2025 Yılında Web Siteleri İçin Modern UI Tasarım Trendleri
Yayınlanan: 2025-01-18Harika tasarım tek kelime etmeden konuşur. En başarılı web siteleri, görsel çekiciliği sezgisel işlevsellikle birleştirerek kullanıcılarınızın daha fazla bilgi için geri gelmelerini sağlayan deneyimler yaratır. Modern Kullanıcı Arayüzü (UI) tasarım trendleri, gösterişli animasyonların ve cesur renklerin ötesinde, kullanıcı ihtiyaçlarını ilk sıraya koyan sofistike bir yaklaşıma doğru olgunlaştı.
En başarılı web siteleri, benzersiz kimliklerini korurken kullanıcı deneyimini geliştiren trendleri benimseyerek önde gidiyor. Divi gibi güçlü araçlarla bu çağdaş tasarım yaklaşımlarını ilgi çekici web sitelerine dönüştürmek, teknik bir zorluktan ziyade yaratıcı bir çabaya dönüşüyor.
- 1 Kullanıcı Arayüzü Tasarımı Sanatı ve Bilimi
- 2 Kullanıcı Arayüzü Tasarımının İşletmenize Etkisi
- 2.1 Kötü Kullanıcı Arayüzü Tasarımı Kararları Dönüşümleri Öldürür
- Web Siteleri İçin 3 Modern UI Tasarım Trendi
- 3.1 Değişken Tipografi
- 3.2 Hareket Tasarımı ve Etkileşimler
- 3.3 WebGL ve 3D Öğeler
- 3.4 Gelişmiş Renk Sistemleri
- 3.5 Veri Görselleştirme
- 3.6 Kart Tabanlı Arayüzler
- 3.7 Minimalist Gezinme
- 4 En Kolay Kullanıcı Arayüzü Web Tasarım Aracı
- Divi AI ile Işık Hızında 4.1 Kullanıcı Arayüzü Tasarımı
- 4.2 Divi Quick Sites: Yapay Zekadan Daha Fazlası
- 4.3 Gelişmek İçin Tasarlandı
- 5 Kullanıcı Arayüzü Tasarım Sisteminiz Kurşun Geçirmez
- 5.1 Ölçeklenebilir Tasarım Uygulaması
- 5.2 Gösterilen Hız
- 5.3 Takip Et ve Optimize Et
- 6 Konseptten Dönüşüme: Bir Sonraki Hamleniz
Kullanıcı Arayüzü Tasarımı Sanatı ve Bilimi
Modern UI tasarımı, psikolojiyi görsel sanatla harmanlamak gibidir. Güzel tasarımlar gözünüze çarparken, öğelerin akıllı düzeni sizi meşgul ediyor. UI tasarımını mimari olarak düşünün; her düğmenin, rengin ve etkileşimli öğenin bir amacı vardır.
Günümüzün kullanıcı arayüzü tasarımı sadece güzel görünmenin ötesine geçiyor. Nasıl gezineceğinizi ve hedeflerinize nasıl ulaşacağınızı doğal olarak bildiğiniz dijital alanlar yaratır. Görünüm ve işlev arasındaki bu denge, bir web sitesine geri dönüp dönmeyeceğinizi veya bir web sitesinden ayrılacağınızı belirler. UI tasarımı bilimi, nasıl davrandığınızı ve başarılı olmak için neye ihtiyacınız olduğunu incelemekten gelir. Bu bilgiler, düğme yerleşimi ve renk kombinasyonlarıyla ilgili kararları şekillendirir.
Sanatsal tarafı (tipografi, renk seçimleri ve düzen) unutulmaz deneyimler yaratır. Olağanüstü kullanıcı arayüzü tasarımı, arka planda kaybolurken sizi ileriye doğru yönlendirir. Arayüzü düşünmeden görevleri tamamladığınızda tasarımın işe yaradığını bilirsiniz. Hedeflerinize yönelik bu kesintisiz destek, sanat ve bilimin mükemmel bir şekilde harmanlandığı modern kullanıcı arayüzü tasarımının gerçek ustalığını gösterir.
UI Tasarımının İşletmenize Etkisi
Modern kullanıcı arayüzü tasarımının iş başarısı üzerindeki etkisi, her şeyin iyi görünmesini sağlamanın ötesine geçer. İyi tasarlanmış bir arayüz, potansiyel müşterilerin markanızı nasıl görüntülediğini ve markanızla nasıl etkileşimde bulunduğunu şekillendirir. Ziyaretçilerin web sitenize geldiği ilk birkaç dakika, kalma kararını verebilir veya bozabilir; güçlü kullanıcı arayüzü tasarımının değerini kanıtladığı yer burasıdır.
Kullanıcı arayüzü tasarımını iyi organize edilmiş bir restoran menüsüyle karşılaştırın. Elinize karmaşık, kafa karıştırıcı bir menü verildiğinde, yemeğinizi seçmekten çok, onu çözmeye daha fazla zaman harcarsınız. Ancak anlaşılır, özenle tasarlanmış bir menü, hayal kırıklığı yaşamadan tam olarak istediğinizi bulmanıza yardımcı olur. Web siteniz de aynı şekilde çalışır; temiz tasarım ve net yollar, ziyaretçilerin ihtiyaç duydukları şeyi ikinci bir tahminde bulunmadan bulmalarına yardımcı olur.
İyi arayüz tasarımı, markanıza güven oluştururken ziyaretçileri sessizce hedeflerine doğru yönlendirir. Sorunsuz ödeme süreçlerinden bulması kolay iletişim formlarına kadar her etkileşim, deneyimlerini şekillendirir. Kaliteli kullanıcı arayüzü tasarımına öncelik veren şirketler daha fazla etkileşim, daha iyi kullanıcı memnuniyeti ve daha güçlü müşteri ilişkileri görüyor. İster ürün ister hizmet satıyor olun, düşünceli tasarım, göz atan ziyaretçileri ödeme yapan müşterilere dönüştürür.
Kötü Kullanıcı Arayüzü Tasarımı Kararları Dönüşümleri Öldürür
Kötü kullanıcı arayüzü tasarımı seçimleri, en umut verici iş girişimlerini bile hızla raydan çıkarabilir. Ziyaretçiler arayüzünüzle uğraşırken, sadece web sitenizle kavga etmekle kalmaz, aynı zamanda markanıza olan güvenlerini de kaybederler. Yaygın UI tasarım hatalarının web sitenizin ziyaretçilerini nasıl etkilediğini kısaca tartışalım.
| Tasarım Sorunu | İş Etkisi |
|---|---|
| Dağınık Arayüz | Kullanıcılar bilgi aramak için daha fazla zaman harcar ve bu da daha yüksek hemen çıkma oranlarına yol açar |
| Yavaş Yükleme Süreleri | Her saniyelik gecikme, mobil cihazlarda dönüşümleri %20 oranında azaltır. |
| Zayıf Mobil Yanıt Verme | Kullanıcıların neredeyse %60'ı mobil uyumlu olmayan siteleri terk edebilir |
| Karmaşık Gezinme | Hick Yasasına göre kullanıcılar ihtiyaç duydukları şeyi bulamazlarsa birkaç tıklamayla ayrılırlar |
| Kafa Karıştıran Formlar | Bir araştırmaya göre gereksiz her form alanı, tamamlanma oranlarını %30 oranında azaltabilir |
| Düşük Kontrastlı Metin | Okunabilirliği azaltır, Kullanıcıların neredeyse %30'u içeriği terk etme potansiyeline sahiptir |
| Tutarsız Tasarım | Bilişsel yükü artırarak daha yüksek vazgeçme oranlarına yol açar |
| Gizli Fiyatlandırma | Kullanıcıların %48'i gizli/ekstra fiyatlar sunulduğunda çıkıyor |
Rakamlar net bir tablo çiziyor; zayıf kullanıcı arayüzü tasarımı kârınızı doğrudan etkiliyor. Arayüzünüzdeki her sürtüşme noktası, kullanıcıların işlerini başka bir yere götürerek ayrılmalarına olanak tanır.
Web Siteleri İçin Modern UI Tasarım Trendleri
Her tasarım trendi web sitenizin arayüzünde bir yeri hak etmez. Her gün gösterişli yeni modeller ortaya çıkarken, başarılı web siteleri dikkati dağıtmak yerine kullanıcı deneyimini geliştiren kullanıcı arayüzü trendlerine odaklanıyor. Web'i yeniden şekillendiren ve kullanıcılara gerçek değer sunan tasarım yeniliklerini keşfedelim.
Değişken Tipografi
Değişken tipografi, metnin farklı ekran boyutlarına uyum sağlama biçiminde devrim yaratarak temel duyarlı tasarımın ötesine geçerek gerçek akıcı ölçeklendirmeye geçiyor.
Geleneksel web siteleri kesme noktaları arasında geçiş yapan sabit yazı tipi boyutları kullanırken değişken tipografi, görünüm alanı genişliğine doğal olarak yanıt veren düzgün, sürekli ölçeklendirme oluşturur. Bu yaklaşım, metnin ister akıllı saatte ister ultra geniş monitörde görüntülensin optimum okunabilirliği korumasını sağlar.
Divi değişken tipografiye çeşitli pratik yöntemlerle yaklaşıyor. Divi'nin duyarlı kesme noktalarıyla birlikte görünüm genişliği (VW) birimlerinin kullanılması, tasarımcılara metnin cihazlar arasında nasıl ölçekleneceği üzerinde kontrol olanağı sağlar.
Görsel oluşturucu, telefonlar, tabletler ve masaüstü bilgisayarlar için belirli boyutları ayarlarken gerçek zamanlı önizlemelere olanak tanır ve duyarlı tipografiyi derin CSS bilgisi olmadan erişilebilir hale getirir.
Daha gelişmiş uygulamalar için Divi'nin esnekliği, tasarımcıların calc() işlevlerini ve medya sorgularını kullanarak özel CSS'yi birleştirmesine olanak tanır. Divi'nin yerleşik duyarlı kontrolleri ile özel kod yeteneklerinin bu kombinasyonu, tasarımcıların cihazlar arasında güzel bir şekilde ölçeklenen gelişmiş tipografi sistemleri oluşturabilecekleri anlamına gelir.
Divi, ister temel duyarlı kesme noktaları kullanılarak ister özel akıcı tipografi çözümleri uygulanarak, her ekran boyutuna sorunsuz bir şekilde uyum sağlayan tipografi oluşturmak için temel sağlar.
Hareket Tasarımı ve Etkileşimler
Hareket tasarımı ve etkileşimler, dekoratif süslemelerin çok ötesine geçti; kullanıcıların dijital arayüzleri nasıl anladıkları konusunda temel hale geldiler.
İnce hareketler dikkati yönlendirir, geri bildirim sağlar ve kullanıcıların karmaşık bilgilerde gezinmesine yardımcı olan mekansal ilişkiler yaratır. Bir düğme fareyle üzerine gelindiğinde hafifçe kaldırıldığında veya içerik durumlar arasında sorunsuz bir şekilde geçiş yaptığında, bu mikro etkileşimler duyarlı ve canlı hissettiren bir arayüz oluşturur.
Divi'nin animasyon araç seti, bu hareket ilkelerinin uygulanmasını hem güçlü hem de erişilebilir hale getirir. Her biri hassas zamanlama, yön ve yoğunluk kontrollerine sahip olan çeşitli animasyon türleri (Soldurma, Kaydırma, Sıçrama, Yakınlaştırma, Çevirme, Katlama ve Yuvarlama) arasından seçim yapabilirsiniz. Bu animasyonlar, tek tek modüllerden tüm bölümlere kadar herhangi bir sayfa öğesine uygulanabilir.
Stratejik animasyon, kullanıcıların arayüzlerin nasıl çalıştığına dair zihinsel modeller oluşturmasına yardımcı olur. Sağdan içeri doğru kayan unsurlar ileriye doğru ilerlemeyi işaret ederken, yukarı doğru hareketler genellikle başarılı eylemlerin sinyalini verir.
Divi'nin kaydırma efektleri sistemi, içeriğin kullanıcı davranışına dinamik bir şekilde yanıt vermesine olanak tanıyarak bu kalıpları geliştirir; ister ince geçişler, ister yumuşak paralaks efektleri veya dikkat çekici dönüşümler yoluyla olsun.
Dikkatli bir şekilde bir araya getirilen bu hareket özellikleri, ziyaretçileri bunaltmadan doğal ve ilgi çekici arayüzler oluşturur.
WebGL ve 3D Öğeler
3D öğeler ve WebGL, içeriğin web'de sunulma biçimini değiştiriyor. İnce ürün rotasyonları veya tam 3 boyutlu ortamlar aracılığıyla arayüzlerinize derinlik eklemek, ziyaretçilerin sitenizden ayrıldıktan sonra bile uzun süre akıllarında kalacak deneyimler yaratmasını sağlar.
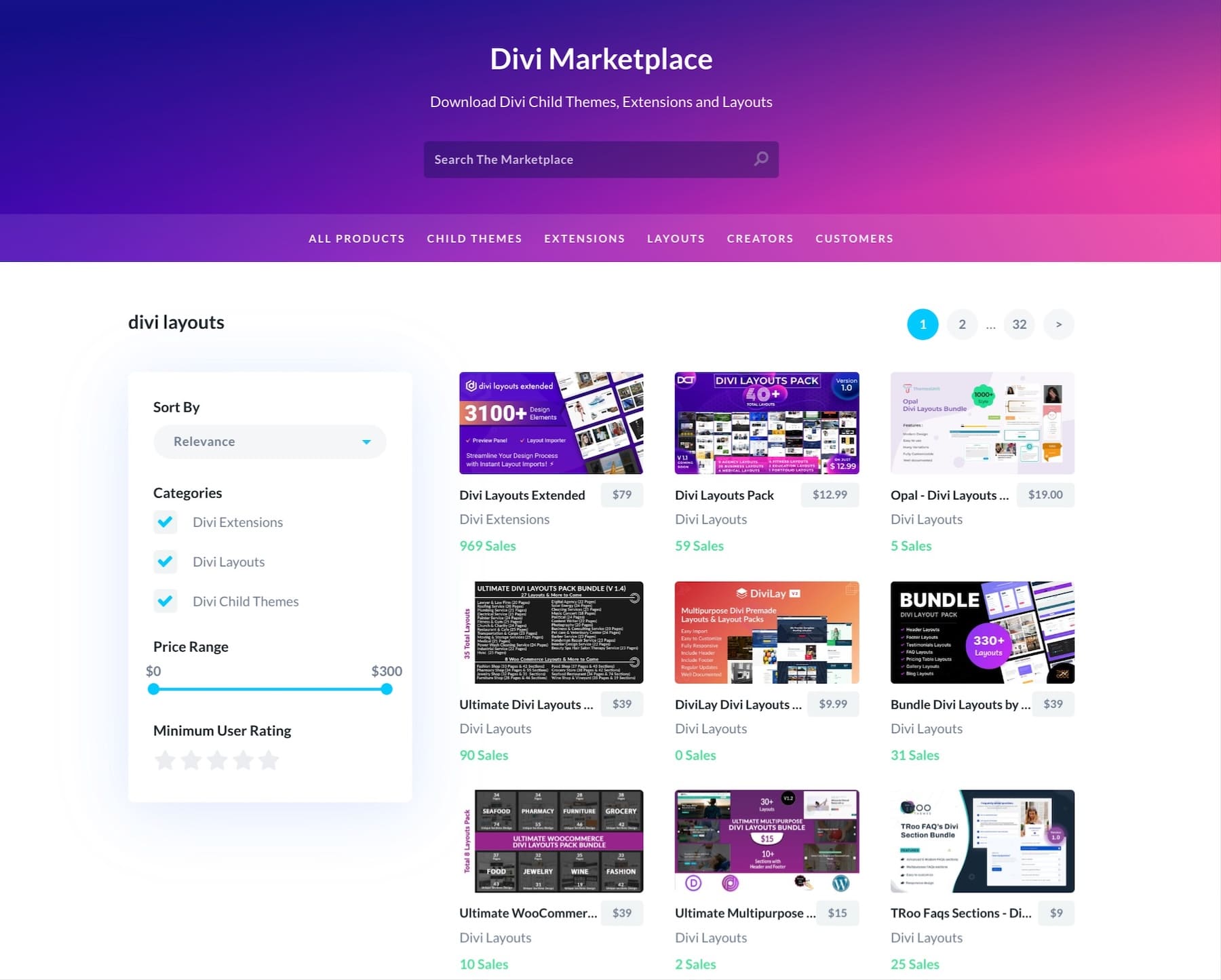
Divi Marketplace'te ürün görüntüleyicilerden karusellere kadar çeşitli 3D'ye hazır çözümler bulacaksınız. Kendi özel 3D deneyimlerinizi eklemek ister misiniz? Three.js gibi popüler WebGL kitaplıklarını bırakın. Veya özel kodu kullanabilirsiniz.
Divi'nin sağlam temelini modern 3D yetenekleriyle birleştirmek, teknik sınırlamalarla uğraşmadan yaratıcı sınırları zorlamanıza olanak tanır. Siz bu göz alıcı efektlerin nasıl ve nerede kullanılacağını kontrol ederken, ziyaretçileriniz sorunsuz ve sürükleyici etkileşimler yaşar.
Gelişmiş Renk Sistemleri
Renk sistemleri güzel renk tonları seçmenin çok ötesine geçer; kullanıcılarınıza rehberlik eden ve markanızı güçlendiren görsel hiyerarşiler oluşturmayla ilgilidir. Modern web tasarımı, erişilebilirliği korurken farklı bağlamlara uyum sağlayan gelişmiş renk yönetimi gerektirir.
Divi'nin renk sisteminin karmaşık renk zorluklarına hazır olduğunu göreceksiniz. Global Renkler özelliği, sitenizin tamamındaki renk şemalarını tek bir yerden tanımlamanıza ve güncellemenize olanak tanır. Bu markanın mavisini değiştirmeniz mi gerekiyor? Bir değişiklik her örneği günceller. Ayrıca görsel oluşturucu, düğmelerden arka planlara kadar renklerin gerçek zamanlı olarak nasıl etkileşime girdiğini tam olarak gösterir.
Karanlık modu veya alternatif renk şemalarını mı ayarlıyorsunuz? Divi'nin Tema Oluşturucusu, sitenizin belirli bölümleri için farklı renk çeşitleri oluşturmanıza olanak tanır. Renk seçici, iş akışınızı hızlandırmak için opaklık içerir. Degradelerle çalışırken, içeriğinizi bunaltmadan göz alıcı bir derinlik oluşturmak için birden fazla renk durağına ve açısına ince ayar yapabilirsiniz. Renkleriniz farklı cihazlarda tutarlı ve erişilebilir kalır ve ziyaretçilere her temas noktasında gösterişli ve bilinçli bir deneyim sunar.

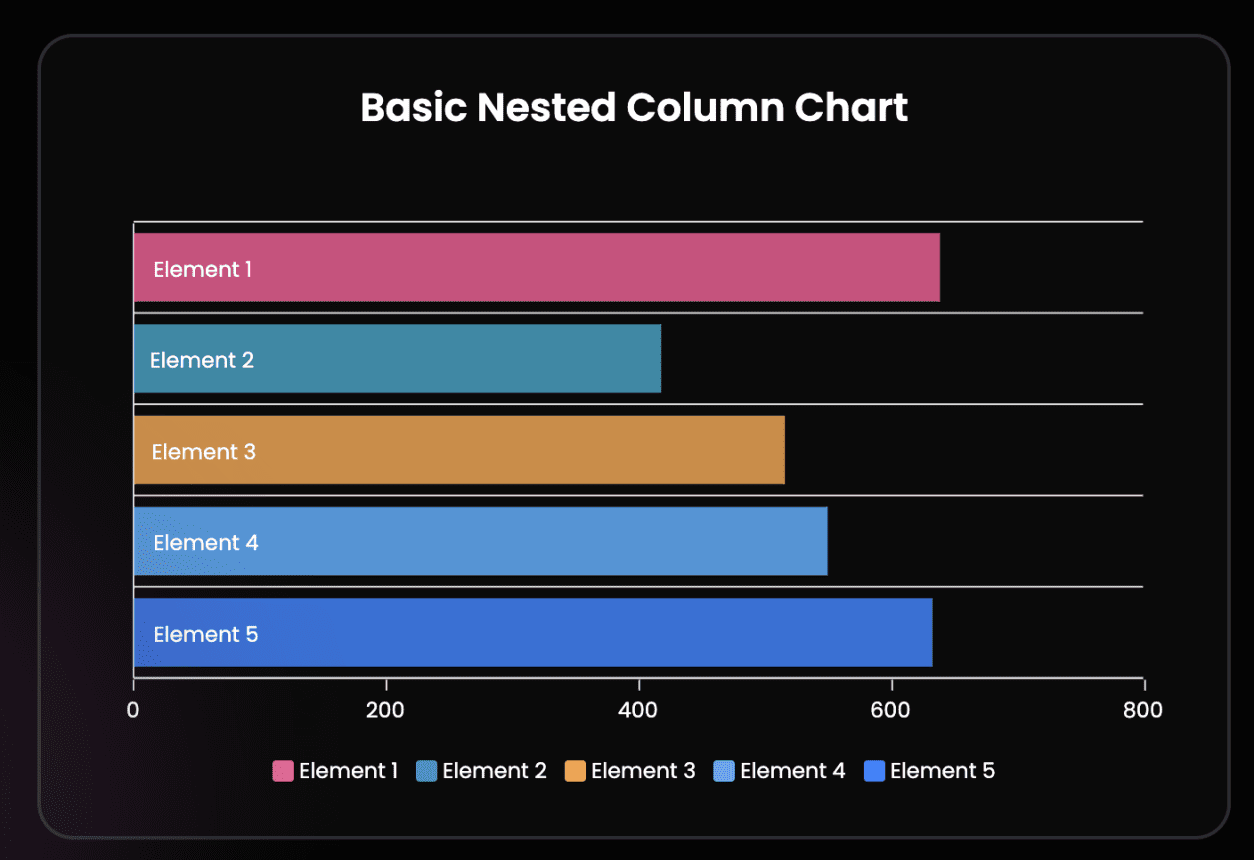
Veri Görselleştirme
Veri görselleştirme, karmaşık sayıları ziyaretçilerin bir bakışta anlayabileceği hikayelere dönüştürür. Basit grafiklerden etkileşimli infografiklere kadar iyi tasarlanmış veri ekranları, bilgiyi sindirilebilir ve akılda kalıcı hale getirir.
Divi temel tasarım özelliklerine odaklanırken, sitelerinize ilgi çekici veri görselleştirmeleri eklemenin birden fazla yolu vardır. Görüntü modülü, statik görselleştirmeleri güzel bir şekilde işleyerek tüm ekran boyutlarında net kaliteyi korur. Daha dinamik bir şeye mi ihtiyacınız var? Divi pazarı, Graphina gibi verilerinizi hayata geçiren tablolar, grafikler ve çizelgeler için özel modüller sunar.

İster üç aylık sonuçları sergiliyor ister anket verilerinin dökümünü veriyor olsun, bu araçlar hedef kitleniz için anlamlı bilgiler sunmanıza yardımcı olur. Önemli olan, ziyaretçilerinizi bunaltmadan anlayışı geliştiren görselleştirmeleri seçmektir.
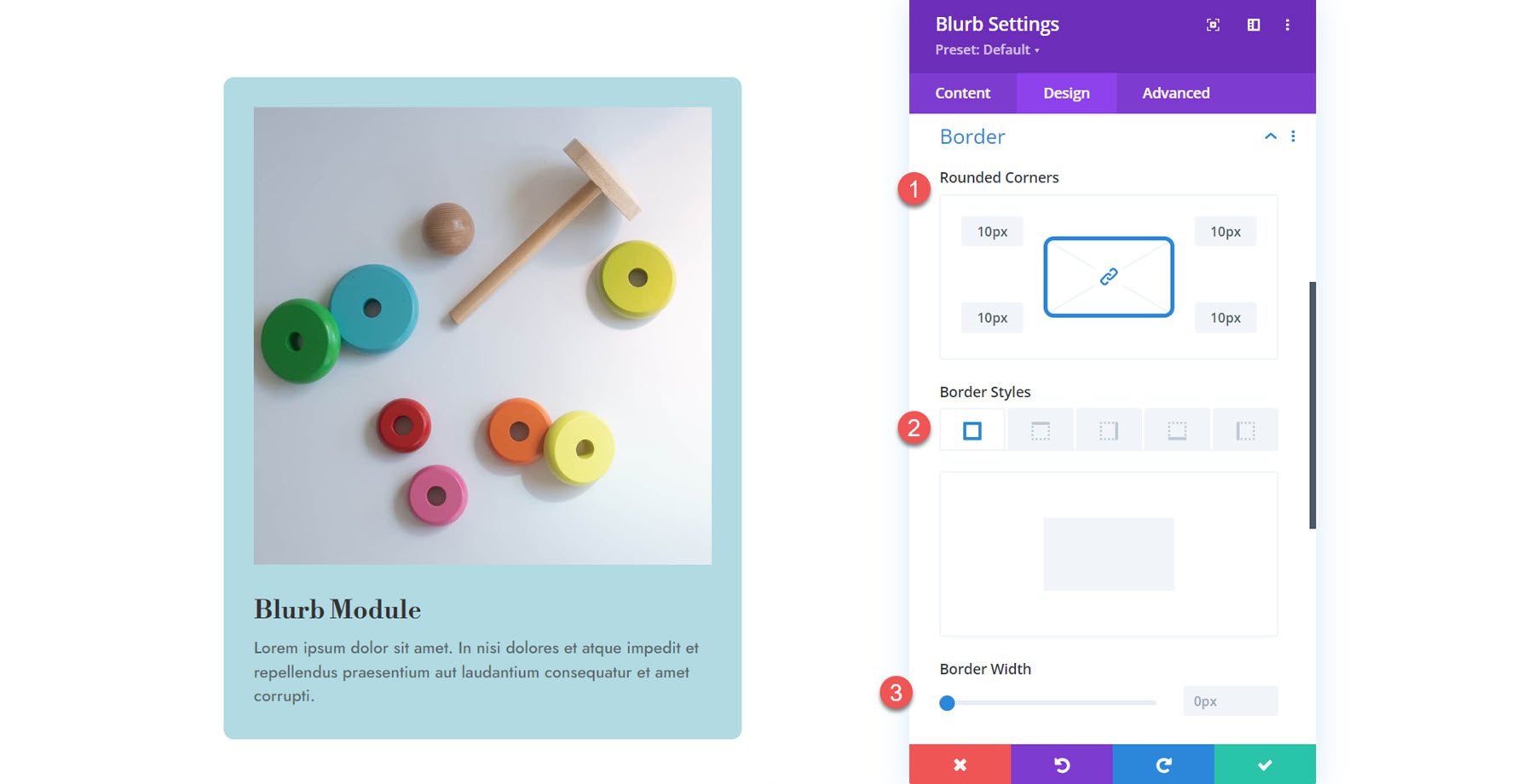
Kart Tabanlı Arayüzler
Kart tabanlı arayüzler, içeriği ziyaretçilerin bilgileri hızlı bir şekilde işlemesine yardımcı olan sindirilebilir, taranabilir bloklar halinde düzenler. Bu modüler öğeler, farklı ekran boyutlarında temiz düzenleri korurken görsel bir hiyerarşi oluşturur.
Divi'nin Blurb modülleri dikkat çeken kart düzenleri oluşturmada mükemmeldir. İnce gölgelerden, kartların duyarlı olmasını sağlayan vurgulu efektlere kadar, özelleştirmeye hazır önceden ayarlanmış stiller bulacaksınız. Görsel oluşturucu, her şeyi mükemmel bir şekilde hizalarken, markanızın kişiliğine uyacak şekilde aralığı, sınırları ve tipografiyi ayarlamanıza olanak tanır.

Kartlarınız ekip üyelerini, fiyatlandırma planlarını, özellikleri veya blog gönderilerini, yani basit, kapsayıcı bir sunumdan yararlanan her şeyi sergileyebilir.
Divi'nin duyarlı kontrolleri sayesinde kart düzenleriniz, telefonlarda ve tabletlerde harika görünecek şekilde otomatik olarak ayarlanır. Bu esneklik, modern ve özel arayüzler oluşturmanıza yardımcı olur, ziyaretçilerinize sitenizde rehberlik ederken içeriğinize nefes alma alanı sağlar.
Minimalist Gezinme
Minimalist gezinme, en önemli şeye odaklanmak için gereksiz karmaşıklığı ortadan kaldırır; kullanıcılarınızın yollarını bulmalarına yardımcı olur. Bunaltıcı mega menülerin ve sonsuz açılır seçeneklerin olduğu günler geride kaldı. Modern web siteleri, markanın karmaşıklığını korurken kullanıcı davranışına uyum sağlayan navigasyona ihtiyaç duyar.
Divi'nin navigasyon sistemi, Başlık ve Menü modülleri aracılığıyla bu kolaylaştırılmış deneyimleri oluşturmanıza olanak tanır. Kaydırma sırasında çöken temiz bir başlık mı istiyorsunuz? Veya yalnızca ihtiyaç duyulduğunda görünen ikincil menüler mi? Görsel oluşturucu, bu kalıpları karmaşık kodlara dalmadan erişilebilir hale getirir.
Ayrıca Tema Oluşturucu, web sitenizin belirli bölümleri için farklı gezinme stilleri oluşturmanıza olanak tanır; önemli olduğu yerde bağlam sağlarken basitliği korumak için mükemmeldir.
Platformun yapışkan navigasyonu minimal tasarımınızı daha da ileriye taşıyor. Ziyaretçiler kaydırdıkça başlıklarınız dönüşebilir ve temel bağlantıları kullanılabilir durumda tutan daha şık sürümlere yoğunlaşabilir.
İster bir startup'ın açılış sayfasını oluşturuyor olun, ister kurumsal bir web sitesini yeniliyor olun, Divi, kullanıcıları yollarına çıkarmadan yönlendiren navigasyon oluşturma araçları sağlar. Sonuç? Bilgi bulmanın ikinci doğa haline geldiği, sofistike ve kasıtlı hissettiren web siteleri.
En Kolay UI Web Tasarım Aracı
Divi ile eşleştirilen WordPress, modern web sitesi tasarımı için rakipsiz bir temel oluşturur. Değişen tasarım trendlerine uyum sağlayacak çok yönlülük her iki platformda da mevcuttur. WordPress dünya çapındaki web sitelerinin %40'ından fazlasına güç sağlıyor ve nedenleri açık. Devasa tema ve eklenti ekosistemi, benzeri görülmemiş tasarım esnekliği sunar.
Açık kaynak olmak, WordPress'in aktif geliştirici katkılarıyla sürekli olarak gelişmesi ve gelişen web teknolojilerine ayak uydurması anlamına gelir. Platformun uyarlanabilir yapısı, temel özelleştirmelerin belirli tasarım gereksinimlerine uyum sağlamasına olanak tanır.
Her ne kadar WordPress olağanüstü işlevsellik sunsa da onu sağlam bir tasarım çerçevesiyle birleştirmek tam potansiyelini ortaya çıkarır. Divi, WordPress web sitelerini standart yeteneklerinin ötesine taşıyan birinci sınıf çözümümüzdür.

Divi'nin Visual Builder'ı karmaşık web arayüzü tasarımını basitleştirerek kullanıcıların kodlama becerilerine ihtiyaç duymadan karmaşık ve etkili web arayüzleri oluşturmasına olanak tanır. Hem başarılı profesyoneller hem de web tasarımına yeni başlayanlar için harika bir araçtır. Divi'nin kullanışlı sürükle ve bırak özelliği, yaratıcı fikirleri kolayca titiz web sitesi arayüzlerine dönüştürmenizi sağlar.
Divi'yi Bugün Alın!
Divi AI ile Işık Hızında Kullanıcı Arayüzü Tasarımı
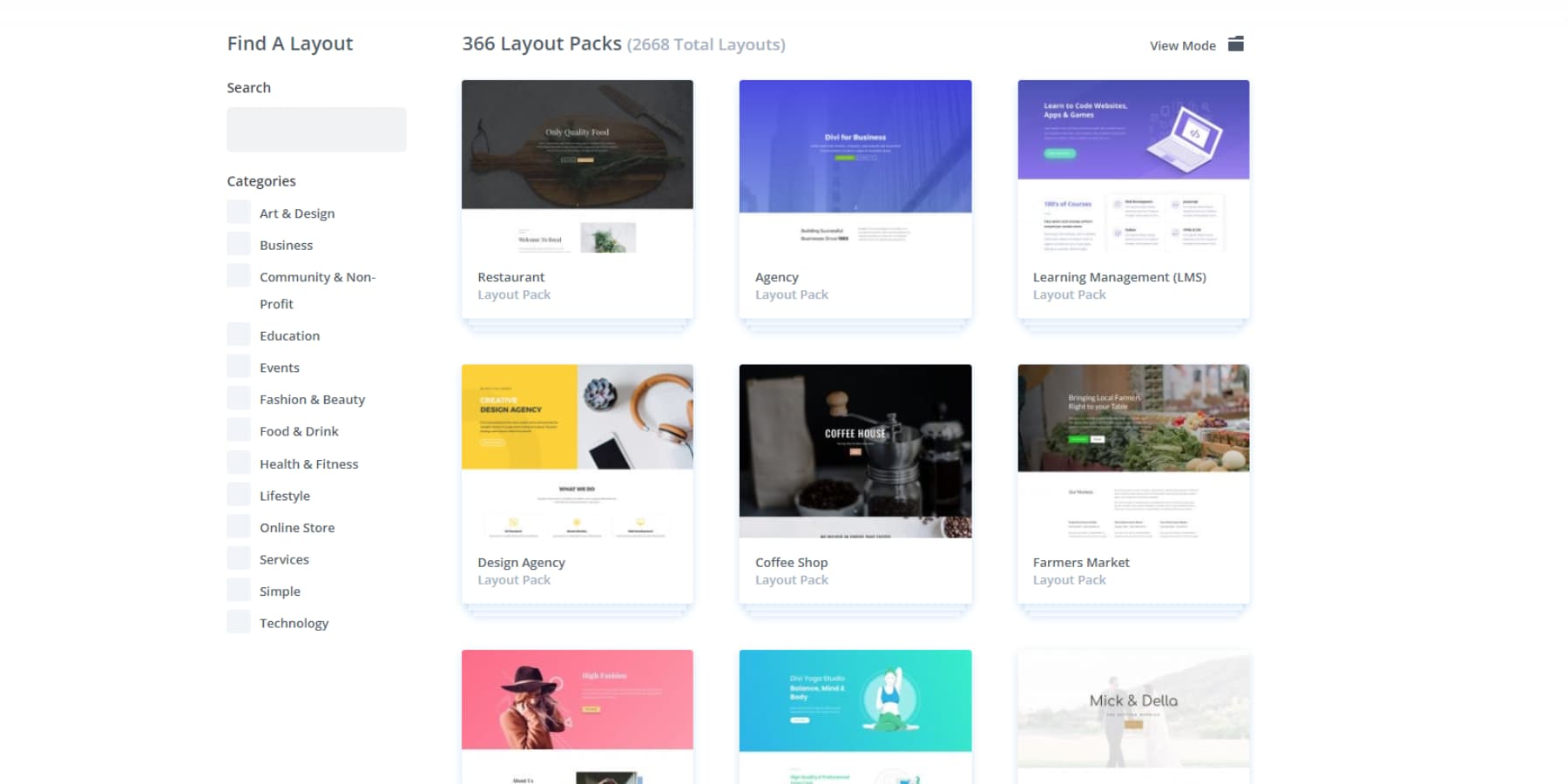
Divi, birden fazla sektörü ve tasarım stilini kapsayan 2000'den fazla önceden tasarlanmış düzenden oluşan kapsamlı bir kütüphaneye sahiptir . İster yaratıcı bir portföyü yenilemek, ister bir e-Ticaret platformunu modernleştirmek veya bir işletme web sitesini çağdaş tasarım öğeleriyle güncellemek olsun, bu kullanıma hazır kaynaklar uygulama sürecini kolaylaştırır.

Harika görünen web sitesi kullanıcı arayüzleri oluşturmak haftalarca çalışma gerektirmez. Divi'nin yapay zeka araç setinin oyunun kurallarını değiştirecek olmasının nedeni tam olarak budur. Şu anda eksiksiz bir web sitesine mi ihtiyacınız var? AI özellikli Divi Quick Sites bunu birkaç dakika içinde halleder.
İçeriğinize ve resimlerinize ince ayar yapmak mı istiyorsunuz? Divi AI arkanızda.
Genellikle özel kodlamaya ihtiyaç duyan bazı tasarım trendleri mi var? Divi AI'ya neyin peşinde olduğunuzu söyleyin, o da sizin için kodu oluşturur. Hiçbir programlama deneyimine gerek yoktur; teknik ağır işleri yapay zeka üstlenir.
Divi + Divi AI'yi edinin
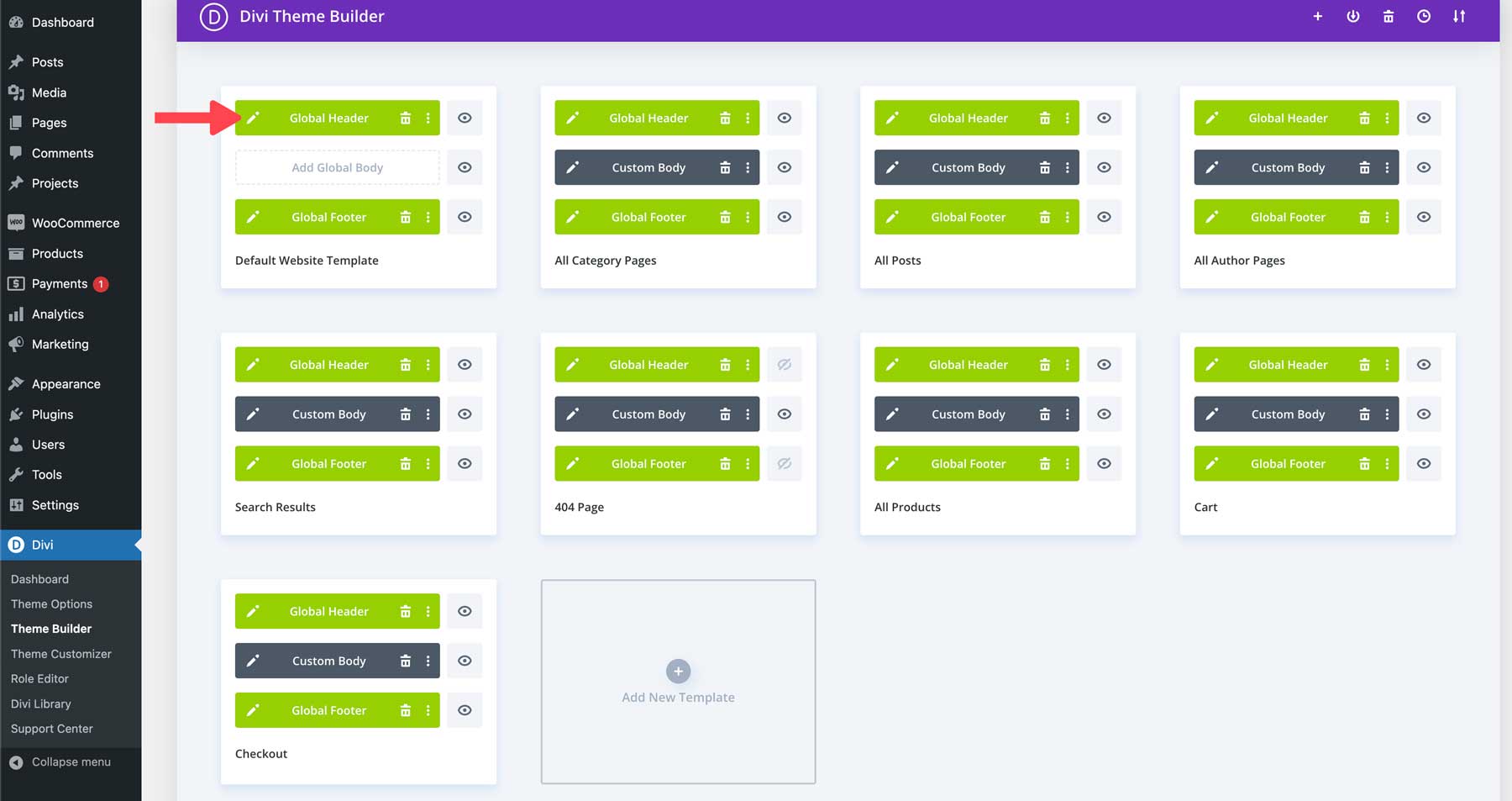
Tema Oluşturucu, Divi'nin en güçlü özelliklerinden biridir. Sitenizin temel öğeleri (üstbilgiler, altbilgiler ve her sayfada mükemmel tutarlılık gerektiren diğer site çapındaki bileşenler) üzerinde tam kontrol sahibi olmanızı sağlar. Bunu Divi'nin duyarlı tasarımıyla birleştirdiğinizde siteniz, masaüstü monitörlerden cep telefonlarına kadar tüm cihazlarda piksel açısından mükemmel görünür.

Divi Quick Sites: Yapay Zekadan Daha Fazlası
Divi Quick Sites yapay zeka gücünden daha fazlasını barındırır. Tasarım ekibimiz, özel fotoğraflar ve benzersiz resimlerle dolu bir başlangıç siteleri koleksiyonu hazırladı. Tarzınıza uygun olanı seçin, iş ayrıntılarınızı girin; birkaç dakika içinde kullanıma hazır profesyonel bir web siteniz olsun.
En iyi kısım? İster yapay zeka tarafından oluşturulmuş ister Başlangıç Sitesi tabanlı olsun, her Divi Quick Sitesi, anında hazırlanmış eksiksiz bir tasarım sistemiyle birlikte gelir. Gezinme menüleri, renk şemaları ve genel ön ayarların tümü ayarlanmış ve kullanıma hazırdır.
Sayfalarınıza yeni öğeler eklediğinizde, bunlar otomatik olarak sitenizin stil ayarlarını devralır. Tema ayarları, sitenizin tamamında her şeyin net görünmesini sağlarken tasarım modülleri, önceden ayarlanmış renklerinizden ve tipografinizden yararlanır.
Bu sağlam tasarım temeli, içeriğinize ince ayar yapmak, doğru görselleri seçmek ve markanızın öne çıkmasını sağlamak gibi önemli olan şeylere zaman ayırabileceğiniz anlamına gelir. Artık küçük şeylere takılıp kalmak yok.
Gelişmek İçin Tasarlandı
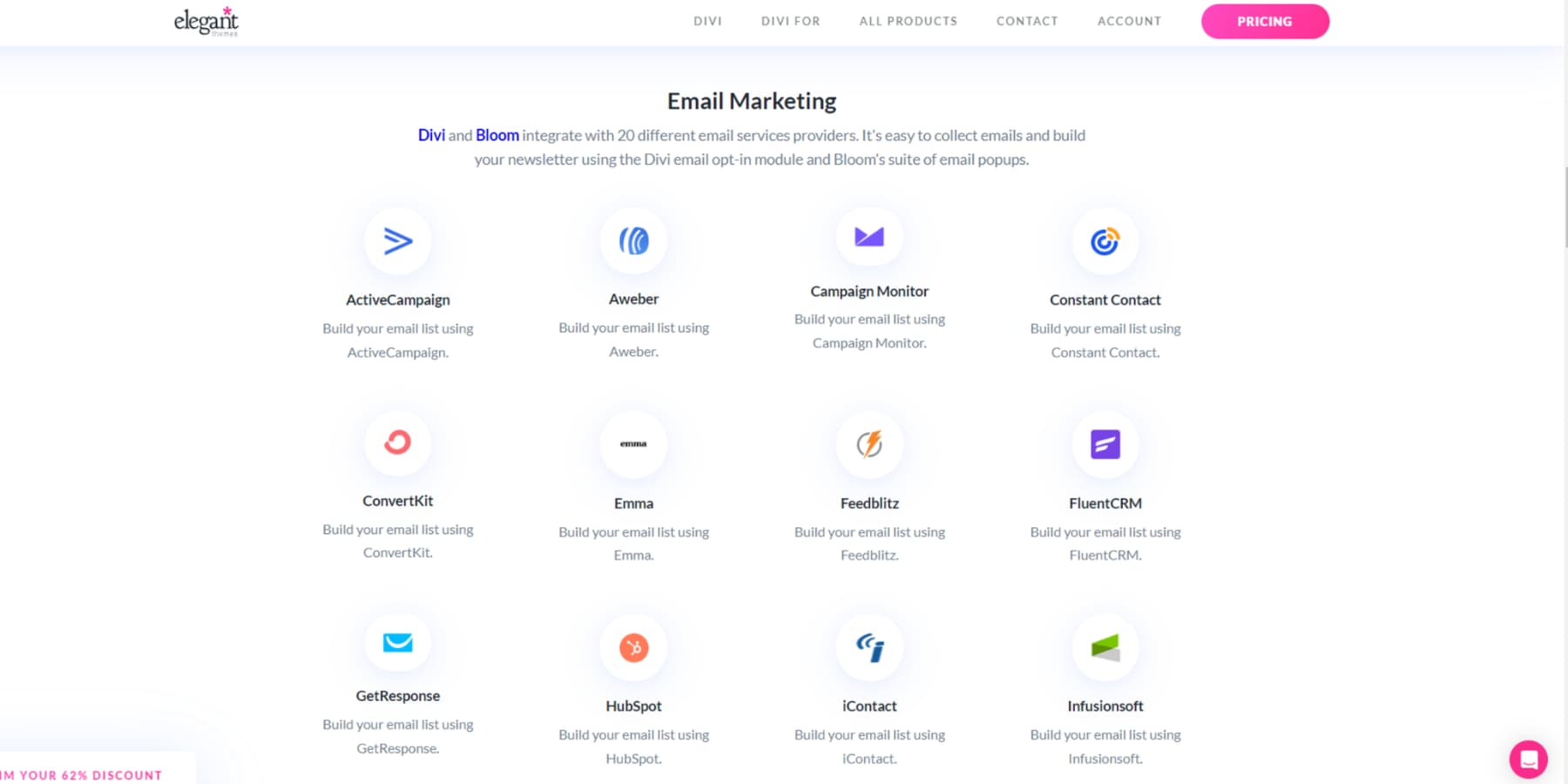
WordPress'in devasa eklenti kütüphanesi, Divi'nin tasarım gücünü bir sonraki seviyeye taşıyor. Ekosistem, ciddi SEO araçlarından şık üyelik sistemlerine ve özel formlara kadar binlerce kullanıma hazır eklenti sunar. Divi, 75'ten fazla popüler eklenti ve hizmet için yerleşik desteğe sahiptir, dolayısıyla entegrasyon sorunsuzdur.

WordPress-Divi kombinasyonu, inanılmaz topluluk desteği sayesinde öne çıkıyor. Öğretici hazinemiz, ayrıntılı belgelerimiz ve 76.000'den fazla üyeden oluşan gelişen Facebook grubumuzla asla yalnız uçmayacaksınız.
Divi Pazaryeri, topluluğumuzdaki yetenekli geliştiriciler tarafından hazırlanan alt temalar, uzantılar ve tasarım paketleriyle dolu başka bir olasılık katmanı ekler.

Ancak Divi'yi diğerlerinden ayıran şey şu ; sürekli olarak modern web tasarımına ayak uyduran güncellemeler yapıyoruz. Bu, tasarım trendleri her değiştiğinde sitenizin sıfırdan yeniden inşa etme sıkıntısı olmadan taze ve güncel kalması anlamına gelir. Yaklaşan yenilememiz Divi 5.0, modern kullanıcı arayüzü tasarım trendlerini uyarlamayı daha da keyifli hale getirecek .
Divi'yi Bir Dönüşe Alın
Kullanıcı Arayüzü Tasarım Sisteminiz Kurşun Geçirmez
Güçlü tasarım sistemleri, modaya uygun arayüzleri kalıcı deneyimlere dönüştürür. Seçtiğiniz kullanıcı arayüzü öğelerini uyumlu bir çerçeveye yerleştirerek web sitenizi tasarım parçalanmasına karşı korur ve tutarlı kalite sağlarsınız. Modern arayüzünüzün zamana karşı dayanıklı olmasını sağlayacak kurşun geçirmez bir sistemin nasıl oluşturulacağını keşfedelim.
Ölçeklenebilir Tasarım Uygulaması
Ölçeklenebilir bir tasarım sistemi oluşturmak, günümüz ihtiyaçlarının ötesinde düşünmek anlamına gelir. İster on sayfayı ister bin sayfayı yönetiyor olun, düğmelerden form alanlarına kadar arayüz öğeleriniz sorunsuz bir şekilde çalışmalıdır.
Divi'nin Global Ön Ayarları ve Stilleri bu temeli oluşturarak sitenizde tutarlılığı koruyan yeniden kullanılabilir öğeleri tanımlamanıza olanak tanır. Harekete geçirici mesaj düğmelerinizi güncellemeniz mi gerekiyor? Ön ayarınızdaki bir değişiklik, site genelindeki her örneği günceller.
Tema Oluşturucu, yeni içeriği otomatik olarak şekillendiren dinamik şablonlar oluşturmanıza olanak tanıyarak bu gücü artırır. Özel CSS değişkenleri ve duyarlı kesme noktalarıyla birleştirilen bu araçlar, tasarım sisteminizin web sitenizle birlikte hiç zorlanmadan büyümesini sağlar.
Gösterilen Hız
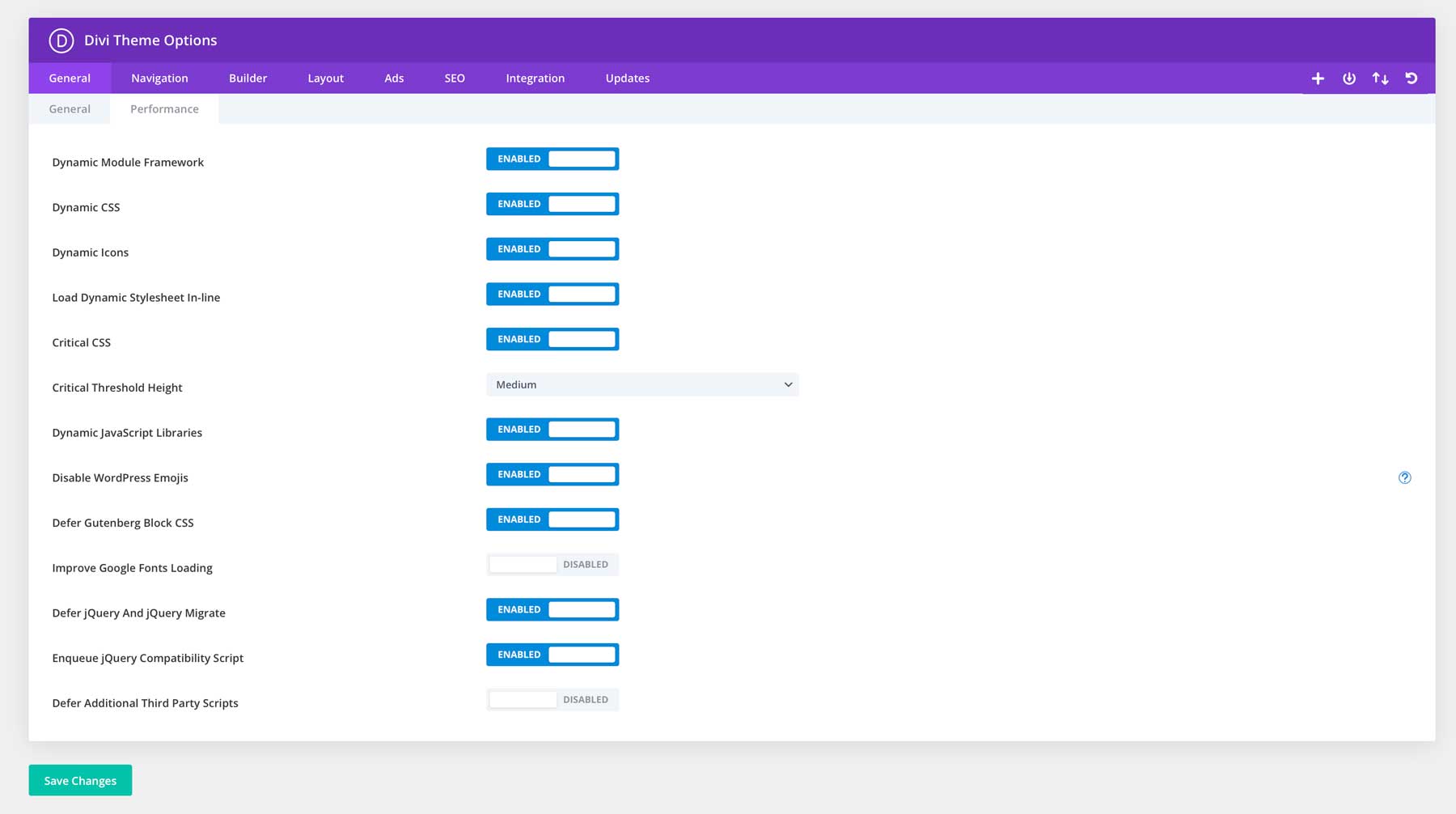
Güzel hazırlanmış arayüzünüz, ziyaretçilerin yüklenmeden önce siteden çıkması durumunda hiçbir şey ifade etmez. Divi'nin temel optimizasyon özellikleri, yalnızca gerçekten kullandığınız işlevleri işleyen Dinamik Modül Çerçevesi ile bu zorluğun üstesinden doğrudan gelir. Oluşturucunun entegre Kritik CSS'si ve dinamik JavaScript işlemesi, modern arayüz öğelerinizin kod şişmesini minimumda tutarken verimli bir şekilde yüklenmesi anlamına gelir.

WP Rocket'in gelişmiş önbellekleme yetenekleriyle ortak olun ve site performansınızın yükselişini izleyin. EWWW Image Optimizer, kaliteden ödün vermeden görüntüleri sıkıştırarak görsellerin ağır yükünün üstesinden gelir. Tüm bunları SiteGround'un performansı optimize edilmiş sunucularında çalıştırmak, ziyaretçilerin fark ettiği ve arama motorlarının ödüllendirdiği hız için bir temel oluşturur.
Tasarım sisteminiz hızlı ve duyarlı kalarak ilk önemli saniyeleri etkileşimli tarama oturumlarına dönüştürür.
Takip Et ve Optimize Et
Çarpıcı arayüzler oluşturmak tek seferde yapılacak bir süreç değildir; ziyaretçilerin tasarım seçimlerinizle nasıl etkileşime girdiğini anlamak ve bunları doğru verilere dayanarak geliştirmekle ilgilidir.
MonsterInsights, kullanıcıların sitenizde nasıl hareket ettiğini ve hangi tasarım öğelerinin etkileşimi artırdığını göstererek bu ölçümü basitleştirir. Doğrudan Google Analytics'e bağlanarak, kullanıcı davranışındaki temel analizlerin gözden kaçırabileceği kalıpları fark edeceksiniz.

Ziyaretçilerin arayüzünüzle tam olarak nasıl etkileşime girdiğini görmek ister misiniz? Hotjar'ın ısı haritaları ve oturum kayıtları, sayıların ardındaki hikayeyi ortaya çıkararak kullanıcıların nereye tıkladığını, kaydırdığını ve potansiyel olarak takılıp kaldığını gösteriyor. Bu bilgiler, düğme yerleşiminden içerik hiyerarşisine kadar her konuda bilinçli kararlar vermenize yardımcı olur.
Divi'nin esnek oluşturucusuyla birleştiğinde bu optimizasyonların uygulanması, tam bir revizyondan ziyade tasarım evriminizin doğal bir parçası haline gelir.
Konseptten Dönüşüme: Bir Sonraki Hamleniz
Modern kullanıcı arayüzü tasarım trendleri, web sitenizi parlak hale getirmekle değil, ziyaretçileriniz için işe yarayan deneyimler yaratmakla ilgilidir. Bazı tasarım modelleri gerçek sorunları çözdüğü için kalıcı olurken, diğerleri göründükleri anda silinip giderler. Önemli olan hangi öğelerin web sitenizin amacına hizmet ettiğini bilmektir.
Divi, bu tasarım modellerini uygulamanın karmaşıklığını ortadan kaldırıyor. İster mevcut bir siteyi yeniliyor ister sıfırdan inşa ediyor olun, görsel oluşturucu, modern kullanıcı arayüzü konseptlerini kodlara dalmadan çalışma özelliklerine dönüştürür. Küresel stiller tasarımınızı tutarlı tutar, Tema Oluşturucu dinamik içeriği yönetir ve yapay zeka destekli araçlar süreci hızlandırır.
Karmaşık kodlarla boğuşmayı veya sınırlı tasarım araçlarıyla yetinmeyi bırakın. Divi ile daha da iyi performans gösteren çarpıcı web siteleri oluşturabilirsiniz.
Divi'yi Risksiz Deneyin
