Çevrimiçi Mağazanızı Hızlandırmak için Görselleri Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2019-07-04İnsanlar hızlı siteleri sever; arama motorları hızlı siteleri sever. İnternetteki herkes hızlı yüklenen siteleri sever.
Web'i nasıl kullandığınızı düşünün: Özellikle bir şey satın almak istiyorsanız, bir sayfanın yüklenmesi için 10 saniye beklemek bile inanılmaz derecede sinir bozucu olabilir.
Bir e-ticaret sitesi sahibi olarak çevrimiçi mağazanızın hızını nasıl kolayca artırabilirsiniz?
Tüm resimlerinizi web için optimize ederek.
Bu neden önemli? Nasıl başlarsınız ve ne yapmanız gerekir? Tüm bu soruların cevaplarını aşağıda bulacaksınız.
Çevrimiçi mağazanız söz konusu olduğunda site hızı neden önemlidir?
Kissmetrics'e göre, web sitesi performansında sorun yaşayan web alışverişçilerinin %79'u tekrar satın almak için siteye geri dönmeyeceklerini söylüyor . Bu büyük bir yüzde.
Arama motorları, yavaş yüklenen çevrimiçi mağazaları cezalandırır - ancak daha da önemlisi, kullanıcılar da öyle. Satın almadan, bir daha dönmemek üzere siteden çıkıyorlar.
Siteniz olabildiğince hızlı yüklenmiyorsa, satışları kaybediyor olabilirsiniz.
Siteniz ne kadar hızlı olmalı?
Mümkün olduğunca hızlı.
Bu belirsiz gelebilir, ancak şu istatistikleri göz önünde bulundurun:
- İnsanların %47'si bir web sayfasının iki saniye veya daha kısa sürede yüklenmesini bekliyor.
- Ziyaretçilerin %40'ı, yüklenmesi üç saniye veya daha uzun süren bir sayfayı terk eder.
Daha da anlatmalı mıyım?
Web sitesi ziyaretçileri bir sayfanın yüklenmesi için uzun süre beklemezler ve beklemeleri de gerekmez.
Web sitenizin hızını nasıl öğrenebilirsiniz?
Sitenizi tarayacak ve size bir hız puanı verecek, en büyük sorunların adım adım dökümünü ve bunları nasıl iyileştirebileceğinizi gösteren çevrimiçi olarak kullanılabilen birkaç ücretsiz araç vardır.
- Google Sayfa Hızı Öngörüleri, sitenizin hem masaüstü hem de mobil cihazlarda nasıl yüklendiğini bilmenizi sağlar.
- Pingdom Sayfa Hızı, sayfa boyutunuzu ve yükleme sürenizi açıklar.
- GTMetrix yardımcı görseller içerir ve hız sorunlarına öncelik verir.

Peki online mağazanızı nasıl hızlandırırsınız?
Başlamak için en iyi yerlerden biri, resimlerinizi web için optimize etmektir.
Görseller, özellikle çevrimiçi mağazalar söz konusu olduğunda, bir web sitesinin diğer bölümlerinden daha fazla yer kaplar.
Bir sunucunun çalışması için "en ağır" ve en zor dosyalardan bazılarıdır ve boyutları ve kalitesi web performansınızı artırabilir veya bozabilir.
Bu da, insanların sitenizde ne kadar süre kaldığını ve kaçının dönüşüm sağladığını etkiler.
Daha hafif görseller daha hızlı bir site, daha mutlu müşteriler ve daha fazla satış sağlar. Peki nereden başlıyorsunuz?
Adım 1: Resminizi doğru biçimde kaydedin
Kullanılacak en yaygın iki görüntü formatı, Portable Network Graphics (PNG) ve Joint Photographic Experts Group'tur (JPEG veya JPG).
Fark ne?
Kısacası PNG'ler daha kalitelidir ve şeffaflığa izin verir, ancak görüntü dosyası boyutları daha büyüktür. JPEG'ler kalite bölümünde o kadar iyi değildir, ancak görüntü dosyası boyutları genellikle çok daha küçüktür.
PNG'ler de kayıpsızdır, yani bir görüntüyü defalarca düzenleyebilir ve kaydedebilirsiniz ve kalite düşmez. Öte yandan JPEG'ler, her yeniden kaydettiğinizde kayıptır ve kaliteleri düşer.
Her formatı ne zaman kullanmalıyım?
Görüntü kalitesi ve dosya boyutu arasında iyi bir uzlaşma sağladıkları için çoğu durumda JPEG'ler en iyi seçeneğiniz olacaktır.
Genel bir kural olarak, her bir biçimin ne zaman kullanılacağına ilişkin bir döküm aşağıda verilmiştir.
- PNG Ne Zaman Kullanılır:
- Saydam arka plana sahip resimler için
- Opaklığa sahip görüntüler için
- Logolar veya simgeler gibi daha küçük resimler için
- Üzerinde metin bulunan resimler için
- Çok fazla farklı renk kullanmayan ekran görüntüleri veya resimler için
- Ayrıntılı bir görüntünün kalitesini korumak istediğinizde ve dosya boyutu önemli değil
- JPEG Ne Zaman Kullanılır:
- Fotoğraflar ve gerçekçi görüntüler gibi birçok farklı renge sahip görüntüler için
- Ürün resimleri ve arka planlar için
2. Adım: Resminizi Yeniden Boyutlandırın
Ürün sayfanıza 3.000 piksel genişliğinde bir resim yüklediğinizde, tarayıcının iki kat daha fazla çalışmasını sağlamış olursunuz.
Tarayıcının önce orijinal 3.000 piksel resmi yüklemesi ve ardından, resmin yüklendiği alana sığması için boyutu küçülterek yeniden yüklemesi gerekir.
Örneğin: Web sitenizin içeriğinin genişliği 800 piksel ise, ziyaretçilerinizin tarayıcılarının 3.000 piksellik resmi ve 800 piksellik resmi yüklemesi gerekir.
Bu işlemi, tek bir web sayfasında sahip olduğunuz görüntü sayısıyla çarpın. Bunun nasıl çabucak oldukça korkunç bir soruna dönüşebileceğini gördün mü?
Web sitenize herhangi bir görsel yüklemeden önce, ihtiyacınız olan boyutu iki kez kontrol edin.
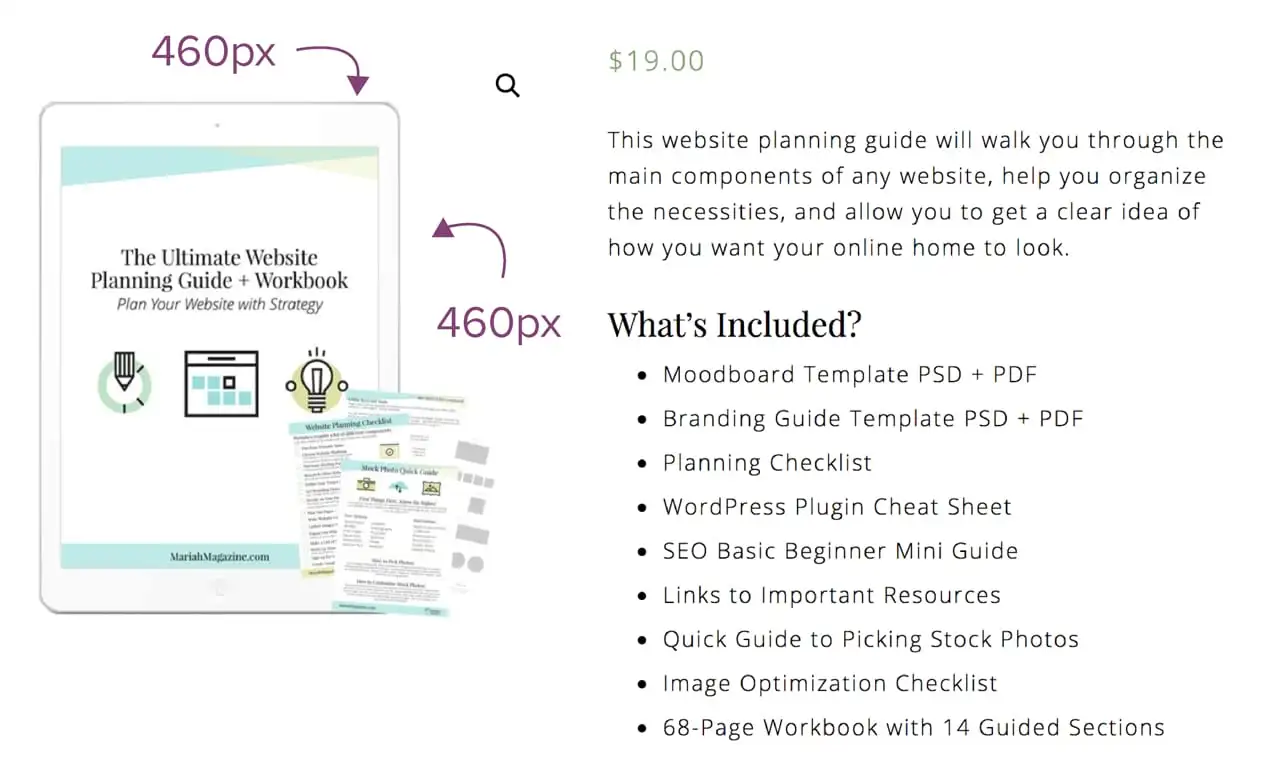
Bu WooCommerce web sitesinde, örneğin, ürün resimleri 460 piksel x 460 piksel boyutunda görüntülenir.

Önemli: Görüntü dosyası boyutu ve Görüntü boyutu iki farklı şeydir.
Görüntü boyutu (460px x 460px) yukarıdaki ekran görüntüsünde gösterilmektedir.
Görüntü dosyasının boyutu, gerçek dosyanın ne kadar büyük olduğudur (92.461 KB gibi). Bu, görüntüyü sunucunuzda saklamak için gereken alan miktarıdır. Dosya boyutu ne kadar büyük olursa, görüntünün yüklenmesi o kadar uzun sürer.

Web sitenizdeki resimlerin çoğunun 150 KB'den büyük olmamasına, tercihen 100 KB'den küçük olmasına - bu görüntünün amacına bağlı olarak - emin olmak istiyorsunuz.
Hangi görüntü boyutunun gerekli olduğunu nasıl anlarsınız?
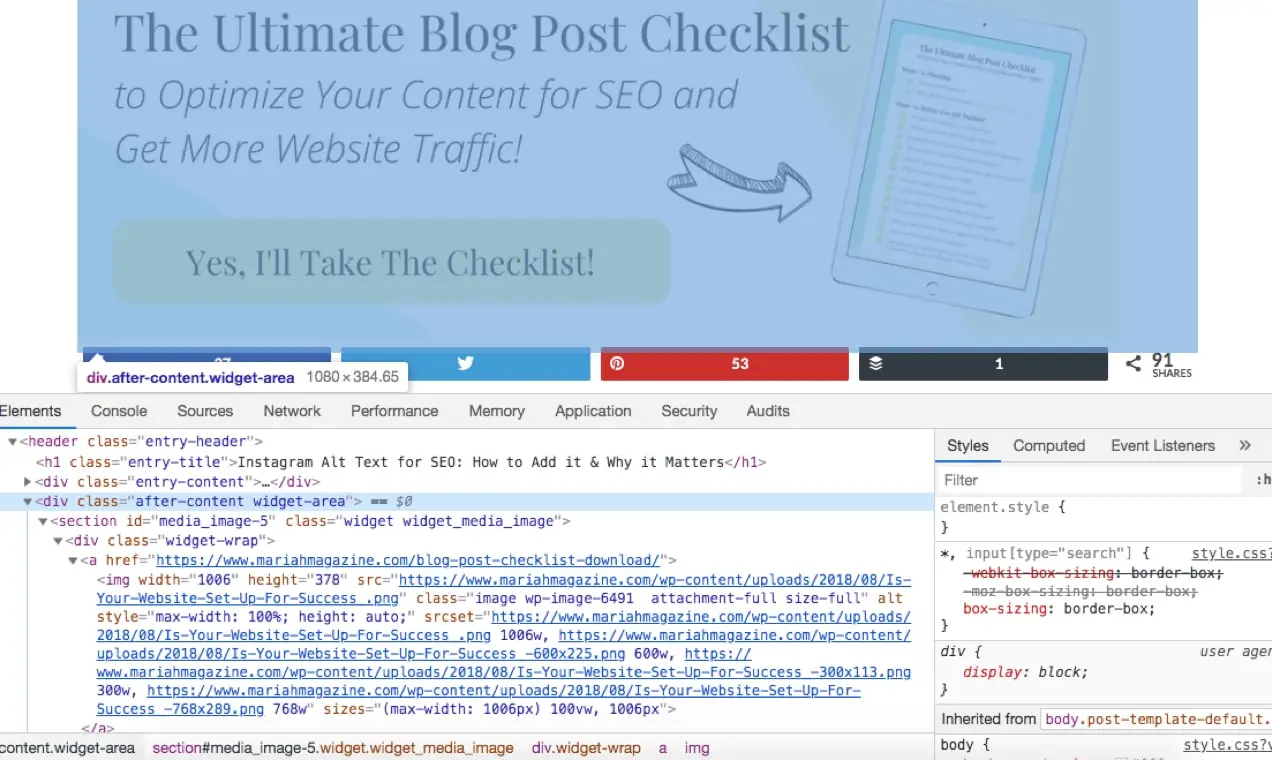
Google Chrome kullanıyorsanız, resminizin alanının boyutunu belirlemenize yardımcı olması için Denetçi aracını kullanabilirsiniz.
Sitenize gidin ve genişliğini araştırmak istediğiniz alana sağ tıklayın. Ardından "İncele" ye tıklayın.
Altta bir araç çubuğu açılacaktır. Web sitenizin HTML bölümlerini sıralayabilecek, imleci bu bölümlerin üzerine gelecek ve o bölümün genişliğini görebileceksiniz.
Örneğin, blog gönderinize bir resim eklemek istiyorsanız, bu boyutta veya daha küçük bir resim yükleyebilmeniz için içerik alanınızın maksimum genişliğini bilmeniz gerekir.
Resminizin alanını belirlemek için denetçi aracını açın. Aşağıdaki örnekte, resminizin kaplayacağı alanın boyutu 1.080 piksel genişliğindedir. Artık web tarayıcısının iki farklı boyutta resim yüklemesini önlemek için (yukarıda bahsedildiği gibi) resminizi 1.080 piksel genişliğinde veya daha küçük olacak şekilde yeniden boyutlandırmanız gerektiğini biliyorsunuz .

3. Adım: Resminizi Web için Kaydedin
Çoğu görüntü düzenleme yazılımı, görüntünün dosya boyutunu ayarlamaya yardımcı olan bir "web için kaydet" seçeneğine sahiptir.
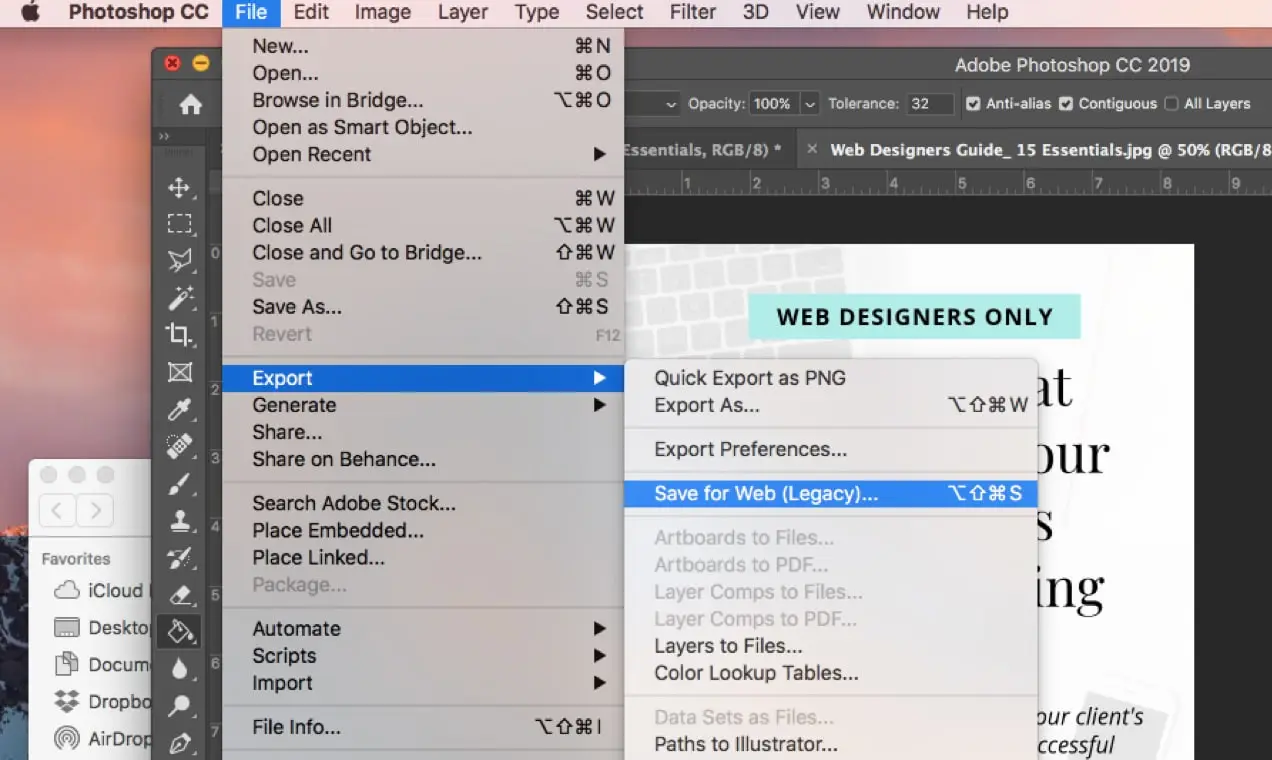
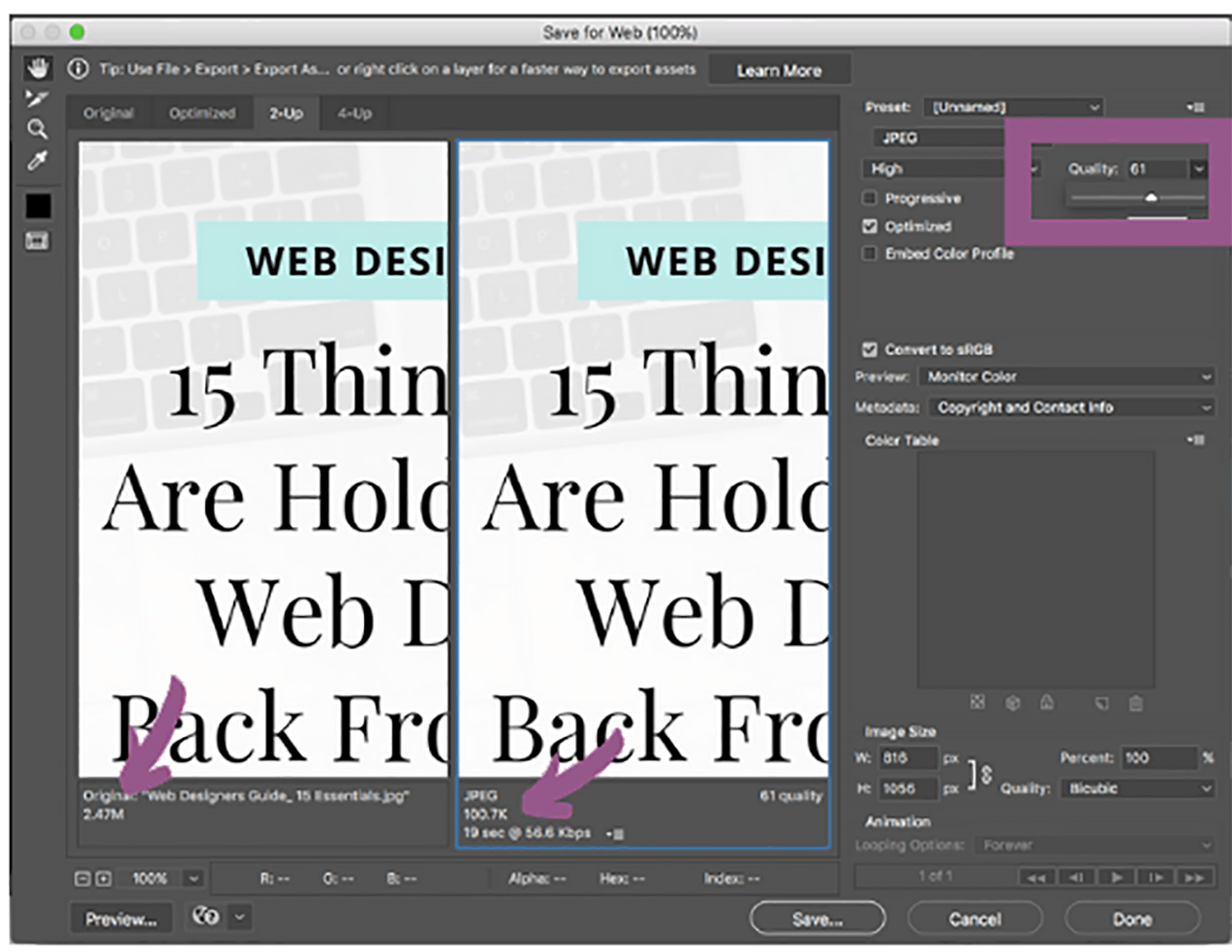
Photoshop'ta "Web için Kaydet" için, ekranınızın üst kısmındaki menü çubuğunda Dosya > Dışa Aktar > Web için Kaydet'e gidin.

Yazılımınız, dosya boyutu ve görüntü kalitesi arasında mutlu bir ortam bulmak için genellikle bir görüntü kalitesi çubuğunu değiştirmenize izin verir.
Photoshop'ta, orijinal görüntünün solda ve yeni kaydedilen görüntü önizlemesinin sağda olduğu yan yana bir ekranda görüntünüzü görüntüleyebilirsiniz.
Aşağıdaki ekran görüntüsünde, görüntü kalitesi geçiş çubuğunu vurguladım. Görüntü kalitesine dikkat ederken görüntüyü mümkün olan en düşük dosya boyutuna ayarlamak isteyeceksiniz.

Bu ekran görüntüsündeki oklar, görüntü dosyasının boyutunu gösterir. Kalite ne kadar düşük olursa, dosya boyutunun o kadar küçük olduğuna dikkat edin.
Grenli, pikselli görüntüler de istemediğinizi unutmayın. Bu nedenle, resminizi kaydetmeden önce sağ taraftaki önizlemeyi gözden geçirmeniz önemlidir.
Bu seçeneğe sahip diğer resim düzenleme araçları:
- Eskiz: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Adım 4: Görüntüyü Bir Kompresör Üzerinden Çalıştırın
Görüntü sıkıştırıcılar, kamera ayrıntıları, meta veriler, renk profilleri, gömülü küçük resimler vb. gibi gereksiz bilgileri görüntüden çıkarır.
Bunu yapmak, kalitesini etkilemeden görüntünüzün dosya boyutunu küçültür.
Görüntüleri web sitenize yüklediğinizde toplu sıkıştırmak veya otomatik olarak sıkıştırmak için Smush Image Compression and Optimization veya EWWW Image Optimizer gibi bir WordPress eklentisi kullanabilirsiniz.
Bir Mac'iniz varsa, ImageOptim'i ücretsiz indirin – süper kolay bir sürükle ve bırak uygulaması . Ayrıca TinyPNG veya Kraken gibi ücretsiz çevrimiçi görüntü sıkıştırıcılardan da yararlanabilirsiniz.
Tüm Bu Adımları Takip Edecek Zamanınız Yok mu?
Başka bir seçenek daha var: Jetpack'in ücretsiz İçerik Dağıtım Ağını kullanın.
Jetpack, görüntülerinizi dünyanın her yerinde bulunan yüksek hızlı veri merkezlerinden otomatik olarak yeniden boyutlandıracak, sıkıştıracak ve sunacak olan Site Accelerator adlı ücretsiz bir İçerik Dağıtım Ağı (CDN) ile birlikte gelir.
Tek tıklamayla yükleme yoluyla kurulumu kolaydır ve CSS ile Javascript dosyalarınızın teslimini hızlandırmak gibi ek avantajlar sağlar.
Ayarlamak için:
- Henüz kullanmıyorsanız ücretsiz Jetpack eklentisini yükleyin.
- Kontrol Panelinizde Jetpack > Ayarlar > Performans'a gidin.
- Performans ve Hız bölümüne gidin ve Site Hızlandırıcısını Etkinleştir seçeneğini açın.
Tamamlandı! Görüntü hızlandırma özellikleri, mevcut ve yeni görüntüler için geçerlidir, böylece hızın arttığını hemen görmeye başlayacaksınız.
Jetpack'in Tembel Görüntüler özelliğinden de yararlanmak isteyebilirsiniz. Lazy Images, yalnızca sayfada görünen resimleri site ziyaretçilerine yükler ve bir kullanıcı ekranı aşağı kaydırana kadar ekran dışı resimlerin yüklenmesini geciktirir. Bu, özellikle bant genişliğinin önemli olduğu mobil cihazlarda faydalıdır. Etkinleştirmek:
- Jetpack > Ayarlar > Performans seçeneğine gidin .
- Performans ve Hız bölümüne gidin.
- Görüntüler için Tembel yükleme arasında geçiş yapın.
Sonuç olarak
Çevrimiçi mağazaların görsel boyutlarına özellikle dikkat etmesi gerekir, çünkü bu görseller ürünlerini satmak için kritik öneme sahiptir.
Kaliteden ödün vermeden görüntü dosya boyutlarınızı mümkün olduğunca küçük tutmayı unutmayın. Mağazanızın hızını artırmanın ve trafiğinizin daha fazlasını satışa dönüştürmenize yardımcı olmanın en kolay yollarından biridir.
