitesine sahip olacağınız anlamına gelir.
Web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamanın bir diğer önemli adımı görsellerinizi optimize etmektir. Bu, doğru dosya biçimini kullanmak, bunları sıkıştırmak ve boyutlarını ayarlamak anlamına gelir.
Bunun için uygun bir çözüm arıyorsanız kardeş eklentimiz Imagify harika bir adaydır. Hem medya kitaplığınızdaki hem de sitenize yüklediğiniz görselleri sıkıştırabilir ve yeniden boyutlandırabilir. Varsayılan Akıllı Sıkıştırma özelliği kalite ve performansı dengeler, ancak bunu beğeninize göre de ayarlayabilirsiniz.
Ayrıca Imagify, görüntüleri otomatik olarak yeni nesil format WebP'ye dönüştürür. Ayrıca başka bir modern görüntü türü olan Avif'i tercih etme seçeneğiniz de vardır.
| Yeni nesil görüntü formatlarını mı merak ediyorsunuz? WebP ile AVIF arasındaki temel farkları ortaya çıkarmak ve her formatın neler sunduğuna dair tam bir anlayış kazanmak için özel makalemize göz atın. |
4. Hedef Kitlenizin Hangi Cihazları Kullandığını Öğrenin
İnsanların sitenizi görüntülemek için hangi cihazları kullandığını anlamak, optimizasyon çalışmalarınızı nereye odaklayacağınız konusunda değerli bilgiler sağlayabilir.
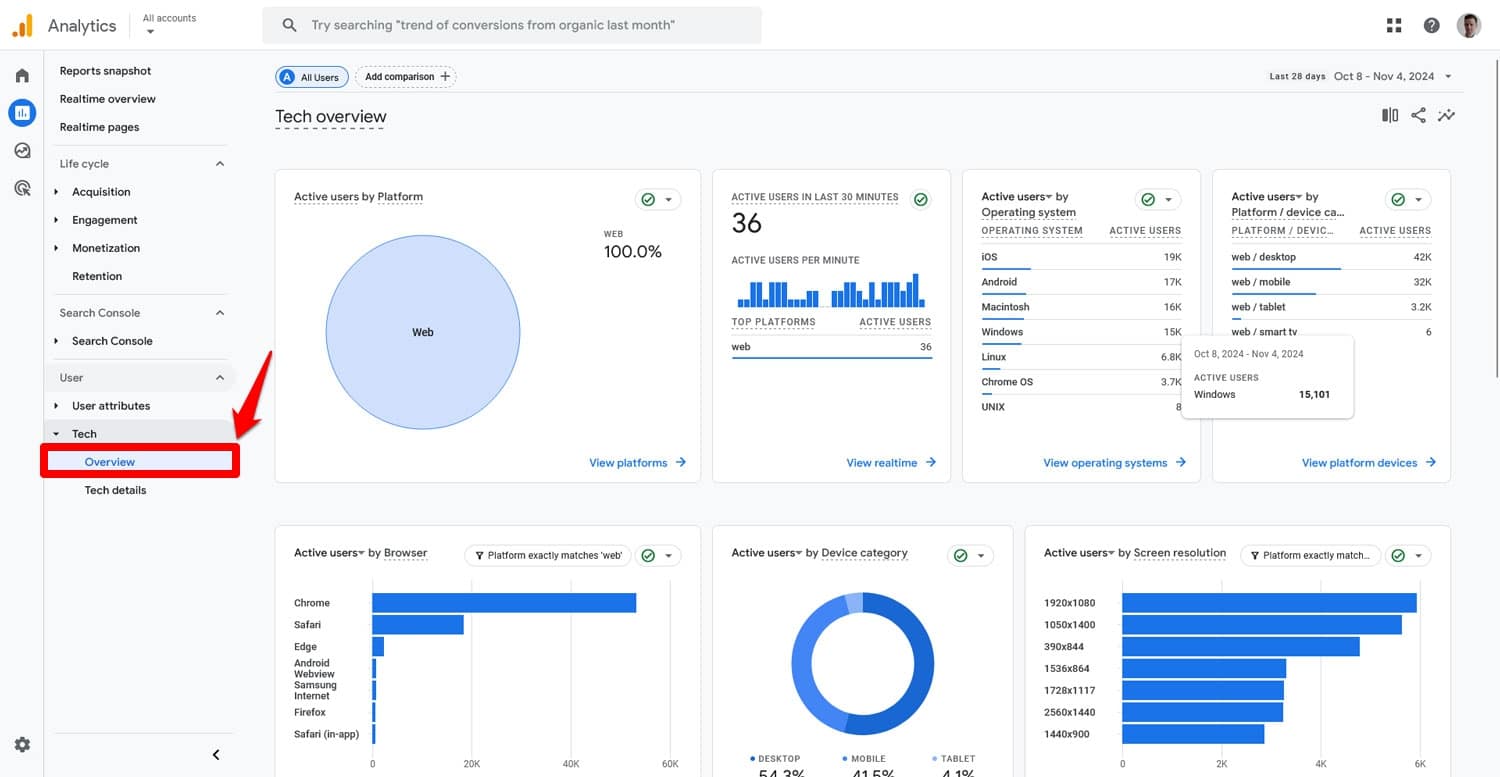
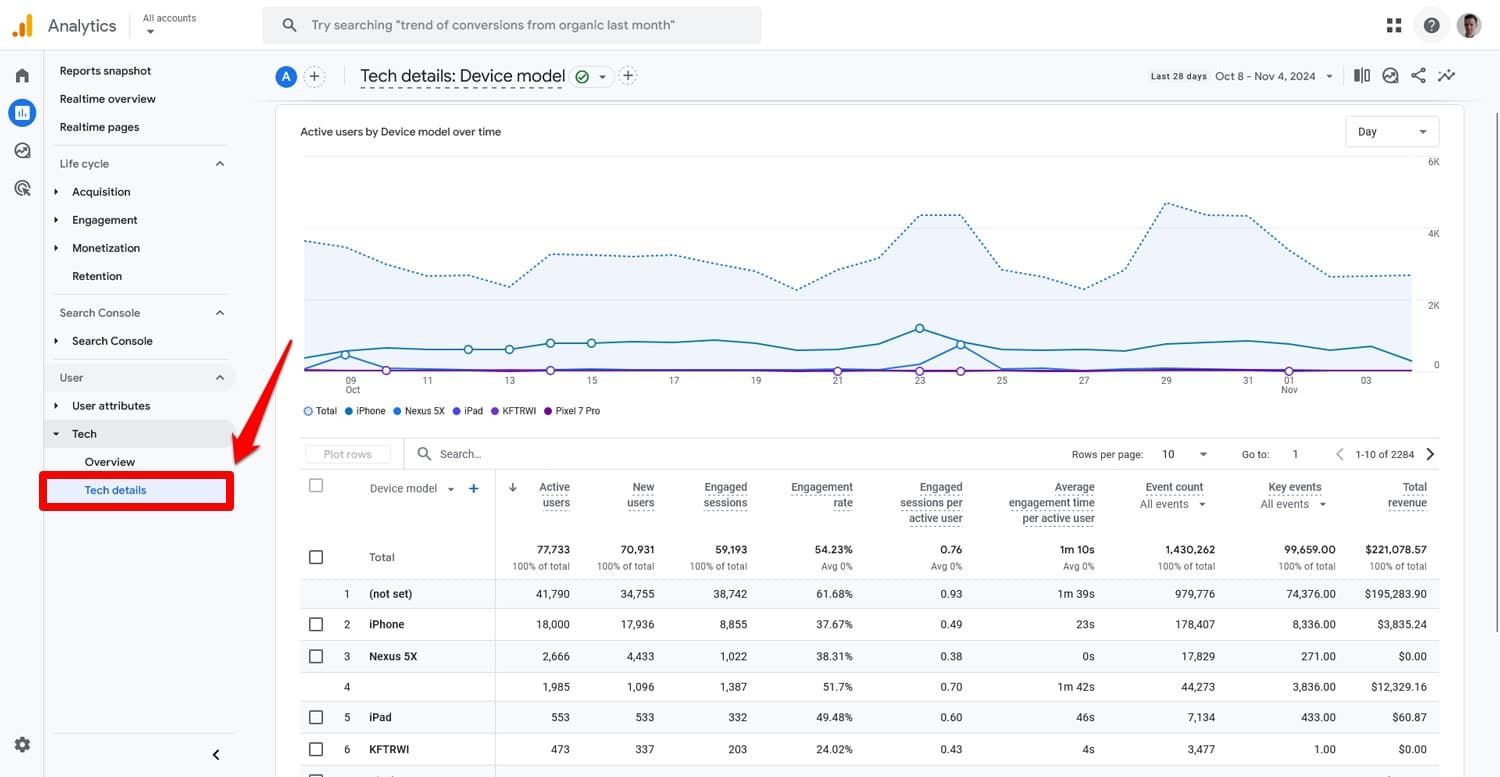
Bu bilgiyi nereden alıyorsunuz? Google Analytics'inizde Raporlar > Kullanıcılar > Teknoloji altında.

Sitenizin mobil trafikteki payı, kullanıcılarının işletim sistemleri, tarayıcıları ve ekran çözünürlükleri hakkında size genel bir bakış sunar. Ayrıca, Teknik Ayrıntılar altında bu verileri daha ayrıntılı olarak inceleyebilir ve tam cihaz modellerini, işletim sistemi sürümlerini öğrenebilir ve bu bilgileri birbirleriyle çapraz referans olarak kullanabilirsiniz.

Kullanıcı beklentilerini nasıl daha iyi karşılayabileceğinizi bulmak için bunu yapın. Örneğin, ziyaretçilerinizin büyük bir yüzdesi iPhone kullanıyorsa iOS uyumluluğunu test etmeye ve optimize etmeye öncelik verebilirsiniz. Bu veriler aynı zamanda mobil tasarımınızla hangi ekran çözünürlüklerini hedefleyeceğinizi ve daha fazlasını da söyleyebilir.
5. Masaüstü ve Mobil Trafiği Karşılaştırın
Zaten Google Analytics'te olduğumuz için masaüstü ve mobil cihazlardan gelen trafiğinizi karşılaştırarak buradan devam edelim. Bunu yaparak, mobil ziyaretçilerinizi etkileyen, daha önce fark etmediğiniz sorunları potansiyel olarak ortaya çıkarabilirsiniz.
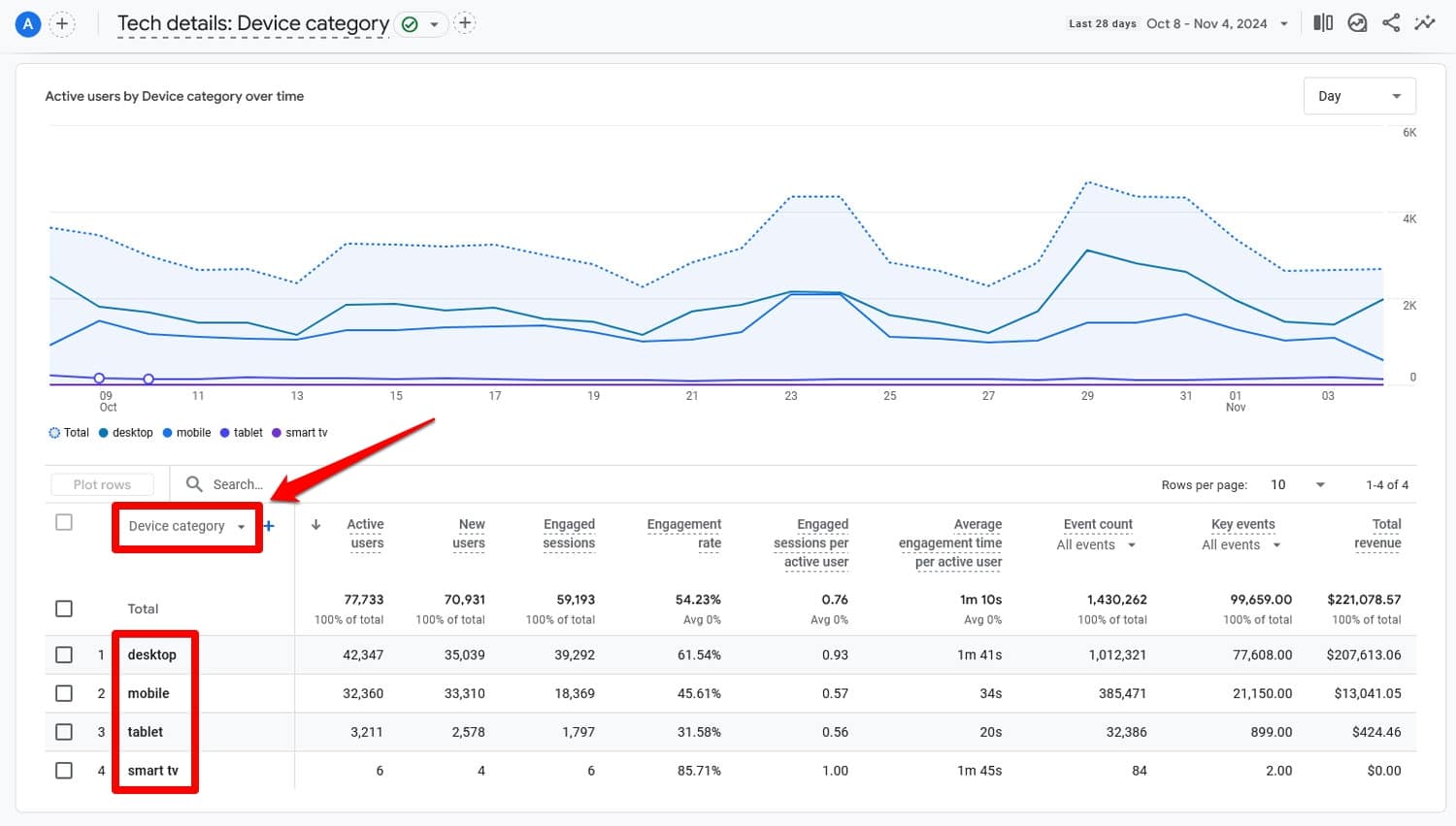
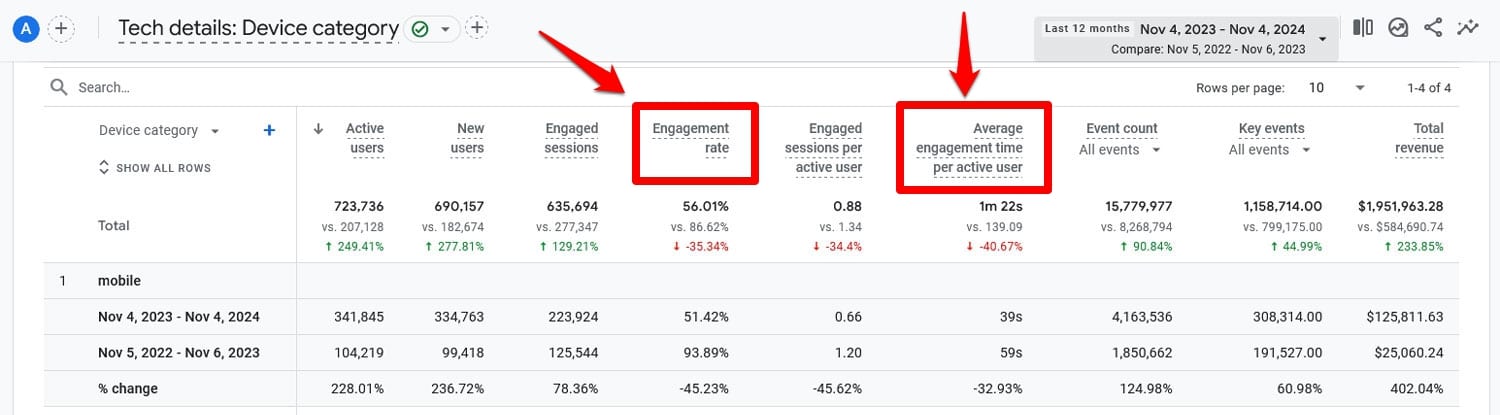
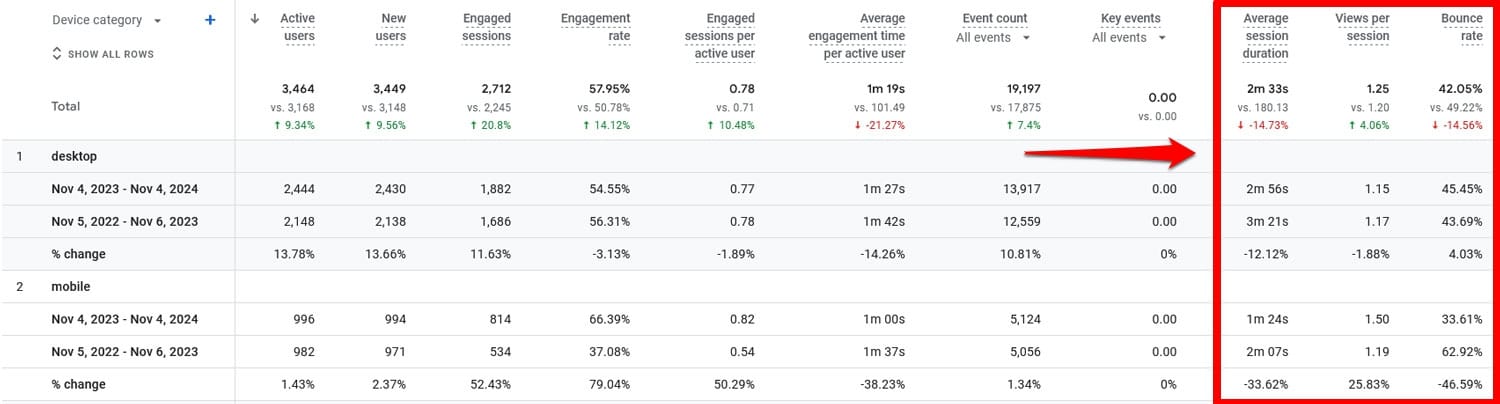
Trafiğinizi masaüstü, mobil ve diğer cihazlara göre ayrılmış olarak göstermek için Teknik Ayrıntılar altında, açılır menüyü kullanarak Cihaz kategorisi raporunu açın.

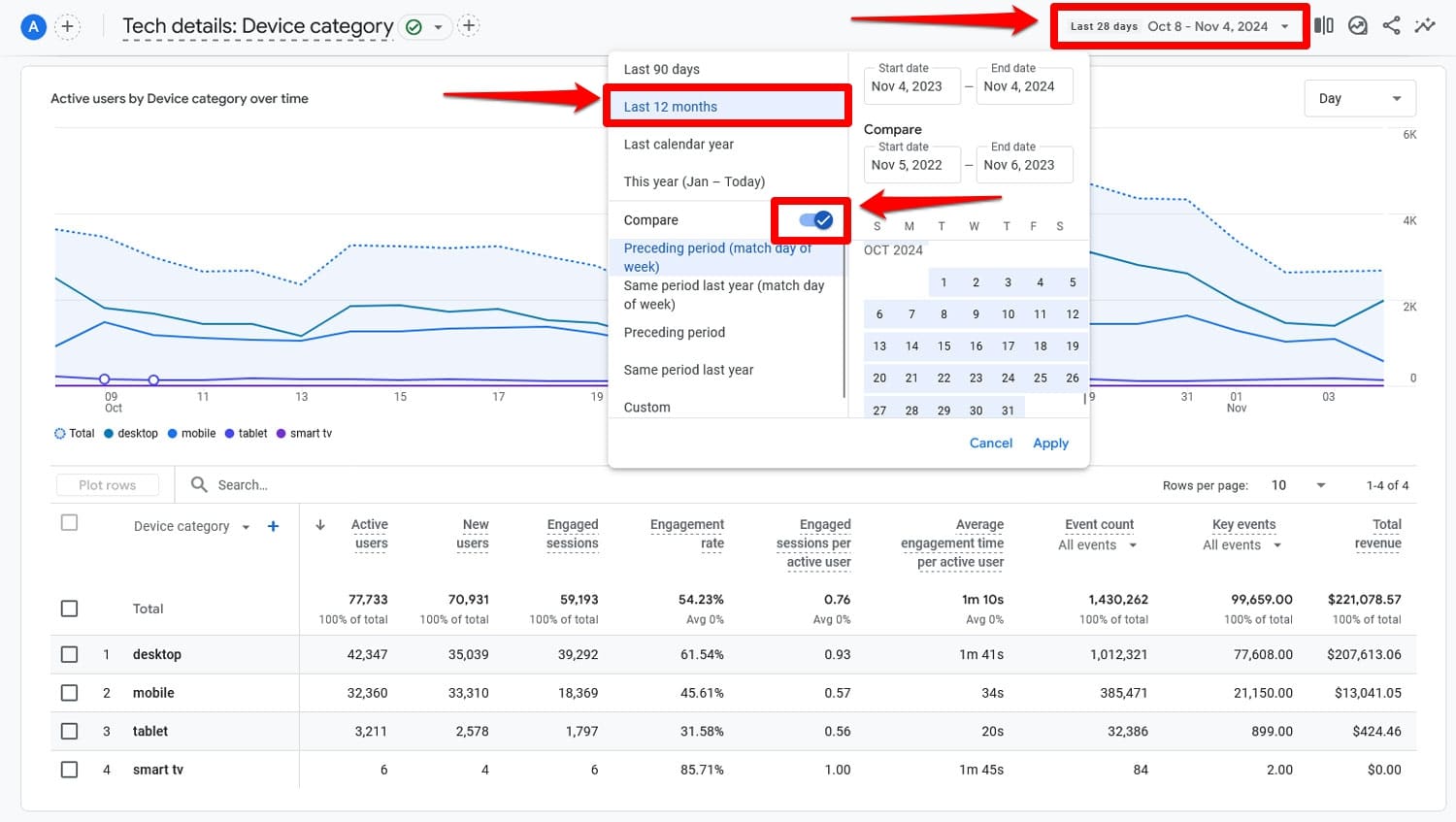
Ardından, üst kısımda tarih aralığını son on iki aya ayarlayın ve önceki dönemle karşılaştırma da yapın.

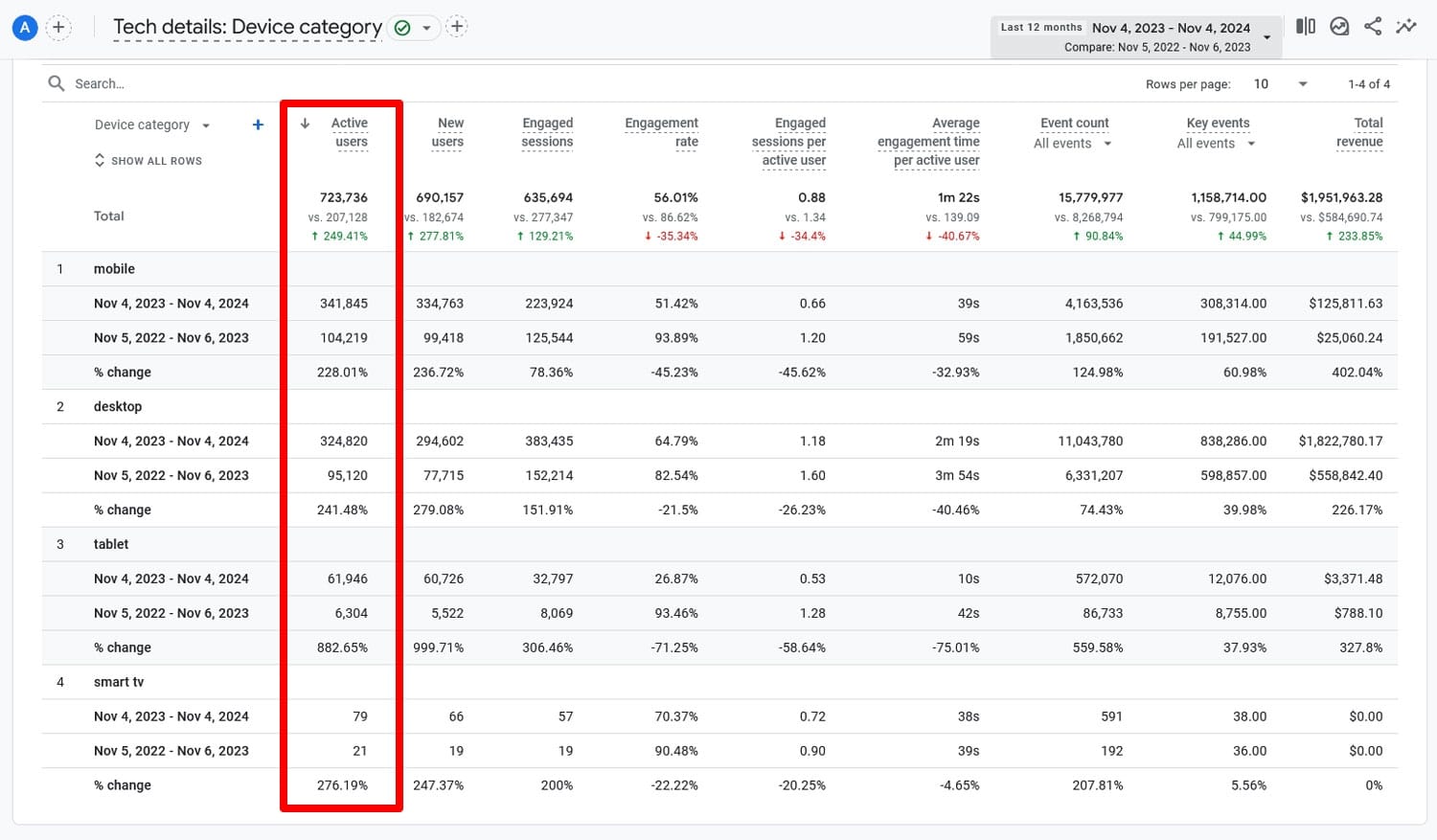
Uygula 'yı tıkladığınızda, farklı cihaz kategorilerinden gelen trafiğin bu dönemler boyunca nasıl değiştiğinin yanı sıra bu dönemlere ait tüm ölçümleri de görebilirsiniz.

Örneğin mobil trafik önemli ölçüde düşerken genel trafiğin arttığını fark ederseniz, bu, mobil SEO'nuzda düzeltilmesi gereken bir soruna işaret eder.
6. Kullanıcı Davranışını İnceleyin
Google Analytics, saf trafiğin yanı sıra, insanların web sitenizde neler yaptığı ve daha küçük ekranlarda içeriğinizle ne kadar iyi etkileşimde bulundukları hakkında da ayrıntılı bilgi verir.
Örneğin aynı raporda ziyaretçilerinizin Etkileşim oranı ile Ortalama etkileşim süresini de karşılaştırabilirsiniz.

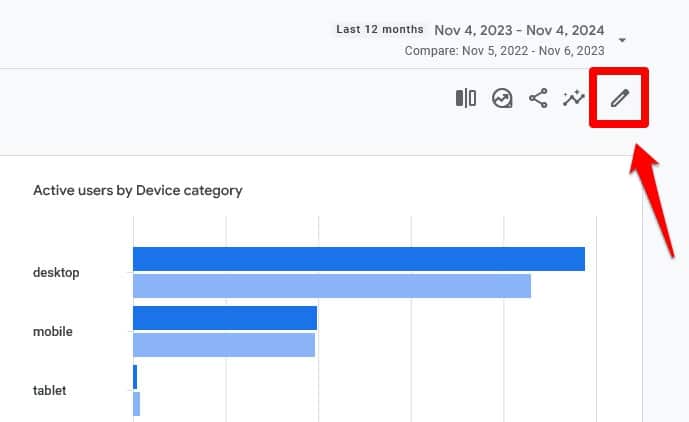
Dahası, raporunuzu özelleştirerek ona daha fazla ölçüm ekleyebilirsiniz. Bunu yapmak için sağ üst köşedeki kalem simgesine tıklayın.


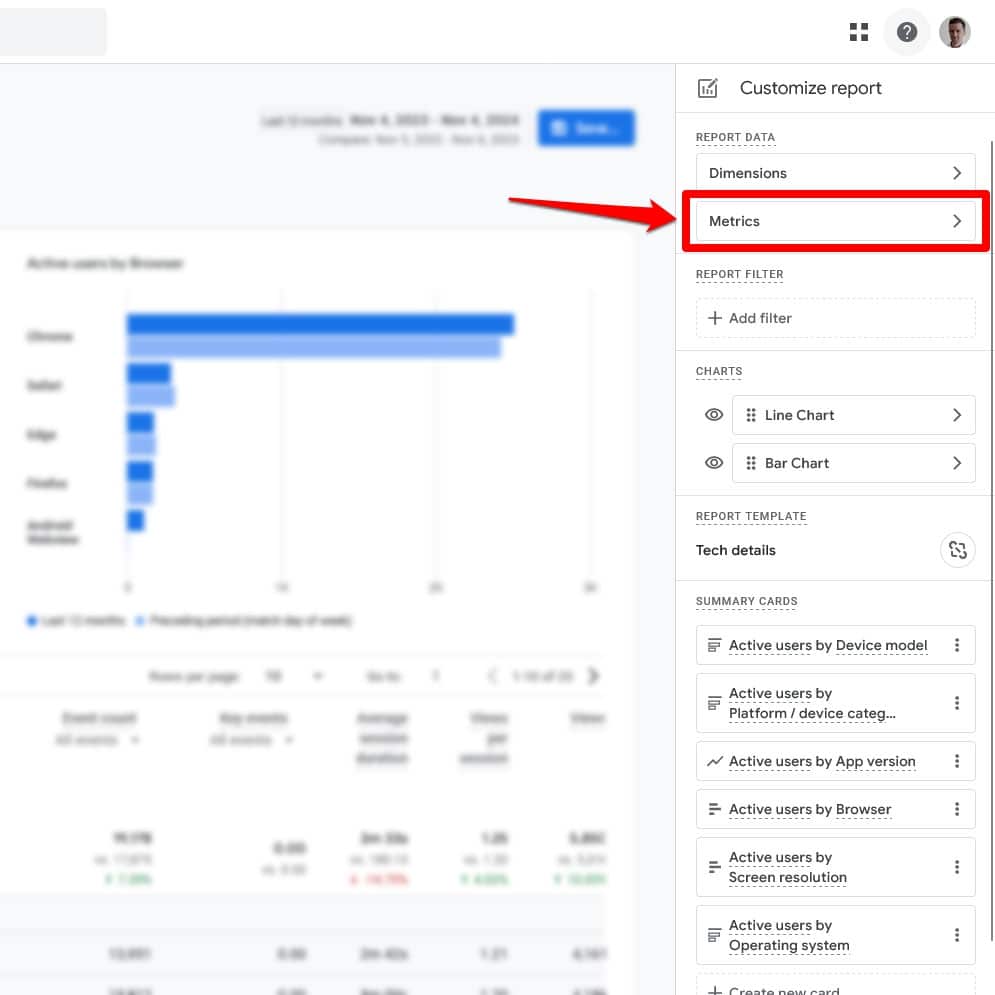
Açılan pencerede Rapor Verileri altındaki Metrikler'e tıklayın.

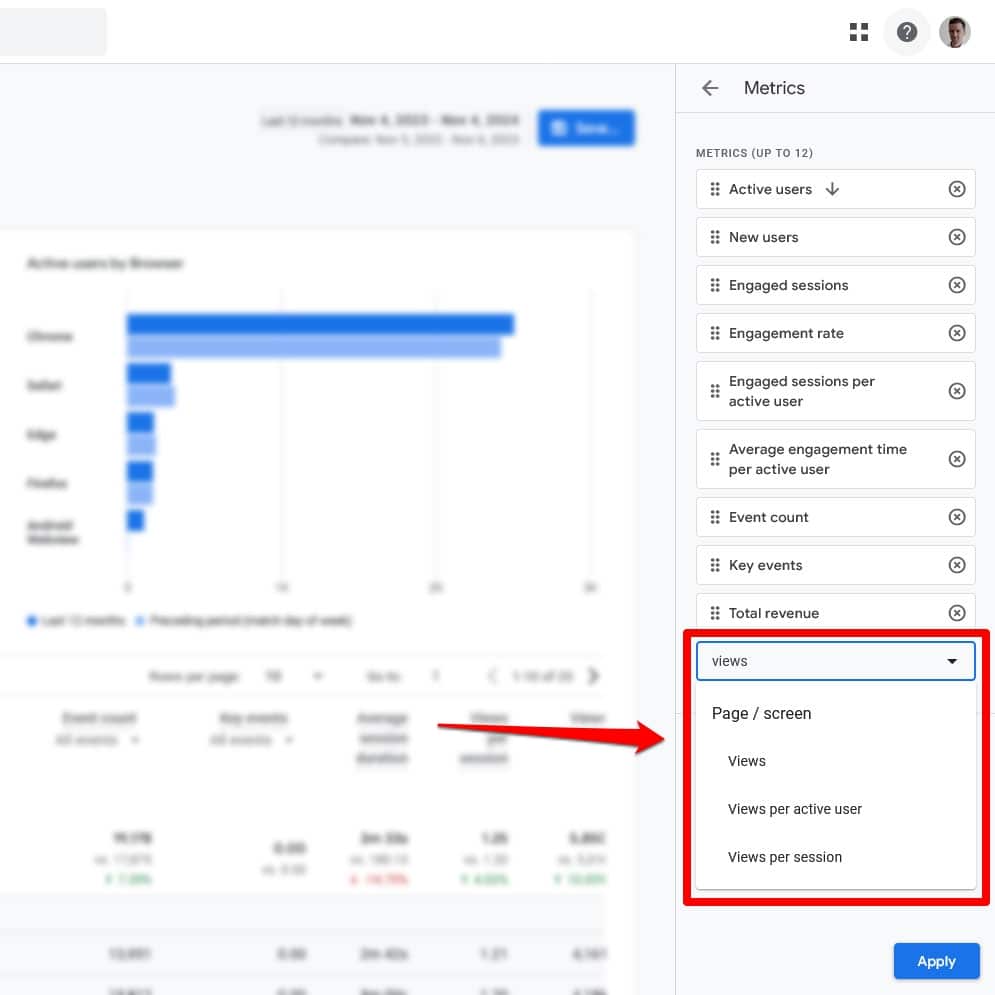
Bir sonraki ekran, rapora metrik eklemenize ve rapordan metrikler eklemenize ve rapordan metrikler çıkarmanıza ve bunların sırasını değiştirmenize olanak tanır.

Oturum başına görüntüleme sayısı , yani kullanıcıların sitenizdeyken kaç sayfaya baktığı, hemen çıkma oranı ve daha fazlası gibi ölçümler ekleyebilirsiniz. Bunların tümü, sitenizdeki kullanıcı davranışını ve bunun masaüstü ile mobil arasında nasıl farklılaştığını daha iyi anlamanıza yardımcı olur.

Bireysel Sayfaları Kontrol Et
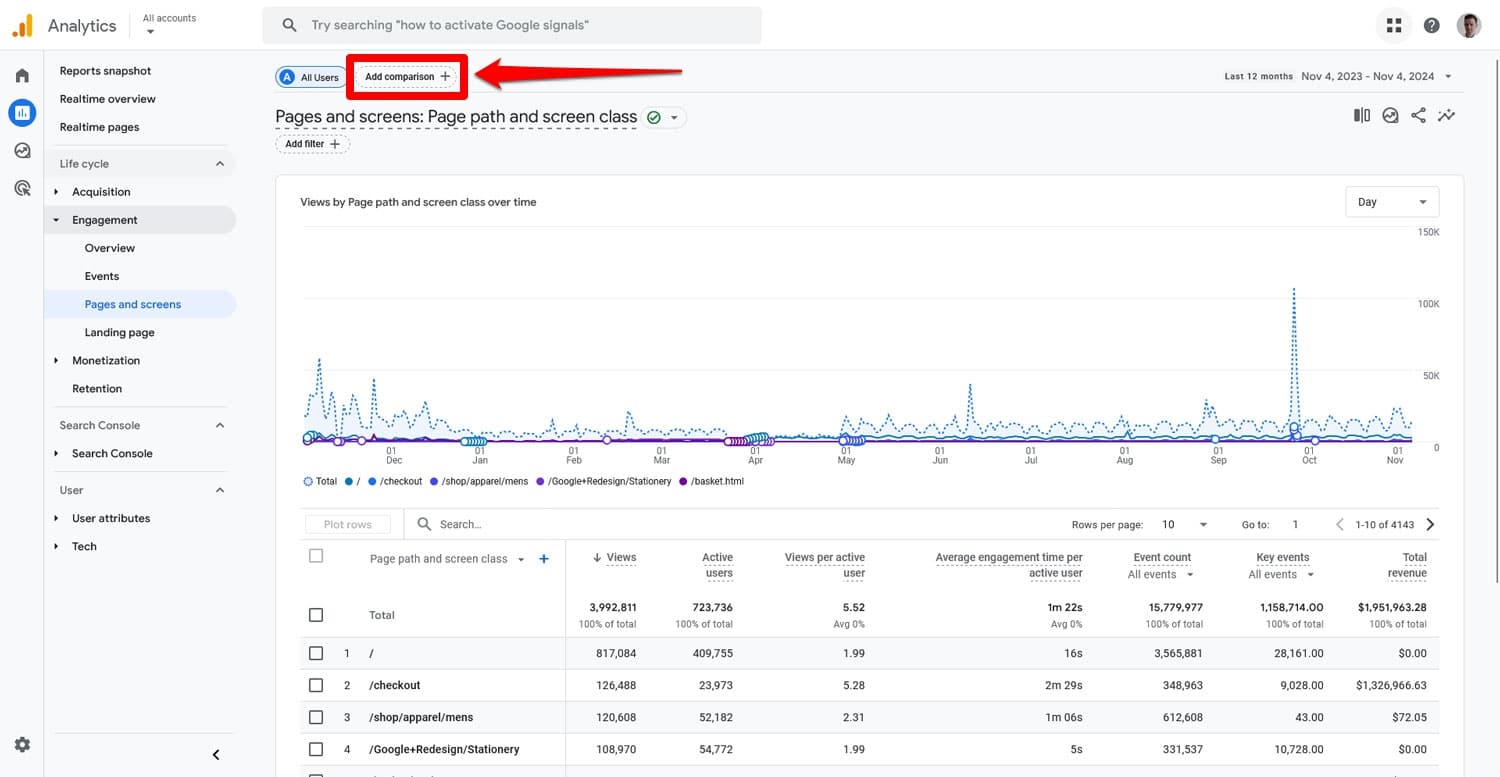
Ayrıca tek tek sayfalar için mobil ve masaüstü kullanıcı davranışını da karşılaştırabilirsiniz. Bunun için Etkileşim > Sayfalar > Sayfalar ve ekranlar'a gidin ve Karşılaştırma ekle'ye tıklayın.

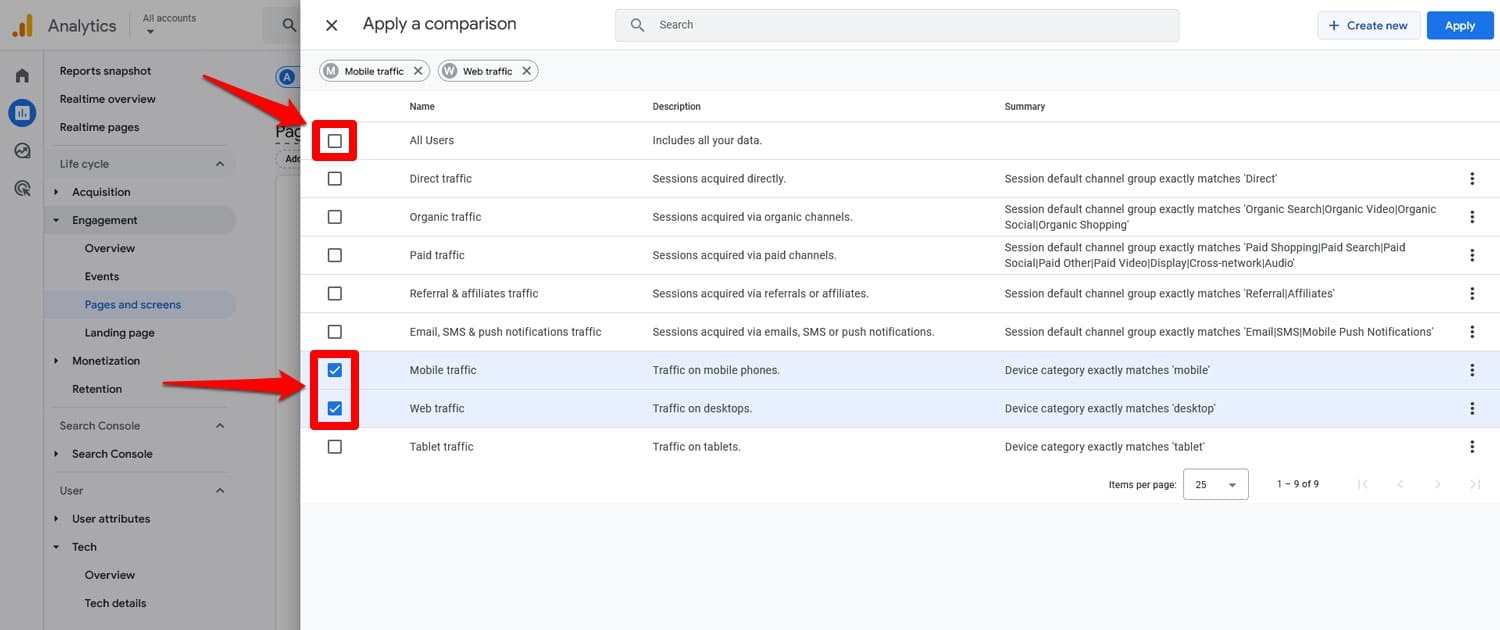
Açılan pencerede Mobil trafik ve Web trafiği kutularını işaretleyin (isterseniz tabletleri de dahil edebilirsiniz). Tüm kullanıcılar seçeneğinin işaretini kaldırın.

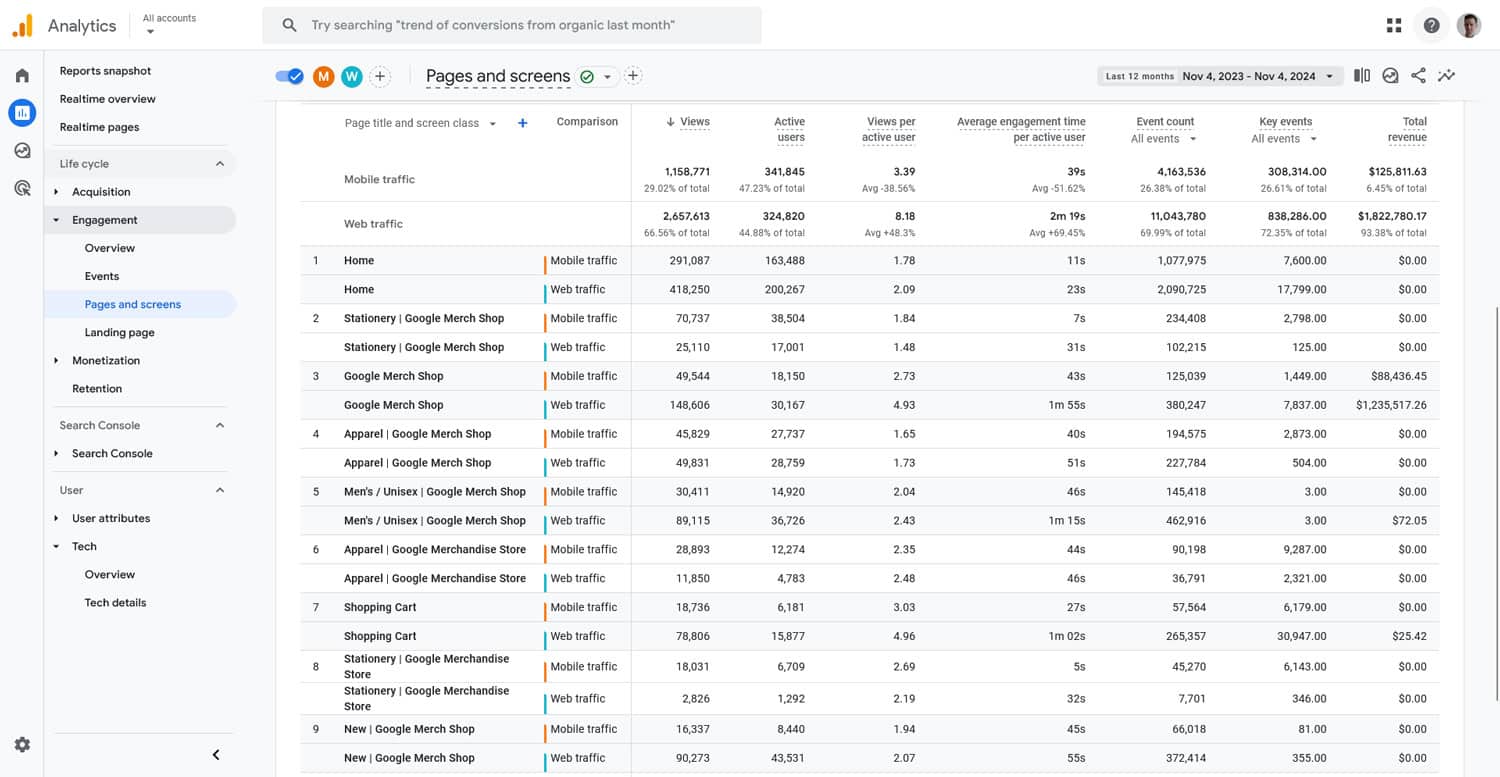
Artık Uygula'yı tıklayıp ekrana döndüğünüzde sayfalarınızın her biri için bu iki boyutu görebilirsiniz.

Burada da raporu özelleştirerek gördüğünüz metrikleri değiştirebilirsiniz.
Bu Size Ne Anlatıyor?
Mobil SEO'nuzla ilgili bundan öğrenebileceğiniz şeyler:
- Mobil cihazlarda daha düşük etkileşim oranları veya daha kısa ortalama etkileşim süresi, yavaş yükleme sürelerine veya içeriğin okunabilirliğiyle ilgili sorunlara işaret edebilir.
- Daha az sayfa ziyareti, mobil cihazlarda sitede kötü gezinmenin bir sorunu olabilir.
- Sayfalarınızdan bazıları mobil kullanıcılar açısından diğerlerinden çok daha iyi performans gösteriyorsa , sitenizin geri kalanına örnek alabileceğiniz bu sayfalarda neyin farklı olduğunu görün.
Analitiklerinizden toplayabileceğiniz pek çok bilgi vardır ve izleyebileceğiniz tek ölçüm bunlar değildir. Ayrıca en iyi açılış ve çıkış sayfalarına, kaydırma derinliğine ve dönüşüm oranlarına da bakmak isteyebilirsiniz.
7. Mobil ve Masaüstü Sıralamalarını Denetleyin
Mobil ve masaüstü sıralamaları önemli ölçüde farklılık gösterebilir ve mobil SEO'nuzun nerede iyileştirilmesi gerektiğini anlamanıza yardımcı olabilir.
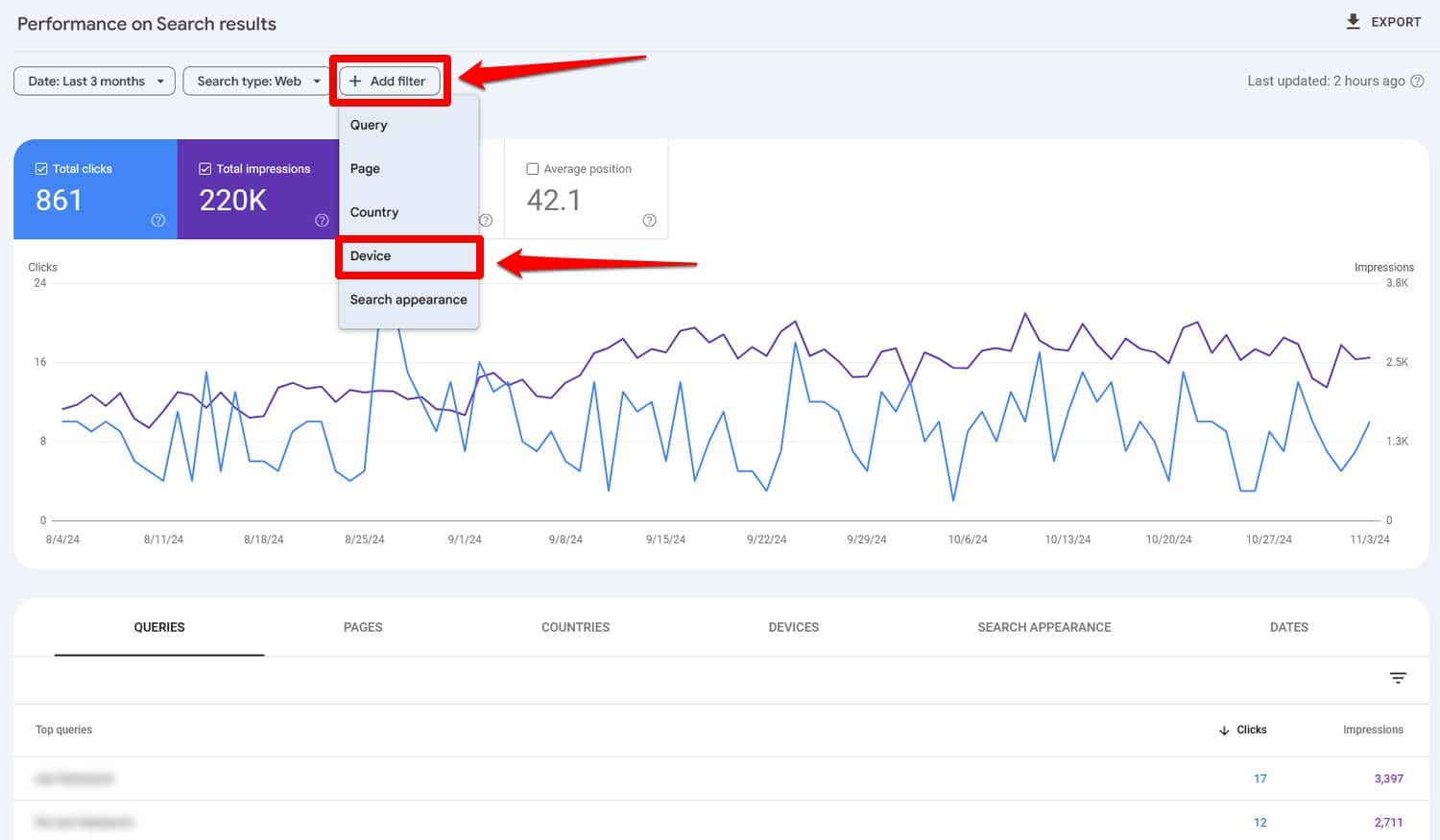
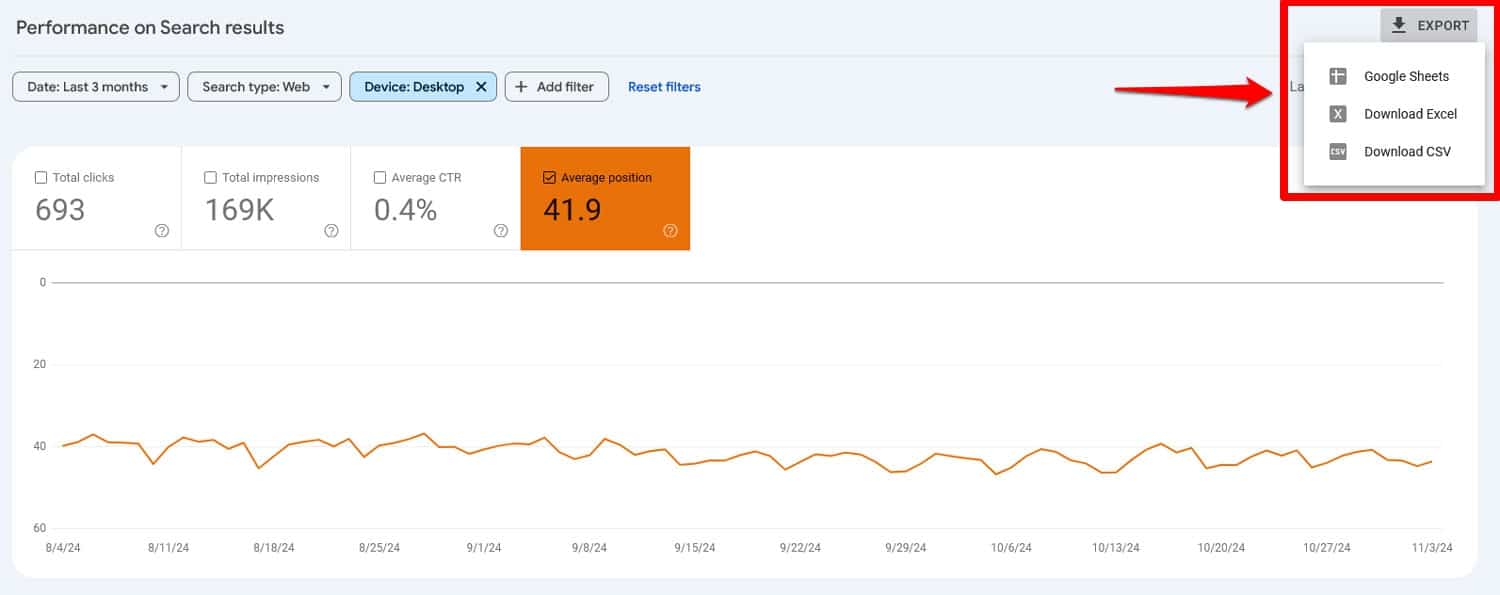
Bunu kontrol etmenin ücretsiz bir yolu Google Search Console'dur. Arama sonuçları altında Filtre ekle'yi tıklayıp Cihaz'ı seçerek sitenizin Google'daki performansını karşılaştırabilirsiniz.

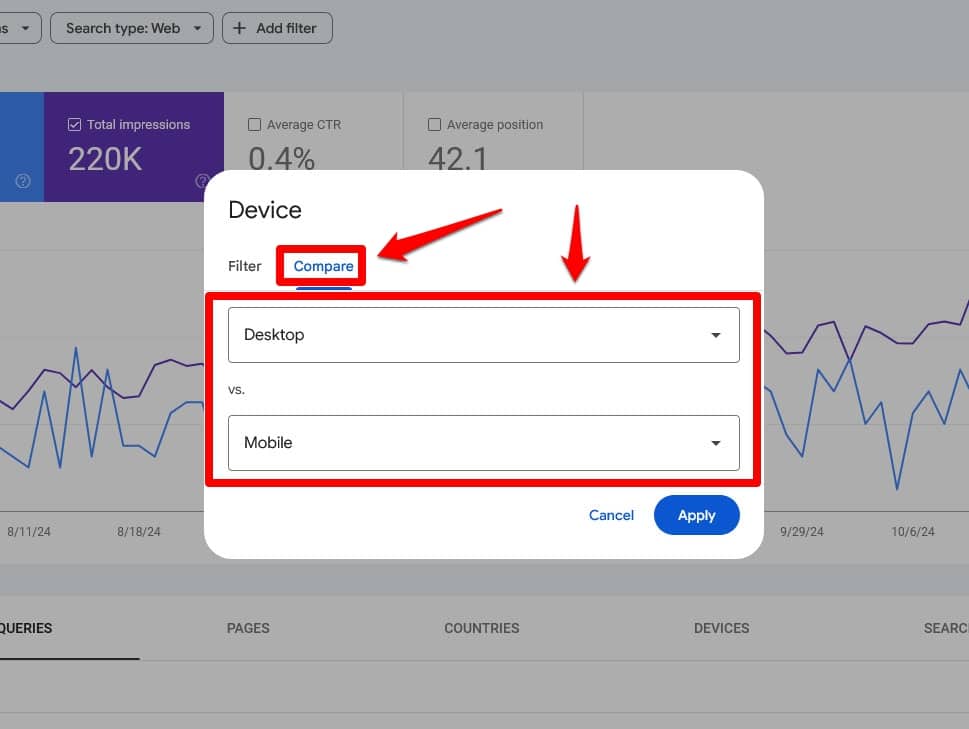
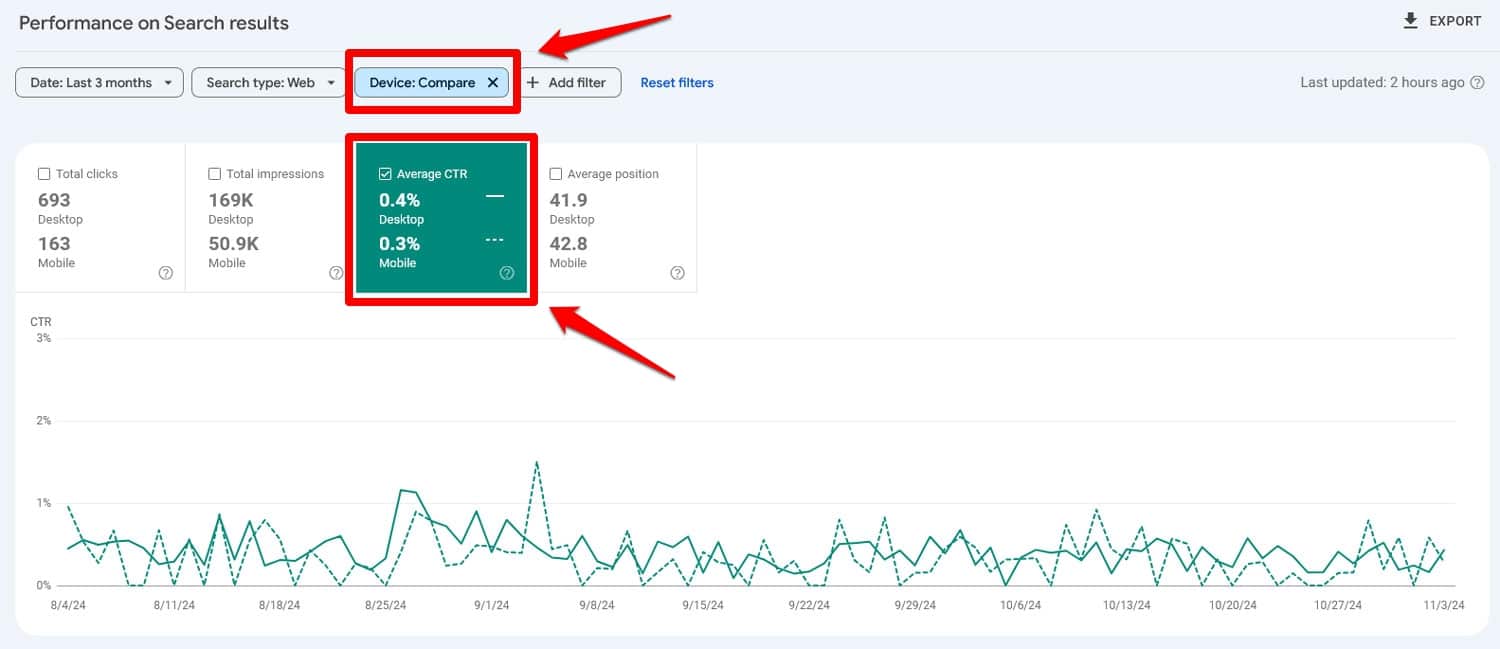
Bundan sonra Karşılaştırma sekmesine gidin ve açılır menülerin Masaüstü ve Mobil olarak ayarlandığından emin olun.

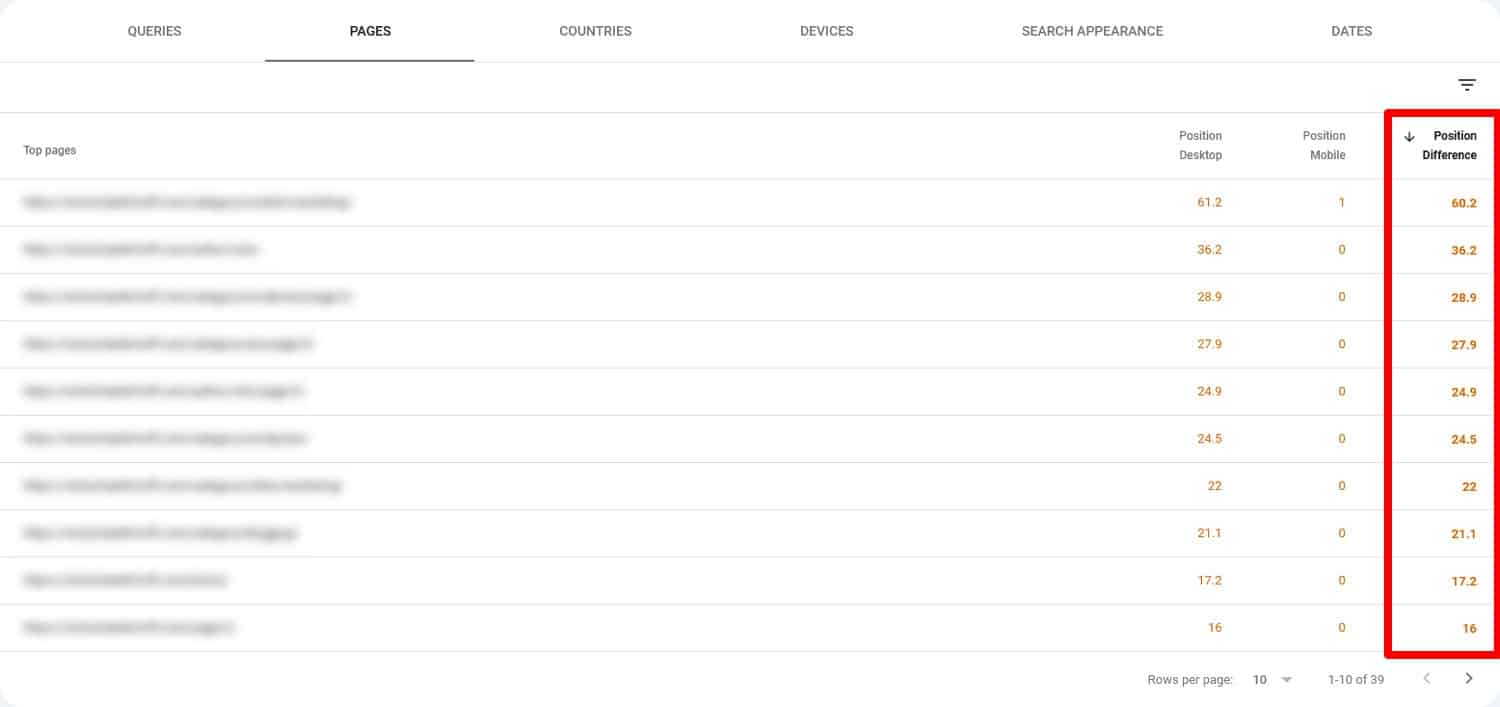
Ortalama konum etkinken, artık hem anahtar kelimelere hem de sayfalara ilişkin sıralamaları karşılaştırmak için aşağı doğru ilerleyebilirsiniz. Hatta size konum tutarsızlığını bile gösterir ve listeyi buna göre de filtreleyebilirsiniz.

Bu şekilde, mobil ve masaüstünde hangi sayfaların farklılıklarını incelemeniz gerektiğini bilirsiniz. Bununla ilgili daha ayrıntılı bilgi edinmek istiyorsanız Ahrefs veya Semrush gibi ücretli bir aracı da kullanabilirsiniz.
8. Anahtar Kelime Farklılıklarına Bakın
Google Search Console size yalnızca sıralama farklarını anlatmakla kalmaz, aynı zamanda anahtar kelimelerin mobil ve masaüstünde farklı olup olmadığı konusunda da bilgi verir.
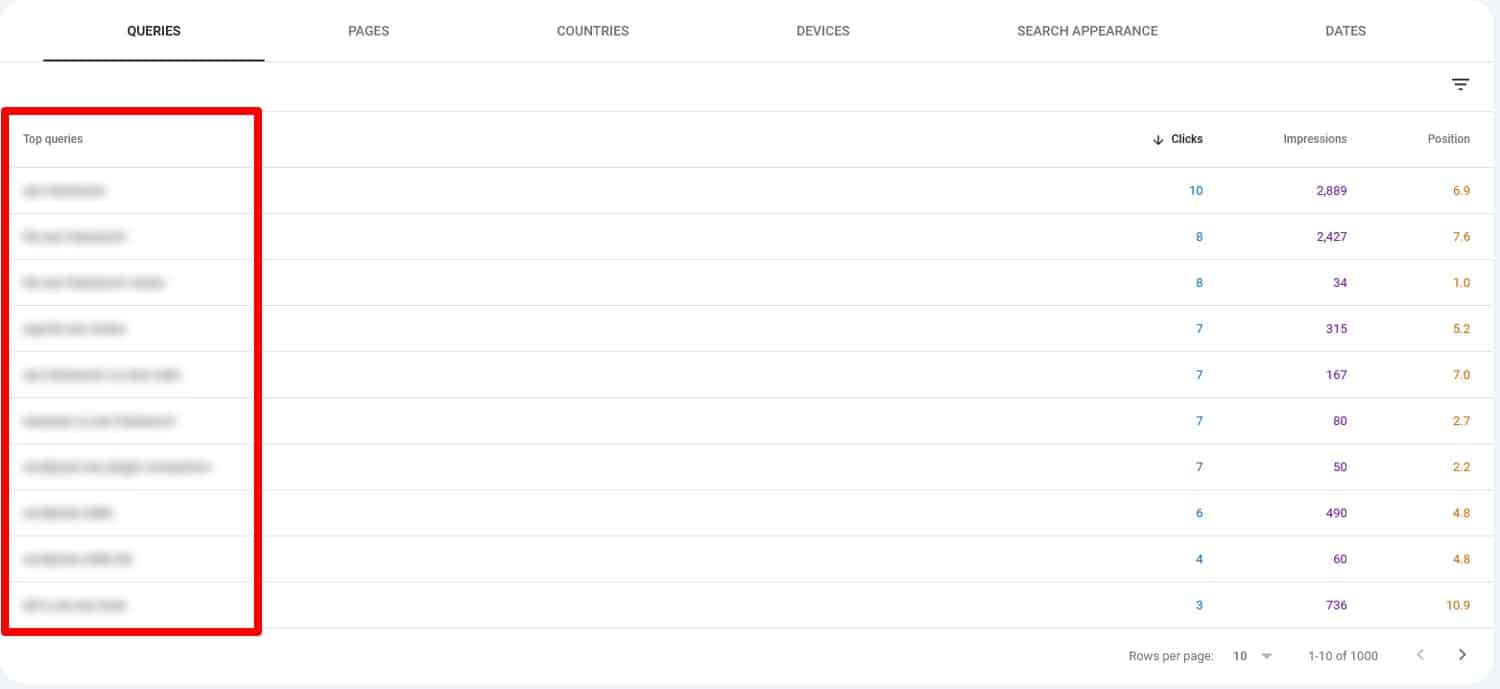
Bunu görmek için sonuçları tekrar filtrelemeniz yeterlidir, ancak bu kez cihaz türlerini karşılaştırmayın, masaüstü ve mobil aramayı art arda inceleyin. Sırasıyla masaüstü ve mobil kullanıcılarınızın sitenizi bulduğu sorguları görmek için Sorgular sekmesine ilerleyin.

Karşılaştırmayı kolaylaştırmak için sağ üst köşedeki Dışa Aktar düğmesini kullanarak sonuçları doğrudan Google E-Tablolar'a bile kolayca aktarabilirsiniz .

Bu, özellikle konuma odaklanan, sesli aramayla yapılan aramalar veya mobil cihazlarda daha sık gerçekleşen benzer sorgular için geçerlidir. Bu şekilde, akıllı telefonlarda arama yapan kişiler için sayfalarınızı daha alakalı hale getirmek için sayfalarınıza neleri dahil etmeniz gerektiğini bilirsiniz.
9. Tıklama Oranlarını Karşılaştırın
Muhtemelen Search Console'un sağlayabileceği son bilgiyi, yani tıklama oranınızı (TO) fark etmişsinizdir. Bu, Google'daki bağlantılarınızı arama sonuçlarında gördüklerinde tıklayan kişilerin payıdır. Kutuyu işaretleyerek ve karşılaştırma filtresini daha önce olduğu gibi ayarlayarak mobil ve masaüstü TO'yu kolayca karşılaştırabilirsiniz.

Fark önemliyse bu, sayfalarınızın mobil arama sonuçlarında çekici görünmediğinin bir işareti olabilir; örneğin başlığın kesilmesi, yapılandırılmış verilerin eksik olması veya benzeri sorunlar.
10. İçerik Denetimi Yapın
Mobil kullanıcılar içeriğe göz atma eğiliminde olduğundan, sayfalarınızın kolayca tüketilmesini ve daha küçük ekranlarda gezinilmesini sağlamak her mobil SEO denetiminin bir parçası olmalıdır. İşte dikkate alınması gerekenler:
- Önce önemli içeriği gösterin – Ziyaretçiler sabırsızdır ve fazla ileri gitmek istemezler, bu nedenle önemli bilgilere ulaşmak zorunda olmadıklarından emin olun.
- Kısa ve öz olun – Saçma sapan konuşmaktan kaçının, hızlıca asıl noktaya gelin.
- İçerik yapısını optimize edin – Uzun paragrafları parçalara ayırın ve içeriğin taranabilir olmasını sağlamak için başlıkları, listeleri ve madde işaretlerini kullanın.
Geriye şu soru kalıyor: Önce hangi sayfaları denetlemeniz gerekir?
En önemlilerinizle birlikte gidin ve aşağıya doğru ilerleyin. Hangi içeriğin en çok iyileştirilmesi gerektiğinin bir göstergesi olarak Google Analytics'ten alınan ortalama etkileşim süresini de kullanabilirsiniz.
11. Yapılandırılmış Verilerinizi Test Edin
Yapılandırılmış veriler veya Şema işaretlemesi, görseller, derecelendirmeler, içerik kırıntıları ve diğer bilgileri arama motorlarında görüntülemenize olanak tanır.

Tıklama oranlarını iyileştirmenin ve sayfalarınızın arama sonuçlarında öne çıkmasını sağlamanın harika bir yoludur.
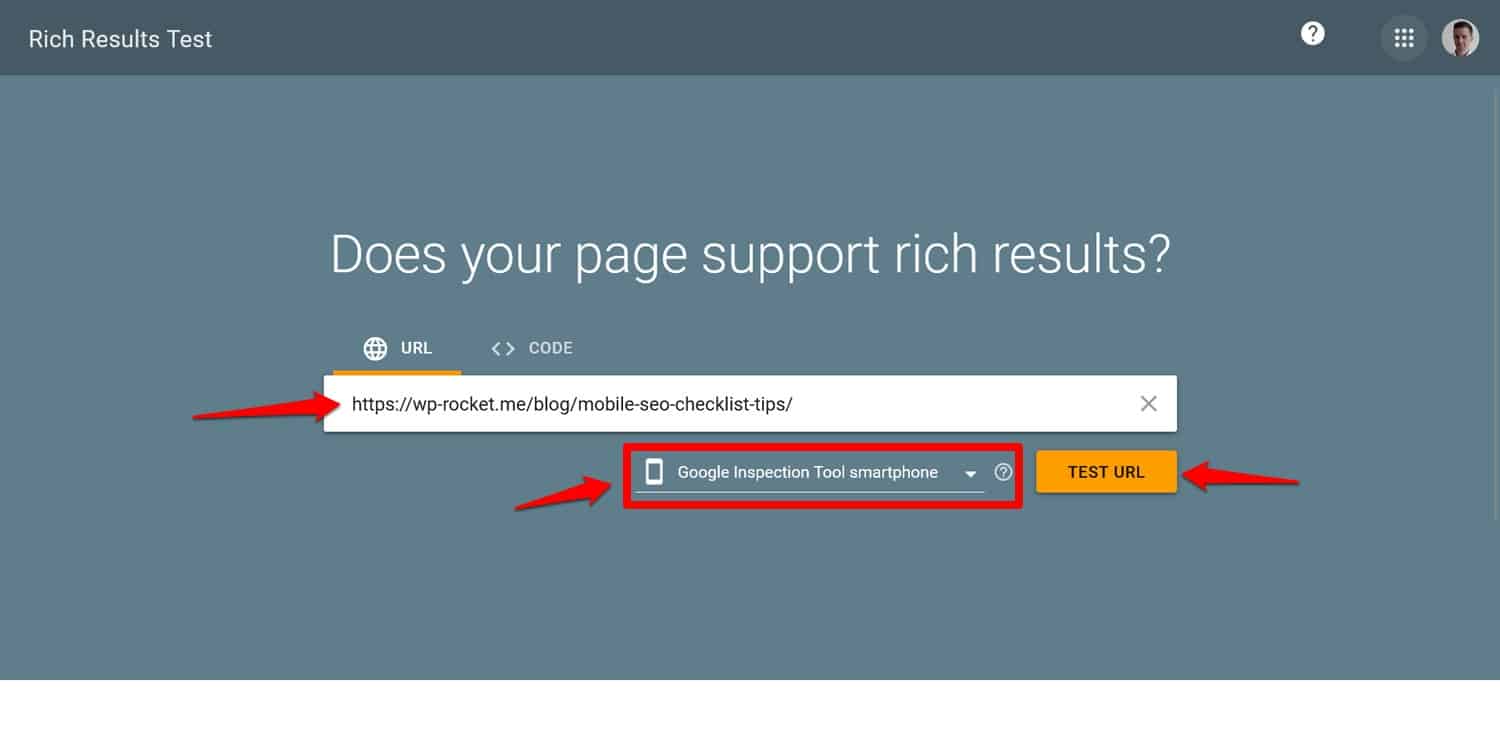
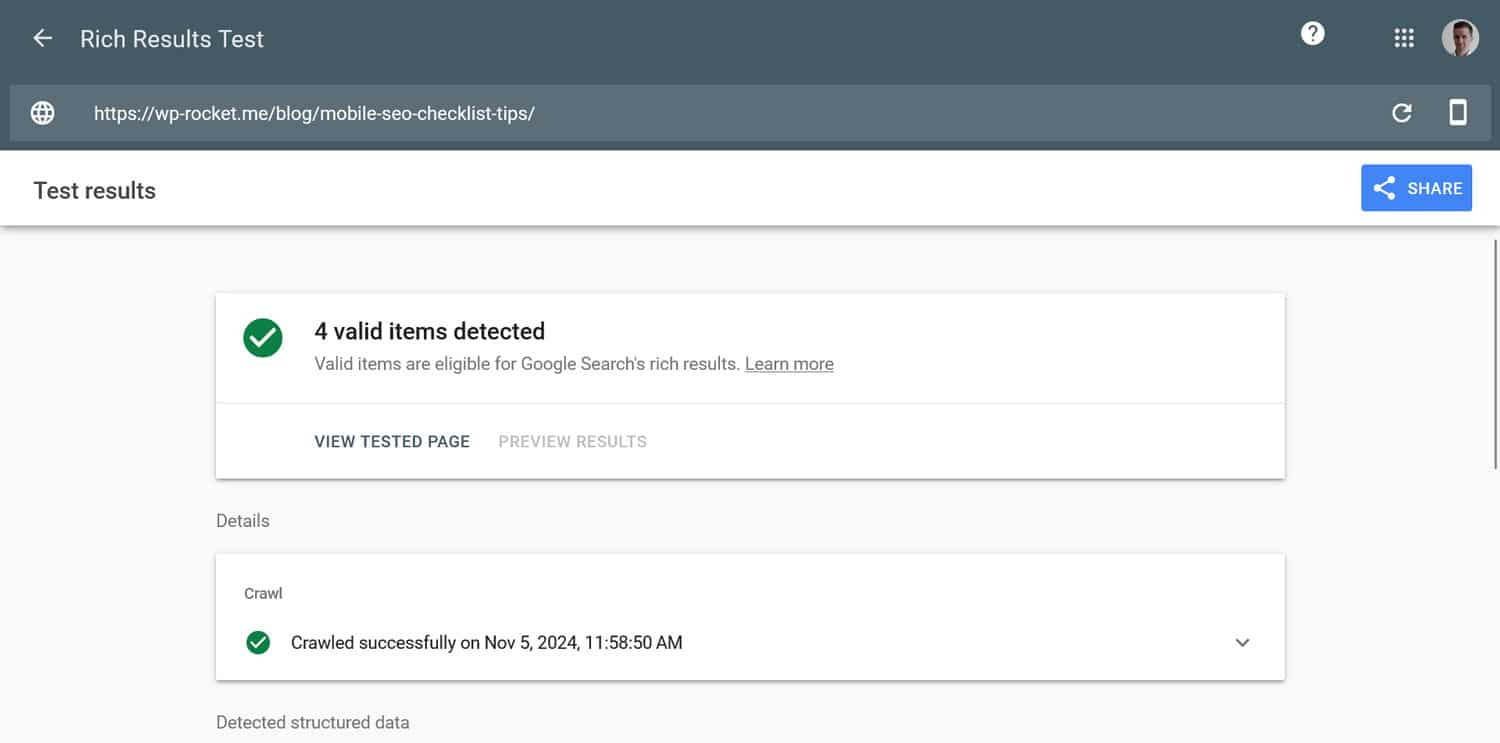
Web sitenize yapılandırılmış veri uyguladıysanız ve hiçbir şey yapmıyor gibi görünüyorsa, bir sorun olup olmadığını araştırmaya değer. Bunun için Google'ın Zengin Sonuçlar Testi aracını kullanabilirsiniz. Basitçe URL'nizi girin, alt kısımdan kullanıcı aracınızı seçin (masaüstü ve mobil cihazları ayrı ayrı test edebilirsiniz) ve testi çalıştırın.

Kısa bir süre içinde yapılandırılmış verilerinizi doğrulayacak ve her şeyin doğru şekilde yapılandırılıp yapılandırılmadığını size bildirecektir.

12. Geçiş Reklamlarını/Açılır Pencereleri Kullanımınızı Kontrol Edin
Mobil SEO denetiminin son kısmı pop-up kullanımınızı kontrol etmektir.
Neden bu kadar önemli?
Daha küçük ekranlar ve dokunmatik kontrol, bunların kapatılmasını zorlaştırır ve daha fazla yer kaplar, bu da kullanıcı deneyimini büyük ölçüde etkiler. Öyle ki Google'ın mobil cihazlarda kullanımına yönelik, bunlara uymamanız durumunda ceza almanıza neden olabilecek yönergeler bulunmaktadır.

Bunu önlemek için:
- Girişteki pop-up'ları sınırlayın – Özellikle kullanıcı sitenize geldikten hemen sonra tüm sayfayı kaplayan tam ekran pop-up'lardan kaçının. Bunun yerine, kullanıcı deneyimini aksatmayan daha küçük, kapatılabilir banner'lar veya yerleşik CTA'lar kullanın.
- Bunları kullanıcının amacına bağlayın – Açılır pencereleri kullanmanız gerekiyorsa, bunları bir CTA'ya tıklamak gibi kullanıcı eylemlerine göre tetikleyin.
- Mobil cihazlar için optimize edin – Rahatça dokunulabilecek kadar büyük, net "X" düğmeleriyle açılır pencerelerin mobil ekranlarda kolayca kapatılabileceğinden emin olun.
Sitenizin Mobil SEO'sunu Er Geç Denetleyin
Sitenizin mobil öncelikli web ortamının ihtiyaçlarını karşıladığından emin olmak için mobil SEO denetimi yapmak çok önemlidir. Bu listedeki tüm ölçümler, sitenizin mobil arama sonuçlarındaki performansını ve akıllı telefonlardaki kullanıcı deneyimini anlamanıza yardımcı olur. Olumlu değişiklikler yapmak için bu bilgiyi kullanın.
Kesinlikle ihmal etmemeniz gereken bir alan sayfa yükleme hızıdır. Web sitenizi mobil cihazlarda daha hızlı hale getirmekte zorlanıyorsanız WP Rocket'ı deneyin! 14 günlük para iade garantisi ile birlikte gelir, böylece risk almadan tamamen test edebilirsiniz.
