22 En İyi Kâr Amacı Gütmeyen Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-30Kuruluşunuzun web sitesini başarılı bir şekilde oluşturmak için yaratıcılığınızı yeni fikirlerle dolduracak en iyi kar amacı gütmeyen web sitelerini görmek ister misiniz?
Birbirinden oldukça farklı birçok responsive web tasarımı bulsak da çoğunun ortak bir noktası var: Online bağış formu.
Bu 22'yi, incelediğimiz ve ayrıntılı olarak incelediğimiz 100'den fazla ürün arasından en iyinin en iyisi olarak seçtik.
Bir hayır kurumu web sitesi oluşturuyorsanız, gerçekten güzel sayfa düzenlerini kontrol etme fırsatını kullanın.
Not : Kâr amacı gütmeyen kuruluşlar için bu WordPress temalarından herhangi biriyle kendinizinkini rahatça oluşturabilirsiniz. Ancak kar amacı gütmeyen kuruluşlar için bir web sitesi oluşturucu da kullanabilirsiniz.
İlham Almak İçin En İyi Kâr Amacı Gütmeyen Web Siteleri
1. Sadaka: Su
İle inşa edildi : İçerikli

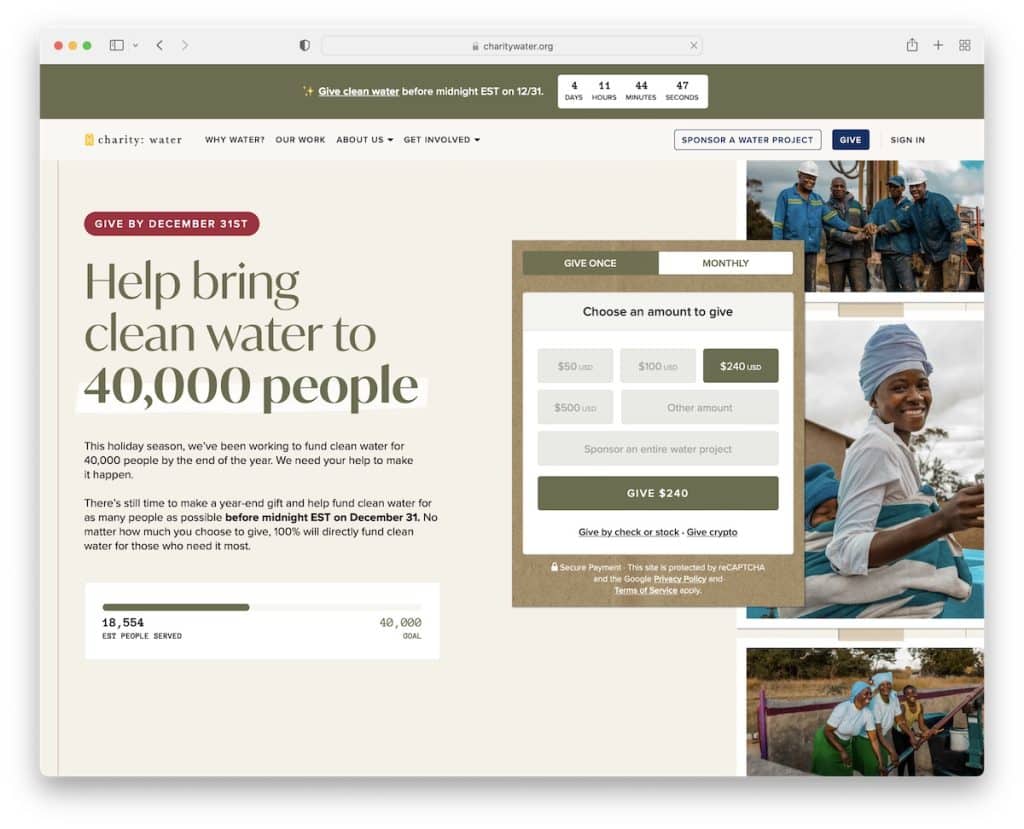
Yardım Kuruluşu: Su, bir kerelik veya aylık ödemelere izin veren bir bağış formuyla en son amacı destekleyen, oldukça işlem yapılabilir bir üst kısım bölümüne sahiptir.
Web sitesinde ayrıca acil durum için geri sayım sayacı, kolay gezinme için bir mega menü ve bir para birimi değiştirici (USD'den GBP'ye) içeren bir üst çubuk bildirimi bulunur.
"Bağışınızın yolculuğunu" gösteren gömülü bir video da var.
Not : Bağış formunun mümkün olduğunca kolay erişilebilir olduğundan emin olun.
2. Dünya Yaban Hayatı
İle inşa edildi : Ruby On Rails

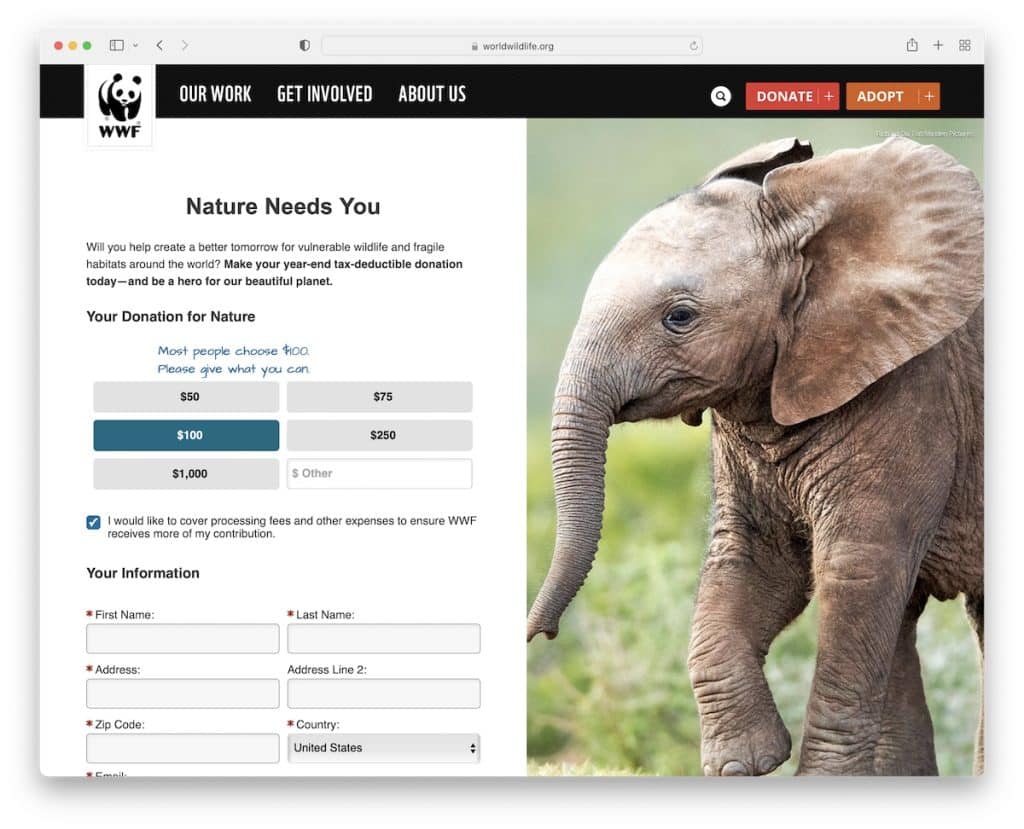
World Wild Life, solda gelişmiş bir bağış formu ve sağda yapışkan bir resim bulunan bölünmüş ekran tasarımına sahip benzersiz bir kahraman bölümüne sahip, kar amacı gütmeyen bir web sitesi örneğidir.
Ana sayfa, kuruluş hakkında daha fazla bilgi edinmek için bağlantılar ve harekete geçirici mesaj (CTA) düğmeleri içeren birden çok bölümden oluşturulmuştur.
Ayrıca, World Wild Life'ın fazladan alanları olan bir haber bülteni abonelik formu vardır ki bu çok yaygın değildir. Ayrıca, alt bilgi alanı, daha fazla bilgi ve bağlantı içerebilmeleri için iki bölüme ayrılmıştır.
Not : E-posta bülteninize kaydolmalarına izin vererek destekçilerinizi haberler, davalar ve daha fazlası hakkında güncel tutun.
3. Habitat
İle oluşturuldu : Drupal

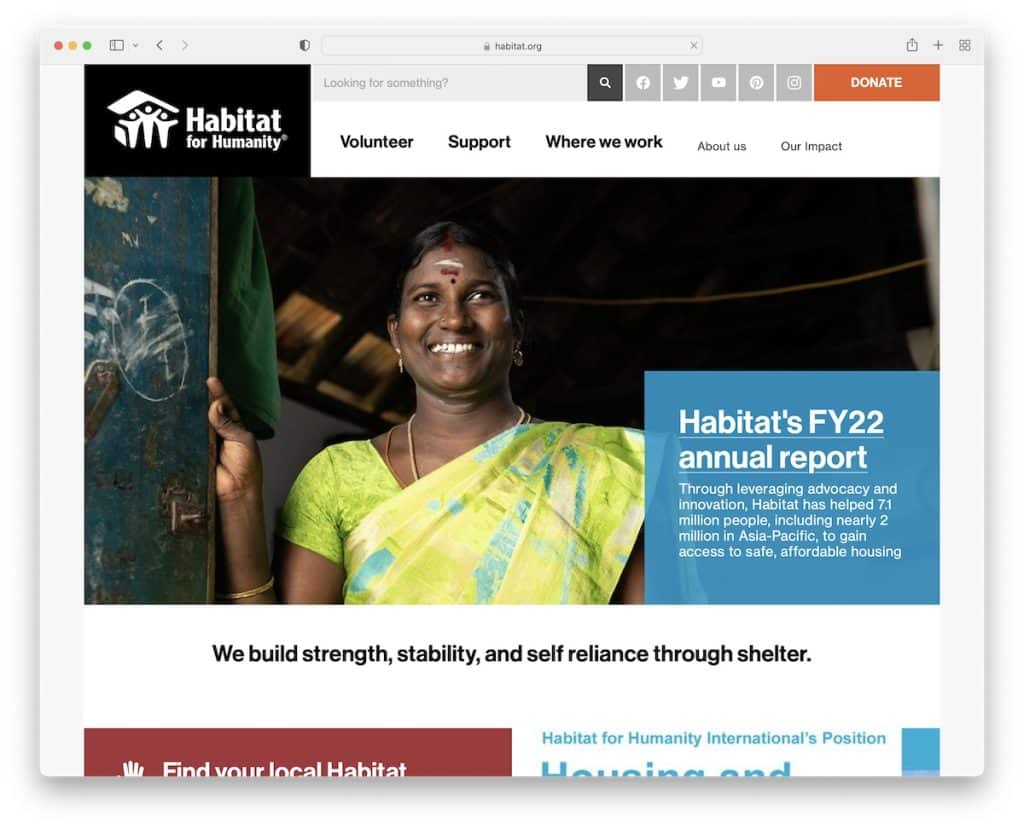
Habitat, bir arama çubuğu, sosyal medya simgeleri, bir mega menü ve bir bağış CTA'sı içeren iki parçalı bir başlığa sahip, biraz basit bir kutulu sayfa tasarımına sahiptir.
Kullanışlı olan, en son makaleleri kolayca bulmak için daha fazla yükle düğmesiyle haberleri ana sayfaya eklemeleridir.
Not : Kâr amacı gütmeyen sitenize bir haber bölümü eklemek oldukça faydalı olabilir (SEO bakış açısından bile).
4. Gates Vakfı
İle oluşturuldu : Sitecore

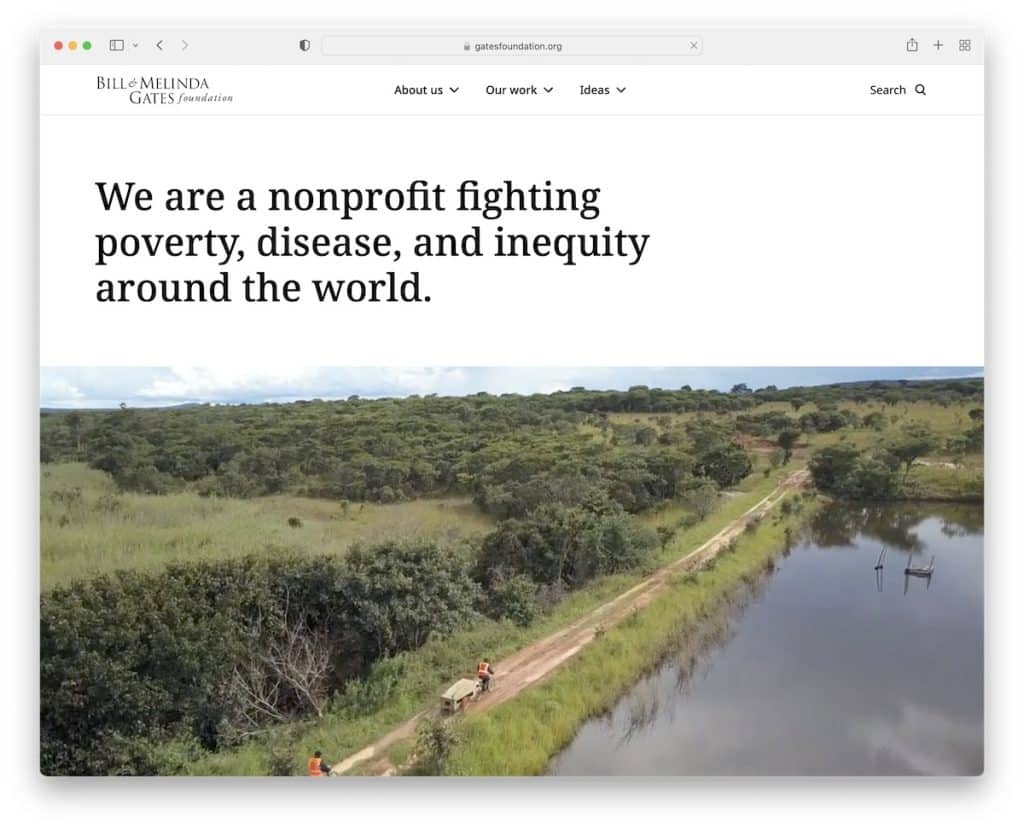
Gates Foundation'ın sayfası temiz bir başlık, mega menü ve arama çubuğuyla başlar. Daha sonra Gates Foundation'ı açıklayan basit bir cümle ve ardından bir tanıtım videosu bulacaksınız.
Genel duyarlı web tasarımı, siyah beyaz arka planlarla minimalist taraftadır. Ayrıca, temel gerçeklerini paylaşmaya adanmış özel bir bölümleri var.
Not : Dünyaya ne kadar fon topladığınızı, kaç tane program stratejiniz olduğunu ve daha fazlasını göstermek için sayıları kullanın.
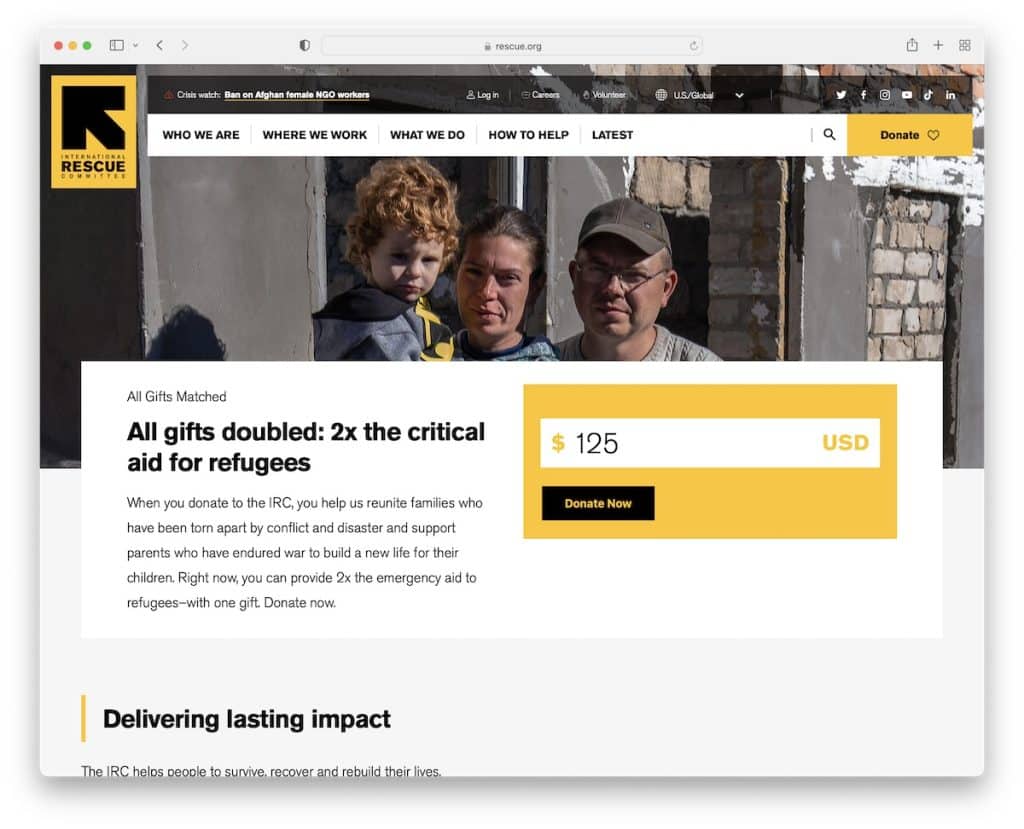
5. Kurtarma
İle oluşturuldu : Drupal

Rescue'nun ana marka renkleri siyah ve sarı olduğu için, renk şemasını web sitelerinde stratejik olarak kullanırlar.
Kahraman bölümünde bir bağış formu kullanıyorlar, böylece potansiyel bağışçıların harekete geçmek için ekranı kaydırmasına gerek kalmıyor.
Rescue küresel olarak çalıştığından, üst çubuk konum seçici (veya alt bilgide) çok pratiktir.
Not : Konum tabanlı birden çok web sitesi çalıştırıyorsanız, konum değiştiriciyi entegre etmek için başlığı veya üst çubuğu kullanın.
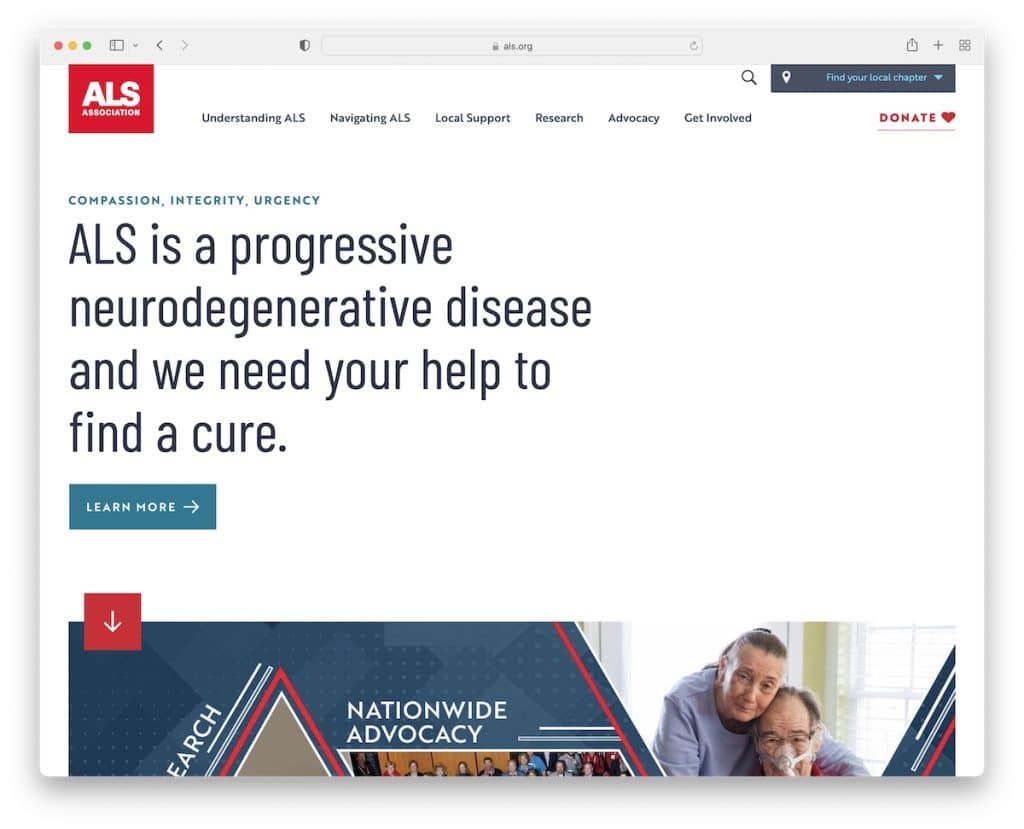
6. ALS Derneği
İle oluşturuldu : Drupal

Gates Vakfı web sitesine benzer şekilde, ALS Derneği de ziyaretçinin neyi başarmaya çalıştığını bilmesini sağlayan güçlü bir cümleyle başlar.
Web sitesi, daha fazla bilgi ve bağış için bağlantılar ve CTA'larla göz atma deneyimini iyileştiren harika kaydırma animasyonları kullanır.
Üst çubukta bir arama çubuğu ve yerel bir bölümü bulmak için basit bir pencere öğesi bulunur.
Not : Resim veya video yerine düz renkli bir arka plan ve ekranın üst kısmında güçlü bir mesaj kullanın.
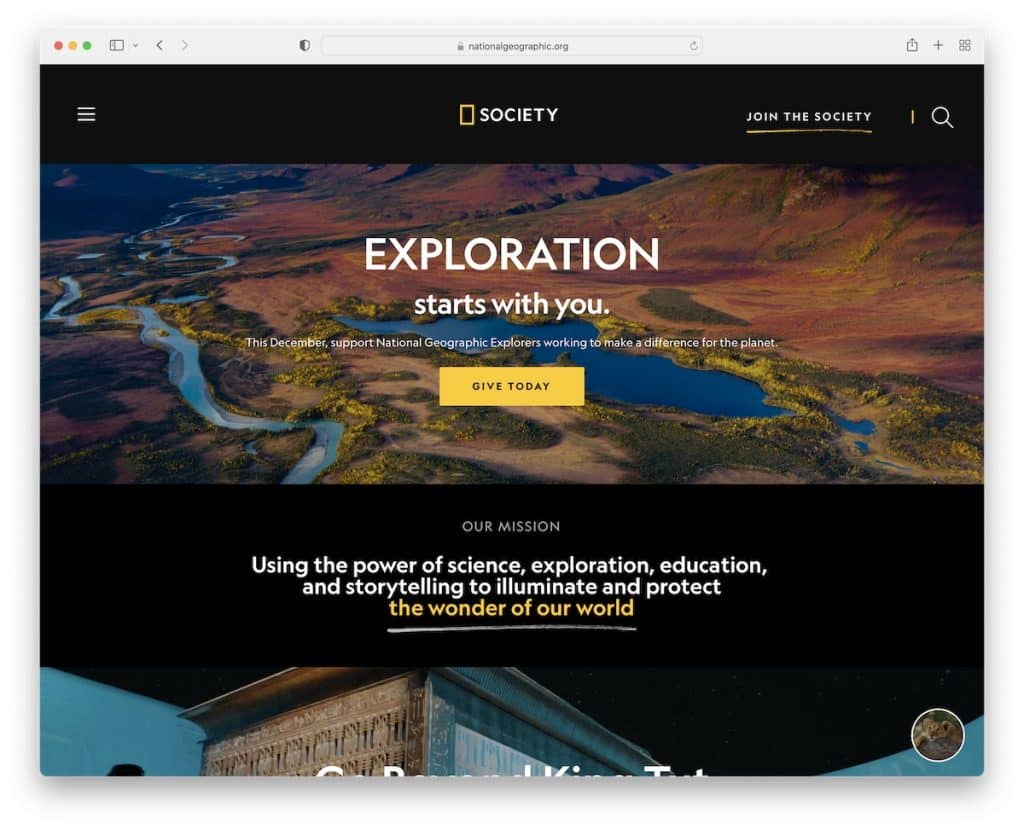
7. National Geographic Derneği
İle oluşturuldu : Fundor Teması

National Geographic Society'nin sayfası, muhteşem resimler ve videolar, okunabilirlik için yeterli beyaz alan ve bir bağış açılır penceresi ile çarpıcı bir karanlık ve aydınlık tasarıma sahiptir.
Bu kar amacı gütmeyen web sitesi ayrıca soldan kayan çok düzeyli bir açılır menüye sahip bir hamburger menüsüne sahip kayan bir başlık kullanır.
Not : Yapışkan bir başlık/menü, daha iyi bir kullanıcı deneyimine katkıda bulunur (artık en üste kaydırma gerekmez).
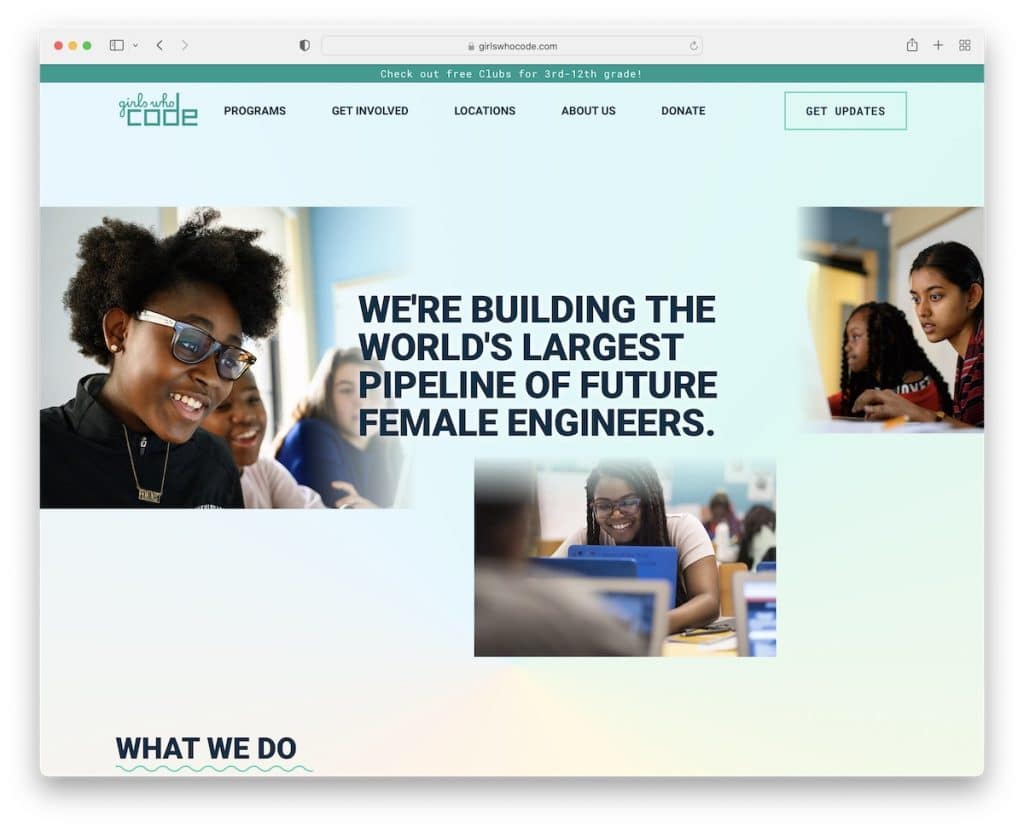
8. Kod Yazan Kızlar
İle oluşturuldu : Craft CMS

Girls Who Code sayfası, kahraman alanında ve başlığında gradyan arka planıyla hoş ve modern bir görünüme sahip. Bu arada, başlık, diğer dahili sayfaları daha hızlı bulmak için açılır menüye sahip yapışkan bir başlıktır.
Girls Who Code ayrıca bağışlar için bir bağlantı ve başlıkta bir haber bülteni aboneliği düğmesi ve bir üst çubuk bildirimi kullanır.
Not : Daha fazla müşteri adayı yakalamak ve e-posta listenizi büyütmek için üst bilgi ve alt bilgi bölümlerini kullanın.
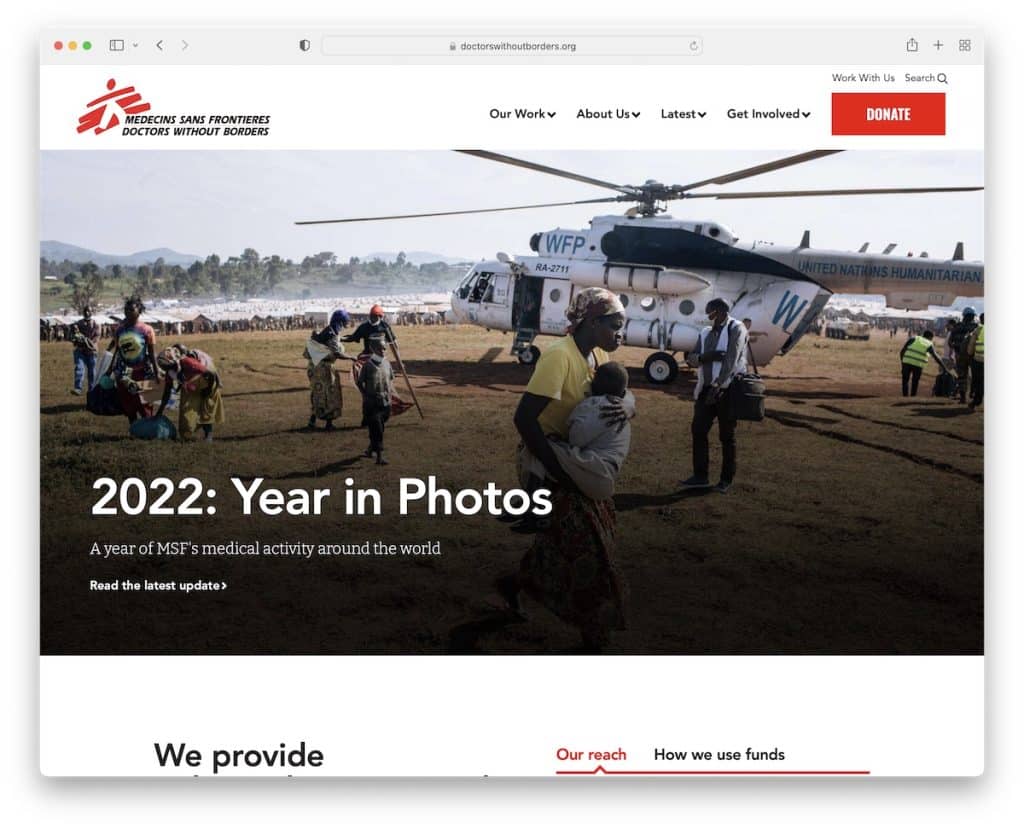
9. Sınır Tanımayan Doktorlar
İle oluşturuldu : Drupal

Sınır Tanımayan Doktorlar, en son güncellemelerini tanıtan ancak aynı zamanda bir bağış düğmesi de bulunan tam genişlikte bir banner kullanıyor.
Bu kar amacı gütmeyen web sitesini benzersiz kılan şey, en yaygın soruları yanıtlayan bağlantıların bulunduğu bir açılır pencere olarak açılan aramadır.
Tasarım, içeriği izlemeyi daha keyifli bir deneyim haline getirmek için harika tipografi ve bol miktarda beyaz alan ile hafiftir.
Not : En son haberleri, amaçları, bağışları vb. tanıtmak için bir afiş kullanın.
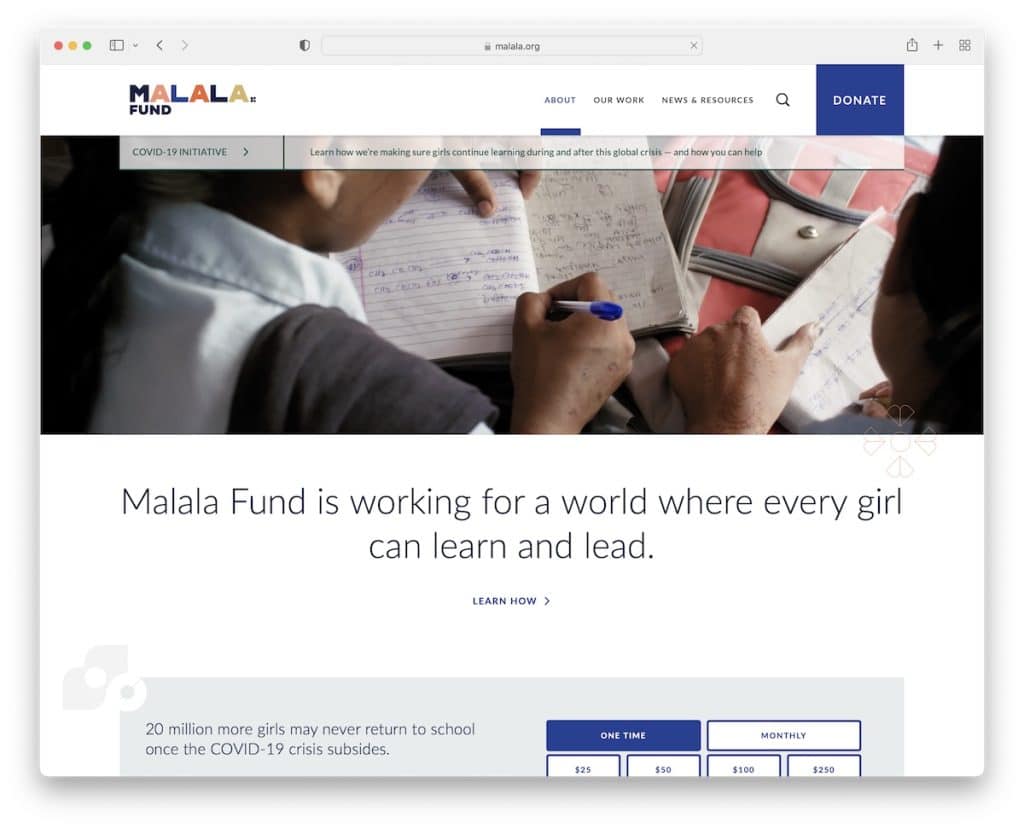
10. Malala
İle inşa edildi : İçerikli

Malala'nın ekranın üst kısmındaki video arka planı herkesin ilgisini çeker ve ziyaretçilerin web sitesinde daha uzun süre kalmasını sağlar (hemen çıkma oranına katkıda bulunur).
Aşağıda, büyük metin içeren tek bir cümle ve bunun nedeni hakkında daha fazla bilgi edinmek için bir bağlantı bulunmaktadır. Malala, ana sayfada bir bağış formu kullanıyor ama aynı zamanda bir pop-up ile dikkatinizi çekmeye çalışıyor.
Başlık, ekranın üst kısmında yüzerek mega menüye, aramaya ve bağış düğmesine erişmenizi sağlar.
Not : Bağışları tanıtmak için bir açılır pencere kullanın.
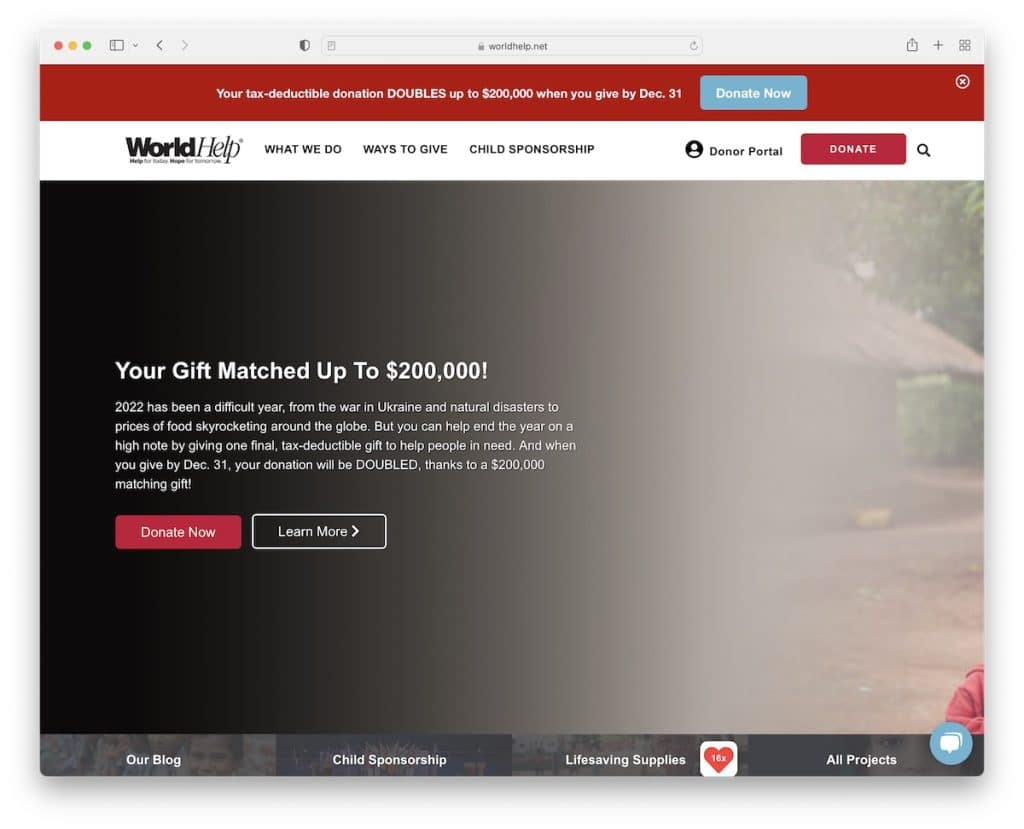
11. Dünya Yardımı
İle oluşturuldu : Divi Teması

World Help, soru içeren bir açılır pencere ve formu yeni bir sekmede açan "şimdi ver" düğmesini kullanır.
Ancak ana sayfalarında, son bağış kampanyalarını tanıtan büyük kırmızı bir üst çubukla bağışlar için birden fazla CTA düğmesi kullanılıyor. Hem üst çubuk hem de başlık yüzer (ancak üst çubuğu “x” e basarak kapatabilirsiniz).
Bir başka kullanışlı eklenti de sağ alt köşedeki canlı sohbet işlevidir.
Not : Tüm (potansiyel) desteklerinize canlı sohbet widget'ı aracılığıyla hızlı yanıtlar verin.
Son olarak, Divi temasını kullanan bu web siteleri, bu WordPress temasının ne kadar güçlü olduğuna dair daha fazla kanıt sağlar.

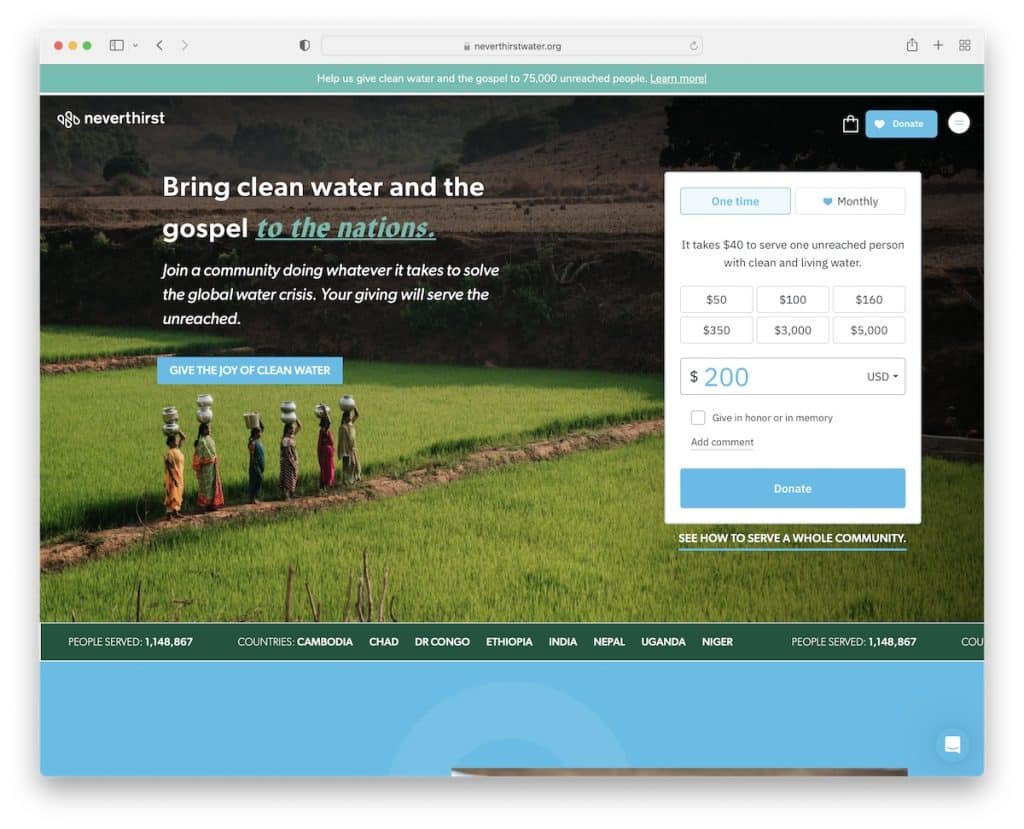
12. asla susamamak
Şununla oluşturuldu : Shopify

Neverthirst, navigasyonun sağda görünmesini sağlayan bir hamburger simgesine sahip minimalist ve şeffaf bir başlık kullanır.
Kahraman resminde metin, bir CTA düğmesi ve bir kerelik veya aylık ödemeleri seçme seçeneği olan bir bağış formu bulunur. Büyük başlığın altında, gerçekleri içeren kayan metin ve bir bağlantı içeren başlığın/başlığın üst çubuk bildiriminin üzerinde
Neverthirst, altbilgide bir canlı sohbet widget'ı, bir referans kaydırıcısı ve bir abonelik formu kullanır.
Not : Sponsor, bağışçı ve gönüllü referanslarını ekleyin.
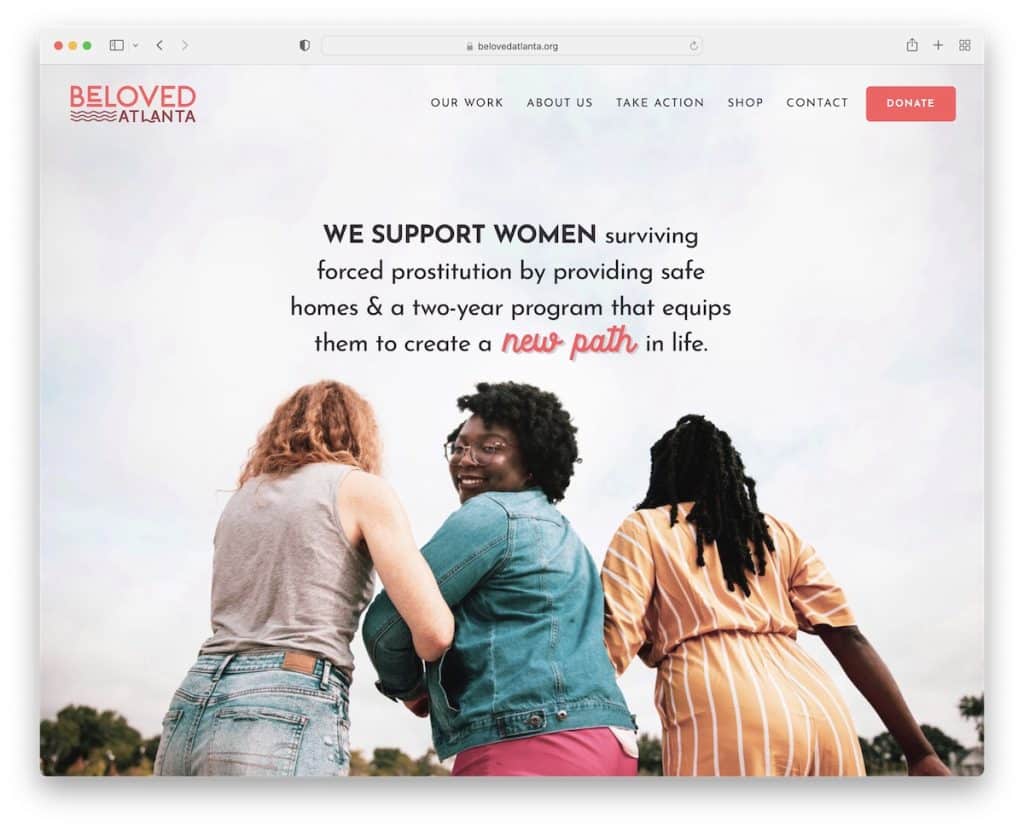
13. Sevilen Atlanta
İle inşa edildi : Squarespace

BeLoved Atlanta, temiz bir web sitesi görünümü için şeffaf bir başlık ile ekranın üst kısmında tam ekran bir resim arka planına sahiptir. Başlıkta bir açılır menü işlevi ve bir bağış düğmesi bulunur. Ayrıca kaydırmada kaybolur ve geri kaydırmada yeniden görünür.
Bu kar amacı gütmeyen web sitesinin genel görünümü basittir, farklı geçmişlere sahip birden çok bölüme ayrılmıştır.
Ve Instagram beslemesi, harika bir ekstra içerik ekidir.
Not : Sayfanıza daha fazla içerik eklemek istiyor musunuz? Bir IG akışını entegre edin.
En iyi Squarespace web sitesi örnekleri koleksiyonumuzu kaçırmayın.
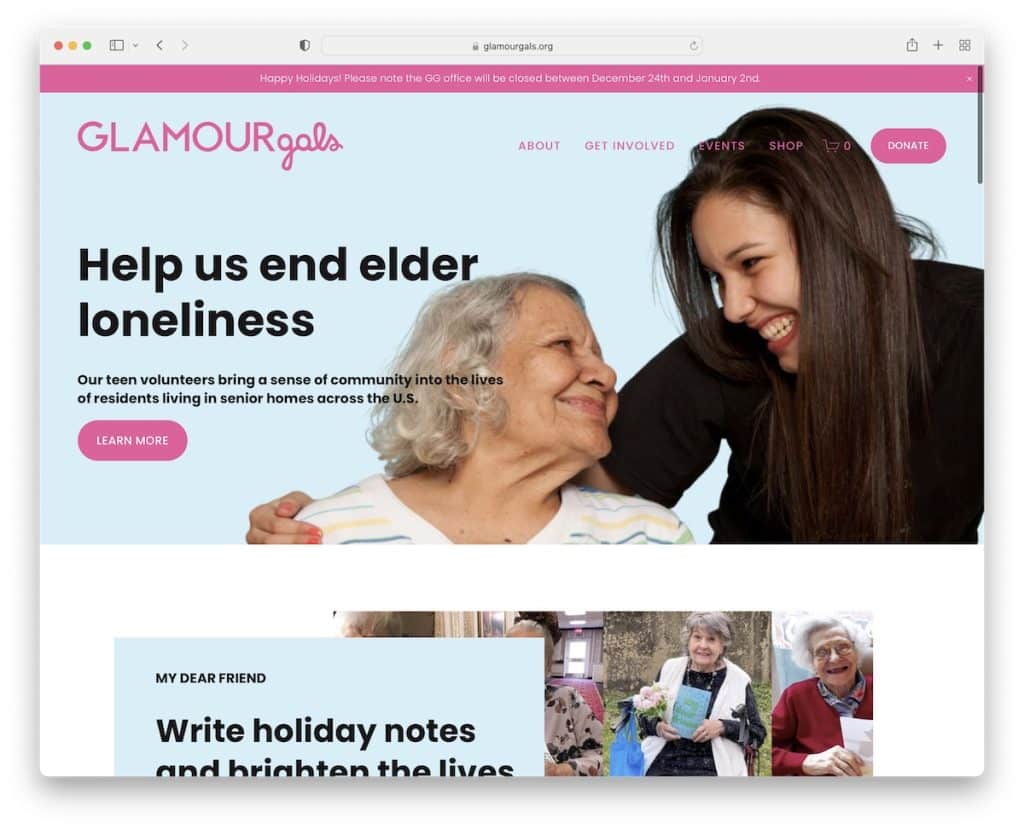
14. Büyüleyici Kızlar
İle inşa edildi : Squarespace

GlamourGals sitesi, aşağı veya yukarı kaydırmaya bağlı olarak kaybolan ve yeniden görünen bir başlık ve üst çubuk kullanır. Bu, ziyaretçilere daha iyi bir deneyim sunarken her şeyin parmaklarının ucunda olmasını sağlar.
Ayrıca başlıkta yer alan ve sitenin her yerine dağılmış bağış butonları ile potansiyellerini yükseltiyorlar.
GlamourGals ayrıca bağış toplamalarına katkıda bulunan bir çevrimiçi mağaza işletiyor.
Not : Bağış düğmelerini birden fazla kullanmaktan çekinmeyin (veya en azından üstbilgi veya kahraman bölümü ve altbilgide).
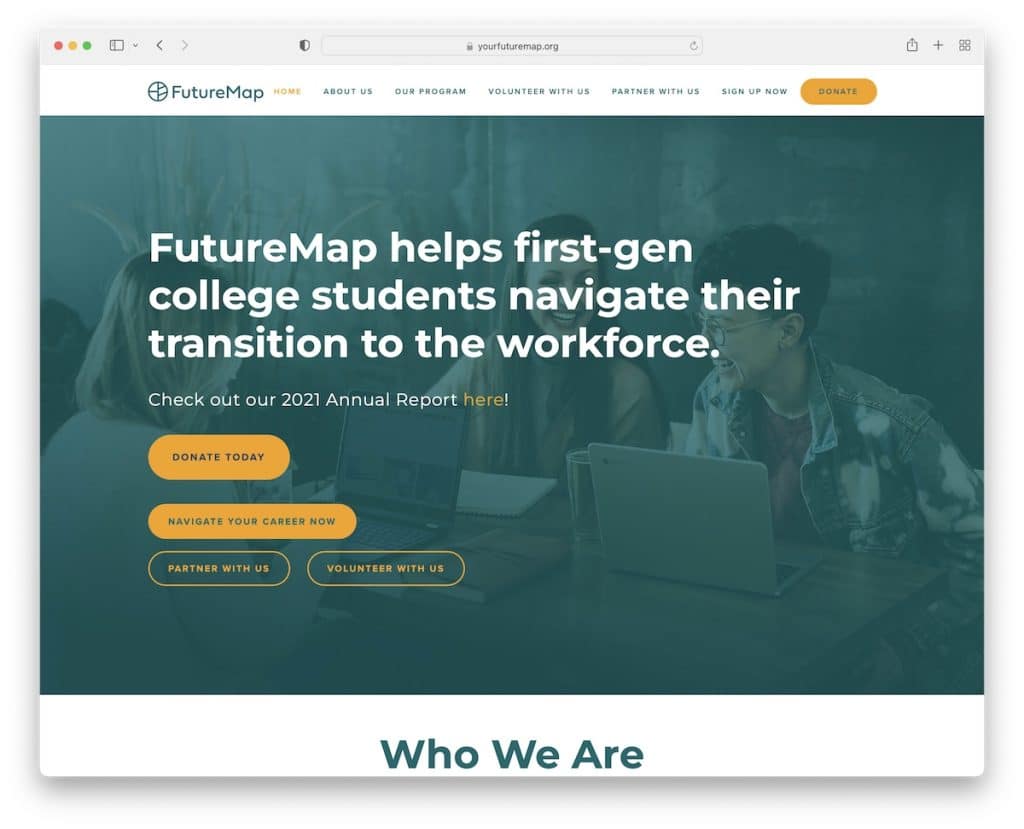
15. Gelecek Haritası
İle inşa edildi : Squarespace

FutureMap, bağışlar için bir CTA düğmesi içeren yapışkan bir başlığa sahip profesyonel ancak modern bir tasarıma sahiptir.
Kahraman görsellerinde bir başlık, metin ve pek çoğunun yapmadığı bir şekilde dört CTA düğmesi bulunur.
FutureMap ayrıca, ortaklık yaptıkları bazı kar amacı gütmeyen kuruluşları, üniversiteleri ve şirketleri gösteren bir logo kaydırıcısına sahiptir.
Not : Kiminle çalıştığınızı göstermek için ortaklarınızın logolarını (kaydırıcıda) kullanın.
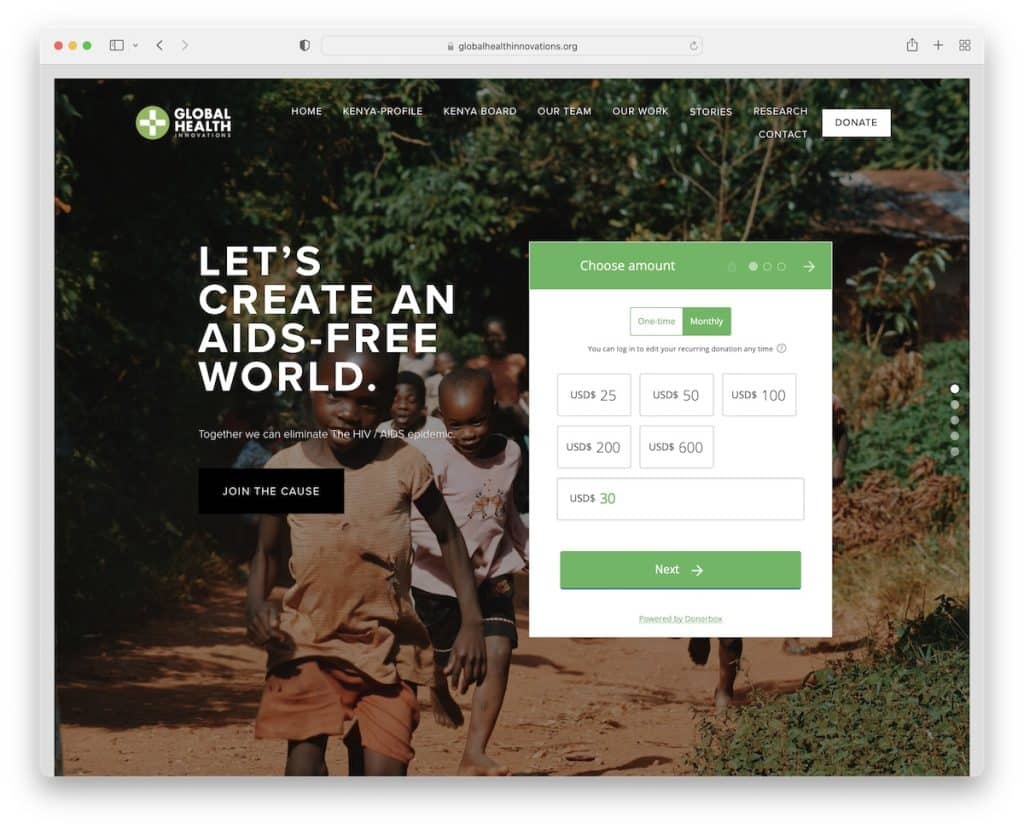
16. Küresel Sağlık Yenilikleri
İle inşa edildi : Squarespace

Global Health Innovations'ı benzersiz kılan şey, çok sık karşılaşmadığımız çerçeveli web sitesi düzenidir.
Diğer bir orijinal özellik ise, web sitelerinin dikey bir kaydırıcı gibi görünmesidir; bu kaydırıcıda gezinebilir veya "slayt"tan "slayda" geçiş yapmak için kenar çubuğundaki gezinmeyi kullanabilirsiniz.
Son olarak, önceden ayarlanmış bağışlar ve özel bir bağış seçeneği ile bağışa ekranın üst kısmından erişmek kolaydır.
Not : Kâr amacı gütmeyen web sitenize çerçeveli bir düzen ile farklı bir görünüm kazandırın.
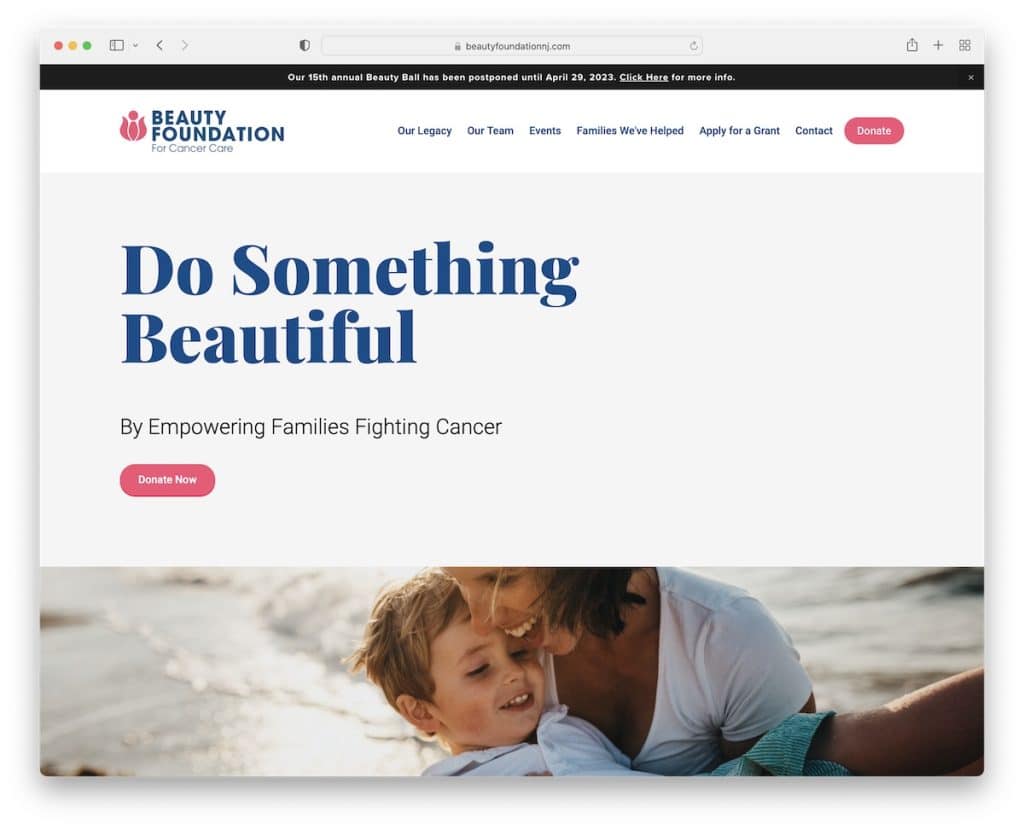
17. Kanser Bakımı İçin Güzellik Vakfı
İle inşa edildi : Squarespace

Kahraman bölümünde güçlü ifadeler ve mesajlar memnuniyetle karşılanır ve Beauty Foundation For Cancer Care bu konuda iyi bir iş çıkarır. Biri başlıkta, diğeri metnin altında olmak üzere iki bağış butonu kullanırlar.
Beauty Foundation For Cancer Care, paralaks bir görüntü ile web sitesine daha fazla derinlik katıyor ve çok sayıda beyaz boşlukla harika bir okunabilirlik sağlıyor.
Not : Minimalist bir web sitesi görünümünden hoşlanıyorsanız, paralaks efektiyle işleri renklendirin.
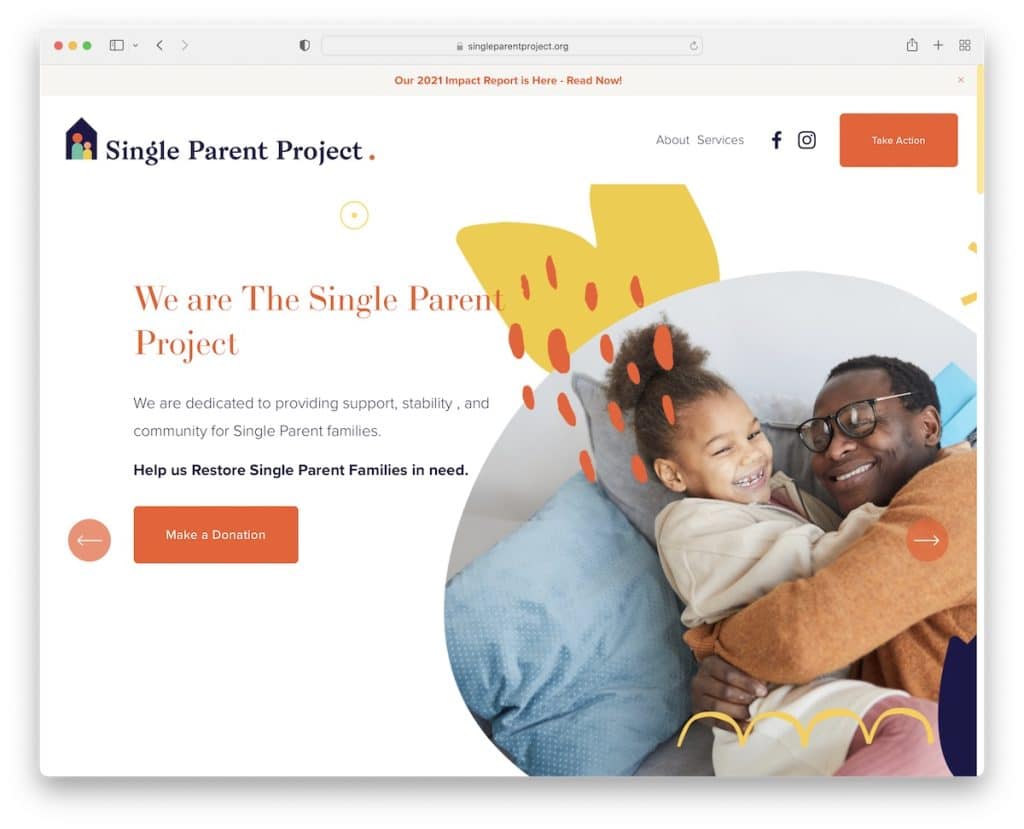
18. Tek Ebeveyn Projesi
İle inşa edildi : Squarespace

Tek Ebeveyn Projesi web sitesi, yapışkan bir üst çubuk ve başlık ile güzel bir ışık tasarımına sahiptir. Başlık, basit gezinme, sosyal medya simgeleri ve bağışlar, gönüllüler ve daha fazlası için bir "harekete geç" düğmesini kullanır.
Tonlarca ek bilgi ve bağışlar için CTA'lar içeren devasa atlıkarınca kaydırıcısını gerçekten seviyoruz (ancak bir de kahraman kaydırıcısı var).
Not : Çok fazla alan kullanmadan daha fazla içerik görüntülemek için kaydırıcıyı kullanın.
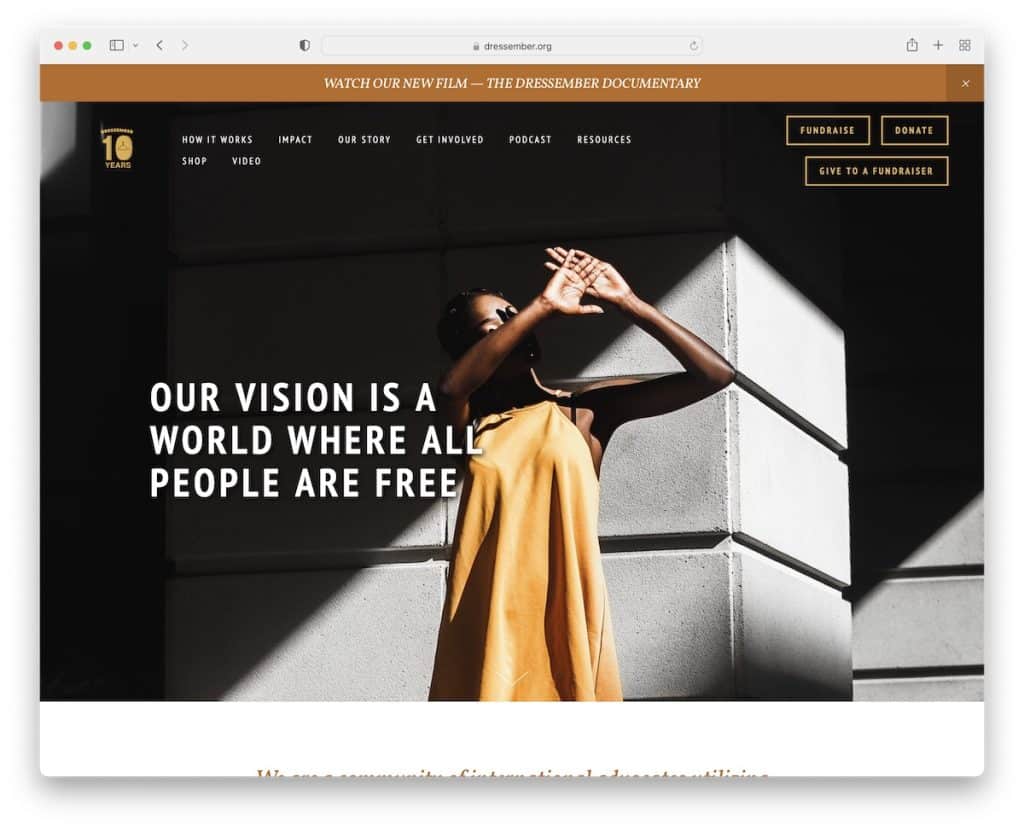
19. Dressember Vakfı
İle inşa edildi : Squarespace

Dressember Foundation, üç CTA'lı şeffaf bir başlık ve metin kaplamalı bir kahraman resmi içeren düzenli bir üst kısım bölümüne sahiptir.
Aşağı kaydırma düğmesine bastığınızda, kar amacı gütmeyen bu siteye hayat katan güzel paralaks efektini hemen fark edersiniz.
Ve birçok yetkili Dressember Vakfı'ndan bahsettiği için makalelere tıklanabilir logolar içeren bir kaydırıcı eklediler.
Not : Sizin hakkınızda konuşan önemli medya şirketlerinin/web sitelerinin yer aldığı bir logo kaydırıcısı oluşturun.
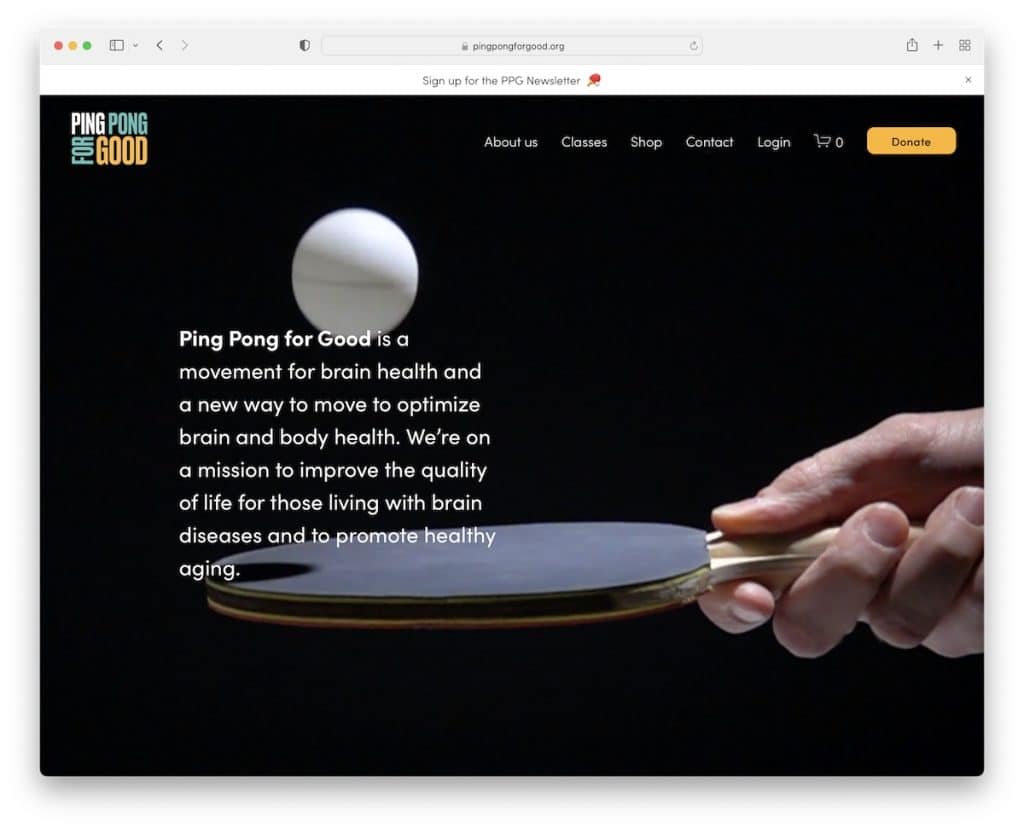
20. Sonsuza Kadar Ping Pong
İle inşa edildi : Squarespace

Ping Pong For Good, organizasyonun neyle ilgili olduğunu açıklayan metin içeren ve CTA düğmesi olmayan tam ekran bir video arka planına sahiptir.
Ancak kayan başlıkta stratejik olarak bir bağış düğmesi kullanırlar, bu nedenle her zaman ziyaretçilerinin emrindedir.
Ping Pong For Good, siz kaydırırken içeriği ortaya çıkararak içeriği çok daha keyifli hale getirir.
Not : Basit animasyonlar, web sitenizin daha canlı görünmesini sağlayabilir.
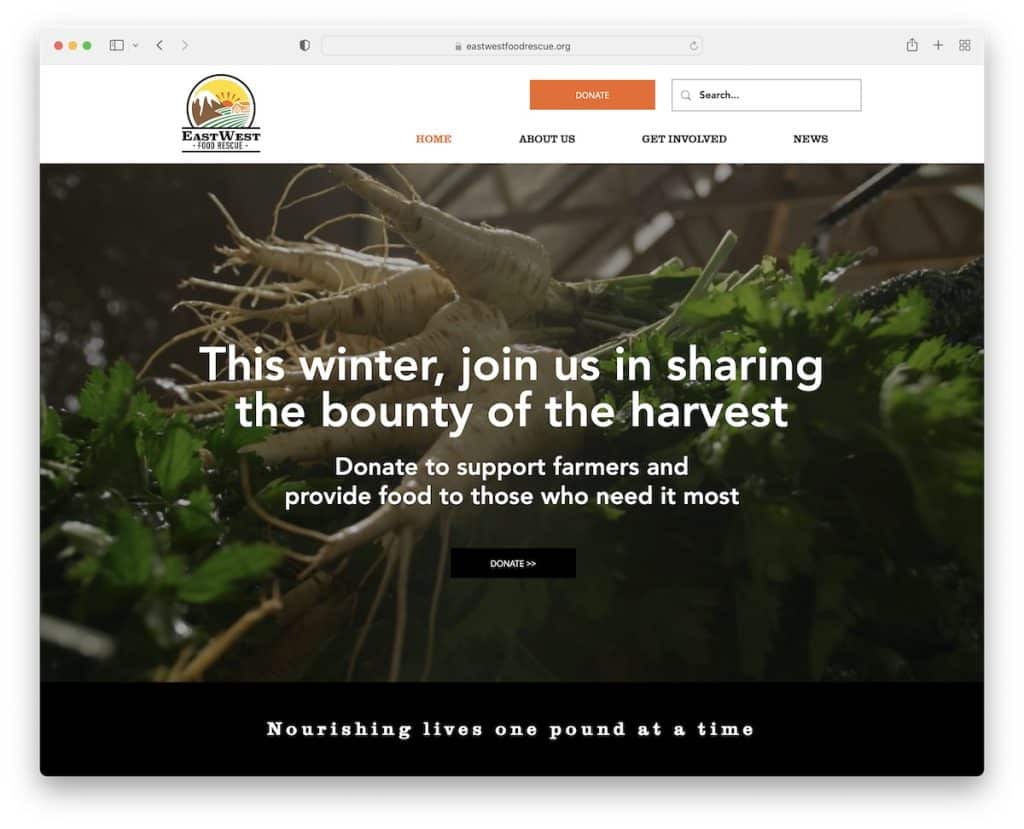
21. Doğu Batı Gıda Kurtarma
İle inşa edildi : Squarespace

East West Food Rescue ayrıca kahraman bölümünde metin ve bağış düğmesi içeren bir video arka planı kullanır.
Potansiyel bağışçıların istedikleri zaman bağış yapabilmeleri için her zaman görünür olan ikinci CTA konumu olarak yapışkan başlığı kullanıyorlar.
Üç sütunlu alt bilgi, ek iş bilgileri, sosyal simgeler, haber bülteni abonelik formuna bir bağlantı ve daha fazlasını içerir.
Not : Kâr amacı gütmeyen web sitenizi daha ilgi çekici hale getirmek için kısa (veya uzun) bir kahraman videosu kullanın.
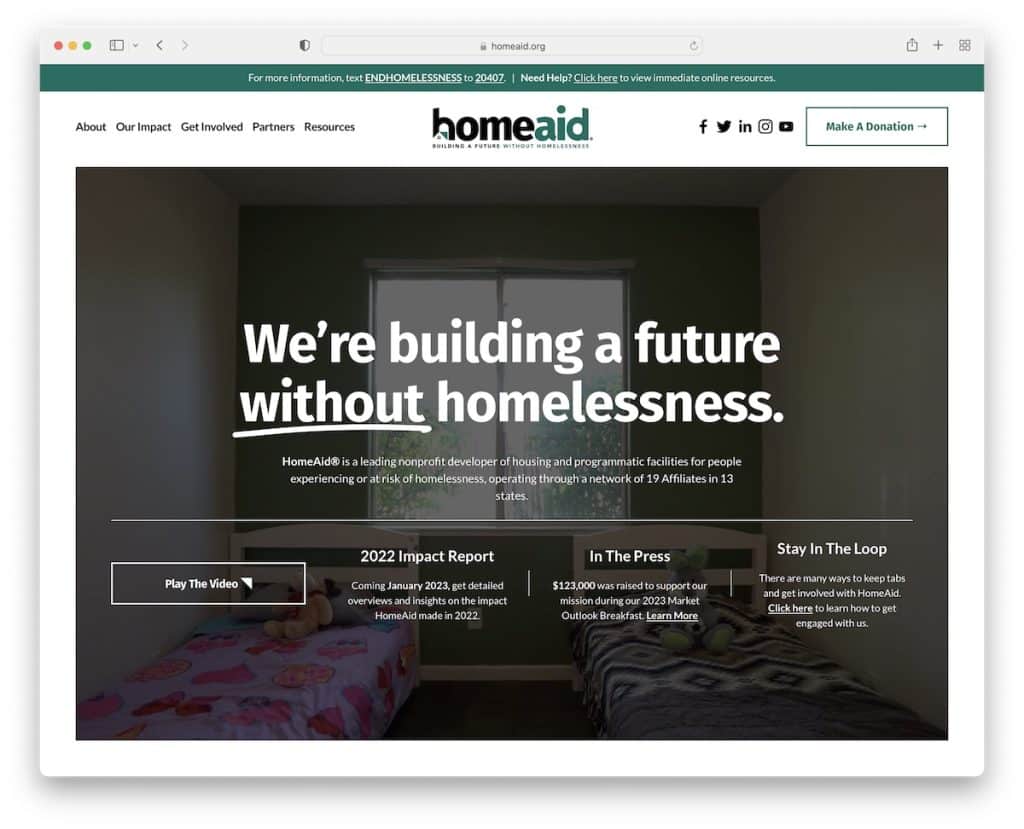
22. Ev Yardımı
İle inşa edildi : Squarespace

HomeAid, en son trendleri takip ederek modern bir çevrimiçi varlık yürüten kar amacı gütmeyen kuruluşlara harika bir web sitesi örneğidir.
Kaybolan/yeniden görünen başlık ve üst çubuk, video arka planı, yapışkan öğeler, video ışık kutusu ve paralaks efekti, kontrol edilmeye değer harika özelliklerden sadece birkaçıdır.
Altbilgi temiz ve basittir ancak birçok yararlı bilgi sağlar. Başlıkta, gerekli bilgileri hızlı bir şekilde bulmak için bir açılır menü ve ayrıca bir bağış düğmesi bulunur.
Not : Ek bağlantılar, iş bilgileri, iletişim bilgileri ve daha fazlasını eklemek için alt bilgiyi kullanın.
