OceanWP Northern Star Güncellemesi: Adobe Fonts'a Hoş Geldiniz!
Yayınlanan: 2023-01-02Tarih boyunca denizciler, Kuzey Yıldızı namı diğer Polaris'i, onları eve götürecek güvenilir bir deniz feneri olarak kullandılar. Noel Baba'ya inanıyorsanız, o zaman bu kırmızılı neşeli yaşlı adamın doğru yolda olduğundan emin olmak için onu hala navigasyon için kullandığını biliyorsunuzdur.
OceanWP'ye gelince, bu güncelleme sürümüne Kuzey Yıldızı adını yalnızca Tatiller nedeniyle veya Polaris'in kendisi sizi suskun bıraktığı için değil, aynı zamanda rehberliği, umudu ve ilhamı temsil ettiği için seçtik. Ve hepimiz 2023 yılının hepiniz için tatmin edici ve ilham verici olmasını umuyoruz.
2022'yi düşündüğümüzde, daha iyi web sitelerini daha hızlı oluşturmanıza yardımcı olan birçok özelliği ve iyileştirmeyi kullanıma sunduğumuz harika bir yıl geçirdik.
Örneğin: Google yazı tiplerini yerel olarak barındırma ve web sitenizi OceanWP Breeze Güncellemesi ile yayınlanan GDPR uyumlu hale getirme seçenekleri; OceanWP Starboard Güncellemesi ile yayınlanan birçok yeni özellikle iyileştirilmiş kullanıcı deneyimi için yeni ve daha iyi bir OceanWP Paneli veya OceanWP High Tide Güncellemesi ile yayınlanan OceanWP Elementor Sections Library'ye hoş geldiniz.
Ancak OceanWP 2022 inceleme makalesinde daha önce bahsedildiği gibi, işimiz asla bitmez ve her zaman yapılacak çok şey vardır!
Bununla birlikte, daha fazla uzatmadan, yılın ilk OceanWP güncelleme sürümü olan OceanWP Northern Star Güncellemesine hoş geldiniz diyelim.
İçerik tablosu:
- OkyanusWP 3.4.0
- Okyanus Ekstra 2.1.0
- Web sitenizi güncellemeler için nasıl hazırlarsınız?
OceanWP 3.4.0 Güncelleme Sürümü
Kaydırma Efekti Özellik Değişiklikleri
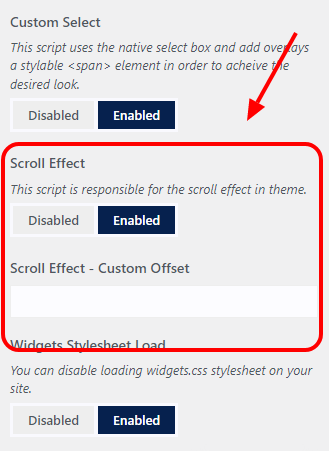
OceanWP 3.4.0'dan itibaren OceanWP temasına dahil olan Scroll Effect scriptini devre dışı bırakabileceksiniz .
Kaydırma Efekti komut dosyası, çeşitli seçeneklerle düzgün kaydırma için kullanılır . Örneğin, bağlantı bağlantıları ve temel olarak tema içinde otomatik kaydırma efektini içeren herhangi bir "animasyon" bulunur .
Bazılarınız yumuşak kaydırma efekti için üçüncü taraf eklentileri kullanmayı tercih ediyor ve bu komut dosyaları yerleşik OceanWP kaydırma özelliğiyle birlikte oynatılmıyor. Hâlâ üçüncü taraf eklentilerin hayranıysanız veya web sitenizde sorunsuz otomatik kaydırma gerektiren özelliklerden herhangi birini kullanmıyorsanız, bundan böyle Kaydırma Efekti komut dosyasını devre dışı bırakabilirsiniz .

Güncellemeden sonra Özelleştir > Genel Seçenekler > Performans'a gidin ve Kaydırma Efekti adlı yeni bir seçenek göreceksiniz. Komut dosyasını ihtiyaca göre devre dışı bırakın veya etkinleştirin. Kaydırma Efekti komut dosyası varsayılan olarak etkindir .
Dahili OceanWP kaydırma efektini seviyorsanız, yeni bir seçenek sayesinde şimdi biraz değiştirebilirsiniz.
Ayrıca bu fırsatı değerlendirmek ve sonunda bu iyileştirmelerin eklenmesine yol açan mevcut kaydırma özelliği ve olası zorluklarla ilgili paha biçilmez geri bildirimi için Herbert Grun'a özel bir not vermek istiyoruz.
Kaydırma Efekti Özel Ofset
Yeni değişiklikler, kullanıcıların düzgün kaydırmalı OceanWP özelliği için özel ofset eklemesine de olanak tanır.
Ne anlama geliyor?
Peki, web sitenizde bağlantı bağlantıları kullanıyorsanız ve bağlantı verilen alanın önüne biraz daha boşluk eklemek istiyorsanız, artık Özelleştirici'deki ilgili Kaydırma Efekti – Özel Ofset alanına özel ofset değeri ekleyebilirsiniz .
İyileştirilmiş Kullanıcı Deneyimi – SEO Ayarları Bölümünde Yapılan Değişiklikler
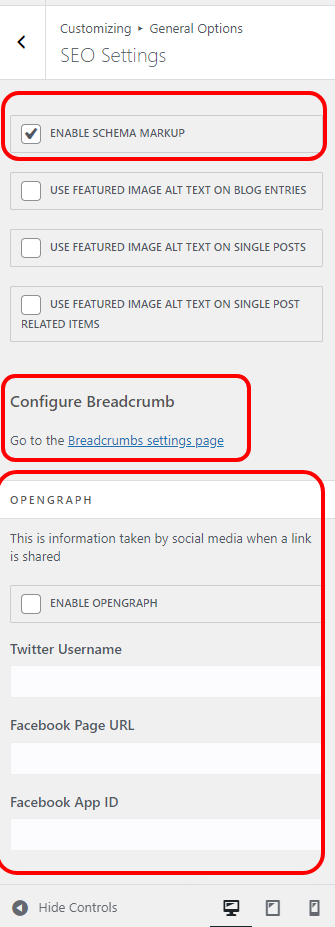
Daha iyi bir kullanıcı deneyimi için, Özelleştirici > Genel Seçenekler bölümündeki SEO Ayarları bölümünde bazı değişiklikler yaptık.
SEO ile ilgili mevcut tüm özellikler artık bu bölümde gruplandırılmıştır :
- Dahili OceanWP Şema İşaretlemesini etkinleştirme veya devre dışı bırakma seçeneği,
- Açık grafik ayarları,
- ve sırasıyla Breadcrumbs yapılandırma seçeneğine bir bağlantı.

Şu anda OceanWP temasına herhangi bir ek SEO özelliği eklenmemiştir.
Okyanus Ekstra 2.1.0
Ücretsiz Adobe Fonts (TypeKit) Entegrasyonu
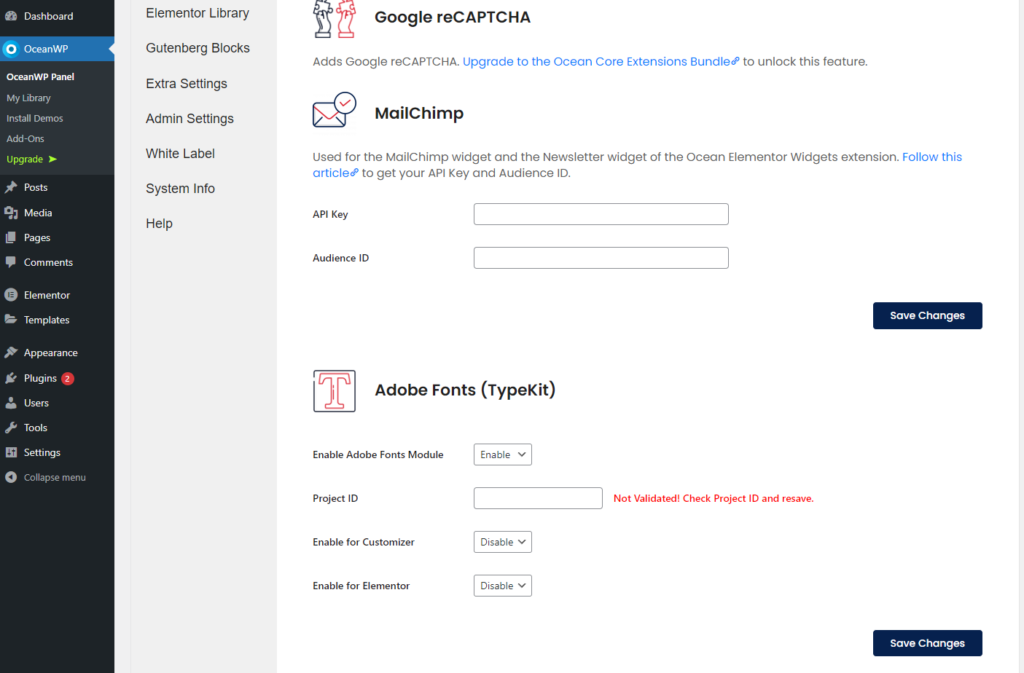
OceanWP 3.4.0 ve Ocean Extra 2.1.0'dan itibaren , en sevdiğiniz Adobe Yazı Tiplerini OceanWP projelerinize ücretsiz olarak ekleyebilecek ve kullanabileceksiniz!
En önemlisi, OceanWP ile Adobe Fonts'u herhangi bir ek eklenti veya yükseltme olmadan Elementor ile de kullanabileceksiniz.
OceanWP ve Ocean Extra'yı en son sürümlerine güncelledikten sonra, Adobe Fonts (TypeKit) entegrasyonunu kullanmak istiyorsanız OceanWP Panel > Integrations'a gidin ve Adobe Fonts (TypeKit) bölümüne gidin .

Adobe Projenize yazı tiplerini nasıl ekleyeceğinizi ve bu projeyi OceanWP temanızla nasıl entegre edeceğinizi öğrenmek için tam destek belgemize göz atın.
Birçoğunuz Adobe Fonts özelliğini talep ettiniz, ancak Adobe Fonts desteği ekleme konusundaki argümanları en ikna edici olan birkaç kişiden bahsedeceğiz - teşekkürler Janine Lazarova, Sharon Schanzer, Mark Dickman ve Rob Daly ! Umarız beklemeye değmiştir
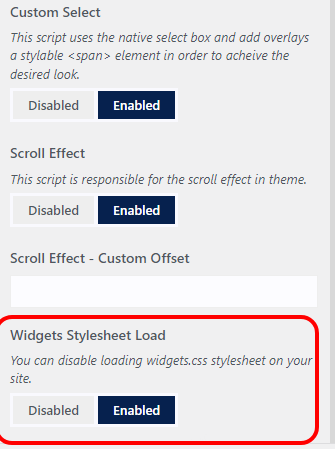
Performans İyileştirme – Widget Stil Sayfasını Devre Dışı Bırak
Northern Star güncellemesi ayrıca web sitenizde kullanmak istediğiniz komut dosyaları üzerinde daha fazla kontrol sağlar.
Güncellemeden sonra Özelleştir > Genel Seçenekler > Performans'a gidin ve Widget'ların Stil Sayfası Yüklemesini devre dışı bırakmak için yeni bir seçenek bulacaksınız.
Devre dışı bırakıldığında, web siteniz artık Ocean Extra eklentisinde bulunan widgets.css stil sayfasını yüklemeyecektir.

Ve şimdi ortaya çıkan soru şu: Bu seçeneği ne zaman kullanmalı ve widgets.css stil sayfasının yüklenmesini devre dışı bırakmalısınız ?
Oldukça basit, bu yüzden stres yok!
Web sitenizde Ocean Extra WordPress widget'larından herhangi birini kullanmıyorsanız (örneğin, Hakkımda, Özel Bağlantılar, Çalışma Saatleri vb.) veya aslında sitenizde hiçbir WordPress widget'ı kullanmıyorsanız ( Görünüm > Widget'lar ), bu komut dosyasının yüklenmesini devre dışı bırakabilirsiniz.
Kolaylık sağlamak için, tüm Ocean Extra WordPress parçacığı adları çift okla başlar . Örnekler:
- >> Çalışma Saatleri,
- >> Hakkımda,
- >> Son Gönderiler vb.
Ocean Extra widget'larından herhangi birini kullanıp kullanmadığınızı bir kez daha kontrol etmek için, WP kontrol panelinize, Görünüm > Widget'lara gidin ve ilgili alanlara eklenen widget'ların / blokların adlarını kontrol edin .
Yeni seçeneğin yalnızca Ocean Extra eklentisinde bulunan widgets.css stil sayfasını devre dışı bırakacağını vurgulamak önemlidir - başka bir şey değil . Yani, WordPress veya üçüncü taraf eklentilere dahil olan ek komut dosyaları web sitenize yüklenmeye devam edebilir.
Widgets.css stil sayfası varsayılan olarak web sitelerinize yüklenebilir .
Daha Fazla Performans! Yerel Olarak Barındırılan Google Yazı Tiplerini Ön Yükle
Bu makalenin başında belirtildiği gibi, OceanWP Breeze Güncelleme Sürümü ile web sitenizi GDPR dostu hale getirme ve Özelleştirici'den tek bir tıklamayla Google yazı tiplerini yerel olarak barındırma seçeneği sunuldu.
İlk özellik, OceanWP teması, tüm Ocean eklentileri, tema yazı tiplerini devralan eklentiler ve Elementor için destek içeriyordu.
Zamanla, yerel olarak barındırılan Google yazı tipleri için ttf, woff ve woff2 yazı tipi biçimleri arasında seçim yapmanıza olanak tanıyan yazı tipi biçimini seçme seçeneğini de ekledik .

En son eklememiz, yerel olarak barındırılan Google yazı tiplerinizi herhangi bir ek eklenti olmadan önceden yükleme seçeneğini de içerir.
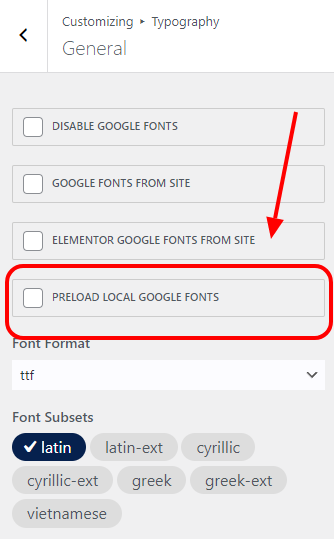
Güncellemeden sonra tek yapmanız gereken Özelleştir > Tipografi > Genel'e gitmek ve Yerel Google Yazı Tiplerini Önceden Yükle seçeneğini işaretlemek.

Bu yeni özellik varsayılan olarak devre dışıdır.
Ayrıca bu fırsatı değerlendirmek ve sonunda yazı tipi formatı ve önyükleme seçenekleri dahil olmak üzere daha fazla iyileştirmeye yol açan yerel Google yazı tipleri özelliği hakkındaki değerli geri bildirimi için Stefan Kontrus'a özel bir not vermek istiyoruz.
Ve Daha Fazla Performans! Yeni Ön Yükleyici Seçeneği
Web sitesi ön yükleyicisi ayrıca en son OceanWP Northern Star güncelleme sürümüyle birlikte gelen yeni bir seçenektir .
Ön Yükleyici web sitenizi hızlandıramaz (hiçbir ön yükleyici bunu yapamaz), ancak yeni Ön Yükleyici özelliğinden şu şekilde yararlanabilirsiniz :
- web sitesi markalama - yeni ön yükleyici seçeneğini tamamen özelleştirmenize izin verilir.
- daha profesyonel bir görünüm ve his .
- Önyükleyici, sitenizin ziyaretçilerine içeriğin arka uçta yüklendiğini belirttiği için hemen çıkma oranını azaltın .
Etkinleştirildiğinde, Preloader animasyonu, içeriğin tamamı ve tüm site komut dosyalarınız tam olarak yüklendikten sonra sitenizden otomatik olarak kaybolacaktır . Yeni Önyükleyici özelliği, çok fazla içeriğe (videolar, ağır resimler vb.) sahip ağır web siteleri veya daha yavaş barındırma ile çalışan web siteleri için son derece kullanışlıdır.

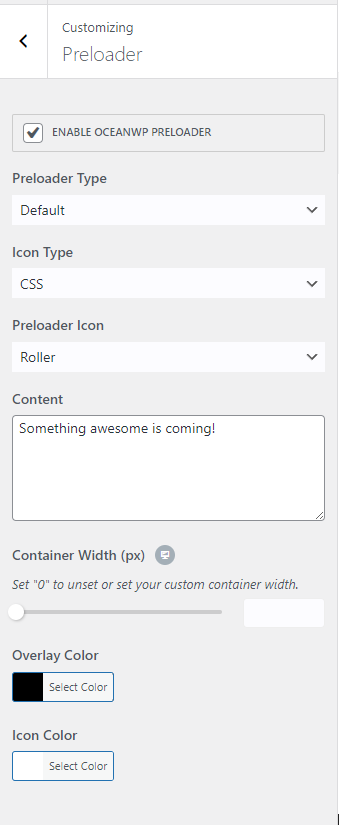
Yeni Ön Yükleyici seçeneğini kullanmak için Özelleştir > Genel Seçenekler > Ön Yükleyici seçeneğine gidin ve ateş edin.
Birden çok varsayılan stil (animasyon) arasından seçim yapabilir, bir resim, logonuzu ekleyebilir, özel metin ekleyebilir ve hatta sıfırdan özel bir şablon oluşturabilirsiniz.
Destek belgelerine göz atın ve OceanWP Preloader özelliği ve ayarları hakkında daha fazla bilgi edinin.
OceanWP Güncellemesi: Web Sitenizi Nasıl Hazırlarsınız?
OceanWP Northern Star güncelleme sürümü önemli değil, ancak her zaman olduğu gibi aynı güncelleme prosedürünü ve önlem önlemlerini öneriyoruz .
Önlemler neden gereklidir ? Pekala, göz önünde bulundurmanız gereken birkaç şey var:
- geliştiriciler, otomatik güncelleme sırasını kontrol etmez. Her zaman önce tema güncellemesini ve ardından eklentileri yayınlasak da, bu son güncellemelerin ne zaman kullanıma sunulacağı WordPress'e bağlıdır.
- Otomatik güncellemeleriniz , tıpkı normal güncellemeler gibi, geçici sunucu sorunu veya web siteniz ile WordPress dot org arasındaki bağlantının kesilmesi nedeniyle kesintiye uğrayabilir ve bu da sizi eksik bir kurulumla baş başa bırakır.
- otomatik güncellemeler, diğer tüm eklentiler dahil olmak üzere ortamınızla (PHP, WordPress) yeni sürümlerin uyumluluğunu test etme fırsatından sizi mahrum eder .
Bununla birlikte, web siteniz konusunda ciddiyseniz, hangi kurulumu çalıştırıyor olursanız olun otomatik güncellemeleri devre dışı bırakın .
Doğru güncelleme sırası:
- Görünüm > Temalar aracılığıyla OceanWP'yi güncelleyin , ardından
- Önce Ocean Extra'yı güncellediğinizden emin olarak, Eklentiler > Yüklü Eklentiler aracılığıyla tüm Ocean eklentilerini güncelleyin.
Güncellemeden önce, gerekli önlemleri aldığınızdan emin olun.
Canlı Sitenizi Güncellemeden Önce Güncellemeyi Test Edin
En iyi uygulama, yeni değişiklikleri localhost, test veya hazırlama ortamlarında test etmektir.
Güncellemeleri herhangi bir yerde test etme seçeneğiniz yoksa hemen güncelleme yapmayın . Geri bildirim toplayana ve güncelleme yapmanızın sizin için güvenli olduğundan emin olana kadar birkaç gün, hatta bir hafta bekleyin.
Unutmayın, her şey yolunda olsa bile, güncellemeler sırasında her zaman bir şeyler ters gidebilir – web sitenizin WordPress bağlantısını kaybetmesi ve güncelleme sürecini kesintiye uğratması gibi. Sonuçta, yazılımın kötü yanı yazılımdır.
Web sitelerinizi düzgün bir şekilde yedeklediğinizden emin olun . Yalnızca yedeklemeleri barındırmaya güvenmeyin. Bunun yerine manuel yedeklemeler de alın ve verileri güvenli bir yerde saklayın. WordPress Sıfırlama eklentisini kullanıyorsanız (WordPress Veritabanı Sıfırlama ile karıştırılmamalıdır), web sitesi anlık görüntüleri de oluşturabilirsiniz.
Önemli: Güncellemeden sonra, gerekirse birkaç kez önbelleği tamamen temizlemeyi unutmayın . Aynı şey CDN (bulut) önbelleği için de geçerlidir.
Canlı Bir Web Sitesini Güncelleme
Web sitesi güncelleme hazırlığı Yapılacaklar listesi :
- Temayı güncellemeden önce web sitenizin bir yedeğini oluşturun .
- Web sitenizi Bakım moduna alın.
- Görünüm > Temalar aracılığıyla OceanWP temasını en son sürümüne güncelleyin .
- Eklentiler > Yüklü Eklentiler aracılığıyla tüm Ocean eklentilerini en son sürümlerine güncelleyin .
- Tarayıcıyı, web sitesini veya CDN (bulut) önbelleğini temizleyin .
- Web sitenizi inceleyin .
- Her şey yolundaysa, Bakım modunu devre dışı bırakın .
- Tüm yeni OceanWP güncellemelerinin ve özelliklerinin keyfini çıkarın !
Geri almanız gerekirse, OceanWP temasının eski sürümlerini ve Ocean Extra eklentisinin eski sürümlerini indirebilirsiniz.
OceanWP'de yeni misiniz? En son sürümü doğrudan WordPress'ten tamamen ücretsiz olarak indirin.
OceanWP için Sırada Ne Var?
Tatiller artık sona erdi ve OceanWP Northern Star güncelleme sürümünün yanı sıra, Ağustos 2022'de duyurduğumuz yepyeni bir premium eklenti de bekleyebilirsiniz. Bununla ilgili daha fazla ayrıntı ayrı bir makalede
Sadece bu da değil, bu arada ek bir premium eklenti üzerinde çalışmaya başladık ve dürüst olmak gerekirse, yaptığımız her şeyi size göstermek için sabırsızlanıyoruz.
Premium eklentilerin yanı sıra, daha fazla GDPR dostu seçenek eklemeyi, erişilebilirlik ve kullanıcı deneyimi iyileştirmeleri üzerinde daha fazla çalışmayı, mevcut özellikleri iyileştirmeyi, oceanwp web sitesini yeniden tasarlamayı, sizin için yeni bölüm ve şablonlar tasarlamayı ve daha fazlasını planlıyoruz.
Bu makaledeki tüm notlara rağmen hala fark etmediyseniz, tüm fikir ve önerilerinizi dinlemek için buradayız. OceanWP kullanıcılarının gerçekten ihtiyaç duyacağı bir özellik, belge, demo veya video olduğunu mu düşünüyorsunuz? OceanWP özellik istek formunu doldurarak bize bildirin.
Ajans Paketi lisansı sahibiyseniz, planlarımızı etkileyebileceğinizi ve bizimle daha yakın işbirliği yapabileceğinizi de unutmayın.
LOS; INR. (Uzun veya Kısa, Asla Okumam):
Güncellemeleri yayınlıyoruz .
OceanWP ve Ocean eklentilerini (veya başka herhangi bir tema / eklenti kombinasyonunu) güncellemeden önce manuel yedekleme de dahil olmak üzere web sitesi yedeklerini alın .
En iyi uygulama, tüm güncellemeleri test, localhost veya hazırlama ortamlarında test etmektir . Güncellemeleri test etme imkanınız yoksa hemen güncelleme yapmayın. Biz geri bildirim toplayana kadar güncellemeler için birkaç gün bekleyin.
Herhangi bir sorun veya sorun olması durumunda, olası hatalar hakkında bizi bilgilendirin veya bilet gönderin.
Şimdi OceanWP'de görmek isteyeceğiniz özelliklerden bahsedelim.
