Bu 18 Ücretsiz Araç ve Eklentiyle WordPress'te Görselleri %300 Optimize Edin
Yayınlanan: 2018-03-26chathuporn / Stock.adobe.com
Görseller modern web tasarımının kritik bir parçasıdır. Kendi başlarına sıradan ve sade görünen bir tasarımı son derece çekici bir web sitesine dönüştürebilirler. Metinle eşleştirildiğinde mesajınızı destekleyebilir ve hatta güçlendirebilir, ziyaretçilerin anlayışını geliştirebilir ve teklifinizi daha da çekici hale getirebilirler.
Ancak WordPress'te görsel kullanmanın bir bedeli vardır. The Fiscal Times'ın sunduğu verilere göre:
"Ortalama bir web sitesinin boyutu, iki yıl önceki 1,5 MB'a kıyasla şu anda 2,1 MB."
Bunun temaların, eklentilerin ve yoğun yük gerektiren komut dosyalarının kullanımından kaynaklandığını düşünüyor olabilirsiniz, ancak konu bir sunucunun bant genişliğini ve alanını tüketmeye geldiğinde aslında en büyük suçlu resimlerdir. Özellikle The Fiscal Times, görsellerin web sitelerindeki toplam 2087 KB'nin ortalama 1312'sini oluşturduğunu bildirdi.

Ee ne yapıyorsun? Ziyaretçilerin resimlerinizin ne kadar harika göründüğünden ne kadar etkilendiğinin, performanstaki herhangi bir ödünün bir şekilde üstesinden gelinebileceğini mi umuyorsunuz? Çok muhtemel bir sonuç olmasa da bunu umut edebilirsiniz. Eğer pastanızı alıp onu da yemek istiyorsanız, o zaman görselleri kaliteden ödün vermeden WordPress için nasıl optimize edeceğinizi öğrenmeniz gerekir.
Görüntü optimizasyonuna yönelik bu kılavuz aşağıdakileri kapsayacaktır:
- Neden WordPress için Görselleri Optimize Etmelisiniz?
- WordPress'e Yüklemeden Önce Görüntüleri Kalitesini Kaybetmeden Optimize Etme
- En İyi Ücretsiz Çevrimiçi Görüntü Optimize Edici Araçlar
- WordPress için En İyi Ücretsiz Resim Optimize Edici Eklentileri
Neden WordPress için Görselleri Optimize Etmelisiniz?
WordPress web sitelerinin yavaş yükleme sürelerinden muzdarip olabileceği bir sır değil. Ancak işin zor yanı, sitenizin yavaş yanıt vermesinin çeşitli nedenleri olmasıdır.
Belki hızlı bir WordPress teması kullanmıyorsunuzdur.
Belki sitenizin küresel trafiği çok uzaktadır ve sunucunuz, CDN'nin yardımı olmadan görüntüleri hızlı bir şekilde tarayıcılarına alamıyordur.
Belki siteniz yeterince güvenli değildir ve kötü amaçlı yazılımlarla doludur.
JavaScript ve CSS küçültme gibi hız optimizasyonları henüz gerçekleşmemiş olabilir.
Aslında sitenizin ve ziyaretçilerinizin tarayıcılarının birbirleriyle istediğiniz kadar hızlı iletişim kuramamasının birçok nedeni olabilir. Sitenizi yavaş yanıt süreleriyle rahatsız eden ne olursa olsun, sunucu optimizasyonları yoluyla görsel yüklemeyi hızlandırmanın mümkün olduğunu biliyorsunuz. Ve bunu başardığınızda, bazı büyük faydalar yaşayacağınızı biliyorsunuz. Örneğin:
- Web sayfalarınız (sadece görseller değil) daha hızlı yüklenecektir.
- Sitenizin hikayesini anlatmaya yardımcı olacak yüksek kaliteli ve yüksek çözünürlüklü görseller kullanabildiğiniz için içeriğiniz daha ilgi çekici olacaktır.
- Sitenizin performansı ve estetiği geliştikçe hemen çıkma oranlarınızın düştüğünü göreceksiniz.
- Buna karşılık, arama motorları tarafından tarandığında bu, WordPress sitenize iyi bir şekilde yansıyacak ve arama sıralamasında bir artışa neden olacaktır.
- Sitenizin ve sunucunuzun hız açısından uygun şekilde optimize edilmesi, sunucunuzda oyun oynayabileceğiniz daha fazla alan olduğu anlamına da gelir.
- Sitenizi düzenli olarak yedeklemek de çok uzun sürmeyeceğinden daha az angarya olacaktır.
- Ek sunucu yükünü karşılamak için ekstra bant genişliği ve depolama alanı için ödeme yapıyorsanız, biraz paradan da tasarruf edebilirsiniz.
Peki ya görüntülerin kendileri? Evet, bir sunucunun hız açısından optimize edilmesiyle görüntülerin daha hızlı yüklenebileceğini biliyoruz. Gerçek görseller üzerinde, WordPress'e girdikten sonra onlarla çalışmayı doğal olarak kolaylaştıracak bir şey var mı?
Bunun cevabı elbette “evet”tir.
WordPress'e Yüklemeden Önce Görüntüleri Kalitesini Kaybetmeden Optimize Etme
WordPress Kodeksi, web siteniz için doğru görsel boyutunu ve kalitesini nasıl belirleyeceğinize dair hızlı bir kılavuz içerir. Temel olarak dört niteleyici faktöre dikkat etmeniz gerektiğini söylüyor:
- Fiziksel boyut : Bu, görselin bir web sitesinde kendisini (boyutlarını) nasıl sunduğudur.
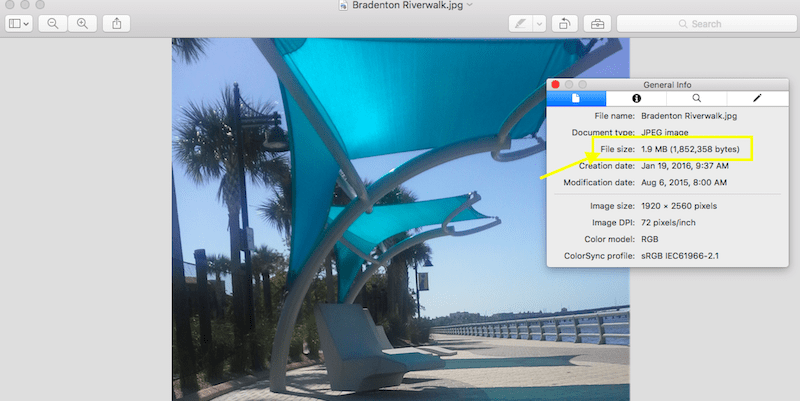
- Dosya boyutu : Bu, dosyanın yerel durumunda kaç bayt veri tükettiğidir.
- Çözünürlük : Bu, bir görüntüde bulunan piksel sayısıyla ilgilidir. Çözünürlük ne kadar yüksek olursa görüntü o kadar net olur.
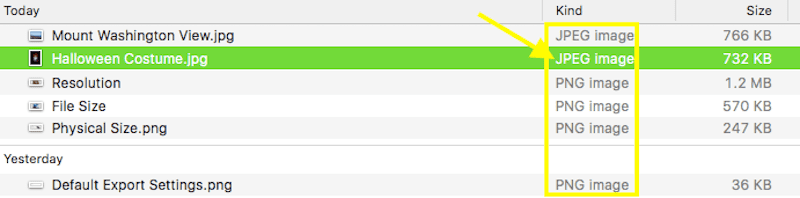
- Dosya türü : Bu, dosyanızın kaydedildiği biçimi ifade eder. Resimlerden bahsettiğimizde genellikle PNG, JPG, SVG ve GIF'ten bahsediyoruz.
Yüklemeden önce görselleri optimize ederken uymanız gereken kuralların bir dökümünü burada bulabilirsiniz.
Fiziksel boyut

Sonuçta resimlerinizin WordPress sitenizde kapladığı fiziksel alan, ziyaretçilerinizin onu hangi cihazdan görüntülediğine göre belirlenecektir. Özellikle görselleri farklı amaçlarla kullanıyorsanız ideal bir şey yoktur. Örneğin, bir blog gönderisini tamamlamak için kullanılan görselin yalnızca orta büyüklükte olması gerekebilir, oysa siz ana sayfanızın ana görseli için tam genişlikte bir görsel isteyebilirsiniz.
Ayrıca, farklı ekran boyutlarına uyum sağlamak için resimlerinizin birden çok boyutunu oluşturma konusunda endişelenmeyin. Aslında bunu hiç yapmayın, çünkü yalnızca sunucunuz için daha fazla iş yaratacaksınız. Resimlerinizin bu yönergelere uyması için duyarlı bir düzene sahip bir WordPress teması kullandığınızdan emin olun.
Dosya boyutu

Sitenizi hız açısından optimize etme konusunda görsel dosya boyutunuz önemli bir faktördür. WordPress, daha büyük görsellerin 60K ile 100K arasında olmasını ve daha küçük görsellerin ise 30K’dan büyük olmamasını önerir.
Bununla birlikte, görsellerinizin WordPress'in önerilen yönergelerine uymadığını fark ederseniz görselleri yeniden boyutlandırmak için kullanabileceğimiz bir dizi araç vardır. Bir sonraki bölümde bunlardan bahsedeceğim.
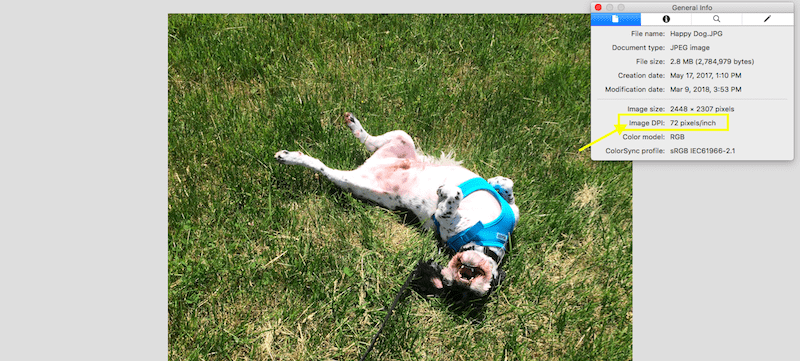
Çözünürlük

DPI (veya inç başına nokta sayısı), bir görüntünün çözünürlüğünü değerlendirirken aranacak referanstır. Çoğu görselde göreceğiniz standart çözünürlük çıktısı inç başına 72 piksel iken, hazır fotoğraf kullandığınızda muhtemelen elde edeceğiniz çözünürlük 300 dpi'dir. Görüntü tercih edilen boyutta keskin göründüğü sürece tam sayının ne olduğu konusunda çok fazla strese girmenize gerek yoktur.
Resimlerinizin hangi çözünürlükte kaydedilmesi gerektiğine dair WordPress'in özel bir önerisi olmasa da, özellikle büyük dosya boyutları için gerekenden daha yüksek çözünürlükler kullanma konusunda dikkatli olmanızı tavsiye ediyor. Çözünürlük ne kadar yüksek olursa dosya boyutu da o kadar büyük olur. Görüntünüz daha düşük bir DPI'da kristal netliğinde görünüyorsa, sunucunuzu gereksiz yükten kurtarmak için onu orada tutmak isteyebilirsiniz.
Dosya tipi

Her zaman PNG yerine JPG kullanmanız gerektiğini veya SVG'nin hepimizin uyması gereken modern standart olduğunu söyleyen kesin ve kesin bir kural yoktur. Genellikle kullandığınız dosya türü, onunla ne yapmak istediğinize bağlıdır.
JPEG
JPG'ler fotoğraflar için ideal dosya türüdür. Bu format şeffaf arka planları desteklemese de, kaliteden ödün vermeden dosyaları daha yönetilebilir boyutlara sıkıştırma yeteneği, büyük boyutlu ve yüksek çözünürlüklü fotoğraflar için idealdir. JPG'ler kayıplı sıkıştırma yöntemini kullanır; bu, temel olarak dosya boyutunda daha büyük bir azalma oluşturmak için gereksiz arka plan verilerinin çıkarılması anlamına gelir.
Bu nedenle, daha küçük dosya boyutlarıyla çalışmak istiyorsanız JPG kullanmanız gerekir.
JPG'lerle ilgili dikkat edilmesi gereken bir diğer nokta, bunları fotoğraf düzenleme yazılımınızdan nasıl dışa aktaracağınıza ilişkin iki seçeneğiniz olmasıdır: temel veya aşamalı.
Temel JPG, tek bir katmandan oluşan bir JPG'dir. Bu, WordPress'te kullanıldığında düz görüntü dışında yüklenecek hiçbir şeyin olmadığı anlamına gelir. Yani sayfanın yüklenmesinde herhangi bir gecikme olursa ziyaretçiler görselin ekranı yukarıdan aşağıya yavaşça doldurduğunu görecektir.
Öte yandan, aşamalı bir JPG birden fazla katmandan oluşur. Bir ziyaretçi yavaş yüklenen ve aşamalı JPG'ye sahip bir sayfayı görüntülemeye çalıştığında, görüntü olması gereken çerçeve içinde tamamen dolacaktır. Ancak, diğer katmanlar görüntüye girdiğinde ilk başta biraz bulanık olacaktır. en sonunda görüntünün tam olarak oluşturulması.
Burada ideal seçim aşamalı JPG'dir çünkü sunucunuz üzerinde daha az yüke neden olur (çünkü aynı anda yüklenmesi gereken tek bir katman değildir).
PNG
PNG'ler bir web sitesinde kullanılan tasarım öğeleri için daha uygundur. Örneğin bir harekete geçirici mesaj düğmesi, bir tanıtım banner'ı, destekleyici bir ekran görüntüsü veya şeffaf bir arka planla çevrelenmiş bir maskot.
JPG'ler gibi PNG'ler de görüntü boyutlarını biraz daha yönetilebilir hale getirmek için bir sıkıştırma biçimi kullanır, ancak bu tür kayıpsız olarak bilinir. Kayıpsız sıkıştırma, tüm orijinal veri etkisini koruduğu için kayıplı sıkıştırmaya benzemez. Dosyanızın boyutunu bu şekilde küçültemeyeceği için görsellerinizi daha küçük parçalara bölerek ziyaretçilere sunulmasını kolaylaştıracak yollar arar.
Bu tür sıkıştırma daha yüksek kalitede çıktı sağlarken, dosya boyutları JPG ile alacağınızdan daha büyüktür. Dolayısıyla, kalite sizin için daha önemliyse veya şeffaf bir arka plana sahip bir görsele ihtiyacınız varsa, kullanılacak dosya türü PNG'lerdir.
SVG
Bu dosya türünden WordPress görüntüleri tartışılırken pek bahsedilmez, ancak minimal tasarım ve ikonografinin web tasarımında daha popüler hale gelmesi nedeniyle burada yine de dikkate değer.
SVG, ölçeklenebilir bir vektör görüntüsüdür ve bu da onu tüm görüntü türleri arasında belki de en esnek hale getirir. Aynı zamanda süper hafiftir, yani web sitenizde bunlardan bir kısmını kullanırsanız kendinizi suçlu hissetmenize gerek kalmayacaktır. Bununla birlikte, gerçekten yalnızca iyi ölçeklendirmek istediğiniz küçük öğeler için idealdir. Bu, SVG'lerin genellikle logolara, favicon'lara, normal simgelere ve daha basit görsel öğelere indirgendiği anlamına gelir.
GIF
Elbette WordPress'te GIF'leri de kullanabilirsiniz. Bunlar video içeriğine güzel bir alternatiftir çünkü çok daha hafiftirler (eğer video dosyalarını sunucunuzda depolamayı planlıyorsanız) ve genellikle daha hızlı animasyon tipi kliplerdir. Sosyal medyanın yaygınlaşmasıyla birlikte GIF'ler WordPress'te kesinlikle kullanıcı dostu bir dosya türüdür, ancak bunları idareli kullanmak isteyeceksiniz.
WordPress için En İyi 9 Ücretsiz Resim İyileştirici Eklentisi ️
Şimdi, WordPress'e girdikten sonra görselleri optimize etmek için neler yapabileceğinizi konuşalım.
Eklenti tartışmasına geçmeden önce, WordPress'in ana CMS'de içerdiği yerleşik seçeneklerden ikisini inceleyelim.
1. EWWW Görüntü Optimize Edici

EWWW Image Optimizer eklentisi* kaliteden ödün vermeden kayıplı sıkıştırma (JPG'lerde daha önce bahsettiğimiz gibi) sağlayan benzersiz bir algoritma kullanır. Başka bir deyişle, kullanılan bayt miktarı açısından büyük tasarruflar görseniz bile, sonuçlar daha çok kayıpsız bir sıkıştırmaya benziyor.
Bu eklenti hakkında bahsetmeye değer başka harika şeyler de var:
- Çalışması için optimize edici eklentinizi açık tutmanıza gerek yoktur. Arka planda sıkıştırmayı yönetecektir*, böylece WordPress'in başka bir yerinde çalışabilirsiniz.
- Bu eklenti, Medya klasörünüzde* olmasa bile tüm medyayı optimize eder. Buna avatar simgeleri, kaydırıcı fotoğrafları, tema görselleri vb. gibi şeyler dahildir.
- Toplu optimize edici taraması, halihazırda sıkıştırılmış olan tüm dosyaları atlayarak sunucunuzu, o dosya için gereksiz bir isteği işleme alma zahmetinden kurtarır.
Bu eklenti görüntüleri sıkıştırma konusunda çok başarılı olduğundan, kullanmadan önce yapılandırmanız gereken bir dizi ayar vardır. İşte dikkat etmeniz gerekenler:
- Öncelikle eklentinizi kurup etkinleştirin.
- Daha sonra Ayarlar sekmesine gidin ve “EWWW Image Optimizer” için yeni seçeneği bulun.
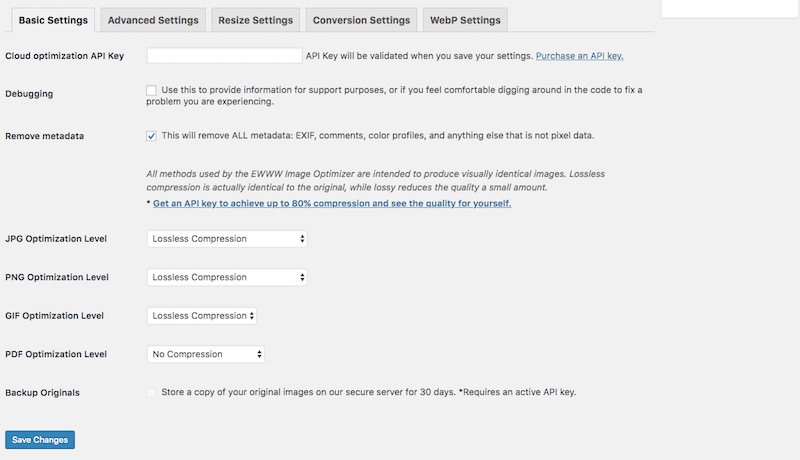
- Temel Ayarlarla başlayın:

Bu sekme, WordPress'e yüklediğiniz görsellere ne tür sıkıştırmanın uygulandığını kontrol edeceğiniz yerdir. EWWW'nin tüm türleri kayıpsız (en yüksek sıkıştırma kalitesi) olarak sıkıştırabildiğini bildiğimiz için bu seçeneği kullanın.
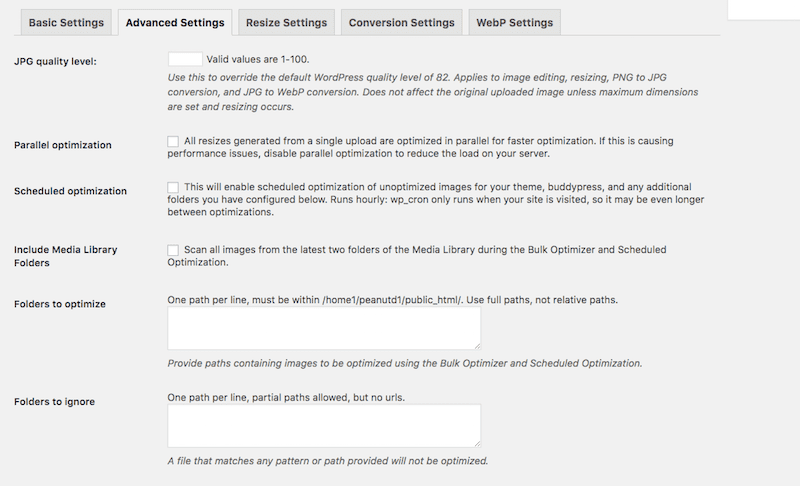
- Gelişmiş Ayarlar bir sonraki adımdır:

Bu sekmede odak noktanız, sunucu performansından ödün vermeden görüntülerin optimize edilmesini sağlayacak ayarların ve zamanlanmış taramaların oluşturulması olmalıdır.
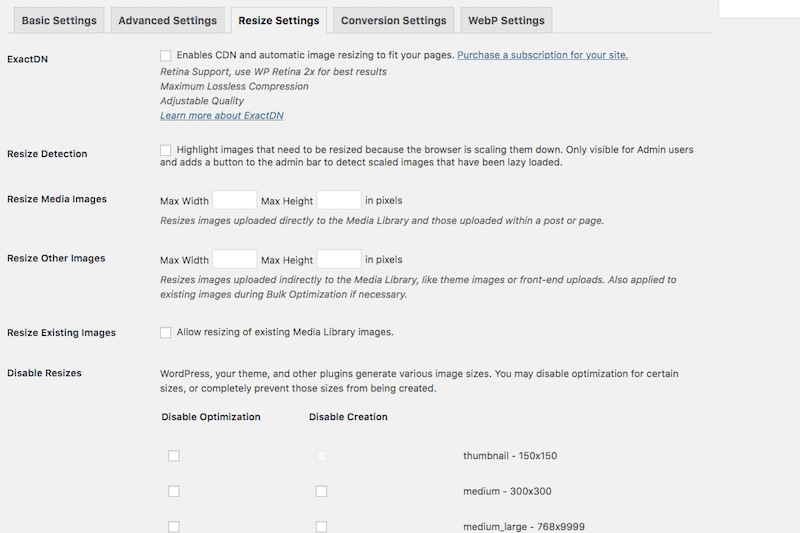
- Yeniden Boyutlandırma Ayarları sekmesi, WordPress'e aktarılırken çok büyük olduğu düşünülen dosyalar için otomatik yeniden boyutlandırma kuralları tanımlamanıza olanak tanır:

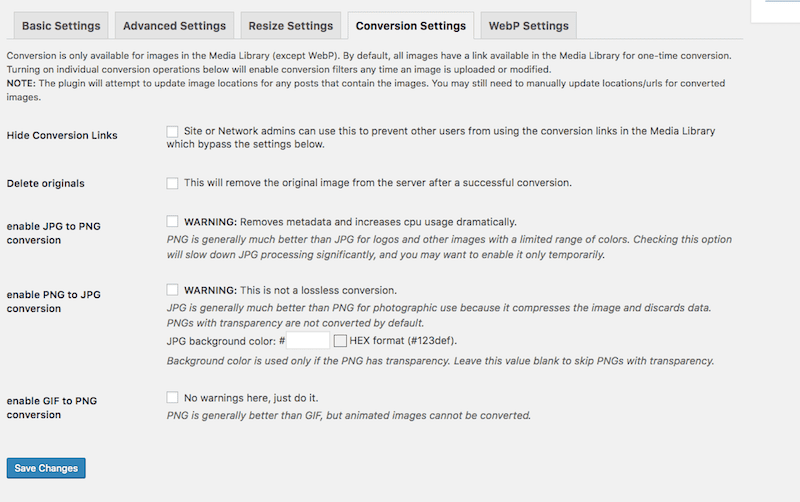
- Resimleri WordPress'e girdikten sonra dönüştürmeyi mi düşünüyorsunuz?

Dönüştürme Ayarları sekmesi, yükleme sırasında görüntü kalitesini artırmak veya dosya boyutunu azaltmak için dosya türlerini değiştirmenize olanak sağlar. Bununla birlikte, bir dosya türünün diğerine dönüştürülmesi her zaman ideal değildir, bu nedenle görüntüleri kendi yerel durumlarında tutmak isteyebilirsiniz.
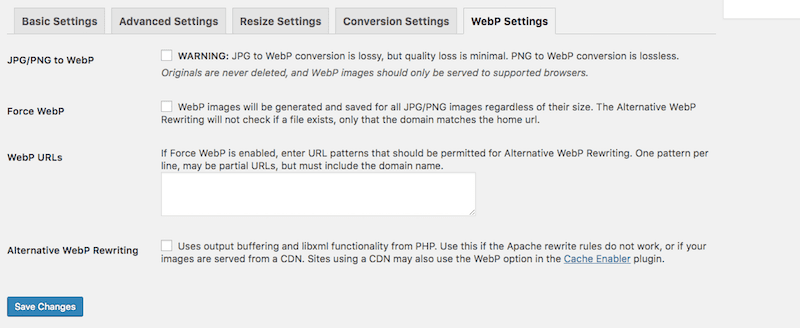
- WebP görsellerine aşinaysanız ve ziyaretçilerinizin sitenize erişmek için çoğunlukla Chrome ve Opera'yı (bunları kabul eden tarayıcılar) kullandığını biliyorsanız, bir sonraki ayarlar sekmesine dikkat edin:

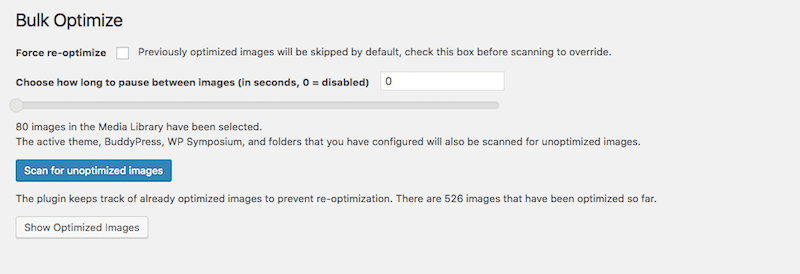
- Eklentinizin ayarlarını yapılandırmayı bitirdikten sonra Medya sekmesine gidin ve Toplu Optimize Et'e tıklayın.

Burada basit toplu tarama ve optimizasyon aracını bulacaksınız*. Ayarlarınızı yapılandırın ve ardından taramayı çalıştırın.
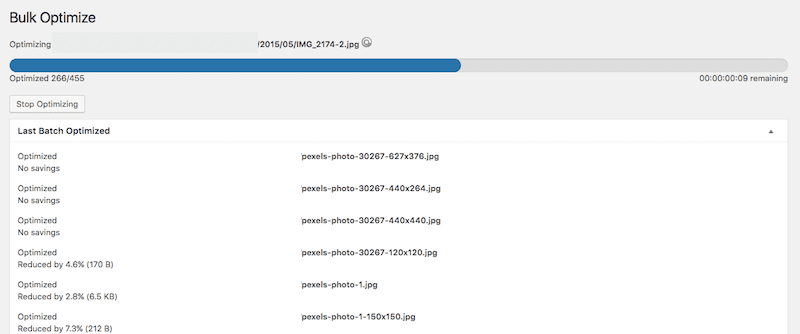
- Optimize edilmiş sonuçlarınızın çıktısı şöyle görünecektir:

Dosyanın konumunu ve adının yanı sıra dosyanın ne kadarının sıkıştırıldığına ilişkin bir not göreceksiniz.
Karşılaşabileceğiniz diğer araçların aksine, EWWW Image Optimizer gerçekten çok hızlı çalışıyor. Sitemin optimize edilmesi gereken 455 görselin tamamlanması bir dakikadan az sürdü*. Size tasarruf edilen toplam alanla ilgili genel istatistiklerin bir listesini vermeyebilir, ancak kullanımı son derece uygundur.
Ve bir de kullanıcılarının etkileyici referansları var*. İnsanlar kesinlikle işlevselliği ve değeri seviyor!

Tüm özelliklere ihtiyacınız yoksa ücretsiz bir eklentileri de var.
2. ShortPixel Görüntü Optimize Edici

Ücretsiz ShortPixel Image Optimizer eklentisi aslında görüntü optimizasyonu için ücretsiz bir eklenti seçeneğidir. Depoda karşılaşabileceğiniz diğer ücretsiz eklentilerin aksine, bu eklenti, her şeyden çok ücretsiz deneme süresine sahip premium bir eklentidir. İşte bunu neden söylüyorum:
- Her ay ücretsiz olarak kullanabileceğiniz 100 görsel kredisi hediye edildi.
- 1 resim kredisi 1 resim dosyasına eşittir.
- Bununla birlikte, görsellerinizin her biri kendisiyle ilişkilendirilmiş en az üç dosya boyutuna sahiptir (büyük, orta ve küçük resim) ve bu aslında 3 görsel kredisinin 1 görsel dosyasına eşit olduğu anlamına gelir.
Yüksek kaliteli bir görsel optimizasyon eklentisi kullanmak istiyorsanız ve sitenizin aylık görsel yükleme sayısının düşük olacağını biliyorsanız, bu sizin için harika bir seçim olabilir. Başa çıkılacak dosya boyutu sınırı yoktur. Eklenti JPG'leri, PNG'leri, GIF'leri ve WebP'leri optimize eder. Ayrıca sitenizin derinliklerine inecek ve e-ticaret ürün kaydırıcıları, fotoğraf görseli kaydırıcıları ve daha fazlasını optimize edecektir.
Elbette premium sürüm için ödeme yapmak istiyorsanız bunu yapabilirsiniz. Ancak buradaki odak noktamız en iyi ücretsiz görsel optimizasyon eklentileri olduğundan, bunun kimin için en iyi olduğu konusunda net olmak istiyorum.
Bunu kullanma açısından, bu düzeyde optimizasyon sunan diğer WordPress eklentilerine benzer:
- Eklentiyi kurup etkinleştirin.
- Optimizasyon aracına bağlanabilmeniz için e-postanıza bir API anahtarı gönderilmesini isteyin.
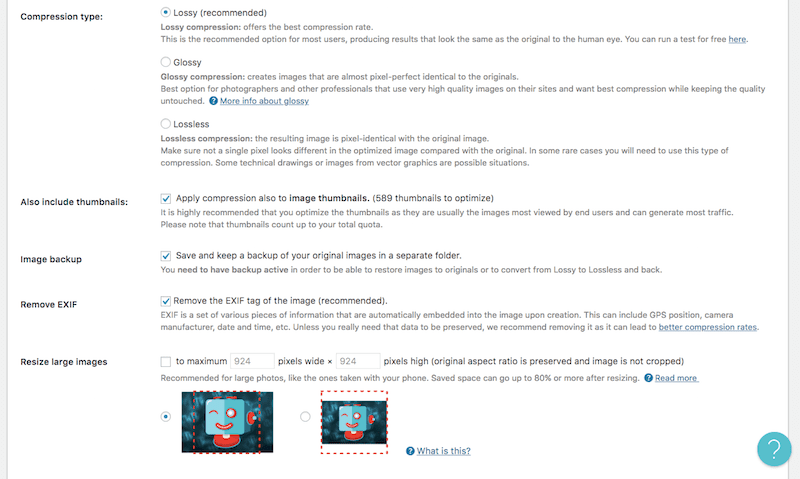
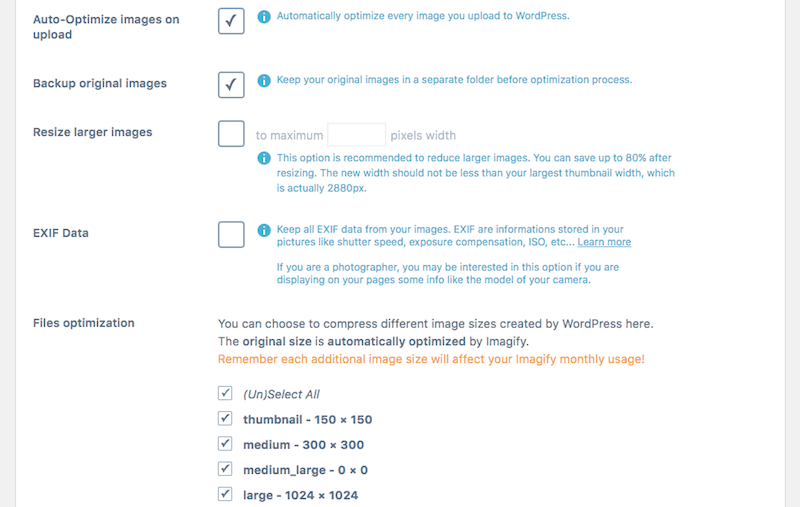
- Genel Ayarlar, görüntü sıkıştırma temellerinizi kapsayacaktır:
- Tercih ettiğiniz sıkıştırma türü
- Küçük resimlerin dahil edilip edilmeyeceği
- Orijinal dosyaların sunucunun başka bir yerinde otomatik olarak depolanması
- EXIF meta verilerinin kaldırılması
- Büyük dosyaların belirlenen maksimum sınıra kadar otomatik olarak yeniden boyutlandırılması

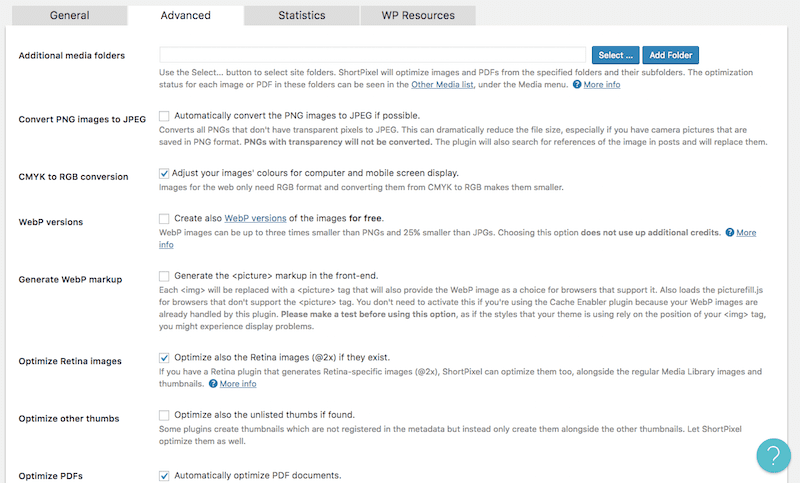
- Gelişmiş sekmesinin altında, yararlanmak isteyebileceğiniz karmaşık görüntü optimizasyon ayarlarıyla karşılaşacaksınız. Bu, aşağıdaki gibi şeyleri içerir:
- Bir dosya türünden diğerine dönüştürme
- WebP görüntü ayarlarını yapılandırma
- Optimize edilecek dosya türleri listesine PDF'ler ekleme
- Yeni dosyaların yüklenmesini otomatikleştirme (ister WordPress'te sizin tarafınızdan, ister ön uçtaki kullanıcılar tarafından)

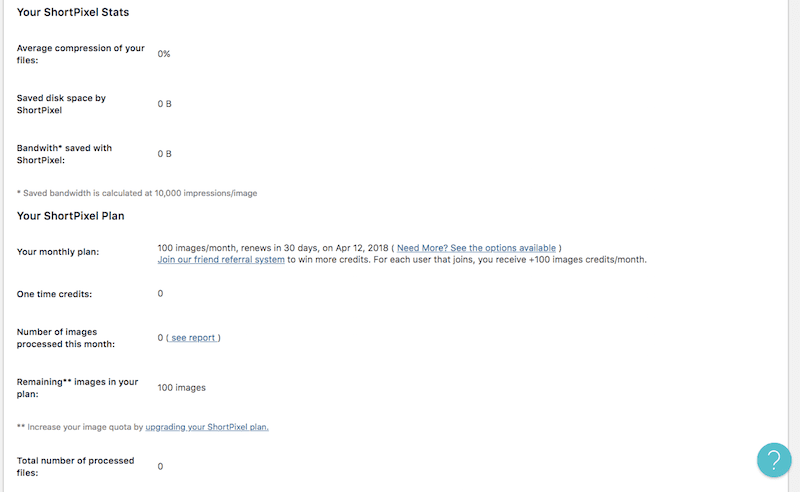
- ShortPixel İstatistikleri sekmesi aslında gerçekten hoş bir özelliktir ve diğer görsel optimizasyon eklentilerinin çoğunda bulamayacağınız bir özelliktir.

Burada kaç görselinizin optimize edildiğine, ne kadar bant genişliği ve disk alanından tasarruf ettiğinize dair sürekli bir sayım ve ayrıca kullandığınız mevcut planın ayrıntılarını bulacaksınız (böylece kullanımı takip edebilirsiniz) .
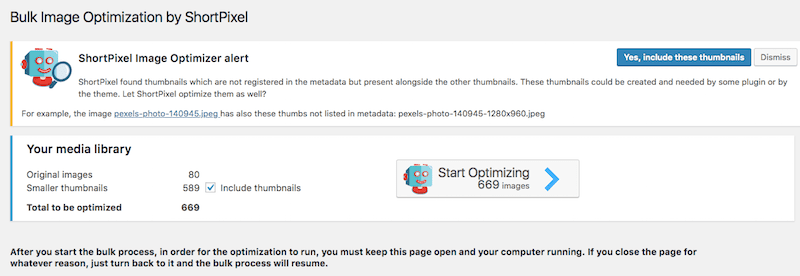
- Ayarlarınız hazır olduğunda, artık Medya sekmenizin altında ShortPixel Bulk işlemini başlatabilirsiniz.

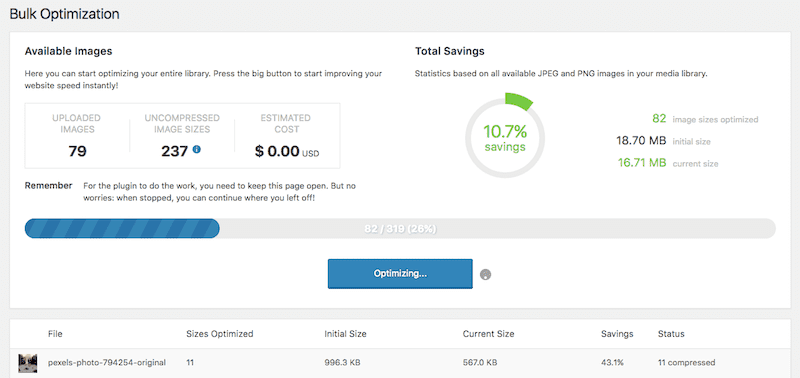
Bu aracın çalıştırılması gerçekten kolaydır. Öncelikle küçük resimlerinizi sıkıştırmak isteyip istemediğinize karar verin. Daha sonra Optimize Etmeyi Başlat'a tıklayın. Bununla, optimizasyon aracının çalışmasını tamamlaması için sayfayı açık bırakmanız gerekecektir.

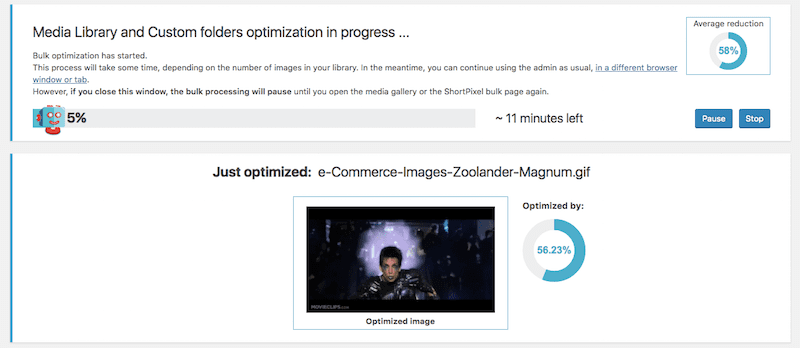
Dosyalarınızın yüzde kaçının sıkıştırıldığını ve işlemin ne kadar süreceğini bekleyebileceğinizi bildiren bir ilerleme çubuğu göreceksiniz. Ayrıca optimize edilecek en son görüntünün hızlı bir anlık görüntüsünü ve optimizasyon işlemi sırasında ne kadar alan tasarrufu yapıldığını da göreceksiniz.
3. Medya Düzenlemeleri
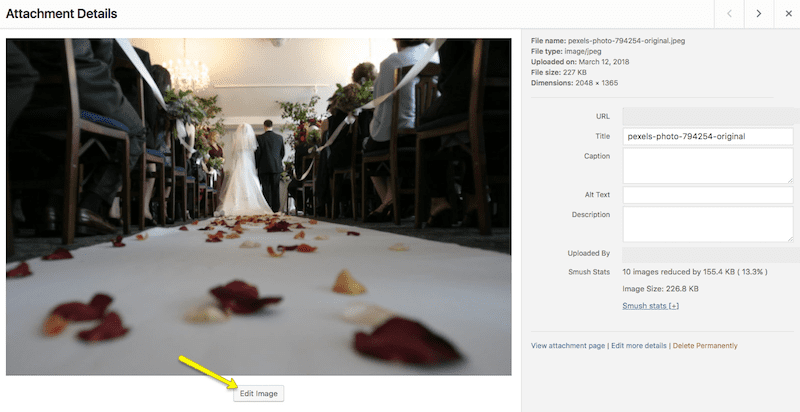
WordPress'teki Medya Kitaplığınıza gidip bir görsel seçerseniz (veya yeni bir tane yüklerseniz), Resmi Düzenle seçeneğinin mevcut olduğunu göreceksiniz.

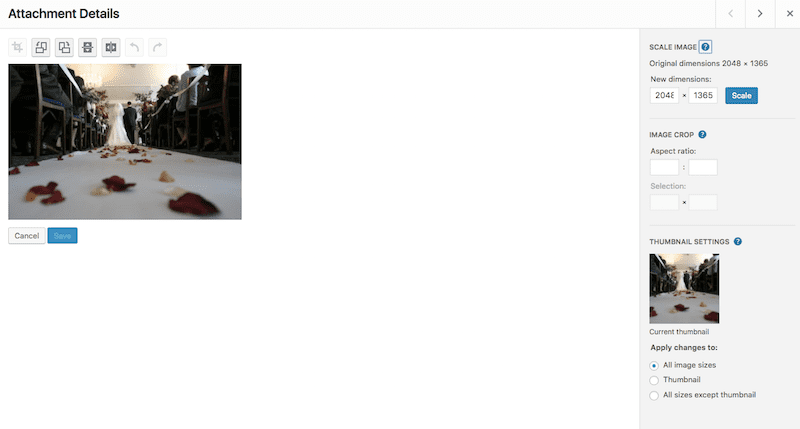
Bu modülde, görsel düzenleme yazılımınızda yaptığınıza benzer şekilde görüntünüzün boyutlarını düzenleyebilirsiniz.

Temel fark, oranların belirli bir ölçekte tutulmasıdır, böylece görüntüyü bozan doğal olmayan boyutlandırma uygulayamazsınız.
Yeni boyuttan memnun kaldığınızda Ölçekle düğmesine basın, görüntünün üzerinde "Resim kaydedildi" mesajının görünmesini bekleyin ve ardından çıkın.
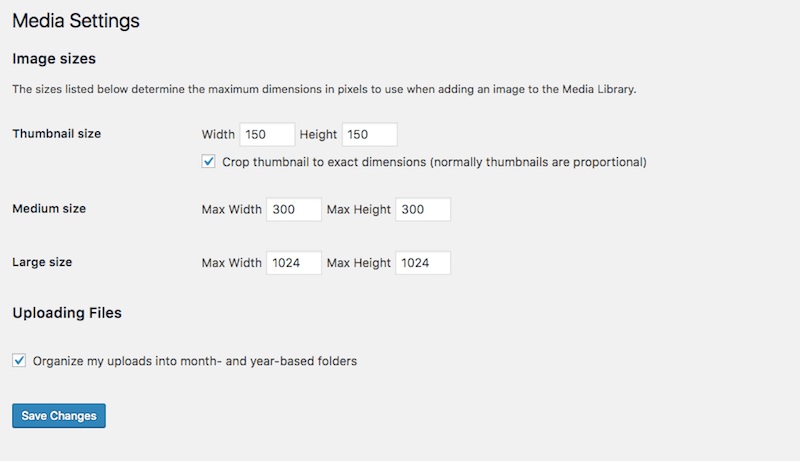
4. Medya Ayarları
WordPress'teki görselleri yeniden boyutlandırmak için yapabileceğiniz başka bir şey de içeriğiniz için varsayılan görsel boyutları oluşturmaktır.
Ayarlar sekmesinin altında Medya'ya tıklayın. Daha sonra aşağıdaki yapılandırmayı bulacaksınız:

Bu değerlerin yaptığı şey, WordPress'in otomatik olarak oluşturacağı üç resim boyutu için varsayılan resim boyutlarının ne olduğunu tanımlamaktır. Resimleri WordPress dışında yeniden boyutlandırırken veya sitenizin yükseklik ve genişlik özelliklerine göre ayarlarken kendinize zaman kazandırmak istiyorsanız boyutları buradan güncelleyebilirsiniz. Bu, özellikle web sitesinin tamamındaki görseller için tutarlı boyutlandırma kullanmayı düşünüyorsanız faydalıdır.
Elbette, WordPress'te çalışırken, hemen hemen her şeyi yapmanıza yardımcı olacak WordPress eklentilerinin bulunduğunu bilirsiniz. Bu nedenle, ücretsiz olarak kullanabileceğiniz harika görsel optimizasyon eklentilerinin olması çok da şaşırtıcı olmasa gerek. En çok tercih edilenlere ve bunlarla neler yapabileceğinize bir göz atalım:
5. Smush Görüntü Sıkıştırma ve Optimizasyon

Smush eklentisinin* ücretsiz versiyonundan bahsedelim.
WPMU DEV eklenti üyeliği satın alırken alacağınız bir avuç premium özelliğin yanı sıra, bu eklentinin ücretsiz ve premium sürümleri arasında pek bir fark yoktur. Bu harika çünkü Smush, optimizasyon açısından ihtiyacınız olan her şeyi tek başına başarıyor. İlginç Bilgi: WP Smush, WP Buff planlarıyla birlikte gelir! Bu eklentiyi kullandığınızda keyif alacağınız özelliklerden bazıları şunlardır:
- Görüntüler WordPress'e yüklenirken gereksiz veriler otomatik olarak kaldırılır.
- Görüntüler Medya klasöründe, galeri eklentinizde, tema dosyalarınızda ve hatta tesis dışında bulut depolama alanınızda optimize edilebilir.
- Oldukça kullanıcı dostu bir kontrol paneliyle birlikte gelir, böylece görüntü optimizasyonunu yönetmek ve alan tasarrufunuzu kontrol etmek çocuk oyuncağıdır.
Smush ile yapabilecekleriniz:
- Öncelikle eklentiyi kurup etkinleştirin.
- Bunun için bir API yapılandırmasına gerek yoktur. Etkinleştirildiği anda Medya altındaki yeni WP Smush klasörüne yönlendirileceksiniz.
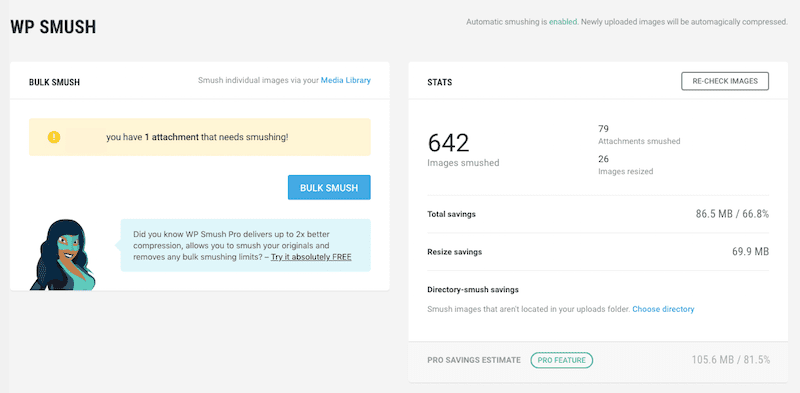
- Ana kontrol panelinizin şöyle görüneceği:

Sol üstte, kaç dosyanın "sıkıştırılmamış" olarak kaldığı konusunda bilgilendirileceksiniz ve sorunu hızlı bir şekilde çözmeniz için size bir düğme verilecek.
Sağ üstte görsel optimizasyon istatistikleriniz bulunur:
- Kaç resim yeniden boyutlandırılır?
- Ve kaç tanesi sıkıştırılmış
- Sonuç olarak ne kadar yer tasarrufu sağladınız?
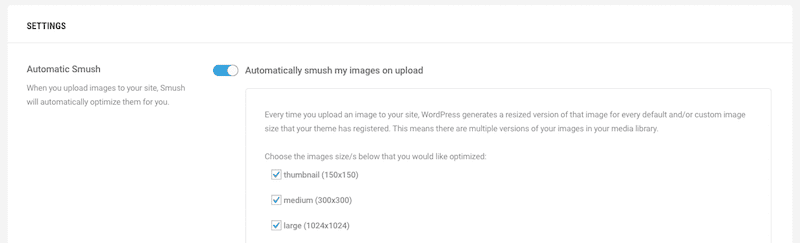
- Sayfayı aşağı kaydırdığınızda eklentiye ilişkin ayarlarınızı bulacaksınız. Bu sonraki bölüm, yükleme sırasında hangi boyutların otomatik olarak sıkıştırılacağını belirlemenize olanak tanıyacaktır:

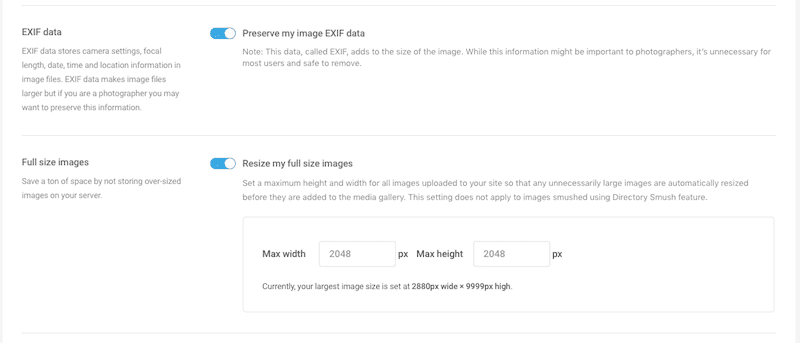
- Bunun ötesinde, EXIF verilerini çıkarmak ve dosya boyutu sınırlamalarını ayarlamak için diğer sıkıştırma ayarlarını göreceksiniz:

Ve bu kadar! Bu WordPress eklentisi yalnızca görsellerinizi optimize etme açısından güçlü bir etki sağlamakla kalmıyor, aynı zamanda süreci çok basit hale getiriyor.
6. TinyPNG ile JPEG ve PNG Görüntülerini Sıkıştırın

Bu ilki, daha önce bahsettiğim çevrimiçi TinyPNG aracının WordPress eklenti eşdeğeridir.
JPEG ve PNG Görüntülerini Sıkıştır Eklentisi, toplu optimizasyon aracı olarak bilinen bir eklentidir. Resimleri tek tek yeniden boyutlandırabileceğiniz veya resim boyutlandırma için varsayılan maksimumları ayarlayabileceğiniz WordPress'in varsayılan düzenleyicisini kullanmak yerine, bu, tüm resimlerinizi tek bir hamlede optimize etme ve sıkıştırma işini halleder.
İşte bu nasıl çalışıyor:
- Eklentinizi kurun ve etkinleştirin.
- Yeni eklentinizin altındaki Ayarlar düğmesine tıkladığınızda, sizi Medya Ayarlarına yönlendirecektir (daha önce baktığımız gibi). Ancak seçenekler artık şu şekilde görünecek şekilde genişletildi:

- Yapmanız istenecek ilk şey TinyPNG'de ücretsiz bir hesap oluşturmaktır (bu, tek tıklamayla basit bir e-posta aktivasyonudur).
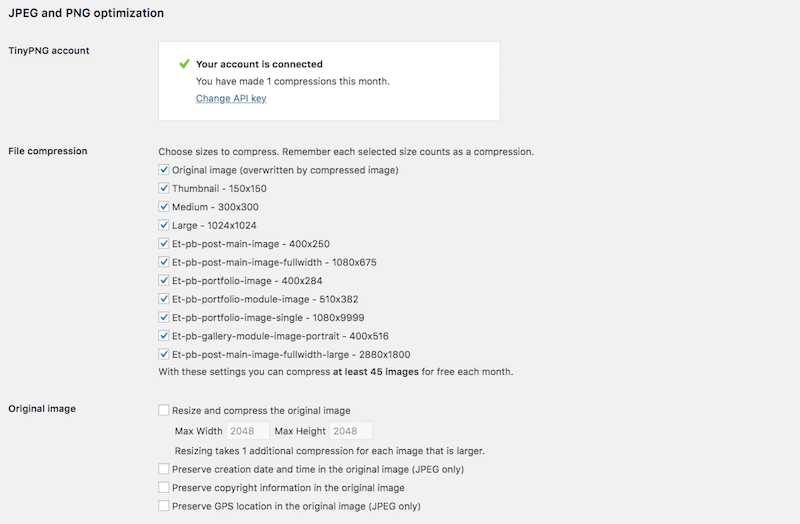
- Daha sonra, hangi WordPress görsel boyutlarından otomatik olarak sıkıştırmak istediğinizi seçebilirsiniz. WordPress her yüklemede otomatik olarak üç boyut (büyük, orta ve küçük resim) oluşturduğundan, en azından bunları eklemelisiniz. Temanızla ilişkili başka varsayılan boyutlar varsa bunları da seçebilirsiniz.
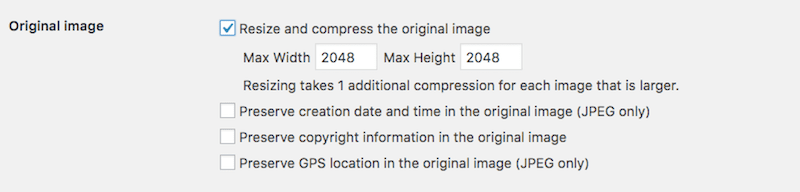
- Orijinal Görüntü özelliklerine de dikkat etmelisiniz:


Bu bölümde, en büyük dosyanın bile sunucunuz için fazla hantal olmadığından emin olmak için maksimum yükleme boyutunu ayarlayabilirsiniz. Ayrıca temel meta verilerin dosyadan çıkarılmadığından da emin olabilirsiniz.
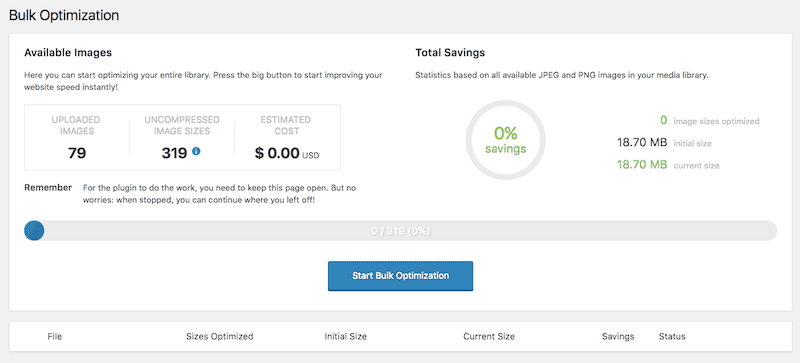
- Bu yapılandırıldıktan sonra artık web sitenizde mevcut olan ve optimize edilmemiş tüm medya dosyalarında toplu optimizasyon çalıştırabilirsiniz. Bunu “Toplu Optimizasyon” altındaki Medya sekmesinde bulabilirsiniz.

- Düğmeye tıklayın ve ekrandan çıkmadan önce optimize edicinin işini tamamlamasını bekleyin.

Tarayıcı ve optimize edici çalışırken aşağıdaki gibi şeyleri görebileceksiniz:
- Sitenizde kaç resim var?
- Her görselle ilişkilendirilen boyutların sayısı.
- Bu dosyalardan kaç tanesi ve ne kadar sıkıştırılmıştır.
Ve bu işlem tamamlandıktan sonra artık otomatik sıkıştırma ayarlarınız hazır olduğundan toplu optimizasyon aracını tekrar çalıştırmanıza gerek kalmayacak.
7. Image Optimizer'ı Imagify

Imagify Image Optimizer eklentisinin en güzel yanı, görsellerinizi toplu olarak optimize etme sürecini gerçekten basit hale getirmesidir. Diğer görsel optimizasyon eklentilerinde olduğu gibi, bu eklenti de iki başarıya ulaşır: İlk olarak, o anda Medya klasörünüzde bulunan tüm görselleri toplu olarak optimize eder; daha sonra önceden tanımladığınız ayarlara göre görüntüleri otomatik olarak optimize eder.
Başlamak için yapmanız gerekenler:
- Eklentiyi kurup etkinleştirin.
- Daha sonra bunun için bir API anahtarı oluşturmanız istenecektir. Bunu yapmak için ücretsiz bir hesaba kaydolmanız gerekir.
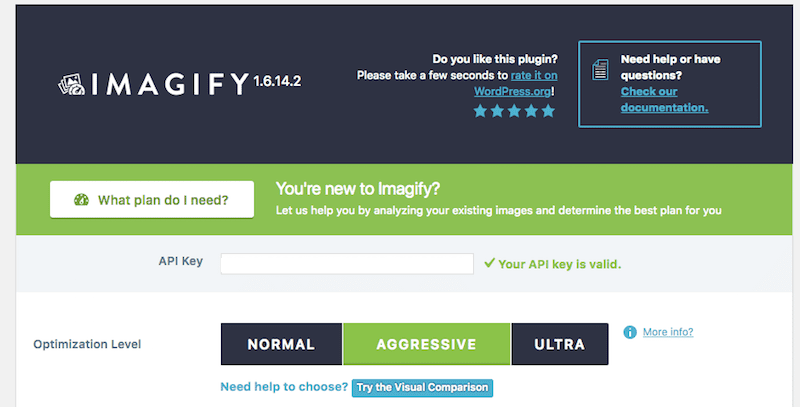
- Hesabınız aktif hale geldiğinde, eklentinizin ayarlarını Ayarlar sekmesi altında bulacaksınız. Imagify'a tıklayın.

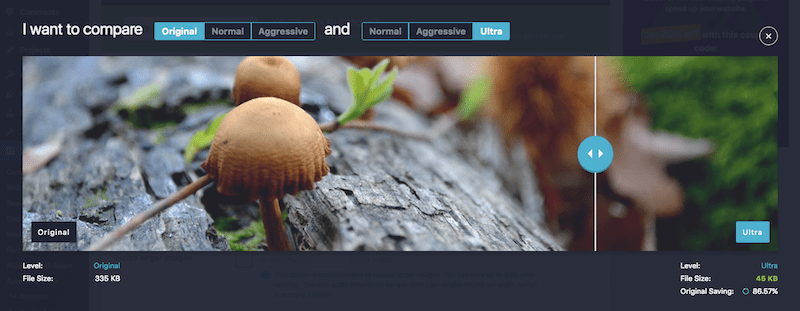
- Bu eklentiyle ilgili güzel dokunuşlardan biri Görsel Karşılaştırma aracında geliyor (bunu üç Optimizasyon Düzeyi seçeneğinin altında bulacaksınız):

Ayarları Normal'den Ultra'ya değiştirdiğinizde görüntünün görünümünde çok az fark edilebilir bir değişiklik olduğunu fark edeceksiniz. Ancak, fark edeceğiniz şey, her değişiklikten ne kadar dosya azalmasının kaynaklandığıdır.
- İhtiyaç duyduğunuz şey için hangi optimizasyon düzeyinin en iyi olduğunu belirledikten sonra, yapılandırma için mevcut diğer ayarlara bakabilirsiniz.

Bu eklenti, seçenekleri basitleştirmede ve görsel optimizasyon sürecinde göz önünde bulundurmanız gereken tüm önemli parçaları ortaya çıkarmada gerçekten harika bir iş çıkarıyor, örneğin:
- İçe aktarılan her görseli otomatik olarak optimize etmek istiyor musunuz? (Evet!)
- Sunucunuzdaki orijinal görüntülerin yedeğini oluşturmak ister misiniz? (Belki de değil.)
- Daha büyük olan her şeyin otomatik olarak yeniden boyutlandırılması için maksimum dosya boyutuna bir sınır koymak ister misiniz? (Kesinlikle.)
- Eklentinin EXIF meta verilerini boşaltmasını mı istiyorsunuz yoksa bu bilgiye daha sonra mı ihtiyacınız olacak? (Onlarla ne yaptığınıza bağlıdır.)
- Hangi görüntü boyutlarının optimize edilmesini istiyorsunuz? (Hepsi.)
- Değişikliklerinizi kaydedin ve ardından Medya sekmesi altındaki Toplu Optimizasyon aracını ziyaret edebilirsiniz.

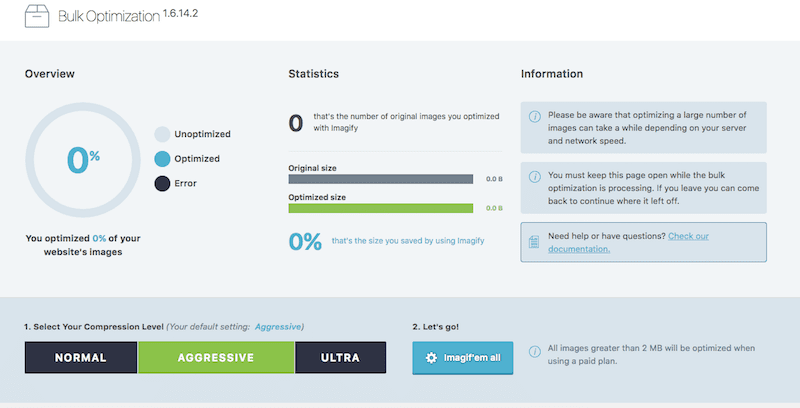
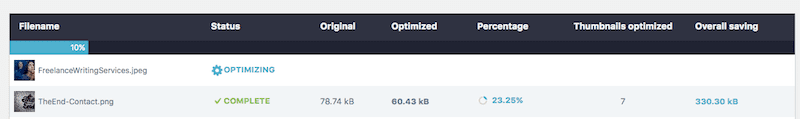
- Tek tıklamayla toplu optimizasyonunuzu çalıştırabilirsiniz:

Sonuçlar size dosya adını, başlangıçta ne kadar büyük olduğunu, şu anda ne kadar büyük olduğunu ve sonuç olarak ne kadar yer tasarrufu sağladığınızı söyleyecektir.
Dikkat edilmesi gereken tek şey Imagify'ın aylık 25 MB sınırının olmasıdır. Görüntü ağırlıklı bir site işletiyorsanız, yapılmasını istediğiniz ek işlemler için ödeme yapmanız gerekecektir.
Ayrıca araç yalnızca ücretli bir plana kaydolduğunuzda 2 MB'tan büyük dosyaları optimize eder. Bu aracı görsel optimizasyonu için kullanmayı düşünüyorsanız ya bunun için ödeme yapacak paranız olduğundan emin olun ya da dosyaların sınırlarını aşmadığından emin olmak için önceden kullanabileceğiniz bir yeniden boyutlandırma aracınız olsun.
8. Akılsızlık

Imnsanity bu listedeki diğer WordPress eklentileri gibi değil. Görüntüleri toplu olarak optimize etmenize yardımcı olsa da ana uzmanlık alanı, görüntüleri sıkıştırmak değil, yeniden boyutlandırmaktır.
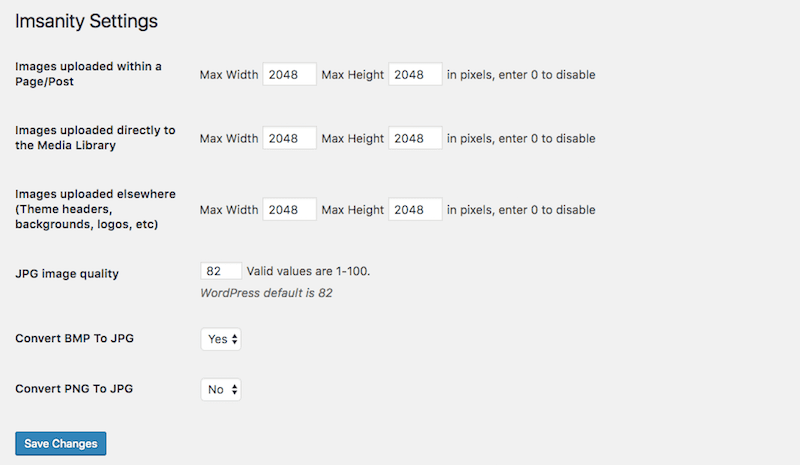
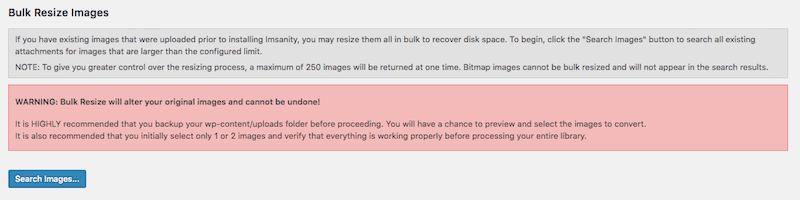
Kurulum ve aktivasyon sonrasında Imsanity için yeni Ayarlar sekmesine yönlendirileceksiniz. İşte göreceğiniz şey:

Burası, WordPress sitenizin farklı bölümlerine yüklenen görseller için yeniden boyutlandırma sınırlamalarını yapılandıracağınız yerdir. Ayrıca JPG kalitesinde ayarlamalar yapabilir ve çeşitli dönüştürme kuralları tanımlayabilirsiniz.
Bunun altında, şu anda WordPress sitenizde bulunan tüm görselleri toplu olarak yeniden boyutlandırma seçeneğini bulacaksınız.

Bu taramayı çalıştırmadan ve yeniden boyutlandırmadan önce, çıktı sonuçlarının pek de muhteşem görünmemesi ihtimaline karşı web sitenizi yedeklediğinizden emin olun.
9. Optimol
Optimole, WordPress'teki görüntü optimizasyonu için en iyi çözümlerden biridir. Hem kayıpsız hem de kayıplı optimizasyon tekniklerini kullanarak site görsellerinizi görsel olarak hiçbir değişiklik yapmadan küçültmek için yapılmıştır.
Optimole, görüntüleri optimize etme ve sıkıştırmanın yanı sıra, diğer WordPress eklentilerinde nadiren bulacağınız birkaç ilginç özelliğiyle öne çıkıyor.Optimum görüntü için görüntü yeniden boyutlandırma özelliğiyle birlikte gelir; bu, görüntülerin her zaman tam boyutlu olarak yüklenmediği, ancak her kullanıcının görüntüleme alanına göre uyarlandığı anlamına gelir.Başka bir deyişle, cihazınıza veya ekran boyutunuza göre mükemmel görüntü çözünürlüğünü yükler.
Optimole'un bir diğer harika özelliği de düşük kaliteli görüntü yer tutucusu , diğer bir deyişle orta düzeyde düşük kaliteli bir görüntünün, tam boyutlu görüntü tamamen görüntülenene kadar yavaş yüklenmesidir.
Üstelik eklenti, görsellerinizi CDN aracılığıyla sunar ve otomatik pilotta çalışır (kurun ve kendi kendine çalışacaktır). Optimole'un etkinliğini ve istatistiklerini takip etmek istiyorsanız bunu modern, kullanımı kolay arayüzü aracılığıyla yapabilirsiniz.
Optimole'un iki çeşidi vardır: ücretsiz ve premium. Kontrol panelinize yüklemeden önce çevrimiçi olarak test ederek de bir şans verebilirsiniz.
Optimole'u kullanırsanız ne elde edeceksiniz?
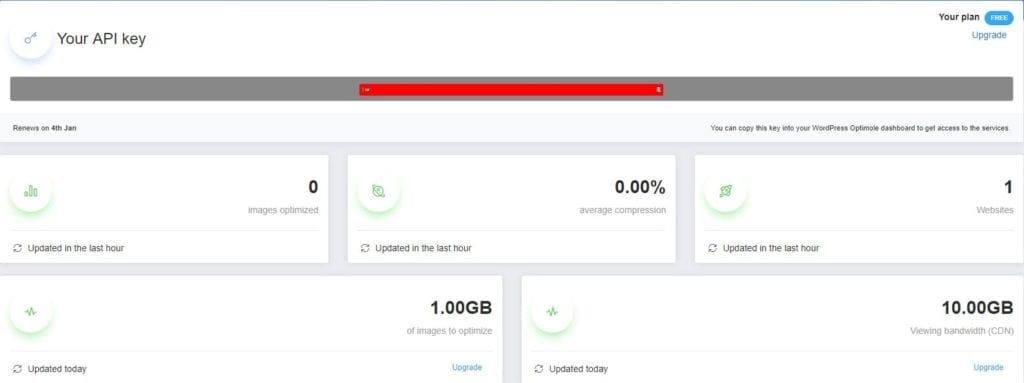
- Aylık 1 GB görsel (yükseltirseniz 15+ GB).
- Ayda 10 GB görüntüleme bant genişliği (premium planlarda 100 GB).
- Düşük kaliteli görüntü yer tutucusu (bir ara görüntünün tam boyutunu görüntülemeden önce geç yüklenmesi).
- Cihaz/ekran boyutuna göre görselin yeniden boyutlandırılması (her cihaz için en uygun sürümü yükler).
- Tüm cihazlarda dinamik DPR algılamayla Retina ve HiDPI desteği.
- Modern bir kontrol paneli aracılığıyla istatistiklerin/sonuçların kolay takibi ve izlenmesi.
- CDN desteği.
- Kurun ve etkinleştirin.
- Kaydolun ve API anahtarı için e-postanızı kontrol edin.
- API anahtarını WordPress kontrol panelinize gönderdikten hemen sonra Optimole mevcut tüm görsellerinizi optimize etmeye başlayacaktır.
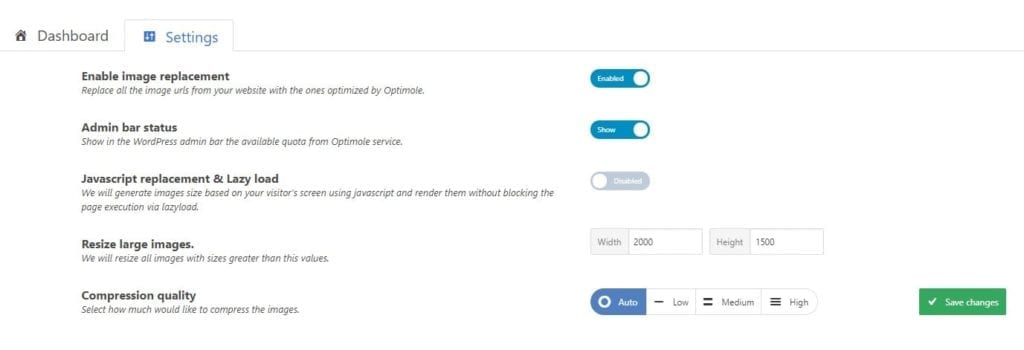
- Ayarlar'dakişisel tercihlerinizi yapılandırabilir ve ihtiyaç duyduğunuz özellikleri etkinleştirebilir/devre dışı bırakabilirsiniz.
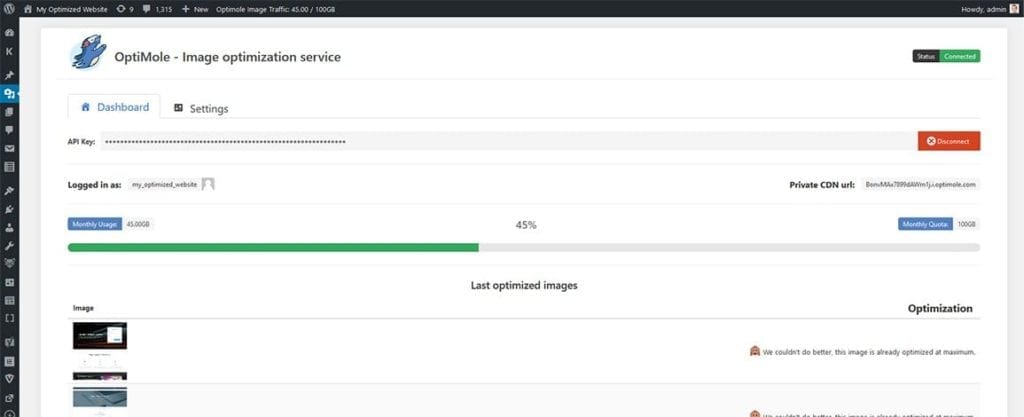
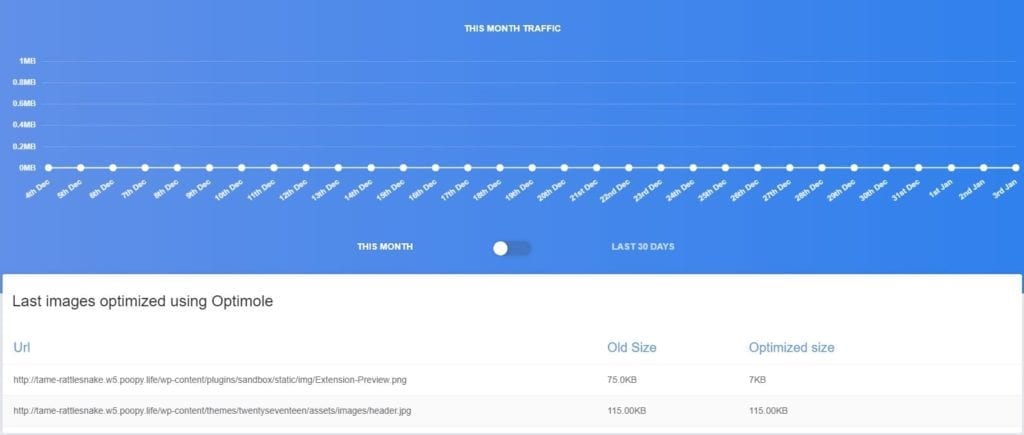
 Optimole kontrol paneli WordPress arka uçta şu şekilde görünür:
Optimole kontrol paneli WordPress arka uçta şu şekilde görünür: 
Burada ayrıca modern bir kontrol paneline ve tüm Optimole etkinlik ve istatistiklerini ayrıntılı olarak gösteren bir zaman çizelgesine sahip olacaksınız:


9 En İyi Ücretsiz Çevrimiçi Görüntü Optimize Edici Araç
Yukarıda belirtildiği gibi, bir görselin boyutu sitenizin performansına gerçekten gölge düşürebilir, dolayısıyla WordPress'e yüklemeden önce görselin herhangi bir miktarını azaltabilirseniz bu ideal olacaktır. Aynı şey görüntünün yanında taşıdığı bayt sayısını azaltmak için de geçerlidir. Bu her zaman gerekli olmayabilir, özellikle de başlangıçta görselleriniz daha küçükse, ancak bunu aşağıdaki çevrimiçi araçlarla kolayca yapma seçeneğiniz olduğunu bilmek önemlidir:
1. Stok Fotoğraf Siteleri
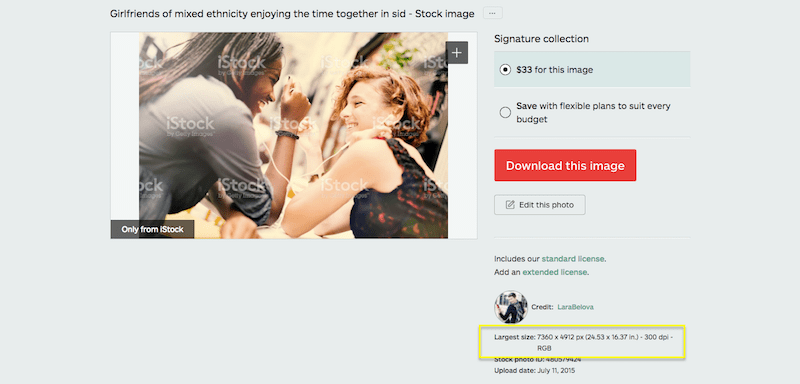
Bahsetmek istediğim ilk “araç”, bazı fotoğraflarınızı temin etmek için kullanabileceğiniz kaynak: hazır fotoğrafçılık sitesi.
Çoğunlukla bu web siteleri, dışa aktarılan fotoğraf dosyalarının boyutuna bir sınır koyacaktır. İşte iStock'tan bir örnek:

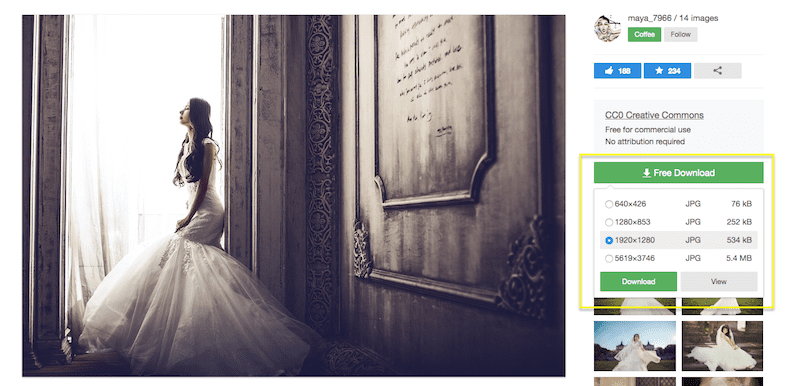
Dışa aktarılacak belirli fotoğraf boyutlarını ve dosya boyutlarını seçmenize olanak tanıyan Pixabay gibi başka hazır fotoğraf web siteleri de vardır:

Elbette bu, fotoğrafları dışa aktarılan boyutta kullanmanız gerektiği anlamına gelmez. Aşağıdaki araçları kullanarak boyutta daha fazla ayarlama yapabilirsiniz.
2. Fotoğraf Düzenleme Yazılımı
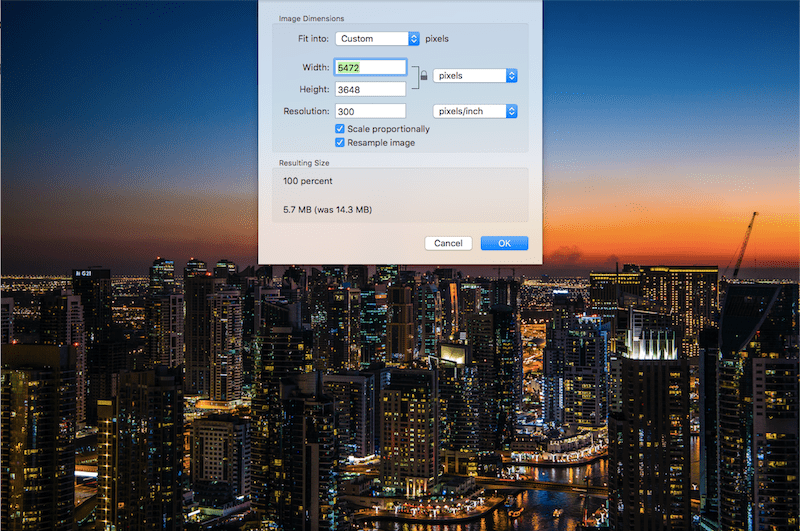
İster Photoshop, Lightroom, ister işletim sisteminize özgü bir fotoğraf düzenleme yazılımı veya aracı kullanıyor olun, fotoğraf yeniden boyutlandırma özelliği genellikle size aynı yeniden boyutlandırma seçeneklerini sunar.
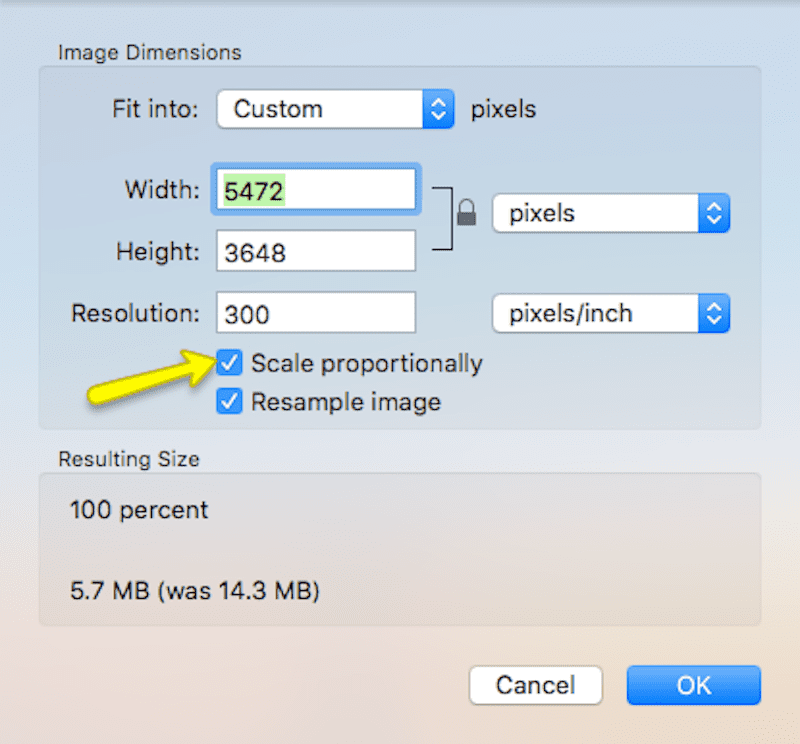
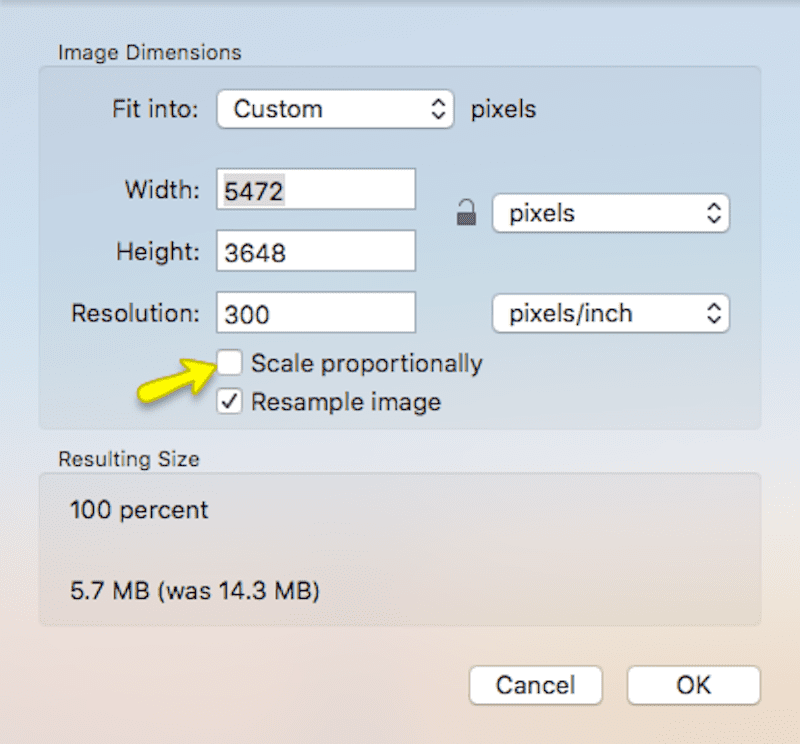
Görüntünün uygun ölçekte yeniden boyutlandırılması için yüksekliği veya genişliği ayarlayın:

Yükseklik-genişlik oranını serbest bırakın ve boyutları istediğiniz gibi yeniden boyutlandırın:

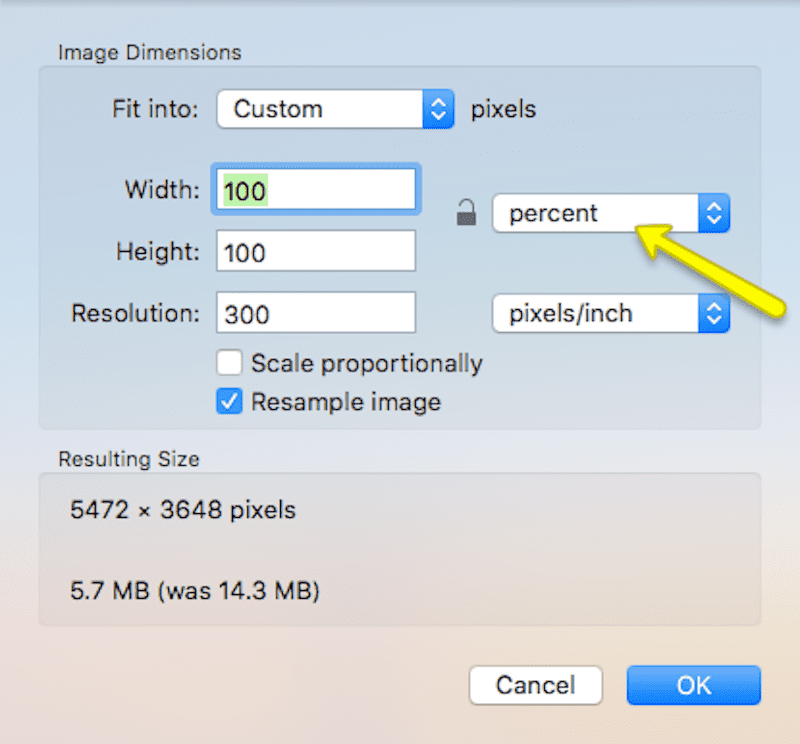
Piksel bazında yeniden boyutlandırmak yerine, orijinal boyutun belirli bir yüzdesi oranında yeniden boyutlandırabilirsiniz:

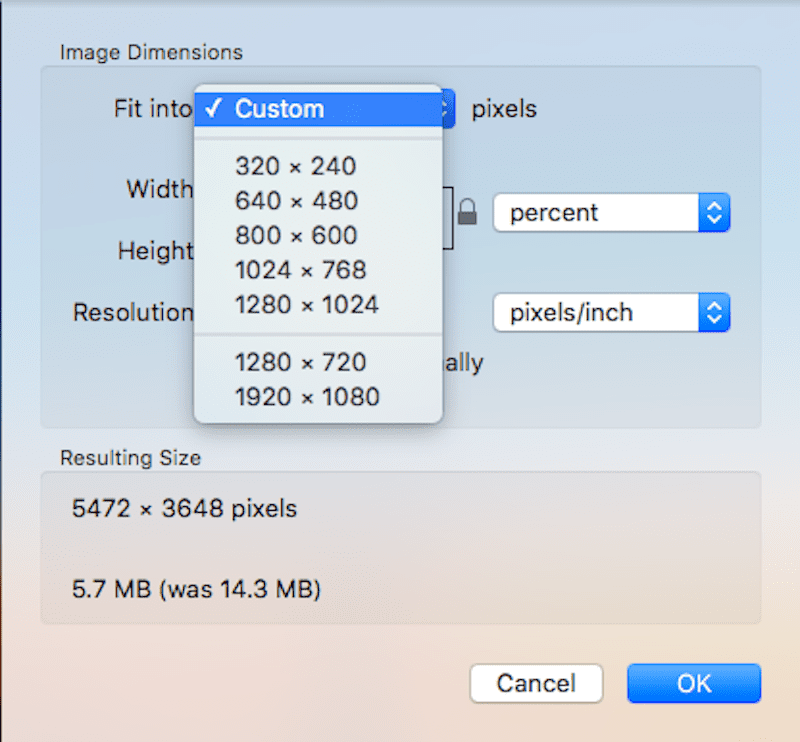
Veya varsa, görsellerinizi web'de kullanılan popüler boyutlara göre yeniden boyutlandıran önceden ayarlanmış boyutları kullanabilirsiniz:

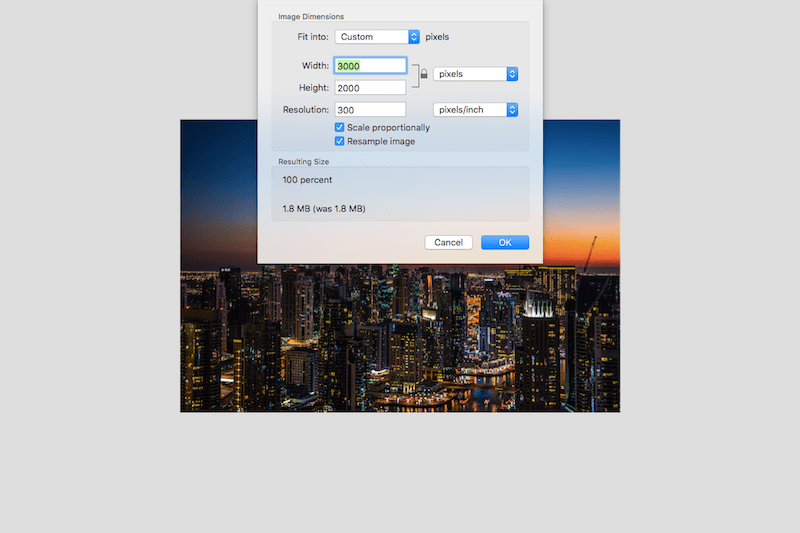
Şimdi bu 5472 x 3648 (5,7 MB ağırlığında) fotoğrafı yeniden boyutlandırdığınızda ne olacağına hızlıca bir göz atalım:

3000 piksel genişliğe ve 2000 piksel yüksekliğe:

Fotoğraf, boyutlarının yarısından daha azına küçültülmüş olsa da, ağırlığının yarısından fazlasını kaybetmiş ve artık 1,8 MB boyutuna ulaşıyor.

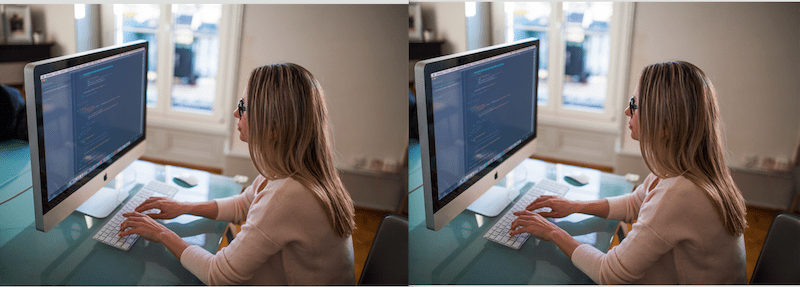
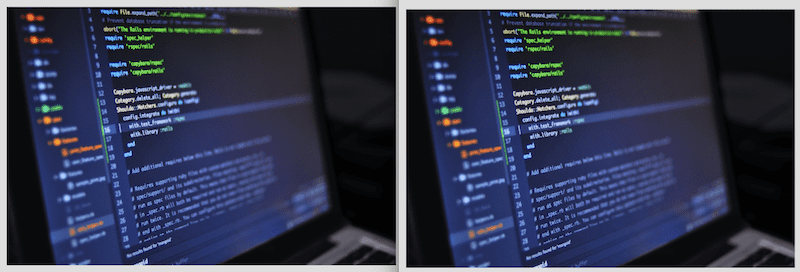
İki resimden hangisinin masaüstü resim düzenleme yazılımı kullanılarak oluşturulduğunu söyleyebilir misiniz? (İpucu: Bundan sonra her yan yana karşılaştırmada orijinal sol tarafta görüntülenir.)
3.Resim Sıkıştır
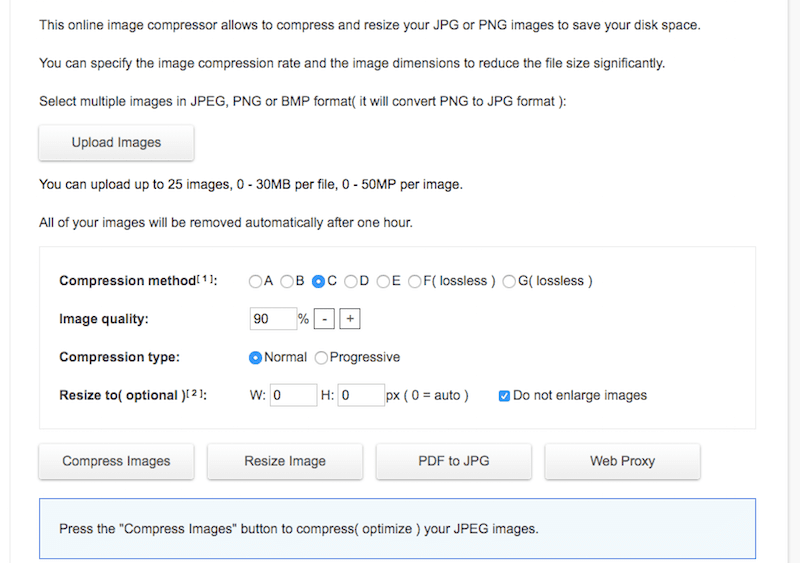
ResizeImage'ın arkasındaki aynı ekip tarafından yapılan (aşağıya bakın), Toolur'da CompressImage sıkıştırma aracı mevcuttur.

Bu çevrimiçi araç, geleneksel sıkıştırma ve yeniden boyutlandırma aracından biraz daha fazla güce sahiptir. Aynı anda en fazla 25 görüntüyü kabul eder ve bu dosyaların her birinin ağırlığı 30 MB'a kadar çıkabilir. Ayrıca hem PNG'yi hem de JPG'yi kabul eder.
Kullanımına gelince, farklı sıkıştırma türleri mevcut olduğundan bu biraz kafa karıştırıcı olabilir, ancak farkların ne olduğuna dair bir açıklama yoktur. Bununla birlikte, burada işleri basitleştirelim:
- JPG'leriniz için A'dan E'ye kadar sıkıştırma seçeneklerini (yani kayıplı sıkıştırma) kullanın. PNG'leriniz için F ve G sıkıştırma seçeneklerini (yani kayıpsız sıkıştırma) kullanın.
- Görüntü kalitesini yüzde 90'a ayarlayın (aksi takdirde dosya boyutunda herhangi bir azalma görmezsiniz).
- JPG'leri yeniden boyutlandırırken Aşamalı sıkıştırmayı seçin.
- Yeniden Boyutlandır satırına herhangi bir değer girmeyin. Aracın sıkıştırmaya odaklanabilmesi için bunu olduğu gibi bırakın.
- Daha sonra Görüntüleri Sıkıştır'a tıklayın.
Çalıştırılması tamamlandığında ortaya çıkan görüntüyü indirebilirsiniz.

Dosya boyutunun 3,8 MB'tan 2,1 MB'a düşürülmesine ve kalitenin %90'a düşürülmesine rağmen bu fotoğraflar hemen hemen aynı görünüyor.
4. ImageOptim
ImageOptim, doğrudan masaüstünüze indirebileceğiniz, yalnızca Mac'e özgü bir yazılımdır (çevrimiçi sürümü kullanmak istiyorsanız, bunun için ödeme yapmanız gerekir).

Kullanımı basittir.
- Yukarıdaki bağlantıdan yazılımı indirin ve Mac'inize yükleyin.
- ImageOptim uygulamasını açın.

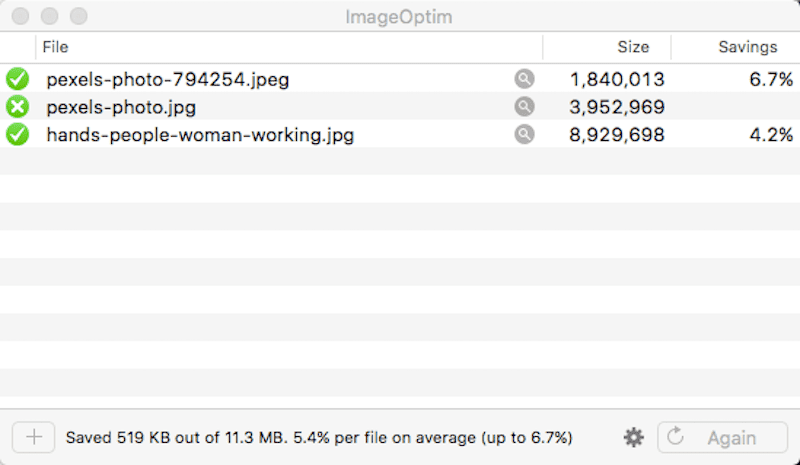
- Arayüz, diğer birçok sürükle ve bırak medya yönetimi arayüzünde karşılaşacağınız arayüze benzer. Sıkıştırmak istediğiniz görselleri uygulamaya ekleyin.

Daha sonra, yazılımın dosyalardan gereksiz verileri çözmesine izin vererek geri aldığınız tasarruf yüzdesini göreceksiniz. Burada başka hiçbir şey değiştirilmemiştir, bu nedenle dosya karşılaştırması yapmaya gerek yoktur.
5. Images Maller
Hem PNG'lerin hem de JPG'lerin sıkıştırılmasını işleyen gerçekten kolay bir şey arıyorsanız, ImagesMaller'a bir göz atın.

Sadece bir düğmeye tıklayarak resimlerinizin dosya boyutlarını% 90'a kadar azaltmayı vaat eder. İşte böyle çalışır:
- Bilgisayarınızdaki görüntü dosyasına göz atın.
- Yükle düğmesini tıklayın.
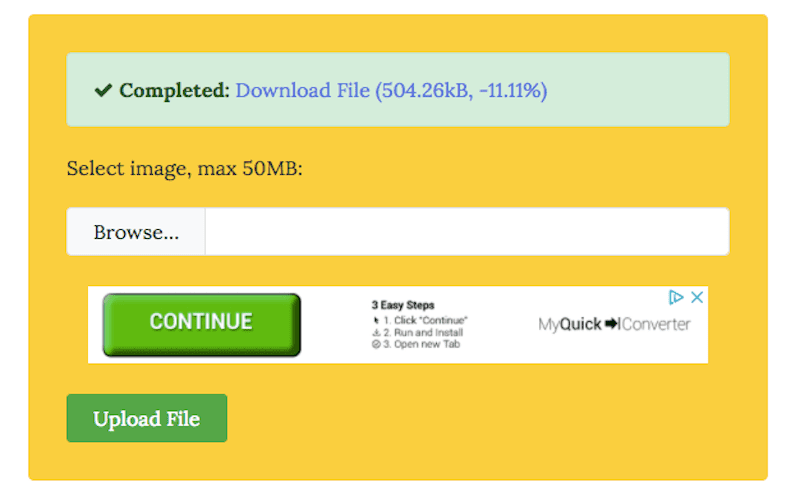
- Sıkıştırılmış görüntünüzü oluşturmak için aracın bekleyin. Yeni dosya boyutunun ve indirgeme yüzdesinin ne olduğunu söyleyecektir.

- Sıkıştırılmış resminizi almak için dosyayı indirme dosyasına tıklayın.

Yan yana karşılaştırmada, orijinal ve sıkıştırılmış versiyonlar arasındaki farkı zar zor anlatabilirsiniz.
6. Jpegmini
JPEGMINI, fotoğraflarınız için ücretsiz bir çevrimiçi düzenleme yazılımı değildir. Ancak, sonuçlardan memnun olup olmadığınızı görmeye çalışabilirsiniz (uygulamayı satın almayı taahhüt etmeden önce 200 kadar resmi yeniden boyutlandırabilirsiniz).
JPegmini'nin yaptıklarından memnunsanız, bu aracı yanınızda bulundurmak istersiniz. JPG'lerinizi sadece%80'e kadar yeniden boyutlandırmaya bakmakla kalmaz, aynı zamanda Photoshop ve LightBox ile entegre olur ve fotoğraf düzenleme yazılımınıza çektiğiniz herhangi bir görüntü için otomatik bir restör görevi görür.

İşte bununla yapabileceğiniz şey:
- Yukarıdaki bağlantıya gidin ve uygulamayı indirin ve yükleyin.
- Ücretsiz denemeye kaydolun ve ilk 100 resminizin ücretsiz yeniden boyutlandırılmasından yararlanın.
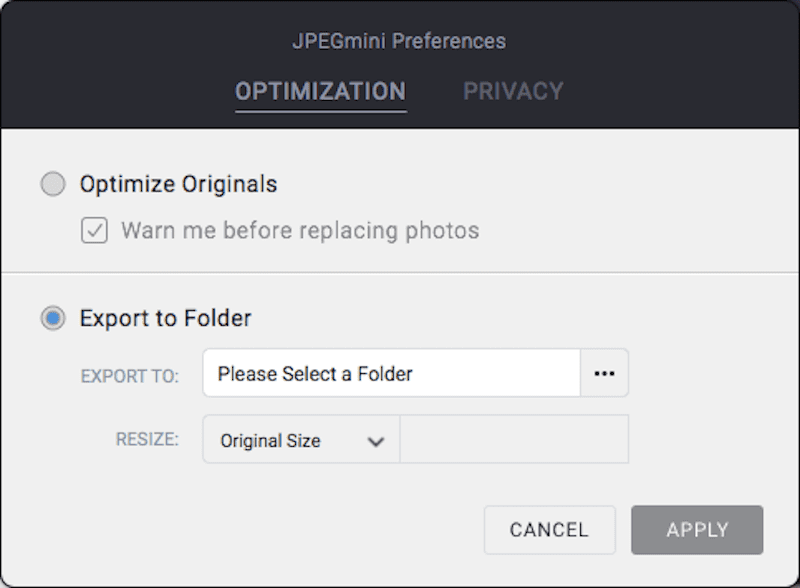
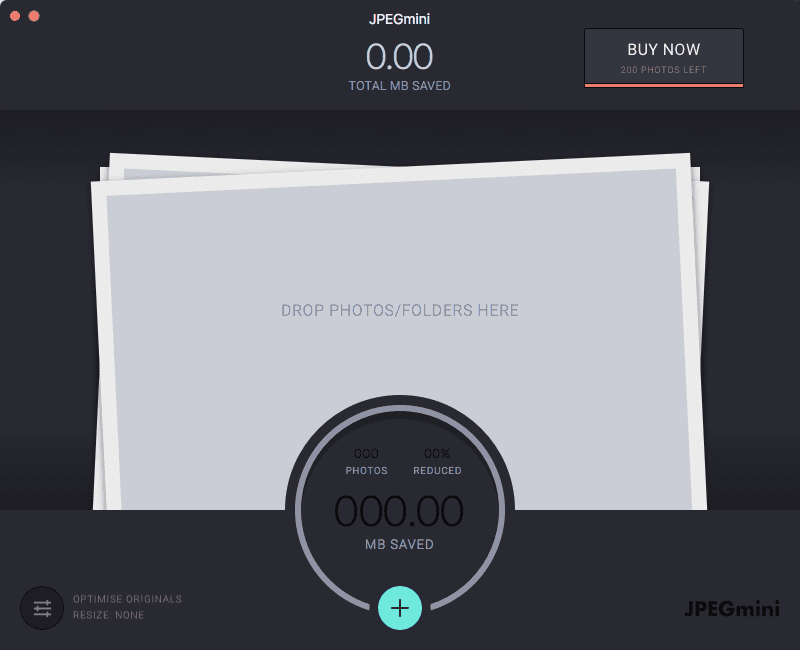
- Uygulamaya herhangi bir fotoğraf bırakmadan önce, önce dışa aktarma/yeniden boyutlandırma ayarlarını kontrol ettiğinizden emin olun. Varsayılan ayarları yerinde bırakırsanız, yeniden boyutlandırma yapılmayacaktır. Jpegmini sadece görüntünüzü optimize edip sıkıştıracaktır.

Görüntünüzün yeniden boyutlandırılmış bir sürümünü oluşturmak için sol alttaki yapılandırma simgesini tıklayın. Dışa aktarma klasörünü seçin ve yeni bir boyut seçin. Uygula'yı tıklayın.
- Uygulamaya istediğiniz kadar çok veya az dosya bırakın.

Uygulama daha sonra dosya boyutunun ne kadar azaltıldığını ve hem sıkıştırma hem de yeniden boyutlandırma için ne kadar alan kaydettiğinizi söyleyecektir.
- Yeniden boyutlandırmayı seçtiyseniz, yeni dosyanız belirttiğiniz klasöre ve istediğiniz boyuta aktarılır. Artık bunu orijinaliyle karşılaştırabilirsiniz:

7. Yeniden boyutlandırma
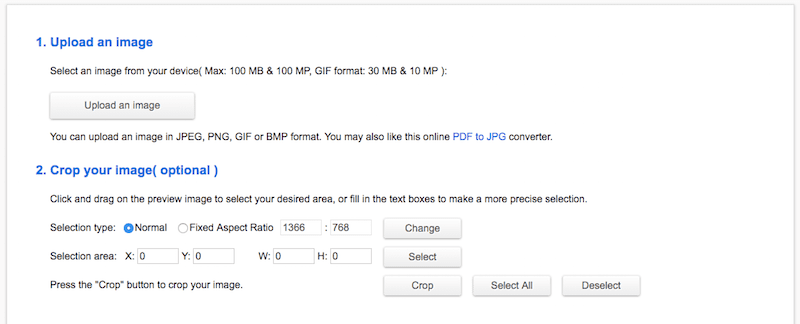
ReSizeImage, görüntülerinizi yeniden boyutlandırmanıza, kırpmanıza, çevirmenize ve hatta sıkıştırmanıza olanak tanıyan çevrimiçi bir araçtır. Yakalama, her seferinde sadece bir görüntüye izin vermesidir.

İşte bunu nasıl kullanıyorsunuz:
- Bir resim yükleme düğmesine tıklayın. Bunu JPG, PNG veya GIF'i yeniden boyutlandırmak için kullanabilirsiniz.
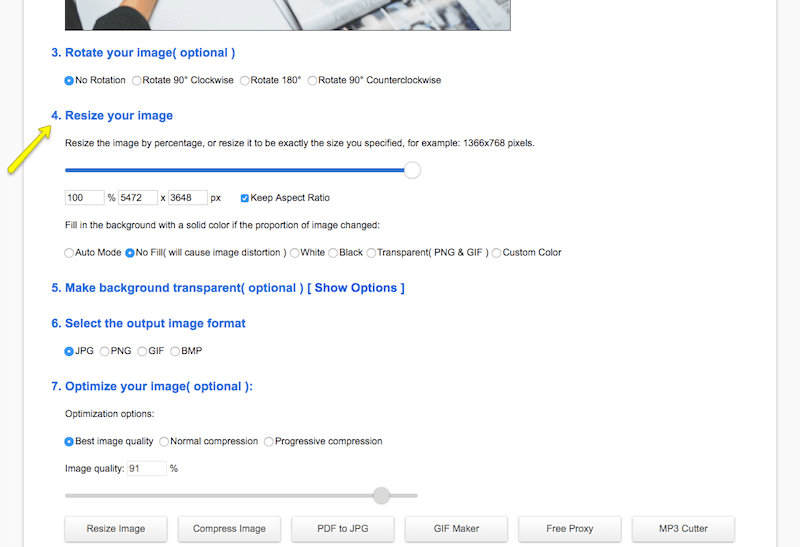
- Yeniden boyutlandırmak için #4'e “Görüntünüzü yeniden boyutlandırın”.

- Daha önce açıkladığım gibi, görüntüleri yerinde olan (ölçekte tutun) yeniden boyutlandırabilir veya oranları serbest bırakabilir ve özel bir boyut oluşturabilirsiniz.
- Şeffaf bir arka plan ekleme, çıktı dosyasının biçimini değiştirme ve görüntüyü sıkıştırma seçenekleri de vardır. Yeniden boyutlandırma ayarlarınızdan memnun kaldığınızda, resme yeniden boyutlandırın .

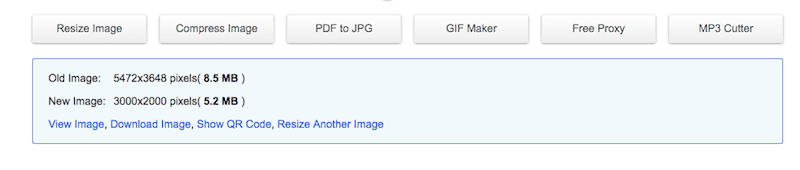
Resmi yeniden boyutlandırdıktan sonra aldığınız dosya tasarrufu miktarı artık altta görünecektir. Sonuçlardan memnunsanız, yeni resminizi indirebilirsiniz.
İşte yeniden boyutlandırılmış dosyaya karşı orijinal dosya:

8. TinyPNG
Bunun adında “PNG” olmasına rağmen, ücretsiz TinyPNG çevrimiçi optimizasyon aracıyla aslında hem PNG hem de JPG'yi yeniden boyutlandırabilirsiniz.

Bu aracın kullanımı kolaydır ancak bazı sınırlamalarla birlikte gelir. Öncelikle tek seferde en fazla 20 görsel yükleyebilirsiniz. Ayrıca her görsel için 5 MB sınırı bulunmaktadır. Dosyalarınızı makul bir boyuta indirmek için daha önce bahsedilen yeniden boyutlandırma araçlarından birini kullandığınız sürece bu bir sorun olmayacaktır.
Bunu kullanmaya gelince, iki adım gerekir:
- Resminizi/resimlerinizi çevrimiçi uygulamaya bırakın.
- Araç bittiğinde ortaya çıkan sıkıştırılmış görüntüyü/görüntüleri indirin.

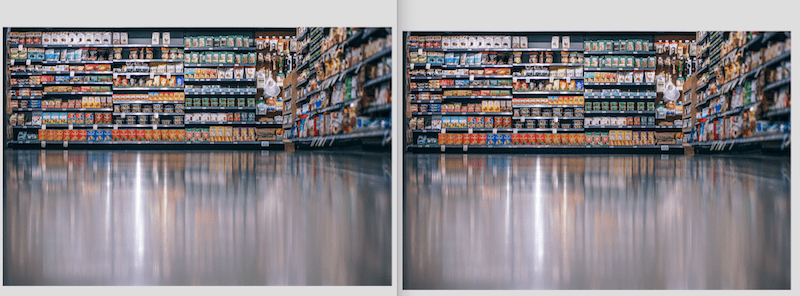
Bu fotoğraflardan biri 3,2 MB. Diğeri ise 5,8 MB. Hangisinin daha büyük olduğunu söyleyebilir misiniz?

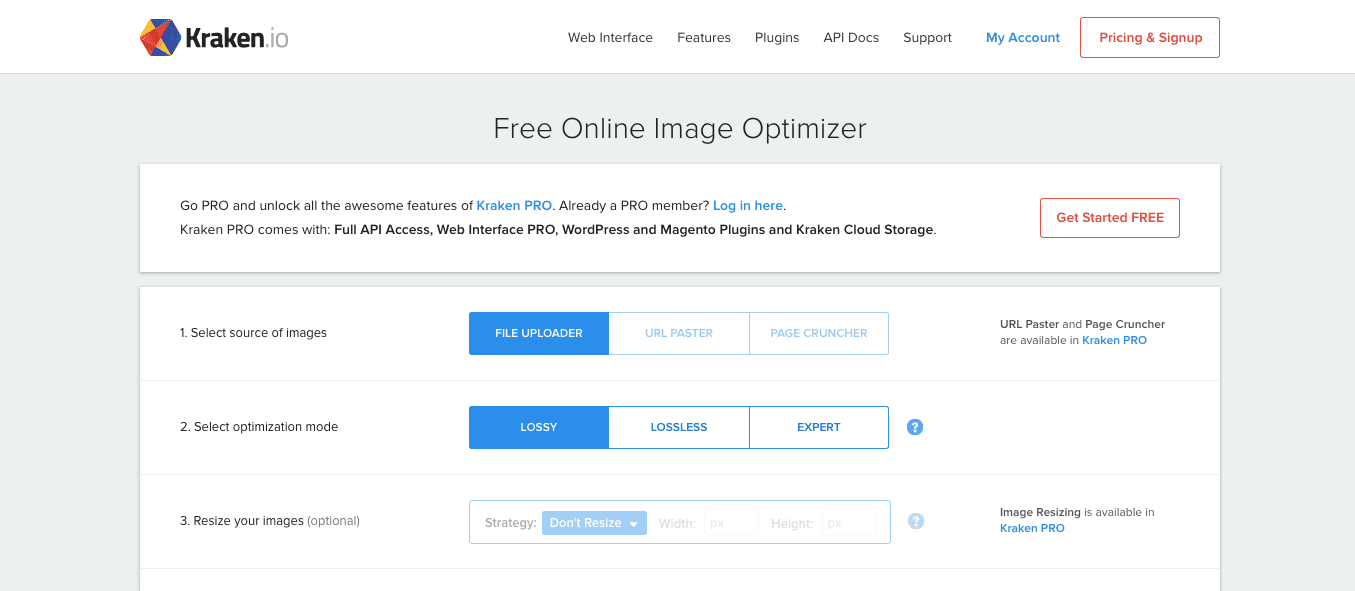
9. Kraken Görüntü Optimize Edici
Bazılarınız, site içi görsel optimizasyonu için kullanabileceğiniz, bir zamanlar popüler olan bir WordPress eklentisine sahip oldukları için Kraken ismine zaten aşina olabilirsiniz. Bununla birlikte, bir süredir güncellenmediğinden bunun yerine bu çevrimiçi aracı kullanmanızı öneririz.

Ücretsiz Kraken çevrimiçi görüntü iyileştirici aracı, boyutu 1 MB'ın altındaki görüntüleri sıkıştırmak için kullanabileceğiniz bir araçtır. Bu araçtan daha güçlü özellikler elde etmeyi umuyorsanız, yeniden boyutlandırma seçeneklerini açacak ve 32 MB'a kadar fotoğraf yüklemenize olanak sağlayacak olan Kraken PRO'ya yükseltebilirsiniz.
Bunun ücretsiz sürümü şu şekilde çalışır:
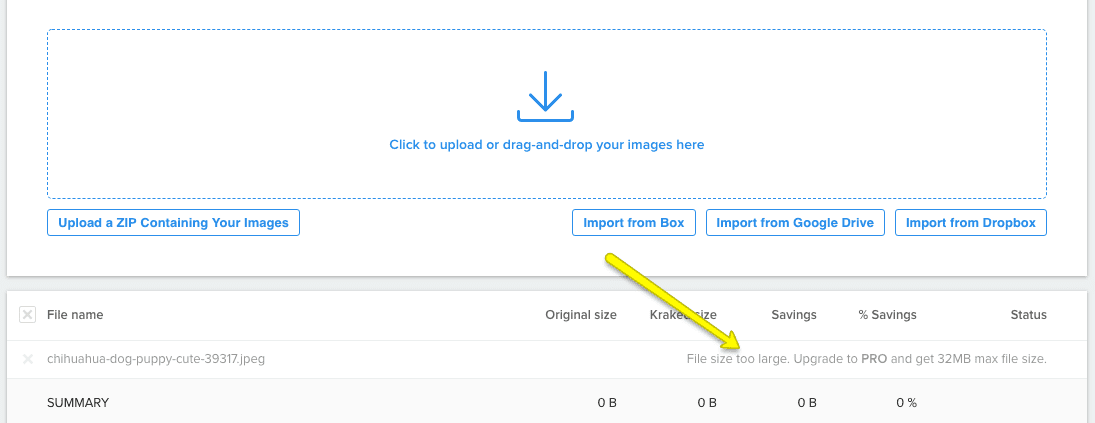
1. İlk seçenek sizden görüntünüzün kaynağını seçmenizi ister. Ancak ücretsiz planda mevcut tek seçenek onu bilgisayarınızdan yüklemektir (dürüst olmak gerekirse çoğu zaman böyle olacağı için bu pek de önemli değildir.)
2. Üç görüntü optimizasyon seçeneği vardır: kayıplı, kayıpsız ve uzman. Kraken'e göre:
- Kayıplı, önerdikleri sıkıştırma yöntemidir. Ortalama olarak görüntüleri %60'a kadar sıkıştırıyor, ancak bunun da %80 veya %90'a kadar çıkabileceği söyleniyor.
- Kayıpsız, size maksimum sıkıştırma tasarrufu da sağlar ancak EXIF meta verilerinizi korur (bu, sonuçların kayıplı kadar küçük olamayabileceği anlamına gelir).
- Uzman, EXIF verilerinin yerinde kalıp kalmayacağının yanı sıra sıkıştırma miktarını da özelleştirme olanağı sağlar.
3. Üçüncü seçenek (görüntüyü yeniden boyutlandırma) ücretsiz araçta mevcut değildir.
4. Ayarlarınızı yapılandırdıktan sonra, yüklemek için tıklayın veya resminizi dropbox'a sürükleyip bırakın.

Gördüğünüz gibi, fotoğrafımı araca yüklemeyi ilk denediğimde, 1 MB sınırının biraz üzerinde olduğu için başarısız oldu. Bir sonraki turda kabul edebilmesi için geri dönüp zaten yeniden boyutlandırılmış resmimi yeniden boyutlandırmam gerekiyordu:

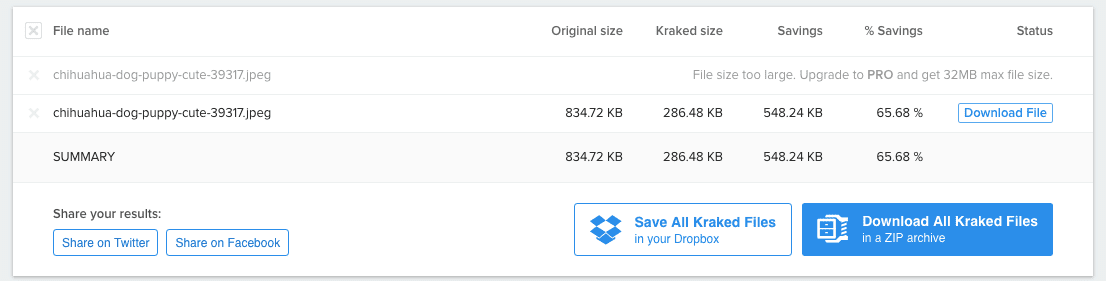
Sıkıştırma aracı işini yaptığında, görselinizin (veya birden fazla yükleyebildiğiniz için görsellerin) boyutunun ne kadar küçültüldüğünü söyleyen hızlı bir rapor alacaksınız.
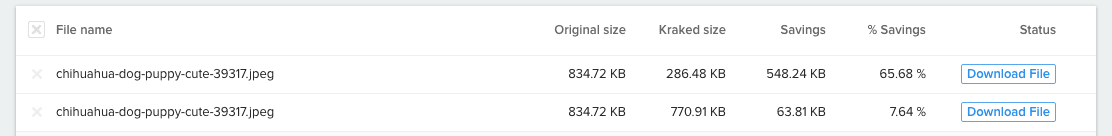
Burada karşılaştırma yapmak için bir temeliniz olsun diye, aynı görüntü üzerinde kayıplı (üst) ve kayıpsız (alt) sıkıştırma arasındaki fark şudur:

5. Dosyanız sıkıştırılmış haldeyken artık dosyayı masaüstünüze indirebilirsiniz.

Gördüğünüz gibi dosyanın orijinal, kayıplı ve kayıpsız versiyonları arasında görünüm açısından çok az fark var. Sonuçlar bu kadar önemsizse ve dosya boyutu tasarrufu daha yüksekse, kullanıcıların kayıplı sıkıştırma kullanmasını önermek konusunda haklılar.
Kapanış
Bu ücretsiz görsel optimizasyon araçlarından herhangi birini kendi başınıza test etmeden önce, gerçekten neye ihtiyacınız olduğunu düşünmek için biraz zaman ayırmanızı öneririm:
- Resimleriniz çoğunlukla kayıplı sıkıştırmadan yararlanabilecek JPG'ler mi? Yoksa çoğunlukla kayıpsız sıkıştırma kullanması gereken PNG'ler mi?
- Aynı anda kaç görüntüyü yeniden boyutlandırmak ve/veya sıkıştırmak istiyorsunuz?
- Resimleriniz 5 MB'ı aşıyor ve mevcut daha basit sıkıştırma veya yeniden boyutlandırma araçlarından daha fazla işlem gücü gerektiriyor mu?
- Bu araçları kullanmanın ne kadar sıkıştırma ve kalite kaybına yol açacağını kontrol etmek ister misiniz? Yoksa müdahalesiz varsayılan ayarlara mı güvenmeyi tercih edersiniz?
- EXIF meta verilerini kaldırma konusunda yardıma mı ihtiyacınız var yoksa sabit kalmasını mı istiyorsunuz?
- Görüntüleri kendi başınıza optimize etmek için zamanınız var mı yoksa her şeyi otomatikleştirmeyi mi tercih edersiniz?
Sonuçta her şeyin olabildiğince hızlı ve sorunsuz yapılmasını sağlayan bir araç kullanmak istiyorsunuz. Ayrıca WordPress eklentisi gibi bir şeyin sunucu alanınıza ne yapacağını düşünmeyi unutmayın. Her zaman olduğu gibi WP Takviyeleri bu konuda yardımcı olabilir!
Geri bildiriminizi vermek veya sohbete katılmak mı istiyorsunuz?Yorumlarınızı Twitter'a ekleyin.
Kaydet Kaydet
Kaydet Kaydet
Kaydet Kaydet
Kaydet Kaydet
Kaydet Kaydet
