20 En İyi Tek Sayfalık Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-06En iyi tek sayfalık web sitelerine göz atmaya hazır mısınız?
Bunlar, tek sayfalık mizanpajlara sahip hem kişisel hem de ticari siteleri öne çıkaran, özenle derlenmiş örneklerimizdir. Evet, bu koleksiyonda herkes için bir şeyler var.
Tüm ayrıntılara ve bilgilere kolayca erişilebildiği için tek sayfalık bir sitenin kullanıcı deneyimini büyük ölçüde geliştirebileceğini unutmayın.
Dostça ipucu : Yapışkan bir kutu üstbilgisi/menüsü, kullanıcı deneyimine büyük ölçüde katkıda bulunur ve ziyaretçilerin bölümden bölüme daha kolay ve daha hızlı (kaydırmadan) atlamalarına yardımcı olur.
Tek sayfalık WordPress temaları veya tek sayfalık web sitesi oluşturucularla benzer siteler oluşturabileceğinizi unutmayın.
Bunu yapalım!
İlham Almak İçin En İyi Tek Sayfalık Web Siteleri
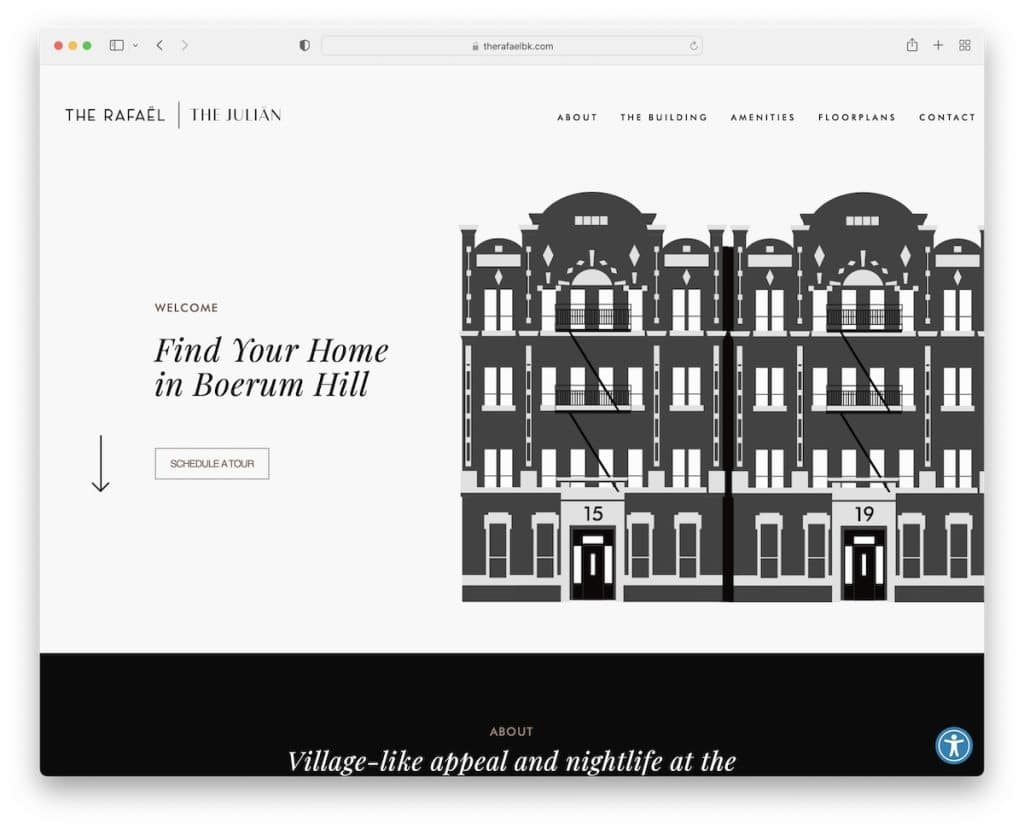
1. Rafael
İle oluşturuldu: Beaver Builder

Rafael veya The Julian, aralarında gezinirken kendinizi iyi hissetmenizi sağlayan temiz ve minimalist bir tasarıma sahip tek sayfalık kardeş web siteleridir. Neden? Niye? Çünkü tasarımlar çok havalı.
Paralaks efekti ve kayan animasyonlardan kayan başlık ve erişilebilirlik widget'ına kadar her şey, en iyi deneyim için web sitesinin bir parçasıdır.
Not: Ziyaretçilerin web sitesini kendileri için en iyi hissettirecek şekilde özelleştirmesine izin vermek için erişilebilirlik ayarlarını kullanın.
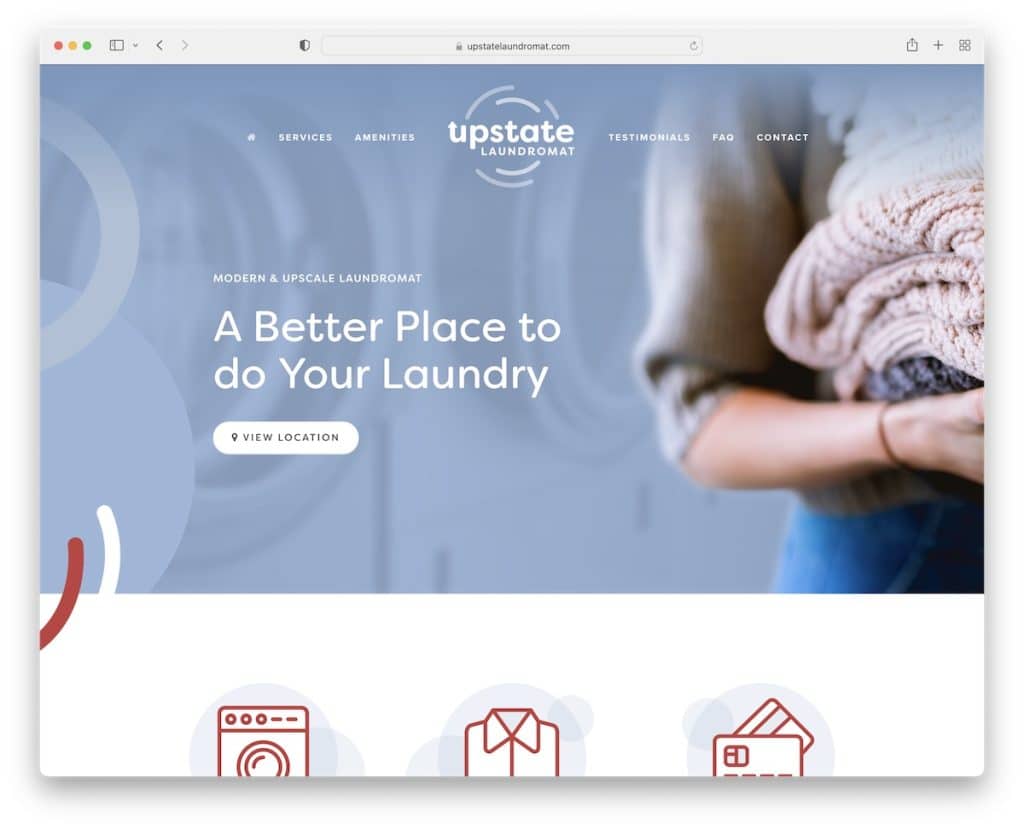
2. Taşra Çamaşırhanesi
İle oluşturuldu: Squarespace

Upstate Laundromat, bir kahraman görseli, şeffaf bir başlık, metin ve bir harekete geçirici mesaj (CTA) düğmesi ile başlayan temiz, tek sayfalık bir düzene sahip basit bir web sitesidir.
Düzeni daha temiz tutmak için kayan bir menü, Google incelemeleri/tanıkları ve akordeonlu bir SSS bölümü içerir.
Ayrıca bir konum işaretçisi, tıklanabilir bir e-posta, çalışma saatleri ve bir adres içeren Google Haritalar'ı bulacaksınız.
Not: İşletmenizin tam konumunu göstermek için Google haritalarını entegre edin.
Bu oluşturucuyu beğendiyseniz, gidip bu epik Squarespace web sitesi örneklerini kontrol edin.
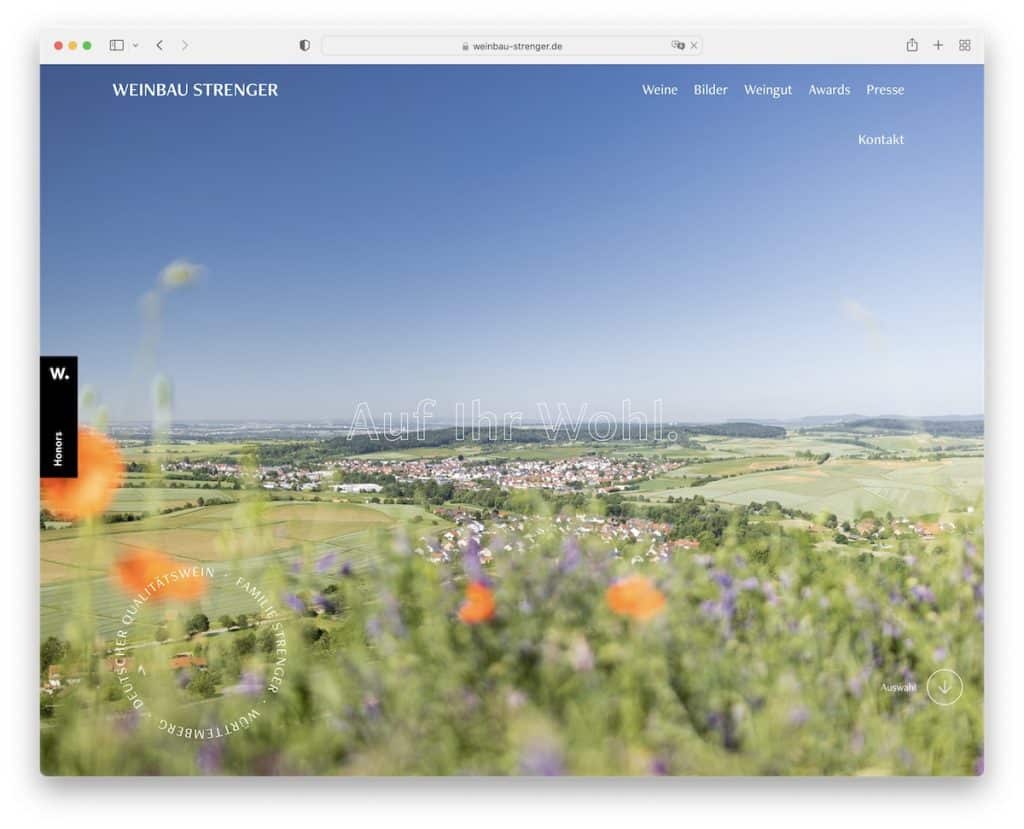
3. Weinbau Gücü
İle oluşturuldu: TYPO3

Weinbau Strenger, izlemesi çok güzel olan tam ekran görüntü kaydırıcısı ile ziyaretçilerin dikkatini çeker ve CTA içermediği için asıl amacı budur.
Başlık ayrıca daha iyi bir slayt gösterisi deneyimi sağlamak için minimalisttir. Gerçekten sevdiğimiz şey, bölümden bölüme kaydırmanız gerekmemesi, sağ alt köşedeki düğmeyi (veya menü bağlantılarını) kullanmanızdır.
Not: Tam ekran kaydırıcıyla cesur ve güçlü bir ilk izlenim yaratın.
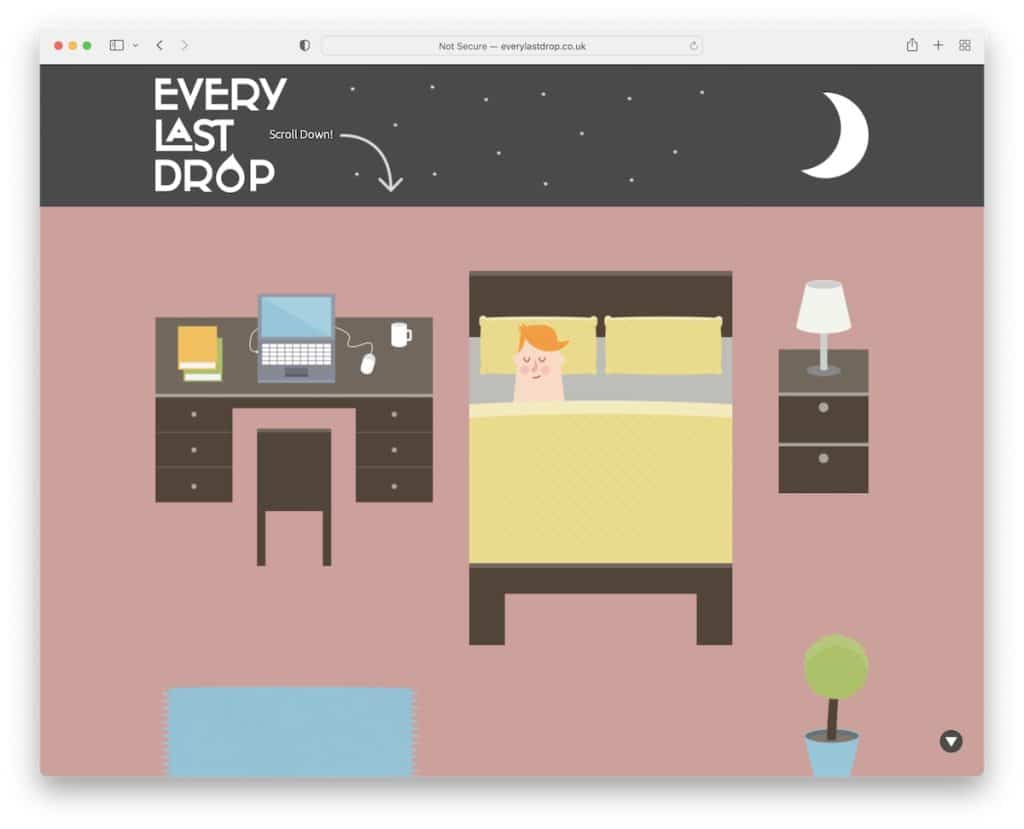
4. Her Son Damla
İle oluşturuldu: Craft CMS

Every Last Drop, anlamak için kendiniz deneyimlemeniz gereken kayan hikaye anlatımıyla her şeyi benzersiz ve orijinal tutar.
Daha da iyisi, kaydırmak yerine sağ alt köşedeki oynat düğmesine basabilir ve web sitesinin sizin için “oynamasına” izin verebilirsiniz.
Not: Animasyonlu bir web sitesi oluşturun ve etkileşimi her zaman yüksek tutun.
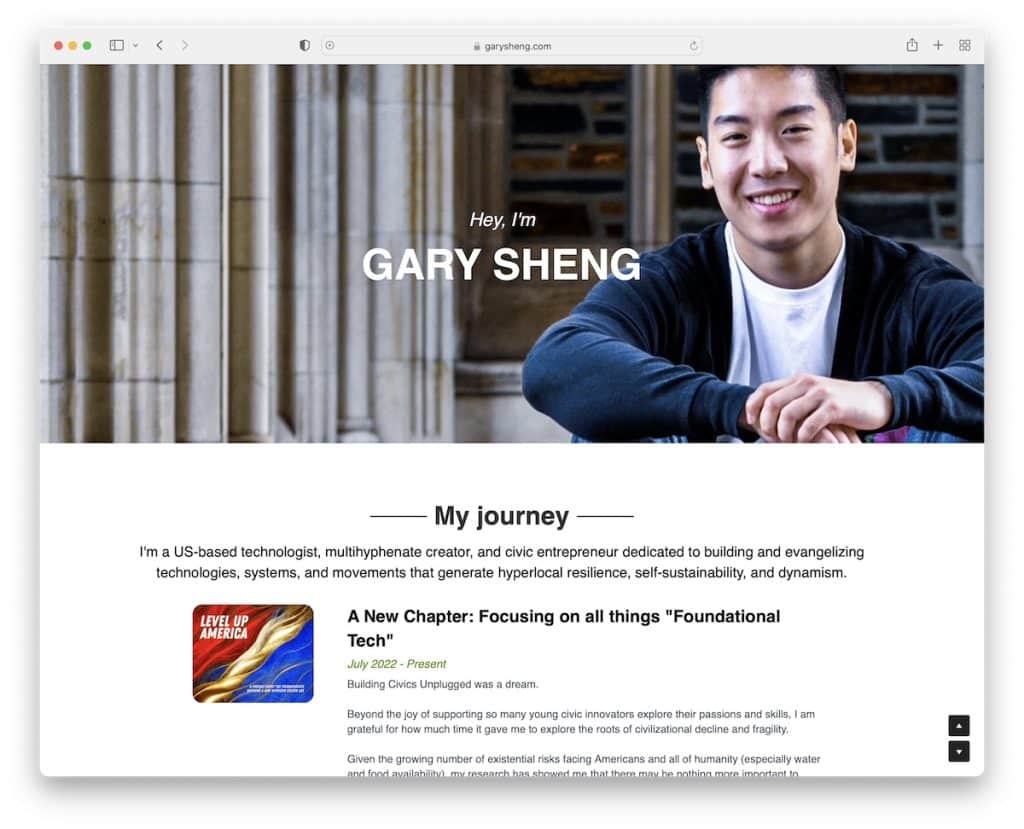
5. Gary Sheng
İle oluşturuldu: Çarpıcı

Gary Sheng, paralaks efektli büyük bir kahraman resmine sahip basit ve temiz bir web sitesi işletiyor. Gary'nin sayfasıyla ilgili ilginç olan şey, üst bilgi olmaması ve alt bilgi bile, görmeye alışık olduğunuz bir alt bilgi olmamasıdır.
Ayrıca, bu tek sayfalık web sitesinde gezinmek veya sadece kaydırmak için aşağı kaydırma ve yukarı kaydırma düğmelerini kullanabilirsiniz.
Not: Web sitenizi üstbilgi (ve altbilgi) olmadan oluşturabilirsiniz.
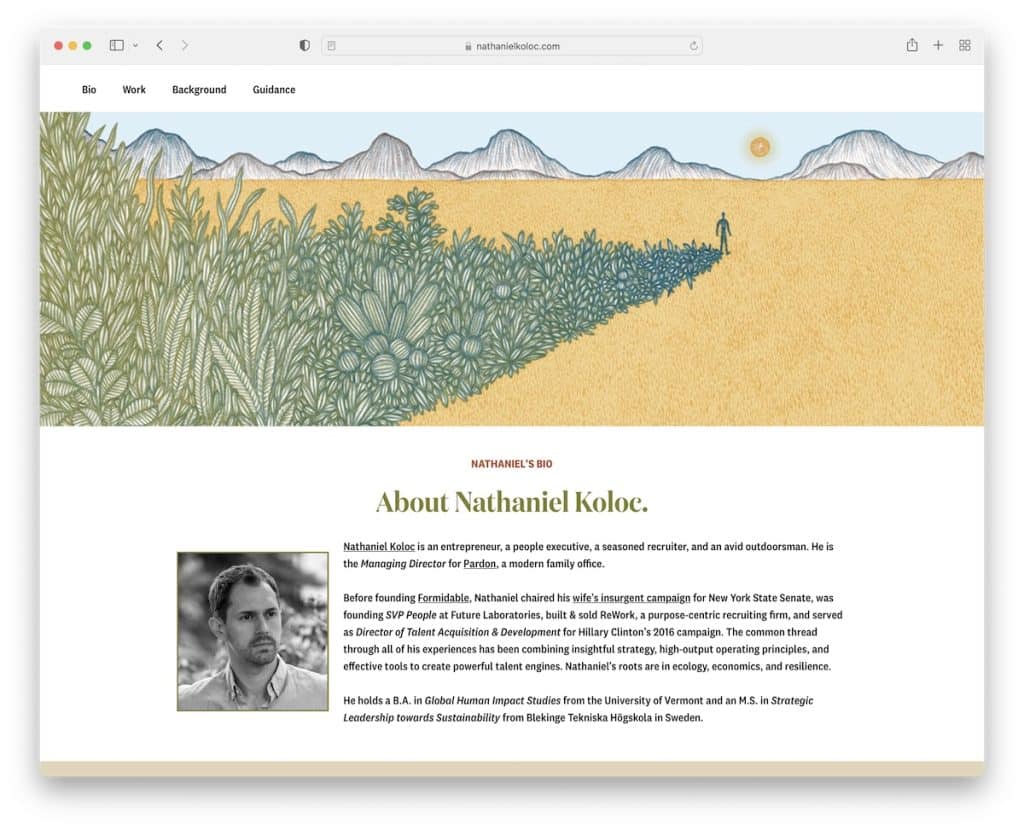
6. Nathaniel Koloc
İle oluşturuldu: Web akışı

Renk seçimi, Nathaniel Koloc'un sayfasını daha minimalist bir tasarıma sadık kalırken canlı ve canlı kılıyor.
Başlık, ekranın üst kısmına eklenir, böylece kaydırmadan farklı bölümleri kontrol edebilirsiniz. Ayrıca kaydırmayı atlamak için bir başa dön düğmesi de vardır.
Not: Renk seçimi, genel web sitenizin kullanıcı deneyimini önemli ölçüde etkileyebilir.
Diğer mükemmel Webflow web sitesi örneklerimizi kaçırmayın.
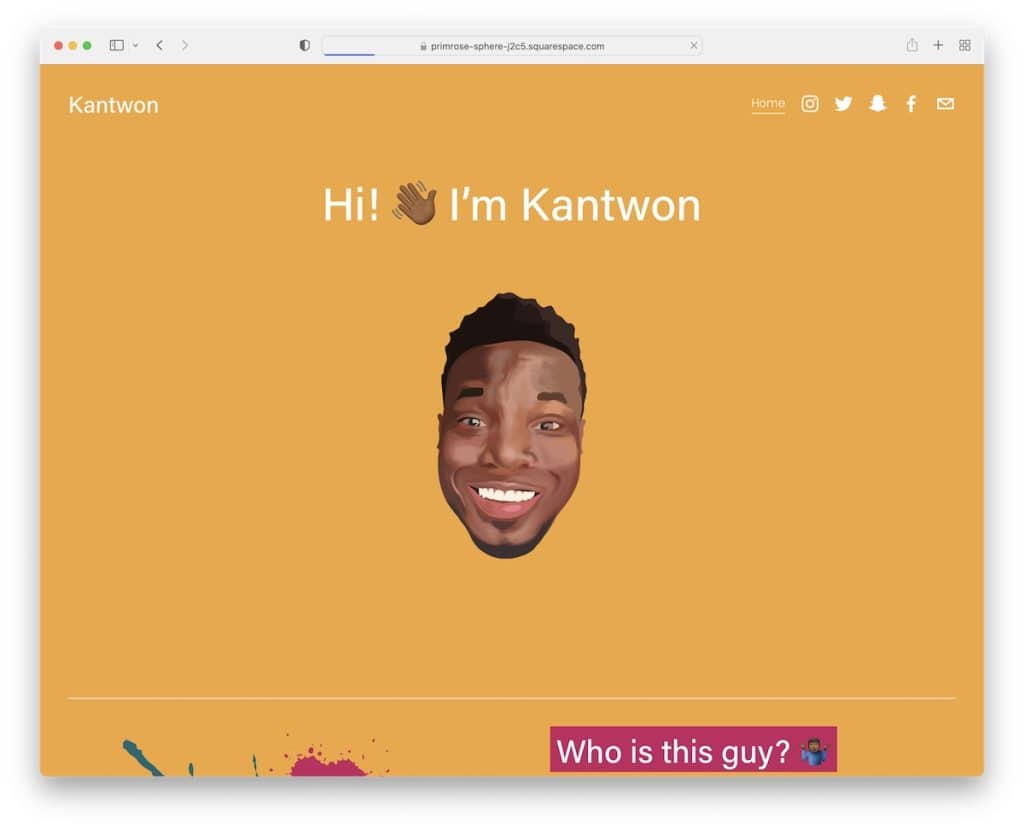
7. Kantwon
İle inşa edildi: Squarespace

Kantwon'un tek sayfalık web sitesi eğlenceli ve ilgi çekici, herkesin bundan en iyi şekilde yararlanmasını sağlıyor. Bir ton sıkıcı metin kullanmak yerine, Kantwon daha akılda kalıcı olması için emojiler eklemeye karar verdi.
Bu sayfa ayrıca çok fazla yer kaplamadan çok daha fazla içeriği sergilemek için birçok kaydırıcı/karusel kullanır.
Not: Temiz bir sayfa varlığını korurken birden fazla içerik ve bilgiyi görüntülemek için kaydırıcıları kullanın.
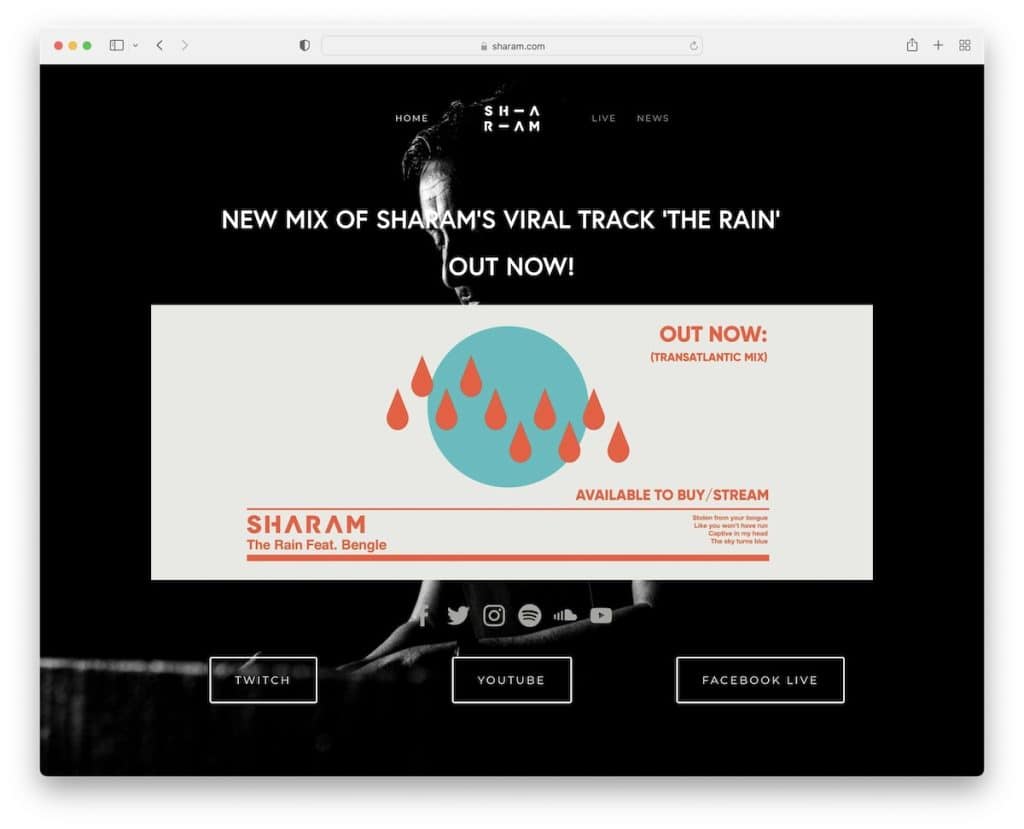
8. Şaram
İle inşa edildi: Squarespace

Sharam'ın ana özgünlükleri, birincisi, koyu tasarım ve ikincisi, sadeliktir. Bu, sitenin çok fazla içerik içermemesi nedeniyle gerekli bilgileri neredeyse anında bulmayı sağlar.
Ancak her makaleyi yeni bir sayfada açan bir haber bandı da var.
Not: Daha kaliteli hissettirmek için karanlık bir web sitesi tasarımı kullanın.
Hey, eğer müzikle ilgileniyorsanız, bu en iyi DJ web sitelerini kontrol etmekten büyük keyif alacaksınız.
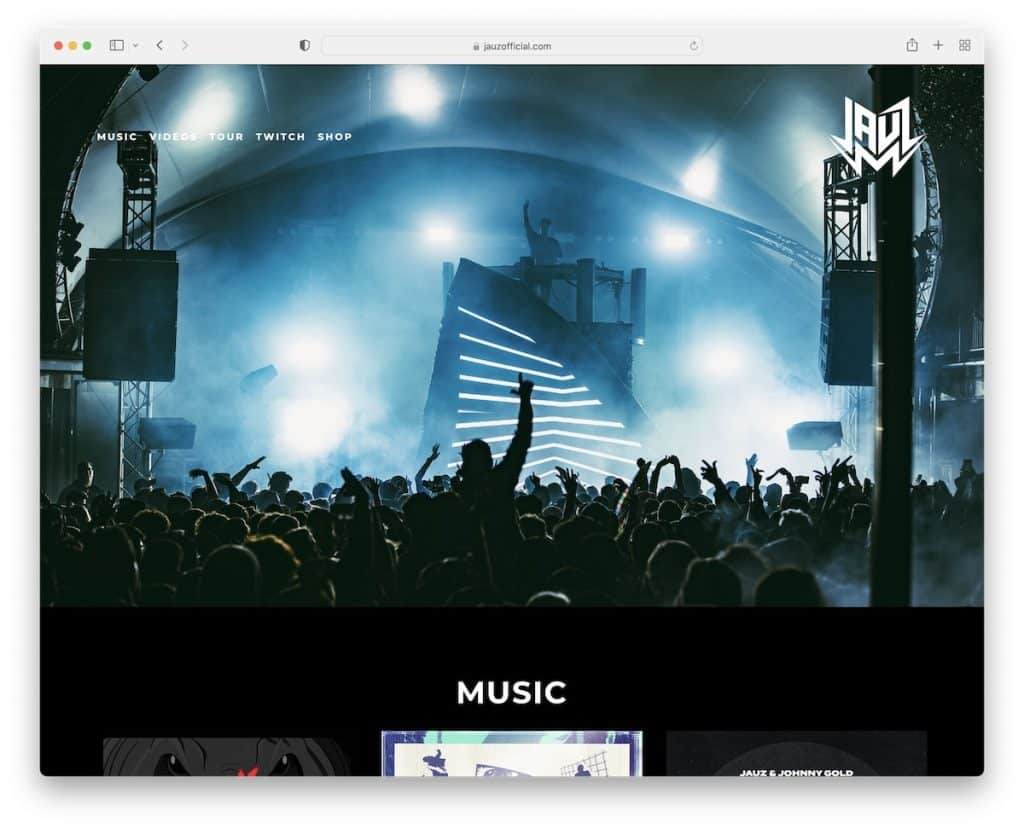
9. Cüz
İle inşa edildi: Squarespace

Jauz'un web sitesi de ağırlıklı olarak karanlık olsa da, Instagram akışını daha dinamik hale getirmek için beyaz bir arka plan kullanıyor. Ancak paralaks görüntü arka plan efekti, kullanıcı deneyimini renklendirmek için ona daha sürükleyici bir atmosfer de sağlar.
Not: Web sitenize bir IG beslemesi eklemek aynı zamanda daha fazla içerik eklemek anlamına da gelir ki bu iyi bir şeydir.
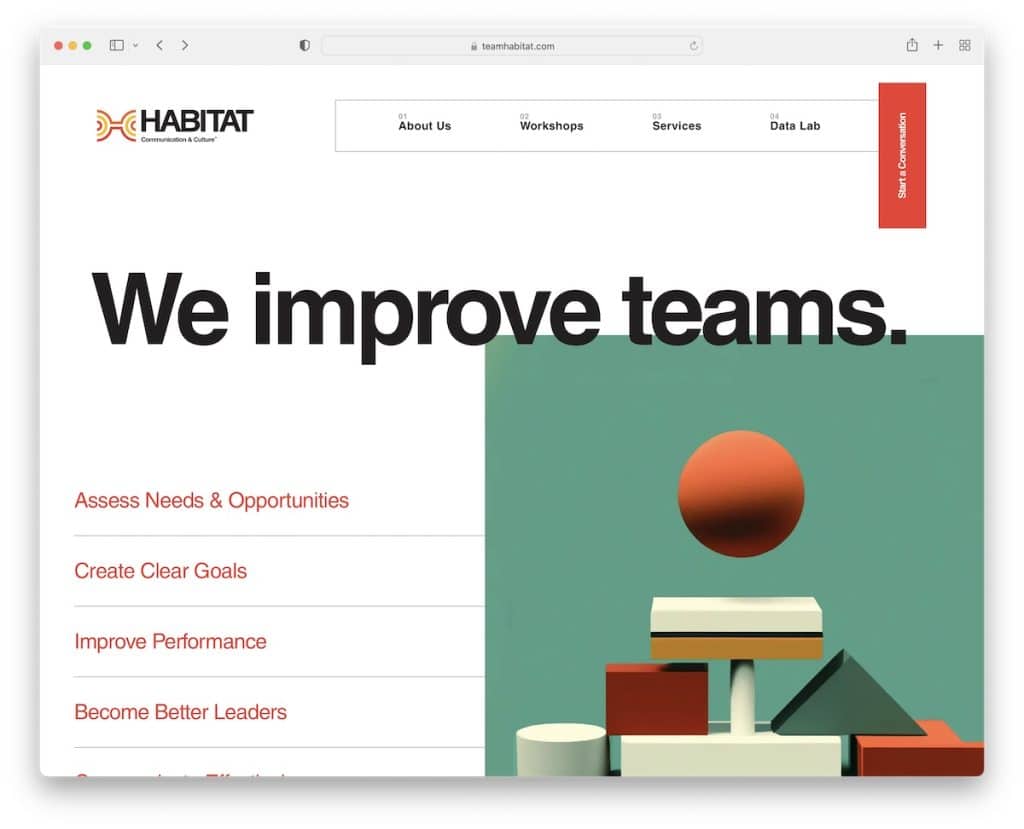
10. Habitat
İle oluşturuldu: Craft CMS

Habitat, birlikte hoş bir tarama deneyimi yaratan harika ayrıntılara sahip, metin ağırlıklı tek sayfalık bir düzene sahiptir. Bölümlerden biri de kararır, bu da sizi WOW'a götürür.
Son olarak, kayan dikey "konuşma başlat" düğmesi, geçerli sayfadan ayrılmadan tam ekran bir form açar.
Not: Ziyaretçilerinizin hazır olduklarında yapışkan bir CTA düğmesiyle iletişime geçmesine izin verin (böylece onu aramak zorunda kalmazlar).
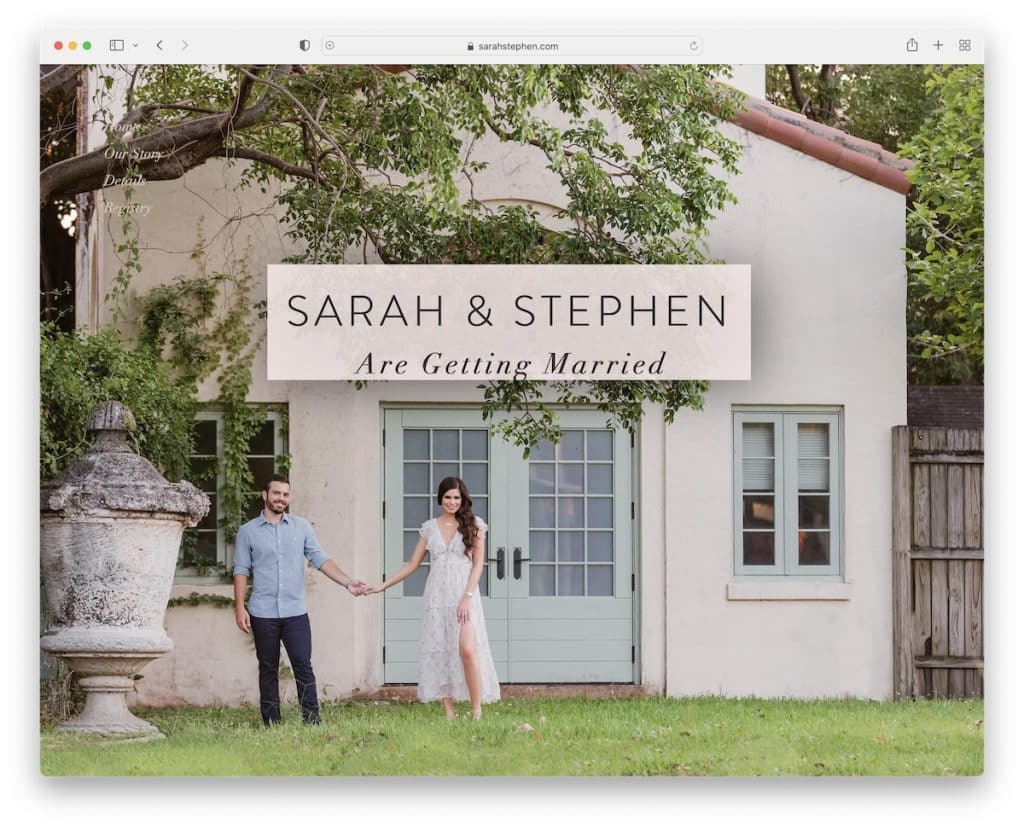
11. Sarah ve Stephen
İle oluşturuldu: Wix

Sarah & Stephen'ın düğün web sitesi, büyük bir resim arka planı ve basit ama cesur bir metin yerleşimi ile başlayan rahatlatıcı bir görünüme sahip. Unutmayın, bu tek sayfalık web sitesinde bir üstbilgi yoktur ve "altbilgi" yalnızca tıklanabilir bir Instagram hashtag'i içerir.

Bu web sitesini etkileşimli yapan şey, doğru ve yanlış sonuçlara sahip entegre sınavdır - böylece becerilerinizi ve Sarah & Stephen'ı ne kadar iyi tanıdığınızı test edebilirsiniz.
Not: Sitenize bir sınav eklemek, ziyaretçilerinizle daha fazla etkileşim anlamına gelebilir ve sitenizde daha uzun süre kalmalarını sağlayabilir. Potansiyel müşterileri toplamak için sınavın sonuna bir katılım formu da ekleyebilirsiniz.
Ayrıca Wix platformu üzerine kurulu bu web sitelerinde gezinmeyi de seveceksiniz.
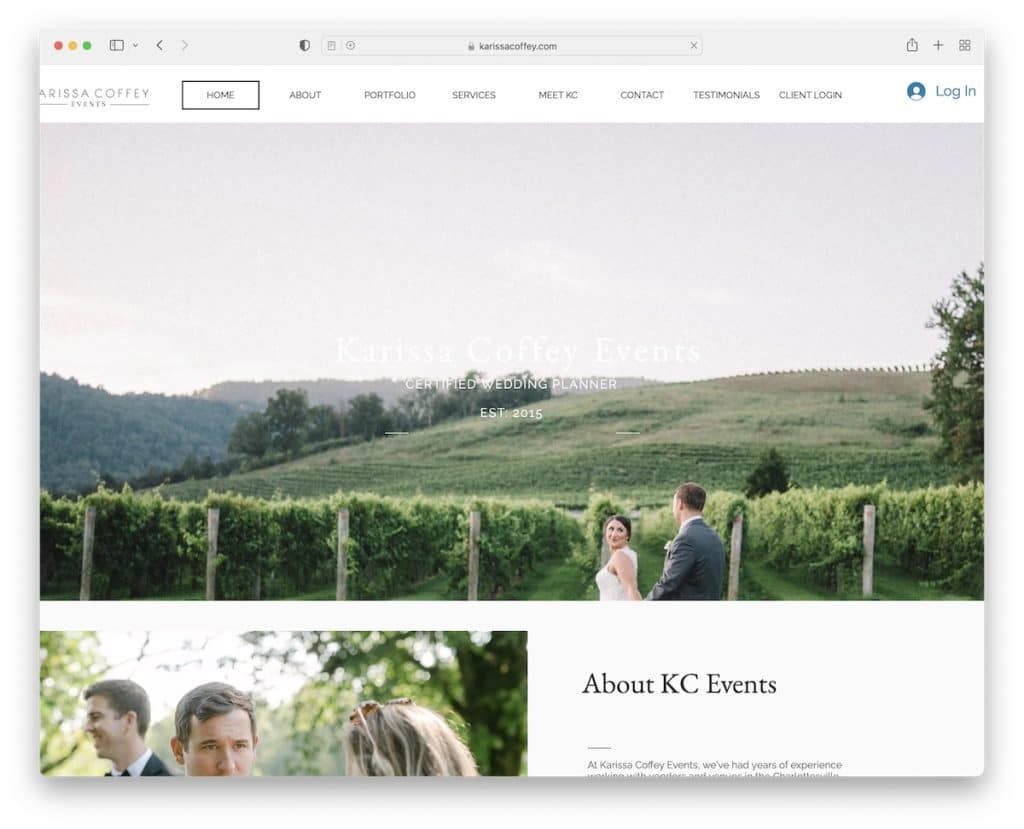
12. KC Etkinlikleri
İle oluşturuldu: Wix

KC Events, UX'i geliştirmek için tek sayfalık düzeni boyunca güzel görüntüler gösterir. Gezinme çubuğu, bir düğmeyi tıklatarak gerekli bölüme atlamanızı sağlar (kaydırmanıza gerek yoktur).
Ayrıca, sayfa, iş kalitesini teyit etmek için basit bir iletişim formu ve birden çok sertifika/ödül rozeti içerir. Ancak Karissa, sosyal kanıt için incelemeleri ve referansları da entegre etti.
Not: (potansiyel) müşteri güveni oluşturmak istiyor musunuz? Görüşleri ve incelemeleri entegre edin (ödüller ve sertifikalar da işe yarar!).
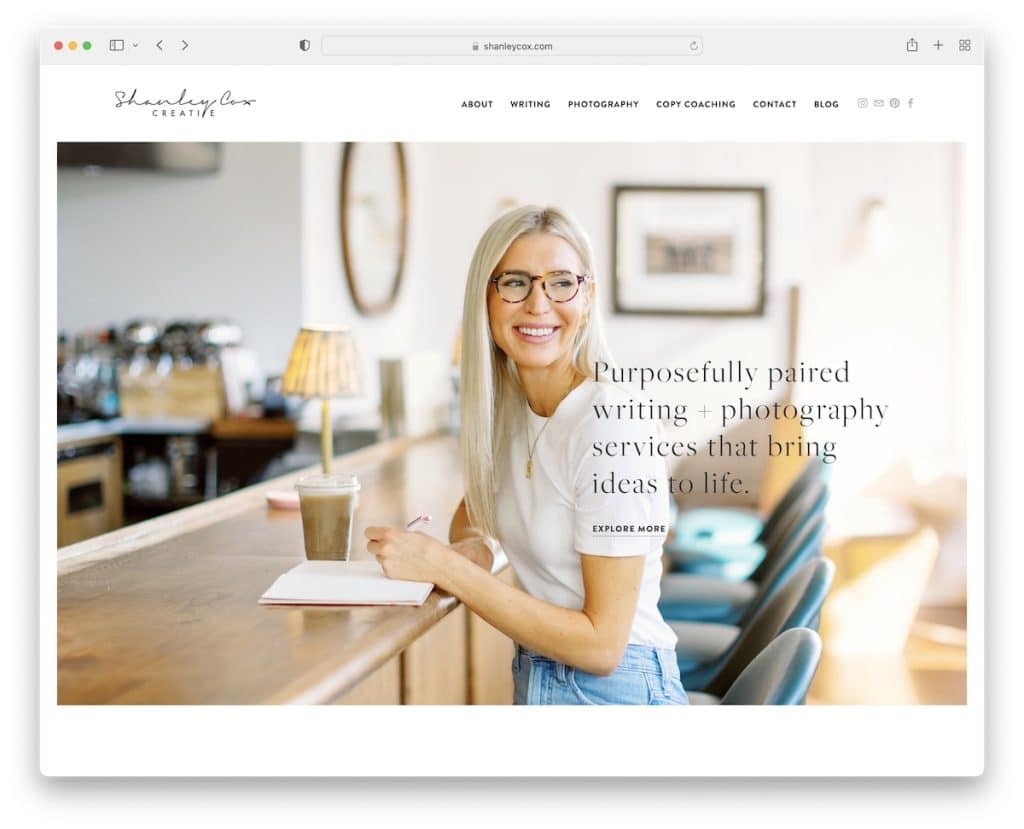
13. Shanley Cox
İle inşa edildi: Squarespace

Shanley Cox'un sayfası minimal tasarım ve feminen detayları çok iyi bir araya getiriyor. Sayfa, temiz bir başlık ve menü bağlantıları, bir arama çubuğu, bir abonelik widget'ı ve bir CTA içeren üç sütunlu bir alt bilgi içerir.
Eklenen içerik ve profili büyütmek için basit bir referans kaydırıcısı ve bir Instagram akışı da bulacaksınız.
Not: Kişiliğinizi web sitesi ayrıntıları ve tasarımıyla ifade edin.
Ancak, daha fazla alternatif için bu nihai kişisel web sitelerini de gözden geçirmek isteyebilirsiniz.
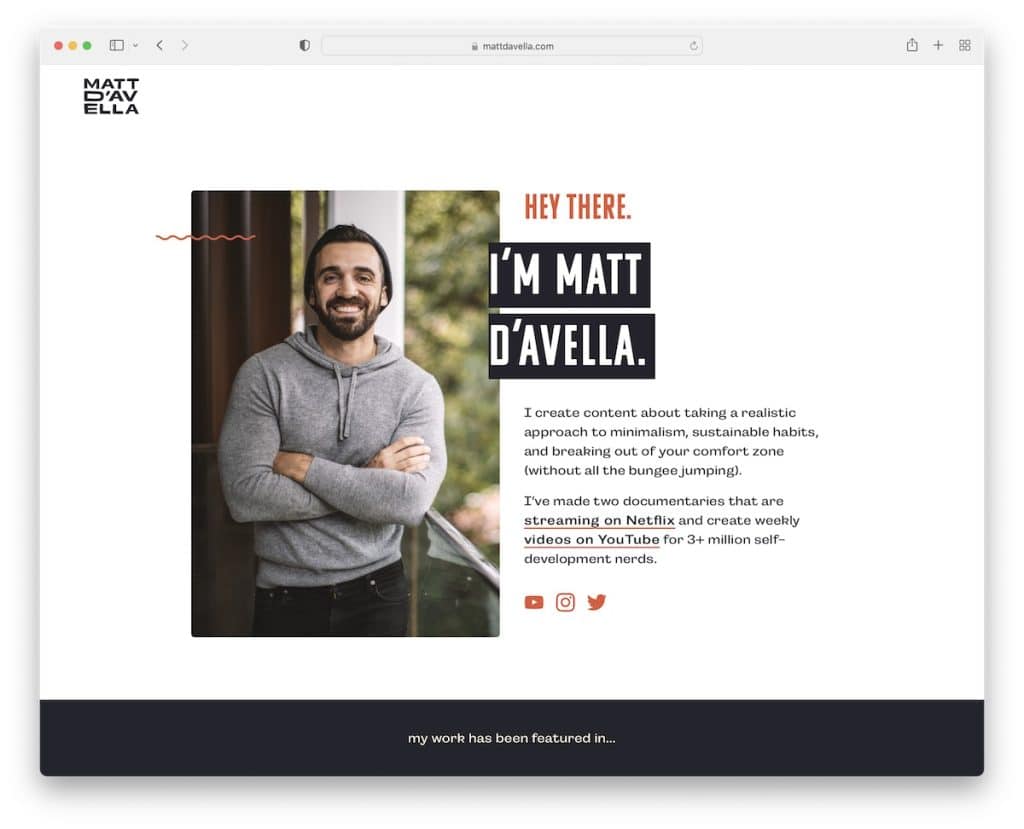
14. Matt D'Avella
İle inşa edildi: Squarespace

Matt D'Avella, klasik bir üst bilgi (yalnızca logoyu gösterir) veya alt bilgi içermeyen başka bir duyarlı web tasarımıdır. Ancak, kapatmak için "x" i tıklama seçeneği olan bir üst çubuk bildirimi bulacaksınız.
Kahraman alanı, onun imajını, kısa bir biyografisini ve çalışmalarına ve sosyal medyasına bağlantılar sergiliyor. Matt ayrıca birlikte çalışmaktan en çok gurur duyduğu müşteri logolarını sergilemek için özel bir bölüm kullanıyor.
Not: Büyük markalarla çalıştınız mı? Web sitenizde onlardan bahsedin!
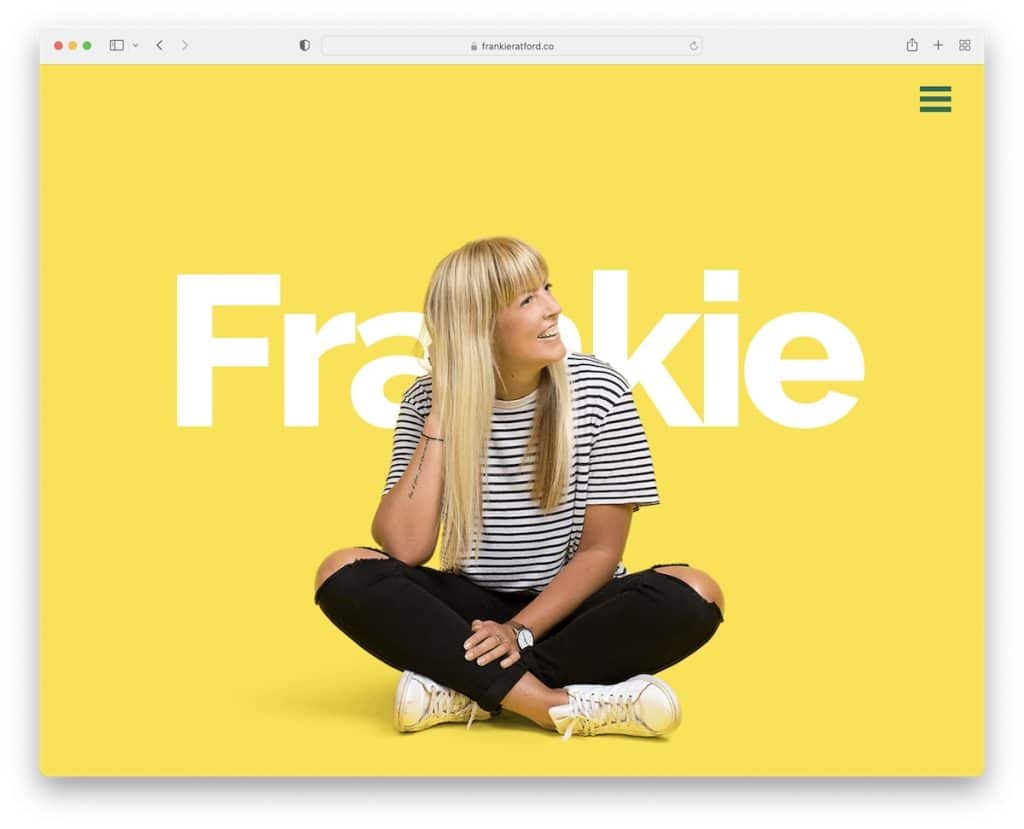
15. Frankie Ratford
İle oluşturuldu: Wix

Frankie Ratford'un tek sayfalık web sitesi, onu daha canlı kılan birçok yaratıcı dokunuşla canlıdır. Metnin üzerinde ve altında paralaks etkisi ile "yüzmesi" bile çok ilgi çekici.
Sayfa kaydırmak için çok uzun olmasa da, hamburger menü simgesi, bölümden bölüme daha hızlı atlamak için sağ kenar çubuğunda gezinmeyi açar. Burası aynı zamanda bir Instagram simgesi (alt bilgide +) eklediği yerdir.
Not: Web sitenizin tasarımı aracılığıyla yaratıcılığınızın konuşmasına izin verin.
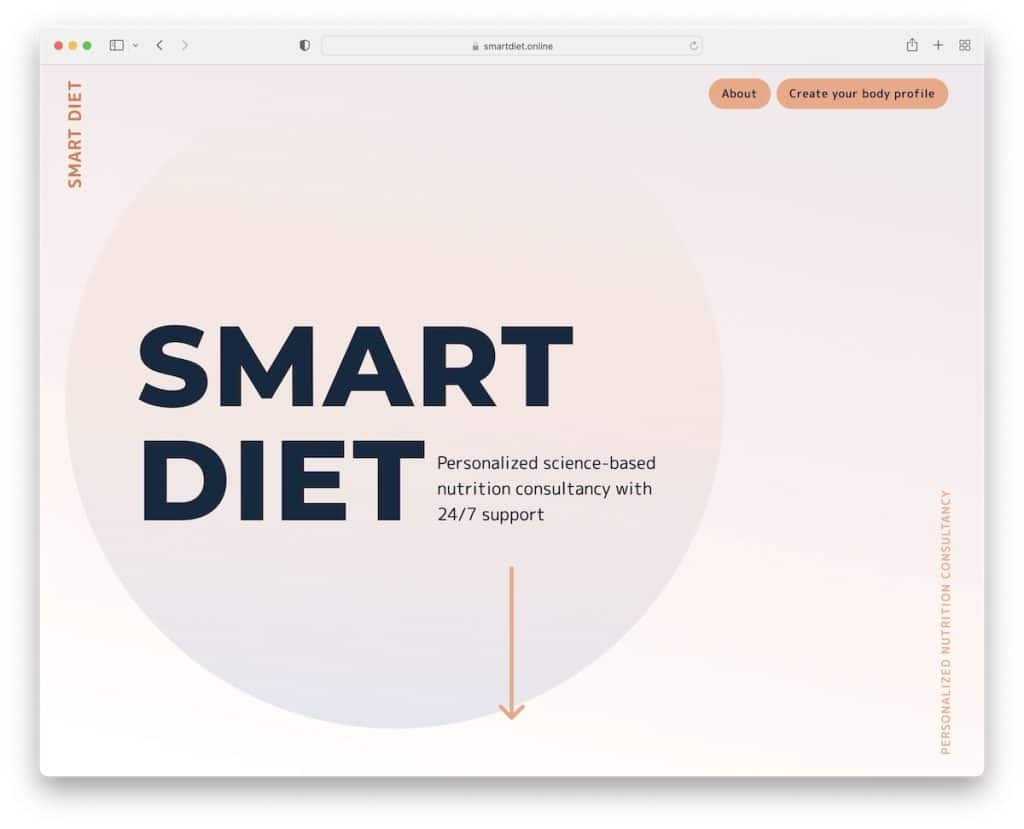
16. Akıllı Diyet
İle oluşturuldu: Wix

Smart Diet'in tek sayfalık düzeni, göz gezdirme macerasını geliştiren birçok yaratıcı öğeyle birlikte akıllı ve moderndir.
Site metin ağırlıklı olsa da, sıkıcı faktörü ortadan kaldıran birkaç emoji ve simgelerle daha büyük tipografi ve animasyonlu öğeler kullanır.
Ayrıca, sonunda kaliteli müşteri adayları gerektiren bir e-posta katılım formu bulunan 13 bölümlük bir anket de var.
Not: Çok adımlı katılım formları, tekli katılımlara kıyasla müşteri adaylarınızın kalitesini büyük ölçüde artırır.
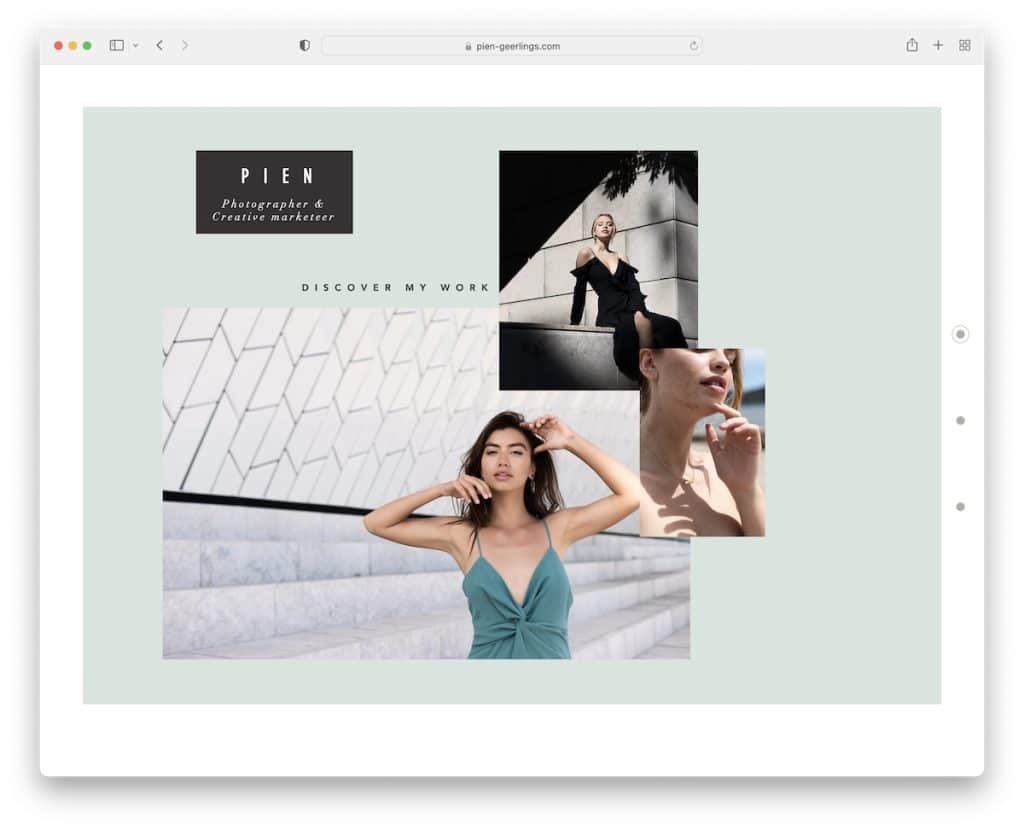
17. Pien Gerlingler
İle oluşturuldu: Wix

Pien Geerlings, sağ kenar çubuğundaki nokta gezintisini kullanarak gözden geçirebileceğiniz üç bölümden oluşan ilginç bir çerçeveye benzer tasarıma sahiptir. Ancak, içinde gezinmek de aynı derecede etkileyici geliyor.
Sayfa, kontrol edebileceğiniz (aynı zamanda bir ışık kutusu olarak da çalışır) iki yatay kaydırıcıya ve bir dikey otomatik oynatmaya (kontrol edemezsiniz) sahiptir.
Pien Geerlings, en basit iletişim formuna ve üzerine gelme efektli bir IG beslemesine sahiptir.
Not: Ziyaretçilerinizin içeriğin keyfini daha fazla çıkarabilmesi için bir lightbox kaydırıcı galerisi oluşturun.
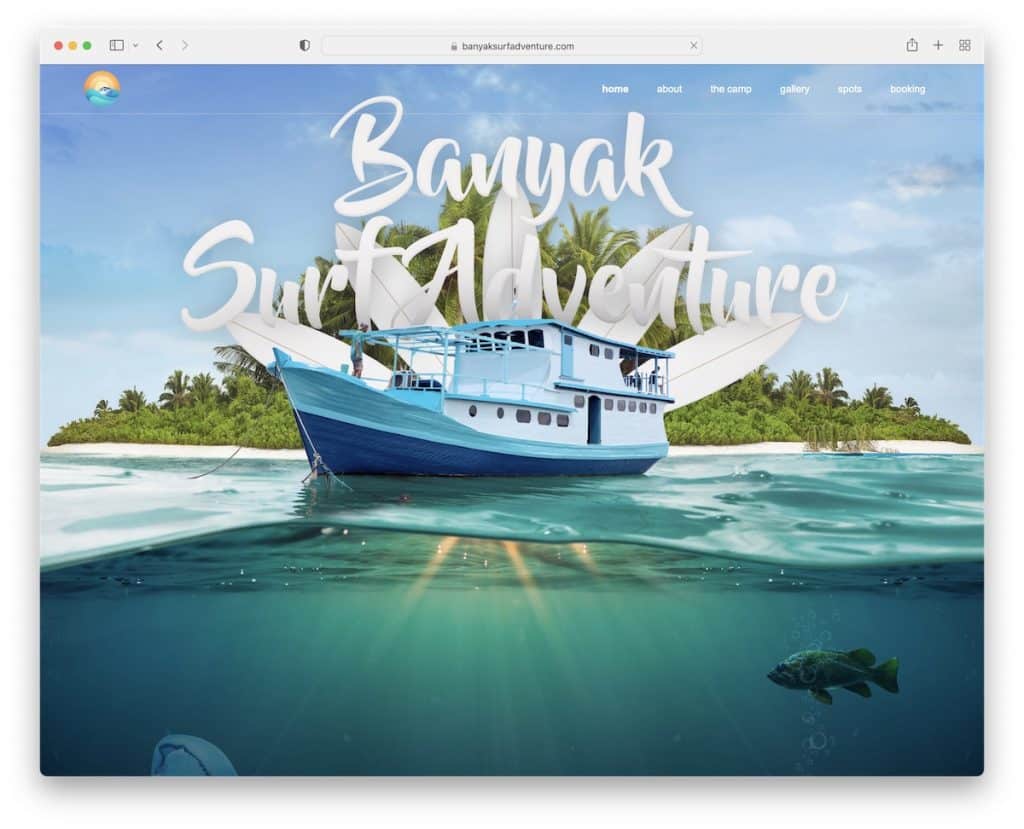
18. Banyak Sörf Macerası
İle oluşturuldu: Web akışı

Banyak Surf Adventure'ın tek sayfalık düzeni zengin içeriklidir ancak siz kaydırırken onu yükler, böylece "yüzünüze" çarpmaz, bu da hemen çıkma oranında bir artış anlamına gelebilir.
Ayrıca, orada olduğunu zar zor hisseden, ancak gerekli bilgilere çok daha kolay ulaşmaya yardımcı olan şeffaf yapışkan gezinme çubuğunu da seviyoruz.
Dahası, kahraman imajı tanıtım hissi vermiyor ama kesinlikle "macera" konuşuyor.
Not: Kayan menü, tek sayfalık bir web sitesi için çok kullanışlıdır ve UX'i artırır.
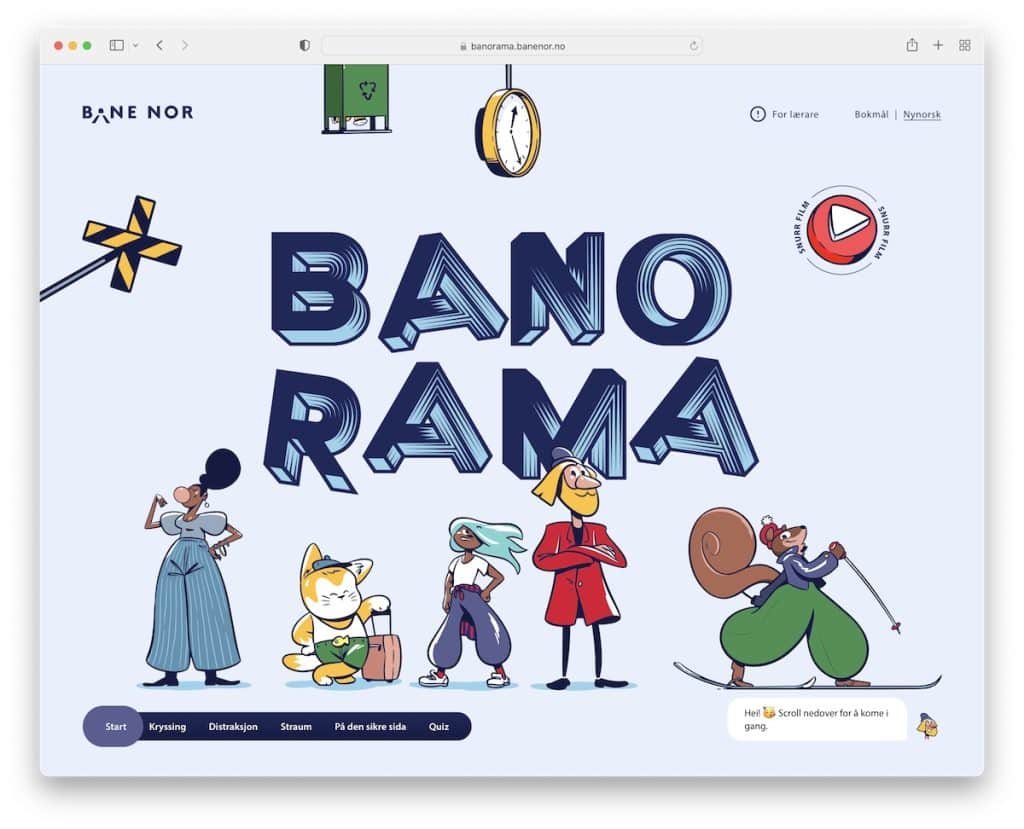
19. Banorama
İle oluşturuldu: Craft CMS

Banorama, atlamadığımız ama bu listeye dahil etmemiz gereken animasyonlu web sitelerinden bir diğeri. Animasyonların yanı sıra, etkileşim faktörünü artıran bazı öğelere de tıklayabilirsiniz.
Ve içerik konusunda hepiniz heyecanlanıp heyecanlandığınızda, Banorama size katılmak isteyeceğiniz bir sınavla vurur.
Not: Tek sayfalık web sitenize animasyonlar ekleyerek kitlelerin arasından sıyrılın.
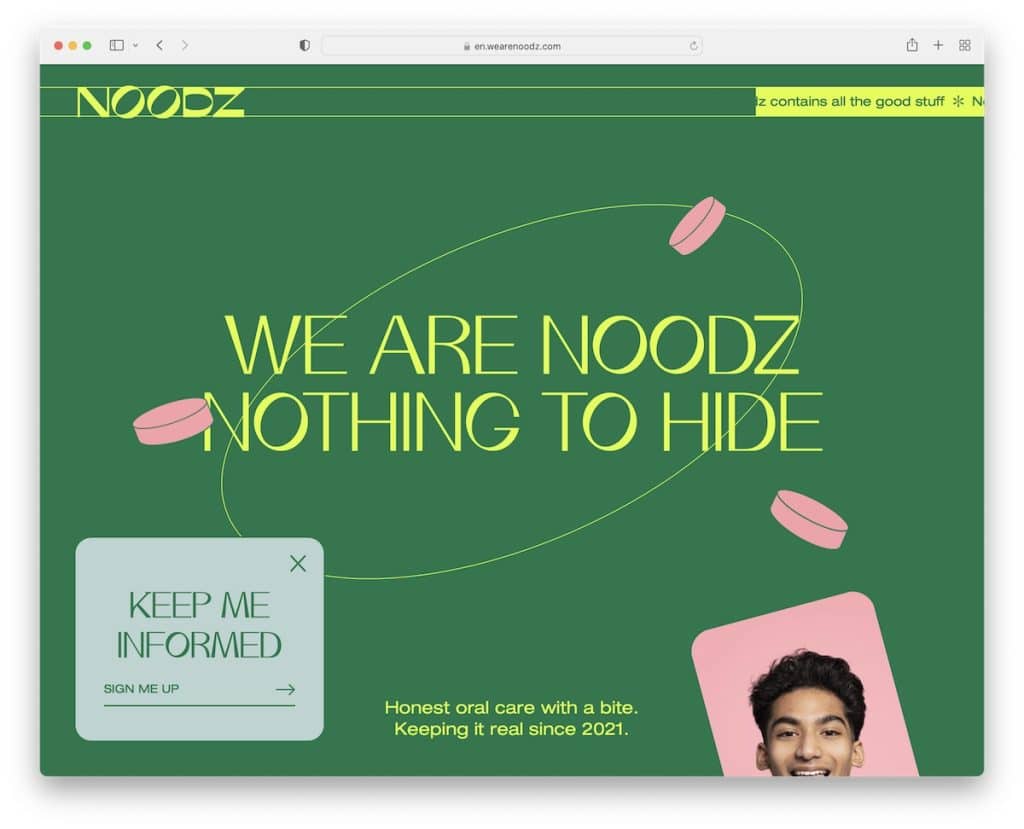
20. Noodz
İle oluşturuldu: Web akışı

Noodz aynı anda yaratıcı, animasyonlu ve orijinaldir. Ve parlak renk grubuyla hayat dolu bir sayfa elde edersiniz.
Tek sayfalık yapısı, tam olarak kavramak için birkaç kez yukarı ve aşağı kaydırmak istemenize neden olur.
Yapışkan başlık/bildirim çubuğu bir menü içermez, sadece solda bir logo ve sağda kayan metin içerir. Ayrıca, sol altta kayan açılır pencere, DOB için fazladan bir alan içeren yer paylaşımlı bir abonelik formu açar.
Not: Noodz, eğlenceli başlangıç web sitesi animasyonlarının GERÇEKTEN iyi çalışabileceğinin bir başka kanıtıdır!
