WordPress'te Google Yazı Tiplerini Optimize Etme
Yayınlanan: 2023-02-11İyi tasarlanmış bir web sitesine sahip olmanın daha fazla ziyaretçi çekmenin anahtarı olduğunu herkes bilir. Web sitenizin çekici görünmesini sağlamanın ancak kullanılabilirlikten ödün vermemenin bir yolu, doğru yazı tiplerini kullanmaktır. Bu makalede, daha iyi performans ve gelişmiş kullanıcı deneyimi için Google yazı tiplerini WordPress'te nasıl optimize edebileceğinizi keşfedeceğiz.
Başlamadan önce, Google yazı tiplerinin tam olarak ne olduğuna ve neden Google yazı tiplerini WordPress'te optimize etmemiz gerektiğine bir göz atalım.
Google Yazı Tipleri nedir?
Google Yazı Tipleri, Google ekibi tarafından web sitenizde kullanabileceğiniz 1300'den fazla açık kaynaklı yazı tipi içeren ücretsiz yazı tiplerinden oluşan bir kitaplıktır. Çeşitli stil ve ağırlıklarda mevcutturlar. Bunları hem Serif hem de Sans-Serif ailelerinin yanı sıra bir dizi Ekran ve El Yazısı yazı tipinde bulabilirsiniz. Bu yazı tiplerini web sitenizde, e-postalarınızda ve hatta basılı belgelerinizde gövde metni veya başlık olarak kullanabilirsiniz.
Hangi yazı tipini seçeceğinizden emin değilseniz, Google her yazı tipinin web sitenizde nasıl göründüğünü görebilmeniz için kullanışlı bir önizleme aracı sağlar. Kitaplık ayrıca 200'den fazla dili destekleyen geniş bir uluslararası yazı tipi yelpazesi içerir. Google Fonts'u kullanırken bilgisayarınıza herhangi bir yazılım yüklemenize veya telif hakkı sorunları hakkında endişelenmenize gerek yoktur. Tek yapmanız gereken yazı tipini web sitenize bağlamak ve hazırsınız.
Google Yazı Tipleri ayrıca farklı ekran boyutlarına uyacak şekilde tasarlanmıştır ve bu da herhangi bir cihazda kullanımını kolaylaştırır. Google Yazı Tipleri, tipografi ile yaratıcı olmayı da kolaylaştırır. Kitaplığındaki yüzlerce yazı tipi ile diğerlerinden ayrılan çarpıcı tasarımlar oluşturabilirsiniz . Birden fazla tasarım için tek bir yazı tipi kullanmak isterseniz, benzersiz bir görünüm için yazı tiplerini de birleştirebilirsiniz.
Neden WordPress'te Google Yazı Tiplerini Optimize Etmeliyiz?
Çoğu kişi, ücretsiz ve kullanımı kolay olduğu için Google Fonts'u sıklıkla kullanır. Ancak, tek bir web sitesinde çok fazla yazı tipi kullanıldığında, yükleme sürelerinin son derece yavaş olmasına neden olabilir. Bunun nedeni, sayfada görüntülenebilmesi için her yazı tipinin sunucudan ayrı olarak yüklenmesi gerektiğidir.
Ancak Google yazı tiplerini optimize ederek, tarayıcının yaptığı isteklerin sayısı azalır ve bu da daha hızlı yükleme sağlar. Daha hızlı yükleme süreleri, kullanıcı katılımını artırdığı ve hemen çıkma oranını düşürdüğü için web sitenizin performansında büyük bir fark yaratabilir.
Bunun yanı sıra, en bariz faydalarından biri web sitenizin iyileştirilmiş görünümüdür. Daha iyi tipografi ile web siteniz görsel olarak daha ilgi çekici ve ziyaretçiler için cazip olacaktır. Ek olarak, Google Yazı Tipleri ayrıca web sitenizin kullanılabilirliğini artırabilecek bir dizi uluslararası yazı tipi sunar. Farklı dillerden yazı tiplerini bir araya getirerek web sitenizi farklı geçmişlere sahip insanlar için daha erişilebilir hale getirebilirsiniz.
Ve son olarak, Google Yazı Tiplerini optimize etmek, web sitenizin SEO'sunu iyileştirmeye yardımcı olabilir. Arama motorları için optimize edilmiş yazı tiplerini kullanarak web sitenizin arama sonuçlarındaki sıralamasını iyileştirebilirsiniz.
Şimdi Google yazı tiplerini WordPress'e nasıl ekleyebileceğimizi merak ediyor olabilirsiniz. Bir sonraki bölümde öğrenelim.
Google Yazı Tiplerini WordPress'e Nasıl Eklersiniz?
Google yazı tiplerini WordPress'e eklemenin çeşitli yöntemleri vardır. Ancak, elbette eklenti yöntemi olan hızlı ve kolay bir yöntem kullanacağız.
Bu gösteri için Google Fonts Tipografi eklentisini kullanacağız çünkü Google Fonts'u tek bir kod satırı yazmak zorunda kalmadan web sitenize eklemenizi sağlayan en iyi ücretsiz araçlardan biridir.

Eğiticiye geçmeden önce, WordPress temalarının çoğunun entegre Google yazı tipi desteğiyle geldiğini unutmayın. Google Fonts entegrasyonu içeren bir tema kullanıyorsanız tema panelinden veya WordPress özelleştiricisinden sitenizin tipografisini değiştirebilirsiniz. Bu nedenle, Google Yazı Tiplerini sitenize dahil etme işlemine başlamadan önce, temanızın zaten Google Yazı Tiplerini içerip içermediğini kontrol etmenizi öneririz.
Şimdi Google Fonts Tipografi eklentisini etkinleştirerek yükleyerek başlayalım.
1. Adım: Google Fonts Tipografi eklentisini kurun ve etkinleştirin
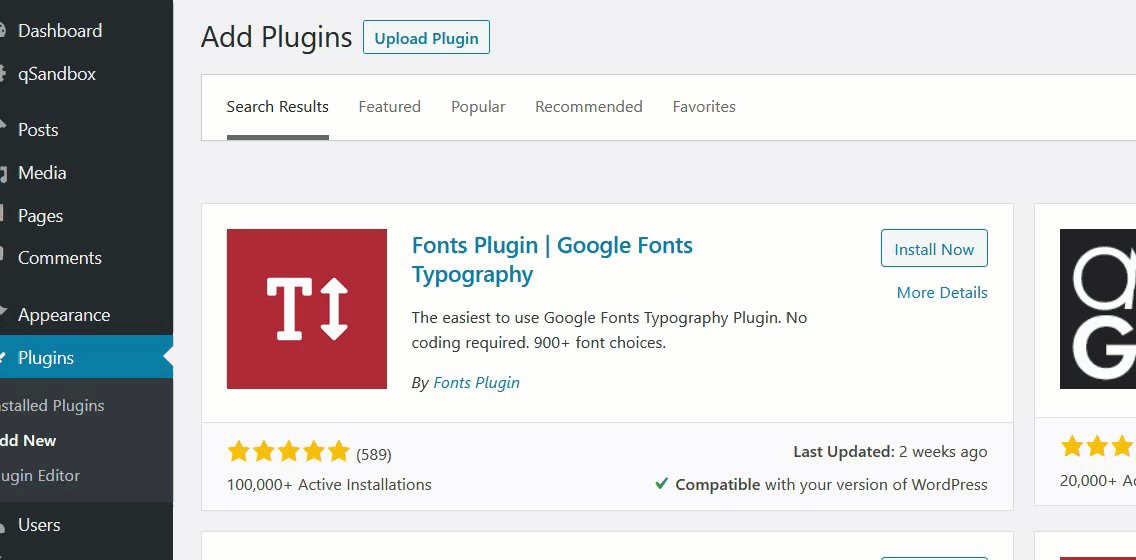
Eklentiyi yüklemek için, WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin. Eklentinin anahtar kelimelerini buraya girin ve WordPress eklenti deposunda arayın.
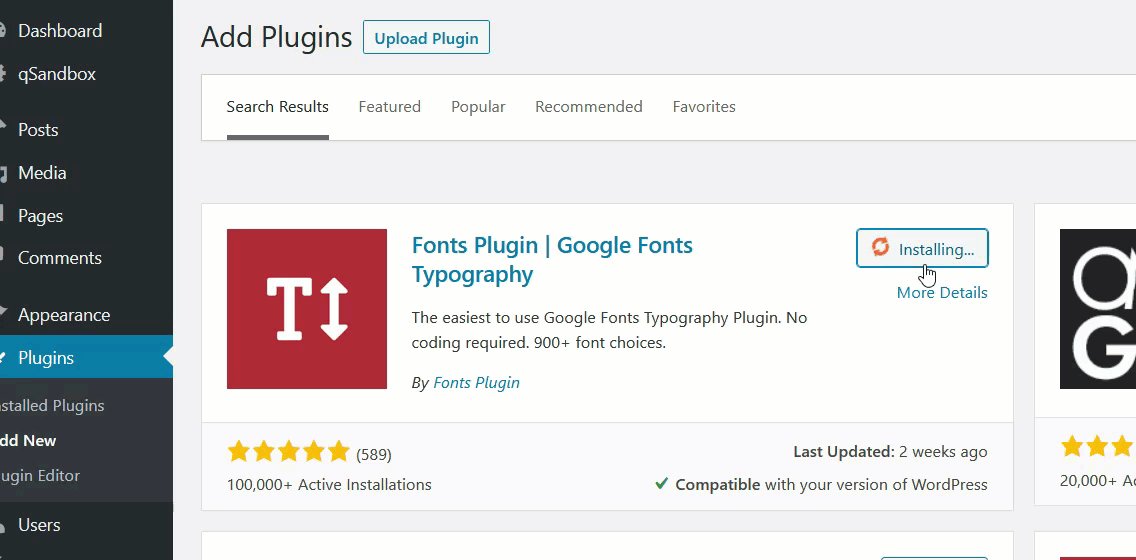
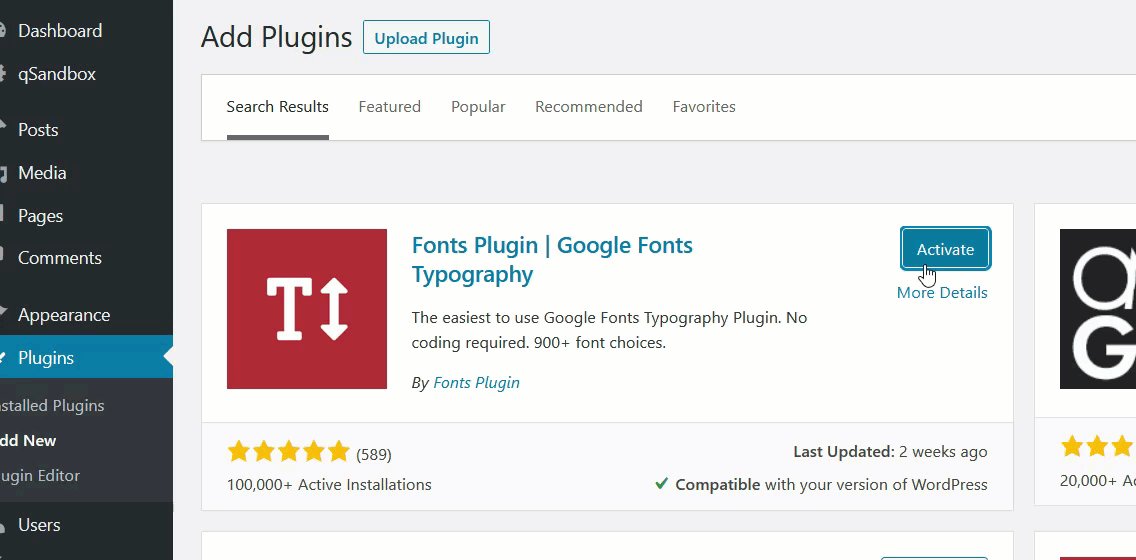
Eklentiyi arama sonuçlarında bulduğunuzda Şimdi Yükle'yi tıklayın. Kurulumu sadece birkaç dakikanızı alır. Kurulumdan sonra, eklentiyi web sitenizde etkinleştirmek için Etkinleştir düğmesine tıklayın.

Eklentiyi manuel olarak da kurabilirsiniz. Daha fazla bilgi için lütfen bir WordPress eklentisinin manuel olarak nasıl kurulacağına ilişkin kılavuzumuza bakın.
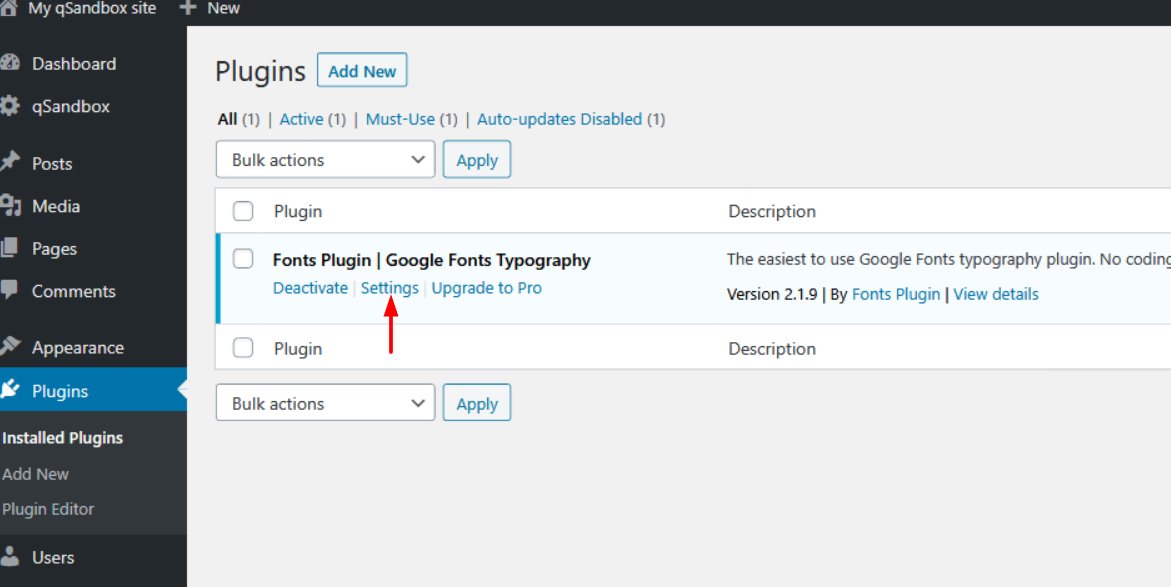
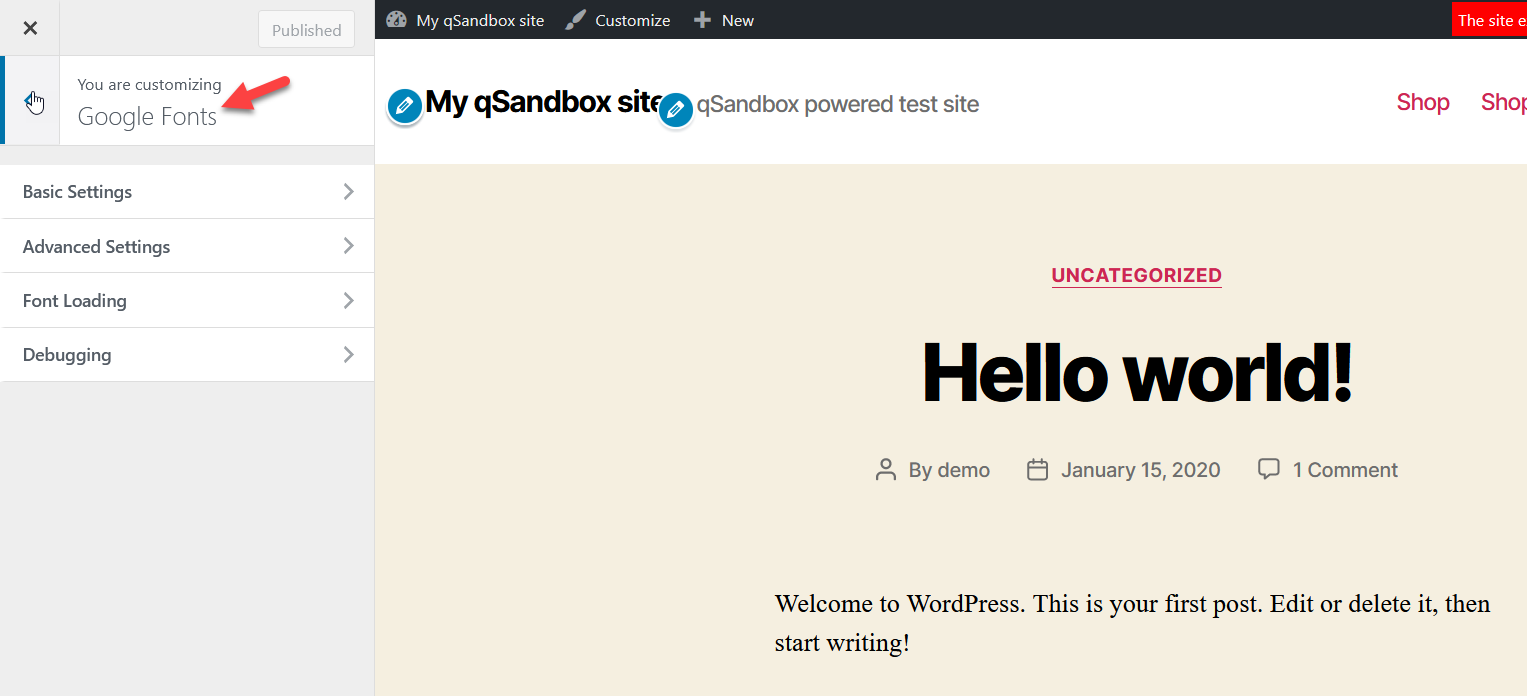
Ardından, Eklentiler'e gidin ve eklentinin ayarlarını kontrol edin. Tıkladığınızda, WordPress özelleştiriciye yönlendirileceksiniz. Oradan, web sitenizin tipografisinin kontrolünü elinize alabilirsiniz.

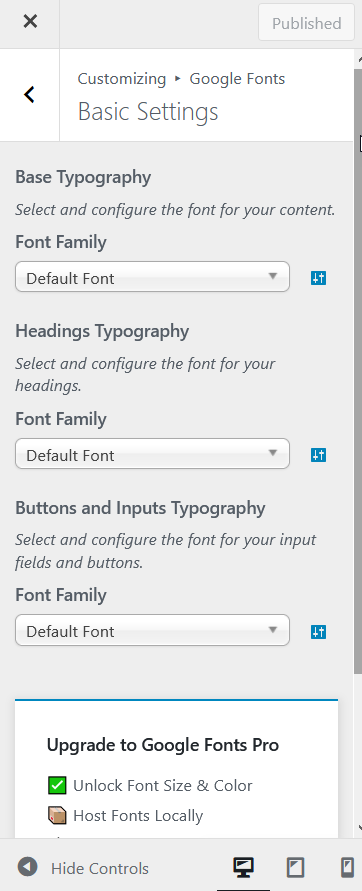
Yapılandırabileceğiniz 4 ana ayar vardır.

2. Adım: Eklenti Ayarını Yapılandırın
Temel ayarlardan gövde, başlık ve giriş alanları için varsayılan yazı tipi ailenizi temel tipografi bölümünden seçebilirsiniz. Her Yazı Tipi Ailesi bölümünün altındaki açılır menüden yüzlerce Google Yazı Tipi arasından seçim yapabilirsiniz. Hangi yazı tipini istediğinizi biliyorsanız, onu arama kutusuna yazmanız yeterlidir.

Öte yandan, gelişmiş ayardan marka bilinci oluşturma, gezinme, içerik, kenar çubuğu ve alt bilgi için yazı tipi ailesini seçebilirsiniz. Web sitenizin farklı bölümlerinde farklı yazı tipleri kullanmayı düşünüyorsanız, bu kullanışlı bir özelliktir.
Diğer bir ayar seçeneği de Yazı Tipi Yükleme'dir . İhtiyacınız olmayan yazı tipi ağırlıklarının işaretini kaldırabilirsiniz. Ardından Yayınla'yı tıklayın. Sonunda, Debugging olan bir ayar seçeneği bulabilirsiniz. Bu ayar içerisinde tüm fontlarınızı sıfırlayıp sıfırdan başlayabilir, ayrıca font önbelleğini temizleyebilirsiniz.
Ve bu kadar. Bu adımları kullanarak, Google yazı tipini WordPress web sitenize kolayca ekleyebilirsiniz,
WordPress'te Google Yazı Tiplerini Optimize Etme İpuçları
Artık WordPress web sitenize Google yazı tiplerini eklediniz. İşte WordPress'te Google yazı tiplerini optimize etmek için kullanabileceğiniz ipuçları.
1. Doğru yazı tipi yığınını kullanın
Web projeniz için doğru yazı tipi yığınını kullanmak söz konusu olduğunda akılda tutulması gereken birkaç şey vardır. Yazı tipi yığını, bir web sitesinde metin görüntüleyen bir yazı tipi koleksiyonudur. Bir yazı tipi yığınındaki yazı tipleri genellikle metni çeşitli dillerde gösterebilecekleri şekilde seçilir.
İlk olarak, kullandığınız yazı tiplerinin çoğu cihazda yaygın olarak bulunan yazı tiplerinden emin olmak isteyeceksiniz. İkinci olarak, kullandığınız yazı tiplerinden birinin belirli bir cihazda bulunmaması durumunda birkaç farklı yazı tipi içeren bir yazı tipi yığını kullanmak isteyeceksiniz.
Ve son olarak, seçtiğiniz yazı tiplerinin metni desteklemek istediğiniz dillerde gösterdiğinden emin olmanız gerekir. Ayrıca, seçtiğiniz yazı tiplerinin kullanıcılarınızın kullanacağı tarayıcılarla uyumlu olduğundan ve her türlü cihazda okunabilir olduğundan emin olun.

2. Karakter kümelerini belirtin
Yeni bir belge oluştururken hangi karakter setinin kullanılacağını belirleyebilirsiniz. Metnin düzgün görüntülenebilmesi için kullanılan karakter setinin belirtilmesi önemlidir. Özellikle Arapça, Çince, Japonca veya Rusça gibi Latin harfleri dışında karakterler kullanan dillerle çalışıyorsanız.
Hangi karakter setini kullanacağınızdan emin değilseniz, farklı diller tarafından desteklenen karakter setlerinin listesine başvurabilirsiniz . Bir karakter seti seçtikten sonra, belgenizi o karakter setini kullanarak kaydettiğinizden emin olun.
Metinle çalışırken belirtilebilecek birçok farklı karakter seti vardır. En yaygın karakter seti, tüm standart İngilizce alfabe ve sayıları içeren ASCII karakter setidir. Diğer karakter kümeleri diğer diller için kullanılabilir.
3. Otomatik geri dönüşlere güvenmeyin
Web'i geliştirmek söz konusu olduğunda, otomatik geri dönüşlere güvenmemek önemlidir. Bunun nedeni, otomatik geri dönüşlerin genellikle beklenmeyen sonuçlara yol açabilmesi ve hatta sitenizin bozulmasına neden olabilmesidir. Bunun yerine, sitenizi olabildiğince çok tarayıcı ve cihazda test etmek ve amaçlandığı gibi çalıştığından emin olmak her zaman en iyisidir. Mümkünse, manuel geri dönüşler veya otomatik geri dönüşlerin başarısız olması durumunda kullanılabilecek alternatif çözümler sağlamaya çalışın.
4. Doğru ağırlıkları ve stilleri kullanın
Okuyucuların sayfayı kolayca tarayabilmeleri ve en önemli bilgileri nerede bulacaklarını bilebilmeleri için yazı tiplerinizde bir hiyerarşi kullanmanız önemlidir. Başlıklarınız için kullandığınız ağırlık ve stiller, gövde metniniz için kullandığınızdan farklı olmalıdır. Gövde metni için, basit, sans-serif yazı tipiyle hafif ila orta ağırlık en iyisidir. Başlıklar için daha kalın bir ağırlık kullanabilir ve bir serif yazı tipi kullanmayı düşünebilirsiniz.
Şüpheye düştüğünüzde, daha basit olan daha iyidir . Birkaç temel ağırlığa ve yazı tipi stiline sadık kalın ve denemekten korkmayın. Öncelikle ziyaretçilerinize ne tür bir mesaj iletmek istediğinize karar vermelisiniz. Metninizin ciddi ve profesyonel olmasını istiyorsanız, daha ağır bir yazı tipi kullanmak isteyeceksiniz. Metninizin eğlenceli ve eğlenceli olmasını istiyorsanız, daha hafif bir yazı tipi kullanabilirsiniz.
5. CSS teslimatınızı optimize edin
CSS teslimatınızı optimize etmek için CSS dosyalarınızı küçültmeli ve sıkıştırmalısınız . CSS'nizi küçültmek, gereksiz boşlukları, yorumları ve diğer kodları kaldırarak CSS dosyalarınızın boyutunu küçültmek anlamına gelir. CSS'nizi sıkıştırmak, tek tek dosyaların boyutunu azaltarak CSS dosyalarınızın dosya boyutunu azaltmak anlamına gelir.
Bunu yapmanın bir yolu, CSS dosyalarınızı barındırmak için bir CDN kullanmaktır. Alternatif olarak, CSS kodunuzu doğrudan HTML dosyalarınıza yerleştirebilirsiniz. Teslim edilecek az miktarda CSS'niz varsa bu iyi bir seçenek olabilir. Hangi yaklaşımı benimserseniz seçin, teslimat sorunu olmadığından emin olmak için web sitenizi kapsamlı bir şekilde test ettiğinizden emin olun.
6. İtalikleri idareli kullanın
İtalik, esas olarak bir kelimeye veya ifadeye vurgu eklemek veya bir başlığı belirtmek için kullanılır. İtaliklerin aşırı kullanımı, yazınızı dramatik veya ilginç olmak için çok uğraşıyormuşsunuz gibi gösterebilir. İtaliklerin aşırı kullanımı da yazınızın dağınık görünmesine neden olabilir. Ancak doğru kullanıldıklarında vurgu ekleyebilir ve uzun metin bloklarını kırmaya yardımcı olabilirler.
7. Bir web yazı tipi yükleyici kullanmayı düşünün
Web yazı tiplerinizin performansını artırmak istiyorsanız, bir web yazı tipi yükleyici kullanmayı düşünün. Bu, web yazı tipleri düzgün yüklenmediğinde meydana gelebilecek Flash of Invisible Text (FOIT) olayını önlemeye yardımcı olabilir. Bir web yazı tipi yükleyicisi, web yazı tiplerinizi doğru görüntülerken yükleme sürelerini iyileştirmenizi sağlar.
Bu basit araç, sitenizin görünümünü önemli ölçüde değiştirebilir ve kullanımı kolaydır. Kullanmak istediğiniz web yazı tipini seçin ve ardından kodu sitenize ekleyin. Web yazı tipi yükleyicisi gerisini hallederek sitenizin en iyi şekilde görünmesini sağlar.
8. Yazı tipi ekranını kullanın: takas;
Font-display, tarayıcılara henüz yüklenmemiş yazı tiplerini nasıl işleyeceklerini söyleyen bir CSS özelliğidir. Takas değeri, tarayıcıya önce yedek yazı tipini oluşturmasını ve ardından hazır olduğunda Google Yazı Tipi ile değiştirmesini söyler. Bu, kullanıcıların yazı tipi yüklenirken boş bir alan görmemelerini sağlar ve ayrıca sayfayı yüklemek için gereken HTTP isteklerinin sayısını azaltarak performansı artırmaya yardımcı olur. Chrome ve Safari, sırasıyla 60 ve 63 sürümlerinden beri bu özelliği desteklemektedir.
9. Birden çok yazı tipini tek bir istekte birleştirin.
Web tasarımlarınızda birden fazla yazı tipi kullanmak söz konusu olduğunda, bunu yapmanın birkaç farklı yolu vardır. Bir yaklaşım, CSS'nize her biri farklı bir yazı tipi ailesine işaret eden birden fazla yazı tipi dosyası eklemektir. Ancak, bu genellikle sayfa yükleme sürelerinizi artırabilecek ve yavaşlatabilecek çok sayıda ekstra HTTP isteğine neden olabilir.
Başka bir yaklaşım, kullanmak istediğiniz tüm yazı tiplerini, yazı tipi gömme adı verilen bir teknik kullanarak tek bir dosyada birleştirmektir. Bu, HTTP isteklerinin sayısını azaltmaya yardımcı olabilir ve ayrıca sayfa yükleme sürelerini hızlandırmaya yardımcı olabilir. Yazı tiplerini gömmenin birkaç farklı yolu vardır, ancak popüler yöntemlerden biri @font-face CSS kuralını kullanmaktır.
10. Sunulan yazı tipleri için bir CDN kullanın.
Birçok web geliştiricisi, yazı tiplerini sunmak için bir içerik dağıtım ağı (CDN) kullanmayı tercih eder. CDN'ler, yazı tiplerinizi sunucularında önbelleğe alarak performansı artırmaya yardımcı olabilir; bu, sitenizin ziyaretçilerinin daha hızlı yükleme sürelerine sahip olacağı anlamına gelir. Bu, sitenizin performansını artırmanın yanı sıra kullandığınız bant genişliği miktarını azaltmanın harika bir yolu olabilir.
Ancak, yazı tipleriniz için bir CDN kullanırken akılda tutulması gereken birkaç şey vardır. Öncelikle, seçtiğiniz CDN'nin kullandığınız yazı tipini desteklediğinden emin olmanız gerekir. İkinci olarak, seçtiğiniz CDN'nin yazı tipini sunmak için SSL kullandığından emin olmanız gerekir, çünkü birçok CDN yazı tiplerini yalnızca HTTPS üzerinden sunacaktır.
Üçüncüsü, sitenizin tasarımının farklı bir yazı tipi kullanımından olumsuz etkilenmeyeceğinden emin olmanız gerekir. Yazı tipi sunumu sunan bir dizi farklı CDN vardır, bu nedenle ihtiyaçlarınıza en uygun olanı bulmak için araştırma yaptığınızdan emin olun. Memnun kaldığınız bir CDN bulduğunuzda, yazı tiplerinizi sunucularına yüklemeniz yeterlidir.
Bu basit ipuçlarını izleyerek, web sitenizin hızlı ve verimli bir şekilde yüklenmesini ve Google Yazı Tiplerinin tüm cihazlarda harika görünmesini sağlayabilirsiniz! Öyleyse devam edin - optimize etmeye başlayın!
Çözüm
Google Yazı Tipleri, bir servet harcamadan web sitenize kolayca biraz kişilik ve stil eklemenizi sağlayan inanılmaz bir kaynaktır. WordPress sitenizde kullanılan yazı tiplerini optimize ederek ziyaretçilerinizin harika bir kullanıcı deneyimi yaşamasını sağlarken aynı zamanda web sitenizin performansını iyileştirebilirsiniz.
Amacınız sitenizin daha şık ve profesyonel görünmesini sağlamak veya sadece biraz stil eklemek olsun, yazı tipi özelleştirmenin gücüne aşina olmak web sitenizi ortalamadan olağanüstü hale getirebilir. Doğru kurulumla, yazı tipleri, boyutlar ve karakter aralığı üzerinde burada burada birkaç değişiklik, konu ziyaretçiler üzerinde bir etki yaratmaya geldiğinde gerçekten büyük fark yaratabilir.
Ayrıca, WordPress'te Google yazı tiplerini optimize etme ipuçlarının yanı sıra, Google Yazı Tipleri Tipografi eklentisini kullanarak Google'ı WordPress'e nasıl ekleyebileceğimizi tartıştık.
Bu makalenin, WordPress'te Google Yazı Tiplerini nasıl optimize edeceğinizi anlamanıza yardımcı olduğunu umuyoruz. Cevabınız evet ise bu gönderiyi sosyal medya hesaplarınızda paylaşarak bize destek olabilirsiniz.
Bu arada, WordPress web sitenizi geliştirmek için bu diğer ilgili blog gönderilerine göz atmanızı istiyoruz.
Bir Web Sitesinden Yazı Tiplerini Tanımlama
En İyi WordPress Hız Optimizasyon Eklentileri
WordPress Performansını Artırmanın 11 Yolu
