21 En İyi Node.js Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-10Projenize başlamadan önce ilham almak istediğiniz için en iyi Node.js web sitelerini görmek mi istiyorsunuz?
Mutlak en iyilerden bir grup oluşturmak için 150 web tasarımını inceleyerek son birkaç haftadır bu liste üzerinde çalıştık.
Her sayfada, kendiniz için kullanabileceğiniz özel ve benzersiz bir şey vardır.
Çeşitli özel efektler ve gerçekten farklı görünümlerden minimalizm ve temizliğe kadar, bu koleksiyonda HERKES için bir şeyler olmasını sağladık.
Özellikle görsel olarak dinamik animasyonlu bir web sitesi oluşturmakla ilgileniyorsanız, bu Node.js site örnekleri mükemmeldir.
Not almak!
Node.js Web Sitelerine En İyi Örnekler
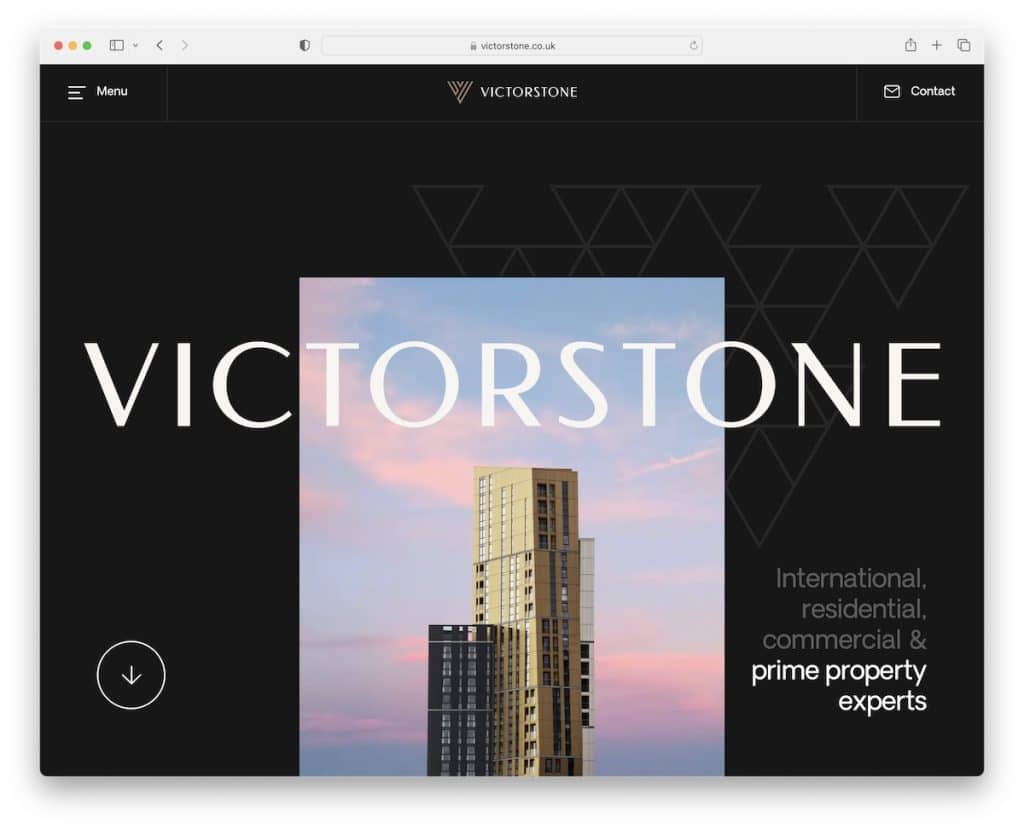
1. Zafer Taşı

Victorstone, benzersiz bir kaydırma deneyimine sahip zarif bir web sitesi örneğidir. Herkesin unutulmaz bir karşılaşma yaşamasını sağlamak için sayfayı çok daha ilgi çekici ve sürükleyici hale getirir.
Başlık, eşi benzeri olmayan bir tam ekran gezinme kaplaması açan bir hamburger menü simgesiyle ekranın üst kısmına yapışır.
Bu web alanının bir diğer önemli unsuru, ona daha kaliteli bir his katan koyu renkli tasarımdır.
Not: Ziyaretçileri sayfanızda daha uzun süre tutmak için çarpıcı bir kaydırma deneyimi oluşturun.
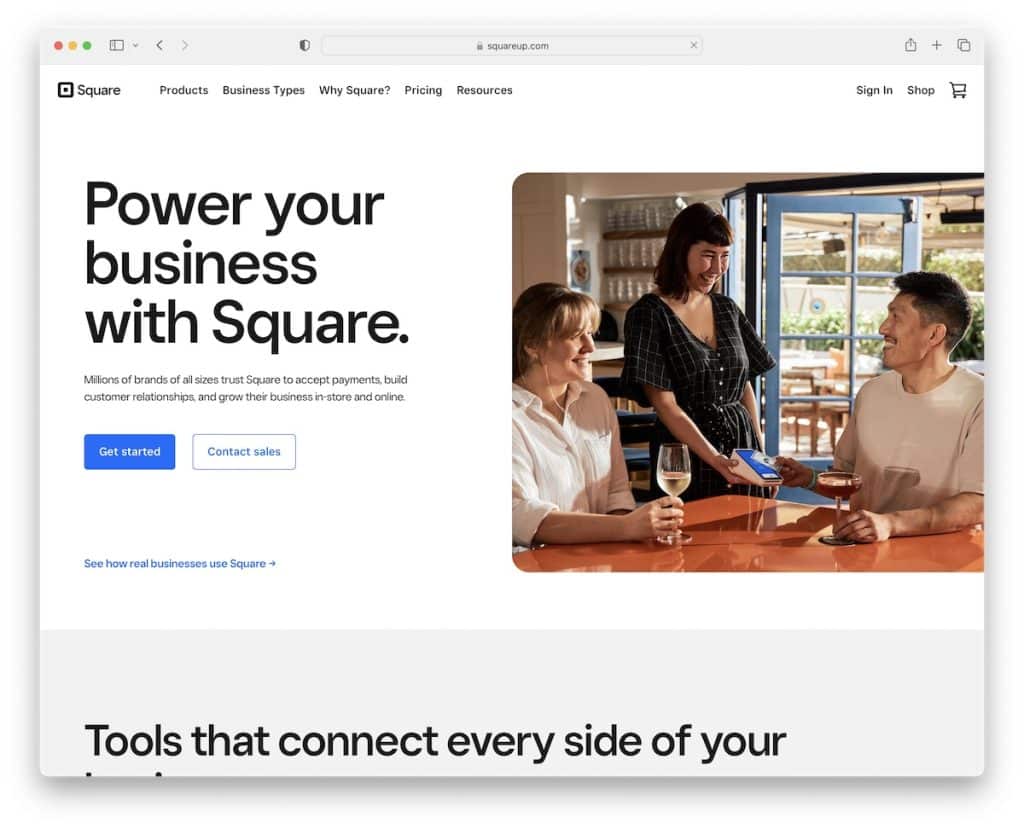
2. Kare

Square, bir başlık, metin ve iki harekete geçirici mesaj (CTA) düğmesi içeren eyleme geçirilebilir bir kahraman bölümü ile güzel, hafif duyarlı bir web tasarımına sahiptir.
Yüzen gezinme kullanmak yerine, Square'in yapışkan başlığında iki CTA düğmesi bulunur, böylece istediğiniz zaman harekete geçebilirsiniz.
Bu Node.js'yi daha modern ve mobil benzeri yapan yuvarlatılmış kenarları da seviyoruz.
Not: Ekranın üst kısmındaki (ve kayan başlıktaki) CTA düğmeleriyle ziyaretçilerin anında işlem yapmasına izin verin.
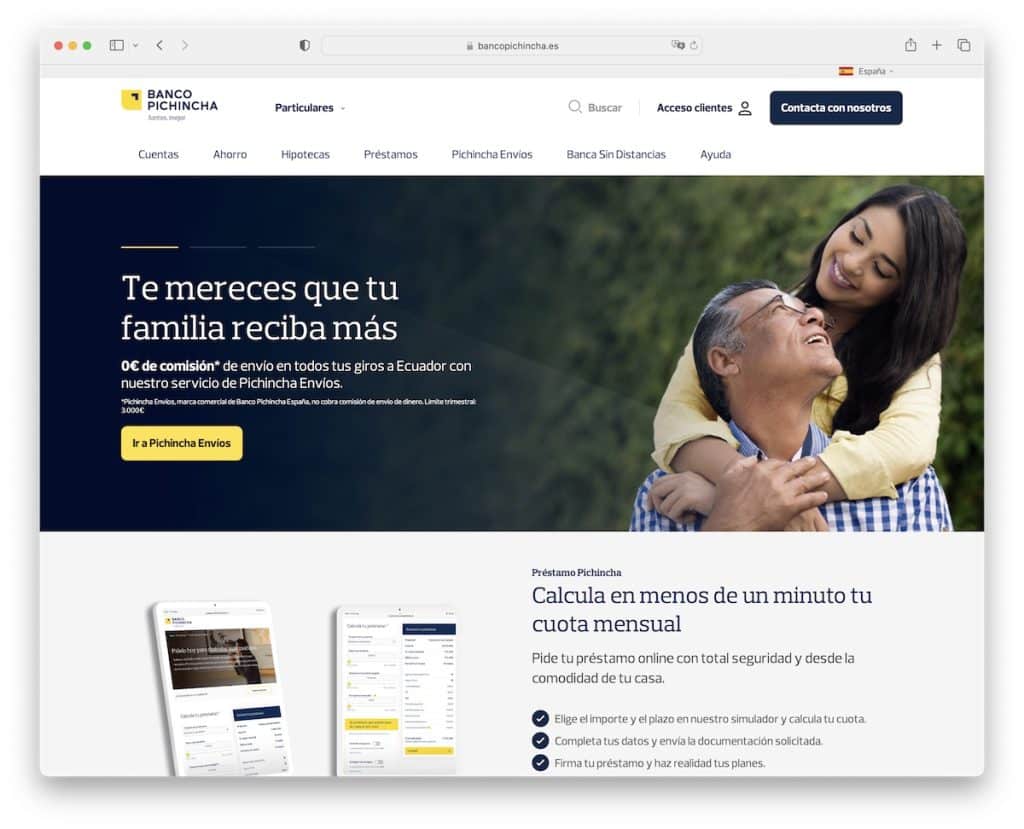
3. Banco Pichincha

Banco Pichincha'nın sayfası, dil seçiciye sahip bir üst çubukla başlar, ardından navigasyon, bir arama çubuğu ve bir iletişim CTA düğmesi içeren iki parçalı bir başlık bölümü gelir. Ayrıca, başlık ve üst çubuk ekranın üst kısmına yapışır.
Bu Node.js sitesinde bir kaydırıcı, karuseller ve çok sütunlu bir altbilgi bulunur. İkincisi, işletmeyle kolayca bağlantı kurmak için ek bağlantılar ve sosyal medya simgeleri içerir.
Not: Yapışkan başlık ve gezinme, web sitenizin kullanıcı deneyimini yükseltmede harika çalışır.
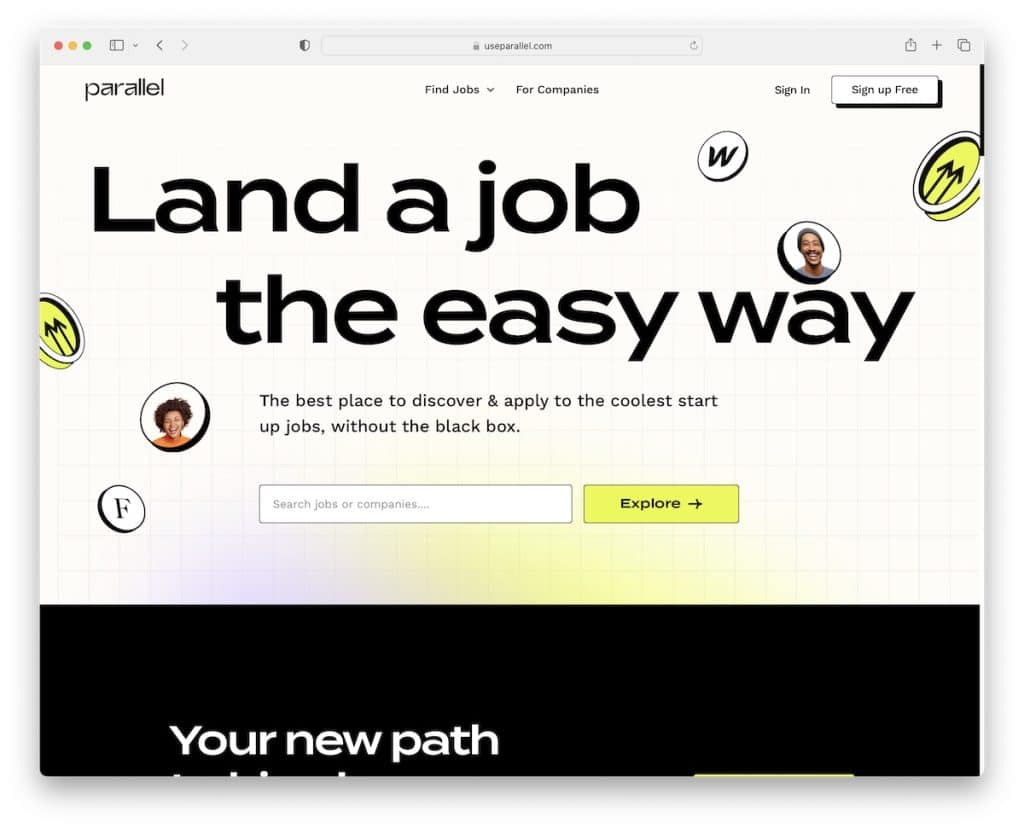
4. Paralel

Paralel, birçoğunuza ilham vereceğinden emin olduğumuz harika detayların yer aldığı yaratıcı ve akılda kalıcı bir sayfadır.
Parallel, görsel bir kahraman bölümü yapmak yerine, metin ve bir arama çubuğuyla konuya farklı bir şekilde yaklaştı.
Sayfada trend olan işler ve en iyi şirketler için iki döngü, SSS akordeonları ve altbilgide bir haber bülteni abonelik widget'ı bulunur.
Açık ve koyu arka plan bölümleri, deneyimi çok daha dinamik hale getirir.
Not: Herkesi web sitenize davet etmek için güçlü bir mesaj (büyük yazı tipinde) kullanın.
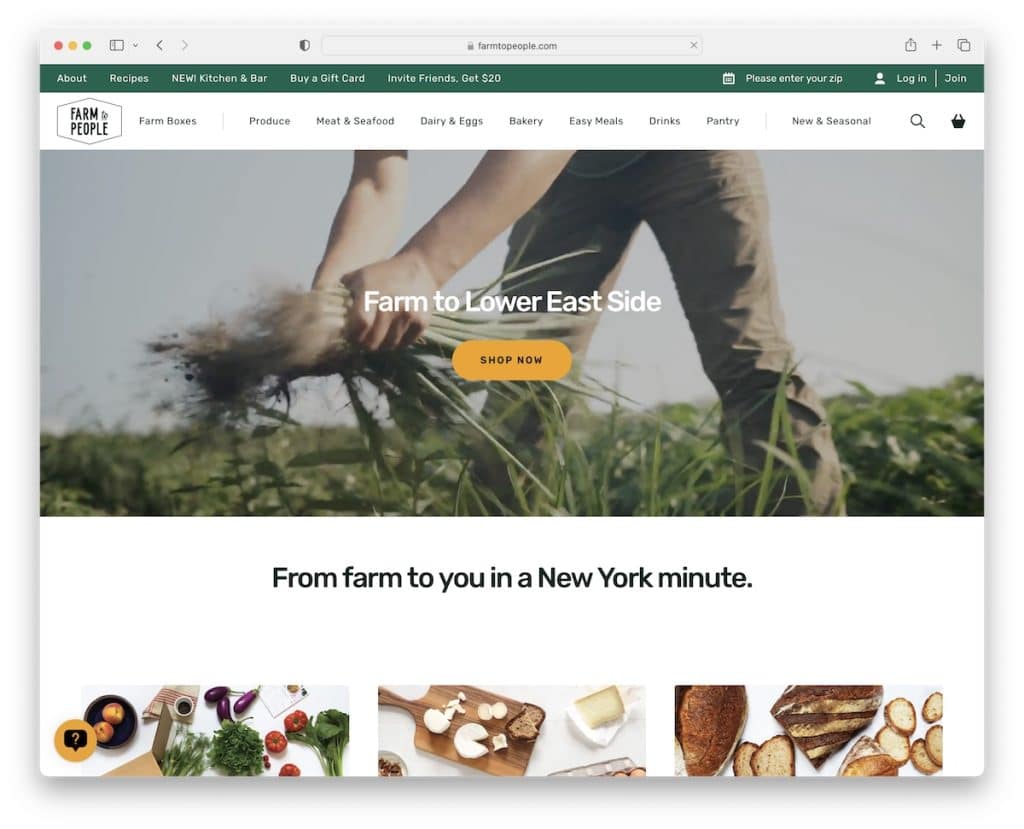
5. İnsanlara Çiftlik

Farm To People, katılım faktörünü artırmak için kahraman bölümünde bir video kullanarak Paralel'den tamamen farklı bir yaklaşım benimsiyor.
Bu Node.js web sitesi, akılda kalıcı bir renk şeması ve işleri renklendirmek için animasyonlarla temiz.
Üstteki çubuk, hesap girişi ve kayıt dahil olmak üzere ek bağlantıları görüntülemek için kullanışlıdır. Ancak yalnızca açılır menüye sahip ana navigasyon sizi takip eder, bu nedenle ona erişmek için yukarı kaydırmanız gerekmez.
Not: Ana başlık/menü bölümüne sığmayan bağlantılar ve bilgiler için bir üst çubuk kullanın.
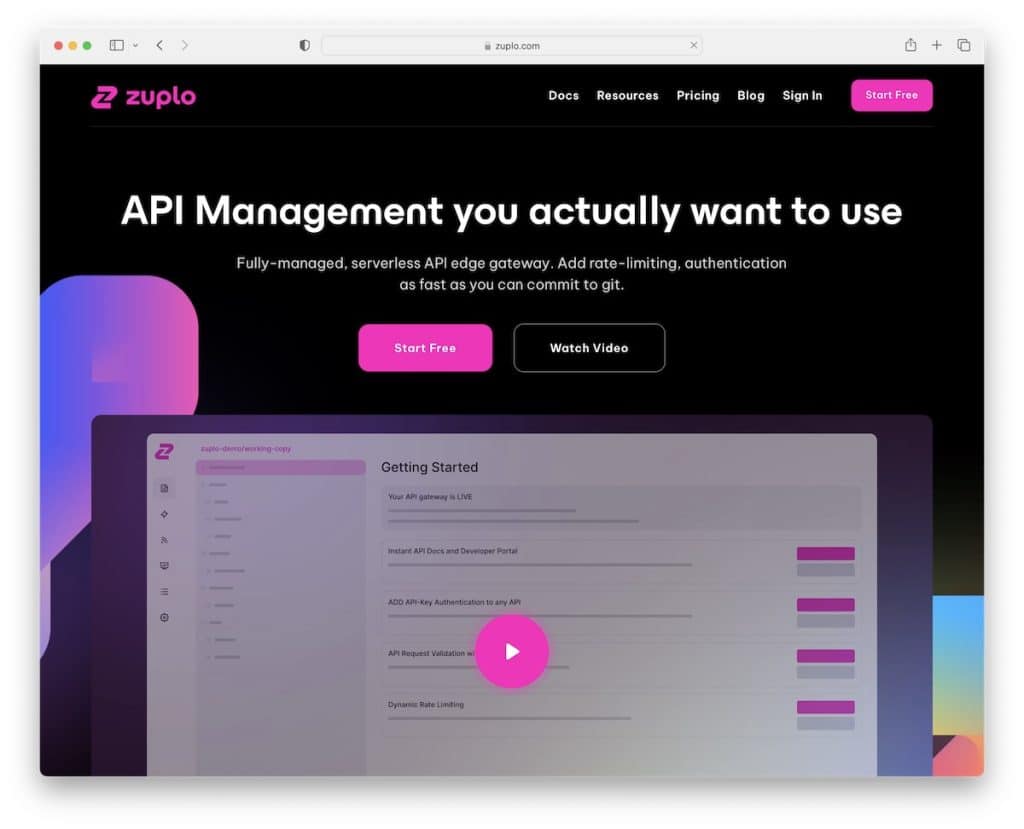
6. Zuplo

Koyu, açık ve canlı renkler, özellikle yuvarlak kenarlar ve havalı arka plan ile Zuplo'nun hoş bir şekilde öne çıkmasını sağlar.
Kayan üstbilgi, bir CTA düğmesiyle basittir, altbilgi ise ekstra bağlantılar, sosyal medya simgeleri ve bir haber bülteni abonelik formu sağlar.
Ekranın üst kısmında ayrıca Zuplo'yu çalışırken gösteren bir ışık kutusu videosu da bulunur (mevcut sayfadan ayrılmanıza gerek kalmadan).
Not: Ziyaretçilerin zamanlamanın doğru olduğunu düşündüklerinde harekete geçebilmeleri için yapışkan başlığınızın bir CTA içermesine izin verin.
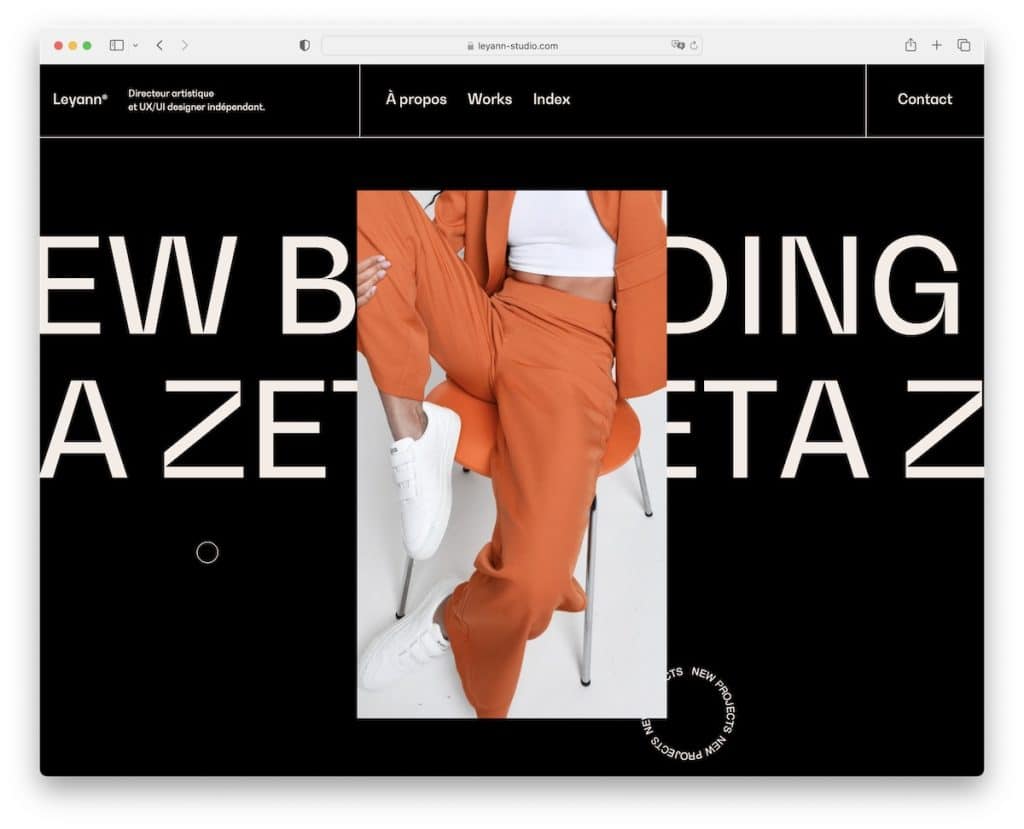
7. Leyann

Leyann'ın sizi ekrana yapıştıracak (şüphesiz!) çok ilgi çekici karanlık bir Node.js web sitesi var.
Dikey kahraman görüntüsü ve arka plandaki kayan metin dikkat çekicidir, özel imleç ise etrafa bakmayı çok daha eğlenceli hale getirir.
Leyann ile ilgili her şey size, kendi çevrimiçi varlığınızı oluştururken size yeni fikirler verecek olan WOW hissini verir.
Not: Detaylar sizin için önemliyse sayfanıza özel bir imleç oluşturabilirsiniz.
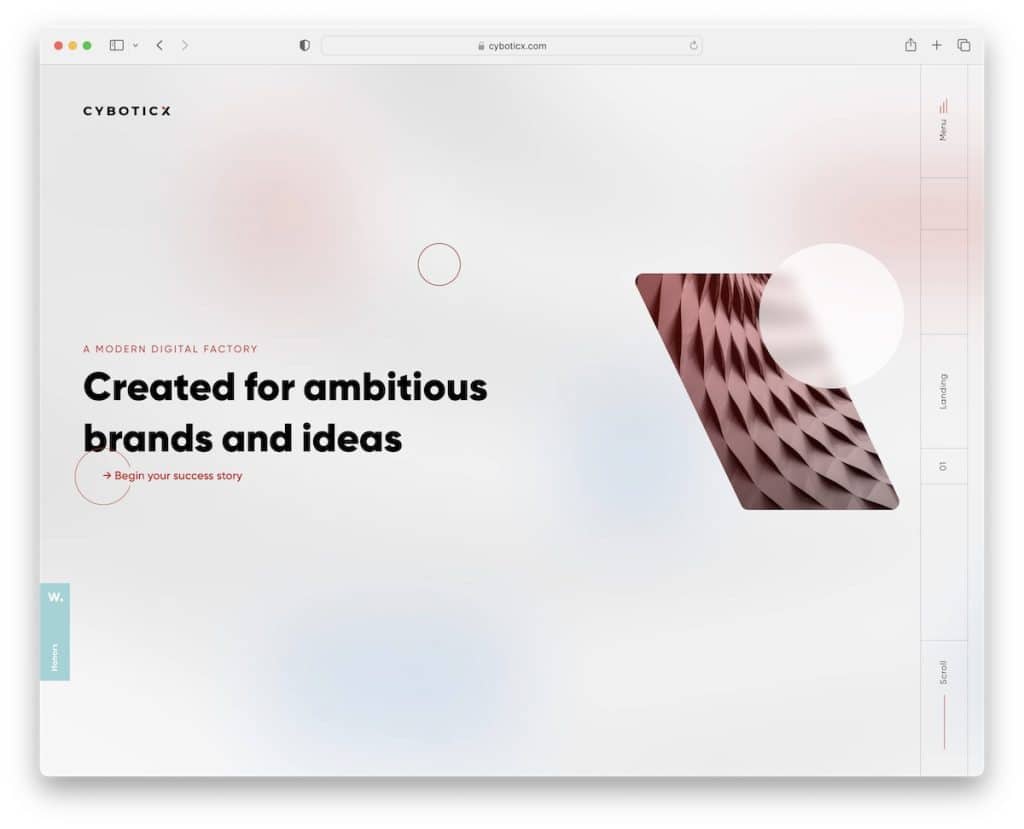
8. Cybotix

Cyboticx, tam ekran yer paylaşımlı bir menüyü açan bir hamburger gezinme simgesi kullanan dikey, sağ kenar çubuğu gezinme özelliğine sahip orijinal bir ekranın üst kısmı bölümüne sahiptir.
Bu Node.js web sitesinde ayrıca harika animasyonlar, fareyle üzerine gelme efektleri ve minimalist bir altbilgi bulunur. Sektörünüzdeki hiçbir web sitesine benzemeyen bir web sitesi oluşturmak istiyorsanız, Cyboticx'ten çok şey öğrenebilirsiniz.
Not: Geleneksel görünümü izlemek yerine bir kenar çubuğu başlığı/menüsü kullanın.
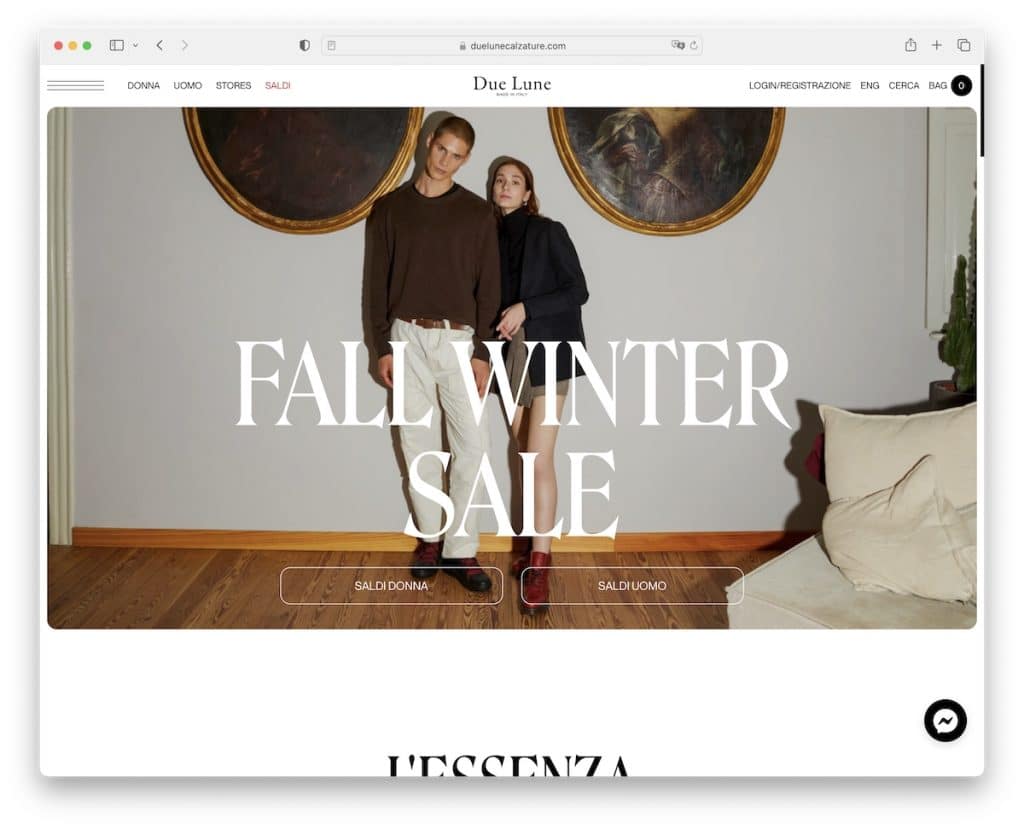
9. Ayın Sonu

Due Lune, tüm içeriğin ve ürünlerin daha fazla parlamasını sağlayan bir minimalizm dokunuşuyla aynı anda hem zarif hem de cesur.
Bu e-Ticaret web sitesinde, dil değiştiricili temel bir gezinme çubuğu ve ayrıca ekstra menü bağlantıları için bir hamburger simgesi bulunur.
Ayrıca, anında iletişim kurabilmeniz için sağ alt köşede bir Facebook messenger kullanıyorlar.
Oldukça ilginç olan, her gün gördüğünüz bir şey olmayan devasa altbilgi bölümüdür.
Not: "Canlı" bir sohbet widget'ı ile müşteri desteğinizi geliştirin.
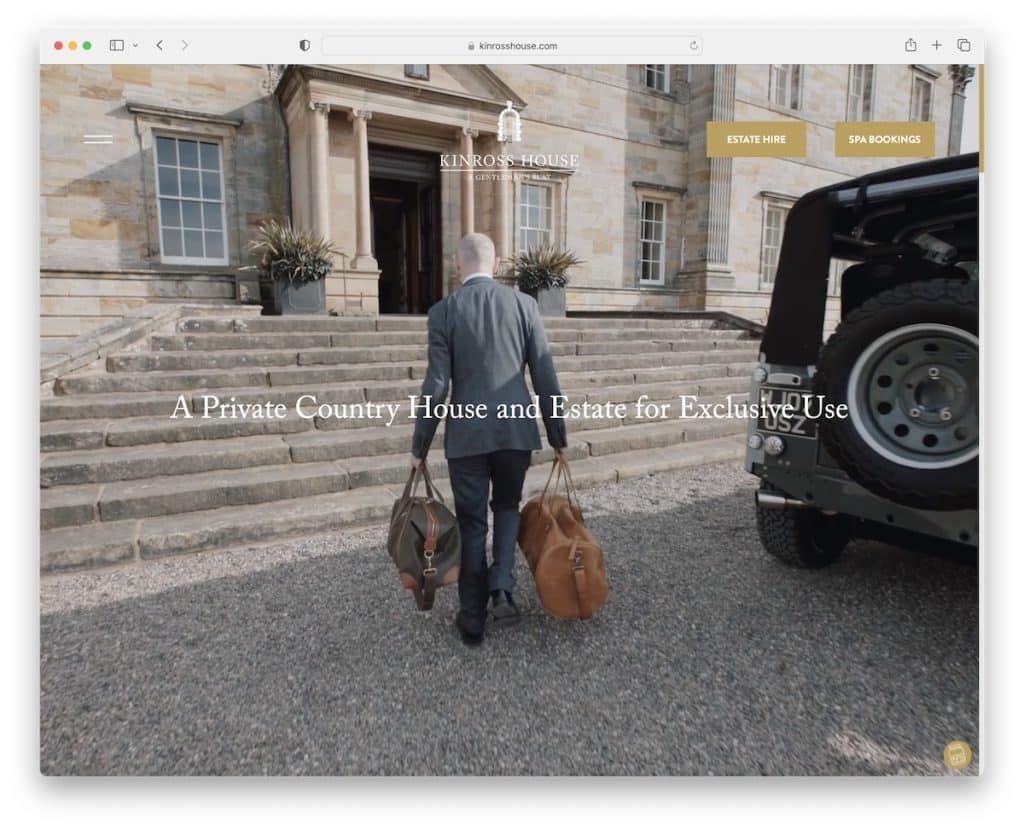
10. Kinross Evi

Kinross House'un ekranın üst kısmındaki tam ekran video arka planı o kadar sürükleyici ki, sonuna kadar izlemek isteyeceksiniz.
Üstbilgi şeffaf ve basittir, bir hamburger simgesi ve iki CTA düğmesi vardır, böylece izleme deneyimini bozmazlar.
Ayrıca, pürüzsüz kaydırma deneyimi, sayfayı daha fazla araştırma isteği uyandıran hoş bir atmosfer yaratır.
Not: Ziyaretçilerinizin dikkatini çekmek (ve daha uzun süre etrafta olmalarını sağlamak) için bir video arka planı kullanın.
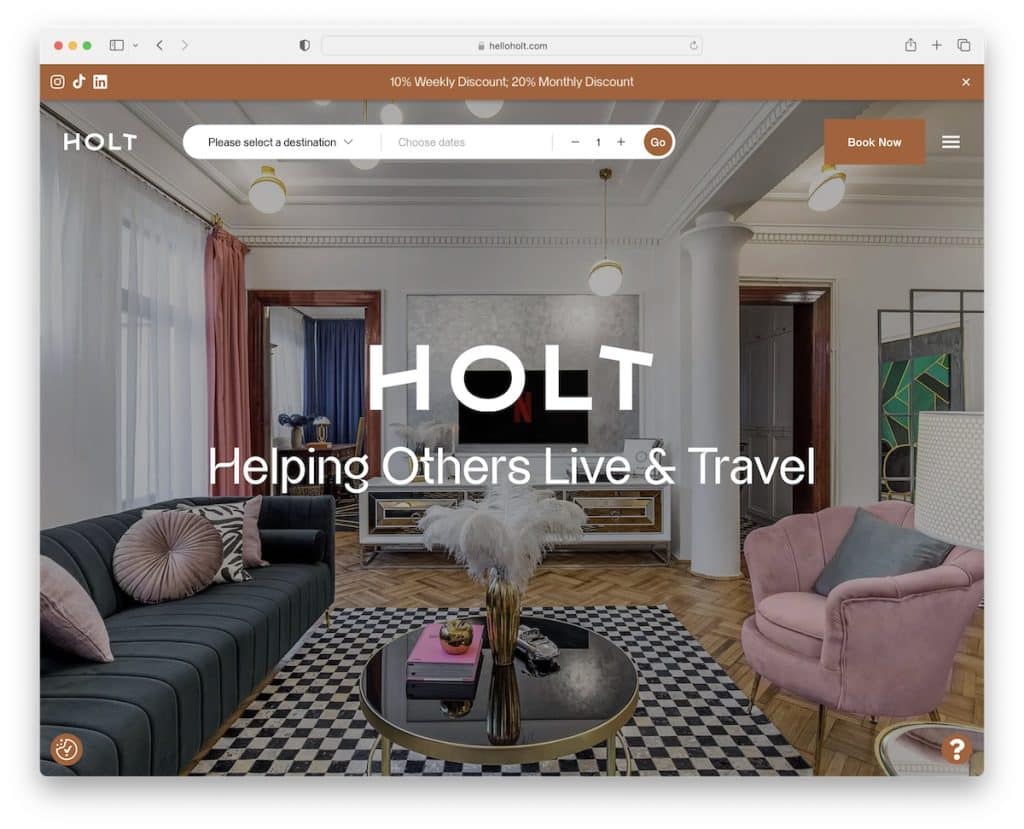
11. Holt

Holt, tam ekran görüntü kaydırıcısıyla herkes üzerinde güçlü bir izlenim yaratır. Başlıkta yer alan rezervasyon butonuna basarak harekete geçmeden önce mekan için içinizi ısıtıyor.

Bu Node.js web sitesinde, istediğiniz zaman kapatabileceğiniz sosyal medya simgeleri içeren bir üst çubuk bildirimi bulunur.
Kaydırma, Apple benzeri, büyüleyici bir deneyim yaratıyor. Siyah arka plan, tüm içeriğin güzel bir şekilde öne çıkmasını sağlar ve paralaks efekti pastanın üzerine güzel bir krema yapar.
Not: Tam ekran bir slayt gösterisi kullanarak resimlerinizin konuşmasına izin verin.
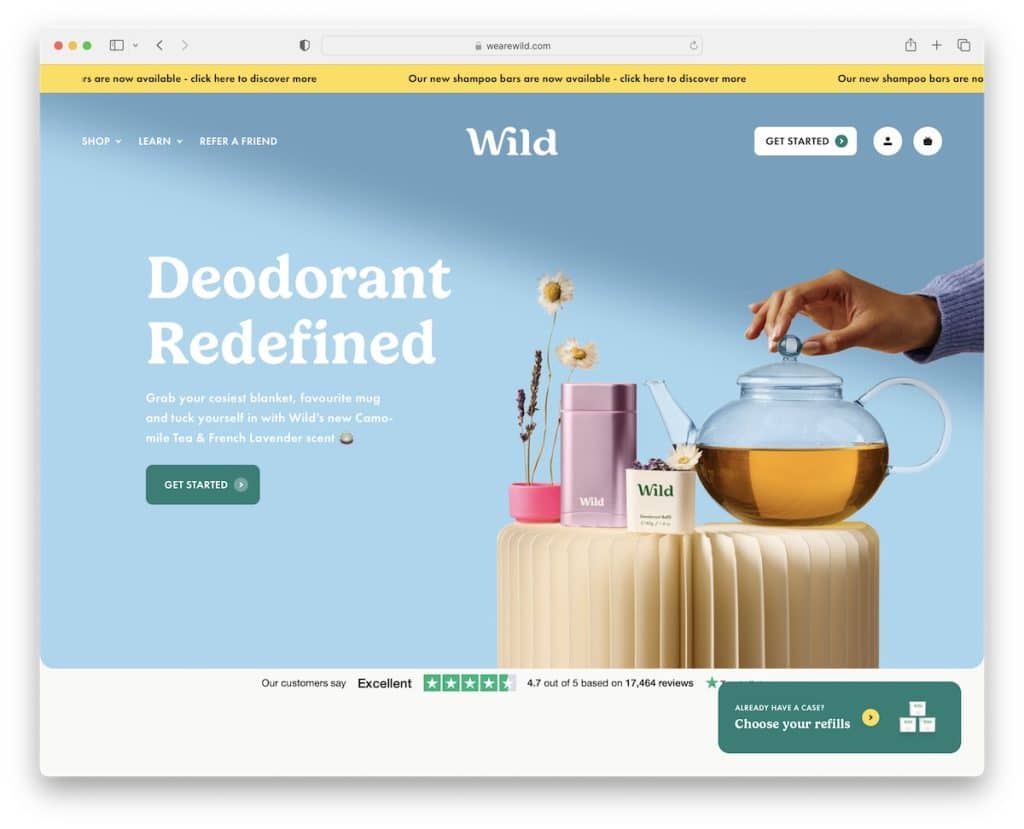
12. Vahşi

Wild, üst çubukta kayan metin ve harika bir açılır menü ile şeffaf bir başlık bulunan parlak, canlı bir işletme web sitesidir.
Ayrıca, başlık kaydırma üzerinde kaybolur, ancak geri kaydırmaya başlar başlamaz yeniden görünür. Bu, kaydırırken web sitesinin daha düzgün görünmesini sağlar.
Her zaman mevcut olan tek öğe, halihazırda ürüne sahip olan herkes için sağ alt köşedeki "düğme"dir.
Not: Bir şeyi tanıtmak veya ziyaretçilerinizin hayatını kolaylaştırmak istiyorsanız yapışkan bir öğe oluşturun.
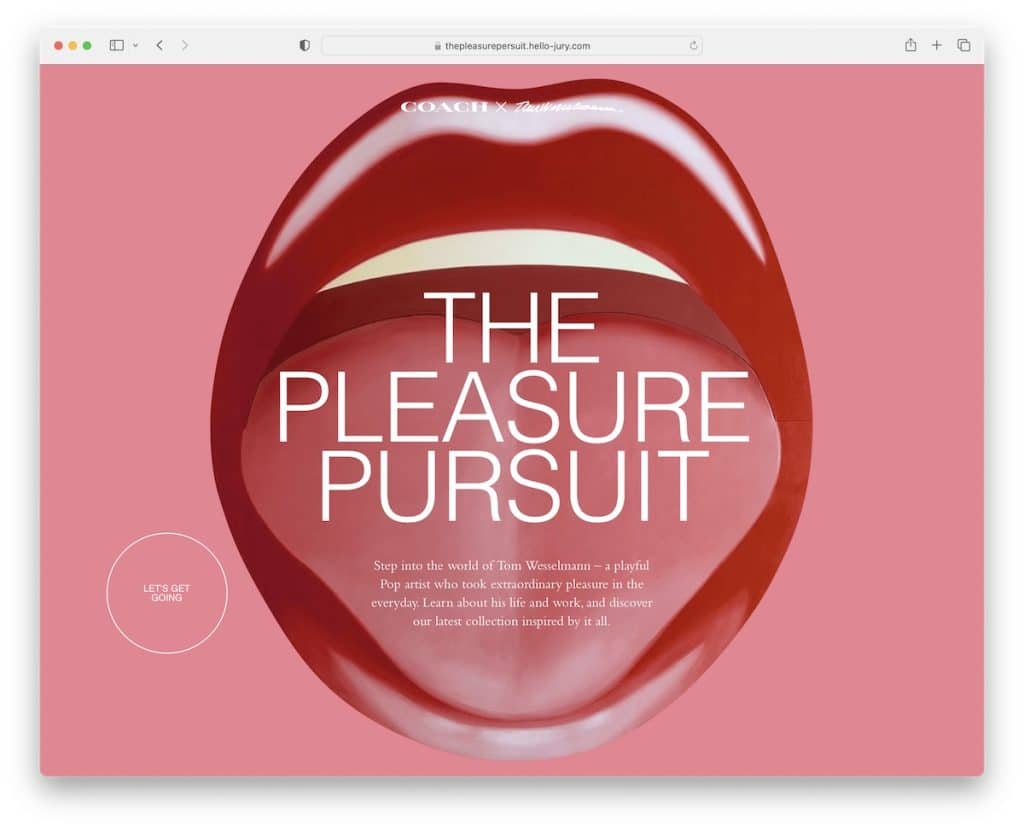
13. Zevk Peşinde

Pleasure Pursuit, daha önce görmediğiniz animasyonlu bir Node.js web sitesinin başlangıcı olan akılda kalıcı bir ön yükleyiciye sahiptir.
"Kaydırma" deneyimi olabildiğince farklı, sizi zamanı unutturan video oyunu benzeri bir karşılaşmaya götürüyor.
Ayrıca The Pleasure Pursuit arka planda duraklatabileceğiniz (ve yeniden çalabileceğiniz) ses çalar.
Not: Herkesin başkalarına önereceği animasyonlu bir web sitesi oluşturun.
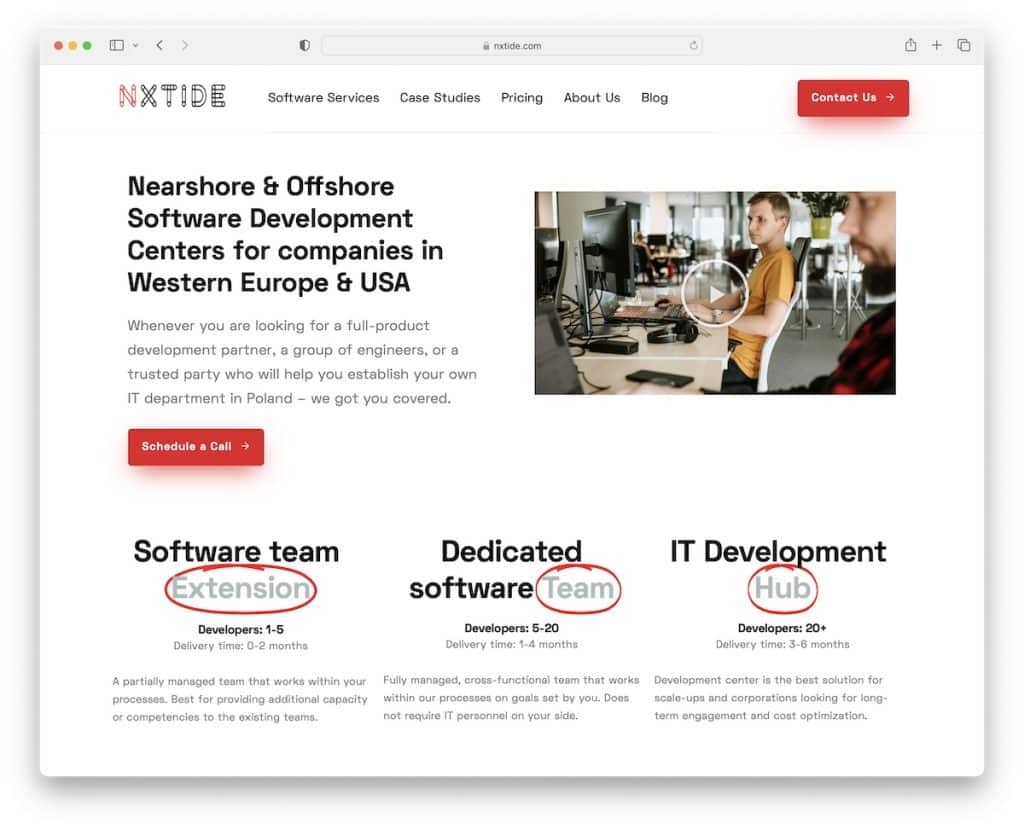
14. NXTide

NXTide, basit bir kayan başlığa, navigasyona ve CTA düğmesine sahip hafif ve minimalist bir web sitesidir. Çok sütunlu alt bilgi, bu sayfa bir arama çubuğu kullanmadığı için kullanışlı olan çok sayıda hızlı bağlantıya sahiptir.
Birkaç animasyon biçimindeki basit ayrıntılar, NXTide'ı daha canlı ve gözden geçirmeyi daha sevimli hale getiriyor.
Not: Minimalizm ve biraz yaratıcılık (basit animasyonlar, efektler, vb.) kazanan bir kombinasyondur.
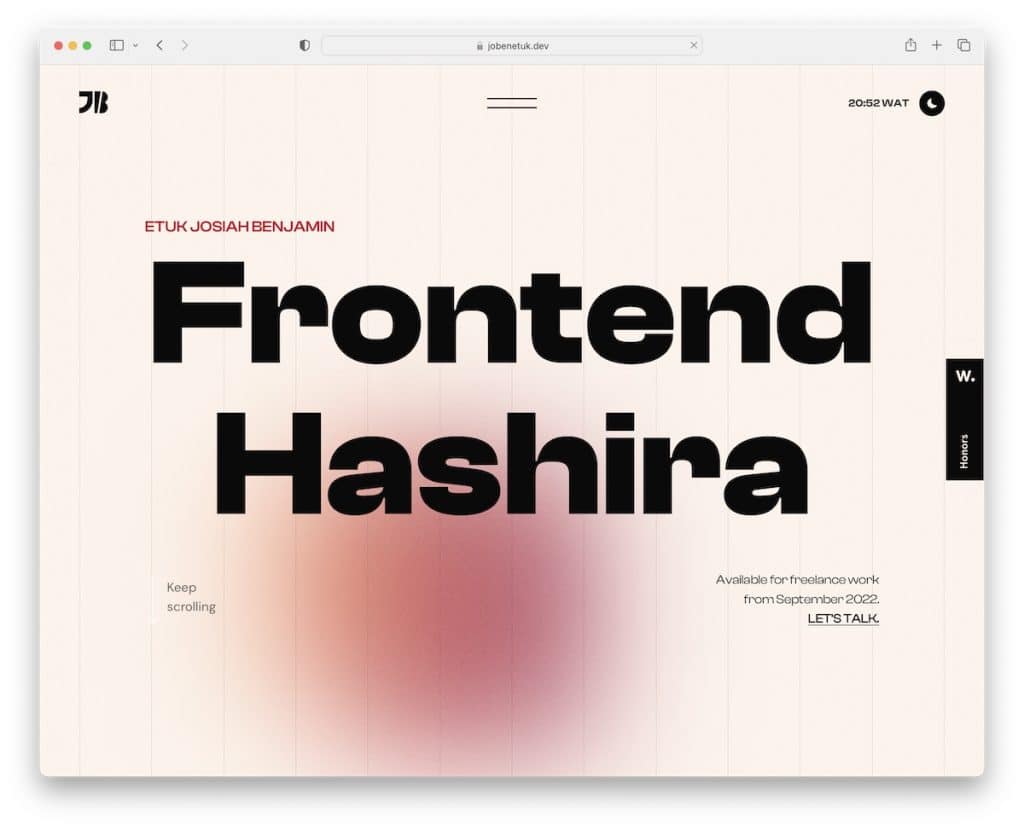
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin, imlecinizi takip eden harika bir "gölge" ile cesur ve orijinal bir ana sayfaya sahiptir.
Kayan üstbilgide, diğer sayfa bölümlerine yer paylaşımlı bir menü açan bir hamburger menüsü bulunurken, içerik kaydırdığınızda yüklenir.
Bu Node.js web sitesinde ayrıca bir karanlık mod (gündüz ve gece değiştirici) vardır, böylece ziyaretçiler deneyimlerini özelleştirebilirler.
Not: Karanlık/aydınlık modu değiştirici, gece kuşları için denemeye değer harika bir eklentidir (varsayılan görünümünüz açıksa).
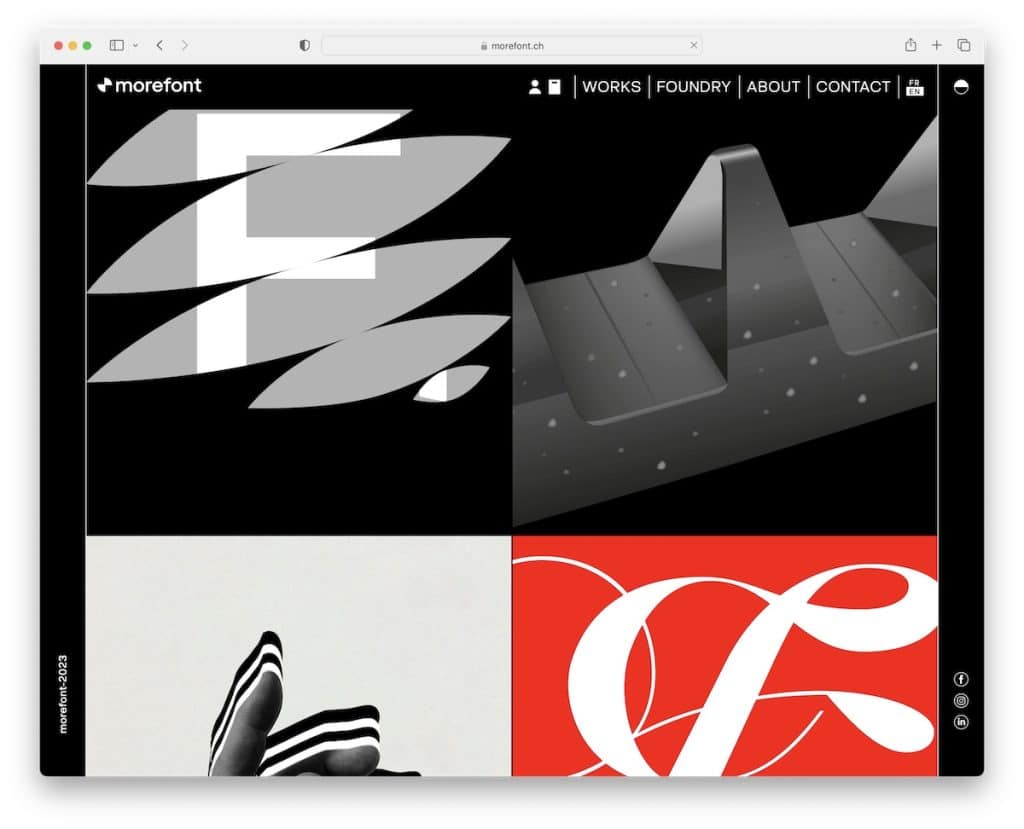
16. Daha Yazı Tipi

Morefont'un ana sayfasındaki animasyonlu ızgara, genel minimalist ancak özel tasarımla birlikte kesinlikle dikkatinizi çekecektir.
Ana sayfanın tabanı koyu bir arka plana sahipken, alt bilgi daha dinamik olması için açık renklidir. Ancak sağ üst köşedeki koyu/aydınlık modu düğmesine tıklayarak da görünümü değiştirebilirsiniz.
Ayrıca Morefont, işletmenin tam konumunu göstermek için özel Google Haritalar'ı entegre etti.
Not: Adresi yazmak yerine Google Haritalar'ı kullanın (özel bir görünüm ve işaretçi ile).
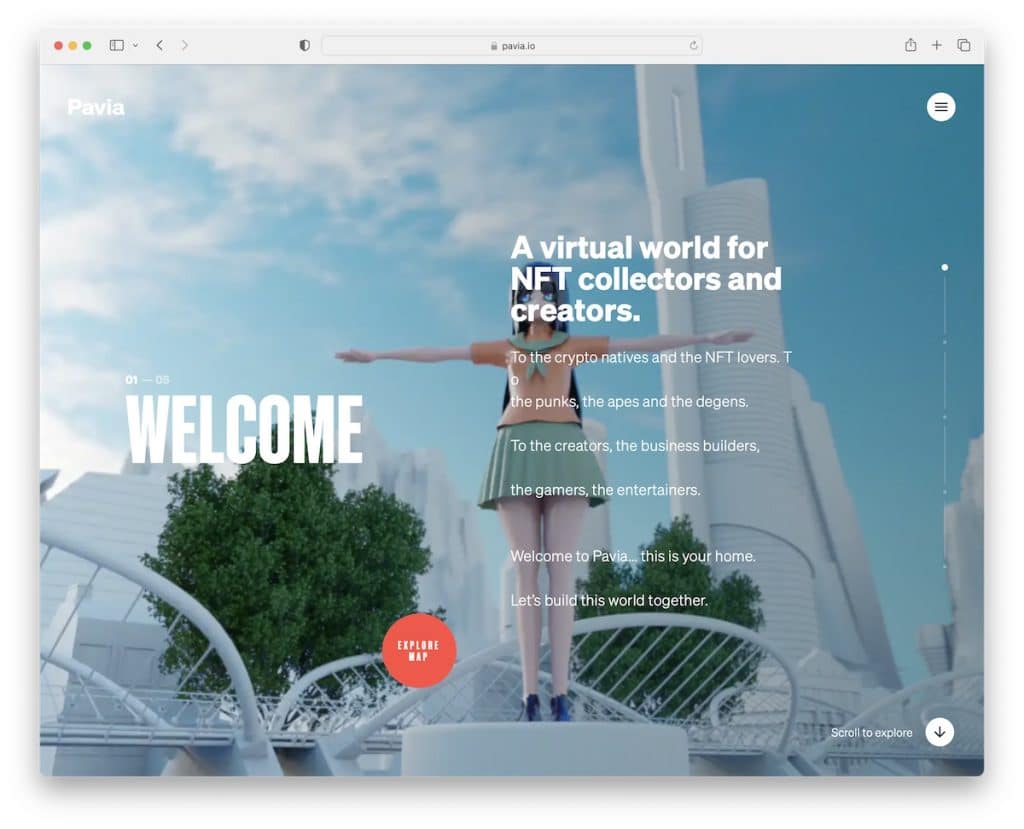
17. Pavia

Pavia, kaydırma ile kontrol ettiğiniz bir videoyu neredeyse izliyormuşsunuz gibi hissettiriyor. Bu, bir hamburger menüsü (tam ekran yer paylaşımı) ve basit bir altbilgi ile %100 şeffaf bir başlığa sahip animasyonlu bir Node.js web sitesidir.
Sağ alt köşedeki dairesel ilerleme "çubuğu" da kullanışlıdır, böylece ne kadar "uzaklaştığınızı" bilirsiniz.
Not: Web'de gezinmenin sınırları ve sınırlamaları yoktur ve Pavia, öğrenebileceğiniz harika bir örnektir.
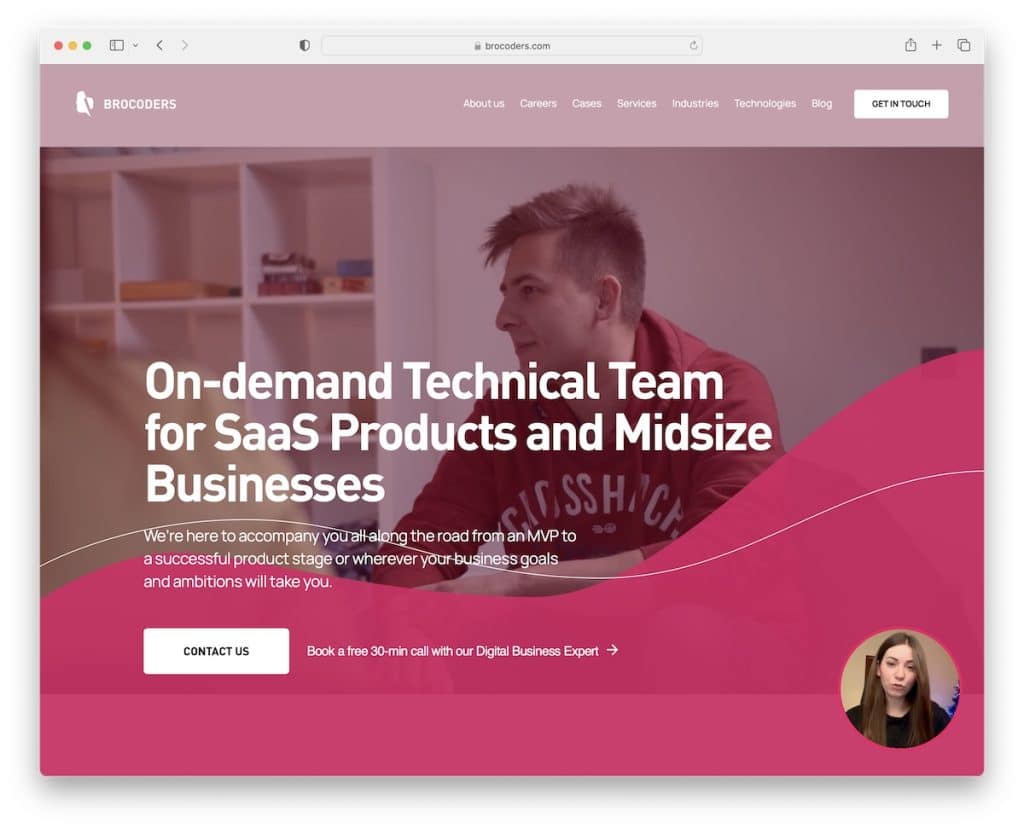
18. Brokodlayıcılar

Brocoders, kahraman video arka planı, başlığı, metni ve doğrudan iletişim formuna gitmek için bir CTA düğmesi olan bir Node.js'dir.
Diğer güzellikler arasında kayan bir başlık, müşteri incelemeleri, çevrimiçi bir rezervasyon takvimi ve sağ alt köşede farklı bir sohbet işlevi olarak çalışan harika, kişiselleştirilmiş bir video widget'ı bulunur.
Not: Potansiyel müşterilere, web sitenizde yerleşik bir çevrimiçi rezervasyon takvimi aracılığıyla bir arama rezervasyonu yapmalarını önerin.
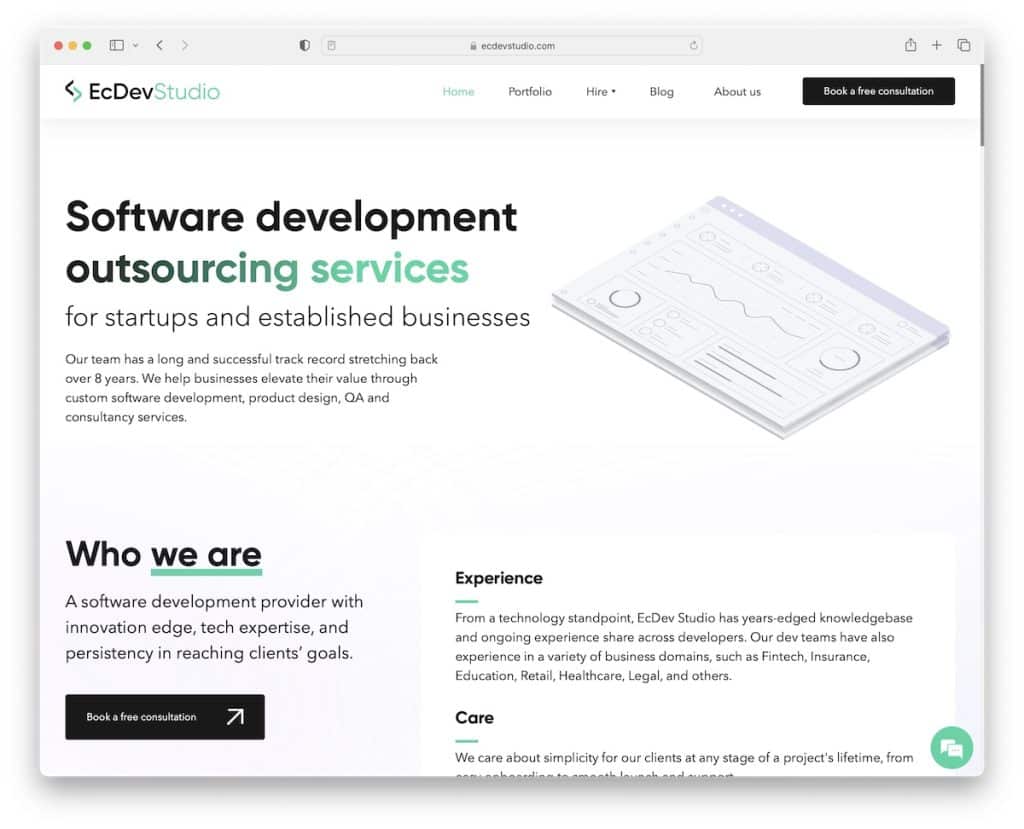
19. EcDev Stüdyosu

EcDev Studio, mükemmel okunabilirliği sağlamak için yeterli beyaz alana sahip, tasarımını sade tutan, metin ağırlıklı ancak basit bir web sitesidir.
Başlık, kaydırma hareketine tepki verir, aşağı/yukarı kaydırmanıza bağlı olarak kaybolur ve yeniden görünür.
Dahası, avatarlar, müşteri pozisyonları ve yıldız derecelendirmeleri içeren müşteri referansları kaydırıcısı mükemmel bir güven oluşturucudur.
Not: Web sitenize müşteri referansları ve incelemeleri ekleyerek sosyal kanıt oluşturun.
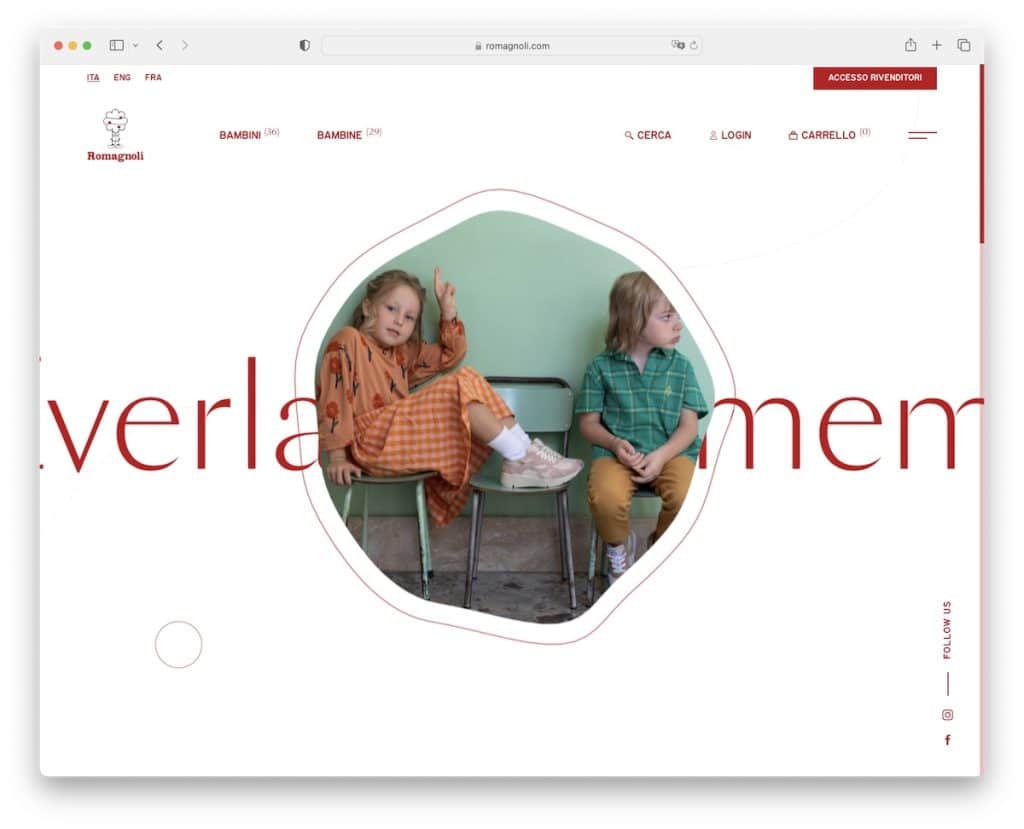
20. Romagnoli

Romagnoli bir çevrimiçi mağaza olsa da, ana sayfa öyle görünmüyor. Temiz site tasarımıyla tamamen rahatsız edici değildir ve ürünleri kaydırması keyifli hissettiren farklı bir ızgara düzeni kullanarak görüntüler.
Başlık, temel bağlantılar ve daha hızlı bağlantıları ve bir dil değiştiriciyi ortaya çıkaran bir hamburger simgesiyle şeffaftır.
Minimalizm, altbilgi de dahil olmak üzere tüm bu ayakkabı web sitesinde gerçekten parlıyor.
Not: Satış kısmını ürün sayfalarına taşıyın ve ana sayfayı deneyim odaklı tutun.
21. Manyetizma

Manyetizma eksi ve siz artısınız, harika bir web tasarımıyla mükemmel bir şekilde bağlanıyorsunuz.
Temiz başlığı muhtemelen en sevdiğimiz şey, ancak kaydırmaya başladığınız anda daha da iyi hale geliyor.
Ayrıca harika bir iki sütunlu çevrimiçi portföy, çeşitli gezinme efektleri ve fare imlecini takip eden kırmızı bir nokta var.
Not: Metin ve görselleri Manyetizma gibi benzersiz bir şekilde birleştirin.
