En Faydalı Web Sitesi Tasarım Şablonları: Fikirlerinizi Dakikalar İçinde Şekillendirin
Yayınlanan: 2020-06-28Bay White'ın bir doktor olduğunu ve tıbbi bir web sitesi oluşturmak istediğini varsayalım. Doktor olduğu için muhtemelen herhangi bir kodlama uzmanlığı yoktur. Ancak tıbbi bir web sitesine sahip olmak, eskisinden daha fazla insana hizmet etme olasılığını artıracaktır. Şimdi, ne yapmalı?
Profesyonel bir geliştirici kiralamak bir çözüm olabilir. Ancak doğru kişiyi bulmak hem zahmetli hem de maliyetli olacaktır. Bu durumda, kendiniz yaparak cebinizden tasarruf edebilirsiniz. Aslında, herhangi bir kodlama gerektirmediğinden sitenizi kolaylıkla oluşturmak için hazır web sitesi şablonlarını kullanabilirsiniz. Hem zamandan hem de paradan tasarruf sağlayacaktır.
Ücretsiz şablonlara sahip web sitesi oluşturucularının günümüzde büyük popülerlik kazanmasının nedeni budur. Hazır yapılarla, web sitesi geliştirme, yeni başlayanlar için bile zemine koşmak için süper kolay hale gelir.
Bugün tüm bu “Bay. İyi tasarlanmış bir web sitesine sahip olmak isteyen ancak daha ileri gitmek için gerekli bilgiye sahip olmayan White”. Bir web sitesi geliştirirken göz önünde bulundurmanız gereken fikirleri ve bunların önceden hazırlanmış Elemenetor & HappyAddons şablonlarını kullanarak nasıl yürütüleceğini keşfedelim.
Ama ondan önce cevap vereyim...
Çevrimiçi Varlığınız Olmadığında Ne Olur?

Çoğu tüketici, daha akıllı satın alma kararları vermelerine yardımcı olacak bilgileri çevrimiçi olarak arıyor. Aslında, e-Ticaret Vakfı'na göre, tüketicilerin %88'i çevrimiçi veya mağazada bir satın alma işlemi yapmadan önce ürün bilgilerini araştırıyor. Bu satın alma davranışı eğilimi, günümüz işletmeleri için bir web sitesinin önemini vurgulamaktadır.
Kişisel bir web siteniz yoksa, tüketicilerin %88'ine ulaşmak için zaten geride kalıyorsunuz.
Günümüz çağında, bir web siteniz yoksa, alıcıların büyük bir kısmı çevrimiçi veya çevrimdışı alışveriş yaparken sizi düşünmeyecektir bile. Artık web sitesi bir işletmenin kimliği haline geliyor. Dünyanın her yerinden insanlarla bağlantı kurmak için harika bir yol olabilir.
Ayrıca güzel grafiklerle ürün ve hizmetlerinizi detaylı bir şekilde sergileyebilirsiniz. İşletmeniz için daha fazla yeni müşteri çekecek ve markanızı onlar için güvenilir hale getirecektir. Bu, işinizi hızlı bir şekilde büyütmek için faydalı olacaktır. Kısacası, bu rekabetçi dünyada ayakta kalabilmek için, harika işlevlerle güçlü çevrimiçi varlığınızı sağlamalısınız.
Bunlar, henüz bir web siteniz yoksa kaçıracağınız temel faktörlerdir.
Web Sitesi Oluştururken Dikkate Almanız Gereken Temel Fikirler

Hemen hemen her web sitesi bazı temel fikirler içerir. Örneğin, logosuz bir web sitesi hayal bile edemezsiniz değil mi? Bu yüzden bazı ortak kilit noktaları korumalısınız.
Akıllı bir web sitesinin arkasındaki temel fikirler bunlardır.
- Ziyaretçilerinize Yardımcı Olmak İçin Kolay Gezinme
- Web Sitenizin Güç Merkezi Olarak İşlevsellik Yapın
- İzlenim Oluşturmak için Üstbilgi ve Altbilgi Tasarlayın
- Web Sitenizi Daha Çekici Hale Getirmek için Görsel Tasarım Ekleyin
- SEO Dostu Bir Web Sitesi Oluşturun
- İçeriği Kolayca Bildirim Alacak Şekilde Ayarlayın
- İnsanların Sizinle İletişime Geçmesini Sağlamak için Bir İletişim Formu Ayarlayın
- Düzenli Ziyaretçiler Kazanmak için Aktif Bir Blog Sürdürün
Web sitesi tasarımınızı ve yapınızı özelleştirmek için ayrıntılara girelim.
1. Ziyaretçilerinize Yardımcı Olacak Kolay Gezinme
Web sitesi tasarımı, gezinmesi kolay olmalı ve menü öğelerine herhangi bir sayfadan kolayca erişilebilir olmalıdır. İzleyici her zaman web sitesinde tam olarak nerede olduklarını bilmeli ve olmak istedikleri yere kolayca erişebilmelidir. Bir site haritası harika bir fikirdir ve varsa kullanılacaktır.
2. Web Sitenizin Gücünü İşlevsellik Haline Getirin
İşlevsellik hakkında düşünürken, dikkate alınması gereken birkaç husus vardır. Gibi-
- Web sitesi gerçek anlamda işlevsel mi?
- Yükleme sorunları veya bozuk bağlantılar var mı?
- Sitenin güvenlik özellikleri iş ihtiyaçlarınız için yeterli mi?
Bu operasyonel sorunlara ek olarak, web sitenizin özelliklerini kullanıcının bakış açısından görmek çok önemlidir. İletişim formlarının, anketlerin ve müşteri geri bildirim bölümlerinin düzgün çalışıp çalışmadığını kontrol edin. Bu işlevsel sorunlardan biri veya tümü, bir müşteriyi sitenizden ayrılmaya sevk edebilir.
3. İzlenim Oluşturmak için Üstbilgi ve Altbilgi Tasarlayın
Çoğu zaman, bir web sayfası bir üst bilgi ile başlar ve bir alt bilgi ile biter. İyi tasarlanmış bir başlık, bir ziyaretçiyi sitenizde daha fazla zaman geçirmesi için etkileyebilir. Aksine, telif hakkınız, sosyal simgeler ve diğer önemli bilgileriniz altbilgi tarafına yansıtılmalıdır.
4. Web Sitenizi Daha Çekici Hale Getirmek için Görsel Tasarım Ekleyin
Web sitenizin, ziyaretçinizi etkilemek ve işletmenizin güvenilir ve profesyonel olduğunu bilmelerini sağlamak için saniyenin 1/10'u kadar bir zamanı vardır.
Ancak aşırıya kaçmamak önemlidir. Kayan metin, animasyon ve flash girişler web tasarımınızda az miktarda ve yalnızca maksimum etki için bir noktayı vurgulamak için kullanılmalıdır.
5. SEO Dostu Bir Web Sitesi Oluşturun
Arama motorları çoğu web sitesi için genellikle en büyük trafik kaynağıdır. Google ve diğer arama motorları, arama sonuçlarındaki en alakalı sayfaları anlamak ve sıralamak için gelişmiş algoritmalar kullanır.
İçeriğiniz iyi optimize edilmemişse, biri alakalı anahtar kelimelerle arama yaptığında arama motorları onları yukarı çekmez. Sonuç olarak, tüm bu trafiği kaçıracaksınız. Tüm işletme sahipleri için web sitelerini arama motoru dostu hale getirmeleri gerçekten önemlidir. Böylece site trafiğini en üst düzeye çıkarabilirler.
6. İçeriği Kolayca Bildirim Alacak Şekilde Ayarlayın
Bu, web sitenizin bel kemiğidir. İçeriğiniz, arama motoru yerleşiminizde önemli bir rol oynar. Bu nedenle içeriğin bilgilendirici, okunması kolay ve özlü olması gerekir. İyi düşünülmüş web içeriği ve kopyası, web sitenizi ilgi çekici, etkili ve popüler hale getirmek için her şeyden daha fazlasını yapacaktır.
7. İnsanların Sizinle İletişime Geçmesini Sağlayacak Bir İletişim Formu Ayarlayın
Gerçekten etkili bir web sitesi tasarımı, ziyaretçilerinizin ilgisini hemen çeker ve her sayfada onların dikkatini çekmeye devam eder ve sizinle iletişim kurmaları için onları etkiler. Web sitenize yalnızca bazı zorunlu alanları içeren bir iletişim formu ekleyin. Böylece ziyaretçiler, sadece bir form doldurarak sorularını size kolayca iletebilirler.
8. Düzenli Ziyaretçiler Kazanmak için Aktif Bir Blog Oluşturun
Yerinde bir blog, müşterileri en son ürünler, şirket etkinlikleri ve sektörle ilgili bilgiler hakkında bilgilendirir. Okuyucularınızla bağlantı kurmak ve onları markanızla etkileşime girmeye teşvik etmek etkili bir harika olabilir. Okuyuculara düzenli olarak taze, yardımcı, ilgi çekici içerik sağlayarak, markanız güvenilir bir kaynak ve endüstri otoritesi haline gelir.
Yaratıcı Fikirlerinizi Kullanıma Hazır Web Sitesi Tasarım Şablonlarıyla Uygulayın

Söylediğimiz gibi, birden fazla web sitesi tasarım şablonu kullanarak herhangi bir web sitesi oluşturabilirsiniz. Bu, önceden hazırlanmış web sitesi tasarım şablonlarını arayüzünüze sürükleyip, görünmesini istediğiniz şekilde değiştirmekten başka bir şey değildir. Bu kadar.
Dikkate Alınacak En Faydalı Şablonlar-
- afiş tasarımı
- Hakkımızda
- Özellik listesi
- Ürünler
- Ekiple tanış
- SSS Bölümü
- Çok Yakında Blok ve daha fazlası
Şimdi size birkaç örnek göstereyim ki sitenizi dakikalar içinde nasıl tasarlayacağınız konusunda net bir fikir edinebilesiniz. Başlayalım.
afiş tasarımı
Ana sayfa banner'ınız, çok önemli bir işle web sitenizin bekçisidir. Ziyaretçilerin web sitenize daha derinden dalmasına yardımcı olurken, sunduğunuz üründe değer bulamayacak kişileri de ayıklayacaktır.
Korkmuş? Olma! Sizin için hızlı bir çözümümüz var. HappyAddons, sizin için önceden hazırlanmış 16 afiş bloğu sunar. Bir banner tasarımı seçin ve tasarım konseptinize göre düzenleyin.
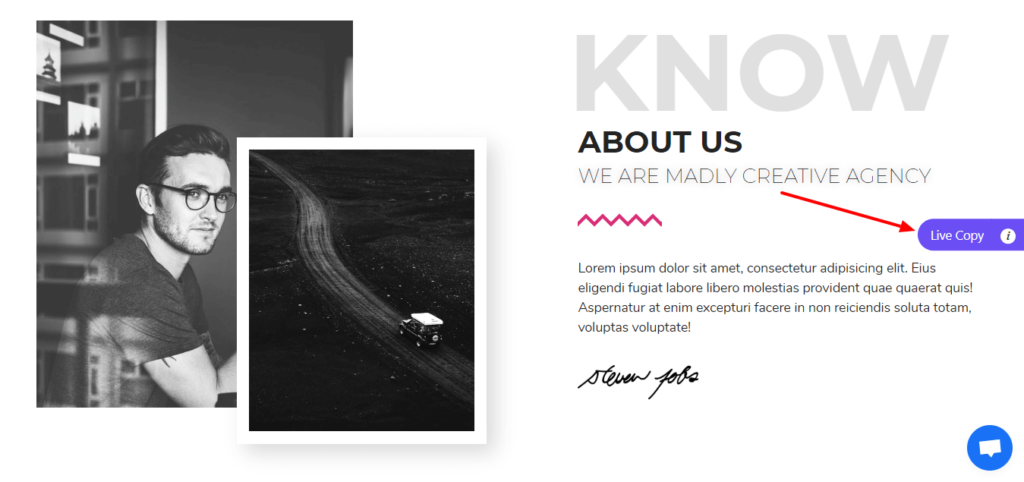
Bu Elementor eklentilerinin süper heyecan verici Canlı Kopyala Yapıştır özelliği, tercih ettiğiniz herhangi bir tasarımı kopyalayıp Elementor düzenleme arayüzünüze yapıştırmanıza olanak tanır.

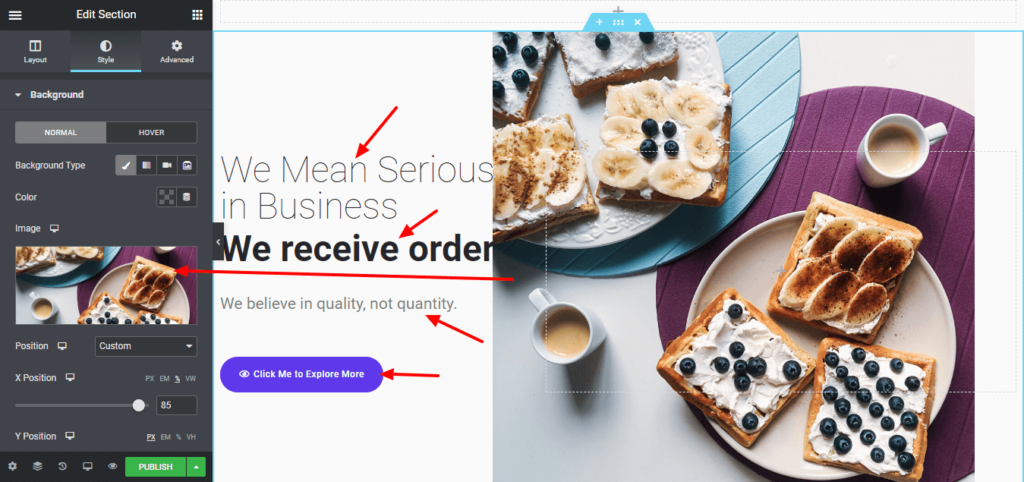
Editörünüze yapıştırdıktan sonra, tasarımı özelleştirmenin zamanı geldi. Görüntüyü, tipografiyi ve stili istediğiniz gibi yapmak için değiştirin.

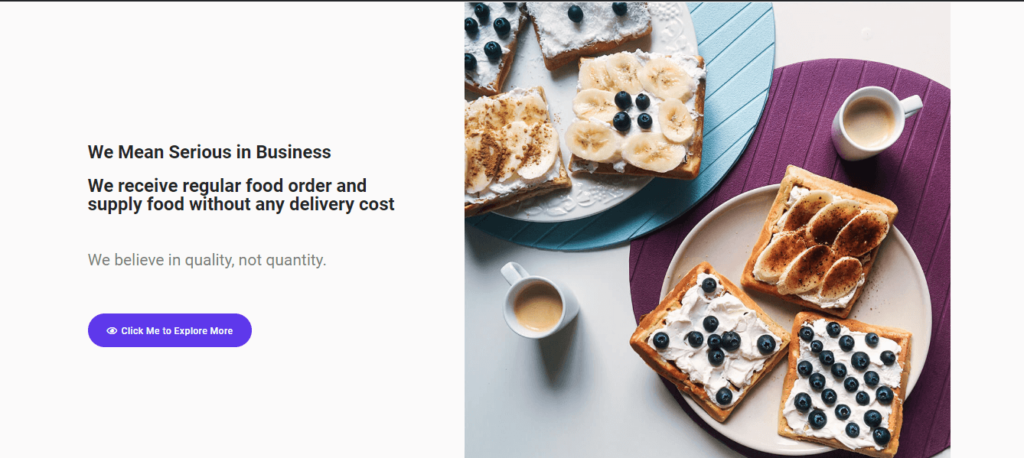
Başlık şablonunu düzenledikten sonra, son çıktıyı görmek için önizlemeye tıklayın veya yayınla'ya basın. İşte banner tasarımımın son hali.

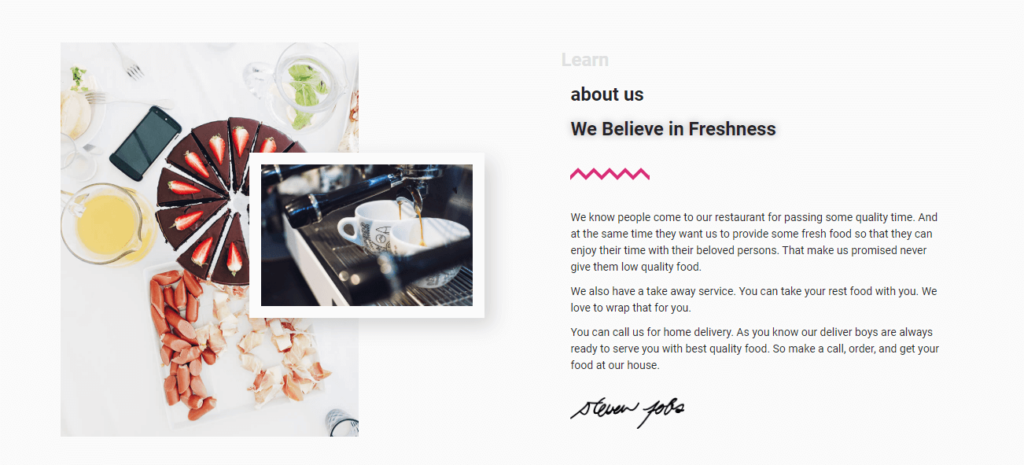
Bir Hakkımızda Bölümüyle İnsanların Sizi Tanımasını Sağlayın
Sitenizin 'Hakkımızda' sayfası, ziyaretçilerinizle daha derin bir düzeyde bağlantı kurma şansı verir. Ancak bu bağlantıyı kurmak için, ziyaretçilerinizin okumak isteyeceği bir Hakkımızda sayfasını nasıl tasarlayacağınızı öğrenmeniz gerekir.
10 hazır tasarımdan bir HappyAddons Hakkımızda bloğu seçin.

Başlık ve paragraf metnini iş politikanıza göre değiştirin. Tipografiyi düzenleyebilir ve gelişmiş sekmesinden daha fazla stil ekleyebilirsiniz.

İşte az önce oluşturduğunuz sayfanın son görünümü.

Özellik Listenizi Göster
WordPress temaları ve eklentileri gibi dijital ürünler satmak istediğinizde, ürününüzün özellik listesini göstermelisiniz. Ziyaretçilerinizin ürünleriniz hakkında anında bilgi sahibi olmasına yardımcı olacaktır. Çekici bir özellik listesi olmadan, ziyaretçilerinizi potansiyel müşterilere dönüştüremezsiniz.

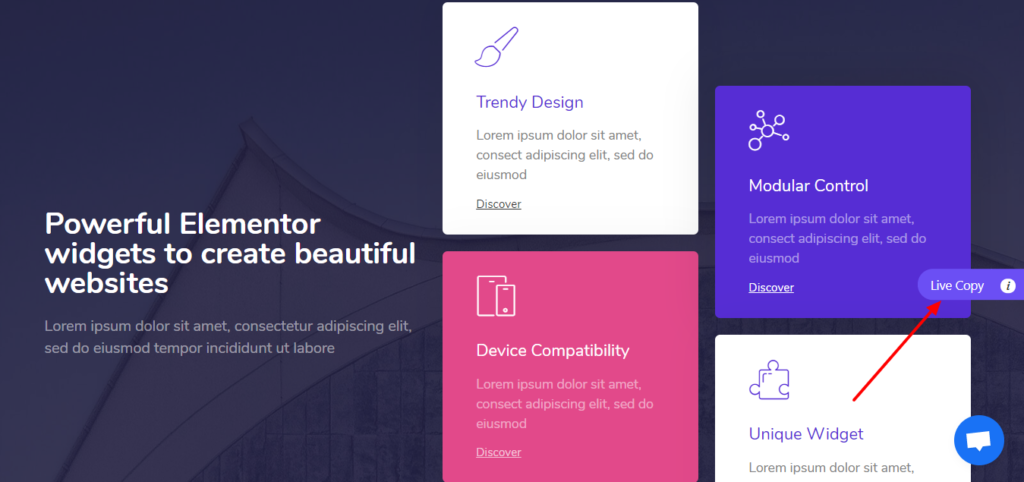
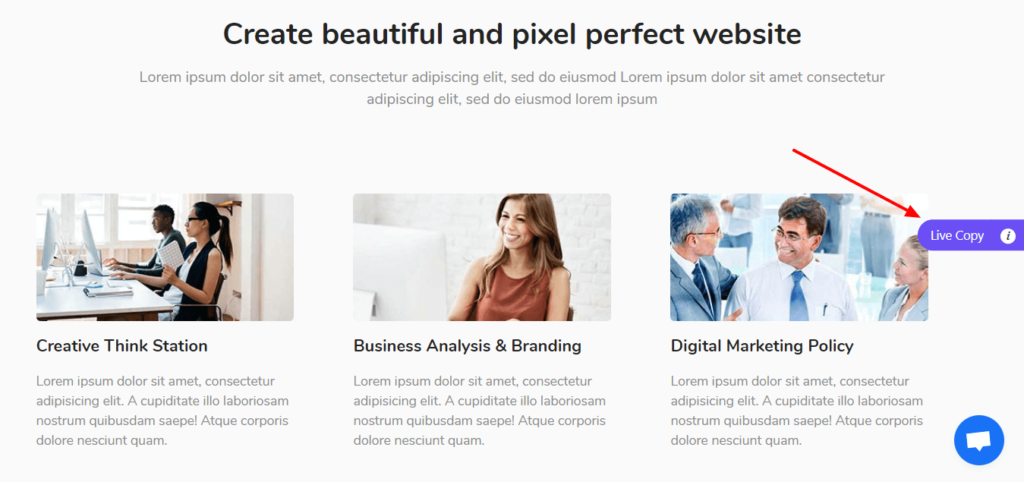
Özellik listesini göstermek için, Happy Addons'un önceden hazırlanmış 6 özellik bloğundan herhangi bir özellik tasarımı seçin. Sadece kopyala düğmesine basın ve editörünüze yapıştırın.

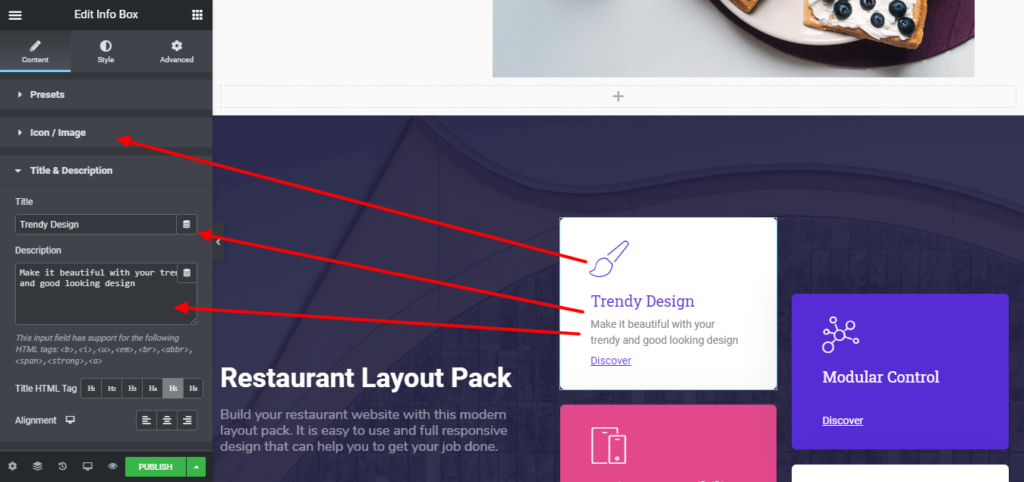
Artık tasarımı istediğiniz gibi değiştirebilirsiniz. Önce ürününüz için başlığı ve kısa biyografiyi değiştirin. Ardından, gösterilen resme göre özellikleri özelleştirin.
Ayrıca, özelliklerin simgesini, başlığını ve açıklamasını değiştirebilirsiniz.

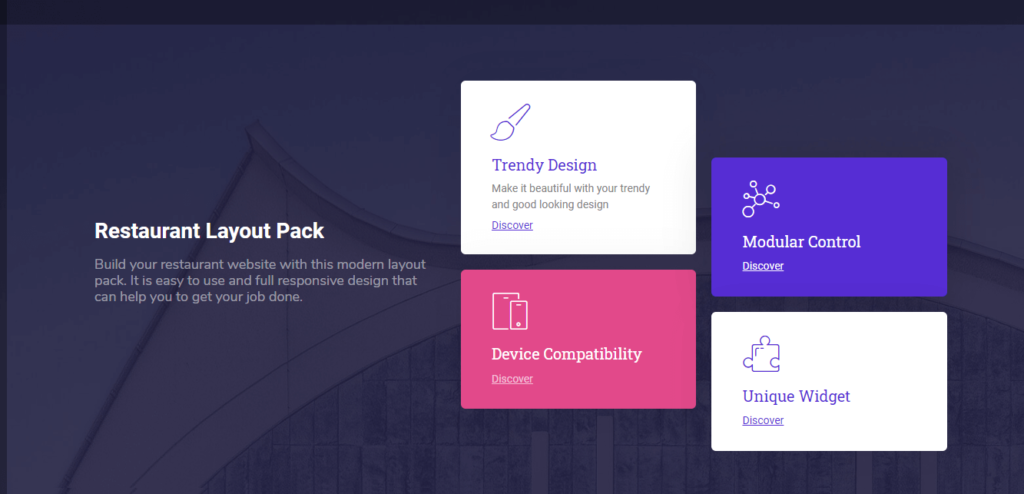
Yaptığınız tüm değişiklikleri görmek için önizleme düğmesine basın. Tasarımınızda eksik bir şey olduğunu düşünüyorsanız, daha önce tasarlamak için izlediğiniz şekilde bloğu yeniden tasarlayabilirsiniz.

“Hizmetimiz” Bölümünü Oluşturun
Pek çok ziyaretçi gelene kadar sizden ve işletmenizden habersizdir. İşletmenizin amacını ve tekliflerini bu potansiyel müşterilere iletmek, sitenizin birincil hedeflerinden biri olmalıdır. Ve bu amaca güzel bir şekilde dekore edilmiş hizmet bölümümüzle ulaşılabilir.
Happy Addons, hizmet bölümümüzü modern ve mükemmel bir şekilde oluşturmanıza yardımcı olmak için önceden hazırlanmış 6 hizmet bloğu sağlar. Gelin kendi tarzınızda nasıl tasarlayabileceğinizi öğrenelim.
Beğendiğiniz herhangi bir tasarımı kopyalayın ve Elementor düzenleyicinize yapıştırın.

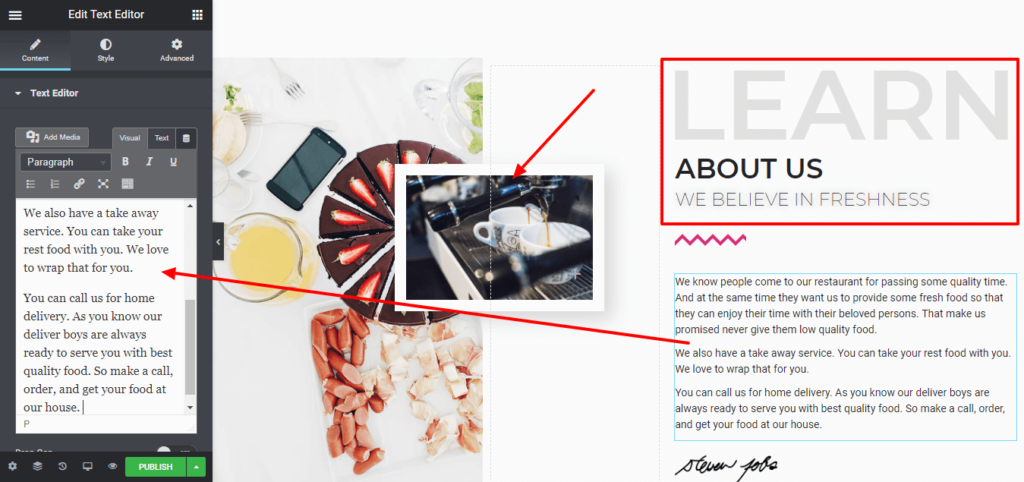
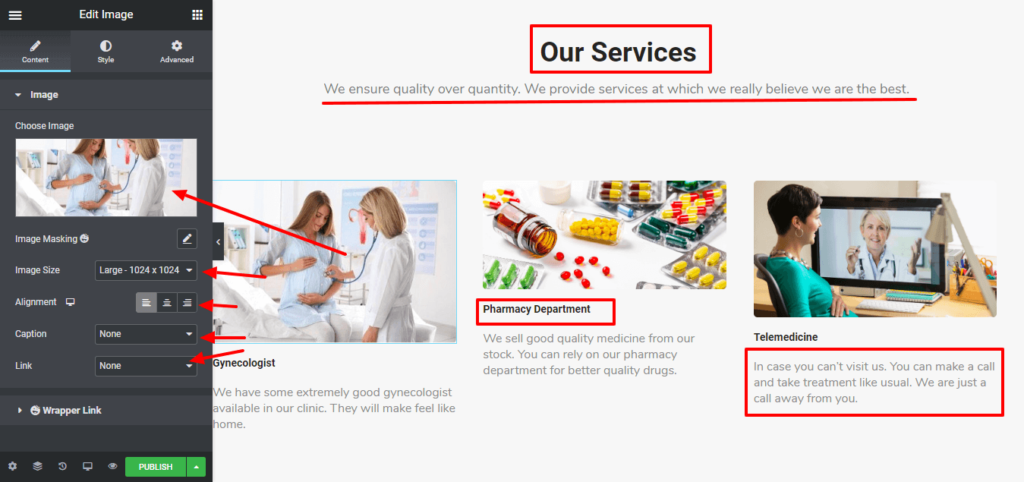
Bloğu yapıştırdıktan sonra düzenleme görevine başlamalısınız. Bu bloğun her şeyi ve her şeyi değiştirebilirsiniz. Burada ilk önce, bu bölümün başlığını değiştireceğiz.
Ardından başlığın hemen altına kısa bir giriş metni ekleyin. Şimdi, aşağıdaki ekran görüntüsünde gösterildiği gibi bloğa resim ekleme zamanı.
Ardından, her hizmetin hizmet adını ve kısa biyografisini düzenleyin.

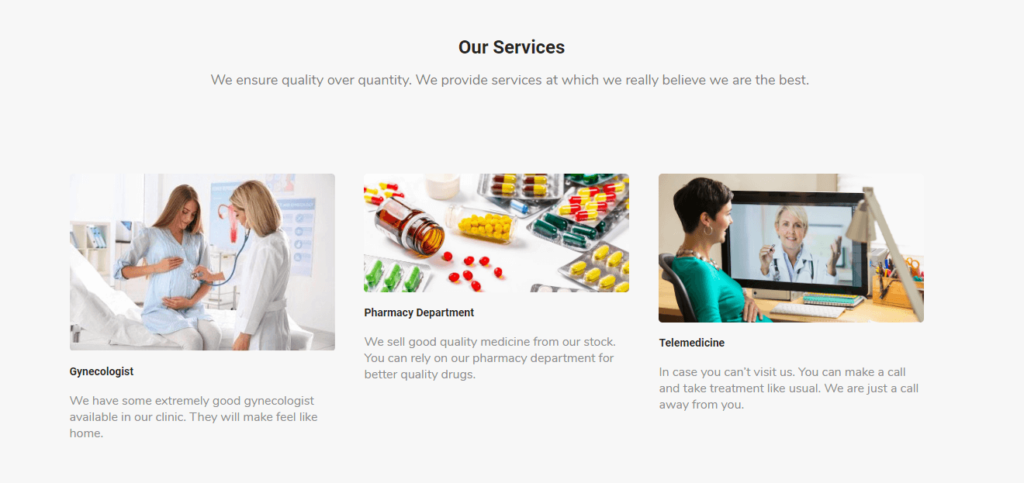
Düzenleme kısmını bitirdikten sonra aşağıdaki gibi bir sayfa ile karşılaşacaksınız.

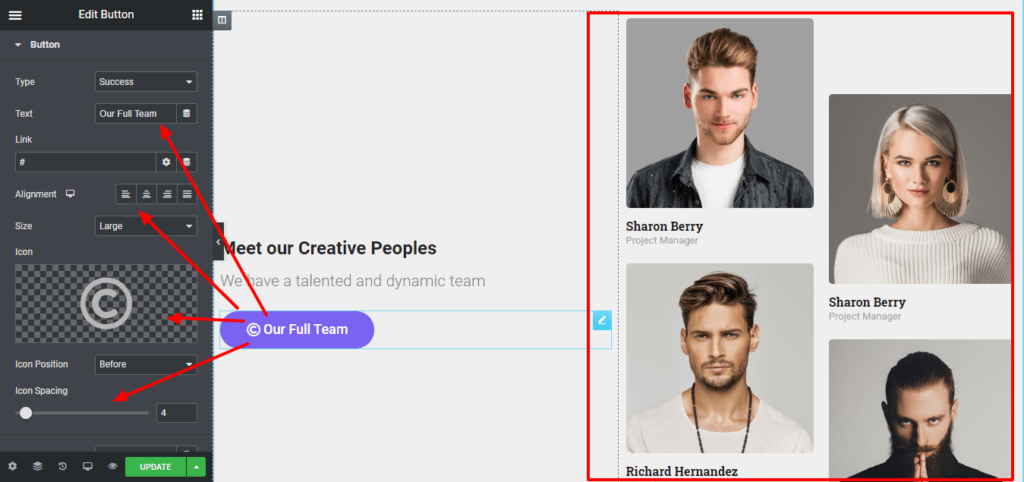
Takım Bilgilerinizi Görüntüleyin
Happy Elementor Eklentileri, ekip üyelerinizi çekici bir şekilde sergilemeniz için size büyük bir şans verir.
Happy Addons bloklarından önceden hazırlanmış bir Ekibimizle Tanışın tasarımı seçin.

Bloğun başlığını ve giriş metnini değiştirin.
Düğmeyi gereksinimlerinize göre değiştirin. Düğme metnini, boyutunu, rengini, hizalamasını ve logosunu değiştirebilirsiniz.
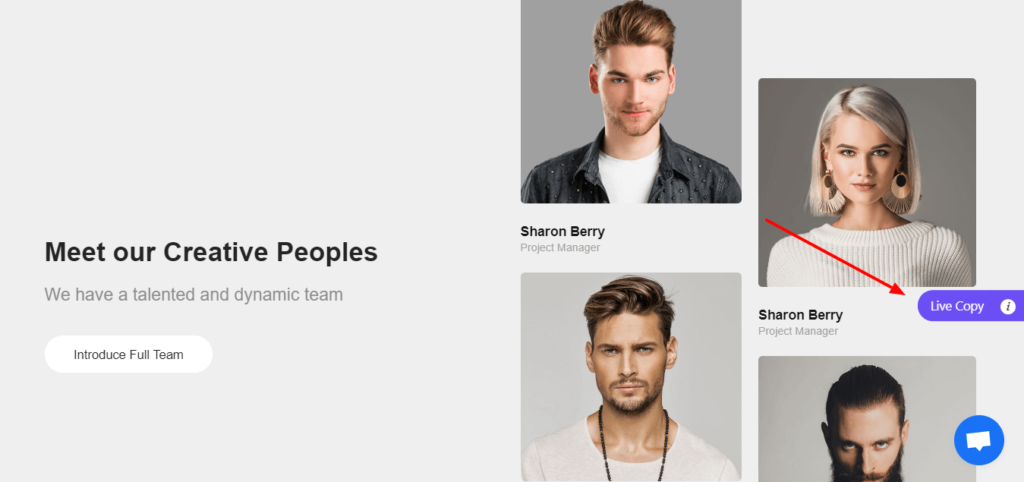
Ekip üyelerinizin fotoğrafını yükleyin, kişilerin kim olduklarını ve şirketinizdeki rollerinin ne olduğunu bilmelerini sağlamak için adlarını ve unvanlarını ekleyin.

Elementor için HappyAddons Team Widget'ı hakkında net bir fikir edinmek için aşağıdaki videoyu izleyin:
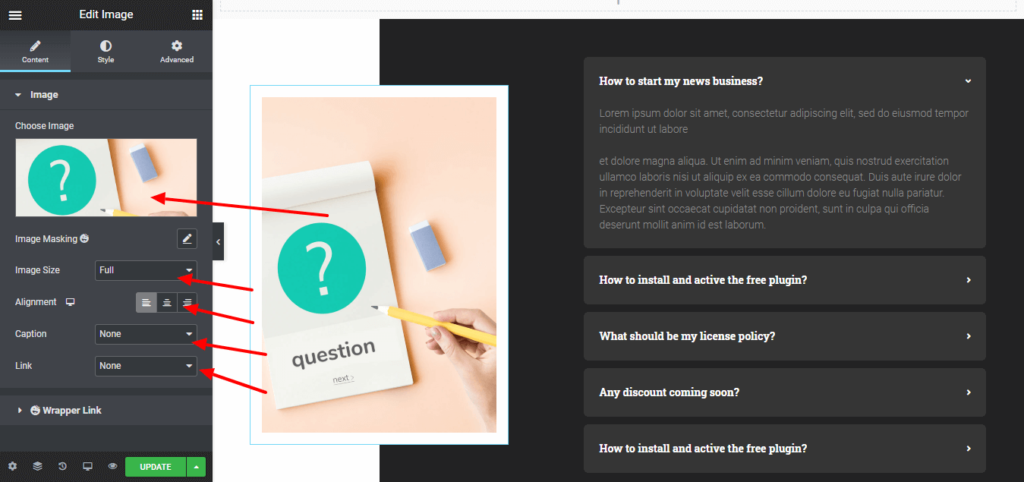
SSS Bölümü Ekle
SSS veya Sık Sorulan Sorular sayfası, ziyaretçilerinizin tüm sorularına tek bir yerde yanıt bulmasını sağlar.
Sayfanıza bir SSS bölümü eklemek için Happy Addons hazır bloklarından bir SSS tasarımı seçin. Canlı Kopyala düğmesine tıklayın ve düzenleyicinize yapıştırın.
Şimdi aşağıdaki resme göre resmi ve stilini değiştirin.

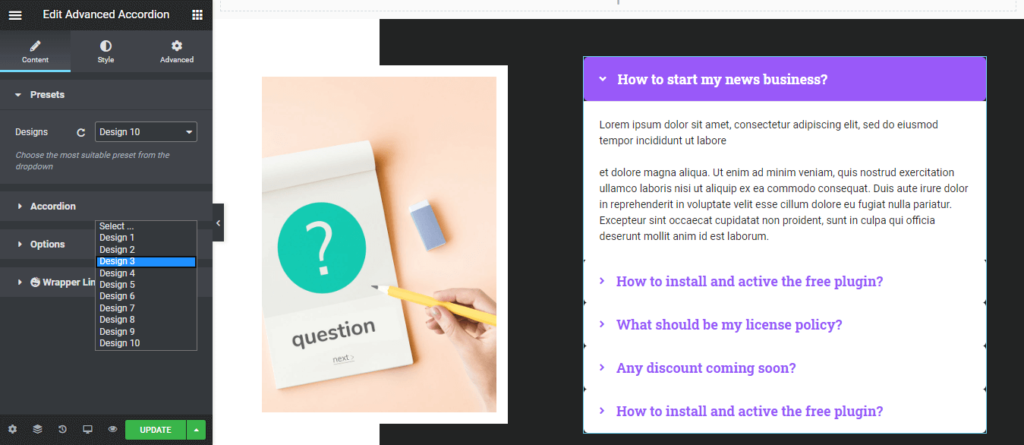
Resmi değiştirdikten sonra Akordeon'a tıklayın ve açılır listeden bir tasarım seçin.

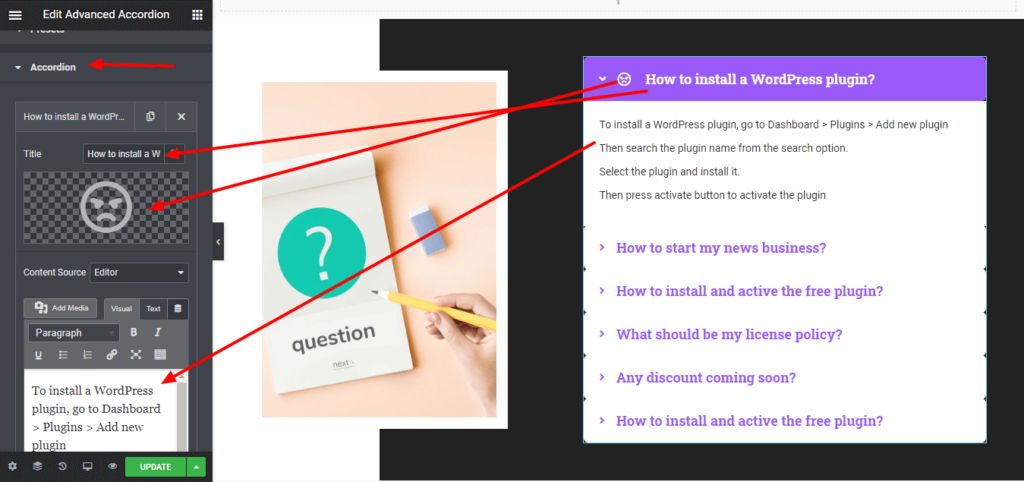
Soruyu cevapla birlikte düzenlemenin zamanı geldi. Simgeyi de bu ayardan değiştirebilirsiniz.

Geri kalan soruları ve cevapları iş politikanıza göre tamamlayın.
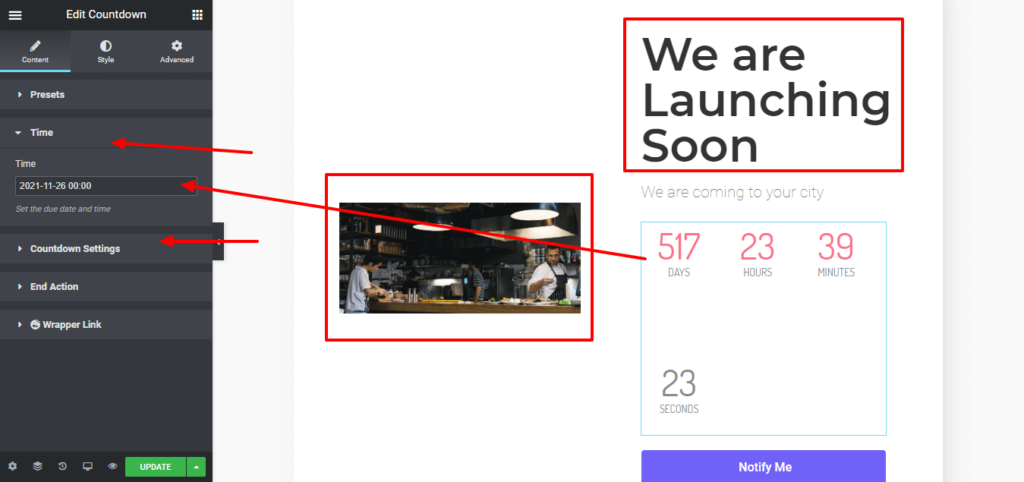
Duyuru için Çok Yakında Sayfa Tasarlayın
Sitenizi WordPress yakında moduna almak, heyecan yaratmanın, arama motoru sonuçlarında sıralamaya başlamanın veya sıralamayı sürdürmenin ve web sitenizi başlatmadan önce bir e-posta listesi oluşturmanın harika bir yoludur. Ürünlerinizi veya birkaç saat, gün veya ay içinde gerçekleşecek etkinliklerinizi erken duyurmak için Çok Yakında sayfasını kullanabilirsiniz.
Tasarımı başlatmak için çok yakında bir blok seçin. Tasarımı hemen kopyalamak için Canlı Kopyala düğmesine tıklayın ve daha fazla değişiklik için Elementor düzenleyicinize yapıştırın.
Blogu yapıştırdıktan sonra bloğun resmini ve başlığını değiştirin. Zamanlayıcı ayarını almak için zamana tıklayın. İhtiyacınıza göre bir geri sayım başlatmak için geri sayım ayarına tıklayın.

Düzenleme kısmını bitirdikten sonra değişiklikleri görmek için ön izleme butonuna tıklayınız. Bu kadar. Çok Yakında sayfanızla işiniz bitti.
Web Sitesi Tasarım Fikirlerinizi Kolaylıkla Uygulamak için HappyAddons'ı Tanıtın

HappyAddons, Elementor sayfa oluşturucu için bir üçüncü taraf entegrasyonudur. Bunu söyledikten sonra, orada birkaç üçüncü taraf entegrasyonu olduğunu biliyorsunuz. O halde HappyAddons'u en kısa sürede 60.000 aktif kuruluma sahip olması farklı kılan şey! Bunların, Happy Addons'u diğer üçüncü taraf eklentilerden ayıran aşağıda belirtilen birkaç özellik olduğunu düşünüyorum.
- Mutlu Şablonlar: Bu özelliği kısa süre önce hem ücretsiz hem de profesyonel kullanıcılarımız için kullanıma sunduk. Web sitesi oluşturma deneyiminizi kesinlikle bir sonraki seviyeye taşıyacaktır. Happy Library'den bir Happy şablonu seçin ve çalışma sürecinizi önemli ölçüde hızlandırın.
- Etki Alanları Arası Kopyala-Yapıştır: Fazlalık işlerinden kaçınmak istiyorsanız bu özellik kesinlikle işinize yarayacaktır. Bu özelliği kullanarak öğeleri bir etki alanından diğerine kolayca kopyalayabilir veya yapıştırabilirsiniz. Bu nedenle aynı görevi tekrar tekrar yapmak zorunda değilsiniz.
- Canlı Kopya: Canlı kopya, demo çalışmasını doğrudan web sitenize kopyalamanıza izin verir. Web sitesini sıfırdan tasarlamakta güçlük çekiyorsanız, Happy Addons'un canlı kopyalama özelliği sizin için çok yararlı olabilir.
- Görüntü Maskeleme: Görüntü boyutunu değiştirmek istiyorsanız görüntü maskeleme size yardımcı olacaktır. Görüntü maskeleme özelliğini kullanarak görüntülerin orijinal boyutunu değiştirebilirsiniz. Ve düzeninize göre uygulayın.
- Sarıcı Bağlantı: Sarıcı bağlantı, bağlantı konseptini her zamankinden daha kolay hale getirir. Sarıcı mürekkebi kullanarak, kullanmak istediğiniz herhangi bir yere bağlantı verebilirsiniz. Bu özellik, herhangi bir bölüme, sütuna, widget'a bağlantı eklemenize yardımcı olacaktır.
- Görüntüleme Durumu: Görüntüleme koşulu, içeriği farklı platformlarda göstermek için süper harika bir özelliktir. Tarayıcınıza, işletim sisteminize ve verilerinize bağlı olarak içeriği duruma göre gösterebilirsiniz.
HappyAddons'ı Elementor ile deneyin ve web sitesi tasarım şablonlarını kullanarak bir web sitesi veya sayfa oluştururken rahatlığı hissedin.
Web Sitesi Tasarım Şablonlarının Fikirlerinizi Şekillendirmesine İzin Verin
Web sitenizin şablonlarını tasarlamaya hazır olduğunuzda, hiçbir şey onu istediğiniz gibi tasarlamaktan sizi alıkoyamaz. Bu web sitesi tasarım bloklarıyla her fikrinizi şekillendirin, teknoloji uzmanı olmayan bir kişi veya kodlama hakkında hiçbir fikriniz yok. Gördüğünüz gibi, düzenleme kısmı işinizi halletmek için hiçbir kodlama bilgisine ihtiyaç duymaz.
Bu Happy Addons hazır blokları, web sitenizi oluşturmak için bir uzmanı işe almaktan kurtulmanıza yardımcı olmak için özel olarak tasarlanmıştır. Şimdi bize tüm bu web sitesi tasarım şablonlarından hangisinin size daha kolay ve akıllı geldiğini söyleyin.
Aşağıdaki yorum kutusu aracılığıyla düşüncelerinizi bize bildirmeyi unutmayın.
