OceanWP High Tide Güncellemesi: Ocean Elementor Bölümleri Kitaplığı Burada!
Yayınlanan: 2022-08-02Yüksek gelgit. Sörfçüler onu sever. Tekne kaptanları buna bayılır. Balıkçılar onu sever. Ancak WordPress'i seviyorsanız ve sevdiğinizi biliyoruz, OceanWP High Tide güncellemesinin size getirdiği avantajlara bayılacaksınız!
OceanWP Panel Makeover ve Starboard güncellemesini beğendiğinizi biliyoruz. Ama işimiz hiç bitmedi ve yaz henüz bitmedi
High Tide OceanWP güncelleme sürümü size güçlü iyileştirmeler ve heyecan verici yeni bir özellik getiriyor . Örneğin, OceanWP Breeze Bahar Güncellemesi sürümünde size sunduğumuz iyileştirilmiş Google Fonts yerel barındırma . GDPR düzenlemeleriyle mücadele etmek sıkıcı olabilir ve size doğru araçları sağlayarak mümkün olduğunca size yardımcı olmak için elimizden gelenin en iyisini yapacağız.
Ancak en çok ilginizi çekeceğini düşündüğümüz yenilik, Ocean Core Extensions Bundle ve Ocean Pro Demos eklentisine bağlı Ocean Elementor Sections Library özelliğidir.
OceanWP High Tide Güncellemesinin 3 Ağustos 2022 Çarşamba günü yayınlanması bekleniyor ve bu makalede öne çıkanları ele alacağız.
İçerik tablosu:
- OkyanusWP 3.3.4:
- YENİ: Siteden Elementor Google yazı tiplerini yükleyin.
- İyileştirildi: İstediğiniz zaman Google yazı tiplerini yükleyin!
- YENİ: Yönetici Ayarları Paneli Bölümü.
- Okyanus Ekstra 2.0.3
- OceanWP Haberleri
- Ocean Pro Demoları 1.4.0
- Ocean Elementor Bölümleri Kitaplığı
OceanWP Güncelleme Sürümü 3.3.4
Elementor Google Yazı Tiplerini Siteden Yükleyin
GDPR, favori sayfa oluşturucularınızdan birini kullanmanızı engellememelidir.
Bildiğiniz gibi, Elementor'un kendi yerine tema tipografi ayarlarına güvenmesini sağlarken, Elementor'daki tüm tipografi değerleri varsayılana ayarlı olduğu sürece , Google yazı tipleriyle ilgili herhangi bir sorun yaşamayacaksınız, ancak yalnızca Google yazı tiplerini yerel olarak yüklemek için OceanWP tema seçeneği (siteden) .
Yukarıdakiyle aynı cümle ama sade İngilizce:
- OceanWP'de Özelleştir > Tipografi aracılığıyla istediğiniz tüm yazı tipi ailelerini ayarlayın;
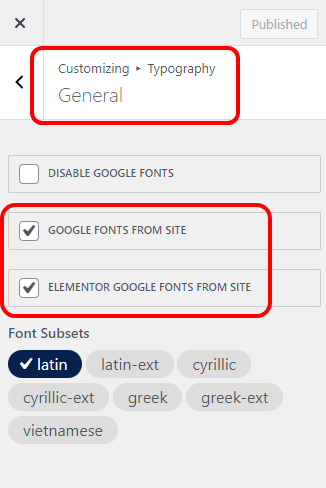
- Google Yazı Tiplerini Siteden Özelleştir > Tipografi > Genel yoluyla etkinleştirin;
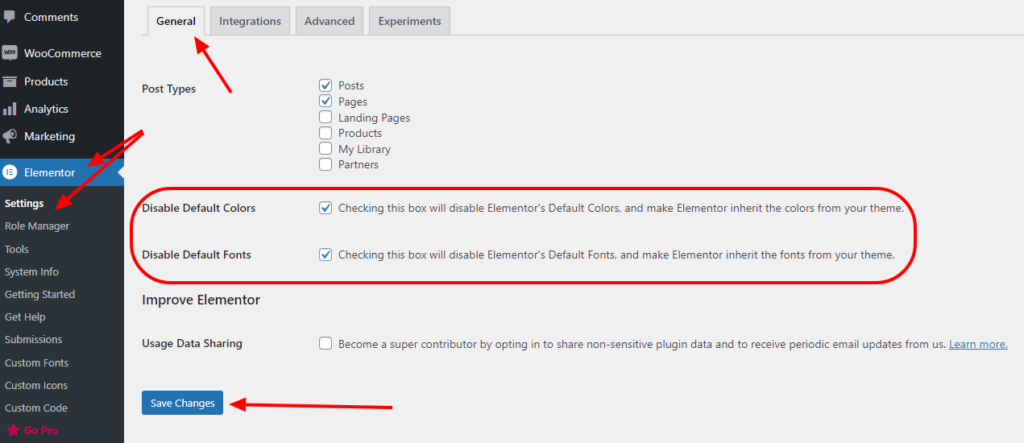
- Elementor > Ayarlar aracılığıyla Elementor'un temanın tipografi ayarlarını devralacak şekilde ayarlandığından emin olun;
- Elementor'da düzenleme yaparken, yazı tipi ailesinin her zaman "Varsayılan" olarak ayarlandığından emin olun;
- Problem yok.
Ancak Elementor'un varsayılan ayarları, temanınki yerine Elementor yazı tiplerini çalıştırmayı içerir , bu nedenle birçok kullanıcı bu seçeneğe aşina değildir. Buna ek olarak, herhangi bir değişiklik yapmak ve Özelleştirici'de atadığınız yazı tipi ailesi yerine farklı bir yazı tipi ailesi seçmek istediğinizde bir sorunla karşılaşırsınız – Elementor yazı tiplerini Google sitesinden yükler .
Bu, GDPR'yi ciddiye alan herkes için bir sorun haline geldi , özellikle Elementor'un (web sitesi demo şablonlarımızda kullandığımız) ücretsiz sürümü yerel yazı tiplerini kullanmanıza izin vermediğinden.
OceanWP kurtarmaya!
Bu yeni OceanWP özelliği, Google yazı tiplerini tek bir tıklamayla sitenizden Elementor'a yüklemenize olanak tanır - profesyonel özellikler gerekmez, yazı tipi yükleme gerekmez, karışıklık yok, yalnızca neşe.
Yapmanız gereken tek şey, Elementor'u WP panonuz, Elementor > Ayarlar aracılığıyla tema yazı tipi ayarlarına dayanacak şekilde ayarladığınızdan emin olmak ve ardından Varsayılan Yazı Tiplerini (ve isterseniz renkleri) Devre Dışı Bırak seçeneğini işaretlemektir.

Bundan sonra, Özelleştir > Tipografi > Genel seçeneğine gidin ve siteden Elementor Google yazı tiplerini yükleme seçeneğini işaretleyin.

Ayrıca, OceanWP ile Elementor Google yazı tiplerinin yerel olarak nasıl barındırılacağını açıklayan yardım belgemize de yer işareti koyabilirsiniz.
Mükemmel tasarımla aranızda duran tüm engelleri başarıyla ortadan kaldırdınız.
Geliştirilmiş Google Yazı Tipleri Ön Uç İşleme
Siteden yazı tiplerini yüklemek için eklentiler veya alt temalar (diğer bir deyişle özel yazı tipi yükleme) veya Google yazı tiplerini tek bir tıklamayla yerel olarak yüklemenize olanak tanıyan yeni OceanWP özelliği kullanın - tarayıcılar, güvensiz olarak kabul edilen "özel" yazı tiplerini görüntülemeyecektir. dosya türleri. Bunun yerine içeriğiniz, tarayıcının genellikle Arial veya Times New Roman olan varsayılan yazı tipi kullanılarak oluşturulur.
Bu neden oluyor ve ne anlama geliyor?
Bu, WordPress web sitesi kurulumunuzun güvensiz olarak kabul edilen http:// URL'sini kullandığı (bkz. WP Kontrol Paneli, Ayarlar > Genel) veya SSL sertifikasının doğru uygulanmadığı veya sitenizden gelen her şeyi kapsayamadığı anlamına gelir. (yazı tipi, resim vb.)
Bu nedenle, bazı OceanWP kullanıcıları OceanWP Google Fonts from Site seçeneğini kullanamadı, diğer bir deyişle seçilen yazı tipi web sitesinin ön ucunda görüntülenmedi. Ancak OceanWP geliştirme ekibi kimsenin geride kalmamasını sağladı
Yanlış kurulum URL'si veya SSL ile ilgili sorunlar yaşıyorsanız, 3.3.4 OceanWP güncellemesinden sonra sizinle yerel Google yazı tipleri arasında hiçbir şey durmayacaktır .
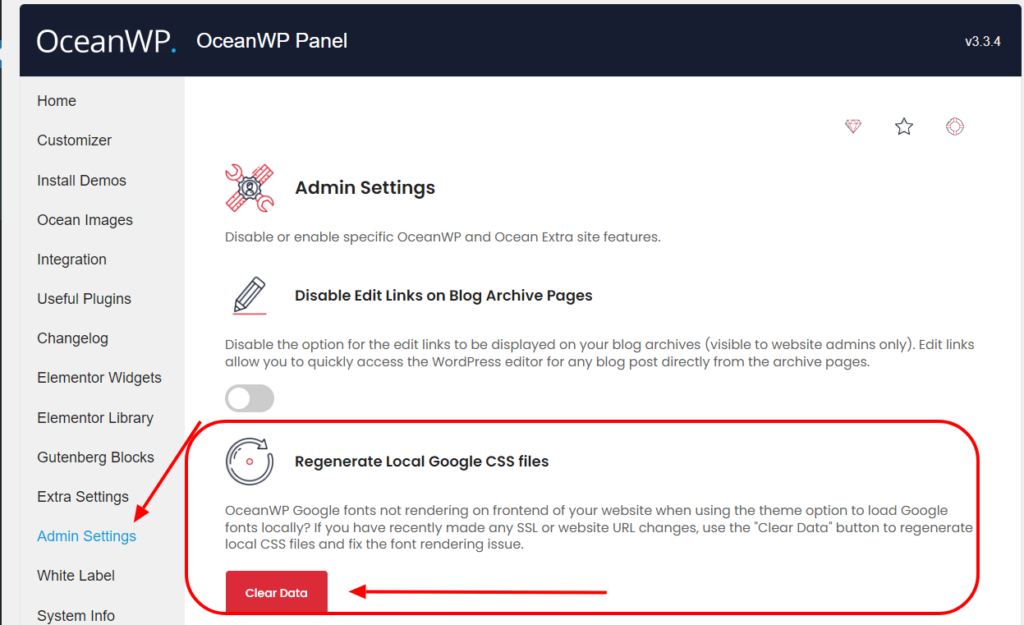
Tek yapmanız gereken ve herhangi bir sorun olması durumunda, OceanWP Panel > Yönetici Ayarları'na gidin ve Verileri Temizle seçeneğini çalıştırarak Yerel Google CSS dosyalarını yeniden oluşturun.

OceanWP Paneli: Yönetici Ayarları Bölümü
High Tide OceanWP güncellemesi, OceanWP Paneli - Yönetici Ayarlarına yepyeni bir bölüm getiriyor.
Yönetici Ayarları bölümü, yalnızca web sitesi yöneticileri tarafından görülebilen veya kullanılabilen en önemli özellikleri içerir . Yerel Google CSS dosyalarını Yeniden Oluşturma özelliğini zaten gördünüz. Ancak şu anda size iki özelliği daha tanıtmamıza izin verin.
OceanWP Panelinin Yönetici Ayarları bölümü hakkında daha fazla bilgi için lütfen belgemizi ziyaret ettiğinizden emin olun.
Blog Arşivi Sayfalarında Bağlantıları Düzenle'yi Devre Dışı Bırakın
OceanWP Breeze güncellemesi ile herhangi bir gönderinin WordPress düzenleme sayfasına erişme (ve size birkaç tıklama kazandırma) seçeneği sunuldu.

Ne kadar yardımcı olursa olsun, bazı web sitesi yöneticileri ve sahipleri eski usul yolu tercih ediyor. Bu seçenekleri CSS ile gizlemek yerine, artık bu özelliği doğrudan Yönetici Ayarları OceanWP Panelinden devre dışı bırakabilirsiniz.
Ocean News Bildirimlerini Devre Dışı Bırak
Bu ne diye sorabilirsiniz? Güncellemeler, promosyonlar, web seminerleri, kurslar ve daha fazlası hakkında haberler dahil olmak üzere en alakalı OceanWP haberleriyle hızınızı korumanızı sağlayacak yepyeni özelliğimiz .
Aslında, bu özelliğe bağımsız bir başlık ayırmayı tercih ederiz.
High Tide OceanWP Güncellemesi ve Ocean News Özelliği
Ocean News özelliği, OceanWP'yi yeni 3.3.4 sürümüne ve Ocean Extra'yı 2.0.3 sürümüne güncelleyen herkesin kullanımına sunulacak.
WordPress beslemesi harika. Ancak, beklendiği gibi, genellikle denetlenir.

Düzenli haber bültenlerine ve blog gönderilerine rağmen, kullanıcılarımızın çoğu, e-postalar kolayca gözden kaçırılabileceğinden veya unutulduğundan, biraz daha hızlı olmak için bir yol istedi .
OceanWP News özelliği, blog gönderileri, güncellemeler, web seminerleri, promosyonlar, eğitimler ve daha fazlasını içeren OceanWP dünyasından ilgili tüm bilgilerle döngüde olmanızı sağlayacaktır .
Tabii ki, yalnızca gizliliğiniz ve güveniniz bizim için önemli olduğundan, size en önemli haberlerle ulaşacağımıza güvenebilirsiniz.
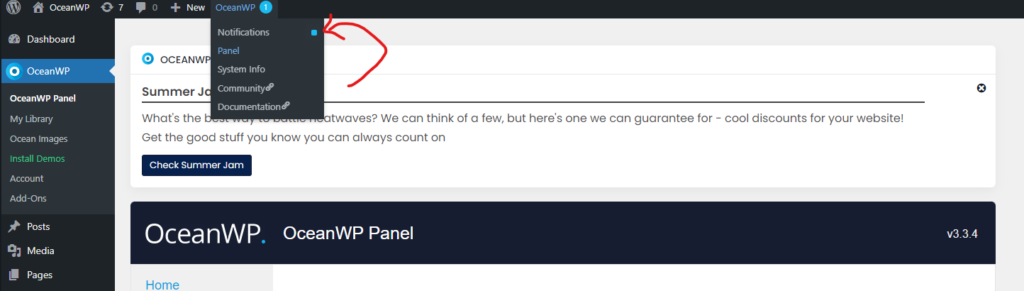
Yeni bir bilgi mevcut olduğunda, yönetici çubuğundaki yeni OceanWP seçeneği, yeni bildirimlerin sayısı hakkında size bilgi verecektir.

Bildirimler seçeneğini seçtiğinizde en son haberlerle karşılaşacaksınız.


Bir haberi kapatırsanız (“X” düğmesine tıklayın), aynı haber bir daha sizin için görünmez.
Tüm bunları her ihtimale karşı bırakmayı tercih ederseniz, WordPress kontrol panelinizin veya OceanWP Panelinizin başka herhangi bir sayfasına gidebilirsiniz. Bu şekilde, OceanWP yönetici çubuğu Bildirimler seçeneğini kullanırken tüm bildirimler tekrar ziyaret etmeniz için hala mevcut olacaktır.
Ve şimdi, size High Tide OceanWP Güncellemesi sürümünün cevherini – Ocean Elementor Bölümleri Kitaplığı'nı sunalım.
Ocean Elementor Bölümleri Kütüphanesi burada!
OceanWP tam WordPress web sitesi demo şablonlarını seviyorsunuz. Özellikle onları yenilediğimiz ve modernize ettiğimizden, ancak OceanWP'nin Freepik ve Flaticon ile yaptığı işbirliğinin ardından web sitenizde kullanabileceğiniz telifsiz görseller ve simgeler eklemeyi de sağladığımızdan beri.
Tam web sitesi şablonlarımızdan birini içe aktarmayı düşünüyorsanız, Freepik Görseller Dahil kategorisinden seçim yapmanızı şiddetle tavsiye ederiz (tüm demoları modernize ettikten sonra kategoriyi kaldıracağız).
Ancak bazen şablonlarla birlikte gelen sayfalar yeterli olmaz ya da kendi sayfalarınızı sıfırdan oluşturmak istersiniz. Bununla birlikte, en büyük profesyonellerin bile çok az ilhama veya bir “itme”ye ihtiyacı vardır. İşte bu yüzden size yeni Elementor Bölüm Kitaplığı'nı sunmak istiyoruz.
Elementor Bölümleri Kitaplığı, tüm Ocean Core Extensions Bundle lisans sahipleri tarafından kullanılabilir . Kişisel plan lisans sahipleri sınırlı sayıda bölüm şablonuna erişebilecekken, İşletme ve Acente planı lisans sahipleri TAM ERİŞİM'den yararlanacaktır .

Yükseltmeyi düşünüyorsanız, 13 Ağustos'a kadar aktif olacak %50'ye varan harika bir İNDİRİM promosyonumuz olduğunu unutmayın. Şimdi, son derece indirimli bir fiyata en son özelliklere erişmek cazip değilse, ne olduğunu bilmiyoruz.
Ayrıca, tüm bölümlerin telifsiz görseller ve simgelerle geldiğinden bahsetmiş miydik? Siz sadece tasarımı dert edin, gerisi bize kaldı.
Ocean Elementor Bölüm Kitaplığı nasıl çalışır?
Yeni Ocean Elementor Bölüm Kitaplığından yararlanmak için güncellemeniz gerekir:
- OceanWP'yi en son 3.3.4 sürümüne,
- Ocean Extra'dan 2.0.3 sürümüne ve
- Ocean Pro Demoları 1.4.0 sürümüne.
Bittiğinde, mevcut sayfalarınızdan herhangi birini düzenleyin veya yeni bir sayfa oluşturun.
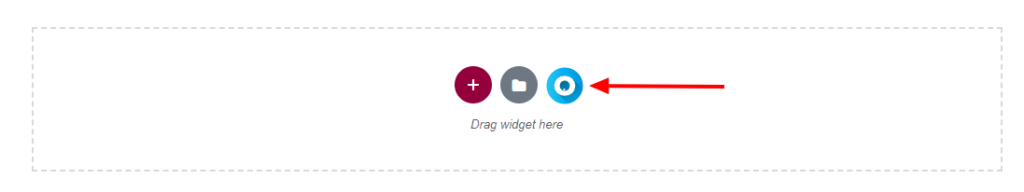
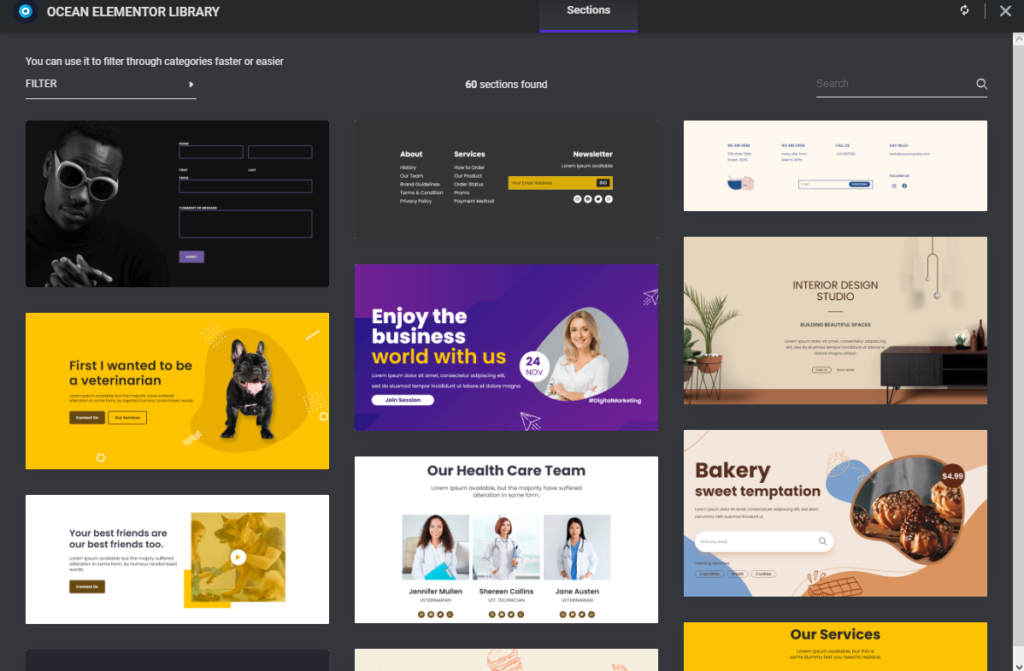
Elementor düzenleyicisi yüklendiğinde yepyeni bir seçenek göreceksiniz.

O sevimli “O” simgesine tıklayın ve mevcut seçenekleri keşfedin.

İlk sürüm, Altbilgi, Hakkında, Kahraman ve daha fazlası gibi farklı kategorilerden toplam 60 çeşitli Elementor bölümü getiriyor.
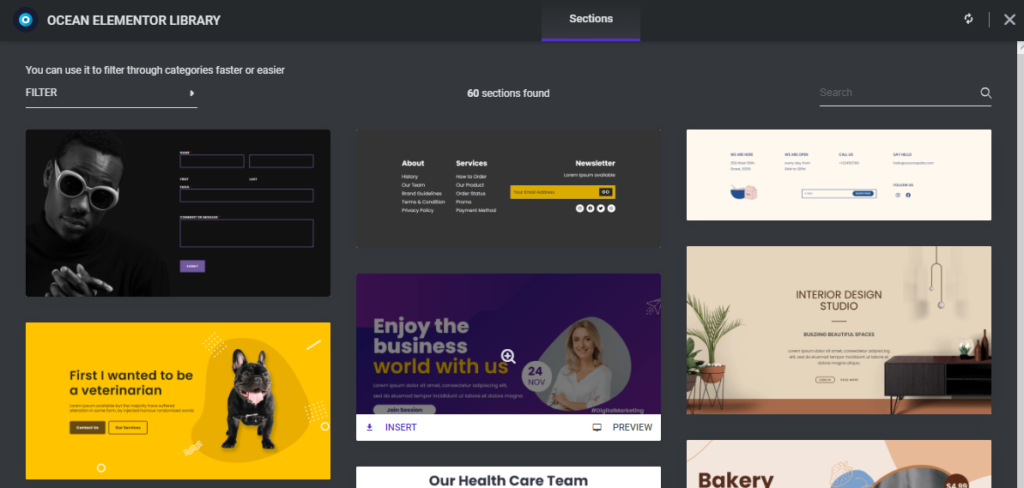
Fareyle bir bölümün küçük resminin üzerine gelirseniz, ekleme, önizleme veya her ikisini birden yapma seçeneğiniz olur.

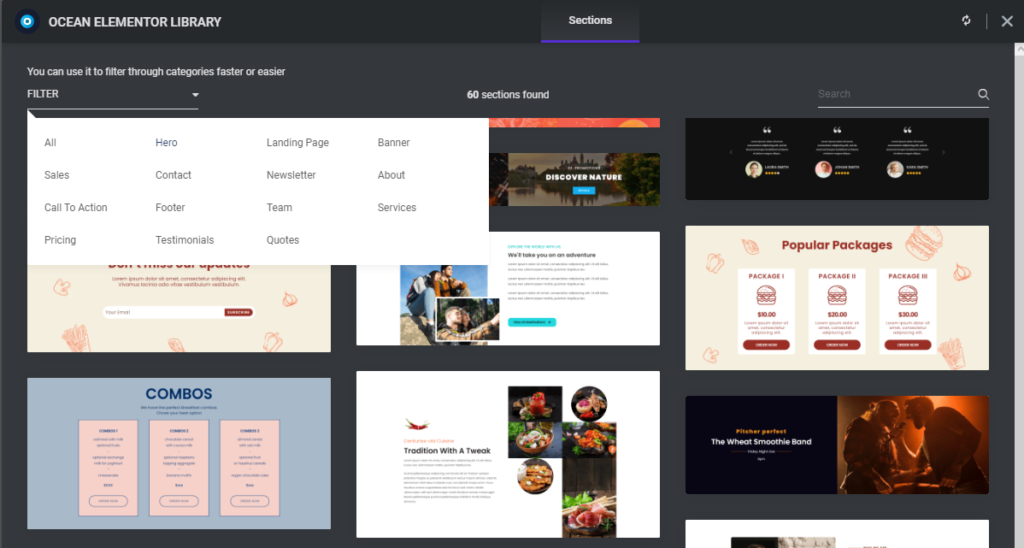
Ayrıca farklı bölüm kategorileri arasında filtreleme seçeneğiniz de vardır.

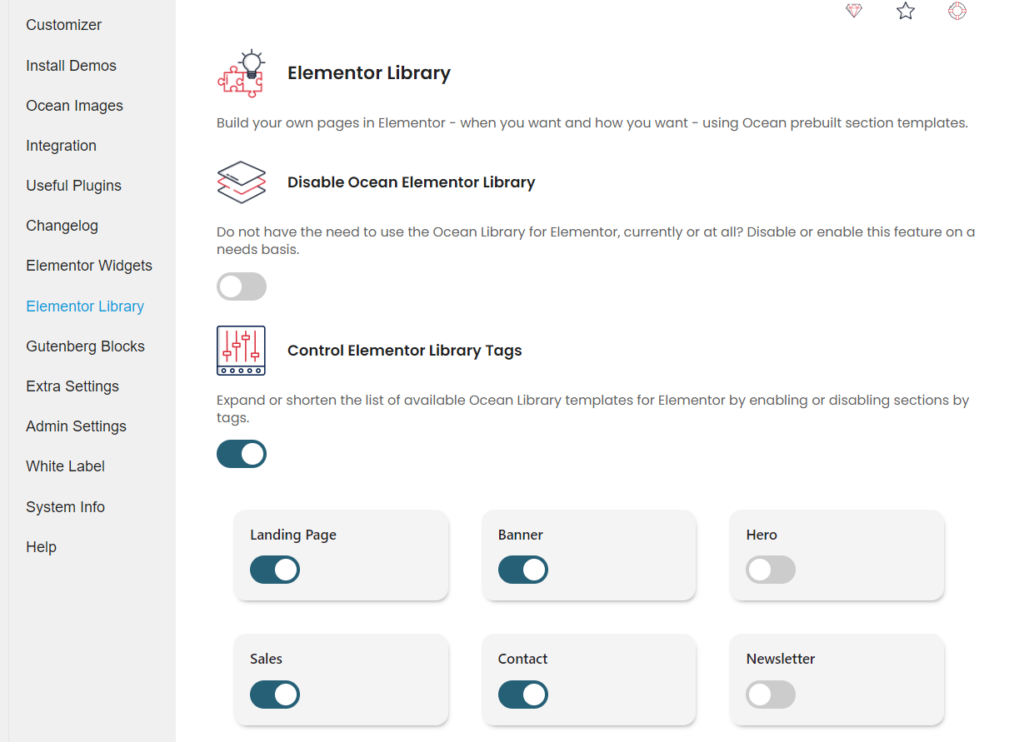
Zamandan tasarruf etmeniz ve yalnızca belirli kategorilere odaklanmanız gerekiyorsa, ihtiyacınız olmayan kategorileri WP Dashboard, OceanWP > OceanWP Panel > Elementor Kitaplığı aracılığıyla devre dışı bırakabilirsiniz.

Aynı zamanda, Ocean Elementor Bölümleri Kitaplığının yüklenmesini tamamen devre dışı bırakma seçeneğiniz de vardır veya Ocean Pro Demos eklentisini devre dışı bırakabilirsiniz. Seçim sizin ve sizinle paylaşacak bir sürü seçeneğimiz olduğu sürece mutluyuz.
OceanWP bilgi tabanının her zaman arkanızda olduğunu ve Elementor Kitaplığı yardım belgesini her zaman yeniden ziyaret edebileceğinizi unutmayın.
OceanWP Güncellemesi: Web Sitenizi Nasıl Hazırlarsınız?
Bu büyük bir güncelleme olmasa da, her zaman olduğu gibi aynı güncelleme prosedürünü ve önlem önlemlerini öneririz.
Doğru güncelleme sırası:
- OceanWP'yi Görünüm > Temalar aracılığıyla güncelleyin, ardından
- Tüm Ocean eklentilerini Eklentiler > Yüklü Eklentiler aracılığıyla güncelleyin .
Güncelleme yapmadan önce gerekli önlemleri aldığınızdan emin olun.
Canlı Sitenizi Güncellemeden Önce Güncellemeyi Test Edin
En iyi uygulama, yerel ana bilgisayar, test veya hazırlama ortamlarında yeni değişiklikleri test etmektir.
Güncellemeleri herhangi bir yerde test etme seçeneğiniz yoksa hemen güncelleme yapmayın . Geri bildirim toplayana ve güncellemenizin sizin için güvenli olduğundan emin olana kadar birkaç gün, hatta bir hafta bekleyin.
Unutmayın, her şey yolunda olsa bile güncellemeler sırasında her zaman bir şeyler ters gidebilir. Sonuçta, yazılımla ilgili kötü olan şey, yazılım olmasıdır.
Web sitelerinizi düzgün bir şekilde yedeklediğinizden emin olun . Yalnızca barındırma yedeklemelerine güvenmeyin, manuel yedeklemeler de alın ve verileri güvenli bir yerde saklayın. WordPress Sıfırlama eklentisini kullanıyorsanız (WordPress Veritabanı Sıfırlama ile karıştırılmamalıdır), web sitesi anlık görüntüleri de oluşturabilirsiniz.
Önemli: Güncellemeden sonra, gerekirse birden çok kez önbelleği tamamen temizlemeyi unutmayın . Aynı şey CDN (bulut) önbelleği için de geçerlidir.
Canlı Web Sitesini Güncelleme
Web sitesi güncelleme hazırlığı Yapılacaklar listesi :
- Temayı güncellemeden önce web sitenizin bir yedeğini alın .
- Web sitenizi Bakım moduna alın.
- Görünüm > Temalar aracılığıyla OceanWP temasını en son sürümüne güncelleyin .
- Eklentiler > Yüklü Eklentiler aracılığıyla tüm Ocean eklentilerini en son sürümlerine güncelleyin .
- Tarayıcıyı, web sitesini veya CDN (bulut) önbelleğini temizleyin .
- Web sitenizi inceleyin .
- Her şey yolundaysa, Bakım modunu devre dışı bırakın .
- Tüm yeni OceanWP güncellemelerinin ve özelliklerinin keyfini çıkarın !
Geri dönmeniz gerekirse, OceanWP temasının eski sürümlerinin yanı sıra Ocean Extra eklentisinin eski sürümlerini indirebilirsiniz.
OceanWP'de yeni misiniz? En son sürümü doğrudan WordPress'ten tamamen ücretsiz olarak indirin.
OceanWP için Sırada Ne Var?
Özel mutfağımız 7/24 açıktır.
Yepyeni bir eklenti (sus, sus, hala bir sır), web sitesi geliştirmeleri, yakında duyuracağımız tamamen harika bir Eylül etkinliği, yepyeni bölümler, yenilenen demolar üzerinde çalışıyoruz ve tüm bu ince ayrıntıları unutmamak için çalışıyoruz. çok şey ifade ediyor, özellikle de erişilebilirlik söz konusu olduğunda.
Fikrinizi gerçekten bilmek istiyoruz ve tüm fikirlerinizi ve önerilerinizi dinlemek için burada olacağız. OceanWP kullanıcılarının gerçekten ihtiyaç duyacağı bir özellik, belge, demo veya video olduğunu mu düşünüyorsunuz? OceanWP özellik istek formunu doldurarak bize bildirin.
Ve unutmayın, Ajans Paketi lisansı sahibiyseniz, planlarımızı da etkileyebilir ve bizimle daha yakın işbirliği yapabilirsiniz.
KAY; INR. (Uzun veya Kısa, Hiç Okumadım):
Güncellemeler yayınlıyoruz .
OceanWP ve Ocean eklentilerini güncellemeden önce manuel yedekleme dahil web sitesi yedeklerini alın .
En iyi uygulama, tüm güncellemeleri test, yerel ana bilgisayar veya hazırlama ortamlarında test etmektir . Güncellemeleri test etme imkanınız yoksa hemen güncelleme yapmayın. Geri bildirim toplayana kadar güncellemeleri birkaç gün bekleyin.
Herhangi bir sorun veya sorun olması durumunda, olası hatalar hakkında bizi bilgilendirin veya bilet gönderin.
Şimdi OceanWP'de görmek istediğiniz özelliklerden bahsedelim.
