30+ En İyi Modern Web Sitesi Renk Şeması
Yayınlanan: 2023-04-07Web siteleriniz için Modern web sitesi renk şemaları mı arıyorsunuz? Bize bir şans verin!
Bir web sitesini neden diğerinden daha çok sevdiğinizi hiç düşündünüz mü? Sadece içerik değil, tasarım da önemli! Aslında, kararınızın %60'ından fazlası yalnızca renklere ve görsellere dayalıdır. Bu nedenle, iyi performans göstermesini istiyorsanız, web siteniz için doğru renk şemasını seçmek gerçekten önemlidir.
Endişelenme! Size yardım etmek için buradayız! Size renk teorisinin temellerini anlatalım ve size modern ve benzersiz web sitesi renk şemalarının 30'dan fazla örneğini gösterelim. Yaratıcı meyve sularınızın akmasını sağlayacağına söz veriyoruz!

İçindekiler
Web Siteniz İçin 30+ Harika Renk Kombinasyonu
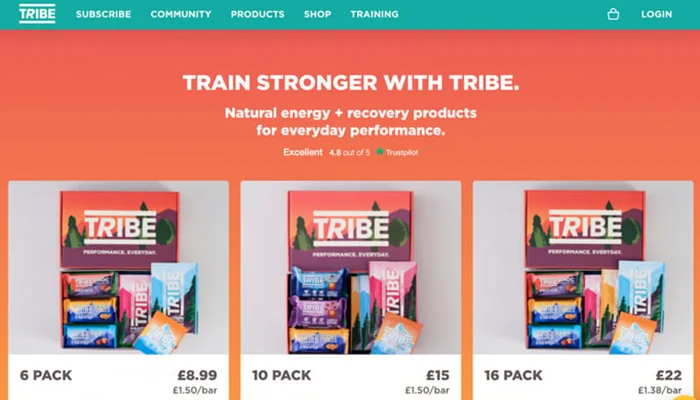
Canlı ve Samimi: Mercan ve Turkuaz

Maviyi mi yoksa yeşili mi seçeceğinizden emin değilseniz, neden ortada bir şey denemiyorsunuz? Teal, renk teorisine göre her iki dünyanın en iyilerini harmanlayan harika bir seçimdir.
Mavi, derin bir nefes almak ve rahatlamış hissetmek gibi bizi sakin hissettirmesiyle bilinir. Yeşil ise bize bir doğa hissi ve organik hisler verir. Kabile web sitesine bakarsanız, tasarımlarında güzel bir denge ve uyum sağlayan renk tekerleğinde eşit aralıklarla yerleştirilmiş dört renk kullandıklarını fark edeceksiniz.
Cesur Ve Eğlenceli: Parlak Kırmızı ve Sarı

Web sitesi tasarımı için sarının aslında en dikkat çekici renklerden biri olduğunu biliyor muydunuz? Lego , McDonald's, KFC, Wendy's ve Burger King gibi birçok ünlü marka, kalabalığın arasından sıyrılmak için parlak kırmızı ve sarının bir kombinasyonunu kullanır. Bence Lego'nun web sitesi, bu iki cesur rengi tasarımına dahil etme konusunda harika bir iş çıkarıyor.
Beyaz boşluk ve arka planı kullanarak, kontrast renkleri gerçekten öne çıkarır! Bu iki renk, benzer olsalar da birbirlerini gerçekten çok iyi tamamlıyorlar. Web sayfasında yeterince beyaz alan kullanırsanız, gerçekten sorunsuz ve keyifli bir kullanıcı deneyimi ile sonuçlanabilir.
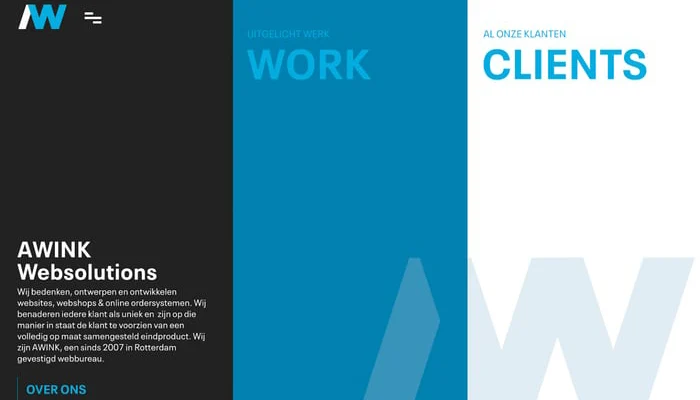
Güncel ve Canlı: Beyaz, Siyah ve Gök Mavisi

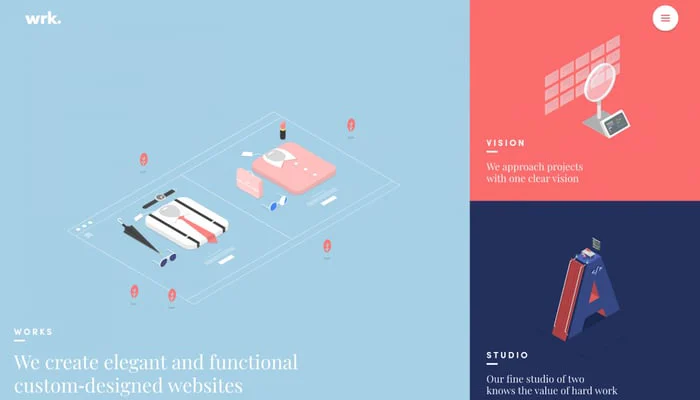
Bu Hollandalı web geliştiricisi Awink , web sitelerinin üçlü renk paletiyle harika bir şey yapıyor. Ana renk olarak gök mavisi tonu yapmışlar ve onu destekleyen mavi, siyah ve beyazın farklı tonlarını kullanmışlardır.
Awink, tek bir ana renge bağlı kalarak basit ve kullanımı kolay bir tasarım oluşturmuştur. Ana renk, diğer tonlarla birleştiğinde, web tasarımı için mükemmel olan şık ve işlevsel bir renk düzeni sağlar.
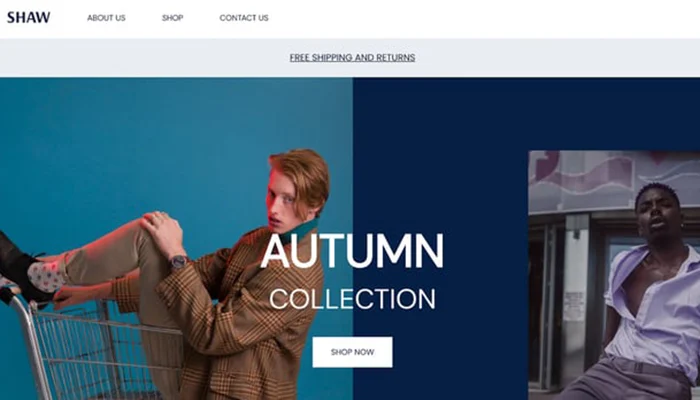
Şık ve Şık: Beyaz ve Koyu Mavi

Shaw'ın çevrimiçi mağazası, temiz beyaz bir arka plan üzerinde koyu mavi ve deniz mavisi renklerin birleşimiyle gerçekten hoş bir görünüme sahip ve birlikte gerçekten güzel görünüyor.
Huzur ve üretkenlik çağrıştırmasıyla bilinen mavi tonları, erkeklerin sıklıkla tercih ettiği bir renk olduğundan mağazanın hedef kitlesi olan şehirli, modaya uygun ve çağdaş erkeğe çok yakışıyor.
Shaw'ın web tasarımı, müşterilerini anlayışlarını ve tercihlerini uygun bir şekilde sergiliyor. Üstelik Shaw'ın web sitesi sadece kıyafetleri değil, aynı zamanda ürünlerini giymenin getirdiği farklı bir yaşam tarzı ve tavrı da sunuyor.
Geleneksel ve Tertemiz: Beyaz ve Kraliyet Mavisi

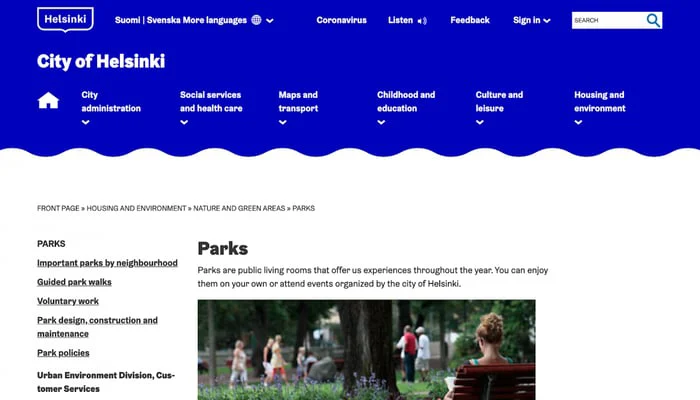
Mavi, birçok şekilde kullanılabilen çok yönlü bir renktir. Helsinki Belediyesi'nin tek renkli web sitesi renk şeması, bunun nasıl etkili bir şekilde kullanılacağına dair harika bir örnektir.
Kraliyet mavisi çok sakinleştirici bir renktir ve bir şehir yönetimi web sitesi için gerçekten iyi çalışır. Ayrıca, insanların web sitesinde bilgi bulmasını kolaylaştırır. Şehrin bürokrasiyi herkes için daha eğlenceli hale getirmesi harika!
Karşıt ve Sakin: Mercan Ve Orman Yeşili

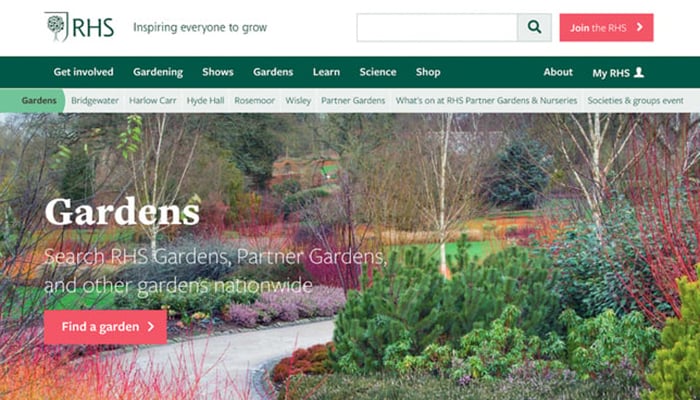
Web sitesi tasarımında yeşilin daha koyu tonlarını kullanmanın çevre sektöründeki işletmelerin öne çıkmasına yardımcı olabileceğini biliyor muydunuz? Bunun nedeni, yeşilin genellikle doğa ile ilişkilendirilmesi ve çevre dostu olma duygusunu aktarmaya yardımcı olmasıdır. Kraliyet Bahçıvanlık Derneği (RHS) bunun harika bir örneğidir. Web sitelerinin renk şeması, doğaya odaklandıklarını yansıtan dünyevi yeşilliklere sahiptir.
Ve şunu elde edin: CTA düğmelerine ve şeritlerine tamamlayıcı bir mercan vurgu rengi ekleyerek RHS, yaklaşan etkinlikler veya üyelik kayıtları gibi önemli bilgilere dikkat çeker. Güzel renk düzeni, görsel olarak çekici olurken aynı zamanda toplumun değerlerini ve misyonunu güçlendirir. Herkes için bir kazan-kazan, özellikle benim gibi doğayı seven insanlar için!
Hoş ve Uyumlu: Koyu Mavi ve Pastel Pembe

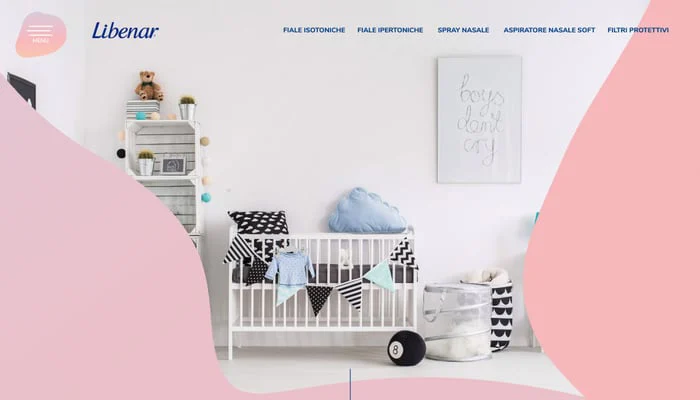
Libenar'ın web sitesinin renk şemasının neden olağanüstü olduğunu söylediğinizi tamamen anlıyorum. Benim de sevdiğim iki şey var!
Öncelikle, süper yumuşak pembe arka plan gibi pastel renklerin kullanımı gerçekten masum ve sevimli bir hava veriyor. Sadece çocuklar için yapılmış şeyleri sergilemek için mükemmel!
İkincisi, bu koyu mavi renk, CTA düğmeleri ve menü çubuğu gibi önemli öğeleri vurgulamak için mükemmeldir, bu da kullanıcıların sitede gezinmesini çok kolaylaştırır. Bu gerçekten akıllıca bir hareket.
Minimalist ve Şık: Koyu Gri Ve Bej

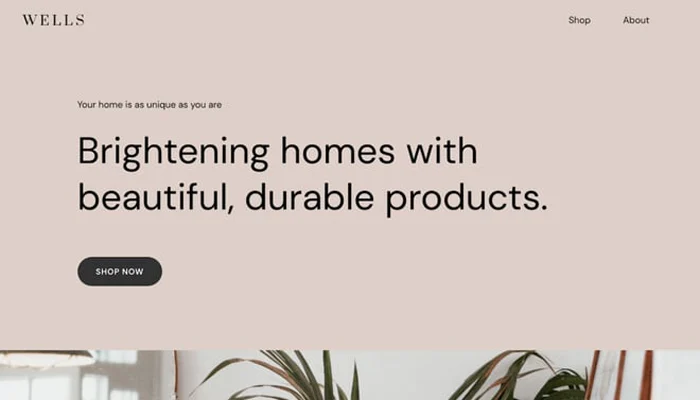
Bej son zamanlarda oldukça moda oldu ve web sitelerinde kullanmak için harika bir renk. Tasarımcılar, çevredeki renklere bağlı olarak hem soğuk hem de sıcak hissedebildikleri için bej ve kahverengi tonlarla çalışmayı severler. Bej rengi özellikle web sitesi arka planları için idealdir, çünkü tüm dikkati çekmez, bunun yerine diğer web sitesi öğelerini geliştirir.
Bir çevrimiçi mağaza olan Wells , web siteleri için bej bir renk düzeni benimsemiştir. Bu rengi kullanarak, ürün fotoğraflarını ve koyu CTA düğmelerini benzersiz hale getirerek müşterilerin aradıklarını bulmalarını kolaylaştırdılar.
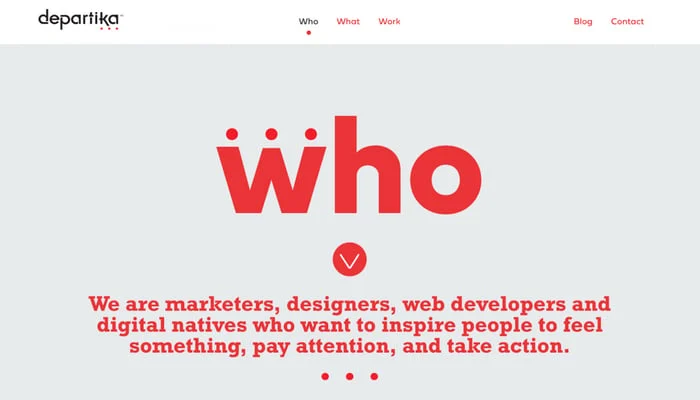
Çarpıcı ve Önemli: Kırmızı ve Gri

Departika'nın web sitesi tasarımı, daha azın daha çok olabileceğinin bir kanıtıdır. Ana renk olarak nötr bir renk (bu durumda gri) kullanılarak, markanın parlak kırmızı vurgu rengi öne çıkıyor ve ziyaretçinin dikkatini çekiyor. Kontrast, görsel çekiciliğini korurken canlı ve modern bir görünüm sağlar.
Canlı veya cüretkar bir karaktere sahip bir web sitesi hedefliyorsanız, canlı bir metin rengiyle birlikte nötr bir arka plan rengi kullanarak türünün tek örneği ve unutulmaz bir renk şeması oluşturabilirsiniz.
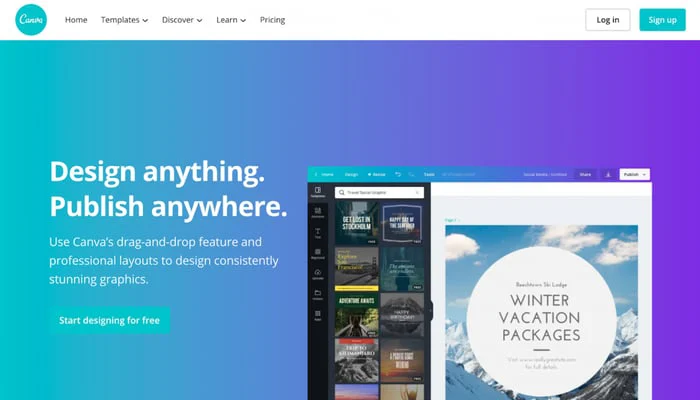
Dinamik ve Canlandırıcı: Mor Degrade ve Açık Mavi

Canva'nın tasarım dünyasındaki saltanatı, imza renk paletlerinde mavi ve morları akıllıca kullanmaları sayesindedir. Gradyan efekti ve pastel renkler harika bir etki yaratmak için kullanıldı ve Canva mavisi, markayla neredeyse eşanlamlı hale gelen mutlak bir dikkat çekici oldu.
Degradeler, tasarımcılara aynı rengin birçok farklı tonunu ve tonunu kullanan harika renk şemaları yaratma gücü verir. Canva'nın tutarlı mavi kullanımı o kadar ikoniktir ki, "Canva mavisi" terimi çoğu grafik tasarımcı tarafından hemen tanınır.
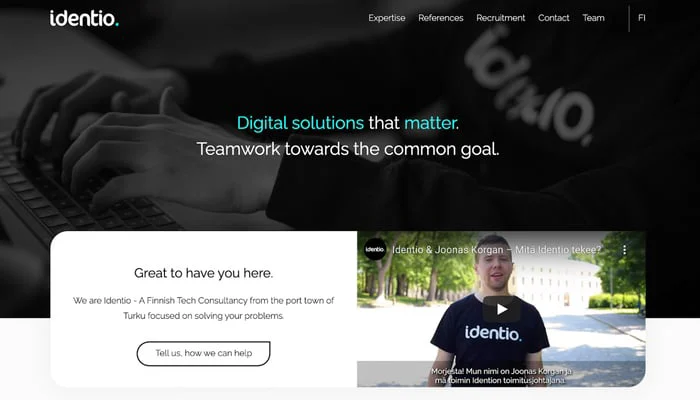
Şık ve Minimal: Turkuaz Vurgu, Siyah Beyaz

Turkuaz ve deniz mavisi, özellikle beyaz veya siyah arka planlarla birleştirildiğinde, günümüzde birçok web tasarımcısı için tercih edilen renkler olabilir. Ancak, web sitenizin gerçekten öne çıkmasını istiyorsanız, neden Identio'dan ilham almıyor ve bunun yerine en sevdiğiniz tonları vurgu rengi olarak kullanmıyorsunuz?
Bu fintech firması, yalnızca siyah, beyaz ve bir miktar turkuaz içeren minimalist bir web tasarımıyla her şeyi basit ama yenilikçi tutmayı biliyor. Ve bana güvenin, bunun gibi sınırlı bir renk şeması kullanmak, sizi en iyi web sitesi tasarımlarından bazılarına götürebilir, örnek olarak Apple'a bakın.
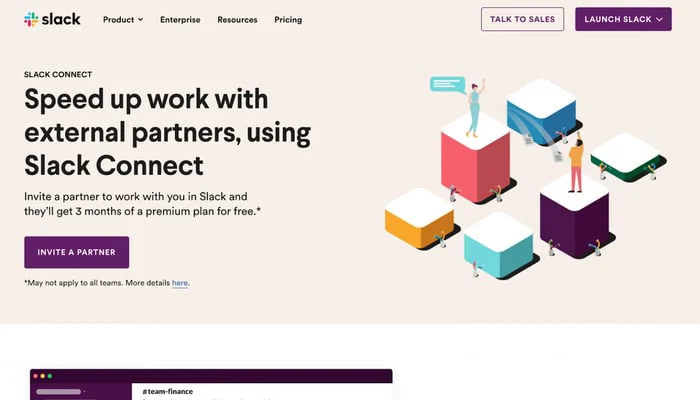
Beklenmedik Ve Nadir: Mor ve Bej

Bazen en beklenmedik renk kombinasyonları bile harikalar yaratabilir ve Slack'in marka renklerinde durum kesinlikle böyledir.
Morun hoş bir tonu olan ilk rengi seçerken çok fazla dikkat ve özen gösterildiği açık. Ve hizmet olarak yazılımın acımasız dünyasında rekabet ederken, akılda kalıcı ve tanınabilir bir markaya sahip olmak çok önemlidir. Slack'in kullandığı gibi iyi bir renk kombinasyonu, ziyaretçilerin markanızı hatırlamasına ve daha fazlası için geri gelmelerine yardımcı olabilir!
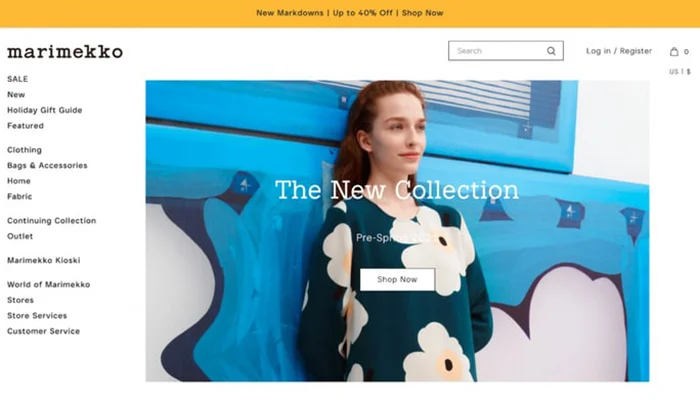
Gevrek ve Çarpıcı: Beyaz ve Siyah

Web sitesi tasarımı söz konusu olduğunda bazen tekerleği yeniden icat etmeniz gerekmez. Örneğin Marimekko , basit yazı tipleriyle katı bir siyah-beyaz tasarım kullanır. Pek çok renge ve gösterişli özelliklere güvenmek yerine, e-Ticaret web sitelerinin ilginç ve dinamik görünmesi için parlak ürün fotoğrafları ve küçük renk patlamaları kullanıyorlar.
Bu yaklaşım, sunduklarını sergilemek isteyen herhangi bir web sitesi için mükemmel olan ürünlerine odaklanır. İster çevrimiçi bir mağaza, ister bir portföy web sitesi işletiyor olun, siyah beyaz bir renk şeması iyi çalışabilir ve içeriğinizin öne çıkmasını sağlayabilir. Bir deneyin ve sizin için nasıl çalıştığını görün!
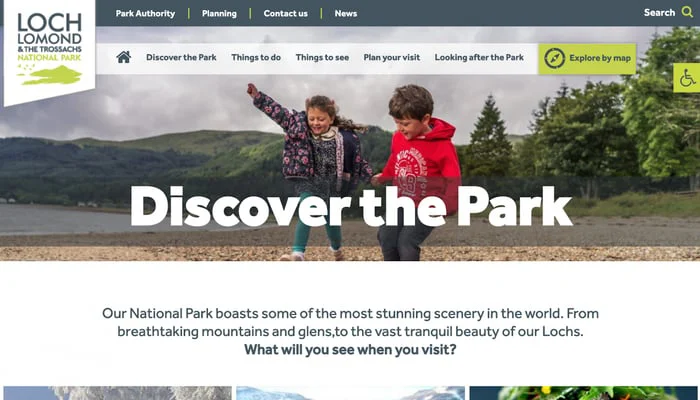
Dingin ve Organik: Gri ve Zeytin Yeşili

Yeşil genellikle doğa ile ilişkilendirilir, bu nedenle bir milli parkın web sitesi için harika bir seçimdir. Ayrıca bilim, yeşilin insan beyni üzerinde sakinleştirici bir etkisi olduğunu göstermiştir.
Bu milli parkın web sitesi, doğal ve huzurlu hissettiren sakin bir renk düzeni oluşturmak için nötr gri ile eşleştirilmiş zeytin yeşili kullanır. Ancak sakinleştirici olması işlevsel olmadığı anlamına gelmez! Yeşil-sarı vurgu, tüm önemli bilgilerin görünür olmasını ve kolayca bulunmasını sağlar.
Bu renk şeması bir kazan-kazan durumudur: Harika görünüyor ve harika çalışıyor, aynı zamanda ziyaretçilerin kendilerini rahat hissetmelerini sağlıyor.
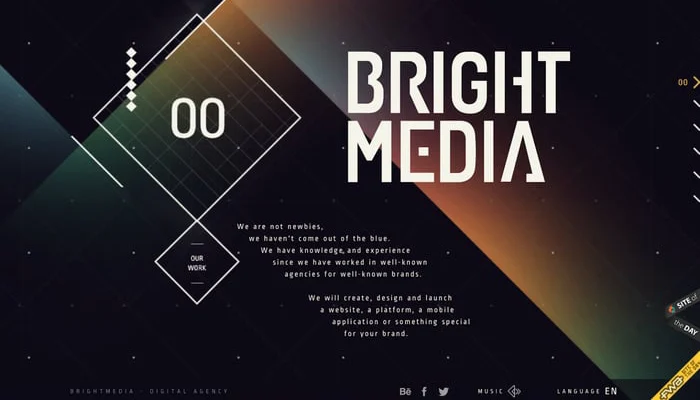
Cesaret Tonları: Altın ve Siyah

Bright Media'nın web sitesi renk şeması, esas olarak siyaha dayandığından ironik gelebilir. Ancak bu, web sitesinin sıkıcı veya kasvetli olduğu anlamına gelmez. Aksine, sessiz vurgu renklerinin akıllıca kullanımı ve yeşil, sarı, kırmızı ve maviyi içeren bir gökkuşağı gradyanı sayesinde web sitesi sofistike ve lüks görünüyor.
Renkler, bu tonların doygunluğunu gidererek koyu arka plana karşı ince ama çarpıcı bir etki yaratarak altın rengi ve beyaz metnin net bir şekilde öne çıkmasını sağlar.
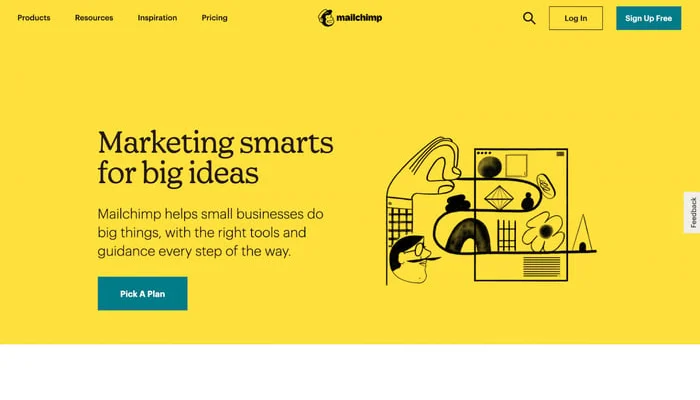
Cesur ve Işıltılı: Turkuaz Mavisi ve Güneş Sarısı

Mailchimp'in web sitesi, cesur vurgu renklerinin herhangi bir tasarıma nasıl hayat ve enerji katabileceğinin çarpıcı bir örneğidir. Deniz mavisi ve gün ışığından oluşan çarpıcı bir paletin kullanıldığı web sitesi, canlı ve canlandırıcı tarzıyla dikkat çekiyor.
Beyaz alanın akıllıca kullanılması, bu renklerin gerçekten parlamasını sağlarken, sarı renk tonu herhangi bir ziyaretçinin dikkatini çeker. Camgöbeği mavisi ayrıca web sitesinin CTA düğmelerine zekice dahil edilmiştir ve bu düğmelerin kolayca fark edilmesini ve tıklamaya davet edilmesini sağlar.
Renk paleti, güneş ışığı, muz ve tropik orman duygularını çağrıştıran parlak, neşeli tonlarla Mailchimp'in marka kimliğine de çok uygundur. Mailchimp'in ruhunu mükemmel bir şekilde yakalayan eğlenceli ve ilgi çekici bir renk şeması.
Genç ve Enerji Dolu: Degrade Mavi ve Parlak Turuncu

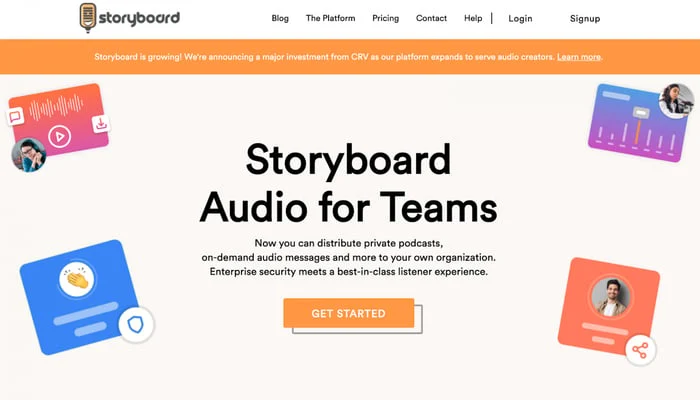
Pek çok tasarım, etki yaratmak için tek bir renge güvenirken, Storyboard tamamlayıcı renk şemasıyla farklı bir yaklaşım benimsiyor.
Canlı turuncu, soğuk bir mavi ile tamamlanarak site genelinde hoş bir kontrast oluşturur. Degradeler, sayfalara hayat vererek daha küçük tasarım öğelerine derinlik ve ilgi katmak için de kullanılır.
Ve önemli düğmelerin öne çıkmasını sağlamak için, çoğu CTA düğmesinde markanın imzası olan turuncu renk kullanılmıştır ve bej ve beyazın sessiz arka planına karşı bir renk patlaması sağlar.
Dünyevi ve Davetkar: Sarı, Yeşil ve Kırmızı

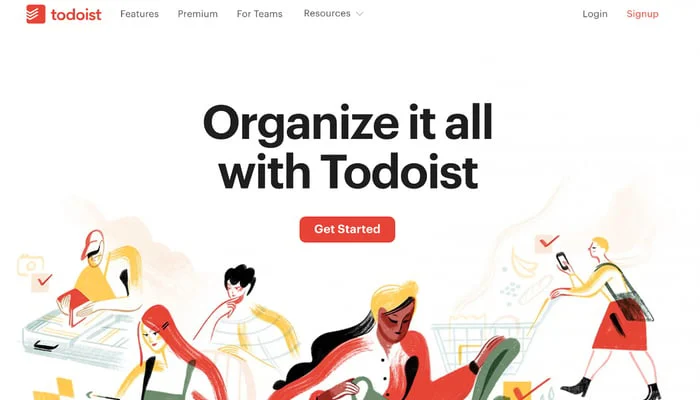
Grafik tasarımın için tek bir renk seçmekte zorlanıyorsan neden Todoist'ten bir ipucu alıp hepsini kullanmıyorsun? Üçlü bir renk şeması, farklı tonları birleştirmek ve zıtlaştırmak için sonsuz olanaklarla web sitenize canlı ve ilgi çekici bir görünüm verebilir.

Todoist örneğinde, ana renk kırmızıdır, ancak sitelerinde sarı ve yeşilin tonlarını da kullanarak her bölüme ve resme benzersiz ve göz alıcı bir şekilde hayat vermiştir.
Cömert ve Zarif: Gri ve Beyaz

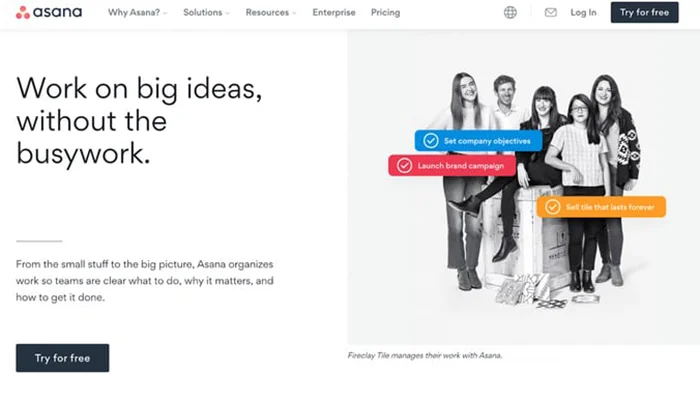
Bazen web sitesi renk şemalarının cesur veya beklenmedik olması gerekmez. Nötr bir palet seçerek, tıpkı Asana'nın sitesinde yaptığı gibi web sitenizde bir açıklık ve hafiflik hissi yaratabilirsiniz.
Asana'nın renk şeması basit ve temiz, sadece web tasarımlarında değil, aynı zamanda kahraman görsellerinde de görünüyor. Asana'nın ürün avantajı parçacıkları, kullanıcıların neden Asana'yı seçmeleri gerektiğini parlak bir şekilde vurgulayan canlı renk tonlarının tek kaynağıdır. Bu parçacıklar, Asana'nın ürün yönetimi aracındaki görevlere benzeyecek şekilde tasarlanmıştır ve eşleşen renklerle tamamlanır.
Funky Feline Fun: Pembe ve Turuncu

Muhteşem ve gösterişli Flamingo Pablo ile tanıştınız mı? Onu kontrol etmelisin! Web sitesi, hem benzer hem de üçlü, ancak benzersiz bir dokunuşla göz alıcı bir renk şemasının nasıl oluşturulacağına dair mükemmel bir örnek!
Renk çarkında uyumlu bir şekilde yan yana duran pembe ve turuncu tonları kullanan Pablo'nun web sitesi doğal olarak büyüleyici görünüyor. Ama orada durmuyor! Ziyaretçilerin dikkatini çekmek ve ekstra cazibe katmak için bir turkuaz mavisi ekliyor!
Ne de olsa, Pablo göz ardı edilemeyecek kadar harika! Bu gösterişli flamingodan ilham alalım ve onun kadar çarpıcı, benzersiz ve mükemmel web sitesi renk şemaları oluşturalım.
Organik ve İncelikli: Yosun Yeşili ve Zeytin

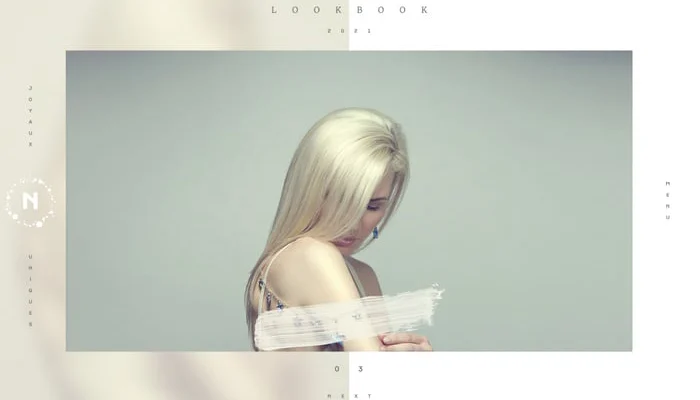
İyileştirilmiş bir web sitesi renk paleti arıyorsanız, Namale'nin çarpıcı örneğinden başkasına bakmayın! Bu mücevher girişimcisi, iyi seçilmiş renk şemasıyla etkileyeceği kesin olan kusursuz ve avangart bir ruh hali panosu web sitesi hazırladı.
Bej, zeytin ve yosun yeşili tonlarının uyumlu kombinasyonu görsel olarak çekicidir ve geniş beyaz alan, ürün görsellerinin ön planda olmasını sağlar. Sessiz yeşillikler, ziyaretçiler için dingin ve büyüleyici bir gezinme deneyimi yaratarak bir huzur duygusu uyandırır.
Şımarık ve Oyuncu: Kırmızı ve Beyaz

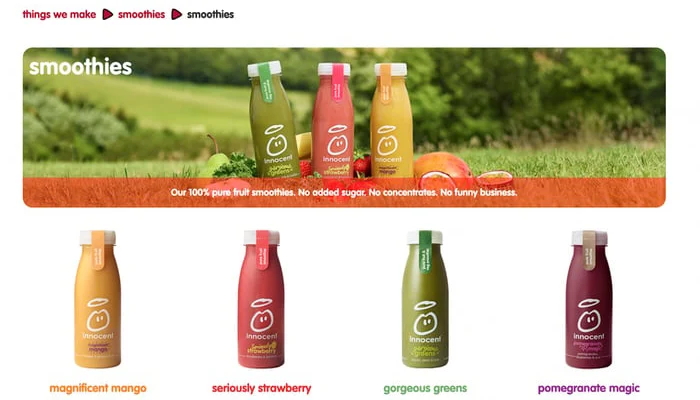
Popüler içecek markası Innocent , markasını taze ve ilgi çekici tutmak için beyaz alanı ve renk temalarını akıllıca kullanıyor. Marka paleti öncelikle beyaz ve kırmızıdır, ancak şirket bunu görsel olarak ilgi çekici kılmak için çeşitli teknikler kullanır.
Bol miktarda beyaz alan kullanılarak, tek tek ürünlerin renkleri öne çıkar ve marka, ürünün rengini beraberindeki metinle hizalar. Örneğin, ziyaretçiler "gerçekten çilek" smoothie sayfasının kırmızıyla süslenmesini veya "muhteşem yeşillikler" sayfasının yemyeşil tonlarla doldurulmasını bekleyebilirler.
Sonuç, gezinmesi kolay ve görsel olarak uyarıcı, görsel olarak uyumlu ve estetik açıdan hoş bir web sitesidir.
Cilalı ve Güvenilir: Peygamber Çiçeği Mavisi ve Turkuaz

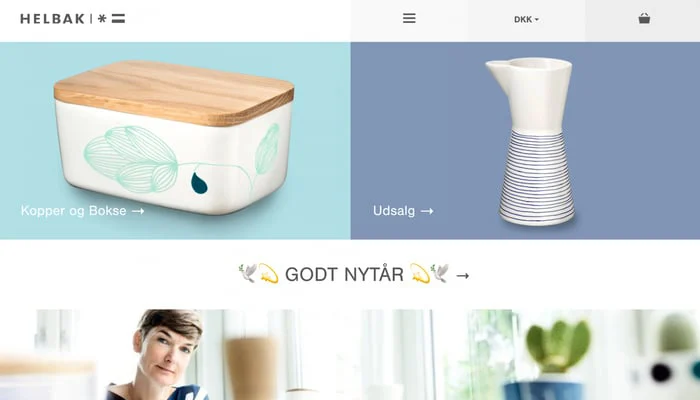
Web siteniz için doğru renkleri seçmek işinizi yansıtacağı için önemlidir. Örneğin, markalarına mükemmel şekilde uyan benzersiz bir alışveriş deneyimi yaratmak için tasarımlarında sakinleştirici bir mavi renk kullanan e-ticaret sitesi Helbak'ı ele alalım.
Harika bir şey de, web sitesi tasarımlarında kullandıkları renklerin ürünlerinin birçoğunda da kullanılmış olması, bu da her şeyin tutarlı ve uyumlu görünmesini sağlıyor, tıpkı marka stil kılavuzlarına göre olmasını istedikleri gibi. Helbak, düşünceli marka oluşturmanın yalnızca web sitesi tasarımını değil, aynı zamanda genel marka kimliğini de düzene sokabileceğini göstererek onu izlenecek parlak bir örnek haline getiriyor.
Şık ve Enerjik: Siyah ve Sıcak Pembe

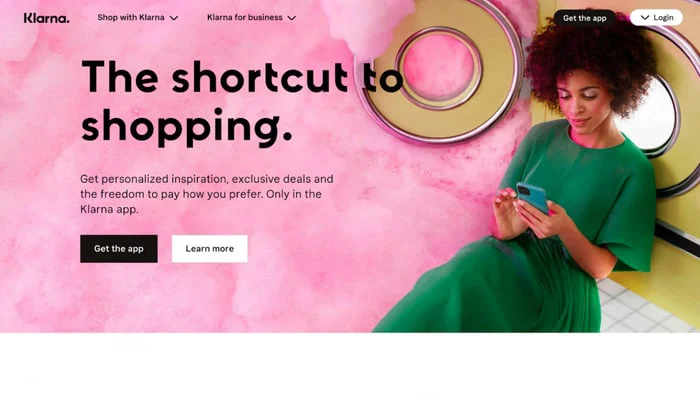
Her şey renk şemalarıyla ilgili! En iyileri, metnin herhangi bir gönderide ve ekranda kolayca okunmasını sağlar. Ancak renkleri birleştirmek, özellikle pembe gibi parlak tonlarda zor olabilir.
Klarna , yine de, bunu anladılar! Web sitelerinin renk şeması, CTA'lar ve yazı tipi için kullanılan siyah ve beyaz ile tasarıma hakim olan koyu bir pembeyi sallıyor. Web sitenizin tasarımının parlaması için milyonlarca farklı tona ihtiyacınız olmadığını hatırlatan harika bir şey. Bazen güçlü bir temel renk, tüm ağır yükü kaldırır.
Renkli Nostalji: Kırmızı, Mavi ve Siyah

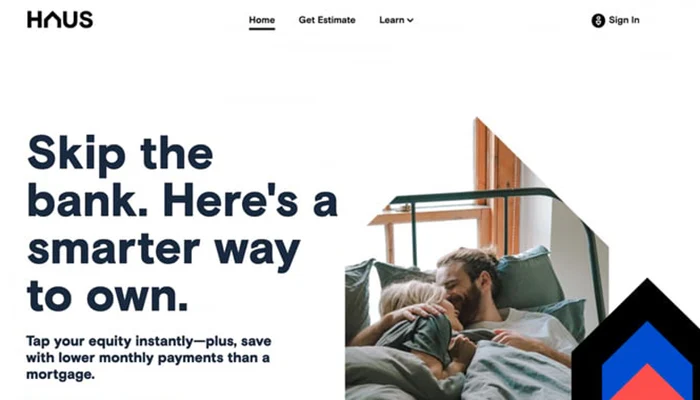
HAUS, üçlü web sitesi renk şemasıyla nasıl etki yaratılacağını kesinlikle biliyor! Seçtikleri cesur kırmızılar ve maviler gerçekten göz alıcı, ancak genel tasarım hala bir açıklık ve ferahlık hissini koruyor.
Nasıl yapıyorlar? Pekala, zekice çok fazla boşluk kullanıyorlar ve kopya bölümlerini kısa ve tatlı tutuyorlar. Bu, canlı renklerle mükemmel bir denge oluşturarak tasarımı göz alıcı ve ilgi çekici hale getirir!
Modern ve Uyumlu: Bebe Mavisi, Lacivert ve Kırmızı

Fransa'dan web sitesi tasarım ekibi, renk seçimleriyle harika bir iş çıkardı! Web sitesini öne çıkaran zıt gölgeler kullanarak iki ana rengi gerçekten harika bir şekilde birleştirdiler. Renkler, sakinleştirici mavi bir arka plana karşı özellikle çarpıcı görünüyor.
Kırmızı ve mavinin uyumlu etkileşimi, tasarıma çarpıcı ama tanıdık bir his veriyor. Doygunluk seviyeleri, beyaz metnin öne çıkmasını ve sitede kolayca okunmasını sağlayacak şekilde mükemmel bir şekilde dengelenmiştir.
Canlı Kontrast: Beyaz Ve Sarı

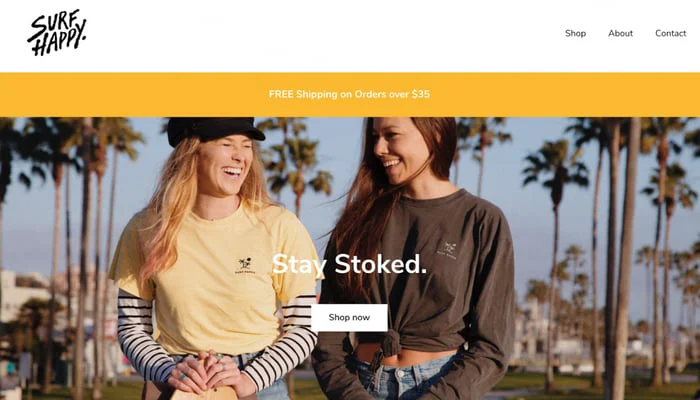
Şirketinizin misyonunu ve değerlerini gerçekten yansıtan mükemmel renk şemasını mı arıyorsunuz? Başka yerde arama!
Size harika tişört ve giyim mağazası Surf Happy'den bahsedeyim. Parlak sarı, güneş öpücüğü fotoğrafları, güneşli San Diego kökleriyle tamamen titreşiyor ve bu güzel hisleri hayata geçiriyor. Renk paleti tamamen harika ve sörfçüler için güvenli ve mutlu bir alan yaratma misyonlarıyla tamamen uyumlu, böylece herkes bu dalgalarda gülümseyerek gezebilir.
Canlandırıcı ve Unutulmaz: Beyaz ve Yanmış Turuncu

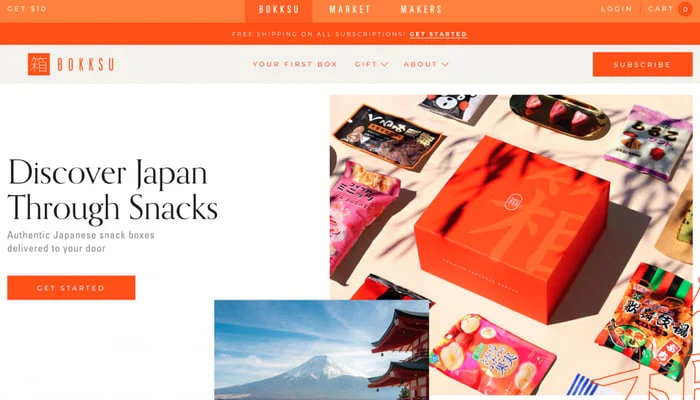
Yani, bugünlerde her şey için, hatta atıştırmalıklar için nasıl abonelik kutuları olduğunu biliyor musunuz? Japon atıştırmalık kutusu markası Bokksu tamamen farklı! KitKats ile tipik sevimli anime kutusuna gitmediler.
Bunun yerine, süper akılda kalıcı ve enerji verici olan bu parlak ve ateşli turuncu rengi seçtiler! Ve beyaz ve bej gibi soğuk nötr renklerle dengelediler, böylece tüm web sitesi bunaltıcı olmadan dikkat çekici görünüyor.
Canlandırıcı ve Çağdaş: Pembe ve Koyu Mor

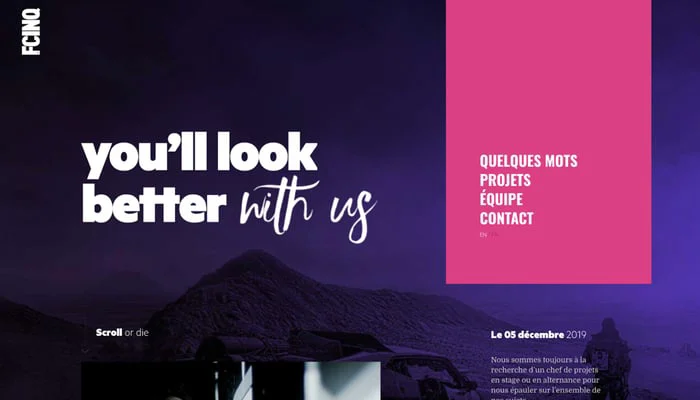
Büyüleyici, gizemli bir ambiyansa ve canlı renklere sahip bir web sitesi tasarlamak istiyorsanız, FCINQ'dan başkasına bakmayın! Bu Fransız tasarım stüdyosu, siteye girdikleri andan itibaren kullanıcının dikkatini çekeceği kesin olan en sevdiğim karanlık web sitesi renk şemalarından birini hazırladı.
Benzer bir renk şeması, tıpkı sıcak renkli çiçekler gibi doğada kolayca bir arada bulunabilen mor ve pembe tonlarına sahip bir yıldızdır! Bu görünümü elde etmek için, sevdiğiniz koyu bir rengi seçin ve bir renk paleti oluşturucu kullanın!
Bazen gerçekten parlak ve güzel görünen bir renk karışımıyla karşılaşabilirsiniz ve aynı zamanda birbirleriyle çok iyi uyum sağlarken aynı zamanda aralarında büyük bir fark yaratırlar!
Canlı ve Eğlenceli: Pembe Tonlar ve Parlak Yeşil

Yaratıcı bir tasarım ve animasyon stüdyosu olan Panic , web siteleri ile dikkat çekme sanatında başarılı oldu. Renk şemaları sıradan olmaktan uzak, anında göze çarpan yeşil ve pembenin canlı tonlarını içeriyor.
Herhangi bir ek vurgu rengine ihtiyaç duymazlar çünkü bu canlı tonlar kendileri için konuşur. Bu cesur ve eğlenceli yaklaşım, ziyaretçilere Panic'in markasının tamamen yaratıcılık, eğlence ve risk almakla ilgili olduğunu iletir. Kalabalık bir çevrimiçi ortamda öne çıkmak ve unutulmaz bir izlenim bırakmak için akıllıca bir strateji.
Web tasarımında parlak renkler kullanmak, markanızın kişiliğini aktarmanın ve sizi farklı kılan bir açıklama yapmanın güçlü bir yolu olabilir!
Nazik ve Ethereal: Mavi Pastel Renkler ve Pembe

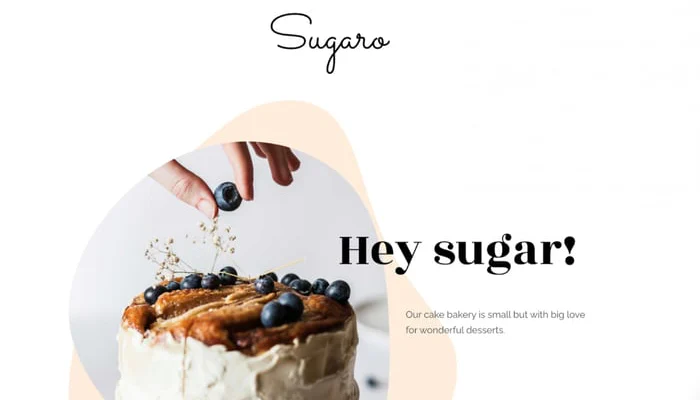
Fırın denilince aklımıza genellikle tatlı ve leziz olan her şey gelir değil mi? Bu nedenle, pastane web sitesi renk şemaları için pastel renklerin sihir gibi çalışması şaşırtıcı değil!
Tıpkı Sugaro'nun tasarımında olduğu gibi, kafenin lezzetli ürün fotoğrafını incelikle taklit etmek ve vurgulamak için yumuşak renklerin kullanıldığı tasarım. Ve doğru yazı tipiyle eşleştirildiğinde tam bir pakettir.
Sugaro'nun zarif el yazısı yazı tipi, web sitesi tasarımına ekstra bir çekicilik katmanı ekleyen mükemmel bir son dokunuştur!
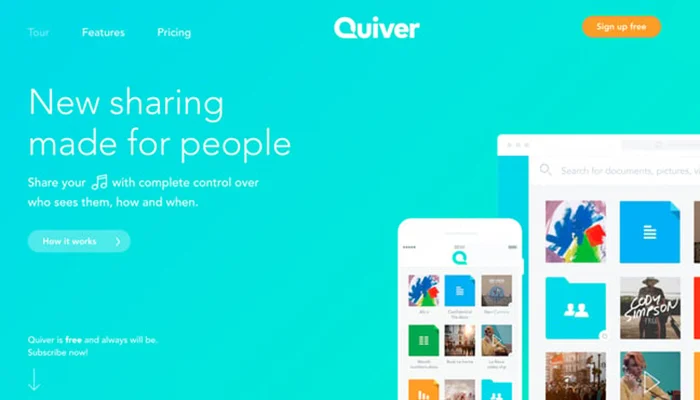
Ferah ve Yenilikçi: Turkuaz Ve Parlak Mavi

Quiver'ın açılış sayfası, gerçekten sakinleştirici harika bir renk şemasına sahip. Geldiğiniz anda turkuaz ve açık mavi renklerde, kendinizi rahat hissetmenizi sağlayan ve anında güven oluşmasına yardımcı olan bir fon karşılıyor sizi.
Anında bir güvenilirlik duygusu verdiği için güvenli dosya paylaşımına odaklanan bir şirket için akıllıca bir seçimdir. Ayrıca, web siteleri için seçtikleri renkler modern, genç ve aynı zamanda teknik bir havaya sahip. Bu kazanan bir kombinasyon!
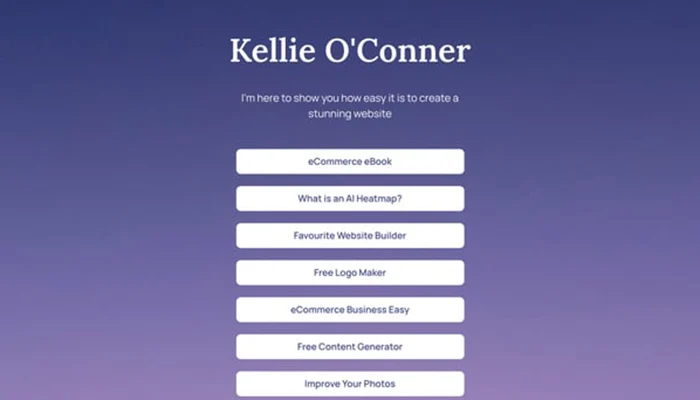
Gizli ve Asil: Beyaz ve Pastel Mor

Bazen, tasarımınız için renk seçme söz konusu olduğunda basitlik önemlidir. Bu açılış sayfasını örnek olarak alın. Arka planda kullanılan yumuşak pastel mor tonu, gizem ve heyecan unsuru katıyor.
Koyu temel renkle kontrast, ziyaretçinin dikkatini amaçlanan pazarlama mesajından uzaklaştırmadan beyaz metnin ve düğmelerin görülmesini ve takip edilmesini kolaylaştırır. Her şey sorunsuz ve etkili bir kullanıcı deneyimi yaratmakla ilgilidir.
Enerjik ve Canlı: Mavi ve Turuncu Vurgular

Web sitenizin renk şeması için farklı renklerle oynamaktan çekinmeyin! 'Kısa Bir Yolculuk' projesinin açılış sayfası, turuncu ve mavi tonlarının nasıl uyumlu bir şekilde birlikte çalışabileceğinin harika bir örneğidir.
Alışılmadık bir kombinasyon gibi görünse de canlı renklerle kullanıldığında gerçekten ziyaretçilerin dikkatini çekiyor. Arka plan rengi olarak turuncu kullanılarak web sitesindeki diğer unsurlar öne çıkmakta ve dikkat çekmektedir. Web sitesinin yaratıcıları, kasıtlı olarak ziyaretçilerin parlak turuncu tonlarla kontrast oluşturan öğelere odaklanmasını istiyor.
Kalıcı bir izlenim bırakan enerjik ve büyüleyici bir tasarım yaratmak için rengin akıllıca kullanılmasıdır.
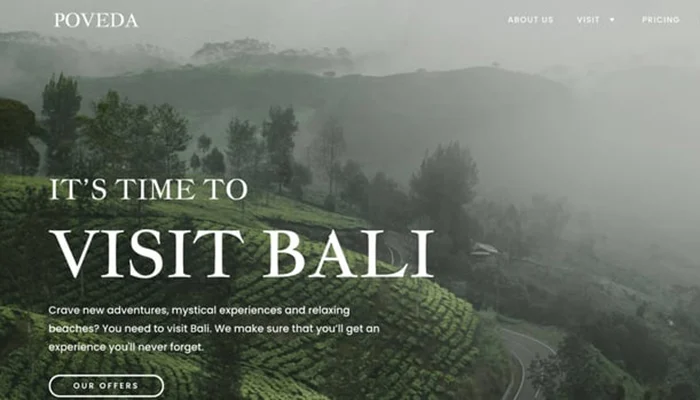
Ferah ve Katkısız: Beyaz Ve Koyu Yeşil

İşletmeniz için renk seçerken, sektörünüze uygun olanı göz önünde bulundurmak önemlidir. Örneğin, harika bir örnek olarak seyahat acentesi Poveda'yı ele alalım. Web tasarımlarında, sundukları seyahat deneyiminin büyüleyici bir görsel temsilini oluşturan Bali ormanlarını anımsatan gür yeşil tonları akıllıca kullandılar.
Bu akıllı yaklaşım, ziyaretçiler rezervasyon yapmaya karar vermeden önce gezilerinin ambiyansını pazarlamalarına olanak tanır. Potansiyel müşterilerin dikkatini ve ilgisini en başından çekmenin stratejik bir yoludur.
Yenilikçi ve Avant-garde: Camgöbeği ve Soğuk Mavi

Markanızın anında en iyi iş ortağı gibi görünmesini ister misiniz? Bu yaratıcı ajans, bu izlenimi nasıl yaratacağını tam olarak biliyor.
Göz alıcı tonlar ve şık bir web sitesi tasarımı ile potansiyel müşterilere kendinden emin, modaya uygun ve sinirli bir hava verirler. Mavi tipik olarak huzur ve sükunetle ilişkilendirilmesine rağmen, ajans olan Ayrıntılar , istikrarı ve güvenilirliği kendine özgü bir şekilde sembolize etmek için maviyi kullanır.
Ayrıntılar için cesur bir renk seçmek akıllıca bir hareket çünkü bu onların profesyonel ve yetenekli bir yaratıcı ajans olduklarını gösteriyor. Marka imajlarını daha çekici kılmak ve web sitelerini ziyaret eden insanlara ne yaptıklarını bildiklerini kanıtlamak için renklerin psikolojisini zekice kullanıyorlar.
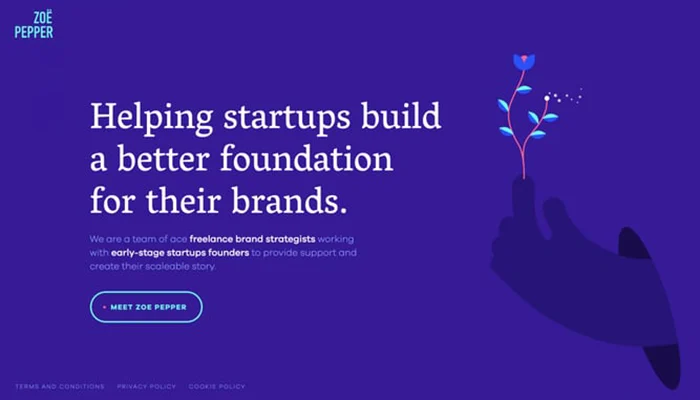
Modaya Uygun ve Keşfedici: Mor ve Neon Mavi

Zoe Pepper'ın portföy web sitesinde renk şeması hem şık hem de deneysel. Site, sessiz maviler ve morların yanı sıra parlak renklerin benzersiz bir kombinasyonunu sunuyor. Arka planda tek bir mor rengin akıllıca kullanılması, benzer tarzda yapılan illüstrasyonların açılış sayfasına sorunsuz bir şekilde uyum sağlamasına ve derinlik katmasına olanak tanır.
Web sitesinin daha koyu arka planı, canlı bir vurgu renginin ortaya çıkması için harika bir zemin sağlar. Düğmeler, simgeler ve çok gürültülü olmadan tasarıma cesur bir dokunuş katan logo için parlak bir mavi seçtiler. Bu, sitede kullanılan renk çeşitliliğini artırır ve ziyaretçiler üzerinde güçlü bir izlenim bırakır.
Gerçekten dikkat çeken ve Zoe Pepper'ın portföy sitesini farklı kılan güçlü bir renk şeması.
Zarif ve Sade: Siyah ve Kireç Yeşili

ReputationSquad'ın web sitesini ziyaret ettiğinizde ilk başta sadece bir renk kullandıklarını düşünebilirsiniz. Ancak daha fazlasını keşfederseniz, aslında bazı akıllı birincil ve ikincil renkleri seçtiklerini fark edeceksiniz.
CTA bölümleri ve düğmeleri için canlı bir limon yeşili tonu kullanarak, onları koyu arka planda gerçekten öne çıkarıyorlar. Bu akıllı renk kullanımı, kullanıcılara rehberlik etmeye yardımcı olur ve bu önemli düğmeleri bulmalarını ve bunlarla etkileşim kurmalarını kolaylaştırır.
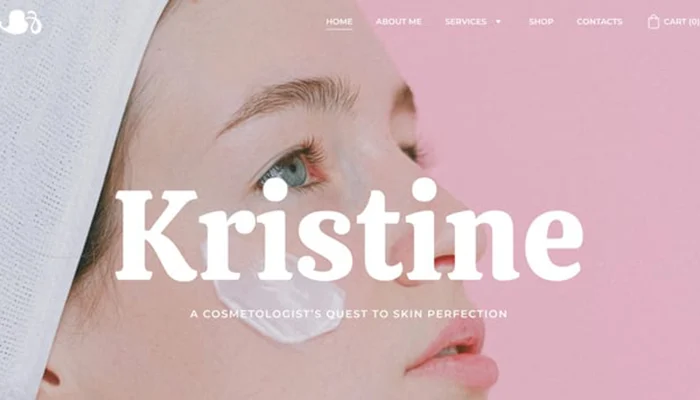
Narin ve Büyüleyici: Beyaz Ve Açık Pembe

Aynı güzellik uzmanının sitesinde olduğu gibi, web sitenizin renk düzenini seçerken ideal müşterilerinizi göz önünde bulundurmanız da iyi bir fikirdir.
Bu web sitesi genç kadınlara hitap edecek şekilde tasarlanmıştır, bu nedenle kadınsı ve genç bir görünüm oluşturmak için yumuşak pembeler ve diğer ten tonları kullanır. Siteniz için mükemmel renkleri seçmek için sektörünüzdeki renk trendlerinden haberdar olmak ve ideal müşterilerinizin renk tercihlerini anlamak önemlidir.
Sonuç: Şimdi Web Siteleriniz İçin En İyi Modern Web Sitesi Renk Şemalarını Seçin
Web siteniz için mükemmel renk şemasını seçmek söz konusu olduğunda, müşterilerinizi mutlu ederken benzersiz tarzınızı ve kişiliğinizi ifade etmek önemlidir!
Yukarıda bazı harika seçenekleriniz var! Canlı ve samimi bir duygu yaratmak istiyorsanız mercan ve turkuazı kombinleyebilirsiniz! Şık ve asil bir görünüm için beyaz ve lacivert mükemmel bir seçim olabilir! Geleneksel ve mükemmel hissi seviyorsanız, beyaz ve koyu mavi işinizi görebilir!
Cesur ve eğlenceli bir şey için parlak kırmızı ve sarıyı seçebilirsiniz! Modern ve canlı tutmak istiyorsanız, beyaz, siyah ve gök mavisi bir sıçrama yapabilir! Zıt ve sakin bir şey arıyorsanız, mercan ve orman yeşili harika bir kontrast oluşturabilir!
Hangi renk şemasını seçerseniz seçin, eğlenmeyi ve kendinizi ifade etmeyi unutmayın. Mutlu web sitesi tasarımı!
Devamını Okuyun: Mac için Video İndirici: En Popüler 10
Bize ulaşın, ThimPress:
Web sitesi : https://thimpress.com/
Hayran sayfası : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
