Mobil SEO Kontrol Listesi: Mobil Sıralamanızı Yükseltecek İpuçları ve Araçlar
Yayınlanan: 2024-10-08Mobil cihazlar için SEO yapmak, masaüstü bilgisayarlardan farklıdır. Sitenizin akıllı telefon ve tabletlerde arama sonuçlarında üst sıralarda çıkmasını istiyorsanız bazı detaylara dikkat etmeniz gerekiyor.
Ama fark tam olarak nedir? Web sitenizin mobil SEO'sunun yerinde olduğundan nasıl emin olabilirsiniz?
Bu blog yazısında cevaplayacağımız sorular tam olarak bunlar. Aşağıda size mobil SEO'nun ayrıntılı bir tanımını, neden önemli olduğunu ve "normal" arama motoru optimizasyonundan ne kadar farklı olduğunu anlatacağız. Bundan sonra, sitenizi mobil arama için tamamen optimize etmek amacıyla ayrıntılı bir kontrol listesinin yanı sıra bunu yapmanıza yardımcı olacak yararlı araçları da inceleyeceğiz.
Mobil SEO Nedir?
Tanımlarla başlayalım. Daha önce de belirtildiği gibi, mobil SEO, sitenizi mobil cihazlarda yapılan aramalarda iyi sıralamaya sahip olacak şekilde optimize etmek anlamına gelir. Web sitenizin başarısı için çeşitli nedenlerden dolayı önemlidir.
Mobil SEO'nun Önemi
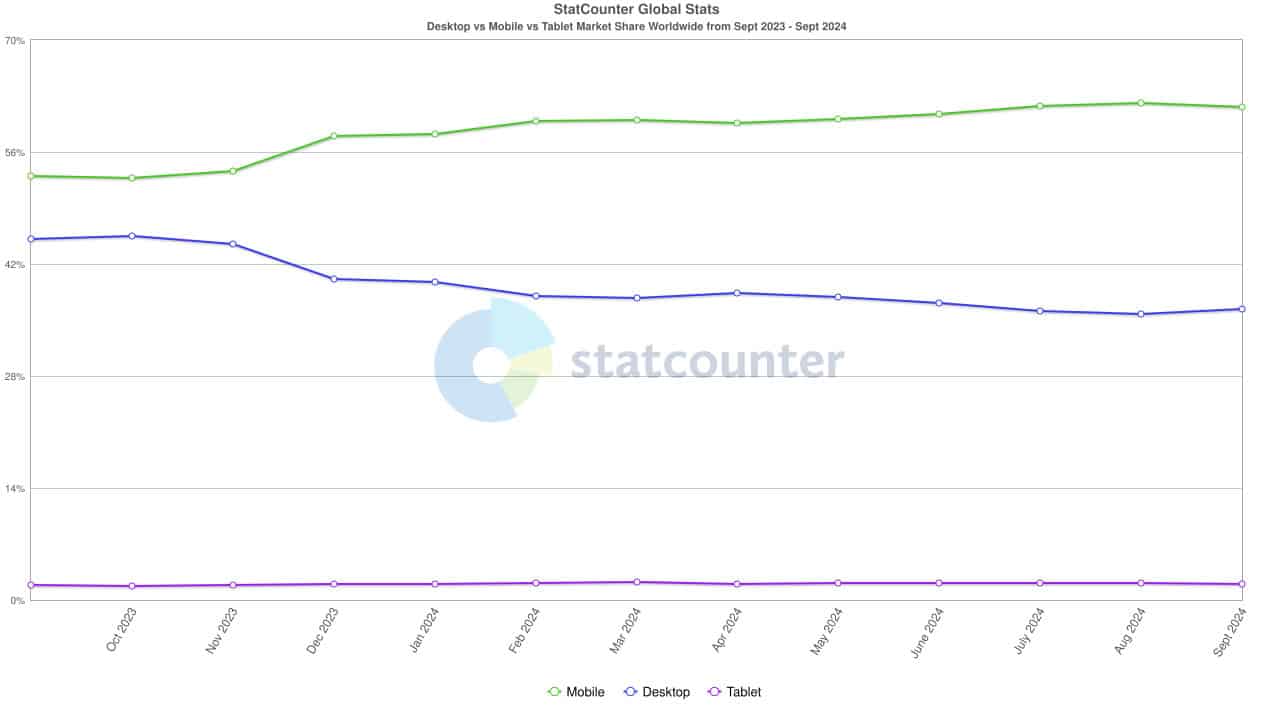
İnsanlar internette gezinmek için mobil cihazları her zamankinden daha fazla kullanıyor. Aslında çevrimiçi trafiğin %60'ından fazlası artık telefonlardan ve tabletlerden geliyor.

Buna arama da dahildir. 2021'de ABD'deki arama motorlarına yapılan ziyaretlerin %63'ü mobil cihazlardı. Bu rakamın şu ana kadar artmış olması muhtemeldir ve muhtemelen dünyanın diğer yerlerinde de daha yüksektir. Bu aynı zamanda e-ticareti de kapsıyor; insanların %40'ından fazlası, araştırmadan satın almaya kadar tüm alışverişlerini mobil cihaz üzerinden yapmayı tercih ettiğini söylüyor.
Dolayısıyla, potansiyel web sitesi ziyaretçilerinin çoğunluğu telefon ve tablet kullandığından, mobil SEO en başından itibaren önemlidir. Onları ve ihtiyaçlarını göz ardı etmek riskli bir iş kararıdır.
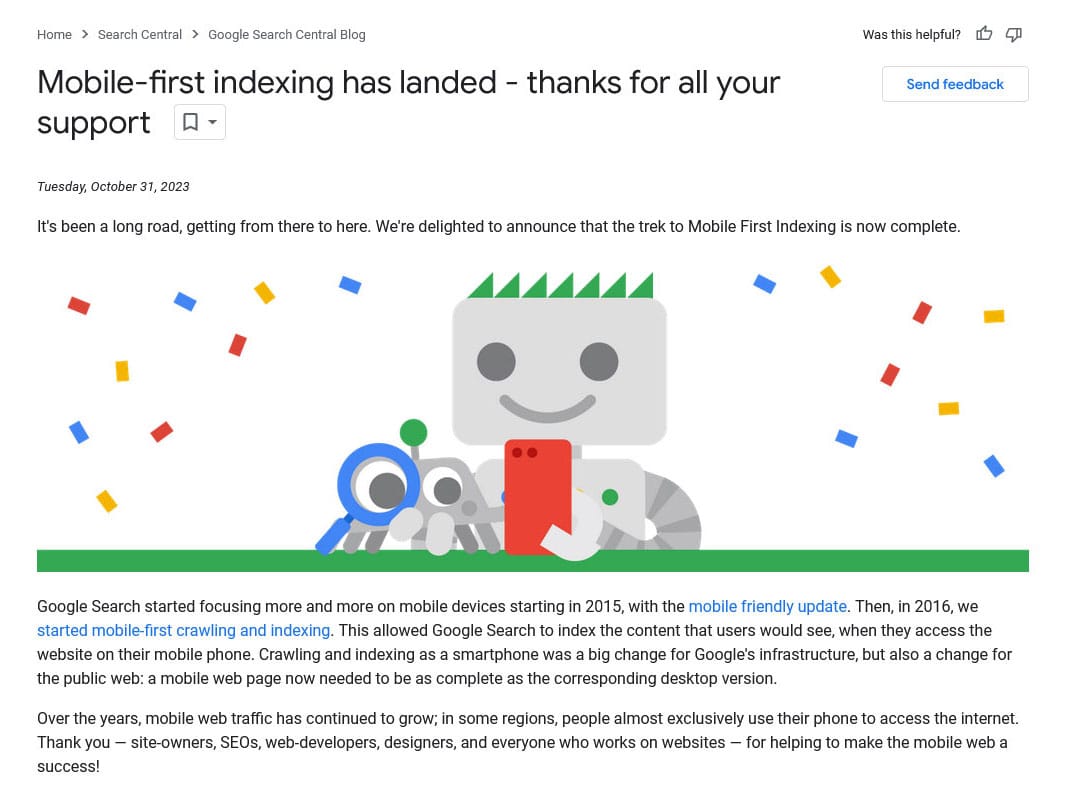
Üstelik bu gelişme nedeniyle Google, 2023'te tamamlanan bir süreç olan mobil öncelikli dizine geçiş yapmaya başladı.

Bu, arama motorunun, masaüstü tabanlı arama sonuçları da dahil olmak üzere sitenizin nasıl sıralanacağını belirlemek için sitenizin mobil sürümünü kullandığı anlamına gelir. Bunun tek istisnası, web sitenizin mobil ve masaüstü sürümleri için ayrı URL'lerinizin olması durumudur. Bu uygulamayı aşağıda ayrıntılı olarak tartışacağız.
Ancak önemli olan, mobil arama sonuçları için optimize edilmemiş bir web sitesinin sıralamada genellikle zor anlar yaşamasıdır.
Mobil SEO ve Masaüstü SEO Karşılaştırması
Peki, mobil ve masaüstü için SEO yapmanın temel farkları nelerdir? Birkaç temel faktöre bağlı:
- Kullanılabilirlik – Mobil ekranlar daha küçüktür ve tasarımınızın buna göre ayarlanması gerekir. Sitenizin okunabilir kalması, dokunarak çalıştırılabilmesi ve hızlı yükleme süreleri de dahil olmak üzere genel olarak iyi bir kullanıcı deneyimi sunması gerekir.
- Anahtar Kelimeler – Birçok mobil arama, hareket halindeyken gerçekleştirilir ve çoğunlukla yerel bir amaca sahiptir ve/veya sesli komutlar kullanılarak yapılır. Bu, hedeflemeniz gereken anahtar kelimeleri değiştirir.
- Arama görünümü – Arama sonuçları mobil cihazlarda farklı görünür ve sayfalarınızın orada nasıl öne çıkacağını bilmeniz gerekir.
Bu farklılıkları hesaba katmazsanız mobil kullanıcıları itme riskiyle karşı karşıya kalırsınız. Öyleyse bunu nasıl önleyeceğimizden bahsedelim.
Mobil SEO İçin En İyi Uygulamalar: Kapsamlı Bir Kontrol Listesi
Web sitenizi mobil arama sonuçları için optimize etmeye hazır mısınız? O halde yola koyulalım.
1. Mobil SEO Denetimi Yapın
İlk adım, mobil SEO'nuzun şu anda ne kadar iyi veya kötü olduğunu anlamaktır. Statükonun net bir resmine sahip olmak, iyileştirme için hedeflenen eylemlerin gerçekleştirilmesini kolaylaştırır.
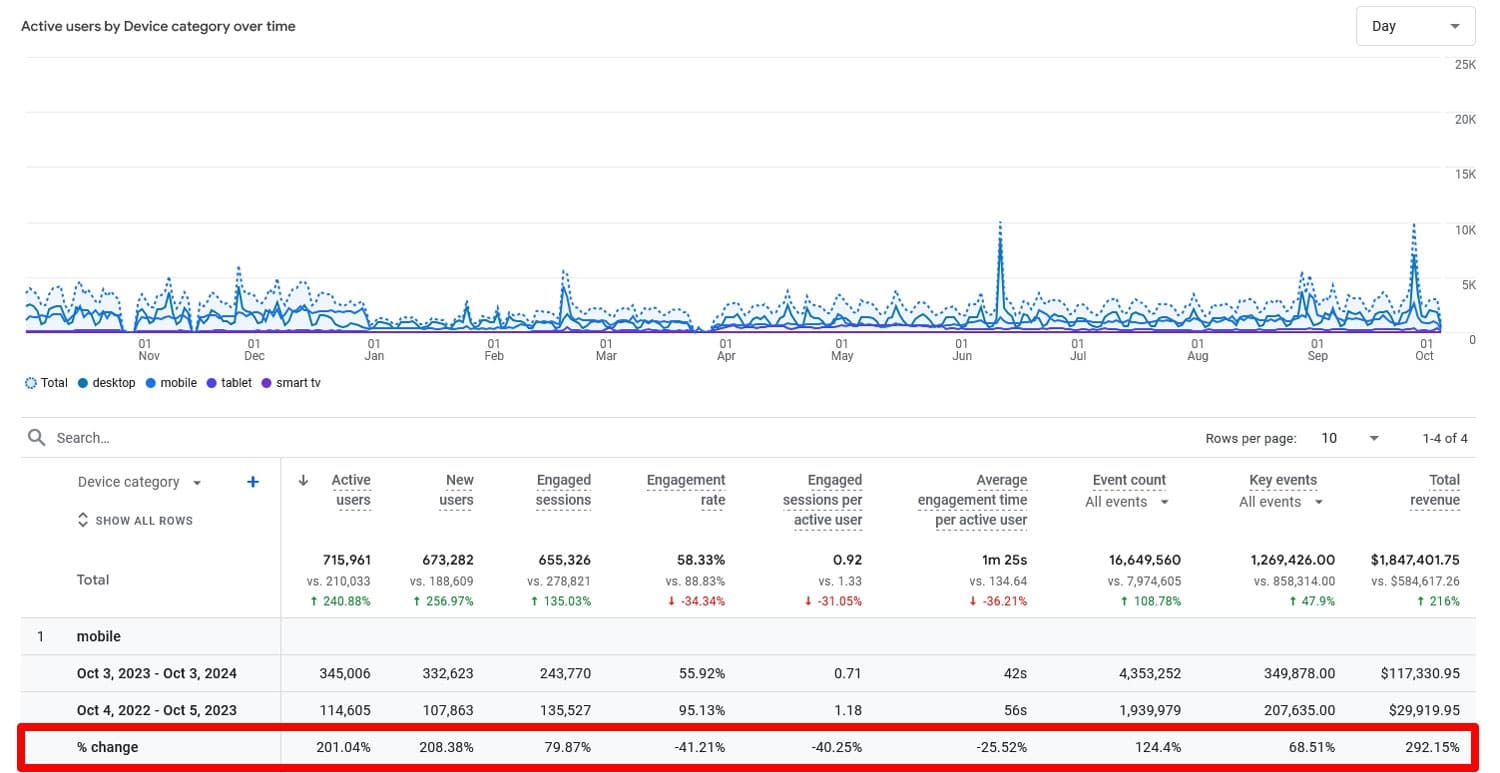
Yapabileceğiniz şeylerden biri Google Analytics'e gidip geçen yılın mobil trafiğini bu yılınkiyle karşılaştırmaktır.

Genel trafik artarken düşüyorsa, mobil SEO'nuzun biraz çalışmaya ihtiyacı olduğu anlamına gelebilir.
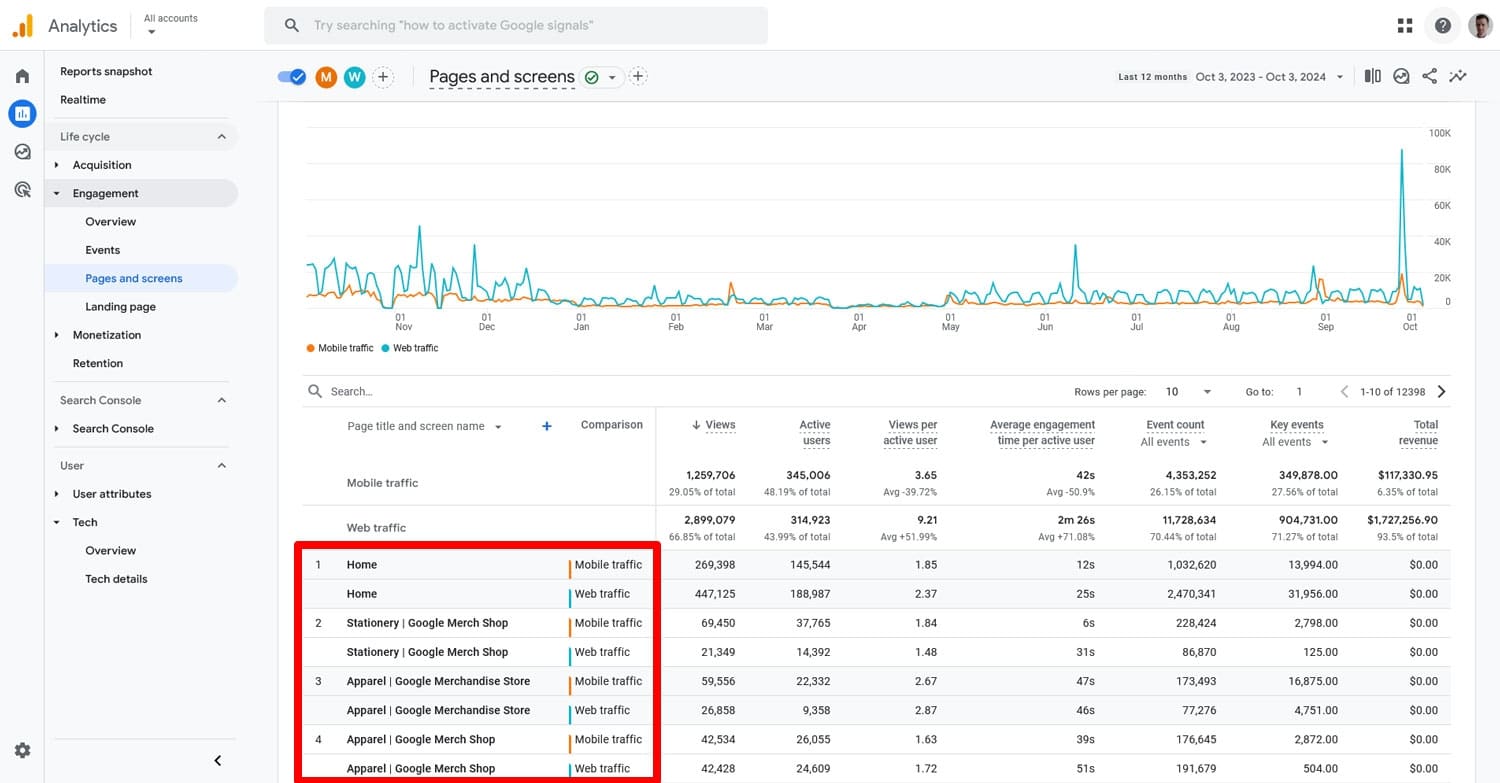
Google Analytics ayrıca, mobil ve masaüstü kullanıcılarının hemen çıkma oranları ve kalma süreleri gibi tek sayfalardaki davranışlarını karşılaştırmanıza da olanak tanır.

Önemli farklılıklar düzeltilmesi gereken sorunlara işaret edebilir.
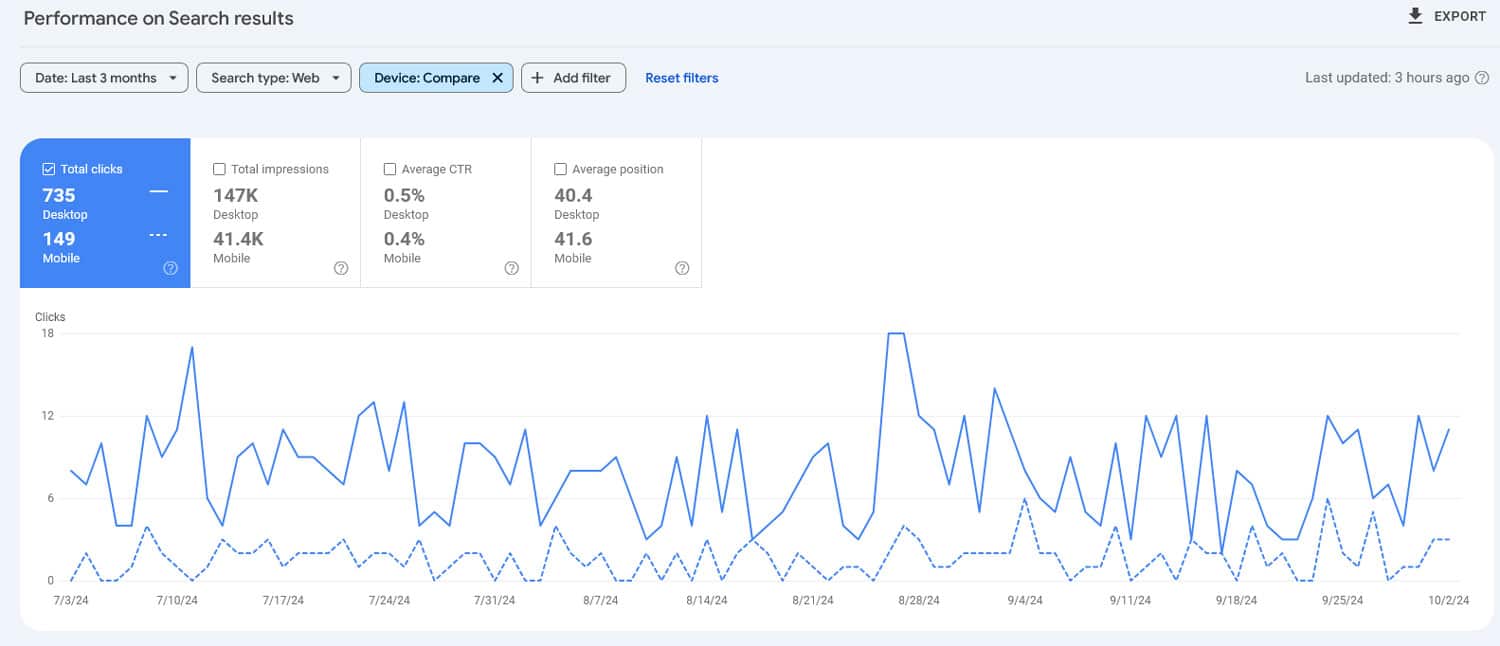
Google Search Console'da tıklama oranınız, gösterimleriniz, tıklamalarınız ve arama sıralamanız için benzer karşılaştırmalar yapabilirsiniz.

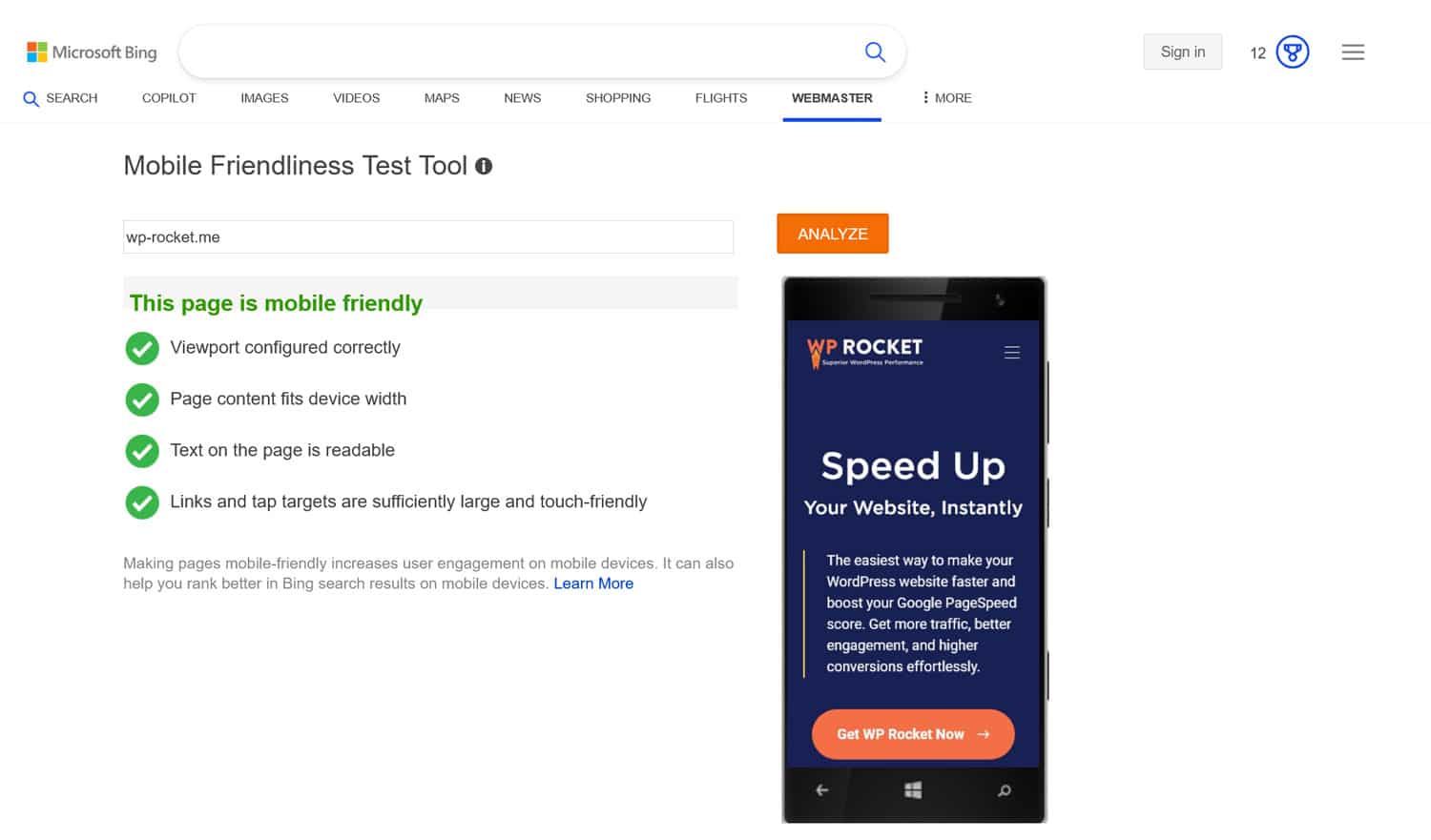
Bir diğer önemli adım ise Bing'inki gibi bir mobil uyumluluk test aracı kullanmaktır.

Küçük ekranlarda okunamayacak kadar küçük metinler, öğelerin dokunma yoluyla kullanılamayacak kadar yakın olması vb. gibi sayfalarınızdaki sorunlar hakkında sizi bilgilendirecektir.
2. Mobil Uyumlu Bir Tasarım Kullanın
Web sitenizin tasarımını daha küçük ekranlara uyarlamanın üç ana yolu vardır.
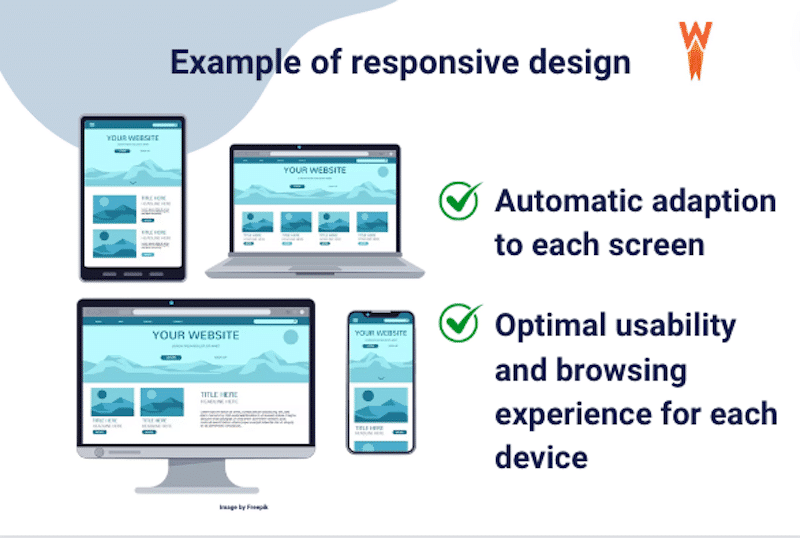
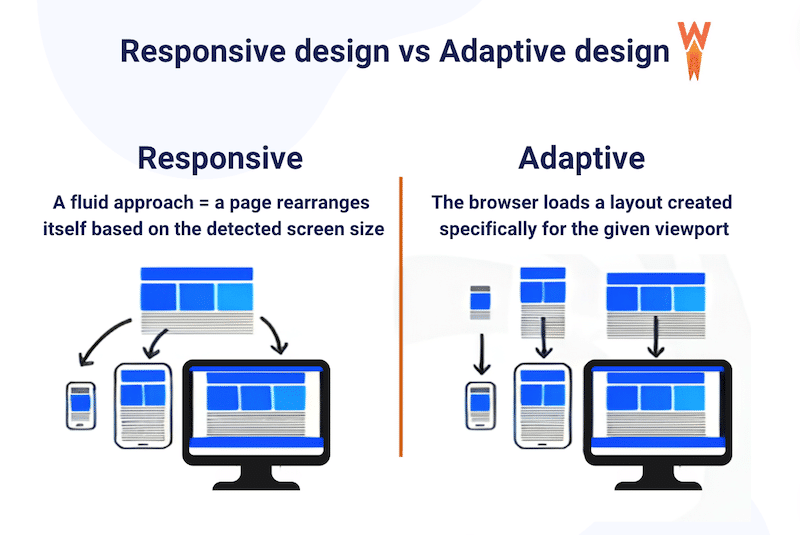
1. Duyarlı Tasarım
Bu, Google'ın önerdiği çözümdür. Burada mobil ve masaüstü kullanıcılar aynı içeriğe sahip sayfalara aynı URL'yi kullanarak erişir. Tasarım, akıllı CSS ile daha küçük ekranlara sığacak şekilde otomatik olarak ayarlanır.

Bu yöntemin bir takım faydaları vardır:
- Sayfada yaptığınız herhangi bir değişiklik otomatik olarak tüm kullanıcılar için tercüme edilecektir.
- Mobil trafiği filtrelemeye ve yönlendirmeye gerek yoktur (bu, yükleme süresini azaltabilir).
- İncelenecek tek bir sayfa olduğundan sitenizin tarama bütçesini korur.
Tüm bunlar bu sürümü en kullanıcı ve SEO dostu sürüm haline getiriyor. Aynı zamanda fiili standart haline geldi.
2. Dinamik Sunum
Bu yöntemde, sayfa içeriği aynı etki alanı üzerinden teslim edilir ancak HTML işaretlemesi, sunucunun algıladığı aygıt türüne bağlı olarak dinamik olarak değişir.

Bu da yalnızca tek bir URL'ye ihtiyaç duyar ve hatta farklı cihazlar için farklı tasarımlar oluşturmanıza olanak tanır. Örneğin, yerden tasarruf etmek için bazı mobil içerikleri sekmelere ve akordeonlara taşıyabilirsiniz.
Öte yandan, dinamik sunum teknik olarak daha karmaşıktır ve kullanıcılara, cihazları için yanlışlıkla yanlış site sürümünü sunma konusunda biraz kötü bir şöhrete sahiptir.
3. Mobil ve Masaüstü için Ayrı URL'ler
Üçüncü seçenek, web sitenizin iki sürümü için "siteniz.com" ve "m.siteniz.com" gibi iki farklı URL'ye sahip olmaktır. Burada da kullanıcılar kullandıkları cihaza göre otomatik olarak yönlendiriliyor.
Bu kurulum, her site sürümünü ayrı ayrı yönetmenize olanak tanır. Koşullu CSS ile uğraşmanıza gerek yoktur ve her sürümü amacına göre optimize edebilirsiniz.
Bununla birlikte, bu kurulumun kurulumu ve bakımı oldukça karmaşıktır. Google'ın bunları doğru bir şekilde dizine eklemesini bilmesi için sayfalarınızın her birine rel=”canonical” ve rel=”alternate” etiketlerini eklemeniz gerekir. Aksi takdirde yinelenen içerik sorunlarıyla karşılaşabilirsiniz. Ayrıca eşleşen meta etiketler, yapılandırılmış veriler, ALT etiketleri ve daha fazlası dahil olmak üzere tüm içeriğin her iki sürümde de aynı olduğundan emin olmanız gerekir.
Bu nedenle öneri açıktır: duyarlı tasarıma sadık kalın. Şimdiye kadar tüm WordPress temaları varsayılan olarak duyarlı olmalıdır, bu nedenle bakımı düzgün yapılmış bir tema kullanıyorsanız zaten iyi durumdasınız demektir.
3. Teknik SEO'nuzda Acele Edin
Arama motorlarının web sitenizi kolayca tarayabilmesini ve dizine ekleyebilmesini sağlamak anlamına gelen uygun teknik SEO, genellikle iyi bir sıralama için bir ön koşuldur. Mobil SEO’da da durum farklı değil. İşte bunun anlamı:
- Sitenizin taranabilir olduğundan emin olun.
- Web sitenizin trafiğini şifrelemek için SSL/HTTPS kullanın.
- SEO dostu bir URL yapısı ve web sitesi hiyerarşisi kullanın.
- Dahili bağlantıları doğru kullanın ve 404 hatalarını ortadan kaldırın.
- Bir site haritası oluşturun ve web yöneticisi araçlarına gönderin.
- robots.txt dosyasını optimize edin.
- Kötü amaçlı yazılımlara karşı koruma ve erişilebilirliğe yatırım yapın.
Mobil cihazlara yönelik teknik SEO'ya özgü şeylerden biri, Google'ın site kaynaklarına erişiminin engellenmesini önlemektir. Bunu yapmak Google'ın sitenizin mobil uyumlu olup olmadığını bilmesini zorlaştırır ve bu da sizi dizinin dışında tutabilir.
| Ayrıntılı adım adım ipuçları mı arıyorsunuz? Teknik SEO hakkındaki makalemize göz atın. |
4. Mobil Web Sitesi Performansına Öncelik Verin
Mobil SEO söz konusu olduğunda hız kesinlikle çok önemlidir. Mobil bağlantılar genellikle daha yavaştır ve yükleme hızı, Google'ın sıralama sinyali olarak kullandığı sayfa deneyiminin bir parçasıdır. Hatta özellikle sayfa yükleme sırasında kullanıcı deneyimini ölçmek için Core Web Vitals adı verilen bir dizi ölçüm bile sundular.
Mobil sitenizi mümkün olduğunca hızlı hale nasıl getirebilirsiniz?
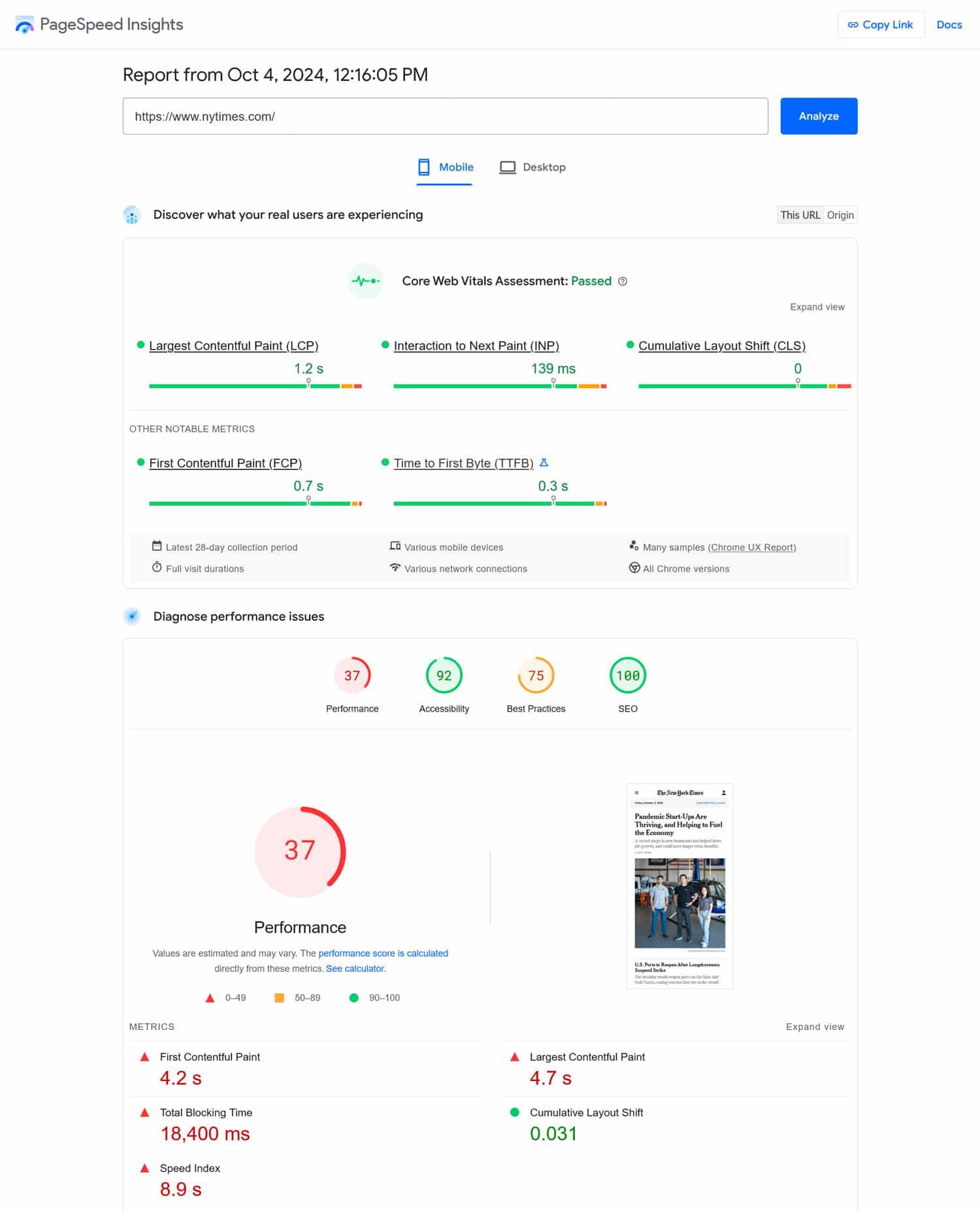
İlk adım, masaüstü ve mobil performansınızı ayrı ayrı ölçtüğü için örneğin PageSpeed Insights ile web sitenizi hız testine tabi tutmaktır (daha fazla aracı burada bulabilirsiniz).

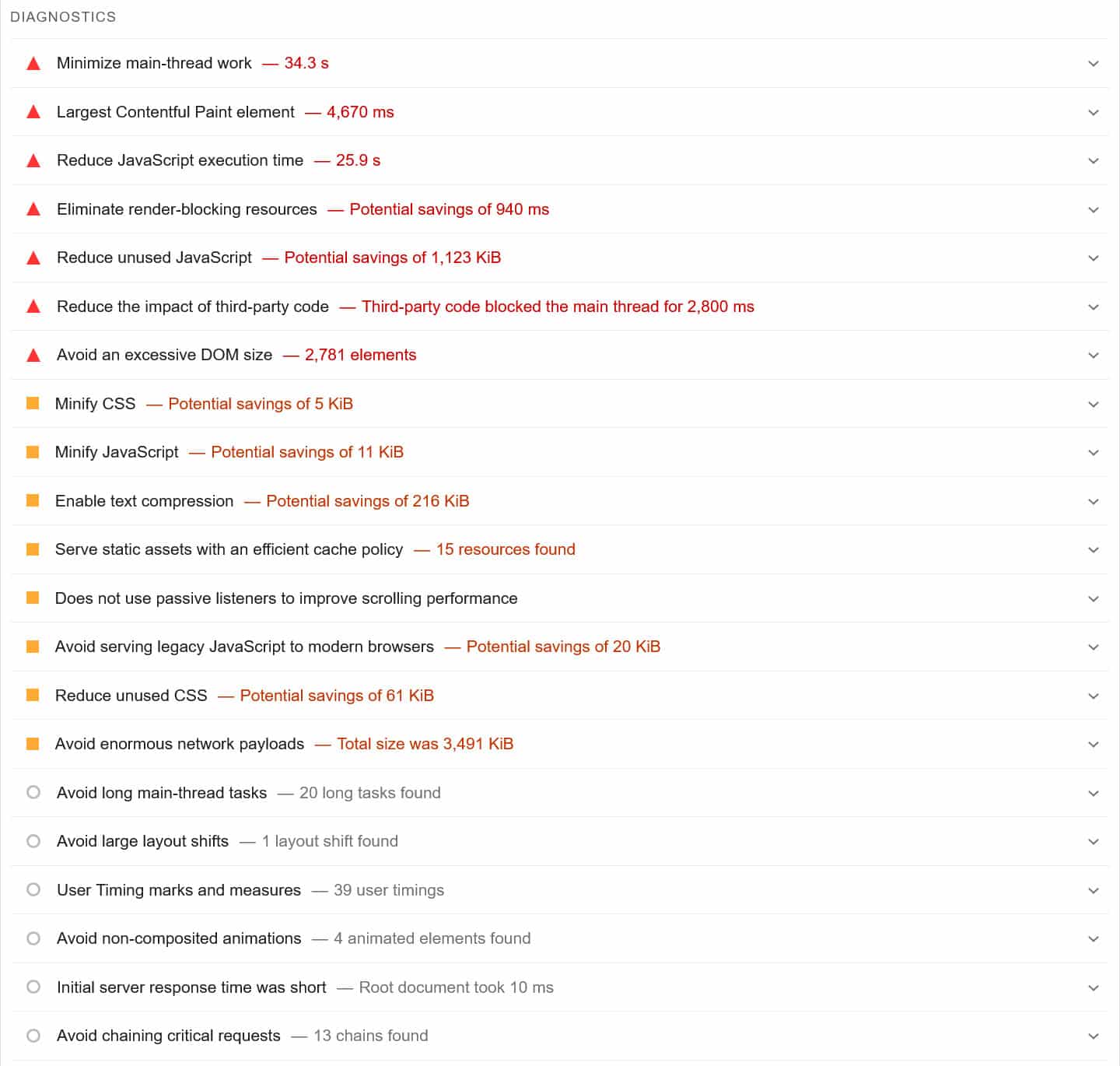
Araç ayrıca size sorunların ayrıntılı bir listesini ve bunları ortadan kaldırmanın pratik yollarını da verecektir.
| Temel performans ölçümlerinizi nasıl geliştireceğinizi öğrenmek ister misiniz? İyi bir başlangıç noktası, Önemli Web Verileri değerlendirmesinde başarısız olmanız durumunda ne yapmanız gerektiğini anlamaktır. |

Performans sorunlarını çözmenin yaygın yolları arasında önbelleğe alma, CSS ve JavaScript dosyalarını küçültme veya İçerik Dağıtım Ağı (CDN) kullanma yer alır. Web sitenize hangi düzeltmelerin uygulanacağı bireysel durumunuza bağlıdır.

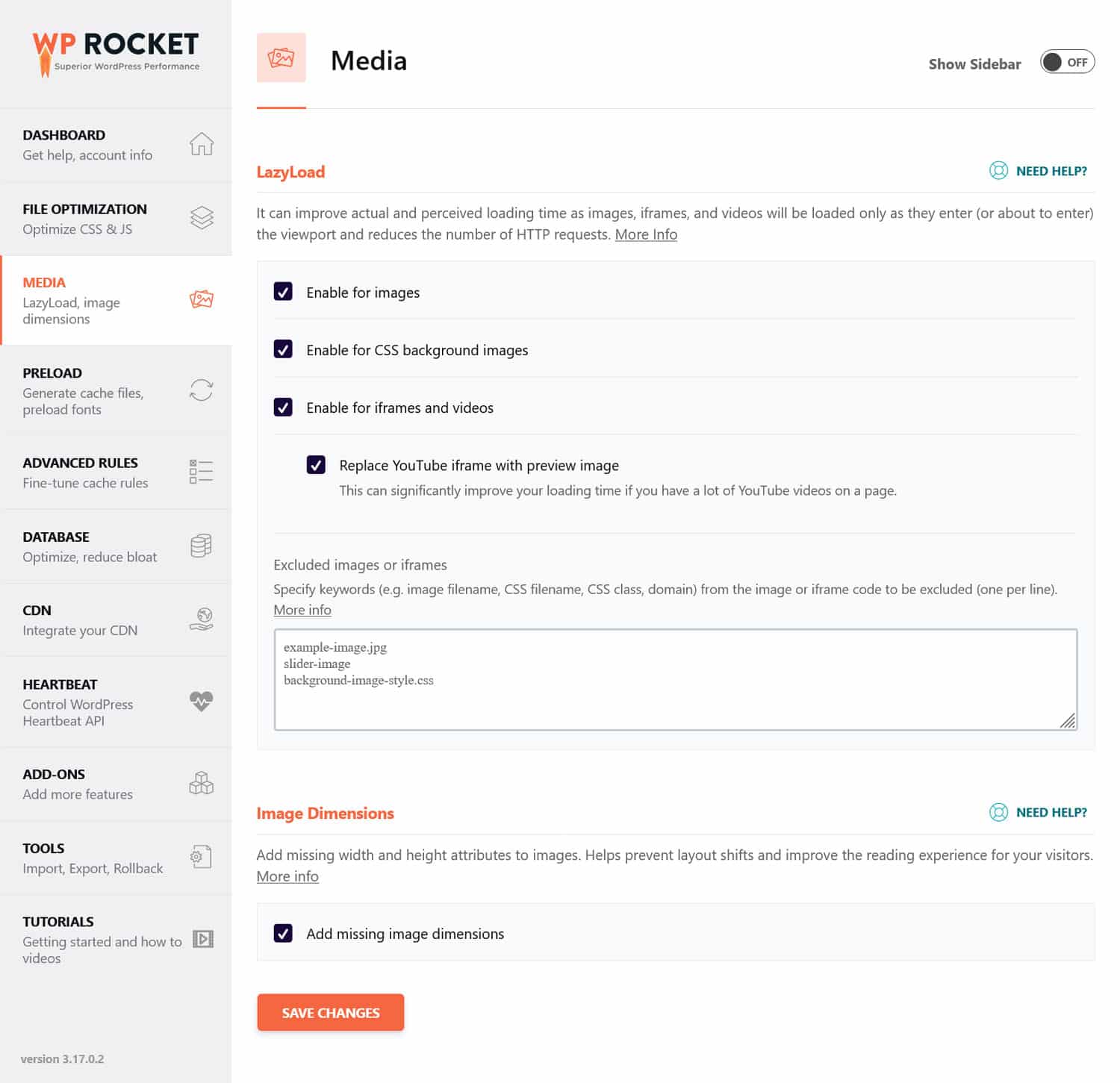
Bu görevlerin yeteneklerinizi aştığını düşünüyorsanız WP Rocket gibi bir performans eklentisi de kullanabilirsiniz. İşte web sitenize uygulamanıza yardımcı olabileceği şeyler:
- Resimler ve videolar için yavaş yükleme.
- Oluşturmayı engelleyen kaynakları küçültün ve erteleyin.
- Önbelleği, bağlantıları, harici dosyaları ve yazı tiplerini önceden yükleme.
- Veritabanı optimizasyonu.
Ayrıca kullanıcı dostu arayüz, bu özelliklerin her birinin açılıp kapatılmasını çok kolaylaştırır.

Dahası, WP Rocket, etkinleştirdikten hemen sonra birçok optimizasyonu otomatik olarak yapar. Örnekler arasında tarayıcı ve sunucunun önbelleğe alınması (özel bir mobil önbellek ile), GZIP sıkıştırması, ekranın üst kısmındaki görüntüler için optimizasyon (bunlar genellikle LCP öğesi olduğundan) ve daha fazlası yer alır. Sonuç olarak, sizin herhangi bir işlem yapmanıza gerek kalmadan eklentiyi etkinleştirdikten sonra web siteniz otomatik olarak hızlanır.
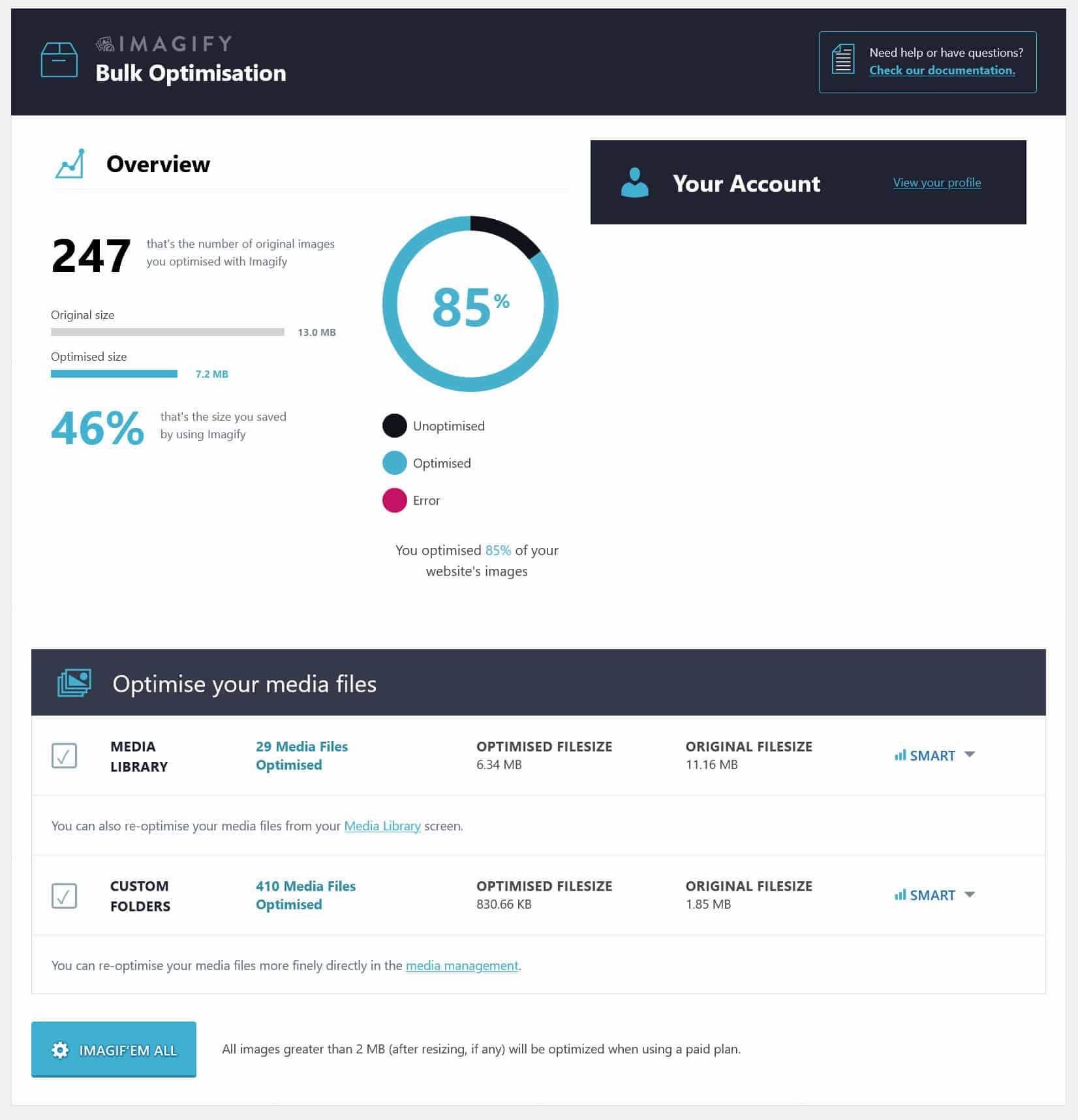
Mobil performansta bir diğer çok önemli faktör ise görüntü optimizasyonudur. Bu, görsellerinizi doğru dosya formatıyla mümkün olduğunca küçük hale getirmek, sıkıştırmak ve boyutlarını sayfada görünecekleri büyüklüğe göre ayarlamak anlamına gelir.
Kardeş eklentimiz Imagify, bunların çoğunu hızlı ve kolay bir şekilde yapmanıza yardımcı olabilir. WordPress sitenize yüklediğiniz görselleri kalite kaybı olmadan otomatik olarak sıkıştırıp yeniden boyutlandırmanıza olanak tanır. Dilerseniz bunları WebP ve AVIF gibi modern görsel formatlarına da dönüştürecektir, aynı işlemi mevcut görseller için de tek tek ve toplu olarak yapabilirsiniz.

5. Mobil Anahtar Kelime Araştırması Yapın
Mobil ve masaüstü anahtar kelimelerinin aynı olmadığını duyduğunuzda şaşırabilirsiniz. Ancak daha önce de belirtildiği gibi mobil kullanıcılar, masaüstü bilgisayar kullananlardan farklı şekilde arama yapar.
Hepsinden önemlisi, mobil kullanıcıların, Siri gibi bir sanal asistan biçiminde veya yalnızca dikte etme işlevi aracılığıyla ses girişini kullanma olasılığı daha yüksektir. Arama ifadeleri daha çok konuşmaya yönelik olma eğilimindedir; örneğin, "Web sitemin daha hızlı yüklenmesini sağlamak için ne yapabilirim?" vs "web sitesi hızını artırın." Ayrıca sıklıkla "yakınımdaki" veya bulundukları mahallenin adı gibi yerel arama terimlerini de içerirler.
Bu nedenle, bu tür anahtar kelimeleri içeriğinize dahil etmeniz mobil SEO'nuz için çok önemlidir. Örneğin, konuşmayla ilgili anahtar kelimeleri başlıklarınız olarak kullanabilirsiniz. Ayrıca aşağıdaki mobil kullanıcılara yönelik yerel SEO ipuçlarımıza da dikkat edin.
6. İçeriğinizi Mobil Uyumlu Hale Getirin
Doğru anahtar kelimeleri kullanmanın ve mobil uyumlu bir tasarıma sahip olmanın yanı sıra, içeriğin kendisinin de mobilde keyifle tüketilmesi gerekir. Burada önemli bir faktör, daha küçük ekranlarda okunabilirliktir. İşte bunun için bazı ipuçları:
- İyi bir yazı tipi boyutu kullanın – Metninizi yeterince büyük yapın (en az 16 piksel) ve arka planla yeterli kontrastı sağlayın.
- Boşluk ekleyin – Paragraflar ve resimler arasında yeterli satır yüksekliği ve kenar boşlukları olacak şekilde metnin etrafında nefes alma alanı sağlayın.
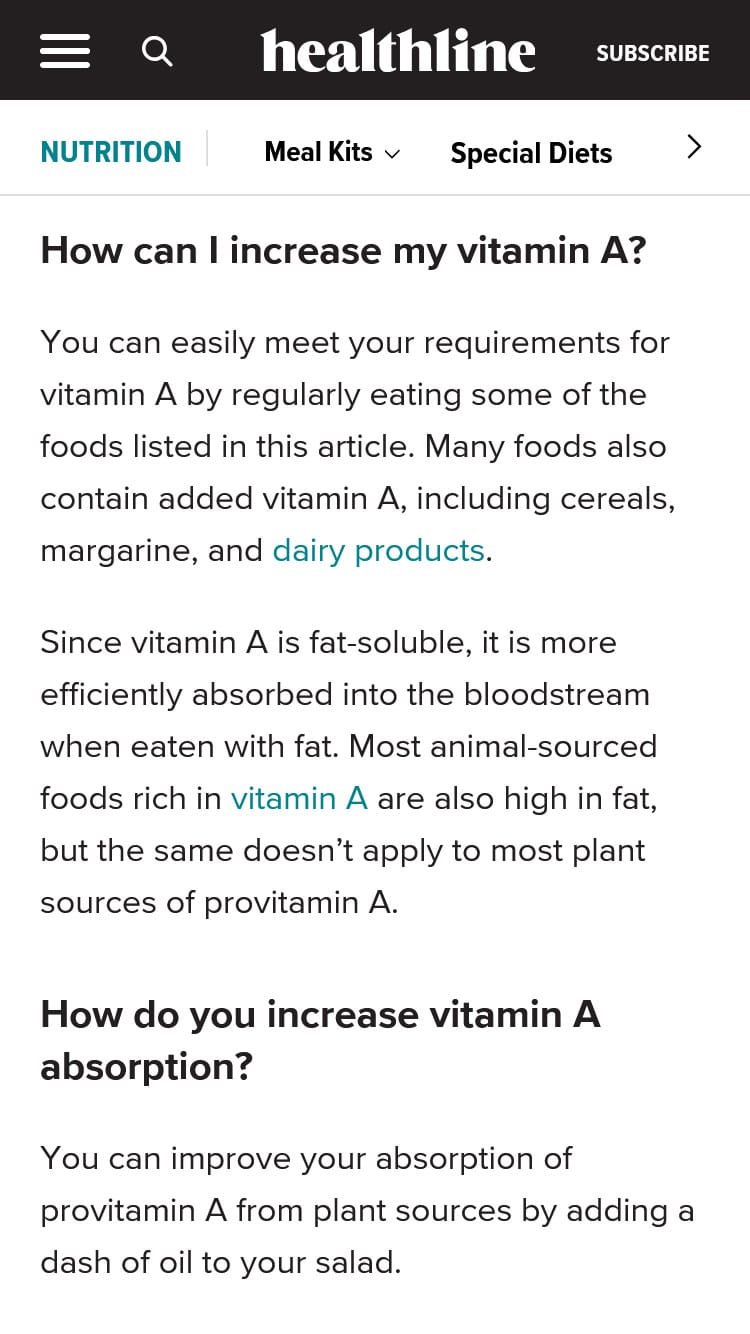
- Kısa tanıtımlar – Mobil ziyaretçiler sayfalarınıza geldiklerinde metninizin çoğunu görmezler. Bunları hemen çizmeniz gerekir, bu nedenle önemli noktaları önceden belirtin ve kaydırma ihtiyacını azaltmak için başlık görsellerinin boyutunu azaltın.
- Paragraflarınızı kısaltın – Telefonlarda daha az alan nedeniyle paragraflar daha uzun görünür. Bu yüzden cümle sayınızı az tutun ve kısaltın.

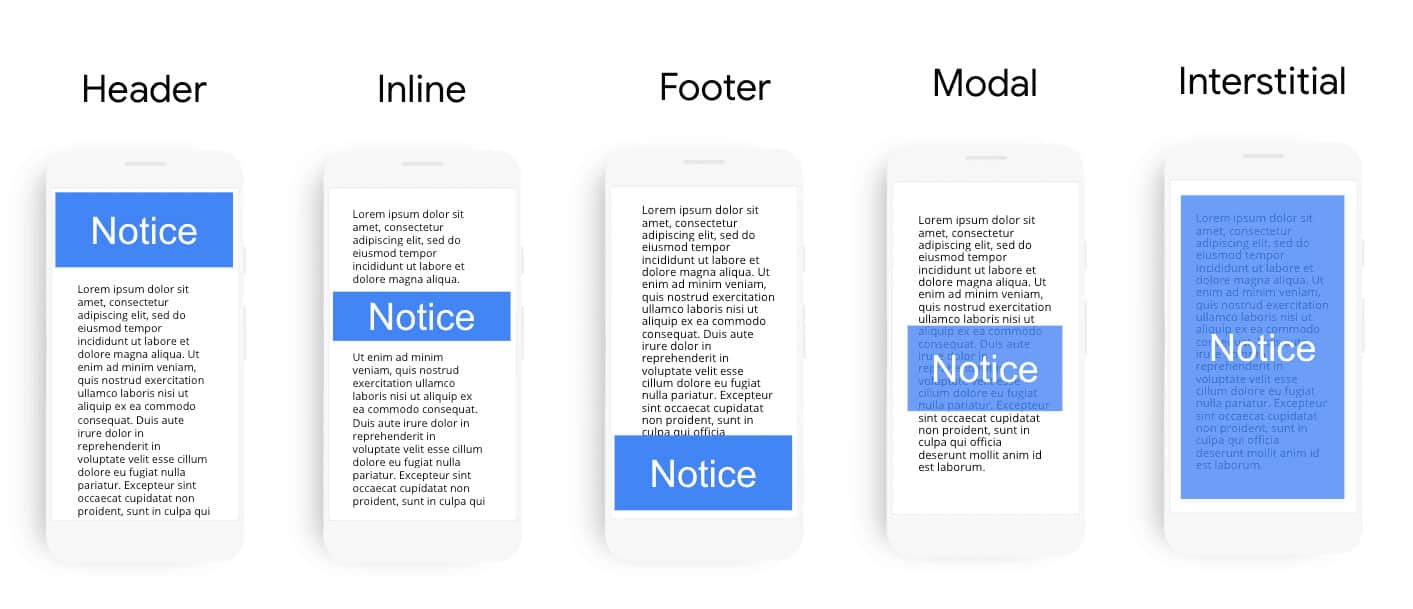
Ayrıca kullanıcıları rahatsız edecek diğer uygulamalardan da kaçının. Sık karşılaşılan bir sorun, genellikle kapatılması zor olan ve ekranın tamamını kaplayabilen mobil açılır pencerelerdir. Google'ın cezalardan kaçınmak için uymanız gereken belirli kuralları vardır.

7. Mobil Arama Görünümünü Optimize Edin
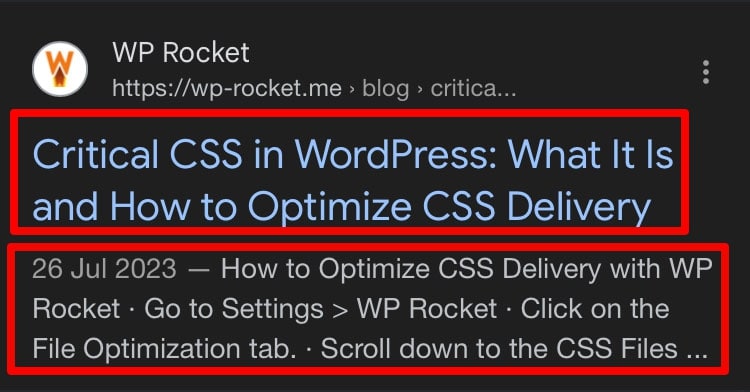
Daha sonra sayfalarınızın mobil arama sonuçlarında çekici görünmesini istiyorsunuz. Bu, olumlu bir sıralama sinyali olan tıklama oranlarını (TO) artırabilir.
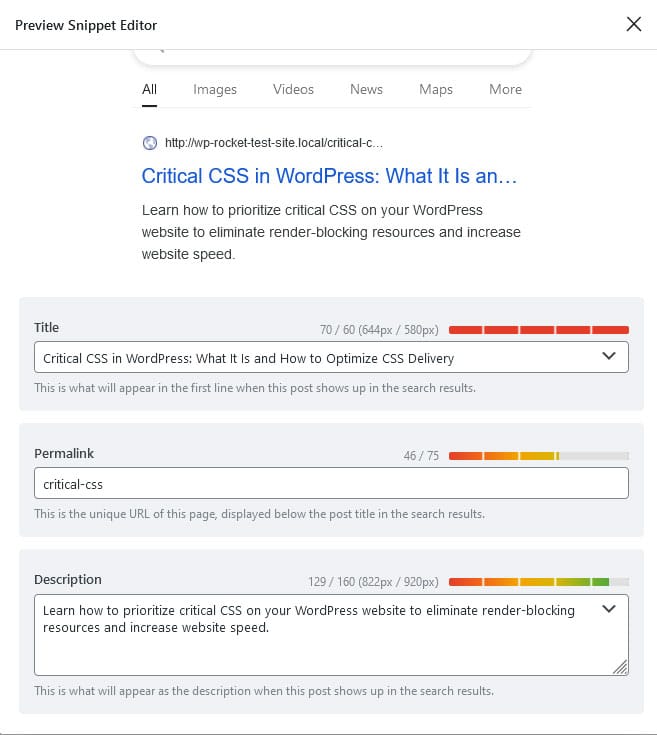
Bunun için ana araçlarınızdan ikisi başlık etiketi ve meta açıklamadır; bunlar, arama motoru sonuç sayfalarında (SERP'ler) en belirgin şekilde görünen iki şeydir.

Bunları WordPress'te optimize etmenin en iyi yolu Rank Math gibi bir SEO eklentisi kullanmaktır. Bu bilgileri yalnızca gönderileriniz ve sayfalarınız için özelleştirmenin kolay bir yolunu sağlamakla kalmaz, aynı zamanda bir önizleme ve göstergelere de sahiptir. Bu şekilde başlığın ve açıklamanın çok uzun olmadığından ve kesilmediğinden emin olabilirsiniz.

Başlıklarınızın ve açıklamalarınızın benzersiz olmasını sağlayın, sayfa içeriğini doğru şekilde tanımlayın, ana anahtar kelimeyi ekleyin (başlık için, başlangıçta) ve açıklamaya bir harekete geçirici mesaj veya değer teklifi koyun.
Bu arada, mobil arama sonuçları masaüstü sonuçlardan daha fazla karaktere sahip olabilir. Dolayısıyla, denetiminizde trafiğin büyük çoğunluğunun telefonlardan ve tabletlerden geldiğini tespit ederseniz, daha fazla bilgi sığdırmak için ekstra alandan yararlanmayı düşünün. Masaüstünde kesintiye uğrasalar bile mobil TO açısından buna değebilir.
8. Yapılandırılmış Verileri ve Şema İşaretlemesini Kullanın
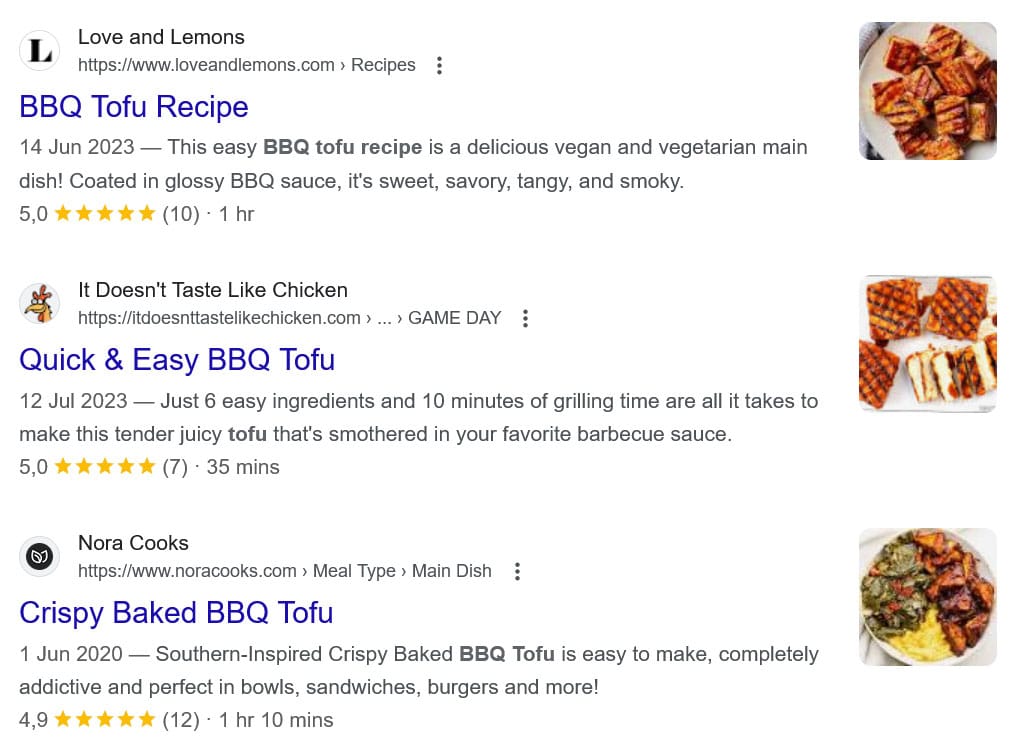
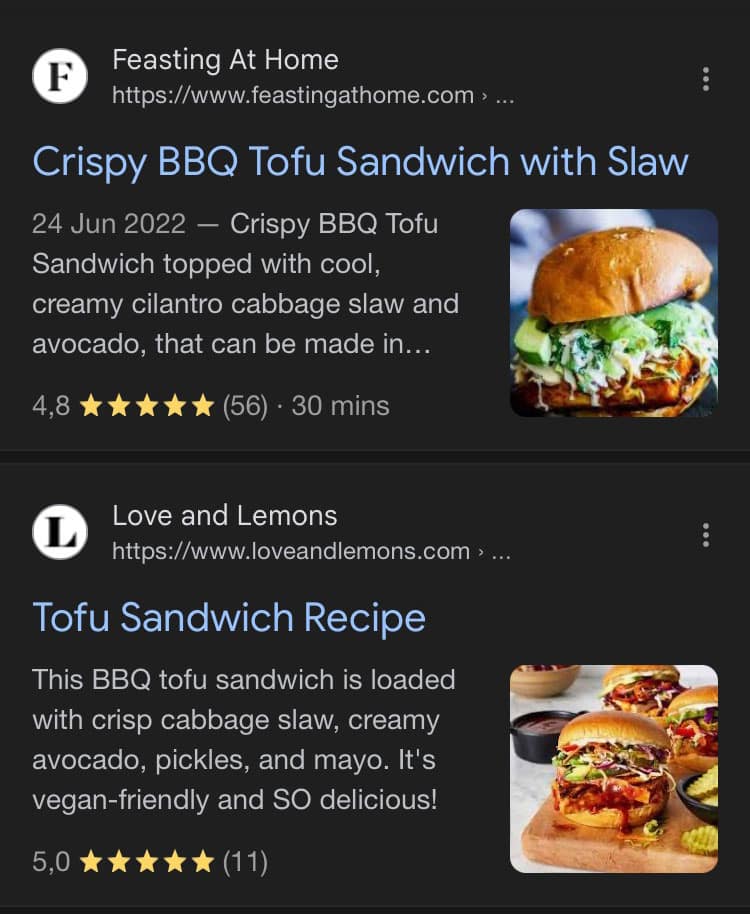
Arama sonuçlarında öne çıkmanın bir diğer yolu da yapılandırılmış verilerdir. Sayfalarınızda derecelendirmeler, resimler ve diğer öğeler gibi ek bilgileri görüntülemenize olanak tanır.

Bu sözde zengin snippet'ler daha fazla tıklama çekmeye yardımcı olabilir. Ayrıca, özellikle mobil cihazlarda arama sonuçlarında daha fazla yer kaplayarak sayfalarınızın daha belirgin görünmesini sağlarlar.

Bunu içeriğinize eklemenin yolu Schema işaretlemesidir. Blog gönderileri, haberler veya yemek tarifleri gibi farklı içerik türleri için mevcuttur. WordPress web sitesi kullanıyorsanız Schema işaretlemesi eklemenin en kolay yolu Schema gibi bir eklenti kullanmaktır.
9. Yerel Mobil SEO Yapın
Daha önce de belirtildiği gibi, birçok mobil arama konumla ilgilidir. Web siteniz ve işletmeniz insanların sizi gerçek hayatta bulmasına bağlıysa, mobil kullanıcılar için yerel SEO ile ilgilenmeniz gerekir.
İşte en önemli adımlar:
- Google İşletmenizi Sahiplenin – Tamamen doldurulmuş ve etkin bir Google İşletme Profili ile, doğrudan arama sonuçlarında (“yerel üçlü pakette”) bir öneri olarak görünme olasılığınız daha yüksektir.
- Yerel anahtar kelimeleri sitenize ekleyin – Örneğin, işletmenizin konumunu, mahallenizi veya yakındaki bir önemli noktayı belirtin. Bu şekilde yerel arama sorgularında görünebilirsiniz.
- Çevrimiçi incelemeler için bir stratejiniz olsun – Çevrimiçi incelemeler yerel arama için çok önemlidir. İncelemeleri teşvik ettiğinizden ve tüm kamu geri bildirimlerine profesyonel bir şekilde yanıt verdiğinizden emin olun.
Mobil SEO için AMP Kullanmalı mısınız?
AMP, Google'ın 2015 yılında kullanıma sunduğu bir teknoloji olan "Hızlandırılmış Mobil Sayfalar" anlamına gelir. Sadeleştirilmiş HTML işaretlemesi, mobil sayfaların son derece hızlı yüklenmesine yardımcı olur.
İlk çıktığında insanlar Google'ın AMP'li sayfaları olumlu bir şekilde sıralayacağını umarak bu uygulamaya atladılar. Ancak şu ana kadar fikir birliği çoğunlukla buna değmediği yönünde. AMP, sayfa işlevselliğini sınırlar, sayfa tasarımını birbirine çok benzer hale getirir ve ziyaretçileri sitenize yönlendirmek yerine Google içinde tutar.
Bu nedenle muhtemelen rahatsız etmemelisiniz.
İşinizi Kolaylaştıracak Mobil SEO Araçları
Bu kılavuzda zaten birkaç mobil SEO aracından bahsetmiştik. Bunları ve birkaç ek seçeneği bir kez daha gözden geçirelim:
- PageSpeed Insights – Özellikle mobil (aynı zamanda masaüstü) için sayfa performansını analiz edin ve Önemli Web Verileri de dahil olmak üzere iyileştirmeler için hedefe yönelik ipuçları alın.
- Google Analytics – Mobil ve masaüstü site ziyaretçilerinin önemli etkileşim göstergelerini karşılaştırın.
- Google Arama Konsolu – Arama performansının sitenizin mobil ve masaüstü sürümleri arasında nasıl karşılaştırıldığını görün.
- Semrush – Mobil SEO performansını analiz etmek ve mobil cihazlara özel anahtar kelime araştırması yapmak için bir dizi özellik sunar.
- Ahrefs – Semrush'a benzer şekilde, mobil arama sıralamalarına, mobil anahtar kelime performansına ilişkin bilgiler sağlar ve trafik ve geri bağlantılar gibi mobil cihazlara özel SEO ölçümlerini izler.
- Rank Math – Yalnızca sayfalarınızın başlık etiketlerini ve meta açıklamalarını kontrol etmenize olanak sağlamakla kalmaz, aynı zamanda özel bir yerel SEO modülüne de sahiptir.
Mobil SEO: Aramada Sıralamaya Bugün Başlayın!
Web sitenizi mobil SEO için optimize etmek artık isteğe bağlı değil, zorunludur. Mobil cihazlar çevrimiçi aramalarda hakimiyet kurmaya ve tüketici davranışlarını etkilemeye devam ediyor. Bu nedenle, web sitenizin mobil aramaya uygun şekilde ayarlanmasını sağlamak, görünürlüğünü korumanın anahtarıdır.
Mobil kullanılabilirliği ve teknik uygunluğu geliştirmekten, yerel ve sesli aramaya odaklanmaya kadar pek çok şey yapabilirsiniz. En iyi uygulamaları takip ederek ve doğru araçları kullanarak, mobil kullanıcıların ihtiyaçlarını karşılama ve web sitenizin mobil arama sonuçlarındaki performansını artırma yolunda emin adımlarla ilerliyorsunuz.
Site performansının bulmacanın merkezi bir parçası olduğunu unutmayın! Bu konuda yardıma ihtiyacınız olursa WP Rocket'ı deneyin.
