Sayfa Hızı (ve Google) için Görseller Nasıl Optimize Edilir?
Yayınlanan: 2022-03-21Resimleri sayfa hızı ve Google için nasıl optimize edeceğinizi mi merak ediyorsunuz? Bu makalede, performansı artıran ve Sayfa Hızı Öngörüleri (PSI) görüntü uyarılarını ele alan en iyi görüntü optimizasyon tekniklerini öğreneceksiniz.

Google, çoğu işletme için önemli bir gelir kaynağıdır, bu nedenle iyi sıralama yapmak çok önemlidir. Sayfa hızı, algoritmadaki en önemli KPI'lardan biridir ve görüntü optimizasyon tekniklerinin WordPress sitenize hız artışı sağlamak için nasıl mükemmel bir yol olduğunu göreceksiniz.
Hadi dalalım.
Sayfa Hızını Artırmak İçin Görseller Neden Önemlidir?
Google'a göre, resimleri sayfa hızı için optimize etmek, sıralamalar ve kullanıcı deneyimi için önemlidir. Aslında web için görseller hazırlamanız gerekiyor .
Yavaş bir web sitesinin nedeninin genellikle büyük miktarda optimize edilmemiş görseller olduğunu biliyor muydunuz? Görüntülerin performansı nasıl etkilediği aşağıda açıklanmıştır:
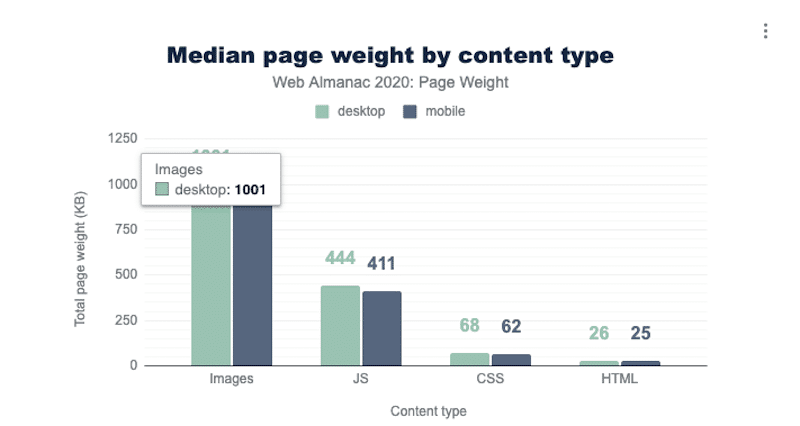
- Genel sayfa hızı – büyük resimler, web sitenizi yavaşlatabilir ve bilgilere mümkün olan en kısa sürede erişmeyi bekleyen ziyaretçilerinizi üzebilir. Aşağıdaki şekilde gösterildiği gibi, görseller bir web sayfasındaki baskın kaynaktır:

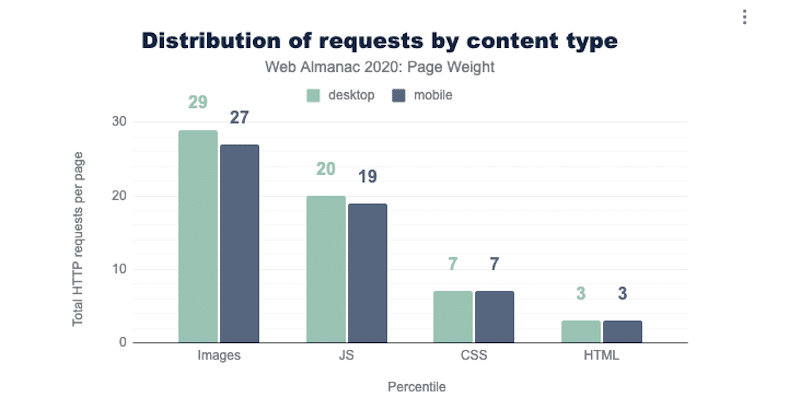
Resimler, sayfa ağırlığı için harika bir kaynaktır ve ayrıca sayfa başına en fazla HTTP isteğini oluştururlar:

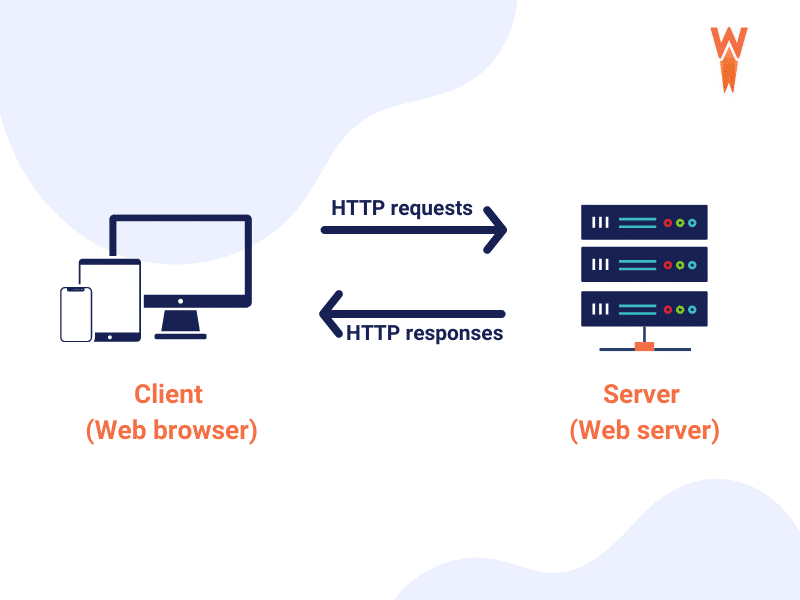
Bir ziyaretçi sitenize geldiğinde, tarayıcınızın içeriği oluşturmak için bazı dosyaları istemesi ve indirmesi gerekir. Her bir dosya için sunucuya bir HTTP isteği yapılır:

Ne kadar ağır kaynaklarınız varsa, tarayıcınızın o kadar çok istek yapması gerekecek. Resimlerinizi optimize etmek ve küçültmek, HTTP isteklerinin boyutunu azaltarak sitenin daha hızlı yüklenmesini sağlar.
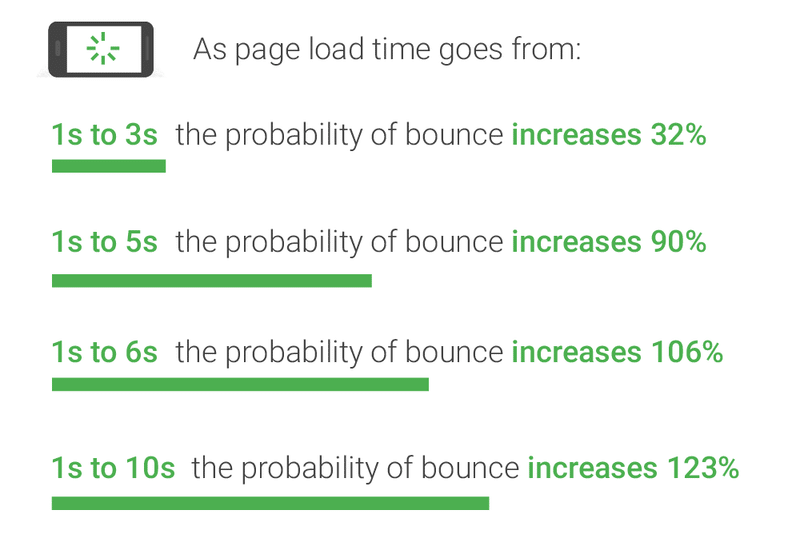
- Dönüşümler – resimlerinizi sayfa hızı için optimize etmek, işletmenizin geliri için çok önemlidir. Ziyaretçinizi mutlu etmek için hafif resimlere sahip hızlı yüklenen bir siteye ihtiyacınız var, aksi takdirde potansiyel müşteriler daha siteye göz atmadan siteden ayrılacaktır. Google'a göre sayfa yüklenme süresi 5 saniyeden fazla ise hemen çıkma olasılığı %90 artıyor!

Görüntülerin bir web sayfasının performansında nasıl önemli bir rol oynadığını gördük. Optimize edilmemiş resimlerin Google PageSpeed Insights raporlarındaki etkilerini gözden geçirelim.
Google PageSpeed Insights'ta Görsellerin Etkisi Nedir?
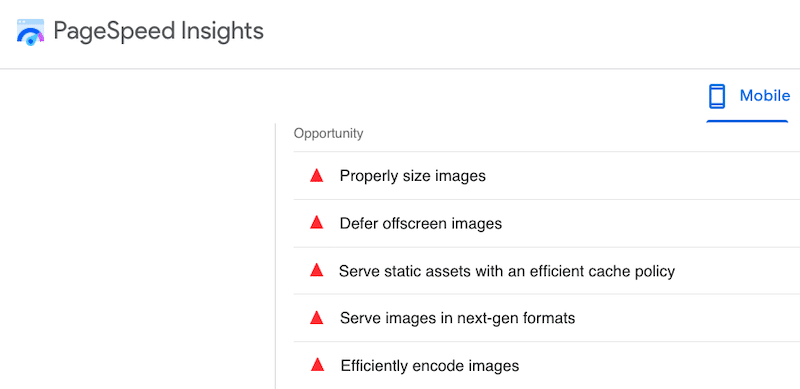
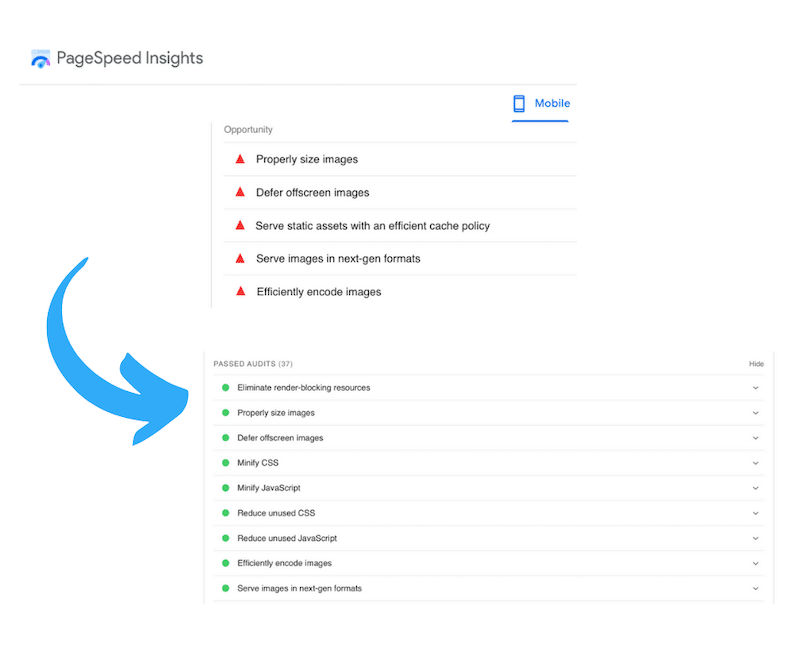
PageSpeed Insights, görüntüler dahil olmak üzere bir web sayfasındaki içeriği analiz eden, Lighthouse tarafından desteklenen bir araçtır. Denetim bittiğinde, PageSpeed, görüntüleri optimize etmek ve o sayfayı daha hızlı hale getirmek için bir teşhis ve öneriler sunar.
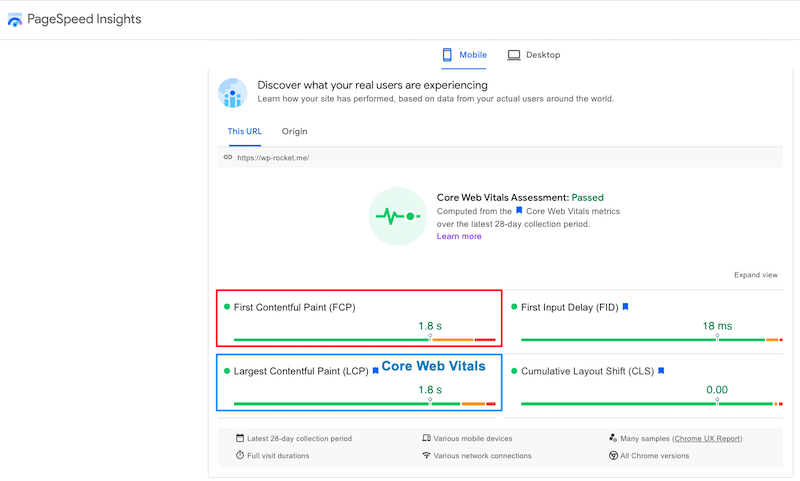
Resimlerden etkilenen iki PageSpeed metriği vardır: Google Core Web Vitals olan En Büyük İçerikli Boyama (LCP) ve İlk İçerik İçerikli Boyama (FCP).

| First Contentful Paint (FCP): Ekrana işlenen ilk metin ve görüntü öğeleriyle ilgilidir. En Büyük İçerikli Boyama (LCP): Ana içeriğin yüklendiği noktayı işaretler. Ekranın üst kısmındaki resimlerin yüklenmesi zaman alırsa, her iki KPI de Google tarafından daha da kötüleşebilir. |
Ayrıca, resim optimizasyonu ile ilgili beş yaygın PageSpeed önerisi vardır:
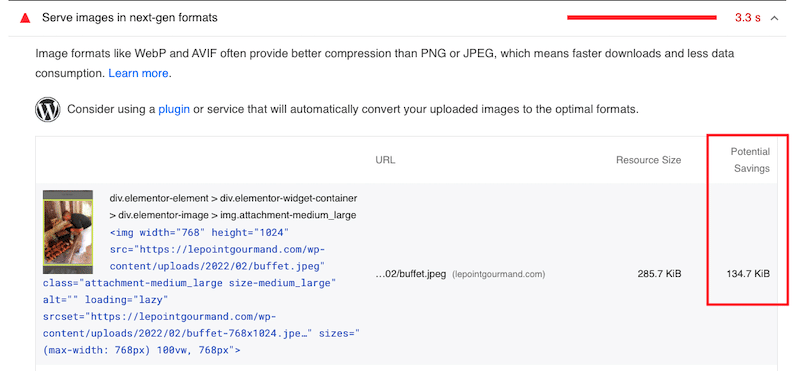
1. Görüntüleri Yeni Nesil Biçimlerde Sunun
Google, görüntülerin WebP veya AVIF'e dönüştürülmesini önerir çünkü bu biçimler JPEG veya PNG'den daha iyi sıkıştırma sunar. Görüntüleri sıkıştırmak, daha hızlı indirmeler, daha az veri tüketimi ve daha hızlı bir site anlamına gelir.
Aşağıdaki örnekte, JPEG resmimi webP'ye dönüştürerek neredeyse 135 KB tasarruf edebilirim:

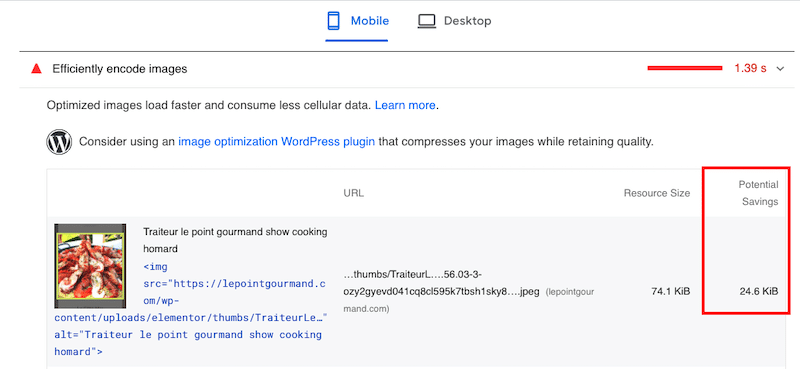
2. Görüntüleri Etkin Şekilde Kodlayın
Görüntüleri verimli bir şekilde kodlamak, mükemmel kaliteyi korurken görüntü dosyasının boyutunu küçültmek anlamına gelir. Potansiyel tasarruf 4KB veya daha fazlaysa, Google görseli optimize edilebilir olarak işaretler.

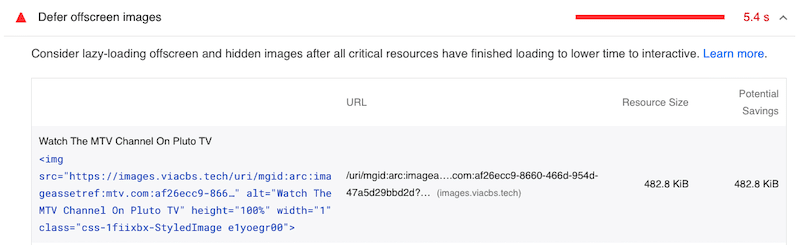
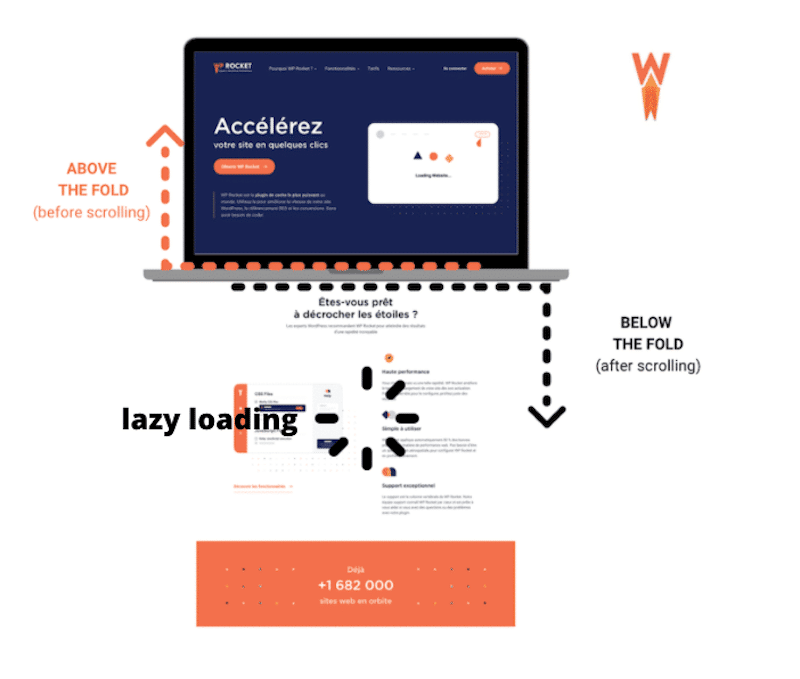
3. Ekran Dışı Görüntüleri Erteleyin
Görüntüleri performans için optimize etmenin ek bir yolu, ekran dışı görüntüleri ertelemek ve tembel yükleme komut dosyasını ekranın alt kısmındaki görüntülere (ziyaretçi ekranında değil) uygulamaktır. Amaç, önce kritik kaynaklara öncelik vermek ve "gizli" görüntüleri daha sonra yüklemektir.

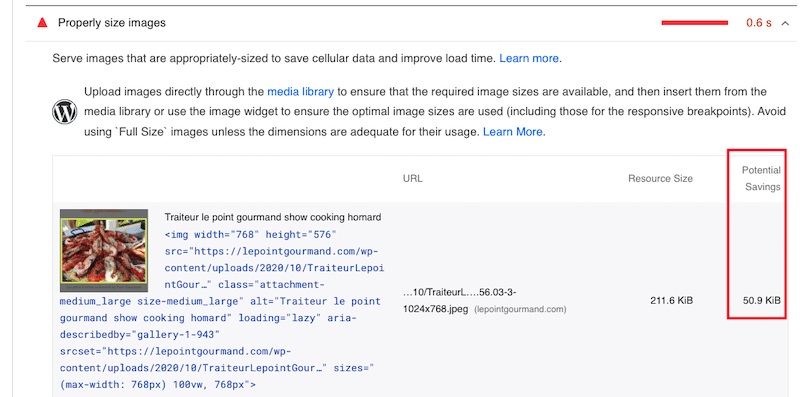
4. Düzgün Boyutlu Görüntüler
Google'ın bir başka tavsiyesi de, özellikle mobil cihazlarda (duyarlı tasarım) sunarken resimleri uygun şekilde boyutlandırmaktır. Aşağıdaki resimde, resmimi mobil cihazlar için yeniden boyutlandırıp optimize ederek 50 KB tasarruf edebildim.

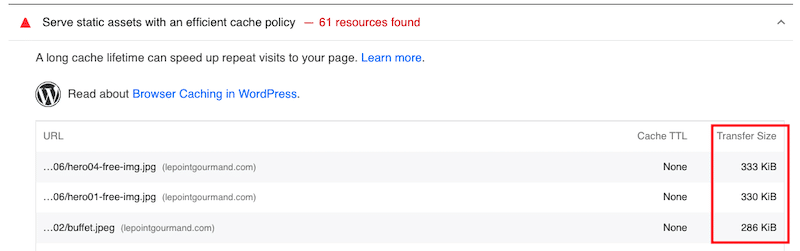
5. Statik Varlıkları Etkin Bir Önbellek Politikasıyla Hizmet Edin
HTTP önbelleğe alma, sitenize yapılan tekrar ziyaretlerde sayfa yükleme sürenizi hızlandırabilir. Google, önbelleğe alınmamış tüm statik kaynakları işaretler:

Bir sonraki bölümde, görüntü PageSpeed Insights öğelerinin her birinin nasıl ele alınacağını ve sayfa hızının nasıl iyileştirileceğini ele alacağız.
Google PageSpeed ve Performans için Görseller Nasıl Optimize Edilir?
Resimleri Google için optimize etmek ve sayfa hızını artırmak için aşağıdaki 8 performans tekniğini uygulayabilirsiniz:
- Görüntüleri WebP'ye (veya Başka Bir Yeni Nesil Formata) Dönüştürün
- Görüntüleri Sıkıştır
- Resimleri Yeniden Boyutlandır
- Görüntü Boyutlarını Ayarla
- Tembel Yüklemeyi Uygulayın
- Tarayıcı Önbelleğe Almayı Etkinleştir
- Bir CDN'den Yararlanın
- Mümkün Olduğunda .SVG Grafiklerini Kullanın
Genel Lighthouse puanınızı iyileştirmek için Google tarafından önerilen her bir optimizasyon için kullanabileceğiniz web araçlarını ve eklentileri gözden geçirelim.
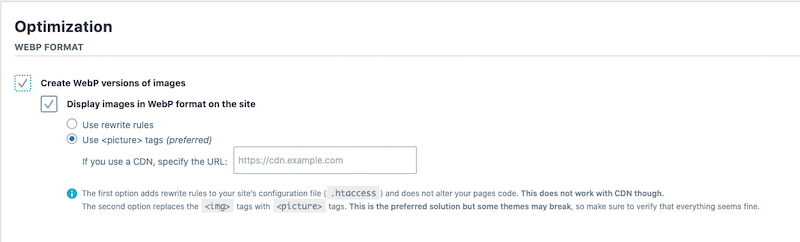
1. Görüntüleri WebP'ye (veya Başka Bir Yeni Nesil Formata) Dönüştürün
Resimlerinizi Google için optimize etmenin en etkili yollarından biri, onları Imagify gibi bir WordPress eklentisi kullanarak WebP'ye dönüştürmektir. Daha iyi sıkıştırma ve optimizasyon ile sonuçlanan görüntülerin bir WebP sürümünü oluşturur. Imagify, ayda 20 MB'a kadar ücretsizdir. ( Imagify'ın tam fiyatını kontrol edin ).

Diğer WebP dönüştürme eklentilerine göz atabilirsiniz: Medya için WebP Converter ve WebP Express.
Bir eklenti kullanmak istemiyorsanız, Convertio veya Ezgif gibi birçok ücretsiz çevrimiçi araç bulacaksınız. Bu yöntem için birkaç ekstra adım uygulamanız gerekir: resimlerinizi yükleyin, WebP'de indirin ve WordPress kitaplığınıza koyun.


2. Görüntüleri Sıkıştır
Bir görüntüyü sıkıştırmak, depolama maliyetini azaltmak için boyutunu önemli ölçüde küçültmek anlamına gelir. Google'a göre bu, web sitenize güzel bir performans artışı sağlayacaktır!
Görüntüleri kaliteden ödün vermeden sıkıştırmak için kullanılan en popüler WordPress eklentileri şunlardır:
- Imagify (3 sıkıştırma düzeyi ile: normal, agresif ve görüntüleri toplu olarak sıkıştırabilen ultra)

- Optimol
- JPEG ve PNG'yi sıkıştır (Küçük PNG)
- EWWW
- KısaPiksel
WordPress için en iyi 6 görüntü sıkıştırma eklentisi hakkında daha fazla bilgi edinmek için kılavuzumuzu okuyun.
Görüntüleri sıkıştırmak için Photoshop veya Lightroom gibi tasarım yazılımlarını da kullanabilirsiniz, ancak kalitenin değişebileceğini unutmayın.
Son seçenek TinyPNG gibi web tabanlı bir araç kullanmaktır.

3. Resimleri Yeniden Boyutlandır
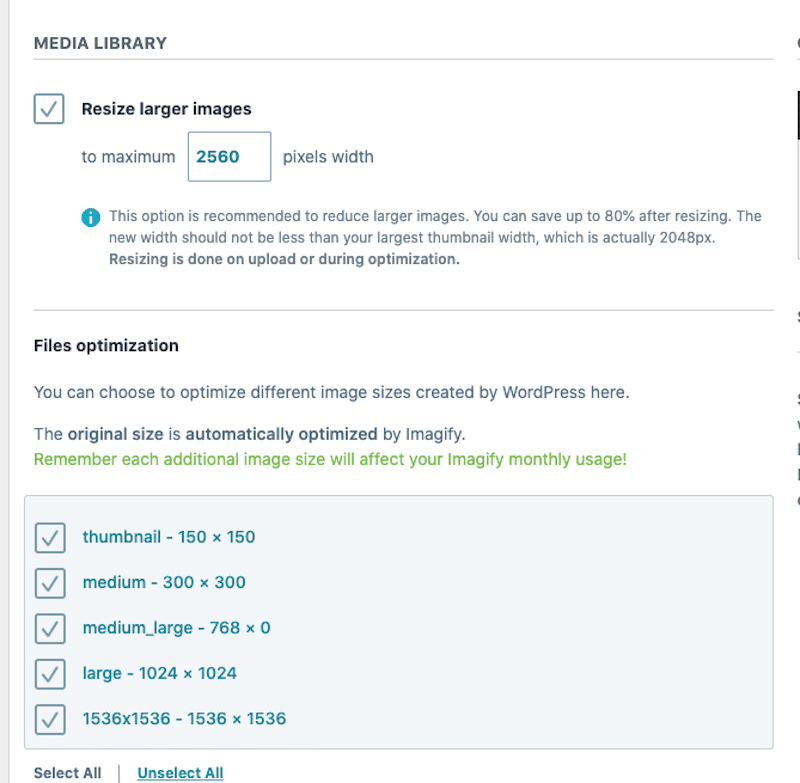
Google, özellikle mobil cihazlarda resimlerin uygun şekilde yeniden boyutlandırılmasını önerir. Görüntülerin boyutunu değiştirmek ve ağırlıklarını azaltmak için Sketch, Preview veya GIMP gibi yazılımları kullanabilirsiniz.

Not: Büyük resimleri yeniden boyutlandırmak için Imagify'ı da kullanabilirsiniz. Daha büyük görüntüleri otomatik olarak optimize etme seçeneği vardır.

4. Görüntü Boyutlarını Ayarlayın
PageSpeed, görüntü öğelerinde açık bir genişlik ve yükseklik ayarlamanızı önerir. Amaç, düzen kaymalarını azaltmak ve başka bir Önemli Web Verileri metriği olan Kümülatif Düzen Değiştirme (CLS) metriğini iyileştirmektir. İçeriğin görsel kararlılığını ölçer.
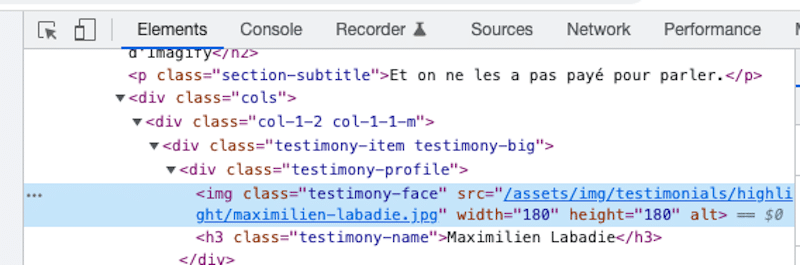
Bir resim boyutu ayarlamak, "width" ve "height" HTML etiketlerinizin aşağıda kırmızı ile gösterildiği gibi bir değere sahip olmasını sağlar:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Boyutların doğru şekilde ayarlanıp ayarlanmadığını anlamanın manuel bir yolu, Chrome'daki geliştirici aracını kullanmak ve resimlerinizi incelemektir:

5. Tembel Yüklemeyi Uygulayın
Geç yükleme, resimlerinizi Google ve performans için optimize etmenin en etkili yollarından biridir. Niye ya? Tarayıcıya yalnızca ziyaretçinin görüntülediği resimleri indirmesini söylersiniz.

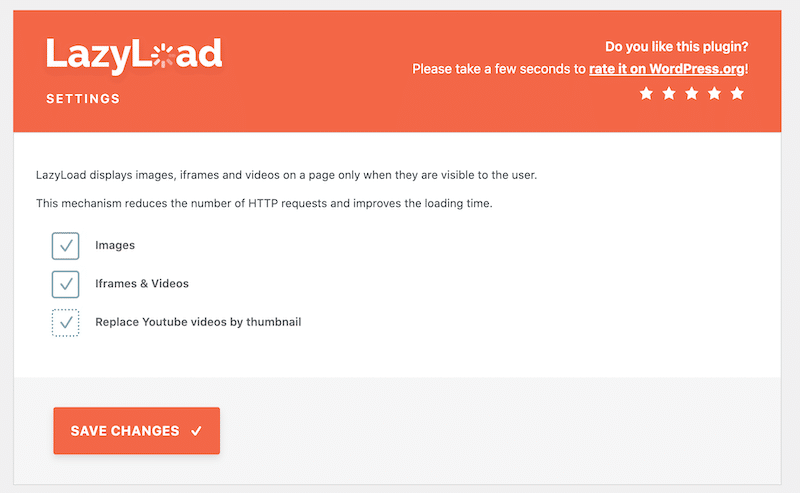
Resimlerinize tembel yükleme uygulamak için LazyLoad by WP Rocket veya Autoptimize gibi ücretsiz bir WordPress eklentisi kullanabilirsiniz. WP Rocket tarafından LazyLoad çok basittir:

Resminize aşağıdaki etiketi ekleyerek tembel yüklemeyi manuel olarak da uygulayabilirsiniz:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Geç yükleme hakkında daha fazla bilgi edinmek için WordPress için en iyi tembel yükleme eklentileri hakkındaki bu makaleyi okumanızı öneririz.
6. Tarayıcı Önbelleğe Alma özelliğini etkinleştirin
Önbelleğe alma, resimlerin kullanıcılara daha hızlı sunulmasını sağladığı için sayfa hızı için başka bir Google önerisidir. Tarayıcı önbelleğe alma, sayfa başına HTTP isteklerinin sayısını azaltarak sunucu yükünün azaltılmasına yardımcı olabilir.
Google, önbelleğe almayı uygulamak için bir WordPress eklentisi kullanmanızı önerir. En iyi önbellek eklentilerinden biri WP Rocket'tir. Web performansının en iyi uygulamalarının %80'ini uygular, basit bir arayüze ve hızlı bir kuruluma sahiptir.
7. Bir CDN'den Yararlanın
Bir resim CDN'si kullanmak, trafik maliyetlerinizi önemli ölçüde azaltır ve Google PageSpeed Insights'taki notunuzu artırır. Görüntülerin dünyanın neresinde olurlarsa olsunlar ziyaretçilere sunulma şeklini optimize eder. Bu görüntü optimizasyon tekniği sayesinde aktarılan veri miktarı azaltılır.
Önemli: Sıfırdan bir CDN kurmak bunaltıcı olabilir. DNS kayıtları ve Cname alanlarıyla ilgilenmeniz gerekecek. Otomatik kurulumu tercih ediyorsanız, RocketCDN'yi denemek isteyebilirsiniz. Ağır yükleri kaldırırlar ve CDN'yi sizin için yapılandırırlar.
8. Mümkün Olduğunda SVG Grafiklerini Kullanın
SVG'nin performans açısından en değerli özelliklerinden biri, grafiğin kaliteden ödün vermeden ölçeklenebilmesidir. SVG, Ölçeklenebilir Vektör Grafikleri anlamına gelir ve XML'e dayanır. Perde arkasında, bu format denklemler ve matematiktir ve piksellerden asla ödün vermeden ölçeklendirmeyi kolaylaştırır.
Görseller ve Sayfa Hızı: Bir Vaka Çalışması
Az önce bahsettiğimiz önerilen tüm teknikleri uygulayalım, böylece bir web sayfasının optimizasyonundan önceki ve sonraki performansımızı karşılaştıralım. Denetim için PageSpeed Insights ve GTmetrix kullanacağız.
İlk sütun, herhangi bir optimizasyon türünden önceki sonuçları gösterir. iPhone'umdan 8 HD resim içeren bir web sayfası oluşturdum.
İkinci sütun, görüntü optimizasyon tekniklerinin uygulanmasından sonraki gelişmeleri gösterir. Google PageSpeed Insights'taki sonuçlarım kesinlikle iyileşti:
| Görüntü Optimizasyonundan Önce | Görüntü Optimizasyonundan Sonra (Imagify + WP Rocket + Rocket CDN) | |
| Genel not | ||
| Sayfa Hızı Öngörüleri uyarıları | ||
| Sayfa Ayrıntıları: Sayfadaki resimlerimin toplam ağırlığı, resimler tarafından yapılan isteklerin yüzdesi |
Imagify, WPRocket ve RocketCDN ile önemli performans sonuçları:
Google'ın resimlerin nasıl optimize edileceğine ilişkin önerilerini izledikten sonra, aşağıdaki iyileştirmeleri görebiliriz:
- Görüntüyle ilgili PSI sorunları ve uyarıları düzeltildi
- Görüntülerin toplam ağırlığı 3.5 MB idi, şimdi 36.8 KB'a düştü
- HTTP isteklerinin yarısı resimler tarafından yapılmıştır. Optimizasyondan sonra, isteklerin yalnızca %22'sinden sorumludurlar.
- HTTP istekleri 16'dan 9'a düştü
- Önemli Web Verilerim artık yeşil renkte
- Performans notu mobilde 68/100'den 95/100'e çıktı
- Tam yükleme süresi 3,9 s idi ve 1,2 s'ye düştü
- Sayfa boyutum neredeyse 4MB'dı ve şimdi 91KB!
Toplama
Resimleri sayfa hızı ve Google için optimize etmek için aşağıdaki performans protokolünü uyguladım:
- Imagify'ı kurdum, bu da şunları yapmama izin verdi:
- Resimlerimi WebP'ye dönüştür
- En büyük resimlerimi yeniden boyutlandır
- Görüntülerimi verimli bir şekilde kodlamak için Ultra modunu kullanarak sıkıştırın ve optimize edin
- Resimlerimin dünya çapında daha hızlı sunulmasını sağlamak için RocketCDN'yi etkinleştirdim.
- WP Rocket'i şu amaçlarla kullandım:
- Önbelleğe almayı uygula
- Resimlerime tembel yük uygula
- JS ve CSS kodumu optimize et

Denemek ve görüntüyle ilgili uyarılardan kurtulmak ister misiniz? Imagify ile görüntü optimizasyon yolculuğunuza başlayın! Eklentiyi yüklemeden önce web uygulamasını ücretsiz olarak kullanmaya başlayabilirsiniz.
