WooCommerce Ödeme Optimizasyonu – Eksiksiz Kılavuz
Yayınlanan: 2020-10-03Müşterinizin alışveriş deneyimini iyileştirmek ve satışlarınızı artırmak mı istiyorsunuz? Bu kılavuzda, ödemeyi iyileştirmek ve dönüşüm oranlarınızı artırmak için size farklı stratejiler göstereceğiz. WooCommerce ödeme optimizasyonu hakkındaki eksiksiz kılavuzumuza bir göz atın.
WooCommerce ödeme sayfasını neden iyileştirmelisiniz?
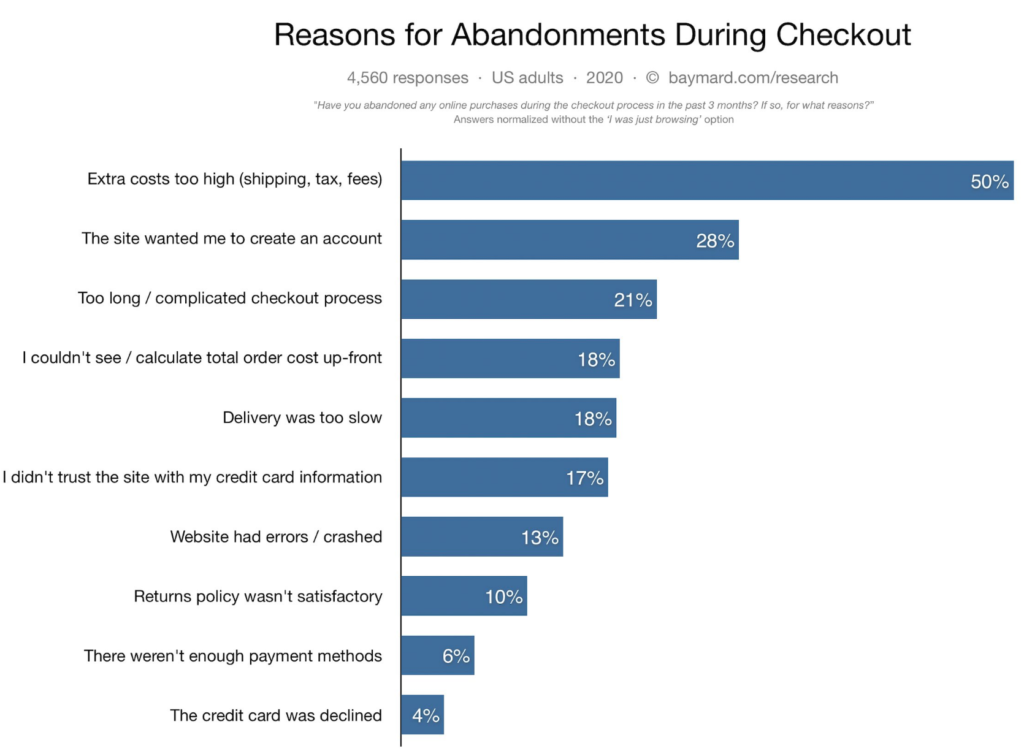
Ödeme, herhangi bir WooCommerce mağazası için en önemli sayfalardan biridir. Ziyaretçileri müşteriye dönüştürdüğünüz ve satışı kapattığınız yerdir. Bu kulağa açık gibi gelse de, son araştırmalar alışveriş yapanların yaklaşık %70'inin ödeme sırasında sepetlerini terk ettiğini gösteriyor. Bunun ana nedenlerinden biri, ödemenin çok uzun veya karmaşık olmasıdır .  Kullanıcıları sitenize çekmenin ne kadar zor olduğunu göz önünde bulundurarak, WooCommerce ödemesinin optimize edildiğinden emin olmalısınız. Bu sayede müşterilere daha iyi bir satın alma deneyimi sunacak ve dönüşüm oranlarınızı artıracaksınız. Ödemeyi iyileştirmek için, süreci yavaşlatan ve sürtüşme yaratan dikkat dağıtıcıları ve sıkıntıları ortadan kaldırmalısınız. Kullanıcıların ödeme yaptığı sayfa olduğu için, aynı zamanda güven oluşturmalı ve geniş ödeme seçenekleri sunmalısınız.
Kullanıcıları sitenize çekmenin ne kadar zor olduğunu göz önünde bulundurarak, WooCommerce ödemesinin optimize edildiğinden emin olmalısınız. Bu sayede müşterilere daha iyi bir satın alma deneyimi sunacak ve dönüşüm oranlarınızı artıracaksınız. Ödemeyi iyileştirmek için, süreci yavaşlatan ve sürtüşme yaratan dikkat dağıtıcıları ve sıkıntıları ortadan kaldırmalısınız. Kullanıcıların ödeme yaptığı sayfa olduğu için, aynı zamanda güven oluşturmalı ve geniş ödeme seçenekleri sunmalısınız.
Artık faydalarını daha iyi anladığımıza göre, satışlarınızı artırmak için bazı WooCommerce ödeme sayfası optimizasyon ipuçlarına bir göz atalım.
WooCommerce Ödeme Optimizasyonu İpuçları ve Püf Noktaları
WooCommerce ödemesini optimize etmek için amacınız, gereksiz alanlar içermeyen, uygun ödeme özellikleri, ek ödeme seçenekleri ve dikkat dağıtıcı olmayan bir ödeme sayfası oluşturmak olmalıdır. Bu nedenle, burada size bunu başarabileceğiniz farklı yollar göstereceğiz.
- Ödeme sayfasını özelleştirin
- Ödeme sürecini kısaltın
- Gereksiz alanları kaldırın
- Otomatik tamamlama siparişleri
- Güven rozetleri oluşturun
- Fiyatları yerel para birimlerinde göster
- Çıkış amacı pop-up'ı ekleyin
- Kurtarma sepeti e-postalarını kullanın
- Geniş ödeme seçenekleri
- Kullanıcıların hesap oluşturmasına izin ver
- Koşullu alanlar ekle
Bu öğelerin her biri, mağazanız için daha anlamlı olanları uygulayabilmeniz için ödeme sayfasının farklı yönlerini iyileştirir. Her birine daha yakından bakalım.
1) Ödeme sayfasını özelleştirin
Basit bir şeyle başlayalım. WooCommerce ödeme optimizasyonu için başvurabileceğiniz en kolay fikir, ödeme sayfanızı özelleştirmektir . Varsayılan WooCommerce WooCommerce ödeme sayfası, müşterileriniz web sitenizden bir şey satın aldığında doldurmak biraz hantal olabilir. Böylece burada ve orada bazı gereksiz alanları kaldırmak için ekstra adımlar atabilirsiniz. Ek olarak, doldurmayı kolaylaştırmak ve ek genişletilebilir alanlar eklemek için alanlarınızı yeniden sıralayabilirsiniz. Bunun için en iyi çözüm bir eklenti kullanmaktır.
Piyasada birçok ödeme aracı var ama bu demo için WooCommerce Checkout Manager kullanacağız. Checkout Manager , ödeme alanlarınızın tüm önemli öğelerini eklemenize, düzenlemenize ve özelleştirmenize izin veren mükemmel bir freemium eklentisidir. Bu, onları daha kolay anlamak için yeniden adlandırmayı ve müşterilerinizin bunları atlamaması için önemli olanları vurgulamayı içerir. Ve bu sadece yüzeyi zar zor çiziyor. Ayrıca notlar ve mesajlar ekleyebilir veya ödeme yapmadan önce hesap oluşturma sürecini etkinleştirebilirsiniz.
Ayrıca, müşterileri teslim almadan önce bir teslimat adresi eklemeye zorlayabilir ve ödeme sayfasında yükleme alanlarını etkinleştirebilirsiniz. Öyleyse, WooCommerce Checkout Manager'ı kullanarak WooCommerce ödeme işleminizi nasıl optimize edebileceğinize bakalım.

WooCommerce Ödeme Yöneticisini Kullanma
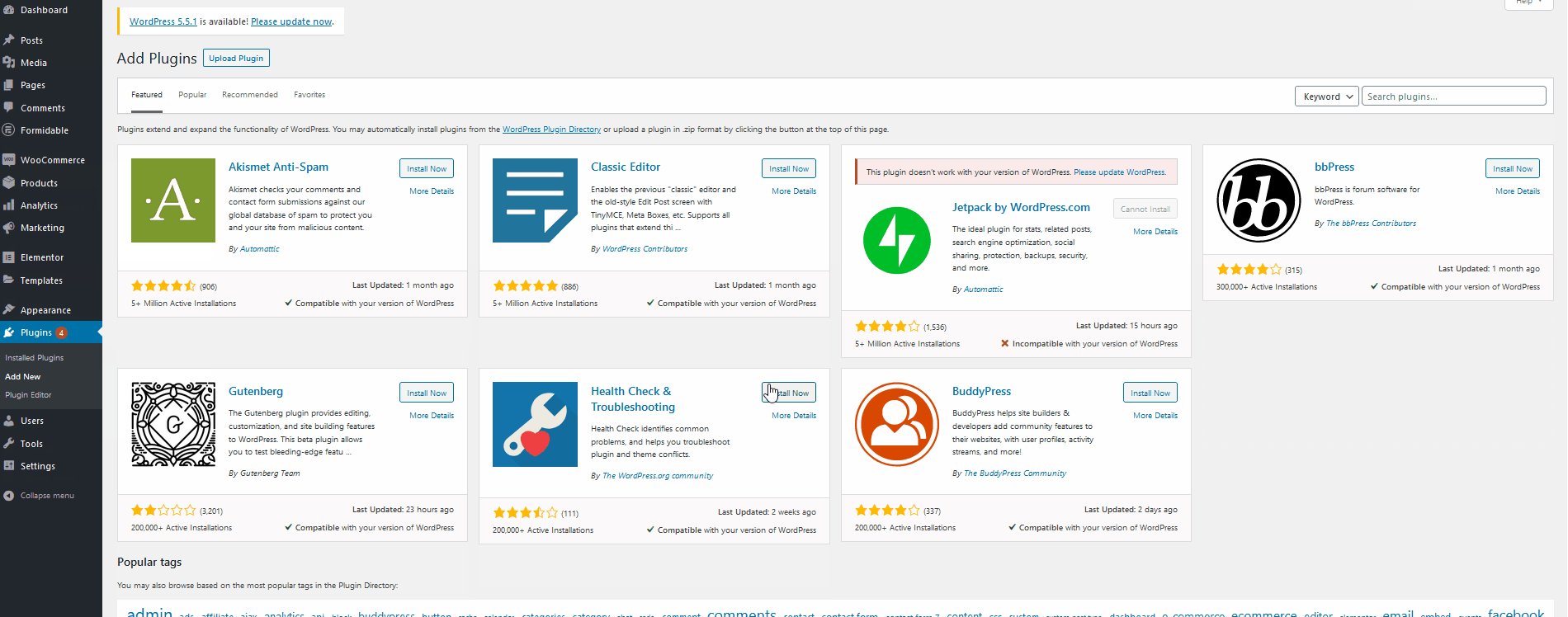
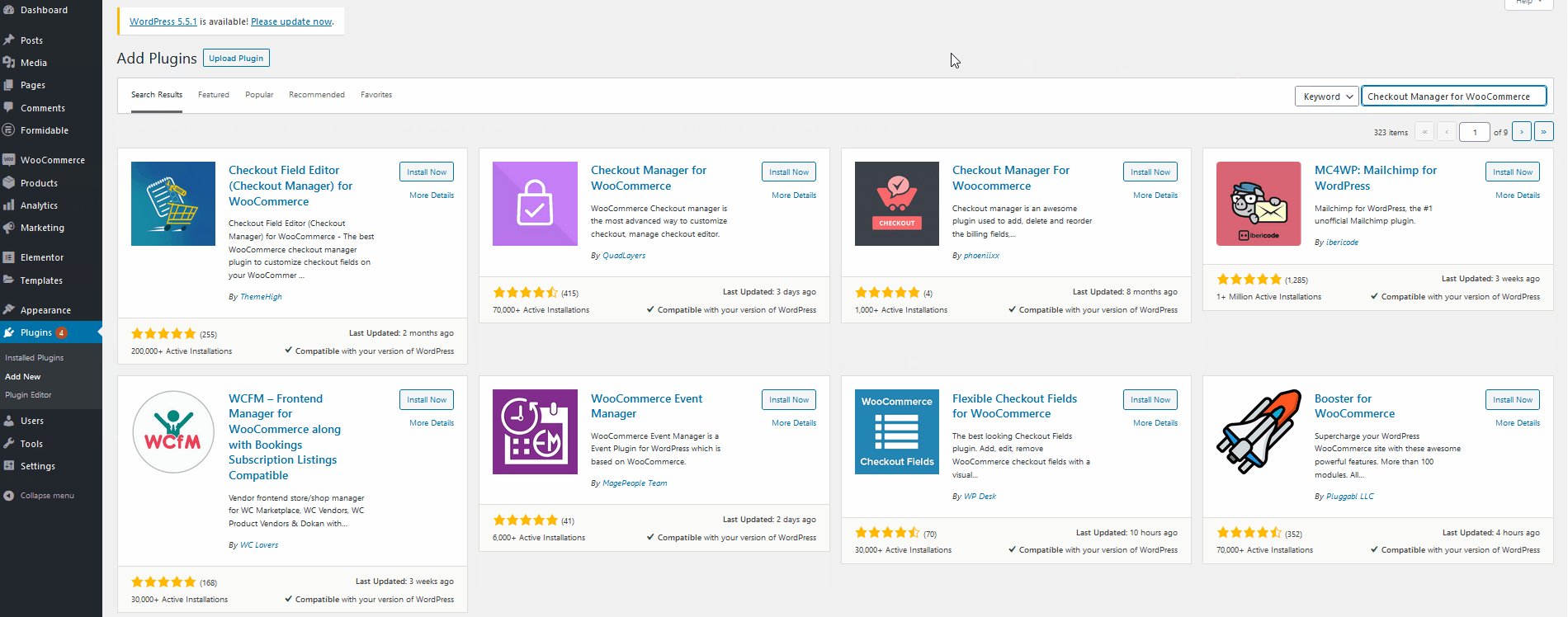
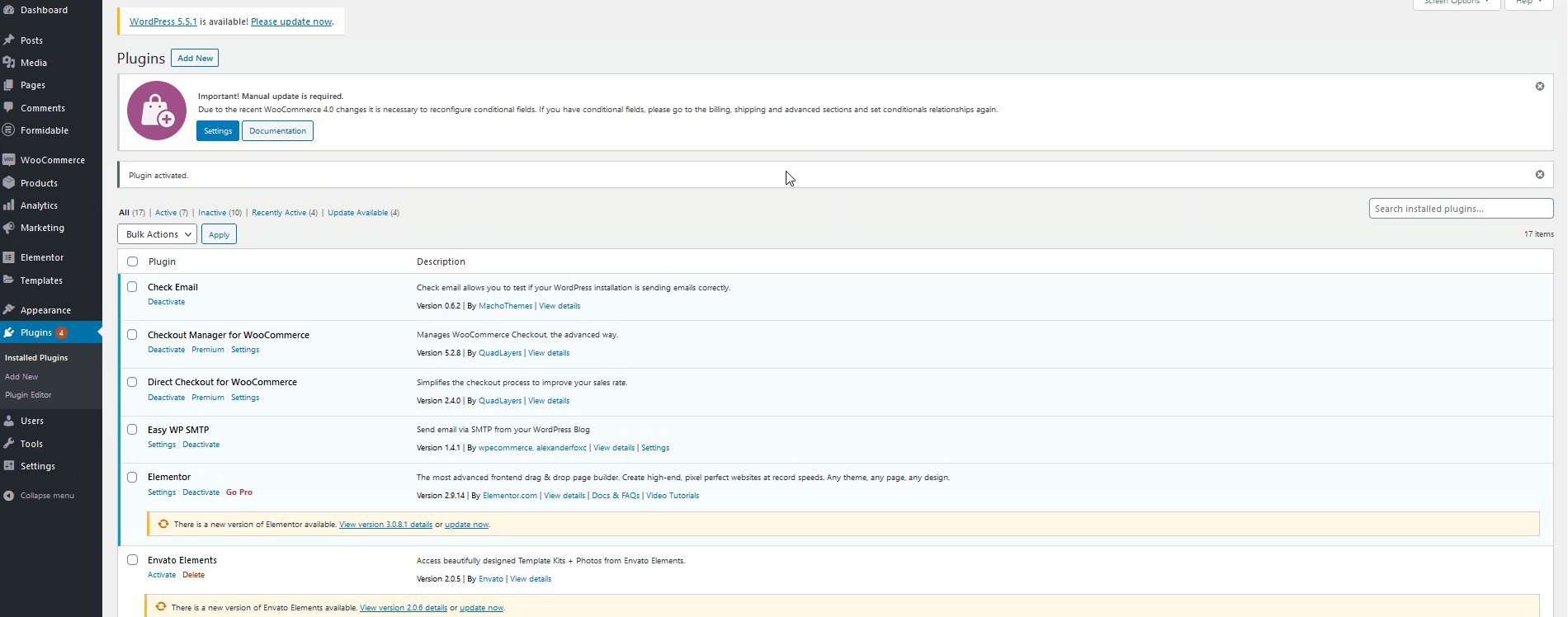
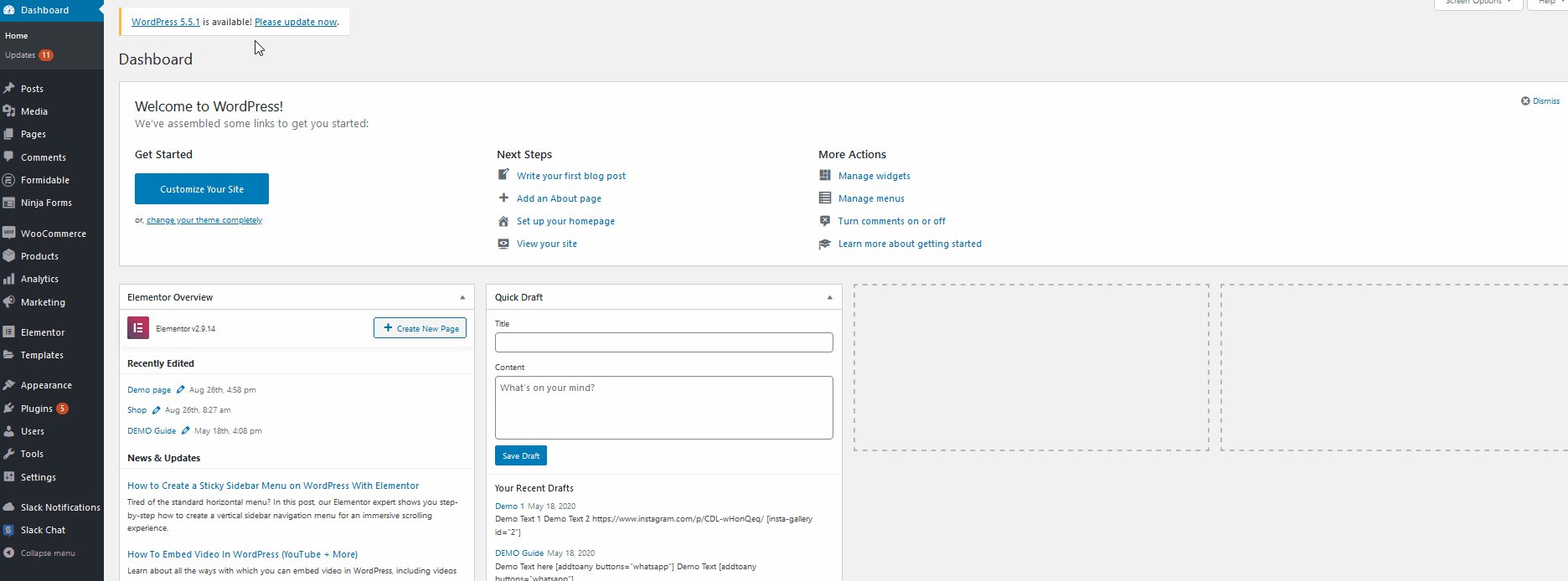
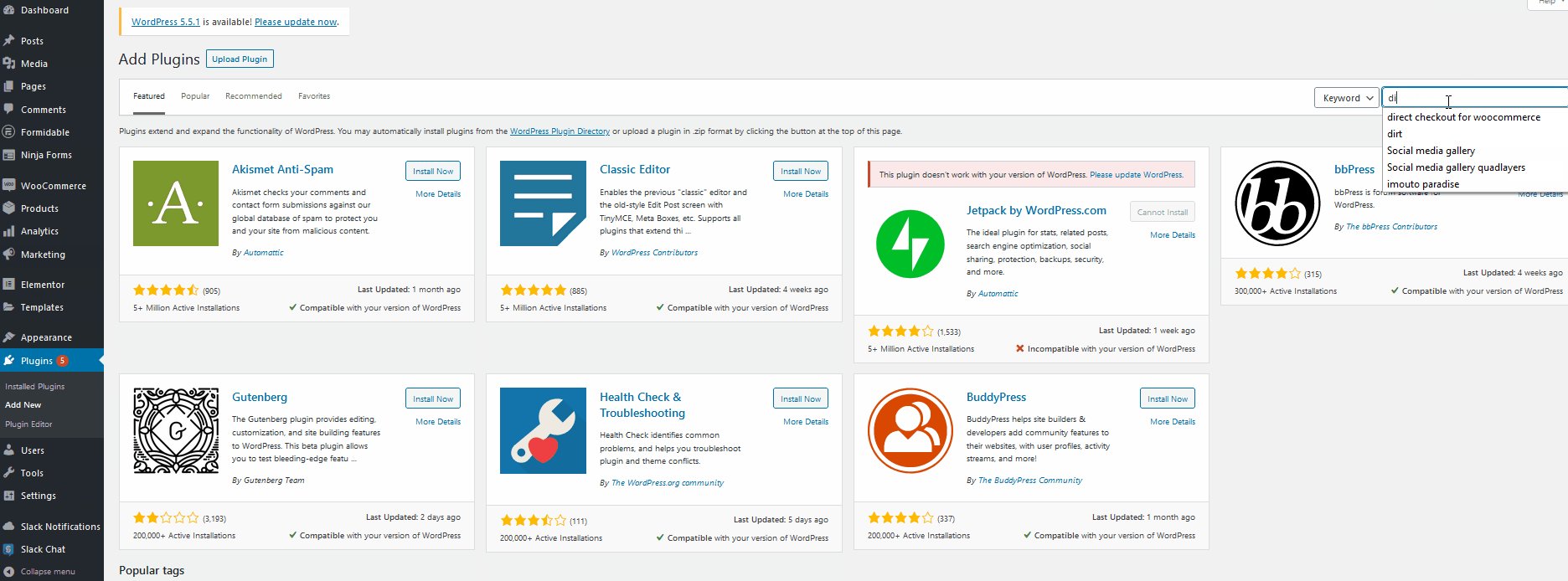
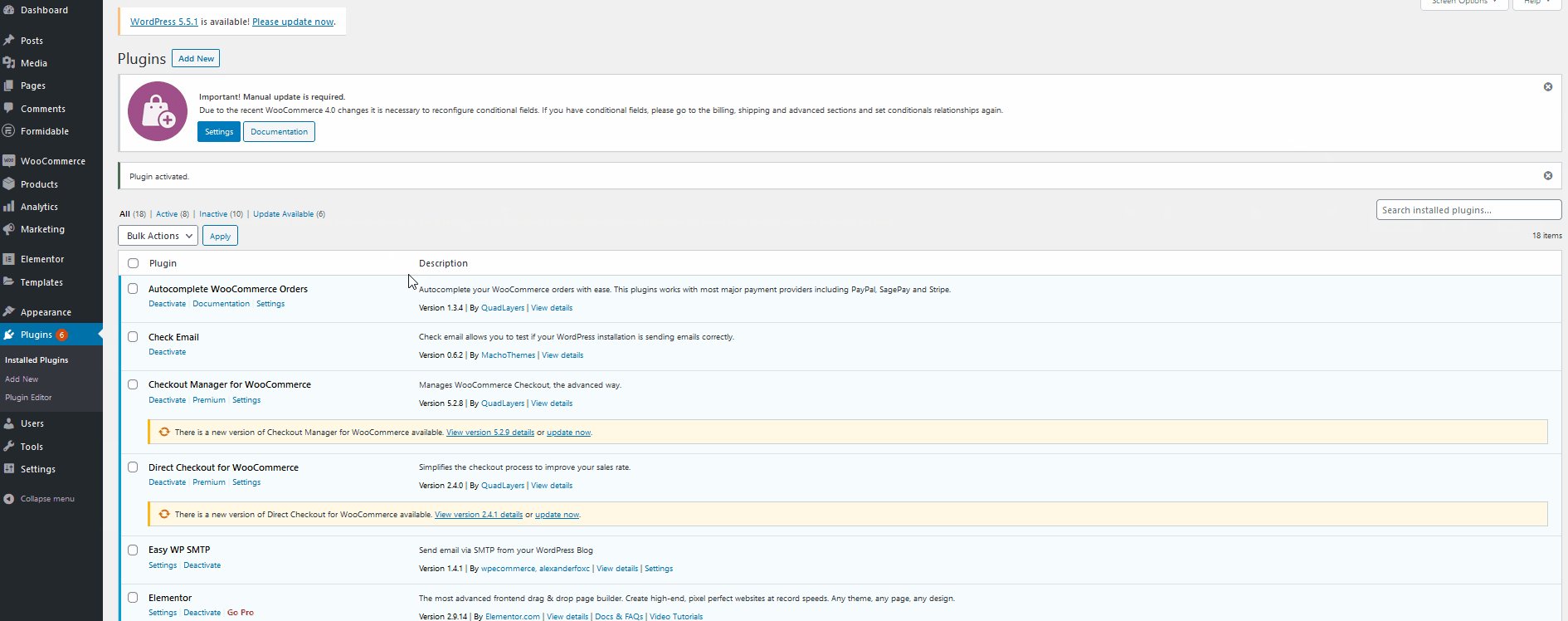
İlk olarak, WooCommerce Checkout Manager eklentisini yüklemeniz gerekir. Bu nedenle, WP Yönetici Kontrol Panelinizi açın ve Eklentiler > Yeni Ekle seçeneğine gidin. Ardından, WooCommerce için Checkout Manager'ı aramak için sağ üstteki arama çubuğunu kullanın. WooCommerce arama kartı için Checkout Manager'da Install'a tıklayın ve ardından Activate'e basın. 
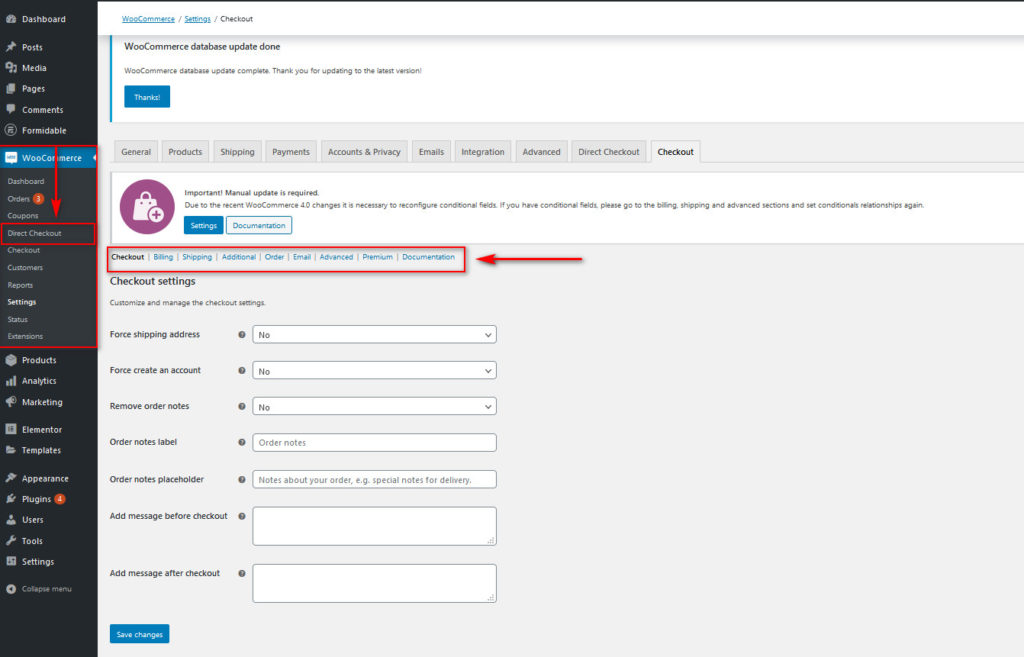
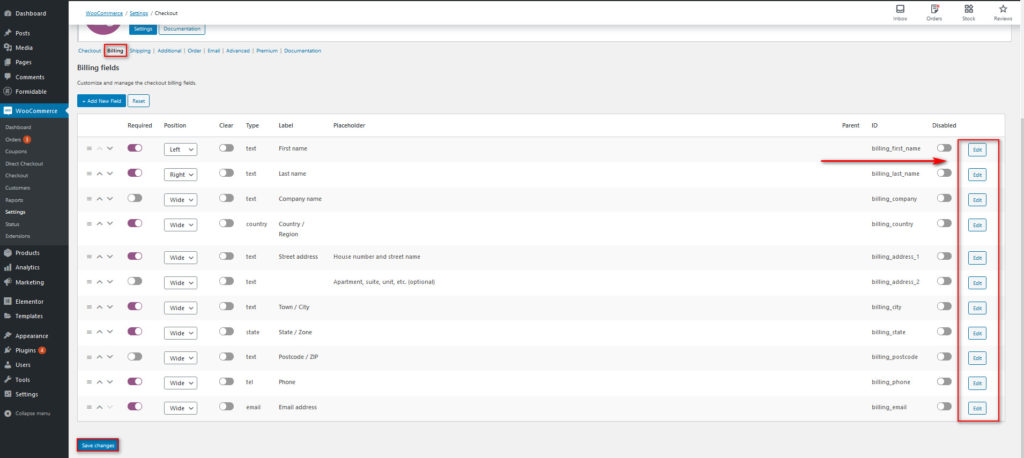
Şimdi, Ödeme Yöneticisi seçeneklerine erişmek için Gösterge Tablosu kenar çubuğunuzdaki WooCommerce > Ödeme bölümüne gidin.
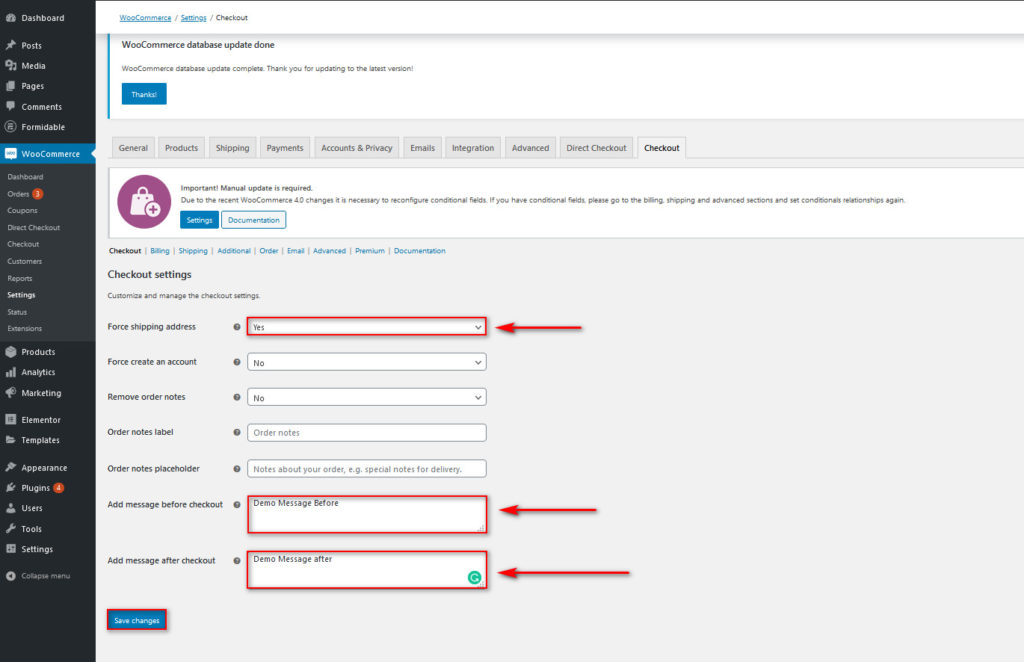
 Buradan, ödeme sayfanızdaki çeşitli alanları özelleştirmek için birden çok sekmeye göz atabilirsiniz. Gösteri için, ödeme sayfasında Zorla Gönderi Adresini etkinleştirelim ve ödemeden önce ve sonra bir mesaj ekleyelim.
Buradan, ödeme sayfanızdaki çeşitli alanları özelleştirmek için birden çok sekmeye göz atabilirsiniz. Gösteri için, ödeme sayfasında Zorla Gönderi Adresini etkinleştirelim ve ödemeden önce ve sonra bir mesaj ekleyelim.

Özelleştirmek istediğiniz seçenekleri belirledikten sonra Değişiklikleri Kaydet'e basın. Ek olarak, ödeme sayfanız için daha birçok kişiselleştirilmiş alanı etkinleştirebilir ve mevcut olanları özelleştirebilirsiniz. Faturalandırma, Gönderim, Ek, E-postalar vb. gibi farklı sekmelere gidin ve her alanı ekleyin, silin veya özelleştirin. Alan etiketlerini, konumlarını değiştirebilir veya bunları kullanıcının ödeme işlemi için zorlayabilirsiniz. Bu eklenti ile sahip olduğunuz özgürlük miktarı çok büyük.

Ayrıca, özel PHP kancalarını manuel olarak kullanarak WooCommerce ödeme alanlarınızı özelleştirmeyi de seçebilirsiniz. WooCommerce ödeme alanlarının nasıl özelleştirileceği konusundaki eğitimimizde bunlar ve diğer birçok şey hakkında daha fazla bilgi edinebilirsiniz. İşiniz bittiğinde, daha düzenli alanlar ve ödeme özelleştirmeleri ile eklentinin müşterileriniz için ödeme sayfasını ne kadar rahat hale getirdiğini karşılaştırabilirsiniz.
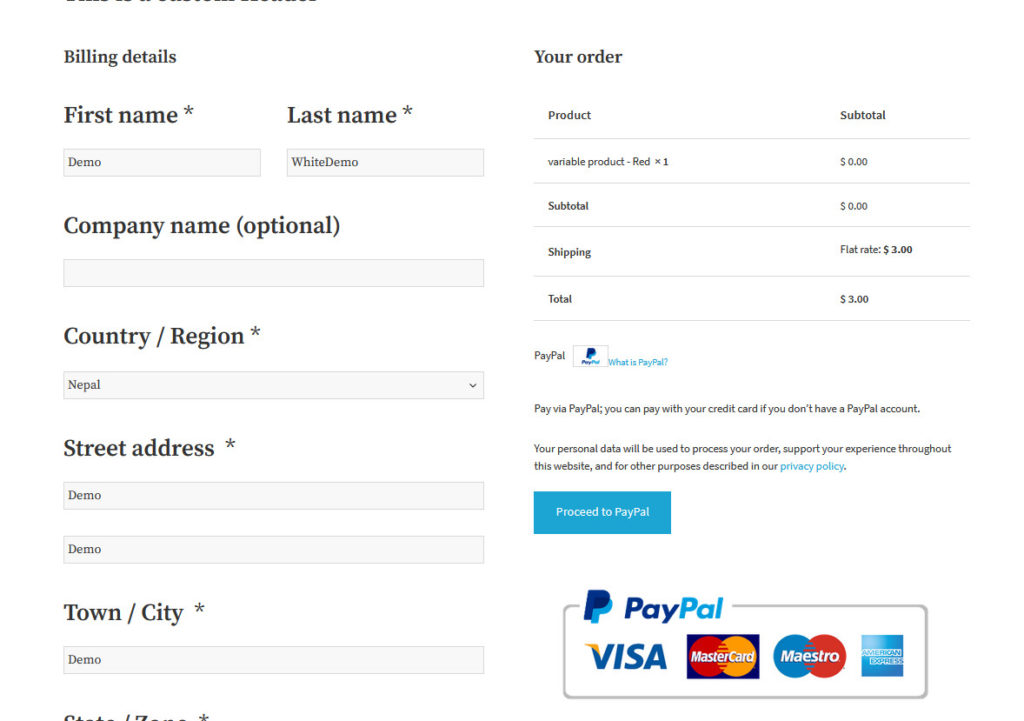
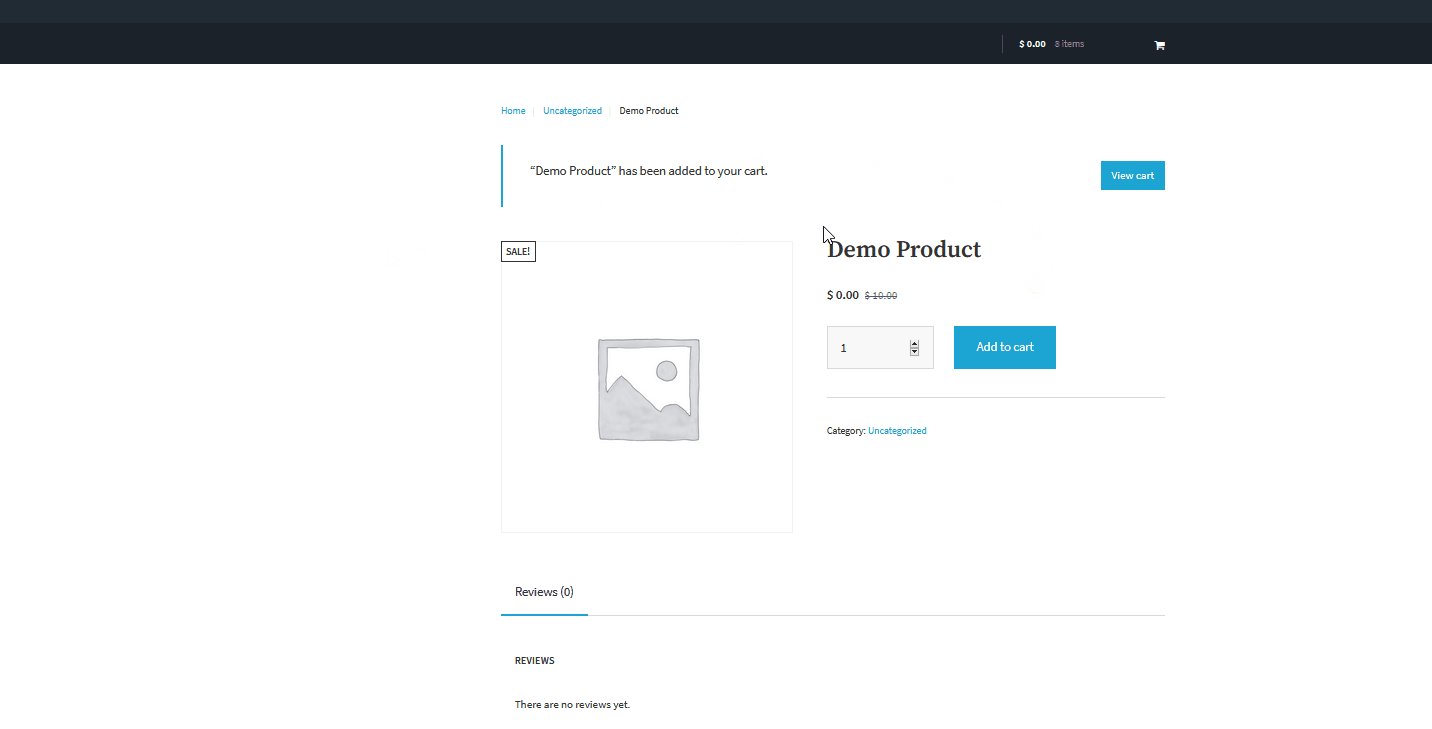
Checkout özelleştirmesinden önce
Özelleştirmeden önce, ödeme sayfasında 8 alan bulunur. Optimize edebileceğimizi ve süreci daha sorunsuz hale getirebileceğimizi düşünürsek, bu biraz fazla.

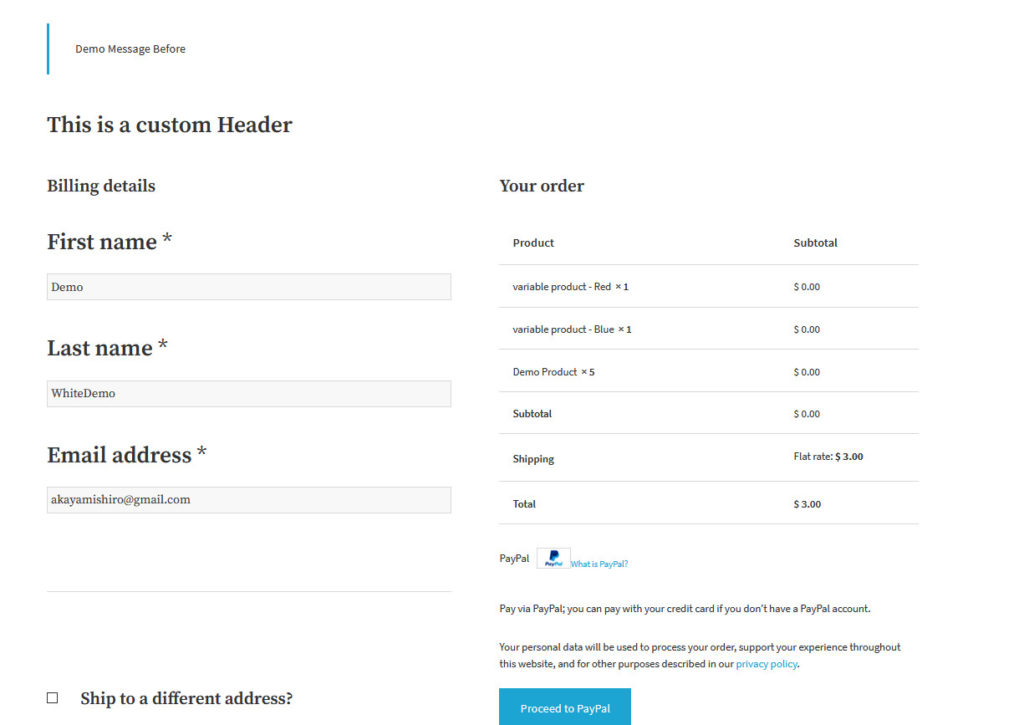
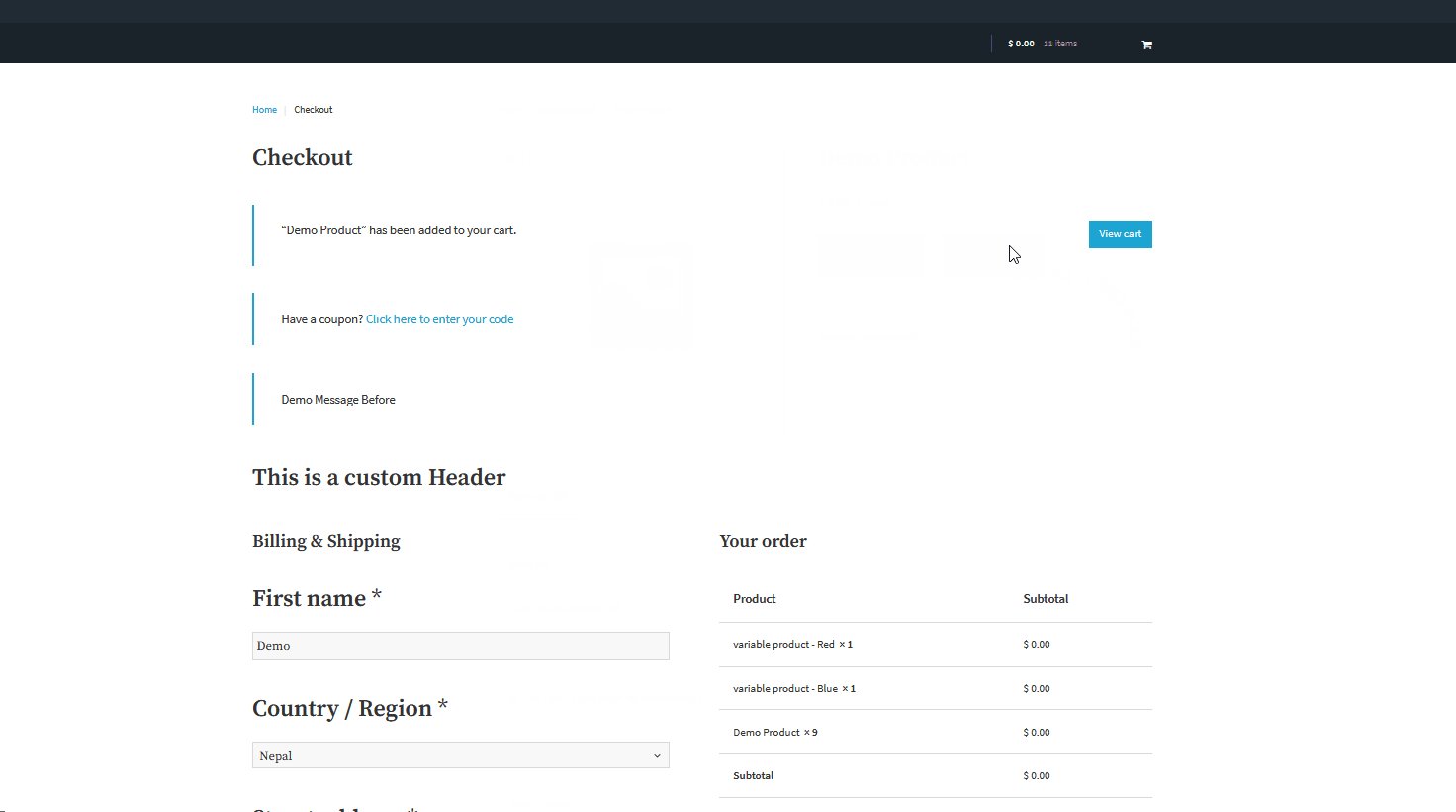
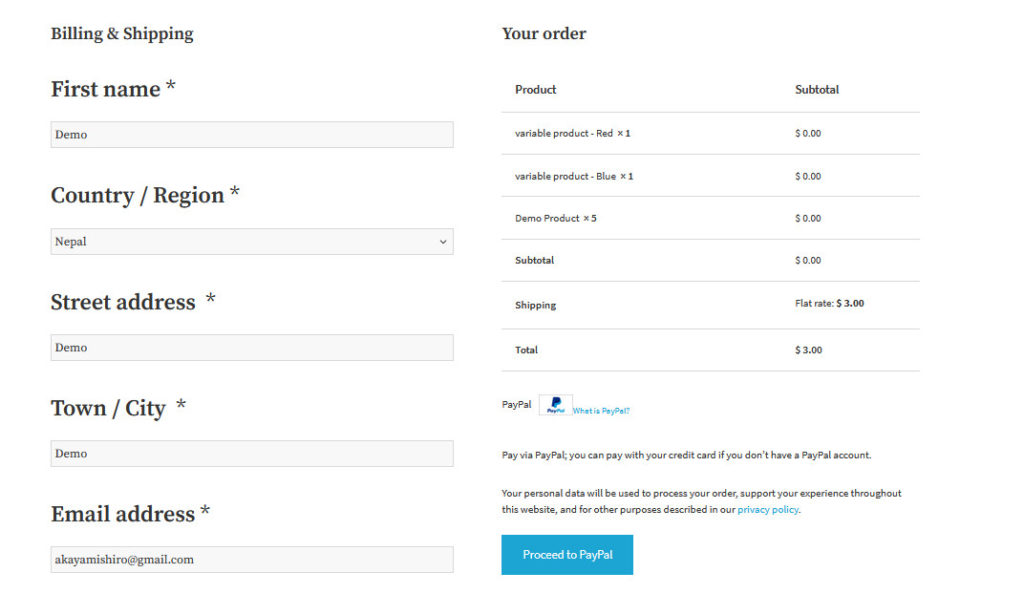
Ödeme özelleştirmesinden sonra
Şimdi daha önce anlattığımız değişiklikleri yaptıktan sonra ödeme sayfasına bir göz atalım:
- Ödemeden önce ve sonra bir mesaj ekleyin
- Şirket adı, ülke/bölge, kasaba/şehir ve eyalet/bölge alanlarını devre dışı bırakın
- Sevkiyat Adresini Zorla Etkinleştir

Gördüğünüz gibi, alışveriş yapanların yalnızca 3 alanı doldurması gerekiyor, bu da ödemeyi çok daha hızlı hale getiriyor ve dönüşüm oranlarını artırmanıza yardımcı oluyor.
2) Ödeme sürecini kısaltın
Sepeti terk etmenin ana nedenlerinden birinin ödeme süresinin çok uzun olması olduğunu gördük. Bu nedenle, WooCommerce ödeme optimizasyonu için bir başka harika seçenek , ödeme sürecini kısaltmak ve hatta otomatikleştirmektir. Örneğin, doğrudan ödeme bağlantıları oluşturarak mağaza tarama ve ödeme deneyiminizi kısaltabilirsiniz. Kullanıcılarınızın adımlar arasında kaybolmaması için tek sayfalık bir ödeme sayfası oluşturmayı da düşünebilirsiniz. Hatta alışveriş yapanların sepete ürün ekleme sürecini tamamen atlayabilmeleri ve istediklerini birkaç tıklamayla satın alabilmeleri için mağazanıza/ürünlerinize hızlı satın alma düğmesi ekleyerek. Bunu ve daha fazlasını WooCommerce için Direct Checkout kullanarak yapabilirsiniz.
Bu araç, ödeme sürecini basitleştirmek ve dönüşüm oranlarınızı artırmak için tasarlanmıştır. Bu eklenti, sepete ekle bağlantılarını atla, hızlı satın alma düğmeleri, ödeme alanlarını kaldırma ve değiştirme ve hatta Sepete Ekle düğmelerinizi özelleştirme gibi harika WooCommerce ödeme özellikleriyle birlikte gelir. Öyleyse, ödeme sürecinizi nasıl kısaltmayı seçebileceğinize ve mağazanızdaki WooCommerce ödemesini nasıl optimize edebileceğinize bir göz atalım.

WooCommerce Checkout Eklentisini Etkinleştirme
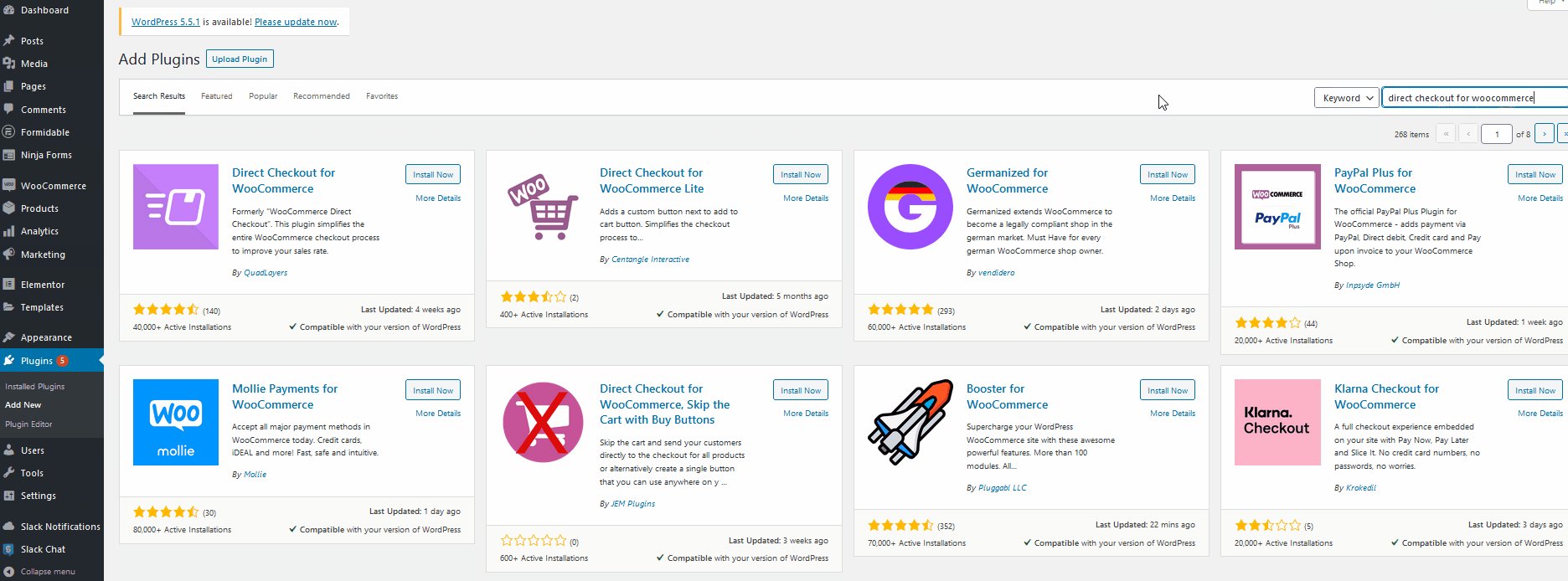
Eklentiyi kurmakla başlayalım. WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve sağ üstteki arama çubuğunu kullanarak WooCommerce için Doğrudan Ödeme'yi arayın . Ardından, Yükle'ye tıklayın ve son olarak yükleme işlemini tamamlamak için etkinleştirin.

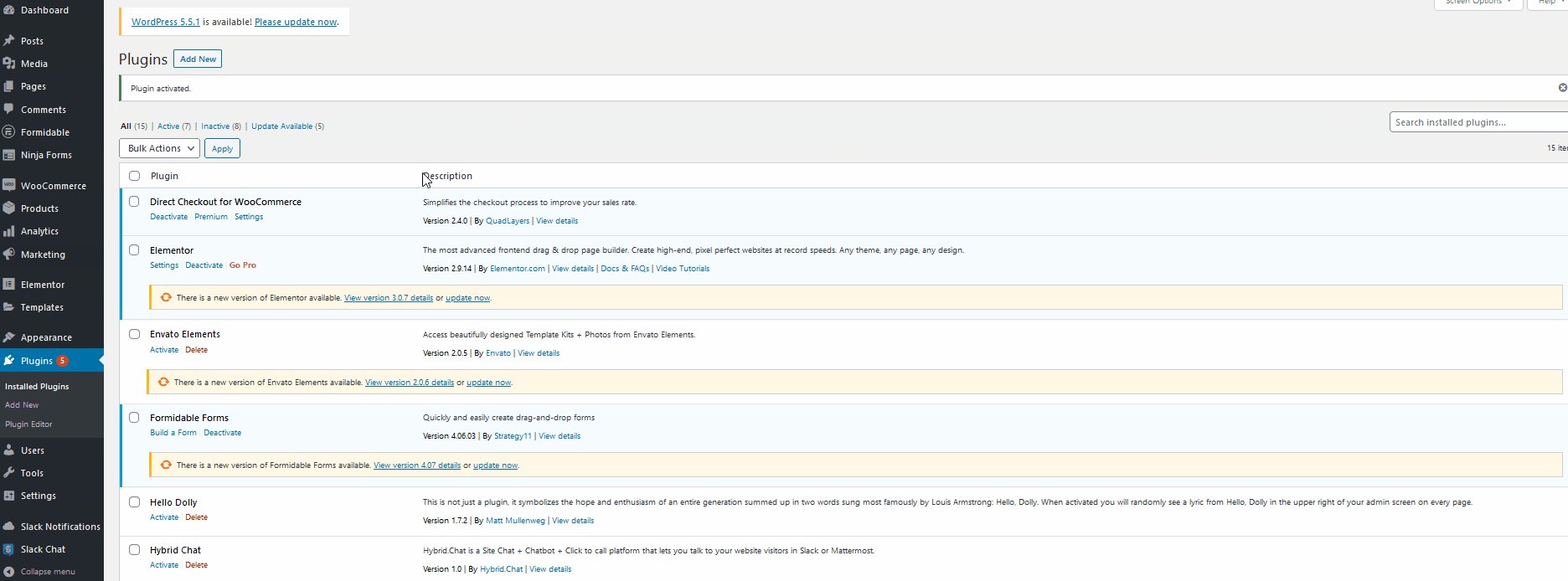
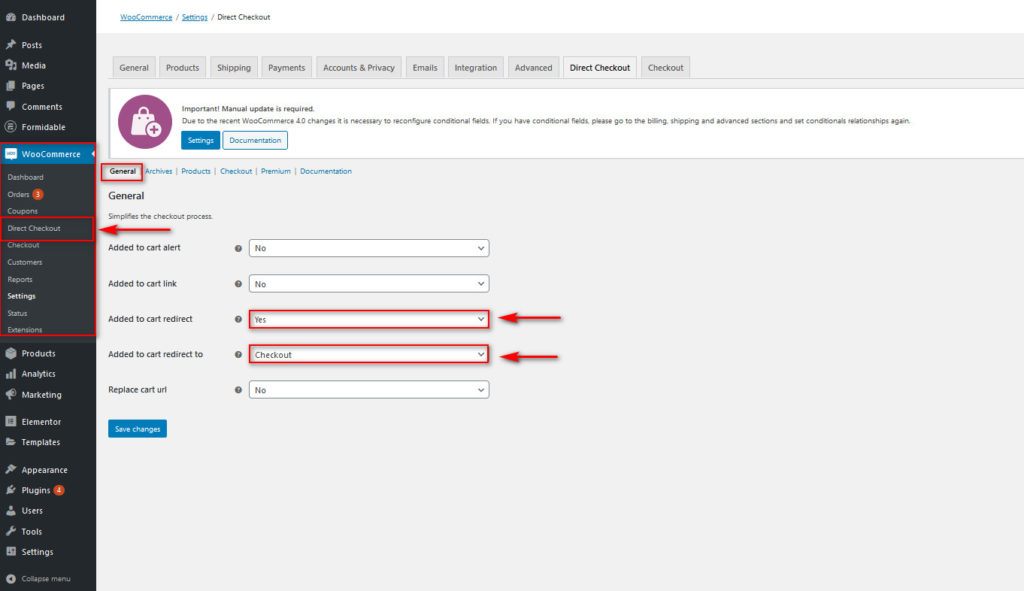
Artık, Dashboard kenar çubuğunuzdaki WooCommerce > Direct Checkout'a tıklayarak WooCommerce için Direct Checkout'un tüm özelliklerini kullanabilirsiniz. Eklentinin nasıl çalıştığını göstermek için, eklentinin size sağladığı birkaç özelliği etkinleştirelim. Yeni başlayanlar için, Doğrudan Ödeme eklentisinin Genel bölümünün altında, Sepete Eklendi Yönlendirmesi yazan seçeneği etkinleştirin. Ardından, Sepete eklendi yazan seçeneği Checkout'a yönlendirin ve değişiklikleri kaydedin.

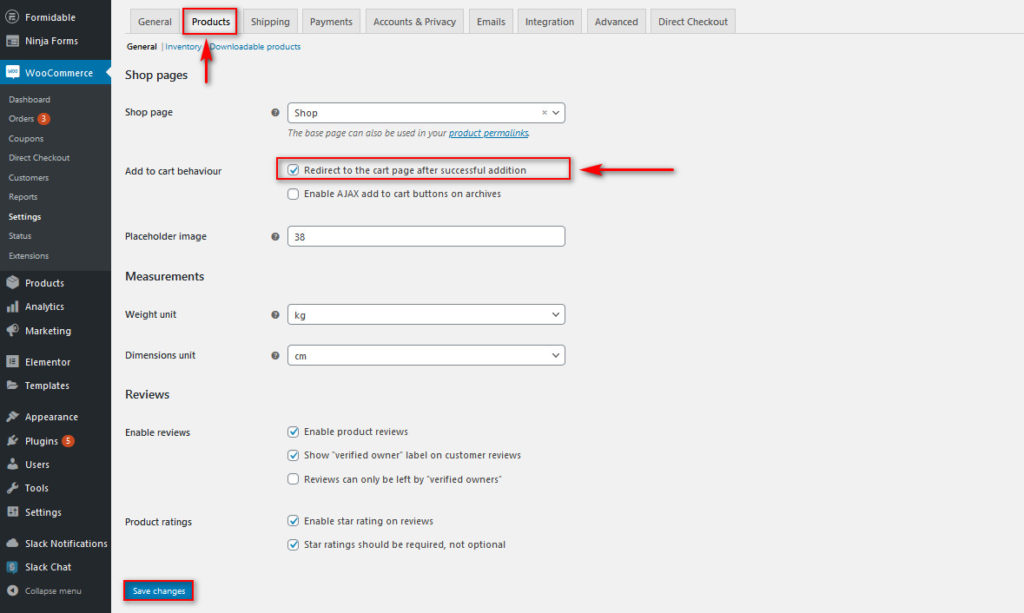
Bundan sonra, WooCommerce > Ayarlar > Ürünler sekmesine gidin ve başarılı bir ekleme seçeneğinden sonra sepete yönlendir sayfasını etkinleştirin. Bu, ürünleriniz için hızlı satın alma seçeneklerini etkinleştirecek ve ödeme sürecini kısaltmanıza yardımcı olacaktır.

Artık müşterileriniz sepete ekle/Hızlı satın alma düğmesine tıkladığında, eklenti ürünü sepete eklemek yerine onları doğrudan ödeme sayfasına götürecektir. Ödeme adımlarını kaldırma hakkında daha fazla bilgi edinmek istiyorsanız, tüm süreci çok daha ayrıntılı olarak açıklayan bu makaleye göz atabilirsiniz.
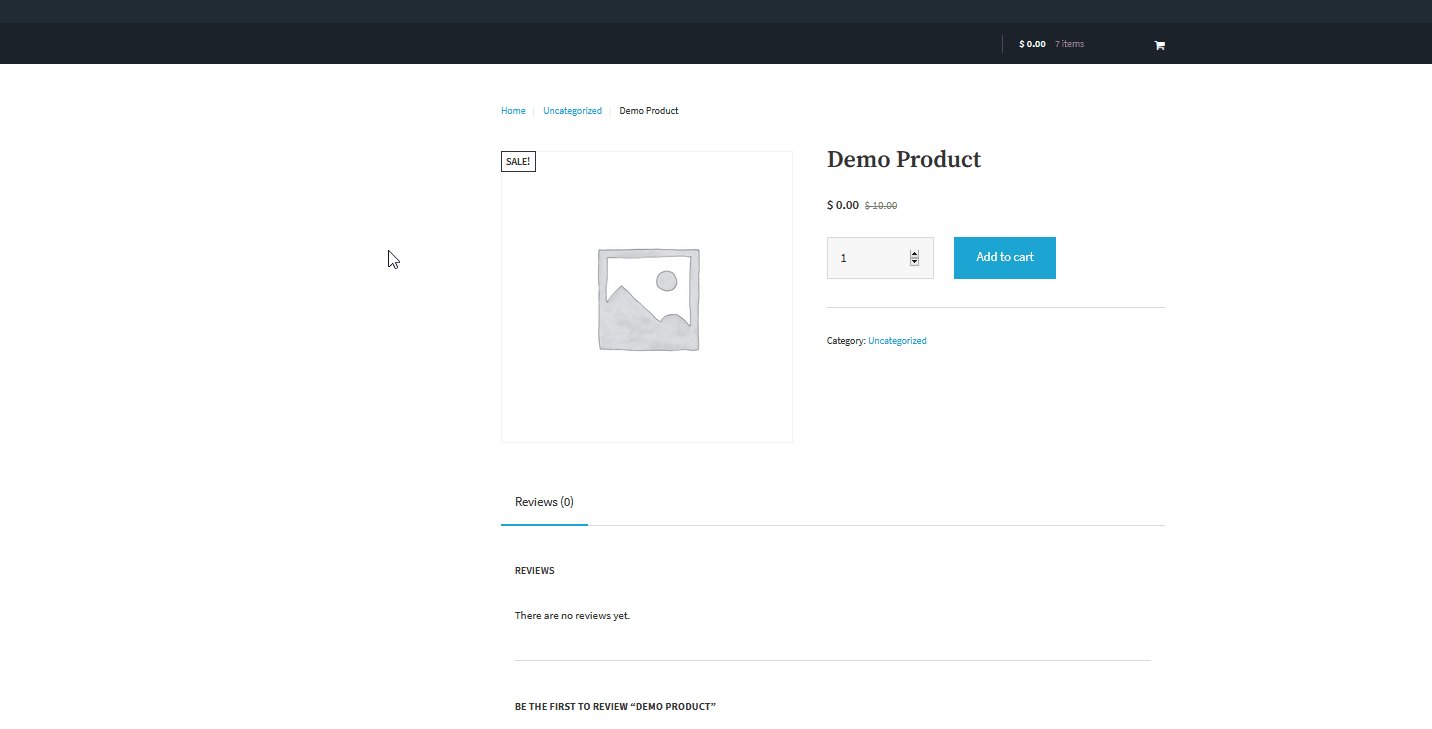
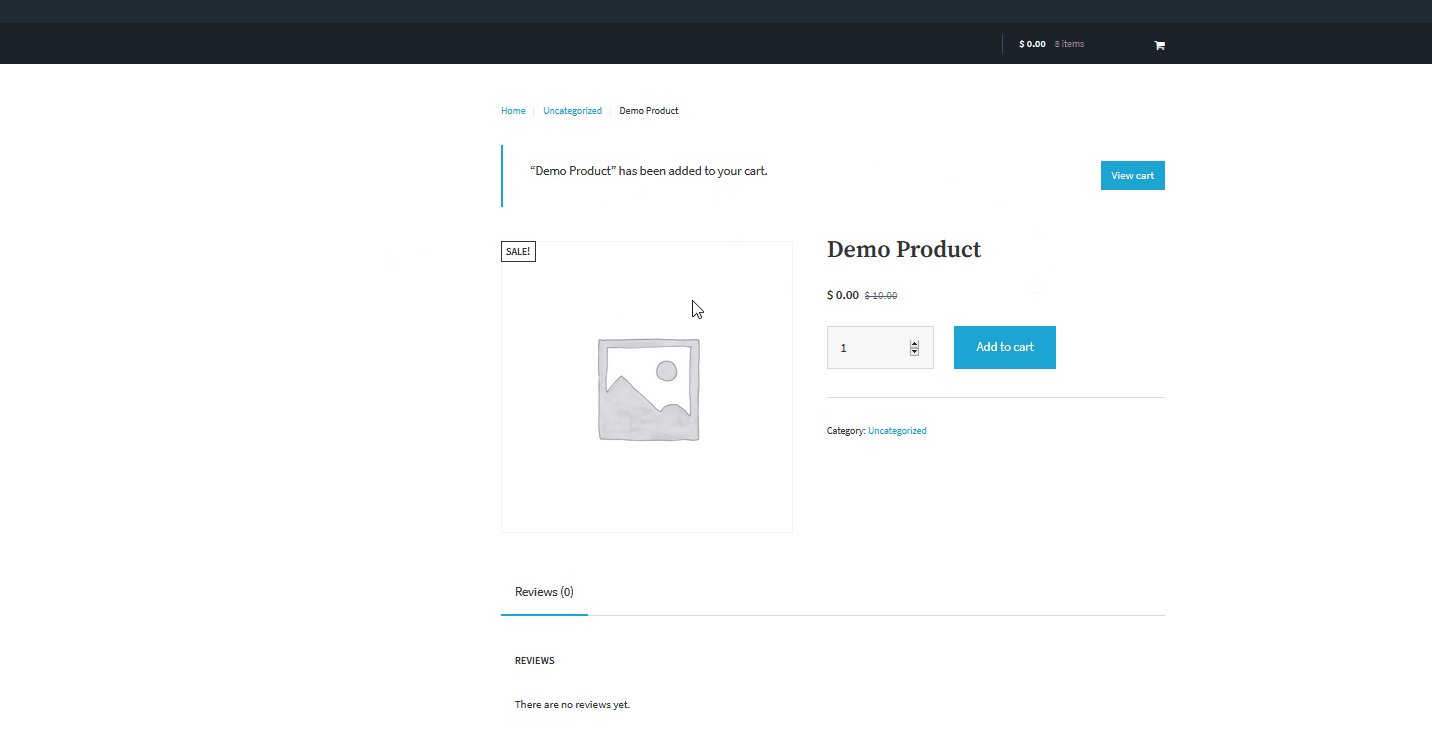
Alışveriş sepeti yönlendirmesini etkinleştirmeden önce
Sepet yönlendirme özelliğini etkinleştirmeden önce, müşteriler sepete ürün ekledikten sonra aynı sayfada kalırlar ve sepete ürün eklediklerini bildiren bir bildirim alırlar. Ödeme yapmak isterlerse, ödeme sayfasına ulaşmak için birkaç adımdan daha geçmeleri gerekir.

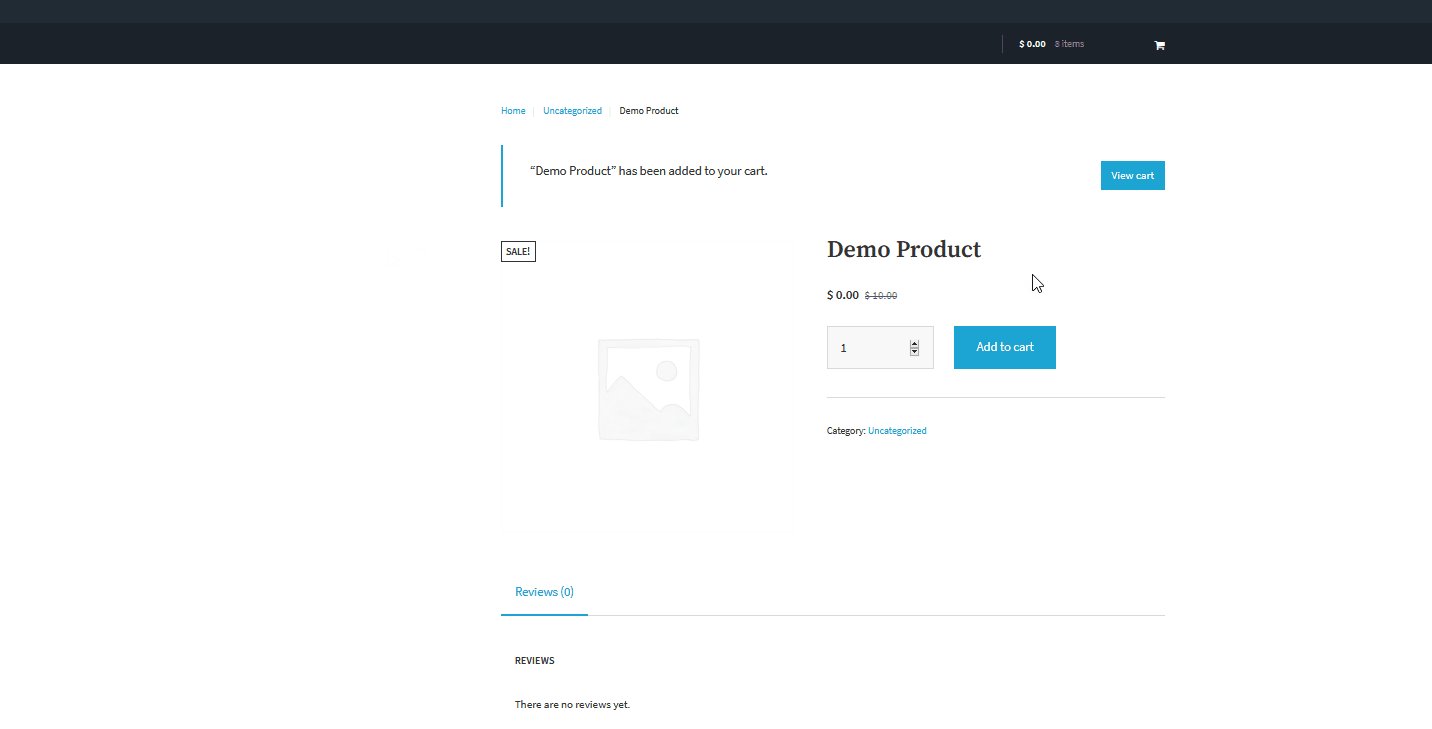
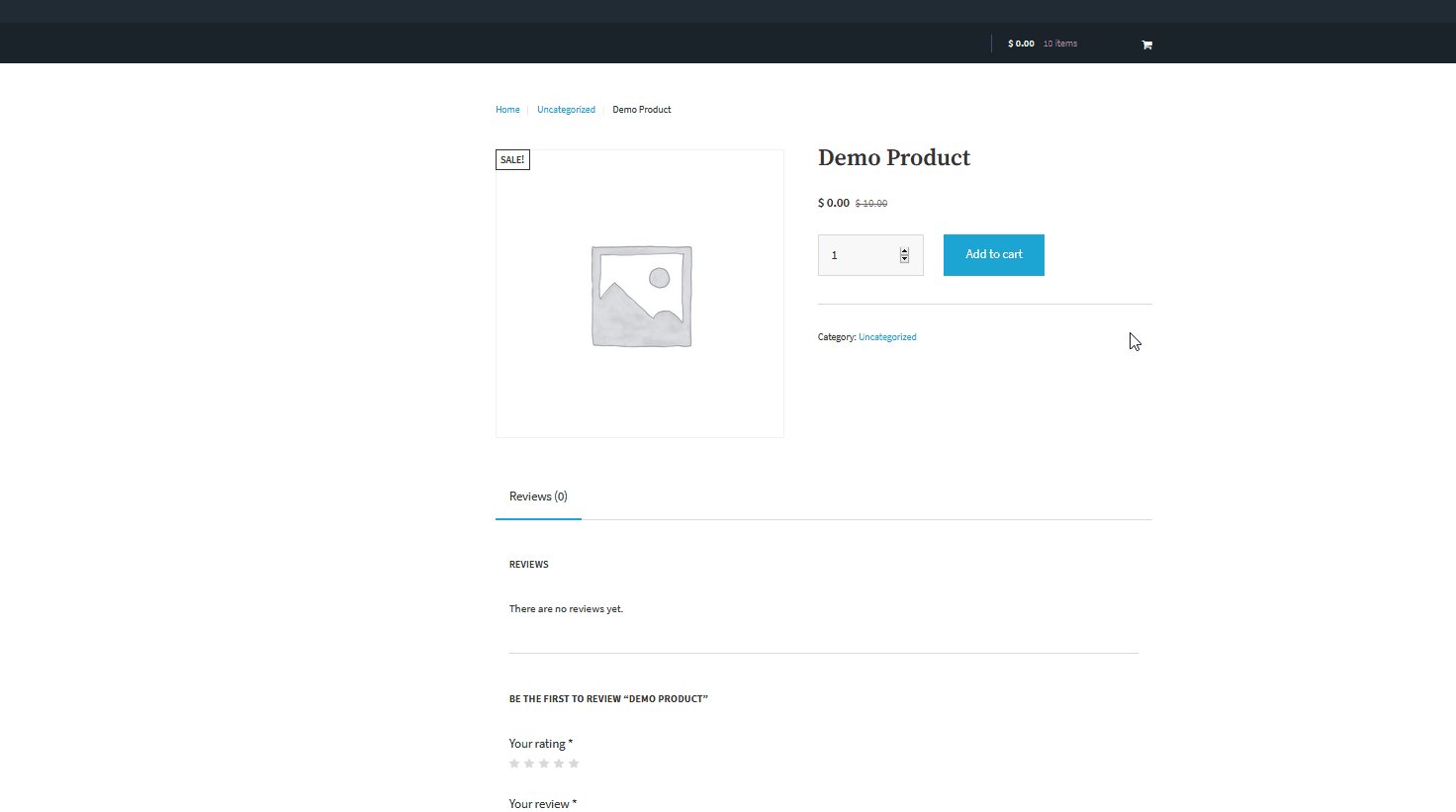
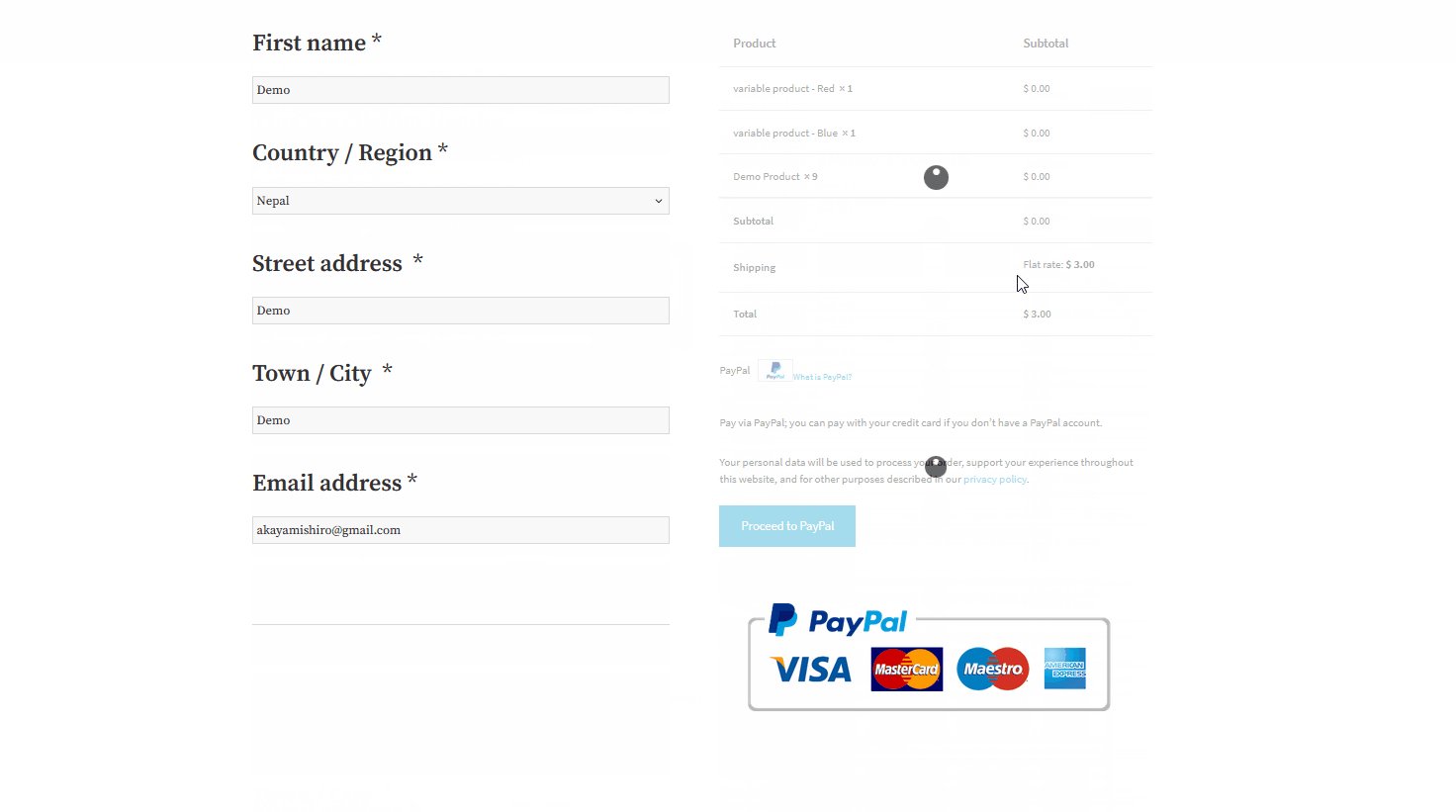
Sepet yönlendirmesini etkinleştirdikten sonra

Şimdi, WooCommerce Direct Checkout'ta sepet yönlendirmesini etkinleştirdikten sonra ne olacağını görelim. Müşteriler sepete bir ürün ekledikten sonra siparişlerini inceleyebilir ve o sayfadan doğrudan ödeme yapabilirler. Bu, ödeme sürecini çok daha kısa hale getirir ve kullanıcılar için çok zaman kazandırır.
3) Gereksiz alanları kaldırın
WooCommerce'de ödeme optimizasyonu için bir başka güçlü ipucu, müşterilerinizin daha iyi bir satın alma deneyimi yaşayabilmesi için gereksiz alanları devre dışı bırakmaktır . Bu, ekstra adres alanları veya gönderi ayrıntıları alanları gibi birkaç alanı içerebilir. Örneğin, ürünleri göndermeniz gerekmiyorsa neden müşterilerinize adreslerini sorarak canınızı sıkasınız ki? Bu şeyler süreçte sürtüşme yaratır ve dönüşüm oranlarınızı etkileyebilir.
Gereksiz alanları kaldırmak için biraz PHP veya bir eklenti kullanabilirsiniz. WooCommerce için Doğrudan Ödeme , WooCommerce ödeme sayfasındaki gereksiz alanları devre dışı bırakmak için harika bir araçtır, bu nedenle bu demo için kullanacağız. Öyleyse, ödeme sürecinizi kısaltmak için birkaç seçeneği etkinleştirelim.
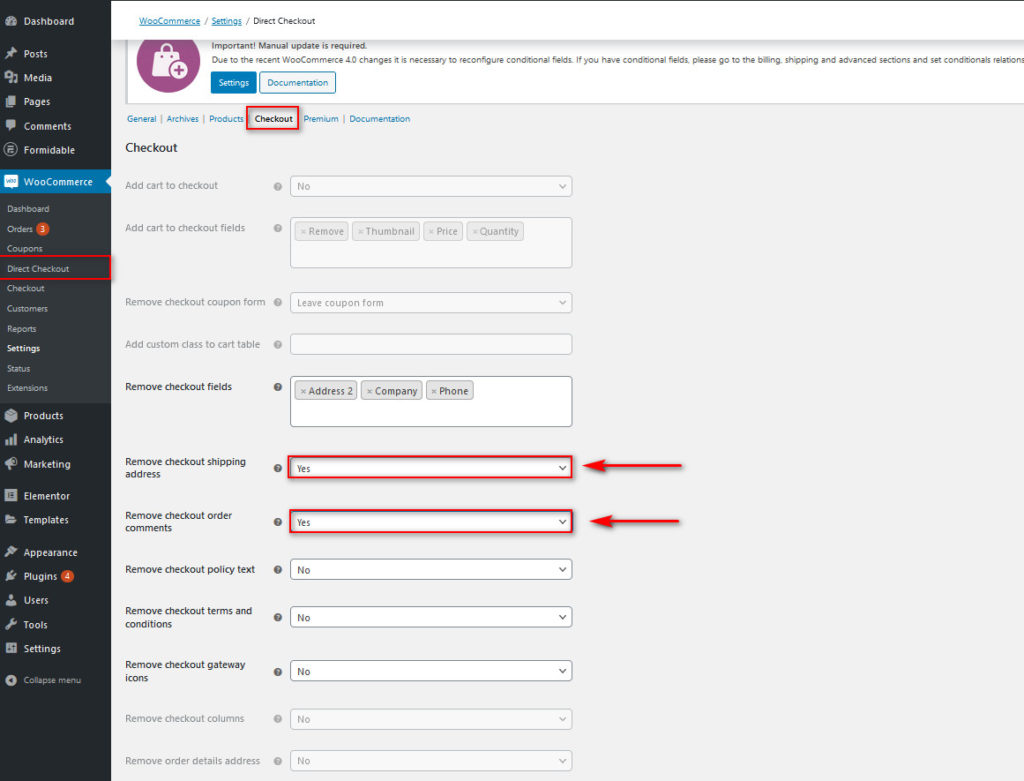
Eklentiyi kurup etkinleştirdikten sonra WooCommerce > Direct Checkout'a gidin ve Checkout bölümünü açın. Burada, birkaç ödeme alanını ve ek öğeleri kolayca kaldırabilirsiniz. Örneğin, seçenekleri etkinleştirerek ödeme teslimat adresini veya sipariş yorumlarını kaldırabilirsiniz. Ek olarak, ödeme sayfasında hangi alanları görüntülemek ve gizlemek istediğinize karar verebilirsiniz. Ödemenizi özelleştirmek için hangi ödeme alanlarını kaldırmak istediğinize karar verdikten sonra değişiklikleri kaydedin.

Gördüğünüz gibi Direct Checkout, birkaç tıklamayla WooCommerce'de ödemeyi optimize etmenize olanak tanır. Ancak alanları PHP komut dosyalarını kullanarak da kaldırabilirsiniz. Alanların kasadan nasıl devre dışı bırakılacağı hakkında daha fazla bilgi edinmek için, tüm farklı seçenekleri çok daha ayrıntılı olarak açıklayan bu kılavuza göz atabilirsiniz.
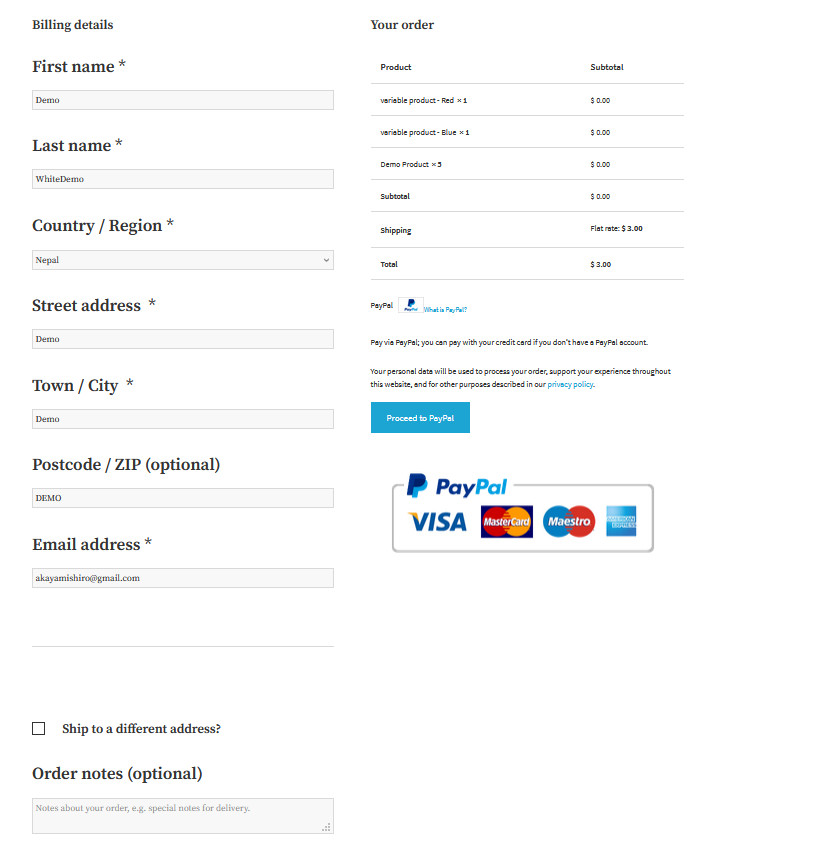
Gereksiz alanları kaldırmadan önce
Optimize edilmemiş standart bir ödeme sayfası aşağıdaki gibi görünecektir. Ödeme sürecini uzun ve yavaş yapan çok fazla alana sahip. 
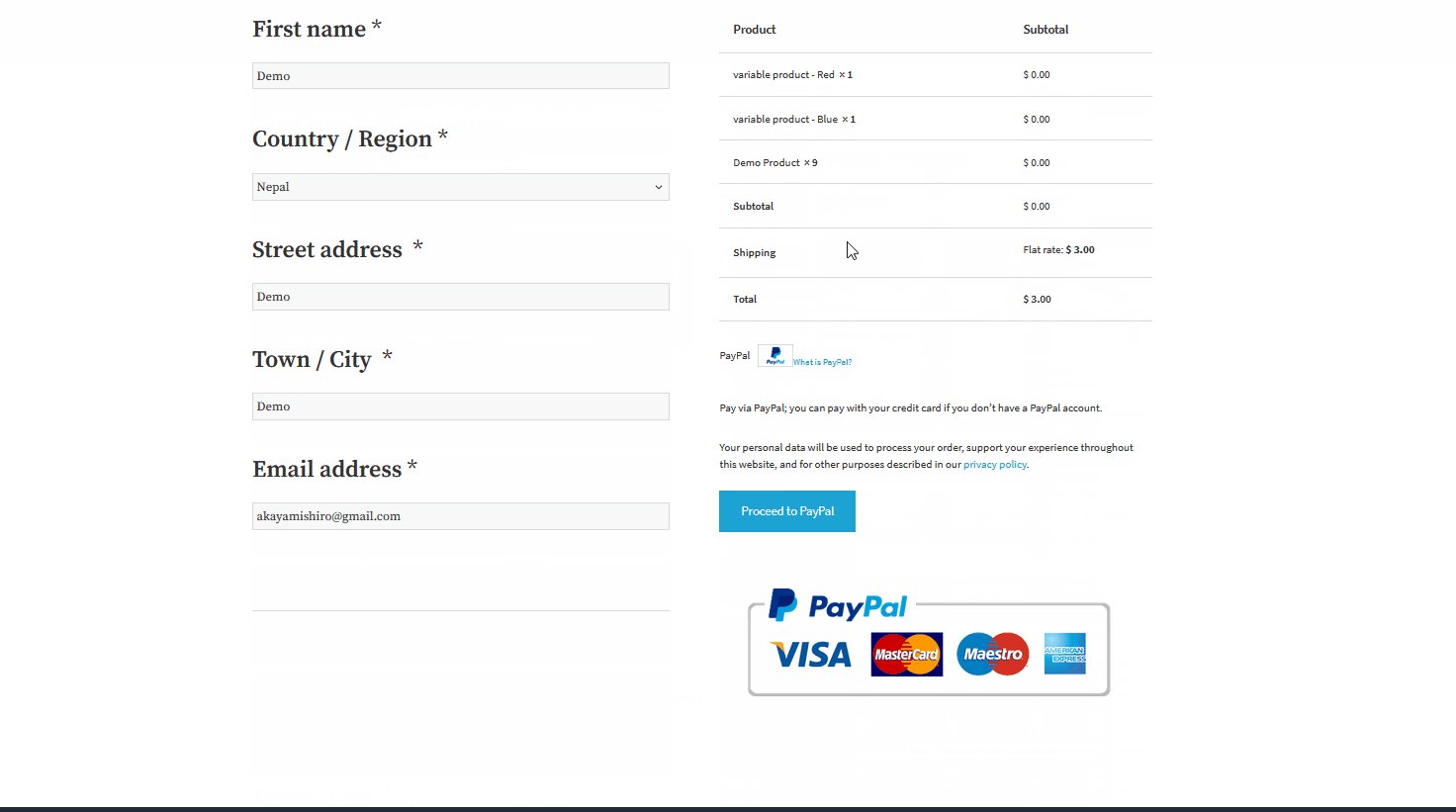
Gereksiz alanları kaldırdıktan sonra
Birkaç alanı kaldırdıktan sonra, ödeme çok daha akıcı görünüyor. İşletmenize ve kullanıcılardan ihtiyaç duyduğunuz bilgilere bağlı olarak, daha da fazla alanı kaldırabilirsiniz. Örneğin sanal veya indirilebilir ürünler satıyorsanız tüm ülke, şehir ve adres alanlarından kurtulabilirsiniz.

4) Otomatik tamamlama siparişleri
Kullanıcılara ürünleri hızlı bir şekilde satın alma seçeneği sunmak, özellikle sanal ürünlerle uğraşıyorsanız, dönüşüm oranlarını artırmak için harika bir stratejidir. Örneğin, kullanıcıların ödeme sayfanızda Paypal Checkout'u hızlı bir şekilde kullanmasına izin vermek için özel PayPal eklentilerini kullanabilirsiniz. Bu, alışveriş yapanlara, PayPal'ın ödeme hizmetlerini kullanırken tamamen güvende olurken, ödeme ayrıntılarını sürekli kontrol etmek ve göndermek zorunda kalmama rahatlığını verir.
Ancak, bu ödeme ağ geçitlerinin ana dezavantajı, bazen ödemelerin onaylanmasının saatler hatta günler sürmesidir. Bu nedenle, PayPal veya Stripe ile daha da iyi entegrasyon için WooCommerce ödeme optimizasyonu için mükemmel bir özellik, kullanıcıların tüm siparişlerini otomatik olarak tamamlamasına izin vermektir . Bu şekilde, müşteriler siparişlerini kısa sürede onaylatarak süreci daha sorunsuz hale getirir. Bunu yapmanın en iyi yolu, Otomatik Tamamlama Siparişleri eklentisini kullanmaktır. Bu araç, kullanıcılarınızın tüm ödeme ayrıntılarını tekrar tekrar girmek zorunda kalmadan ürünleri hızlı bir şekilde satın almalarını sağlar. Üstelik, eklenti de yaptığı için müşterilerin siparişlerinin onaylanmasını beklemek zorunda değiller.
Otomatik Tamamlama Siparişlerinin sezgisel özellikleri, otomatik tamamlama ayrıntılarını siparişlerinize göre değiştirmenize olanak tanır. Bu, hem sanal hem de fiziksel siparişler için otomatik tamamlama siparişlerini oldukça uygun hale getirir. Ek olarak, eklenti PayPal, Stripe ve Sagepay ile de çalışır, böylece kullanıcılarınızın ödeme ayrıntılarıyla ilgili tam güveni garanti edebilirsiniz. Bu nedenle, müşterileriniz için sipariş onaylarını beklemenin zorluğunu ortadan kaldırmanın bir yolunu arıyorsanız, bu eklenti kontrol etmeniz gereken şeydir! Şimdi, bu eklentiden en iyi şekilde yararlanmak için nasıl kullanılacağına bir göz atalım.

Otomatik Tamamlama Siparişleri eklentisini yükleme
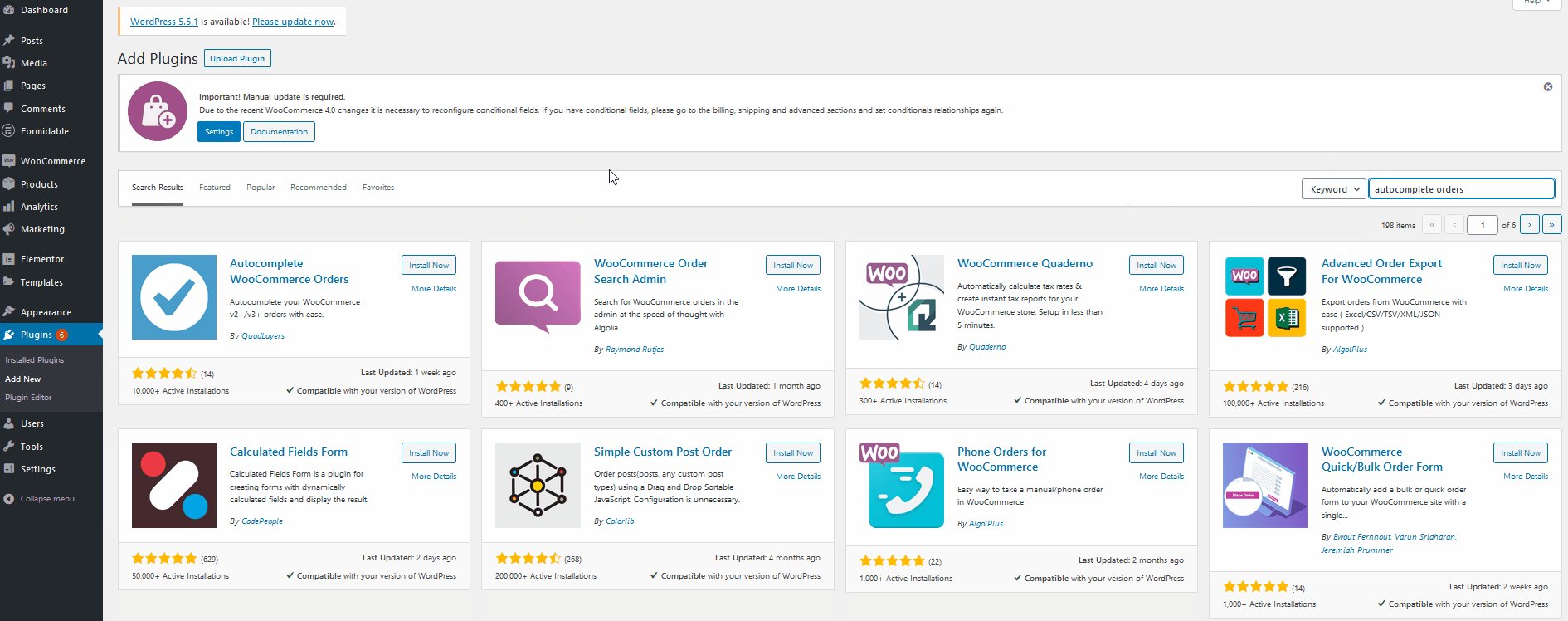
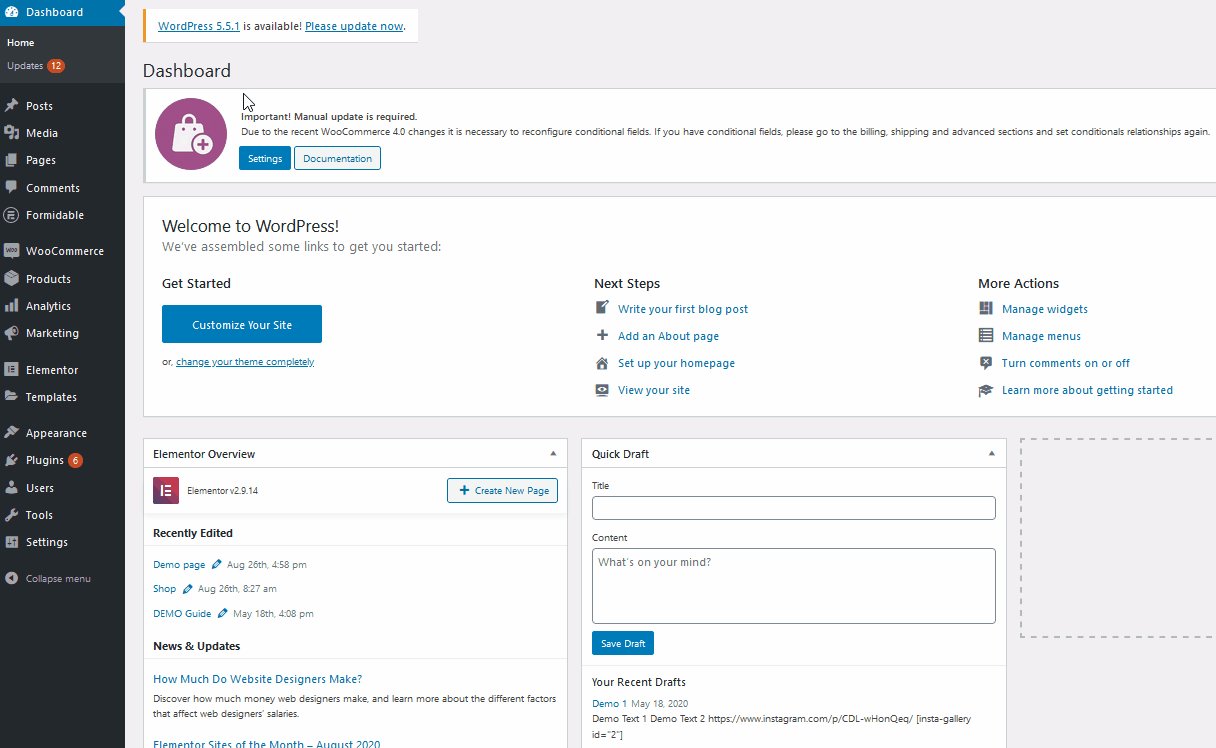
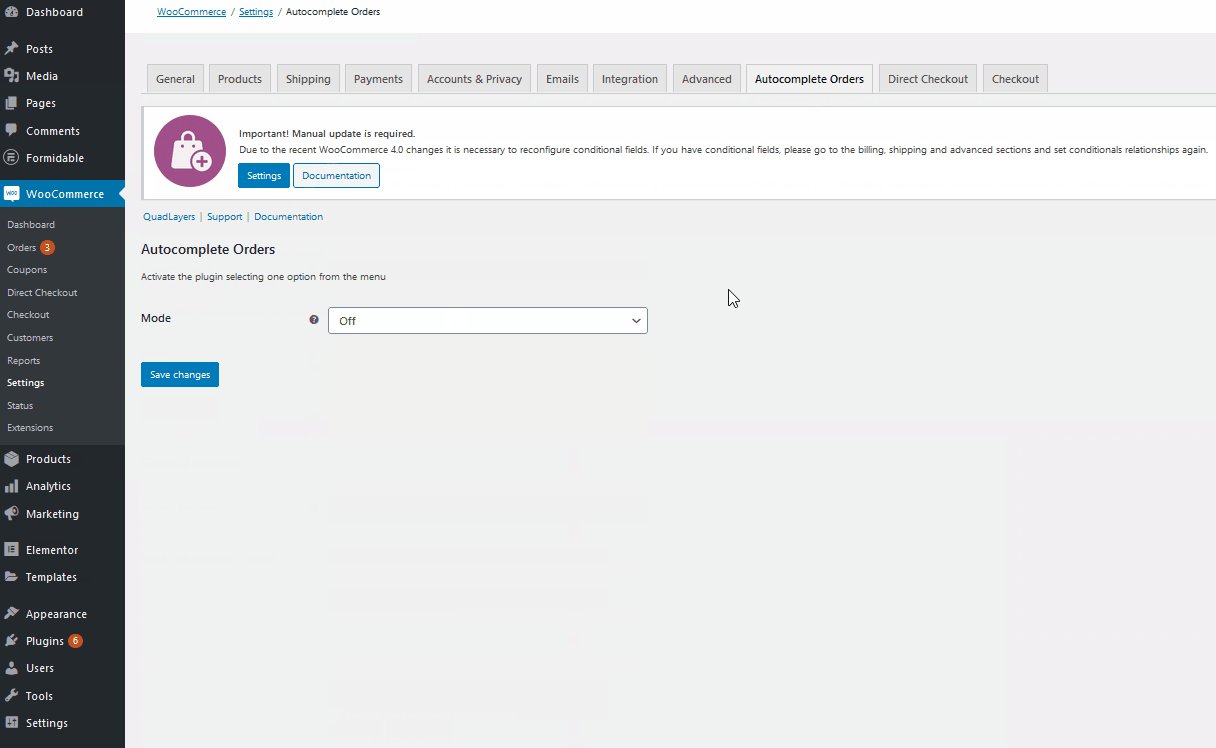
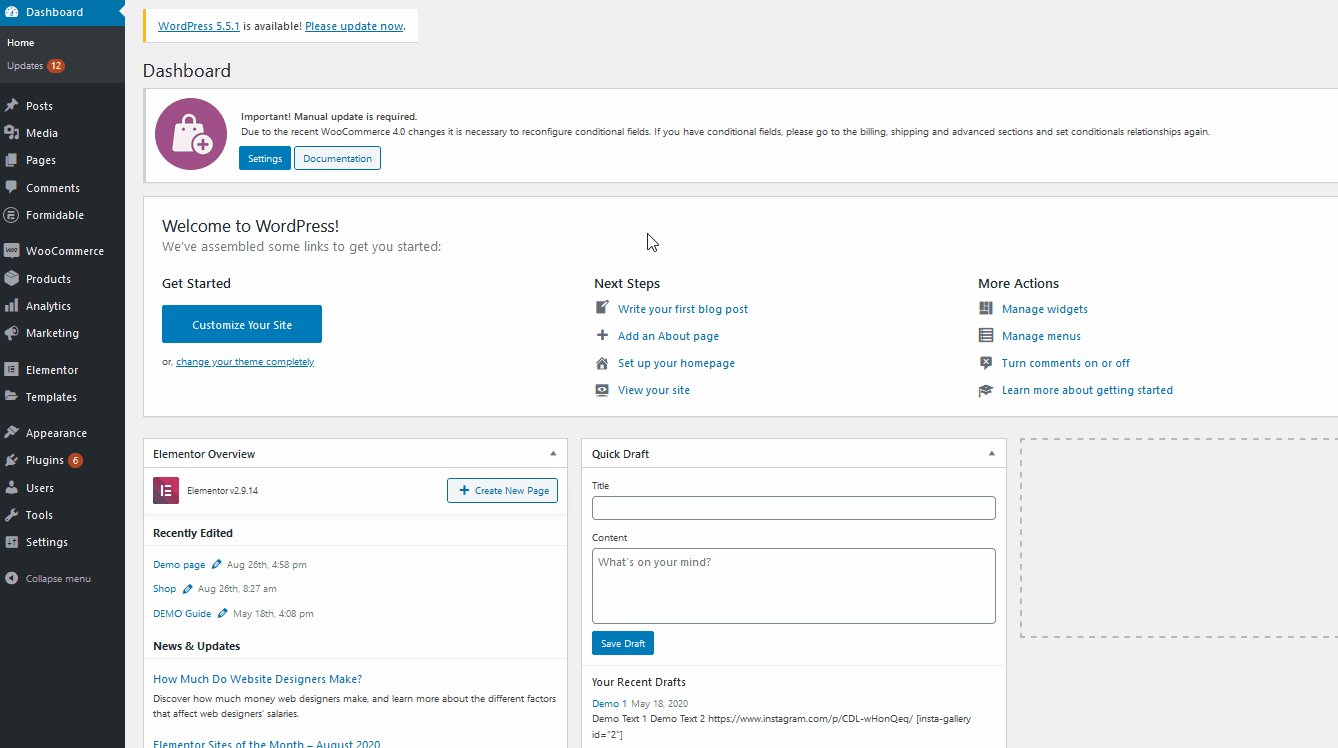
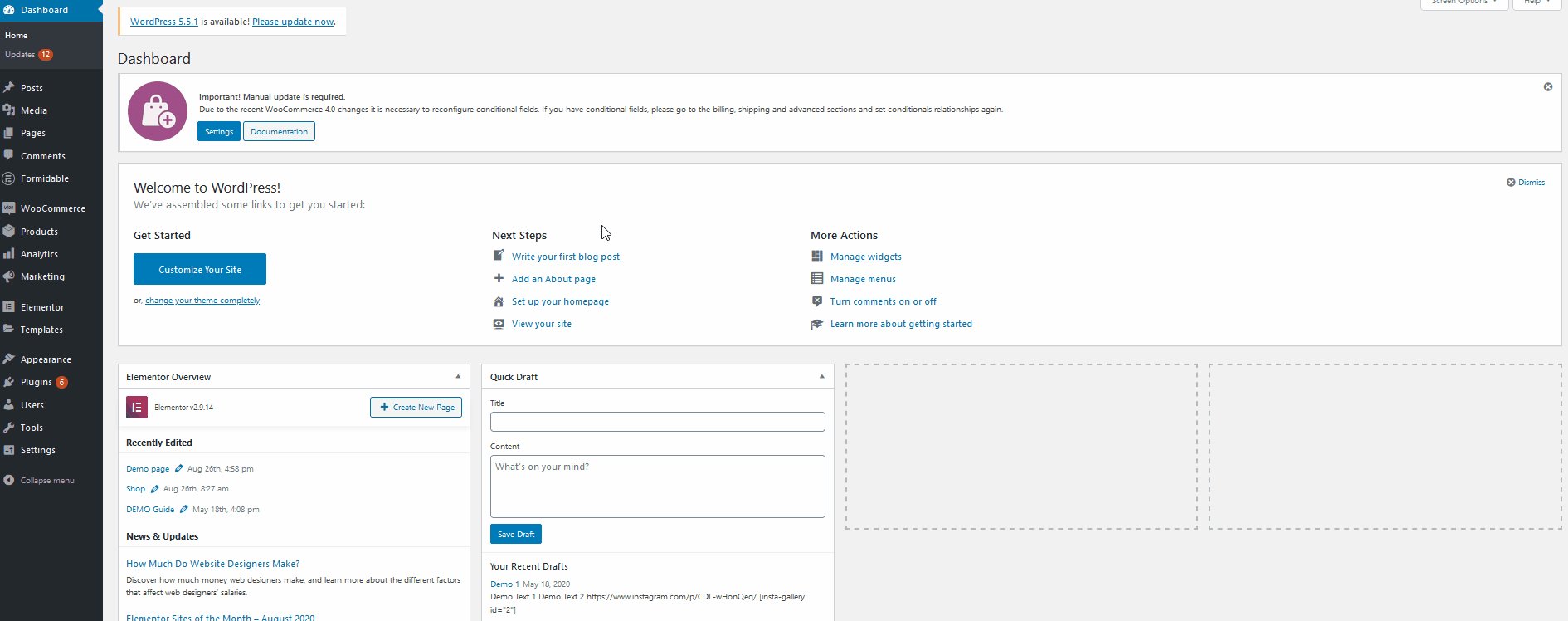
Otomatik Tamamlama Siparişlerini yüklemek için WordPress yönetici panosunu açmanız ve Eklentiler > Yeni Ekle'ye gitmeniz gerekir. Ardından, Otomatik Tamamlama Siparişlerini aramak için sağ üstteki arama çubuğunu kullanın ve eklentiyi kurun ve etkinleştirin.  Otomatik Tamamlama Siparişi ayarlarına erişmek için WooCommerce > Ayarlar'a gidin ve Siparişleri Otomatik Tamamla sekmesine tıklayın.
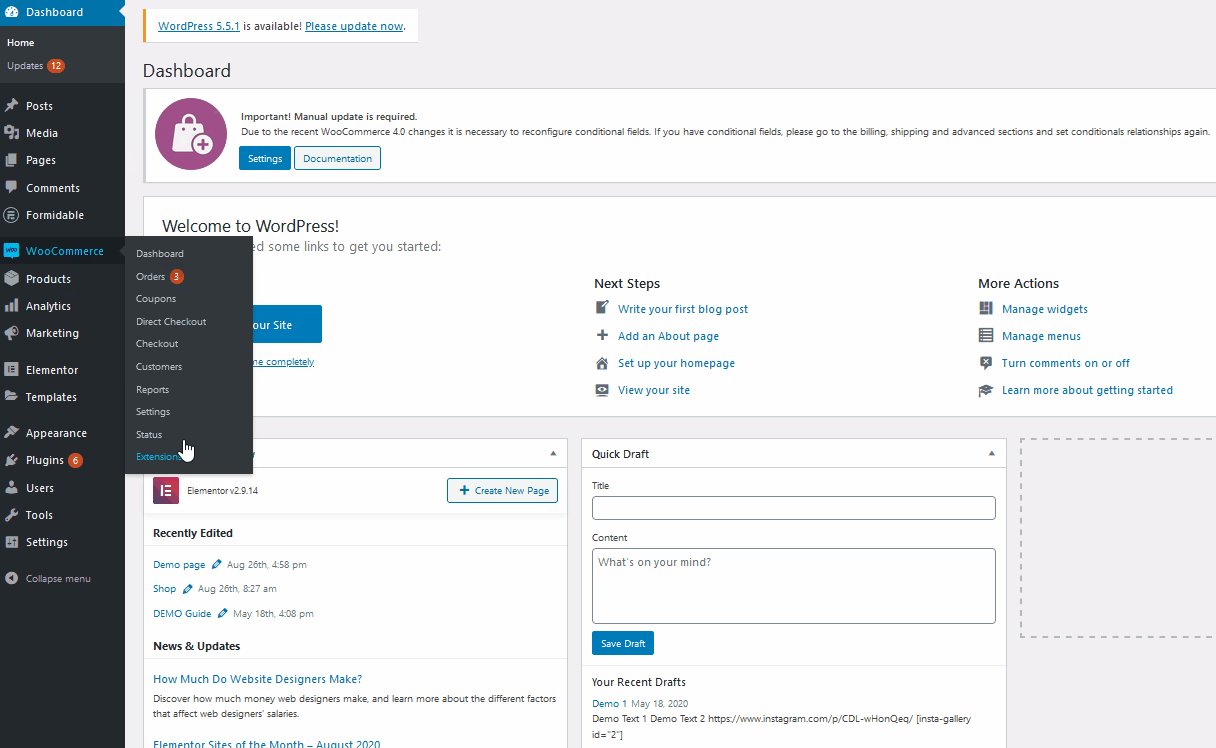
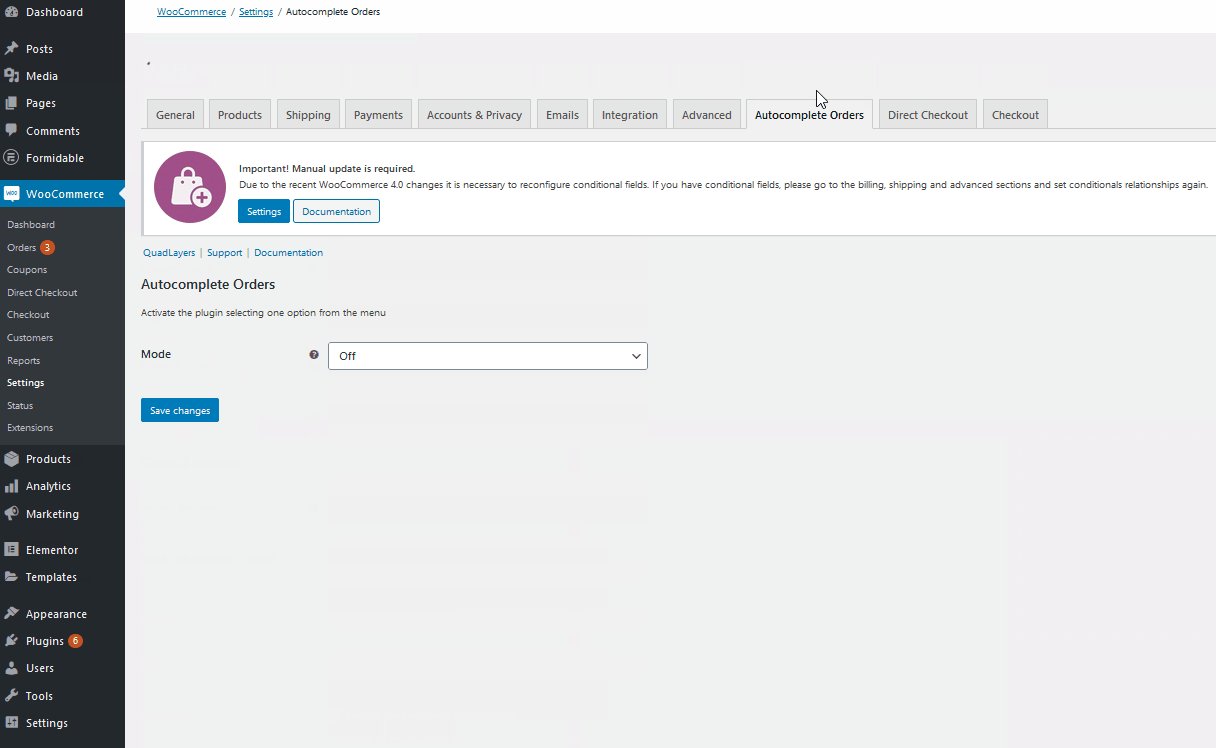
Otomatik Tamamlama Siparişi ayarlarına erişmek için WooCommerce > Ayarlar'a gidin ve Siparişleri Otomatik Tamamla sekmesine tıklayın.

Ardından, eklentinin özelliklerini açmak için Mod açılır seçeneğini kullanarak üç seçenekten birinde Otomatik Tamamlama Siparişlerini etkinleştirin:
- Yalnızca sanal ürünlerin ücretli siparişleri
- Herhangi bir ürünün tüm ücretli siparişleri
- Herhangi bir sipariş (ücretli veya ücretsiz)
Adlar kendiliğinden açıklayıcıdır, böylece istediğiniz seçenek için otomatik tamamlama siparişlerini etkinleştirmeyi seçebilirsiniz. Ardından, Otomatik Tamamlama Siparişlerini etkinleştirmek için değişiklikleri kaydedin. WooCommerce PayPal'ı etkinleştirmeniz gerektiğini unutmamak önemlidir. Bu, bir PayPal belirteci oluşturmayı içerir, bu yüzden devam edelim ve Otomatik Tamamlama Siparişleriniz için bir PayPal kimlik belirteci ayarlayalım.
Otomatik Tamamlama Siparişlerini Ayarlama
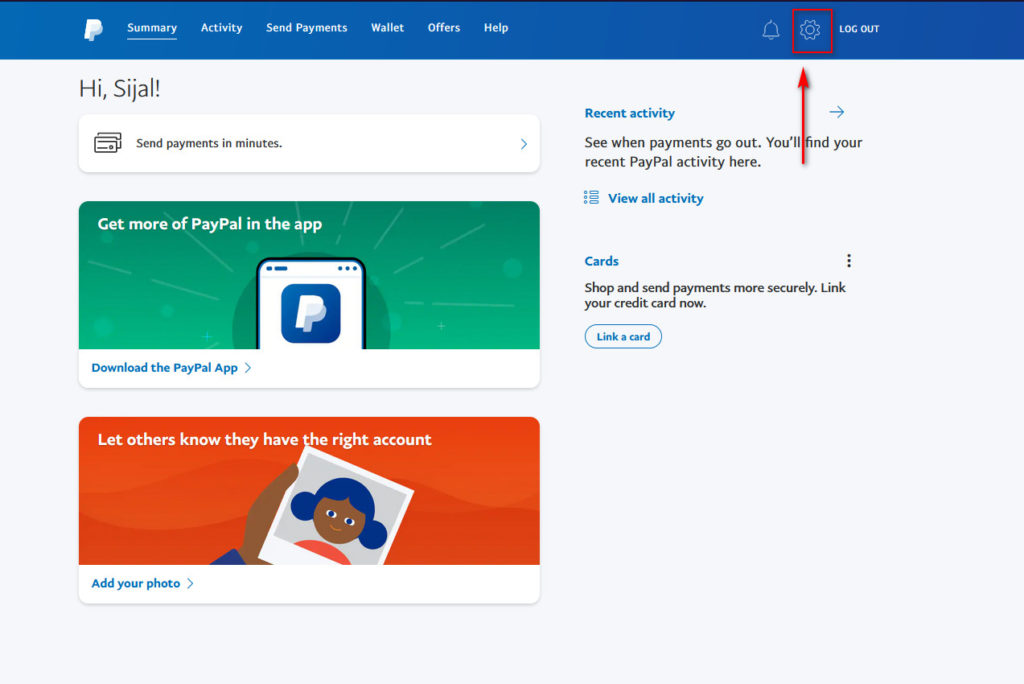
İlk olarak, PayPal Kimlik belirtecinizi ayarlamak için Paypal İşletme/Tüccar hesabınıza giriş yapmanız gerekir. Ardından, Ayarlar simgesine tıklayarak profil ayarlarınıza gidin.

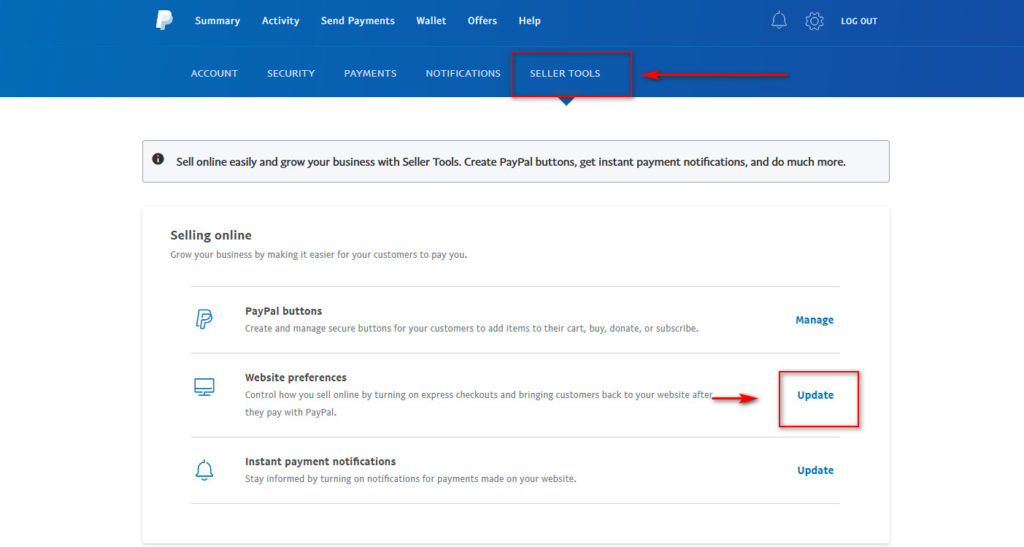
Ardından, Satıcı araçlarına gidin, Web Sitesi Tercihleri'ne gidin ve Güncelle'yi tıklayın.

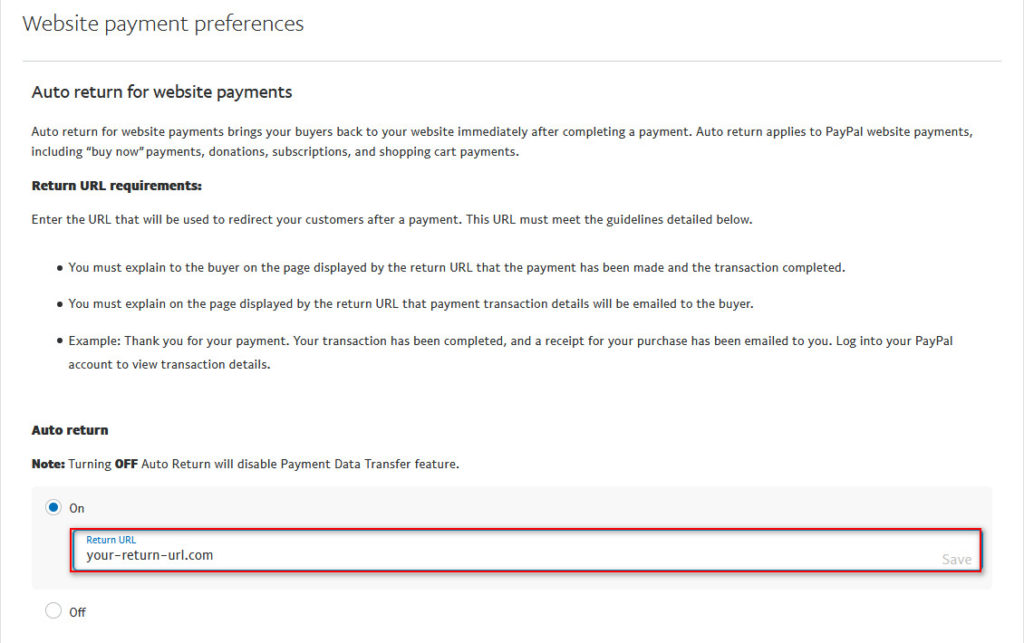
Otomatik Geri Dönüş'e ilerleyin ve seçeneği Açık olarak değiştirin. Ardından, dönüş URL sayfanızı yazın. Bu, müşterilerinizin ödeme işlemlerini tamamladıktan sonra otomatik olarak yönlendirilecekleri sayfadır. Bu bir teşekkür sayfası, ilgili ürünleri gösterdiğiniz bir sayfa veya istediğiniz başka bir sayfa olabilir.

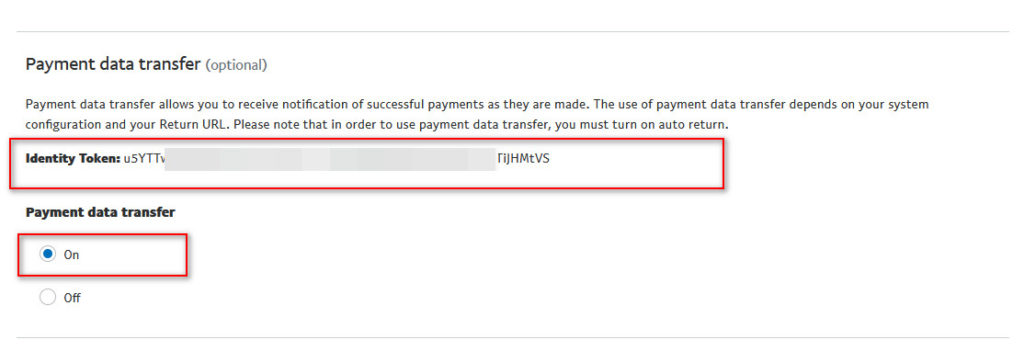
Dönüş URL'sini ekleyin ve Kaydet 'e basın. Ardından aşağı kaydırın ve Ödeme Veri Aktarımı seçeneğini açın. Bu size WooCommerce için kullanmanız gereken Ödeme Veri Transferi jetonunuzu verecektir. Bu belirteci şimdilik kaydedin ve WordPress Yönetici Panonuza geri dönün.

Ek olarak, henüz WooCommerce için bir PayPal standardı oluşturmadıysanız , şimdi bunu yapmak için iyi bir zaman olabilir. Bu, PayPal API anahtarlarınızı ayarlamanızı gerektirir. Tüm süreç hakkında daha fazla bilgi edinmek için bu kılavuza göz atabilirsiniz.
PayPal Ödeme Veri Transferi (PDT) ve Otomatik Tamamlama Siparişlerini Entegre Etme
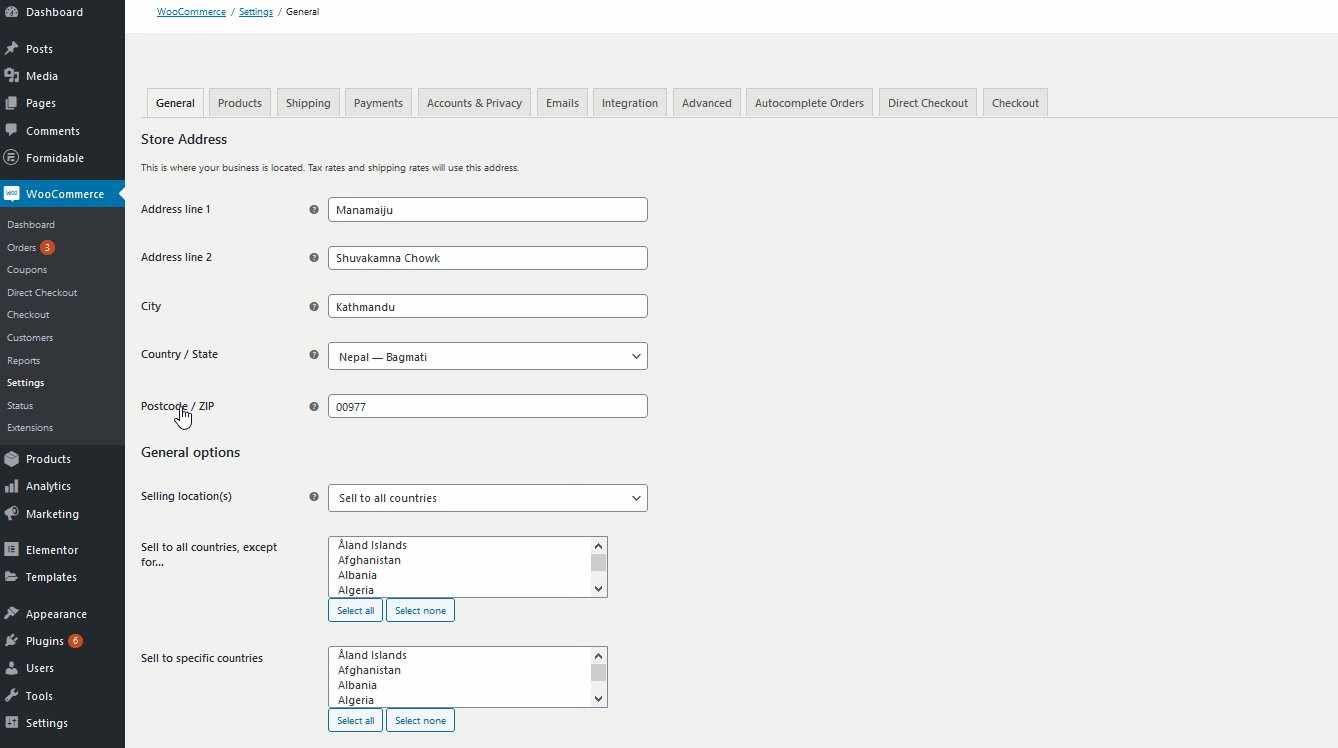
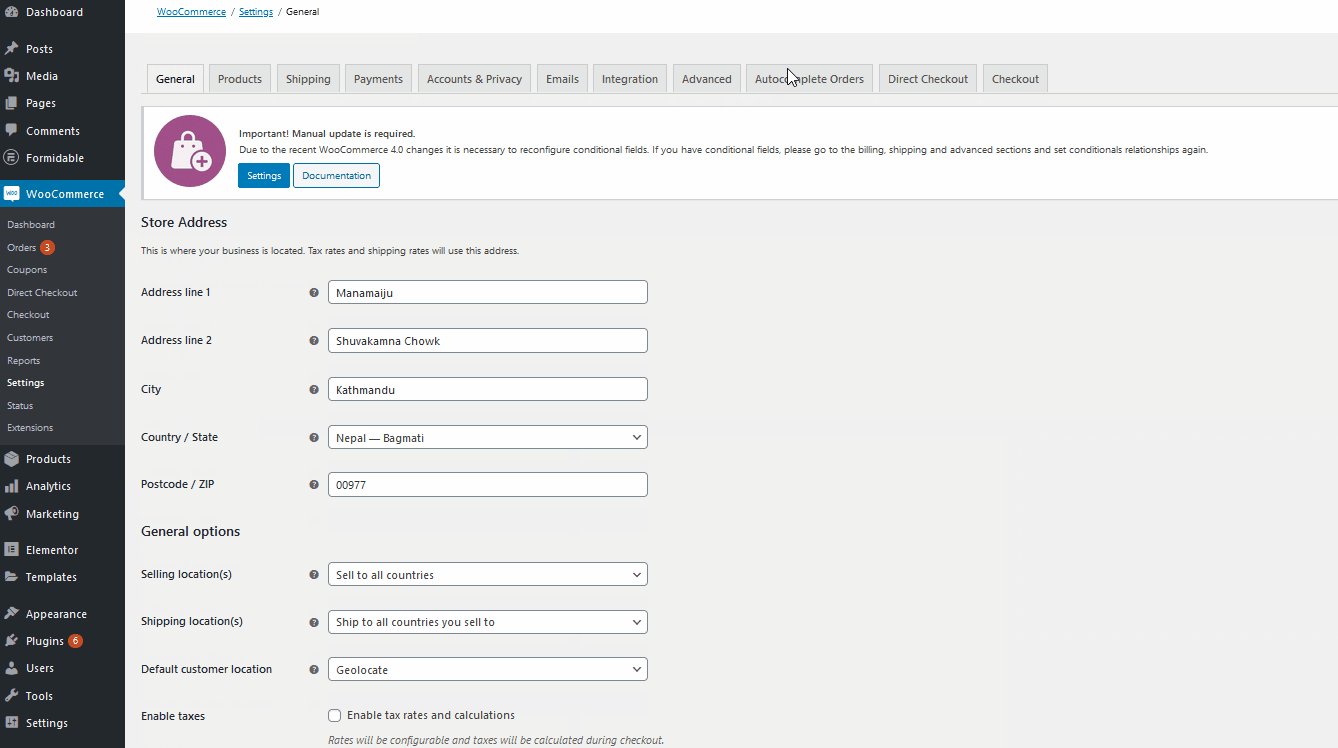
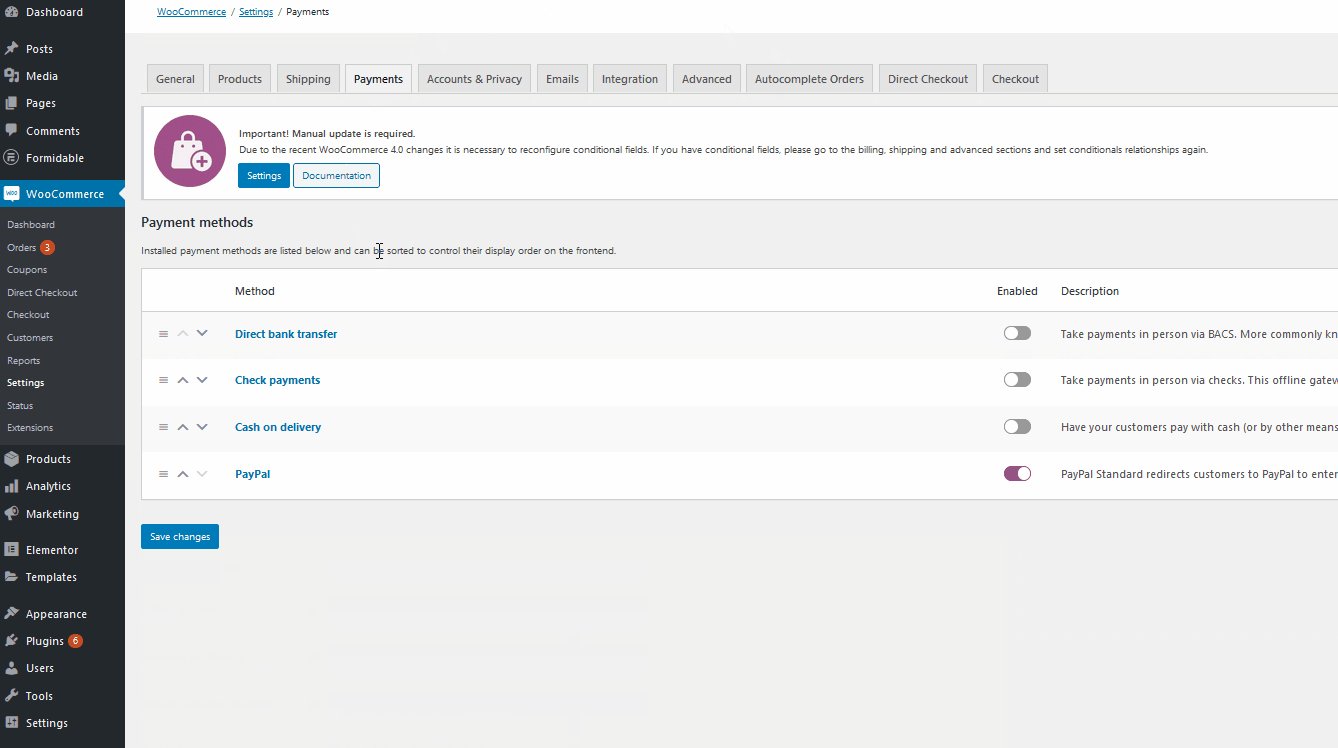
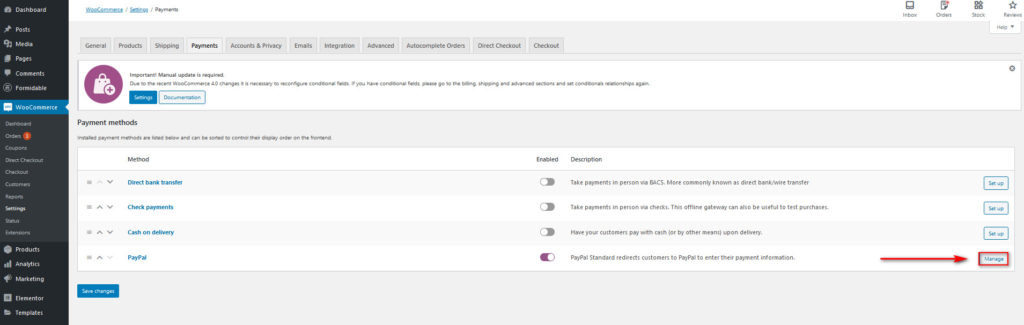
Öncelikle, Gösterge Tablosu kenar çubuğunuzdaki WooCommerce > Ayarlar'a giderek ve Ödemeler sekmesine tıklayarak WooCommerce ayarlarınızı açın. Ardından, PayPal WooCommerce seçeneklerine geçmek için PayPal'ın yanındaki Yönet 'e basın. 

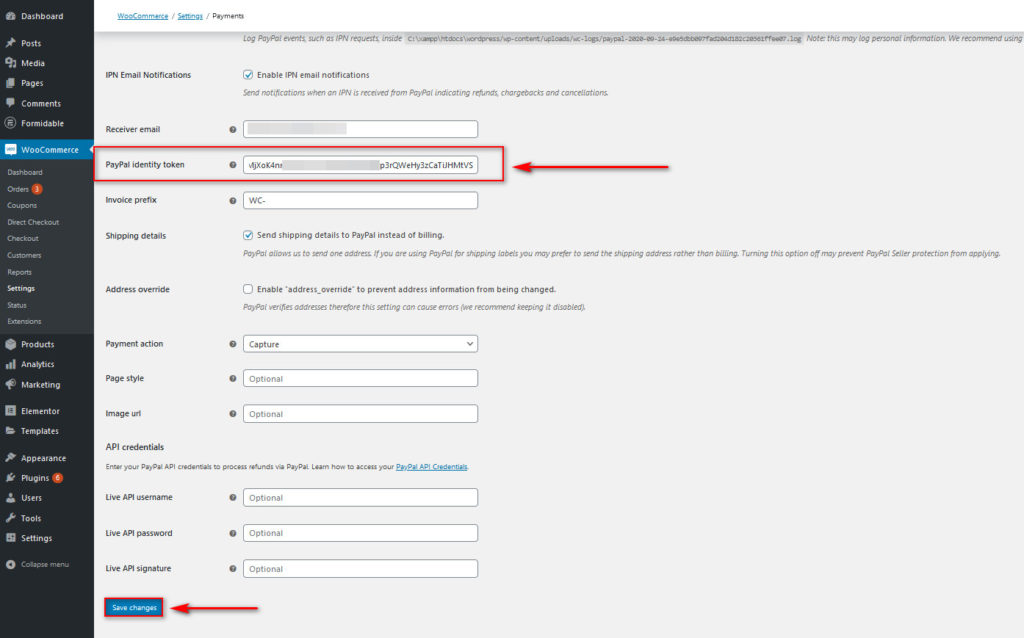
PayPal kimlik belirteci alanını bulana kadar aşağı kaydırın ve önceki adımda kaydettiğiniz Kimlik belirtecini yapıştırın. PayPal ayarlarınızın geri kalanını düzenleyin ve bitirdikten sonra değişiklikleri kaydedin.

Şimdi, Otomatik Tamamlama Siparişleri eklentiniz web siteniz için kurulmalıdır! Tüm özellikleri ve onunla neleri etkinleştirebileceğiniz hakkında daha fazla bilgi edinmek için eklentinin belgelerine göz atın.
5) Güven Rozetleri Oluşturun
İnsanlar internetten giderek daha fazla ürün satın aldıkça, siber güvenlik çok önemli bir konu haline geliyor. Bu nedenle, alışveriş yapanların %17'sinin siteye güvenmedikleri için ödeme sırasında sepetlerini terk etmesi şaşırtıcı değil. Sonuç olarak, WooCommerce'de ödemeyi optimize etmek ve müşterilerinizin verilerinin güvende olduğundan emin olmak için ödeme sayfanıza Trust rozetleri ekleyebilirsiniz. Bu, Paypal ve Stripe gibi ödeme ağ geçidi hizmetleri için rozetler eklemeyi içerir, böylece kullanıcılarınız web sitenizin tüm bu ödeme yöntemleri için tam desteğe sahip olduğunu bilir. Bu, alışveriş yapanların yalnızca ödeme yapmasını kolaylaştırmakla kalmaz, aynı zamanda güven oluşturur ve ödeme ayrıntılarının ve kişisel bilgilerinin kötüye kullanılmasından endişe duymadan ürünlerini satın almalarını sağlar.
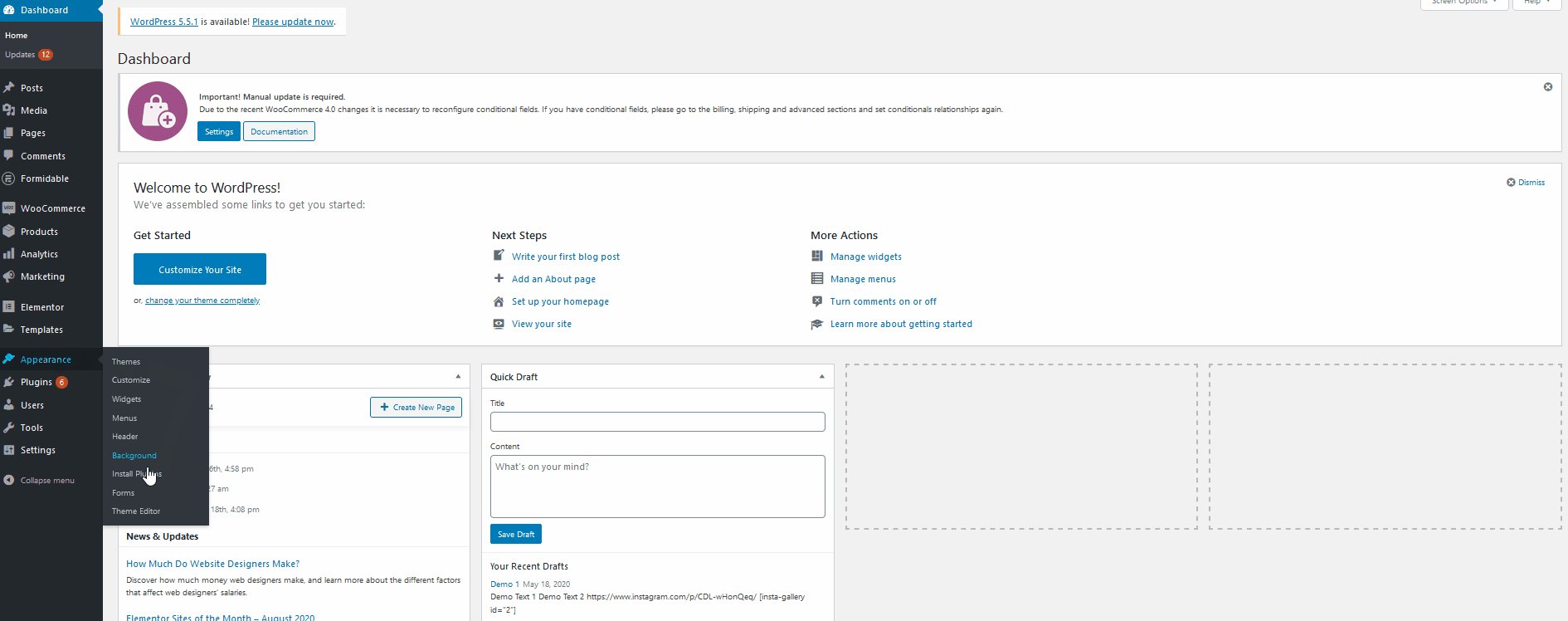
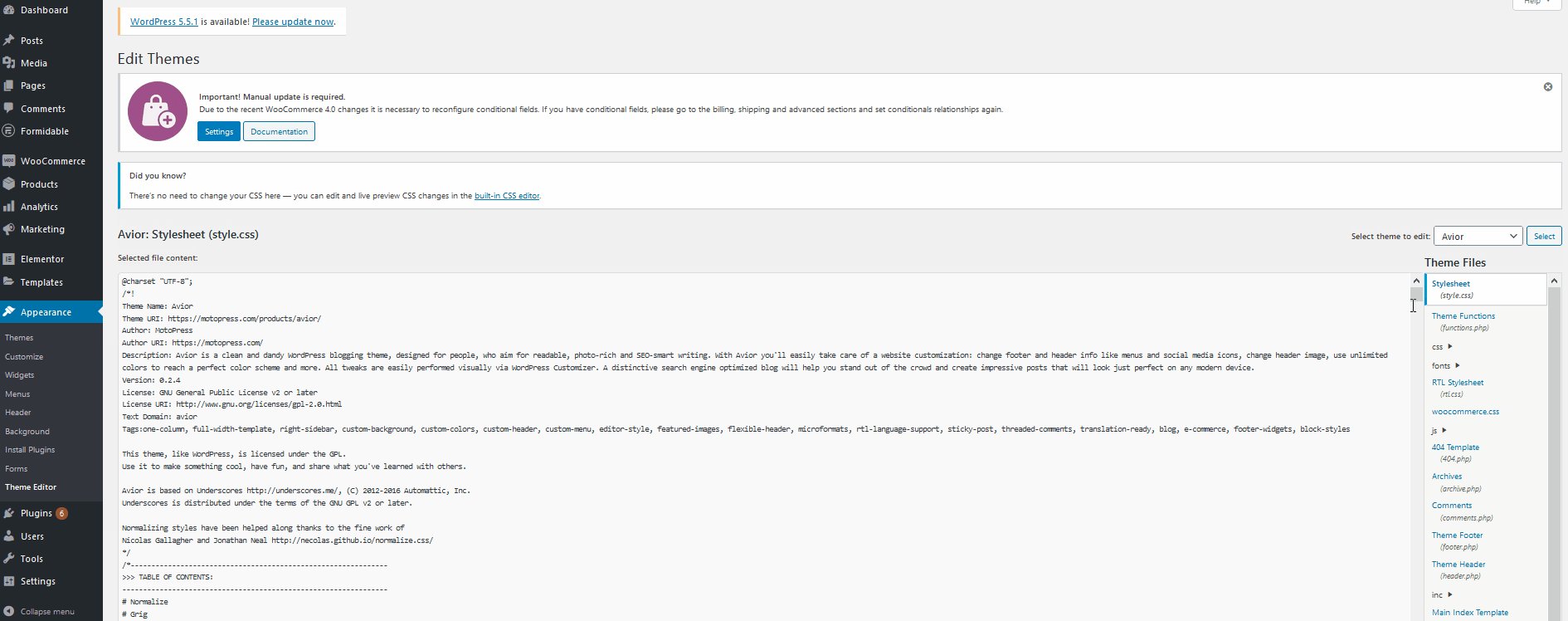
Ödeme sayfanıza bir Güven Rozeti eklemek için, temanızın altındaki function.php dosyanızı düzenlemeniz gerekir. Bu nedenle, Görünümler > Tema Düzenleyici'ye tıklayarak tema dosyası özelleştirme sayfanızı açın.

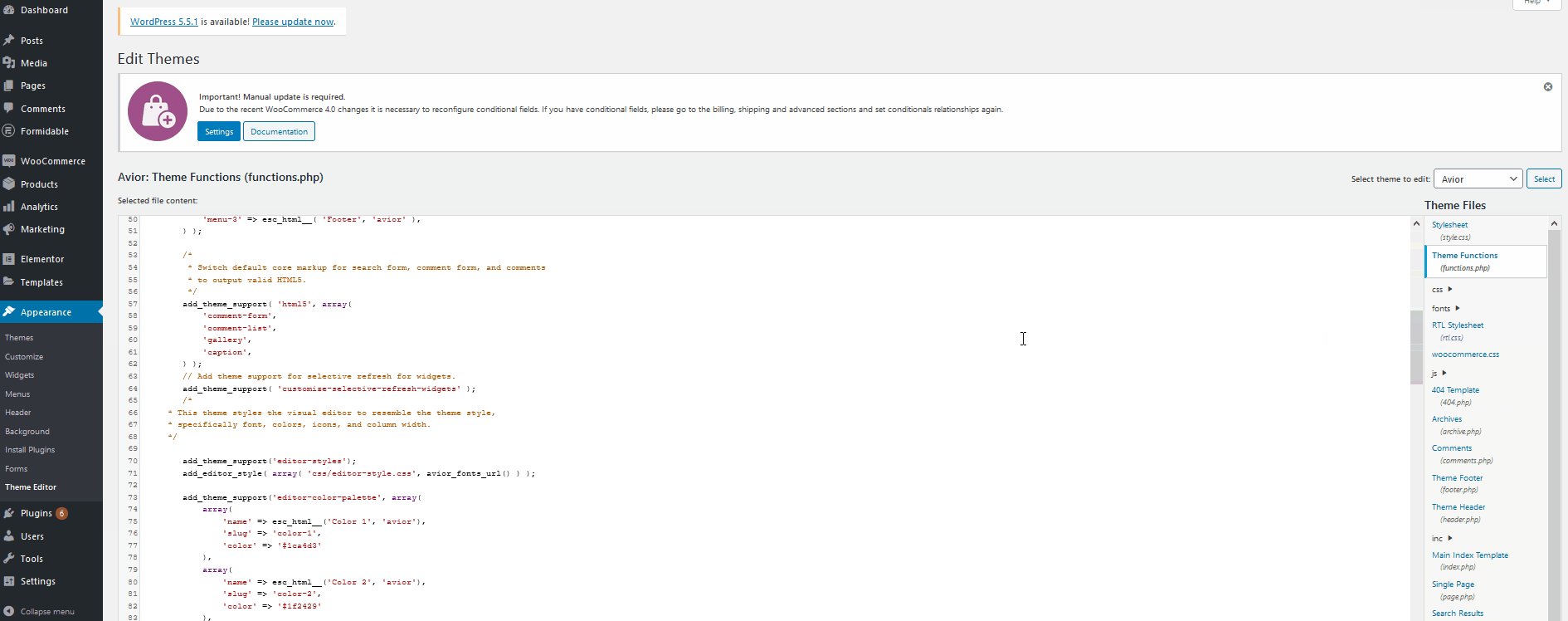
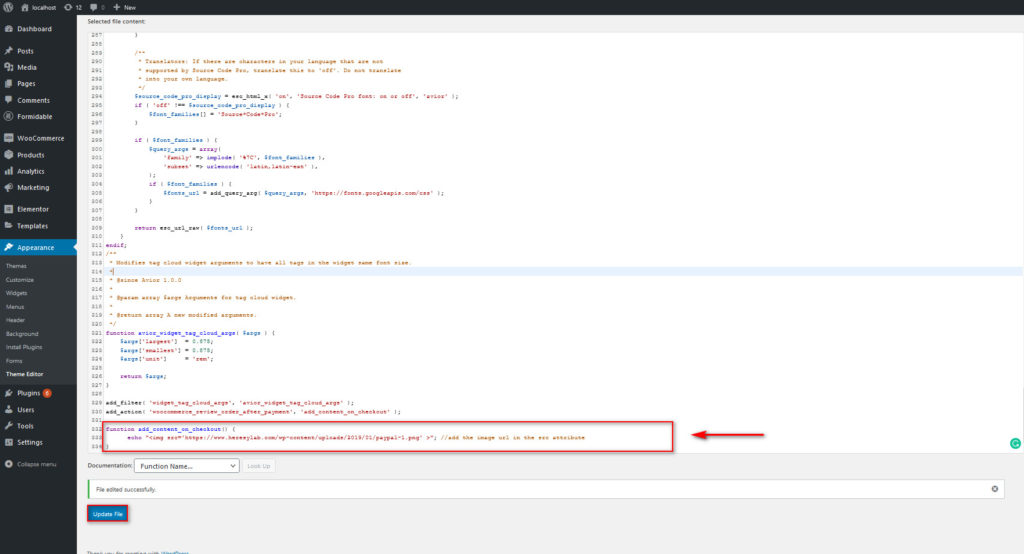
Ardından, en sağdaki Tema dosyaları listesini kullanın ve Tema İşlevleri dosyasına tıklayın. Bu, function.php dosyanızdır ve web sitenize özel işlevler ekleyebilirsiniz. Dosyayı açın ve aşağıdaki PHP kodunu eklemek için ortadaki düzenleyiciyi kullanın:
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
function add_content_on_checkout() {
echo "<img src='https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png' >"; // src özniteliğine resim url'sini ekleyin
} 
Tercihen, bunu düzenleyicinin altına yapıştırın ve Dosyayı Güncelle 'yi tıklayın. Bu kadar! Artık güven rozetiniz WooCommerce ödeme sayfanızda görünmelidir.

WooCommerce kancalarını kullanarak ödeme sayfanıza daha birçok öğe ekleyebilirsiniz. Ödeme sayfanızı tamamen nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek için bu kılavuza göz atmanızı öneririz.
6) Kullanıcıların para birimini görüntüleyin
Ürünlerinizi küresel olarak erişilebilir kılmak, her e-ticaret işi için de önemli bir husustur. Mağaza para biriminiz olarak Amerikan doları veya Euro'yu kullanmak geçerli bir seçenek olsa da, kullanıcılara fiyatları yerel para birimlerinde görme seçeneği sunmak daha iyidir.
Bu nedenle mağazanızda bir para birimi değiştirme seçeneğini etkinleştirmek, mükemmel bir WooCommerce ödeme optimizasyonu fikridir. Bu sayede müşterileriniz ürünlerinizi kullandıklarında tam olarak ne kadar ödediklerini bilirler. Daha iyi bir satın alma deneyimi elde etmek için para birimi değerlerini dönüştürmek için başka bir sekme açmaları gerekmeyecek. Bu, özellikle müşterileriniz ödemeyi bitirirken yerel para birimlerinde ödedikleri tutardan memnun olduklarını doğrulayabilmeleri için kullanışlıdır. Bunu yapmanın en iyi yolu, çoklu para birimi eklentisi kullanmaktır, bu nedenle WooCommerce için en iyi para birimi değiştirici eklentileri hakkındaki kılavuzumuza bir göz atmanızı öneririz.
7) Çıkış Niyeti Açılır Penceresi Ekle
Potansiyel müşteri yaratmanızı geliştirmek için başka bir akıllı taktik, çıkış amaçlı bir açılır pencereyi etkinleştirmektir. Bu şekilde, bir kullanıcıya alışveriş sepetlerini veya alışveriş sayfalarınızı ödeme işlemini tamamlamadan kapatmaya karar verebilecekleri bir açılır pencere sunarak alışveriş sepetini terk etme sorununu çözebilirsiniz.
Bazıları çıkış açılır pencerelerinin can sıkıcı olduğunu düşünse de, gerçek şu ki oldukça etkililer. Araştırmalar, dönüşümleri %10'a kadar artırmanıza yardımcı olabileceklerini gösteriyor. Harekete geçirici mesaj pop-up'ları ve açılış sayfaları, genel olarak, olası satış yaratmada büyük bir amaca hizmet eder, ancak çıkış amaçlı bir açılır pencere eklemek, kullanıcılarınızı yanlışlıkla sepetlerini düşürmekten veya ödeme sayfalarını kapatmaktan kurtarmanıza yardımcı olur.
Sitenize hem ücretsiz hem de ücretli çıkış amaçlı pop-up'lar eklemek için birçok seçenek vardır. Hubspot, Popup Maker, Optin Monster veya beğendiğiniz başka bir aracı deneyebilirsiniz.
8) Kurtarma sepeti e-postaları
Kullanıcılarınızın çoğunun sepetlerini terk edeceğini göz önünde bulundurarak, WooCommerce'de ödeme optimizasyonu için bir başka ilginç ipucu, onlara kurtarma sepeti e-postaları göndermektir. Bunu yapmak için önce müşterilerin e-postalarını yakalamanız gerekir.
Kurtarma sepeti e-postaları çok etkilidir ve bu yüzden dünya çapındaki pek çok e-ticaret mağazası bunları kullanır. Bu e-postalar mağazaya ve sektöre bağlı olarak çok değişiklik gösterebilir. Sepetinizde bıraktığınız ürünleri içeren bir e-postadan veya sonunda size indirim sağlayan bir dizi e-postadan oluşabilirler. Hangi seçeneği seçerseniz seçin, amaç alışveriş yapanlara sepetlerinde bıraktıkları ürünleri hatırlatmak ve onları satın almaya ikna etmektir.
Terk edilmiş WooCommerce sepetleri ve e-postaları kullanarak sepetlerin nasıl kurtarılacağı hakkında daha fazla bilgi edinmek için bu makaleye göz atın.
9) Müşterilere çok çeşitli ödeme seçenekleri sunun
Alışveriş yapanlara çok çeşitli ödeme seçenekleri sunmak, alışveriş sepetini terk etmeyi azaltmanın ve WooCommerce ödemesini optimize etmenin harika bir yoludur . Mevcut e-ticaret bağlamında, tonlarca ödeme hizmeti, güvenli çevrimiçi işlemlerin yolunu açmıştır. Ve bu ödeme ağ geçitlerinin her biri, dünyadaki farklı kullanıcılar için farklı seçenekler sunar. Bu nedenle, kullanıcılarınızın ürünleriniz için ödeme yapmasını daha da kolaylaştırmak için web siteniz için birden fazla ödeme seçeneği etkinleştirmeyi düşünmelisiniz. PayPal, Stripe, Authorize.net ve diğerleri gibi hizmetleri kullanan insanlar olduğunu unutmayın.
WooCommerce, bu ödeme ağ geçitlerini tam olarak destekler ve bunları web sitenize entegre etmek oldukça kolaydır. Bu nedenle, müşterilerinizin daha hızlı ve daha güvenli bir ödeme süreci geçirmesini istiyorsanız, mağazanızda bir ödeme ağ geçidi hizmetini etkinleştirmek bir zorunluluktur. PayPal ve Stripe'in WooCommerce ile nasıl entegre edileceğine ilişkin makalelerimiz, mağazanızda ödeme ağ geçitleri kullanmanın avantajlarını ve bunu yapmanın en iyi yollarını açıklayacaktır.
10) Kullanıcıların bir hesap oluşturmasına izin verin
Kullanıcıların bir hesap oluşturmasına izin vermek, yalnızca topluluk ihtiyaçlarından çok daha fazlasını sağlar. Örneğin, oturum açmış müşterilerin mağaza seçenekleri ve filtreleriyle ilgili tercihlerini kaydetmelerine izin verebilirsiniz. Ama hepsi bu değil! Ayrıca sepet ayrıntılarını ve ödeme seçeneklerini kaydetmelerine de izin verebilirsiniz.
Ayrıca, bir hesapla, çok daha fazla potansiyel müşteri yaratma fırsatı da sağlayabilirsiniz. Son satın aldıkları ürünle ilgili ürünler sunabilir, özel fırsatlar sunabilir veya alışveriş yapanların doğrudan hesaplarında veya e-postalarında alabilecekleri özel indirim kuponları oluşturabilirsiniz. Bunun da ötesinde, hesap özelliklerini ve ödeme seçeneklerinizi entegre etmek, müşterilerinizin ödeme yöntemlerini ve kişisel bilgilerini kaydetmelerine olanak tanır. Bu şekilde, ödeme sayfasında varsayılan olarak tüm bu bilgileri doldururlar. Ek olarak, hızlı satın alma düğmeleri veya doğrudan ödeme bağlantılarıyla birleştirirseniz bu çok etkilidir.
11) Koşullu alanlar ekleyin
Koşullu alanlar eklemek, WooCommerce için başka bir mükemmel ödeme optimizasyon ipucudur . Koşullu alanlar, farklı bir alanın değerine bağlı olarak bir alanı görüntülemenize veya gizlemenize olanak tanır. Bu şekilde, kullanıcı deneyimini iyileştirebilir ve dönüşümleri artırabilirsiniz. Örneğin, müşterilerinizin satın aldıkları ürünleri teslim almayı veya evlerine teslim ettirmeyi seçebileceklerini varsayalım. Alışveriş yapanların adresleriyle birlikte girmeleri gereken bir dizi isteğe bağlı alan yerine koşullu bir alan oluşturabilirsiniz, böylece adres alanları yalnızca kullanıcılar teslimat seçeneğini seçerse görüntülenir.
WooCommerce'e koşullu alanlar eklemenin en iyi yolu, Ödeme Yöneticisini kullanmaktır. Bu eklenti ile, ödeme işleminizi özelleştirmek ve ödeme sürecini hızlandırmak için hem basit hem de karmaşık mantığı kolayca oluşturabilirsiniz. Hem buradan indirebileceğiniz ücretsiz bir sürümü hem de 19 USD'den başlayan 3 premium planı var. Eklentinin kullanımı çok kolaydır, ancak koşullu alanların nasıl ekleneceği konusunda rehberliğe ihtiyacınız varsa, bu adım adım kılavuza göz atın.
Bu WooCommerce ödeme optimizasyon ipuçlarını uygulama zamanı
Sonuç olarak, ödeme, herhangi bir çevrimiçi mağaza için en önemli sayfalardan biridir. Tasarımının dönüşüm oranlarınız ve alışveriş sepetini terk etme üzerinde büyük etkileri olabilir, bu nedenle onu geliştirmeye devam ettiğinizden emin olmalısınız. Bu WooCommerce ödeme optimizasyon kılavuzunda, daha iyi potansiyel müşteri dönüşüm oranları için ödemenin farklı yönlerini nasıl iyileştireceğimizi gördük. Yapabileceğiniz birçok şey var ama burada size daha büyük bir etkiye sahip olabilecekleri gösterdik.
Özetlemek gerekirse, ödeme sayfasını optimize etmek için yapabileceğiniz bazı şeyleri özetleyelim:
- Ödeme sayfanızı özelleştirin
- Hızlı satın alma ve hızlı sepete ekleme düğmelerini kullanarak ödeme sürecini kısaltın
- Otomatik tamamlama siparişleri ve hızlı sipariş doğrulama
- Gereksiz ödeme alanlarını kaldırın
- Ödeme sayfasında güven rozetlerini göster
- Kullanıcı tarafından belirlenen para birimlerinde mağaza fiyatını göster
- Ödeme sayfanıza çıkış amaçlı açılır pencereler ekleyin
- Kurtarma sepeti bildirimleri ve e-postaları
- Birden çok ödeme ağ geçidi seçeneği ekleyin
- Hesapları ödeme seçenekleriyle entegre edin
Ödeme sayfanızı daha iyi yönetmek için yapabileceğiniz daha pek çok şey var. Ödemeyi iyileştirmek için daha fazla araç arıyorsanız, WooCommerce ödeme sürecini optimize etmek için kullanabileceğiniz En İyi WooCommerce Checkout eklentileri listemize bir göz atmanızı öneririz.
Dönüşüm oranlarınızı artırmak için başka hangi stratejileri kullanıyorsunuz? Aşağıdaki yorum bölümünde bize bildirin!
