WordPress'te Tuval Dışı Menü Nasıl Eklenir
Yayınlanan: 2022-05-20WordPress sitenize tuval dışı bir menüyü nasıl ekleyeceğinizi merak ediyor musunuz? Sitenizi tasarlarken, sitenizin birincil gezinmesini minimum düzeyde ve düzenli tutarken ek bağlantılar veya içerik görüntülemek isteyebilirsiniz.
Tuval dışı bir menü eklemek, kullanıcı deneyimini iyileştirmeye ve sitenizde gezinmeyi kolaylaştırmaya yardımcı olabilir. Bu yazıda, WordPress'e tuval dışı bir menü eklemenin faydalarını tartışacağız. Ardından, sitenizde nasıl bir tane oluşturacağınız konusunda size adım adım bir kılavuz vereceğiz - kodlamaya gerek yok!
İçindekiler
- WordPress'te Tuval Dışı Menü nedir?
- Neden Tuval Dışı Bir Menüye İhtiyaç Duyabilirsiniz?
- Tuval Dışı Bir Menü Nasıl Tasarlanır
- Adım 1: Beaver Builder'ı Kullanarak Açılır Panel Düzeni Oluşturun
- Adım 2: Kaydedilmiş Satırı UABB Tuval Dışı Modülüne Ekleyin
- Adım 3: Tuval Dışı Paneli Görüntülemek için Bir Tetikleyici Ayarlayın
- Çözüm
WordPress'te Tuval Dışı Menü nedir?
Açılır pencere veya yan panel olarak da adlandırılan tuval dışı menü, web sitenizin, sayfadaki bir eylem tarafından tetiklendiğinde ekranın yan tarafından görünen bir bölümüdür. Tipik olarak, tetikleyici bir düğmenin tıklanmasıdır. Ancak bir simge, resim veya metinle de etkinleştirilebilir.
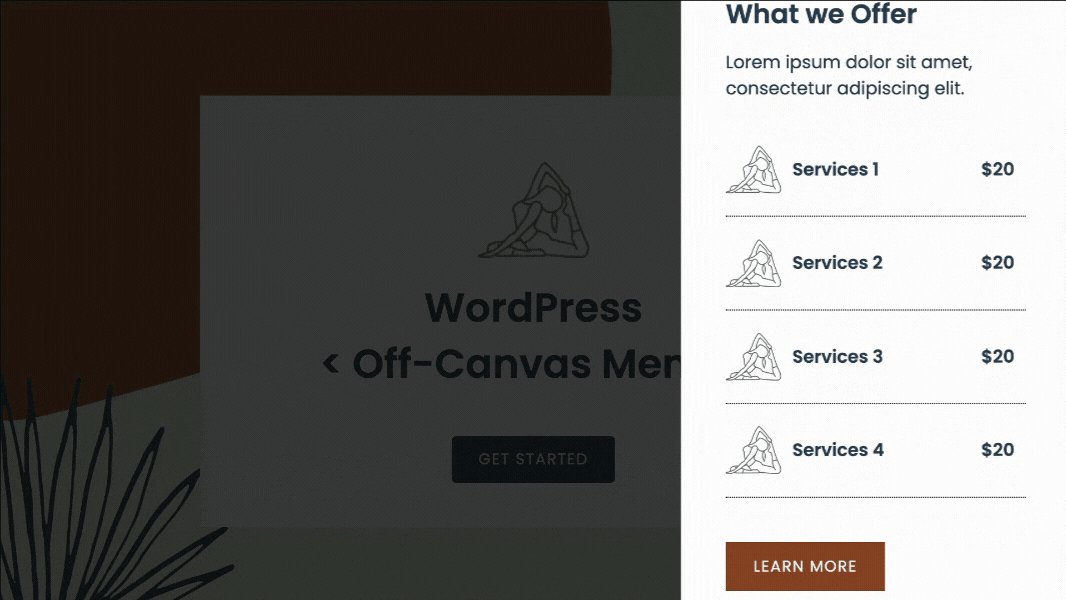
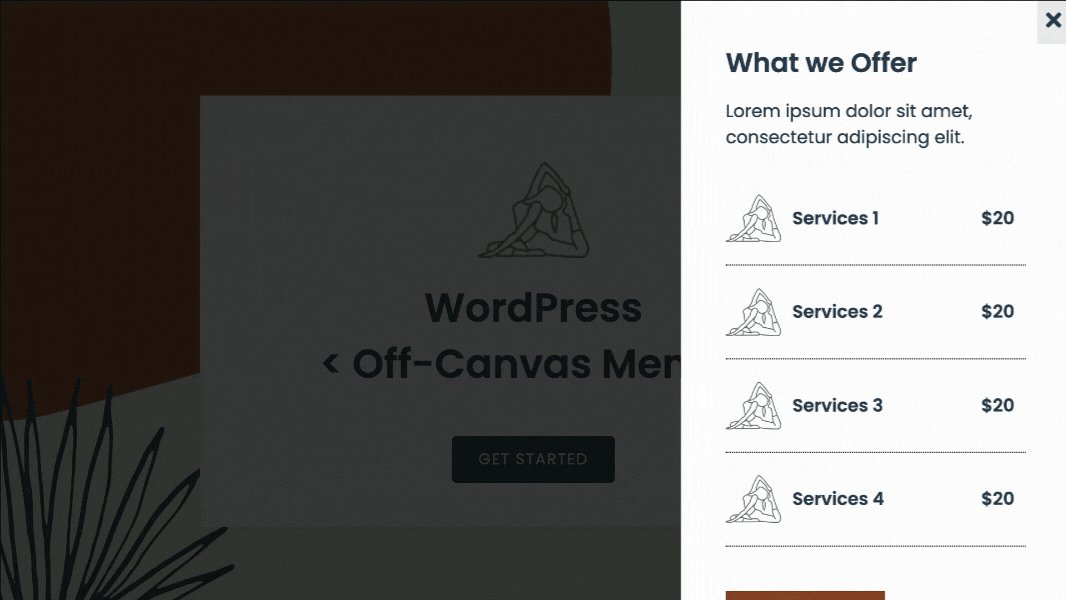
Örneğin, bu sayfada bir düğme tetikleyicisi vardır, böylece üzerine tıkladığınızda tuval dışı menü açılır:

Ultimate Add-Ons, Beaver Builder için kullanıcıların büyük listeler tutabilen ve yine de cihazlar arasında iyi görünebilen çok amaçlı bir açılır pencere oluşturmasına yardımcı olan bir Tuval Dışı modül sağlar. Bu modül, harici bir eklenti ihtiyacını ortadan kaldırır ve onu doğrudan sayfa oluşturucuda oluşturmanıza olanak tanır.
Neden Tuval Dışı Bir Menüye İhtiyaç Duyabilirsiniz?
Tuval dışı bir menü kullanmak isteyebileceğiniz birkaç neden var. Sayfanızın yan tarafında bulunan ikincil bir menü görüntüleyebilirsiniz. Hatta web siteniz için tek gezinme paneli görevi görebilir.
Tuval dışı gezinme, sitenizin belirli alanlarına hızlı bağlantılar görüntülemenize de olanak tanır. Off-canvas menünün dikkat çekici yapısı sayesinde ziyaretçilerinizin aradıklarını daha kolay bulmalarına ve sitenizde daha uzun süre kalmalarına yardımcı olabilir.
Özel teklifler veya duyurular için de harikadır. Örneğin, tuval dışı bir menü, aşırı rahatsız edici veya dikkat dağıtıcı olmadan promosyonları sergilemenize olanak tanır. Ayrıca öne çıkan bir ürün veya hizmeti de vurgulayabilirsiniz.
Ayrıca, tuval dışı bir panel kullanmanın birçok faydası vardır:
- Tipik düzen yerine çekici bir dikey menü görüntüleyin
- Uzun bir gezinme çubuğuna başvurmadan ekstra içerik ekleyin
- Ayrıntıları ve referans bağlantılarını kolayca vurgulayın
- Açılır pencerede kayıt veya abonelik formları yerleştirin
- Özel teklifleri ve devam eden indirimleri sergileyin
Gördüğünüz gibi, bu özellikten yararlanmanın ve web sitenizdeki kullanıcı deneyimini iyileştirmenin birkaç yolu var.
Başlayalım!
Tuval Dışı Bir Menü Nasıl Tasarlanır
Başlamadan önce, WordPress sitenizde hem Beaver Builder hem de Ultimate Addons (UABB) eklentilerinin kurulu olduğundan ve etkinleştirildiğinden emin olun.
Geliştiriciler, UABB eklentisini, Beaver Builder'ı kullanırken deneyiminizi geliştiren bir eklenti olarak oluşturdu. 60'tan fazla ek modül ve 200'den fazla sayfa ve bölüm şablonuyla UABB, web sitenize kolayca gelişmiş özelleştirme eklemenize olanak tanır.
UABB'nin Beaver Builder'ın Lite veya Pro sürümleriyle çalıştığını unutmayın:

UABB'nin premium sürümünde bulunan Off-Canvas modülü, bir düğme, metin, resim, simge veya başka herhangi bir modül aracılığıyla tetiklenebilen bir açılır panel tasarlamanıza olanak tanır. Menülere ek olarak, içeriği, kayıtlı satırları, kayıtlı modülleri veya kayıtlı sayfa şablonlarını görüntülemek için kullanabilirsiniz.
WordPress sitenize tuval dışı bir menü eklemek istediğinizde, bu kolay adımları takip etmek, herhangi bir kodlama gerektirmeden etkileyici bir açılır panel oluşturmanıza yardımcı olacaktır.

Adım 1: Beaver Builder'ı Kullanarak Açılır Panel Düzeni Oluşturun
İlk adım, Beaver Builder'ın kaydedilmiş satırlar özelliğini kullanarak açılır panel düzeninizi oluşturmaktır.
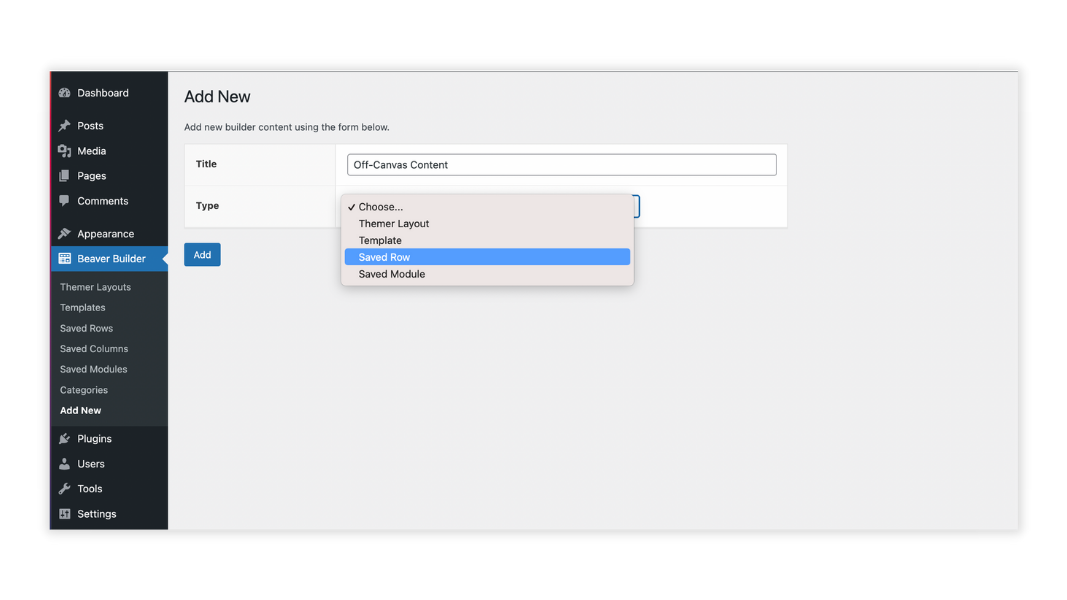
WordPress kontrol panelinizden Beaver Builder > Yeni Ekle seçeneğine gidin. Oluşturucu içeriğinize benzersiz bir Başlık verin. Bu örnekte, bunu Tuval Dışı İçerik olarak adlandırıyoruz.
Tür açılır menüsünden, listeden Kayıtlı Satır'ı seçin:

Ardından, Kayıtlı Satır Ekle'ye tıklayın. Bir sonraki pencerede, düzenleyiciyi açmak için Beaver Builder'ı Başlat düğmesine tıklayın.
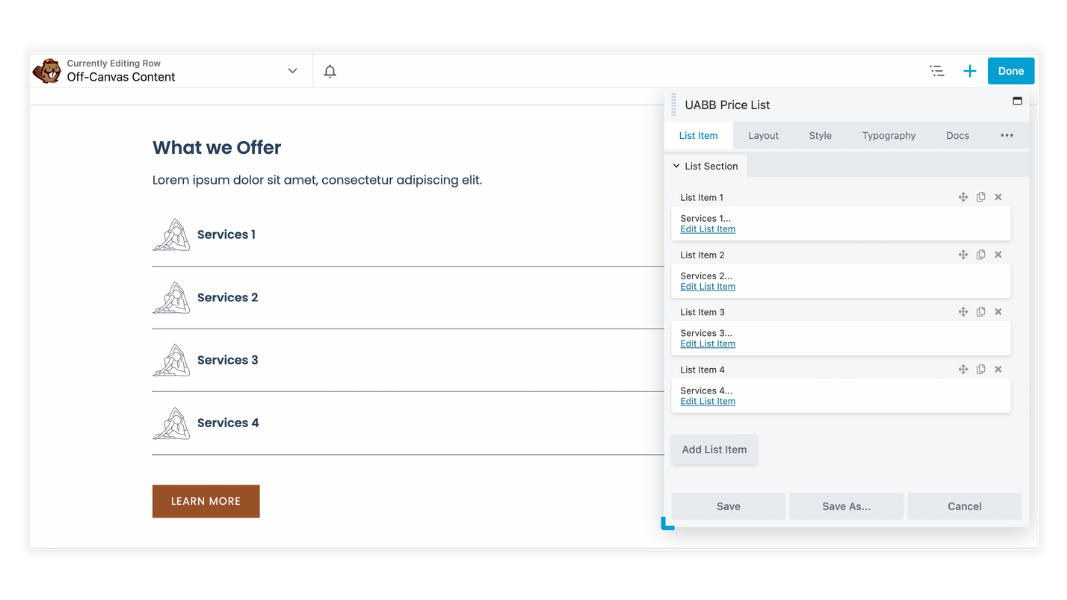
Ardından, düzeninizi tasarlamak için istediğiniz Beaver Builder modüllerini sayfaya sürükleyip bırakın:

Düzeninizden memnun olduğunuzda, bir sonraki adıma geçmeye hazırsınız. Değişikliklerinizi kaydetmek için sayfanın sağ üst köşesinde Bitti ve Yayınla'yı tıklayın.
Adım 2: Kaydedilmiş Satırı UABB Tuval Dışı Modülüne Ekleyin
Beaver Builder kayıtlı satır düzeninizi oluşturduktan sonra, bunu WordPress sayfanızdaki UABB tuval dışı modülüne eklemenin zamanı geldi.
Beaver Builder düzenleyicisinde yeni bir sayfa oluşturun veya mevcut bir sayfayı açın.
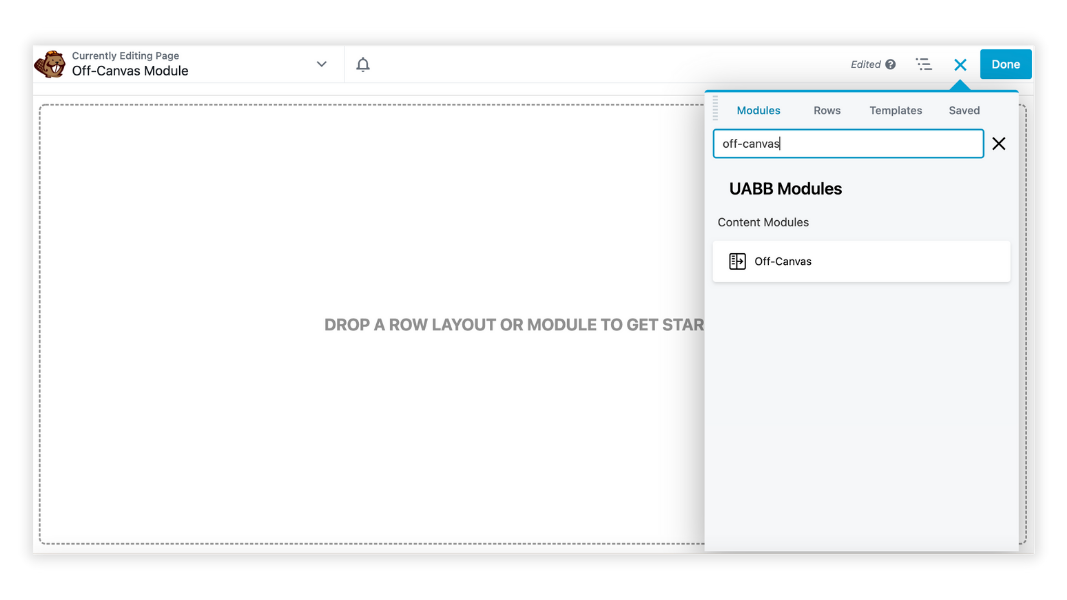
Ardından, içerik panelinde bulunan Modüller sekmesine tıklayın ve arama alanına tuval dışı yazın. Off-Canvas modülünü sayfaya sürükleyip bırakın:

Off-Canvas modülü ayarları paneli bir açılır pencerede açılacaktır. Genel > İçerik > İçerik Türü'ne gidin ve görüntülemek istediğiniz içerik türünü seçin.
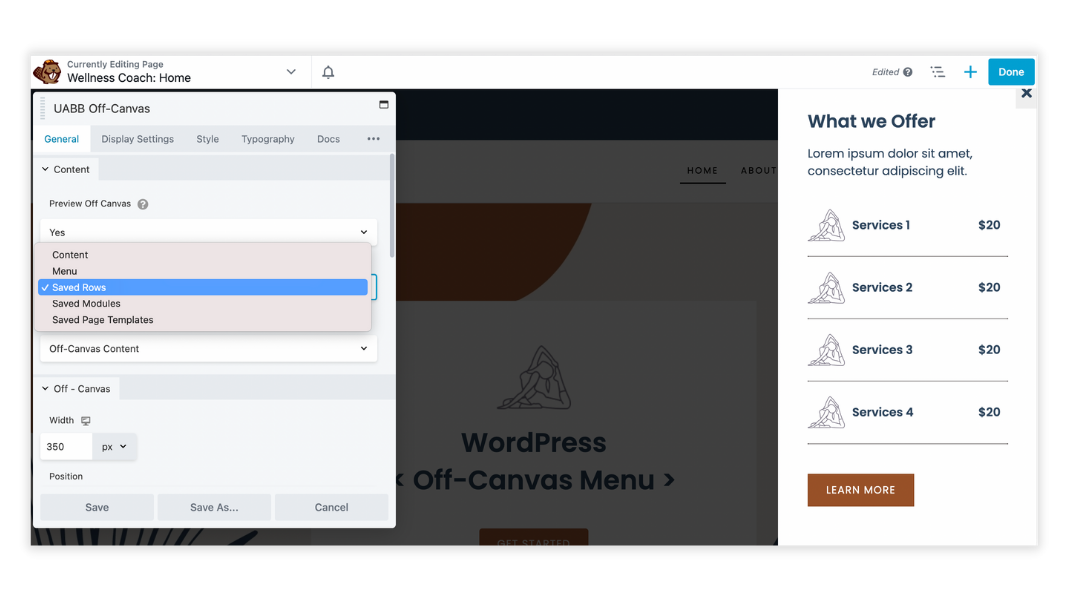
Burada aşağıdaki içerik türleri arasından seçim yapabilirsiniz: İçerik, Menü, Kayıtlı Satırlar, Kayıtlı Modüller veya Kayıtlı Sayfa Şablonları .
Bu örnekte Saved Rows'u seçeceğiz. Bu, Satır Seç açılır menüsünden ilk adımda tasarladığınız Tuval Dışı İçerik kaydedilmiş satırını seçmenize olanak tanır:

Adım 3: Tuval Dışı Paneli Görüntülemek için Bir Tetikleyici Ayarlayın
Bir sonraki adım, UABB Off-Canvas modülü içinde, etkinleştirildiğinde tuval dışı paneli görüntüleyecek bir tetikleyici ayarlamaktır.
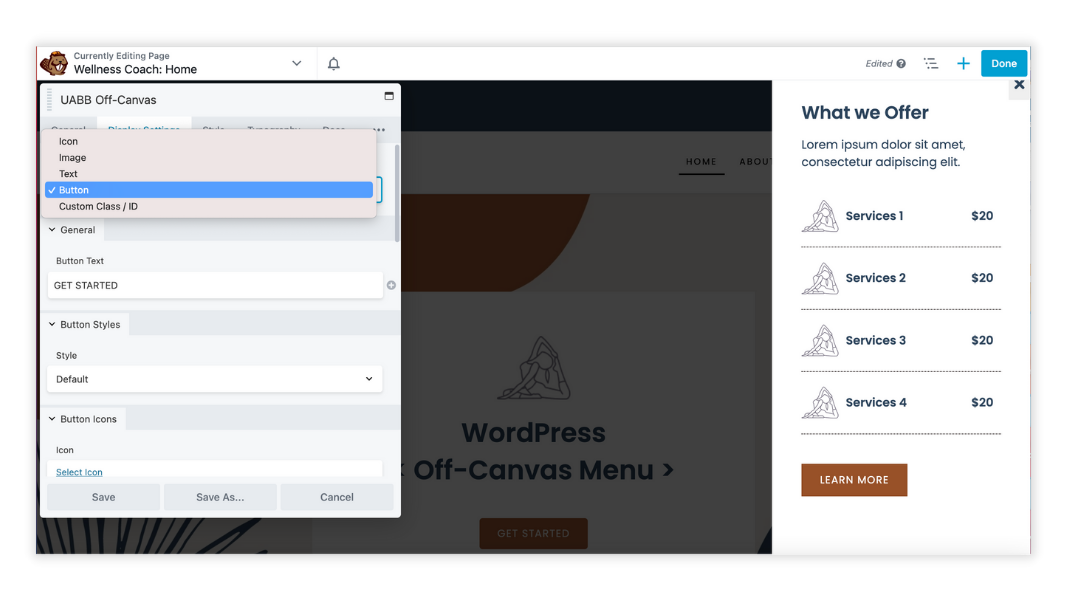
Tuval için bir tetikleyici seçmek için Görüntü Ayarları sekmesine gidin. Bir metin, simge, resim, düğme veya başka herhangi bir öğeye (CSS sınıfı/kimliği ile) tıklayarak görüntülemeyi seçebilirsiniz.
Bu örnekte, listeden Button seçeceğiz:

Buradan, UABB tuval dışı modülünü ihtiyaçlarınıza göre daha fazla özelleştirebilirsiniz. Bitirdiğinizde, Kaydet'i tıklayın .
Değişikliklerinizi kaydetmek için sayfanın sağ üst köşesinde Bitti ve Yayınla'yı tıklayın.
Son olarak, tuval dışı menünüzün beklendiği gibi çalışıp çalışmadığını kontrol edin. Sitenizin ön ucundan, ayarladığınız tetikleyiciyi etkinleştirmek için tıklayın. Bu durumda, bir düğme ve sayfanızın yan tarafındaki açılır paneli açmalıdır.
Çözüm
Web siteniz için menü oluşturmanın birçok yolu olsa da, tuval dışı menü eklemek, ziyaretçinizin dikkatini çekmenin ve sitenizde gezinmeyi kolaylaştırmanın hızlı ve kolay bir yoludur. Tuval dışı menüler, insanları web sitenizde daha uzun süre tutabilecek etkileşimli bir öğe de sunar.
Aşağıdaki adımları izleyerek tuval dışı bir menüyü kolayca ekleyebilirsiniz:
- Bir Beaver Builder Kaydedilmiş Satırı Oluşturun
- UABB Tuval Dışı modülünde Kayıtlı Satırınızı ayarlayın
- Açılır panelinizi görüntülemek için bir Tetikleyici seçin
WordPress'te tuval dışı menü ekleme hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
