Next.js ile Geliştirici Portföyü Nasıl Oluşturulur ve Dağıtılır
Yayınlanan: 2023-03-06Bir geliştirici portföyü, becerilerinizi ve deneyiminizi sergileyen iş örnekleri ve projelerden oluşan bir koleksiyondur. Güçlü bir portföy, iş ararken sizi diğer adaylardan ayırır. Ancak sadece bu da değil: bir portföy aynı zamanda ağ oluşturmak, öğrendiklerinizi takip etmek ve kendinizi bir konu uzmanı olarak kurmak için değerli bir araç olabilir.
Bu eğitimde, Next.js kullanarak bir geliştirici portföyü oluşturmayı ve çalışmanızı hızlı bir şekilde hayata geçirmek için ücretsiz bir .kinsta.app alanı sağlayan GitHub deponuzdan Kinsta'nın Uygulama Barındırma platformuna doğrudan dağıtmayı öğreneceksiniz.
İşte Next.js ile oluşturacağınız geliştirici portföyünün canlı bir demosu.
Daha yakından incelemek isterseniz bu projenin GitHub deposuna erişebilir veya oluşturduğum bu Next.js portföy başlangıç projesini forklayabilirsiniz. Başlangıç portföyü, stiller, Font Awesome CDN bağlantısı, resimler ve temel yapı gibi temel kodları içerir.
Gereksinimler/Ön Koşullar
Bu, “takip etme” türünde bir eğitimdir. Aşağıdakilere sahipseniz birlikte kodlamanız daha kolay olacaktır:
- Temel HTML, CSS ve JavaScript bilgisi
- Biraz React bilgisi ve belki Next.js
- Node.js ve npm (Node Package Manager) veya bilgisayarınızda kurulu yarn
Neden Next.js?
Next.js, sunucu tarafında oluşturulmuş ve statik uygulamalar oluşturmayı basitleştirdiği için çok çeşitli web geliştirme projeleri için kullanılabilen, React tabanlı açık kaynaklı bir JavaScript kitaplığı çerçevesidir. React'in en iyi özelliklerinden yararlanarak ve daha iyi kullanıcı deneyimi için işleme performansını optimize ederek süreci kolaylaştırır. Next.js için en yaygın kullanım örneklerinden bazıları şunlardır:
- Statik web siteleri oluşturma : Next.js, bu eğitim boyunca oluşturacağımız geliştirici portföyü web sitesi gibi hızlı, kurulumu kolay ve minimum bakım gerektiren statik web siteleri oluşturabilir.
- Dinamik web siteleri oluşturma : Next.js, kullanıcı etkileşimlerine veya sunucu tarafında veri almaya dayalı olarak içeriği değiştirebilen dinamik web siteleri oluşturmanıza olanak tanır.
- E-ticaret web siteleri oluşturma : Next.js, gelişmiş SEO ve performans için sunucu tarafında işleme gerektiren e-ticaret web siteleri oluşturmak için çok uygundur.
- Aşamalı web uygulamaları (PWA'lar) oluşturma : Next.js, yerel uygulamalar gibi işlev gören ve bir kullanıcının cihazına yüklenebilen web uygulamaları olan PWA'ların oluşturulmasını destekler.
Next.js Geliştirme Ortamınızı Nasıl Kurarsınız?
Next.js için bir geliştirme ortamı ayarlamak için önce bilgisayarınıza Node.js'yi kurun, çünkü npx komutunu kullanarak npm paketlerini sisteminize global olarak kurmak zorunda kalmadan çalıştıracaksınız. Bu halledildikten sonra, aşağıdaki komutu çalıştırarak bir Next.js projesi oluşturabilirsiniz:
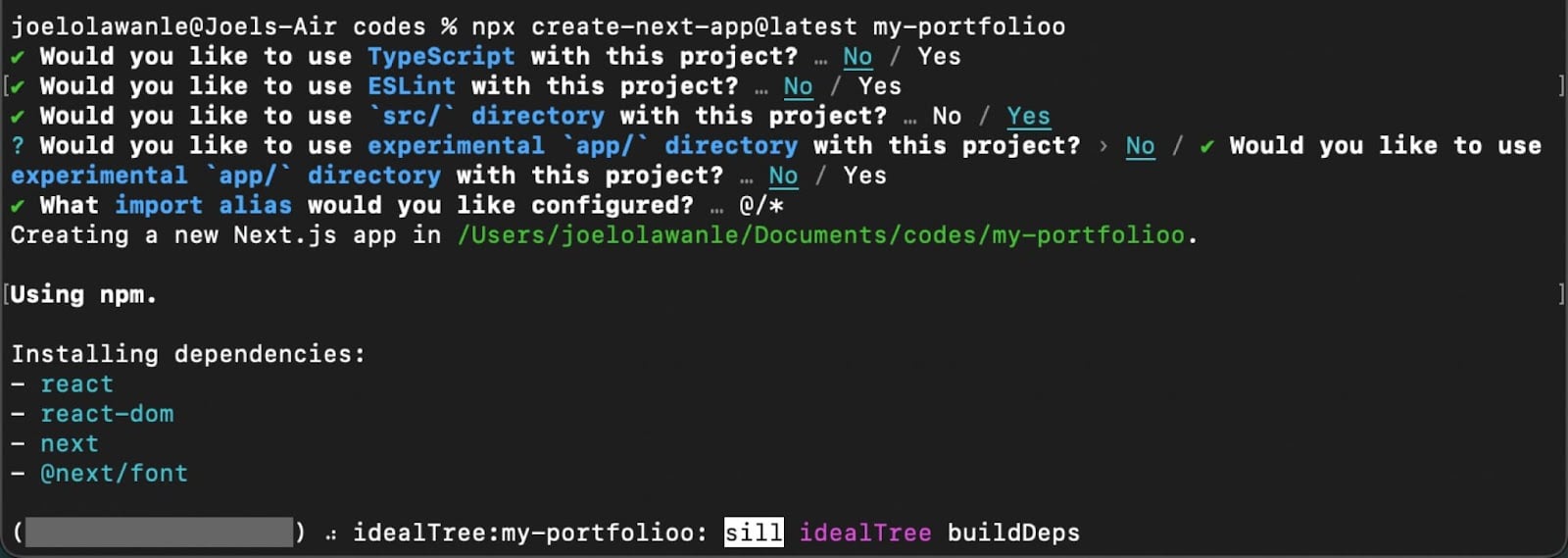
npx [email protected] my-portfolio Bazı ek bağımlılıkları onaylamanızı isteyen bir bilgi istemi görünecektir. Ardından, uygulamanızı localhost:3000 adresinde kullanıma sunmak için npm run dev çalıştırabilirsiniz.

npx komutunu kullanarak bir Next.js projesi oluştururken, otomatik olarak aşağıdaki ana dizinlerle bir klasör yapısı oluşturur:
- sayfalar : Bu klasör, dosya adlarına göre otomatik olarak yönlendirilen uygulamanın sayfalarını içerir. Örneğin, sayfalar/index.js ana sayfa olurken, sayfalar/hakkında.js hakkında sayfa olur.
- public : Bu klasör, resimler, yazı tipleri ve diğer varlıklar gibi doğrudan sunulabilen statik dosyalar içerir.
- componentler : Bu klasör isteğe bağlıdır ve uygulama genelinde kullanılabilecek yeniden kullanılabilir UI bileşenlerini içerir.
- stiller : Bu klasör de isteğe bağlıdır ve uygulama genelinde uygulanabilecek genel stilleri içerir.
Belirli yapılandırma ve özelliklere bağlı olarak başka dizinler ve dosyalar da oluşturulabilir, ancak bunlar temel bir Next.js projesinin temel dizinleridir.
Bu öğretici için, oluşturduğumuz her şey dizin sayfasında (tek sayfalık web sitemiz) görünecek ve kahraman, hakkında, projeler ve diğerleri gibi çeşitli bölümler için bileşenler ekleyeceksiniz.
Next.js Kullanarak Duyarlı Bir Geliştirici Portföyü Nasıl Oluşturulur
Bir portföy tipik olarak aşağıdaki gibi bileşenlerden oluşur:
- Gezinme çubuğu bileşeni
- Kahraman bileşeni
- bileşen hakkında
- Beceri bileşeni
- Projeler bileşeni
- Temas bileşeni
- Altbilgi bileşeni
Portföy birden fazla sayfa içeriyorsa Navbar ve Footer bileşenlerinin tüm sayfalarda görünmesi beklenir. Bu, Next.js'de bir düzen tanımlanarak elde edilebilir.
Next.js'de Yerleşimleri Tanımlama
Next.js'de düzen, bir web sitesinin her sayfasında görünen bileşenler için tutarlı bir yapı tanımlamanın bir yoludur. Düzen genellikle tüm site sayfalarında görüntülenen üst bilgi, gezinme menüsü ve alt bilgi gibi öğeleri içerir.
Next.js projenizin src (kaynak) dizininde bir bileşenler klasörü oluşturarak başlayın. Ardından, Layout bileşeninde kullanılacak Navbar ve Footer bileşenlerini oluşturun.
İşte Navbar.jsx'teki Navbar bileşeni:
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;İşte Footer.jsx'teki Altbilgi bileşeni:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Not: Font Awesome simgelerinin çalışması için Font Awesome'i projenize yüklemeniz veya CDN'sini kullanmanız gerekir. CDN bağlantısını _document.js dosyanıza şu şekilde ekleyebilirsiniz:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Not: CDN aracılığıyla Font Awesome'in farklı bir sürümüne bağlanırsanız, yukarıda söz konusu sürüm için uygun integrity karmasını değiştirmeniz gerekecektir.
Mizanpajınız için gerekli tüm bileşenleri oluşturduktan sonra, Layout bileşenini kendisi oluşturabilir ve bu bileşeni sayfa içeriğinizi içine sararak sayfalarınıza ekleyebilirsiniz.
Layout bileşeni, Next.js sayfalarınızın içeriğine erişmenizi sağlayan bir <code>children</code> prop'u kabul edecektir.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;Bu noktada, Navbar ve Footer'ı alt donanımların yanında düzgün bir şekilde konumlandıran Layout bileşenini başarıyla oluşturdunuz. Artık Mizanpaj bileşenini, sayfa içeriğini içine sararak sayfalarınıza ekleyebilirsiniz. Bu, _app.js dosyasında yapılacaktır.
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Artık geliştirici portföyünüz için bir düzen oluşturmayı başardınız. Bu portföy için daha çok Next.js'ye ve web sitenizi Kinsta'ya nasıl dağıtacağınıza odaklanıyoruz. Böylece, styles/globals.css dosyasındaki stilleri kendi projenize kopyalayabilirsiniz. Portföy web sitenizi geliştirme modunda başlatırsanız, artık uygulamanızın düzenini görmelisiniz.

Şimdi portföy web sitenize uygun içeriği verme zamanı.
Portföy Bileşenleri Oluşturma
Artık geliştirici portföyünüzün her bölümü için ayrı ayrı bileşenler oluşturabilirsiniz. Tüm bu bileşenler, Next.js projenizin dizin sayfasına aktarılacaktır, böylece projenizi npm run dev ile başlattığınızda görüntülenebilirler.
Kahraman Bileşeni
Kahraman bileşeni, ana amacı kullanıcının dikkatini çekmek ve onlara web sitesinin veya uygulamanın ne hakkında olduğu konusunda fikir vermek olan Navbar'ın altındaki ilk bölümdür.
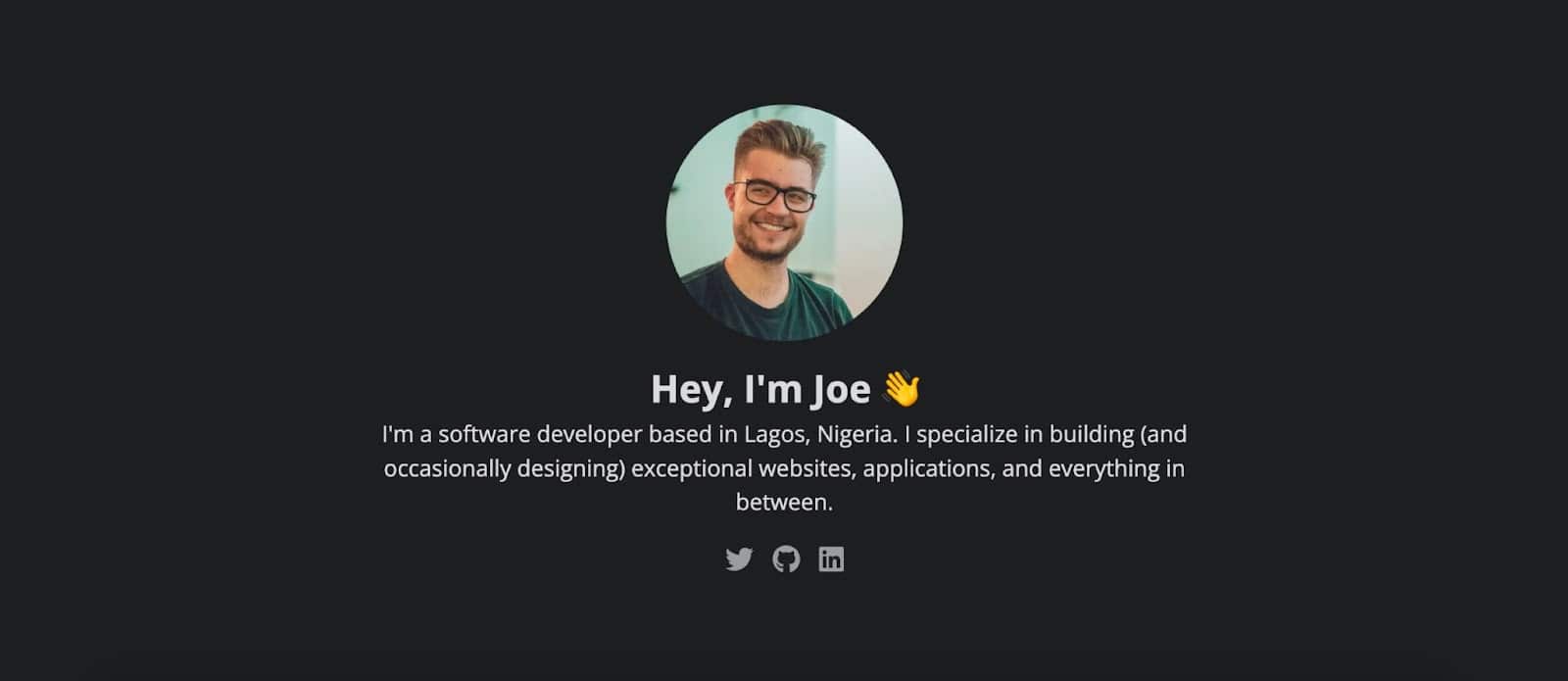
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; Yukarıdaki kodda, görüntüyü eklemek için HTML img etiketi yerine Next.js Görüntü bileşeninin kullanıldığını fark edeceksiniz çünkü bu, otomatik görüntü optimizasyonu, yeniden boyutlandırma ve çok daha fazlasını sağlar.
Hakkında bileşeninde, sosyal bağlantılar eklemek için Font Awesome'den bazı sosyal simgelerin yanına geliştirici hakkında çok az şey söylemek için basit bir paragrafın eklendiğini fark edeceksiniz.
Hero bileşeni şu şekilde görünmelidir:

Hero bileşenine daha fazla içerik ekleyebilir, styles/globals.css dosyasındaki stiller üzerinde ince ayar yapabilir ve hatta bu bölümü kendi yönteminizle yeniden oluşturabilirsiniz.
Hakkında Bileşeni
Hakkında bileşeni, portföyünüzü ziyaret eden okuyuculara veya kişilere, istediğiniz kadar paragrafta sizinle ilgili daha fazla bilgi vermek içindir. Kendiniz hakkında daha fazla bilgi vermek isterseniz, özel bir "Hakkımda" sayfası oluşturabilir ve bu bölüme kendiniz hakkında daha fazla bilgi almak için bir düğme ekleyebilirsiniz.
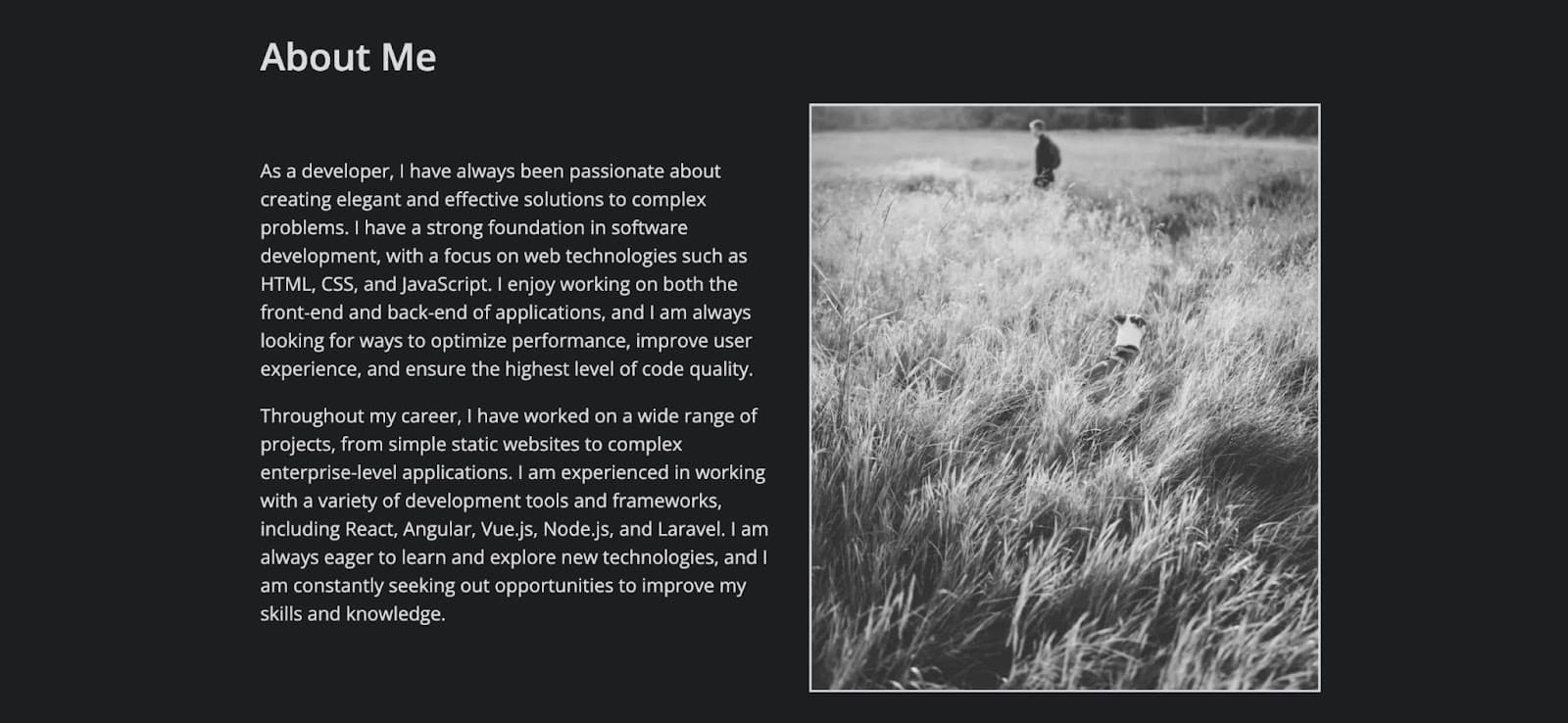
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Yukarıdaki kod, geliştirici hakkında iki paragraflık bir metin ve geliştiricinin bir görüntüsünü içerir. Hakkında bölümünün şöyle görünmesi bekleniyor:

Daha fazla resim ve çok daha fazlasını eklemek için stilleri istediğiniz zaman değiştirebilirsiniz.
Beceri Bileşeni
Beceri bileşeni, geliştiricinin en çok kullandığı teknolojilerden bazılarını veya geliştiricinin geçmişte kullandığı teknolojileri göstermeyi amaçlar.

Harici bir dosyada bir dizi oluşturarak ve ardından beceriler bileşenine içe aktararak bunu sürdürmeyi kolaylaştırabilirsiniz, böylece benzer kodu çoğaltmak yerine döngüde çalışabilirsiniz.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;Yukarıdaki kodda, her beceri için bir kart oluşturulur ve her kartta font-awesome'dan teknoloji simgesi ve teknoloji adı bulunur. Ayrıca daha fazla stil ekleyebilir ve daha çekici ve benzersiz hale getirmek için kodu değiştirebilirsiniz.

Proje Bileşeni
Proje bileşeni, geliştirici portföyünün önemli bölümlerinden biridir. Projeler, bir geliştiricinin becerilerine ve yeteneklerine dair somut kanıtlar sağlar ve bilgilerini gerçek dünya problemlerine uygulama yeteneklerini sergiler.
Her proje, projenin kısa bir açıklamasını, kaynak koduna bir bağlantıyı (burada GitHub bağlantılarını kullanıyoruz) ve eklemek istediğiniz diğer ayrıntıları içerecektir.

Her projenin ayrıntılarını tutmak için bir dizi oluşturabilir ve ardından bunları sabit kodlamadan kaçınmak için bileşeninize aktarabilirsiniz.
Proje verileri dizisini depolamak için bir data.js dosyası oluşturalım. Bu dosyayı bileşen klasöründe veya sayfalar/api klasöründe saklayabilirsiniz. Bu demo için onu bileşenler klasöründe saklayacağım. Bu dizi, her proje için bir nesne tutacaktır ve nesne proje adını, açıklamasını ve GitHub bağlantısını tutacaktır.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Artık bu verileri kolayca döngüye sokarak kullanmak için bir proje bileşeni oluşturabilirsiniz. Herhangi bir JavaScript yineleme yöntemini kullanabilirsiniz, ancak bu öğretici için, onu Projeler bileşenine içe aktardıktan sonra veri dizisinde döngü yapmak için JavaScript map() dizi yöntemini kullanabilirsiniz.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;Yukarıdaki kodda, tüm projeleri Projeler bileşenine çıkarmak için dizi boyunca döngü yaparak tekrardan başarıyla kaçındınız, bu da bakımı ve daha fazla proje eklemeyi kolaylaştırdı.
İletişim Bileşeni
Bir geliştirici portföyü oluşturmanın bir nedeni, potansiyel müşterilerin size ulaşabilmesidir. Bunun bir yolu, insanların size bir e-posta göndermesidir, biz de bu İletişim bileşeninde bunu kolaylaştıracağız.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Düğmenin size gönderilmiş bir mesaj içeren bir e-posta uygulamasını başlatması için e-posta adresinizi a etiketine yerleştirin.

Artık portföy uygulamanız için tüm bileşenleri başarıyla oluşturdunuz. Bir sonraki adım, onları dizin sayfanıza eklemek olacaktır. Varsayılan olarak oluşturulan sayfalar/index.js dosyasına gidin ve kodunu aşağıdakiyle değiştirin.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Şimdi uygulamanızı çalıştırdığınızda, eksiksiz bir portföy web sitesinin oluşturulduğunu göreceksiniz. Son olarak, uygulamanızı dağıtmadan önce bir bağımlılık yükleyelim. Next.js kullanmanın bir avantajı, dosya tabanlı yönlendirme, görüntü optimizasyonu ve çok daha fazlası gibi tabloya getirdiği birçok özelliktir.
Görüntü optimizasyonu, Next.js Image bileşeniyle gerçekleştirilir. Next.js Image bileşenini kullanan bir uygulamayı üretime dağıtmadan önce, sharp'ı yüklemeniz kesinlikle önerilir. Bunu terminalinize giderek, projenizin dizininde olduğunuzdan emin olarak ve ardından aşağıdaki komutu çalıştırarak yapabilirsiniz:
npm i sharpArtık uygulamanızı dağıtabilirsiniz ve görüntüler, Next.js'nin sağladığı tam optimizasyonla düzgün çalışacaktır.
Next.js Uygulamasını Kinsta'ya Nasıl Dağıtırsınız?
En iyi geliştirme çalışmanızı ve önemli bilgileri sergileyen portföyünüzden memnun olduğunuzda, muhtemelen onu başkalarıyla paylaşmak isteyeceksiniz, değil mi? GitHub ve Kinsta'nın Uygulama Barındırma platformunu kullanarak bunu nasıl yapacağımızı görelim.
Kodunuzu GitHub'a Aktarın
Kodları GitHub'a göndermenin çeşitli yolları vardır, ancak bu eğitim için Git'i kullanalım. Git, kod değişikliklerini yönetmek, projeler üzerinde işbirliği yapmak ve sürüm geçmişini korumak için güvenilir ve verimli bir yol sağladığı için yazılım geliştirmede yaygın olarak kullanılır.
Aşağıdaki adımları kullanarak kodunuzu GitHub'a yükleyebilirsiniz:
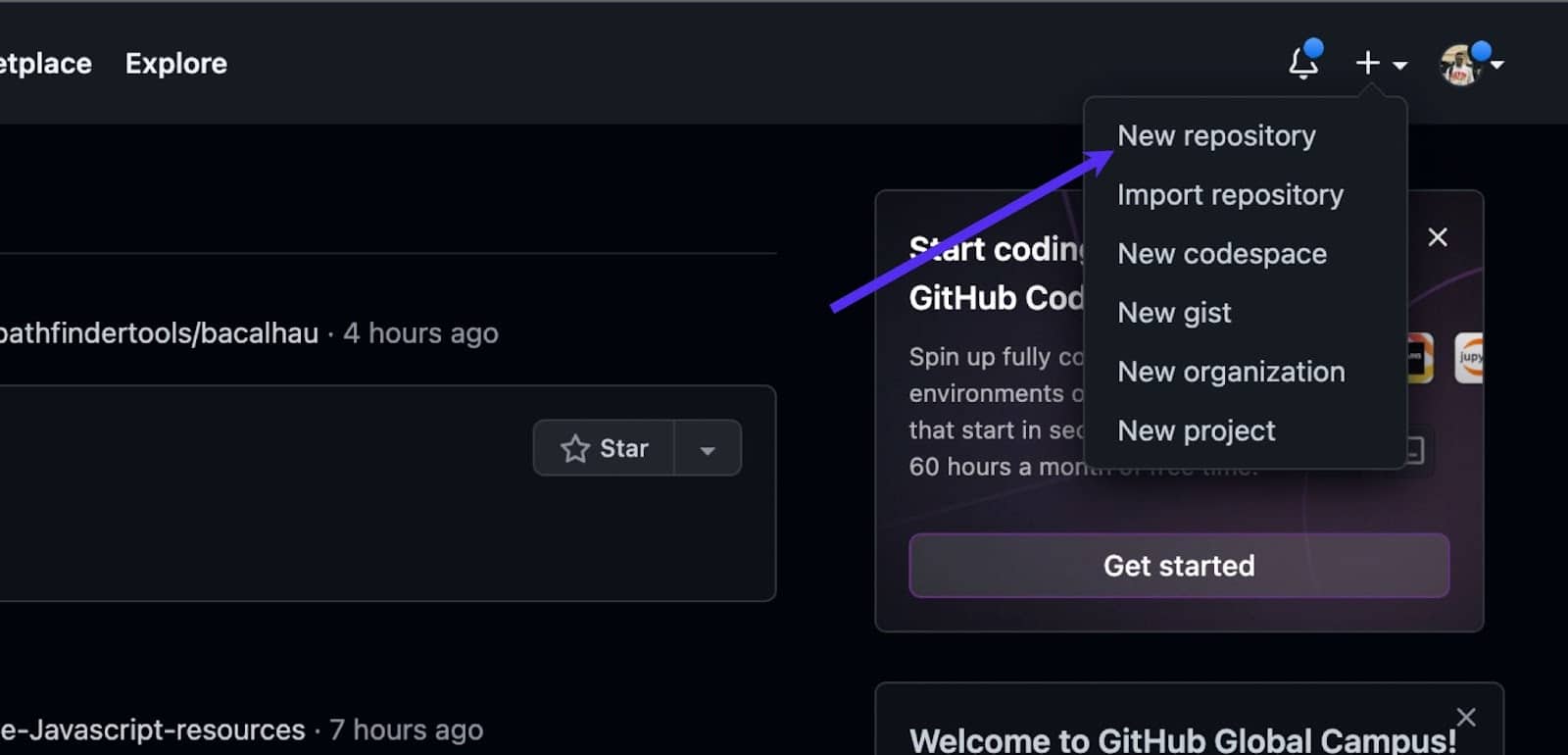
İlk olarak, yeni bir havuz oluşturun (tıpkı kodunuzu saklamak için yerel bir klasör gibi). Bunu GitHub hesabınıza giriş yaparak ekranın sağ üst köşesindeki + butonuna tıklayıp aşağıdaki görselde görüldüğü gibi açılır menüden New repository seçerek yapabilirsiniz.

Bir sonraki adım, deponuza bir ad vermek, bir açıklama eklemek (isteğe bağlı) ve havuzunuzun herkese açık mı yoksa özel mi olmasını istediğinizi seçmek olacaktır. Ardından Depo oluştur 'u tıklayın. Artık kodunuzu yeni GitHub deposuna gönderebilirsiniz.
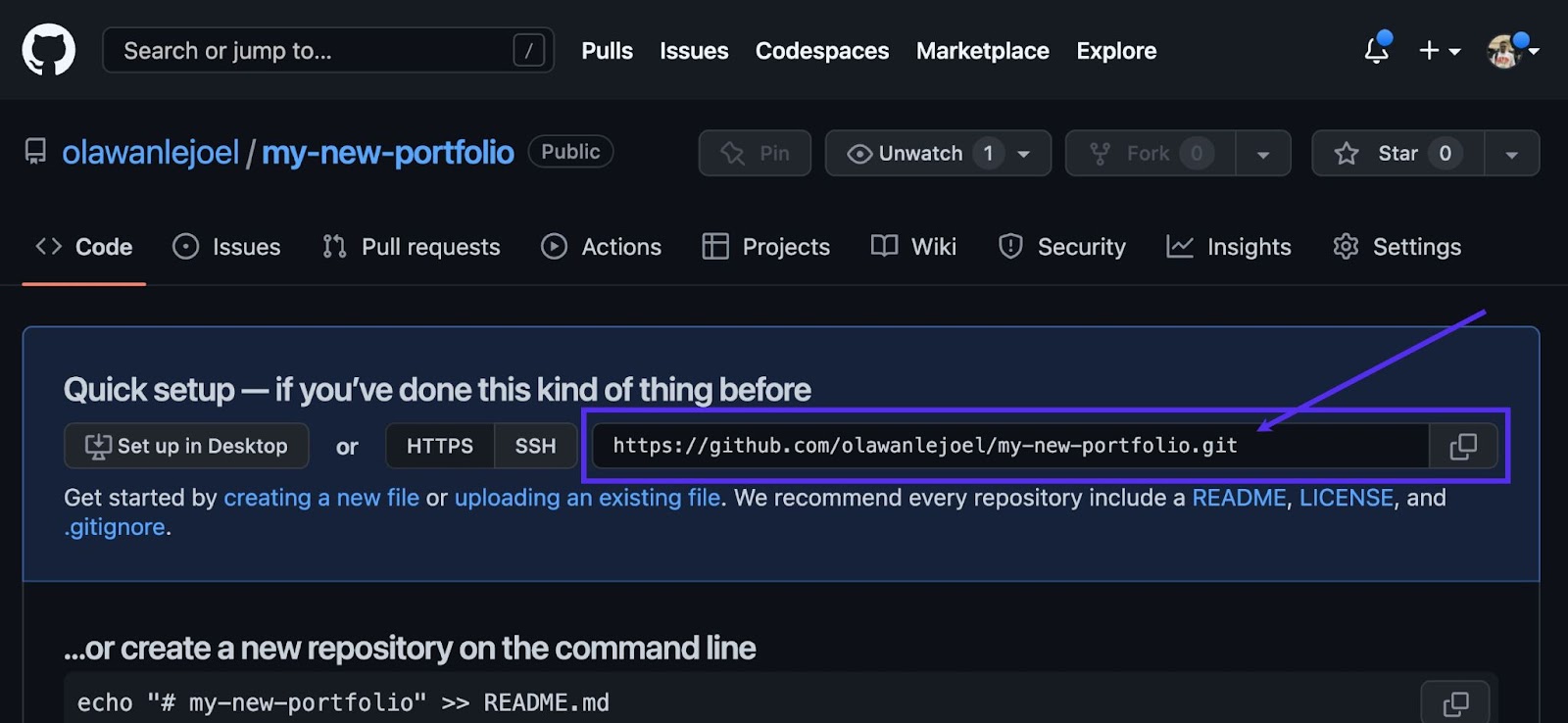
Git ile kodunuzu göndermek için gereken tek şey, havuzun ana sayfasında, Kopyala veya indir düğmesinin altında veya bir havuz oluşturduktan sonra görünen adımlarda bulabileceğiniz depo URL'sidir.

Terminalinizi veya komut isteminizi açıp projenizi içeren dizine giderek kodunuzu zorlamaya hazırlanabilirsiniz. Yerel bir Git deposunu başlatmak için aşağıdaki komutu kullanın:
git initŞimdi aşağıdaki komutu kullanarak kodunuzu yerel Git deposuna ekleyin:
git add .Yukarıdaki komut, geçerli dizindeki ve alt dizinlerindeki tüm dosyaları yeni Git deposuna ekler. Artık aşağıdaki komutu kullanarak değişikliklerinizi gerçekleştirebilirsiniz:
git commit -m "my first commit"Not: "İlk işlemim"i, yaptığınız değişiklikleri açıklayan kendi kısa mesajınızla değiştirebilirsiniz.
Son olarak, aşağıdaki komutları kullanarak kodunuzu GitHub'a gönderin:
git remote add origin [repository URL] git push -u origin masterNot: "[depo URL'si]"ni kendi GitHub deponuzun URL'si ile değiştirdiğinizden emin olun.
Bu adımları tamamladıktan sonra kodunuz GitHub'a aktarılacak ve deponuzun URL'sinden erişilebilir. Artık deponuzu Kinsta'ya konuşlandırabilirsiniz.
Portföyünüzü Kinsta'ya Dağıtın
Kinsta'ya dağıtım sadece birkaç dakika içinde gerçekleşir. Oturum açmak veya hesabınızı oluşturmak için My Kinsta kontrol panelinden başlayın.
Ardından, şu hızlı adımlarla Kinsta'yı GitHub'da yetkilendireceksiniz:
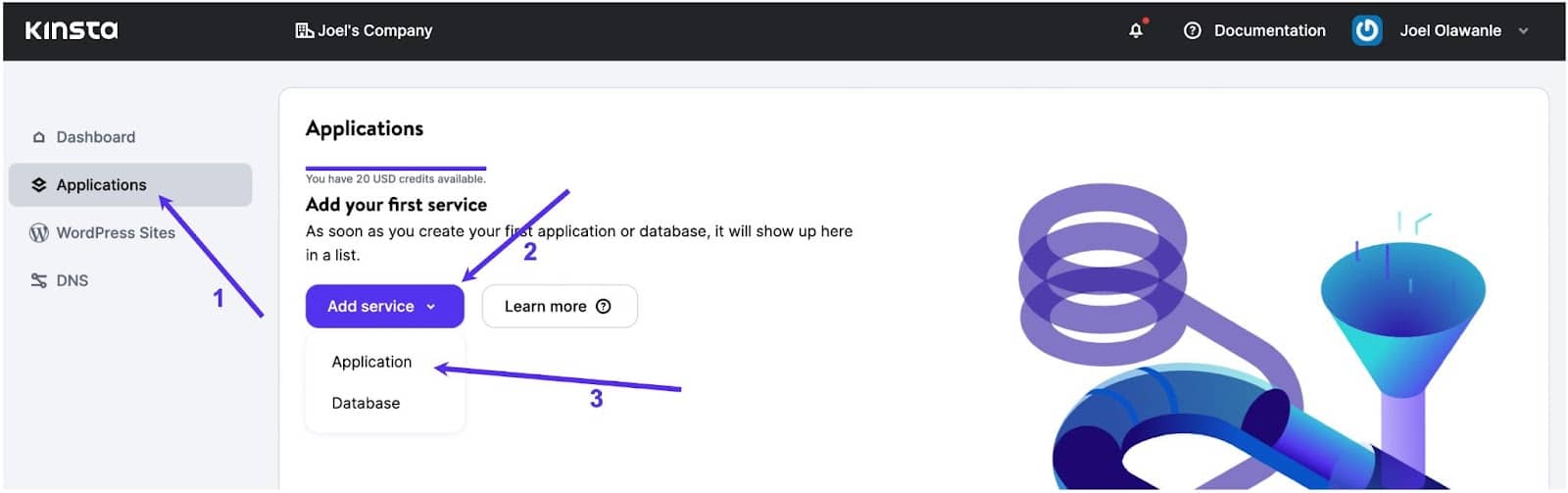
- Sol kenar çubuğunda Uygulamalar'a tıklayın
- Hizmet ekle'ye tıklayın
- Bir Next.js uygulamasını Kinsta'ya dağıtmak istediğiniz için açılır menüden Uygulama'ya tıklayın.

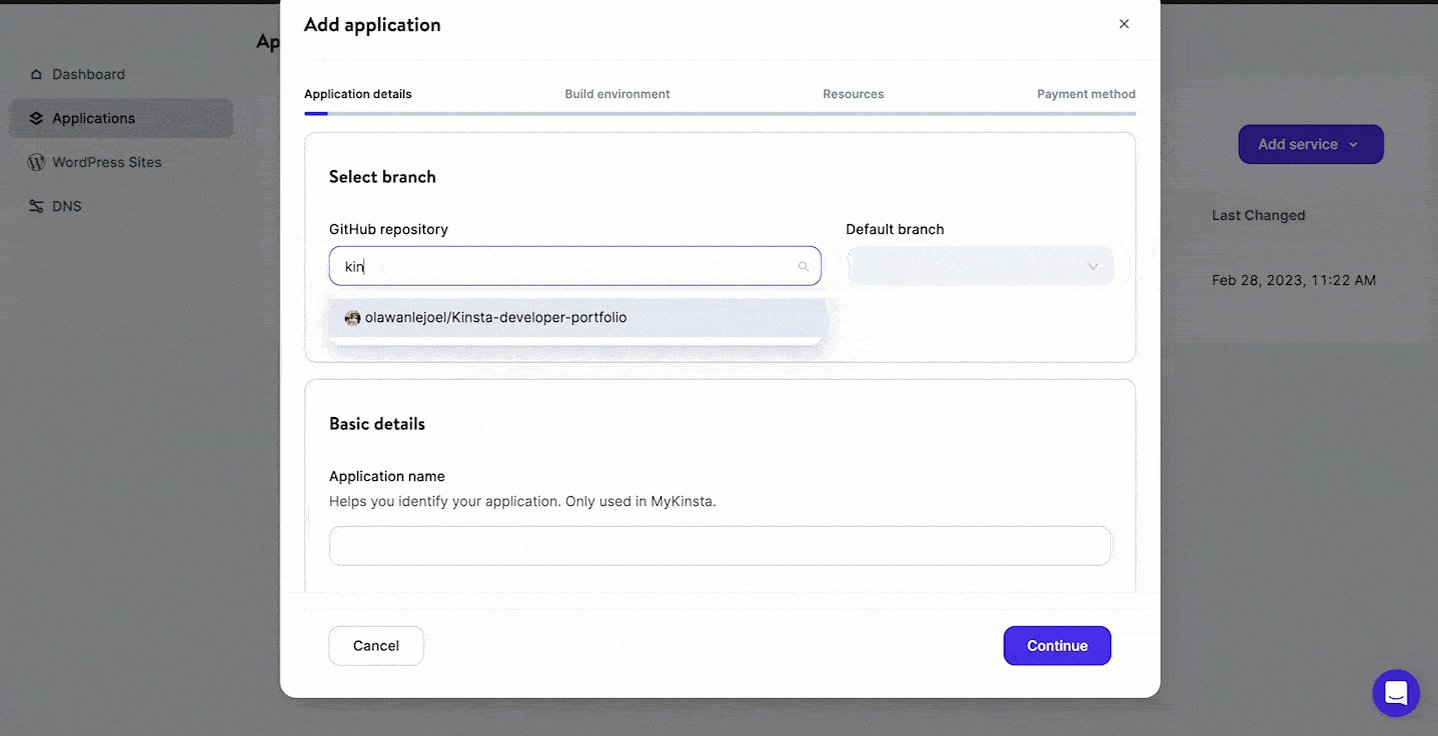
Dağıtmak istediğiniz depoyu seçebileceğiniz bir model görünecektir.
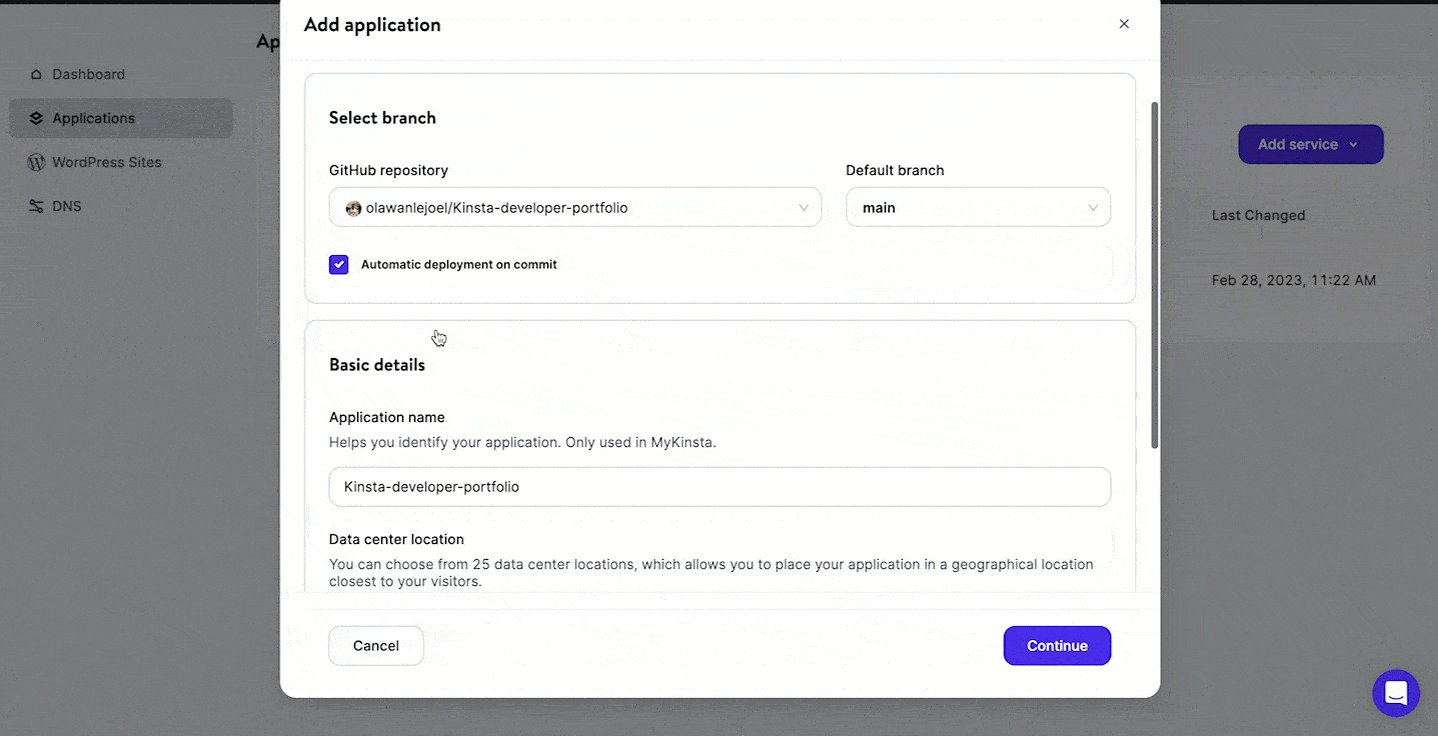
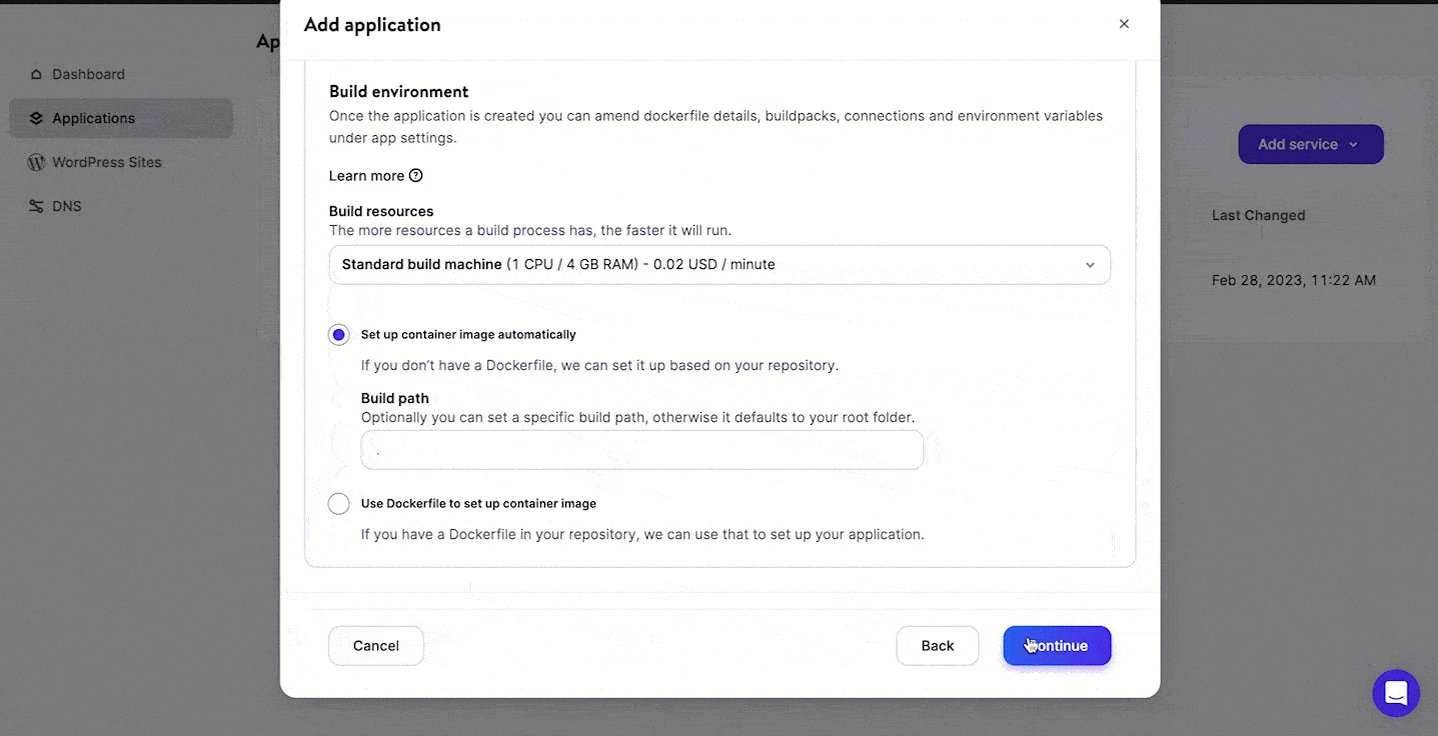
Deponuzda birden çok şubeniz varsa, konuşlandırmak istediğinizi seçebilirsiniz. Ayrıca bu uygulamaya bir isim atayabilirsiniz. Mevcut 25 veri merkezi konumu arasından bir veri merkezi konumu seçtiğinizden emin olun, ardından Kinsta bir başlatma komutunu otomatik olarak algılayacaktır.

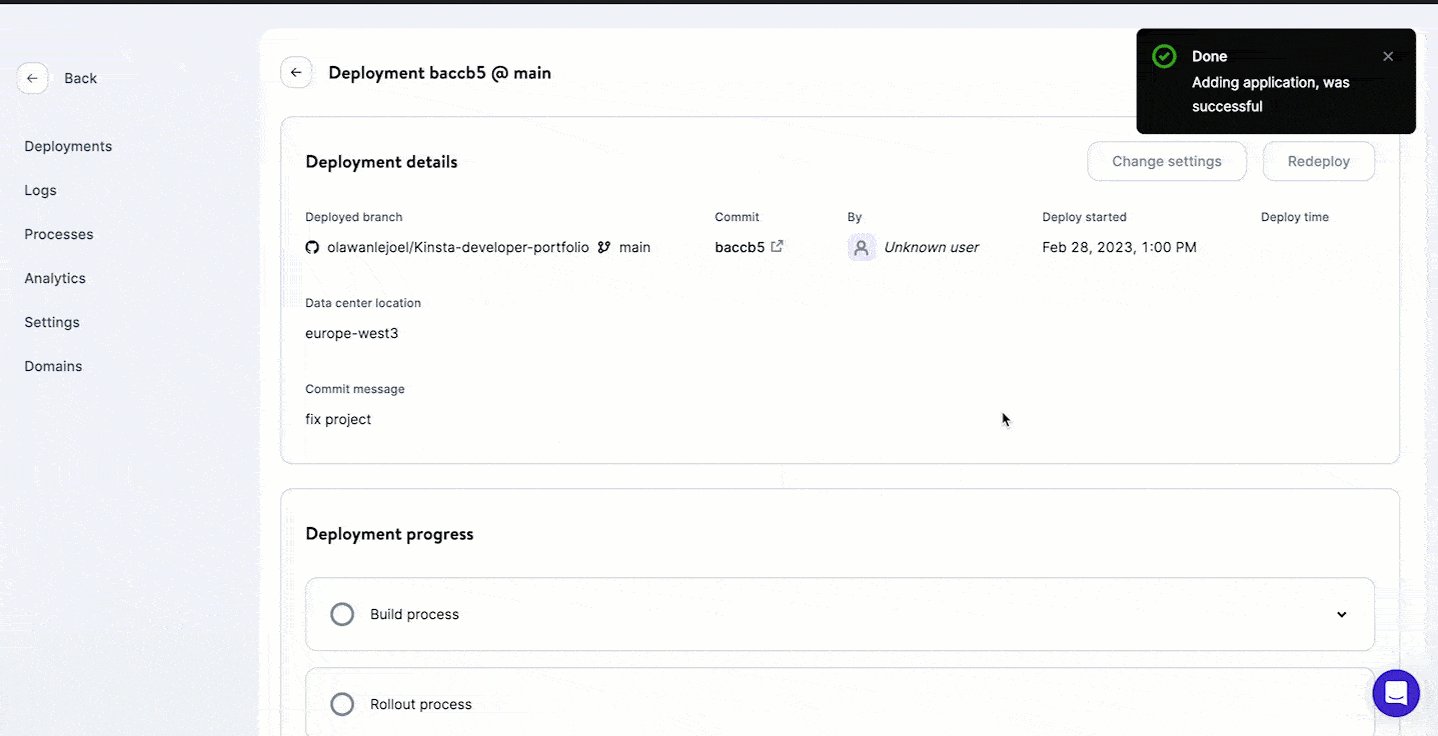
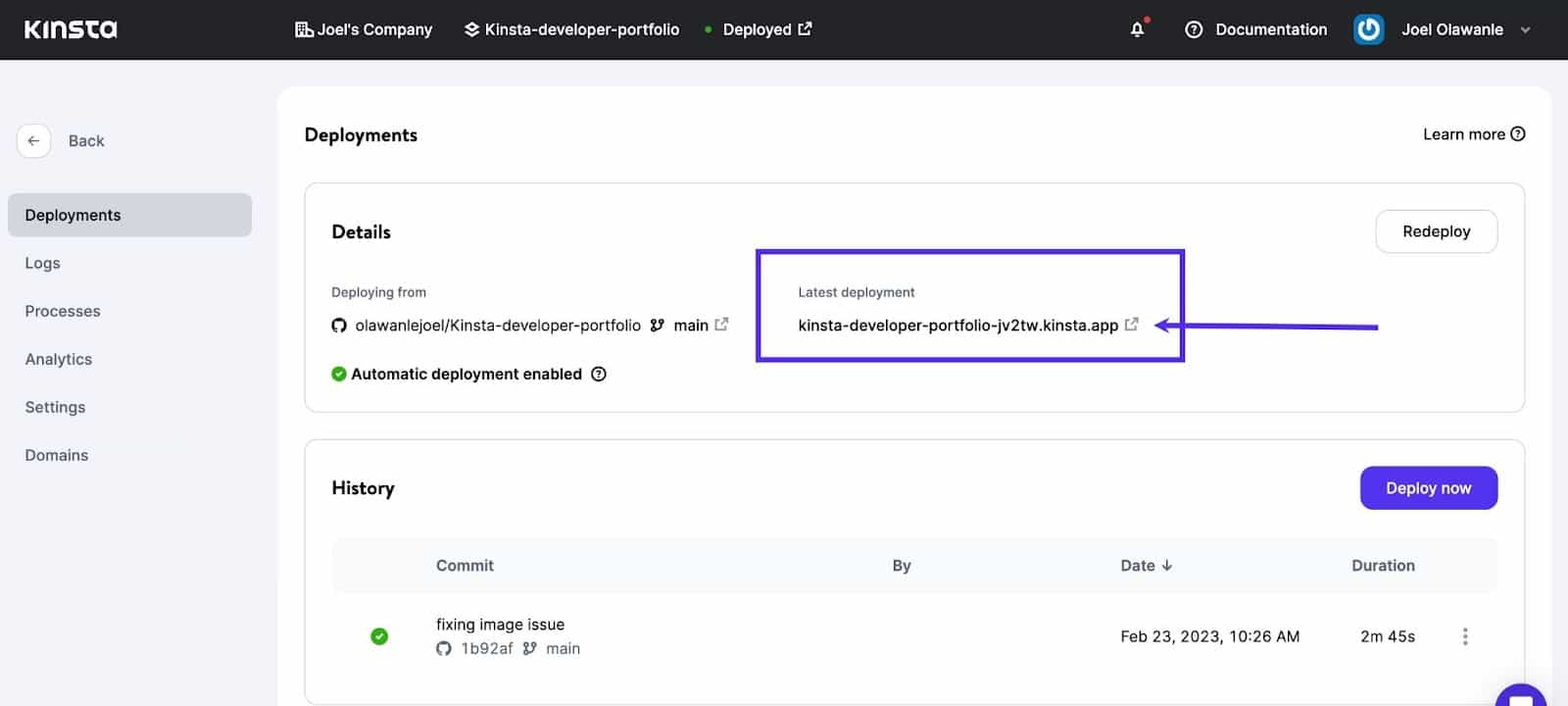
Bu noktada, uygulamanız dağıtıma başlayacaktır. Birkaç dakika içinde, uygulamanızın dağıtılan sürümüne erişmek için bir bağlantı sağlanacaktır. Bu durumda: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Not: Otomatik dağıtım etkinleştirildi, bu nedenle Kinsta, kod tabanınızda her değişiklik yaptığınızda uygulamanızı otomatik olarak yeniden dağıtır ve bunu GitHub'a aktarır.
Özet
Geliştiricilerin web projeleri için Next.js kullanmayı düşünmelerinin birkaç nedeni vardır. İlk olarak, sayfa yükleme sürelerini azaltmaya yardımcı olan önceden getirme ve kod bölme gibi özelliklerle kullanıma hazır optimize edilmiş performans sağlar. İkincisi, stillendirilmiş bileşenler ve en yeni React özellikleri gibi popüler araçları destekleyerek React geliştiricileri için tanıdık bir geliştirme deneyimi sağlar.
Kinsta, geleneksel sunucu tabanlı barındırma ve modern sunucusuz platformlar dahil olmak üzere Next.js için çeşitli dağıtım seçenekleri için destek sağlar. Bu, geliştiricilerin çerçevenin performans optimizasyonlarından ve diğer avantajlardan yararlanırken ihtiyaçlarına en uygun dağıtım seçeneğini seçmelerine olanak tanır.
Bu öğreticide, Next.js kullanarak duyarlı bir portföy sitesi oluşturmayı ve ardından bunu Kinsta'ya dağıtmayı adım adım öğrendiniz.
Kinsta'nın Uygulama Barındırma hizmetini ücretsiz olarak deneyebilir ve beğenirseniz ayda 7 ABD dolarından başlayan Hobi Katmanı planımızı seçebilirsiniz.
Şimdi kendinize meydan okuma sırası sizde: yeni geliştirdiğiniz portföy web sitenize daha fazla özellik ekleyin! İşte yaratıcılığınızı harekete geçirecek birkaç fikir: ayrıntılı bilgiler içeren daha fazla sayfa ekleyin, bir blogu MDX ile entegre edin, biraz animasyon uygulayın. Projelerinizi ve deneyimlerinizi aşağıdaki yorumlarda paylaşın!
