WordPress'te Çok Sayfalı Formlar Tasarlamak İçin 4 Kolay Adım
Yayınlanan: 2022-06-10WordPress web siteniz için uzun formlarınız var mı? Ve düşük dönüşüm oranlarıyla mı karşılaşıyorsunuz? Bunun nedeni, çevrimiçi formlarınız ne kadar uzun olursa, o kadar az kişinin onları doldurmak istemesidir. Neden? Niye? Çünkü insanlar bu kadar çok soruyla uzun formları doldurmaktan bunalmış hissediyorlar. Ancak eğitim kurumları, yemek dağıtım siteleri, araç sağlayıcılar vb. gibi birçok işletme, web siteleri için uzun formlara ihtiyaç duyar.
Çözüm nedir? WordPress'teki güçlü bir form oluşturucu ile web sitenize çok sayfalı formlar eklemeyi deneyin. Sonuç olarak, iletişim formlarınıza daha kolay ve basit bir görünüm verebilir ve ziyaretçilerinizin hiçbiri formu doldurmak için can sıkıcı hissetmez.
Bu makalede, güçlü form oluşturucu Fluent Forms ile çok sayfalı WordPress formlarını nasıl oluşturabileceğinizi ve ilham almanız ve WordPress web siteniz için verimli çok adımlı formlar oluşturmaya başlamanız için form türünün bazı örneklerini inceleyeceğiz. .
Fluent Forms, yeni başlayanlar için en uygun form oluşturucudur. Hemen indirin ve güzel formları ÜCRETSİZ oluşturmaya başlayın!!!
Çok sayfalı form nedir?

Çok sayfalı bir form, birden çok sayfaya bölünmüş uzun bir formdur. Genellikle, örneğin kayıt formları, ödeme formları vb. gibi uzun formlar için kullanılırlar. Müşterileriniz için uzun formların daha küçük parçalarını etkinleştirerek olumlu bir kullanıcı deneyimi oluşturabilir ve web sitenizin dönüşümünü artırabilirsiniz.
Çok sayfalı formların mükemmel örnekleri
İşte WordPress için çok sayfalı formlar oluşturmaya ilişkin harika örnekler.
“Khoros” ile bir demo alın
Dijital müşteri etkileşim platformu için İngiltere merkezli bir şirket olan Khoros, web sitelerine ilerleme çubuğu ile birlikte çok adımlı harika bir form yerleştirdi. Ana sayfalarından Demo al düğmesine tıklarsanız, çok adımlı formu alırsınız. Form aşağıdaki resme benziyor.
Demoyu almak için e-posta adresinizden başlayarak adım adım bir süreçten geçmelisiniz. Pembe renkli İleri düğmesine tıklarsanız, doldurmanız gereken diğer alanları göreceksiniz. Form çok basittir ancak kolay, akıllı ve güzel bir arayüz sunar.
“Uber” ile kayıt formu
Uber, çok adımlı formların bir başka harika örneğidir. Bu site temel olarak yemek teslimatı, araba yolculuğu vb. hakkındadır. Örneğin, Uber hizmetinde şoför olmak istiyorsunuz. Bunun için öncelikle oraya üye olmanız gerekiyor. Bu nedenle, Uber'in web sitesine gidin ve ön sayfanın sağ üst köşesindeki Kaydol düğmesine tıklayın. Ardından kayıt kategorisinden sürücü seçeneğini seçin ve formu alacaksınız.
İlk sayfada isim, e-posta, telefon numarası gibi bazı temel bilgileri vermeniz gerekiyor. Ardından, İleri düğmesine tıkladığınızda, doldurmanız gereken daha fazla alan elde edeceksiniz. Dolayısıyla, bu aynı zamanda mükemmel bir çok adımlı form örneğidir. Tüm prosedür, kullanıcıların bir şekillendirme sürecinden geçtiklerini hissetmemeleri için adım adım bir görevle gerçekleştirilir.
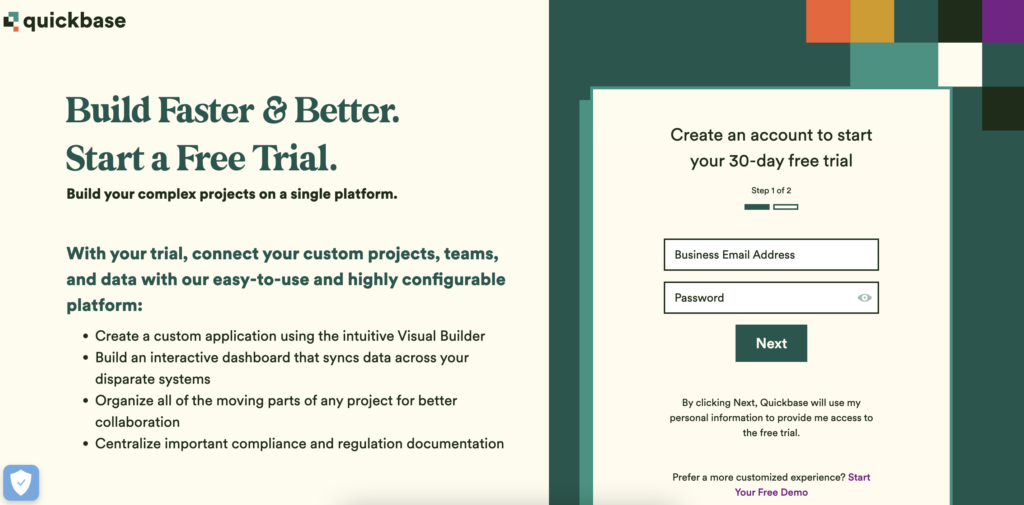
"Quick Base" ile ücretsiz deneme başlatın
Quickbase, birlikte güvenli bir şekilde çalışmak için herhangi bir teknik arka planı çözmek için iş ve BT ekiplerini bir araya getiren bir uygulamadır. Ayrıca, bir uygulama ekosistemi oluşturmak için sürdürülebilirliği sağlar. Ayrıca web sitelerinde ilerleme çubuğu olan çok adımlı bir form sağlarlar. Örneğin, ana sayfadaki ücretsiz denemeyi başlat düğmesine tıklarsanız, sizi çok sayfalı bir forma yönlendirecektir.

Her adımda 2 form alanı ile form çok basittir. Ayrıca, eğlenmek için renklidir.
"Merhaba Fresh" ile yemek planınızı seçin
Hello Fresh bir yemek planı sağlayıcı web sitesidir. Amerika Birleşik Devletleri'ndeki en büyük yemek seti sağlayıcısıdır ve ayrıca Danimarka, Yeni Zelanda, İsveç, Kanada, Avustralya ve Batı Avrupa'da hizmet vermektedir. Ana sayfadan planlarımızı görüntüle seçeneğine gidin ve çok adımlı formu alacaksınız. Formlarına bakmak çok şaşırtıcı ve bunu doldurduğunuzda bunun bir form olduğunu bile anlamayacaksınız. Sizi sorunsuz bir süreçten geçirecek ve ayrıca formun üst kısmındaki ilerleme çubuğunu da görebilirsiniz.
WordPress web sitenizdeki çok sayfalı formlar kavramını anladığınızı umuyoruz. Şimdi, bu formların çevrimiçi işinize nasıl fayda sağlayabileceğini görelim.
Web siteniz için neden çok sayfalı formlar kullanmalısınız?

Kendinize daha fazla bilgi sağlamak ve daha iyi bir kullanıcı deneyimi sunmak için bölünmüş bir formun nasıl iyi bir şey olabileceğini soruyor olabilirsiniz - iyi bir soru.
Cevap, çok adımlı bir formun büyük miktarda uzun formlu bilgiyi daha organize bir şekilde sunması ve onu daha az bunaltıcı hale getirmesidir. Ayrıca, çok sayfalı formlar, tek adımlı formlardan daha fazla dönüşüm sağlar. Örneğin, çok adımlı mükemmel bir form, dönüşüm oranınızı %100 artırabilir. Ayrıca, bir deneyde, tek aşamalı bir form, çok aşamalı bir forma dönüştürüldüğünde %59.2 büyüme ile karşılaştı.
Daha ne? Çok aşamalı formlar, ziyaretçilerinizi sıkmadan daha fazla soru sormanıza ve daha nitelikli potansiyel müşteriler toplamanıza olanak tanır. WordPress web sitelerinizde çok aşamalı formlar kullanmanın temel avantajlarından bazıları şunlardır:
- Kullanıcı dostu bir deneyim sunun
- Marka bilinirliğini artırmaya yardımcı olun
- Dönüşüm oranlarını artırın
- Satış ekibi için kaliteli potansiyel müşteriler edinin
Şimdi ana kısma geçelim, Fluent Forms for WordPress ile çok aşamalı bir form tasarlayalım. Bunun için neden Fluent Forms'u seçtiniz? Nedeni aşağıda açıklanmıştır.
Neden Akıcı Formlar?

Fluent Forms, WordPress deposunda sağlam ancak hafif bir form oluşturucudur. Formunuzu güzelleştirmek için 60'tan fazla alana, 70'den fazla önceden oluşturulmuş şablona ve 40'tan fazla üçüncü taraf entegrasyonuna sahiptir. Giriş alanları bölümünde, dosya yükleme, resim yükleme, onay kutusu, çoktan seçmeli, özel HTML, eylem kancası, kontrol edilebilir kanca, aralık kaydırıcısı, net promotör puanı, radyo düğmesi, özel gönder düğmesi, renk seçici alanı, sınav puanı alanını kapsar. , post/CPT seçimi, form adımı vb. seçenekleriyle çok adımlı formunuza harika bir görünüm kazandırın. Ayrıca Stripe, PayPal, Mollie, RazorPay, PayStack vb. gibi kapsayıcıları, ödeme alanlarını ve ödeme entegrasyonlarını da destekler.
Başka? Eklenti, tüm web sitenizi çalıştırmanız için size tüm erişimi sağlamak için yeterlidir. MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, sürekli iletişim, Discord, MailerLite, Salesforce, Slack, Telegram ve daha birçok seçenek. Harika değil mi?
Ayrıca, test oluşturucu modülü ve konuşma formları özellikleri, eklentiyi piyasadaki diğer form oluşturuculardan daha değerli hale getirdi. Ayrıca, form gönderdikten sonra kullanıcılarınıza e-posta bildirimleri gönderebilir, formunuzu kısıtlayabilir ve planlayabilir, global şekillendirici seçeneğiyle formunuzu daha güzel hale getirebilirsiniz vb. Güvenlik için Fluent Forms, hCaptcha, reCAPTCHA (v2 ve v2), Honeypot ve kullanıcıların bilgilerini güvence altına almak için özel GDPR alanlarına sahiptir. Araçla ilgili daha şaşırtıcı olan şey, aracın tüm özelliklerine erişmek için herhangi bir kodlama deneyimine ihtiyacınız olmamasıdır. Yeni başlayanlar, şık arayüzü ve sorunsuz sürükle ve bırak özelliği nedeniyle eklentiyi kullanabilir.
Neyse lafı daha fazla uzatmadan işleme geçelim.
Fluent Forms ile çok sayfalı formları zahmetsizce tasarlayın
Ürün web siteniz için bir ödeme formu oluşturmak istediğinizi ve bunu bir adım formu aracılığıyla göstermek istediğinizi varsayalım. Formu tasarlamak için bu dört kolay adımı takip ediyoruz.
- form oluştur
- Formu özelleştir
- Form ayarları
- Yayınla
Adım-1: Bir form oluşturun
Fluent Forms Pro panonuza gidin, çünkü çok sayfalı formlar seçeneğini kullanmak için profesyonel eklenti paketine ihtiyacınız olacak. Ardından Tüm Formlar seçeneğini seçin ve açılan yeni sekmeden Yeni Form Ekle düğmesine tıklayın. Burada, açılır menü çubuğundan Konuşma Formu Oluştur seçeneğini veya Gönderi Formu Oluştur düğmesini seçebilirsiniz.
Diyelim ki, burada konuşma formu gerekli olmadığı için Gönderi Formu Oluştur seçeneğine gidiyorsunuz. Butona tıkladıktan sonra yazı tiplerini seçmelisiniz. Formunuzu bir gönderiye, sayfaya, dokümana veya kadans öğesine yapıştırmak için açılır pencereden herhangi birini seçin.
Daha basit bir form oluşturmak istiyorsanız, açılır menü bölümünü atlayabilir ve doğrudan Yeni Form Ekle düğmesine tıklayabilirsiniz. Diğer önceden oluşturulmuş şablonlar yerine Boş Form figürünü seçerek ikinci seçeneğe gidiyoruz.
Şimdi formu tasarlayalım.
2. Adım: Formu özelleştirin
Formu oluşturduktan sonra Fluent Forms arayüzünü göreceksiniz. Burada üç farklı alan göreceksiniz: ana arayüz, giriş alanları ve giriş özelleştirmesi. Şimdi formunuza gerekli alanları ekleme zamanı. Peki, bir ödeme formuna hangi alanları eklememiz gerekiyor? Bu kolay. Çünkü çok fazla ödeme formu doldurduk ve form alanları zaten kafamızda.
Şimdi, giriş alanları bölümünden alanları sürükleyip bırakın veya seçin. Fluent Forms'da dört parça girdi alanı elde edeceksiniz: genel alanlar , gelişmiş alanlar , kapsayıcılar ve ödeme alanları . Ad, e-posta, numara ve adres alanlarını genel alanlar bölümünden alıyoruz.
Alanların ayarlarını özelleştirmek için giriş özelleştirme bölümüne gidin. Örneğin adres alanının ayarlarını yapıyoruz. Burada, ödeme işlemi için herhangi bir ikinci adres ve eyalet adı toplamak istemiyoruz. Bu yüzden seçeneklerin işaretini kaldırıyoruz.
Bundan sonra, gelişmiş alanlar seçeneğine geçiyoruz . Şimdi form uzun form olacağı için Form Step alanını seçiyoruz. Müşterilerimizi bir sonraki sayfaya götürmek için burada bir mola vermek istiyoruz.
İşte ana kısım geliyor: Çok sayfalı formların Fluent Forms ile özelleştirilmesi. Eklentinin form adım alanı üç farklı parça ile birlikte gelir. Bunlar aşağıda açıklanmıştır.
Çağrı başlangıcı
Bu, Form Adımı alanının ilk seçeneğidir. Bu kısım formun ilk sayfasını tutar. Formun ilk bölümünü tamamladığınızda, otomatik olarak Çağrı başlatma bölümüne dönüşecektir. Bu bölümü özelleştirmek için seçeneğin düzenle simgesine tıklayın. Üç farklı bölümü kapsar. Seçenekleri tartışalım.
- Element sınıfı: Giriş alanlarının kendisine özel CSS sınıfları ekler.
- İlerleme göstergesi: Bu seçenek, kullanıcıların tercihlerine göre formlarının ilerlemesini görmelerine yardımcı olur. Üç farklı gösterge çubuğu stili arasından seçim yapabilirsiniz: ilerleme çubuğu, adımlar ve hiçbiri. İlerleme çubuğu seçeneğini seçiyoruz. İlerleme çubuğuna gitmek, formun ilerlemesini çubukta belirtilen yüzde ile gösterecektir. Adımlar düğmesinin seçilmesi, adım adım form sürecini temsil eder ve hiçbiri düğmesi, formun ilerlemesi hakkında hiçbir şey göstermez.
- Adım başlıkları: Bu bölüm ile form adımlarını veya kısımlarını isimlendirebilirsiniz. Örneğin, 1. adımı kişisel bilgiler, 2. adımı ise ürün bilgileri olarak ayarlıyoruz. Müşteriler aşağıdaki resimdeki gibi formu göreceklerdir.
- Son kısım, formun otomatik kaydırmasını devre dışı bırakmak, otomatik sayfayı etkinleştirmek ve adım başına veri kaydetmeyi etkinleştirmekle ilgilidir.
-Otomatik kaydırma, adım formumuzda varsayılan olarak etkindir. Devre dışı bırakmak için “her sayfayı değiştirirken otomatik odaklamayı devre dışı bırak” düğmesini işaretleyebilirsiniz.

"Otomatik sayfa tek radyo alanını etkinleştir" seçeneğini etkinleştirirseniz, çok adımlı formun sonraki sayfasındaki son radyo düğmesi alanını tetikler.
Son olarak, "adım başına veri kaydetmeyi etkinleştir" alanını etkinleştirirseniz, mevcut veriler kaydedilecektir. Sonuç olarak, kullanıcılarınız ayrıldıkları gün devam edebilir. Devam oturumunu etkinleştirmek için bu bölümü işaretledikten sonra açılan alana tıklayın.
Sayfa sonu
Her yeni adım atmanız gerektiğinde, bu bölümün altındaki form alanlarını tıklayın veya sürükleyip bırakın. Çünkü oluşturucu noktasında otomatik olarak yeni bir adım veya bölüm oluşturur. Bundan sonra, yeni alanlar veya adımlar girmek için yeni bir alan açıldığını fark edeceksiniz. Alanın üzerine geldiğinizde düzenle simgesine tıklayarak bu segmenti özelleştirmeniz gerekir. Burada özelleştirmek için aşağıdaki bölümleri göreceksiniz.
- Önceki düğmesi: Bu bölümde, varsayılan veya görüntü olmak üzere iki seçenek arasından seçim yapmanız gerekir. Varsayılan seçeneğin seçilmesi, önceki sayfanın metin düğmesini gösterecektir. Resim bölümüne gitmek, seçtiğiniz bir simgeyi temsil edecektir.
- Önceki düğme metni: Bu alan, önceki düğme metnini düzenlemenize veya eklediğiniz görüntünün simge bağlantısını önceki düğmeye eklemenize yardımcı olur.
- Sonraki düğmesi: Bu düğmenin ayarı, önceki düğme için yaptığınızla aynıdır. Tek fark, bunun bir sonraki düğme için olmasıdır. Bir sonraki düğmede görüntülemek için metin veya resim seçeneğini seçmeniz gerekir.
- Sonraki düğme metni: Bu bölümde, seçilen seçeneğin metnini veya bir sonraki düğmeden gelen bağlantıyı sağlamanız gerekir.
- Element sınıfı: Giriş alanının kendisine özel CSS ekleyebilirsiniz.
sayfalama sonu
Sayfa sonu, Fluent Forms'un Form Step alanının son kısmıdır. Çok sayfalı formların sonunu gösterir. Yine alanın düzenle ikonuna tıklayarak bu bölümü düzenlemeniz gerekmektedir. Bu seçenek üç farklı düzenleme seçeneği içerir. Bunlar:
- Öğe sınıfı: Giriş alanının kendisine özel CSS sınıfları ekleyin.
- Önceki düğmesi: Varsayılan veya metin gibi iki seçenek arasından seçim yapmanız gerekir.
- Önceki düğme metni: Görüntüyü sergilemek için önceki düğme metnini özelleştirin veya simge bağlantısını ayarlayın.
Böylece formumuzun ilk adımını tamamlamış oluyoruz. İkinci adımda, konteynerler ve ödeme kalemleri, ürün miktarı, ödeme yöntemi vb. gibi bazı ödeme alanları ekleyeceğiz. Mükemmel ödeme formları tasarlamak için Fluent Forms ödeme entegrasyonu ile ödeme tahsilatı hakkındaki makalemize göz atabilirsiniz. Ve söylendiği gibi, bu alanlar sayfa sonu seçeneğinden sonra eklenecektir. Formumuz iki aşamalı bir form olduğu için şimdilik formumuzun son hali bu şekilde.
Ayrıca formun önizleme ve tasarım modundan global stil seçeneğini de kullanabilirsiniz. Fluent Forms'un global şekillendirici seçeneği, formunuza renkli ve güzel bir görünüm kazandırabilir. Bu, gelişmiş özelleştirmeden bazı renkleri verdikten sonraki formumuz.
Fluent Forms'un global şekillendirici seçeneği ile güzel formlar tasarlama hakkındaki makalemizi de okuyabilirsiniz.
3. Adım: Form ayarları
Form ayarlarını özelleştirmek için form düzenleyiciden ayarlar ve entegrasyonlar bölümüne gidin.
Burada, adlandırılmış form ayarları, ödeme ayarları, e-posta bildirimi ve pazarlama ve CRM entegrasyonları olmak üzere dört ana ayar seçeneği alacaksınız. Form ayarları seçeneğinde form onay ayarlarını, form düzenini, zamanlama ve kısıtlamaları, gelişmiş form doğrulamasını, anket sonucunu, uyumluluk ayarlarını ve diğerlerini özelleştirebilirsiniz.
Form onay ayarları seçeneğinde, form gönderiminden sonra onay türü, gönderimden sonra gösterilecek mesaj, gönderimden sonra gönderimden sonra yapılması gerekenler vb. gibi formun gönderim sonrası ayarını yapabilirsiniz.
Ayrıca isterseniz çift tercih onayını etkinleştirebilirsiniz.
Form düzeni bölümünde, etiket hizalamasını, yardım mesajı konumunu, hata mesajı konumunu, yıldız işareti konumunu vb. ayarlayabilirsiniz.
Zamanlama ve kısıtlama seçeneği, maksimum giriş sayısını, form zamanlama zamanlamasını, form bekleme ve sona erme mesajını vb. ayarlamak içindir.
Gelişmiş form doğrulama özelliği, formlarınızı spam ve botlardan korumak için oldukça kullanışlı bir özelliktir.
Ayrıca ekle butonunu etkinleştirerek anket sonucunu etiket veya sayı olarak gösterebilirsiniz. Uyumluluk ayarları, form gönderildikten sonra gereksiz verilerin silinmesiyle ilgilidir. Bu bölümde tüm ayarlar yapıldığında, ayarları kaydet butonuna tıklayınız.
Bundan sonra e-posta bildirim bölümüne geçin. Burada, kullanıcılarınıza form gönderdiklerinde e-posta bildirimleri göndermeyi etkinleştirebilirsiniz.
Ödeme ayarları seçeneği ödeme formları içindir. Diğer onaylar bölümünde, formun koşullu mantığını veya diğer onayını ayarlayabilirsiniz.
Pazarlama ve CRM entegrasyonları ile ilgili olan son bölümde ise formunuza dilediğiniz entegrasyonu ekleyebilirsiniz.
4. Adım: Yayınla
Son olarak formun kısa kodunu kopyalayın ve HTML bloğunda web sitenizin herhangi bir yerine yapıştırın.
Bu kadar! Umarız bu öğreticiyi işiniz için yararlı bulmuşsunuzdur. Aşağıdaki yorum bölümünde düşüncenizi bize bildirin.
Son düşünceler
Çok sayfalı formlar, uzun tek adımlı formlar için en iyi alternatiftir. Artık web siteniz için Fluent Forms ile nasıl kolayca oluşturulacağını biliyorsunuz. Öyleyse neden bugün denemiyorsunuz?
Bunun gibi daha fazla eğitim için bizi Twitter, Facebook, Instagram ve YouTube'da takip edin.
