Kaçınılması Gereken En Yaygın Shopify Tasarım Hataları
Yayınlanan: 2021-11-05
Çevrimiçi mağazanızın başarısını artırmanın birçok yolu vardır. Ancak bizim için güçlü bir temel oluşturmanın - iyi tasarlanmış bir web sitesi - en önemli adım olduğuna inanıyoruz.
Sonuçta, çoğu Shopify mağazası ve diğer benzer e-ticaret mağazaları, gerçek bir fiziksel mağazaya sahip olma avantajına sahip değildir. Web sitesi, mağazanın kendisi olarak hizmet vermektedir.
Shopify sitenizin olabildiğince etkileyici ve kullanıcı dostu olmasını sağlayarak kazanç potansiyelinizi en üst düzeye çıkarın. Bu makalede, kullanabileceğiniz teknikler, araçlar ve eklentilerle birlikte en yaygın Shopify tasarım hatalarını paylaşarak size yardım etmemize izin verin.
Tasarım Hatası #1: Web Sitenizi Mobil Uyumlu Yapamamak
Mobil yanıt verme özelliği artık Shopify mağazasına ek bir özellik olarak görülmemelidir. Bunun yerine, bir gereklilik olmalıdır. Ne de olsa, toplantı yapmaktan ticari işlemleri sonuçlandırmaya kadar, sadece bir akıllı telefon ve düzgün bir internet bağlantısıyla neredeyse her şeyin yapılabileceği bir zamanda yaşıyoruz.
Neyse ki Shopify, e-Ticaret planlarında zaten ücretsiz, yerleşik mobil ticaret özellikleri içeriyor. Duyarlı bir tema seçmeyi de unutmayın. Bu, markanızı daha tutarlı ve sorunsuz hale getirecektir.
Özellikle web sitesi oluşturma aracı PageFly'ı kullanmaktan keyif alıyoruz. Önceden hazırlanmış duyarlı şablonlar ve bir dizi özelleştirme aracı yardımıyla mağazanızı kolayca tasarlamanıza ve oluşturmanıza olanak tanıyan bir uygulamadır.
Bu uygulama ayrıca, çevrimiçi yayınlamadan önce mağazanızın tüm cihazlarda nasıl göründüğünü kontrol etmek için kullanabileceğiniz güçlü bir önizleme özelliğine sahiptir. En azından mağazanızın bir masaüstü tarayıcıda, tablette ve akıllı telefonda nasıl görüneceğine dair bir fikriniz olmalı.
Tasarım Hatası #2: Navigasyonu Aşırı Basit veya Karmaşık Hale Getirmek
İşte yeni bir işe başladığınızda ilk kural: bir planınız olmalı. Ancak bunun çevrimiçi mağazanızı tasarlamak için de geçerli olduğunu biliyor muydunuz? Sitenizin yapısını planlamak ve birincil ve ikincil sayfalarını özetlemek çok önemlidir. Bu şekilde daha kullanıcı dostu navigasyon geliştirebileceksiniz.
Menünüzü yalnızca birincil sayfalarınızla sınırlayarak çevrimiçi ziyaretçilerinizin erişimini engellemeyin. Öte yandan, tüm site haritanızı menünüze yerleştirmek istemezsiniz, aksi halde karışıklık olmaz.
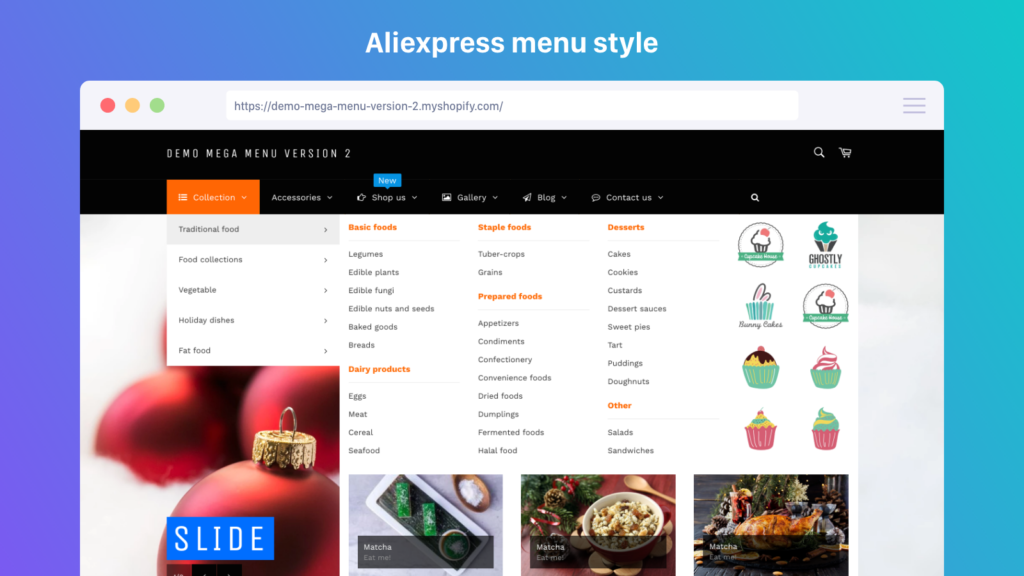
Navigasyonunu tasarlamakta zorluk çekenler Mega Menü aracına göz atabilirler. Sadece birkaç tıklamayla web sitenize tamamen özelleştirilebilir ve tamamen duyarlı bir menü eklemenizi sağlayan bir araçtır.

Çok seviyeli açılır menüler, sekmeler, öne çıkan ürünler ve daha fazlasını içeren tüm özelliklerini keşfetmekten çekinmeyin.
Tasarım Hatası #3: Sitenizin Sayfa Yükleme Süresini Yok Saymak
Satışlarınızı gerçekten etkileyebilecek bir faktör varsa, özellikle de çevrimiçi mağazanıza yeni başlıyorsanız, sitenizin hızıdır. Sürekli artan ağ hızları ile çoğu insan, bir web sitesinin yüklenmesi tatlı zamanını alıyorsa, muhtemelen onda bir sorun olduğunu düşünüyor gibi görünüyor.
Çevrimiçi alışveriş yapanlar da çok sabırsız olma eğilimindedir. Her zaman çevrimiçi olarak sizinkine benzer bir ürün veya hizmet sunan ve onları bu kadar bekletmeyecek başka biri vardır. Daha da kötüsü, çoğu kullanıcının nadiren şikayet ettiği bir şey olduğu için sayfa yükleme sorunlarını tespit etmek bazen zor olabilir. Bunun yerine sitenizden alışveriş yapmazlar.
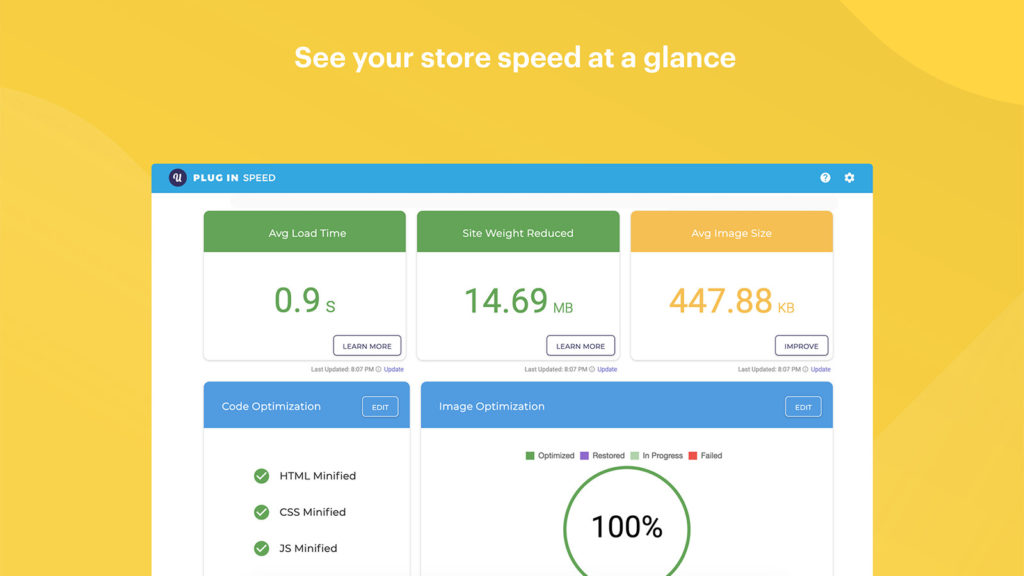
Sayfa Hızı Optimize Edici, web sitenizin sayfa yükleme süresini artırmak istiyorsanız şiddetle tavsiye ettiğimiz bir Shopify uygulamasıdır. Tek bir tıklamayla yükleme süresini anında iyileştirir ve hepsinden önemlisi, ücretsizdir!

Tasarım Hatası #4: 404 Sayfasına Sahip Olmamak
Shopify mağazanız için özel bir hata sayfasının olmaması, profesyonel olmadığınız ve ayrıntılara özen göstermediğiniz izlenimini verebilir - çevrimiçi müşterilerin çok değer verdiği iki özellik. Neyse ki, bir 404 sayfası eklemek o kadar da zor değil. Aslında, çoğu Shopify teması zaten bir tane ile birlikte gelir.

Daha fazla özelleştirmek istiyorsanız, temanızda 404.liquid adlı şablonu bulun, ardından HTML/CSS'sini düzenleyin.
Tasarım Hatası #5: Küçük Ayrıntıları Görmezden Gelmek
Ayrıntılara gösterilen özenden bahsetmişken, işlerini başlatmak için çok hevesli olan ve ürünlerini ve hizmetlerini yüklemeyi bitirir bitirmez çevrimiçi mağazalarını yayınlayan birçok girişimci girişimci var. Bu, sizin bile satın almaktan hoşlanmayacağınız sıkıcı ve genel bir çevrimiçi mağaza ile sonuçlanır.
Yine de bunu, web sitenizi uyumsuz tasarım öğelerinden oluşan görsel bir patlamaya dönüştürmek için bir bahane olarak algılamayın. Yapacağınız estetik bu değilse, web sitenize bunun yerine daha gizli ayrıntılarla biraz kişilik kazandırmanızı şiddetle tavsiye ederiz. Bu, çevrimiçi ziyaretçilere mağazanıza çok fazla düşünce ve özen gösterildiğini gösterir.
İşte profesyonel bir ipucu: Mikrokopi kullanın. Belirli bir amaca hizmet eden bir grup anahtar kelime veya kelime öbeğidir. Çoğu web sitesi sahibi bunları hızlı harekete geçirici mesajlar belirtmek için kullanır, ancak biz bunları çevrimiçi ziyaretçilerimizin potansiyel olarak kafa karıştırıcı bulabileceği noktalara yerleştirilmiş yararlı ancak esprili tek satırlar olarak stratejik olarak kullanmayı tercih ederiz.
Tasarım #6: Sitenizin İşlevselliği Üzerinden Estetiğine Odaklanma
Hepimiz Shopify mağazalarımızın güzel görünmesini isteriz ve yukarıda bahsettiğimiz gibi sıkıcı bir siteyi kimse sevmez. Ancak, potansiyel müşterileriniz aradıkları ürünleri bulmayı imkansız bulursa veya ödeme süreciniz bir asır sürerse, görsel olarak en etkileyici çevrimiçi mağaza bile satmaz.
Bir çevrimiçi mağazanın onsuz yaşayamayacağı bir işlev varsa, bu arama özelliği olacaktır. Neyse ki Shopify'ın uygulama mağazasında birçok arama uygulaması mevcut. Kişisel favorimiz Ürün Arama Çubuğu ve Filtreler olmalı.
Web sitenizin kullanıcı deneyimini önemli ölçüde artırabilecek çok sayıda özellikle birlikte gelir. Bunlara otomatik tamamlama, kişiselleştirilmiş arama sonuçları, özelleştirilebilir arama filtreleri ve daha fazlası dahildir.
Kullanımı ücretsiz bir şey arıyorsanız, bunun yerine Anında Arama+ ve Filtreleri düşünmelisiniz. Ayrıca çeşitli özelleştirilebilir özellikler ve işlevlerle birlikte gelir.
Tasarım Hatası #7: Sitenize Kişisel Bir Dokunuş Vermemek
Son olarak, Shopify sitenize kişisel bir dokunuş vermeyi unutmayın. Çevrimiçi alışveriş yapanlar web sitelerine güvenmezler. Bunun yerine, onları yöneten insanlara güvenirler.
Sizi ve ekibinizi öne çıkaran bir hakkında sayfasıyla başlayabilirsiniz. Biraz mizah eklemekten zarar gelmez. Ayrıca, çevrimiçi kullanıcılarınızın ilişkilendirilebilir bulabileceği kişisel hikayeleri paylaşmayı da düşünebilirsiniz.
Başka bir fikir, sosyal medyanızı web sitenize bağlamaktır. Doğru eklentilerle, en son sosyal medya gönderilerinizi seçtiğiniz herhangi bir web sayfasında gösterebileceksiniz.
Son olarak, çevrimiçi mağazanıza bir blog da ekleyebilirsiniz. Bu, sitenizi karıştırmadan ilgili içeriği yayınlamak için size daha fazla alan sağlayacaktır. Sahne arkası hikayelerini, yeni ürün demolarını, öğreticileri ve diğer ilgili bilgileri paylaşabilirsiniz.
Son düşünceler
Kendi web sitenizi tasarlamak roket bilimi olmamalıdır, özellikle de Shopify'ın kullanıcılarına sunduğu birçok araç ve uygulama olduğundan. Web sitesi sahiplerinin yaygın olarak yaptığı tasarım hatalarının çoğundan kaçınmak da kolaydır. Sadece yukarıda sizinle paylaştığımız ipuçlarını aklınızda bulundurun ve markanızı en iyi şekilde temsil eden bir çevrimiçi mağaza oluşturabileceğinizden eminiz. İyi şanlar!
daha fazla okuma
- Shopify Mağazanız İçin Uygulayabileceğiniz 10 Popüler Tasarım Taktiği
- Web Siteleri Oluşturmak için En İyi Ücretsiz Grafik Tasarım Yazılımı
