WordPress Blok Temaları Nasıl Değiştirilir (JSON Başlangıç Kılavuzu)
Yayınlanan: 2023-06-28WordPress Site Düzenleyicinin (diğer adıyla Tam Site Düzenleme) ve blok temaların ortaya çıkmasıyla, WordPress kullanıcılarının web sitelerini ve temalarını nasıl değiştireceklerini düşünme biçimleri önemli ölçüde değişti.
Bugünlerde style.css ve functions.php yerine, blok temaları için yeni bir merkezi dosya var: theme.json . Artı, CSS ve PHP yerine, üzerinde değişiklik yapmak için yeni bir biçimlendirme türüne aşina olmanız gerekir. Adı JSON'dur.
Bu korkutucu gelse de, iyi haber şu ki, JSON aslında oldukça yaklaşılabilir. Biraz teknik anlayış ve azimle, anlamak ve tema değişikliklerini kendi başınıza yapmaya başlamak o kadar da zor değil.
Hedefe daha hızlı ulaşmanıza yardımcı olmak için bu gönderi, JSON'a ve WordPress'te nasıl kullanılacağına yönelik mutlak bir başlangıç kılavuzudur. Özellikle, JSON'un tam olarak ne olduğunu, theme.json dosyasının WordPress blok temalarında hangi işlevi yerine getirdiğini ve temalarınızı değiştirmek için nasıl kullanılacağını ele alacağız.
Derin bir nefes alın ve açık fikirli olun, her şey yoluna girecek, söz veriyorum.
JSON nedir?

Odadaki fil ile başlayalım. JSON derken tam olarak neden bahsediyoruz?
Özellikle WordPress JSON REST API ile bağlantılı olarak bunu daha önce duymuş olabilirsiniz. JavaScript Object Notation'ın kısaltması olan JSON, hafif bir veri değişim biçimidir. Bu, farklı sistemler, uygulamalar veya platformlar arasında verileri temsil etmenin, depolamanın ve değiş tokuş etmenin bir yolu olduğu anlamına gelir.
XML veya CSV gibi başka biçimler de var. Bununla birlikte, JSON'u özel kılan ve son yıllarda bu kadar popüler hale gelmesinin nedeni, yalnızca makinelerin ayrıştırıp oluşturmasının değil, aynı zamanda insanların okuyup yazmasının da kolay olmasıdır. Aşağıda bununla ilgili daha fazla bilgi var.
JavaScript'ten kaynaklanmasına rağmen, JSON dilden bağımsız bir biçim haline geldi. Çoğu programlama dilinde artık JSON verilerini ayrıştırmak ve oluşturmak için yerleşik destek veya kitaplıklar bulunmaktadır. Veri iletimi için web uygulamalarında ve API'lerde yaygın olarak kullanılmasının nedenlerinden biri de budur.
Temel JSON Söz Dizimi
Daha önce de belirtildiği gibi, JSON aslında oldukça basittir. Temel olarak verileri anahtar/değer çiftleri halinde gösterir, yani size bir şeyin adını verir ve sahip olduğu değeri gösterir, örneğin "color": "#ffffff" . Daha önce CSS ile çalıştıysanız, bu tür bir biçim çok tanıdık gelmelidir.
Bunun dışında, JSON işaretlemesi aşağıdaki özelliklere sahiptir:
- Anahtarlar dizelerdir, yani sözcüklerdir ve değer bir dize, sayı, boolean (doğru veya yanlış), null, dizi (anlamı, bir değerler listesi) veya başka bir JSON nesnesi olabilir.
- JSON nesneleri kaşlı ayraçlarla ("{}") ayrılırken, diziler köşeli parantez ("[]") kullanır.
- Anahtarlar ve dize değerleri çift tırnak içine alınır.
- Veri formatı katıdır ve standart sözdiziminden herhangi bir sapma ayrıştırma hatasına neden olur.
Zaten kaybolmuş hissediyor musun? İşleri daha net hale getirmek için bir örnek üzerinden gidelim:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Yukarıdaki ilk önce bir dosyanın sürümünü tanımlar. Her ikisi de belirli renkleri tanımlayan settings ve styles bölümüne bölünmüştür. settings bölümünde, renkler bir alt kategori palette atanır ve birkaç rengin yanı sıra name ve slug olarak adlandırılan değerleri içeren bir dizi olarak görüntülenir.
styles segmenti, biri background , diğeri text için olmak üzere iki renk tanımlar. Her ikisi de yalnızca değişken olarak belirtilir. Yukarıda belirtilen tüm biçimlendirmenin geçerli olduğunu ve hangi anahtarların ve değerlerin birbirine ait olduğunu anlamanın ne kadar kolay olduğunu görebilirsiniz.
Bu hiç anlaşılır mı? İyi haber şu ki, yukarıdaki örnek doğrudan WordPress'ten alınmıştır. Dolayısıyla, bunun anlaşılmasının imkansız olmadığını düşünüyorsanız, WordPress blok temalarını değiştirmek için JSON kullanmaya hazırsınız demektir.
WordPress theme.json Dosyası Nedir?
Tam Site Düzenleme/Site Düzenleyici ve blok temalarının tanıtılmasından bu yana, WordPress platformunda bir teknoloji değişimi yaşanıyor. İşleri halletmek için CSS ve PHP yerine JavaScript ve JSON'a giderek daha fazla güveniyor.
Bunun için en iyi örnek theme.json . Genel stilleri ve ayarları yönetmeye yardımcı olan, blok temaları için bir yapılandırma dosyasıdır. Tema geliştiricilerin tüm site ve tema boyunca tek bloklar için varsayılan stili, seçenekleri ve yapılandırmaları tanımlamasına olanak tanır.

Bu şekilde, theme.json hem temanın görünümünü hem de kullanıcıların kendi değişikliklerini yapmaları için hangi seçeneklerin mevcut olduğunu değiştirebilir. Bu, özellikle burada yapılandırdığınız her şey sitenizin hem ön ucu hem de arkadaki WordPress düzenleyicisi için geçerli olduğundan, blok temaları oluşturmak ve değiştirmek için tek bir merkezi yol sağlar. Dahası, WordPress dosyadaki işaretlemeyi okuyacak ve sizin için gerekli CSS stilini oluşturacaktır.
Önceden, editör ve web sitesi ön ucu, ayrı ayrı tutmanız gereken farklı stil sayfaları kullanıyordu. Ayrıca tema geliştiricileri, WordPress Özelleştirici kullanırken bile ayarları farklı şekillerde sunuyordu.

Şimdi, yeni, birleşik yaklaşımla, kullanıcılar daha uyumlu bir deneyime sahip olacak.
Elbette, dosya sonundan da anlaşılacağı gibi, theme.json JSON'da yazılmıştır. Sonuç olarak, onunla çalışmayı ve temaları engellemeyi öğrenmek istiyorsanız, yazıldığı işaretlemeye aşina olmanız gerekir. Bu yazının geri kalanında bunu yapacağız.
theme.json Nasıl Yapılandırılır?
theme.json dosyasının üç ana bölümü vardır: ayarlar, stiller ve özel şablonlar/şablon bölümleri. Her bölümde kontrol edebileceğiniz şeyler şunlardır:
- Ayarlar — Mevcut renk paletleri, yazı tipi aileleri ve boyutlarının yanı sıra diğer metin seçenekleri, tema genişlikleri, boşluklar ve kenarlıklar anlamına gelen genel stilleri içerir. Temel olarak, temanızın görünümünü değiştirmek için temel kontroller. Aynı şeyi bireysel bloklar için de yapabilir ve özel CSS değişkenleri ayarlama olanağına sahipsiniz.
- Stiller — Burada, temanın varsayılan stilini, yani yukarıda belirtilen seçeneklerin çoğu için kullanması gereken varsayılan değerleri tanımlarsınız. Örneğin, başlıklar ve gövde metni için kullanacağı tema arka plan rengini ve yazı tipi ailelerini ayarlayabilirsiniz. Yine aynısı tek bloklar için mümkündür. Temelde
style.cssyaptığı şey buydu. - Özel Şablonlar ve Şablon Bölümleri — Temanızda kullanılabilecek sayfa şablonlarını ve şablon bölümlerini tanımladığınız ve temayı beraberindeki HTML dosyalarına yönlendirdiğiniz yer.
WordPress Blok Temalarını Özelleştirmek için JSON'u Kullanma
Bunun WordPress blok temalarını değiştirmekle ne kadar alakalı olduğunu daha iyi anlamanız için, birkaç pratik örneği inceleyelim.
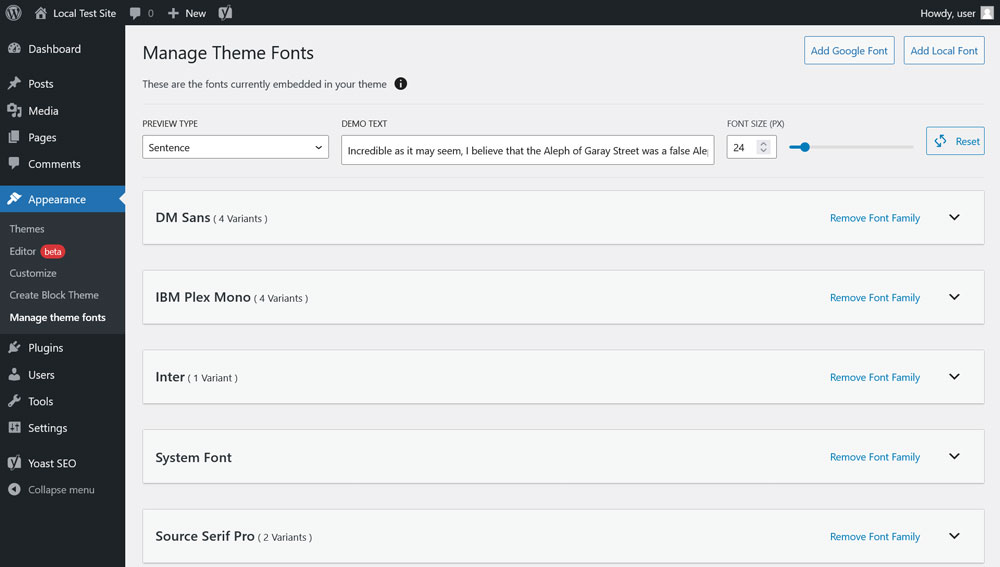
Tema Tipografisini Değiştirmek İçin Yerel Özel Yazı Tiplerini Yükleme
Yaptığımız ilk şey, temanıza farklı türde bir tipografi eklemek için sunucuya yerleştirilmiş bazı yazı tipi dosyalarını yüklemek. Daha fazla ayrıntı görmek isterseniz diye bu konuyla ilgili ayrıntılı bir makalemiz var, bu yüzden burada biraz daha kısa bir versiyon var.
Bunun için seçenekler theme.json settings > typography altında ve ardından fontFamilies altında bulunur.
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }Blok temalarında, şu değerleri kullanarak yeni yazı tipleri eklersiniz:
-
fontFamily— Bu, CSS biçimlendirmesinde görüneceği şekliyle yeni yazı tipinin adıdır. Yedek yazı tiplerini içerebilir. -
name— WordPress düzenleyicisinde görünecek yazı tipi adı. -
slug— WordPress'in özel CSS özelliğini oluşturmak için kullandığı benzersiz bir tanımlayıcı. -
fontFace— Bu, CSS@font-facekuralına karşılık gelir. Yazı tipini gerçekten sıkıştıran kısımdır.
fontFace çalışması için birkaç başka bilgi parçası içermesi gerekir:
-
fontFamily— Yazı tipinin adı bir kez daha. -
fontWeight— Boşluklarla ayrılmış mevcut yazı tipi ağırlıklarının listesi. -
fontStyle(isteğe bağlı) —font-styleniteliğini burada ayarlayabilirsiniz, örneğinnormalveyaitalic. -
fontStretch(isteğe bağlı) — Örneğin, yoğunlaştırılmış sürümü olan yazı tipi aileleri için. -
src— Yerel yazı tipi dosyasının yolu.
İşte bunun nasıl göründüğüne bir örnek:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Örneğin, farklı stiller yüklemek için fontFace birkaç yazı tipi dosyası ekleyebileceğinizi unutmayın. Daha önce de belirtildiği gibi, bunu yapmak için bunları kaşlı ayraçlar ve virgülle ayırmanız gerekir.
İşaretlemeyi manuel olarak değiştirmeden temanıza yerel Google yazı tiplerini eklemenin bir yolu için Create Block Theme eklentisini de kullanabilirsiniz.

Vurgulu ve Odak Stillerini Değiştirme
Ardından, WordPress blok temalarındaki bağlantılar ve düğmeler gibi öğeler için vurgulama ve odaklama stillerini nasıl değiştireceğimizle ilgilenmek istiyoruz. Bunun, bu yazının yazıldığı sırada henüz WordPress Core'da olmadığını unutmayın. Bundan yararlanmak istiyorsanız, en son iyileştirmeleri ve özellikleri kullanabilmeniz için Gutenberg eklentisini yüklemeniz gerekir.
Fareyle üzerine gelme ve odaklanma stillerinde değişiklik yapmak için :hover , :focus , :active sözde öğelerini ve outline özelliği için :visited kullanabilirsiniz. Bunun için ayarlar, styles > elements > link veya alternatif olarak button altında themes.json bulunur.
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Bağlantılarınız için stili nasıl tanımlayacağınız aşağıda açıklanmıştır:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Yukarıdaki işaretleme aşağıdakileri yapar:
- Birisi fare imleciyle zamanın üzerine geldiğinde bağlantıların altının çizilmemesi gerektiğini belirtir.
-
focusdurumunda, iki piksel genişliğinde, düz ve#111111renk koduna sahip bir ana hat ekler. - Etkin olduğunda, bağlantı metni bir CSS değişkeni tarafından tanımlanan bir renk alır ve yine
text-decorationdeğeri olmayacak şekilde ayarlanır.
Blok Tema Renklerini Değiştirme
Bu örnekte, özel bir renk paleti sunmak ve ayrıca kullanıcıların kendi renk seçeneklerini yapma seçeneğini devre dışı bırakmak istiyoruz. Örneğin, web sitenizdeki herkesin yalnızca onaylanmış marka renklerini kullanabilmesini ve web sitenizin tasarımına başka bir şey katmamasını sağlamak için bunu yaparsınız. Nasıl göründüklerini önceden belirleyebilmeniz için belirli bloklara veya öğelere nasıl renk ekleyeceğinizi de ele alacağız.
Standart WordPress Renk Ayarlarını Anlamak

Bunu yapmak için öncelikle Gutenberg'de varsayılan olarak hangi renk paletlerinin bulunduğunu bilmeniz gerekir. Bunlar:
- WordPress varsayılan renk paleti — Bu her zaman kullanılabilir. Bir tema geçişinde bile hakim olacak renkler sağlar. Bu yüzden blok kalıpları için kullanılırlar.
- Tema renk paleti — Temayla birlikte gönderilir ve kullandığınız temaya göre özeldir.
- Kullanıcı renk paleti — Kullanıcı tarafından mevcut renk seçici aracılığıyla eklenen renkler. Bunları , Colors > Palette altındaki global stillerde tanımlayabilirsiniz.
Bloklardan veya genel stillerden herhangi biri için renk seçeneklerine erişirken bunlardan biri veya birkaçı her zaman görünür.

Renk Seçeneklerini Eleme
Önce varsayılan renk paletini ve degradeleri gizleyelim. Bunu aşağıdaki gibi settings ve color altında yapabilirsiniz:
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Diğer birçok seçenek gibi, bunu tek bloklar için yapmak da mümkündür. Örneğin, burada başlık bloğu içindir:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Ayrıca, web sitesi kullanıcılarının kendi renklerini oluşturmaya ve kullanmaya çalışmamaları için özel renk seçiciyi devre dışı bırakabilirsiniz.
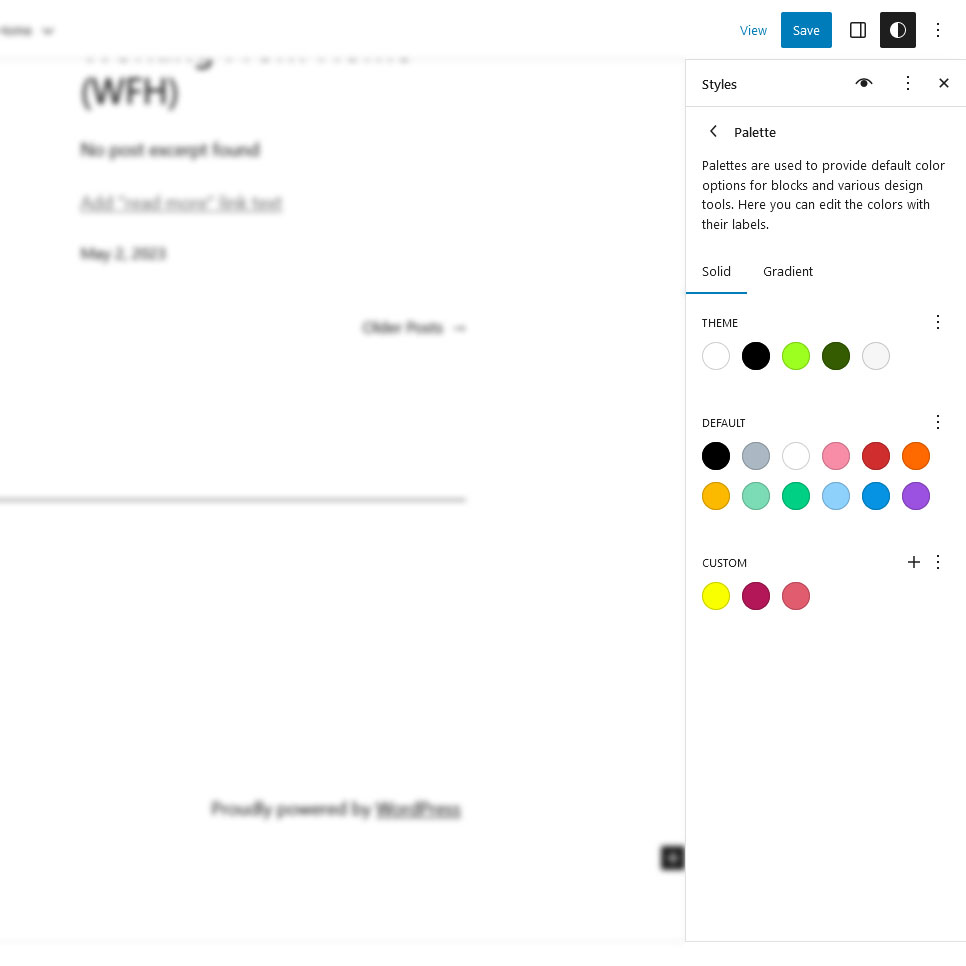
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Yukarıdaki işaretlemeyi girerseniz, tema renkleri dışında tüm olağan renk seçenekleri kullanılamayacaktır.

Özel Renk Paleti Ekleme
Ardından, kendi renk paletimizi eklemek istiyoruz. Bunu theme.json aynı yerde bir palette anahtarı ekleyerek ve ardından dahil etmek istediğiniz renklerin her biri için bilgi, renk ve ad içeren bir dizi ekleyerek yapıyoruz.
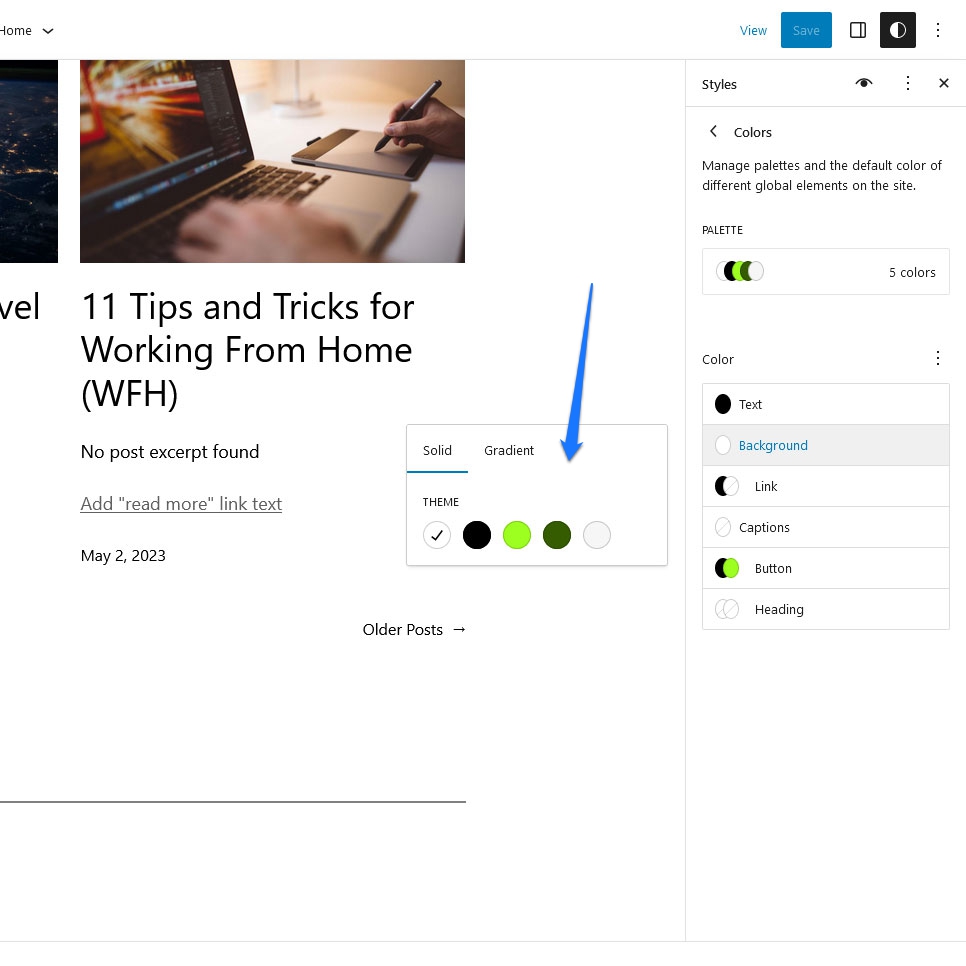
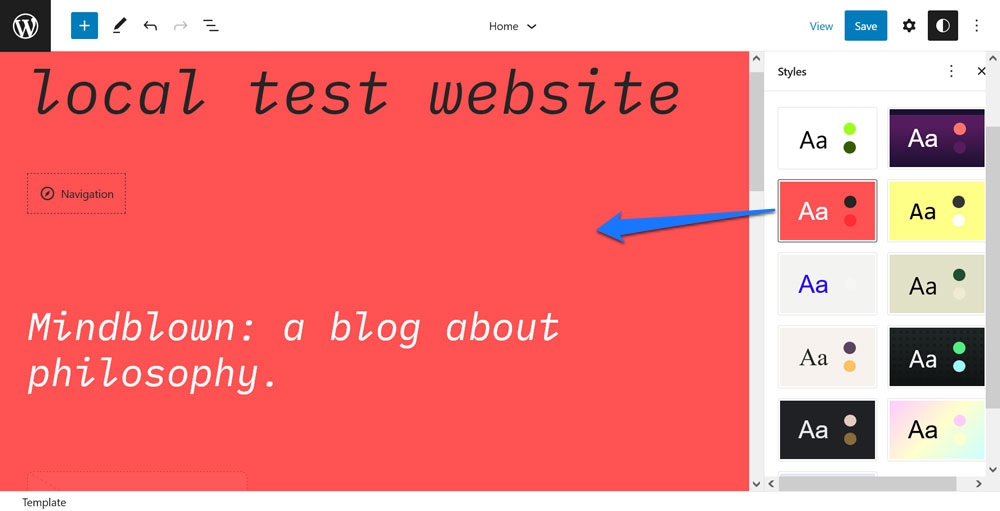
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } theme.json sunulan bu özellik sayesinde arka uçta kendi renk seçeneklerinizi bulacaksınız (ve bu durumda sitenize de uygulanacaktır).

Aynısını degradeler ve çift tonlar için de yapabilirsiniz. Neredeyse tüm durumlarda, hemen hemen her CSS renk bildirimini kullanabilirsiniz. Hex, RGB/A, renk adları, ne isterseniz, hatta CSS değişkenleri. Yalnızca çift tonlar kesinlikle Hex ve RGB renk değerlerini alır.
Ek olarak, tek bloklar için de aynı şeyi yapmak mümkündür (isimlerin ve bilgi bilgilerinin site geneli ayarlarınızdan farklı olduğundan emin olun):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Varsayılan Renkleri Ayarlama
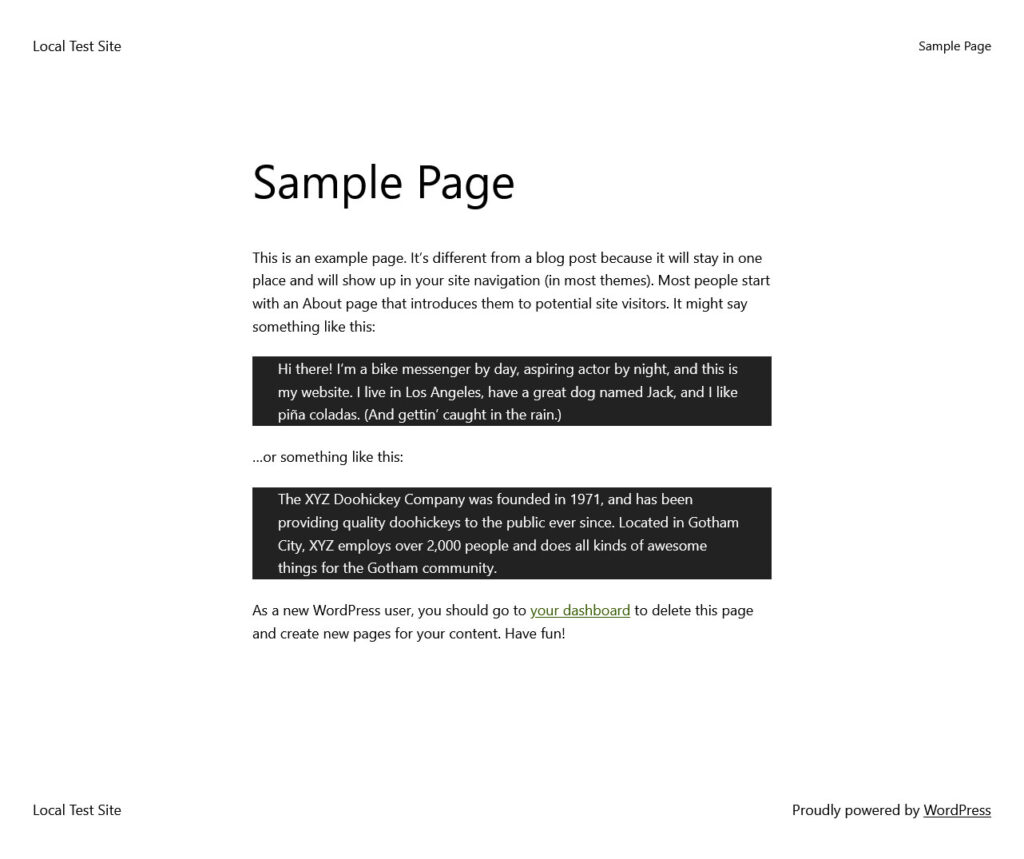
Son olarak, bloklar ve sayfa öğeleri için varsayılan renklerin nasıl ayarlanacağını ele alalım. Alıntı bloğunun arka planını ve metin rengini şu şekilde değiştirebilirsiniz:
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Gördüğünüz gibi, varsayılan renklerin ayarlanması styles bölümünde gerçekleşir. Burada blocks altındaki core/quote bloğunu hedefliyoruz ve bir arka plan ve metin rengi tanımlıyoruz. İşte sayfada nasıl göründüğü:

Bu arada, theme.json başka hangi ayarları kurcalayabileceğinizi öğrenmek istiyorsanız, geliştirici el kitabına bakın.
Ek Tema Stilleri Tanıtımı
Site Düzenleyicinin en iyi özelliklerinden biri, stil varyasyonları sunmasıdır. Bunlar, WordPress kullanıcılarının tek bir düğmeyi tıklatarak temalarının görünümünü (renkler, yazı tipleri, blok stilleri) tamamen değiştirmelerine olanak tanır.

Twenty Twenty-Three, bir sürü tanesiyle birlikte gelir.
Bunu bir temada nasıl uygulayabilirsiniz? Ek theme.json dosyaları ekleyerek basit.

Birkaç not:
- WordPress'in ek dosyaları alması için, onları tema klasörünüzdeki
stylesadlı bir dizine yerleştirmeniz gerekir. - Ana dosyaya ek olarak fazladan dosyalar yüklenir ve dahil edilen stilleri geçersiz kılar. Bu, yalnızca gerçekten değiştirmek istediğiniz şey için işaretleme eklemeniz gerektiği anlamına gelir. Bu, alt temalara benzer.
- Yeni dosyaları
.jsonile bittiği sürece istediğiniz gibi adlandırabilirsiniz. Site Editörü, dosya adını (uzantısı olmadan) arka uçta görünen ad olarak otomatik olarak kullanacaktır. Ancak, dosyanın en üstüne"title": "[your preferred name]"ekleyerek özel bir ad da ekleyebilirsiniz.
Örneğin, Twenty Twenty-Three ile birlikte gelen stil varyasyonlarından birinin (kısaltılmış) içeriği burada:
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Bu, "Kanarya" tema stili için theme.json . Gördüğünüz gibi, yeni çift ton ve renk paletleri sunuyor, düzen genişliğini ayarlıyor ve yazı tipi boyutlarını ayarlıyor. Ayrıca birkaç blok ve düğmeler, başlıklar ve bağlantılar gibi öğeler için stili ayarlar. Sonunda, genel tema yazı tipi boyutunu da değiştirir.
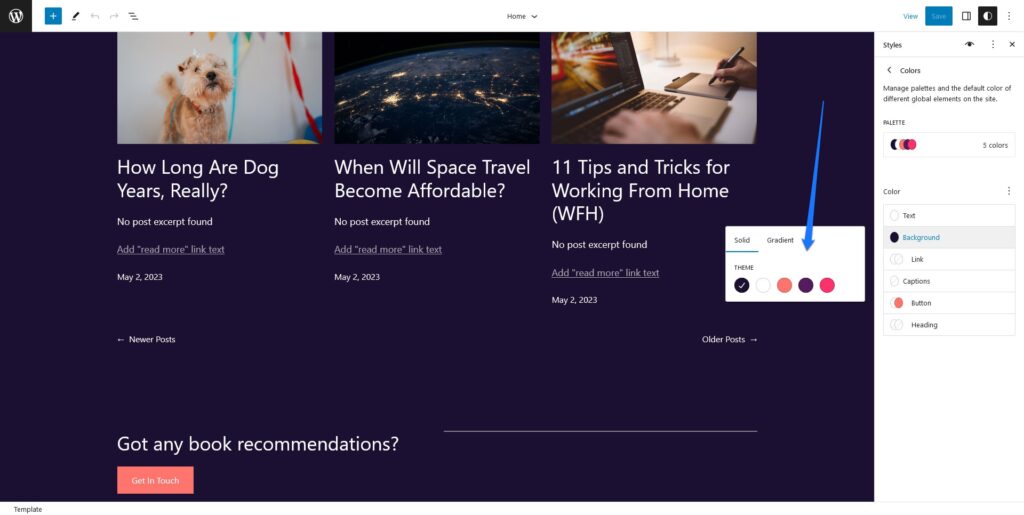
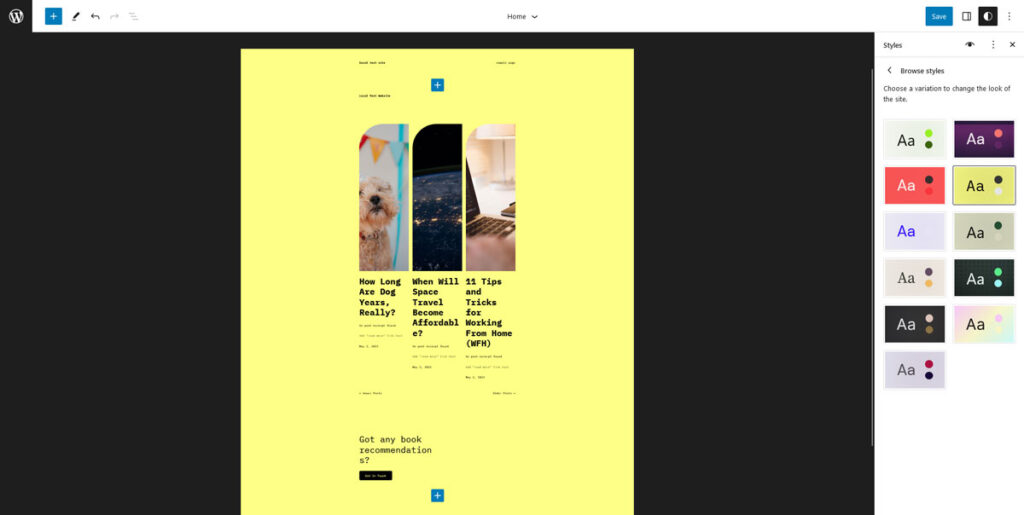
Tüm bunlar, tema görünümünü oldukça dramatik bir şekilde ayarlamak için yeterlidir:

Aynı zamanda, tema varyasyon dosyası tüm bunları yaklaşık 250 satırlık biçimlendirmede yaparken, Twenty Twenty-Three'nin orijinal theme.json 700 satırdan uzundur.
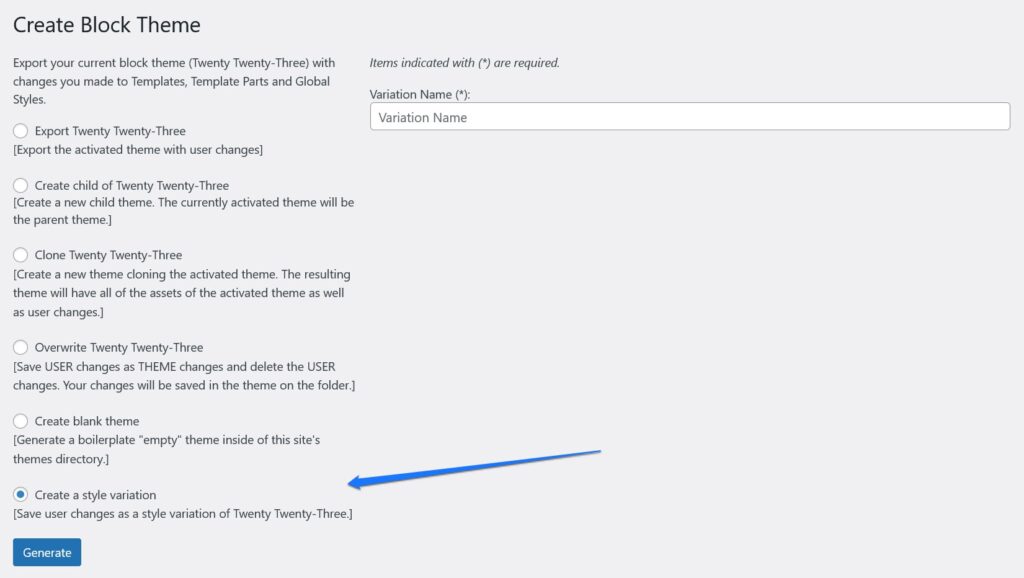
Bu arada, tema varyasyonları oluşturmak için başka bir seçenek de yukarıda belirtilen Create Block Theme eklentisini kullanmaktır. Mevcut değiştirilmiş tasarımınızı diğer web sitelerinde kullanmak üzere bir varyasyon olarak dışa aktarma olanağına sahiptir.

Bireysel Blokların Stilini Değiştirme
Yukarıda tekil bloklarda nasıl değişiklik yapabileceğinizi zaten göstermiştik. Burada daha genel olarak resmi olarak bahsetmek gerekirse, tekil blokları settings ve styles içinde, her biri blocks altında değiştirebilirsiniz.
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }İşte yukarıdaki işaretlemenin çalışırken nasıl göründüğü:

Blokları core/blockname aracılığıyla hedeflemek mümkündür, örneğin paragraf bloğu için core/paragraph . Tüm çekirdek blokların adlarını burada bulabilirsiniz.
Şablon Parçaları ve Şablonları Ekleme
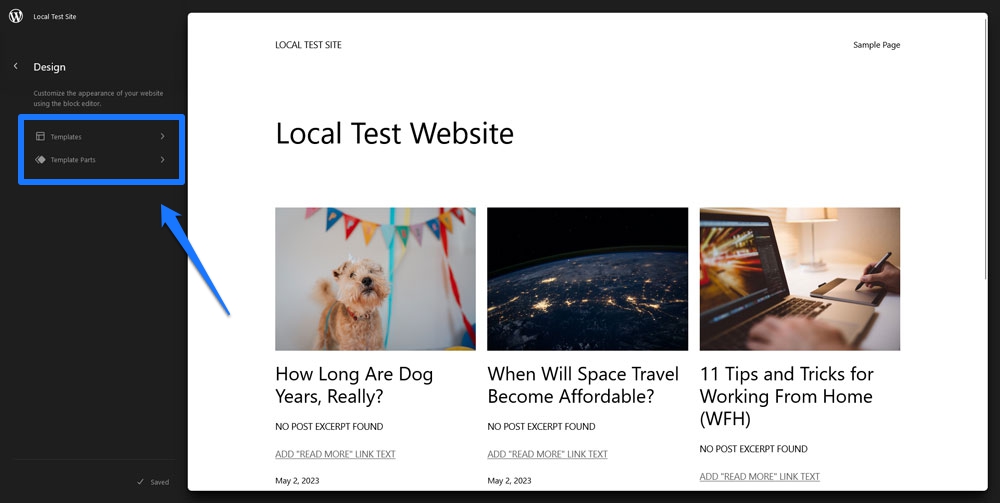
theme.json aracılığıyla blok temalarını değiştirmek açısından bahsetmek istediğimiz son şey, şablonlar ve şablon parçaları ekleme yeteneğidir. Bunları, sol üst köşedeki WordPress logosuna tıkladığınızda Site Düzenleyicide seçenekler olarak bulabilirsiniz.

Doğal olarak, temada görünmeleri için onları bir yere kaydetmeniz gerekir, bu da theme.json içinde gerçekleşen başka bir şeydir. Tam konum, templateParts ve customTemplates altındadır. Bunlar dosyanın temel düzeyine yerleştirilir, yani version ile aynıdır.
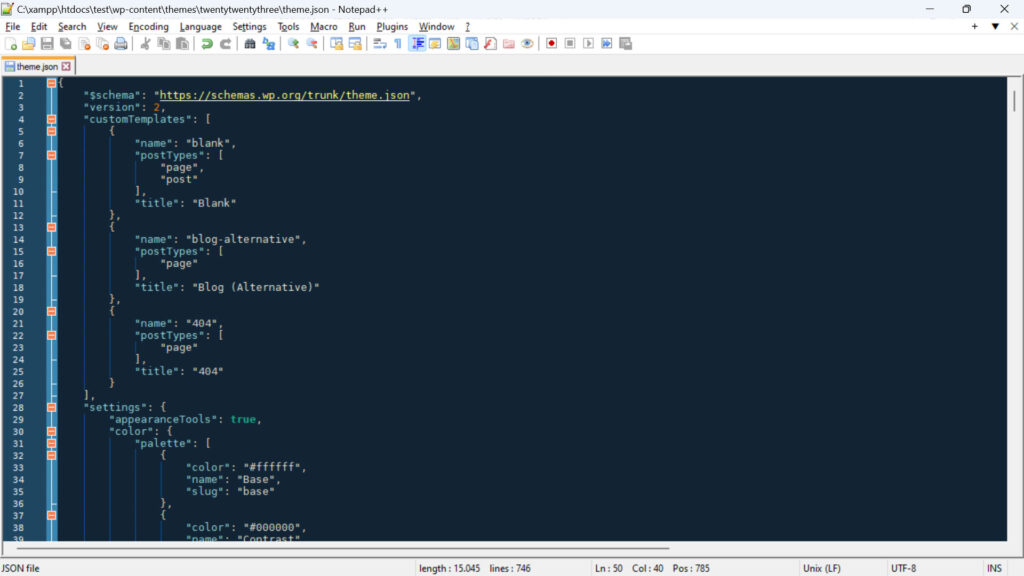
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } templateParts altındaki her giriş üç anahtar alır:
-
name— Bu, bu şablon bölümü için dosyanın adı/bilgisidir, örneğin, "small-header" girerseniz, dosyanızın adısmall-header.htmlolmalıdır. -
area— Bu, Site Düzenleyicinin her bölümü nereye atayacağını bilmesi için önemlidir.templatePartsüç alan bilir:header,footerveuncategorized. İlk ikisinden birini belirtmezseniz, şablon bölümü varsayılan olarak ikincisini kullanır. -
title— Bu, düzenleyicide görünen şablon bölümünün adıdır, açıklayıcı olduğundan emin olun.
customTemplates altındaki nesneler ayrıca üç öznitelik alır:
-
name—templatePartsile aynı. İlişkili HTML dosyasının adına karşılık gelmesi gerekir. -
title— Yine yukarıdakiyle aynı, düzenleyicide görünür. -
postTypes— Bu özel şablonun desteklediğipostveyapagegibi bir dizi gönderi türü.
Özel şablonlar ve şablon parça dosyalarının sırasıyla tema dizinindeki templates ve parts klasörlerine yerleştirilmesi gerekir. Bunları görsel düzenleyicide oluşturup dışa aktararak da yapabileceğiniz blok işaretlemeden oluşturmanız gerekir. Bununla ilgili daha fazla bilgi burada.
WordPress theme.json Jeneratörleri

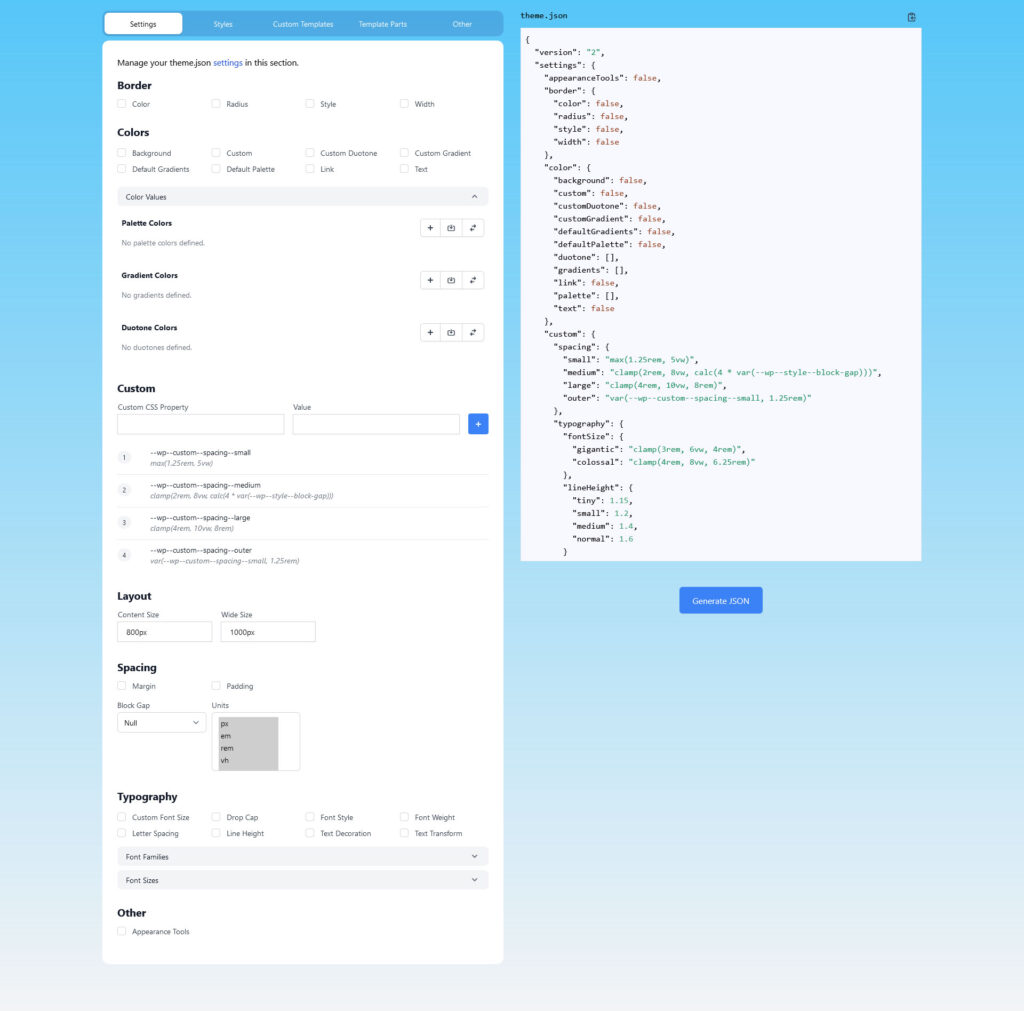
Kendi theme.json oluşturmak istiyorsanız, aşağıda süreci hızlandırmak için bazı yararlı araçlar bulunmaktadır. Görsel bir kullanıcı arabiriminden ayarları ve stilleri seçmenize ve ardından ilgili theme.json dosyasını temanıza indirmenize veya kopyalamanıza olanak tanırlar.
- ThemeGen Blok Tema Oluşturucu
- WPTurbo theme.json Oluşturucu
Kaynaklar
JSON ve WordPress blok temalarında nasıl kullanılacağı hakkında ek bilgi için şu kaynaklara göz atın:
- Mozilla Geliştirici Ağı: JSON ile Çalışma
- JSON.org
- Tam Site Düzenleme
- Blok Düzenleyici El Kitabı
JSON ile WordPress Blok Temalarını Değiştirmeye Hazır mısınız?
Blok temalarını değiştirmek, klasik temalarla çalışmaktan çok farklıdır. functions.php ve style.css yerine işin çoğu theme.json ve HTML dosyalarında gerçekleşir.
Bu, özellikle JSON'a aşina değilseniz, ilk başta biraz göz korkutucu olabilir. Ancak, muhtemelen yukarıda gördüğünüz gibi, işaretlemeyi anlamak ve alışmak oldukça basittir. Ayrıca, temanızın görünümünde ve davranışında kapsamlı değişiklikler yapmak için güçlü bir yol sunar.
Umarım, yukarıdaki örneklerle, bazılarını kendi başınıza uygulayabileceğinizi hissedersiniz.
WordPress temanızı daha önce JSON işaretlemesi aracılığıyla değiştirdiniz mi? Lütfen deneyimlerinizi yorumlarda paylaşmaktan çekinmeyin!
