Kod Yok Yöntemi: WooCommerce Ürün Sayfalarını Özelleştirme
Yayınlanan: 2024-04-08Daha fazla satış elde etmek için ürün sayfalarınızı özelleştirmek mi istiyorsunuz?
İyi tasarlanmış ve optimize edilmiş bir ürün, dönüşümleri ve geliri artırabilecek devasa bir varlıktır. Ürün sayfası çevrimiçi vitrininizdir ve müşterileri sizden satın almaya ikna etme işini yapar.
Ne yazık ki, varsayılan WooCommerce ürünü dönüşümlere yardımcı olacak pek bir şey sunmuyor. Bu nedenle, daha kişiselleştirilmiş bir alışveriş deneyimi sunmak için WooCommerce ürün sayfası tasarımlarını özelleştirmelisiniz.
Eskiden bir sayfayı özelleştirmek için geliştirici olmanız gerekiyordu. Ancak teknolojik gelişmeler sayesinde artık bir satır kod yazmanıza gerek kalmadan ürün sayfalarınızı optimize edebilir ve görsel olarak çekici hale getirebilirsiniz.
Bu yazımda WooCommerce ürün sayfası tasarımlarının kod olmadan nasıl özelleştirileceğini ana hatlarıyla anlatacağım. Makalenin sonunda, dönüşümü artırmak için WordPress ürün sayfalarınızın her yönünü tasarlayabilmeli ve optimize edebilmelisiniz.
WooCommerce Ürün Sayfası Özelleştirmesine Giriş
WooCommerce ürün sayfası, müşterilerinizi etkileyebileceğiniz ve sizden satın almalarını sağlayabileceğiniz dijital vitrininizdir.
Her WooCommerce ürününün, ürün adı, açıklama, fiyat, görseller ve diğer varyasyonlar gibi ilgili ayrıntıları gösterebileceğiniz kendine özgü bir sayfası vardır. Ancak bu ayrıntılar müşterilerinizi sizden satın almaya ikna etmek için yeterli değildir.
Bu nedenle, sayfayı müşterilerinizin dikkatini çekebilecek ve onları satın almaya ikna edebilecek bir satış makinesine göre daha da optimize etmeniz gerekiyor.
İyi haber şu ki bunların hepsini kodlamadan yapabilirsiniz. Bu makalede paylaşacağım belirli araçları kullanarak ürün sayfalarınızı ve tüm sitenizi değiştirmeniz yeterli.
Ürün Sayfanıza Eklemeniz Gereken Temel Unsurlar
WooCommerce ürün sayfası tasarımlarını özelleştirmeye başlamadan önce, yüksek dönüşüm sağlayan bir ürün sayfasının temel bileşenlerine bakalım:
- Ürün Detayları: Sayfa, ürün adını, açıklamasını ve görselini içerecektir. Ayrıca ürün fiyatını da cesurca sergilemelidir.
- Sepete Ekle veya Şimdi Satın Al Düğmesi: Sepete ekle düğmesi bir harekete geçirici mesaj düğmesidir. Bu yüzden cesur ve görsel olarak çekici olması gerekiyor. Arka planın öne çıkmasını sağlamak için yeşil gibi bir renk kullanın.
- İstek Listesi: Ürün sayfası, müşterilerin gelecekteki satın alımlar için ürünleri favorilere eklemesine olanak tanır.
- Müşteri yorumları: Çoğu müşteri, satın alma işlemi yapmadan önce yorumları kontrol eder. En az beş yorumu olan bir ürünün satın alınma olasılığı, hiç yorumu olmayan bir ürüne göre daha yüksektir.
- Ürün Varyasyonları: Müşterilerin seçeneklerini geliştirmek ve satışları artırmaya yardımcı olmak için her sürecin tüm varyasyonlarını (renk ve boyut) gösterin.
- İlgili Ürünler: Alıcılara alternatifler sunmak için ilgili ürünleri ekleyin. Ürün önerileri geliri %300 oranında artırabilir.
- Teslimat Ayrıntıları: Müşteriler teslimat ayrıntılarını bilmek ister. Teslim alma bildirimleri, teslimat bölgeleri ve paketleme ayrıntıları gibi hayati bilgileri sağlayın.
- İade Politikası: Müşteri güvencesi için iade ve değişim politikalarınız hakkında bilgi verin.
- Marka Bilgileri: Marka sadakati oluşturmak için ürünün marka ayrıntılarını sergiler. Ürün tanınmış bir markaya aitse bu daha da önemlidir.
WooCommerce Ürün Sayfalarını Özelleştirmeye Yönelik Kodsuz Araçlar ve Uzantılar
Özelleştirme için WooBuilder Blocks Eklentisini Kullanma

WooBuilder Blocks, WooCommerce ürün sayfası tasarımlarını özelleştirmeye yönelik bir WordPress oluşturucusudur. Eklenti, sıkıcı ürün sayfalarınızı satış hunilerine dönüştürmek için ihtiyacınız olan her şeyi sağlar. Sayfalarınızı doğrudan WordPress düzenleyicinin içinde özelleştirmenize olanak sağlamak için Gutenberg Blok Düzenleyici ile entegre olur.
Ürünler Sayfasını Özelleştirme için WooBuilder Blokları Nasıl Kullanılır
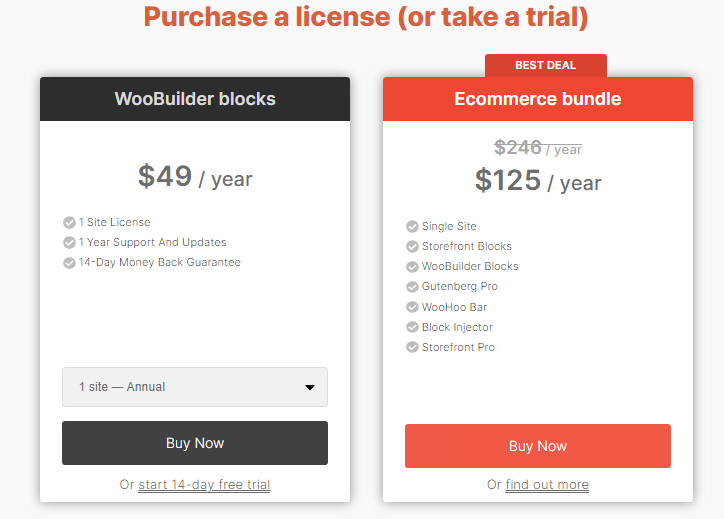
WooBuilder Blocks premium bir eklentidir, bu nedenle önce onu PootlePress web sitesinden satın almanız gerekecektir. 14 günlük deneme süresi sunuyorlar.

Eklenti dosyasını aldıktan sonra yüklemeye ve etkinleştirmeye devam edin.
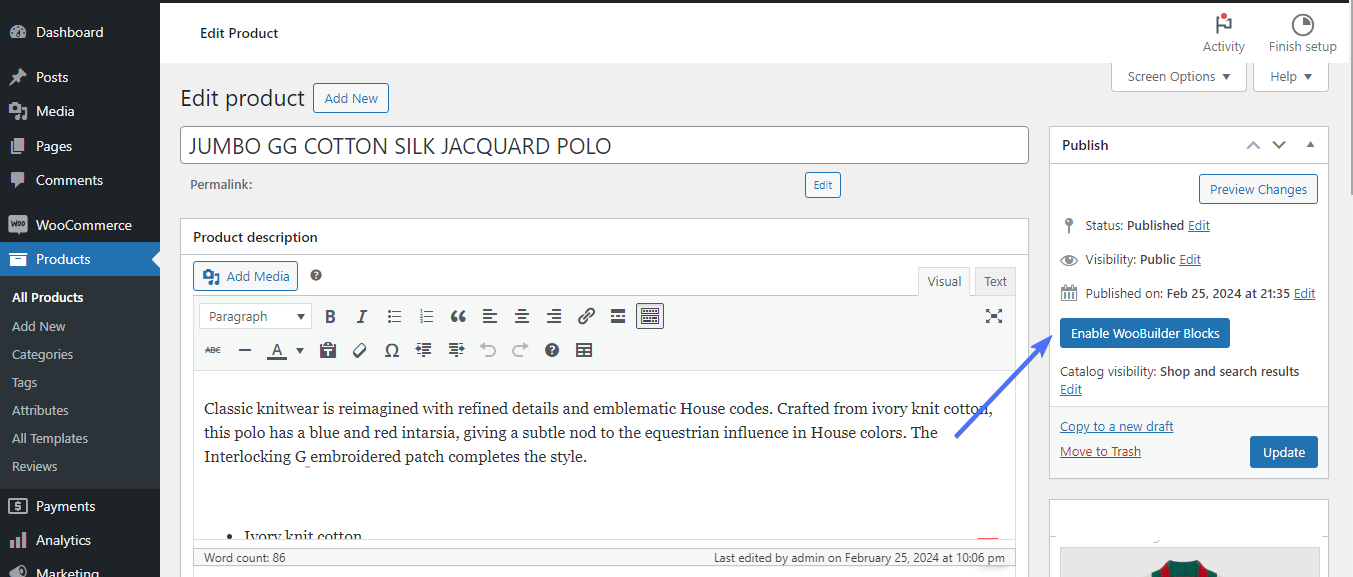
Eklentiyi kullanmak için yeni bir ürün oluşturun veya mevcut bir ürünü düzenleyin. WooBuilder Bloklarını Etkinleştirmek için sayfanın sağ tarafında bir düğme göreceksiniz. Üstüne tıkla.

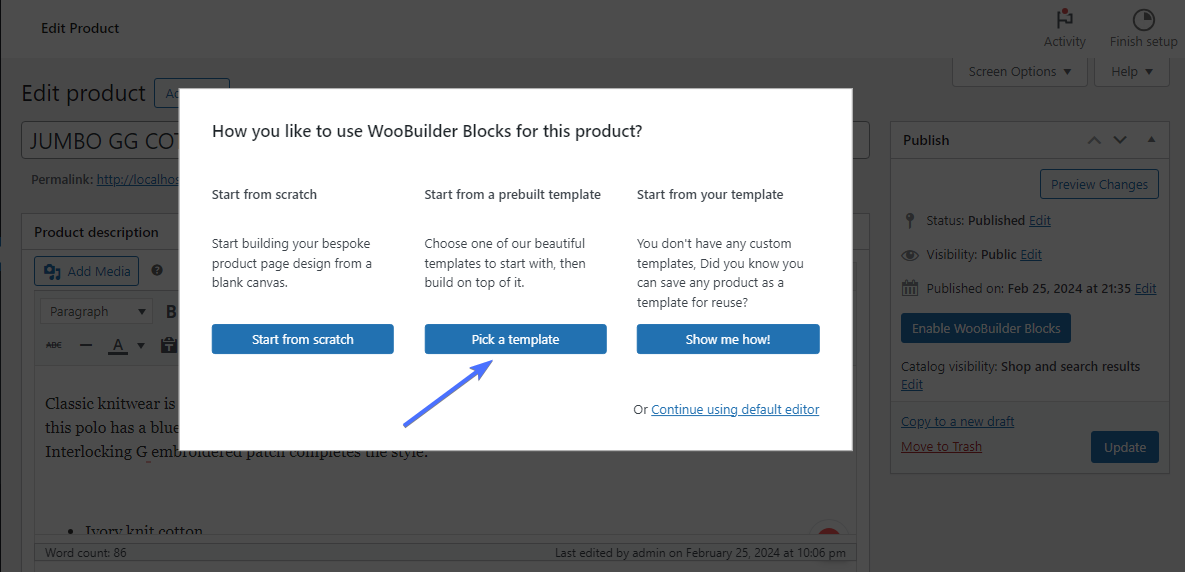
Daha sonra, mevcut bir ürünü düzenlemenize veya yeni bir ürün oluşturmanıza bağlı olarak 2 veya 3 seçenekli bir açılır pencere göreceksiniz.
- Sıfırdan başlamak
- Bir şablon seçin
- Bana nasıl olduğunu göster
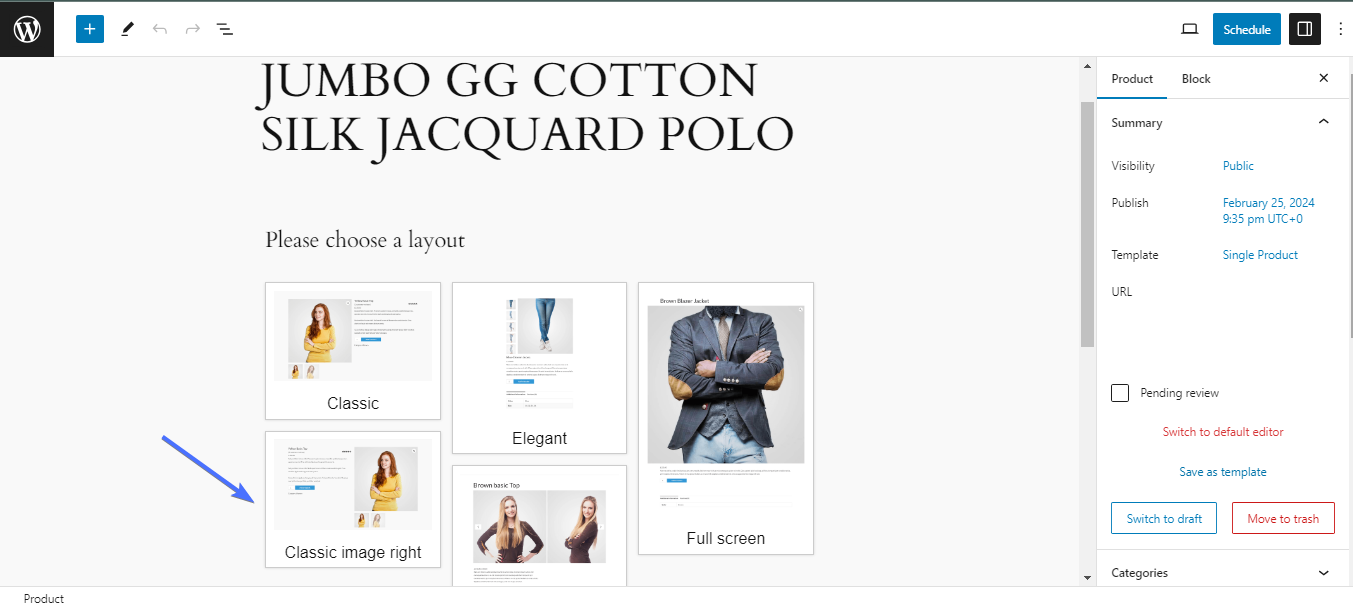
Bu illüstrasyonda mevcut bir ürünü düzenliyoruz. Bu nedenle bir şablon seçeceğim .

Artık seçebileceğiniz 5 farklı düzen var. Belirli bir ürünü en iyi şekilde sergileyeceğini düşündüğünüz ürünü seçin.
Bu ürün için “Klasik Resim Sağ” düzenini seçeceğim.

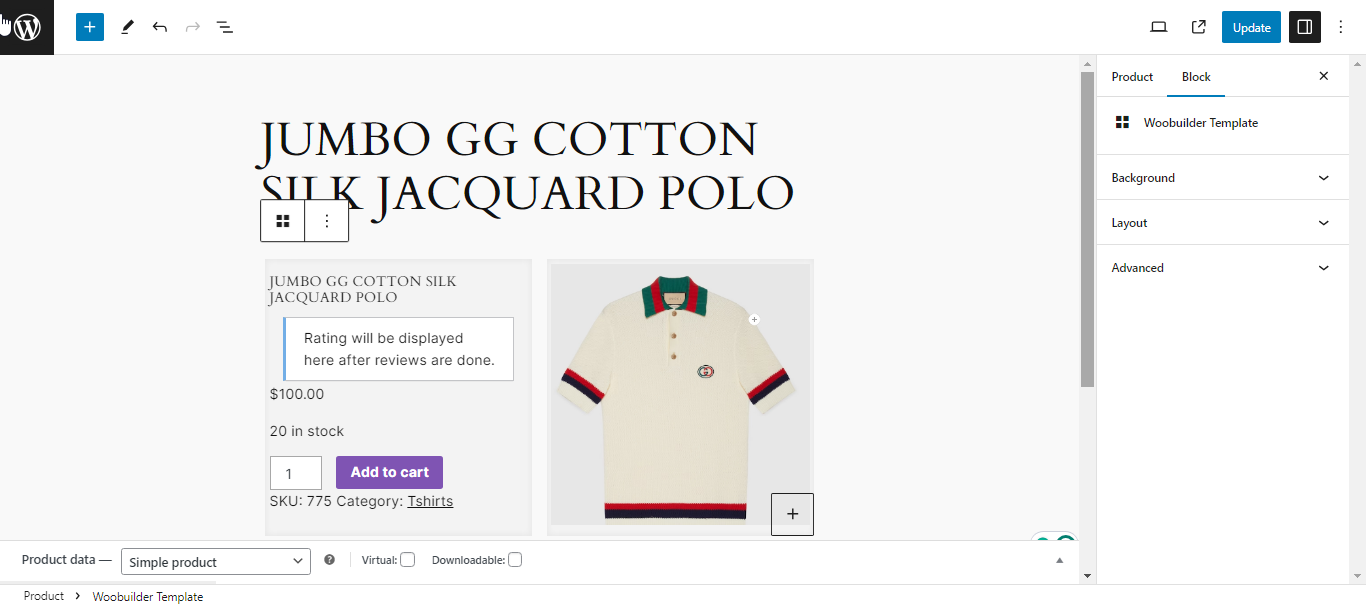
Ve bu kadar. Eklenti, ürün ayrıntılarını seçilen şablona uyacak şekilde otomatik olarak özelleştirecektir.

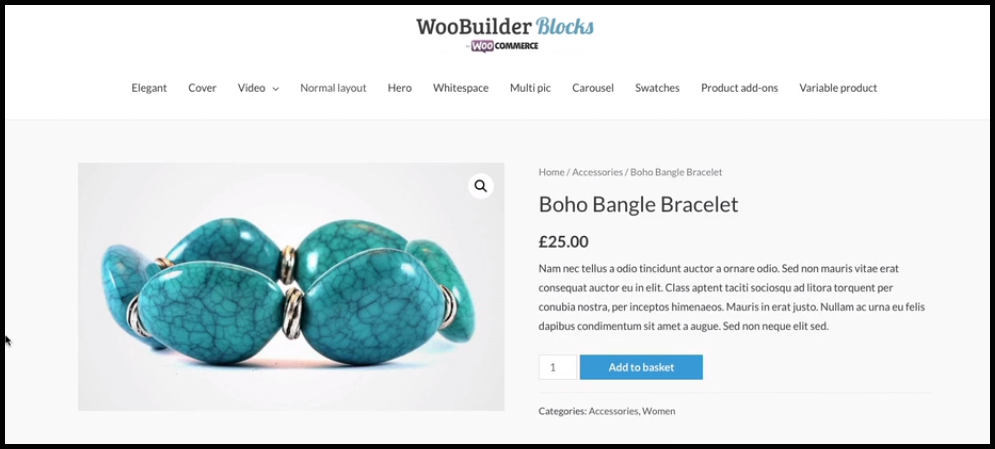
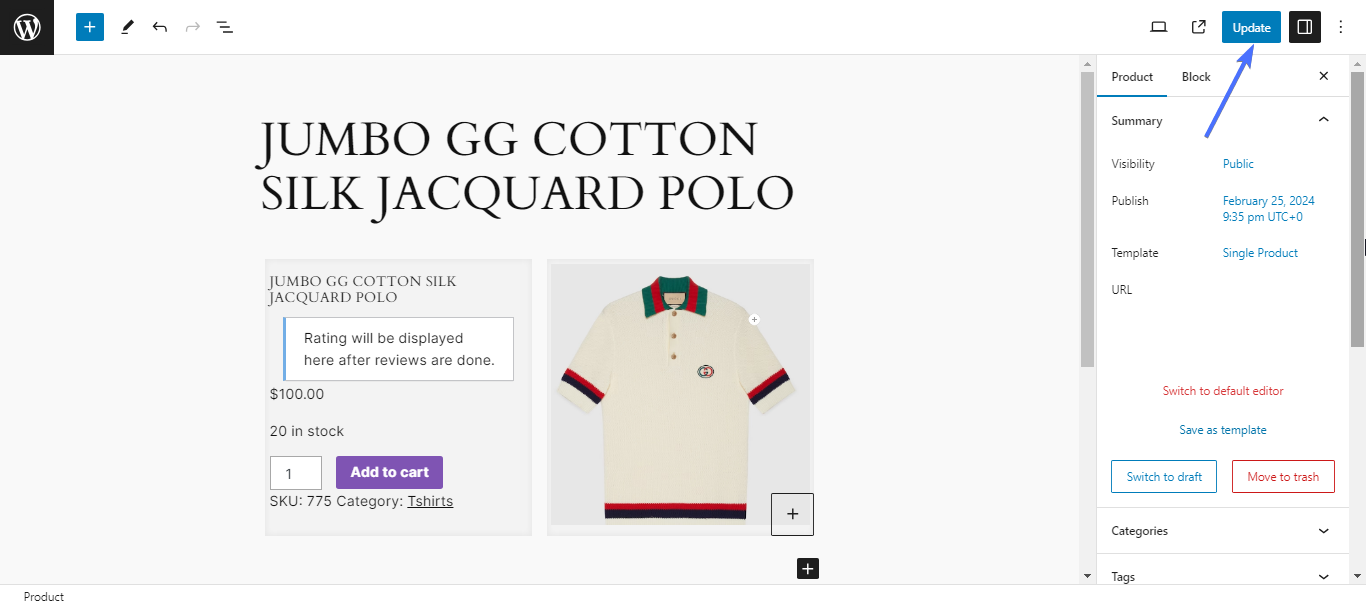
Yukarıda görebileceğiniz gibi ürün sayfası, Sepete Ekle düğmesi, inceleme ekranı ve diğer önemli ürün ayrıntılarıyla tamamen optimize edilmiştir.
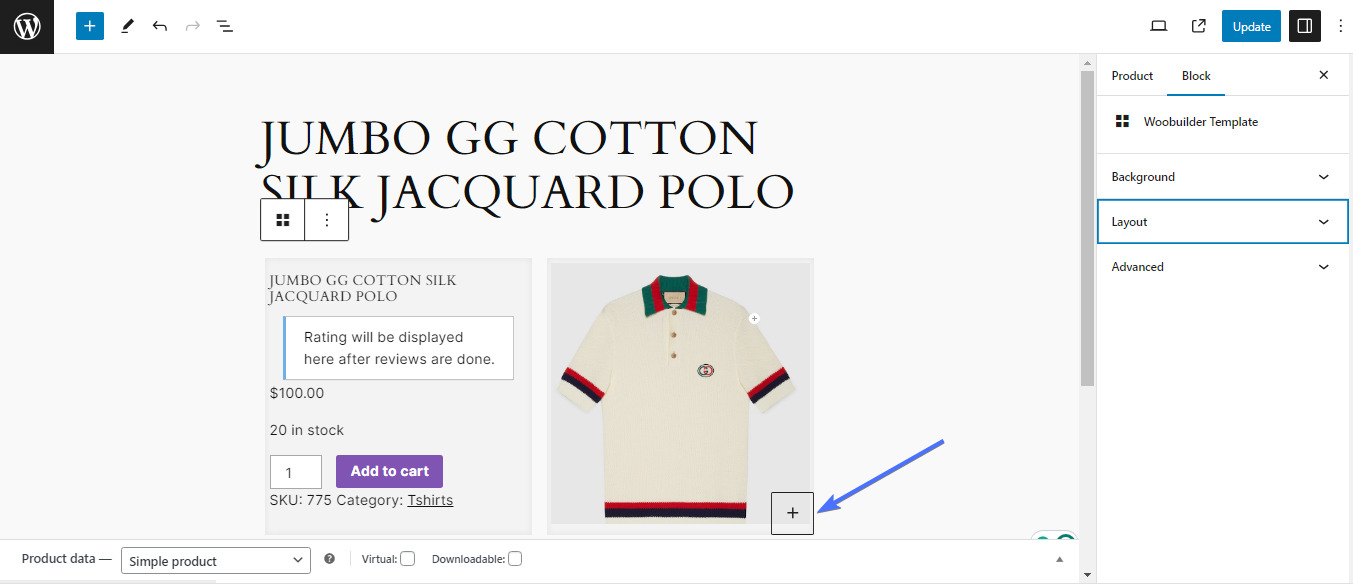
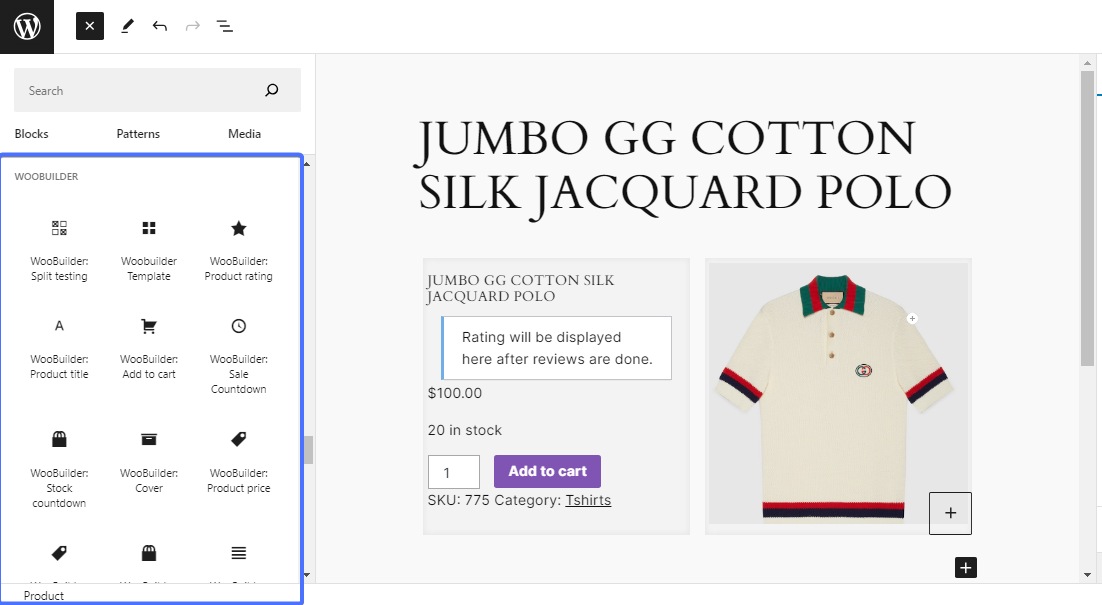
Daha fazla bileşen ekleyerek ürün sayfasını daha da özelleştirebilirsiniz.
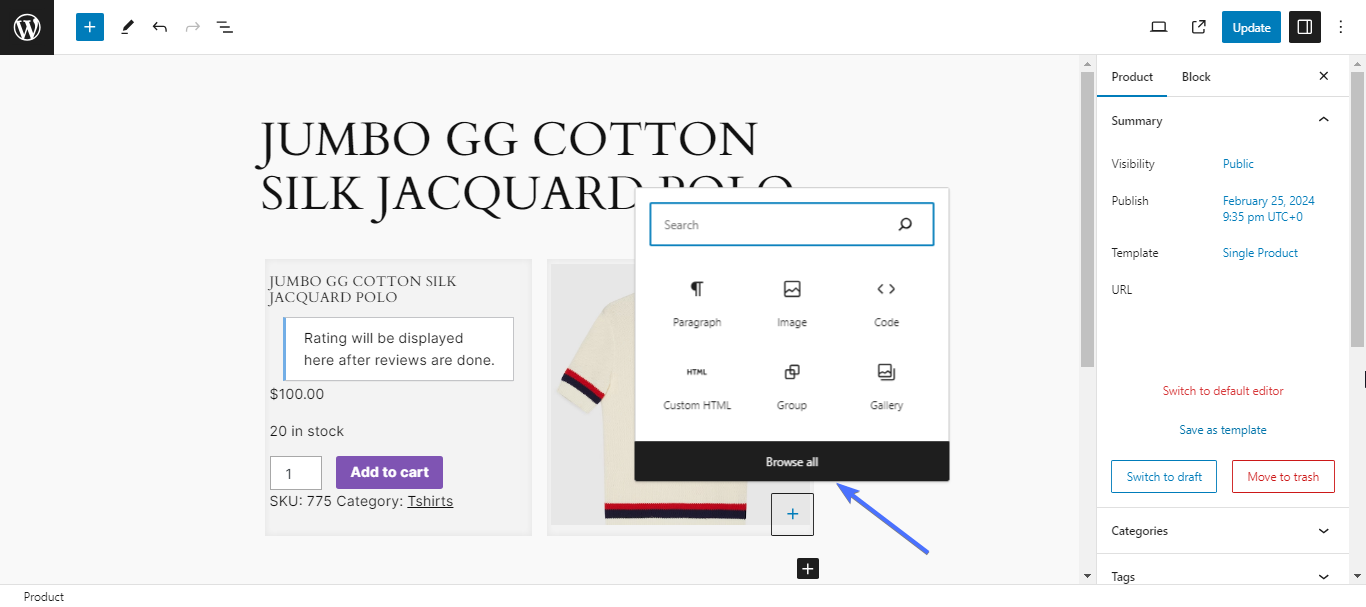
Bunu yapmak için Blok ekle simgesine tıklayın.

Ardından Gutenberg Blok widget'ını göstermek için Tümüne göz at'a tıklayın.

Caxton ve WOOBUILDER olmak üzere iki ek blok bölümü bulacaksınız.

Ürün sayfalarınızı daha da özelleştirmek için bu bloklardan herhangi birini sürükleyip bırakabilirsiniz.
İşiniz bittiğinde optimize edilmiş sayfanızı yayınlamak için Güncelle'ye tıklayın

PootlePress, WOOBUILDER'ı kullanarak WooCommerce ürün sayfası tasarımlarını özelleştirmenize yardımcı olabilecek kapsamlı bir kılavuza sahiptir. Kontrol ettiğinizden emin olun.
WooCommerce 360° Görüntü ve Varyasyon Renk Örnekleriyle Ürün Görüntülerini Optimize Etme
Şimdi sırasıyla WooCommerce ürün sayfası görsellerini ve varyasyonlarını özelleştirmenize yardımcı olacak iki ürüne bakalım.
WooCommerce 360 Resmi
WooCommerce 360 Image, büyüleyici 360° görüntü rotasyonlarını WooCommerce sitenize entegre etmek için kusursuz bir çözüm sunar. Müşteriler ürünün her açısını görmek ister ve 360° görüntüler mağazanızda bunu gerçekleştirebilir.
Hem ücretli hem de ücretsiz birçok WooCommerce 360 resim eklentisi var. WooCommerce 360 Image popüler olanlardan biridir. Ancak bu eğitim için “Algori 360 Image” eklentisini kullanacağız. WooCommerce mağazalarında etkileşimli 360 derecelik görselleri etkinleştirebilen bir Gutenberg blok eklentisidir.
Mağazanızda WooCommerce 360 Görüntüsü Nasıl Uygulanır?
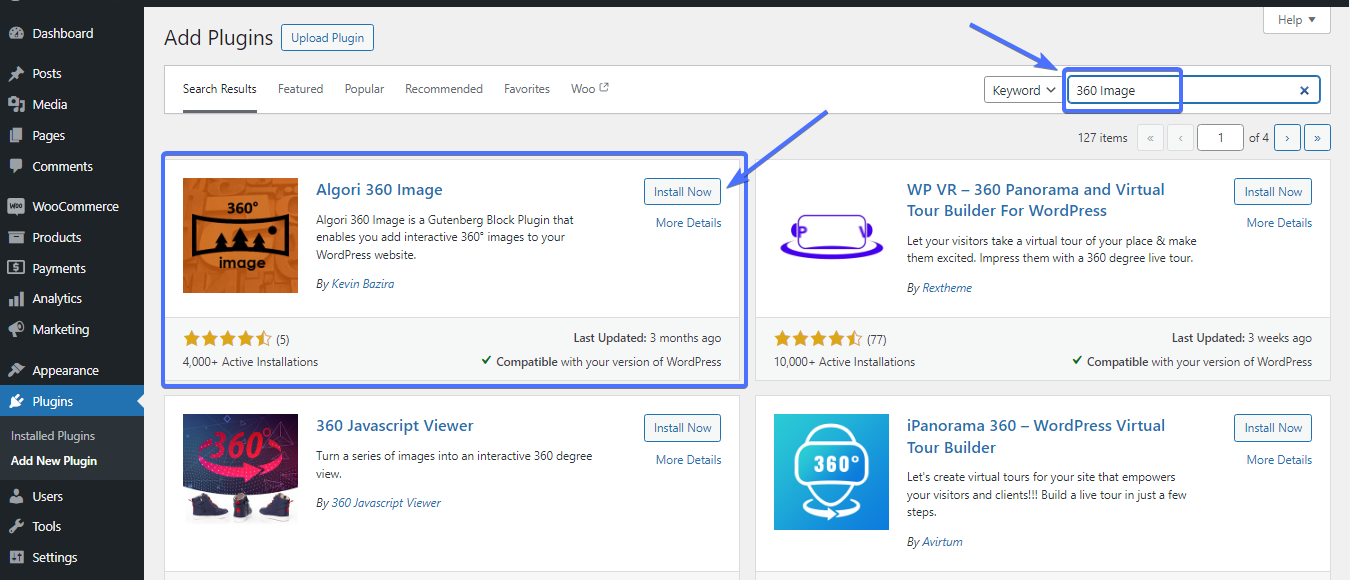
360 derecelik görselleri uygulamak için bu durumda öncelikle bir WooCommerce 360 görsel eklentisi yüklemeniz gerekir. Eklenti Ekle sayfasına gidin ve “Algori 360 Image” ifadesini arayın. Eklentiyi kurup etkinleştirin.

WooCommerce ürün sayfası tasarımlarını özelleştirmek amacıyla eklentiyi kullanmak için yeni bir ürün oluşturabilir veya mevcut bir ürünü düzenleyebilirsiniz.
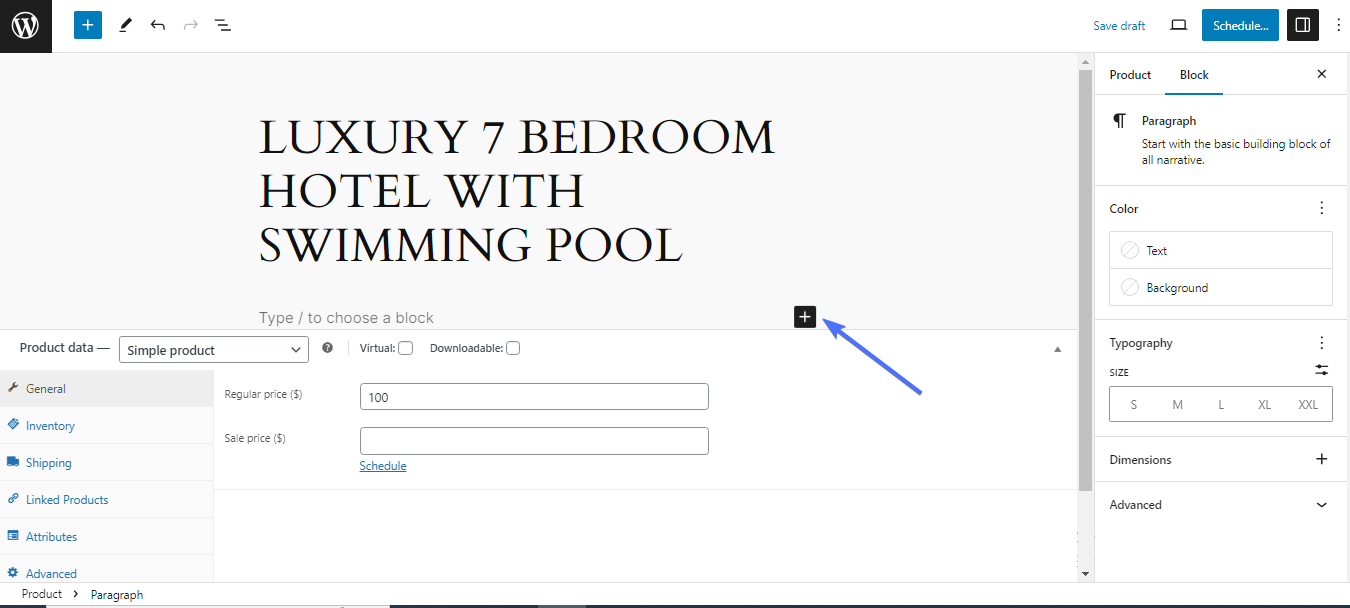
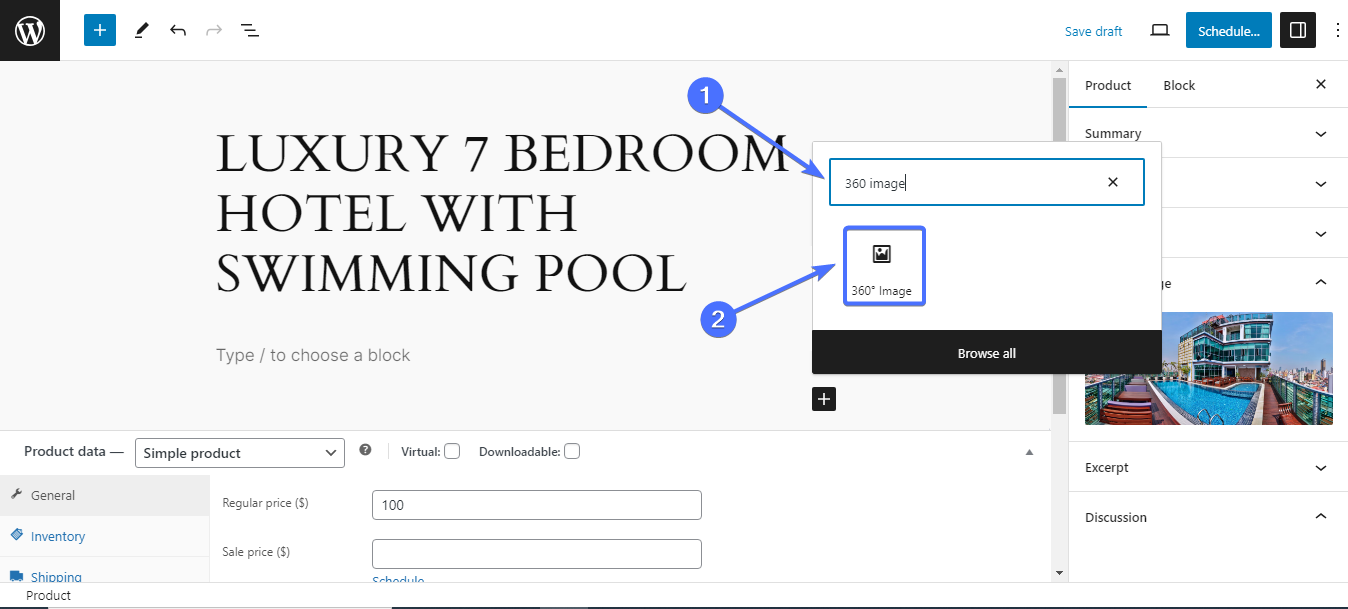
Ürün sayfanıza yeni bir blok eklemek için Blok Ekle simgesine tıklayın.

“360° resim” bloğunu arayın ve eklemek için tıklayın.

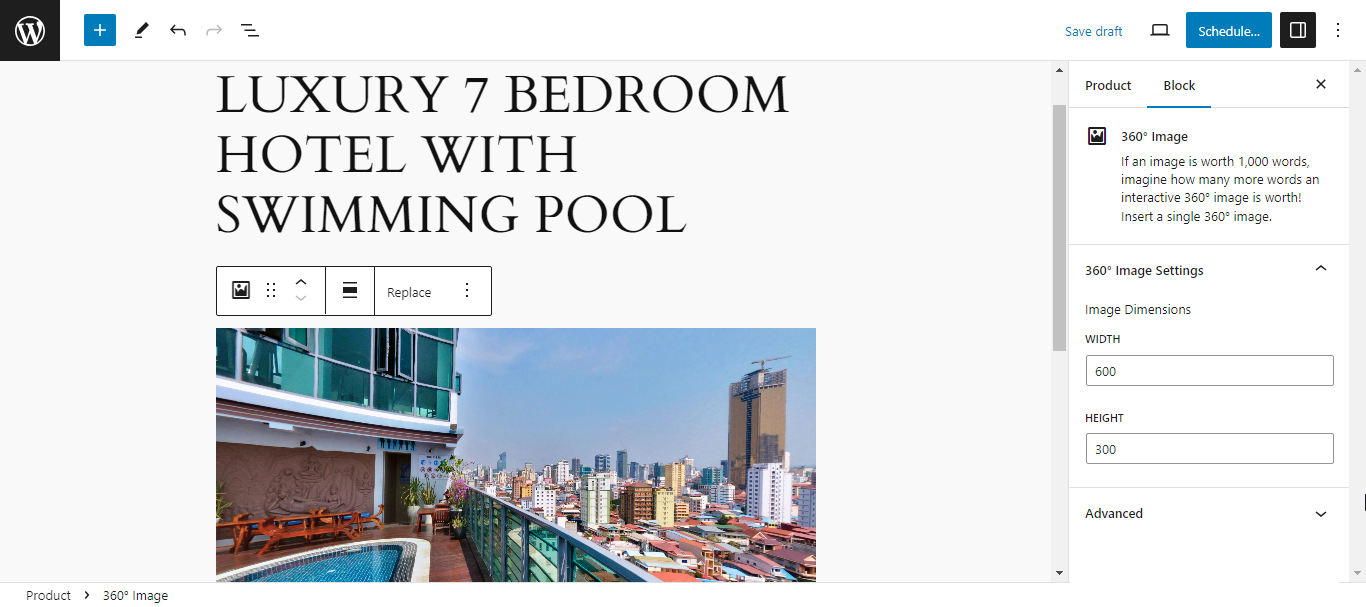
Şimdi medya kitaplığınıza 360 derecelik bir görsel yükleyin veya arayın. Seçtiğiniz görselin 360 derecelik bir görsel olduğundan emin olun. Bunu ürün görseline ek olarak ekstra görsel olarak kullanmak en iyisidir.

Düzenlemelerinizi tamamladığınızda Güncelle veya Yayınla'yı tıklayın.

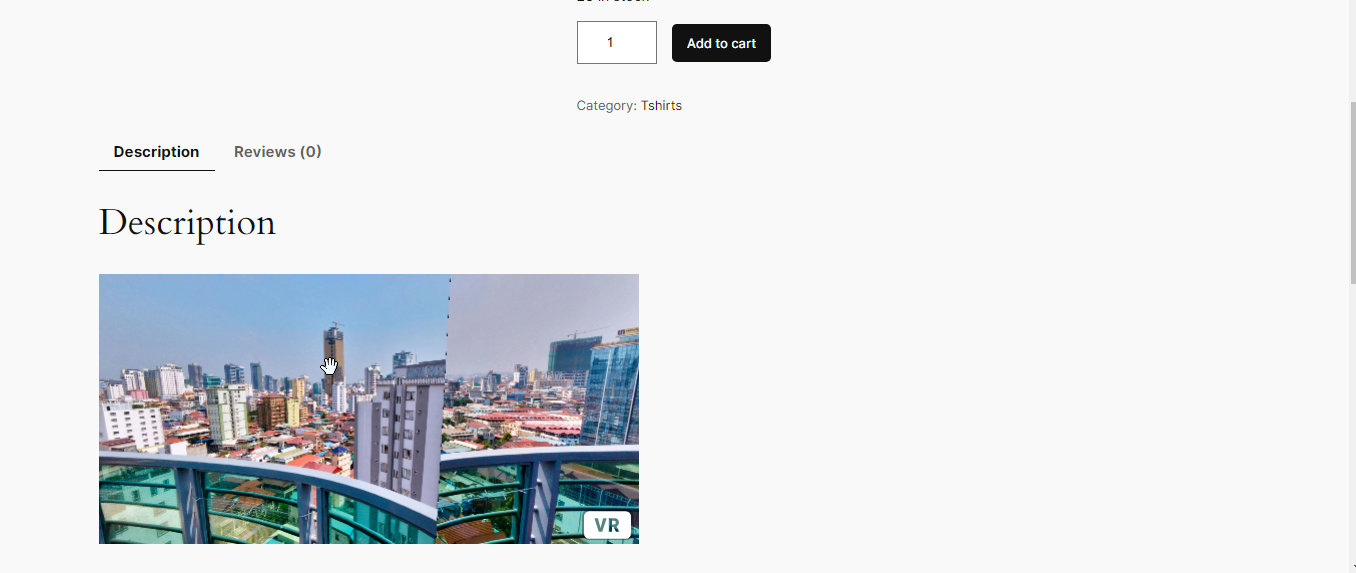
Artık imleci görüntünün etrafında sürüklediğinizde görüntünün diğer kısımları görüntülenecektir. Bu, müşterilerin bir ürünün her yönünü görmesine olanak tanıyacak ve böylece daha hızlı satın alma kararları verebilecektir.

WooCommerce için Varyasyon Renk Örnekleri
Varyasyon Renk Örnekleri, WooCommerce ürün sayfası tasarımlarını özelleştirmek için başka bir araçtır. Bu eklentiler, geleneksel açılır menüler yerine sezgisel renk örnekleri sağlar.
Renk, resim veya etiket gibi özellik stillerinin özelleştirilmesine olanak tanır ve çeşitlerin önizlemelerini sunar. Bu, ürünlerinizi görsel olarak daha çekici hale getirir ve daha etkileşimli bir alışveriş deneyimini teşvik ederek sonuçta dönüşümleri ve müşteri memnuniyetini artırır.
Piyasada çeşitli varyasyon renk örneği eklentileri var ancak bu örnek için CartFlows'un WooCommerce için Varyasyon Renk Örneklerini kullanacağız. Mağazanızda varyasyonları ayarlama adımları aşağıda verilmiştir
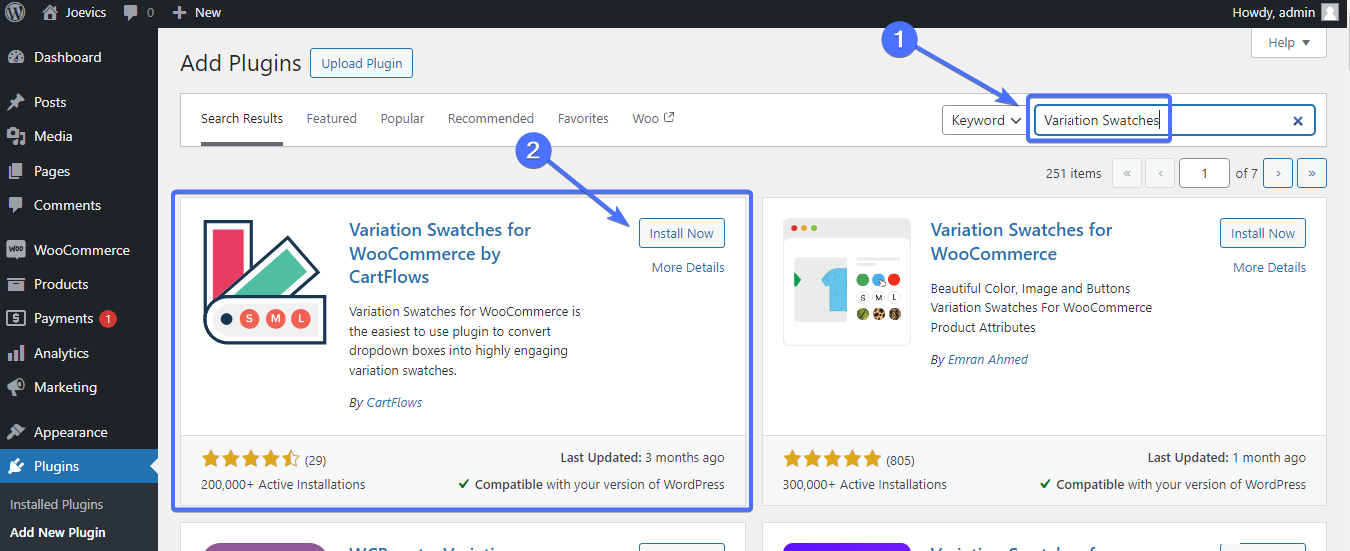
1. Adım. Eklentiyi Kurun
Öncelikle eklentiyi kurup etkinleştirmeniz gerekiyor. “Varyasyon Renk Örnekleri”ni arayın ve CartFlows eklentisini yükleyin.

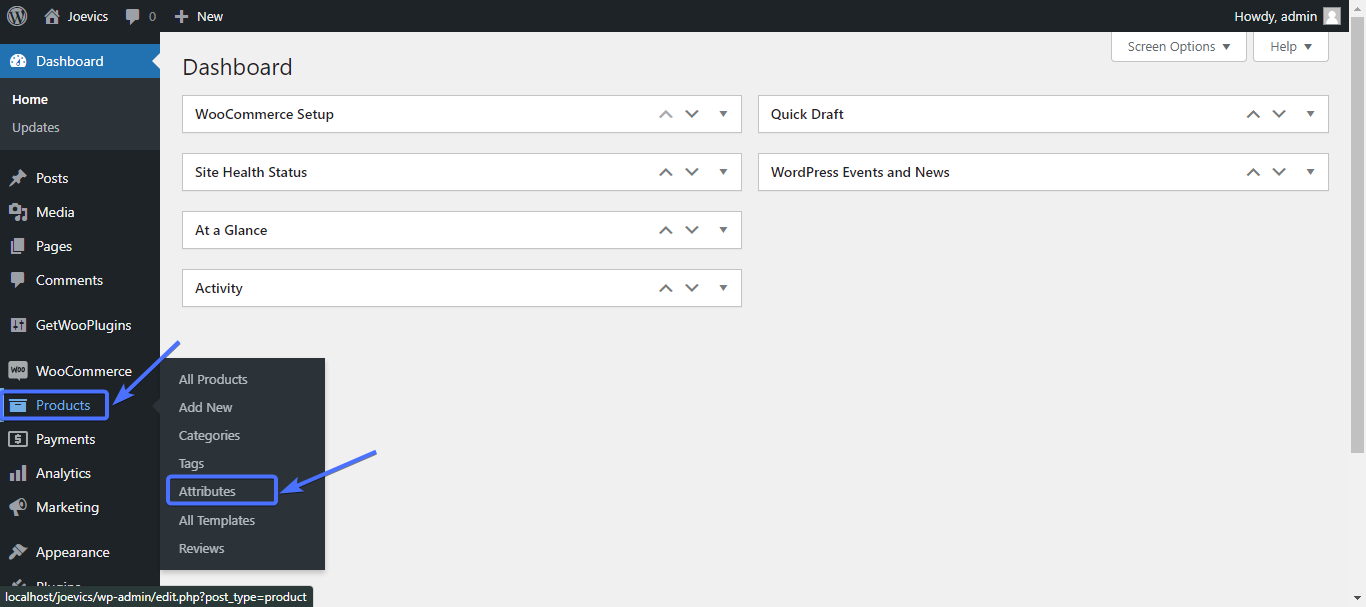
Adım 2. Nitelikler Oluşturun
Renk, boyut vb. varyantlar oluşturabilmek için öncelikle nitelikler oluşturmanız gerekir.
Değişkenler oluşturmak için Ürünler>Nitelikler'e gidin.

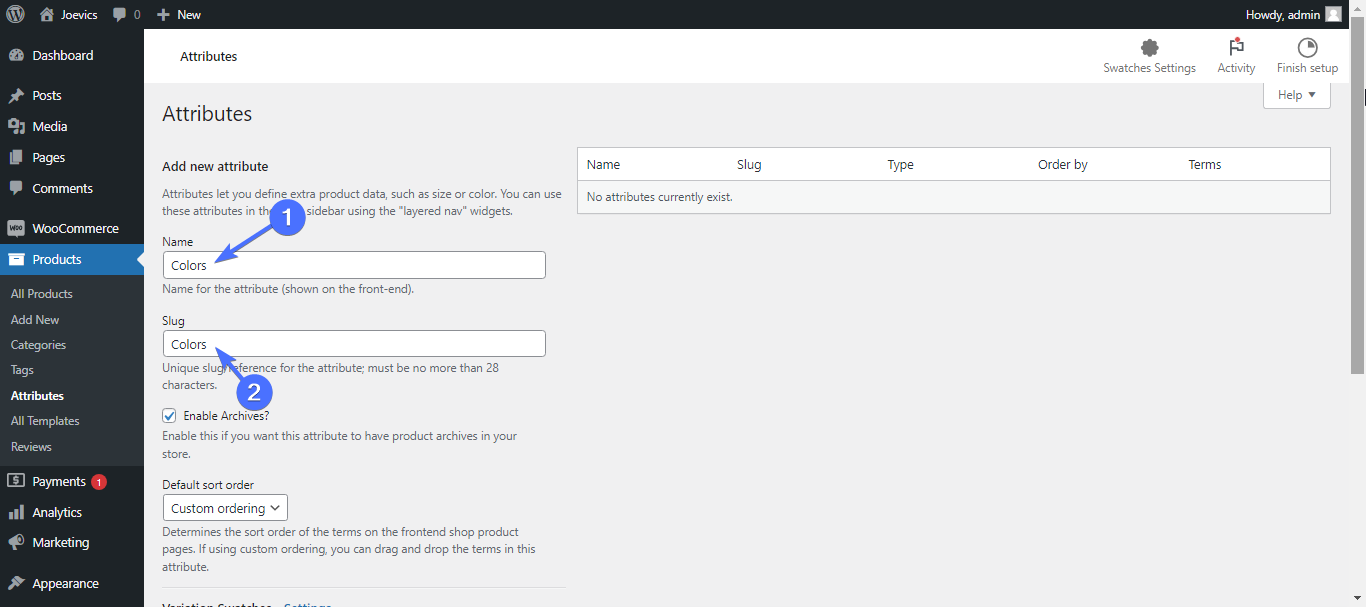
Bir özellik eklemek için bir ad ve bilgi girin. Ürünlerimiz için öncelikle renk çeşitleri yaratmak istiyoruz. Böylece bunun için bir nitelik ve nitelik yaratıyoruz.
Ad ve bilgi olarak “renkleri” kullanın.

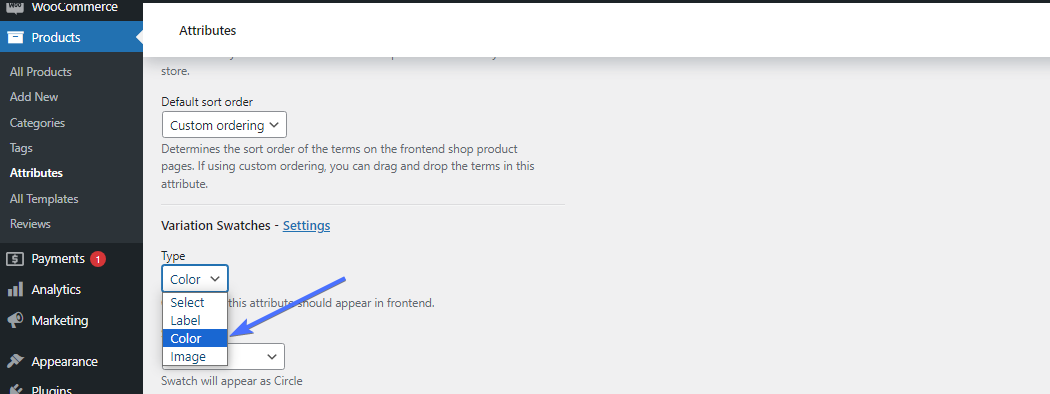
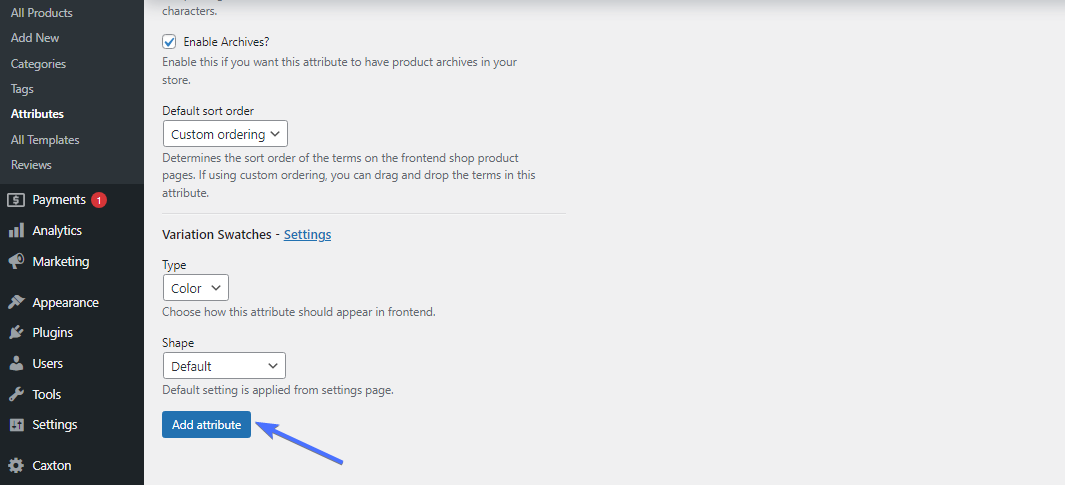
Şimdi "Tür" seçeneğine ilerleyin ve açılır listeden rengi seçin.

Daha sonra kaydetmek için Özellik ekle'yi tıklayın.


3. Adım: Varyasyonları Yapılandırın
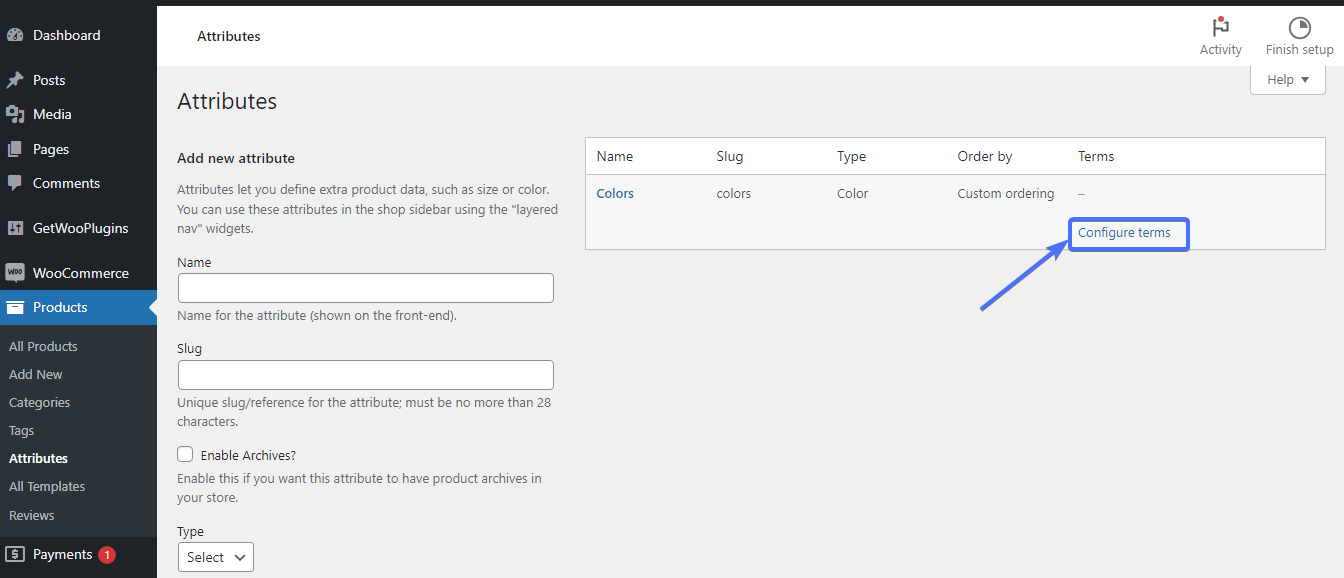
Özellik kaydedildikten sonra artık varyasyonları yapılandırabilirsiniz.
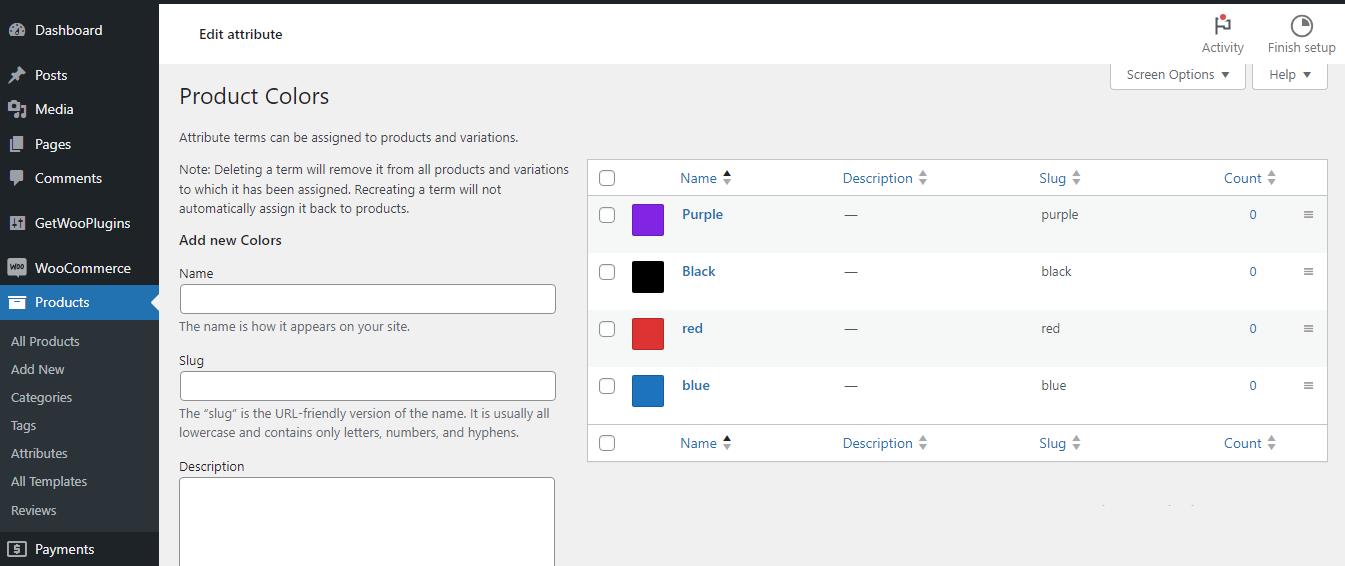
Bunu yapmak için özelliğin (bu durumda Renkler) yanındaki Koşulları Yapılandır'a tıklayın.

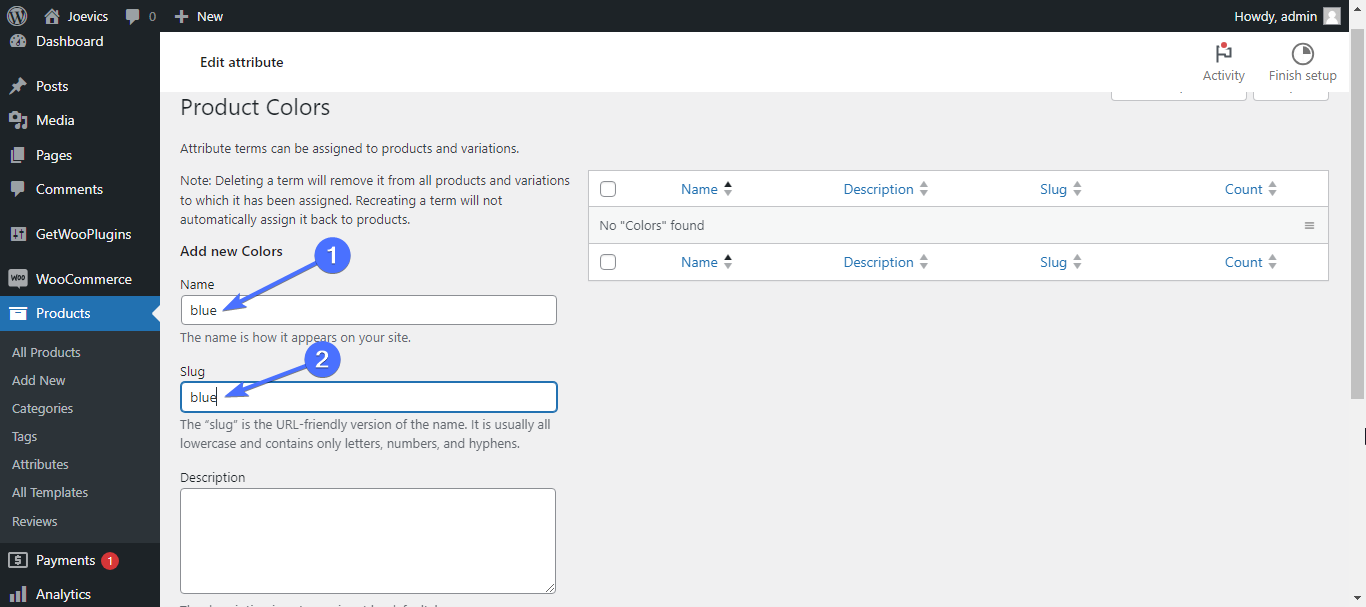
Artık ürününüze uygun çeşitli renkleri oluşturmanız gerekecek. Her rengin adını girin. Örneğin mavi. Ayrıca renk için bir bilgi girin.

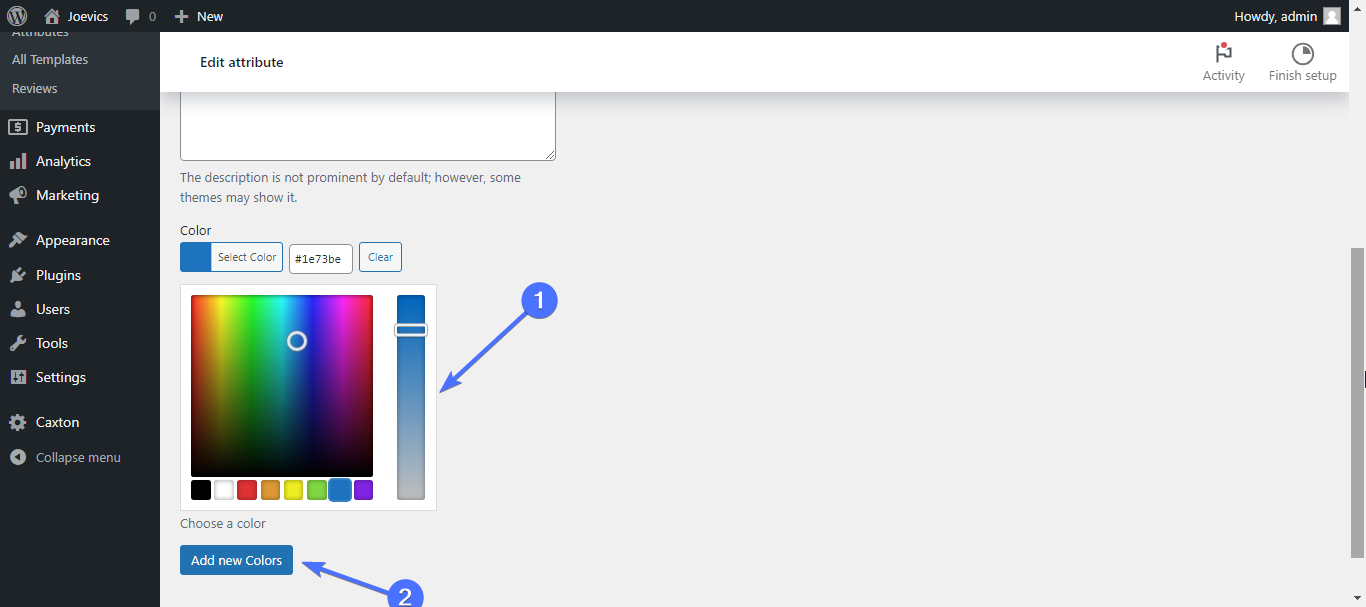
Ardından rengi seçin ve Yeni Renkler Ekle'yi tıklayın. Bunu, sahip olduğunuz ürünlerin her rengi için yapın.

Bunun gibi bir şeye sahip olacaksın.

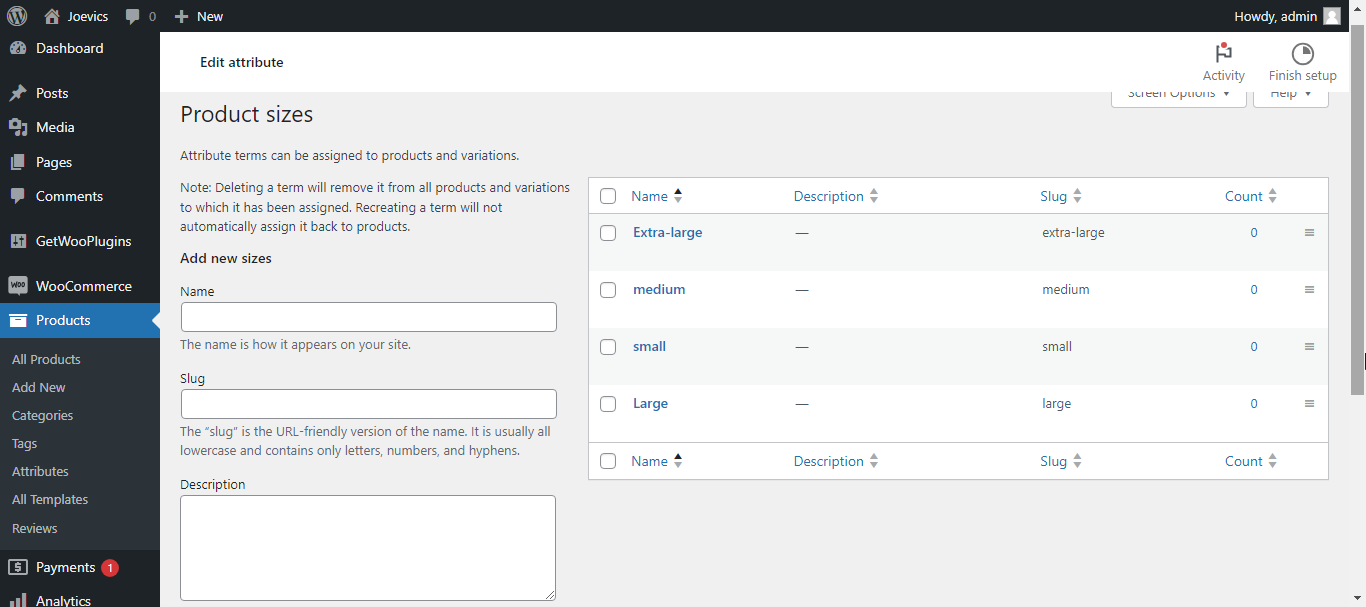
4. Adım. Diğer Nitelikleri Oluşturun
Ayrıca boyut ve etiket niteliklerini oluşturabilir ve aynı işlemi izleyerek bunları yapılandırabilirsiniz. Boyut için nitelik türü olarak “düğmeyi” seçin.

Adım 5. Nitelikleri Uygulayın
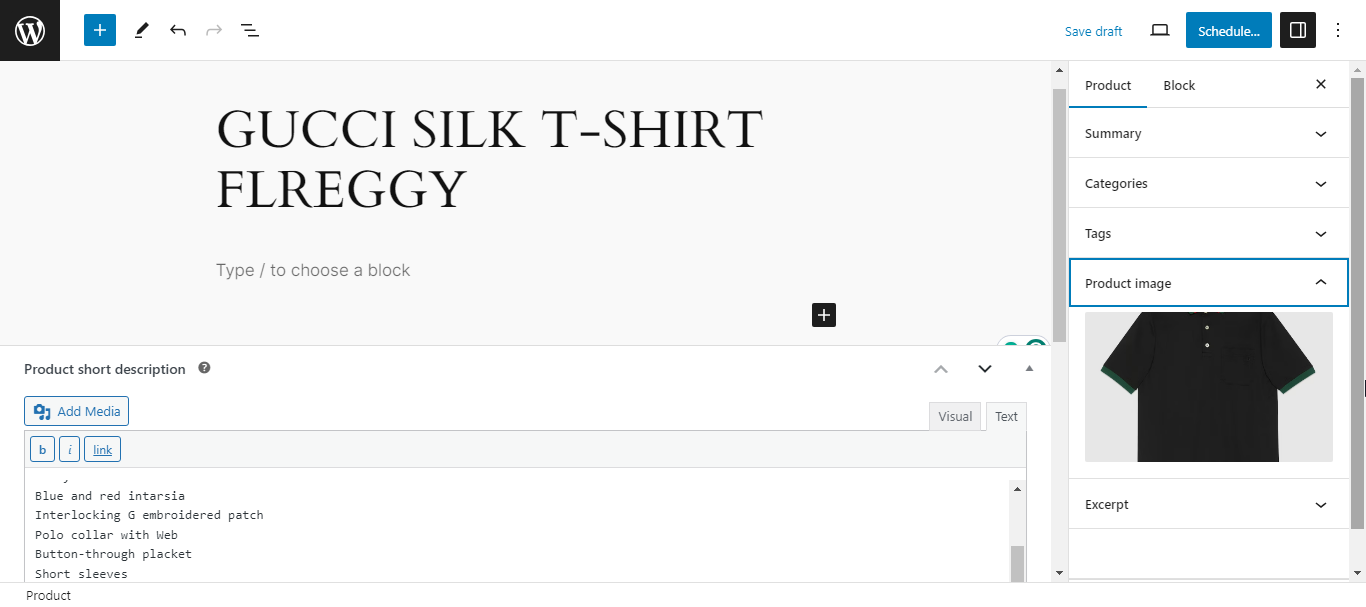
Nitelikleri oluşturmayı tamamladıktan sonraki adım, bunları belirli ürünlere uygulamaktır. Bunu yapmak için varyasyonları uygulamak istediğiniz ürünü düzenleyin.

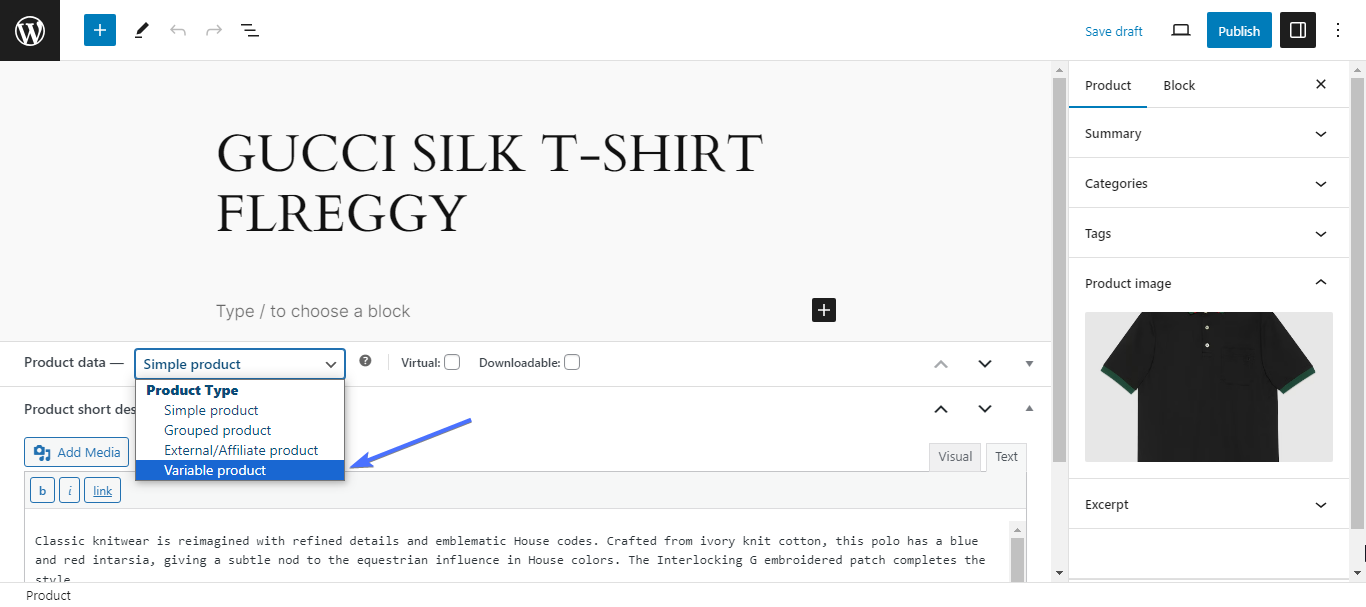
Ardından "ürün verileri" bölümüne ilerleyin ve ürün türünü Değişken ürün olarak değiştirin

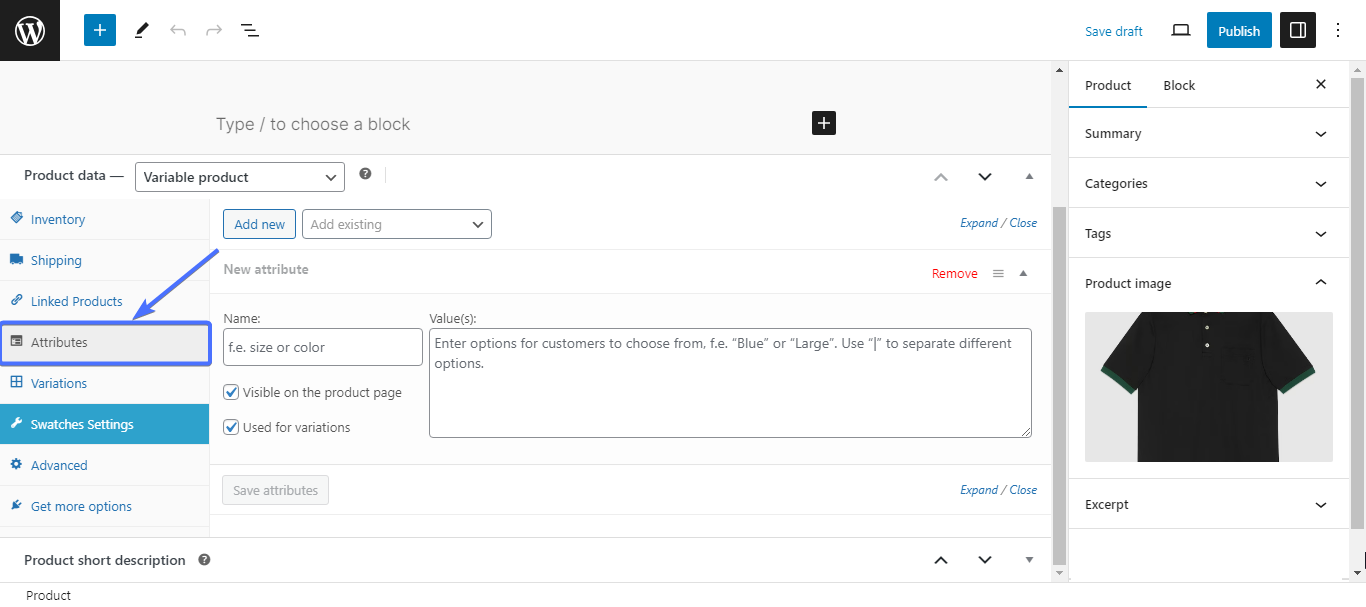
Daha sonra Nitelikler'e tıklayın.

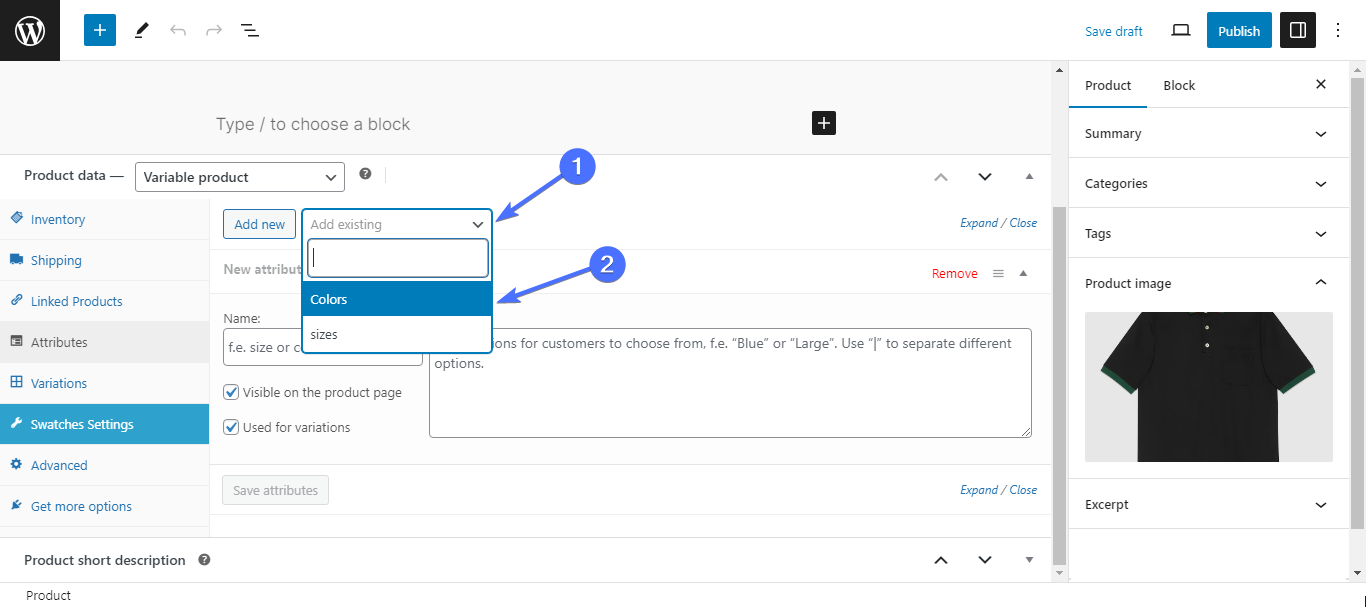
Ardından Mevcut Olanı Ekle'ye tıklayın ve açılır listeden oluşturduğunuz özelliği seçin. Örneğin, ürünün renk çeşitlerini ayarlamak için renkleri seçeceğiz.

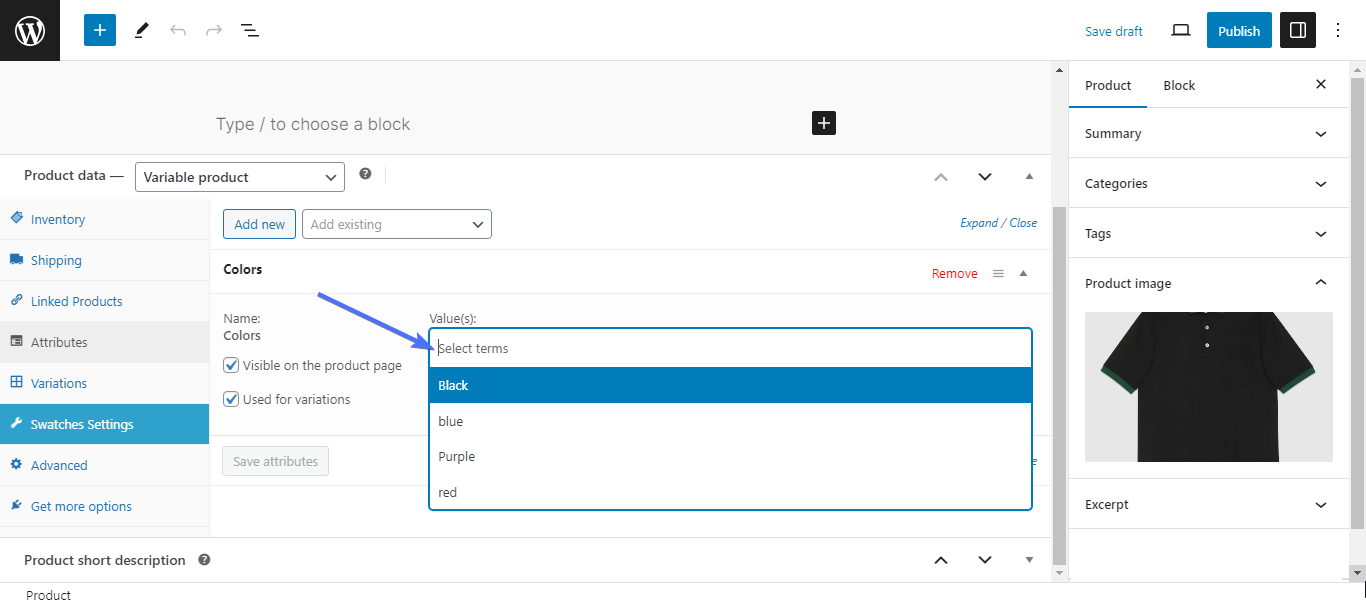
Şimdi bu spesifik ürüne uygun olan spesifik renkleri seçmelisiniz. Bunu yapmak için arama özelliğini kullanın.

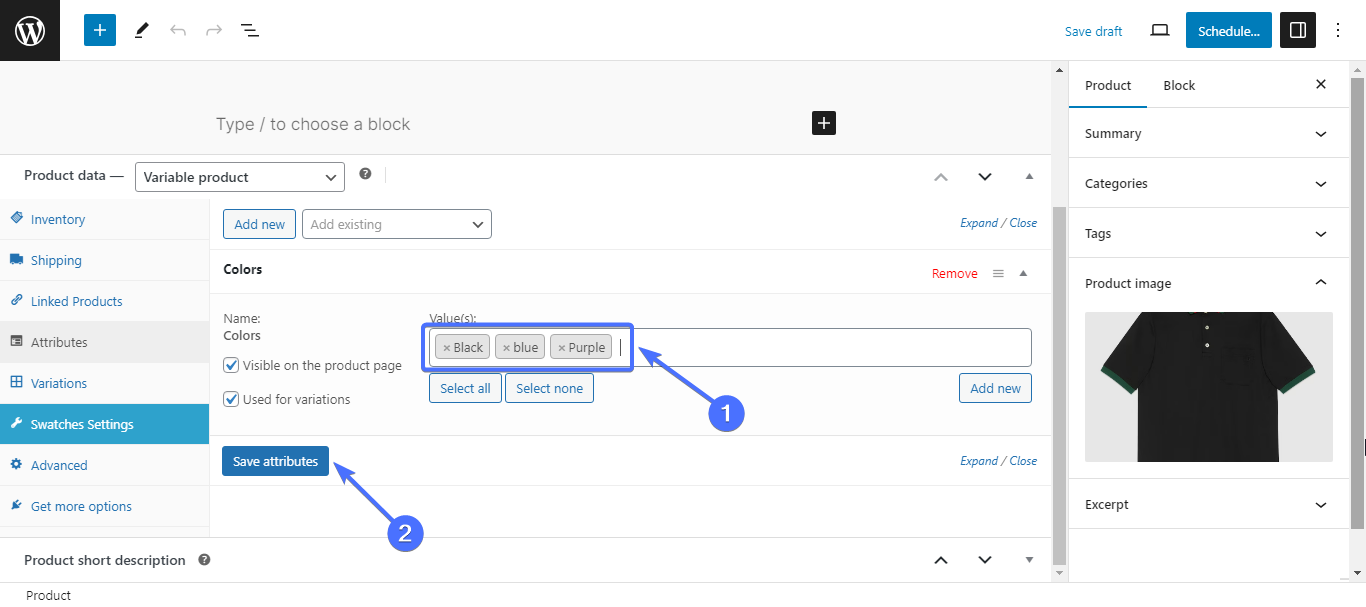
Uygulanan tüm renkleri seçin ve ardından Nitelikleri kaydet'i tıklayın.

Adım 6. Ürün Varyasyonları Oluşturun
Nitelikleri kaydettikten sonra varyasyonları ayarlamanız gerekecektir. Bunu yapmak için Varyasyonlar'a tıklayın.
Elinizde bulunan ürünlere göre varyasyonları manuel olarak ekleyebilirsiniz. Bu, ürün için sahip olduğunuz boyutları, renkleri ve diğer varyasyonları sizin belirleyeceğiniz anlamına gelir. Mesela bu siyah gömlek ürününden 10 adet varsa kaç beden mevcut?

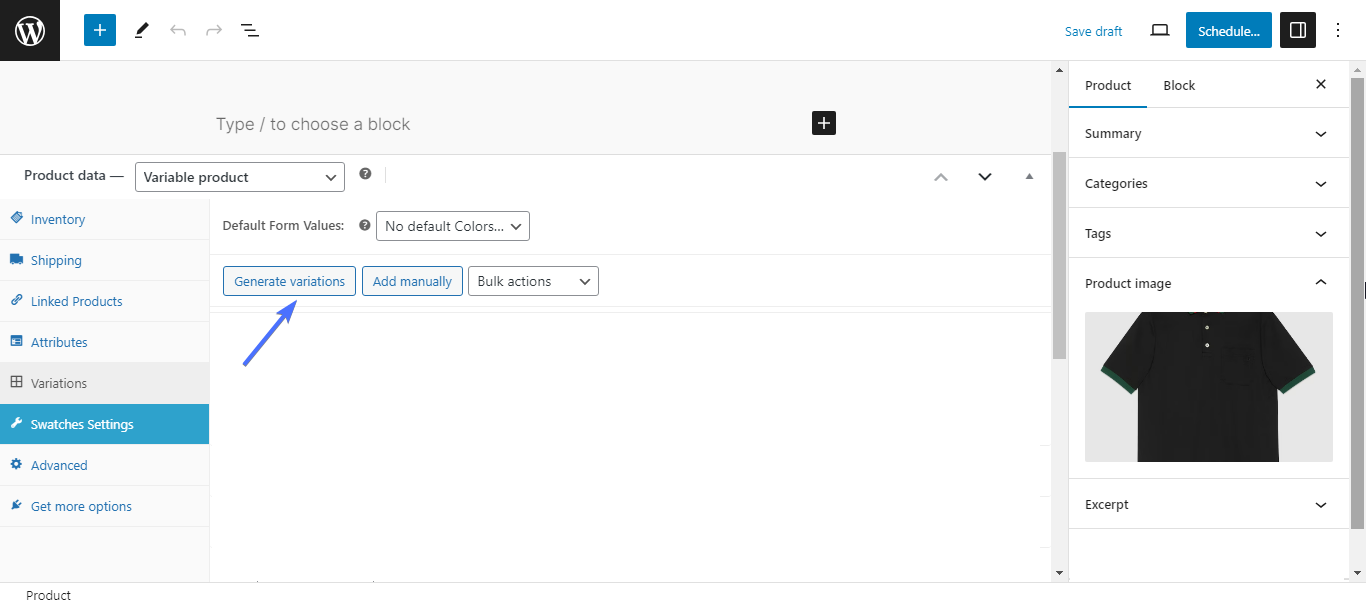
Ürün için birden fazla bedeniniz ve renginiz varsa tüm olası varyasyonları oluşturmak için Varyasyonlar Oluştur'a tıklayın.

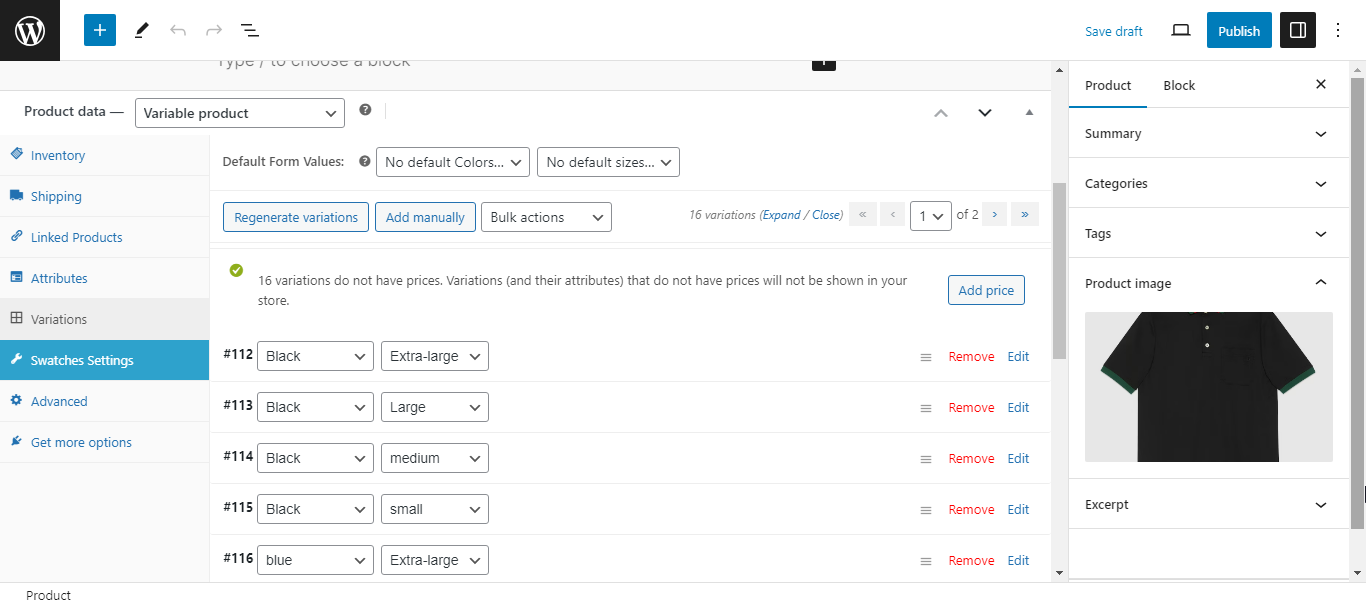
Adım 7. Varyantların Fiyatlarını Ekleyin
Varyasyonları oluşturduktan sonra onlar için bir fiyat eklemeniz gerekir. Her çeşidi düzenleyebilir ve onlar için belirli bir fiyat ekleyebilir veya tüm çeşitler için geçerli olan genel bir fiyat ekleyebilirsiniz.
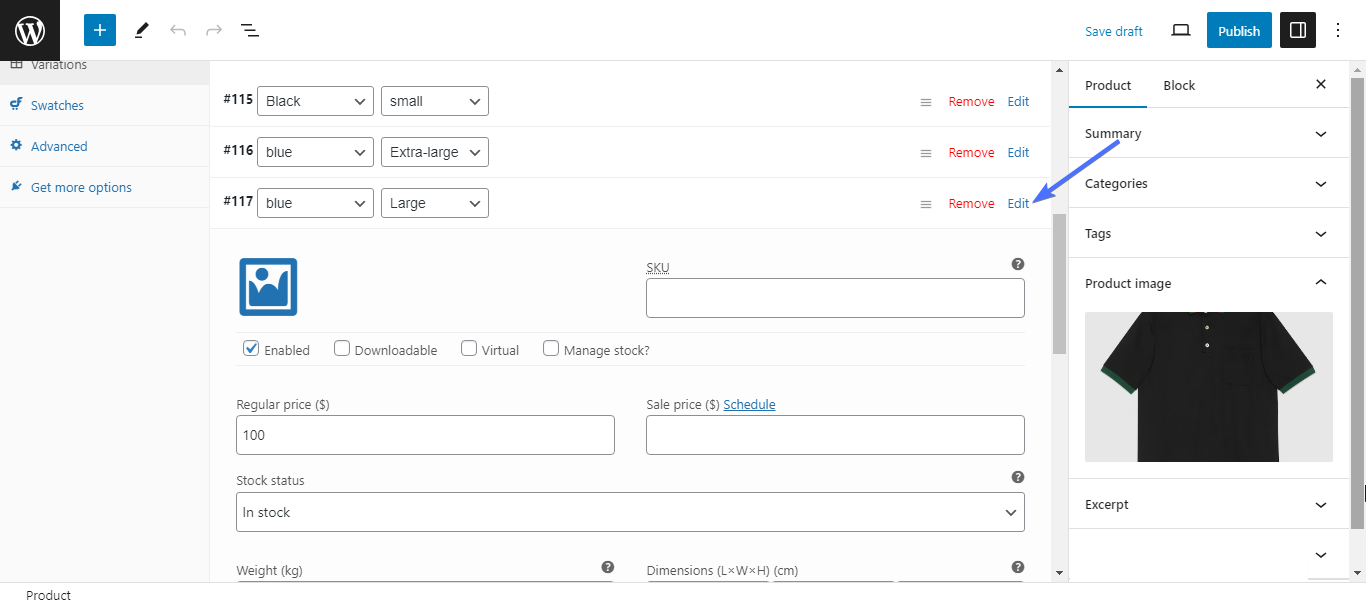
Tek tek fiyatlar eklemek için Düzenle'yi tıklayın. Daha sonra varyasyonun fiyatını girin. Ayrıca bir resim yükleyebilir ve ağırlık ve nakliye sınıfı gibi diğer ayrıntıları da girebilirsiniz. Bunu tüm varyasyonlar için yapın.

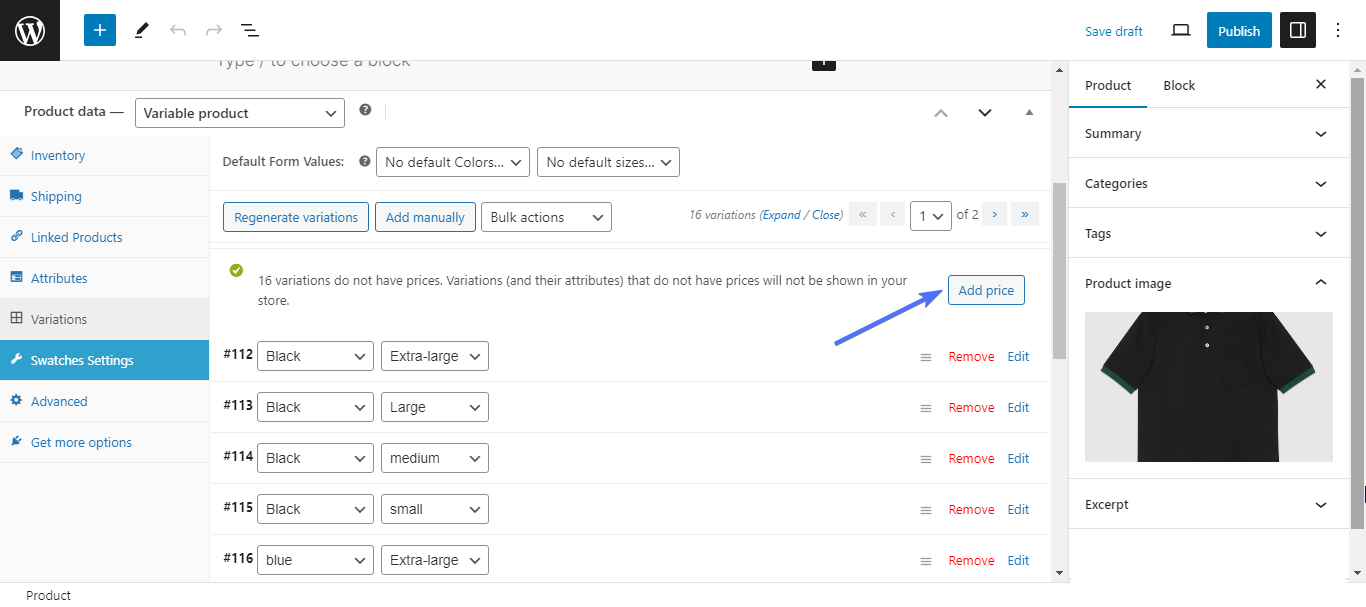
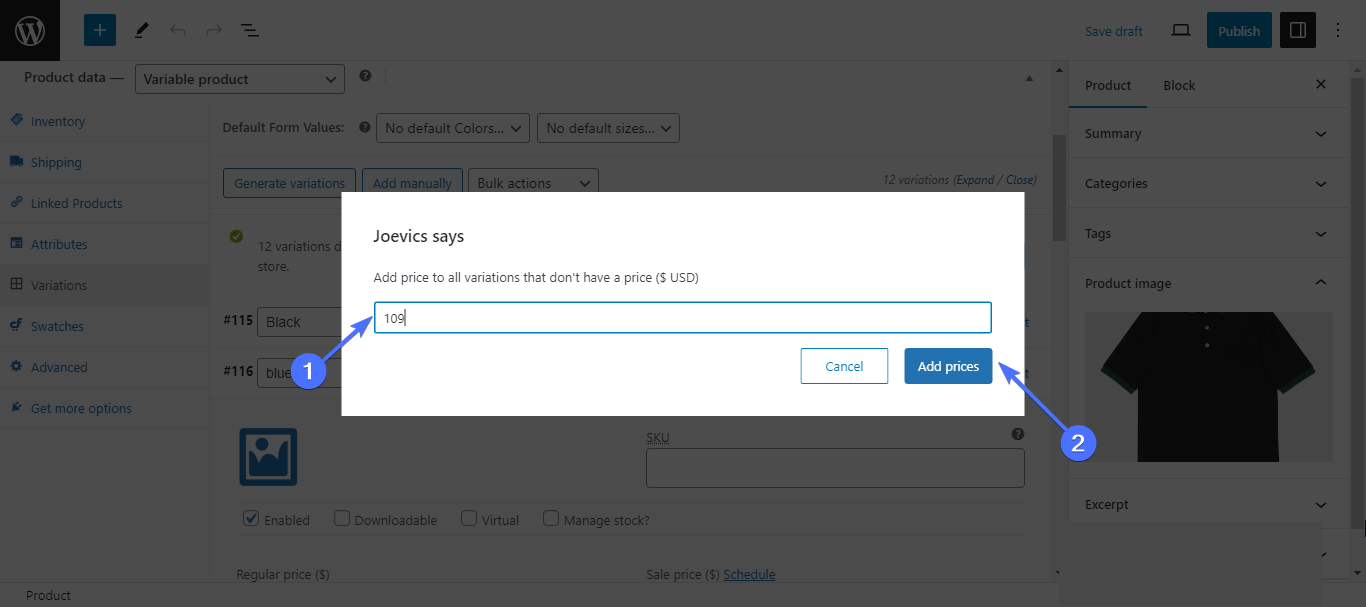
Tüm varyasyonlara genel bir fiyat eklemek için Fiyat ekle'ye tıklayın.

Daha sonra fiyatı girin ve Fiyat ekle'ye tıklayın

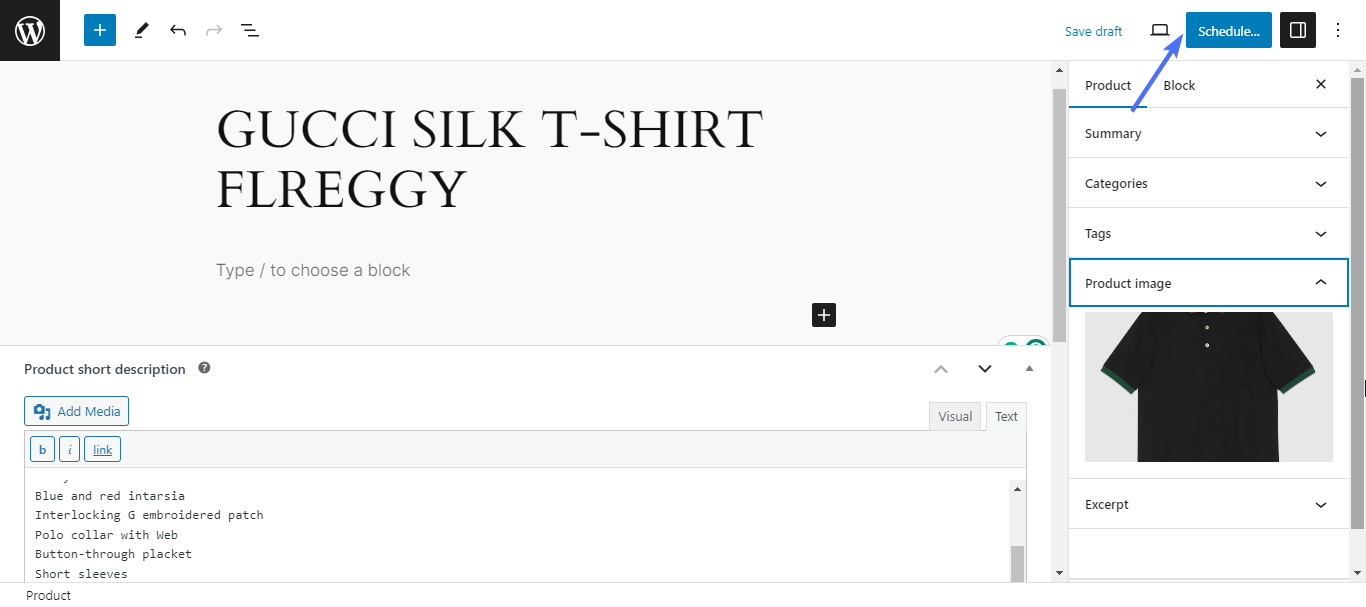
Son olarak yukarı kaydırın ve Yayınla veya Planla'ya tıklayın.

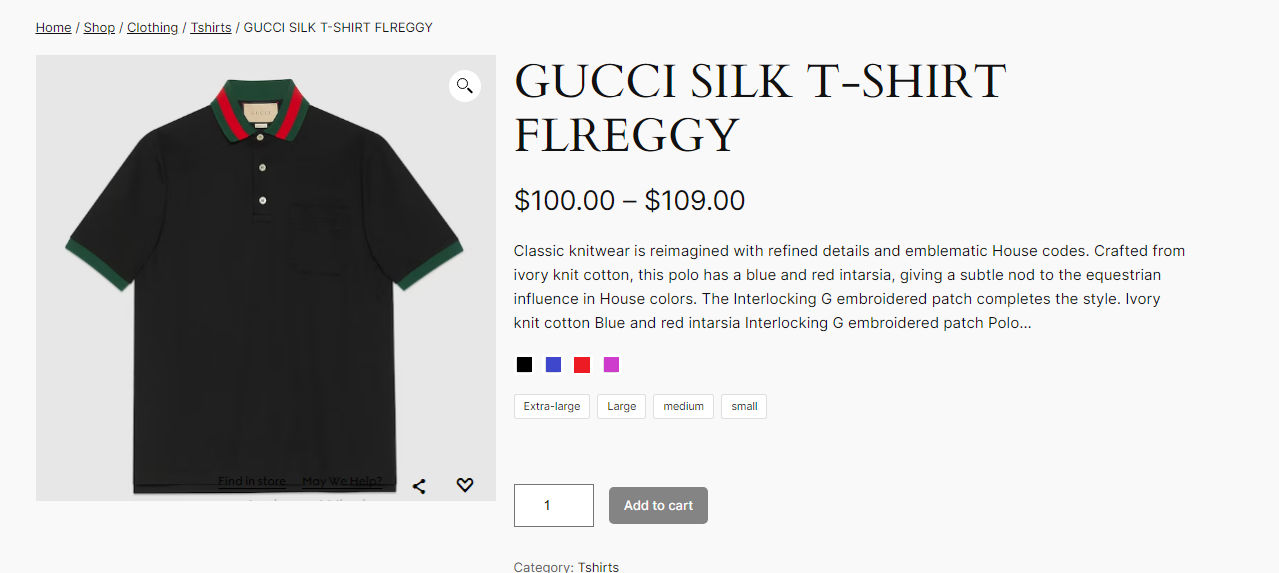
Ve bu kadar. Tebrikler. Ürün sayfanızın tasarımını, ürün renk çeşitlemelerini içerecek şekilde başarıyla özelleştirdiniz. Aynı şeyi boyutlar, etiketler vb. için de yapabilirsiniz.
Sayfanın uygulanan renk ve boyut değişiklikleriyle nasıl göründüğü aşağıda açıklanmıştır.

WooCommerce Ürün Sayfası Şablonunuzu Optimize Etme
Ürün Sayfanızın Yükleme Hızlarını Artırma
Ürün sayfalarınızın yüklenme hızı, müşterilerinizin alışveriş deneyimlerini ve dolayısıyla elde ettiğiniz dönüşüm düzeyini belirleyen çok büyük bir faktördür. Yavaş yüklenen sayfalar genellikle yüksek hemen çıkma oranına neden olur ve bu da size maliyet getirir.
Google, yükleme hızınızı 3 saniye veya daha az tutmanızı önerir. Yükleme hızınızı artırmanıza yardımcı olacak bazı ipuçlarını burada bulabilirsiniz.
1. Yükleme Hızınızı Kontrol Edin
Nerede durduğunuzu kontrol ederek başlayın. Google'ın PageSpeed Insights'ı başvuracağınız araçtır. Sitenizi tam olarak neyin yavaşlattığını ve nasıl düzelteceğinizi belirleyecektir.
2. Doğru Temayı Seçin
Bir tema seçmek, siteniz için bir kıyafet seçmek gibidir. İyi görünmesi gerekiyor ama aynı zamanda duruma da uyması gerekiyor. WooCommerce dostu bir tema seçin. Çok gösterişli olmasına gerek yok; sadece WooCommerce ile iyi çalışması gerekiyor.
3. Eklenti Kullanımınıza Dikkat Edin
Birkaç tane kullanırsanız eklentiler harikadır. Ancak mağazanızda çok fazla WooCommerce eklentisinin bulunması sorun yaratabilir. WooCommerce ürün sayfası tasarımlarını daha iyi özelleştirmek için binlerce eklentiyle aşırıya kaçmamak zordur. Eklentilerinizi birkaç taneyle sınırlayın ve WooCommerce uyumlu olanlara bağlı kalın.
4. Resim Boyutlarını Küçült
Büyük görseller sitenizin hızını düşürebilir. TinyPNG gibi araçlar, kaliteden ödün vermeden görüntüleri %75'e kadar sıkıştırmanıza olanak tanır.
5. Gereksiz Kodu Kaldır
Gereksiz kodları kaldırın. Çok fazla kod web sitenizi yavaşlatabilir .
6. Tarayıcı Önbelleğini Etkinleştirin
Önbelleği etkinleştirdiğinizde web sitenizin sayfasının bir kısmı kaydedilir ve yükleme süreleri kısalır.
7. Güvenilir Bir Sunucu Alın
Daha hızlı yükleme hızları sağlamak için sunucunuzun iyi yapılandırıldığından ve hedef kitlenizin bulunduğu yerde bulunduğundan emin olun.
8. CDN'yi deneyin
İçerik Dağıtım Ağları (CDN'ler), yükleme sürelerinin azaltılmasına yardımcı olmak için ürün görselleri gibi önemli verileri kullanıcılara daha yakın bir yerde depolar.
Gelişmiş Özelleştirme için Eklentilerden Yararlanma
WooCommerce Ürün Seçenekleri

WooCommerce Ürün Seçenekleri, WooCommerce ürünlerinize koşullu mantıkla tamamlayıcı ürün seçeneklerinin eklenmesini sağlayan, yaygın olarak kullanılan bir eklentidir. Birden fazla WooCommerce ödeme ağ geçidi ve gönderim eklentisiyle sorunsuz bir şekilde bütünleşir ve birleşik bir tasarım sağlamak için iyi bilinen WooCommerce temalarıyla uyumludur.
WooCommerce Korumalı Kategoriler

PPWP, WooCommerce mağazanızın güvenliğini sağlamanıza olanak tanır. Eklenti, premium ürün sayfalarını şifrelerle kilitlemenize olanak tanıyarak bu sayfalara yalnızca VIP'lerin veya üyelerin erişebilmesini sağlar. Daha fazla güvenlik için son kullanma tarihlerini bile ayarlayabilir ve erişim rollerini kolaylıkla yönetebilirsiniz.
Fiyat: PPWP ücretsiz bir sürümü var.
3.YayPara Birimi

YayCurrency, müşterilerinizin para birimlerini zahmetsizce kolayca değiştirmelerine olanak tanır. 160'tan fazla para birimini destekler ve döviz kurlarını otomatik olarak günceller. Bu, uluslararası alışveriş yapanlar için oyunun kurallarını değiştiren bir şey. Ayrıca diğer WooCommerce uzantılarıyla da uyumludur.
Fiyat: YayCurrency'nin ücretsiz bir sürümü var. Premium sürümün maliyeti yıllık lisans için %49, ömür boyu ödemeler için ise 195 ABD dolarıdır.
Sonuç: Kodsuz WooCommerce Ürün Sayfası Özelleştirmesi için Sonraki Adımlar
WooCommerce ürün sayfanızı özelleştirmek tek seferlik bir şey değildir. WooBuilder Blocks'u kullanarak ürün sayfanızı nasıl özelleştireceğinizi özetledim. Mağazanızı ve ürün sayfalarınızı daha da optimize etmek için çeşitli eklentilerin yanı sıra ürünleriniz için 360 derecelik görseller ve varyasyonların nasıl ekleneceğini de tartıştık.
Özelleştirmeyi tamamladıktan sonra, yeni özelleştirilmiş ürün sayfanızın performansı hakkında geri bildirim almak için kullanıcı testi yapmalısınız. Özelleştirilmiş sayfaların tüm cihazlarda hızlı bir şekilde yüklendiğinden emin olmak için test edin ve ürün sayfanızın mobil cihazlarda tamamen duyarlı olduğunu doğrulayın.
Ayrıca ürün sayfalarınızın hızını optimize etmeniz ve iyileştirilecek alanları bulmak için performanslarını düzenli olarak izlemeniz gerekir.
Bu gün başlayacağım!
