Çok Dilli Web Sitesi Tasarımı En İyi Uygulamaları (Çok Dilli Bir Web Sitesi Nasıl Tasarlanır)
Yayınlanan: 2022-06-18Çok dilli bir web sitesi oluşturuyorsanız, tüm dillerde ziyaretçiler için harika bir deneyim yarattığınızdan emin olmak için takip etmek isteyeceğiniz bazı çok dilli web sitesi tasarımı en iyi uygulamaları vardır.
Peki bu önemli en iyi uygulamalar nelerdir? Pekala, bu yazının konusu hemen hemen bu kadar!
Aşağıda, çok dilli bir web sitesi kurarken göz önünde bulundurulması gereken sekiz çok dilli web sitesi tasarımı en iyi uygulamasını ayrıntılandıracağız.
Bu ipuçları, web sitenizi nasıl çok dilli yapıyor olursanız olun işe yarayacaktır. Bununla birlikte, WordPress kullanıyorsanız, TranslatePress çok dilli eklentisini kullanmak, tasarım söz konusu olduğunda size bir adım atacaktır çünkü tüm çevirilerinizi görsel bir arayüzden yönetebilirsiniz. Yazıda bununla ilgili daha fazlası!
Daha fazla giriş yapmadan, çok dilli web sitesi tasarımı ipuçlarımızı inceleyelim…
Sekiz Çok Dilde Web Sitesi Tasarımı İpuçları ve En İyi Uygulamalar
Çok dilli web sitesi geliştirmenizi hızlandırmak ve optimum bir tasarım sağlamak istiyorsanız, bu sekiz ipucunu ve en iyi uygulamaları izleyin.
1. Dil Değiştiricinizi Göze Çarpan Bir Yere Yerleştirin
Sitenizde birden çok dil sunuyorsanız, ziyaretçilerin tercih ettikleri dilleri seçebilmeleri için bir dil değiştirici eklemeniz gerekir.
Bu dil değiştirici, kullanıcıların sitenizdeki deneyimlerinde çok önemli bir rol oynayacağından, onu bulunması kolay bir konuma yerleştirmeniz çok önemlidir.
İsteyeceğiniz en son şey, içeriğinizi çevirmek için harcadığınız tüm sıkı çalışmanın, çok dilli olduğunu bile fark etmedikleri için sitenizden ayrılan biri tarafından boşa harcanmasıdır.
Dil değiştiricinizi yerleştirmek için iki "ana" nokta vardır:
- Genellikle sağ alt köşede bulunan kayan bir dil değiştirici . Bu dil değiştirici, kullanıcı sayfayı aşağı kaydırsa bile her zaman görünür olacaktır. Dil değiştiricinizi gözden kaçırmayı imkansız hale getirmek istiyorsanız bu harika bir yaklaşım.
- Ana gezinme menünüzün bir parçası olan ve genellikle sitenizin başlık bölümünde bulunan bir menü dili değiştirici . Bu aynı zamanda ziyaretçilerin bulmasını da çok kolaylaştırır, çünkü çoğu ziyaretçi bir noktada birincil gezinme menünüze bakar.
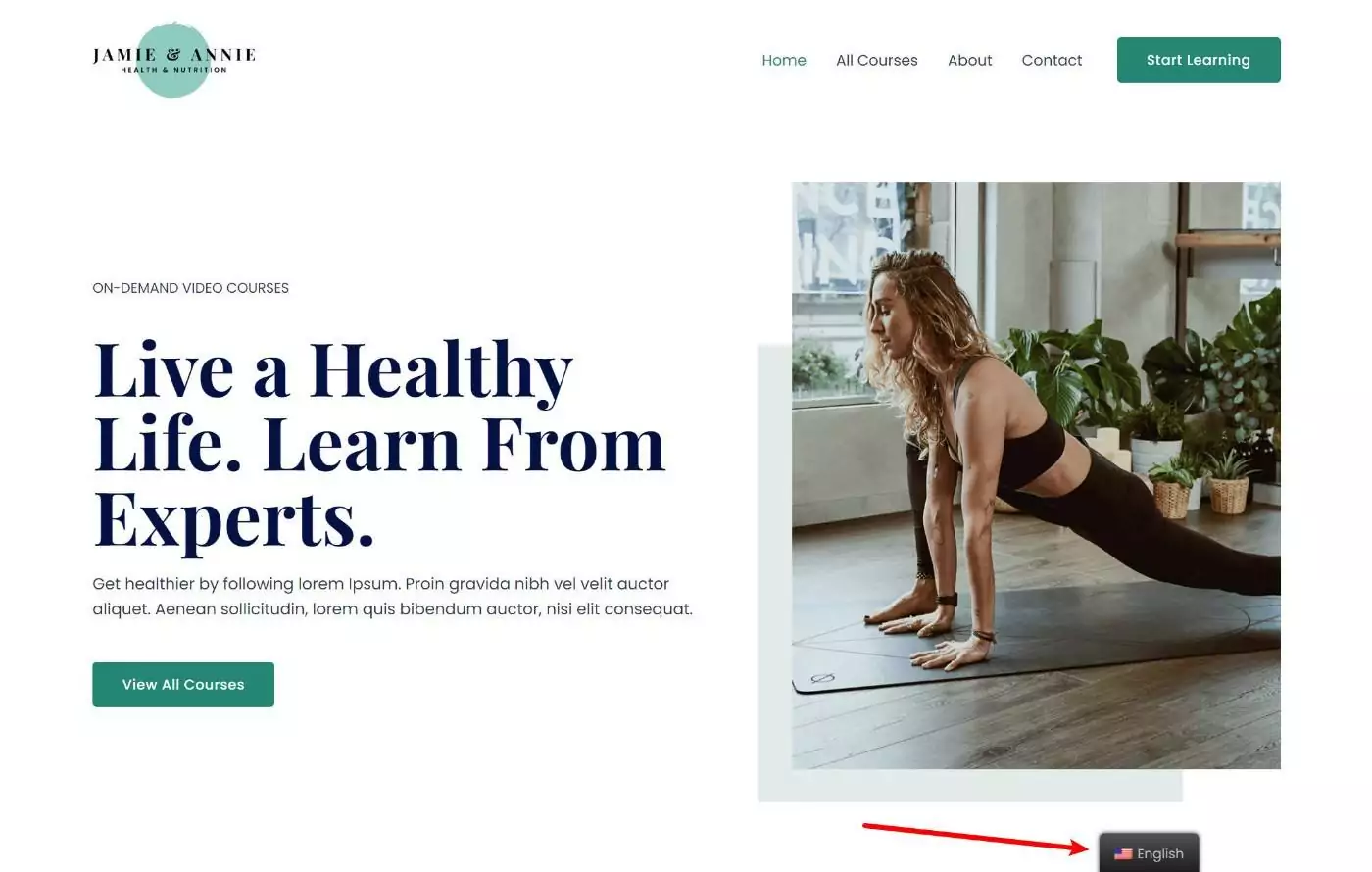
İşte TranslatePress'in varsayılan kayan dil değiştiricisine bir örnek:

Bazı web siteleri, dil değiştiriciyi altbilgi veya kenar çubuğu alanına da yerleştirir. Ancak, bu alanların gözden kaçırılması daha kolay olabilir ( özellikle alt bilgi ), bu nedenle genellikle ilk iki seçenekten birini kullanmak daha iyidir.
WordPress sitenizi çevirmek için TranslatePress kullanıyorsanız, TranslatePress varsayılan olarak sitenizin sağ alt köşesine otomatik olarak bir kayan dil değiştirici ekler.
Ancak, yerleşik WordPress menü yönetim aracını kullanarak bir menü öğesi olarak eklemek gibi kolayca farklı bir konuma değiştirebilirsiniz.
Daha fazla bilgi edinmek için, bir WordPress dil değiştiricisinin nasıl ekleneceğine ilişkin eğiticimize göz atın.
2. Dil Değiştiricinizde Bayrakları Sadece Kullanmayın
Önceki ipucunu izlediyseniz, ziyaretçilerin dil değiştiricinizi bulmakta sorun yaşamaması gerekir. Şimdi dil değiştiricinin tasarımını ve deneyimini optimize etmekten bahsedelim.
Ziyaretçilerin dil değiştiricinizde tercih ettikleri dilleri seçmelerini kolaylaştırmak için, dil değiştiriciye gerçek dil adını eklediğinizden emin olmalısınız.
Dil seçimine görsel bir öğe eklemek istiyorsanız dil değiştiriciye bayrak eklemek iyi olsa da, asla yalnızca bayrak kullanmamalısınız.
“Bayraklar dil değildir” web sitesinin bize hatırlattığı gibi, bayraklar diller için değil, ülkeler için sembollerdir.
Örneğin, İngilizce dili için bir bayrak eklemek istediğinizi varsayalım. Hangi bayrağı kullanmalısınız? Dilin geldiği yer olduğu için İngiliz bayrağını mı kullanmalısınız? İngiliz bayrağı, İngiliz bayrağından daha tanındığı için mi? ABD bayrağı, ABD'de İngiltere'den daha fazla İngilizce konuşanı olduğu için mi?
Hintçe bayrağı ne olacak? Orada 400 milyondan fazla Hintçe konuşmacı olduğu için Hint bayrağını mı kullanmalısınız? Bu çok mantıklı… ama o zaman Hindistan'daki 80 milyon Bengalce konuşan kişiye Bengalce de sunmak istiyorsanız ne yaparsınız? Hint bayrağını tekrar kullanamazsın.
Herhangi bir karışıklığı ortadan kaldırmak için, dil adını, genellikle o dilde yazıldığı gibi düz metin olarak eklemek çok daha iyidir. Örneğin, Almanca konuşan biri için daha uygun bir terim olan "Deutsch" olduğundan "Almanca" yerine "Deutsch" kullanırsınız.
Bir bayrağın görsel temsilini gerçekten istiyorsanız, metnin yanına bayrağı ekleyebilirsiniz.
Bayraklar ayrıca yerelleştirmeyi temsil etmeye yardımcı olabilir. Örneğin, sitenizin İspanya'dan İspanyolca konuşanlar ve Meksika'dan İspanyolca konuşanlar için farklı sürümleri varsa, bayrağı eklemek insanların yerel sürümlerini seçmelerine yardımcı olabilir.
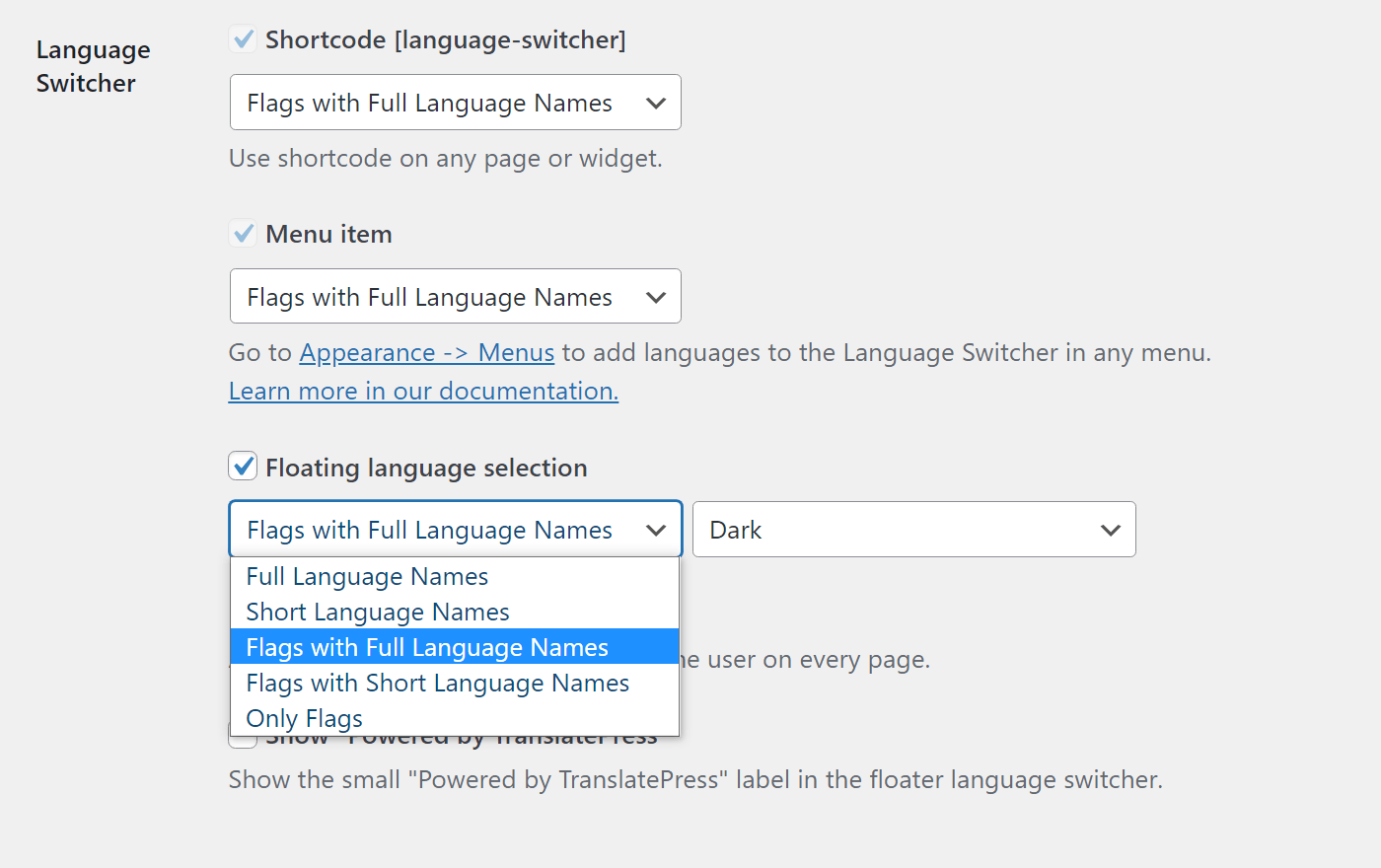
TranslatePress kullanıyorsanız, dil değiştiricinize hem metin adını hem de bayrağı eklemek kolaydır. Veya kullanmak istemiyorsanız, ülke bayraklarını da kolayca devre dışı bırakabilirsiniz.
Bu ayarlara Ayarlar → TranslatePress'e giderek ve Genel sekmesindeki Dil Değiştirici ayarlarına giderek erişebilirsiniz.

Daha fazla ipucu için, dil değiştirici düğmenizi optimize etmeye yönelik eksiksiz bir kılavuzumuz var.
3. Tutarlı Tasarım için Çok Dilli Web Sitesi Şablonu Kullanın
Sitenizde farklı dillerde tutarlı bir deneyim sağlamak için, her dil için aynı temel çok dilli web sitesi şablonunu kullandığınızdan emin olmak isteyeceksiniz.
Yani, bir kişinin seçtiği dile bağlı olarak sitenizin tamamen farklı görünmesini istemezsiniz.
Sitenizi yerelleştirmek iyidir . Örneğin, kullanıcının diline göre resimleri, simgeleri, ikincil renkleri vb. değiştirebilirsiniz ( bunlar daha sonra anlatılacaktır ).
Ancak web sitenizin temel tasarımı açısından, dil değiştirdikten sonra tamamen farklı bir şey gördüklerinde ziyaretçiler için kafa karıştırıcı olabileceğinden, web sitenizin değişmesini istemezsiniz.
WordPress kullanıyorsanız, bunu başarmak kolaydır. Örneğin, WordPress sitenizi çevirmek için TranslatePress kullandığınızda, hangi dili seçerseniz seçin siteniz aynı WordPress temasını kullanmaya devam edecektir.
Ancak aynı zamanda, yerelleştirme için görüntüleri değiştirmek gibi daha küçük tasarım ayrıntılarına girip ince ayar yapma seçeneğiniz de var.
4. Sorunları Yakalamak için Tasarımınızı Farklı Dillerde Kontrol Edin
Web sitesi tasarımınızı oluşturduğunuzda, muhtemelen orijinal dilinizdeki metni kullanarak her şeyin doğru göründüğünden emin oldunuz.
Örneğin, ana sayfanızdaki başlığın masaüstü cihazlarda yalnızca tek bir satır kapladığından emin olmak için birkaç düzenlemeden geçmiş olabilirsiniz.
Ne yazık ki, web sitenizi yeni bir dile çevirdiğinizde, tasarımınızdaki boşlukları optimize etmek için yaptığınız tüm bu dikkatli çalışma değişebilir.
Çevrilen metin, orijinal metinden daha uzun veya daha kısa olabilir ve her ikisi de sitenizin aralığı ve tasarımı üzerinde garip etkiler yaratabilir.
Bunu hesaba katmak için tasarımınızı farklı dillerde kontrol etmek ve gerekirse bazı şeyleri ayarlamak isteyeceksiniz.

Bunu gerçekleştirmenin en kolay yolu için size görsel bir önizleme sağlayan bir çeviri aracı kullanabilirsiniz.
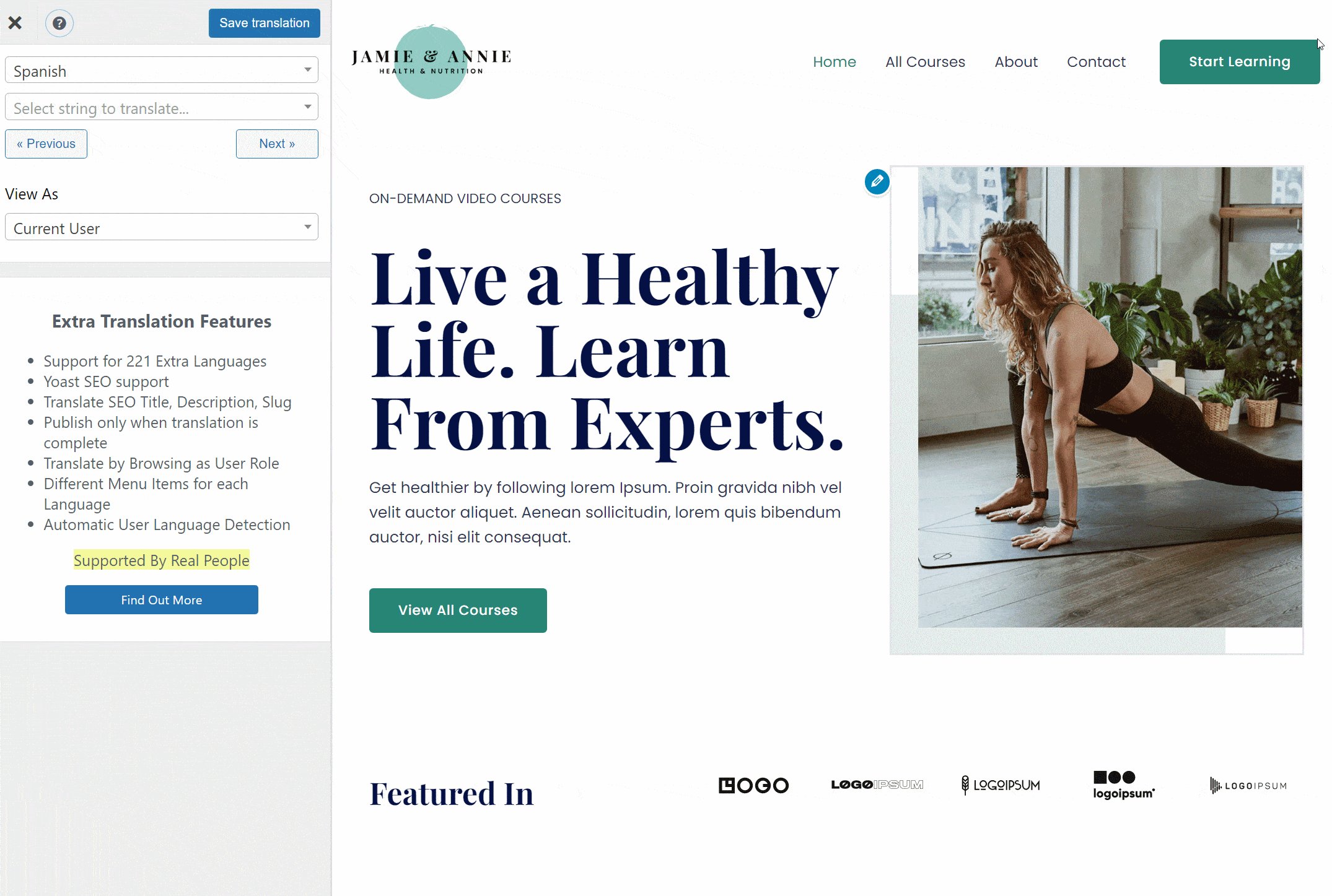
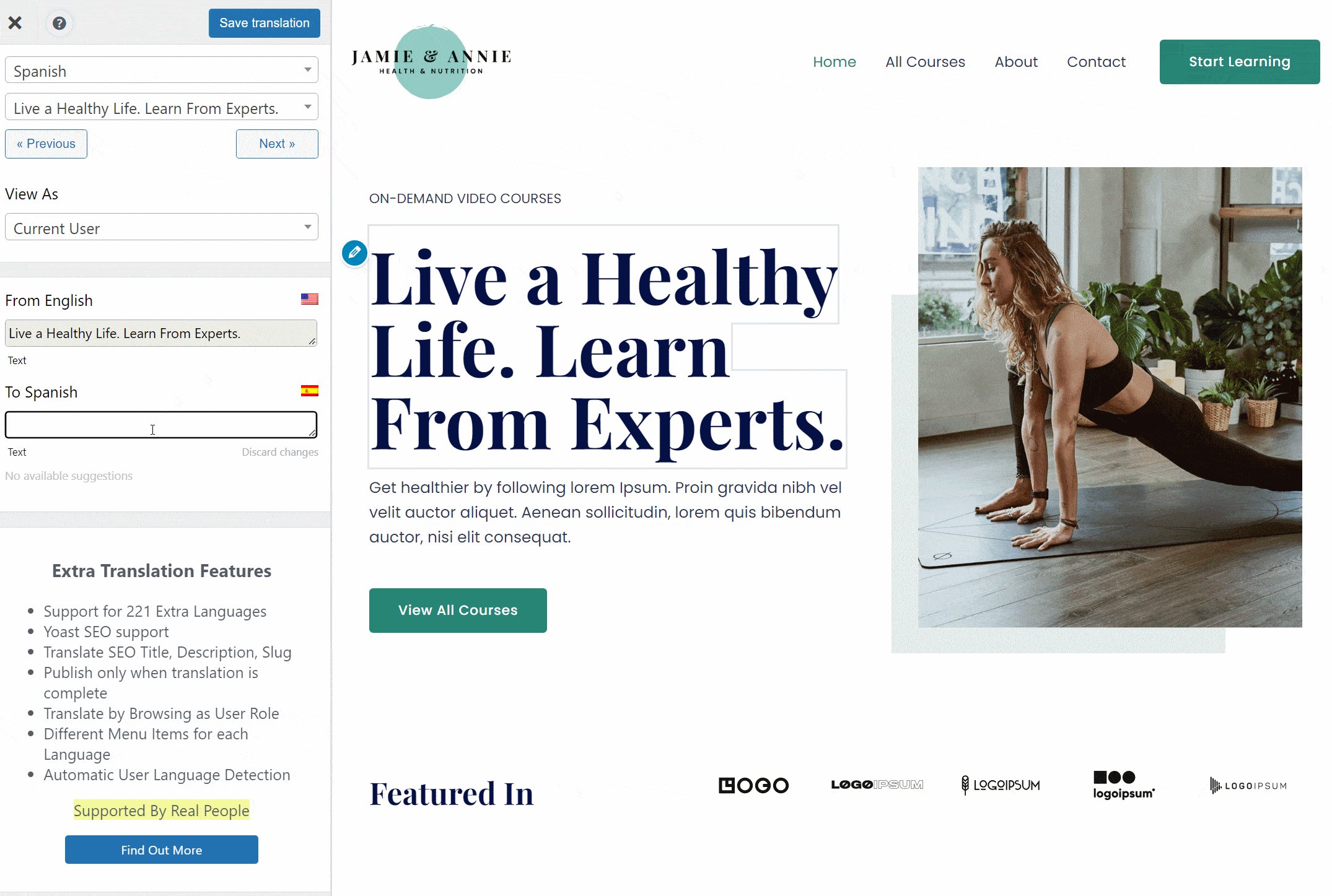
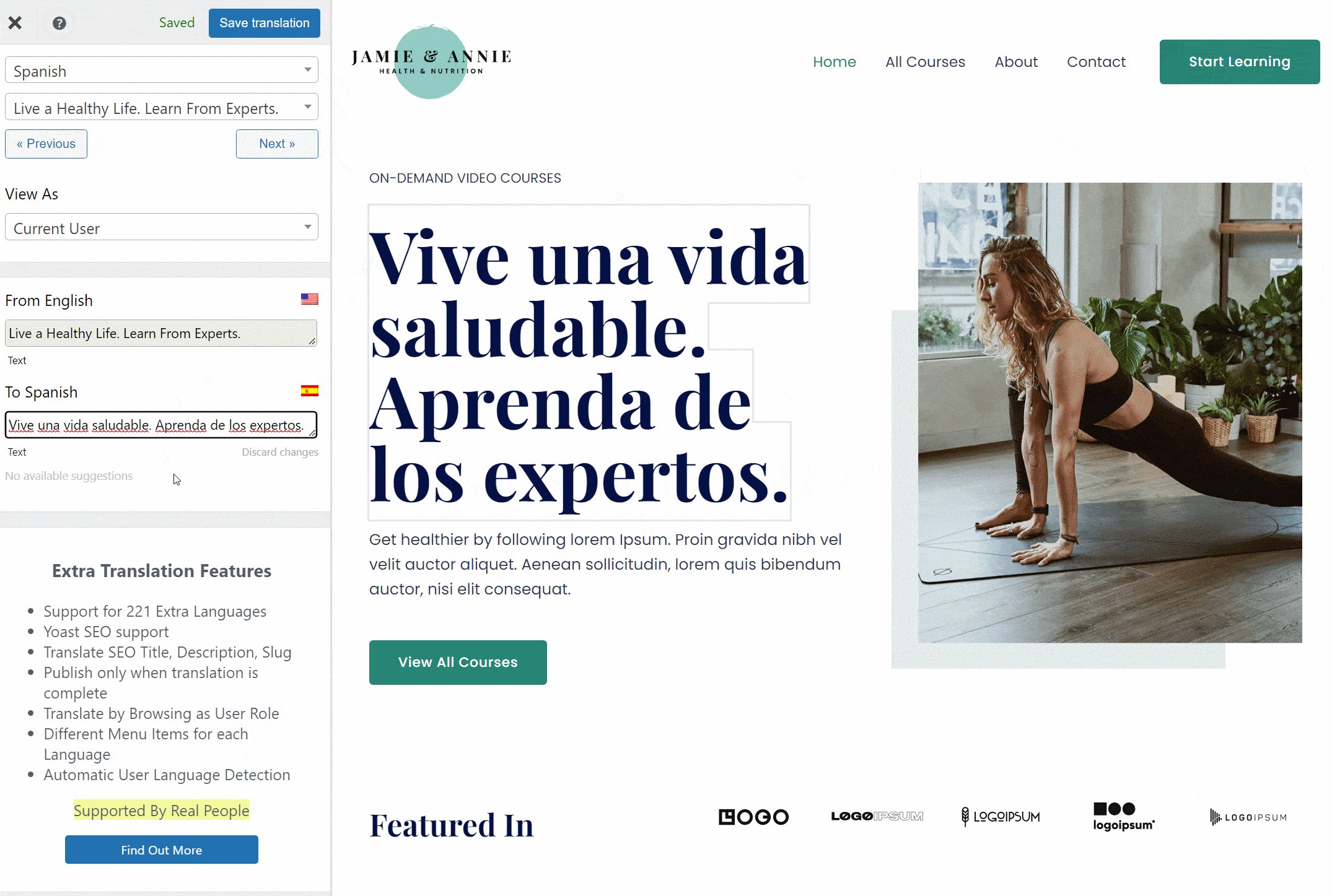
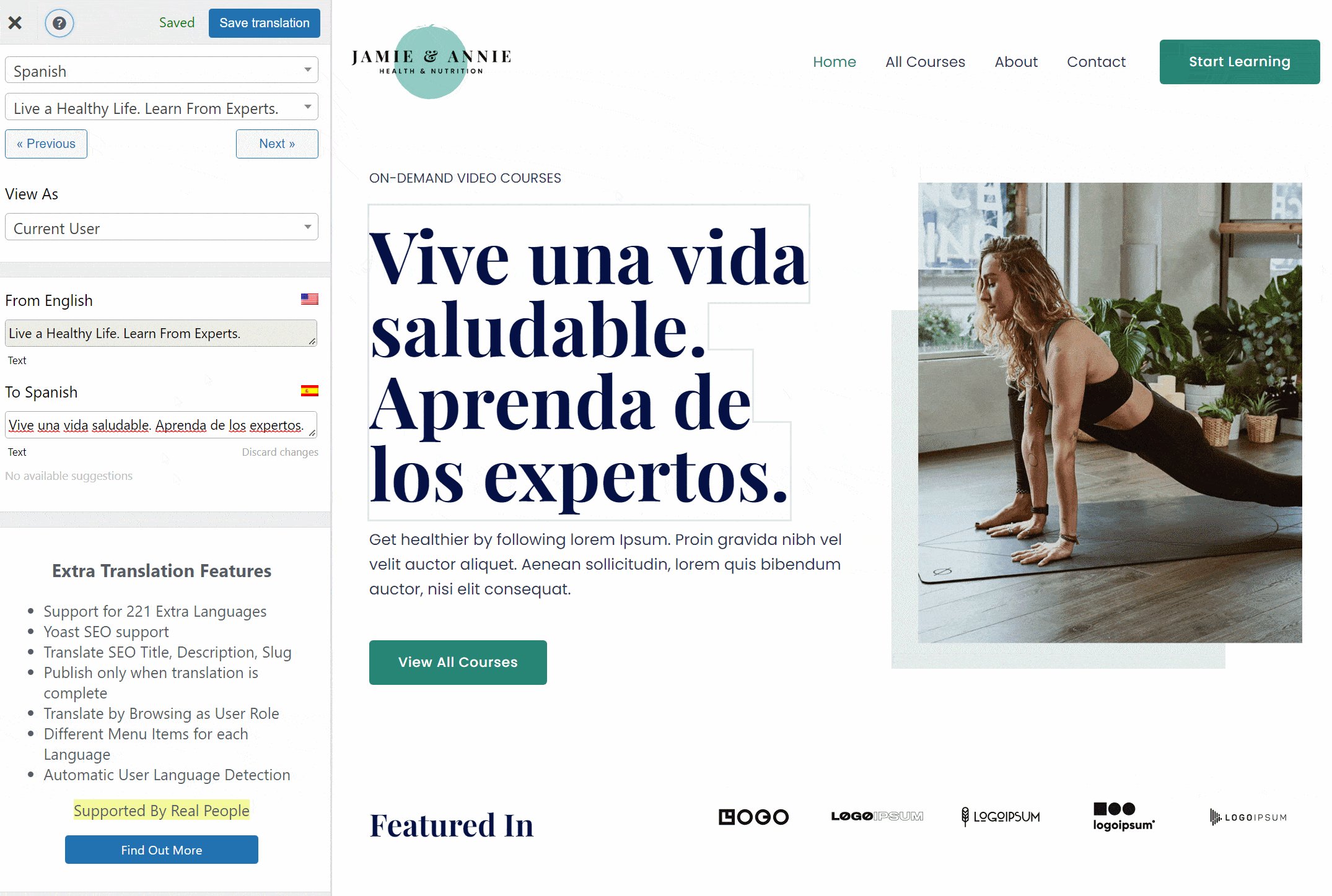
Örneğin, sitenizi çevirmek için TranslatePress kullanıyorsanız, sitenizin farklı dillerde ziyaretçilere tam olarak nasıl görüneceğine dair canlı bir önizleme sağlayan görsel bir arayüzden tüm çevirilerinizi yönetebileceksiniz:

Bu, bir kişi hangi dilde geziniyor olursa olsun, mükemmel tasarımı oluşturmak için gereken ayarlamaları kolayca yapmanızı sağlar.
5. Yazı Tipi Uyumluluğu ve Kodlama Sorunlarını Kontrol Edin
Tekrar kontrol etmek isteyeceğiniz başka bir tasarım detayı, yazı tipi uyumluluğunuz veya kodlamanızla ilgili herhangi bir sorundur.
Tüm dilleriniz Latin alfabesini kullanıyorsa, herhangi bir sorunla karşılaşmanız olası değildir. Ancak, bunun ötesine geçtiğinizde, yazı tipinizin sitenizdeki tüm dillerle uyumlu olduğundan emin olmanız önemlidir.
Örneğin, tüm yazı tipleri Kiril alfabesini desteklemez; bu, içeriğinizi herhangi bir Slav diline ( Rusça gibi ) çeviriyorsanız sorun olabilir.
Bir yazı tipi dosyasının uyumluluğunu kontrol etmenize izin veren bir dizi faydalı araç bulabilirsiniz. İşte bazı iyi seçenekler:
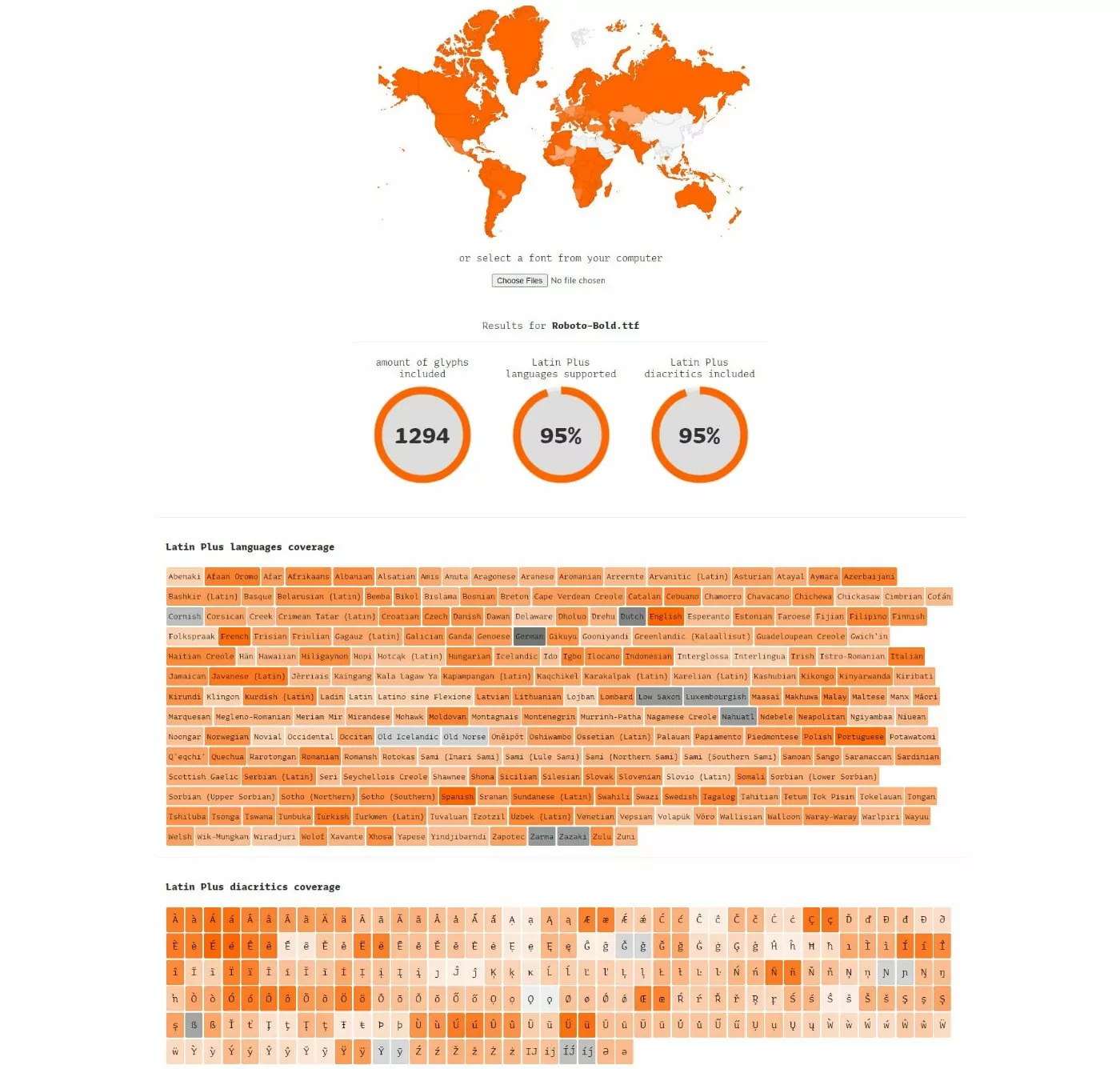
- Underware.nl – size yazı tipinizin uyumluluğunu göstermek için bir harita kullanır. Bu mükemmel değil çünkü yukarıda tartıştığımız gibi ülkeler dil değil. Ancak yine de bir bakışta bir yazı tipinin kapsamı hakkında size oldukça iyi bir fikir verir. Bunun altında, kapsamına çok daha ayrıntılı bir göz atabilirsiniz.
- Alphabet CharSet Checker – belirli dilleri kontrol etmenizi sağlayan daha karmaşık ve yapılandırılabilir bir seçenek.
Örneğin, Underware.nl aracından popüler Roboto yazı tipinin (kalın harflerle) sonuçları şunlardır:

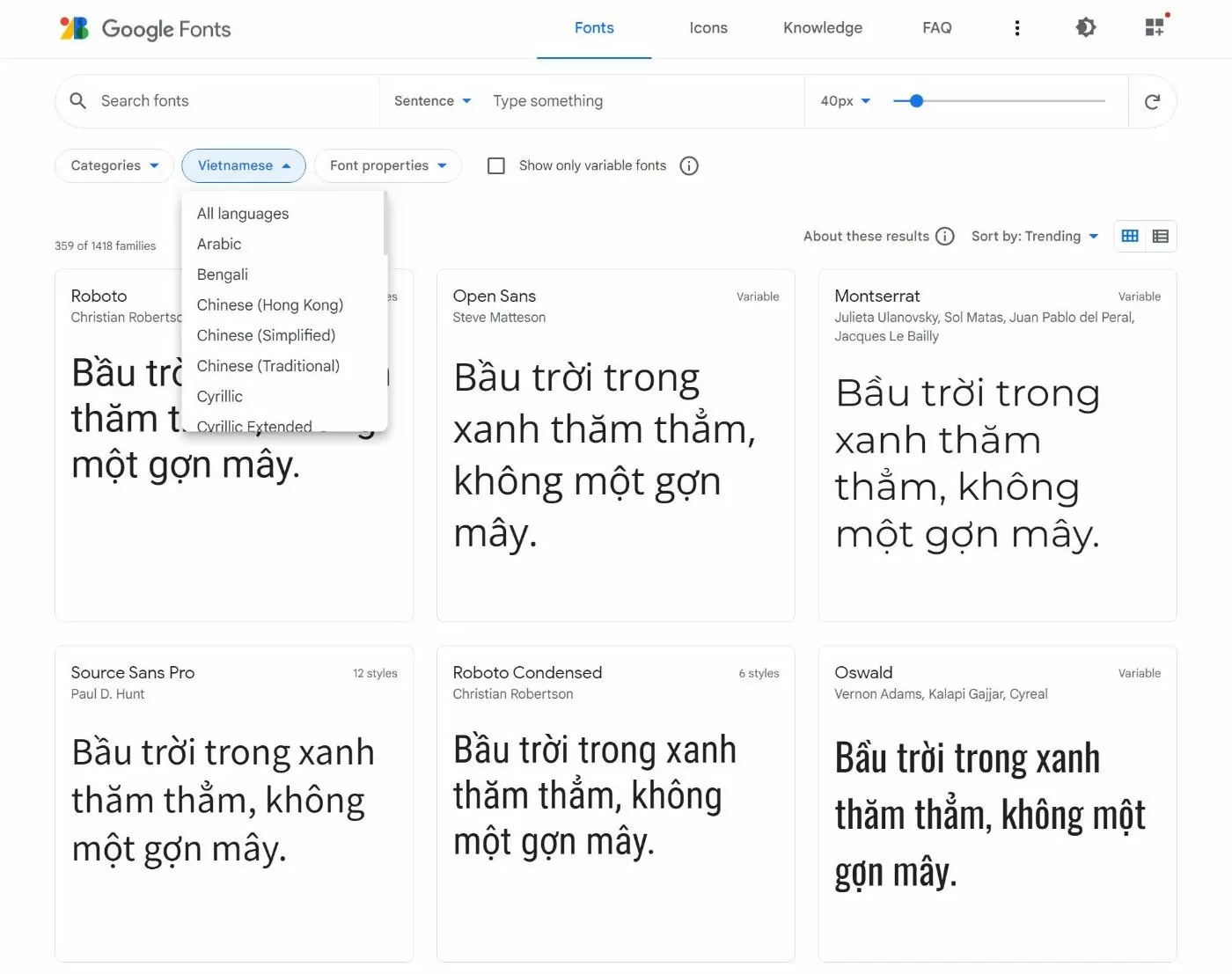
Bazı yazı tipi pazar yerleri, size farklı dillerde yazı tiplerini önizleme/indirme araçları da sağlar. Örneğin, Google Yazı Tipleri, o dili destekleyen yazı tiplerini görmek için bir dil seçmenize (ve o dildeki metin önizlemesini görüntülemenize) izin verir:

Son olarak, bir dilin özel karakterlerinin ne olursa olsun görüntülendiğinden emin olmanıza yardımcı olacak UTF-8 kodlamasını da kullanmalısınız.
WordPress kullanıyorsanız, sizden herhangi bir girdi gerektirmeden otomatik olarak UTF-8 kodlamasını kullanmalıdır. Ancak, özel olarak oluşturulmuş web siteleri için UTF-8'i manuel olarak belirtmeniz gerekebilir.
6. Yerelleştirme için Görüntüleri ve Simgeleri Ayarlayın
Web sitesi yerelleştirme, farklı konumlardan gelen ziyaretçiler için optimize edilmiş bir deneyim sağlamak için çok dilli web sitesi tasarımı en iyi uygulamasıdır.
Çeviri, içeriğinizi yeni dile çevirmekle ilgiliyken, yerelleştirme diğer tasarım ayrıntılarını eşleşecek şekilde güncellemekle ilgilidir.
Örneğin, her ülkede ünlü bir yer işaretini göstermek istediğiniz bir sayfanız olduğunu varsayalım. Sayfanın İngilizce/ABD versiyonu için Özgürlük Anıtı'na sahip olabilirsiniz.
Ancak, o sayfayı Fransızcaya çevirdiyseniz, aynı resmi tutmanın pek bir anlamı olmaz. Bunun yerine, onu Eyfel Kulesi olarak değiştirebilirsiniz. Bu, Fransız ziyaretçiler için daha “yerel” bir deneyim yaratacaktır.
Görsellerin ötesinde, sitenizin kullandığı simgeler gibi diğer görsel öğeleri yerelleştirmek isteyebilirsiniz.
Temel olarak, sitenizdeki tüm görsel öğeleri ve bu öğeleri bir kullanıcının diline göre değiştirirseniz daha iyi bir deneyim oluşturup oluşturamayacağını düşünün.
TranslatePress kullanıyorsanız, resimleri ve diğer görsel öğeleri şu şekilde çevirebilirsiniz.
7. Gerekirse Formatları Ayarlayın (Tarih, Saat vb.)
Web sitesi tasarımı yerelleştirmesinin bir diğer önemli kısmı için, sitenizdeki tarihler, saatler vb. gibi çeşitli içeriğin biçimini de ayarlamak isteyeceksiniz.
En yaygın örnek, farklı tarih biçimleri olabilir – örneğin, ay/gün/yıl vs /gün/ay/yıl .
Bazı diller farklı saat biçimleri de kullanabilir – örneğin 12 saatlik ve 24 saatlik biçim.
Tasarımınızda bu biçimlerden herhangi birini kullanıyorsanız, bunları kullanıcının diline göre güncellemek isteyeceksiniz.
8. Gerekirse Sağdan Sola Diller için Ayarlayın
Bu son çok dilli web sitesi tasarımı ipucu, tüm web siteleri için geçerli olmayacaktır. Bununla birlikte, sitenizi soldan sağa dillere ek olarak sağdan sola dillerde sunmak istiyorsanız, bu açıkça bazı tasarım ayarlamaları gerektirecektir.
Sağdan sola yazılan dilleri hesaba katmak için yapmanız gereken bazı genel tasarım ince ayarları şunlardır:
- Metni sola değil sağa hizalama.
- Gerektiğinde bazı simgeleri yansıtma ( yalnızca simgenin anlamı yönüne göre değişirse ).
- Gerekirse görüntüleri sağdan sola okunacak şekilde güncelleme.
- Form alanlarını ve hizalamayı değiştirme.
- Başlığın düzenini değiştirme ( örneğin, soldan sağa dillerde yaygın olduğu gibi logoyu sol taraf yerine sağ tarafa koyun ).
- Ekmek kırıntılarını sol yerine sağa hizalama.
Temel olarak, sitenizdeki öğelerin birçoğunu sola hizalamadan sağa hizalamaya değiştirmek için yansıtmayı düşünmek isteyeceksiniz.
Mükemmel Çok Dilli Web Sitesi Tasarımını Bugün Yaratın
Çok dilli bir web sitesi oluşturmak, çok dilli ziyaretçiler için daha iyi bir kullanıcı deneyimi sağlamanın ve çok dilli SEO sayesinde ilk etapta daha fazla ziyaretçiyle bağlantı kurmanın harika bir yoludur.
Bununla birlikte, çeviri çabalarınızdan en iyi şekilde yararlanmak istiyorsanız, tasarım söz konusu olduğunda takip etmek isteyeceğiniz bazı önemli çok dilli web sitesi en iyi uygulamaları vardır.
Bu uygulamaları uygulamak, hangi dilde geziniyor olurlarsa olsunlar, ziyaretçilerinizin sitenizde harika bir deneyim yaşamalarını sağlayacaktır.
Sitenizi WordPress ile oluşturduysanız, tüm bu en iyi uygulamaları takip eden çok dilli bir web sitesi oluşturmak için ücretsiz TranslatePress eklentisini kullanabilirsiniz. Size yalnızca sitenizi tam olarak tercüme etmek ve yerelleştirmek için ihtiyaç duyduğunuz tüm araçları sağlamakla kalmaz, aynı zamanda web sitenizin tasarımını çevirilerinize kolayca bağlayabilmeniz için görsel bir arayüz kullanır.
Başlamak istiyorsanız, çok dilli bir WordPress sitesinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
Bir WooCommerce mağazanız varsa, çok dilli bir WooCommerce mağazasının nasıl oluşturulacağına dair bir kılavuzumuz da var.

TranslatePress Çok Dilli
Çok dilli web sitesi tasarımınızı tüm dillerde optimize etmenin en kolay yolu
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
Hala çok dilli web sitesi tasarımı veya çok dilli web sitesi en iyi uygulamaları hakkında sorularınız mı var? Yorumlarda bize bildirin!
