9 Bülten Kayıt Formu İpuçları (+Örnekler)
Yayınlanan: 2020-08-26Bülten kayıt formu dönüşümlerini artırmanın yollarını mı arıyorsunuz? Katil bir form oluşturmak, ziyaretçilerinize kaydolmaları için birçok neden sunmakla ilgilidir.
Bu makalede, profesyonellerin bülten kayıt formları tasarlarken kullandıkları bazı basit tekniklere bakacağız. Ayrıca, bu teknikleri kendi web sitenize nasıl kolayca kopyalayacağınızı da göstereceğiz.
Bülten Kayıt Formunuzu Şimdi Oluşturun
Bülten Abonelik Formu Nasıl Oluştururum?
WPForms, WordPress için en kolay form oluşturucu eklentisidir. Sürükle ve bırak oluşturucuyu kullanarak herhangi bir form türü oluşturmak ve bunları e-posta pazarlama hizmetinize bağlamak çok kolaydır.
Kayıt formlarınızı herhangi bir kod yazmadan web sitenizin herhangi bir yerinde görüntüleyebilirsiniz.
WPForms, aşağıdaki gibi hizmetlerle bütünleşir:
- Sabit Temas
- posta çipi
- Weber
- damla
Diğer pazarlama platformlarına bağlanmak istiyorsanız Zapier eklentisini veya Uncanny Automator'ı kullanarak da düzgün entegrasyonlar yapabilirsiniz.
Şimdi, dönüşüm oranlarınızı artırmak için formlarınızı değiştirebileceğiniz yöntemlere bakalım. Her örneğin altında, örnekte olduğu gibi bir haber bülteni kayıt formunun nasıl oluşturulacağını açıklayacağız.
Bülten Kayıt Formunuzu Geliştirmenin Kolay Yolları
Onları neyin çekici kıldığını bulmak için düzinelerce kayıt formuna baktık. İşte inceleyeceğimiz bazı taktiklerin kısa bir özeti:
- Bülten Formunuzu Açılır Pencereye Yerleştirin
- Formunuzda 1 Alan Kullanın
- Formunuzu Öne Çıkarın
- Formunuzu Bir Açılış Sayfasına Gömün
- Ziyaretçilerinize Spam Göndermeyeceğinize Güvenin
- Bir Hediye Verin… ve Çabuk Teslim Edin
- Sosyal Kanıtı Dahil Et
- İndirim Kuponu Sunun
- Kayıtlarınızı Segmentlere Ayırın
En yaygın taktikle başlayalım: açılır pencere.
1. Bülten Kayıt Formunuzu Açılır Pencereye Yerleştirin
Pop-up'lar dikkat çekmek için harika bir yoldur. Ziyaretçiyi gerçekten kayıt formuna odaklayabilir ve onlara kaydolmanın avantajlarını gösterebilirsiniz.
En çarpıcı haber bülteni kayıt formlarından bazıları web sayfasının hemen üzerinde açılır, böylece onları görmezden gelemezsiniz.
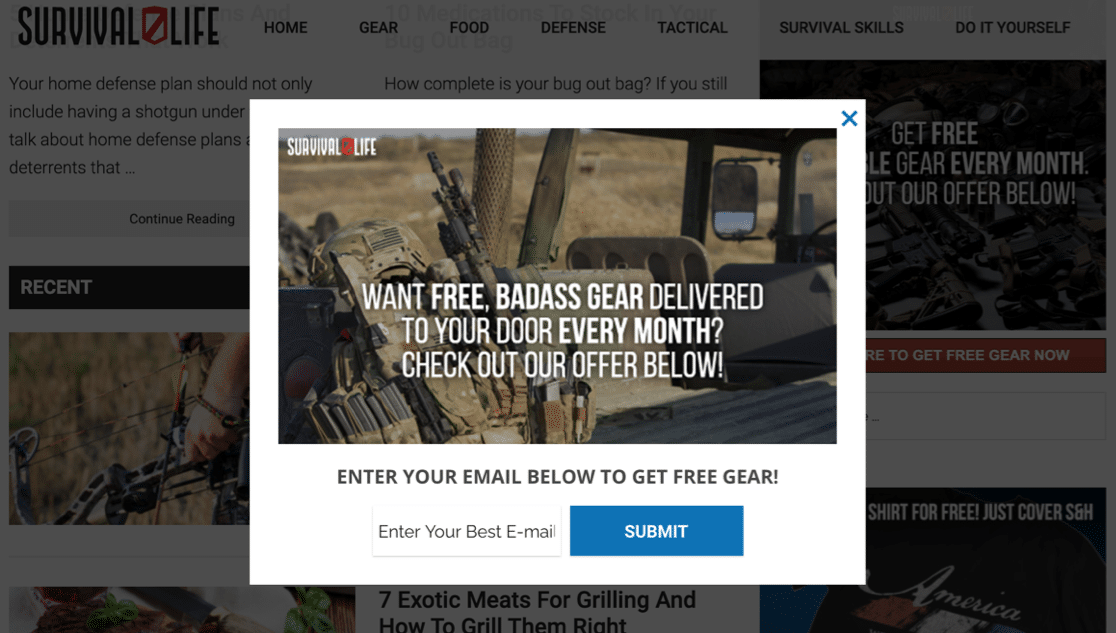
İşte 1 örnek:

Açılır pencere pencereyi devralır, ancak ziyaretçi henüz kaydolmak istemezse yine de kapatabilir.
Ayrıca, katıldığınızda tam olarak ne alacağınızı size söylemek için görüntünün tam ortasında kısa, keskin bir içeriğe sahiptir.
Popup Bülten Formu Nasıl Yapılır?
WPForms ve OptinMonster'ı birlikte kullanarak böyle bir açılır pencere oluşturabilirsiniz. Örnekteki gibi bir pop-up oluşturmak için herhangi bir kod yazmanıza gerek yok.
WPForms ve OptinMonster'ın birlikte nasıl çalıştığını görmek için WordPress'te bir pop-up anketi oluşturmaya ilişkin bu eğiticiye göz atın. Bülten kayıt formu oluşturma süreci çok benzer.
OptinMonster'daki harika özelliklere henüz aşina değilseniz, tam OptinMonster incelememize atlayın.
2. Formunuzda 1 Alan Kullanın
WPForms'a farklı alan türleri eklemek gerçekten çok kolay. Ancak bir bülten kayıt formu için kaydolmayı olabildiğince hızlı ve kolay hale getirmek istiyorsunuz.
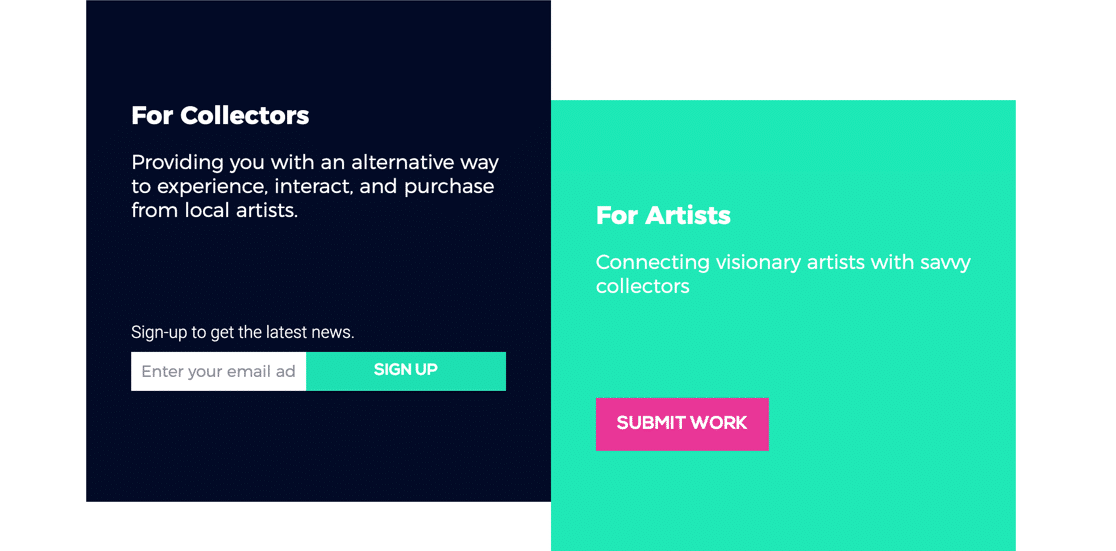
İşte farklı kitleler için 2 seçeneğe sahip harika bir kayıt formu örneği. Form, sadece 1 alana sahip olacak şekilde ustalıkla tasarlanmıştır.

Bu düzen, ziyaretçilerin posta listesine kaydolmasını gerçekten kolaylaştırır. Daha karmaşık form, sağdaki düğmeyle erişilen başka bir sayfadadır, bu nedenle nereye kaydolacağınız konusunda kafa karışıklığı olmaz.
Gerçekten kısa bir form oluşturmak, dönüşümler için en iyi uygulama olarak kabul edilir. İnsanların önlerine herhangi bir engel koymadan kaydolmalarını mümkün olduğunca kolaylaştırmak isteyeceksiniz.
Formunuzda Sadece 1 Alan Nasıl Kullanılır
WPForms'un e-posta alanı, bir e-posta adresinin doğru biçimde olup olmadığını otomatik olarak kontrol eder.
Bu harika bir özellik çünkü kullanıcının e-posta adresini doğrulaması için ikinci bir e-posta alanı eklemeniz gerekmiyor.
Ve WPForms, e-postanın yanlış olabileceğini algılarsa, anında bir mesaj görüntüler. Bu, listenizde kullanamayacağınız e-posta adresleri ile karşılaşmadığınızdan emin olmanıza yardımcı olur.

Doğrulama mesajını, markanızın geri kalanına uyacak şekilde ayarlayabilirsiniz.
3. Formunuzu Öne Çıkarın
Kayıt formunuzu kimsenin bakmadığı bir sayfada gizlerseniz herhangi bir dönüşüm elde edemezsiniz.
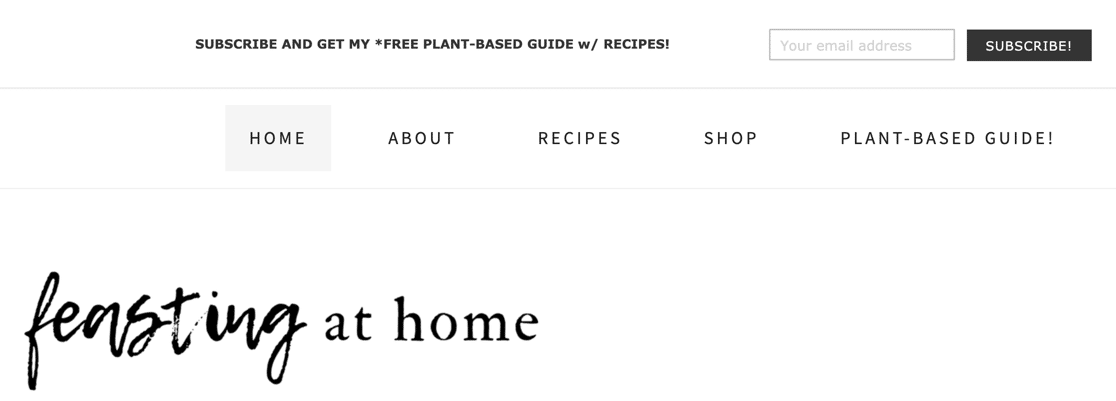
Burada, haber bülteni kayıt formu her ziyaretçinin görmesi için en üsttedir. Ama aynı zamanda ana içeriği de kapsamaz.
Renkler birbirine karışsa da, ana navigasyonun üzerinde hala çok belirgin:

Ana sayfanızda dikkat çekmek için yarışan farklı resimler varsa, öne çıkması için zıt düz bir arka plan kullanabilirsiniz.
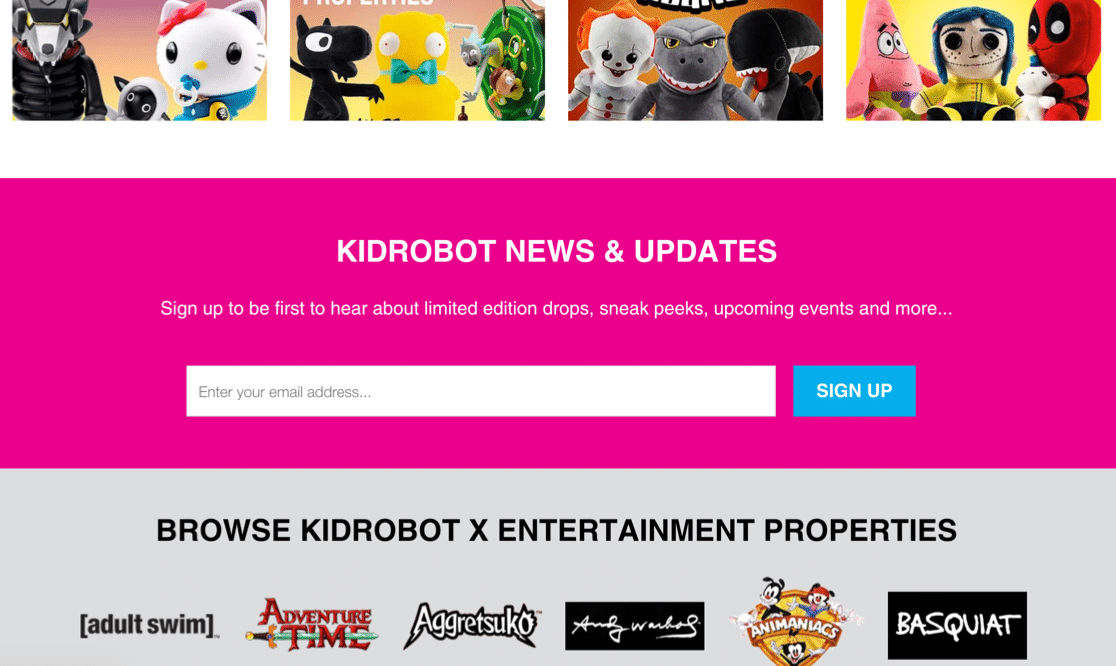
Bu örnek, bir renk patlamasının, formun etrafındaki görüntülerden nasıl öne çıktığını gösterir:

Formunuzu Nasıl Öne Çıkarırsınız?
Herhangi bir kod kullanmadan WordPress'te WPForms kullanarak aynı sonucu elde etmek gerçekten çok kolay.
Sayfanın tüm genişliği boyunca bir bölüm oluşturun ve bunun için zıt bir arka plan rengi seçin. Ardından, formu görüntülemek için WPForms bloğunu içine yerleştirebilirsiniz.
Elementor iletişim formu eklemek için aynı adımları kullanabilirsiniz. Aslında, Elementor'da kısa kodları kopyalayıp yapıştırmadan kolayca form eklemek istiyorsanız, WPForms kesinlikle buna değer.
4. Formunuzu Bir Açılış Sayfasına Gömün
Formunuz için bir açılış sayfası oluşturmak, ziyaretçiyi ne yapmasını istediğinize odaklamanın harika bir yoludur.
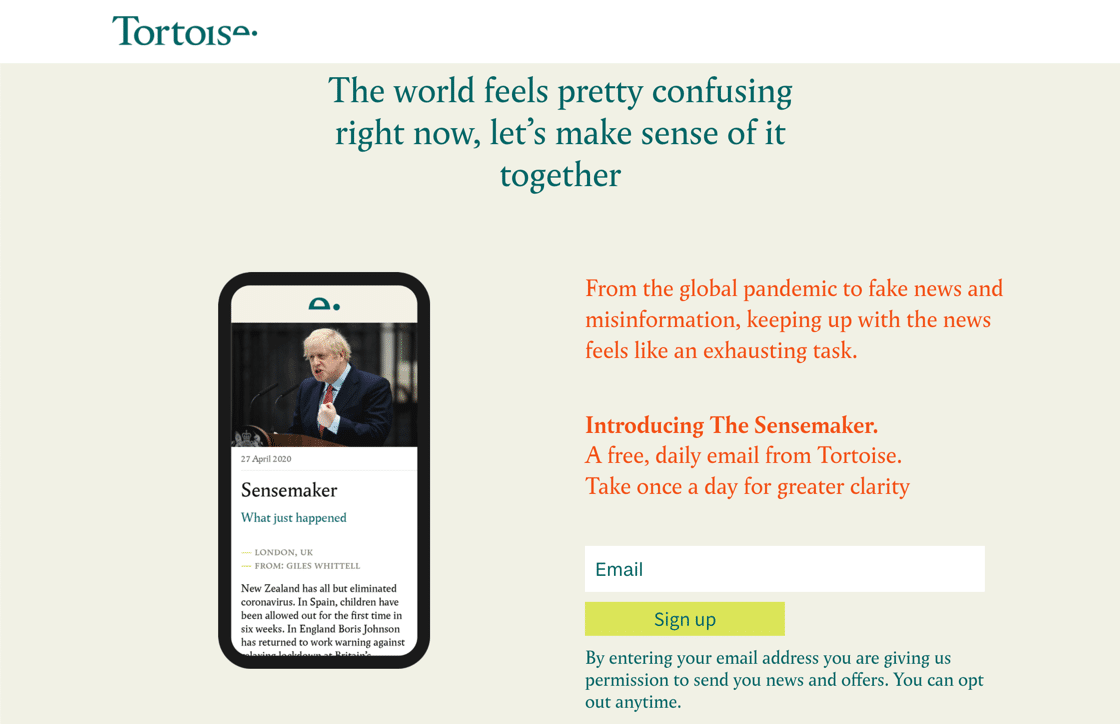
Bu abonelik formu, günlük haber özeti e-postası içindir, bu nedenle buradaki içerik, en baştan beklentileri belirler.
Bu formda, baktığımız diğerlerinden daha fazla öğe var. Ancak yakından bakarsanız, bu gerçekten dikkat dağıtıcı olmayan bir açılış sayfasıdır. Kaydol düğmesi dışında tıklanacak başka bir şey yok:

Açılış Sayfasına Form Nasıl Yerleştirilir
WordPress'te harika bir açılış sayfası oluşturabilir, ardından blok düzenleyicideki WPForms bloğunu kullanarak formunuzu istediğiniz yere gömebilirsiniz.
Ziyaretçilerinizin dikkatini çekecek harika bir açılış sayfasının nasıl oluşturulacağını öğrenmek istiyorsanız, WordPress'te bir açılış sayfasının nasıl oluşturulacağına ilişkin bu makaleye göz atın.
Ve bunu yaptığınızda, bu açılış sayfası form örneklerinden bazı fikirler çalabilirsiniz.
5. Ziyaretçilerinize Spam Göndermeyeceğinize Güvenin
Birçok kişi, istenmeyen posta almaları durumunda e-posta adreslerini teslim etmekten çekinir.
Bülten kayıt formunuzda niyetiniz konusunda net iseniz, ziyaretçinize istenmeyen e-postalar almayacaklarına dair güvence vermenize yardımcı olacaktır.
Bu bülten formu bunu iyi yapıyor. Ziyaretçiye, kaydolduklarında e-posta adreslerine tam olarak ne olacağını söyler.
Mesaj küçük olsa da, kayıt formunun hemen altındadır:

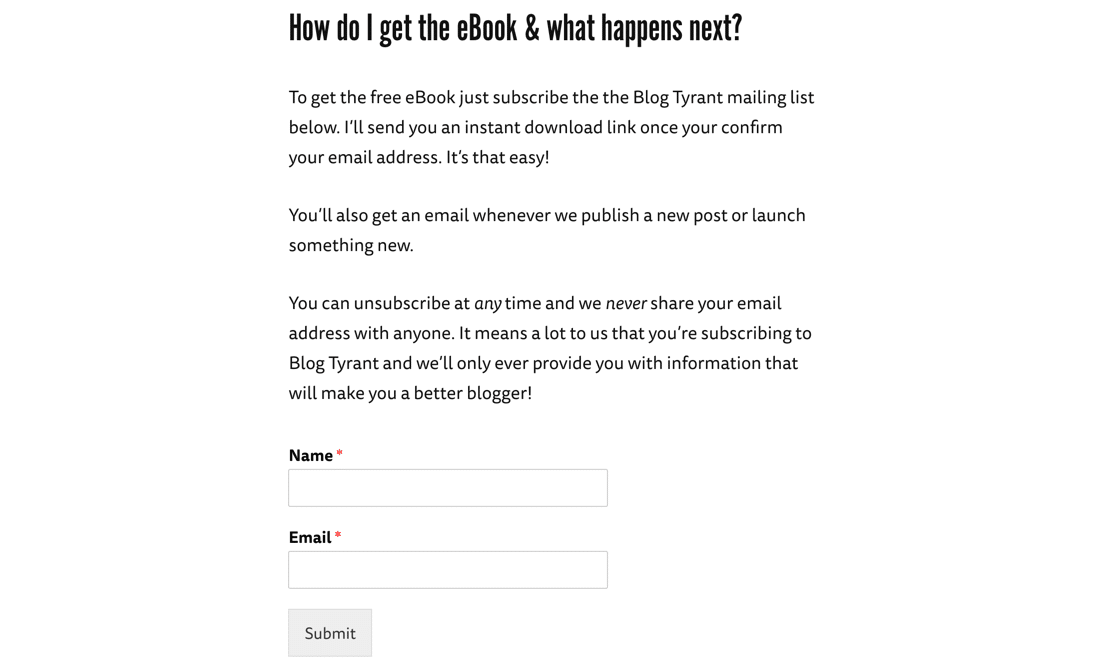
İşte BlogTyrant'tan başka bir harika örnek. Kaydolduğunuzda tam olarak ne olacağını açıklar:

BlogTyrant kayıt formu, ziyaretçinizin neye ihtiyacı olduğunu bilmenin ve onlara nasıl yardımcı olacağınızı net bir şekilde açıklamanın iyi bir örneğidir.

Formunuza Anti-Spam Bildirimi Nasıl Eklenir
HTML alanını kullanarak WPForms'da oluşturduğunuz herhangi bir forma metin ekleyebilirsiniz. Formunuzun herhangi bir yerine mesaj eklemeyi kolaylaştırır.
Ayrıca mesajı, e-posta alanının altına düzgün bir şekilde sığacak şekilde özelleştirebilirsiniz. Bu şekilde, ana harekete geçirici mesaj düğmesinden dikkati çekmeyecektir.
6. Bir Hediye Verin… ve Çabuk Teslim Edin
Ücretsiz bir şeyler sunmak, ziyaretçileri kaydolmaya teşvik etmenin harika bir yoludur.
Freebie'niz ne kadar arzu edilir ve değerli olursa, ziyaretçinizi bir aboneye dönüştürme şansınız o kadar artar. Bu yüzden hediyelere kurşun mıknatıs denir.
Ayrıca, ücretsiz hediyeyi hemen sağlayabilirseniz gerçekten yardımcı olur.
İşte IsItWP'den harika bir örnek:

Size tonlarca zaman kazandıracak gerçekten yararlı bir e-kitap almak için e-postanızı girmeniz yeterlidir. Akıl almaz gibi geliyor, değil mi?
Ayrıca, gönder düğmesinin Şimdi İndir yazdığını fark ettiniz mi? Ziyaretçiye hemen bir şey alacağını hatırlatır.
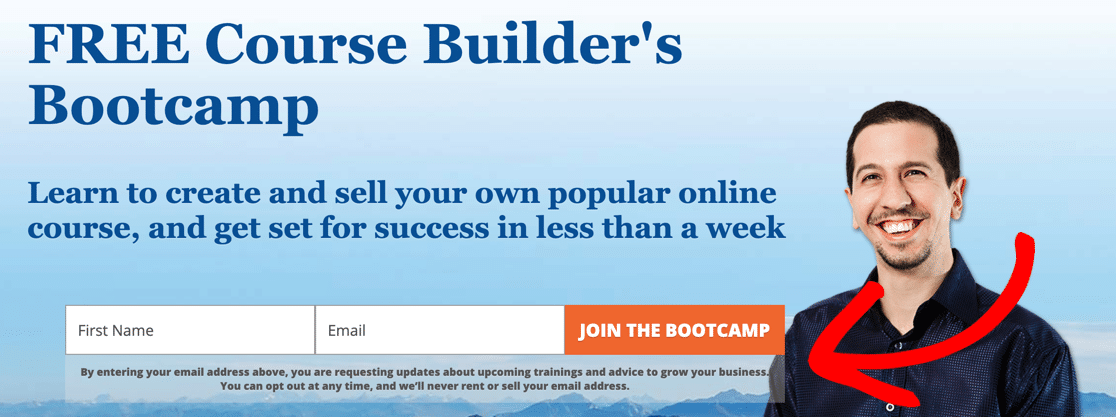
Bu örnekte, ziyaretçi ücretsiz bir rehber ve ücretsiz bir çok satan kitap alır:

Bu örnek, etrafındaki diğer renklerden sıyrılan gerçekten güçlü bir CTA'ya sahiptir. Arka plan resmi, genel bir bülten kayıt formu üzerinde öne çıkmasına yardımcı olur.
Bir Forma İndirme Hediyesi Nasıl Eklenir
Yeni abonelerinize ücretsiz bir indirme vermek kolaydır. Bu numarayı kopyalamak için, ziyaretçilerinizi formu gönderirken bir indirme sayfasına göndermeniz yeterlidir.
Bunu nasıl yapacağınızı, bir WordPress formu gönderdikten sonra kullanıcıları nasıl yönlendireceğinize ilişkin bu kılavuzda öğrenebilirsiniz.
İndirme sayfasını, yalnızca form gönderildiğinde görünmesi için yayınladığınızda Google'dan gizlemeyi unutmayın.
Birden fazla CTA'nız veya farklı ücretsiz öğeleriniz varsa, WordPress'te CTA düğmesi tıklamalarınızı izlemeyi düşünün. Bu, sitenizde hangi düğmelerin en iyi performansı gösterdiğini kolayca görmenizi sağlar.
7. Sosyal Kanıtı Dahil Edin
Sosyal kanıt, bir başkası zaten yapmışsa, insanların bir şeyi yapma olasılığının daha yüksek olduğu anlamına gelir. Başkalarına tavsiye ederlerse, bu daha da iyidir.
Satın almadan önce ürünlerin incelemelerine bakar mısınız? Yorumlar, sosyal kanıtın harika bir örneğidir.
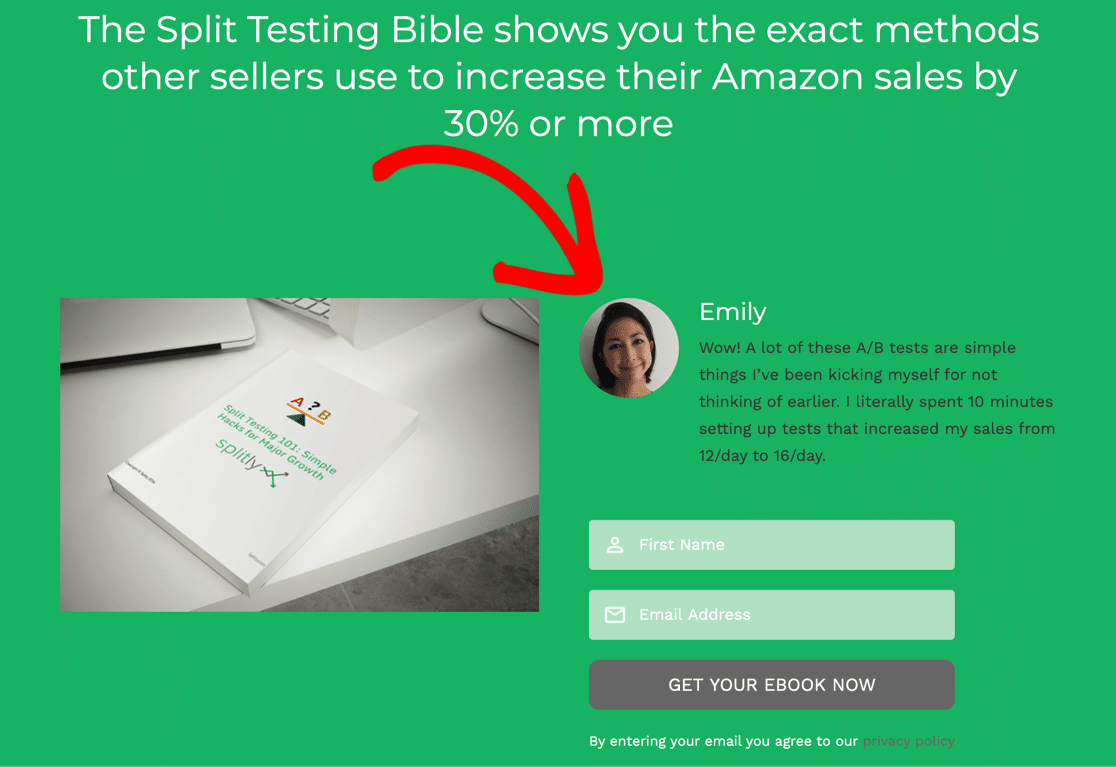
Bu örnek, tam ekran karşılama haritası açılır penceresini kullanır. İçinde, sosyal kanıtı bir fotoğraf ve referans şeklinde görebilirsiniz:

Sosyal kanıt eklemek, daha sonra sizden satın almak isteyebilecek potansiyel müşterilerden oluşan bir boru hattı oluşturmanın harika bir yoludur.
Bülten Kayıt Formunuza Sosyal Kanıt Nasıl Eklenir
Sosyal kanıtın işe yaraması için güvenilir olması gerekir. Bunu başarmanın en iyi yolu gerçek geri bildirim kullanmaktır.
Müşterilerinizden bazılarıyla iletişime geçin ve bir referans ve fotoğraf sağlayıp sağlamayacaklarını görün veya aldığınız bazı olumlu geri bildirimleri seçin ve paylaşmak için izin isteyin.
Bülten kayıt formlarında kullanabileceğiniz birçok farklı sosyal kanıt türü vardır. Doğru olanı seçin ve bülten kayıtlarınız hızla artacaktır.
Daha fazla bilgi edinmek için, dönüşümleri artırmak için sosyal kanıtı kullanmanın kanıtlanmış yolları hakkındaki bu makaleye göz atın.
8. Bir İndirim Kuponu Sunun
Herkes tasarruf etmeyi sever. İndirim sunmak, satışlarınızı artırırken bir e-posta listesi oluşturmanın harika bir yoludur.
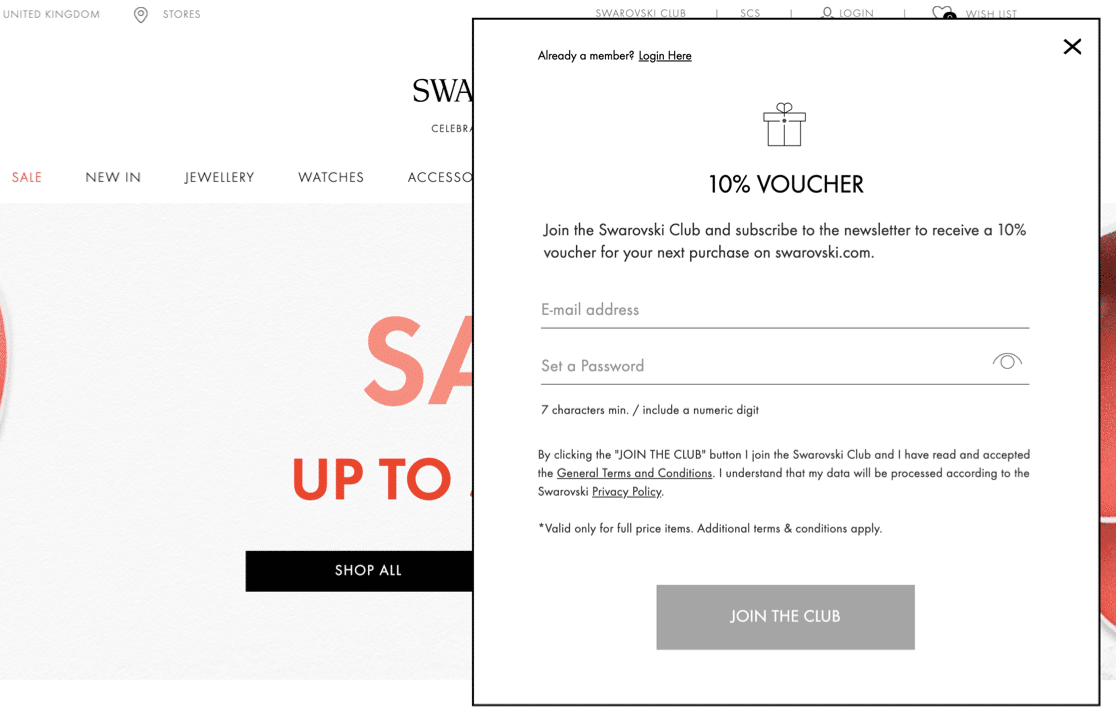
Bu açılır haber bülteni formu, ilk satın alımınızda indirim vaat ediyor ve satın alabileceğiniz bazı öğelere kısa bir bakış içeriyor:

Bu formun opak bir arka plana sahip olmasını seviyoruz. Mağazayı aşağıda görebileceğiniz için, göz atmakta olduğunuz sayfadan çok uzaklaşmazsınız.
Yeni Kayıtlar için İndirim Kodu Nasıl Sunulur
Bu yöntemin püf noktası, kullanıcı kaydolduktan sonra kodu gösteren bir onay sayfası oluşturmaktır.
OptinMonster'ı kullanarak kolayca bunun gibi bir onay sayfası oluşturabilirsiniz. Kuponu, form gönderildikten sonra yüklenen sayfaya yerleştirmeniz yeterlidir.
Kodlu bir onay mesajı göstermek için WPForms'da form onayları da ayarlayabilirsiniz.
Ve o opak arka plan görünümünü elde etmek istiyorsanız, WordPress için bu harika lightbox eklentileri listesine bir göz atın.
9. Kayıtlarınızı Segmentlere Ayırın
E-posta listenizi bölümlere ayırmak, abonelerinizin yalnızca ilgilendikleri içeriği almasını sağlamanın harika bir yoludur.
Bu teknik onlara yardımcı olur ve size de yardımcı olur. Bölümlere ayrılmış bir listeye sahip olarak, e-postalarınızın içeriği onları alan kişilerle daha alakalı olacağından daha iyi etkileşim elde edersiniz.
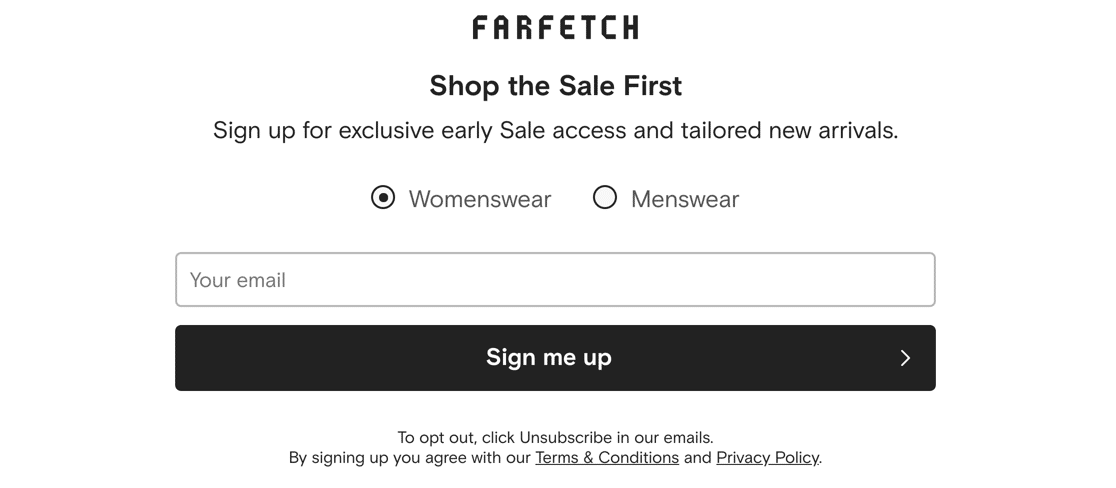
Bu form, zorlayıcı olan erken satış erişimi vaat ediyor. Ancak birçok kişi yalnızca gerçekten satın alabilecekleri indirimli ürünleri görmek isteyecektir.
Böylece form, aboneleri en baştan Kadın Giyim ve Erkek Giyim gruplarına ayırarak bu sorunu çözüyor:

Bu bir kazan-kazan tekniğidir. Kullanıcı deneyimini geliştirir ve pazarlama e-postalarınızı daha etkili bir şekilde hedeflemenize yardımcı olur.
1 Bülten Kayıt Formundan Kayıtlar Nasıl Segmentlere Ayrılır
Çoğu posta listesi sağlayıcısı, aboneleri segmentlere ayırma veya gruplandırma yöntemine sahiptir.
WPForms'da, yukarıdaki örnekte olduğu gibi çoktan seçmeli veya radyo düğmeleri kolayca oluşturabilirsiniz. Ardından, kullanıcıyı doğru segmente eklemek için koşullu mantığı kullanabilirsiniz.
İşte size WPForms ile Mailchimp Gruplarını kurmanın kolay yolunu gösteren bir eğitim. Ayrıca özel MailPoet WordPress formları oluşturabilir ve listelerinizdeki farklı segmentlere mesaj gönderebilirsiniz.
Bonus İpucu: Birden Fazla Taktiği Birleştirin
En güçlü formlar, birden fazla bülten kayıt formu taktiklerini tek bir yerde birleştirir.
Ancak formunuzu çok karmaşık hale getirmekten kaçınmanız gerekir.
Bu örneğe bir göz atın:

Bu form basit görünüyor. Ama aslında çok iş yapıyor.
Daha önce bahsettiğimiz 5 farklı numarayı birleştiriyor:
- Kayıt formu, ziyaretçinin doldurmasını kolaylaştırmak için kısadır
- Ziyaretçinin dikkatini odaklamak için bir açılır pencerede
- Abone , onlara mağaza içi avantajlar sağlayan bir hediye – kulüp üyeliği – alır.
- Ayrıca hemen bir indirim kodu alırlar.
- Ve güçlü bir harekete geçirici mesaj düğmesi var.
İlk başta bu kadar karmaşık bir şey yapmak zorunda değilsin. Web siteniz ve çekmek istediğiniz hedef kitle için anlamlı olan 1 taktik seçin.
Zamanla, ek haber bülteni kayıt formları oluşturabilir ve hangisinin en iyi sonucu verdiğini görmek için farklı kombinasyonları ayrı ayrı test edebilirsiniz. Ardından, nasıl daha fazla potansiyel müşteri elde edebileceğinize ilişkin ipuçlarımıza göz atın.
Bülten Kayıt Formunuzu Şimdi Oluşturun
Bülten Kayıt Formu Yaptınız – Sırada Ne Var?
Artık işiniz için diğer formları düşünmeye başlayabilirsiniz. Geri bildirim toplamak, web sitenizi geliştirmenin ve müşterilerinizle etkileşim kurmanın harika bir yoludur.
İşte WordPress'te anket formu oluşturmaya ilişkin bir eğitim.
Ayrıca, bülten kayıt formunuza en çok ziyaretçiyi hangilerinin yönlendirdiğini görmek için sitenizdeki bağlantıları izlemeniz gerekir. Bunu ayarlamak için, bu WordPress bağlantı izleme kılavuzuna bakın.
Daha iyi haber bülteni kayıt formları oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, e-posta pazarlama şablonları içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
